Migliora la velocità di caricamento della pagina: passaggi chiave per siti più veloci (2025)
Pubblicato: 2025-05-09Hai mai fatto clic su un sito Web e lo ha visto strisciare alla vita come un'antica connessione dial-up? Frustrante, giusto? Non sei solo: quasi la metà degli utenti abbandonerà una pagina che impiega più di tre secondi per caricare. Peggio ancora, Google non è nemmeno un fan dei siti lenti, il che significa che la lenta velocità può tanking delle tue classifiche e danneggiare le conversioni.
La buona notizia? La fissazione della velocità del sito Web non è scienza missilistica. Puoi tagliare i tempi di caricamento e mantenere i visitatori impegnati con le giuste ottimizzazioni, come formati di immagini più intelligenti, memorizzazione nella cache efficiente e scelta del miglior hosting.
Pronto ad accelerare le cose? Immergiamoci!
- 1 Perché la velocità di caricamento della pagina è importante
- 2 Comprensione della velocità della pagina: le metriche che contano
- 3 Come testare la velocità del tuo sito web
- 4 9 Passaggi essenziali per migliorare la velocità di caricamento della pagina del sito Web
- 4.1 1. Scegli il provider di hosting giusto
- 4.2 2. Ottimizza le tue immagini
- 4.3 3. Utilizzare una rete di consegna del contenuto (CDN)
- 4.4 4. Abilita la compressione GZIP
- 4.5 5. Minify JavaScript, CSS e HTML
- 4.6 6. Usa la memorizzazione nella cache
- 4.7 7. Usa il caricamento pigro per immagini e video
- 4.8 8. Elimina i plugin non necessari
- 4.9 9. Scegli il tema giusto
- 5 Ottimizza il tuo sito web oggi
- 5.1 Inizia con il framework di costruzione del sito Web Divi
Perché la velocità di caricamento della pagina è importante
La velocità del sito Web influisce su tutto, dalla soddisfazione dell'utente alle classifiche di Google e alle conversioni di vendita . Se il tuo sito web è lento, stai perdendo potenziali visitatori prima ancora di vedere i tuoi contenuti.
Il vero impatto dei tempi di carico lenti
- Esperienza utente: il 53% dei visitatori abbandona un sito mobile se ci vuole più di 3 secondi per caricare.
- Conversioni e entrate: un ritardo di 1 secondo può causare un calo del 7% nelle conversioni .
- SEO & Classifiche: Google dà la priorità ai siti Web veloci, premiandoli con classifiche di ricerca più elevate .
Se il tuo sito è lento , i visitatori sono frustrati e se ne vanno. Peggio ancora, i motori di ricerca penalizzano le pagine a caricamento lento , quindi un sito Web lento significa meno traffico e meno vendite .
Comprensione della velocità della pagina: le metriche che contano

Gli esperti generalmente concordano sul fatto che un tempo di caricamento della pagina di 2 secondi o meno è considerato rapidamente. E qualsiasi cosa oltre 3 secondi necessita di miglioramenti. Ma cosa sta caricando esattamente in quei pochi secondi?
Molte persone presumono che la velocità di pagina sia un singolo numero o metrica, ma non è così. Google misura la velocità del sito Web utilizzando metriche multiple, ciascuna valutando un aspetto diverso delle prestazioni di carico.
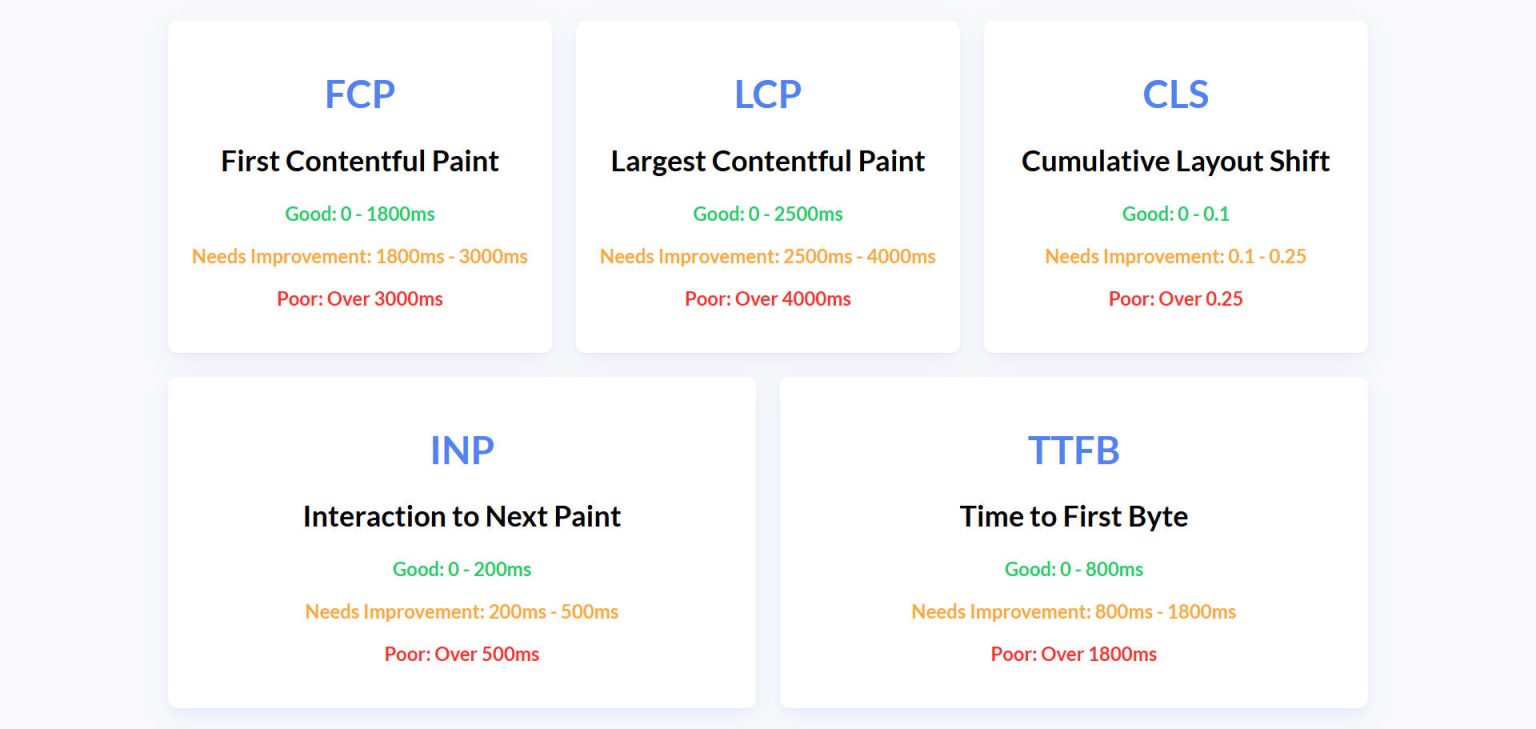
Core Web Vitali: Metriche di velocità chiave di Google
| Metrica | Cosa misura | Velocità ideale |
|---|---|---|
| LCP (più grande vernice contentosa) | Tempo per caricare l'elemento più importante | ≤ 2,5s |
| INP (interazione con la vernice successiva) | Quanto velocemente la pagina risponde alle interazioni dell'utente | ≤ 200 ms |
| CLS (shift di layout cumulativo) | Quanto si sposta la pagina durante il caricamento | ≤ 0,1 |
Altre metriche notevoli includono:
| Metrica | Cosa misura | Velocità ideale |
|---|---|---|
| Tempo sul carico | Quando i file essenziali hanno terminato il caricamento | ≤ 2,5s |
| Tempo di caricamento della pagina | Il tempo totale per il caricamento di tutto, compresi gli script di fondo | ≤ 5,0s |
È la combinazione di queste metriche delle prestazioni che misurano la velocità con cui il contenuto si carica e quanto presto gli utenti possono interagire con esso. Comprendere queste metriche e migliorare i punteggi della velocità della pagina è essenziale.
Statistica chiave: uno studio di Google ha scoperto che un ritardo di 1 secondo nel tempo di caricamento della pagina può comportare un calo del 7% nelle conversioni . Ciò evidenzia l'importanza non solo di caricare rapidamente i contenuti, ma anche di garantire che sia stabile e interattivo il prima possibile.
Scopri come migliorare il tuo punteggio di Google Pagespeed
Come testare la velocità del tuo sito web

Prima di risolvere i problemi di velocità, è necessario testare le prestazioni attuali . Ecco gli strumenti migliori:
- Google PagesPeed Insights: meglio per Core Web Vitali.
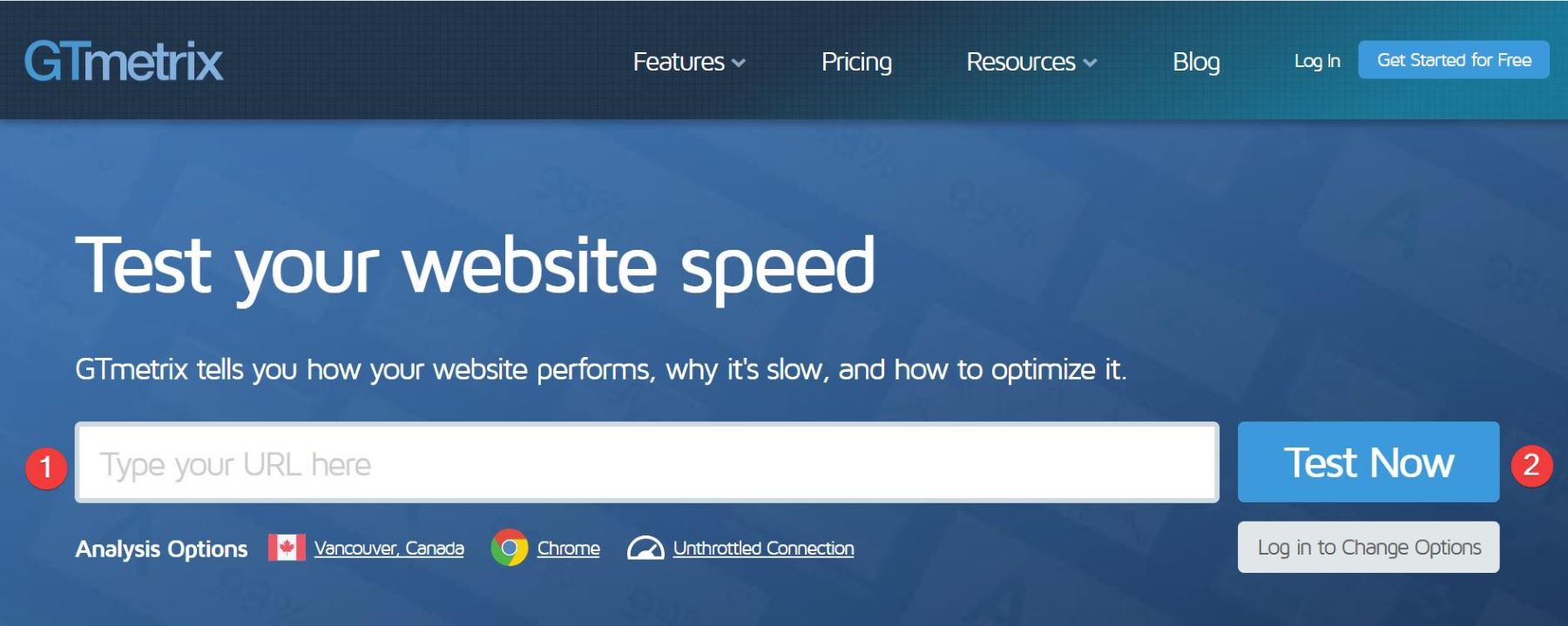
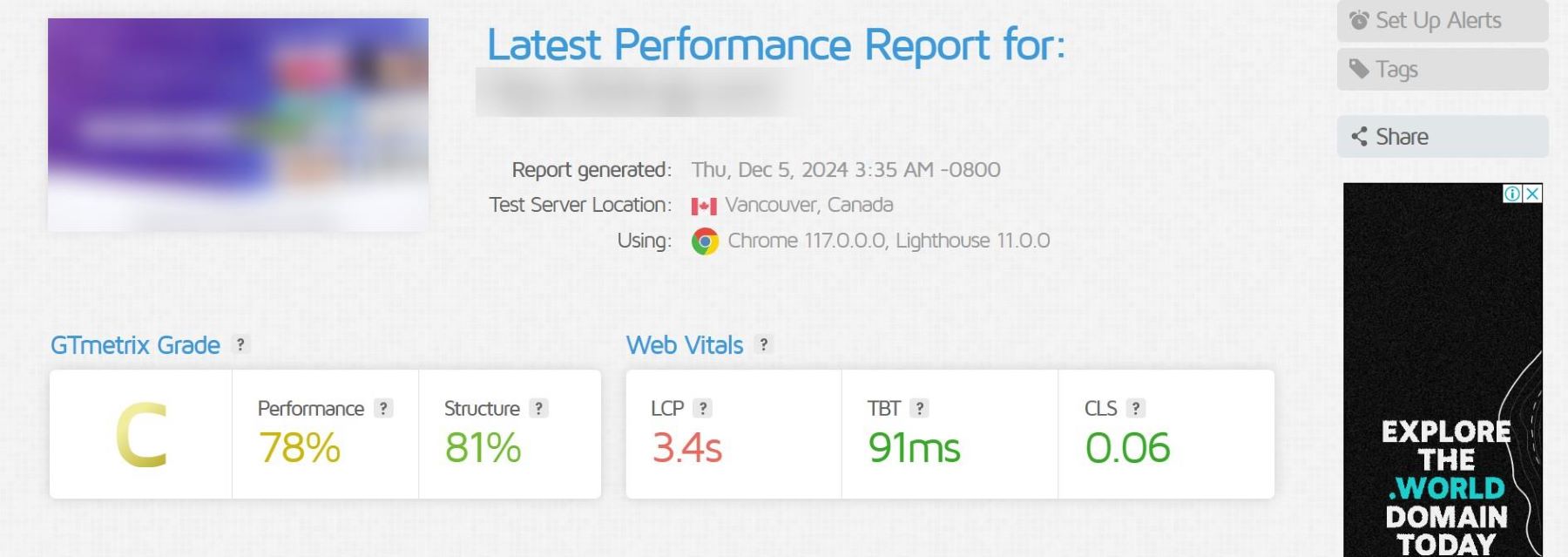
- GTMETRIX: fornisce una rottura visiva delle prestazioni.
- Pingdom: aiuta a monitorare la velocità del sito nel tempo.
Eseguire un test di velocità e prestare attenzione a LCP, INP, CLS, Speed Index e TBT , questo ha un impatto diretto sull'esperienza e le classifiche dell'utente.

9 passaggi essenziali per migliorare la velocità di caricamento della pagina del sito Web
La velocità del sito Web è un fattore chiave per l'esperienza utente e le classifiche dei motori di ricerca. Per garantire che il tuo sito web si carica rapidamente, è necessario affrontare vari elementi che possono contribuire a rallentare le prestazioni. In questa sezione, passeremo attraverso 10 metodi comprovati per migliorare la velocità del sito Web e gli strumenti più efficaci per ciascuno.
1. Scegli il provider di hosting giusto
Un provider di hosting memorizza i dati del tuo sito Web e li fornisce agli utenti quando visitano. La velocità e l'affidabilità del tuo provider di hosting influiscono direttamente sul tempo di carico del tuo sito Web e sulle prestazioni complessive.
Un host lento o inaffidabile può comportare prestazioni lente, tempi di inattività frequenti e scarsa esperienza utente. La scelta di un fornitore di hosting rapido e affidabile garantisce rapidamente il tuo sito e funziona senza intoppi, anche durante il traffico elevato.
Aiuta a determinare il tipo di sito Web (blog, eCommerce, portafoglio) e stimare il traffico previsto prima di scegliere un piano di hosting. I siti ad alto traffico o ad alta intensità di risorse necessitano di soluzioni di hosting più forti.

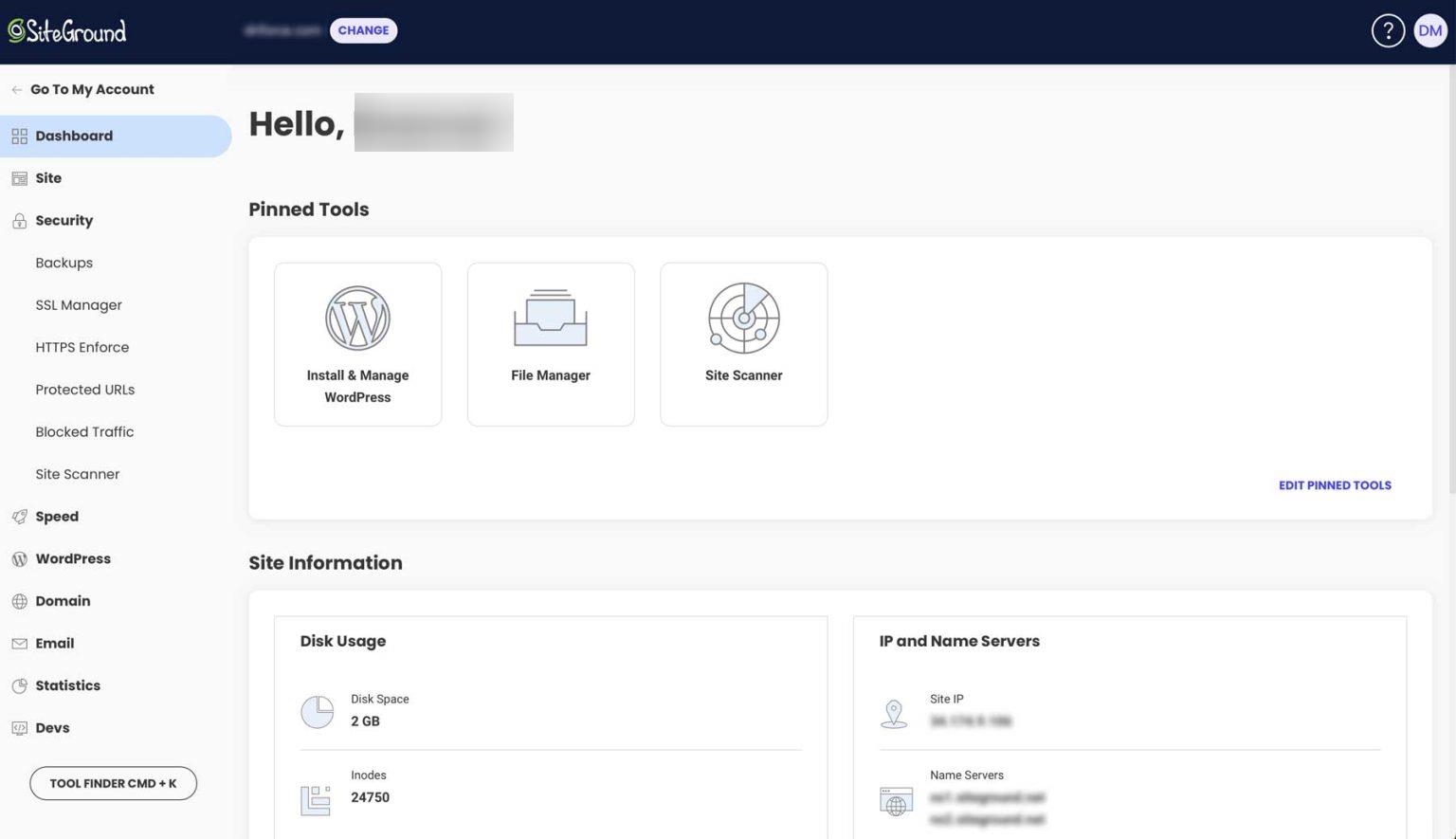
Siteground è una scelta migliore per l'hosting WordPress condiviso. Offre forti funzionalità di sicurezza e supporto WordPress gestito. La piattaforma include la memorizzazione nella cache del sito e supporta 10.000 visite mensili. Siteground offre anche una garanzia di rimborso di 30 giorni se non sei soddisfatto.
I piani di hosting sono dotati di ottime funzionalità come SSL, e -mail e CDN gratuite. Gli utenti ottengono 10 GB di archiviazione e supporto per l'eCommerce. Gli strumenti di sicurezza avanzati includono backup giornalieri, protezione da malware e uno scanner del sito. Questi strumenti aiutano a mantenere il tuo sito al sicuro.
La dashboard degli strumenti del sito di Siteground semplifica la gestione del tuo sito Web. È possibile gestire file, domini ed e -mail con facilità. La dashboard consente inoltre di monitorare la sicurezza e le prestazioni. Questo aiuta a garantire che il tuo sito funzioni senza intoppi.

Visita Siteground
Alternative
- Bluehost: un'opzione affidabile e amichevole per principianti consigliata per i siti WordPress.
- Kinsta: un fornitore di hosting gestito da Premium ottimizzato per velocità e scalabilità.
- Hostinger: economico con funzionalità di prestazioni solide.
2. Ottimizza le tue immagini
L'ottimizzazione dell'immagine implica una minimizzazione della dimensione del file delle immagini mantenendo la qualità originale. Ciò garantisce che le immagini si caricano rapidamente, migliorando la velocità complessiva del tuo sito Web mantenendo un fascino visivo.
Le immagini in genere rappresentano la maggior parte delle dimensioni complessive di una pagina web. Le immagini ottimizzate riducono i tempi di caricamento della pagina, migliorano le prestazioni del sito e aumentano la SEO.
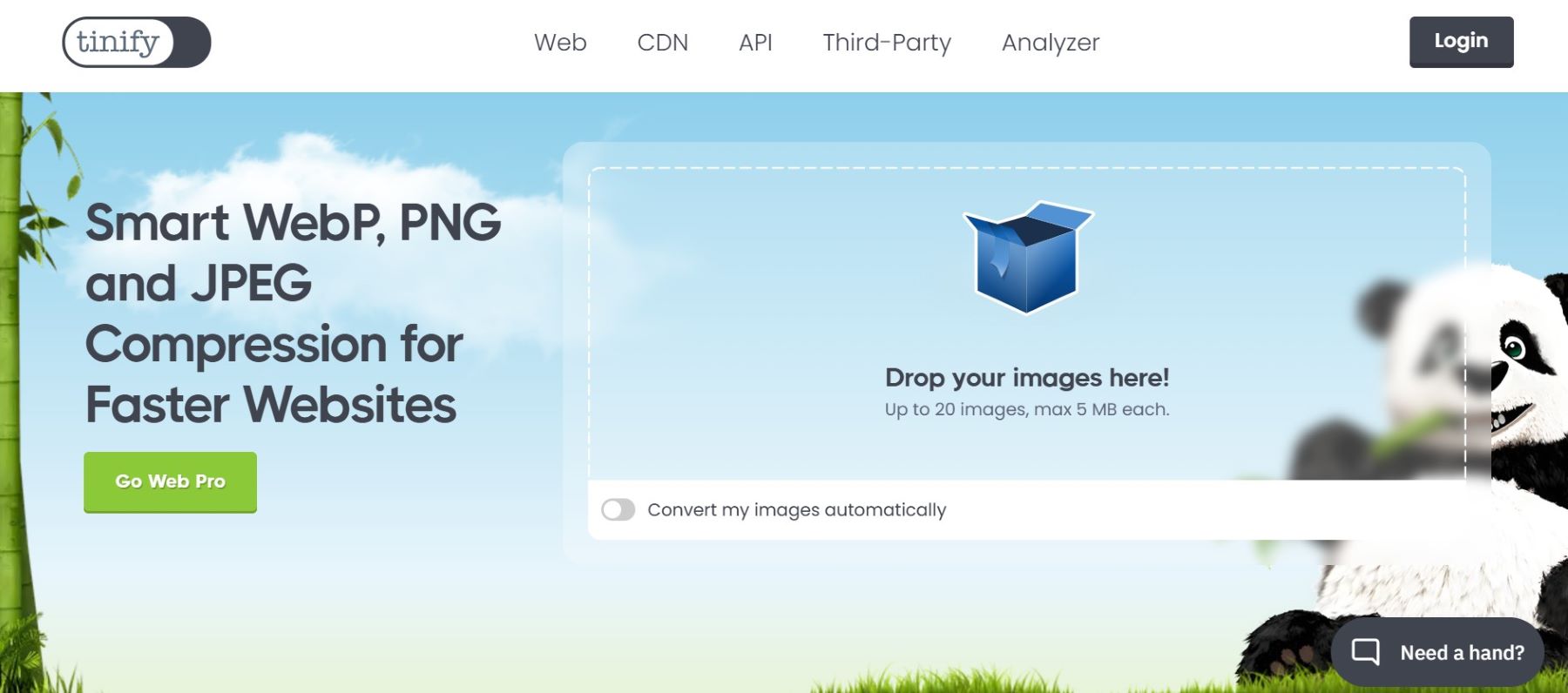
Un modo semplice per comprimere le tue immagini prima di caricarle sul tuo sito è utilizzare Tinypng.

Visita Tinypng
Tinypng utilizza la compressione perdita per ridurre le dimensioni dei file WebP, JPEG e PNG. Carica le tue immagini e lo strumento gestirà il processo di compressione.
Strumenti più efficaci da utilizzare
- EWWW Image Optimizer: un plug -in affidabile che ottimizza le immagini al caricamento e offre opzioni di compressione avanzate. Dai un'occhiata alla nostra recensione e capisci come utilizzare questo strumento per l'ottimizzazione delle immagini.
- Shortpixel: un plug -in che comprime le immagini usando metodi di compressione sia perdite che perdite per tempi di caricamento più veloci.
- Tinypng: uno strumento per comprimere le immagini PNG e JPEG mantenendo l'alta qualità.
3. Utilizzare una rete di consegna del contenuto (CDN)
Una rete di consegna di contenuti (CDN) è un sistema di server distribuiti situati in tutto il mondo. Questi server archiviano copie memorizzate nella cache del contenuto statico del tuo sito Web, come immagini, CSS e file JavaScript, consegnandoli agli utenti dal server più vicino alla loro posizione.
Senza una CDN, tutti gli utenti devono connettersi al server principale, che può portare a ritardi, specialmente per quelli lontani da esso. Una CDN riduce la latenza fornendo contenuti dal server più vicino, garantendo tempi di caricamento più rapidi e un'esperienza più fluida per gli utenti in tutto il mondo. Inoltre, i CDN riducono il carico sul server primario, migliorando le prestazioni complessive.
Il tuo provider di hosting potrebbe già includere l'accesso a una CDN gratuita. Molti fornitori noti, come Siteground, includono una CDN gratuita come parte dei loro pacchetti di hosting per i clienti.
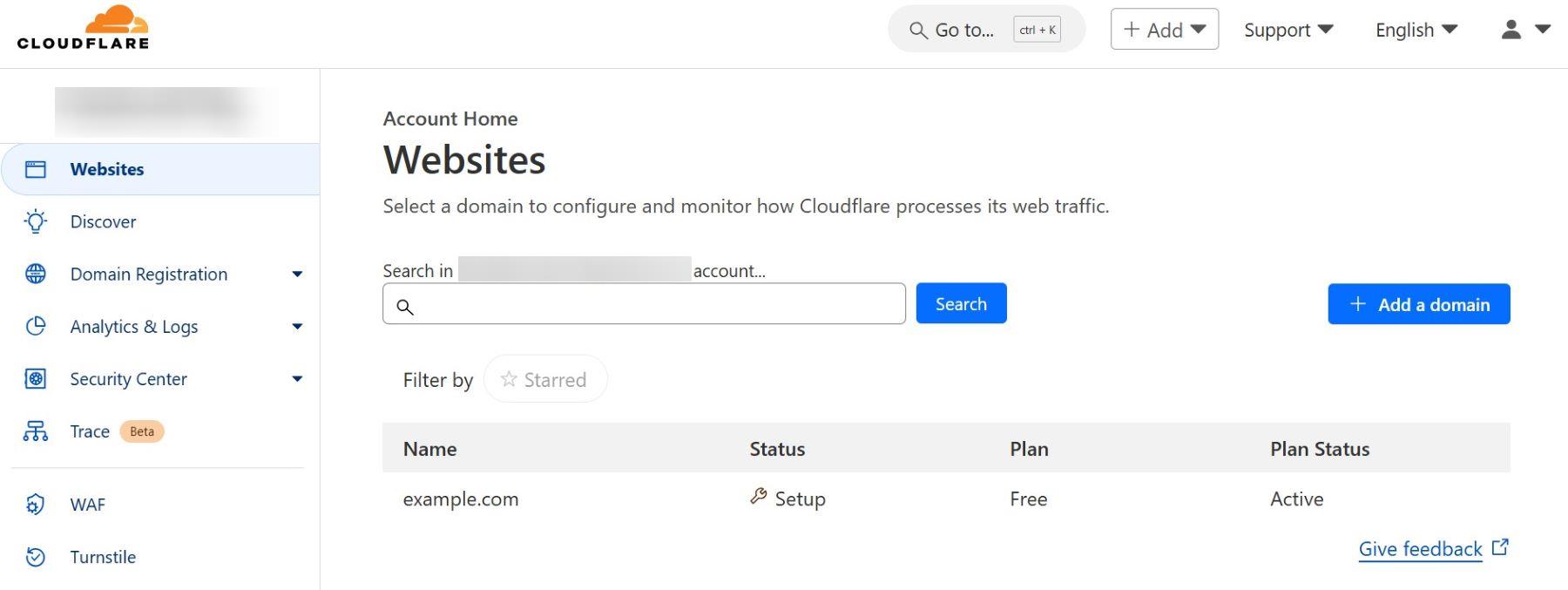
CloudFlare è un popolare provider CDN che puoi iniziare a utilizzare gratuitamente. L'impostazione è piuttosto semplice. Dovrai andare al tuo cancelliere di dominio e cambiare i nomi dei server per indicare Cloudflare. Una volta che il tuo dominio è collegato, CloudFlare inizierà automaticamente a servire i tuoi contenuti statici attraverso la sua rete globale. Puoi anche abilitare funzionalità aggiuntive come l'ottimizzazione delle immagini e la memorizzazione nella cache.
Utilizzare la dashboard di CloudFlare per monitorare le prestazioni, abilitare le regole di pagina e mettere a punto impostazioni per una migliore velocità e sicurezza.

Visita CloudFlare
Strumenti più efficaci da utilizzare
- CloudFlare: una CDN popolare che offre un piano gratuito per migliorare la velocità e la sicurezza del sito Web.
- WP Rocket: un plug -in cache premium con un CDN integrato progettato per gli utenti di WordPress. Scopri di più sull'influenza di WP Rocket nella nostra recensione.
- Nitropack: una soluzione di ottimizzazione all-in-one con un CDN integrato e miglioramenti automatici delle prestazioni. Dai un'occhiata all'influenza di Nitropack nella nostra recensione.
4. Abilita la compressione GZIP
La compressione GZIP riduce le dimensioni dei file del tuo sito Web (come HTML, CSS e JavaScript) prima che vengano inviati al browser di un utente. Le dimensioni di file più piccole significano tempi di caricamento più rapidi e un utilizzo dei dati ridotto.
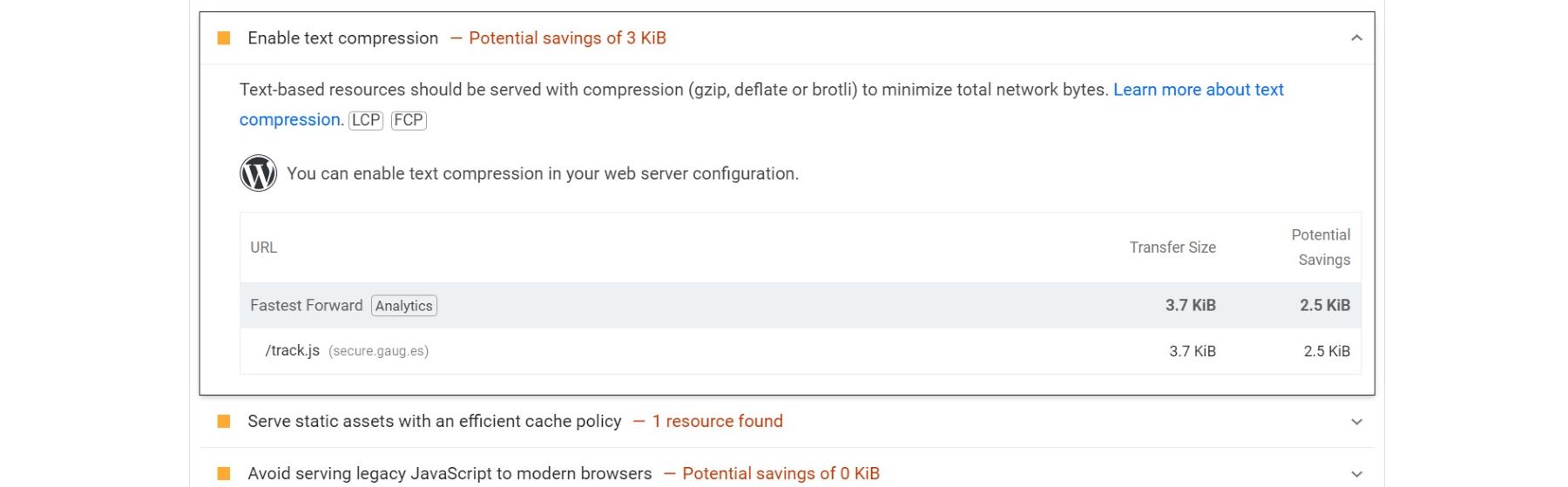
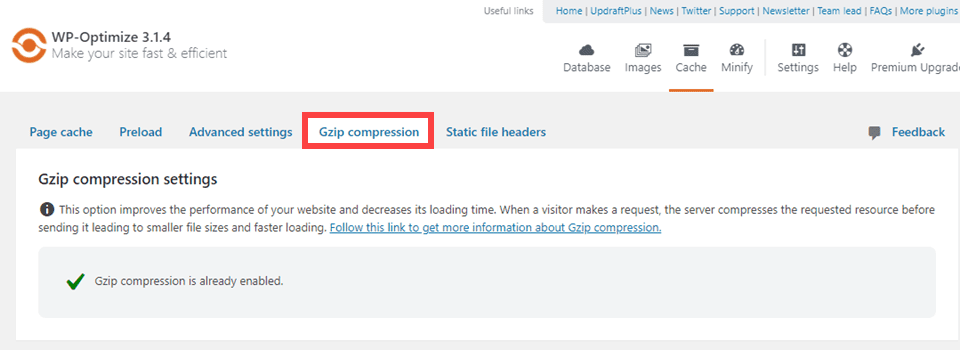
Per verificare se GZIP è abilitato sul tuo sito Web puoi utilizzare Google Pagespeed Insights. Inserisci l'URL del tuo sito Web ed esegui l'analisi. Se GZIP non è abilitato, il problema verrà evidenziato in "Abilita compressione del testo".

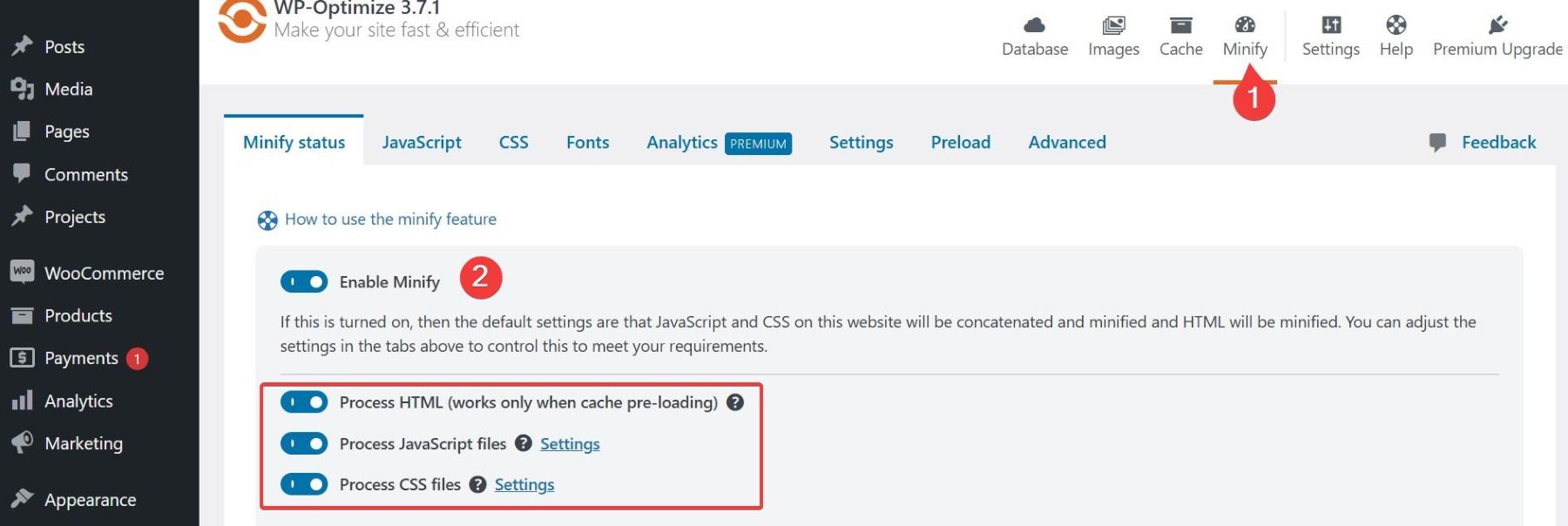
La maggior parte dei plugin di memorizzazione nella cache includerà la compressione GZIP per impostazione predefinita.

Ottieni WP-ottimizza
Per saperne di più su come abilitare GZIP su WordPress, guarda il video qui sotto:
Strumenti più efficaci da utilizzare
- Google Pagespeed Insights : per verificare se la compressione GZIP è abilitata e tenere traccia dei miglioramenti delle prestazioni.
- GTMETRIX : per confermare che è stata applicata la compressione del file, monitorare la velocità di carico del tuo sito.
- WP Optimize : per gli utenti di WordPress che cercano un modo semplice per abilitare GZIP e migliorare le prestazioni complessive del sito Web. Per saperne di più, dai un'occhiata alla nostra revisione completa di questo strumento e saperne di più sulla sua influenza sulla compressione GZIP.
5. Minify JavaScript, CSS e HTML
La minificazione è il processo di rimozione di caratteri non necessari da file JavaScript, CSS e HTML, come spazi, pause di linea, commenti e codice extra. Ciò riduce le dimensioni dei file senza influire sulla loro funzionalità, aiutando il tuo sito Web a caricare più velocemente.
I browser Web devono scaricare file per visualizzare il tuo sito Web. Più piccoli questi file sono, più velocemente possono essere trasferiti. I file JavaScript, CSS e HTML minimizzati riducono le loro dimensioni, accelerando i tempi di caricamento della pagina e migliorando le prestazioni complessive del sito Web. File più piccoli riducono anche il carico sul server e sulla rete, portando a meno consumi di larghezza di banda.

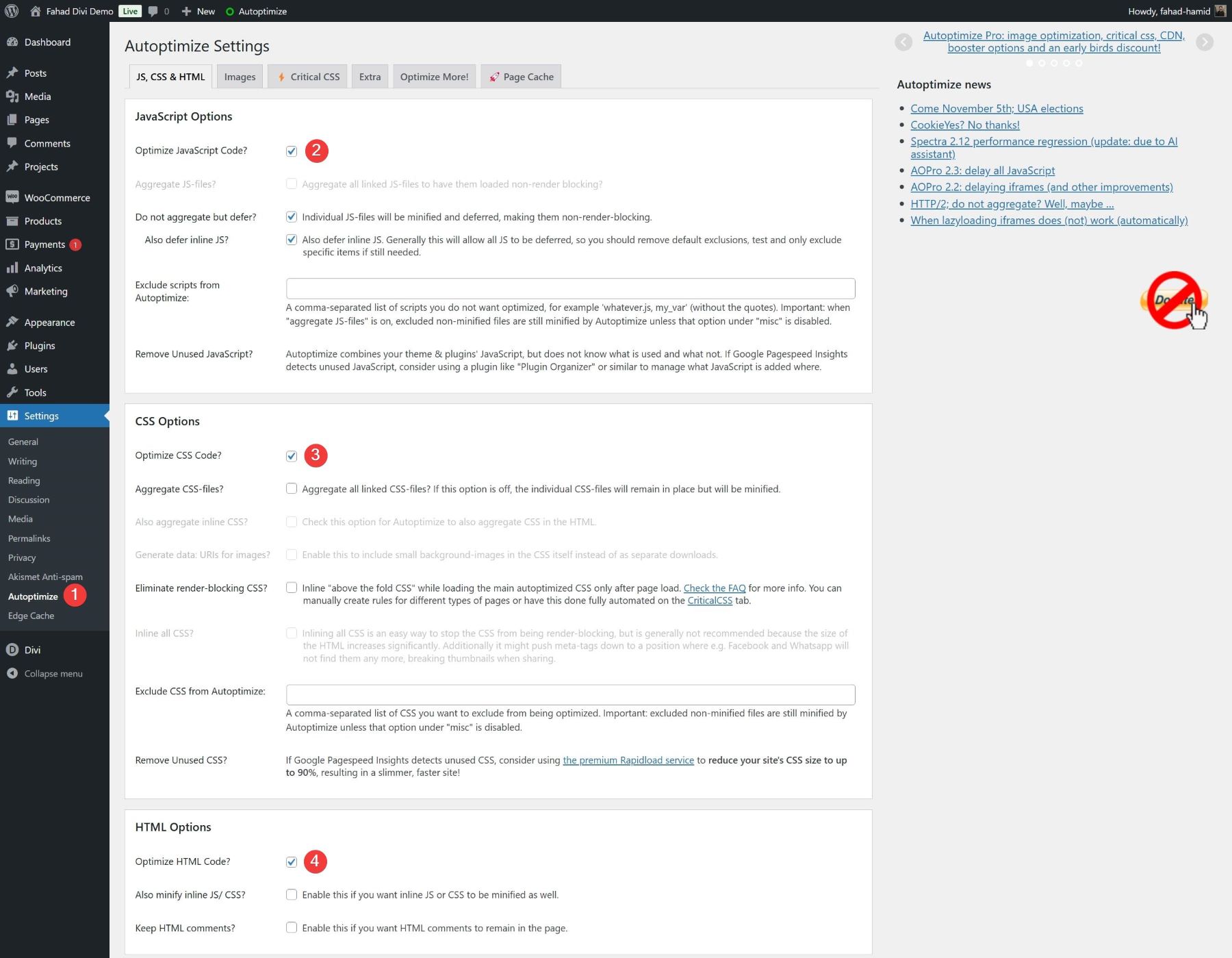
AutoPtimize è un plug -in di minificazione ampiamente utilizzato noto per la sua semplice interfaccia e forti funzionalità di prestazioni. Il plug -in può combinare script, minificare e memorizzare nella memorizzazione nella cache del codice. Inoltre, offre opzioni extra per ottimizzare i caratteri di Google, le immagini e altro ancora.
Una volta installato il plug -in, selezionare le opzioni per ottimizzare i codici JavaScript, CSS e HTML. Ciò minimizzerà automaticamente i file JavaScript, CSS e HTML del tuo sito Web.

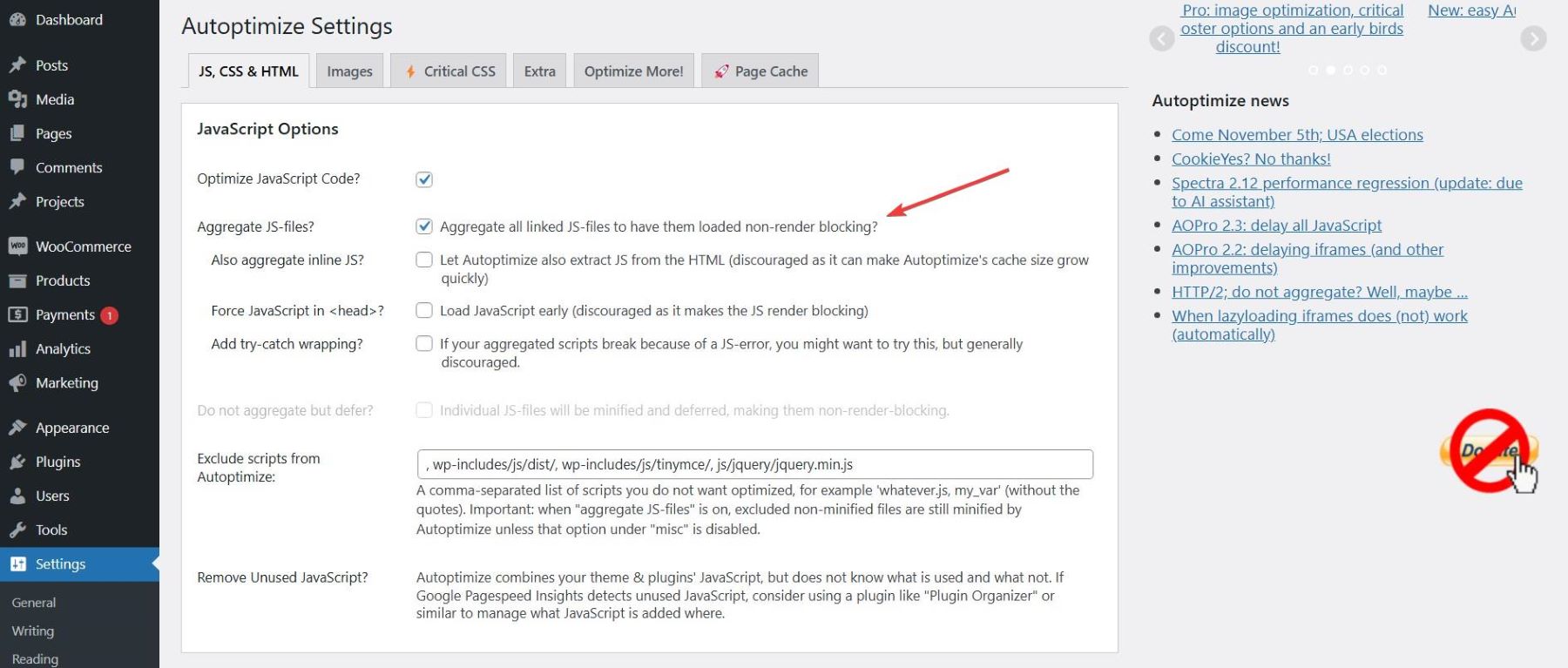
Puoi mettere a punto le impostazioni nella sezione "Opzioni avanzate" se si desidera un maggiore controllo. Ad esempio, è possibile escludere alcuni file JavaScript o CSS da essere minimizzati. È inoltre possibile abilitare opzioni come i file JS o CSS aggregati per combinare più file per ulteriori miglioramenti delle prestazioni.

Questo è tutto! Hai completato il processo di minificazione in un modo abbastanza semplice e semplice.
Strumenti più efficaci da utilizzare
- Autoptimize: automatizza la minificazione dei file JavaScript, CSS e HTML.
- Velocità rapida Minify: fornisce minificazione e combinazione avanzata per WordPress.
- W3 Total Cache: migliora la memorizzazione nella cache e garantisce la consegna regolare di risorse minime.
6. Usa la memorizzazione nella cache
La memorizzazione nella cache è una tecnica per la memorizzazione di copie dei file statici del tuo sito Web, come immagini, JavaScript, CSS e HTML, sul browser di un utente o su un server. Quando un utente rivisita il tuo sito, il browser carica questi file memorizzati invece di scaricarli di nuovo, riducendo drasticamente il tempo di caricamento della pagina. Con la memorizzazione nella cache abilitata, il tuo sito Web offre contenuti pre-salvati, riducendo il tempo impiegato alla pagina per caricare e migliorare l'esperienza dell'utente.
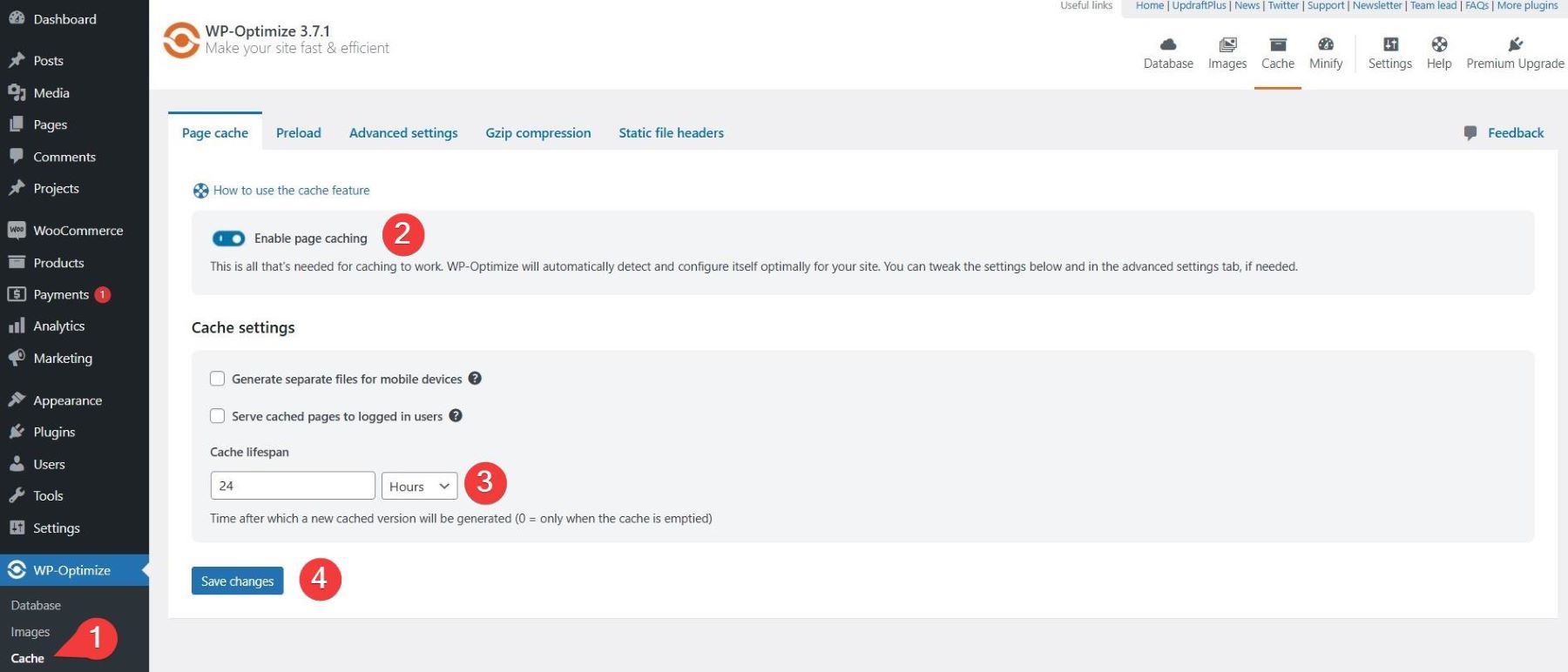
WP-Optimize è uno strumento versatile che combina più funzionalità in un plug-in. Ti consente di memorizzare nella cache le pagine Web, comprimere immagini, minificare CSS e JavaScript e ripulire il database. È molto affidabile con una valutazione 5/5 perfetta sulla directory di WordPress e oltre un milione di utenti attivi. La sua capacità di gestire sia l'ottimizzazione della memorizzazione nella cache che del database lo distingue .
È possibile abilitare la memorizzazione nella cache semplicemente attivando l'opzione di memorizzazione nella cache della pagina all'interno delle impostazioni del plug -in.

È inoltre possibile minimizzare e ottimizzare i file CSS, JavaScript e HTML. Questo funziona a fianco della memorizzazione nella cache per migliorare ulteriormente le prestazioni.

Ottieni WP-ottimizza
Dopo aver abilitato la memorizzazione nella cache, testare le prestazioni del tuo sito Web utilizzando strumenti come Google Pagespeed Insights per verificare i miglioramenti.
Strumenti più efficaci da utilizzare
- WP-Optimize: un plug-in che gestisce l'ottimizzazione del database, la memorizzazione nella cache e la compressione dell'immagine, migliorando le prestazioni del sito Web.
- Rocket WP: un plug-in ad alte prestazioni per WordPress che applica più metodi di memorizzazione nella cache per migliorare la velocità.
- W3 Total Cache: un altro plug -in di cache WordPress che aiuta ad accelerare il tuo sito nella cache dei file statici.
7. Usa il caricamento pigro per immagini e video
Il caricamento pigro è una tecnica in cui immagini, video e altri elementi multimediali vengono caricati solo quando sono visibili nella vista dell'utente. Invece di caricare tutto il contenuto su una pagina contemporaneamente, il caricamento pigro difende di caricamento di elementi non visibili fino a quando l'utente non scorre verso di loro.
Perché è importante
Il caricamento pigro riduce significativamente il tempo di caricamento della pagina iniziale dando la priorità al contenuto critico. Ciò migliora l'esperienza dell'utente, in particolare sui siti Web pesanti. Conserva inoltre la larghezza di banda e riduce le richieste del server, il che è particolarmente vantaggioso per gli utenti mobili o per quelle su reti più lente.
Molti plug -in di cache e prestazioni includeranno il caricamento pigro come opzione. Per una soluzione gratuita, il plug -in di carico pigro A3 consente di escludere determinate immagini e pagine dal caricamento pigro. Supporta anche il caricamento ritardato per i video sul tuo sito. Inoltre, può gestire il caricamento pigro per immagini e video esterni, una funzione non disponibile nella funzionalità principale di WordPress. Basta installare e attivare il plug -in dalla dashboard WordPress per accedere e personalizzare le sue impostazioni.
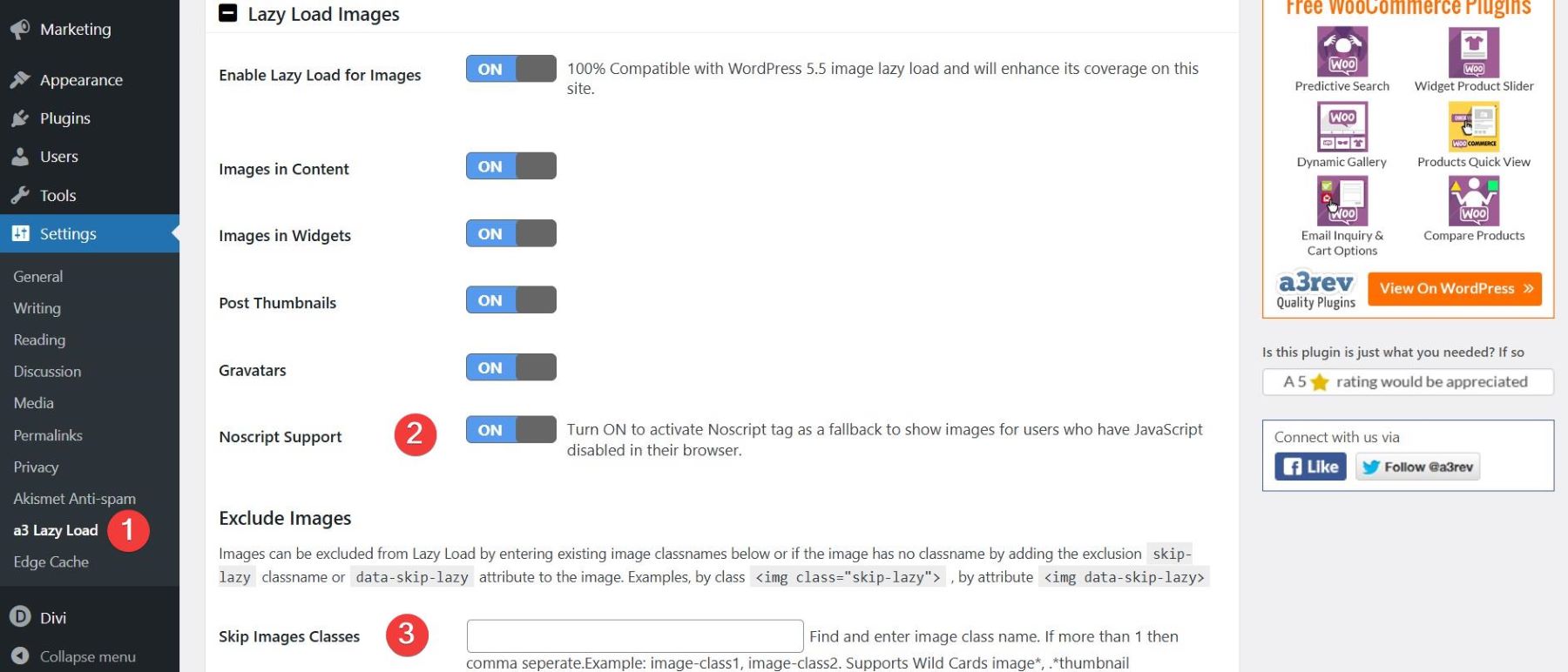
Vai su Impostazioni> A3 Lazy Load dopo aver installato il plug -in. Per impostazione predefinita, il caricamento pigro viene immediatamente attivato. Fatti strada verso la scheda Leazy Load Immagini, dove puoi:
- Seleziona immagini specifiche per ritardare il caricamento
- Abilita un fallback per i browser che bloccano JavaScript
- Assegna una classe CSS per escludere determinate immagini dal caricamento pigro.

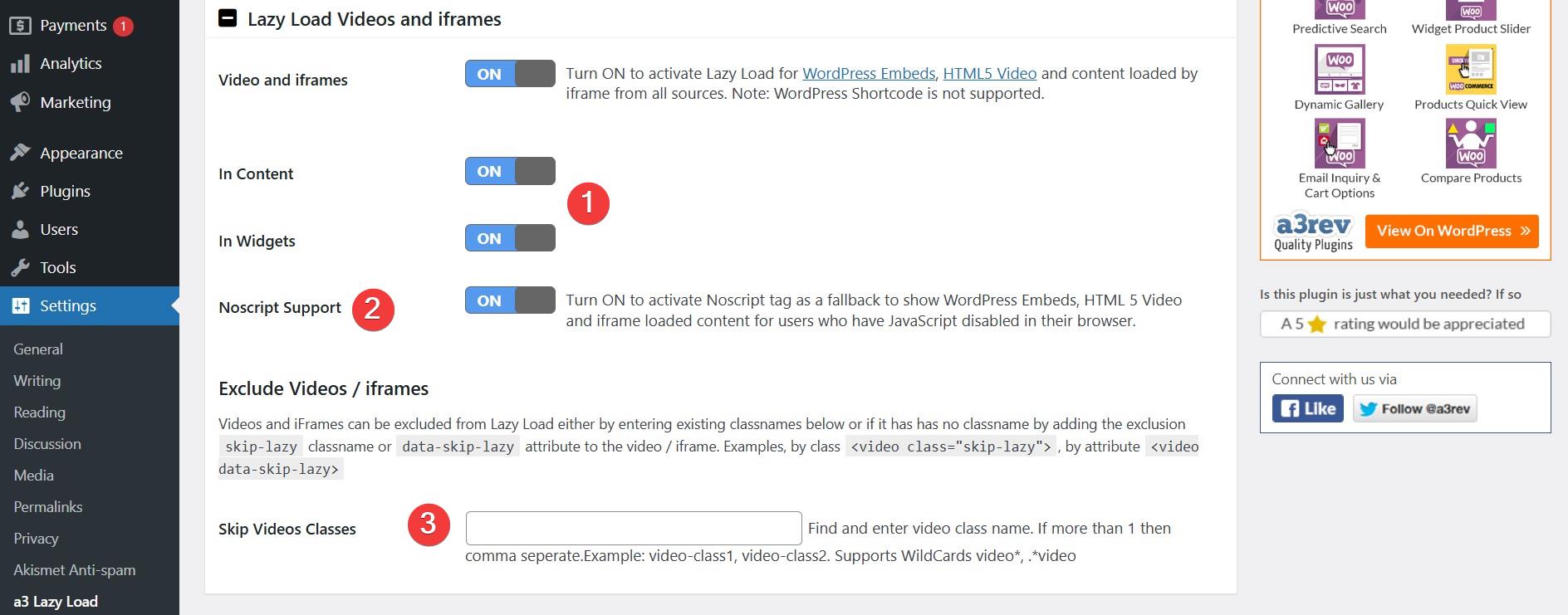
Simile alle immagini, A3 Lazy Load consente di selezionare video specifici per il caricamento ritardato. Il plugin supporta i video incorporati in (1) contenuto e widget e include anche (2) un'opzione di fallback per i browser che bloccano JavaScript. Le impostazioni video (3) consentono di definire una classe CSS per escludere determinati video dal caricamento ritardato. Per comodità, puoi utilizzare la stessa classe selezionata nella sezione Immagini.

Per saperne di più sul caricamento pigro in WordPress, premi il video qui sotto.
Strumenti più efficaci da utilizzare
- A3 Lazy Load: plug -in gratuito per aiutare con il caricamento pigro di immagini, video e altri contenuti.
- WP-SMUSH : gestisce l'ottimizzazione dell'immagine e il caricamento pigro, riducendo il tempo di caricamento della pagina iniziale rimanendo il caricamento di immagini e supporti fino al necessario.
- WP Rocket: include un'opzione per immagini e video di caricamento pigri.
8. Elimina i plugin non necessari
Ogni plug -in installato aggiunge codice extra al tuo sito, che può aumentare il numero di richieste HTTP e rallentare il tempo di caricamento della pagina. Inoltre, alcuni plug -in scarsamente codificati possono danneggiare le prestazioni e la sicurezza del tuo sito. La rimozione o la disattivazione di plugin non necessari riduce il carico sul tuo sito Web, migliora la sicurezza e semplifica la gestione del sito Web.
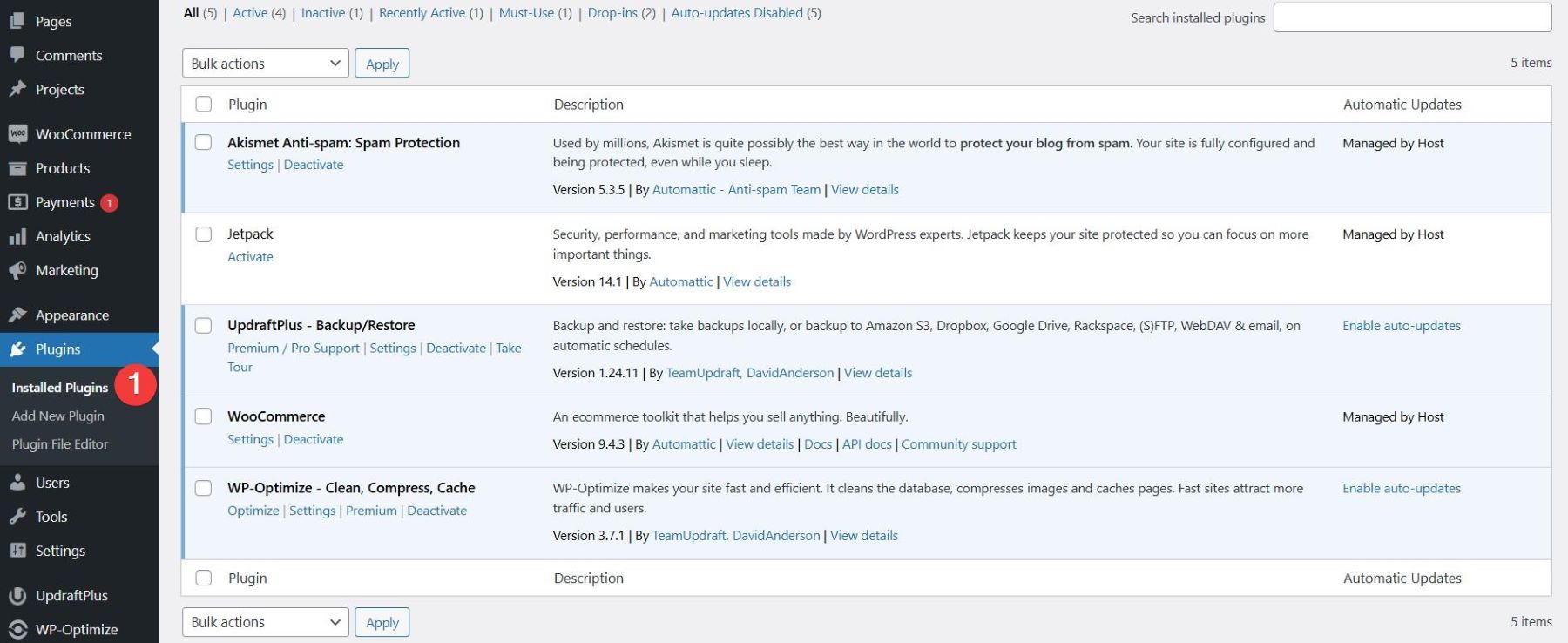
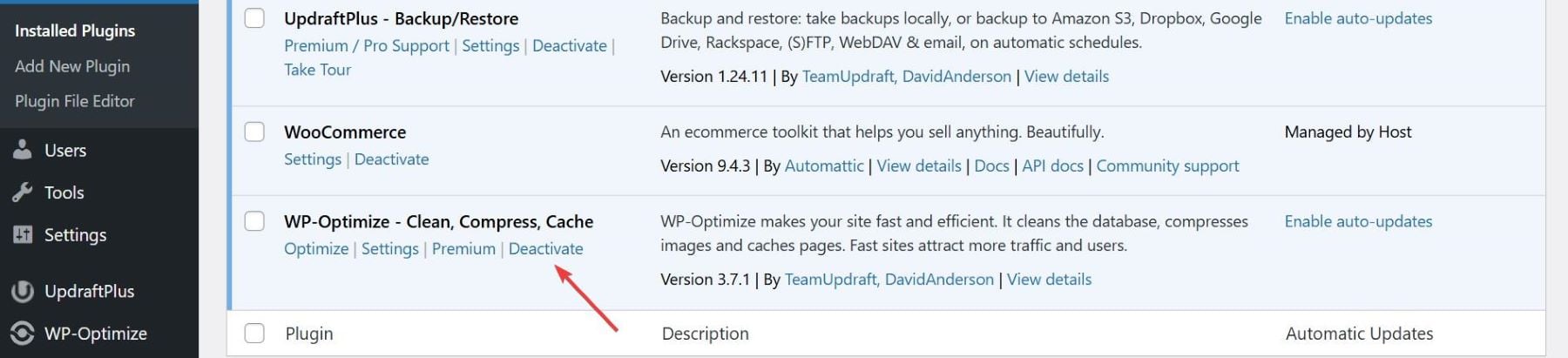
Vai su plugin> plugin installati nella dashboard WordPress. Dai un'occhiata a tutti i plugin attualmente attivi sul tuo sito. Identifica quali plugin sono essenziali per la funzionalità del tuo sito Web e quali sono raramente utilizzati o ridondanti.

Distribuire qualsiasi plugin che non usi spesso o che sono ridondanti facendo clic sul collegamento DEACTIVATE accanto a ciascuno. La disattivazione di un plugin lo disabilita temporaneamente, in modo da poter testare le prestazioni del sito senza essere in esecuzione.

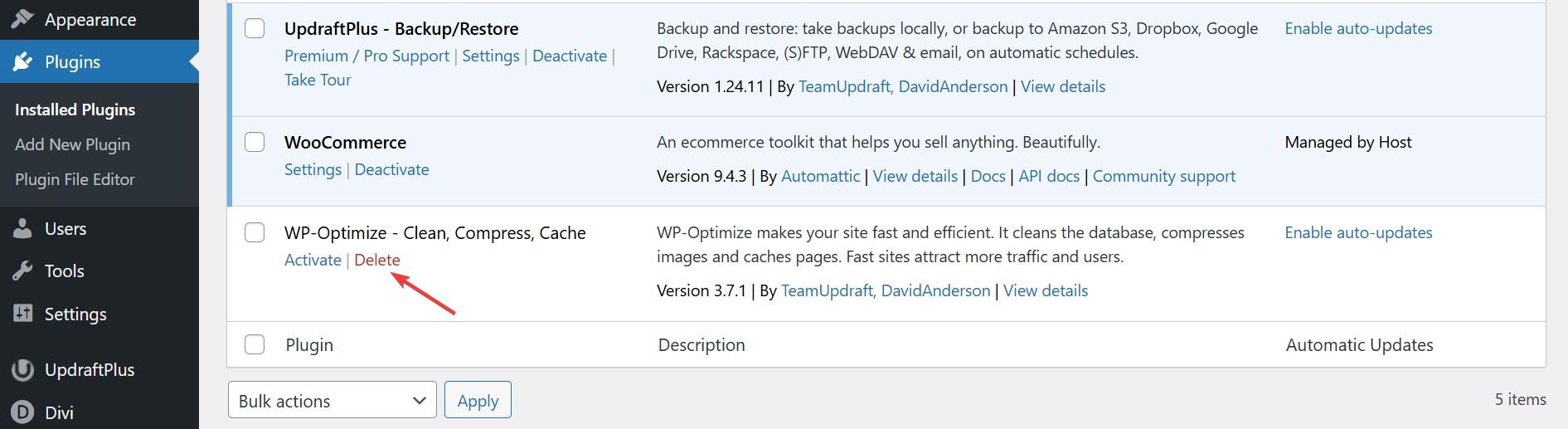
Dopo aver identificato plugin non necessari, eliminali facendo clic su Elimina dopo averle disattivato.

Alcuni plug -in possono lasciarsi alle spalle file o dati, quindi è importante rimuoverli per evitare completamente il disordine. Dopo aver apportato modifiche, guarda il tuo sito Web per eventuali problemi di funzionalità. Occasionalmente, la disattivazione di un plug -in può causare conflitti con altri plugin attivi.
9. Scegli il tema giusto
I temi del sito Web influiscono su tutto, dalla velocità di caricamento delle pagine all'esperienza utente e alle prestazioni SEO. Un tema leggero elimina funzionalità e script non necessari, consentendo al tuo sito Web di caricare più velocemente e funzionare senza intoppi. La selezione del tema giusto riduce le richieste del server, minimizza la necessità di plugin aggiuntivi e migliora l'efficienza complessiva del sito Web. Identifica se il tuo tema attuale è ottimizzato per velocità e prestazioni.
I migliori temi gratuiti per l'ottimizzazione della velocità
- Hello Element: un tema leggero e leggero costruito appositamente per l'uso con il Builder Page Element. È dotato di richieste HTTP minime, progettazione reattiva e nessun codice non necessario, che lo rende un framework affidabile per siti Web veloci.
- GeneratePress : K nown per il suo design leggero e modulare e concentrarsi sulla velocità. Vanta una dimensione della pagina di 7,5 kb compatta con solo due richieste HTTP, fornendo tempi di caricamento ultra-veloce. Il tema ha zero dipendenze esterne; Tutto ciò di cui hai bisogno è integrato direttamente nel tema per un'efficienza ottimale.
- NEVE: un tema in rapido caricamento, mobile, progettato per velocità e semplicità. Il tema si integra senza intoppi con i costruttori di pagine come Element per una facile personalizzazione del design.
I migliori temi premium per l'ottimizzazione della velocità
- Divi : un tema ricco di pagine ricco di funzionalità con ottimizzazioni di velocità integrate come CSS dinamico e caricamento pigro. È ideale per gli utenti con controllo avanzato di progettazione e prestazioni in un unico pacchetto. Per creare un sito Web completamente funzionale tramite Divi, leggi la nostra recensione completa.
- Schema : un tema altamente ottimizzato noto per la sua velocità di caricamento ultra veloce e le funzionalità SEO integrate. È progettato per ridurre al minimo il gonfiore e offrire le massime prestazioni.
- Avada: noto per le sue funzionalità multiuso, questo tema offre un framework leggero ottimizzato per le prestazioni. Include funzionalità di progettazione avanzata mantenendo tempi di caricamento rapidi, con CSS e JavaScript ridotti al minimo.
Ottimizza il tuo sito web oggi
Un sito web lento frustra i visitatori, fa male alla SEO e abbassa le conversioni. Per rimanere competitivi, concentrati sulle strategie chiave e assicurati che il tuo sito si carichi rapidamente e si senta regolare per gli utenti. Test di velocità regolari ti aiutano a identificare le aree per il miglioramento, mentre strategie come la memorizzazione nella cache, la compressione delle immagini e il minimizzazione degli script assicurano che le pagine caricano in modo efficiente. Un sito veloce non fa bene al SEO: mantiene gli utenti coinvolti e guida risultati migliori.
Inizia con il framework di costruzione di siti Web Divi
Se sei seriamente intenzionato a massimizzare la velocità del sito WordPress nel 2025, Divi è la scelta definitiva. Con una base di codice completamente ottimizzata e miglioramenti della velocità integrati, Divi elimina Bloat Works senza soluzione di continuità con i plugis di ottimizzazione a velocità massima. Ha una suite di caratteristiche che elimina la necessità di plugin di terze parti gonfiati. Il nuovissimo framework Divi 5 è più veloce, più efficiente e progettato per le prestazioni di punta, assicurandosi tempi di carico dei fulmini, migliori vitali web core e un'esperienza utente senza sforzo.
Non lasciare che le velocità lente ti trattengano. Aggiorna oggi a Divi e sperimenta il potere di Divi!
Ottieni Divi oggi
Per una rapida panoramica, abbiamo creato una tabella di strumenti per accelerare questo processo per te.
| Prodotto in primo piano | Categoria | ||
|---|---|---|---|
| 1 | Gtmetrix | Test di velocità | Ottenere |
| 2 | Google Pagespeed Insights | Test di velocità | Ottenere |
| 3 | Pingdom | Test di velocità | Ottenere |
| 4 | Siteground | Provider di hosting | Ottenere |
| 5 | Bluehost | Provider di hosting | Ottenere |
| 6 | Kinsta | Provider di hosting | Ottenere |
| 7 | Hostinger | Provider di hosting | Ottenere |
| 8 | Shortpixel | Ottimizzazione dell'immagine | Ottenere |
| 9 | Ewww | Ottimizzazione dell'immagine | Ottenere |
| 10 | Tinypng | Ottimizzazione dell'immagine | Ottenere |
| 11 | Cloudflare | CDN | Ottenere |
| 12 | Google Cloud CN | CDN | Ottenere |
| 13 | Amazon Cloudfront | CDN | Ottenere |
| 14 | WP ottimizza | Compressione GZIP, memorizzazione nella cache | Ottenere |
| 15 | Automaticamente | Minify JavaScript, CSS e HTML | Ottenere |
| 16 | Velocità rapida minify | Minify JavaScript, CSS e HTML | Ottenere |
| 17 | Cache totale W3 | Minify JavaScript, CSS e HTML, memorizzazione nella cache | Ottenere |
| 18 | Rocket WP | Caching, caricamento pigro | Ottenere |
| 19 | A3 carico pigro | Caricamento pigro | Ottenere |
| 20 | WP-SMUSH | Caricamento pigro | Ottenere |
| 21 | Ciao Elementor | Tema WordPress gratuito | Ottenere |
| 22 | GeneratePress | Tema WordPress gratuito | Ottenere |
| 23 | Neve | Tema WordPress gratuito | Ottenere |
| 24 | Divi | Tema WordPress premium | Ottenere |
| 25 | Schema | Tema WordPress premium | Ottenere |
| 26 | Avada | Tema WordPress premium | Ottenere |
