8個最佳無人機網站示例您現在必須檢查
已發表: 2025-05-09概述➣此博客重點介紹了將時尚設計,敏銳的視覺效果和智能導航結合在一起的最佳無人機網站。從電影風格到適合任務的佈局,每個網站都反映了品牌的身份和觀眾,無論您是電影製作,工業無人機還是空中映射。
您是否正在尋找一些很棒的無人機網站示例?您來對地方了!在此博客中,我們策劃了一些令人難以置信的網站列表,這些網站展示了無人機技術,設計和用戶體驗中最好的網站,非常適合靈感或僅僅了解最新趨勢。
如果您是無人機的粉絲,甚至對飛行技術有些好奇,或者想創建無人機網站,那麼此博客適合您。
您已經知道,一個很棒的網站不僅僅是展示產品或服務。它給人留下了深刻的印象,建立信任,並以一種使他們回來更多的方式吸引遊客。
一個完美的無人機網站不僅僅是具有高質量的圖像和視頻。這同樣是關於製作沉浸式體驗,視覺美學,創新的佈局,迷人的顏色和直觀的導航,所有這些都共同努力講述有關品牌或業務的引人入勝的故事。
在當今的競爭市場中,您的無人機網站反映了無人機的尖端精神。
無論是展示令人驚嘆的空中鏡頭,提供有用的信息,還是提供無縫購物,您的無人機網站都必須在視覺上令人印象深刻且功能強大。
因此,請繼續關注博客,以了解有關無人機網站的更多信息。
目錄
最佳無人機網站示例您現在必須檢查
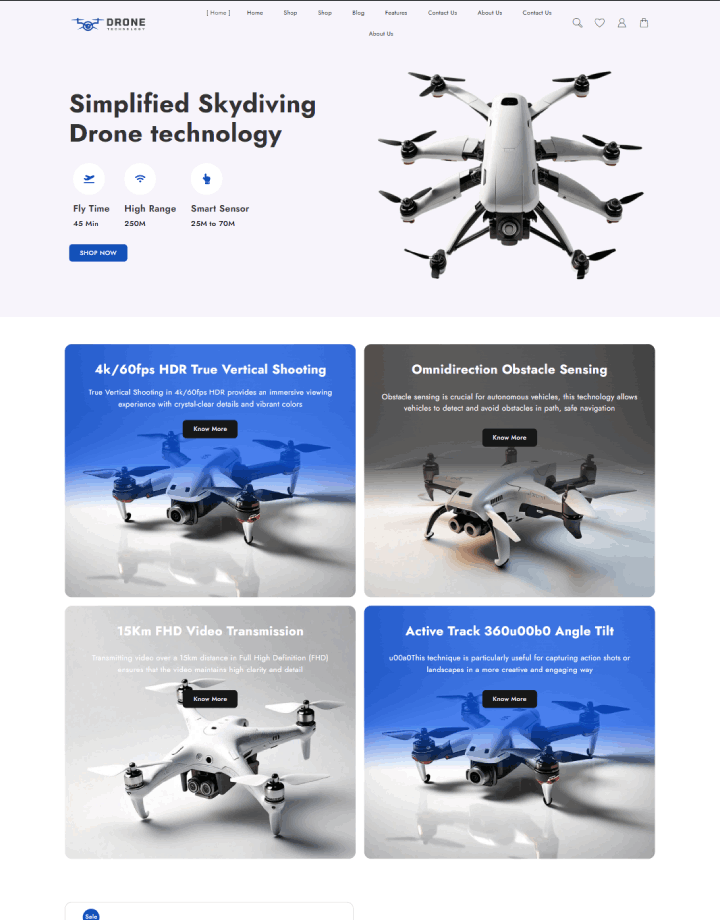
無人機

第一印象:乾淨,大膽和以產品為中心。
無人機模板提供了強大的,對電子商務友好的結構,非常適合突出時尚技術產品。
它的寬敞佈局,高清圖像和周到的CTA(行動呼籲)使其成為高端零售的事務。
它簡單的調色板和井井有條的版式提供了專業和可靠的外觀,非常適合突出無人機或可比電子產品。
為什麼這是一個絕佳的選擇:
- 重要頁面- 優雅的主頁,關於我們的頁面,工作店頁面,功能,聯繫我們頁面。
- 一鍵式演示導入- 在幾分鐘內將您的網站啟動
- 頁面構建器支持- 與Elementor,Brizy,Divi和其他人完美整合
- WooCommerce準備好- 非常適合在線銷售無人機和配件
- 翻譯友好- 迅速建立一家多語言商店
- Seo優化- 乾淨,搜索友好的代碼
查看實時預覽>
DJI

第一印象:乾淨,專業和未來派。
DJI本質上是無人機世界的蘋果,他們的網站也具有相同的感覺。乾淨的設計,令人驚嘆的全寬圖片和絲滑的動畫給人的印像是您已經在飛舞了一些很棒的東西。
這是輕而易舉的,智能菜單鼓勵您深入挖掘。
DJI的網站以光滑的視覺效果和直觀的導航,鼓舞人心的創造力和探索,很好地展示了他們的無人機技術。它有效地反映了他們在行業中的領導和對質量的承諾。
查看實時預覽>
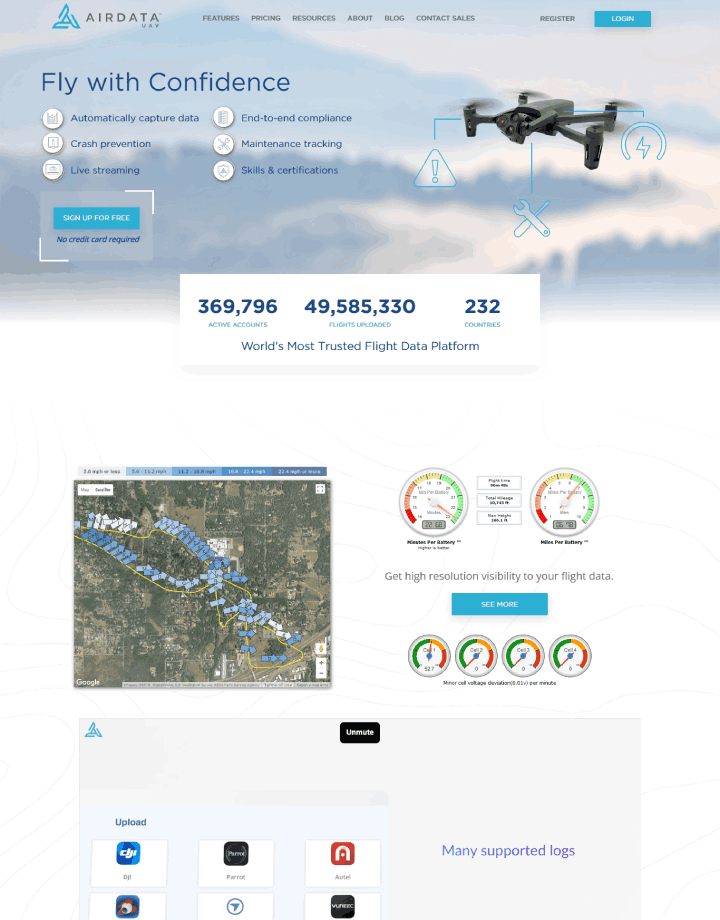
Airdata

第一印象:數據驅動,專業和用戶友好。
Airdata站點就像無人機飛行員的指揮中心。該設計簡單明了,因此即使是複雜的分析也很容易掌握。
它的淺色配色與清晰的字體和互動儀表板搭配,為飛行員和車隊經理提供了平穩的體驗。
無論您是監視電池健康,審查飛行日誌還是創建合規報告,該網站似乎都顯得容易有效。
查看實時預覽>
鸚鵡

第一印象:明亮,大膽和色彩鮮豔。
鸚鵡的網站是活潑而新的。它的花哨滾動效果可讓您點擊。它的產品頁面非常視覺,展示了大圖像和清晰的描述,您會立即感受到其品牌的有趣和創造性的氛圍。
Parrot的網站以其充滿活力的設計,用戶友好的佈局以及對其多功能無人機和技術產品的清晰關注,給人留下深刻的印象,突出了創新和樂趣。
查看實時預覽>
可飛行性

第一印象:聰明,乾淨,有些冒險。
Flyability的網站是技術聽起來的,但異常人性化。它在將有關其無人機的故事及其無人機補救措施聯繫起來方面做得非常出色。
憑藉閃亮的滾動部分,華麗的攝影利用和整潔的組織,可以仔細研究和學習。
查看實時預覽>
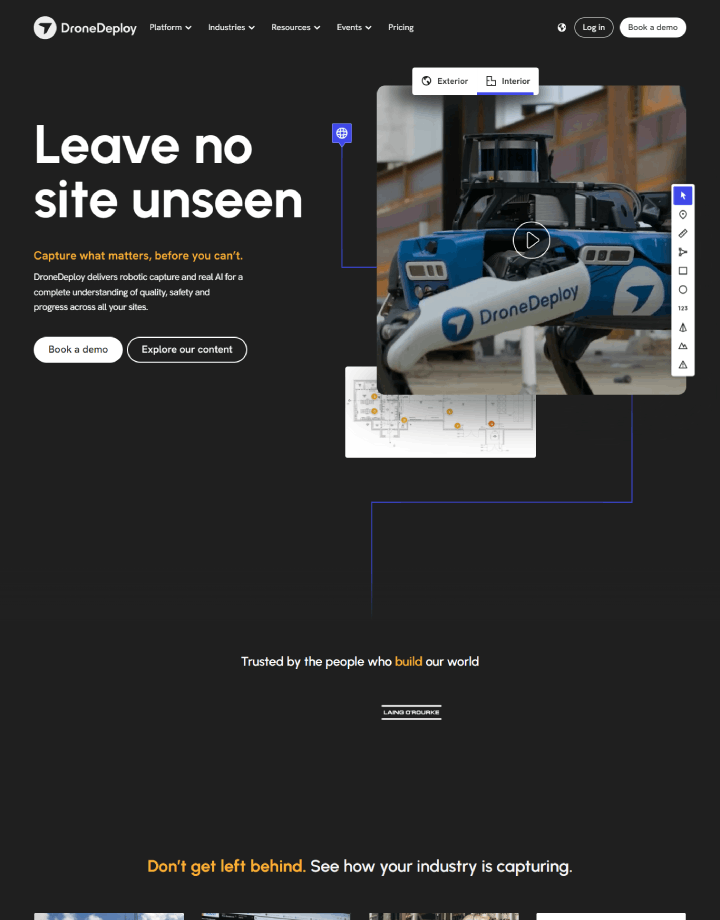
Dronedeploy

第一印象:現代,拋光和數據驅動。
Dronedeploy的網站立即感到專業,但並非不友好。您向您展示了許多航空影像,所有這些都可以很好地一起工作,而不會壓倒性。
他們的淺藍色和綠色配色方案使其感覺就像“技術符合自然”,非常適合映射和測量!
Dronedeploy的網站提供了專業,乾淨的外觀,可以正確地突出其強大的無人機軟件解決方案,從而使復雜的工作流程變得可訪問和理想。
查看實時預覽>
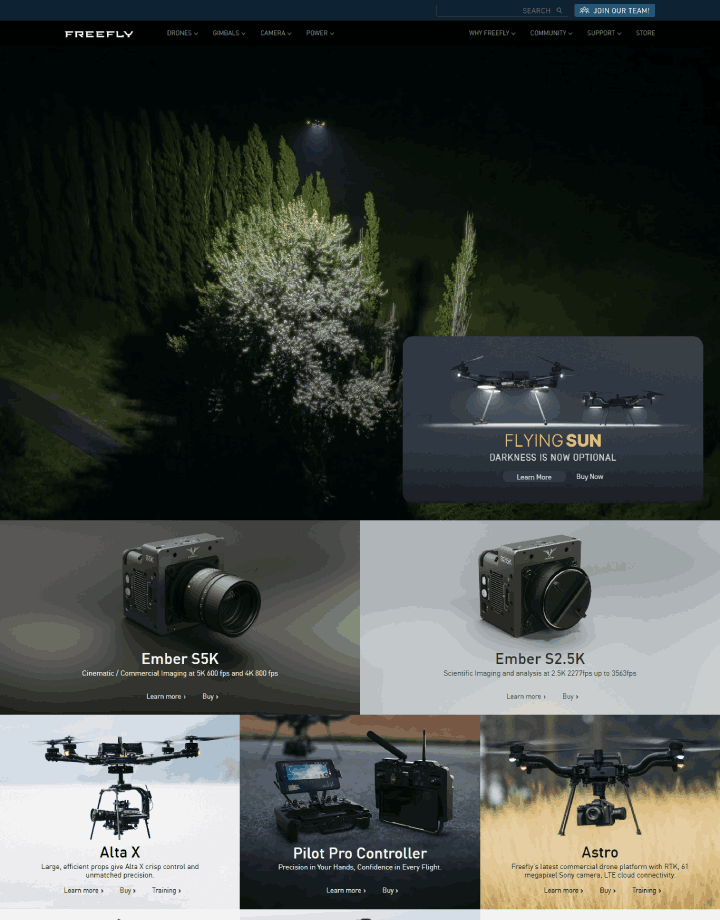
自由

第一印象:時尚,創新和電影。
自由網站看起來很新穎,專業,設計適合電影製片人社區。無人機操作員和創建者。
簡約的設計著重於他們美麗的高清產品照片和視頻。
清晰的字體和整潔的佈局使導航變得容易且鼓舞人心,從而在整個站點中產生了充滿活力但精緻的感覺。
查看實時預覽>
insitu

第一印象:戰略,以任務為中心和工業。
Insitu的網站是針對國防和政府用戶的專業在線體驗。光滑的設計和有序的菜單簡化了觀看其無人機車輛,例如集成商和Scaneagle。
該網站使用清晰的文本和無人機的高質量照片灌輸了他們只能提供卓越運營的信心。
該網站通過突出該領域的可靠性和實際績效直接介紹了任務計劃者和決策者。
查看實時預覽>
地圖變得容易

第一印象:實用,以數據為中心和用戶友好。
MAPS MAPS MAPES的網站為無人機映射專業人員提供了乾淨,精簡的體驗。
簡單的設計與易於使用的導航配對,使您可以簡單地找到諸如Orthopotomaps和3D建模之類的功能。
柔軟的灰色和亮點的採用提供了一個舒緩而集中的環境,使用戶能夠專注於其項目的技術。
總體而言,該網站展示了對可用性和簡單性的奉獻精神,可容納無人機映射類別中的新手和資深用戶。
查看實時預覽>
如何使用Shopmania的無人機模板設置無人機網站
步驟:1下載並安裝主題
要使用無人機模板來創建您的出色無人機網站,請先安裝商店Mania。該主題包括演示導入功能。
購買並下載商店躁狂主題。
點擊下面的按鈕

登錄到您的會員區域並訪問您購買的主題。
您可以從這裡登錄>>會員區域


您可以在此頁面上找到並下載購買的主題和插件。
步驟:2安裝商店Mania Pro插件
登錄到您的WordPress儀表板

使用您的憑據登錄到WordPress儀表板。
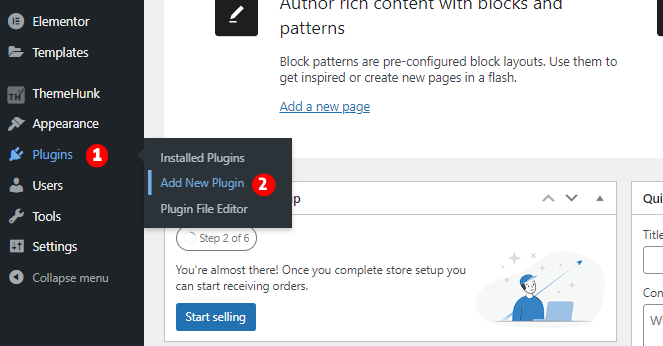
轉到插件,然後單擊添加新插件

要安裝新的插件,請懸停在插件上,然後單擊添加新插件。
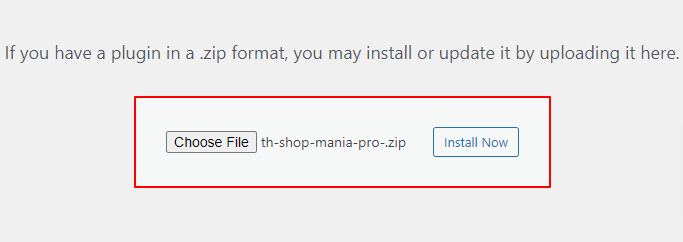
您將在頁面左上角看到上傳插件選項。單擊它。

上傳Shop Mania Pro插件,然後單擊“立即安裝” 。
然後激活插件。

單擊“激活插件”。激活後,您將被重定向到插件頁面,您可以在其中訪問Mania Pro插件。
生成和激活許可證
要充分利用Shop Mania Pro,請在安裝主題後激活許可證。這將解鎖所有高級功能。
導航到外觀並單擊許可證

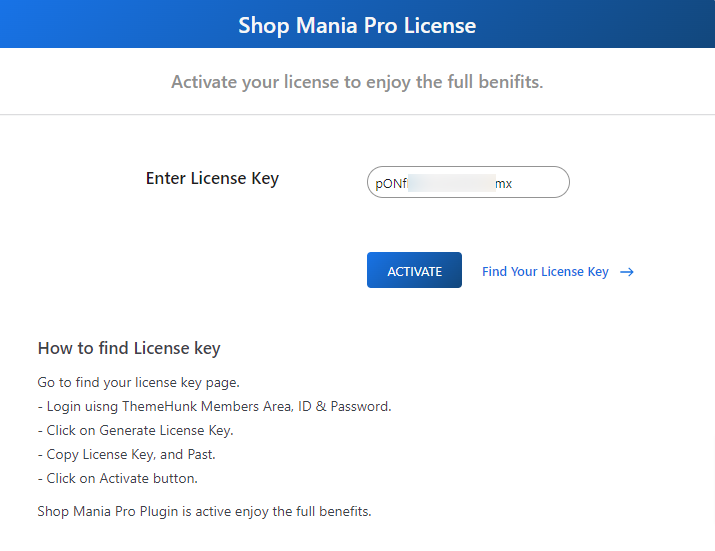
查找您的密鑰,然後輸入您的許可證密鑰。

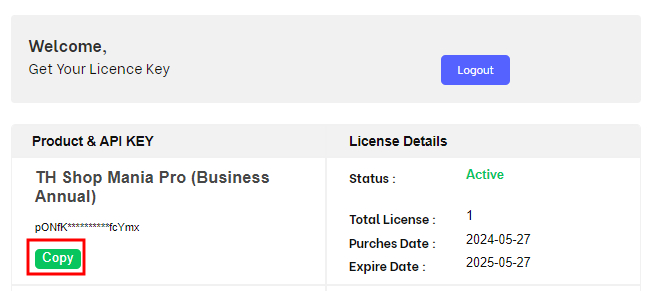
現在,使用成員區域憑據登錄。

許可密鑰顯示在此頁面上。單擊“複製”以復制它。

將許可證密鑰複製到剪貼板。然後,您可以將密鑰粘貼到許可證頁面上的框中。

粘貼許可證鍵後,單擊激活
步驟:3轉到外觀,然後單擊演示導入網站
去外觀並單擊演示導入網站
開放外觀>演示進口站點

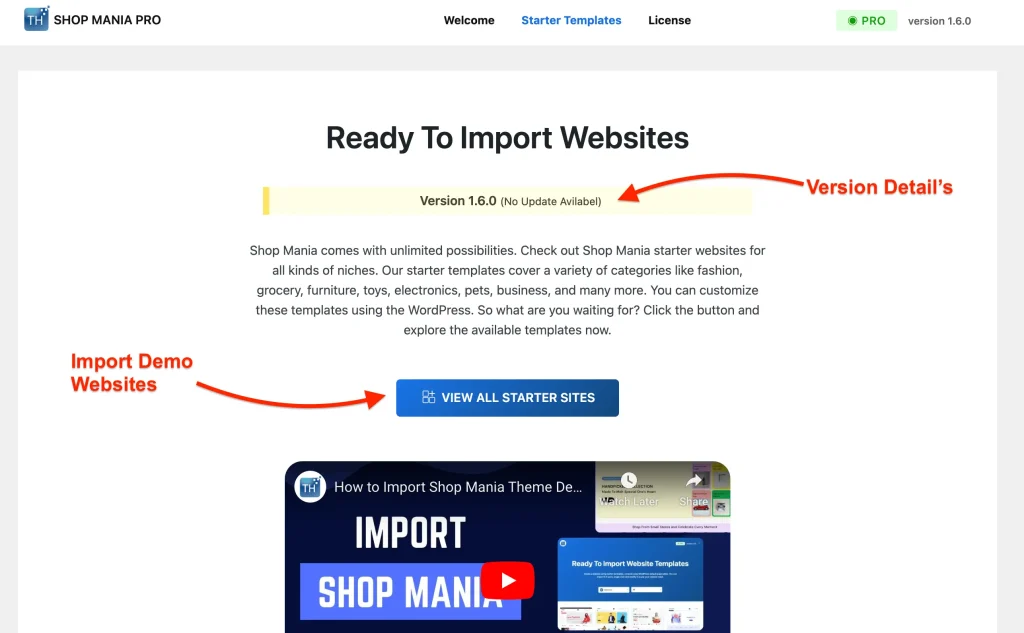
在下一頁上,您將看到帶有顯示所有入門站點的按鈕的躁狂版本。單擊按鈕。
步驟4:單擊“查看所有入門站點”。

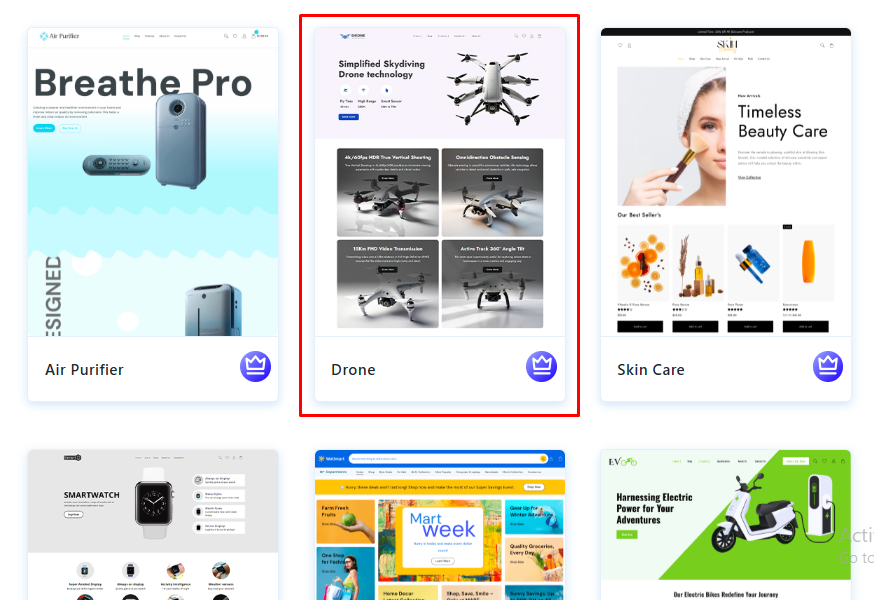
探索下面列出的所有商店躁狂模板。按類別或頁面構建器進行排序以找到所需的內容。要查看無人機模板,請搜索並單擊。

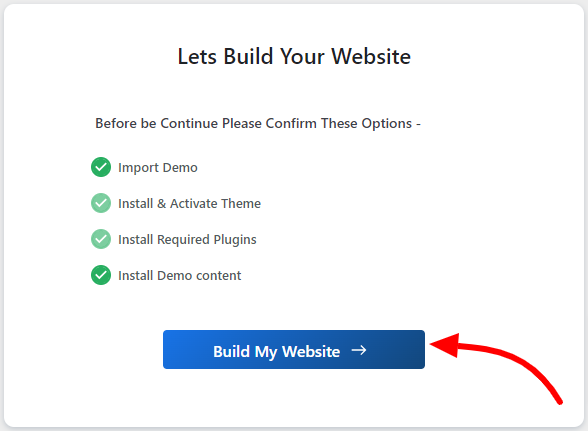
步驟5:單擊無人機模板後單擊“繼續” 。

步驟6:單擊繼續後,點擊“構建我的網站”按鈕。

您的網站現在已經準備就緒,您可以通過單擊“預覽”或通過單擊“自定義”來查看您的網站。

您的無人機網站已成功創建。

設置出色的無人機網站的提示
- 使用引人注目的視覺效果- 包括高分辨率無人機圖像和突出性能和設計的視頻。
- 突出顯示規格- 創建清潔,易於閱讀的功能塊,以解釋電池壽命,相機質量,飛行範圍等。
- 添加視頻橫幅- 在主頁上獲取無人機機載,以便購買者立即看到它。
- 使用客戶評論/見證- 社會證明可以迅速建立信任,尤其是在技術類別中。
- 為移動設備進行優化- 確保在平板電腦和電話上看起來很棒,大多數無人機買家在移動設備上瀏覽。
- 添加博客- 發布無人機教程,新聞或行業信息,以增強SEO並建立信譽。
常問問題
問:是什麼使無人機網站“好”?
回答:混合物!一個好的無人機網站應該:
1。容易導航
2。清楚地展示產品或服務
3。包括高質量的視覺效果(尤其是無人機鏡頭)
4。快速加載並對移動友好
5。與品牌的觀眾保持一致
問:如何確保我的無人機網站在視覺上具有吸引力和專業?
回答:使用高分辨率圖像和視頻,一致的品牌,現代字體和清潔UI/UX設計原理。結合交互式元素,例如懸停效果和滾動動畫,以增強用戶體驗。
問:我應該採取哪些步驟來優化我的無人機網站以提高速度?
回答:壓縮圖像和視頻,實現懶惰加載,使用CDN,CSS和JavaScript,並優化服務器響應時間。
還建議使用Google PagesPeed Insights等工具進行定期性能測試。
最後一句話
在那裡,您可以使用它 - 無人機網站不僅僅是飛行;他們在設計,清晰度和氛圍中飆升。無論您是自己從事無人機業務還是熱愛出色的網頁設計,這些示例都表明,適當的數字形像如何將品牌帶入新的高度。
從自由的電影角度到數據驅動的準確性,這些站點不僅僅是很漂亮 - 它們是出於目的而建造的。
看看,受到啟發,甚至可能為您的下一個項目添加一些收藏夾。
我希望這個博客能為您提供幫助。不過,如果您有任何疑問或建議,請在評論部分中告訴我。
您可以訂閱我們的YouTube頻道,我們還可以在其中上傳出色的內容,也可以在Facebook和Twitter上關注我們。
更有幫助的閱讀:
- 12+最佳WooCommerce商店示例激發您的在線業務
- 如何將自定義搜索欄添加到WooCommerce,以更輕鬆地發現產品
- 10個最好的電子商店WooCommerce主題
