So wählen Sie im Jahr 2025 einen Website -Builder aus
Veröffentlicht: 2025-05-11Der Website -Builder, den Sie heute auswählen, sparen Ihnen möglicherweise Kopfschmerzen oder erstellen morgen neue. Was wirklich zählt, ist nicht, wie einfach die erste Seite zu erstellen ist, aber was passiert, wenn Sie in sechs Monaten mehr von Ihrer Website benötigen.
In diesem Beitrag werden wir die heute verfügbaren Website -Bauherren vergleichen und Sie durch die richtige Übereinstimmung mit Ihren Anforderungen finden. Unterwegs werden wir sehen, wo WordPress in Kombination mit Divi steht, wenn alle Optionen abgewogen werden. Lassen Sie uns diskutieren, was Sie wirklich wissen müssen, bevor Sie diese wichtige Wahl treffen.
- 1 Was sollte man in einem modernen Website -Builder suchen
- 1.1 1. Das codfreie Versprechen gegen Realität
- 1.2 2. Raum zum Wachsen ohne von vorne zu beginnen
- 1.3 3.. Ökosystem oder ummauerten Garten?
- 1.4 4. Benutzeroberfläche, die Ihre Sprache spricht
- 2 Die Website Builder -Szene heute
- 2.1 1. vollständig gehostete Lösungen
- 2.2 2. Das offene Feld: WordPress & seine Bauherren
- 3 So wählen Sie einen Website -Builder für Ihre Bedürfnisse aus
- 3.1 Beginnen Sie mit Ihren Fähigkeiten, nicht mit ihrem Marketing
- 3.2 Budget für die volle Reise
- 3.3 Denken Sie an Ihren dreijährigen Plan nach
- 3.4 Support ist tatsächlich wichtiger als Sie denken
- 3.5 Eingebaute KI: Echte Hilfe oder eine Spielerei?
- 4 große Website-Bauherren: Kopf-an-Kopf-Vergleich
- 4.1 WordPress -Website Bauherren
- 4.2 Vollwertige Lösungen
- 5 Der ultimative Showdown: Best Hosted Vs Best WordPress Website Builder
- 5.1 Benutzerfreundlichkeit
- 5.2 Konstruktionskontrolle
- 5.3 Preisgestaltung
- 5.4 Technische Optionen
- 5.5 Standorttypen
- 5.6 Der Gewinner ist klar ...
- 6 Bauen Sie intelligent, nicht zweimal
Worauf Sie in einem modernen Website -Builder suchen sollten
Website -Bauherren haben sich erheblich weiterentwickelt, aber nicht alle Fortschritte zugute kommen den Benutzern wirklich zugute. Die Merkmale, die wichtig sind, verstecken sich am häufigsten hinter Marketingsprache. Wenn Sie verstehen, was einen Website -Builder wirklich wertvoll macht, können Sie das Geräusch durchschneiden. Diese Schlüsselfaktoren trennen Tools, die Ihr Wachstum von denen unterstützen, die es behindern:
1. Das codfreie Versprechen gegen Realität
Die meisten Website -Bauherren versprechen eine Welt ohne Code, aber die Wahrheit liegt in den Details. Sie klicken auf Schaltflächen und ziehen Sie Boxen, und Ihre Website wird angezeigt. Das ist der Traum.
Wenn Sie etwas Spezifisches über Vorlagen benötigen, verfolgen Website -Bauherren unterschiedliche Ansätze. Einige beschränken Sie vollständig, während andere praktische Lösungen über Code -Snippets anbieten, die die Funktionalität erweitern, ohne dass Sie ein Entwickler sein müssen. Gute Bauherren sind ausgleichen, was ohne Code gegen das, was möglich ist, getan werden kann, wenn Sie mehr benötigen. Sie bieten einfache englische Einstellungen für komplexe Funktionen und bieten und bieten Wege für eine erweiterte Anpassung an.
Die besten Plattformen halten ihr codfreies Versprechen für tägliche Aufgaben und geben gleichzeitig klare Optionen, wenn Ihre Bedürfnisse wachsen. Sie machen grundlegende Funktionen für jeden einfach genug, während sie fortgeschrittene Möglichkeiten offen halten, wenn Sie bereit sind, diesen nächsten Schritt zu tun.
2. Raum, um zu wachsen, ohne von vorne zu beginnen
Website -Bauherren müssen mit Ihrem Projekt skalieren. Einige sehen zuerst gut aus, fangen Sie aber in ihren grundlegenden Funktionen ein. Sechs Monate später werden Sie sich von Grund auf neu aufbauen. Intelligente Bauherren lassen Ihre Website natürlich wachsen. Sie beginnen mit dem, was Sie heute brauchen: Vielleicht nur fünf Seiten und ein Kontaktformular. Wenn Sie nächstes Jahr, wenn Sie einen Laden, einen Mitgliedsbereich oder ein Buchungssystem hinzufügen möchten, sind diese Optionen direkt in die Optionen eingebunden.
Achten Sie auf Systeme, die beim Hinzufügen von Funktionen wichtige Upgrades oder Plattformänderungen erzwingen. Der richtige Baumeister hat Lust auf, Ihrem Haus Räume hinzuzufügen und nicht in eine neue Nachbarschaft zu ziehen. Ihr Design bleibt intakt, während die Funktionen erweitern. Großartige Plattformen lassen auch verschiedene Teile Ihrer Website bei Bedarf anders funktionieren. Ihr Blog, Ihr Geschäft und Ihre Hauptseiten benötigen möglicherweise einzigartige Layouts, sollten sich aber dennoch wie eine vernetzte Website für Besucher anfühlen. Diese Art von Flexibilität zahlt sich aus, wenn sich Ihre Ziele im Laufe der Zeit entwickeln und erweitern.
3. Ökosystem oder ummauerter Garten?
Website -Bauherren arbeiten auf zwei Arten. Einige halten Sie mit eingebauten Werkzeugen in ihrer Welt. Andere verbinden sich mit einem breiteren Bereich von externen Diensten. Geschlossene Systeme machen die Dinge einfach. Alles funktioniert zusammen, weil ein Unternehmen alles ausführt. Das funktioniert großartig, bis Sie etwas brauchen, das sie nicht haben. Dann steckst du fest.
Offene Systeme verbinden sich mit vielen Tools. Benötigen Sie einen speziellen Kalender? Willst du eine eindeutige Kasse? Mit offenen Systemen können Sie das richtige Werkzeug für jeden Job auswählen. Dies ist eher wichtig, wenn Ihre Website wächst. Dieses perfekte All-in-One-Paket fühlt sich oft zu klein an, wenn sich Ihre Bedürfnisse ändern. Verbundene Systeme öffnen immer wieder neue Türen, während Sie lernen, was Ihre Website wirklich braucht.
Schauen Sie sich an, mit wie vielen externen Diensten ein Bauunternehmer arbeitet. Kann es eine Verbindung zu Ihrem E -Mail -Dienst herstellen? Funktioniert es mit verschiedenen Zahlungssystemen? Die besten Bauherren bringen alle Teile Ihrer Online -Präsenz zusammen, ohne Sie in die Art und Weise zu zwingen, Dinge zu tun.
4. Benutzeroberfläche, die Ihre Sprache spricht
Website -Bauherren sollten sich natürlich fühlen, nicht so, als würden Sie eine neue Sprache lernen. Die besten entsprechen, wie Sie bereits über Websites denken.
Gute Schnittstellen verwenden Wörter, die Sinn machen. Sie rufen Schaltflächen "Tasten" und nicht "interaktive Elemente". Sie organisieren Werkzeuge auf eine Weise, die Ihrem natürlichen Workflow folgt. Sie sollten nicht fünf Menüs jagen müssen, um grundlegende Einstellungen zu finden. Achten Sie darauf, wie die Bearbeitung funktioniert. Einige Bauherren zeigen genau, wie Ihre Website bei der Arbeit aussehen wird. Andere raten Sie erraten, bis Sie Änderungen vorschauen. Der Unterschied wirkt sich darauf aus, wie zuversichtlich Updates durchführen werden.
Die besten Schnittstellen wachsen mit Ihnen. Sie bieten einfache Optionen im Voraus, enthüllen jedoch fortgeschrittenere Tools, sobald Sie sie benötigen. Auf diese Weise sind Anfänger nicht überwältigt und erfahrene Benutzer werden nicht zurückgehalten. Ihr Baumeister sollte heute Ihre Sprache sprechen und morgen trotzdem Sinn machen.

Die Website Builder -Szene heute
Der Website Builder Market unterteilt sich weiterhin in zwei unterschiedliche Camps mit unterschiedlichen Philosophien darüber, was eine gute Plattform ausmacht. Diese grundlegenden Unterschiede werden klarstellen, warum bestimmte Optionen für bestimmte Bedürfnisse besser funktionieren könnten.
1. Vollwertige Lösungen
Voll gehostete Bauherren bündeln alles unter einem Dach. Wix, Squarespace, Webflow und Shopify führen die Show hinter den Kulissen aus, während Sie die Art und Weise formen, wie die Dinge aussehen. Diese Plattformen sind hilfreich für Leute, die Websites ohne technische Verantwortung benötigen. Beispielsweise kann ein Food -Truck eine Menüseite zusammenfassen, bevor der Mittagessen beginnt. Sie zahlen monatlich und sie bearbeiten die langweiligen Dinge wie Sicherheitsaktualisierungen.
Die meisten Leute wählen diese Plattformen aus, weil:
- Sie können erstellen, ohne Code zu kennen
- Websites gehen schnell, oft am selben Tag
- Funktionen funktionieren ohne zusätzliche Setup
- Jemand beantwortet Fragen, wenn die Dinge brechen
Der Haken? Sie werden feststellen, dass Wände beim Wachsen eintreten. Ihre Website lebt auf ihrem Territorium und spielt nach ihren Regeln. Diese coole Idee, die Sie gerade hatten, funktionierte hier vielleicht nicht. Viele Benutzer treffen auf:
- Ich kann nicht optimieren, wie die Dinge jenseits der Oberflächenebene funktionieren
- Stecker Wiederaufbau, wenn Sie später Plattformen wechseln
- Grundfunktionen kosten plötzlich extra, wenn Sie wachsen
- Designoptionen, die nach einer Weile gleich aussehen
- Sie besitzen nichts wirklich etwas
- Die Plattform kann Inhalte nach Leuchten löschen.
Diese Plattformen nageln es für unkomplizierte Standorte, die zu dem passen, wofür sie gebaut wurden. Ihr Yoga -Studio, Ihr Portfolio oder Ihr Startergeschäft werden sich wie zu Hause anfühlen. Wenn Ihre Bedürfnisse jedoch spezifisch werden, werden Sie sich auf der Suche nach kreativen Problemumgehungen oder nach „nah genug“.
2. Das offene Feld: WordPress & seine Bauherren
WordPress (.org) bietet Flexibilität, die sowohl Anfängern als auch Profis gleichermaßen anspricht. Diese Open-Source-Plattform versorgt alles von Hobby-Blogs bis hin zu wichtigen Nachrichtenseiten, mit einem einzigartigen Ansatz, der Ihre Inhalte von Ihrer Erstellung trennt.

Im Gegensatz zu gesperrten Plattformen gibt Ihnen WordPress Möglichkeiten. Wählen Sie Ihren Host aus, wählen Sie Ihre Tools aus und erstellen Sie genau das, was Sie brauchen. Es spielt keine Rolle, ob es sich um eine fünfseitige lokale Geschäftsseite oder ein komplexer Online-Shop handelt.
Was macht WordPress populär:
- Funktioniert für einfache Websites und komplexe Projekte gleichermaßen
- Wächst mit Ihnen, ohne Plattformänderungen zu erzwingen
- Unzählige Plugins fügen Funktionen ohne Codierung hinzu
- Starke Unterstützung der Gemeinschaft, wenn Fragen auftreten
Die meisten Benutzer kombinieren WordPress mit Seitenbauern wie Divi, Elementor oder Bricks Builder, die Drag & Drop-Design bieten. Diese Werkzeuge erstellen für jeden unkompliziert schöne Websites.
Einige Überlegungen:
- Weitere Optionen bedeuten mehr Entscheidungen
- Hosting -Qualitätsfragen für die Leistung
- Updates erfordern Aufmerksamkeit (obwohl viele Hosts helfen)
- Das Finden von Qualitätsthemen erfordert Forschung
WordPress ist für Unternehmen aller Größen geeignet. Die Eckbäckerei profitiert von ihrer Einfachheit und hält die Optionen für zukünftiges Wachstum offen. In der Zwischenzeit nutzen größere Operationen die leistungsstarken Funktionen von WordPress, ohne der Plattform auszuwachsen.
Sie können sofort mit WordPress beginnen, aber es gibt möglicherweise einen technischen Overhead, den Sie lernen müssen. Mit Tausenden von Artikeln, YouTube -Videos und Reddit -Threads ist es unter anderem nicht so schwer, loszulegen. Das WordPress-Ökosystem balanciert die Benutzerfreundlichkeit mit Raum für die Erweiterung und ist für nahezu jedes Webprojekt geeignet.
So wählen Sie einen Website -Builder für Ihre Bedürfnisse aus
Das Finden des richtigen Website -Builders erfordert mehr als das Vergleich von Funktionslisten. Das Folgende hilft Ihnen dabei, einen systematischen Ansatz zu entwickeln, der Ihren Anforderungen mit der richtigen Lösung entspricht und gleichzeitig häufige Fallstricke vermeidet, die zu bedauerlichen Entscheidungen führen.
Beginnen Sie mit Ihren Fähigkeiten, nicht mit ihrem Marketing
Website -Bauherren lieben es, ihre neuesten Funktionen zu präsentieren, aber die eigentliche Frage ist, ob diese Funktionen Ihren Fähigkeiten entsprechen. Schauen Sie sich vor dem Vergleich von Plattformen ehrlich an, was Sie jetzt tun können. Die beeindruckendste Demo hilft nicht, wenn Sie sie bei der Arbeit an Ihrer tatsächlichen Website nicht neu erstellen können.
Fühlen Sie sich mit grundlegenden Designkonzepten wohl? Kennen Sie ein bisschen HTML oder bevorzugen Sie keinen Code? Die meisten Menschen haben an Werkzeugen, die entweder zu einfach oder zu komplex sind. Ein gutes Spiel trifft Sie auf Ihrem aktuellen Fähigkeitsniveau und bietet Ihnen Raum zum Wachstum. Versuchen Sie, das aufzulisten, was Sie bequem tun und was Sie zögern lässt. Suchen Sie dann einen Bauunternehmer, der Ihren Fähigkeiten passt, aber klare Wege bietet, um neue Fähigkeiten zu erlernen.
Budget für die volle Reise
Die Website -Kosten gehen über die monatliche Abonnementgebühr hinaus. Denken Sie bei der Auswahl eines Baumeisters über den Gesamtpreis im Laufe der Zeit nach. Viele Plattformen beginnen billig, fügen aber beim Wachsen die Kosten hinzu. Benötigen Sie zusätzlichen Speicher? Das ist eine weitere Gebühr. Willst du diese coole Funktion? Ein Premium -Plan ist erforderlich. Benutzerdefinierte Domain? Eine jährliche Gebühr.
Einige Bauherren benötigen bezahlte Add-Ons für Grundlagen wie Kontaktformulare oder SEO-Tools, während andere alles in einem Preis enthalten. Berücksichtigen Sie außerdem versteckte Kosten, wie z. B. für fehlende Funktionen für fehlende Funktionen oder die Einstellung von Hilfe, wenn Sie Einschränkungen erreichen.
Schauen Sie sich an, welche ähnlichen Websites Ihren Bedarf und prüfen Sie, ob diese Funktionen Standard sind oder zusätzlich kosten. Ein etwas höherer Vorabkosten spart oft Geld in der Straße, wenn alles, was Sie brauchen, enthalten ist.
Denken Sie an Ihren dreijährigen Plan
Ihre Website -Anforderungen ändert sich, wenn Ihre Projekte wachsen. Der perfekte Baumeister für heute könnte morgen einschränken. Fragen Sie sich, wo Ihre Website in den nächsten Jahren geleitet wird. Fügen Sie Online -Buchung hinzu? Produkte verkaufen? Benötigen Sie Bereiche nur Mitgliedsbereiche? Was ist mit der Integration in CRM -Systeme oder E -Mail -Marketingplattformen?
Viele Website -Eigentümer wachsen innerhalb von 18 Monaten über ihren ersten Baumeister. Sie bauen entweder von Grund auf neu (schmerzhaft) oder arbeiten um zunehmende Grenzen (frustrierend). Viele fallen in die Falle der Auswahl, die nur auf den Strombedürfnissen ausgewählt werden. Eine Portfolio -Website benötigt möglicherweise später eine E -Commerce -Komponente, um digitale Produkte zu verkaufen. Ein einfaches Geschäft könnte auf Abonnementprodukte expandieren. Ein lokales Unternehmen möchte möglicherweise standortbasierte Funktionen hinzufügen.
Suchen Sie nach einer Plattform mit Raum, um sich zu erweitern, ohne von vorne zu beginnen. Überprüfen Sie, ob es komplexere Funktionen wie benutzerdefinierte Post -Typen, Benutzerkonten oder Zahlungsverarbeitung behandelt, auch wenn Sie sie noch nicht benötigen. Die besten Bauherren wachsen neben Ihnen mit klaren Upgrade -Pfaden, für die nicht alles, was Sie geschaffen haben, umgebaut werden müssen.
Unterstützung ist tatsächlich wichtiger als Sie denken
Gute Unterstützung spart Websites vor Katastrophen. Doch die meisten Menschen überprüfen nur Supportoptionen, nachdem sich etwas unterbrochen hat. Website -Bauherren bieten sehr unterschiedliche Hilfesysteme an. Einige bieten 24/7 Live -Chat mit Menschen, die Ihre Probleme verstehen. Andere lassen Sie um 2 Uhr morgens durch veraltete Forum -Posts suchen.
Testen Sie Unterstützung vor dem Engagement. Senden Sie eine Frage während Ihrer Testzeit und sehen Sie, wie schnell Sie eine hilfreiche Antwort erhalten. Achten Sie auf Vorlagenantworten, die sich nicht mit Ihrem spezifischen Problem befassen. Die Unterstützung der Community -Unterstützung auch. Aktive Benutzerforen bedeuten, dass Lösungen für gemeinsame Probleme vorhanden sind. Suchen Sie nach jüngsten Beiträgen und hilfreichen Antworten, nicht nach Geisterstädten mit unbeantworteten Fragen.
Überprüfen Sie auch die Wissensbasis. Sind Tutorials klar und aktuell? Decken sie fortgeschrittene Themen oder nur die Grundlagen ab? Die Tiefe der Dokumentation zeigt häufig, wie ernst ein Unternehmen den Benutzererfolg nimmt. Ebenso sollte es Community -Tutorials geben. Sie geben die möglichen Anwendungsfälle an.
Denken Sie daran: Manchmal brauchen auch Experten Hilfe. Das richtige Support-System verwandelt Probleme eher in schnelle Korrekturen als in Tagesabsperrungen.
Eingebaute KI: Echte Hilfe oder Gimmick?
Website -Bauherren bieten zunehmend KI -Funktionen an, die Ihnen hilfreich sein können, um Ihr Toolkit zu erhöhen. Der Schlüssel liegt darin, zu verstehen, was diese Tools realistisch für Sie tun können. AI -Assistenten sollten sich bei der Straffung ziemlich verbreitete Aufgaben auszeichnen: Vorschlagen und Erstellen von Layoutoptionen, helfen bei Inhalten, das Design von Design basierend auf Ihren vorhandenen Elementen und sogar Ihre aktuellen Inhalte und Assets.
Erforschen Sie während Ihrer Testzeit, wie diese KI -Tools mit Ihren spezifischen Anforderungen umgehen. Die besten ergänzen Ihre kreative Vision, anstatt zu versuchen, sie zu ersetzen. Suchen Sie nach KI -Funktionen, die aus Ihren Vorlieben lernen, und passen Sie sich im Laufe der Zeit an Ihren Stil an. Die nützlichsten werden wertvoller, wenn Sie sie verwenden.
Selbst einfache KI -Tools können überraschend hilfreich sein, wenn sie bestimmte Schmerzpunkte im Designprozess ansprechen, anstatt zu versuchen, alles zu tun.
Große Website-Bauherren: Kopf-an-Kopf-Vergleich
Mit klarem Prioritäten ist es an der Zeit zu sehen, wie sich die führenden Website -Bauherren vergleichen. In diesem direkten Vergleich wird hervorgehoben, wo jede Plattform strahlt und zu kurz ist. Anstelle allgemeiner Ranglisten konzentrieren wir uns auf bestimmte Stärken und Schwächen, die bei der Entscheidung am wichtigsten sind.
WordPress -Website Builder
Mehrere WordPress -Seitenbauer dominieren das Ökosystem mit jeweils loyalen Followern. Ihre Ansätze zum Entwurf, der Bearbeitung und des Standortmanagements variieren erheblich. Dieser Vergleich zeigt, welcher Builder das beste Gesamterlebnis bietet, wenn eine WordPress -Site von Grund auf neu erstellt wird.
Divi

Divi, das von uns bei eleganten Themen erstellt wurde, gehört dank seiner Mischung aus Anpassungsfähigkeit und Stärke zu den am häufigsten verwendeten WordPress -Page -Bauherren. Mit dem Visual Builder und 200+ Modulen sehen Sie sofort Updates, während Sie arbeiten, sodass Sie Elemente genau einsetzen können, wo sie benötigt werden, ohne sich zu fragen, wie sie aussehen werden.
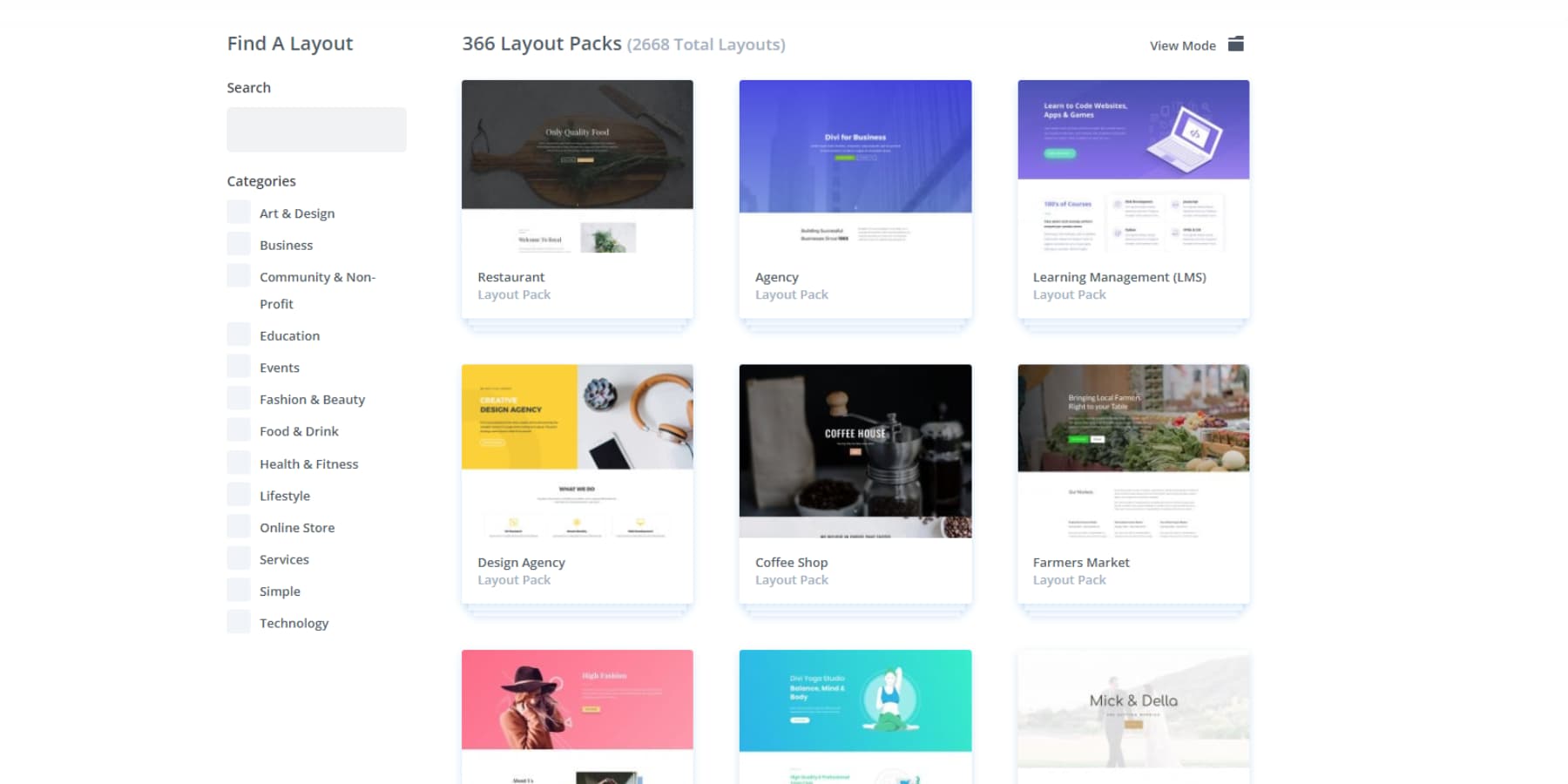
Viele Website -Projekte machen sich beim Aufbau von Null. Divi löst dieses Problem mit seiner Bibliothek mit über 2.000 fachmännisch gestalteten Layouts. Willst du einen bestimmten Abschnitt? Wählen Sie eine aus, die Ihrer Idee nahe steht, und ändern Sie sie zu Ihren Bedürfnissen.

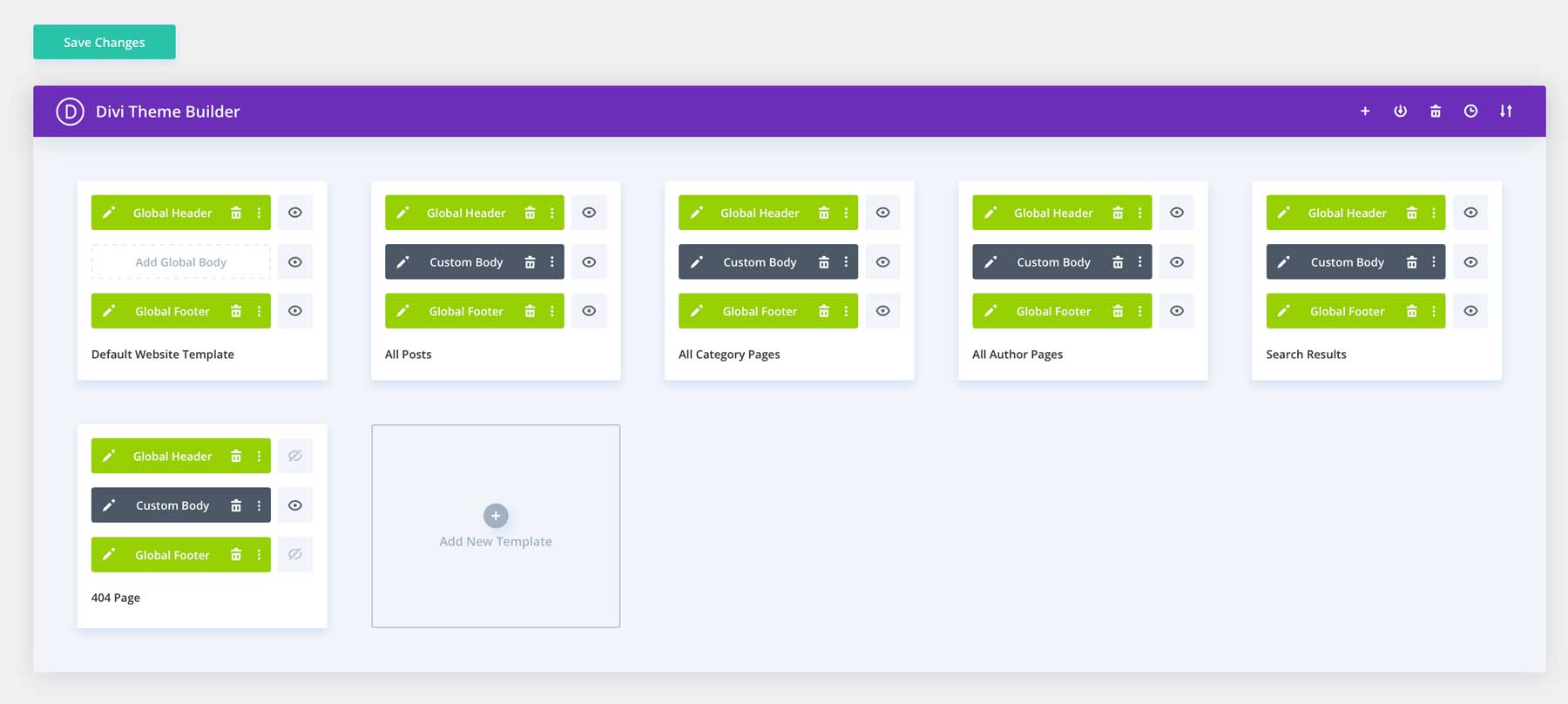
Der Themenbauer gibt Ihnen mehr als nur die Kontrolle über Seitenebene. Sie können benutzerdefinierte Header, Fußzeilen und Seitenvorlagen herstellen, die auf Ihrer gesamten Website funktionieren und Ihr Design stabil halten, ohne dasselbe Arbeit auf jeder Seite zu erledigen.

Jeder, der eine neue Website erstellt, sollte sich Divi Quick -Websites ansehen. Teilen Sie einfach einige Details darüber mit, was Sie tun, und es erstellt vollständige Websites basierend auf Ihrer Eingabe. Dies sind keine einfachen Vorlagen, sondern gut geplante Layouts für Ihre spezifischen Anforderungen.
Wenn Sie zusätzliche Hilfe wünschen, kann Divi AI Bilder erstellen, Fotos bearbeiten.
Und schreiben Sie Inhalte, die Ihrem Ton entsprechen.
Überspringen Sie die vielen Einstellungsanpassungen: Sagen Sie ihm einfach, was Sie wollen, und divi ai erstellt sie mit den aktuellen Designmustern Ihrer Website. Es kann bei Bedarf sogar Abschnitte und Code generieren.
Mit dem Divi Pro -Paket erhalten Sie neben Divi AI: Divi Cloud Ihre bevorzugten Designs für die spätere Verwendung, Divi -Teams ermöglichen die Arbeit mit bis zu 4 Personen (mit Option, um mehr hinzuzufügen), und VIP -Support gibt schnelle Antworten, wenn Sie in Schwierigkeiten geraten. In diesem Bundle können Sie im Vergleich zum Einkauf aller Komponenten bis zu 751 US -Dollar sparen.
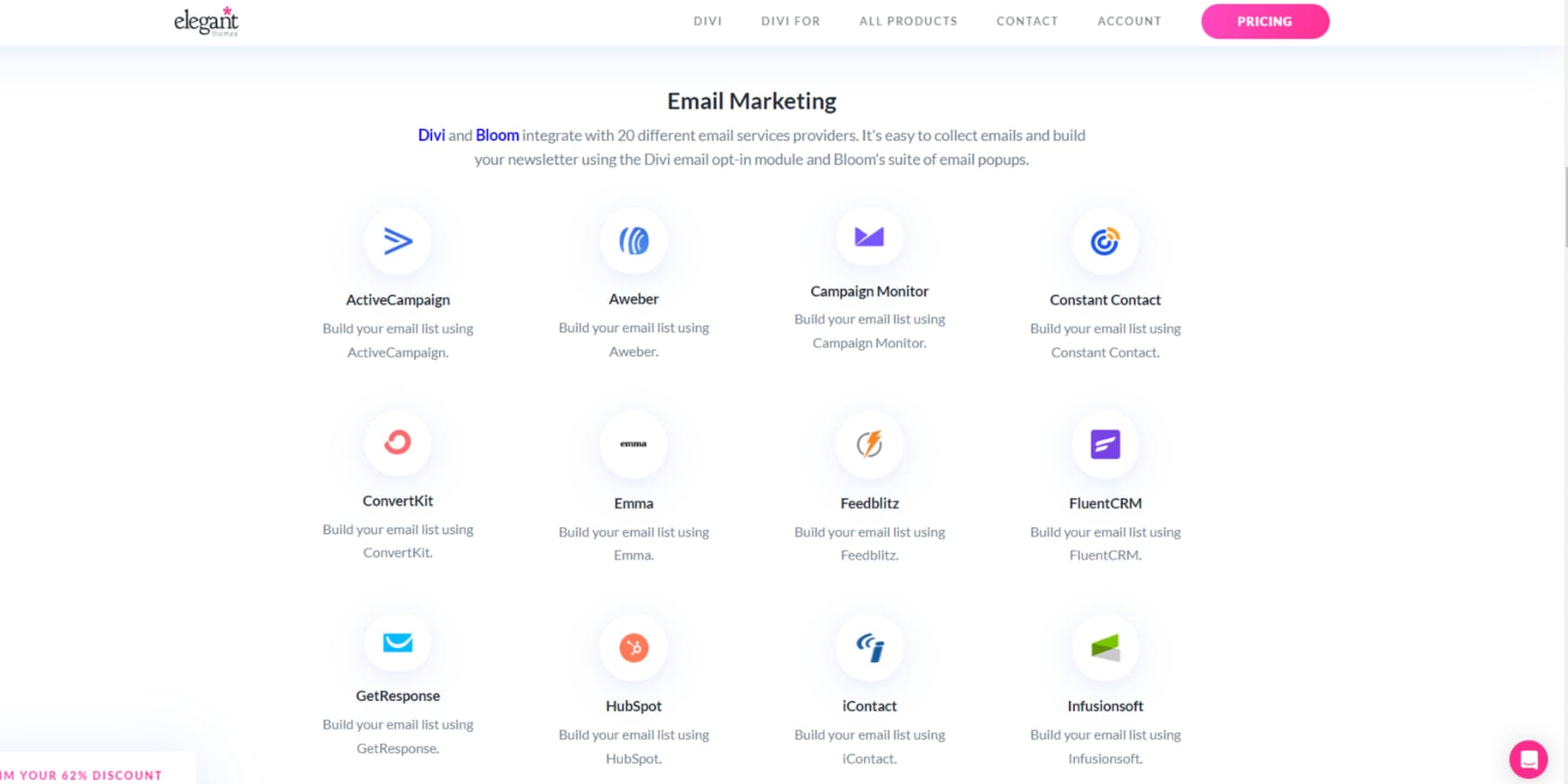
Darüber hinaus funktioniert eine Lizenz im Gegensatz zu unseren Konkurrenten für so viele Websites, wie Sie möchten, ohne Inhaltsgrenzen. Divi stellt eine gute Verbindung zu über 75 Tools und Plugins, einschließlich der Top -SEO -Tools, die direkt im Editor funktionieren. Wenn Sie Fragen haben, bietet die 76.000-köpfige Community auf Facebook praktische Tipps aus eigener Verwendung.

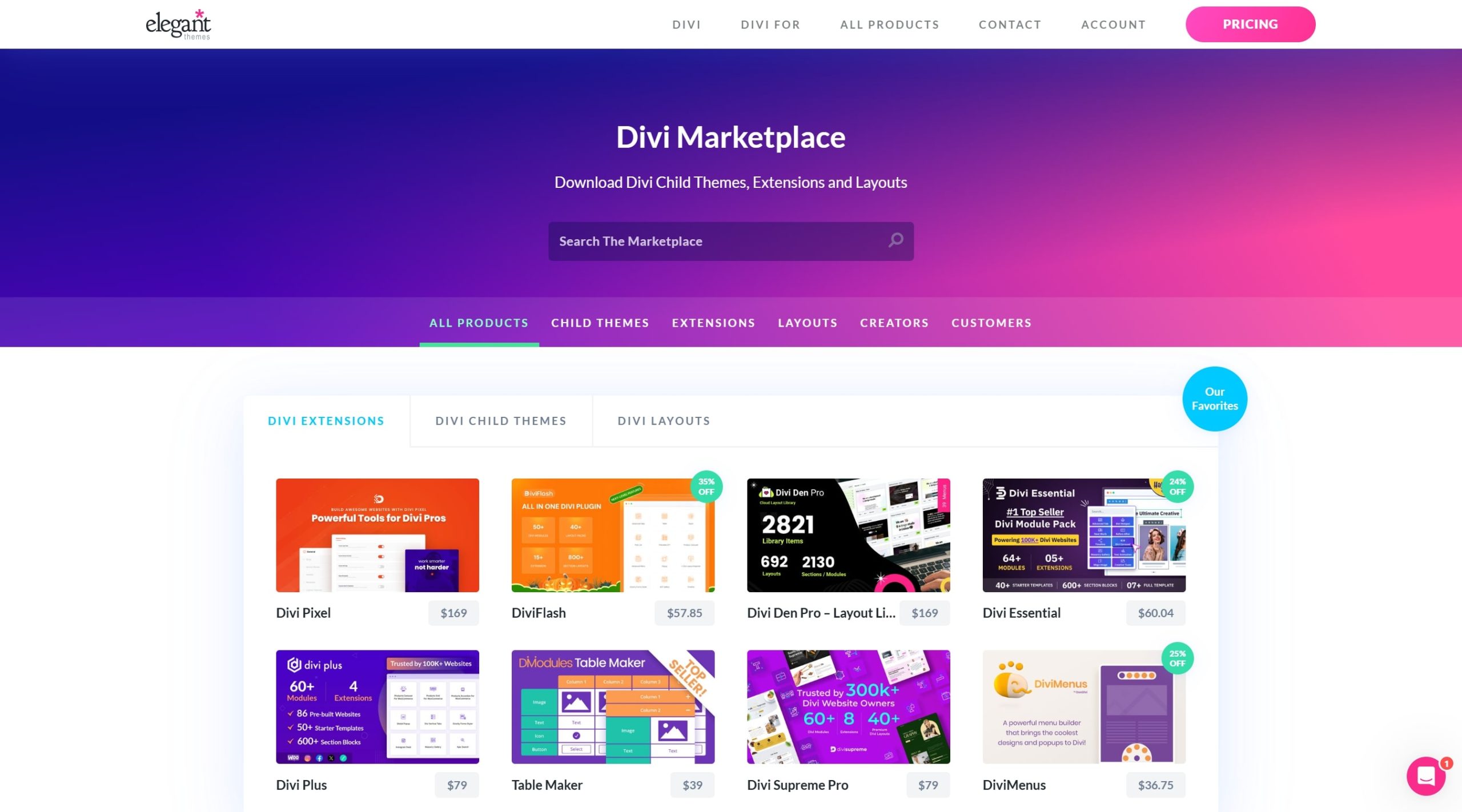
Mit unserem Marktplatz wird Ihnen keine Erweiterungen, Kinderthemen ausgehen und mehr von vertrauenswürdigen Divi -Experten geschaffen.

Divi unterscheidet sich von anderen WordPress -Bauherren, da es die Einfachheit mit fortschrittlichen Funktionen verbindet. Diese Kombination eignet sich gut für Newcomer, die ihre erste Website aufbauen, und Experten, die komplexe Webprojekte erstellen.
Holen Sie sich jetzt Divi
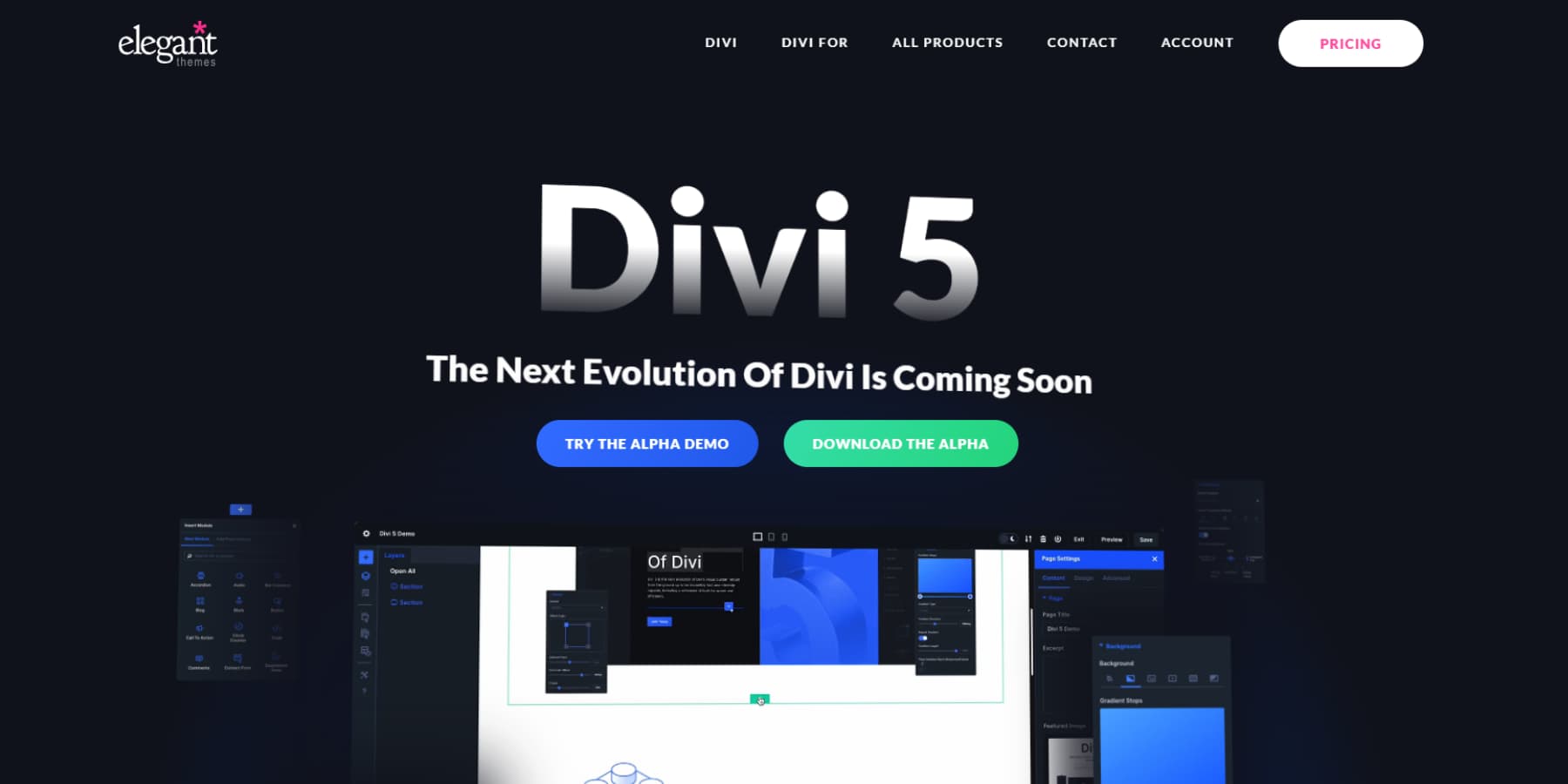
Divi 5: Der WordPress Builder der nächsten Generation
Divi 5 (derzeit in Alpha, aber bereit für neue Website -Builds) führt leistungsstarke neue Möglichkeiten zum Erstellen von WordPress -Websites ein. Die nachdenklich gestaltete Struktur hilft Ihnen, Websites zu erstellen, die schneller laden und besser abschneiden.

Neben einer bunderen Neugestaltung des Bauherrn, um Shortcodes zu beseitigen und sich in Richtung eines blockbasierten Ansatzes zu bewegen,
DIVI 5 führt dem Bauunternehmer mehrere Verbesserungen der Lebensqualität vor, wie z. B. Multi-Panel-Docking, die Ihre Design-Tools zugänglich halten, aber organisiert und Canvas-Skalierung, was genau zeigt, wie Ihre Website unterschiedliche Bildschirmgrößen mit einem einfachen Widerstand des Arbeitsbereichs ansieht.
Designsystem mit unbegrenzter Skalierbarkeit
Die Designkonsistenz wird in Divi 5 mühelos. Die neuen Optionsgruppen -Voreinstellungen speichern Stile für Schaltflächen, Überschriften und andere Elemente, die Sie auf Ihre Website anwenden können. Designvariablen Speichern Sie Ihre Markenfarben, Schriftarten und Abstandswerte an einem zentralen Ort. Müssen Sie Ihre Marke Blue aktualisieren? Ändern Sie es einmal und jede Instanz aktualisiert automatisch.
Responsive Design erreicht neue Ebenen mit anpassbaren Haltepunkten, sodass Sie die Steuerung der Standard -Gerätegrößen über bestimmte Bildschirmbreiten steuern können. Advanced CSS -Funktionen funktionieren nun nativ in Divi's Fields, verwenden Sie Calc () für dynamische Messungen, Clamp () für perfekt skalierende Typografie und min ()/max () für intelligente Layouts.
Eine der größten Ergänzungen in Divi 5 ist die Fähigkeit, Zeilen zu nisten. Sie können jetzt Zeilen in andere Reihen platzieren und Sie komplexe und elegante Layouts erstellen lassen. Möchten Sie einen speziellen Abschnitt mit einer eigenen Zeilenstruktur? Fügen Sie es einfach in eine vorhandene Zeile hinzu.
Dies legt die Bühne für Divis Bewegung in Richtung Flexbox -Layouts. Bald haben Sie eine viel bessere Kontrolle darüber, wie sich Ihr Inhalt verhält - von Abstand zwischen den Spalten bis hin zu den Elementen auf Telefonen. Die Tage des Kampfes mit CSS, um die Dinge perfekt auszurichten, gehen zu Ende.
Divi 5 liefert das perfekte Gleichgewicht zwischen Einfachheit und Macht. Unabhängig von Ihrem Erfahrungsniveau kreieren Sie schnellere Websites, während Sie die vollständige kreative Freiheit aufrechterhalten.
Obwohl es sich derzeit in der vorläufigen Alpha -Version befindet, können Sie es heute auf neuen Websites verwenden und für alle laufenden und neuen Kunden zugänglich sind. Trotzdem raten wir die Umsetzung von Divi 5 auf einem vorhandenen Divi -Standort in diesem Moment.
Gutenberg (+ Addons)

Gutenberg versendet mit WordPress direkt aus der Box. Für sich selbst gibt es Ihnen eine grundlegende Reihe von Werkzeugen, aber mit einer Handvoll Addons wie Stapelable, Kadezblöcken oder Spektren können Sie es in etwas viel Nützlicheres verwandeln. Diese beliebten Addons bieten Ihnen vorbereitete Abschnitte, coole Layouts und spezielle Blöcke, die Gebäudeseiten weniger Kopfschmerzen machen.
Was Gutenberg gut funktioniert, ist, wie es Inhalte auf eine Weise stapelt, die sinnvoll ist, ähnlich wie Sie Abschnitte auf Papier organisieren können. Der Block -Editor spielt gut mit WordPress -Kernfunktionen und hält Ihre Website schnell ohne den zusätzlichen Code auf, den Sie an anderer Stelle finden, die Sie finden.
Sich an Gutenberg zu gewöhnen, braucht einige Zeit, da es nicht dem üblichen Drag-and-Drop-Ansatz anderer Bauherren folgt. Aber nachdem Sie ein bisschen damit gearbeitet haben, werden Sie feststellen, dass Updates zu einer zweiten Natur wird. Aber Gutenberg und natürlich alle Addons sind sehr klobig zu bedienen, und die Optionen sind nicht so intuitiv wie andere, reifere, durchdachte Website-Bauherren.
Da WordPress Gutenberg jedes Jahr immer wieder verbessert, bedeutet dies, dass Ihre Site -Tools automatisch besser werden.
Elementor

Elementor eroberte die WordPress-Welt mit ihrem reibungslosen Drag-and-Drop-Ansatz im Sturm. Die kostenlose Version bietet Ihnen genügend Tools, um gut aussehende Websites zu erstellen, während die Pro-Version das Thema auf dem Thema und erweiterte Widgets freischaltet.
Sie können die Dinge genau dort verschieben, wo Sie sie auf der Seite haben möchten, wobei Echtzeit-Voransichten genau zeigen, was Besucher sehen werden. Mit den Abstandskontrollen können Sie Elemente einrichten, ohne Code zu berühren, und die Reaktionsmöglichkeiten stellen sicher, dass Ihre Website auch auf Telefonen gut aussieht.
Dieser Baumeister fällt auf seine massive Widget -Bibliothek auf, die alles von Basistext bis hin zu Buchungsformularen und Preistabellen erledigt. Die Vorlagen sparen Tonnen von Zeit - wählen Sie einfach eine aus, die dem, was Sie wollen, nahe aussieht, und ändern Sie die Teile, die optimiert werden müssen.
Das Ökosystem enthält spezialisierte Add-Ons von Entwicklern von Drittanbietern, die das erweitern, was Sie erstellen können.
Ziegelbauer

Bricks Builder ist ein neuerer WordPress -Seitenbauer, der Benutzer mit einem technischen Hintergrund anspricht. Die Tools sind vernünftig angeordnet, aber viele Funktionen verwenden Begriffe, die davon ausgehen, dass Sie die Grundlagen des Webdesigns kennen. Ziegel konzentriert sich auf saubere Code und schnellere Ladezeiten, indem sie zusätzliche Masse abschneiden. Sie wählen Elemente aus, passen ihre Einstellungen an und sehen sofort Änderungen an, ähnlich wie andere Bauherren, aber mit sichtbareren technischen Optionen.
Anfänger könnten es zunächst schwerer finden. Während jeder die grundlegenden Tools verwenden kann, benötigen viele der besten Funktionen ein gewisses Verständnis von CSS, Abfragen und Bedingungen. Dies macht es für totale Neuankömmlinge weniger freundlich. Der Builder enthält Codeabschnitte, dynamische Datenoptionen und standortweite Stilsteuerungen, die Entwickler und Designer zu schätzen wissen. Es gibt nicht so viele Vorlagen wie ältere Bauherren, obwohl die Sammlung weiter wächst.

Menschen, die zu Ziegeln wechseln, erwähnen oft den saubereren Code und logischer Setup als große Pluspunkte, aber diejenigen ohne technische Fähigkeiten müssen beim Aufbau möglicherweise häufiger nach den Begriffen nachschlagen.
Welches ist der beste WordPress -Website -Builder?
Nach der Erforschung der Funktionen jedes WordPress Builder bleibt eine Frage: Welches funktioniert tatsächlich am besten beim Erstellen echter Websites? Vergleichen wir diese Tools basierend darauf, was für Website -Eigentümer wirklich wichtig ist, um festzustellen, welcher Bauherr den größten Wert für Ihre spezifischen Anforderungen bietet.
1. Benutzerfreundlichkeit
| Erbauer | Bewertung | |
|---|---|---|
| Gutenberg (+Addons) | Funktioniert mit WordPress direkt außerhalb der Box, aber Sie werden schnell seine Einschränkungen bemerken. Das Blocksystem ist sinnvoll, sobald Sie es für eine Weile verwendet haben, aber Sie werden nach Addons suchen, um das zu tun, was andere Bauherren auf natürliche Weise umgehen. Gut für einfache Seiten, aber frustrierend für komplexere Layouts. | |
| Elementor | Sie können mit der kostenlosen Version etwas Beeindruckendes aufbauen, während die Pro -Version kreativere Möglichkeiten eröffnet. Die Seitenleiste hält die meisten Werkzeuge griffbereit, obwohl Sie möglicherweise mehrere Menüs für fortgeschrittene Optionen durchklicken. | |
| Ziegelbauer | Neuere zur Szene und mit einem saubereren Ansatz gestaltet. Funktioniert wunderbar, wenn Sie bereits die Grundlagen von Webdesign kennen, aber zu vielen technischen Begriffen auf Anfänger wirft. Appelliert an die Menge, die gerne versteht, was unter der Motorhaube ihrer Website passiert. | |
| Divi | Gut durchdachte Benutzeroberfläche. Sie sehen Ihre Änderungen sofort während der Bearbeitung, was die Vermutung vollständig reduziert. Schnelle Websites können Ihnen eine vollständige Website in wenigen Minuten aufbauen, die auf Ihren Anforderungen basieren. Die Lernkurve fühlt sich natürlich an und macht sie sowohl für Erstbauer als auch für Veteranen perfekt, um mehr Effizienz zu suchen. |
2. Entwurfsanpassung
| Erbauer | Bewertung | |
|---|---|---|
| Gutenberg (+Addons) | Deckt Ihre Grundbedürfnisse ab, fehlt jedoch die fein abgestimmte Steuerung, die Sie für benutzerdefinierte Designs wünschen. Viele einfache Designideen erfordern das Jagd auf spezialisierte Blöcke von verschiedenen Addons. Sie werden oft sagen, dass "das sollte einfacher sein", wenn Sie versuchen, Ihre Vision zu entsprechen. | |
| Elementor | Gibt Ihnen eine echte Designfreiheit mit einer reichhaltigen Sammlung von Widgets und Kontrollen. Das Platzieren von Elementen genau dort, wo Sie sie möchten, fühlt sich intuitiv an und die reaktionsschnellen Optionen sind sinnvoll. Ihre Vorlagenbibliothek ist im Laufe der Jahre beeindruckend geworden und bietet für fast jedes Projekt qualitativ hochwertige Ausgangspunkte. | |
| Ziegelbauer | Steckt leistungsstarke Designwerkzeuge ohne das übliche Aufblähen in die Hände. Sie werden den Clean -Code -Ansatz zu schätzen wissen, bei dem die Websites schnell geladen werden. Weniger vorgefertigte Designs zur Auswahl im Vergleich zu anderen, aber das verbessert sich mit jedem Update. Am besten für Designer geeignet, die gerne kundenspezifische Looks erstellen. | |
| Divi | Fühlen Sie sich wie ein professioneller Designer, auch wenn Sie noch nie zuvor eine Website erstellt haben. In der massiven Bibliothek von 2.000 Layouts können Sie selten einer leeren Leinwand gegenüberstehen, es sei denn, Sie möchten. Mit dem Thema Builder können Sie ganze Site -Systeme anstelle von Seiten entwerfen und unzählige Stunden sparen. Sie können praktisch jedes visuelle Element anpassen, ohne den Code zu berühren. |
3. Preisgestaltung
| Erbauer | Kostenstruktur | |
|---|---|---|
| Gutenberg (+Addons) | WordPress Core: frei; Qualitäts-Addons: $ 49-199/Jahr | Scheint wie ein Schnäppchen zu sein, bis Sie etwas über grundlegende Layouts hinaus benötigen. Die Kosten schleichen sich mit jedem Addon an, das Sie hinzufügen, und übertreffen oft das, was Sie für einen Premium -Builder bezahlen würden, sobald Sie hinzugefügt haben, was Sie tatsächlich benötigen. |
| Elementor | Ab 60 US -Dollar pro Jahr | Die kostenlose Version funktioniert für einfache Websites, aber ernsthafte Arbeit erfordert einen bezahlten Plan. Wesentliche Stufe fehlen wichtige Funktionen wie Popup Builder und benutzerdefiniertes Code. Im Skalieren steigen die Kosten erheblich: Das Verwalten mehrerer Kundenstandorte wird im Vergleich zu Alternativen schnell teuer. |
| Ziegelbauer | Beginnt bei 79 $/Jahr | Keine kostenlose Version, um das Wasser zu testen. Ihre Preisstruktur skaliert auf der Grundlage der Anzahl der Websites, die Sie erstellen müssen. |
| Divi | $ 89/Jahr (unbegrenzte Websites); $ 249 Lebensdauer (unbegrenzte Websites) | Der Wert hier ist unübertroffen. Eine angemessene Zahlung deckt unbegrenzte Websites ohne Inhaltsbeschränkungen ab. Die Lebensdaueroption zahlt sich schnell aus. |
5. am besten geeignet für
| Erbauer | Ideale Benutzer |
|---|---|
| Gutenberg (+Addons) | Inhaltsfokussierte Websites, auf denen Design in den Hintergrund tritt. Blogger und Schriftsteller, die WordPress von WordPress schätzen und es nichts ausmacht, innerhalb seiner Einschränkungen zu arbeiten. Website -Eigentümer mit engen Budgets, die bereit sind, eine gewisse Designflexibilität zu opfern. |
| Elementor | Unternehmen, die professionelle Designs ohne massive Lernkurven benötigen. Ein Sweet Spot für Freiberufler, die die Fähigkeit mit Effizienz ausgleichen müssen. Arbeitet für die meisten Geschäftsseiten, Portfolios und Online -Geschäfte wunderbar. |
| Ziegelbauer | Entwickler und technische Designer, die die Qualität und Leistung der Code priorisieren. Projekte, bei denen die Ladegeschwindigkeit am wichtigsten ist. Benutzer, die bereit sind, eine etwas steilere Lernkurve zu besteigen, um eine bessere Leistung auf der Website zu erzielen. |
| Divi | Jeder, der professionelle Ergebnisse wünscht, ohne gegen seine Werkzeuge zu kämpfen. Von vollständigen Anfängern bis hin zu erfahrenen Profis skaliert die Benutzeroberfläche mit Ihren Fähigkeiten. Perfekt für Agenturen und Freiberufler, die mehrere Kundenstandorte bauen (dank der unbegrenzten Lizenz). Unternehmen, die den Raum wachsen wollen, ohne die Plattformen später zu wechseln. Die KI -Funktionen machen komplexe Aufgaben überraschend einfach und sparen Stunden für Routine -Designarbeiten. |
Holen Sie sich heute Divi
Nachdem Divi die Schlüsselfaktoren für den Erfolg des Website -Erfolgs betrachtet hat, sticht er als klarer Gewinner im WordPress Builder -Bereich hervor. Während Divi einige Zeit benötigt, um zu meistern, zahlt sich die Investition durch unübertroffene Designflexibilität und -wert aus, die die Wettbewerber einfach nicht mithalten können.
Sowohl Neuankömmlinge als auch erfahrene Fachkräfte profitieren von einem Toolset, das sich an ihre wachsenden Bedürfnisse anpasst, ohne Kompromisse zu erzwingen. Bei der Suche nach einem Bauunternehmer, der sich neben Ihren Fähigkeiten und Geschäftszielen entwickelt, liefert Divi konsequent dort, wo Alternativen zu kurz kommen.
Vollwertige Lösungen
Hosted Plattformen wie Wix, Squarespace, Webflow und Shopify konkurrieren heftig um verschiedene Marktsegmente. Jedes hat bestimmte Aspekte seiner Angebote gestärkt und gleichzeitig die Kernbeschränkungen beibehalten. Vergleichen wir, wie sie sich vergleichen, wenn sie mit realen geschäftlichen Anforderungen getestet werden.
Wix

Wix bietet sowohl Anfänger als auch erfahrene Webdesigner einen einfachen Weg zur Erstellung der Website. Die Plattform fällt mit ihrem praktischen Editor auf, mit dem Sie Elemente überall auf Ihrer Seite verschieben können. Sie müssen keine Codierungsfähigkeiten benötigen, um etwas aufzubauen, das professionell aussieht.
Was macht die Arbeit mit Wix so einfach? Betrachten Sie diese Aspekte:
- Die Redakteurerfahrung: Sie können Elemente dort ziehen, wo Sie sie möchten, die Größe der Größe bei Bedarf ändern und alles nur durch Zeigen und Klicken anordnen. Dies gibt Ihnen die vollständige Kontrolle darüber, wie Ihre Website aussieht. Der Editor hilft auch dabei, die Dinge richtig mit hilfreichen Leitfäden zusammenzustellen.
- Smart Design Systems: Wix umfasst Technologie, mit denen eine grundlegende Website basierend auf Ihren Antworten auf einige Fragen erstellt wird. Dies spart Stunden Einrichtungszeit, wenn Sie schnell eine Website benötigen.
- FREE MADE-Designs: Sie finden Hunderte von Website-Layouts, die nach Industrie und Zweck sortiert sind. Jedes funktioniert ordnungsgemäß auf Mobiltelefonen und kann so geändert werden, dass sie Ihren Anforderungen entsprechen.
- Integrierte Website-Tools: Alles, was für die Ausführung einer Website erforderlich ist, ist enthalten-Online-Stores, Such-Rankings-Tools, Besucherverfolgung, Nachrichtenbereiche und Möglichkeiten, Kunden zu erreichen, die alle auf der Plattform existieren.
Viele Website -Eigentümer schätzen, wie Wix all diese Tools in einem Paket kombiniert, ohne die Dinge kompliziert zu machen. Die Plattform eignet sich gut für einfache Portfolio -Websites, verfügt jedoch über genügend Strom für Geschäftswebsites mit Online -Shops.
Quadrat

Squarespace zeichnet sich mit seinen visuell auffälligen Vorlagen aus und konzentriert sich auf die visuelle Auswirkungen. Die Plattform stellt das Design an erster Stelle und macht es zu einer Auswahl für Fotografen, Künstler, Restaurants und Boutiquen, die Websites benötigen, die die Aufmerksamkeit auf sich ziehen.
- Designqualität: Ihre Vorlagen mischen auffällige Fotografie mit sorgfältiger Typografie und Abstand. Sie können zwischen Designs wechseln, ohne Ihre Website wieder aufzubauen, und jede Vorlage verfügt über passende Farbschemata, die gut zusammenarbeiten. Das eingebaute Netzsystem hält die Elemente perfekt ausgerichtet.
- Inhaltsbearbeitung: Mit dem Blockeditor können Sie Seiten erstellen, indem Sie verschiedene Inhaltstypen stapeln. Sie können Bilder erregen, filtern und anpassen, ohne die Plattform zu verlassen, Multi-Layout-Galerien mit Lightbox-Effekten zu erstellen und die Art und Weise, wie Text sich um Visualisierungen abwickelt, fein abgestimmt. Hintergrundvideos, Parallaxe Scrolling und Animationseffekte fügen Tiefe hinzu.
- Geschäftsmerkmale: Das Handelssystem kümmert sich um physische Produkte, digitale Downloads, Dienste und Abonnements an einem Ort. Sie erhalten eine Rückgewinnung von Wagen, Kundenkonten, den Ausdrucksetikettdruck und das Bestandsverwaltung, ohne separate Apps zu benötigen. Steuerberechnungen erfolgen automatisch auf der Grundlage des Standorts.
- Mobiles Erlebnis: Websites passen sich auf eine beliebige Bildschirmgröße an, ohne Layouts zu brechen. Die Plattform baut Navigationsmenüs für Daumen wieder auf, optimiert Bilder für schnellere Laden von Mobilfunkverbindungen und hält den berührungsfreundlichen Abstand zwischen klickbaren Elementen.
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
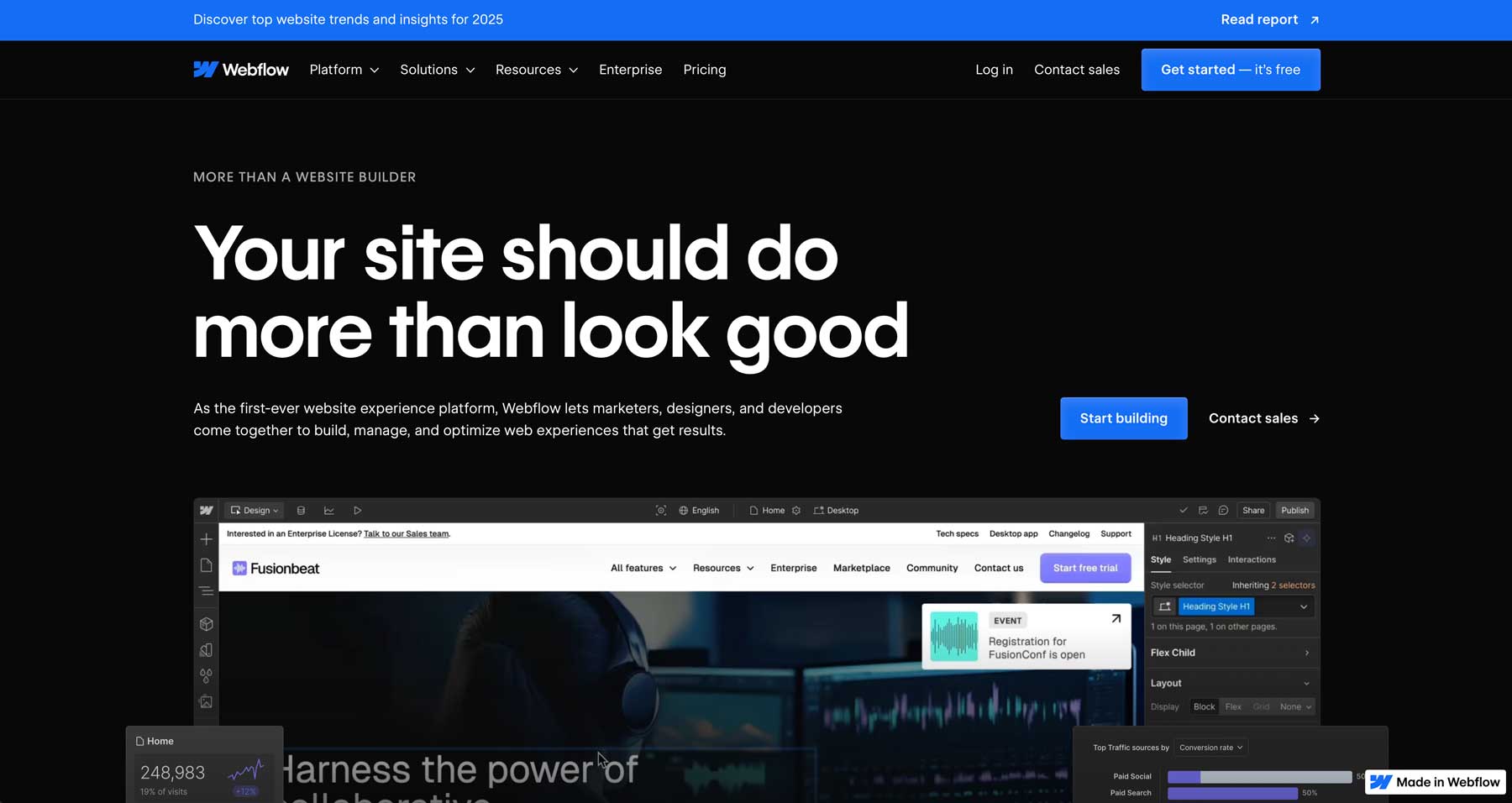
Webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
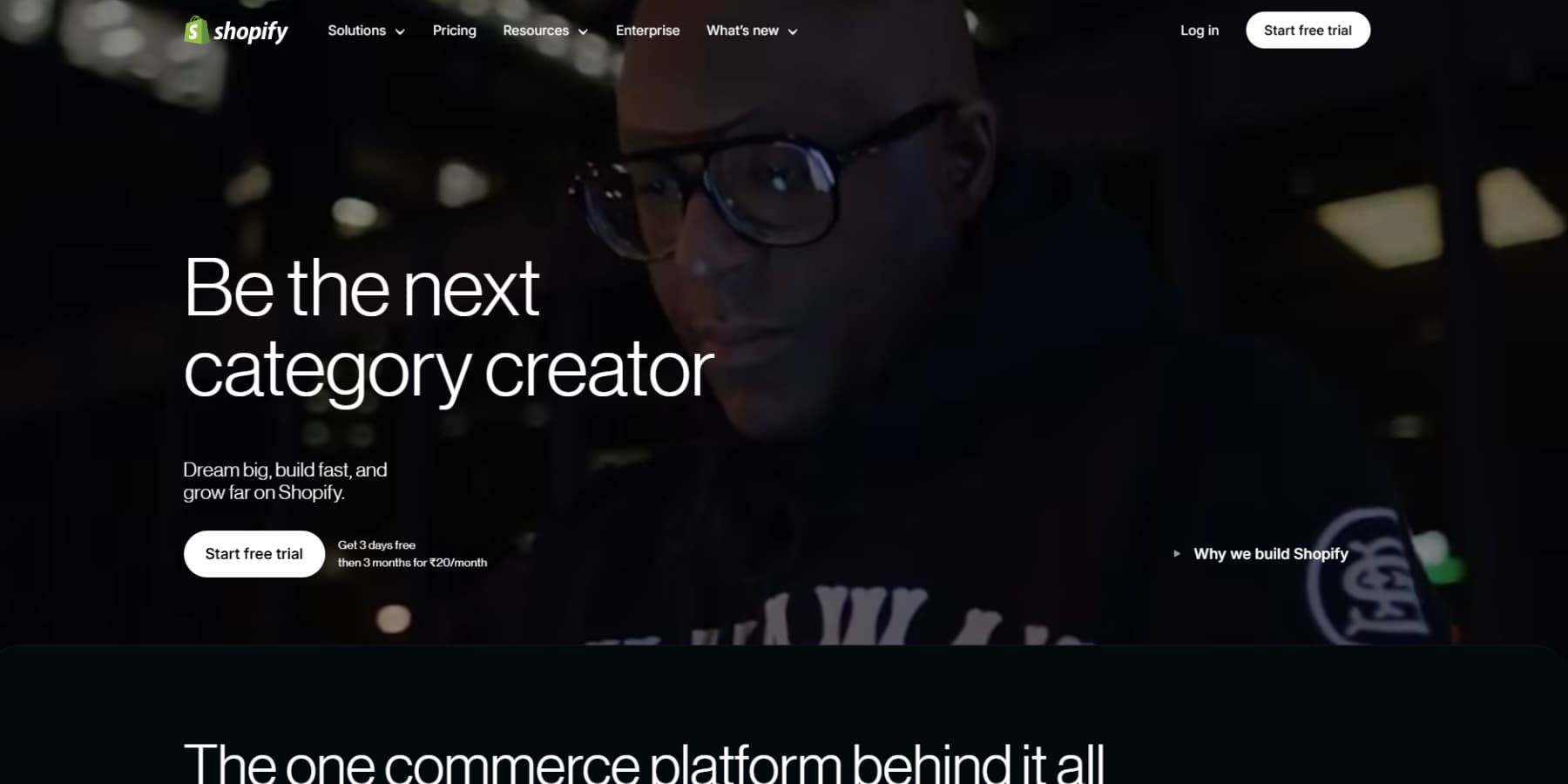
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1. Benutzerfreundlichkeit
| Plattform | Benutzerfreundlichkeit | Lernkurve | Am besten für | Einschränkungen |
|---|---|---|---|---|
| Wix | Sehr hoch | Niedrig | Anfänger, die schnelle Ergebnisse ohne Codierung benötigen | Weniger strukturierter Ansatz kann zu inkonsistenten Designs führen |
| Quadrat | Hoch | Medium | Ersteller für visuelle Inhalte, die polierte Designs wünschen | Weniger Flexibilität bei der Platzierung der Elemente |
| Webflow | Medium | Hoch | Designer, die ohne Codierung eine Steuerung auf Code-Ebene suchen | Es dauert Wochen, um Kernkonzepte zu beherrschen |
| Shopify | Medium (für Geschäfte) | Medium | Ladenbesitzer konzentrierten sich auf das Produktmanagement | Begrenzte Flexibilität für Nicht-Store-Inhalte |
2. Entwurfsanpassung
| Wix | Quadrat | Webflow | Shopify | |
|---|---|---|---|---|
| Vorlagen | 800+ Vorlagen | Über 180 Vorlagen | Voll anpassbar | Begrenzte Themen |
| Flexibilität | Drag-and-Drop-Editor | CSS/Limited HTML -Bearbeitung | Erweiterte Designwerkzeuge | Full HTML/CSS -Steuerung |
| KI -Funktionen | Volles KI-angetriebenes Design | Begrenztes KI-angetriebenes Design | Begrenztes KI-angetriebenes Design | Grundlegendes KI-angetriebenes Design |
| Schlüsselstärke | Bietet die meisten Vorlagen und KI-Anpassungsoptionen an | Excels in minimalistischen, professionellen Designs, die auf Portfolios zugeschnitten sind | Bietet unerreichte Designflexibilität, erfordert jedoch technisches Fachwissen | Konzentriert sich auf eCommerce-spezifische Designs mit robuster Anpassung über Codierung |
3. Preisgestaltung
| Plattform | Startpreis | Kostenloser Plan verfügbar |
|---|---|---|
| Wix | $ 17/Monat | Ja |
| Quadrat | $ 16/Monat | Ja (kostenlose Testversion) |
| Webflow | $ 14/Monat | Ja |
| Shopify | $ 29/Monat | Ja |
4. SEO -Tools
| Wix | Quadrat | Webflow | Shopify | |
|---|---|---|---|---|
| Grundlegende SEO -Tools | Meta -Tags, URL -Anpassung | Meta -Tags, URL -Anpassung | Meta -Tags, URL -Anpassung | Meta -Tags, URL -Anpassung |
| Erweiterte Funktionen | Google -Suche Integration, strukturiertes Datenmarkup | Bildoptimierung, kanonische Tags | Vollständige Kontrolle über alle SEO -Einstellungen | Produktseitenoptimierung |
| Einschränkungen | Keiner bemerkenswert | Es fehlen einige erweiterte Optionen in Wix | Lernkurve für die volle Nutzung | In erster Linie auf Produkteseo konzentriert |
5. am besten geeignet für
| Beste Anwendungsfälle | Wix | Quadrat | Webflow | Shopify |
|---|---|---|---|---|
| Ideal für | Kleinunternehmen, Portfolio -Websites, Anfänger | Kreative (Künstler, Fotografen) | Designer oder Entwickler | Produktorientierte Unternehmen |
| Warum funktioniert es | Einfach zu bedienende Tools mit KI-Unterstützung | Visuell ansprechende Designs mit moderaten E -Commerce -Bedürfnissen | Vollständige Kontrolle über Website -Design und -funktionalität | Erweiterte E -Commerce -Funktionen und Verkaufsfunktionen |
Wenn Sie sich das vollständige Bild ansehen, fällt Wix für die meisten Website -Eigentümer auf. Die Plattformbilanz des Gebrauchs mit leistungsstarken Funktionen, die beim Wachstum Ihrer Website funktionieren. Während andere sich in bestimmten Bereichen auszeichnen, liefert WIX, was täglich wichtig ist: Bauen Sie das, was Sie wollen, ohne ständige Straßensperren.
Der ultimative Showdown: Best Hosted vs Best WordPress Website Builder
Mit Wix gegen Divi auf WordPress können wir endlich sehen, wie sie mit realen Herausforderungen umgehen. Dieser Seite an Seite zeigt überraschende Stärken und Schwächen, die nur beim Aufbau tatsächlicher Standorte sichtbar werden.
Benutzerfreundlichkeit
| Wix | Divi | |
|---|---|---|
| Lernkurve | Schneller Start mit dem Guided Setup -Assistenten | Leichte Lernkurve mit größerer Auszahlung |
| Herausgeber -Typ | Drag & Drop mit fester Positionierung | Advanced Drag and Drop, Visual Builder mit Präzisionskontrolle |
| Mobile Bearbeitung | Begrenzte mobil-spezifische Steuerelemente | Füllen Sie die Optionen für mobile Anpassungen aus |
| Updates & Wartung | Automatische Updates hinter den Kulissen | WordPress-Kern-Updates mit One-Click-Divi-Updates |
| Zeit zum ersten Entwurf | Schnell für grundlegende Websites | Schneller für komplexe Websites dank vorgefertigter Layouts und Divi-Schnellwebeseiten |
Gewinner: Binde mit unterschiedlichen Stärken - Wix bringt Anfänger schneller an, während Divi ein gewisses Lernen erfordert, aber effizienter für laufende Arbeiten. Beide sind starke Optionen, abhängig von Ihrem Ausgangspunkt und Ihren langfristigen Plänen.
Entwurfskontrolle
| Wix | Divi | |
|---|---|---|
| Vorlagenoptionen | 800+ Vorlagen mit begrenzter Anpassung | Über 2.000 professionelle Layouts mit unbegrenzter Anpassung |
| Designfreiheit | Elemente, die auf Abschnittsbeschränkungen beschränkt sind | Pixel-perfekte Positionierung ohne Einschränkungen |
| Reaktionsschnelle Kontrolle | Grundlegende reaktionsschnelle Haltepunkte | Granulare Steuerung über alle Gerätegrößen hinweg |
| Globale Elemente | Begrenzte globale Stylingoptionen | Komplette Theme Builder mit globalen Elementen und Stilen |
| Custom CSS | Begrenzter CSS -Zugang | Vollständige CSS -Steuerung sowie visuelle CSS -Tools |
Gewinner: Divi - Divi bietet wesentlich mehr Designfreiheit ohne willkürliche Einschränkungen. Der Theme Builder ermöglicht eine vollständige ortsweite Designsteuerung, die Wix einfach nicht übereinstimmen kann, insbesondere für Header, Fußzeilen und dynamische Vorlagen.
Preisgestaltung
| Wix | Divi | |
|---|---|---|
| Preisstruktur | Monatliches/jährliches Abonnement | Einmalige Zahlung oder jährliches Abonnement |
| Grundplan | $ 17/Monat/Website | 89 USD/Jahr für unbegrenzte Websites |
| Planenplan | $ 159/Monat für eine Seite | 89 USD/Jahr für unbegrenzte Websites |
| Sonstige Kosten | Zusätzliche Kosten für Apps, Premium -Vorlagen | Kosten für Plugins, Hosting, Erweiterungen hinzugefügt |
| Standortgrenzen | Eine Seite pro Abonnement | Unbegrenzte Websites mit einer einzigen Lizenz |
| Langfristige Kosten (3 Jahre) | $ 477 für eine Seite | 249 USD (einmalige) für unbegrenzte Websites |
Edge: Divi - Die Zahlen machen hier den Fall. Divi kostet im Laufe der Zeit weniger, insbesondere wenn Sie mehr als eine Website bauen. Der Vorabpreis ist höher, spart jedoch Geld in der Straße.
Technische Optionen
| Wix | Divi | |
|---|---|---|
| Wo Ihre Website lebt | Nur auf Wix -Servern | Wählen Sie einen WordPress -Host |
| Bewegen Sie Ihre Website | Kann nicht exportieren, um anderswo zu verwenden | Bringen Sie Ihre Website jederzeit zu einem Host mit |
| Zugang hinter den Kulissen | Beschränkt auf das, was Wix Ihnen zeigt | Voller Zugriff auf den Code und die Daten Ihrer Website Ihrer Website |
| Anschließen anderer Werkzeuge | Arbeiten mit beliebten Dienstleistungen | Funktioniert mit fast allem |
| Benutzerdefinierte Funktionen | Begrenzt auf verfügbare Wix -Apps | Kann bei Bedarf benutzerdefinierte Funktionen erstellen |
Gewinner: Divi - WordPress mit Divi gibt Ihnen mehr technische Freiheit. Sie sind nicht in das System eines Unternehmens eingeschlossen, was wichtig ist, wenn sich Ihre Bedürfnisse später ändern.
Standorttypen
| Wix | Divi | |
|---|---|---|
| Kleinunternehmen | Funktioniert gut für Grundbedürfnisse | Gut mit Platz zum Hinzufügen von Funktionen später hinzufügen |
| Online -Stores | Griff kleine Produktkataloge | Arbeitet mit WooCommerce für jede Größe des Shops |
| Mitgliedseiten | Grundlegende Mitgliederbereiche verfügbar | Viele Optionen für nur Mitgliederinhalte nur für Mitglieder |
| Blogs & Inhalt | Standard -Blogging -Tools | Starke Veröffentlichungs- und Inhaltstools |
| Portfolio -Websites | Reinigen Sie Portfolio -Layouts | Flexible Portfoliooptionen mit Filtern |
| Komplexe Standorte | Nach Plattformgrenzen begrenzt | Kann sich erweitern, um komplexe Anforderungen zu erfüllen |
Gewinner: Divi - Beide müssen die alltägliche Website -Bedürfnisse gut erledigen, aber Divi skaliert besser für den Anbau von Websites. Die WordPress Foundation bedeutet weniger Wände, wenn sich Ihre Website erweitert.
Der Gewinner ist klar ...
Nachdem Sie sich die wichtigsten Funktionen angesehen haben, werden Sie feststellen, dass Divi für WordPress normalerweise die beste Wahl für die meisten Website -Projekte ist. Wix ist einfach, wenn Sie gerade erst anfangen, aber Sie werden bald Grenzen erreichen, die schwer zu arbeiten sind.
Mit Divi erhalten Sie ein Werkzeug, das für Anfänger einfach ist, aber auch leistungsfähig genug ist, um alles zu bewältigen, was Sie später bauen möchten. Wenn Sie ein wenig Zeit damit verbringen, es zu lernen, genießen Sie mehr kreative Optionen, bessere Flexibilität und sparen auf lange Sicht Geld.
Wenn Sie möchten, dass Ihre Website mit Ihren Bedürfnissen wächst, ist Divi nicht nur ein Baumeister. Es ist eine vollständige Lösung. Sie können Ihre Website weiter verbessern, ohne von vorne zu beginnen oder auf eine andere Plattform zu wechseln.
Bauen Sie intelligent auf, nicht zweimal
Website -Bauherren formen, wie Ihre Online -Präsenz wächst oder stecken bleibt. Wählen Sie beim ersten Mal mit Bedacht. Der richtige Baumeister entspricht sowohl Ihren aktuellen Fähigkeiten als auch Ihren zukünftigen Plänen. Überlegen Sie, welche Funktionen wirklich wichtig sind, wie viel Unterstützung Sie benötigen und ob KI -Tools Ihrem Workflow tatsächlich helfen.
Schauen Sie über das monatliche Abonnement hinaus, um die Gesamtbesitzkosten zu berechnen. Benötigen Sie bezahlte Add-Ons, zusätzliche Speicher oder Entwicklerhilfe?
WordPress + Divi fällt auf, sowohl Einfachheit als auch Skalierbarkeit anzubieten. Während viele Bauherren Kompromisse bei der Entwicklung Ihrer Bedürfnisse erzwingen, wächst Divi neben Ihrer Vision und sorgt für ein Gleichgewicht der benutzerfreundlichen Tools und beruflichen Fähigkeiten.
Nehmen Sie sich jetzt Zeit, um ein Fundament auszuwählen, das sich an Sie anpasst. Erstellen Sie Ihre Website einmal und konzentrieren Sie sich dann auf das, was wirklich wichtig ist - Ihre Anwesenheit online.
Holen Sie sich heute Divi
