Tingkatkan Kecepatan Beban Halaman: Langkah -Langkah Utama Untuk Situs Lebih Cepat (2025)
Diterbitkan: 2025-05-09Pernah mengklik situs web dan menontonnya merangkak ke kehidupan seperti koneksi dial-up kuno? Frustasi, kan? Anda tidak sendirian - hampir setengah dari pengguna akan meninggalkan halaman yang membutuhkan lebih dari tiga detik untuk dimuat. Lebih buruk lagi, Google juga bukan penggemar situs yang lamban, yang berarti kecepatan lambat dapat menangkis peringkat Anda dan melukai konversi.
Kabar baiknya? Memperbaiki kecepatan situs web bukanlah ilmu roket. Anda dapat memangkas waktu muat dan membuat pengunjung terlibat dengan optimasi yang tepat - seperti format gambar yang lebih cerdas, caching yang efisien, dan memilih hosting terbaik.
Siap mempercepat? Ayo menyelam!
- 1 Mengapa Kecepatan Beban Halaman Penting
- 2 Memahami kecepatan halaman: metrik yang penting
- 3 Cara menguji kecepatan situs web Anda
- 4 9 Langkah -langkah penting untuk meningkatkan kecepatan pemuatan halaman situs web
- 4.1 1. Pilih penyedia hosting yang tepat
- 4.2 2. Optimalkan gambar Anda
- 4.3 3. Gunakan jaringan pengiriman konten (CDN)
- 4.4 4. Aktifkan kompresi GZIP
- 4.5 5. Minify JavaScript, CSS, dan HTML
- 4.6 6. Gunakan caching
- 4.7 7. Gunakan pemuatan malas untuk gambar dan video
- 4.8 8. Hilangkan plugin yang tidak perlu
- 4.9 9. Pilih tema yang tepat
- 5 Optimalkan situs web Anda hari ini
- 5.1 Mulailah dengan Kerangka Bangunan Situs Web Divi
Mengapa Page Load Speed Penting
Kecepatan situs web memengaruhi segalanya - dari kepuasan pengguna hingga peringkat Google dan konversi penjualan . Jika situs web Anda lambat, Anda kehilangan pengunjung potensial bahkan sebelum mereka melihat konten Anda.
Dampak nyata dari waktu beban yang lambat
- Pengalaman Pengguna: 53% pengunjung meninggalkan situs seluler jika membutuhkan waktu lebih dari 3 detik untuk dimuat.
- Konversi & Pendapatan: Penundaan 1 detik dapat menyebabkan penurunan konversi 7% .
- SEO & Peringkat: Google memprioritaskan situs web cepat, menghargai mereka dengan peringkat pencarian yang lebih tinggi .
Jika situs Anda lambat , pengunjung frustrasi dan pergi. Lebih buruk lagi, mesin pencari menghukum halaman pemuatan lambat -jadi situs web yang lamban berarti lebih sedikit lalu lintas dan lebih sedikit penjualan .
Memahami kecepatan halaman: metrik yang penting

Para ahli umumnya setuju bahwa waktu pemuatan halaman 2 detik atau kurang dianggap cepat. Dan apa pun yang lebih dari 3 detik membutuhkan perbaikan. Tapi apa sebenarnya pemuatan selama beberapa detik itu?
Banyak orang berasumsi bahwa kecepatan halaman adalah nomor tunggal atau metrik, tetapi bukan itu masalahnya. Google mengukur kecepatan situs web menggunakan beberapa metrik, masing -masing menilai aspek kinerja beban yang berbeda.
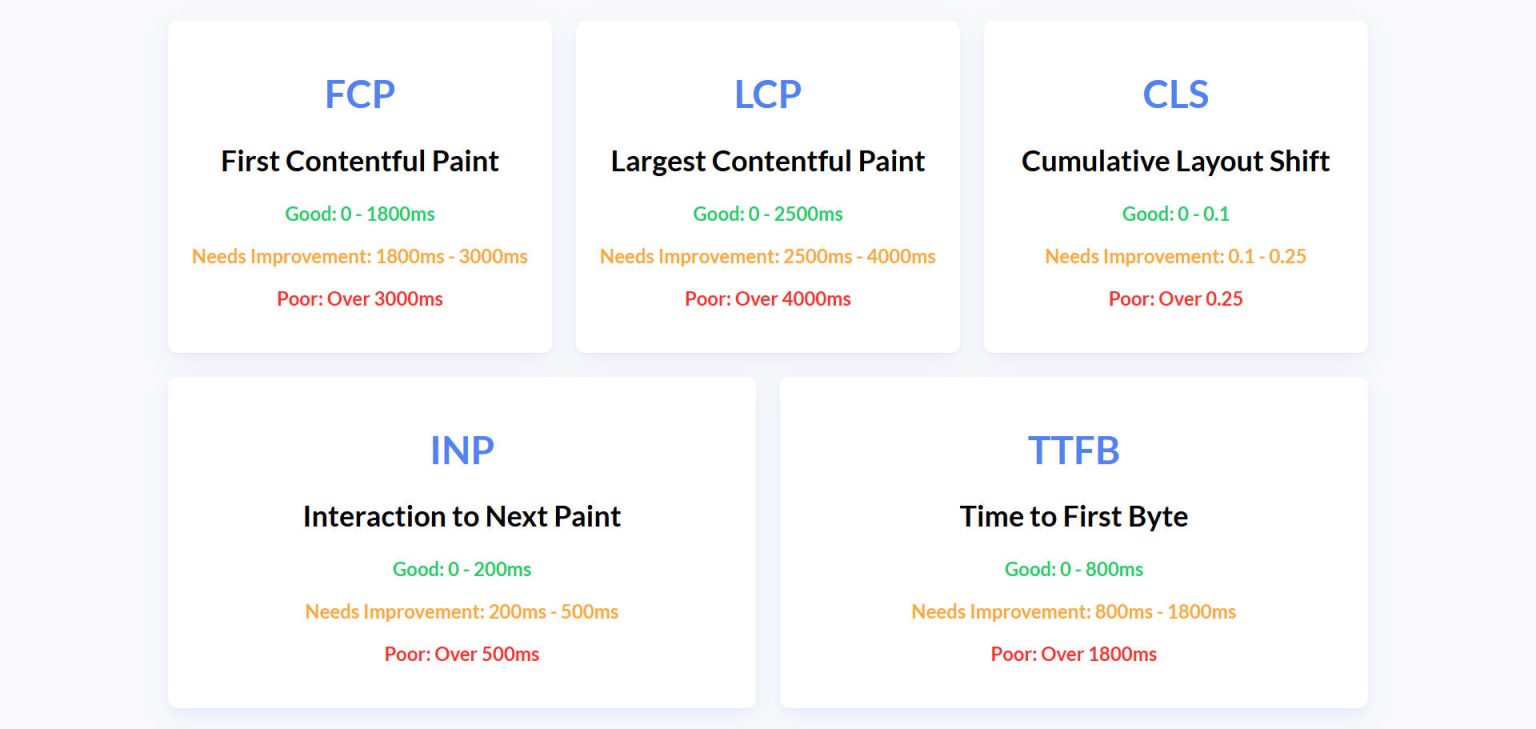
Inti Vitals Web: Metrik Kecepatan Kunci Google
| Metrik | Apa yang diukur | Kecepatan yang ideal |
|---|---|---|
| LCP (cat konten terbesar) | Saatnya memuat elemen terpenting | ≤ 2.5s |
| INP (interaksi ke cat berikutnya) | Seberapa cepat halaman menanggapi interaksi pengguna | ≤ 200ms |
| CLS (pergeseran tata letak kumulatif) | Berapa banyak halaman bergeser saat memuat | ≤ 0,1 |
Metrik penting lainnya termasuk:
| Metrik | Apa yang diukur | Kecepatan yang ideal |
|---|---|---|
| Waktu on-load | Saat file penting telah selesai memuat | ≤ 2.5s |
| Waktu pemuatan halaman | Total waktu untuk semuanya dimuat, termasuk skrip latar belakang | ≤ 5.0s |
Ini adalah kombinasi dari metrik kinerja ini yang mengukur seberapa cepat konten memuat dan seberapa cepat pengguna dapat terlibat dengannya. Memahami metrik ini dan meningkatkan skor kecepatan halaman sangat penting.
Statistik utama: Studi Google menemukan bahwa keterlambatan 1 detik dalam waktu pemuatan halaman dapat menghasilkan penurunan konversi 7% . Ini menyoroti pentingnya tidak hanya memuat konten dengan cepat, tetapi juga memastikan itu stabil dan interaktif sesegera mungkin.
Pelajari cara meningkatkan skor Google Pagespeed Anda
Cara menguji kecepatan situs web Anda

Sebelum memperbaiki masalah kecepatan, Anda perlu menguji kinerja Anda saat ini . Berikut adalah alat terbaik:
- Google Pagespeed Insights: Terbaik untuk vital web inti.
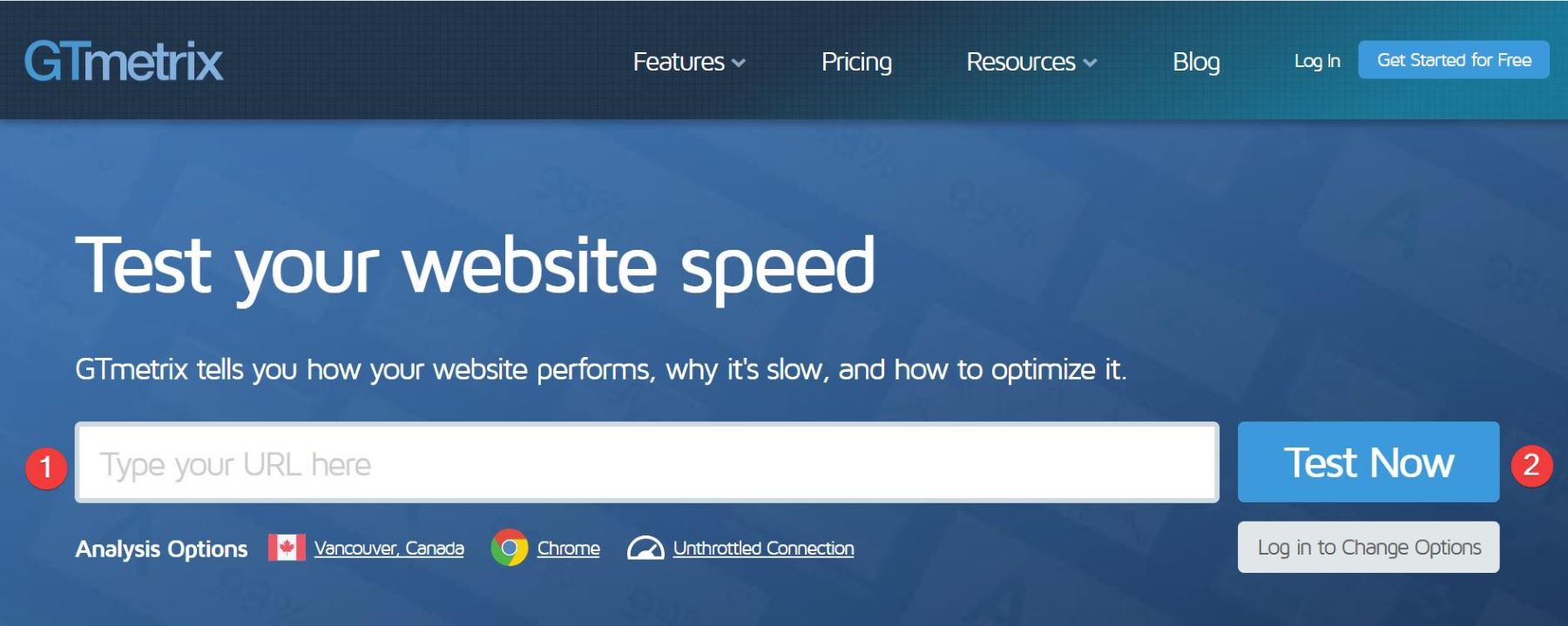
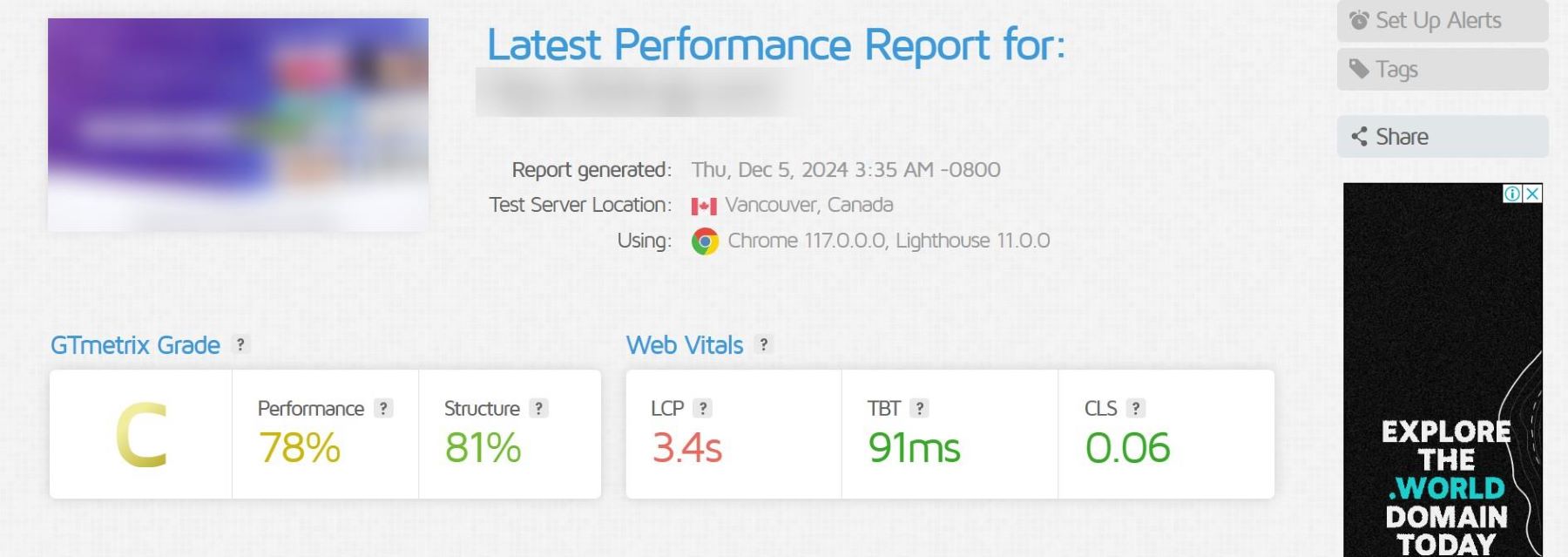
- GTMetrix: Memberikan rincian kinerja visual.
- Pingdom: Membantu memantau kecepatan situs dari waktu ke waktu.
Jalankan tes kecepatan dan perhatikan LCP, INP, CLS, Indeks Kecepatan, dan TBT - ini secara langsung memengaruhi pengalaman dan peringkat pengguna.

9 Langkah Penting untuk Meningkatkan Kecepatan Beban Halaman Situs Web
Kecepatan situs web adalah faktor kunci dalam pengalaman pengguna dan peringkat mesin pencari. Untuk memastikan situs web Anda memuat dengan cepat, Anda harus mengatasi berbagai elemen yang dapat berkontribusi pada kinerja yang lambat. Di bagian ini, kami akan melalui 10 metode yang terbukti untuk meningkatkan kecepatan situs web dan alat yang paling efektif untuk masing -masing.
1. Pilih penyedia hosting yang tepat
Penyedia hosting menyimpan data situs web Anda dan mengirimkannya kepada pengguna saat mereka berkunjung. Kecepatan dan keandalan penyedia hosting Anda secara langsung memengaruhi waktu pemuatan situs web Anda dan kinerja keseluruhan.
Host yang lambat atau tidak dapat diandalkan dapat menghasilkan kinerja yang lamban, sering kali henti, dan pengalaman pengguna yang buruk. Memilih penyedia hosting yang cepat dan dapat diandalkan memastikan muatan situs Anda dengan cepat dan beroperasi dengan lancar, bahkan selama lalu lintas tinggi.
Ini membantu untuk menentukan jenis situs web Anda (blog, eCommerce, portofolio) dan memperkirakan lalu lintas yang diharapkan sebelum Anda memilih rencana hosting. Situs lalu lintas tinggi atau padat sumber daya membutuhkan solusi hosting yang lebih kuat.

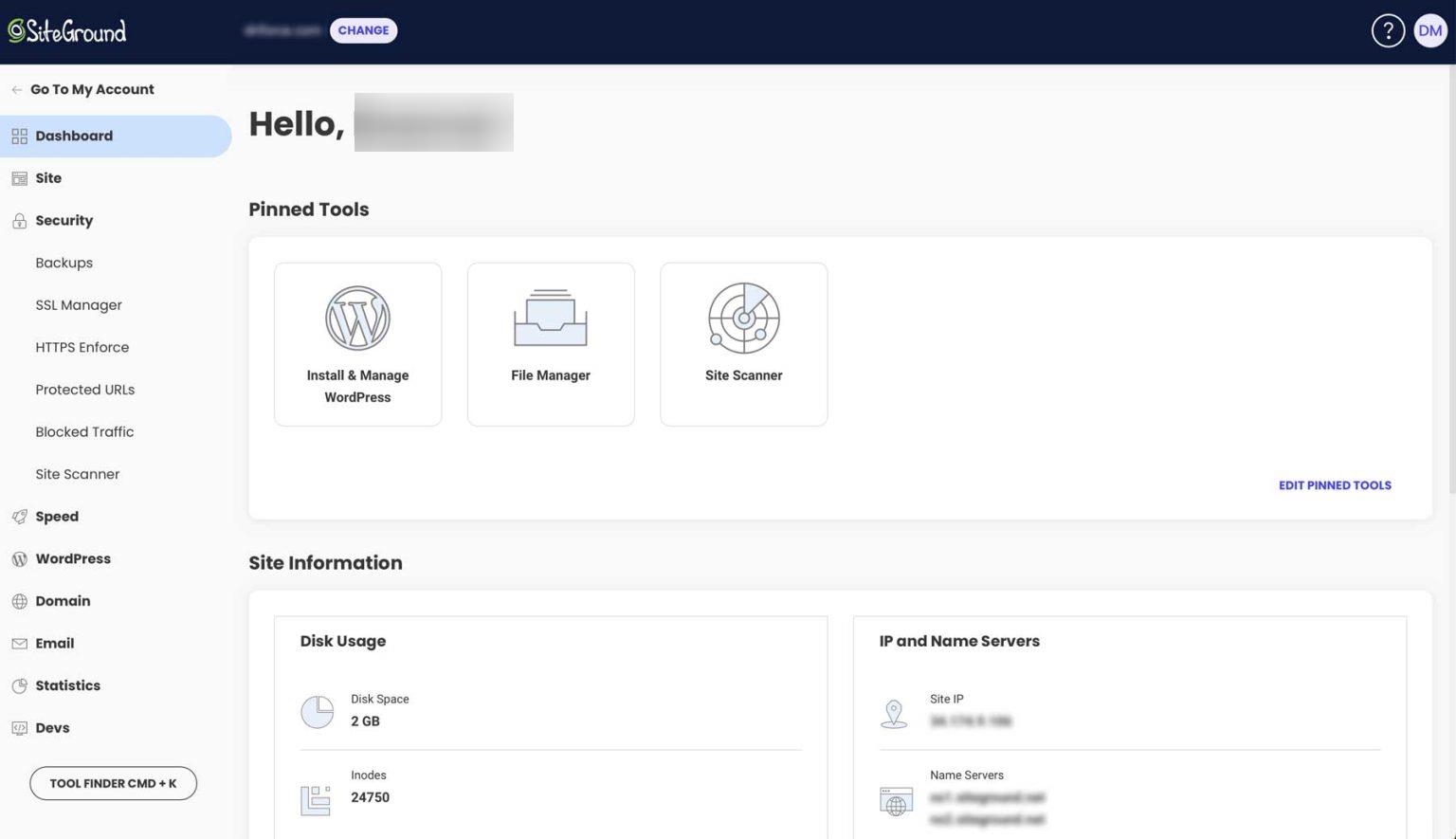
SiteGround adalah pilihan utama untuk hosting WordPress bersama. Menawarkan fitur keamanan yang kuat dan dukungan WordPress yang dikelola. Platform ini mencakup caching situs dan mendukung 10.000 kunjungan bulanan. SiteGround juga menawarkan jaminan uang kembali 30 hari jika Anda tidak puas.
Paket hosting datang dengan fitur -fitur hebat seperti SSL gratis, email, dan CDN. Pengguna mendapatkan penyimpanan 10 GB dan dukungan untuk eCommerce. Alat keamanan yang ditingkatkan termasuk cadangan harian, perlindungan malware, dan pemindai situs. Alat -alat ini membantu menjaga keamanan situs Anda.
Dasbor alat situs SiteGround membuat mengelola situs web Anda menjadi mudah. Anda dapat menangani file, domain, dan email dengan mudah. Dasbor juga memungkinkan Anda memantau keamanan dan kinerja. Ini membantu memastikan situs Anda berjalan dengan lancar.

Kunjungi SiteGround
Alternatif
- Bluehost: Opsi yang andal dan ramah pemula yang direkomendasikan untuk situs WordPress.
- KINSTA: Penyedia hosting yang dikelola premium dioptimalkan untuk kecepatan dan skalabilitas.
- HOSTINGER: Ramah anggaran dengan fitur kinerja yang solid.
2. Optimalkan gambar Anda
Optimalisasi gambar melibatkan meminimalkan ukuran file gambar sambil mempertahankan kualitas aslinya. Ini memastikan bahwa gambar memuat dengan cepat, meningkatkan kecepatan keseluruhan situs web Anda sambil mempertahankan daya tarik visual.
Gambar biasanya memperhitungkan sebagian besar ukuran keseluruhan halaman web. Gambar yang dioptimalkan mengurangi waktu pemuatan halaman, meningkatkan kinerja situs, dan meningkatkan SEO.
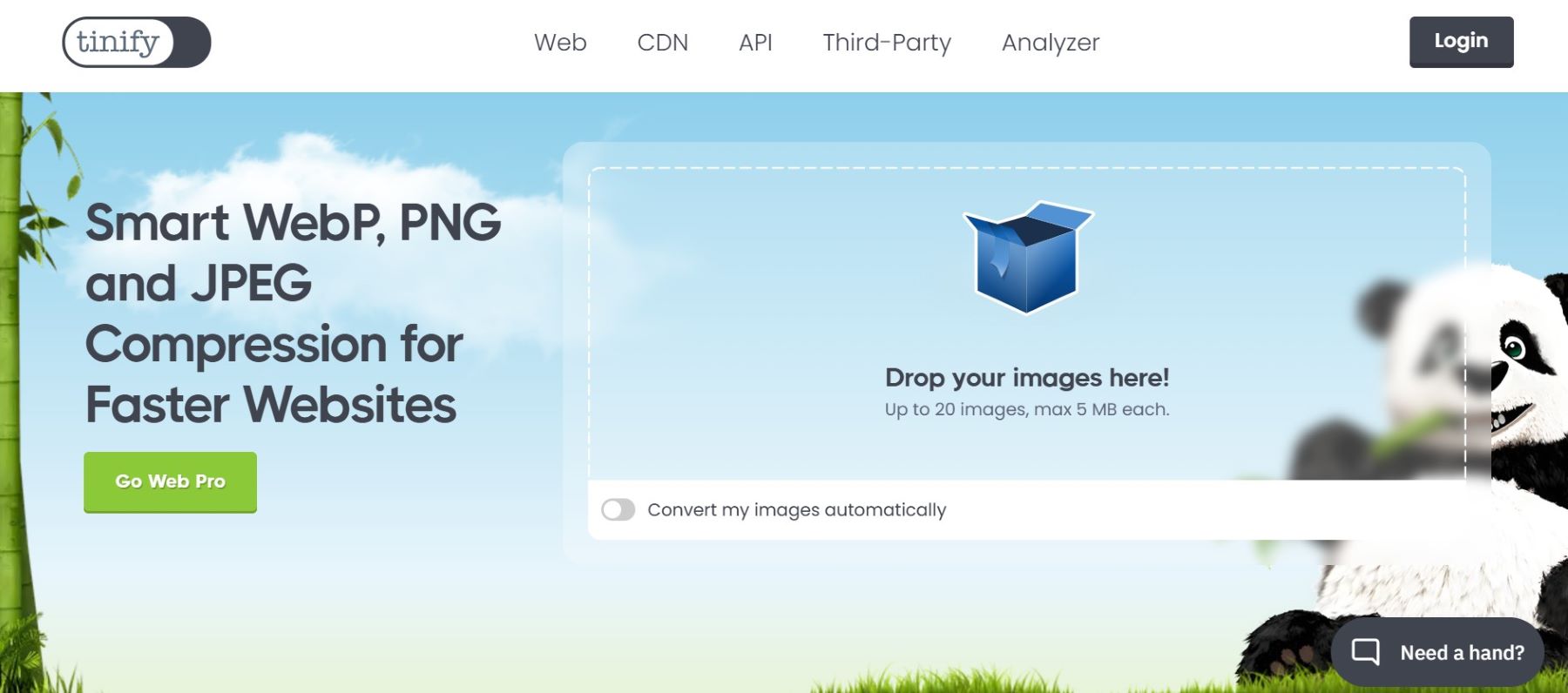
Salah satu cara mudah untuk mengompres gambar Anda sebelum mengunggahnya ke situs Anda adalah dengan menggunakan TinyPng.

Kunjungi Tinypng
Tinypng menggunakan kompresi lossy untuk mengecilkan ukuran file webp, jpeg, dan png Anda. Unggah gambar Anda, dan alat akan menangani proses kompresi.
Alat paling efektif untuk digunakan
- EWWW Image Optimizer: Plugin yang andal yang mengoptimalkan gambar saat mengunggah dan menawarkan opsi kompresi canggih. Lihat ulasan kami dan pahami cara menggunakan alat ini untuk optimasi gambar.
- Shortpixel: Plugin yang mengompres gambar menggunakan metode kompresi lossless dan lossy untuk waktu beban yang lebih cepat.
- Tinypng: Alat untuk mengompres gambar PNG dan JPEG sambil mempertahankan kualitas tinggi.
3. Gunakan jaringan pengiriman konten (CDN)
Jaringan Pengiriman Konten (CDN) adalah sistem server terdistribusi yang terletak di seluruh dunia. Server ini menyimpan salinan yang di -cache dari konten statis situs web Anda, seperti gambar, CSS, dan file JavaScript, mengirimkannya ke pengguna dari server yang paling dekat dengan lokasi mereka.
Tanpa CDN, semua pengguna harus terhubung ke server utama Anda, yang dapat menyebabkan penundaan, terutama untuk mereka yang jauh dari itu. CDN mengurangi latensi dengan mengirimkan konten dari server terdekat, memastikan waktu pemuatan yang lebih cepat dan pengalaman yang lebih halus bagi pengguna di seluruh dunia. Selain itu, CDN mengurangi beban di server utama Anda, meningkatkan kinerja keseluruhannya.
Penyedia hosting Anda mungkin sudah termasuk akses ke CDN gratis. Banyak penyedia terkenal, seperti SiteGround, termasuk CDN gratis sebagai bagian dari paket hosting mereka untuk pelanggan.
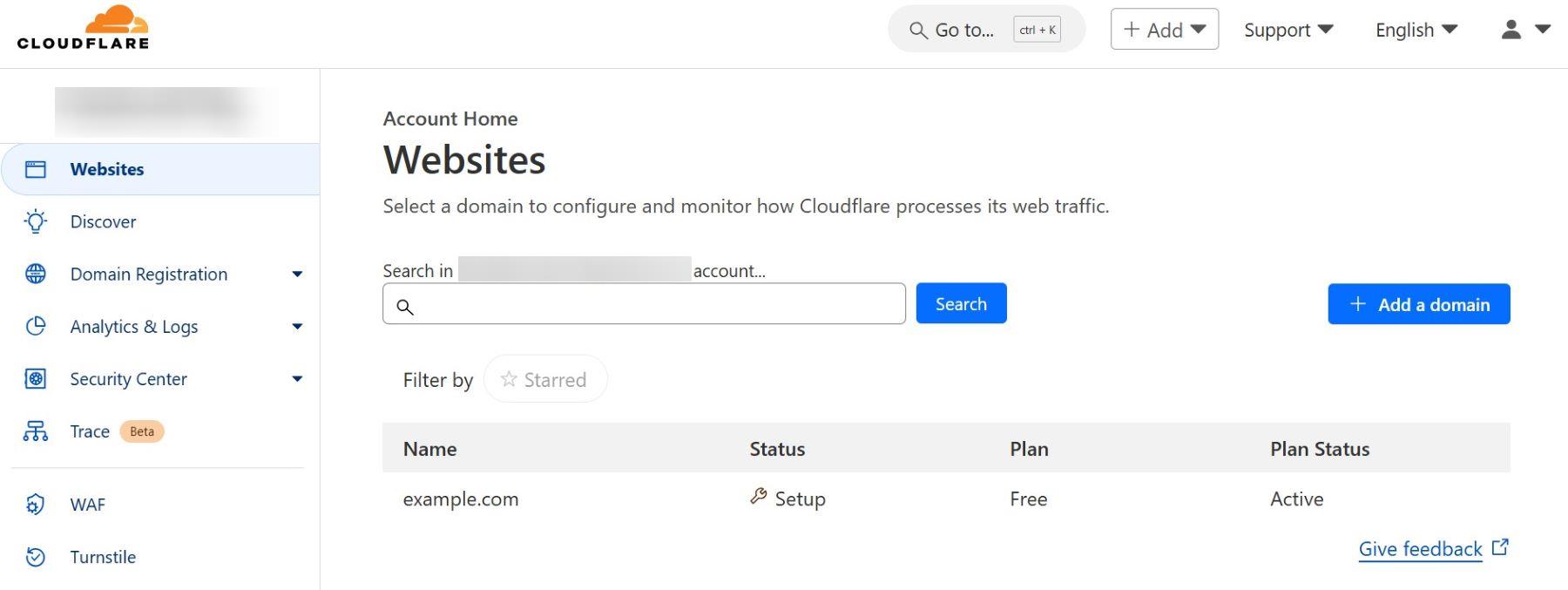
Cloudflare adalah penyedia CDN populer yang dapat Anda mulai gunakan secara gratis. Pengaturannya cukup mudah. Anda harus pergi ke pendaftar domain Anda dan mengubah server nama untuk menunjuk ke CloudFlare. Setelah domain Anda terhubung, CloudFlare akan secara otomatis mulai melayani konten statis Anda melalui jaringan globalnya. Anda juga dapat mengaktifkan fitur tambahan seperti optimasi gambar dan caching.
Gunakan dasbor CloudFlare untuk memantau kinerja, mengaktifkan aturan halaman, dan pengaturan fine-tune untuk kecepatan dan keamanan yang lebih baik.

Kunjungi Cloudflare
Alat paling efektif untuk digunakan
- Cloudflare: CDN populer yang menawarkan rencana gratis untuk meningkatkan kecepatan dan keamanan situs web.
- WP Rocket: Plugin caching premium dengan CDN terintegrasi yang dirancang untuk pengguna WordPress. Pelajari lebih lanjut tentang pengaruh WP Rocket dalam ulasan kami.
- Nitropack: Solusi optimisasi all-in-one dengan CDN bawaan dan peningkatan kinerja otomatis. Lihat pengaruh Nitropack dalam ulasan kami.
4. Aktifkan kompresi GZIP
Kompresi GZIP mengurangi ukuran file situs web Anda (seperti HTML, CSS, dan JavaScript) sebelum dikirim ke browser pengguna. Ukuran file yang lebih kecil berarti waktu pemuatan yang lebih cepat dan mengurangi penggunaan data.
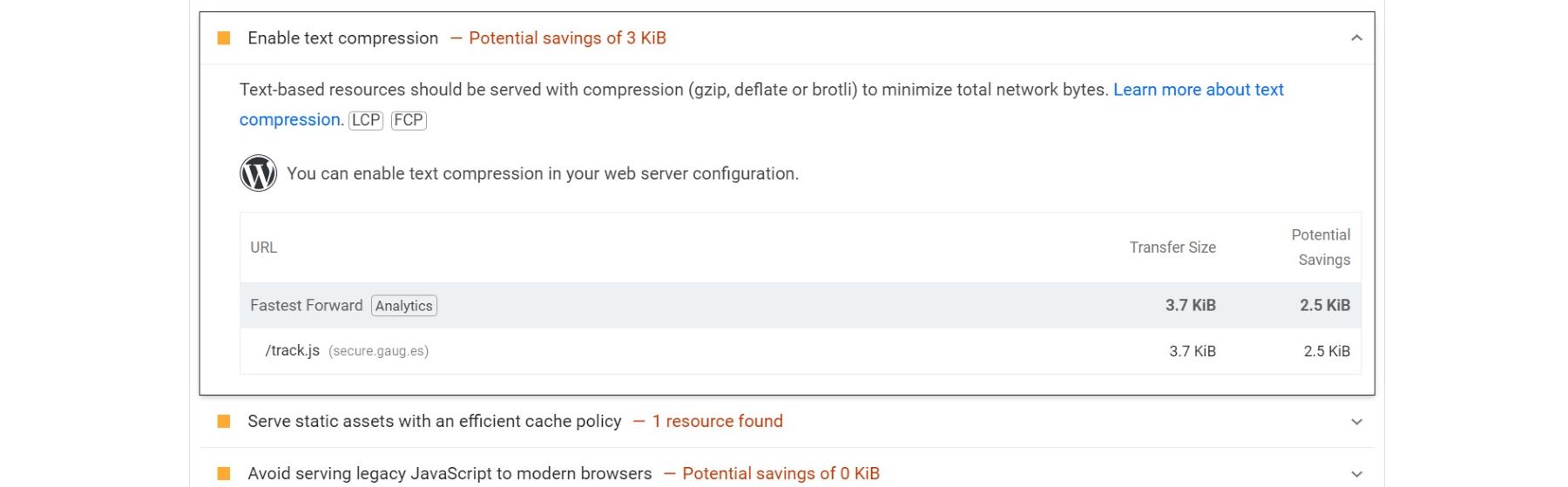
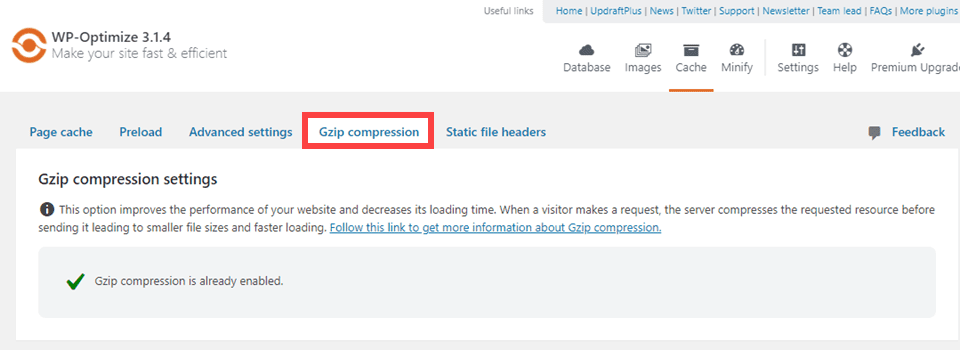
Untuk memeriksa apakah GZIP diaktifkan di situs web Anda, Anda dapat menggunakan Google Pagespeed Insights. Masukkan URL situs web Anda dan jalankan analisisnya. Jika GZIP tidak diaktifkan, masalah ini akan disorot di bawah "Aktifkan Kompresi Teks."

Sebagian besar plugin caching akan mencakup kompresi GZIP secara default.

Dapatkan WP-Optimize
Untuk mempelajari lebih lanjut tentang mengaktifkan GZIP di WordPress, lihat video di bawah ini:
Alat paling efektif untuk digunakan
- Google PageSpeed Insights : Untuk memeriksa apakah kompresi GZIP diaktifkan dan melacak peningkatan kinerja.
- GTMetrix : Untuk mengonfirmasi bahwa kompresi file telah diterapkan, monitor kecepatan beban situs Anda.
- WP Optimize : Untuk pengguna WordPress yang mencari cara sederhana untuk mengaktifkan GZIP dan meningkatkan kinerja situs web secara keseluruhan. Untuk mempelajari lebih lanjut, lihat ulasan lengkap kami tentang alat ini dan pelajari lebih lanjut tentang pengaruhnya terhadap kompresi GZIP.
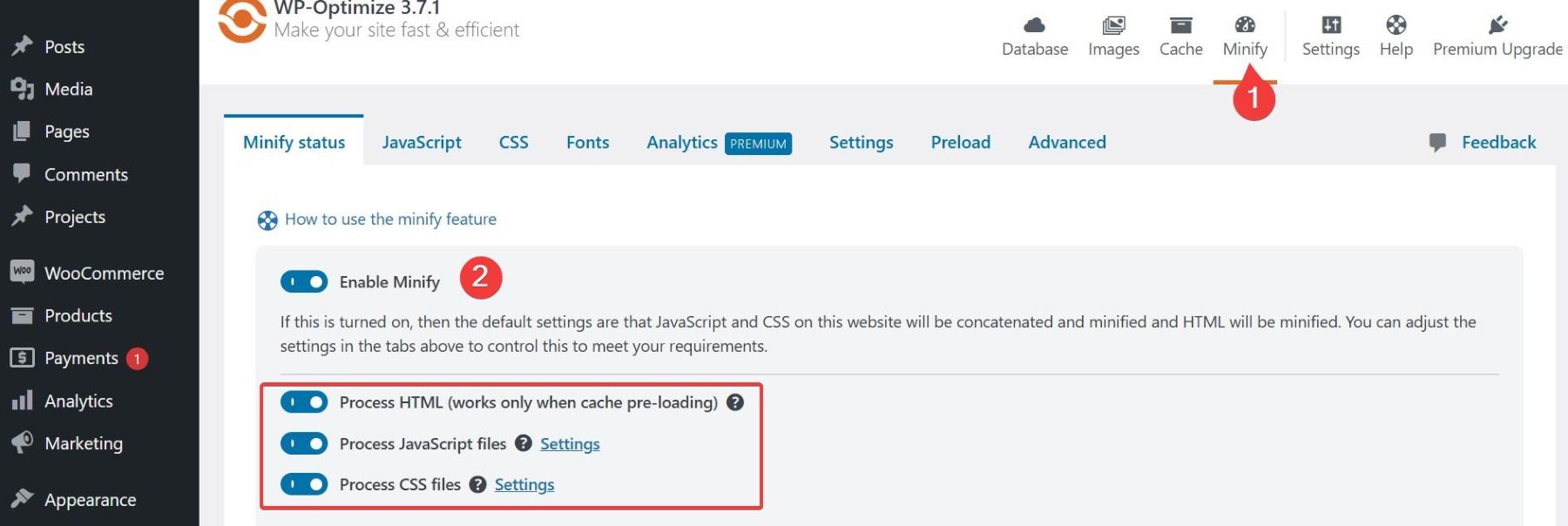
5. Minify JavaScript, CSS, dan HTML
Minifikasi adalah proses menghapus karakter yang tidak perlu dari file JavaScript, CSS, dan HTML, seperti spasi, jeda baris, komentar, dan kode tambahan. Ini mengurangi ukuran file tanpa mempengaruhi fungsionalitasnya, membantu situs web Anda memuat lebih cepat.
Browser web perlu mengunduh file untuk menampilkan situs web Anda. Semakin kecil file -file ini, semakin cepat mereka dapat ditransfer. Minifying JavaScript, CSS, dan file HTML mengurangi ukurannya, mempercepat waktu pemuatan halaman dan meningkatkan kinerja situs web secara keseluruhan. File yang lebih kecil juga mengurangi beban di server dan jaringan Anda, yang mengarah ke konsumsi bandwidth yang lebih sedikit.
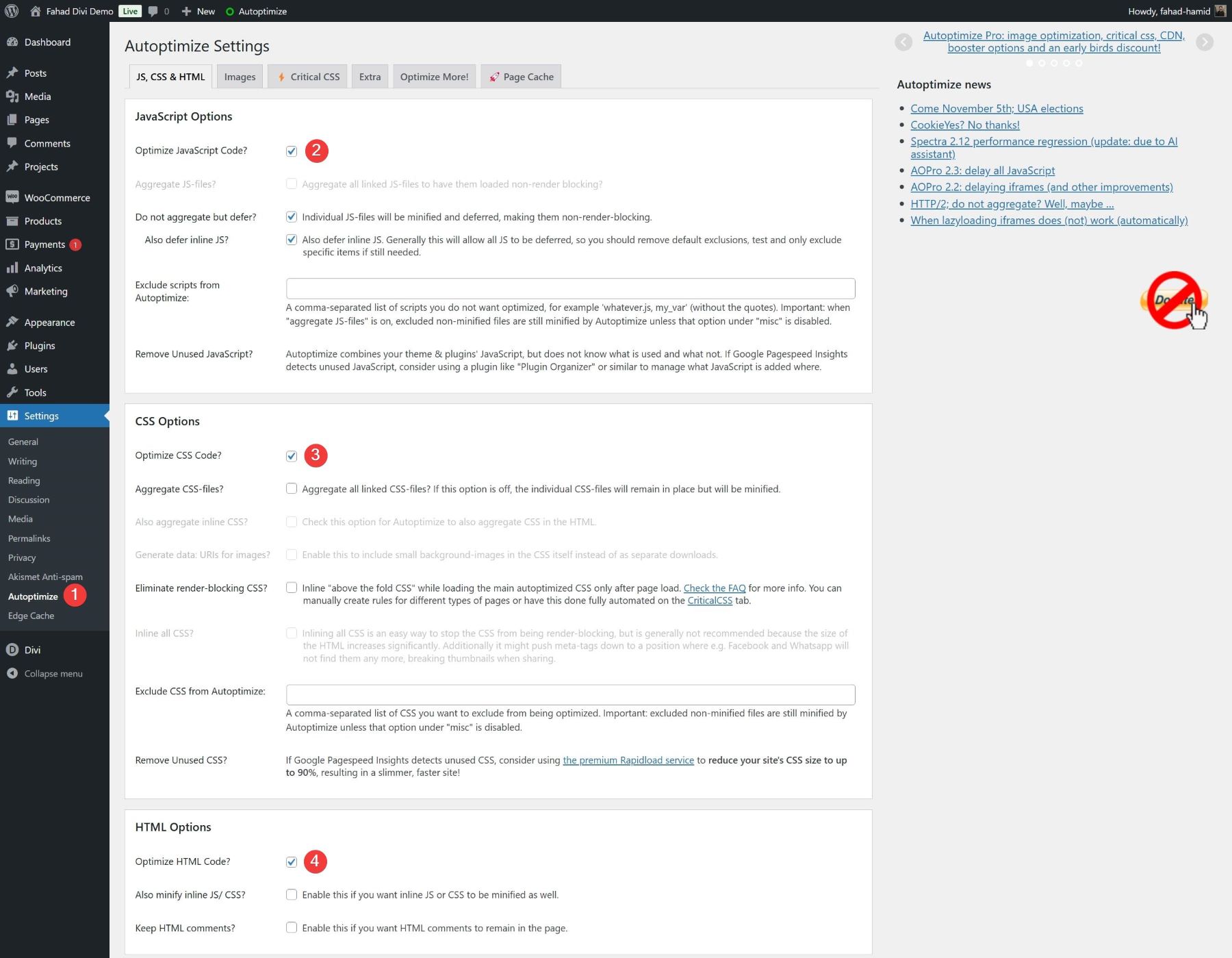
Autoptimize adalah plugin minifikasi yang banyak digunakan yang dikenal dengan antarmuka sederhana dan fitur kinerja yang kuat. Plugin dapat menggabungkan skrip, meminimalkan, dan menyimpan kode Anda. Selain itu, ia menawarkan opsi tambahan untuk mengoptimalkan font Google, gambar, dan banyak lagi.

Setelah plugin diinstal, pilih opsi untuk mengoptimalkan kode JavaScript, CSS, dan HTML. Ini akan secara otomatis meminifkan file JavaScript, CSS, dan HTML situs web Anda.

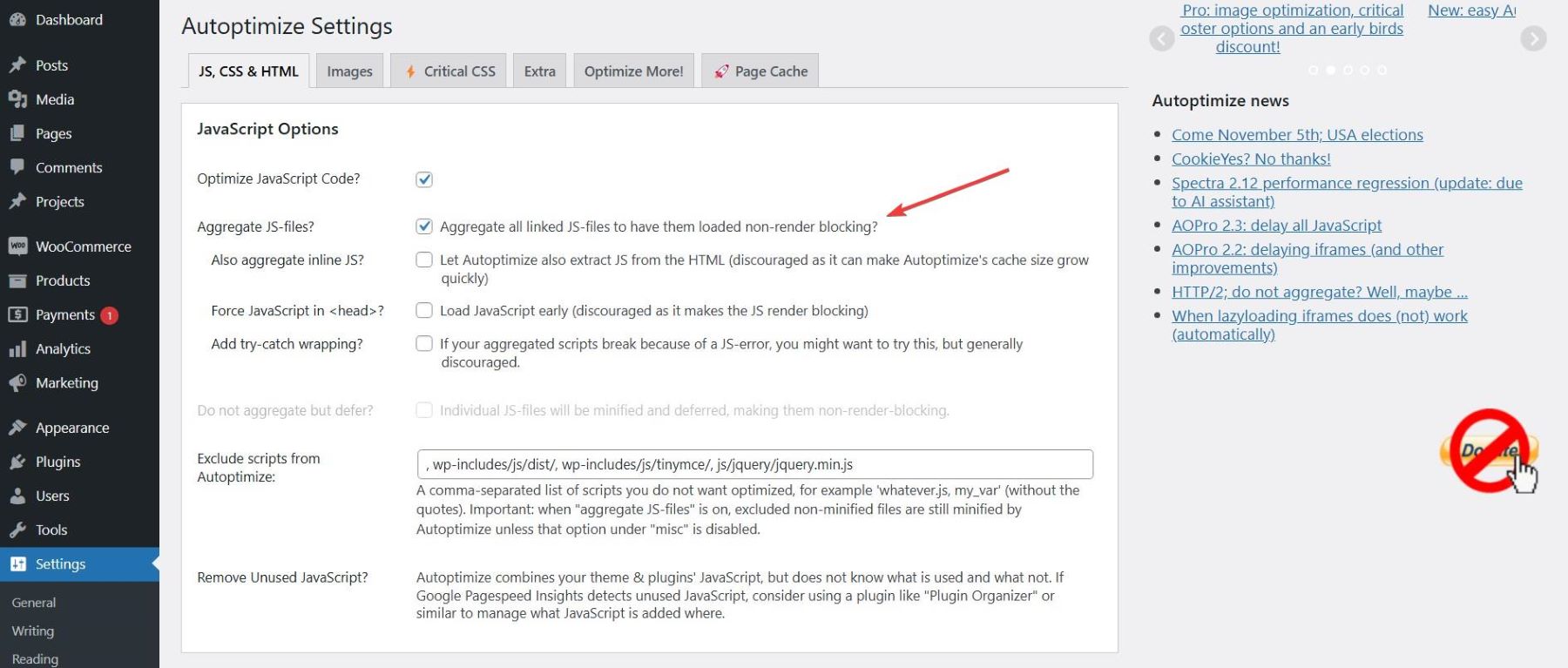
Anda dapat menyempurnakan pengaturan di bawah bagian "Opsi Lanjutan" jika Anda ingin lebih banyak kontrol. Misalnya, Anda dapat mengecualikan file JavaScript atau CSS tertentu agar tidak diminifikasi. Anda juga dapat mengaktifkan opsi seperti file agregat JS atau CSS untuk menggabungkan beberapa file untuk peningkatan kinerja lebih lanjut.

Itu saja! Anda telah menyelesaikan proses minifikasi dengan cara yang cukup mudah dan sederhana.
Alat paling efektif untuk digunakan
- Autoptimize: Mengotomatiskan minifikasi file JavaScript, CSS, dan HTML.
- Fast Velocity Minify: Memberikan minifikasi file canggih dan kombinasi untuk WordPress.
- W3 Total Cache: Meningkatkan caching dan memastikan kelancaran pengiriman sumber daya yang diminifikasi.
6. Gunakan caching
Caching adalah teknik untuk menyimpan salinan file statis situs web Anda, seperti gambar, JavaScript, CSS, dan HTML, di browser pengguna atau server. Ketika pengguna meninjau kembali situs Anda, browser memuat file -file yang disimpan ini alih -alih mengunduhnya lagi, secara drastis mengurangi waktu pemuatan halaman. Dengan Caching diaktifkan, situs web Anda memberikan konten yang telah disimpan sebelumnya, mengurangi waktu yang dibutuhkan halaman untuk memuat dan meningkatkan pengalaman pengguna.
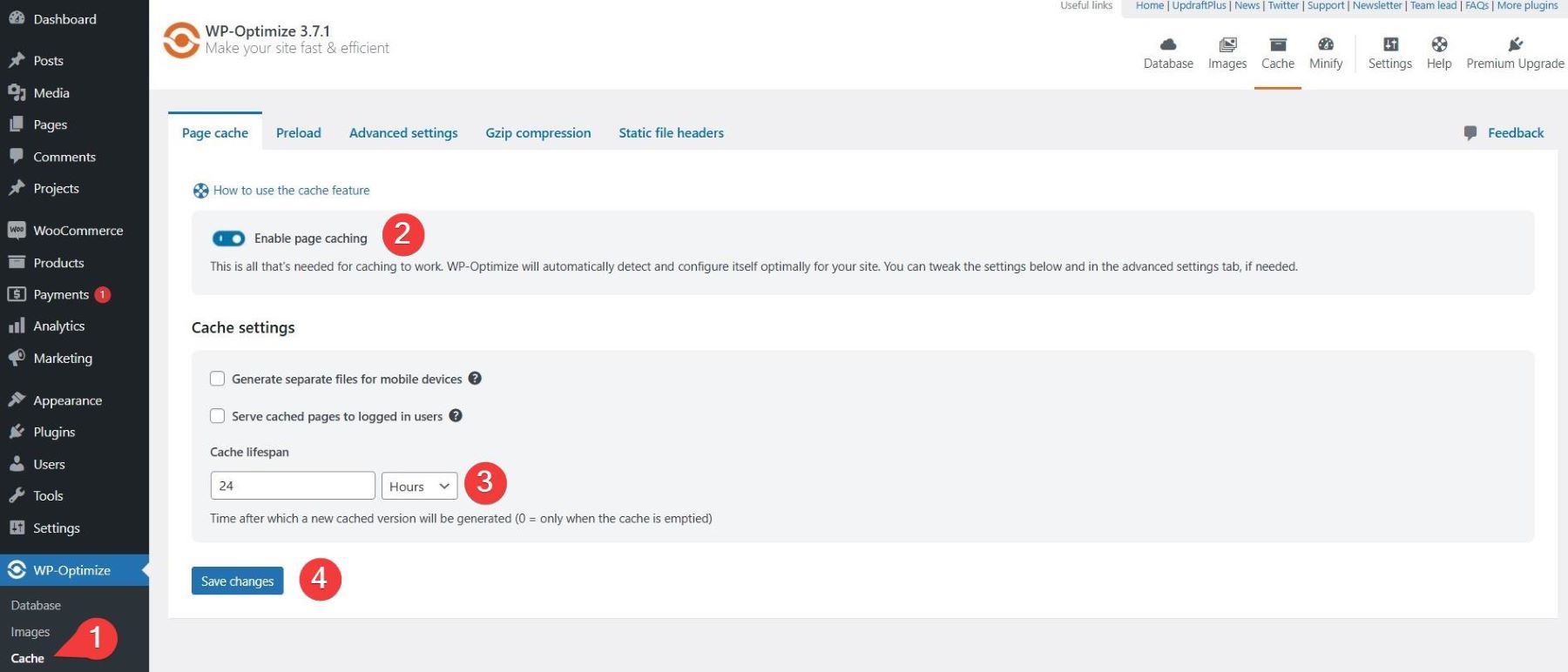
WP-Optimize adalah alat serbaguna yang menggabungkan beberapa fitur menjadi satu plugin. Ini memungkinkan Anda untuk menyimpan halaman web, mengompres gambar, meminimalkan CSS dan JavaScript, dan membersihkan database Anda. Ini sangat tepercaya dengan peringkat 5/5 yang sempurna di direktori WordPress dan lebih dari satu juta pengguna aktif. Kemampuannya untuk menangani caching dan optimasi basis data membuatnya menonjol .
Anda dapat mengaktifkan caching hanya dengan mengubah opsi caching halaman dalam pengaturan plugin.

Anda juga dapat meminimalkan dan mengoptimalkan file CSS, JavaScript, dan HTML. Ini bekerja bersama caching untuk meningkatkan kinerja lebih lanjut.

Dapatkan WP-Optimize
Setelah mengaktifkan caching, uji kinerja situs web Anda menggunakan alat seperti Google Pagespeed Insights untuk memverifikasi peningkatan.
Alat paling efektif untuk digunakan
- WP-Optimize: Plugin yang menangani optimasi database, caching, dan kompresi gambar, meningkatkan kinerja situs web.
- WP Rocket: Plugin caching berkinerja tinggi untuk WordPress yang menerapkan beberapa metode caching untuk meningkatkan kecepatan.
- W3 Total Cache: Plugin Caching WordPress lain yang membantu mempercepat situs Anda dengan caching file statis.
7. Gunakan pemuatan malas untuk gambar dan video
Lazy Loading adalah teknik di mana gambar, video, dan elemen media lainnya dimuat hanya ketika mereka terlihat di viewport pengguna. Alih-alih memuat semua konten pada halaman sekaligus, malas memuat menaungi memuat elemen yang tidak terlihat sampai pengguna menggulir ke bawah ke mereka.
Mengapa ini penting
Pemuatan malas secara signifikan mengurangi waktu pemuatan halaman awal dengan memprioritaskan konten kritis. Ini meningkatkan pengalaman pengguna, terutama di situs web media yang berat. Ini juga menghemat bandwidth dan mengurangi permintaan server, yang sangat bermanfaat bagi pengguna seluler atau yang ada di jaringan yang lebih lambat.
Banyak cache dan plugin kinerja akan mencakup pemuatan malas sebagai opsi. Untuk solusi gratis, plugin Lazy Load A3 memungkinkan Anda mengecualikan gambar dan halaman tertentu dari malas pemuatan. Ini juga mendukung pemuatan yang tertunda untuk video di situs Anda. Selain itu, dapat menangani pemuatan malas untuk gambar dan video eksternal, fitur yang tidak tersedia dalam fungsi inti WordPress. Cukup instal dan aktifkan plugin dari dasbor WordPress Anda untuk mengakses dan menyesuaikan pengaturannya.
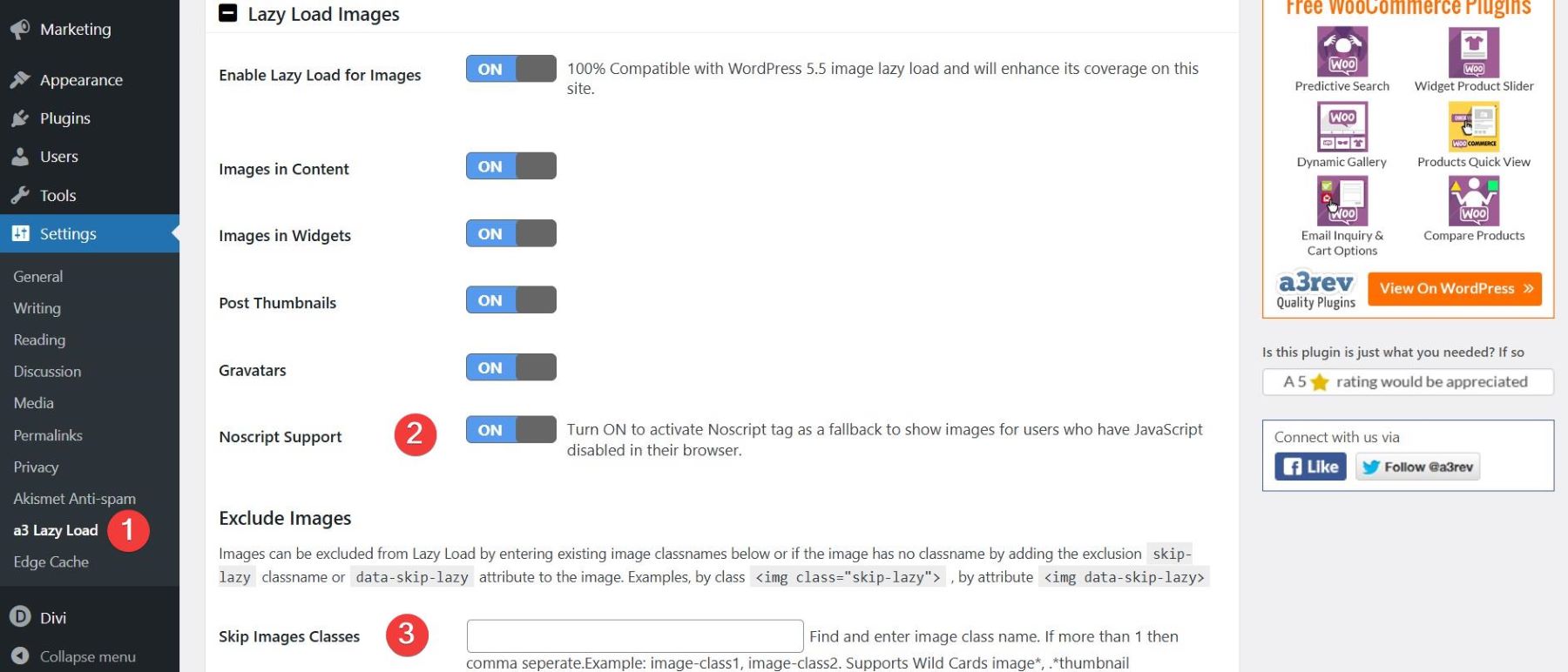
Pergi ke Pengaturan> A3 Lazy Load Setelah menginstal plugin. Secara default, pemuatan malas segera diaktifkan. Buat jalan ke tab gambar muatan malas, di mana Anda bisa:
- Pilih gambar tertentu untuk menunda pemuatan
- Aktifkan fallback untuk browser yang memblokir JavaScript
- Tetapkan kelas CSS untuk mengecualikan gambar tertentu dari pemuatan malas.

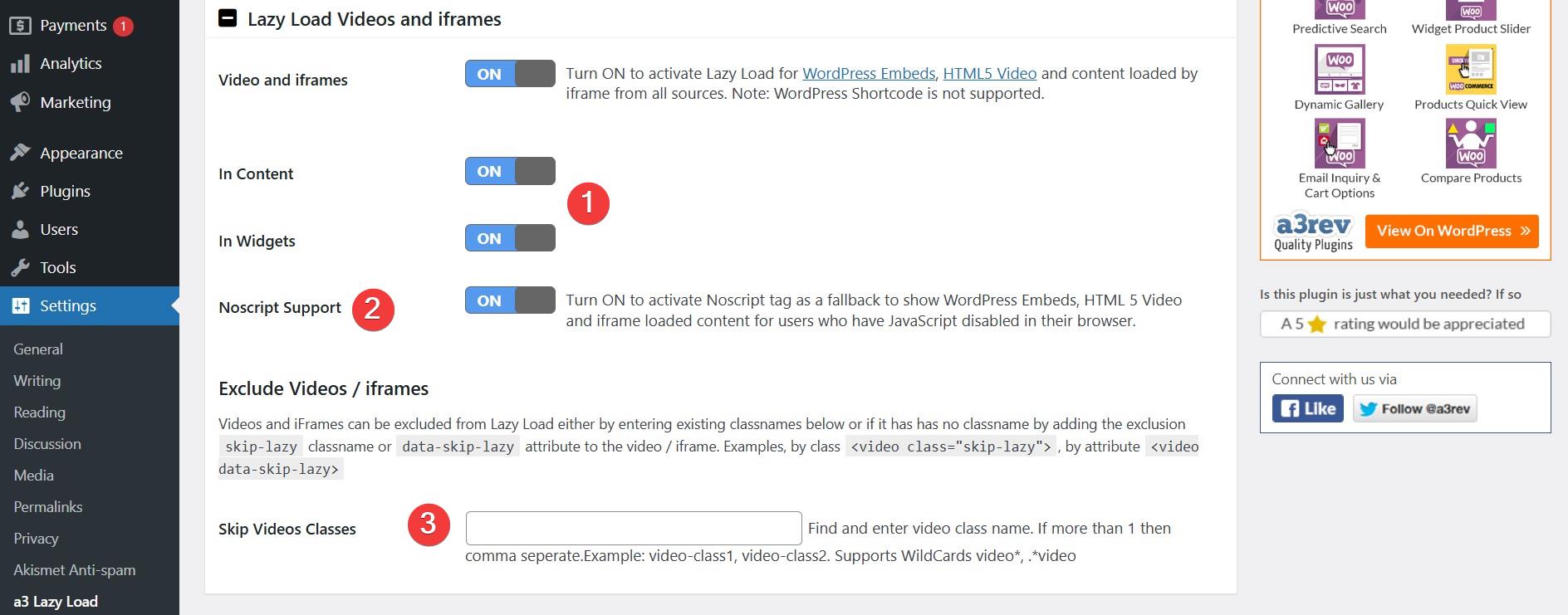
Mirip dengan gambar, A3 Lazy Load memungkinkan Anda memilih video tertentu untuk pemuatan yang tertunda. Plugin mendukung video yang tertanam dalam (1) konten dan widget, dan juga mencakup (2) opsi fallback untuk browser yang memblokir JavaScript. Pengaturan video (3) memungkinkan Anda untuk mendefinisikan kelas CSS untuk mengecualikan video tertentu dari pemuatan yang tertunda. Untuk kenyamanan, Anda dapat menggunakan kelas yang sama dengan yang Anda pilih di bagian gambar.

Untuk mempelajari lebih lanjut tentang pemuatan malas di WordPress, tekan video di bawah ini.
Alat paling efektif untuk digunakan
- A3 Lazy Load: Plugin gratis untuk membantu dengan pemuatan malas gambar, video, dan konten lainnya.
- WP-SMUSH : Menangani optimasi gambar dan pemuatan malas, mengurangi waktu pemuatan halaman awal dengan menunda pemuatan gambar dan media sampai dibutuhkan.
- WP Rocket: Termasuk opsi untuk memuat gambar dan video malas.
8. Hilangkan plugin yang tidak perlu
Setiap plugin yang Anda instal menambahkan kode tambahan ke situs Anda, yang dapat meningkatkan jumlah permintaan HTTP dan memperlambat waktu pemuatan halaman Anda. Selain itu, beberapa plugin berkode buruk dapat membahayakan kinerja dan keamanan situs Anda. Menghapus atau menonaktifkan plugin yang tidak perlu mengurangi beban di situs web Anda, meningkatkan keamanan, dan menyederhanakan manajemen situs web.
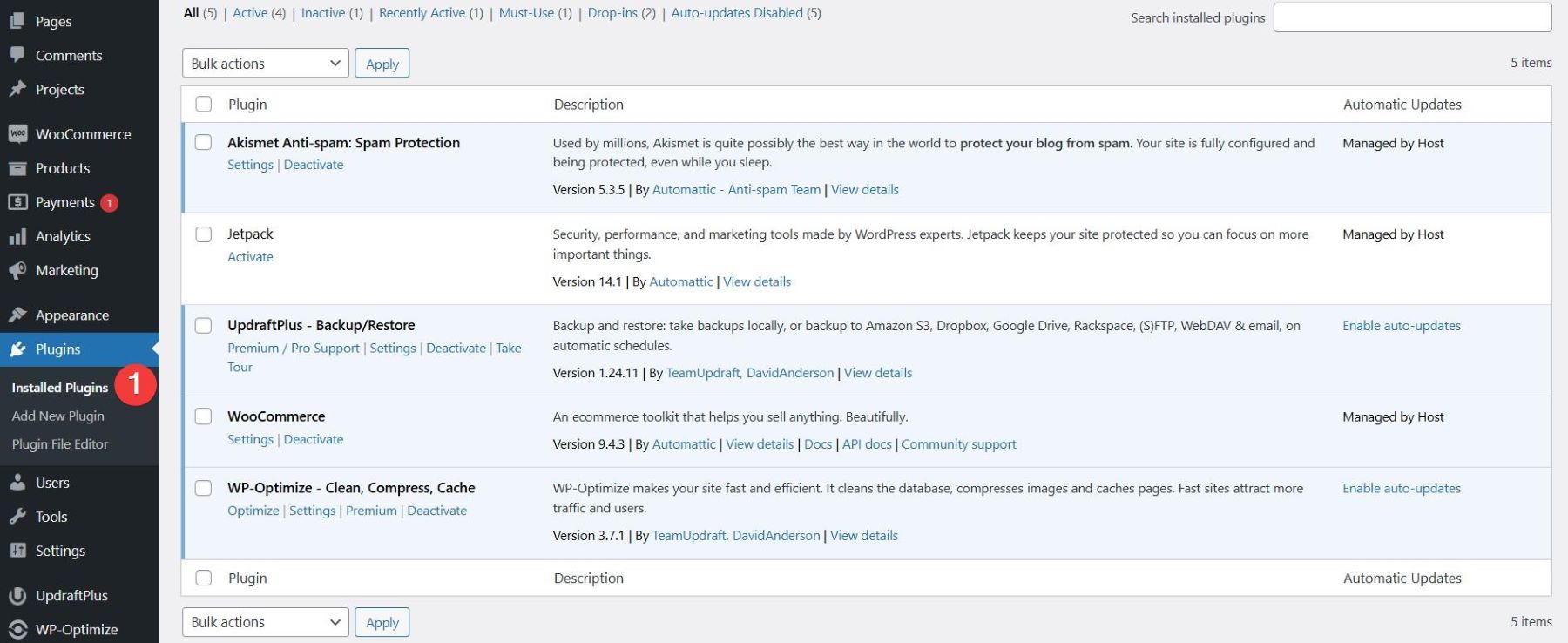
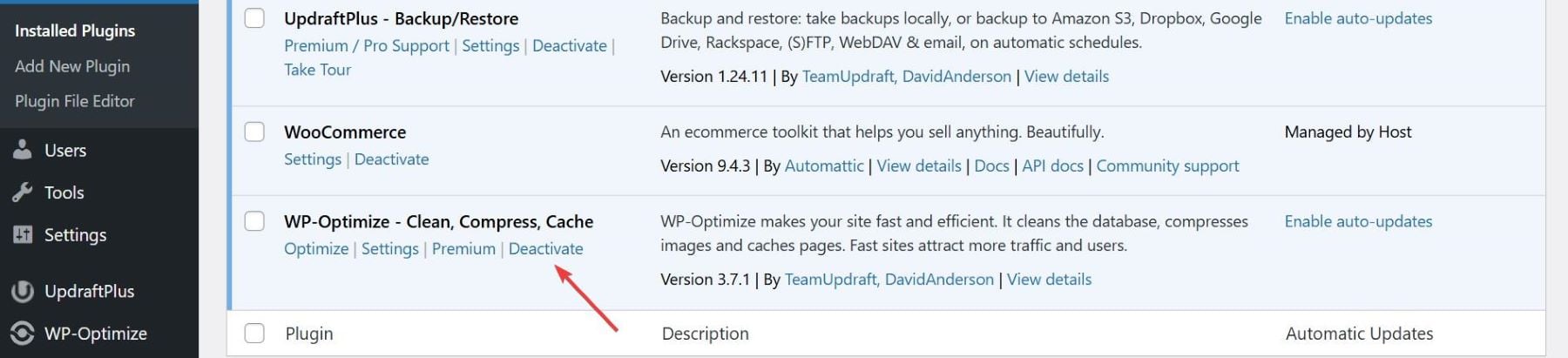
Pergi ke plugin> plugin yang diinstal di dasbor WordPress Anda. Lihatlah semua plugin yang saat ini aktif di situs Anda. Identifikasi plugin mana yang penting untuk fungsionalitas situs web Anda dan mana yang jarang digunakan atau berlebihan.

Nonaktifkan plugin apa pun yang tidak sering Anda gunakan atau yang berlebihan dengan mengklik tautan Nonaktifkan di sebelah masing -masing. Menonaktifkan plugin sementara menonaktifkannya, sehingga Anda dapat menguji kinerja situs tanpa berjalan.

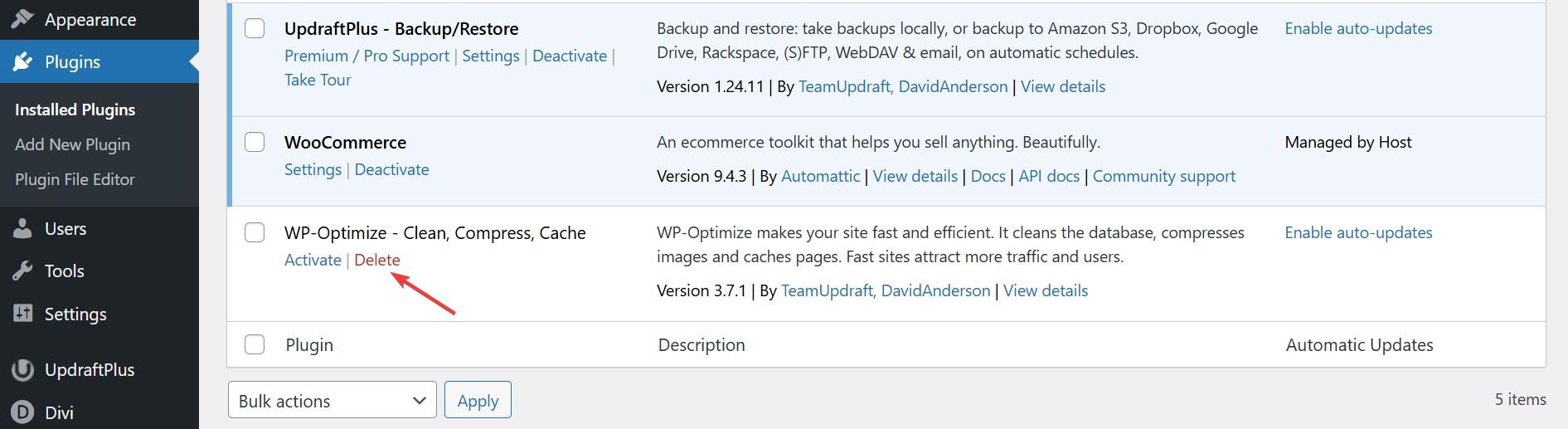
Setelah Anda mengidentifikasi plugin yang tidak perlu, hapus dengan mengklik Hapus setelah menonaktifkannya.

Beberapa plugin dapat meninggalkan file atau data sisa, jadi penting untuk menghapusnya untuk menghindari kekacauan sepenuhnya. Setelah melakukan perubahan, tonton situs web Anda untuk masalah fungsionalitas apa pun. Kadang -kadang, menonaktifkan plugin dapat menyebabkan konflik dengan plugin aktif lainnya.
9. Pilih tema yang tepat
Tema situs web memengaruhi segala sesuatu mulai dari kecepatan beban halaman hingga pengalaman pengguna dan kinerja SEO. Tema yang ringan menghilangkan fitur dan skrip yang tidak perlu, memungkinkan situs web Anda memuat lebih cepat dan berfungsi dengan lancar. Memilih tema yang tepat mengurangi permintaan server, meminimalkan kebutuhan untuk plugin tambahan, dan meningkatkan efisiensi situs web secara keseluruhan. Identifikasi apakah tema Anda saat ini dioptimalkan untuk kecepatan dan kinerja.
Tema gratis terbaik untuk optimasi kecepatan
- Hello Elementor: Tema telanjang, ringan yang dibangun khusus untuk digunakan dengan pembangun halaman Elementor. Ini fitur permintaan HTTP minimal, desain responsif, dan tidak ada kode yang tidak perlu, menjadikannya kerangka kerja yang dapat diandalkan untuk situs web cepat.
- GeneratePress : K nown karena desainnya yang ringan dan modular dan fokus pada kecepatan. Ini menawarkan ukuran halaman 7.5KB yang ringkas dengan hanya dua permintaan HTTP, memberikan waktu beban yang sangat cepat. Tema tidak memiliki dependensi eksternal; Segala sesuatu yang Anda butuhkan dibangun langsung ke dalam tema untuk efisiensi yang optimal.
- Neve: Tema mobile-first yang cepat memuat yang dirancang untuk kecepatan dan kesederhanaan. Tema ini terintegrasi dengan lancar dengan pembangun halaman seperti Elementor untuk kustomisasi desain yang mudah.
Tema premium terbaik untuk optimasi kecepatan
- Divi : Tema pembangun halaman yang kaya fitur dengan optimasi kecepatan terintegrasi seperti CSS dinamis dan pemuatan malas. Ini sangat ideal untuk pengguna dengan kontrol desain dan kinerja canggih dalam satu paket. Untuk membangun situs web yang berfungsi penuh melalui Divi, baca ulasan lengkap kami.
- Skema : Tema yang sangat dioptimalkan yang dikenal dengan kecepatan pemuatan yang sangat cepat dan fitur SEO bawaan. Ini dirancang untuk meminimalkan kembung dan memberikan kinerja maksimum.
- Avada: Dikenal karena kemampuan multiguna, tema ini menawarkan kerangka kerja ringan yang dioptimalkan untuk kinerja. Termasuk fitur desain canggih sambil mempertahankan waktu beban cepat, dengan CSS dan JavaScript yang diminimalkan.
Optimalkan situs web Anda hari ini
Situs web yang lambat frustrasi pengunjung, menyakiti SEO, dan menurunkan konversi. Agar tetap kompetitif, fokuslah pada strategi utama dan pastikan situs Anda memuat dengan cepat dan terasa lancar bagi pengguna. Tes kecepatan reguler membantu Anda mengidentifikasi area untuk perbaikan, sementara strategi seperti caching, kompresi gambar, dan meminimalkan skrip memastikan halaman Anda memuat secara efisien. Situs cepat tidak hanya baik untuk SEO - itu membuat pengguna tetap terlibat dan mendorong hasil yang lebih baik.
Mulailah dengan Kerangka Membangun Situs Web Divi
Jika Anda serius memaksimalkan kecepatan situs WordPress Anda pada tahun 2025, Divi adalah pilihan utama. Dengan basis kode yang dioptimalkan sepenuhnya dan peningkatan kecepatan bawaan, Divi menghilangkan bloat bekerja dengan mulus dengan plugis optimasi kecepatan tertinggi. Ini memiliki serangkaian fitur yang menghilangkan kebutuhan akan plugin pihak ketiga yang membengkak. Kerangka kerja Divi 5 yang semuanya baru lebih cepat, lebih efisien, dan dirancang untuk kinerja puncak-memastikan waktu beban lightning-fast, vital web inti yang lebih baik, dan pengalaman pengguna yang mudah.
Jangan biarkan kecepatan lambat menahan Anda. Tingkatkan ke Divi hari ini dan alami kekuatan Divi!
Dapatkan Divi hari ini
Untuk tinjauan cepat, kami telah membuat tabel alat untuk mempercepat proses ini untuk Anda.
| Produk unggulan | Kategori | ||
|---|---|---|---|
| 1 | Gtmetrix | Tes kecepatan | Mendapatkan |
| 2 | Wawasan Google Pagespeed | Tes kecepatan | Mendapatkan |
| 3 | Pingdom | Tes kecepatan | Mendapatkan |
| 4 | SiteGround | Penyedia Hosting | Mendapatkan |
| 5 | Bluehost | Penyedia Hosting | Mendapatkan |
| 6 | Kinsta | Penyedia Hosting | Mendapatkan |
| 7 | Pembawa rumah | Penyedia Hosting | Mendapatkan |
| 8 | Shortpixel | Optimalisasi Gambar | Mendapatkan |
| 9 | Ewww | Optimalisasi Gambar | Mendapatkan |
| 10 | Tinypng | Optimalisasi Gambar | Mendapatkan |
| 11 | Cloudflare | CDN | Mendapatkan |
| 12 | Google Cloud CN | CDN | Mendapatkan |
| 13 | Amazon Cloudfront | CDN | Mendapatkan |
| 14 | WP mengoptimalkan | Kompresi Gzip, caching | Mendapatkan |
| 15 | Autoptimisasi | Minify JavaScript, CSS, dan HTML | Mendapatkan |
| 16 | Kecepatan cepat Minify | Minify JavaScript, CSS, dan HTML | Mendapatkan |
| 17 | W3 Total cache | Minify JavaScript, CSS, dan HTML, caching | Mendapatkan |
| 18 | WP Rocket | Caching, malas memuat | Mendapatkan |
| 19 | A3 beban malas | Pemuatan malas | Mendapatkan |
| 20 | WP-Smush | Pemuatan malas | Mendapatkan |
| 21 | Halo Elementor | Tema WordPress gratis | Mendapatkan |
| 22 | GeneratePress | Tema WordPress gratis | Mendapatkan |
| 23 | Neve | Tema WordPress gratis | Mendapatkan |
| 24 | Divi | Tema WordPress Premium | Mendapatkan |
| 25 | Skema | Tema WordPress Premium | Mendapatkan |
| 26 | Avada | Tema WordPress Premium | Mendapatkan |
