如何將驗證碼添加到 WooCommerce 結帳
已發表: 2023-04-19您想將CAPTCHA 添加到 WooCommerce 結帳嗎? 驗證碼可以成為防止垃圾郵件的良好安全層。 如果您正在尋找分步指南來執行此操作,我們為您準備了一些東西。
但首先,讓我們了解什麼是 CAPTCHA 以及為什麼要使用它們。
什麼是驗證碼?
CAPTCHA 代表全自動區分計算機和人類的公共圖靈測試。
它是一種可以區分真實用戶和垃圾郵件機器人以確保站點安全的技術。 CAPTCHA 給出的謎題和挑戰對計算機來說很棘手,但對人們來說很容易解決。
在您的站點上使用 CAPTCHA 將創建並顯示用戶在執行特定任務之前必須完成的簡單前端挑戰。 該過程允許您過濾掉惡意流量並阻止機器人和自動化程序進入您的網站。 因此,這是提高網站安全性和性能的絕妙主意。
驗證碼類型
有六種類型的驗證碼:
- 基於圖像:基於圖像的驗證碼使用扭曲的字母或數字圖像,機器難以閱讀但人類仍可閱讀。
- 基於音頻:這種類型的驗證碼使用用戶必須鍵入的一系列口頭單詞或數字。 它旨在讓視力受損的用戶可以訪問。
- 基於數學:基於數學的驗證碼使用人類可以解決的簡單數學問題。
- 基於文本:這種類型的驗證碼使用基於文本的問題或謎題,這些問題或謎題旨在讓人類容易但對機器有難度。
- 基於謎題:基於謎題的驗證碼要求用戶解決一個簡單的謎題,例如將形狀拖放到指定區域。
- 無敵:這種類型的驗證碼在後台工作,不需要用戶進行任何操作。 它使用各種算法根據用戶的網站行為來確定用戶是否是人類。
每種類型的驗證碼都有優點和缺點,使用哪種類型最好取決於網站的具體需求及其用戶。 現在您知道什麼是驗證碼及其類型了。 接下來,讓我們看看將 CAPTCHA 添加到 WooCommerce 結賬有何幫助。
為什麼要將 CAPTCHA 添加到 WooCommerce Checkout?
您應該將 CAPTCHA 添加到在線商店的結帳頁面以防止垃圾郵件。
如今,對於每個在線電子商務商店來說,安全都是一個大問題。
特別是如果您使用免費或開源軟件(如 WooCommerce),您可能已經知道必須採取額外的預防措施來保護商店的安全。 驗證碼可以成為保護您的商店免受機器人和攻擊的最佳解決方案之一。
以下是驗證碼可以提供幫助的幾個示例:
- 防止垃圾郵件:驗證碼有助於防止垃圾郵件機器人在您的網站上提交虛假訂單,從而節省您整理和刪除這些訂單的時間和資源。
- 消除欺詐:它還可以通過確保下訂單的人是真實的人而不是旨在欺騙您的網站的計算機程序來幫助防止欺詐性交易。
- 保護客戶數據:添加驗證碼還可以防止未經授權訪問您的網站和結賬流程,從而幫助保護客戶的個人和財務數據。
- 合規性:根據您所在的位置,將驗證碼添加到您的結賬頁面可能需要遵守數據隱私和安全法規,例如歐盟的 GDPR。
總體而言,將驗證碼添加到您的結賬頁面有助於提高網站的安全性、保護客戶的數據並確保遵守相關法規。
最佳 WordPress 驗證碼插件
這裡有一些 WordPress 插件可以將 CAPTCHA 集成到您的商店中。
1) BestWebSoft 的 reCaptcha

BestWebSoft 的 reCaptcha是在您的網站上以各種形式添加 reCAPTCHA 保護的最佳工具之一,包括登錄、註冊、評論和聯繫表格。 該插件易於使用,不需要任何編碼知識。
BestWebSoft 的 reCaptcha 與 WooCommerce 兼容,您可以將其與註冊和結帳頁面集成。 這有助於防止您網站上的垃圾郵件註冊和欺詐性購買。 此外,該插件還提供與各種 reCAPTCHA 版本的集成,例如 v2 和 v3。
它還提供多個主題選項,並允許您自定義 reCAPTCHA 小部件的大小和對齊方式。
特徵
- 支持 v2、v3
- 可調整大小的驗證碼
- 輕鬆與多個頁面集成
- 與結帳和付款方式集成
- 不同的主題可供選擇
價錢
該插件提供免費和高級版本。 reCAPTCHA V2、V3、企業都可用。 當您剛開始或只需要基本功能時,您可以使用免費版本工具。 另一方面,您可以獲得 29 美元/年的保費計劃,其中包含多項尖端功能。
2) WooCommerce 的驗證碼

WooCommerce 的 reCaptcha是一個插件,可以保護您的在線商店免受垃圾郵件和欺詐。 該工具具有多種功能和易於使用的儀表板。
該插件易於安裝和配置,並可與 WooCommerce 平台無縫協作。 它提供兩種類型的驗證碼,reCaptcha v2 和 reCaptcha v3。 正確配置插件後,您可以將 CAPTCHA 添加到您的註冊、登錄、結帳、產品評論和跟踪訂單頁面,而不會遇到任何麻煩。
使用 WooCommerce 的 reCaptcha,您可以輕鬆防止虛假訂單和註冊。 它是將 CAPTCHA 添加到 WooCommerce 結賬的最佳插件之一。
特徵
- reCaptcha v2 和 reCaptcha v3 支持
- 人性化設計
- 音頻驗證碼選項
- 可定制的驗證碼設置
- 條件驗證碼顯示
- 移動兼容性
- 多站點支持
價錢
WooCommerce 插件的 reCaptcha 是一個免費插件。 它可以從這裡下載。
3) 高級谷歌驗證碼

如果您更喜歡針對性能和功能進行了優化的 CAPTCHA 插件,您應該查看Advanced Google reCAPTCHA 。 使用該工具,您可以輕鬆地將驗證碼框添加到多個表單中。 該工具針對 WooCommerce 和 Easy Digital Downloads 進行了優化。
Advanced Google reCAPTCHA 的另一個顯著特點是多站點支持。 此外,該工具已準備好翻譯。 因此,無論您在 WooComemrce 商店中使用哪種語言,Advanced Google reCAPTCHA 都是一個很好的補充。 您只需要使用一個 WordPress 翻譯插件。
特徵
高級 Google reCAPTCHA 是一項強大的安全功能,具有多項高級功能。 Advanced Google reCAPTCHA 的一些主要功能包括:
- 行為分析
- 隱形驗證碼
- 自適應風險分析
- 可定制的挑戰
- 多語言支持
- API整合
價錢
Advanced Google reCAPTCHA 可免費下載並將 CAPTCHA 添加到 WooCommerce 結賬。
如果您需要了解有關 CAPTCHA 插件的更多信息,請隨時查看我們的博客文章。 我們已經分享了您可以用於該任務的最重要的。 您可以根據自己的要求和喜好選擇一種。
接下來,讓我們進入文章的核心,即在結帳表單中添加 CAPTCHA。
如何將驗證碼添加到 WooCommerce 結賬?
有兩種眾所周知的方法可以將 CAPTCHA 添加到 WooCommerce 結賬中。
- 使用專用插件
- 帶代碼
我們將向您展示這兩種方法。 根據您的要求,您可以選擇一種方法。
讓我們從插件方式開始。
1)插件方法
正如我們之前提到的,有幾個插件可用於該任務。 對於本教程,我們將為 WooCommerce 使用 reCAPTCHA。 讓我們看看分步過程。
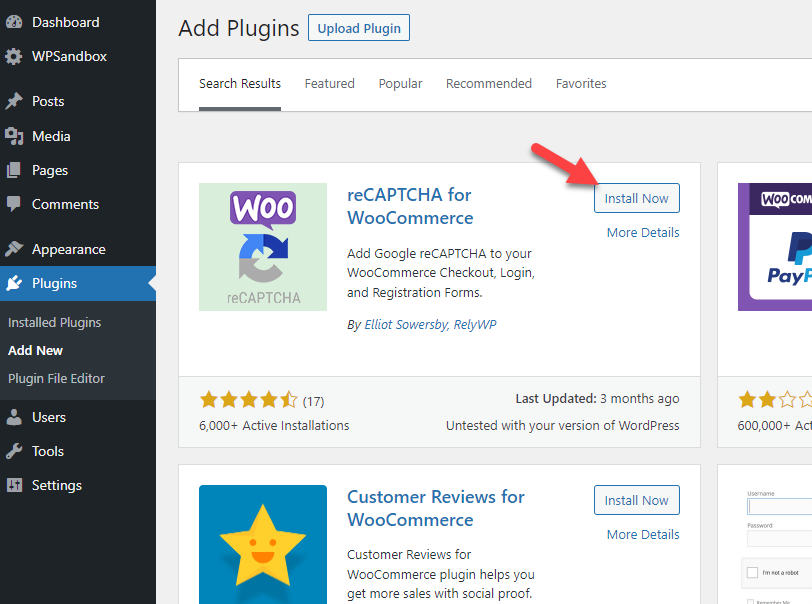
1.1) 安裝和激活
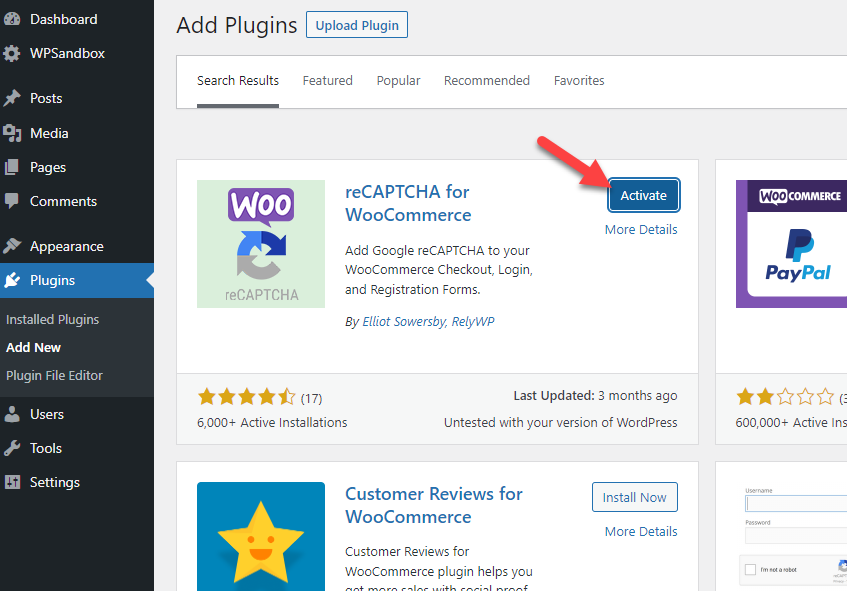
要安裝插件,請轉到插件 > 添加新插件。
請搜索插件並將其安裝在您的 WooComemrce 商店中。

完成安裝後,將其激活。


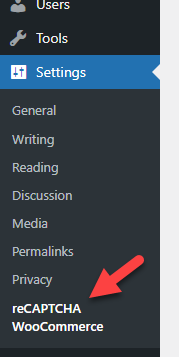
在 WordPress 設置部分下,您可以看到插件的配置。

讓我們進入下一步,正確配置插件。
1.2) 配置插件
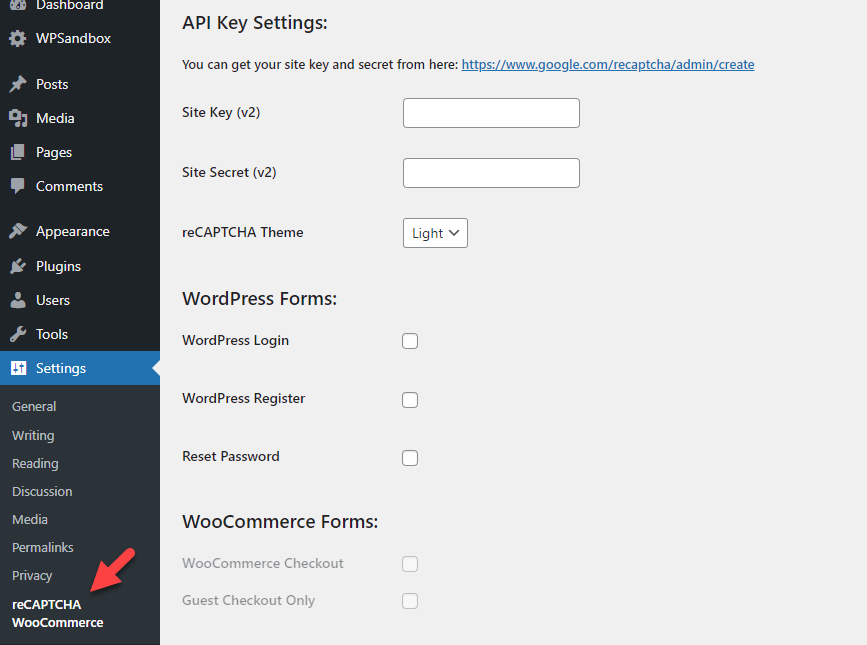
該插件帶有最少的配置選項。 如果你打開插件的設置頁面,你會看到你需要做的就是獲取 API 密鑰,選擇你需要保護的表單,然後保存設置。 
站點密鑰和密鑰對於完成該過程至關重要。 那麼,讓我們看看如何在沒有任何錯誤的情況下獲取它們。
1.3) 獲取API設置
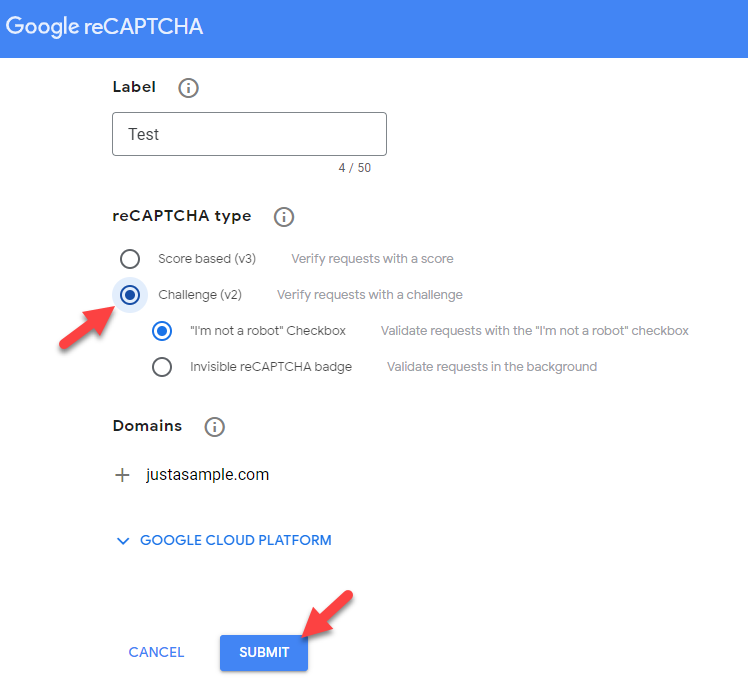
要獲取您的 API 憑據,請轉到此處。
接下來,輸入標籤、reCAPTCHA 類型和域名等詳細信息。 配置完這些後,點擊提交按鈕。

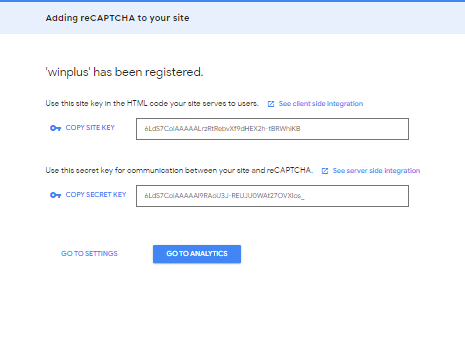
在下一個時代,您將看到站點和密鑰。

您需要復制這些密鑰並將它們粘貼到插件設置中。
1.4) 完成配置
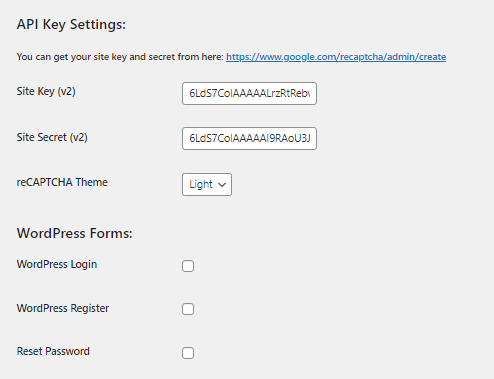
正確粘貼密鑰後,您就完成了。

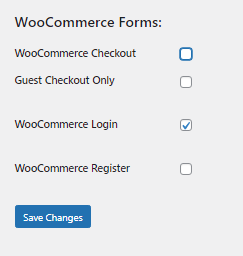
1.5) 選擇表格
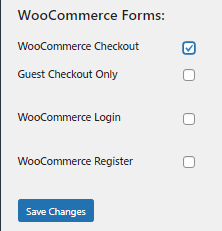
在WooCommerce 表單部分下,啟用WooCommerce 結帳。

單擊保存更改以完成該過程。
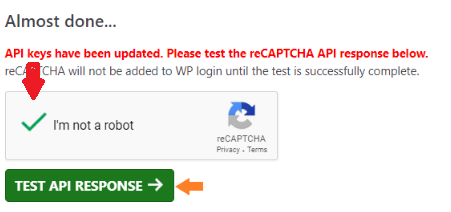
1.6) 測試 API 響應
您必須測試 API 響應以確保一切正常。 保存設置後,您會在頁面上看到驗證碼。 為確保驗證碼有效,請選中該框並單擊下面的測試 API 響應按鈕。

你完成了。
這是兩種方法中較簡單的一種,不需要任何編程專業知識。
2)以編程方式
如果您不需要使用專用插件將 CAPTCHA 添加到 WooCommerce 結賬,您可以使用一些代碼。
我們將把代碼片段添加到主題的 functions.php 文件中。 我們強烈建議在執行任務之前生成完整的網站備份,以確保您的網站更安全。 此外,將代碼片段添加到您的子主題的 functions.php 或特定於站點的插件中。 如果您需要推薦,可以使用代碼片段。
2.1) 複製代碼
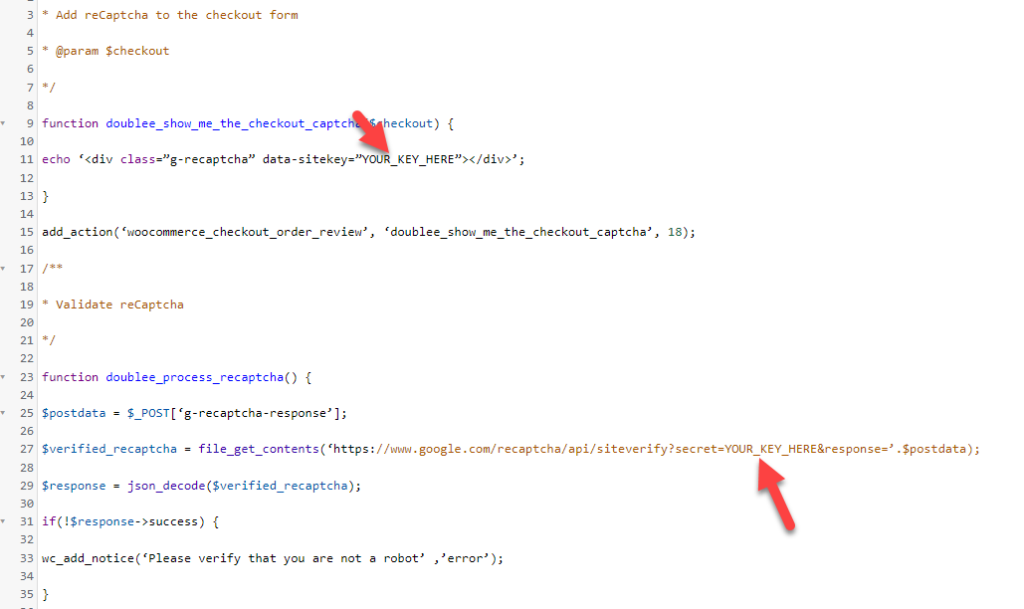
您需要做的第一件事是複制下面提到的代碼。
/**
* 添加 reCaptcha 到結帳
*/
function doublee_show_me_the_checkout_captcha($checkout) {
echo '<div class=”g-recaptcha” data-sitekey=”YOUR_KEY_HERE”></div>';
}
add_action('woocommerce_checkout_order_review', 'doublee_show_me_the_checkout_captcha', 18);
/**
* 驗證驗證碼
*/
函數 doublee_process_recaptcha() {
$postdata = $_POST['g-recaptcha-response'];
$verified_recaptcha = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=YOUR_KEY_HERE&response='.$postdata);
$response = json_decode($verified_recaptcha);
如果(!$響應->成功){
wc_add_notice('請確認您不是機器人' ,'error');
}
}
add_action('woocommerce_checkout_process', 'doublee_process_recaptcha');在激活代碼之前,您必須將站點密鑰和密鑰添加到代碼中。
2.2)粘貼代碼
將代碼片段粘貼到 functions.php 文件或代碼片段插件後,保存它。

從現在開始,您將在結帳頁面上看到一個新的驗證碼框。 這樣,您可以在不使用第三方 WordPress 插件的情況下將 CAPTCHA 添加到 WooCommerce 結帳頁面。
獎勵:將 CAPTCHA 添加到 WooCommerce 登錄
上面,我們向您展示了兩種將驗證碼添加到 WooCommerce 結帳頁面的方法。 在這裡,如果您需要將 CAPTCHA 添加到您的登錄頁面,我們有一個解決方案。
在大多數情況下,將 CAPTCHA 添加到登錄頁面會很方便。 這樣,您可以保護您的網站免受機器人猜測用戶名和密碼組合(暴力攻擊)。
這是輕鬆完成任務的方法。
我們將使用相同的插件(WooCommerce 的 reCaptcha)來完成任務。 在 WooCommerce 表單部分下,啟用登錄選項。

啟用該選項後,保存更改。
就是這樣!
這就是您可以將 CAPTCHA 添加到 WooCommerce 登錄頁面的方法。 如果您需要可靠的指南,請查看這篇文章。
結論
將驗證碼添加到您的 WooCommerce 結帳頁面可以有效地保護您的在線商店的安全。 本文向您展示瞭如何使用兩種方法將該功能添加到您的在線商店:
- 使用專用插件
- 以編程方式
如果您更喜歡易於使用的解決方案,我們強烈建議您使用專用插件。 由於有幾個,您可以根據自己的喜好選擇一個。 根據我們的經驗, WooCommerce 的 reCAPTCHA是一個不錯的選擇。
另一方面,如果您不需要向您的商店添加額外的插件,請使用編碼方法。 確保將代碼添加到子主題的 functions.php 文件中。 否則,所有修改都將在主題更新後刪除。
我們希望您發現本文對您有所幫助,並了解瞭如何將 CAPTCHA 添加到 WooCommerce 結帳頁面。 如果你這樣做了,請考慮分享這篇文章。
您可能喜歡的類似文章:
- 如何將驗證碼添加到 WooCommerce 登錄
- 最佳 WooCommerce 許可證管理器插件
- 如何創建 WooCommerce 禮品卡
