2025年にウェブサイトビルダーを選ぶ方法
公開: 2025-05-11今日あなたが選んだウェブサイトビルダーは、あなたの頭痛を救うか、明日新しいものを作成するかもしれません。本当に重要なことは、最初のページを構築するのがどれほど簡単ではありませんが、今から6か月後にサイトからさらに必要なときに何が起こるか。
この投稿では、今日入手可能なウェブサイトビルダーを比較し、お客様のニーズに合った適切なマッチを見つけることを説明します。途中で、すべてのオプションを比較検討するときに、WordPressがDiviスタンドと組み合わせる場所を確認します。この重要な選択をする前に、あなたが本当に知っておくべきことを議論しましょう。
- 1現代のウェブサイトビルダーで何を探すべきか
- 1.11 。コードフリーの約束と現実
- 1.2 2。最初から成長することなく成長する余地
- 1.3 3。生態系または壁に囲まれた庭?
- 1.4 4。あなたの言語を話すユーザーインターフェイス
- 2今日のウェブサイトビルダーシーン
- 2.1 1。完全ホストのソリューション
- 2.2 2。オープンフィールド:WordPressとそのビルダー
- 3あなたのニーズのためにウェブサイトビルダーを選ぶ方法
- 3.1マーケティングではなく、スキルから始めます
- 3.2完全な旅の予算
- 3.3 3年間の計画について考えてください
- 3.4サポートは、実際にはあなたが思っている以上に重要です
- 3.5ビルトインAI:本物のヘルプまたはギミック?
- 4主要なウェブサイトビルダー:直接対面比較
- 4.1 WordPress Webサイトビルダー
- 4.2完全にホストされたソリューション
- 5究極の対決:ベストホストvsベストワードプレスウェブサイトビルダー
- 5.1ユーザビリティ
- 5.2設計制御
- 5.3価格設定
- 5.4技術オプション
- 5.5サイトタイプ
- 5.6勝者は明確です…
- 6 2回ではなく、スマートに構築します
現代のウェブサイトビルダーで何を探すべきか
ウェブサイトビルダーは大幅に進化していますが、すべての進歩がユーザーに本当に利益をもたらすわけではありません。重要な機能は、マーケティング言語の背後に最もよく隠れています。 Webサイトのビルダーが本当に価値のあるものになる理由を理解することは、騒音を切り抜けるのに役立ちます。これらの重要な要因は、成長をサポートするツールを分離します。
1。コードフリーの約束と現実
ほとんどのウェブサイトビルダーはコードのない世界を約束しますが、真実は詳細にあります。ボタンとドラッグボックスをクリックすると、ウェブサイトが表示されます。それが夢です。
テンプレートを超えて特定の何かが必要な場合、ウェブサイトビルダーはさまざまなアプローチを取ります。完全に制限するものもあれば、開発者になることなく機能を拡張するコードスニペットを通じて実用的なソリューションを提供するものもあります。優れたビルダーは、さらに必要なときに可能なことに対してコードなしでできることのバランスを取ります。彼らは、高度なカスタマイズへの経路を提供しながら、複雑な機能のための単純な英語の設定を提供します。
最高のプラットフォームは、ニーズが高まると明確なオプションを提供しながら、毎日のタスクに対するコードなしの約束を維持します。彼らは、次のステップを踏む準備ができたときに高度な可能性を開いたままにしながら、誰にとっても基本的な機能を十分にシンプルにします。
2。最初から成長する余地があります
ウェブサイトビルダーは、プロジェクトで拡大する必要があります。最初は見栄えが良い人もいますが、基本的な機能に閉じ込められます。 6か月後、あなたは自分自身がゼロから再構築されていることに気付くでしょう。スマートビルダーは、サイトを自然に成長させます。あなたは今日必要なものから始めます:たぶん5ページと連絡先フォーム。来年、ショップ、メンバーシップエリア、または予約システムを追加したい場合、それらのオプションはすぐにスロットになります。
機能を追加するときに、主要なアップグレードまたはプラットフォームの変更を強制するシステムに注意してください。適切なビルダーは、新しい近所に移動するのではなく、あなたの家に部屋を追加するように感じます。機能が拡大している間、デザインはそのままです。また、優れたプラットフォームにより、サイトのさまざまな部分が必要に応じて異なる動作を可能にします。ブログ、ストア、メインページには一意のレイアウトが必要になる場合がありますが、訪問者に接続されたWebサイトのように感じるはずです。この種の柔軟性は、目標が時間の経過とともに進化し、拡大するにつれて報われます。
3.生態系または壁に囲まれた庭?
ウェブサイトビルダーは2つの方法で機能します。組み込みのツールであなたを世界の中に保つ人もいます。その他は、より広範な外部サービスに接続します。閉じたシステムは物事をシンプルにします。 1つの会社がすべてを実行しているため、すべてが一緒に機能します。これは、彼らが持っていないものが必要になるまでうまく機能します。それからあなたは立ち往生しています。
オープンシステムは多くのツールに接続します。特別なカレンダーが必要ですか?ユニークなチェックアウトが必要ですか?オープンシステムを使用すると、各ジョブに適したツールを選択できます。これは、サイトが成長するにつれて重要です。その完璧なオールインワンパッケージは、あなたのニーズが変わると、しばしば小さすぎると感じます。接続されたシステムは、サイトが本当に必要なものを学習しながら、新しいドアを開け続けます。
ビルダーが使用する外部サービスの数を見てください。メールサービスに接続できますか?異なる支払いシステムで動作しますか?最高のビルダーは、あなたを彼らのやり方に強制することなく、あなたのオンラインプレゼンスのすべての部分をまとめます。
4。あなたの言語を話すユーザーインターフェイス
ウェブサイトビルダーは、新しい言語を学んでいるようなものではなく、使用するのが自然に感じるべきです。最高のものは、あなたがすでにウェブサイトについて考えている方法と一致します。
良いインターフェイスは理にかなっている単語を使用します。 「インタラクティブな要素」ではなく、ボタンを「ボタン」と呼びます。彼らはあなたの自然なワークフローに従う方法でツールを整理します。基本的な設定を見つけるために5つのメニューを狩る必要はありません。編集の仕組みに注意してください。一部のビルダーは、あなたが働くときにあなたのサイトがどのように見えるかを正確に示しています。他の人は、変更をプレビューするまで推測させます。違いは、自信を持って更新を行うかに影響します。
最高のインターフェイスがあなたと一緒に成長します。簡単なオプションを前もって提供しますが、必要に応じてより高度なツールを明らかにします。このようにして、初心者は圧倒されず、経験豊富なユーザーは妨げられません。あなたのビルダーは今日あなたの言語を話すべきであり、それでも明日は意味があります。

今日のウェブサイトビルダーシーン
Webサイトビルダー市場は、2つの異なるキャンプに分割され続けており、それぞれが優れたプラットフォームを作るものについて異なる哲学を持っています。これらの基本的な違いは、特定のニーズに合わせて特定のオプションがより適切に機能する理由を明確にするのに役立ちます。
1。完全ホストのソリューション
完全にホストされたビルダーは、1つの屋根の下にすべてを束ねます。 Wix、Squarespace、Webflow、Shopifyは、舞台裏でショーを実行しながら、物事がどのように見えるかを形作ります。これらのプラットフォームは、技術的責任のないウェブサイトを必要とする人々にとって役立ちます。たとえば、フードトラックは、ランチサービスが開始される前にメニューページをまとめることができます。毎月支払い、セキュリティの更新などの退屈なものを処理します。
ほとんどの人はこれらのプラットフォームを選びます。
- コードを知らずにビルドできます
- サイトはすぐにライブになり、多くの場合、同日
- 追加のセットアップなしで機能する機能
- 誰かが物事が壊れたときに質問に答えます
キャッチ?成長するにつれて壁が閉まることに気付くでしょう。あなたのサイトは彼らの領土に住んでおり、彼らのルールで遊んでいます。あなたがちょうど持っていたそのクールなアイデアはここではうまくいかないかもしれません。多くのユーザーがぶつかります:
- 物事が表面レベルを超えてどのように機能するかを調整することはできません
- 後でプラットフォームを切り替えると、再構築をスタックします
- 基本的な機能は、成長するにつれて突然余分な費用がかかります
- しばらくすると同じように見える設計オプション
- あなたは本当に何も所有していません
- プラットフォームは、その気まぐれでコンテンツを削除できます。
これらのプラットフォームは、構築されたものに合った簡単なサイトのためにそれを釘付けにします。あなたのヨガスタジオ、ポートフォリオ、またはスターターショップは家にいるように感じます。しかし、あなたのニーズが具体的になると、創造的な回避策を探しているか、「十分に近い」ために落ち着くことに気付くでしょう。
2。オープンフィールド:WordPressとそのビルダー
WordPress(.org)は、初心者とプロの両方にアピールする柔軟性を提供します。このオープンソースプラットフォームは、趣味のブログから主要なニュースサイトに至るまで、すべてを強化し、コンテンツを構築する方法を分離するユニークなアプローチを備えています。

ロックされたプラットフォームとは異なり、WordPressは選択を提供します。ホストを選択し、ツールを選択し、必要なものを正確に構築します。それが5ページのローカルビジネスサイトか、複雑なオンラインストアかは関係ありません。
WordPressを人気にするもの:
- シンプルなサイトや複雑なプロジェクトでも機能します
- プラットフォームの変更を強制せずに成長します
- 数え切れないほどのプラグインがコーディングなしで機能を追加します
- 質問が発生したときに強力なコミュニティサポート
ほとんどのユーザーは、WordPressをDivi、Elementor、Bricks Builderなどのページビルダーと組み合わせて、ドラッグアンドドロップデザインを提供します。これらのツールは、誰にとっても美しいサイトを簡単に作成します。
いくつかの考慮事項:
- より多くのオプションは、より多くの決定を意味します
- パフォーマンスのための品質の重要性をホストします
- 更新には注意が必要です(多くのホストが役立ちますが)
- 質の高いテーマを見つけるには研究が必要です
WordPressは、あらゆる規模のビジネスに適しています。コーナーベーカリーは、将来の成長のためにオプションをオープンに保ちながら、そのシンプルさから利益を得ています。一方、より大きな操作は、プラットフォームを上回ることなく、WordPressの強力な機能を活用しています。
すぐにWordPressの使用を開始できますが、学習する必要がある技術的なオーバーヘッドがあるかもしれません。何千もの記事、YouTubeビデオ、Redditスレッドなど、始めるのはそれほど難しくありません。 WordPressエコシステムは、使いやすさの拡張のための使いやすさのバランスを取り、ほぼすべてのWebプロジェクトに適しています。
あなたのニーズのためにウェブサイトビルダーを選ぶ方法
適切なWebサイトビルダーを見つけるには、機能リストを比較する以上のものが必要です。以下は、残念な選択につながる一般的な落とし穴を避けながら、あなたの要件を適切なソリューションと一致させる体系的なアプローチを開発するのに役立ちます。
彼らのマーケティングではなく、あなたのスキルから始めましょう
ウェブサイトビルダーは最新の機能を紹介するのが大好きですが、本当の問題は、それらの機能があなたのスキルと一致するかどうかです。プラットフォームを比較する前に、今できることを正直に見てください。最も印象的なデモは、実際のWebサイトで作業しているときにそれを再現できない場合、役に立ちません。
基本的なデザインの概念に満足していますか? HTMLを少し知っていますか、それともコードを表示したくないですか?ほとんどの人は、基本的すぎるか複雑すぎるツールになります。あなたの現在のスキルレベルであなたに会い、あなたに成長する余地を与えます。あなたが快適にしていることと、あなたをためらうものをリストしてみてください。次に、あなたの能力に合っているが、新しいスキルを学ぶための明確なパスを提供するビルダーを見つけます。
完全な旅の予算
ウェブサイトのコストは、毎月のサブスクリプション料金を超えています。ビルダーを選択するときは、時間の経過とともに合計価格のタグについて考えてください。多くのプラットフォームは安く始まりますが、成長するにつれてコストを追加します。追加のストレージが必要ですか?それは別の料金です。そのクールな機能が欲しいですか?プレミアムプランが必要です。カスタムドメイン?年間料金。
一部のビルダーは、連絡先フォームやSEOツールなどの基本について有料アドオンを必要としますが、他のビルダーには1つの価格ですべてが含まれています。また、機能を失い、制限に達したときに雇用の助けを求めて回避策を学ぶのに費やした時間など、隠されたコストを検討してください。
あなたの必要なものと同様のWebサイトを見て、それらの機能が標準になっているか、追加料金がかかるかを確認してください。わずかに高い前払い費用は、必要なものがすべて含まれている場合に、多くの場合、道を節約します。
3年間の計画について考えてください
あなたのウェブサイトのニーズは、あなたのプロジェクトの成長とともに変化します。今日の完璧なビルダーは明日制限されるかもしれません。今後数年間であなたのウェブサイトがどこに向かっているのか自問してください。オンライン予約を追加しますか?製品の販売を開始しますか?メンバーのみのエリアが必要ですか? CRMシステムや電子メールマーケティングプラットフォームと統合するのはどうですか?
多くのウェブサイトの所有者は、18か月以内に最初のビルダーを上回っています。彼らはゼロから再構築(痛みを伴う)か、制限の増加(イライラ)を回避します。多くの人は、現在のニーズのみに基づいて選択するというtrapに陥ります。ポートフォリオサイトでは、後にデジタル製品を販売するためにeコマースコンポーネントが必要になる場合があります。シンプルなストアは、サブスクリプション製品に拡張できます。地元のビジネスは、ロケーションベースの機能を追加したい場合があります。
最初から拡張する余地があるプラットフォームを探してください。まだ必要でない場合でも、カスタム投稿タイプ、ユーザーアカウント、支払い処理など、より複雑な機能を処理するかどうかを確認してください。最高のビルダーは、あなたが作成したすべてを再構築する必要のない明確なアップグレードパスで、あなたと一緒に育ちます。
サポートは実際にはあなたが思っている以上に重要です
優れたサポートは、ウェブサイトを災害から救います。しかし、ほとんどの人は、何かが壊れた後にのみサポートオプションをチェックします。ウェブサイトビルダーは、非常に異なるヘルプシステムを提供します。あなたの問題を理解している人々と24時間年中無休のライブチャットを提供する人もいます。他の人は、午前2時に時代遅れのフォーラムの投稿を検索しておきます。
コミットする前にサポートをテストします。裁判期間中に質問を送って、どれだけ早く有用な答えを得るかを確認してください。特定の問題に対処しないテンプレートの応答に注意してください。コミュニティのサポートも重要です。アクティブなユーザーフォーラムは、一般的な問題に対してソリューションが存在することを意味します。未回答の質問のゴーストタウンではなく、最近の投稿と役立つ返信を探してください。
また、知識ベースを確認してください。チュートリアルは明確で最新ですか?彼らは高度なトピックをカバーしていますか、それとも基本だけですか?ドキュメントの深さは、多くの場合、企業がユーザーの成功をどのように真剣に受け止めているかを明らかにします。同様に、コミュニティのチュートリアルが必要です。それらは可能なユースケースを示します。
覚えておいてください:専門家でさえも助けを必要としています。適切なサポートシステムは、問題を昼間の障害ではなく、迅速な修正に変えます。
組み込みAI:本物のヘルプまたはギミック?
ウェブサイトビルダーは、ツールキットに役立つAI機能をますます提供しています。重要なのは、これらのツールがあなたのために現実的に何ができるかを理解することです。 AIアシスタントは、かなり一般的なタスクの合理化に優れている必要があります。レイアウトオプションの提案と作成、コンテンツの支援、既存の要素に基づいたデザインの提供、さらには現在のコンテンツや資産を改良します。
試用期間中に、これらのAIツールが特定のニーズをどのように処理するかを調べてください。最高のものは、それを交換しようとするのではなく、創造的なビジョンを補完します。あなたの好みから学び、時間の経過とともにあなたのスタイルに適応するAI機能を探してください。最も有用なものは、それらを使用するとより価値があります。
単純なAIツールでさえ、すべてを実行しようとするのではなく、設計プロセスの特定の問題点に対処する場合、驚くほど役立ちます。
主要なウェブサイトビルダー:直接対面比較
優先順位が明確になっていると、主要なWebサイトビルダーがどのように比較されるかを確認する時が来ました。この直接的な比較は、各プラットフォームが輝いて不足する場所を強調しています。一般的なランキングではなく、決定を下す際に最も重要な特定の長所と短所に焦点を当てます。
WordPress Webサイトビルダー
いくつかのWordPressページビルダーがエコシステムを支配しており、それぞれに忠実なフォロワーがいます。設計、編集、およびサイト管理へのアプローチは大きく異なります。この比較は、WordPressサイトをゼロから構築する際に、どのビルダーが最高の全体的な体験を提供するかを明らかにします。
divi

エレガントなテーマで作成されたDiviは、適応性と強度が組み合わされているおかげで、最も使用されているWordPressページビルダーの1つです。 Visual Builderと200以上のモジュールを使用すると、作業中にすぐに更新が表示されるため、必要な場所に要素を正確に配置できます。
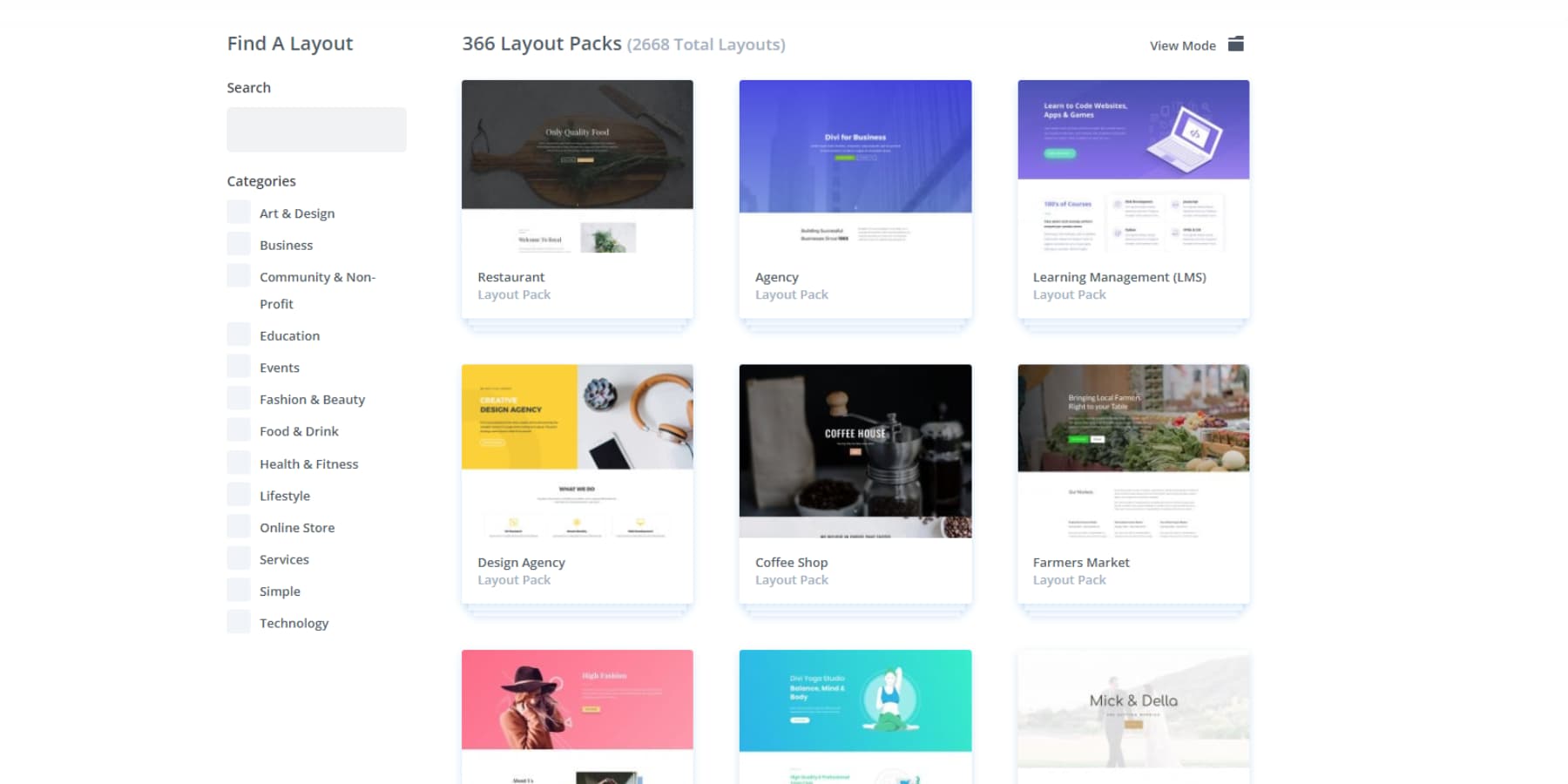
多くのウェブサイトプロジェクトは、ゼロから構築するときに行き詰まります。 Diviは、2,000を超える巧妙に作成されたレイアウトのライブラリでこの問題を解決します。特定のセクションが必要ですか?あなたのアイデアに近いものを選んで、あなたのニーズに合わせてそれを変更してください。

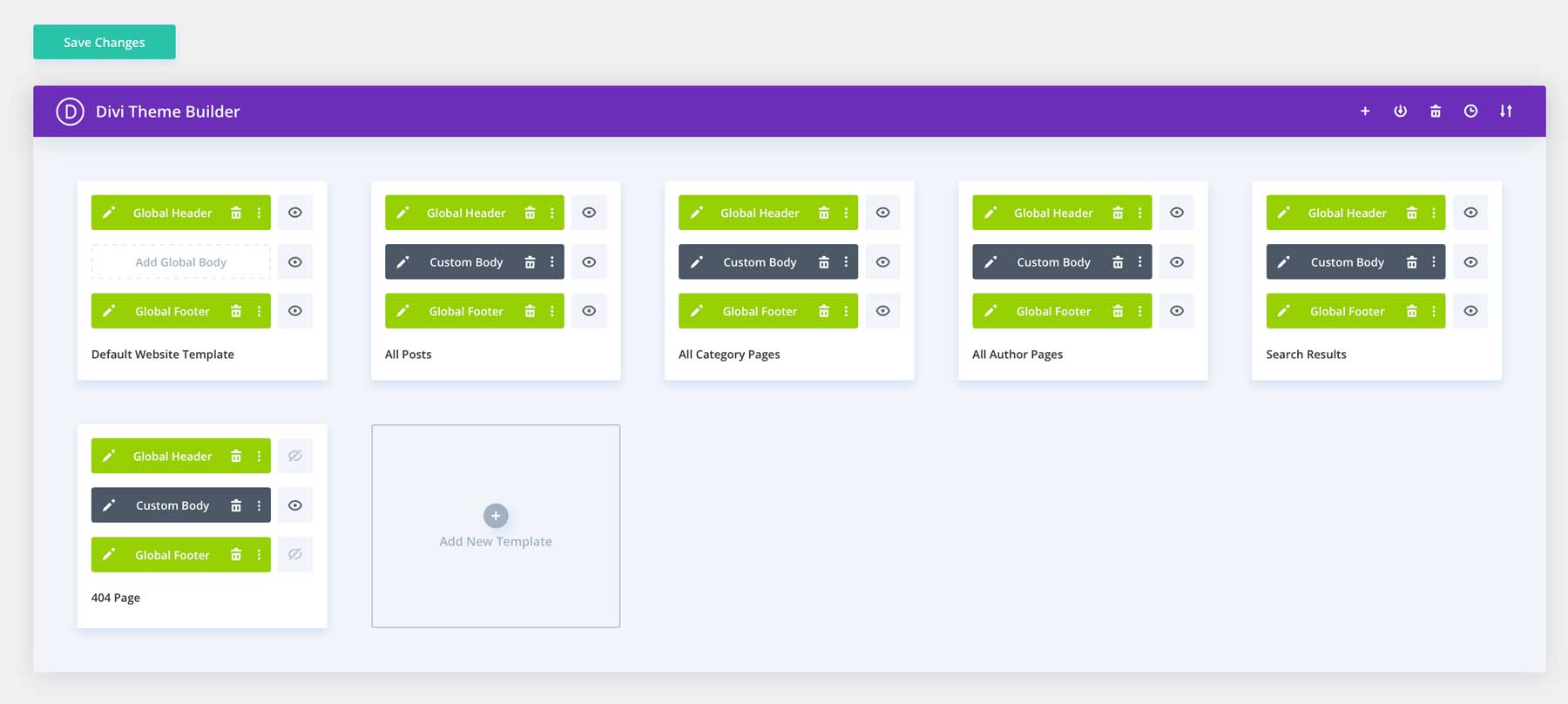
テーマビルダーは、単なるページレベルのコントロール以上のものを提供します。サイト全体で動作するカスタムヘッダー、フッター、ページテンプレートを作成でき、すべてのページで同じ作業を行わずにデザインを安定させます。

新しいWebサイトを作成している人は誰でもDiviクイックサイトをチェックする必要があります。あなたが何をしているかについての詳細を共有するだけで、入力に基づいて完全なサイトを構築します。これらは単純なテンプレートではなく、特定のニーズに合わせてよく計画されたレイアウトです。
追加のヘルプが必要な場合は、Divi AIが画像を作成したり、写真を編集したり、
そして、あなたのトーンに一致するコンテンツを書きます。
多くの設定の調整をスキップします:あなたが望むものを伝えるだけで、Divi AIはあなたのサイトの現在の設計パターンを使用してそれを構築します。必要に応じてセクションやコードを生成することもできます。
Divi Proパッケージを使用すると、Divi AI:Divi Cloudは後で使用するためにお気に入りのデザインを維持し、Diviチームは最大4人(さらに追加するオプションを使用)を使用でき、VIPサポートはトラブルに遭遇したときに迅速な回答を提供します。このバンドルは、すべてのコンポーネントを個別に購入するのに比べて、最大751ドルを節約できます。
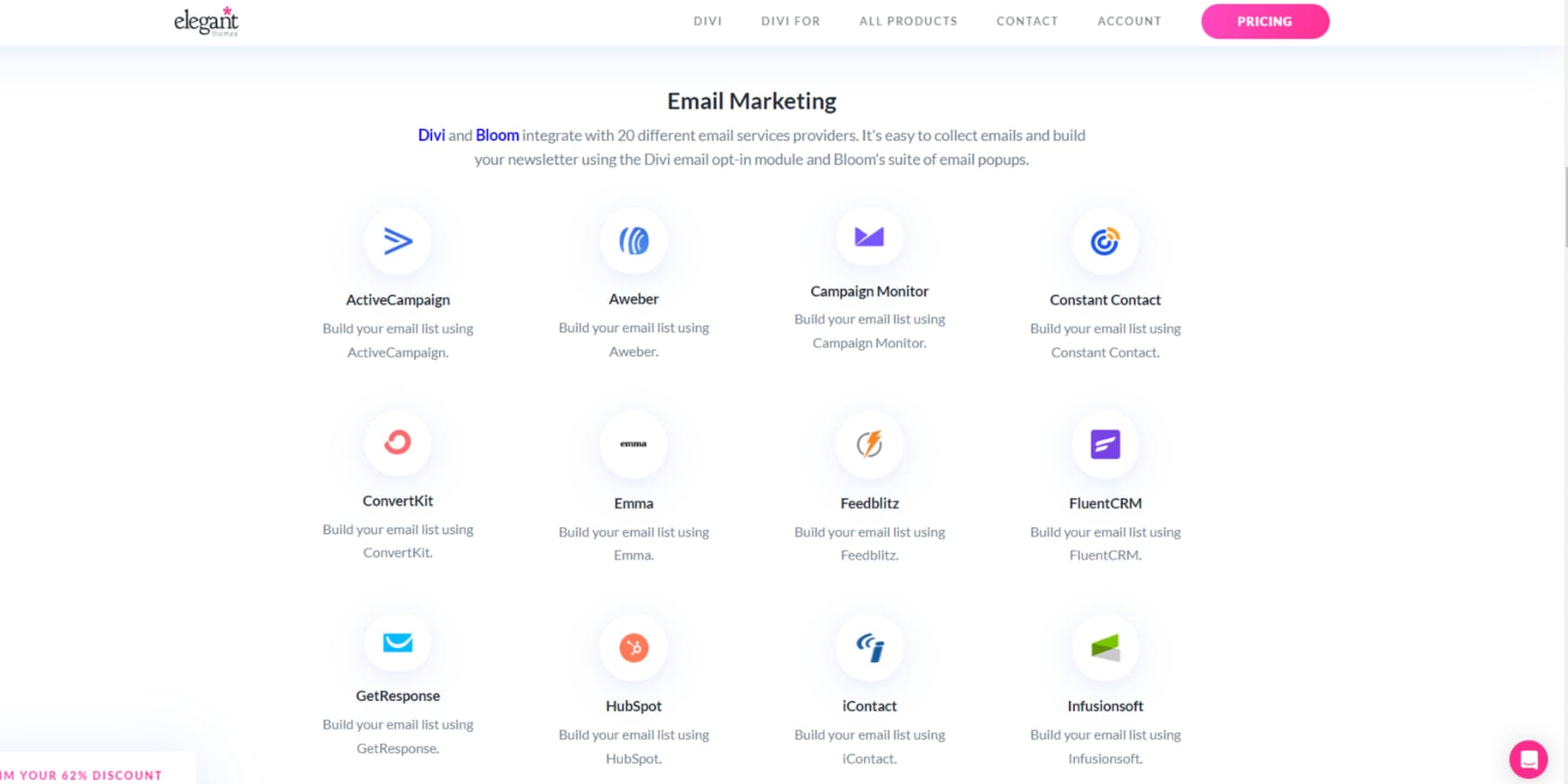
さらに、競合他社とは異なり、1つのライセンスは、コンテンツ制限なしで必要なだけ多くのWebサイトで機能します。 Diviは、エディターで正しく機能するトップSEOツールを含む、75を超えるツールとプラグインとうまく接続しています。質問がある場合、Facebookの76,000人のコミュニティは、独自の使用から実用的なヒントを提供します。

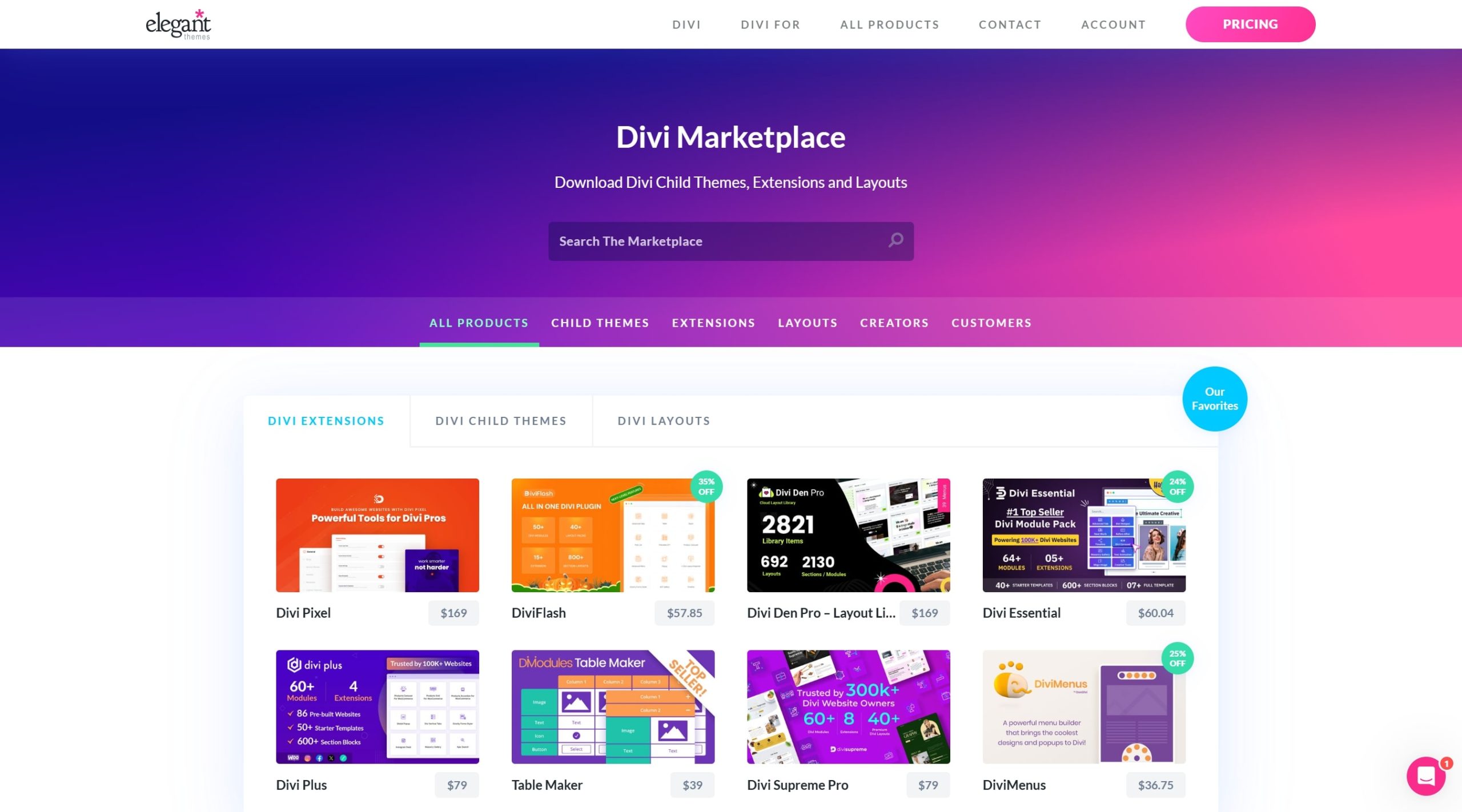
さらに、当社の市場では、信頼できるDIVIの専門家によって作成された拡張機能、子供のテーマなどがなくなります。

Diviは、シンプルさと高度な機能を混合するため、他のWordPressビルダーとは異なります。この組み合わせは、最初のサイトを構築する新人と複雑なWebプロジェクトを作成する専門家の両方に適しています。
今すぐdiviを入手してください
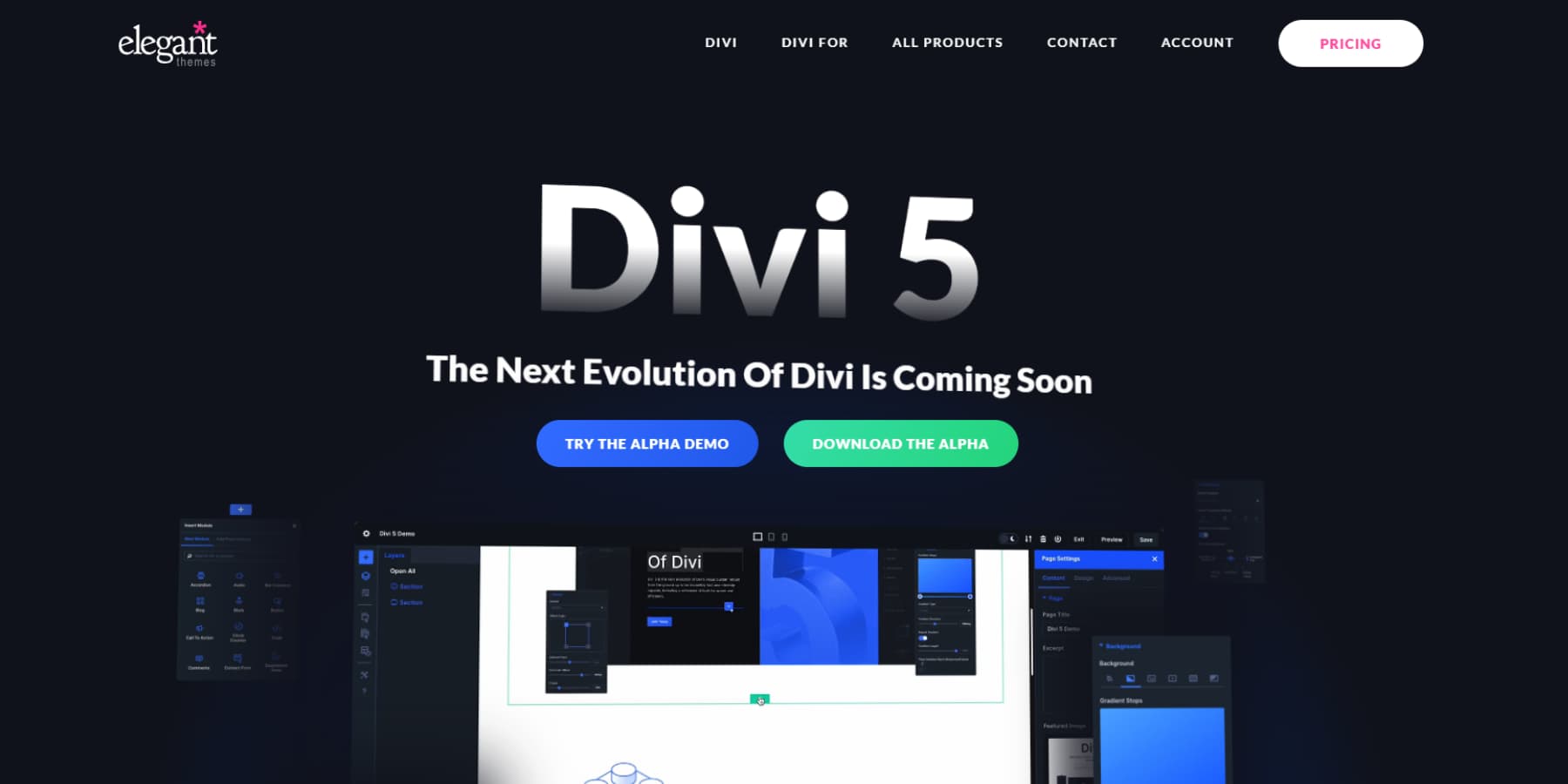
Divi 5:次世代のWordPress Builder
Divi 5(現在はAlphaにありますが、新しいWebサイトビルドの準備ができています)は、WordPress Webサイトを構築する強力な新しい方法を紹介します。思慮深く設計された構造は、より迅速にロードされ、パフォーマンスを向上させるサイトを作成するのに役立ちます。

ショートコードを排除し、ブロックベースのアプローチに向かって移動するためのビルダーのゼロの再設計に加えて、
Divi 5は、デザインツールをアクセスしやすく整理し、キャンバススケーリングを維持するマルチパネルドッキングなど、ビルダーにいくつかの生活の質の改善を紹介します。
無制限のスケーラビリティを備えた設計システム
Divi 5では、デザインの一貫性が楽になります。新しいオプショングループプリセットは、サイトに適用できるボタン、見出し、その他の要素のスタイルを保存します。デザイン変数は、ブランドの色、フォント、および間隔値を1つの中央の場所に保存します。ブランドをブルーに更新する必要がありますか?一度変更し、すべてのインスタンスが自動的に更新されます。
レスポンシブデザインは、カスタマイズ可能なブレークポイントを使用して新しいレベルに達し、標準のデバイスサイズを超えた特定の画面幅で制御できます。 Advanced CSS関数は、Diviのフィールドでネイティブに動作し、動的測定にCalc()、Clamp()を完全にスケーリングするタイポグラフィ、およびIntelligentレイアウトにMin()/Max()を使用します。
Divi 5の最大の追加の1つは、列をネストする機能です。これで、他の行内に列を配置して、複雑でエレガントなレイアウトを構築できるようになりました。独自の行構造を持つ特別なセクションが必要ですか?既存の行の中に追加するだけです。
これにより、DiviのFlexBoxレイアウトへの移行の段階が設定されます。まもなく、列間の間隔から携帯電話の要素の積み重ねまでの間隔まで、コンテンツの動作をよりよく制御できます。物事を完全に整合するためにCSSと戦う時代は終わりに近づいています。
Divi 5は、シンプルさとパワーの完璧なバランスを提供します。完全な創造的な自由を維持しながら、経験レベルに関係なく、より良いウェブサイトをより速く作成できます。
現在、予備のアルファバージョンに属していますが、今日から新鮮なWebサイトで使用を開始でき、進行中のすべてのクライアントがアクセスできます。それにもかかわらず、現時点で既存のDIVIサイトにDIVI 5を実装することをお勧めします。
Gutenberg(+アドオン)

Gutenbergは、WordPressを箱から出して出荷します。それだけで、基本的なツールセットを提供しますが、スタック可能、Kadenceブロック、またはスペクトルなどのいくつかのアドオンを使用すると、より便利なものに変えることができます。これらの人気のあるアドオンは、既製のセクション、クールなレイアウト、および構築ページを頭痛の種にする特殊なブロックを提供します。
Gutenbergをうまく機能させるのは、紙のセクションを整理する方法と同様に、理にかなっている方法でコンテンツを積み重ねる方法です。ブロックエディターは、WordPress Core関数でうまく再生され、他の場所にある追加のコード膨満感なしにサイトを速く走らせます。
Gutenbergに慣れるには、他のビルダーの通常のドラッグアンドドロップアプローチに従わないため、時間がかかります。しかし、それを少し使用した後、更新を作成することがセカンドネイチャーになることがわかります。しかし、グーテンベルク、そして当然すべてのアドオンは使用するのが非常に不格好であり、オプションは他の、より成熟した、考え抜かれたウェブサイトビルダーほど直感的ではありません。
WordPressは毎年Gutenbergを改善し続けているため、このオプションにとどまることは、サイトツールが自動的に改善され続けることを意味します。
Elementor

Elementorは、スムーズなドラッグアンドドロップアプローチでWordPressの世界を席巻しました。無料版では、見栄えの良いサイトを構築するのに十分なツールを提供し、Proバージョンはテーマビルディングと高度なウィジェットのロックを解除します。
訪問者が見えるものを正確に示すリアルタイムプレビューを使用して、ページ上の場所に物事を正確に移動できます。間隔コントロールにより、コードに触れることなく要素を所定の位置に削減できます。また、レスポンシブオプションにより、サイトも携帯電話でサイトに見えることを確認できます。
このビルダーは、基本的なテキストから予約フォームや価格表まですべてを処理する巨大なウィジェットライブラリで際立っています。テンプレートは大量の時間を節約します - あなたが望むものの近くに見えるものを選んで、調整が必要な部品を変更します。
エコシステムには、構築できるものを拡張するサードパーティ開発者の専門的なアドオンが含まれています。
ブリックビルダー

Bricks Builderは、技術のバックグラウンドを持つユーザーにアピールする新しいWordPressページビルダーです。ツールは賢明に配置されていますが、多くの機能は、Webデザインの基本を知っていると仮定する用語を使用しています。ブリックは、余分なバルクを切り取ることで、クリーンなコードとロード時間を速くすることに焦点を当てています。要素を選択し、設定を調整し、他のビルダーと同様に、より多くの技術的なオプションが見えるように、すぐに変更を確認します。
初心者は、最初は学ぶのが難しいと感じるかもしれません。誰でも基本的なツールを使用できますが、最良の機能の多くは、CSS、クエリ、条件をある程度理解する必要があります。これにより、総新人にとっては友好的ではありません。ビルダーには、コードセクション、動的なデータオプション、および開発者とデザイナーが高く評価するサイト全体のスタイルコントロールが含まれています。コレクションは成長し続けていますが、古いビルダーほど多くのテンプレートはありません。
レンガに切り替える人は、クリーンなコードとより論理的なセットアップに大きなプラスとして言及することがよくありますが、技術スキルのない人は、構築中に頻繁に用語を検索する必要があるかもしれません。
WordPressのWebサイトビルダーが最高ののはどれですか?
各WordPress Builderの機能を調査した後、1つの質問が残ります。実際のWebサイトを構築するときに実際に最適なパフォーマンスはどれですか?これらのツールを、Webサイトの所有者にとって本当に重要なことに基づいて比較して、どのビルダーが特定のニーズに最も価値を提供するかを決定しましょう。
1。ユーザビリティ
| ビルダー | 評価 | |
|---|---|---|
| Gutenberg(+アドオン) | WordPressですぐに動作しますが、すぐにその制限に気付くでしょう。ブロックシステムは、しばらく使用したら理にかなっていますが、他のビルダーが自然に処理することを行うためにアドオンを探していることに気付くでしょう。簡単なページには問題ありませんが、より複雑なレイアウトにはイライラします。 | |
| Elementor | Proバージョンはより創造的な可能性を開く一方で、無料版で印象的なものを構築できます。サイドバーは、ほとんどのツールを便利に保ちますが、高度なオプションのためにいくつかのメニューをクリックしていることに気付くかもしれません。 | |
| ブリックビルダー | シーンに新しく、よりクリーンなアプローチで設計されています。 Webデザインの基本を既に知っているが、初心者にはあまりにも多くの技術用語を投げているのではないかと思われます。彼らのウェブサイトのボンネットの下で何が起こっているのかを理解するのが好きな群衆に訴えます。 | |
| divi | よく考え抜かれたユーザーインターフェイス。編集中は即座に変更が見られます。これにより、当て推量が完全に削減されます。クイックサイトでは、ニーズに基づいて数分で完全なWebサイトを構築できます。学習曲線は自然に感じられ、初めてのビルダーと退役軍人の両方がより効率を求めているのに最適です。 |
2。カスタマイズを設計します
| ビルダー | 評価 | |
|---|---|---|
| Gutenberg(+アドオン) | 基本的なニーズをカバーしますが、カスタムデザインに必要な微調整されたコントロールがありません。多くのシンプルなデザインのアイデアには、さまざまなアドオンから特殊なブロックを狩る必要があります。あなたのビジョンに合わせようとするとき、あなたはしばしば「これはより簡単になるはずです」と言うでしょう。 | |
| Elementor | ウィジェットとコントロールの豊富なコレクションで、本物のデザインの自由を提供します。あなたが望む場所に正確に要素を配置することは直感的であると感じ、応答性の高いオプションは理にかなっています。彼らのテンプレートライブラリは長年にわたって印象的に成長しており、ほとんどすべてのプロジェクトに質の高い出発点を提供しています。 | |
| ブリックビルダー | 通常の膨満感なしに、強力なデザインツールを手に入れます。サイトが迅速に読み込まれ続けるクリーンコードアプローチに感謝します。他のものと比較して、事前に構築されたデザインが選択されていませんが、アップデートごとに改善されています。カスタムルックスを作成することを楽しむデザイナーに最適です。 | |
| divi | 以前にウェブサイトを作成したことがなくても、プロのデザイナーのように感じさせます。 2,000以上のレイアウトの巨大なライブラリは、必要な場合を除き、空白のキャンバスに直面することはめったにありません。テーマビルダーを使用すると、ページだけでなくサイトシステム全体を設計し、数え切れないほどの時間を節約できます。コードに触れることなく、実質的にすべての視覚要素を調整できます。 |
3。価格設定
| ビルダー | コスト構造 | |
|---|---|---|
| Gutenberg(+アドオン) | WordPressコア:無料;品質アドオン:年間49〜199ドル | 基本的なレイアウト以外のものが必要になるまで、お買い得品のようです。追加する各アドオンでコストが忍び寄っており、実際に必要なものを追加したら、プレミアムビルダーに支払うものを頻繁に上回ります。 |
| Elementor | 1年あたり60ドルから | 無料版は単純なサイトで機能しますが、真剣な作業には有料プランが必要です。 Essential Tierには、Popup BuilderやCustom Codeなどの重要な機能がありません。スケーリングすると、コストが大幅に増加します。複数のクライアントサイトの管理は、代替品に比べて迅速に高価になります。 |
| ブリックビルダー | 年間79ドルから始まります | 水をテストする無料版はありません。それらの価格設定構造は、構築する必要があるサイトの数に基づいてスケールします。 |
| divi | 年間89ドル(無制限のサイト); 249ドルの生涯(無制限のサイト) | ここの値は比類のないものです。合理的な支払いの1つは、コンテンツの制限なしで無制限のWebサイトをカバーしています。生涯オプションは、それ自体を迅速に支払います。 |
5。最適です
| ビルダー | 理想的なユーザー |
|---|---|
| Gutenberg(+アドオン) | デザインが後部座席をとるコンテンツ中心のサイト。 WordPressのネイティブアプローチを大切にし、その制約の範囲内で作業することを気にしないブロガーや作家。設計の柔軟性を犠牲にする意思のある厳しい予算のウェブサイトの所有者。 |
| Elementor | 大規模な学習曲線のない専門的なデザインを必要とするビジネス。能力と効率のバランスをとる必要があるフリーランサーのためのスイートスポット。ほとんどのビジネスサイト、ポートフォリオ、オンラインストアで美しく機能します。 |
| ブリックビルダー | コードの品質とパフォーマンスに優先順位を付ける開発者および技術デザイナー。ローディング速度が最も重要なプロジェクト。サイトのパフォーマンスを向上させるために、わずかに急な学習曲線に登ることをいとわないユーザー。 |
| divi | ツールと戦うことなく専門的な結果を望んでいる人。完全な初心者からベテランの長所まで、インターフェイスはスキルとスケーリングします。複数のクライアントサイトを構築する代理店やフリーランサーに最適です(無制限のライセンスのおかげです)。後でプラットフォームを切り替えることなく、スペースを成長させたい企業。 AI機能により、複雑なタスクが驚くほどシンプルになり、日常の設計作業で時間を節約できます。 |
今日Diviを入手してください

ウェブサイトの成功に重要な重要な要因を見た後、DiviはWordPress Builderスペースの明確な勝者として際立っています。 Diviは習得するのにしばらく時間がかかりますが、投資は、競合他社が単にライバルにできない、比類のない設計の柔軟性と価値を通じて報われます。
新人とベテランの両方の専門家の両方が、妥協することなく、成長するニーズに適応するツールセットの恩恵を受けます。スキルとビジネス目標とともに進化するビルダーを探しているとき、Diviは代替が不十分な場所で一貫して配信します。
完全にホストされたソリューション
Wix、Squarespace、Webflow、Shopifyなどのホストプラットフォームは、さまざまな市場セグメントと激しく競合しています。それぞれが、コアの制限を維持しながら、その提供の特定の側面を強化しています。実際のビジネス要件でテストされたときの比較を比較しましょう。
wix

Wixは、初心者とベテランのWebデザイナーの両方に、Webサイト作成への簡単なパスを提供しています。プラットフォームは、ページのどこにでも要素を移動できる実践的なエディターで際立っています。プロフェッショナルに見えるものを構築するためにコーディングスキルは必要ありません。
WIXでの作業がこれほど簡単な理由は何ですか?これらの側面を考慮してください:
- エディターのエクスペリエンス:必要に応じてコンポーネントをサイズ変更し、指してクリックするだけですべてをアレンジすることができます。これにより、サイトの外観を完全に制御できます。編集者はまた、役立つガイドで物事を正しく並べるのに役立ちます。
- スマートデザインシステム: WIXには、いくつかの質問に対する回答に基づいて基本的なサイトを構築できるテクノロジーが含まれています。これにより、Webサイトがすばやく必要なときにセットアップ時間の時間を節約できます。
- 既製のデザイン:業界と目的でソートされた何百ものウェブサイトレイアウトが見つかります。それぞれが携帯電話で適切に機能し、ニーズに合わせて変更できます。
- 組み込みのWebサイトツール: Webサイトの実行に必要なすべてが含まれています - オンラインストア、検索ランキングツール、訪問者の追跡、ニュースセクション、および顧客にリーチする方法はすべてプラットフォーム内に存在します。
多くのウェブサイトの所有者は、WIXがこれらすべてのツールを1つのパッケージに組み合わせる方法を理解しています。このプラットフォームは、シンプルなポートフォリオサイトに適していますが、オンラインストアを持つビジネスWebサイトにも十分な力があります。
Squarespace

Squarespaceは、視覚的に印象的なテンプレートで際立っており、視覚的な影響に焦点を当てています。このプラットフォームはデザインを最優先にし、目を引くサイトを必要とする写真家、アーティスト、レストラン、ブティックのために頼りになる選択肢になります。
- デザイン品質:テンプレートは、印象的な写真撮影と慎重なタイポグラフィと間隔をブレンドします。サイトを再構築せずにデザインを切り替えることができます。各テンプレートには、うまく機能するカッカースキームが付いています。組み込みのグリッドシステムは、要素を完全に整列させます。
- コンテンツ編集:ブロックエディターを使用すると、さまざまなコンテンツタイプを積み重ねてページを作成できます。プラットフォームを離れることなく、画像をトリミング、フィルタリング、調整し、ライトボックスエフェクトを備えたマルチレイアウトギャラリーを構築し、テキストがビジュアルをラップする方法を微調整できます。バックグラウンドビデオ、視差スクロール、アニメーションエフェクトが深さを追加します。
- ビジネス機能: Commerceシステムは、物理製品、デジタルダウンロード、サービス、およびサブスクリプションを1か所で処理します。別々のアプリを必要とせずに、放棄されたカートの回復、顧客アカウント、配送ラベル印刷、在庫管理を取得します。税の計算は、場所に基づいて自動的に行われます。
- モバイルエクスペリエンス:サイトは、レイアウトを壊すことなく、任意の画面サイズに調整します。このプラットフォームは、親指のためにナビゲーションメニューを再構築し、セルラー接続のより速い読み込みのために画像を最適化し、クリック可能な要素間のタッチに優しい間隔を維持します。
Squarespace hits the sweet spot for creatives and small shops who want polish without complexity.
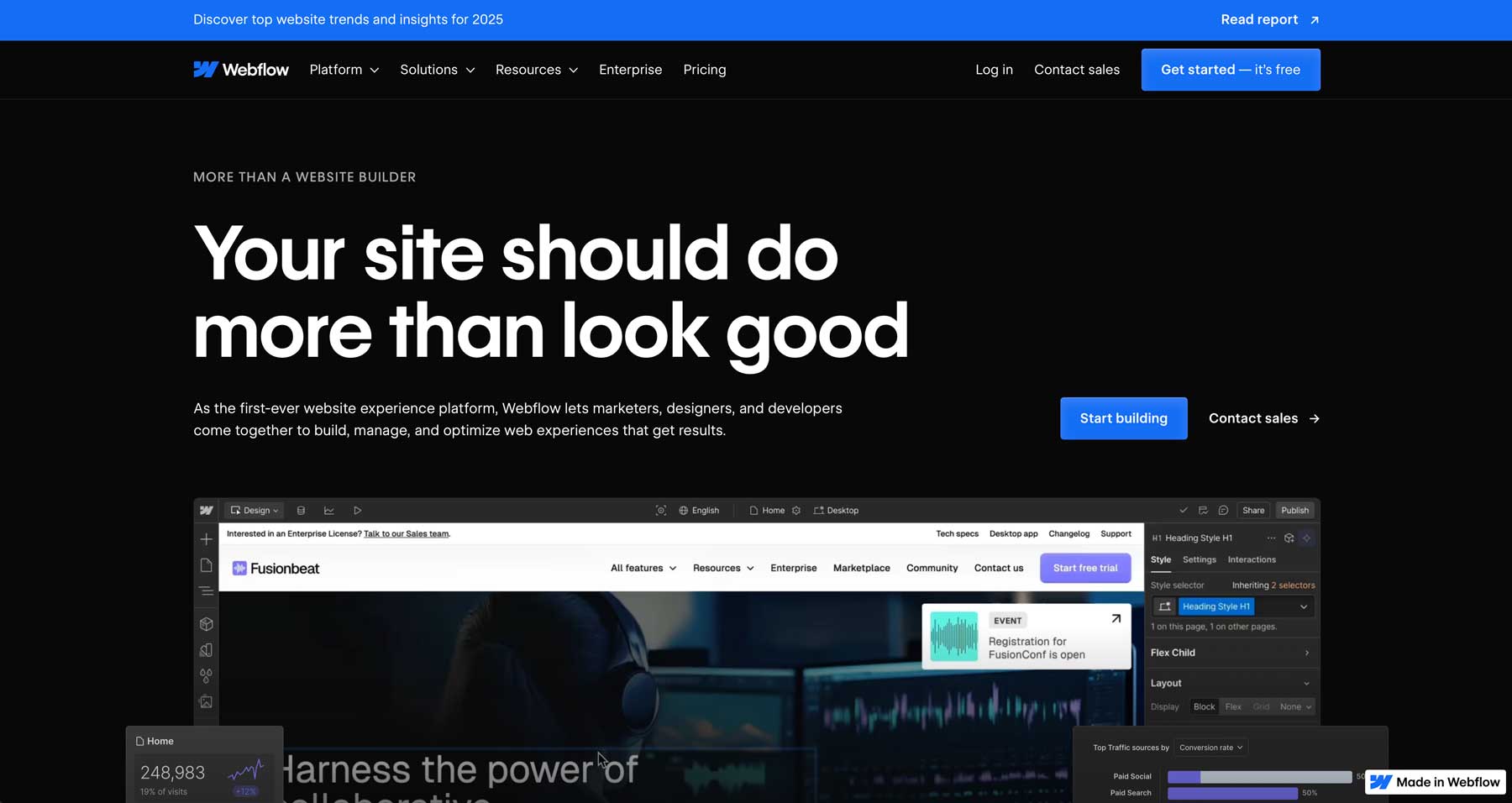
webflow

Webflow lets you build fancy websites without coding. You get the same results as hand-coded sites but through a visual editor anyone can use. Many web designers love it.
- Design Control: You can place things exactly where you want them. Make buttons change when people hover over them. Add cool movements when someone scrolls down the page. Change colors, sizes, and spacing with simple sliders.
- Content System: You can set up special areas for blogs, products, or team members. Each gets its own form with spots for titles, pictures, dates, and tags. Once you make the setup, adding new items takes seconds.
- Getting Your Code: You can download all the website files to use anywhere. This means you're not stuck with Webflow forever. Many people start projects in Webflow even if they plan to finish them somewhere else.
- Working Together: Several people can build the site at once. Designers can work on looks while writers add text. You can see who changed what, and fix mistakes by going back to earlier versions. Clients can leave notes right on the page.
Webflow works great for people who know design basics but don't want to mess with code.
Shopify

Shopify specializes in eCommerce websites. The platform focuses on selling products rather than general website features.
- Store Setup: The dashboard organizes product listings, orders, and customer information in separate tabs. You can add items with photos, descriptions, variations, and inventory counts. The system tracks stock levels and can notify you when supplies run low.
- Selling Tools: The platform calculates shipping rates from major carriers based on package dimensions and destination. Follow-up emails remind customers about items left in shopping carts. Discount codes work with various conditions like minimum purchase amounts or specific product categories.
- Payment Options: The checkout accepts credit cards, digital wallets, and buy-now-pay-later services. You can process payments through Shopify Payments or connect third-party processors. The system includes basic fraud detection based on address verification and unusual purchase patterns.
- Growing Bigger: As sales increase, you can manage more complex inventory with size and color combinations. The platform supports both retail and wholesale pricing within the same account. Larger operations can connect with external shipping and fulfillment services.
Shopify works for various business sizes, from single-product startups to established brands with hundreds of items.
Which Is The Best Hosted Solution?
After walking through each platform, let's cut through the fluff and get practical about which builder works best for specific needs. No platform wins across all categories, but clear winners emerge when you look at what actually matters for different website types.
1。ユーザビリティ
| プラットフォーム | 使いやすさ | 学習曲線 | に最適です | 制限 |
|---|---|---|---|---|
| wix | 非常に高い | 低い | コーディングなしで迅速な結果を必要とする初心者 | 構造の少ないアプローチは、一貫性のないデザインにつながる可能性があります |
| Squarespace | 高い | 中くらい | 洗練されたデザインを望んでいる視覚的なコンテンツクリエイター | 要素配置の柔軟性が低い |
| webflow | 中くらい | 高い | コーディングなしでコードレベルのコントロールを求めているデザイナー | コアの概念を習得するのに数週間かかります |
| Shopify | ミディアム(店用) | 中くらい | 店主は製品管理に焦点を当てています | 非店舗コンテンツの柔軟性は限られています |
2。カスタマイズを設計します
| wix | Squarespace | webflow | Shopify | |
|---|---|---|---|---|
| テンプレート | 800以上のテンプレート | 180以上のテンプレート | 完全にカスタマイズ可能 | 限られたテーマ |
| 柔軟性 | ドラッグアンドドロップエディター | CSS/Limited HTML編集 | 高度な設計ツール | 完全なHTML/CSSコントロール |
| AI機能 | 完全なAI搭載デザイン | 限られたAI搭載デザイン | 限られたAI搭載デザイン | 基本的なAI搭載デザイン |
| 重要な強さ | 最も多くのテンプレートとAIを搭載したカスタマイズオプションを提供します | ポートフォリオに合わせたミニマリストでプロフェッショナルなデザインに優れています | 比類のない設計の柔軟性を提供しますが、技術的な専門知識が必要です | コーディングによる堅牢なカスタマイズを備えたeコマース固有のデザインに焦点を当てています |
3。価格設定
| プラットフォーム | 開始価格 | 利用可能な無料プラン |
|---|---|---|
| wix | 月額17ドル | はい |
| Squarespace | 月額16ドル | はい(無料試用版) |
| webflow | 月額14ドル | はい |
| Shopify | 月額29ドル | はい |
4。SEOツール
| wix | Squarespace | webflow | Shopify | |
|---|---|---|---|---|
| 基本的なSEOツール | メタタグ、URLカスタマイズ | メタタグ、URLカスタマイズ | メタタグ、URLカスタマイズ | メタタグ、URLカスタマイズ |
| 高度な機能 | Google検索統合、構造化されたデータマークアップ | 画像の最適化、標準タグ | すべてのSEO設定を完全に制御します | 製品ページの最適化 |
| 制限 | 注目に値しません | WIXで利用可能ないくつかの高度なオプションがありません | 完全利用のための学習曲線 | 主に製品SEOに焦点を当てています |
5。最適です
| ベストユースケース | wix | Squarespace | webflow | Shopify |
|---|---|---|---|---|
| に最適です | 中小企業、ポートフォリオサイト、初心者 | クリエイティブ(アーティスト、写真家) | デザイナーまたは開発者 | 製品中心のビジネス |
| なぜそれが機能するのか | AI支援を受けた使いやすいツール | 中程度のeコマースのニーズを備えた視覚的に魅力的なデザイン | ウェブサイトの設計と機能を完全に制御します | 高度なeコマース機能と販売機能 |
全体像を見ると、Wixはほとんどのウェブサイトの所有者にとって際立っています。プラットフォームは、サイトが成長するにつれて機能する強力な機能との使いやすさのバランスを取ります。他の人は特定の領域で優れていますが、Wixは毎日重要なことを届けます。一定の障害なしにあなたが望むものを構築します。
究極の対決:ベストホストvsベストワードプレスウェブサイトビルダー
WordPressでWIXがDiviと一致しているため、最終的にそれらが実際の課題をどのように処理するかを見ることができます。この並んでいるテストは、実際のサイトを構築するときにのみ明らかになる驚くべき長所と短所を明らかにしています。
使いやすさ
| wix | divi | |
|---|---|---|
| 学習曲線 | ガイド付きセットアップウィザードからクイックスタート | ペイオフが大きいわずかな学習曲線 |
| 編集者タイプ | 固定ポジショニングを備えたドラッグアンドドロップ | 高度なドラッグアンドドロップ、精密制御を備えた視覚ビルダー |
| モバイル編集 | 限られたモバイル固有のコントロール | 完全なモバイルカスタマイズオプション |
| 更新とメンテナンス | 自動舞台裏の更新 | ワンクリックDIVI更新を備えたWordPressコアアップデート |
| 最初のドラフトまでの時間 | 基本サイトの高速 | 事前に構築されたレイアウトとDiviクイックサイトのおかげで複雑なサイトの方が速い |
勝者:さまざまな強みと結びつきます - WIXは初心者をより速く始めますが、Diviはある程度の学習が必要ですが、継続的な作業により効率的になります。どちらも、出発点と長期計画に応じて強力なオプションです。
設計制御
| wix | divi | |
|---|---|---|
| テンプレートオプション | カスタマイズが制限されている800以上のテンプレート | 無制限のカスタマイズを備えた2,000以上のプロのレイアウト |
| 設計の自由 | セクションの制約に限定された要素 | 制限なしのピクセル完璧なポジショニング |
| レスポンシブコントロール | 基本的なレスポンシブブレークポイント | すべてのデバイスサイズにわたる粒状制御 |
| グローバル要素 | 限られたグローバルスタイリングオプション | グローバルな要素とスタイルを備えた完全なテーマビルダー |
| カスタムCSS | 限られたCSSアクセス | 完全なCSSコントロールと視覚的なCSSツール |
勝者:Divi - Diviは、任意の制限なしに、実質的により多くの設計の自由を提供します。テーマビルダーは、特にヘッダー、フッター、ダイナミックテンプレートの場合、WIXが単純に一致できない完全なサイト全体の設計制御を可能にします。
価格設定
| wix | divi | |
|---|---|---|
| 価格構造 | 毎月/毎年のサブスクリプション | 1回限りの支払いまたは年間サブスクリプション |
| 基本計画 | 月額17ドル/サイト | 無制限のサイトで年間89ドル |
| フル機能の計画 | 1つのサイトで月額159ドル | 無制限のサイトで年間89ドル |
| その他の費用 | アプリ、プレミアムテンプレートの追加コスト | プラグイン、ホスティング、拡張機能のコストが追加されました |
| サイト制限 | サブスクリプションごとに1つのサイト | 単一ライセンスを備えた無制限のサイト |
| 長期コスト(3年) | 1つのサイトで477ドル | 無制限のサイトで249ドル(1回限り) |
エッジ:Divi - 数字がここで主張します。特に複数のサイトを構築する場合は、時間の経過とともにDIVIのコストが低くなります。前払い価格は高くなっていますが、将来的にお金を節約します。
技術的なオプション
| wix | divi | |
|---|---|---|
| あなたのサイトが住んでいる場所 | WIXサーバーでのみ | WordPressホストを選択します |
| あなたのサイトを移動します | 他の場所で使用するためにエクスポートすることはできません | いつでもサイトをホストに持って行きます |
| 舞台裏アクセス | Wixが示すものに限定されます | サイトのコードとデータへの完全なアクセス |
| 他のツールを接続します | 人気のあるサービスで動作します | ほとんど何でも動作します |
| カスタム関数 | 利用可能なWIXアプリに限定されています | 必要に応じてカスタム機能を構築できます |
勝者:Divi - DiviのWordPressにより、より技術的な自由が得られます。 1つの会社のシステムに閉じ込められていません。これは、後でニーズが変更されるかどうかは重要です。
サイトタイプ
| wix | divi | |
|---|---|---|
| 中小企業のサイト | 基本的なニーズに合わせてうまく機能します | 後で機能を追加する余地があります |
| オンラインストア | 小さな製品カタログを処理します | あらゆるサイズのショップでWooCommerceを使用しています |
| メンバーシップサイト | 利用可能な基本的なメンバー領域 | メンバーのみのコンテンツの多くのオプション |
| ブログとコンテンツ | 標準的なブログツール | 強力な公開およびコンテンツツール |
| ポートフォリオサイト | クリーンポートフォリオレイアウト | フィルター付きの柔軟なポートフォリオオプション |
| 複雑なサイト | プラットフォームの境界によって制限されています | 複雑なニーズを処理するために拡張できます |
勝者:Divi - どちらも日常のウェブサイトが必要ですが、成長するサイトの方がDiviスケーリングが向上します。 WordPress Foundationは、サイトが拡大するにつれて壁が少ないことを意味します。
勝者は明確です…
主要な機能を見た後、WordPressのDIVIが通常、ほとんどのWebサイトプロジェクトに最適な選択であることがわかります。 WIXは始めたばかりであれば簡単ですが、すぐに回避するのが難しい制限に達するでしょう。
Diviを使用すると、初心者にとって簡単なツールを手に入れますが、後で構築したいものを処理するのに十分なほど強力になります。少し時間を費やすと、より創造的なオプション、より良い柔軟性を享受し、長期的にお金を節約できます。
あなたのウェブサイトをあなたのニーズに合わせて成長させたいなら、Diviは単なるビルダーではありません。それは完全な解決策です。別のプラットフォームにやり直したり、別のプラットフォームに移動せずにサイトを改善し続けることができます。
2回ではなく、スマートに構築します
ウェブサイトビルダーは、あなたのオンラインプレゼンスがどのように成長したり、立ち往生したりする方法を形作ります。初めて賢く選択してください。適切なビルダーは、現在のスキルと将来の計画の両方と一致します。本当に重要な機能、必要なサポートの量、AIツールが実際にワークフローに役立つかどうかを考えてください。
毎月のサブスクリプションを超えて、総所有コストを計算します。有料のアドオン、追加のストレージ、または開発者のヘルプが必要ですか?
WordPress + Diviは、シンプルさとスケーラビリティの両方を提供することで際立っています。多くのビルダーはあなたのニーズが進化するにつれて妥協を強制しますが、Diviはあなたのビジョンとともに成長し、使いやすいツールと専門的な能力のバランスを維持します。
今すぐ時間をかけて、あなたに適応する基盤を選んでください。一度あなたのウェブサイトを構築し、それから本当に重要なことに焦点を当てます - あなたの存在をオンラインで増やしてください。
今日Diviを入手してください
