Mejorar la velocidad de carga de la página: pasos clave para sitios más rápidos (2025)
Publicado: 2025-05-09¿Alguna vez ha hecho clic en un sitio web y lo vio gatear como una antigua conexión de acceso telefónico? Frustrante, ¿verdad? No estás solo, casi la mitad de los usuarios abandonará una página que tarda más de tres segundos en cargarse. Peor aún, Google tampoco es fanático de los sitios lentos, lo que significa que la velocidad lenta puede acumular sus clasificaciones y las conversiones dañar.
¿La buena noticia? La velocidad de la velocidad del sitio web no es ciencia espacial. Puede reducir los tiempos de carga y mantener a los visitantes comprometidos con las optimizaciones correctas, como los formatos de imagen más inteligentes, el almacenamiento en caché eficiente y la elección del mejor alojamiento.
¿Listo para acelerar las cosas? ¡Vamos a sumergirnos!
- 1 Por qué es importante la velocidad de carga de la página
- 2 Comprender la velocidad de la página: las métricas que importan
- 3 Cómo probar la velocidad de su sitio web
- 4 9 Pasos esenciales para mejorar la velocidad de carga de la página del sitio web
- 4.1 1. Elija el proveedor de alojamiento adecuado
- 4.2 2. Optimice sus imágenes
- 4.3 3. Use una red de entrega de contenido (CDN)
- 4.4 4. Habilitar compresión de GZIP
- 4.5 5. Minify JavaScript, CSS y HTML
- 4.6 6. Use el almacenamiento en caché
- 4.7 7. Use la carga perezosa para imágenes y videos
- 4.8 8. Elimine complementos innecesarios
- 4.9 9. Elija el tema correcto
- 5 Optimice su sitio web hoy
- 5.1 Comience con el marco de construcción del sitio web de Divi
Por qué es importante la velocidad de carga de la página
La velocidad del sitio web afecta todo, desde la satisfacción del usuario hasta las clasificaciones de Google y las conversiones de ventas . Si su sitio web es lento, está perdiendo visitantes potenciales antes de que vean su contenido.
El impacto real de los tiempos de carga lenta
- Experiencia del usuario: el 53% de los visitantes abandonan un sitio móvil si tarda más de 3 segundos en cargarse.
- Conversiones e ingresos: un retraso de 1 segundo puede causar una caída del 7% en las conversiones .
- SEO y clasificaciones: Google prioriza sitios web rápidos, recompensándolos con ranking de búsqueda más altas .
Si su sitio es lento , los visitantes se frustran y se van. Peor aún, los motores de búsqueda penalizan las páginas de carga lenta , por lo que un sitio web lento significa menos tráfico y menos ventas .
Comprensión de la velocidad de la página: las métricas que importan

Los expertos generalmente están de acuerdo en que un tiempo de carga de página de 2 segundos o menos se considera rápido. Y cualquier cosa durante 3 segundos necesita mejoras. Pero, ¿qué se está cargando exactamente durante esos pocos segundos?
Muchas personas suponen que la velocidad de la página es un número o métrico único, pero ese no es el caso. Google mide la velocidad del sitio web utilizando múltiples métricas, cada una evaluando un aspecto diferente del rendimiento de la carga.
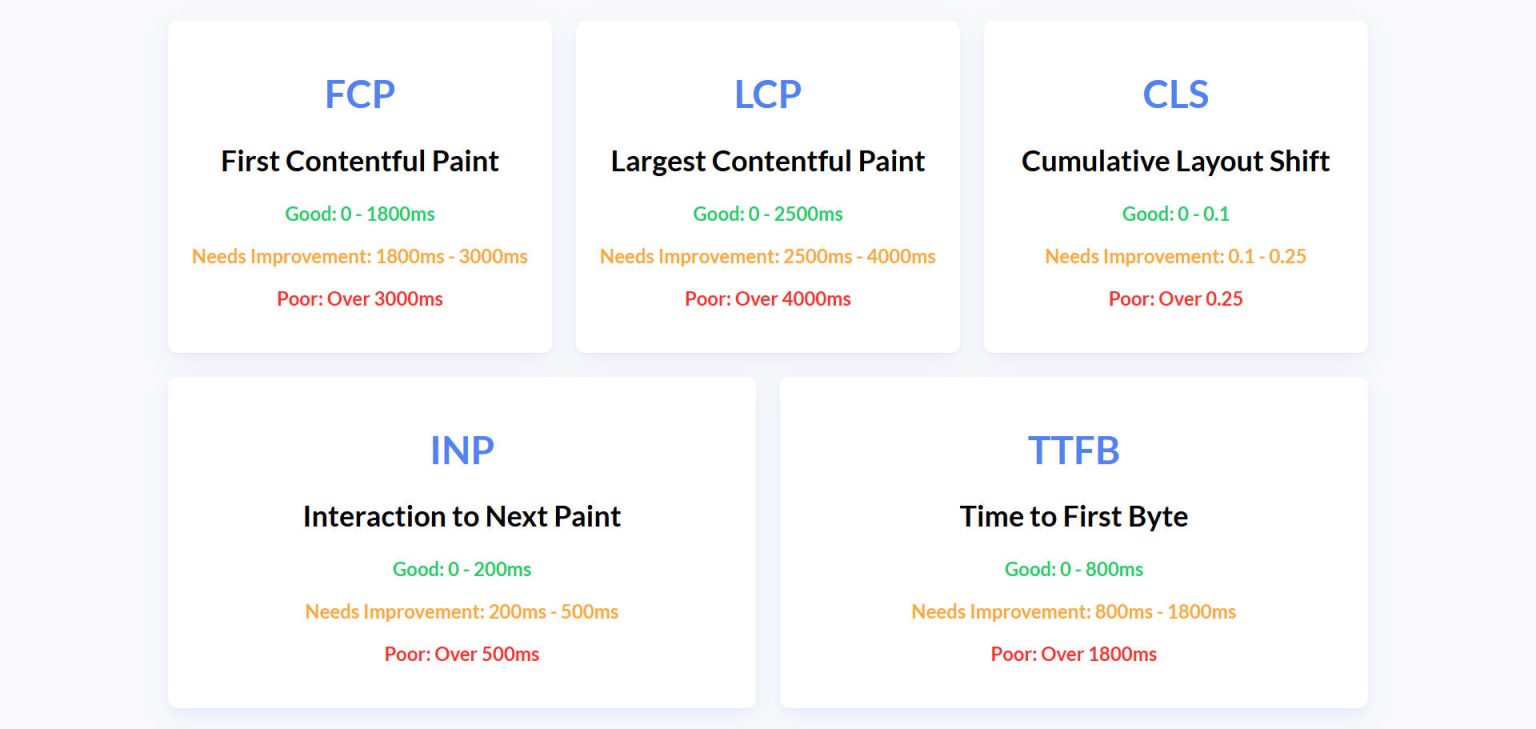
Core Web Vitals: las métricas de velocidad clave de Google
| Métrico | Que mide | Velocidad ideal |
|---|---|---|
| LCP (pintura contentful más grande) | Tiempo para el elemento más importante para cargar | ≤ 2.5s |
| INP (interacción a la siguiente pintura) | Qué tan rápido responde la página a las interacciones del usuario | ≤ 200 ms |
| CLS (cambio de diseño acumulativo) | Cuánto cambia la página mientras se carga | ≤ 0.1 |
Otras métricas notables incluyen:
| Métrico | Que mide | Velocidad ideal |
|---|---|---|
| Tiempo sobre la carga | Cuando los archivos esenciales han terminado de cargar | ≤ 2.5s |
| Tiempo de carga de la página | El tiempo total para que todo se cargue, incluidos los scripts de fondo | ≤ 5.0s |
Es la combinación de estas métricas de rendimiento las que miden qué tan rápido se carga el contenido y qué tan pronto los usuarios pueden interactuar con ella. Comprender estas métricas y mejorar los puntajes de velocidad de la página es esencial.
Estadística clave: un estudio de Google encontró que un retraso de 1 segundo en el tiempo de carga de la página puede resultar en una caída del 7% en las conversiones . Esto resalta la importancia no solo de cargar contenido rápidamente, sino también de garantizar que sea estable e interactivo lo antes posible.
Aprenda a mejorar su puntaje de Google PageSpeed
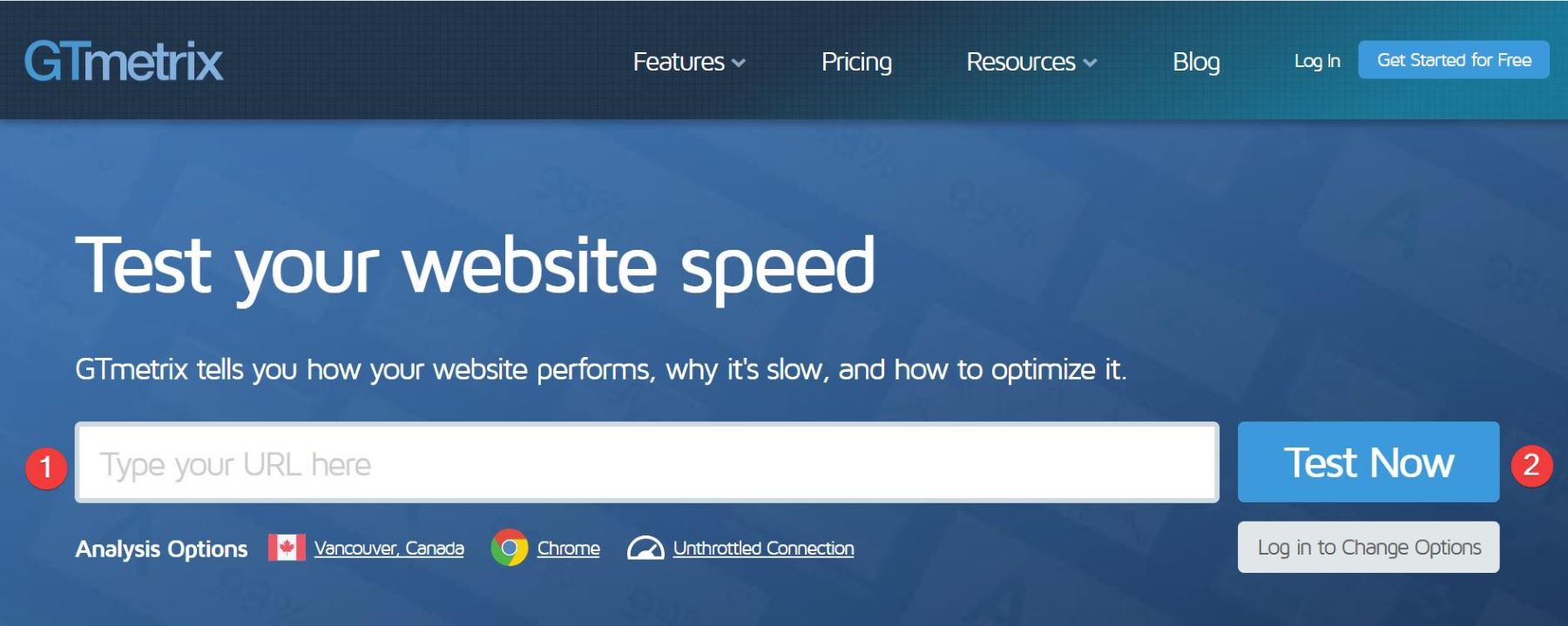
Cómo probar la velocidad de su sitio web

Antes de solucionar problemas de velocidad, debe probar su rendimiento actual . Estas son las mejores herramientas:
- Google PageSpeed Insights: lo mejor para los vitales de la web central.
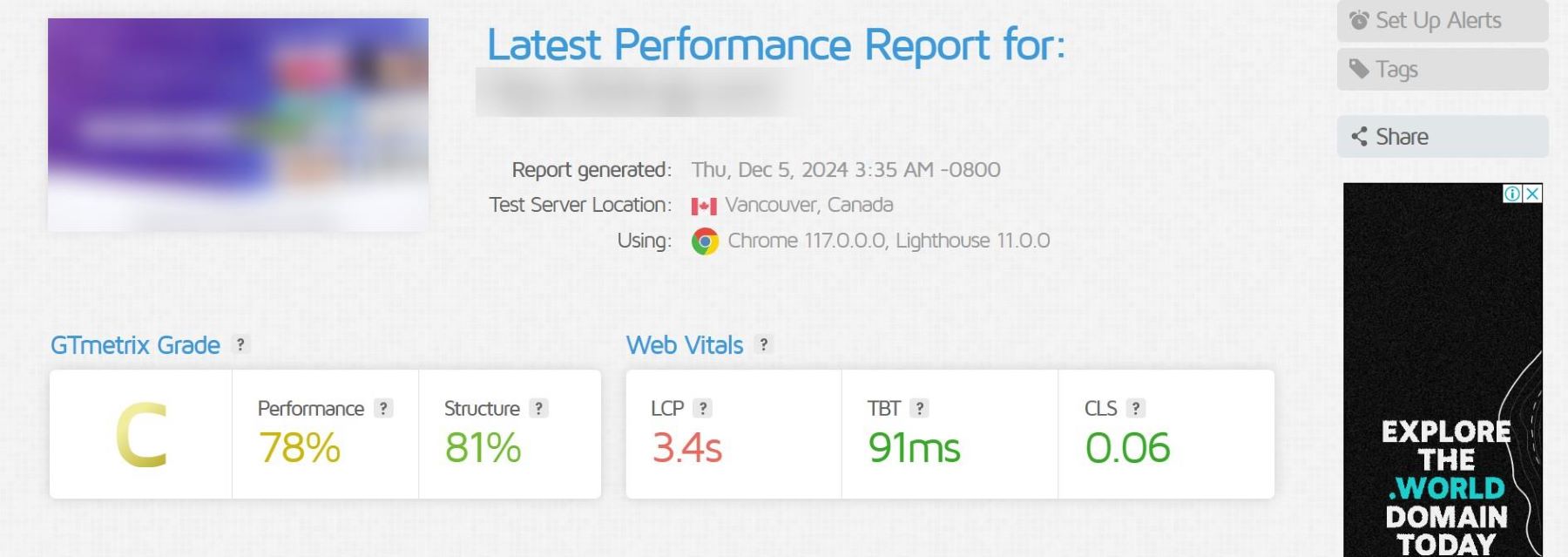
- GTMetrix: proporciona un desglose visual del rendimiento.
- Pingdom: ayuda a monitorear la velocidad del sitio con el tiempo.
Ejecute una prueba de velocidad y preste atención a LCP, INP, CLS, índice de velocidad y TBT , estos afectan directamente la experiencia y las clasificaciones del usuario.

9 Pasos esenciales para mejorar la velocidad de carga de la página del sitio web
La velocidad del sitio web es un factor clave en la experiencia del usuario y las clasificaciones de motores de búsqueda. Para garantizar que su sitio web cargue rápidamente, debe abordar varios elementos que puedan contribuir al rendimiento lento. En esta sección, pasaremos por 10 métodos probados para mejorar la velocidad del sitio web y las herramientas más efectivas para cada una.
1. Elija el proveedor de alojamiento adecuado
Un proveedor de alojamiento almacena los datos de su sitio web y los entrega a los usuarios cuando visiten. La velocidad y la confiabilidad de su proveedor de alojamiento afectan directamente el tiempo de carga y el rendimiento general de su sitio web.
Un host lento o poco confiable puede dar como resultado un rendimiento lento, un tiempo de inactividad frecuente y una experiencia de usuario deficiente. Elegir un proveedor de alojamiento rápido y confiable garantiza que su sitio se cargue rápidamente y funciona sin problemas, incluso durante el alto tráfico.
Ayuda a determinar su tipo de sitio web (blog, comercio electrónico, cartera) y estimar el tráfico esperado antes de elegir un plan de alojamiento. Los sitios de alto tráfico o intensivos en recursos necesitan soluciones de alojamiento más fuertes.

SiteGround es una opción superior para el alojamiento compartido de WordPress. Ofrece fuertes características de seguridad y soporte administrado de WordPress. La plataforma incluye almacenamiento en caché del sitio y admite 10,000 visitas mensuales. SiteGround también ofrece una garantía de devolución de dinero de 30 días si no está satisfecho.
Los planes de alojamiento vienen con excelentes características como SSL gratuito, correo electrónico y un CDN. Los usuarios obtienen 10 GB de almacenamiento y soporte para comercio electrónico. Las herramientas de seguridad mejoradas incluyen copias de seguridad diarias, protección de malware y un escáner de sitio. Estas herramientas ayudan a mantener su sitio seguro.
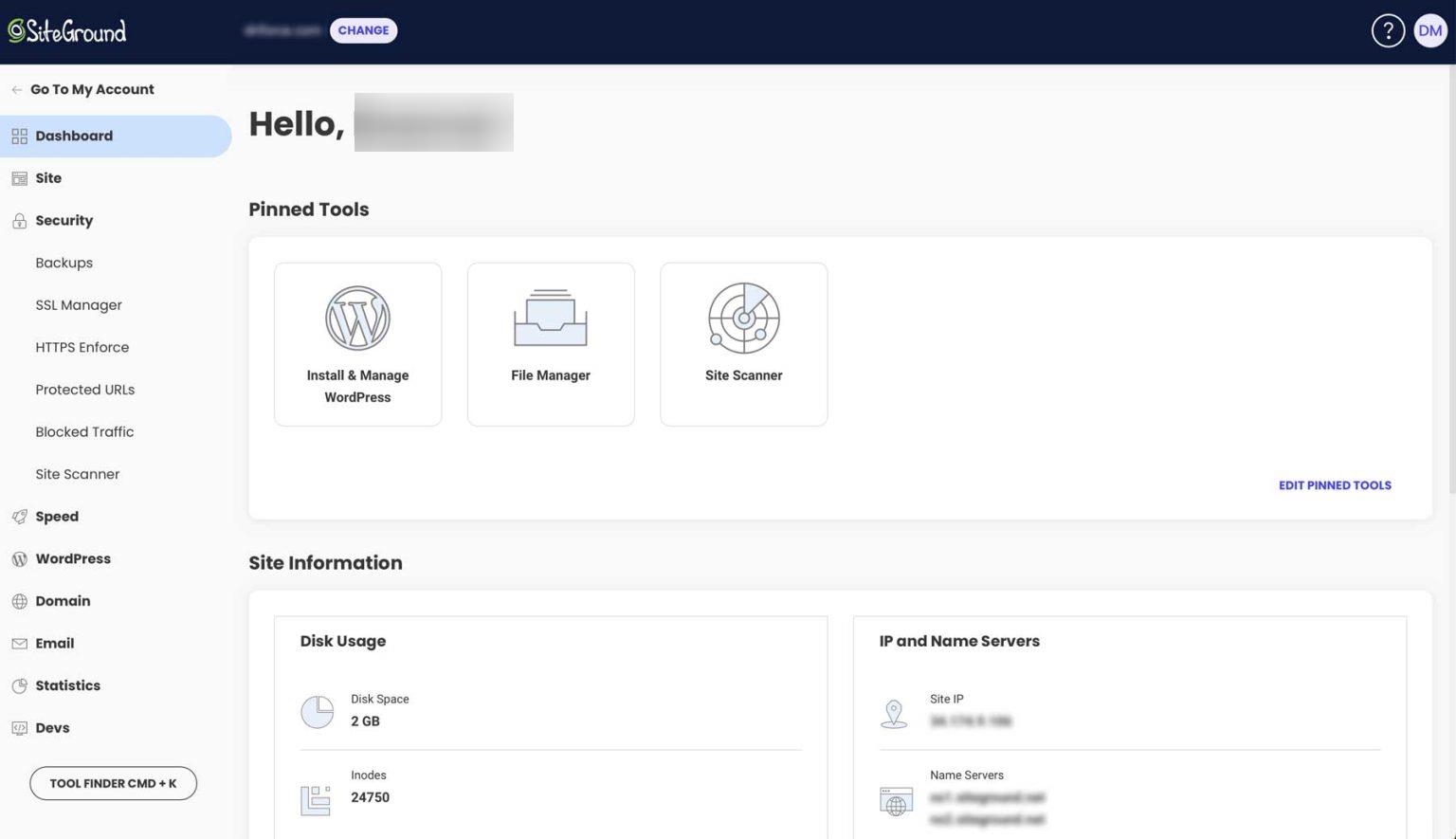
El tablero de herramientas de sitio de SiteGround facilita la administración de su sitio web. Puede manejar archivos, dominios y correo electrónico con facilidad. El tablero también le permite monitorear la seguridad y el rendimiento. Esto ayuda a garantizar que su sitio funcione sin problemas.

Visitar SiteGround
Alternativas
- Bluehost: una opción confiable y amigable para principiantes recomendada para sitios de WordPress.
- Kinsta: un proveedor de alojamiento administrado premium optimizado para la velocidad y la escalabilidad.
- Hostinger: económico con características de rendimiento sólidas.
2. Optimice sus imágenes
La optimización de imágenes implica minimizar el tamaño del archivo de las imágenes mientras mantiene su calidad original. Esto garantiza que las imágenes se carguen rápidamente, mejorando la velocidad total de su sitio web mientras mantiene el atractivo visual.
Las imágenes generalmente representan la mayor parte del tamaño general de una página web. Las imágenes optimizadas reducen los tiempos de carga de la página, mejoran el rendimiento del sitio y aumentan el SEO.
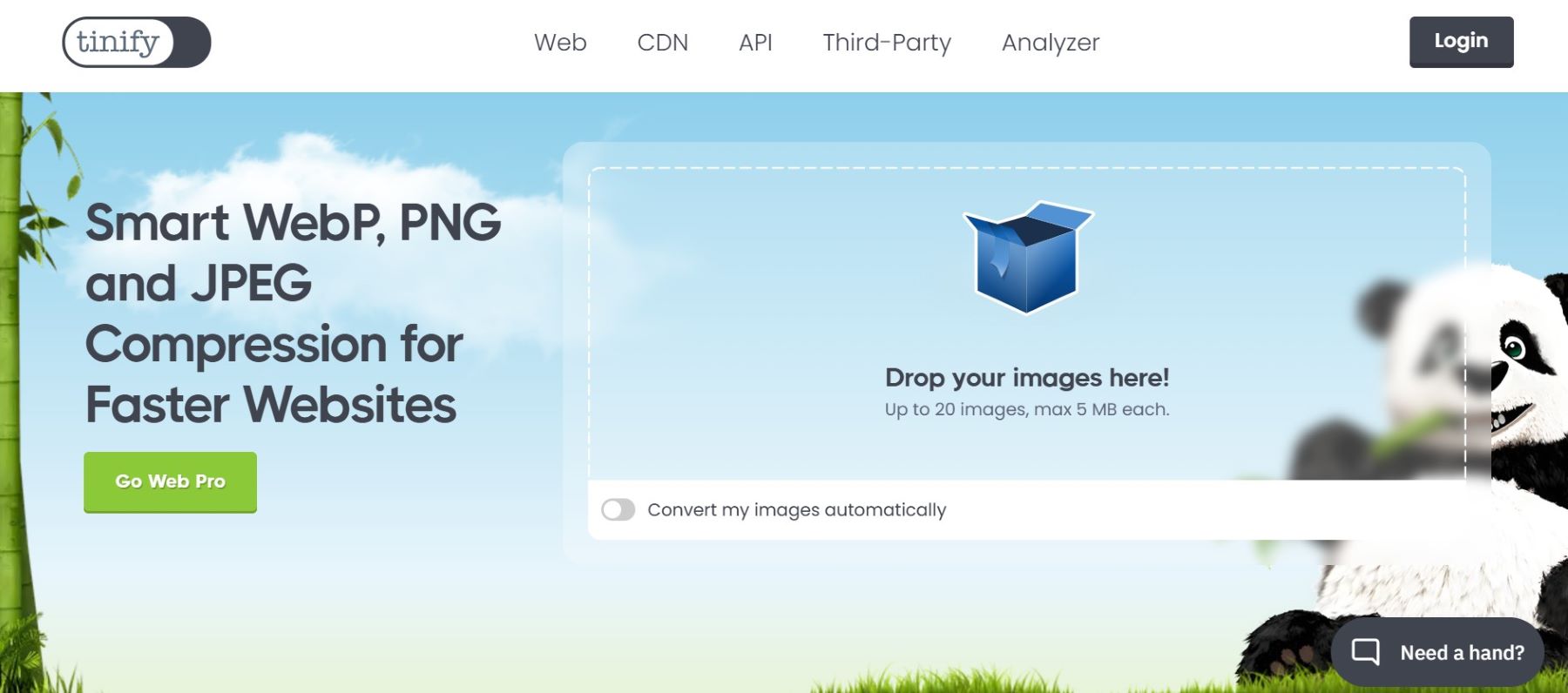
Una manera fácil de comprimir sus imágenes antes de cargarlas en su sitio es usar TinyPng.

Visita Tinypng
TinyPng utiliza una compresión con pérdida para reducir el tamaño de sus archivos WebP, JPEG y PNG. Cargue sus imágenes y la herramienta manejará el proceso de compresión.
Herramientas más efectivas para usar
- EWWW Image Optimizer: un complemento confiable que optimiza las imágenes al cargar y ofrece opciones de compresión avanzadas. Consulte nuestra revisión y comprenda cómo usar esta herramienta para la optimización de imágenes.
- ShortPixel: un complemento que comprime imágenes utilizando métodos de compresión sin pérdida y con pérdida para tiempos de carga más rápidos.
- TinyPng: una herramienta para comprimir imágenes PNG y JPEG mientras mantiene una alta calidad.
3. Use una red de entrega de contenido (CDN)
Una red de entrega de contenido (CDN) es un sistema de servidores distribuidos ubicados en todo el mundo. Estos servidores almacenan copias en caché del contenido estático de su sitio web, como imágenes, CSS y archivos JavaScript, entregándolos a los usuarios del servidor más cercano a su ubicación.
Sin un CDN, todos los usuarios deben conectarse a su servidor principal, lo que puede conducir a retrasos, especialmente para aquellos lejos de él. Un CDN reduce la latencia entregando contenido desde el servidor más cercano, asegurando tiempos de carga más rápidos y una experiencia más suave para los usuarios de todo el mundo. Además, los CDN reducen la carga en su servidor principal, mejorando su rendimiento general.
Su proveedor de alojamiento ya puede incluir acceso a un CDN gratuito. Muchos proveedores conocidos, como SiteGround, incluyen un CDN gratuito como parte de sus paquetes de alojamiento para los clientes.
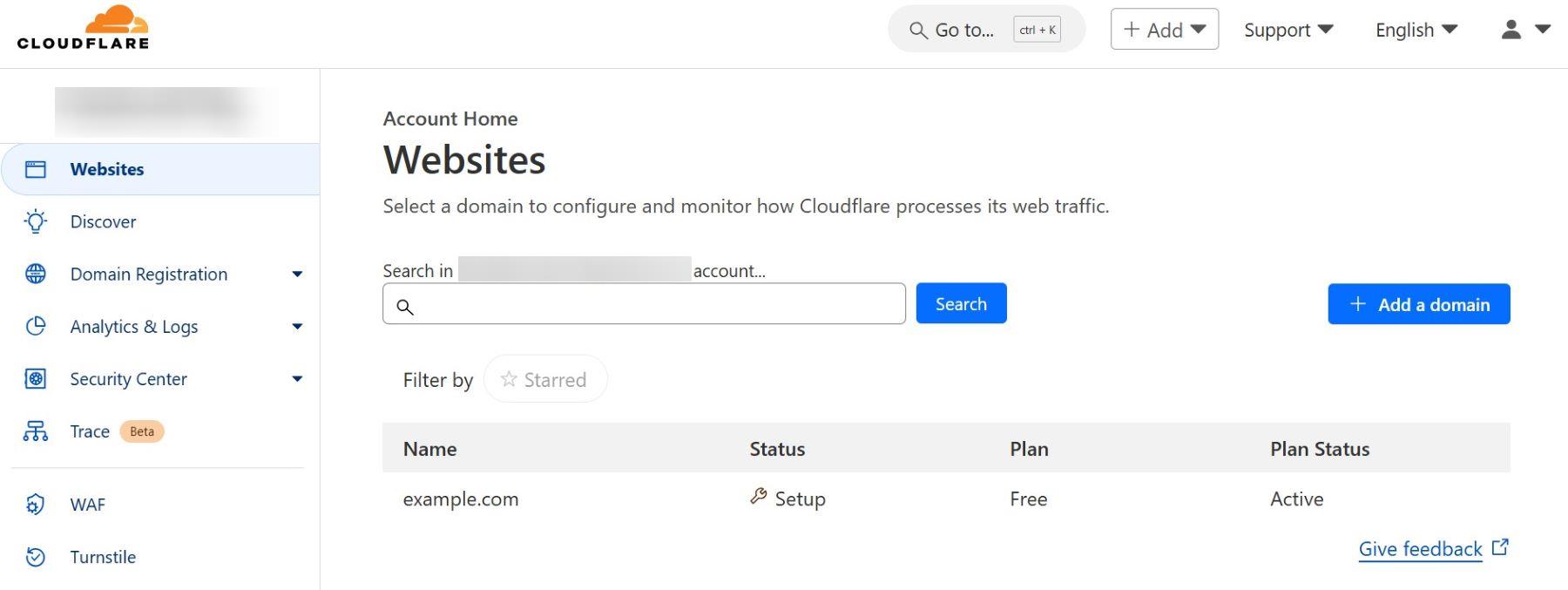
Cloudflare es un proveedor de CDN popular que puede comenzar a usar de forma gratuita. La configuración es bastante sencilla. Deberá ir a su registrador de dominio y cambiar los servidores de nombres para señalar a CloudFlare. Una vez que su dominio esté conectado, CloudFlare comenzará a servir automáticamente su contenido estático a través de su red global. También puede habilitar características adicionales como la optimización de imágenes y el almacenamiento en caché.
Use el tablero de CloudFlare para monitorear el rendimiento, habilitar las reglas de la página y la configuración de ajuste fino para una mejor velocidad y seguridad.

Visita Cloudflare
Herramientas más efectivas para usar
- Cloudflare: un CDN popular que ofrece un plan gratuito para mejorar la velocidad y la seguridad del sitio web.
- WP Rocket: un complemento de almacenamiento en caché premium con un CDN integrado diseñado para usuarios de WordPress. Obtenga más información sobre la influencia de WP Rocket en nuestra revisión.
- Nitropack: una solución de optimización todo en uno con una CDN incorporada y mejoras automáticas de rendimiento. Echa un vistazo a la influencia de Nitropack en nuestra revisión.
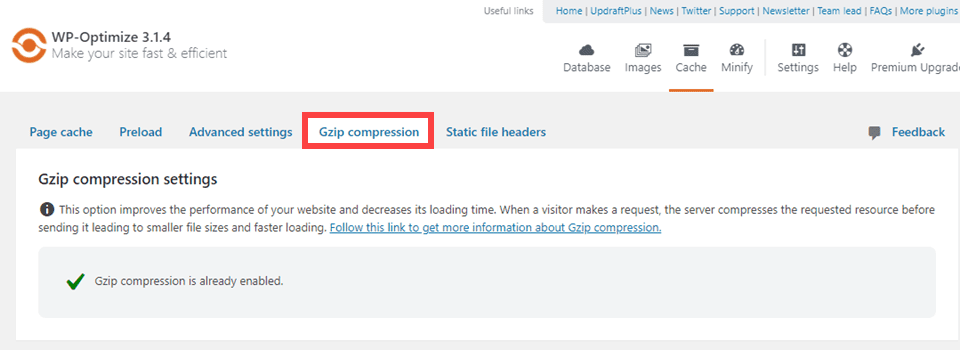
4. Habilitar compresión de GZIP
La compresión de GZIP reduce el tamaño de los archivos de su sitio web (como HTML, CSS y JavaScript) antes de que se envíen al navegador de un usuario. Los tamaños de archivos más pequeños significan tiempos de carga más rápidos y un uso reducido de datos.
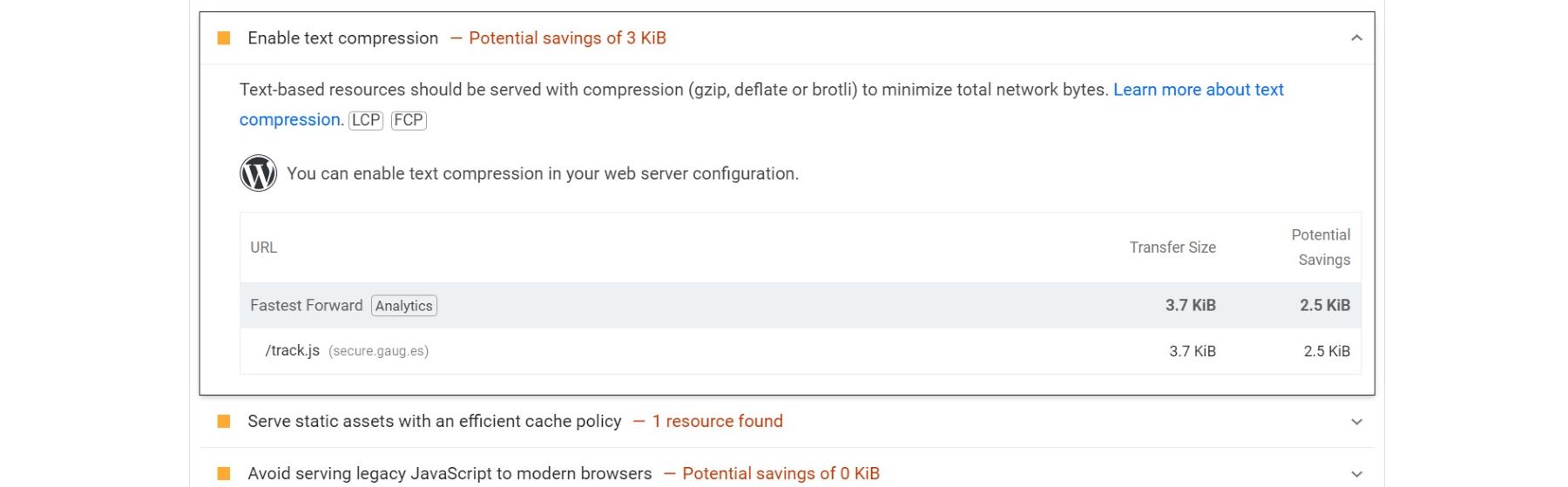
Para verificar si GZIP está habilitado en su sitio web, puede usar Google PageSpeed Insights. Ingrese la URL de su sitio web y ejecute el análisis. Si GZIP no está habilitado, el problema se resaltará en "Habilitar compresión de texto".

La mayoría de los complementos de almacenamiento en caché incluirán la compresión de GZIP de forma predeterminada.

Obtener WP-Optimize
Para obtener más información sobre cómo habilitar GZIP en WordPress, consulte el video a continuación:
Herramientas más efectivas para usar
- Google PageSpeed Insights : para verificar si la compresión de GZIP está habilitada y rastrea las mejoras en el rendimiento.
- GTMETRIX : Para confirmar que se ha aplicado la compresión del archivo, controle la velocidad de carga de su sitio.
- WP Optimize : para los usuarios de WordPress que buscan una forma simple de habilitar GZIP y mejorar el rendimiento general del sitio web. Para obtener más información, consulte nuestra revisión completa de esta herramienta y aprenda más sobre su influencia en la compresión de GZIP.
5. Minify JavaScript, CSS y HTML
La minificación es el proceso de eliminar caracteres innecesarios de archivos JavaScript, CSS y HTML, como espacios, saltos de línea, comentarios y código adicional. Esto reduce el tamaño de los archivos sin afectar su funcionalidad, ayudando a su sitio web a cargarse más rápido.
Los navegadores web deben descargar archivos para mostrar su sitio web. Cuanto más pequeños sean estos archivos, más rápido se pueden transferir. Minificar los archivos JavaScript, CSS y HTML reduce su tamaño, acelerando los tiempos de carga de la página y mejorando el rendimiento general del sitio web. Los archivos más pequeños también reducen la carga en su servidor y red, lo que lleva a menos consumo de ancho de banda.

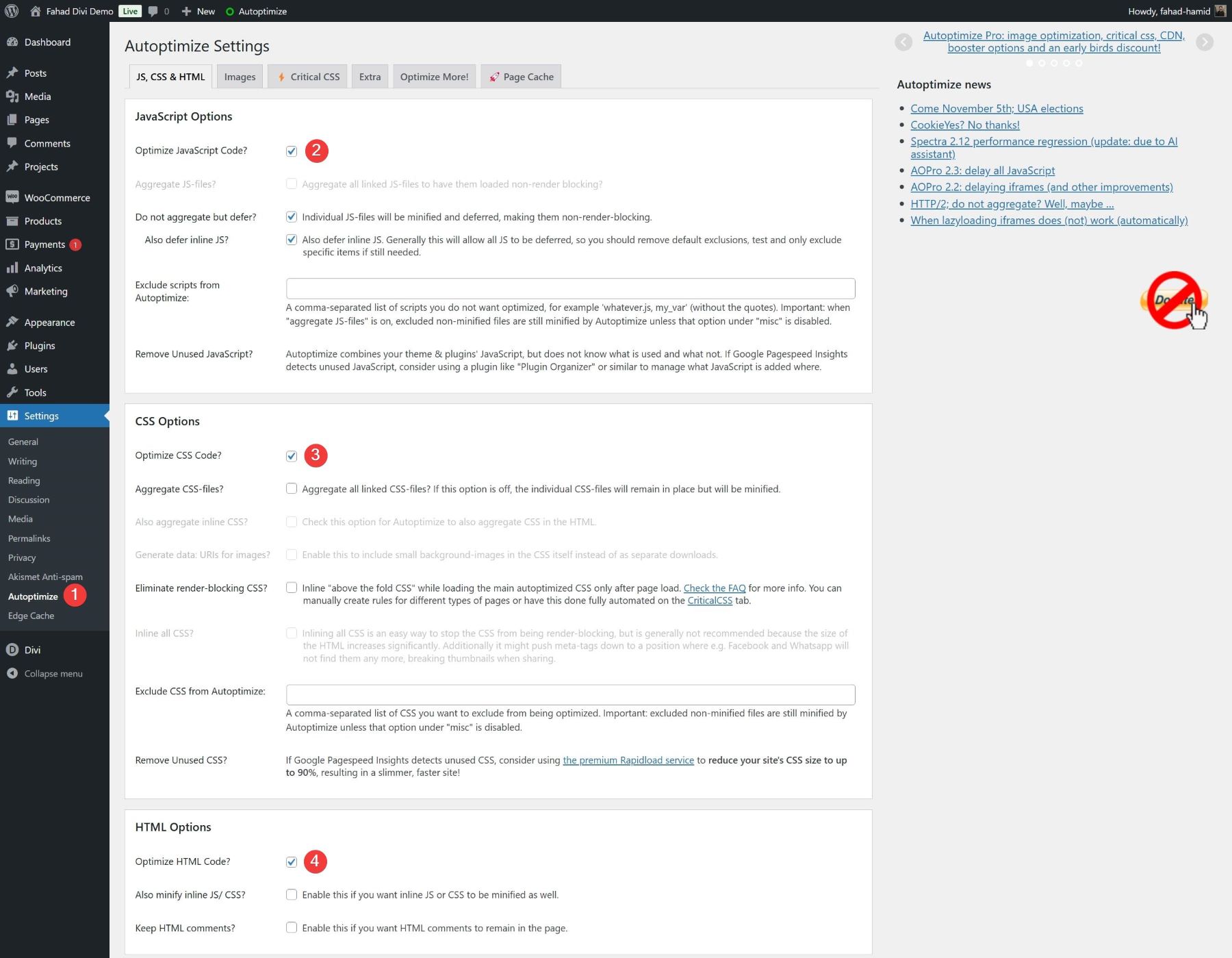
AutoPtimize es un complemento de minificación ampliamente utilizado conocido por su interfaz simple y funciones de rendimiento fuertes. El complemento puede combinar scripts, minificar y almacenar en caché su código. Además, ofrece opciones adicionales para optimizar las fuentes de Google, las imágenes y más.
Una vez que se instale el complemento, seleccione las opciones para optimizar los códigos JavaScript, CSS y HTML. Esto minificará automáticamente los archivos JavaScript, CSS y HTML de su sitio web.

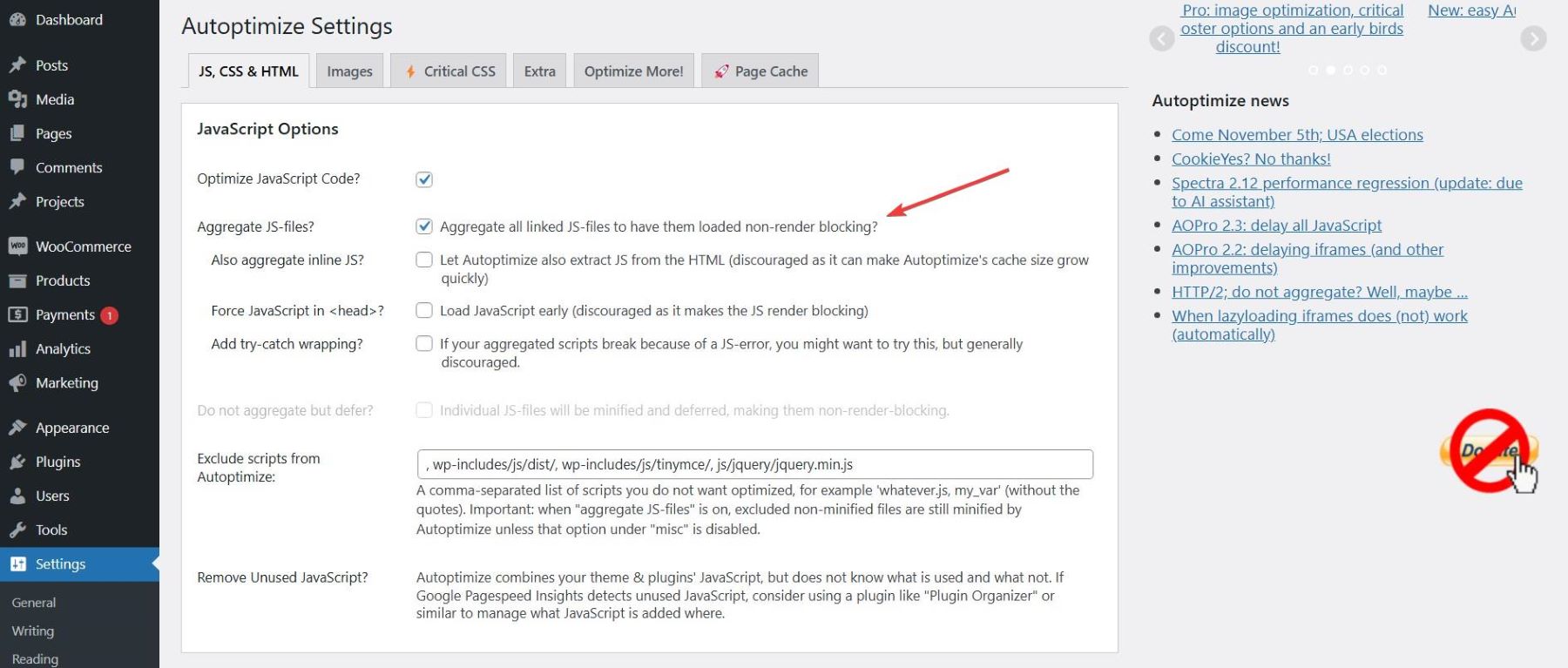
Puede ajustar la configuración en la sección "Opciones avanzadas" si desea más control. Por ejemplo, puede excluir ciertos archivos JavaScript o CSS de ser minificados. También puede habilitar opciones como archivos JS o CSS agregados para combinar múltiples archivos para mejoras de rendimiento adicionales.

¡Eso es todo! Usted ha completado el proceso de minificación de una manera bastante fácil y sencilla.
Herramientas más efectivas para usar
- Autoptimización: automatiza la minificación de los archivos JavaScript, CSS y HTML.
- Velocidad rápida Minify: proporciona minificación de archivos avanzado y combinación para WordPress.
- W3 Cache total: mejora el almacenamiento en caché y garantiza la entrega sin problemas de recursos minificados.
6. Use el almacenamiento en caché
El almacenamiento en caché es una técnica para almacenar copias de los archivos estáticos de su sitio web, como imágenes, JavaScript, CSS y HTML, en el navegador de un usuario o un servidor. Cuando un usuario revisa su sitio, el navegador carga estos archivos almacenados en lugar de descargarlos nuevamente, reduciendo drásticamente el tiempo de carga de la página. Con el almacenamiento en caché habilitado, su sitio web ofrece contenido previamente salvado, reduciendo el tiempo que tarda la página en cargar y mejorar la experiencia del usuario.
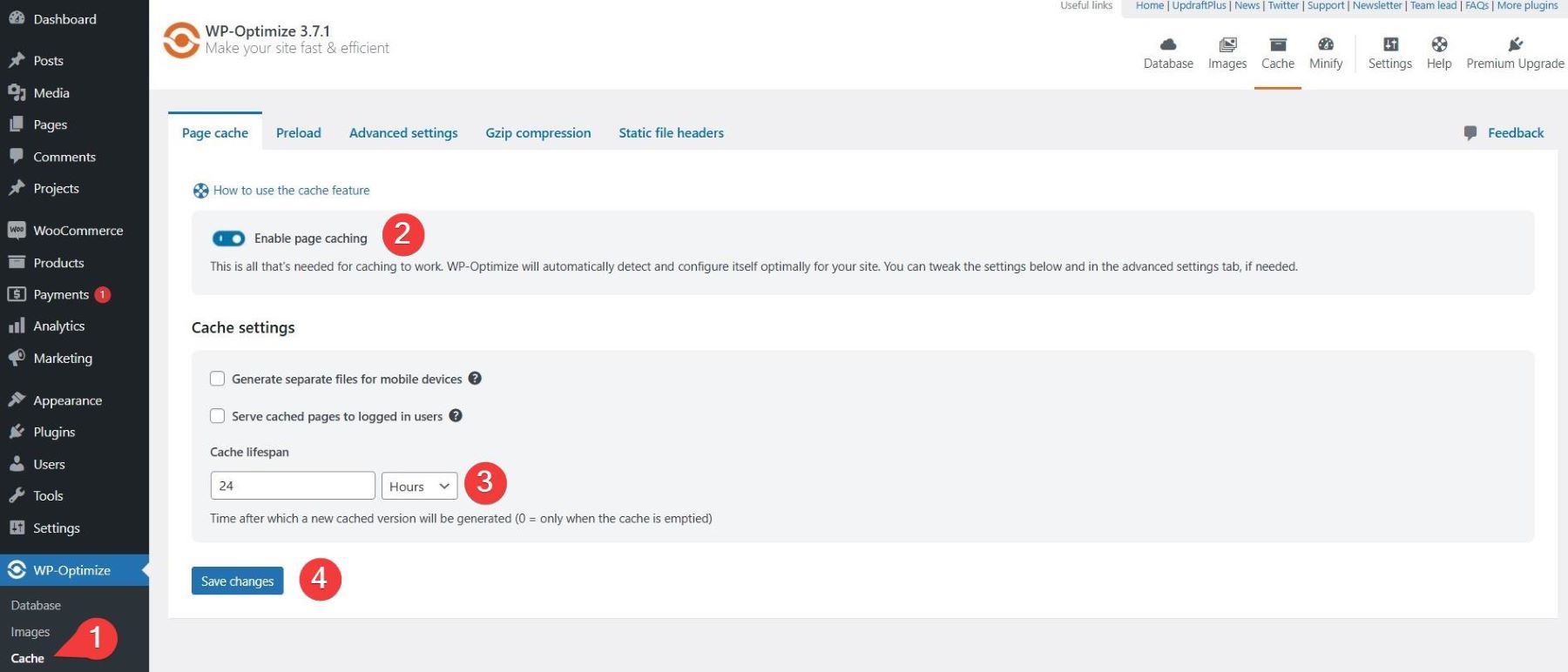
WP-Optimize es una herramienta versátil que combina múltiples características en un complemento. Le permite almacenar páginas web, comprimir imágenes, minificar CSS y JavaScript, y limpiar su base de datos. Es muy confiable con una calificación perfecta de 5/5 en el directorio de WordPress y más de un millón de usuarios activos. Su capacidad para manejar tanto el almacenamiento en caché como la optimización de la base de datos lo hace destacar .
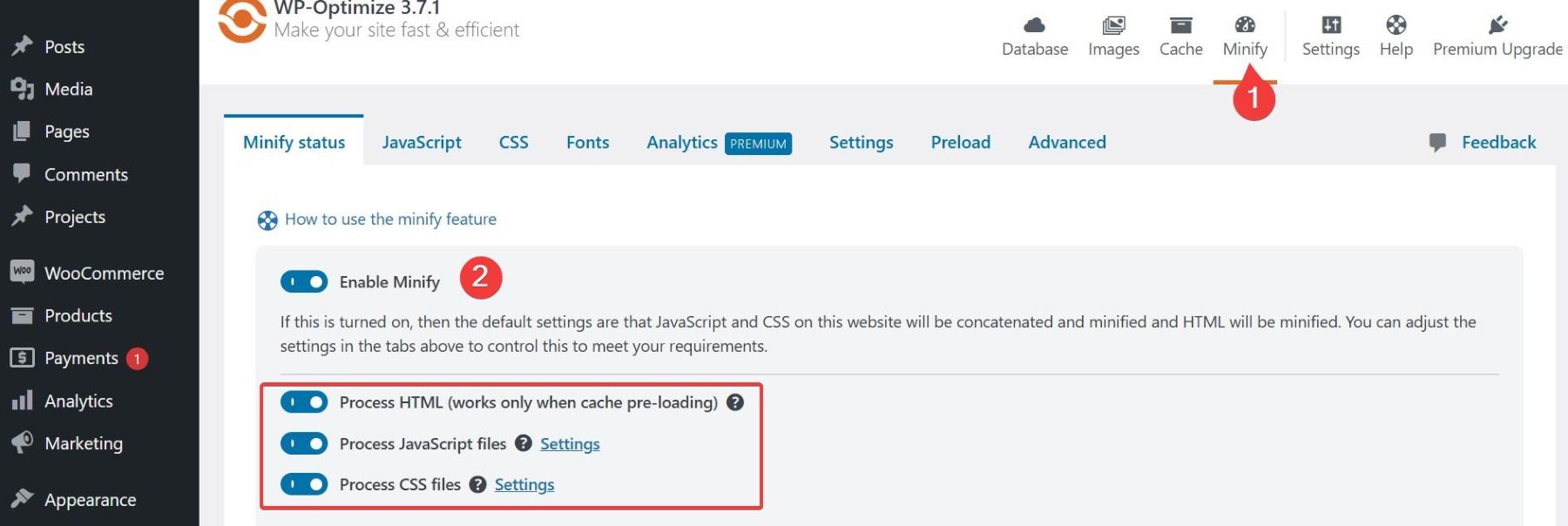
Puede habilitar el almacenamiento en caché simplemente alternando la opción de almacenamiento en caché de la página dentro de la configuración del complemento.

También puede minificar y optimizar los archivos CSS, JavaScript y HTML. Esto funciona junto con el almacenamiento en caché para mejorar aún más el rendimiento.

Obtener WP-Optimize
Después de habilitar el almacenamiento en caché, pruebe el rendimiento de su sitio web utilizando herramientas como Google PageSpeed Insights para verificar las mejoras.
Herramientas más efectivas para usar
- WP-Optimize: un complemento que maneja la optimización de la base de datos, el almacenamiento en caché y la compresión de imágenes, mejorando el rendimiento del sitio web.
- WP Rocket: un complemento de almacenamiento en caché de alto rendimiento para WordPress que aplica múltiples métodos de almacenamiento en caché para mejorar la velocidad.
- W3 Cache total: otro complemento de almacenamiento en caché de WordPress que ayuda a acelerar su sitio almacenando en caché los archivos estáticos.
7. Use la carga perezosa para imágenes y videos
La carga perezosa es una técnica en la que las imágenes, los videos y otros elementos de los medios se cargan solo cuando son visibles en la ventana del usuario. En lugar de cargar todo el contenido en una página a la vez, la carga perezosa defiende la carga de elementos no visibles hasta que el usuario se desplaza hacia ellos.
Por qué es importante
La carga perezosa reduce significativamente el tiempo de carga de la página inicial al priorizar el contenido crítico. Esto mejora la experiencia del usuario, especialmente en los sitios web de medios. También conserva el ancho de banda y reduce las solicitudes del servidor, lo cual es particularmente beneficioso para los usuarios móviles o para aquellos en redes más lentas.
Muchos complementos de caché y rendimiento incluirán la carga perezosa como opción. Para una solución gratuita, el complemento de carga Lazy A3 le permite excluir ciertas imágenes y páginas de la carga perezosa. También admite la carga retrasada para videos en su sitio. Además, puede manejar la carga perezosa para imágenes y videos externos, una característica que no está disponible en la funcionalidad central de WordPress. Simplemente instale y active el complemento desde su tablero de WordPress para acceder y personalizar su configuración.
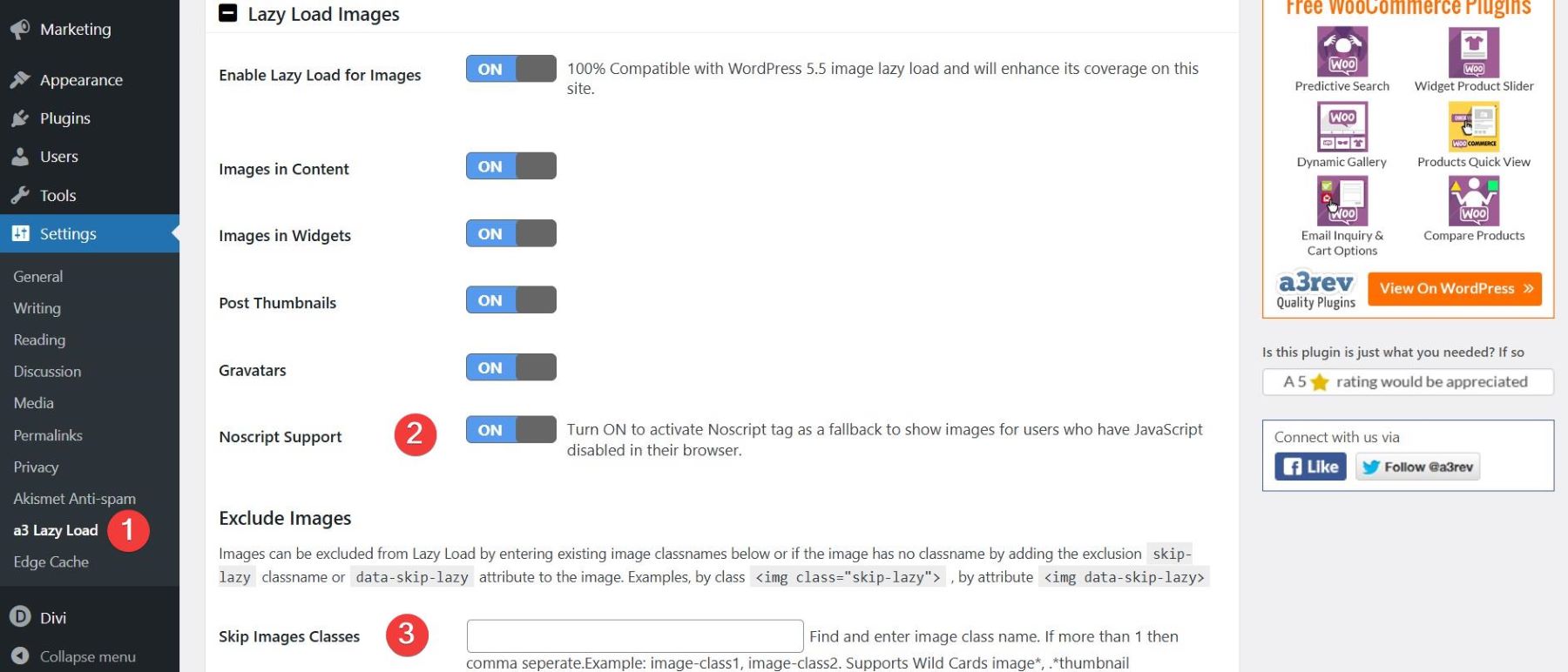
Vaya a Configuración> A3 Lozy Load después de instalar el complemento. Por defecto, la carga perezosa se activa de inmediato. Dirígete a la pestaña de imágenes de carga perezosa, donde puedes:
- Seleccione imágenes específicas para retrasar la carga
- Habilite un respaldo para los navegadores que bloquean JavaScript
- Asigne una clase CSS para excluir ciertas imágenes de la carga perezosa.

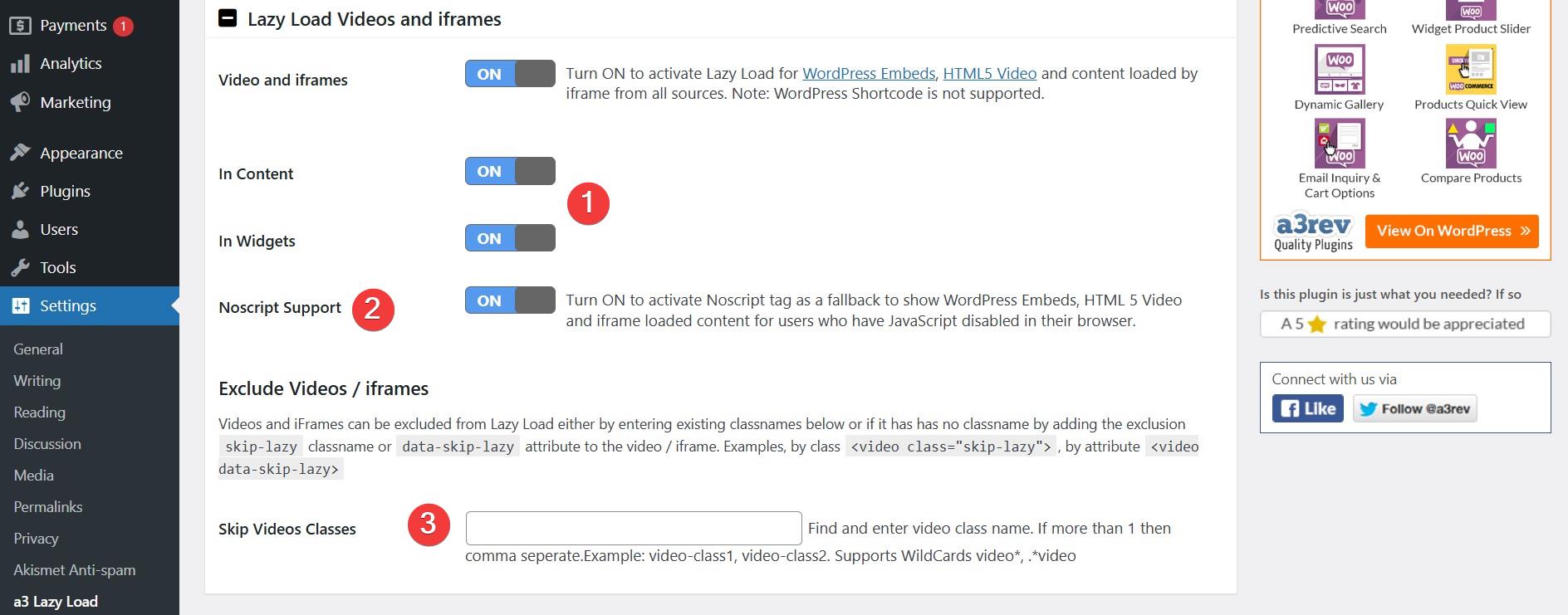
Similar a las imágenes, A3 Lazy Load le permite seleccionar videos específicos para la carga retrasada. El complemento admite videos integrados en (1) contenido y widgets, y también incluye (2) una opción de retroceso para los navegadores que bloquean JavaScript. La configuración de video (3) le permite definir una clase CSS para excluir ciertos videos de la carga retrasada. Para mayor comodidad, puede usar la misma clase que seleccionó en la sección de imágenes.

Para obtener más información sobre la carga perezosa en WordPress, presione el video a continuación.
Herramientas más efectivas para usar
- A3 LAZAY CARGO: complemento gratuito para ayudar con la carga perezosa de imágenes, videos y otro contenido.
- WP-SMUSH : maneja la optimización de imágenes y la carga perezosa, reduciendo el tiempo de carga de la página inicial al diferir la carga de imágenes y medios hasta que sea necesario.
- WP Rocket: incluye una opción para imágenes de carga perezosa y videos.
8. Elimine complementos innecesarios
Cada complemento que instala agrega código adicional a su sitio, lo que puede aumentar la cantidad de solicitudes HTTP y ralentizar el tiempo de carga de su página. Además, algunos complementos mal codificados pueden dañar el rendimiento y la seguridad de su sitio. Eliminar o desactivar complementos innecesarios reduce la carga en su sitio web, mejora la seguridad y simplifica la gestión del sitio web.
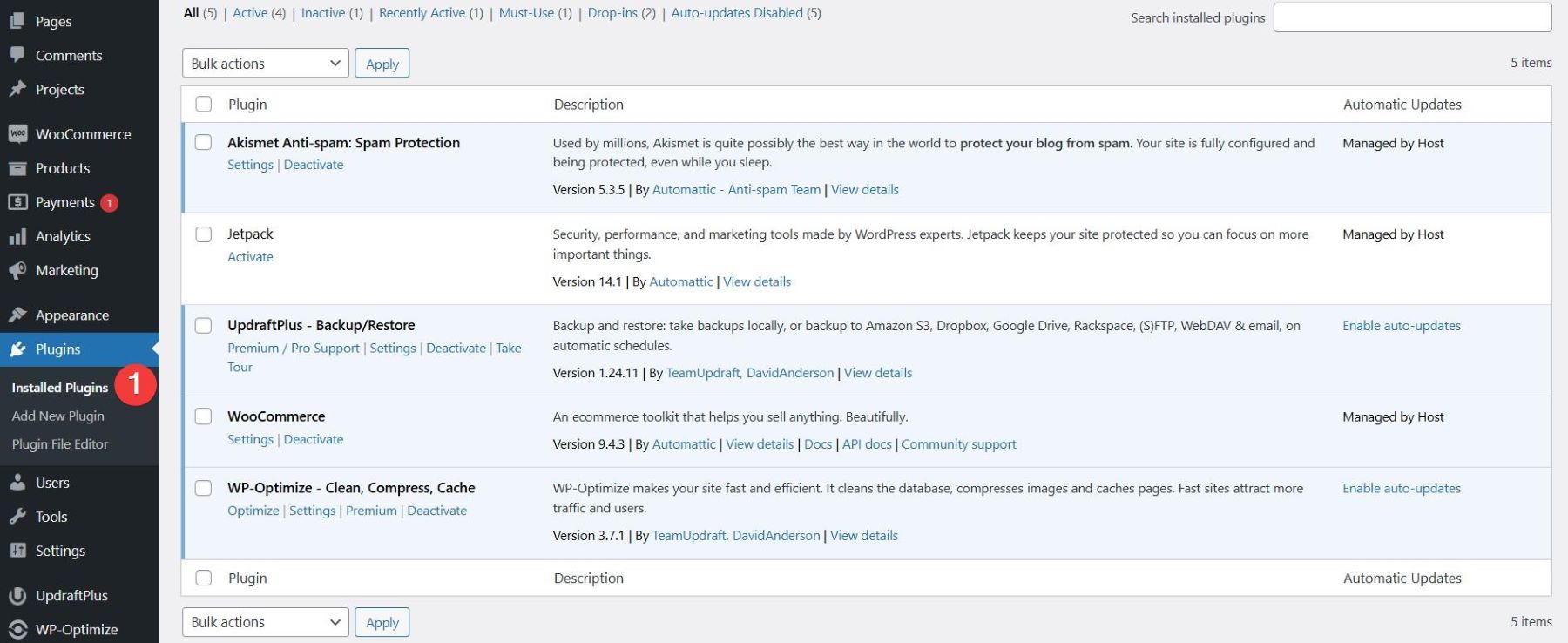
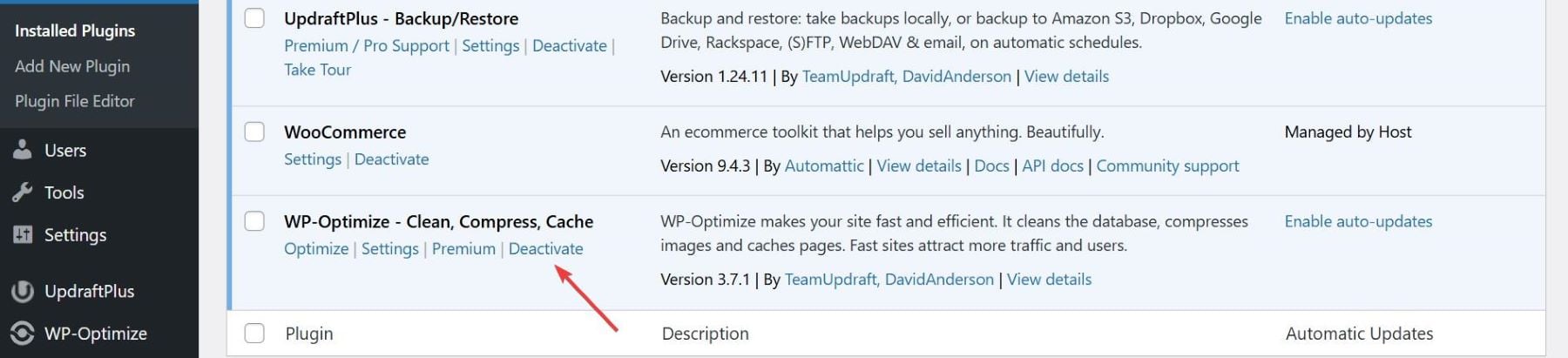
Vaya a complementos> Plugins instalados en su tablero de WordPress. Eche un vistazo a todos los complementos actualmente activos en su sitio. Identifique qué complementos son esenciales para la funcionalidad de su sitio web y cuáles rara vez se usan o son redundantes.

Desactive los complementos que no use con frecuencia o que sean redundantes haciendo clic en el enlace Desactivado junto a cada uno. Desactivar un complemento lo desactiva temporalmente, por lo que puede probar el rendimiento del sitio sin que se ejecute.

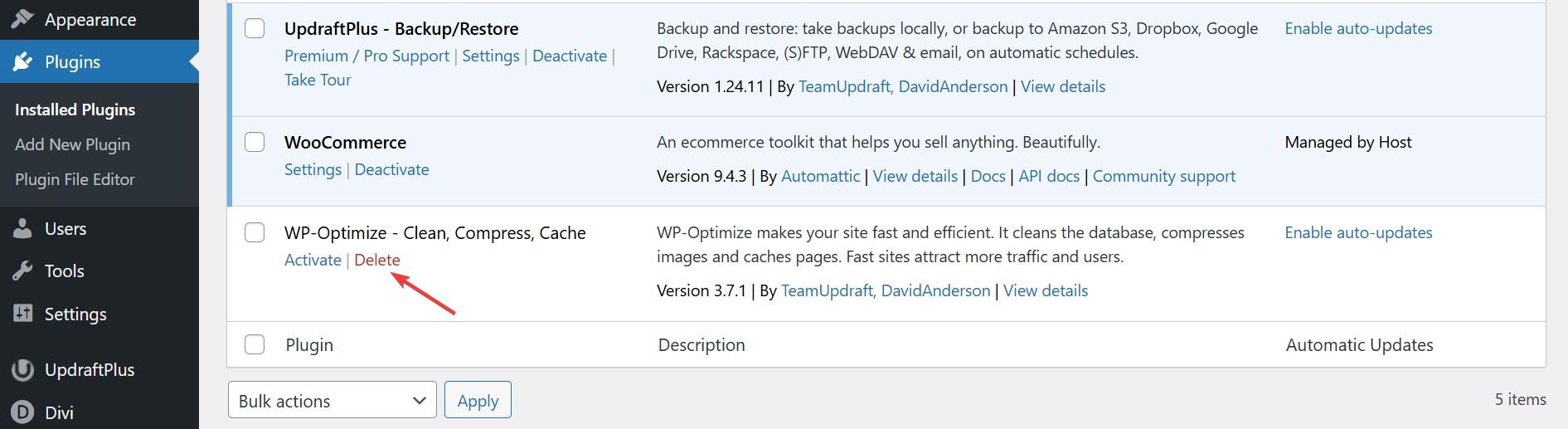
Una vez que haya identificado complementos innecesarios, elimínelos haciendo clic en Eliminar después de desactivarlos.

Algunos complementos pueden dejar atrás archivos o datos sobrantes, por lo que es importante eliminarlos para evitar el desorden por completo. Después de hacer cambios, observe su sitio web para cualquier problema de funcionalidad. Ocasionalmente, la desactivación de un complemento puede causar conflictos con otros complementos activos.
9. Elija el tema correcto
Los temas del sitio web impactan todo, desde la velocidad de carga de la página hasta la experiencia del usuario y el rendimiento de SEO. Un tema liviano elimina características y scripts innecesarios, lo que permite que su sitio web se cargue más rápido y funcione sin problemas. La selección del tema correcto reduce las solicitudes del servidor, minimiza la necesidad de complementos adicionales y mejora la eficiencia general del sitio web. Identifique si su tema actual está optimizado para la velocidad y el rendimiento.
Los mejores temas gratuitos para la optimización de velocidad
- Hello Elementor: un tema básico, liviano construido específicamente para usar con el constructor de páginas de Elementer. Cuenta con solicitudes HTTP mínimas, diseño receptivo y ningún código innecesario, lo que lo convierte en un marco confiable para sitios web rápidos.
- GeneratePress : K perseguido por su diseño liviano y modular y enfoque en la velocidad. Cuenta con un tamaño de página compacto de 7.5 kb con solo dos solicitudes HTTP, entregando tiempos de carga ultra rápidos. El tema tiene cero dependencias externas; Todo lo que necesita se basa directamente en el tema para una eficiencia óptima.
- Neve: un tema de rápido carga móvil primero diseñado para la velocidad y la simplicidad. El tema se integra sin problemas con los constructores de páginas como Elementor para una fácil personalización del diseño.
Los mejores temas premium para la optimización de velocidad
- Divi : un tema de constructor de páginas rico en características con optimizaciones de velocidad integradas como CSS dinámico y carga perezosa. Es ideal para usuarios con control de diseño avanzado y rendimiento en un paquete. Para crear un sitio web completamente funcional a través de Divi, lea nuestra revisión completa.
- Esquema : un tema altamente optimizado conocido por su velocidad de carga ultra rápida y características de SEO incorporadas. Está diseñado para minimizar el hinchazón y ofrecer el máximo rendimiento.
- AVADA: Conocido por sus capacidades multipropósito, este tema ofrece un marco liviano optimizado para el rendimiento. Incluye características de diseño avanzadas mientras se mantiene tiempos de carga rápidos, con CSS y JavaScript minimizados.
Optimice su sitio web hoy
Un sitio web lento frustra a los visitantes, duele el SEO y reduce las conversiones. Para mantenerse competitivo, concéntrese en estrategias clave y asegúrese de que su sitio se cargue rápidamente y se sienta bien para los usuarios. Las pruebas de velocidad regulares lo ayudan a identificar áreas de mejora, mientras que estrategias como el almacenamiento en caché, la compresión de imágenes y la minimización de scripts aseguran que sus páginas se carguen de manera eficiente. Un sitio rápido no solo es bueno para SEO, mantiene a los usuarios comprometidos y maneja mejores resultados.
Comience con el marco de construcción del sitio web de Divi
Si te tomas en serio la maximización de la velocidad de tu sitio de WordPress en 2025, Divi es la mejor opción. Con una base de código totalmente optimizada y mejoras de velocidad incorporadas, Divi elimina el hinchazón funciona a la perfección con los complementos de optimización de velocidad máxima. Tiene un conjunto de características que elimina la necesidad de complementos de terceros hinchados. El nuevo marco Divi 5 es más rápido, más eficiente y está diseñado para el rendimiento máximo, lo que afecta los tiempos de carga de rayo, mejores vitales de la web central y una experiencia de usuario sin esfuerzo.
No dejes que las velocidades lentas te detengan. ¡Actualice a Divi hoy y experimente el poder de Divi!
Obtén Divi hoy
Para una descripción general rápida, hemos creado una tabla de herramientas para acelerar este proceso para usted.
| Producto destacado | Categoría | ||
|---|---|---|---|
| 1 | Gtmetrix | Prueba de velocidad | Conseguir |
| 2 | Google PageSpeed Insights | Prueba de velocidad | Conseguir |
| 3 | Pingdom | Prueba de velocidad | Conseguir |
| 4 | Cementerio | Proveedor de alojamiento | Conseguir |
| 5 | Bluehost | Proveedor de alojamiento | Conseguir |
| 6 | Kinsta | Proveedor de alojamiento | Conseguir |
| 7 | Anfitrión | Proveedor de alojamiento | Conseguir |
| 8 | Shortpíxel | Optimización de imágenes | Conseguir |
| 9 | Ewww | Optimización de imágenes | Conseguir |
| 10 | Tinypng | Optimización de imágenes | Conseguir |
| 11 | Marco de la nube | CDN | Conseguir |
| 12 | Google Cloud CN | CDN | Conseguir |
| 13 | Amazon Cloudfront | CDN | Conseguir |
| 14 | WP Optimizar | Compresión de gzip, almacenamiento en caché | Conseguir |
| 15 | Autoptimizar | Minificar JavaScript, CSS y HTML | Conseguir |
| 16 | Velocidad rápida minificar | Minificar JavaScript, CSS y HTML | Conseguir |
| 17 | W3 Cache total | Minificar JavaScript, CSS y HTML, almacenamiento en caché | Conseguir |
| 18 | Cohete WP | Almacenamiento en caché, carga perezosa | Conseguir |
| 19 | A3 Carga perezosa | Carga perezosa | Conseguir |
| 20 | WP-SMUSH | Carga perezosa | Conseguir |
| 21 | Hola elementor | Tema de WordPress gratis | Conseguir |
| 22 | Generarpress | Tema de WordPress gratis | Conseguir |
| 23 | Nevé | Tema de WordPress gratis | Conseguir |
| 24 | Divi | Tema premium de WordPress | Conseguir |
| 25 | Esquema | Tema premium de WordPress | Conseguir |
| 26 | Avada | Tema premium de WordPress | Conseguir |
