您可以在Divi 5中構建的10個創意嵌套的排結構
已發表: 2025-05-08Divi 5的Nested Rows功能提供了一種使用Divi構建網站的新方法。使用嵌套行,您可以將行放置在無限嵌套的行中,從而解鎖易於構建複雜,令人驚嘆的佈局的靈活性。此功能標誌著朝著Divi 5的高級,基於Flexbox的佈局系統邁出的關鍵步驟,為新的設計可能性奠定了基礎。無論是新的Divi還是長期用戶,嵌套行都可以使您更具創造力,更快地構建佈局,並避免需要自定義CSS。
在這篇文章中,我們將探討10種利用嵌套行的創新方法,激發您推動Divi 5的佈局功能的界限。
快速說明:Divi 5目前處於公共alpha階段,非常適合新項目,但尚未推薦用於遷移現有Divi 4站點。考慮到這一點,讓我們潛水以解鎖嵌套行的潛力。
- 1 Divi 5中的嵌套行是什麼?
- 1.1嵌套行的關鍵好處
- 1.2如何訪問嵌套行
- 1.3設置提示
- 2個創意嵌套的行結構,您可以在Divi 5中構建
- 2.1 1。英雄部分
- 2.2 2。不對稱投資組合網格
- 2.3 3。展示產品
- 2.4 4。標題
- 2.5 5。頁尾
- 2.6 6。知識庫內容
- 2.7 7。互動定價表
- 2.8 8。互動視頻畫廊
- 2.9 9。團隊成員照片
- 2.10 10。行動橫幅
- 3種設計的最佳實踐
- 4在Divi中使用嵌套行釋放創造力5
Divi 5中的嵌套行是什麼?
Divi 5中的嵌套行允許您將行放在其他行內,從而消除了對Divi 4中佈局可能性的專業部分的需求。您可以像設計需求一樣深入地堆疊行,而無需太多努力就可以創建複雜而動態的佈局。借助新的列尺寸選項,嵌套行可以使您精確地控制佈局結構,從而使您能夠構建像素完美的設計。此功能是Divi 5的使命的基石,即重新定義WordPress頁面構建器的可能性。
嵌套行的主要好處
嵌套行的引入為Divi 5帶來了許多優勢:
- 您可以創建複雜的自定義佈局:無論您是構建多層定價頁面還是投資組合網格,嵌套的行都使您構建以前需要專業部分或自定義CSS的複雜設計。
- 它創建了一個簡化的工作流程:與Divi 4的局限性相比,嵌套行簡化了Web設計,使以各種方式組織內容的情況更容易,而無需堅持限制專業部分。
- 這是Divi:Nested Rows的基礎更新,為Divi 5即將推出的基於Flexbox的系統,更快的性能,增強的響應能力以及更具創造性的設計選擇為基礎。
如何訪問嵌套行
Divi 5中的嵌套行開始是輕而易舉的。將父行添加到您的頁面,然後使用“新行”選項卡放置新行。

您可以根據需要繼續在行內嵌套行,每個級別都提供相同的可靠自定義選項,例如列調整和模塊放置。
該界面設計為用戶友好,與Divi 5的無代碼設計系統無縫集成,因此您可以專注於創造力而不是技術障礙。無論您是安排簡單的英雄部分還是複雜的菜單,嵌套行都可以使過程平穩且易於訪問。
設置提示
為了充分利用嵌套行,請記住這些實用的技巧:
- 從乾淨的安裝開始:由於Divi 5仍在公共Alpha中,因此請先為新項目的WordPress和Divi進行新的安裝。這將使您能夠充分利用更新的架構,並避免與現有Divi網站的兼容性問題。
- 登台測試:您也可以在登台站點上使用Divi 5。這種方法可幫助您探索Divi 5的功能及其潛力,同時避開可能影響活站點的任何alpha階段錯誤。
您可以在Divi 5中構建的創意嵌套行結構
嵌套行可以創建獨特的佈局,包括英雄部分,不對稱投資組合網格,交互式常見問題解答等。讓我們探索一些用例,以了解它們的工作方式以及如何在項目上使用它們。
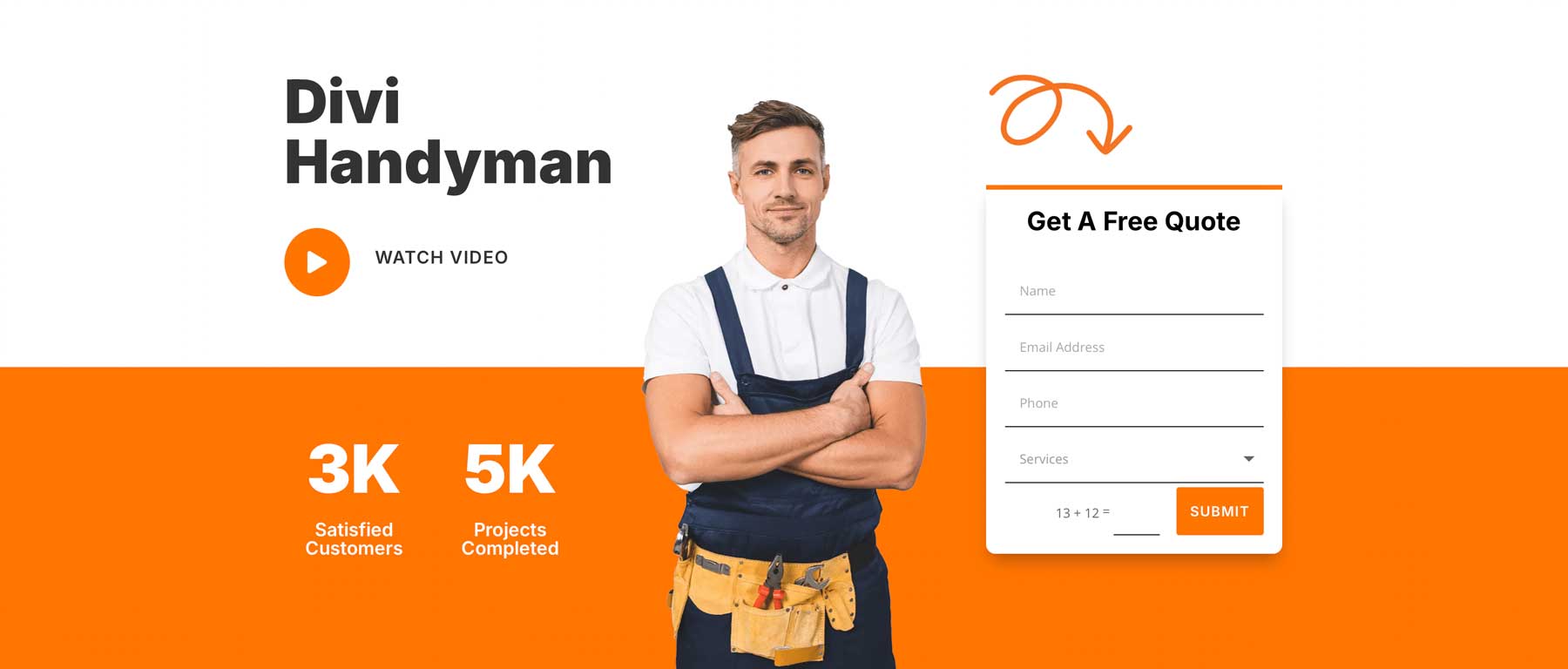
1。英雄部分

用嵌套行構建迷人的英雄部分,以構建分層內容。此示例以3列行,按鈕,數字計數器和鉛捕獲表格的嵌套行開始。我們添加了一個背景梯度,以使英雄脫穎而出,以突出關鍵信息。
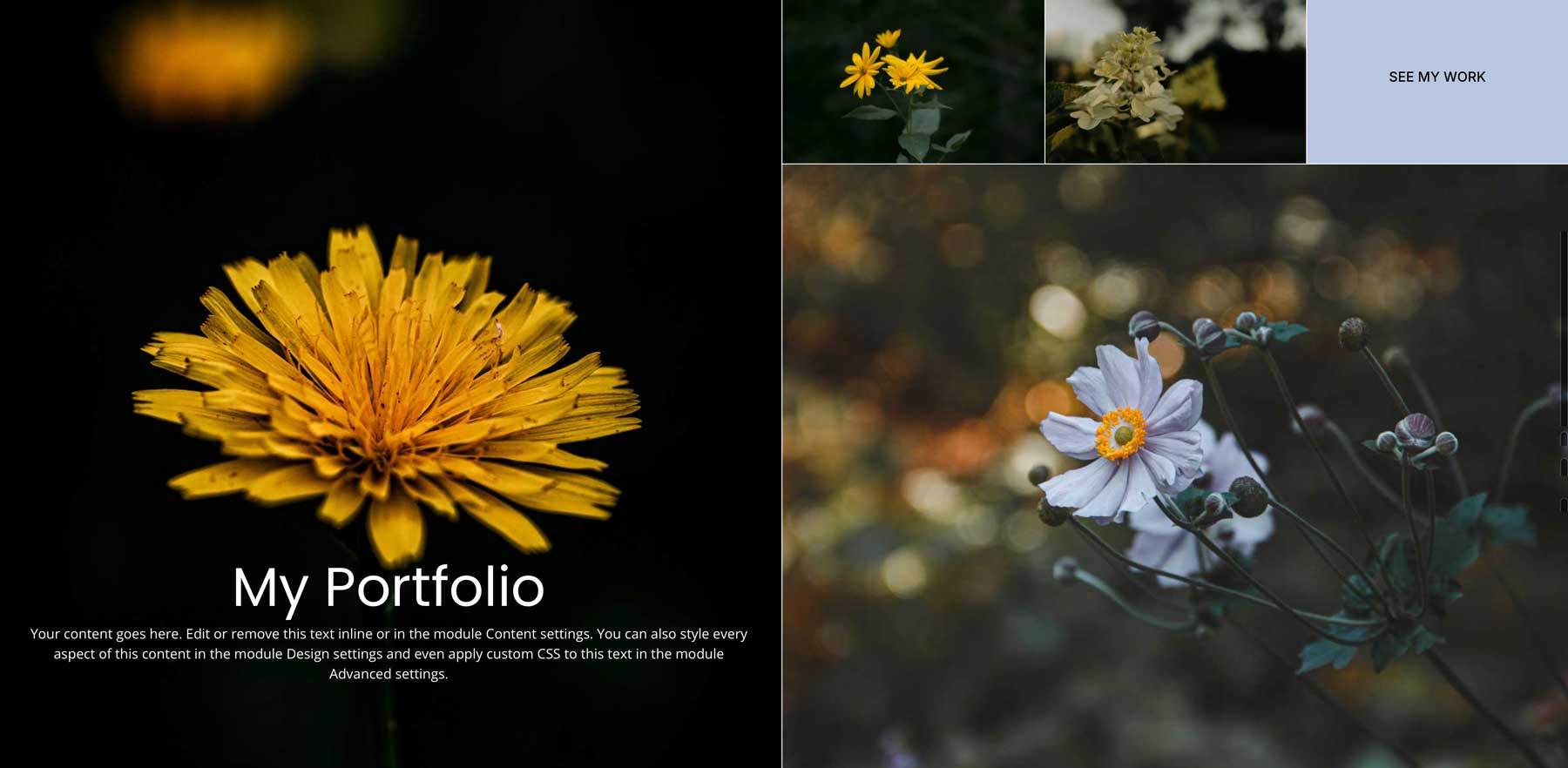
2。不對稱投資組合網格

嵌套行是創建不對稱網格的絕佳選擇。在此示例中,我們從2列父行開始,並在第二列中添加了一個3列行,然後在第二列中進行單行。結果是一種磚石風格的佈局,非常適合展示攝影師的作品。
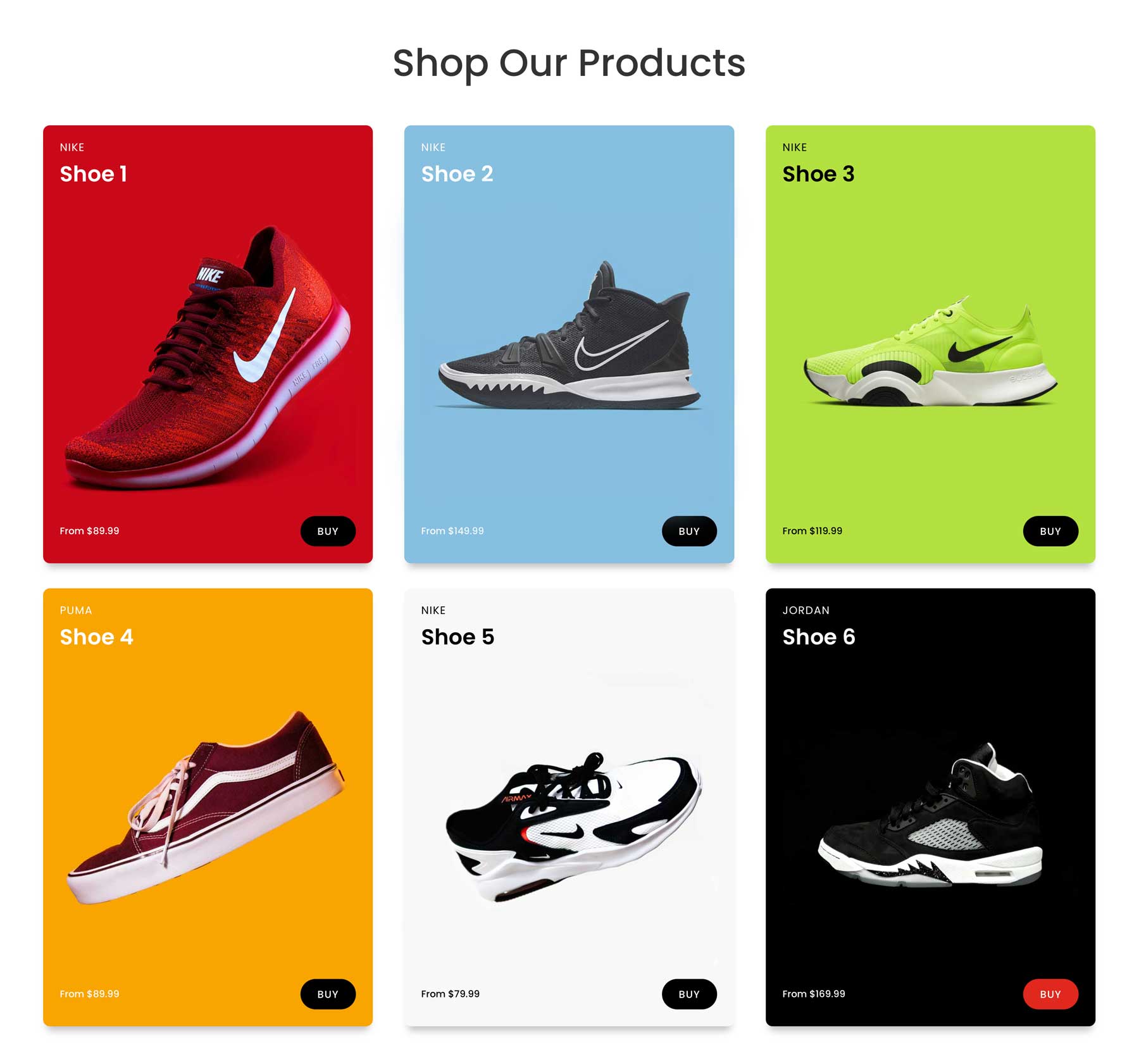
3。展示產品

對於那些想要引人注目的方式以吸引產品的人來說,嵌套行是一種很好的方法。在此示例中,我們從3列行開始,然後添加了2列行以配備定價和購買選項。結果是一個引人入勝的商店就緒佈局,可以平衡美學和功能。

4。標題

嵌套行允許您為網站創建獨特的標題。在下面的示例中,我們使用嵌套行在左側添加了兩個Blurb,在頂行的右側添加了一個按鈕。我們在底行中使用了兩列佈局,然後丟棄了一個5列嵌套的行來創建菜單。最後,我們使用2列嵌套行添加了每個菜單鏈接中的圖標。

5。頁尾

嵌套的行可以使您可以構建富含功能的頁腳來推動參與度。在下面的示例中,我們從3列行開始,並添加了嵌套行以具有重要的聯繫信息。借助嵌套行,您可以創建鼓勵遊客行動的頁腳。
6。知識基礎內容

嵌套行可以突出顯示一個常見問題解答部分,視頻教程和其他重要內容。例如,您可以在左側設置一個帶有手風琴模塊的2列行,然後添加嵌套行以進行視頻,文本,聯繫按鈕等。
7。互動定價表

嵌套行使您可以構建用於定價層,功能和CTA的動態定價表。是的,Divi已經有一個定價表,但是它不允許添加多個按鈕。在此示例中,我們從一個3列行開始,然後嵌套了2列行以展示兩個按鈕以進行交互。
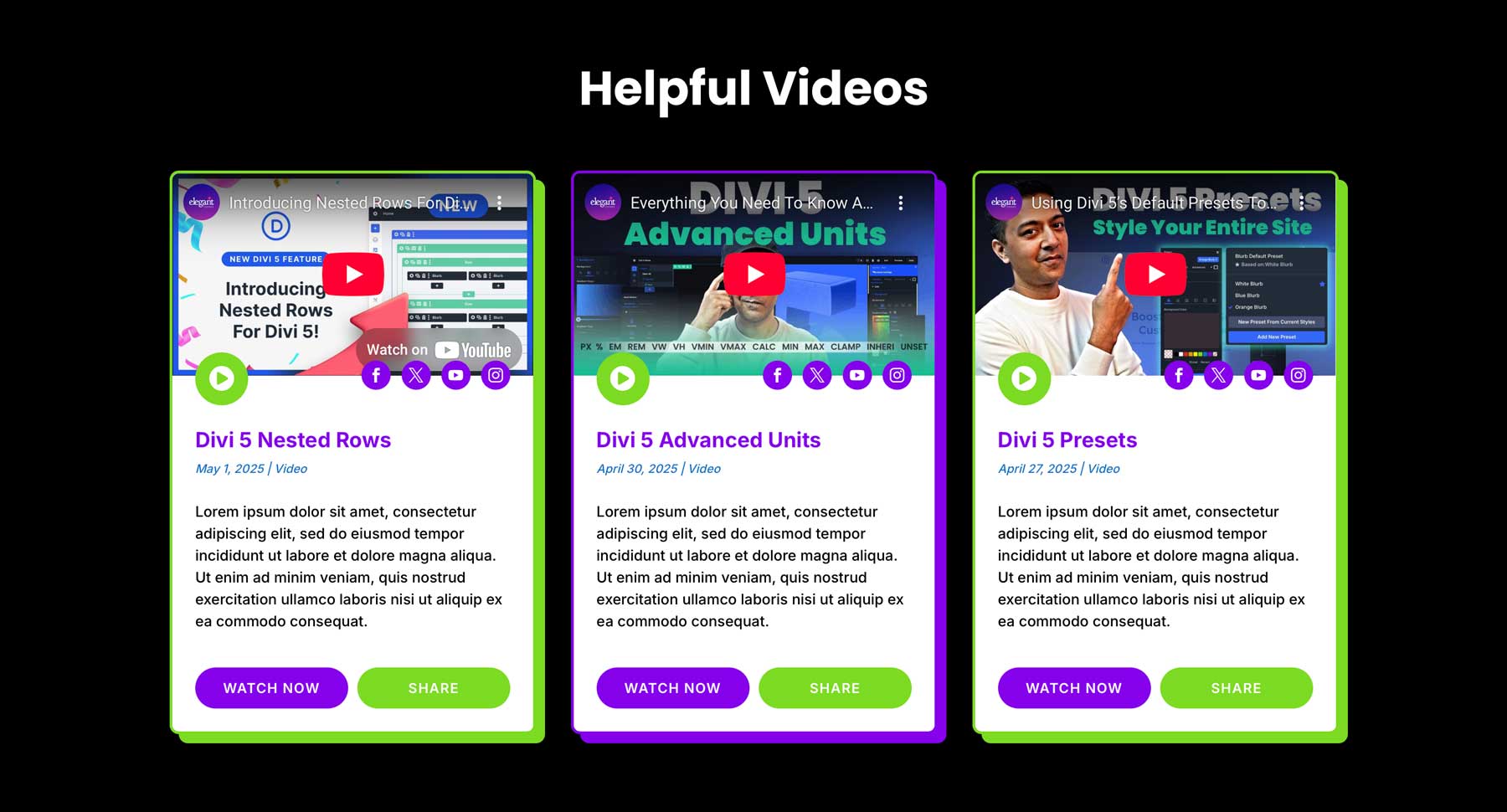
8。互動視頻畫廊

嵌套行可用於創建交互式視頻庫,以顯示鏈接,包含文本等等,從而使您可以創建類似博客的部分以在網站上包含重要視頻。在下面的示例中,我們將嵌套行用於播放圖標和按鈕,從而為部分提供了一個異想天開的交互式接口。
9。團隊成員照片

使用嵌套行進行展示團隊成員,藝術家或任何人的收藏是利用Divi 5的最新功能的好方法。在此示例中,我們從3列佈局開始,然後為社交媒體圖標嵌套了2列行。我們使用Divi 5的轉換控件和位置設置將圖標放在團隊成員圖像上。從那裡開始,我們為生物添加了另一個單列行,然後是一個2列行,用於觸點和生物按鈕。
10。採取行動橫幅

如果您正在尋找一種在您的網站上創建引人注目的呼叫行動部分的方法,則嵌套行非常適合工作。您可以將電子郵件選擇表格,圖像,按鈕等組合起來,以鼓勵讀者採取行動。在下面的示例中,我們使用嵌套行並排配有兩個按鈕。
嵌套行設計的最佳實踐
您可以通過遵循一些最佳實踐來最大化嵌套行的潛力。為了確保您的Divi 5項目中的性能,可用性和視覺吸引力,請考慮以下技巧:
- 使用草圖計劃佈局:在潛入Divi 5的嵌套行之前,請考慮繪製或線框架的行構造您的行結構以繪製層次結構和內容流。這可以使您對所追求的外觀有一個好主意,並確保排行的邏輯組織。
- 保持築巢清潔:雖然Divi 5支持無限的築巢,但過多的圖層可能具有挑戰性。要保持乾淨的界面,請針對大多數佈局嵌套2-3級。
- 槓桿柱尺寸:使用Divi 5的列尺寸和對齊選項創建響應式設計。例如,在嵌套行中調整列寬度,以確保移動友好的佈局。
- 與標籤一起組織:在視覺構建器中,標籤行帶有獨特的名稱以保持井井有條。這在復雜的佈局(例如投資組合或定價表)中尤其重要。
- 測試響應能力:使用Divi 5的斷點,預覽台式機,平板電腦和移動設備上的嵌套行佈局,以確保內容堆棧正確。
- 使用視覺提示:在視覺上區分圖層,嘗試將背景顏色,漸變或圖案結合到嵌套行中。
在Divi 5中使用嵌套行釋放創造力
Divi 5中的嵌套行標記了一種使用Divi建立網站的新方法。他們有權您構建從令人驚嘆的英雄部分到復雜的視頻畫廊的所有內容,而沒有專業部分或自定義CSS的局限性。我們探索的10個創意行結構展示了基於Divi 5的Flexbox系統的靈活性和精度,突出了可能的。
隨著Divi 5繼續通過其公共α階段發展,現在是下載它並嘗試嵌套行的最佳時機。我們不建議您在現有站點上使用Divi,但我們鼓勵您在新的構建或登台站點上建造帶有嵌套行的佈局以安全。
