تحسين سرعة تحميل الصفحة: الخطوات الرئيسية للمواقع الأسرع (2025)
نشرت: 2025-05-09من أي وقت مضى النقر على موقع ويب وشاهدته يزحف إلى الحياة مثل اتصال الطلب الهاتفي القديم؟ محبط ، أليس كذلك؟ أنت لست وحدك - سيتخلى نصف المستخدمين عن صفحة تستغرق تحميل أكثر من ثلاث ثوانٍ. والأسوأ من ذلك ، أن Google ليست من محبي المواقع البطيئة أيضًا ، مما يعني أن السرعة البطيئة يمكن أن تضع تصنيفاتك وتؤذي التحويلات.
الأخبار السارة؟ إصلاح سرعة الموقع ليس علم الصواريخ. يمكنك خفض أوقات التحميل وإبقاء الزوار منخرطين مع التحسينات الصحيحة - مثل تنسيقات الصور الأكثر ذكاءً ، والتخزين المؤقت الفعال ، واختيار أفضل استضافة.
هل أنت مستعد لتسريع الأمور؟ دعنا نغوص في!
- 1 لماذا لا تهم سرعة تحميل الصفحة
- 2 فهم سرعة الصفحة: المقاييس المهمة
- 3 كيفية اختبار سرعة موقع الويب الخاص بك
- 4 9 خطوات أساسية لتحسين سرعة تحميل صفحة الموقع
- 4.1 1. اختر مزود الاستضافة الصحيح
- 4.2 2. تحسين صورك
- 4.3 3. استخدم شبكة توصيل المحتوى (CDN)
- 4.4 4. تمكين ضغط GZIP
- 4.5 5. Minify JavaScript و CSS و HTML
- 4.6 6. استخدم التخزين المؤقت
- 4.7 7. استخدم التحميل الكسول للصور ومقاطع الفيديو
- 4.8 8. القضاء على المكونات الإضافية غير الضرورية
- 4.9 9. اختر الموضوع الصحيح
- 5 تحسين موقع الويب الخاص بك اليوم
- 5.1 ابدأ مع إطار بناء موقع Divi
لماذا لا تهم سرعة تحميل الصفحة
تؤثر سرعة الموقع على كل شيء - من رضا المستخدم إلى تصنيفات Google وتحويلات المبيعات . إذا كان موقع الويب الخاص بك بطيئًا ، فأنت تفقد الزوار المحتملين قبل أن يروا المحتوى الخاص بك.
التأثير الحقيقي لأوقات التحميل البطيئة
- تجربة المستخدم: 53 ٪ من الزوار يتخلىون عن موقع الهاتف المحمول إذا استغرق تحميله أطول من 3 ثوان.
- التحويلات والإيرادات: يمكن أن يتسبب التأخير في الثانية في انخفاض بنسبة 7 ٪ في التحويلات .
- SEO & تصنيفات: تعطي Google الأولوية لمواقع الويب السريعة ، ومكافأتها بتصنيفات بحث أعلى .
إذا كان موقعك بطيئًا ، يشعر الزوار بالإحباط ويتركون. والأسوأ من ذلك ، أن محركات البحث تعاقب الصفحات البطيئة -لذا فإن موقع الويب البطيء يعني انخفاض حركة المرور ومبيعات أقل .
فهم سرعة الصفحة: المقاييس المهمة

يتفق الخبراء عمومًا على أن وقت تحميل الصفحة لمدة ثانيتين أو أقل يعتبر سريعًا. وأي شيء أكثر من 3 ثوان يحتاج إلى تحسين. ولكن ما الذي يتم تحميله بالضبط خلال تلك الثواني القليلة؟
يفترض الكثير من الناس أن سرعة الصفحة هي رقم واحد أو مقياس ، لكن هذا ليس هو الحال. تقيس Google سرعة الموقع باستخدام مقاييس متعددة ، كل منها تقييم جانب مختلف من أداء التحميل.
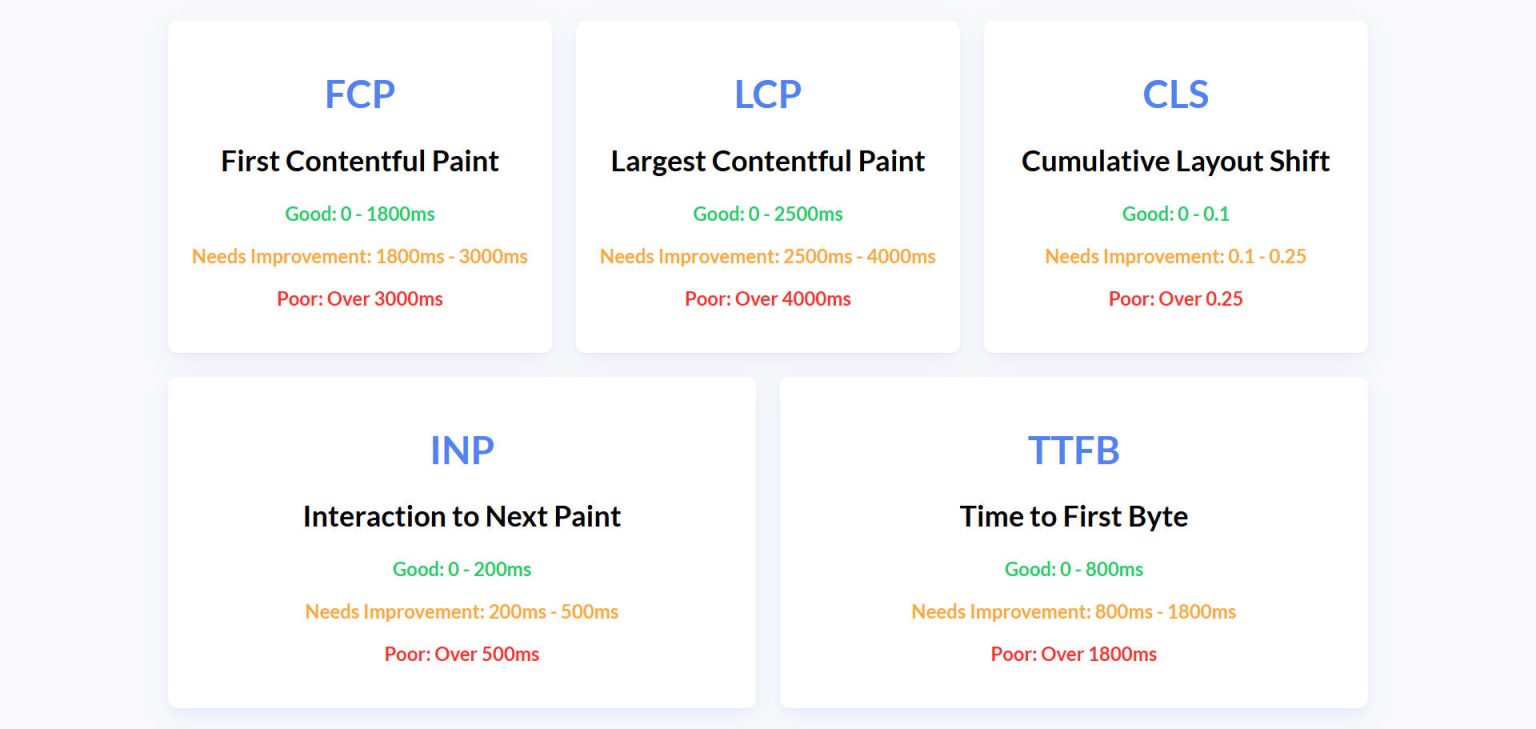
Core Web Hotals: مقاييس السرعة الرئيسية من Google
| متري | ما يقيس | سرعة مثالية |
|---|---|---|
| LCP (أكبر طلاء محتوى) | حان الوقت لتحميل العنصر الأكثر أهمية | ≤ 2.5s |
| INP (التفاعل مع الطلاء التالي) | مدى سرعة استجابة الصفحة لتفاعلات المستخدم | ≤ 200ms |
| CLS (تحول التصميم التراكمي) | كم يتحول الصفحة أثناء التحميل | ≤ 0.1 |
تشمل المقاييس البارزة الأخرى:
| متري | ما يقيس | سرعة مثالية |
|---|---|---|
| الوقت على التحميل | عندما تنتهي الملفات الأساسية من التحميل | ≤ 2.5s |
| وقت تحميل الصفحة | إجمالي وقت تحميل كل شيء ، بما في ذلك البرامج النصية للخلفية | ≤ 5.0s |
إنه مزيج من مقاييس الأداء هذه التي تقيس مدى سرعة تحميل المحتوى ومدى سرعان ما يمكن للمستخدمين التعامل معه. فهم هذه المقاييس وتحسين درجات سرعة الصفحة أمر ضروري.
الإحصاء الرئيسي: وجدت دراسة Google أن التأخير لمدة ثانية واحدة في وقت تحميل الصفحة يمكن أن يؤدي إلى انخفاض بنسبة 7 ٪ في التحويلات . هذا يسلط الضوء على أهمية ليس فقط تحميل المحتوى بسرعة ، ولكن أيضًا ضمان استقراره وتفاعلية في أقرب وقت ممكن.
تعلم كيفية تحسين درجة Google PageSpeed
كيفية اختبار سرعة موقع الويب الخاص بك

قبل إصلاح مشكلات السرعة ، تحتاج إلى اختبار أدائك الحالي . فيما يلي أفضل الأدوات:
- Google PageSpeed Insights: الأفضل للحيوية على الويب الأساسية.
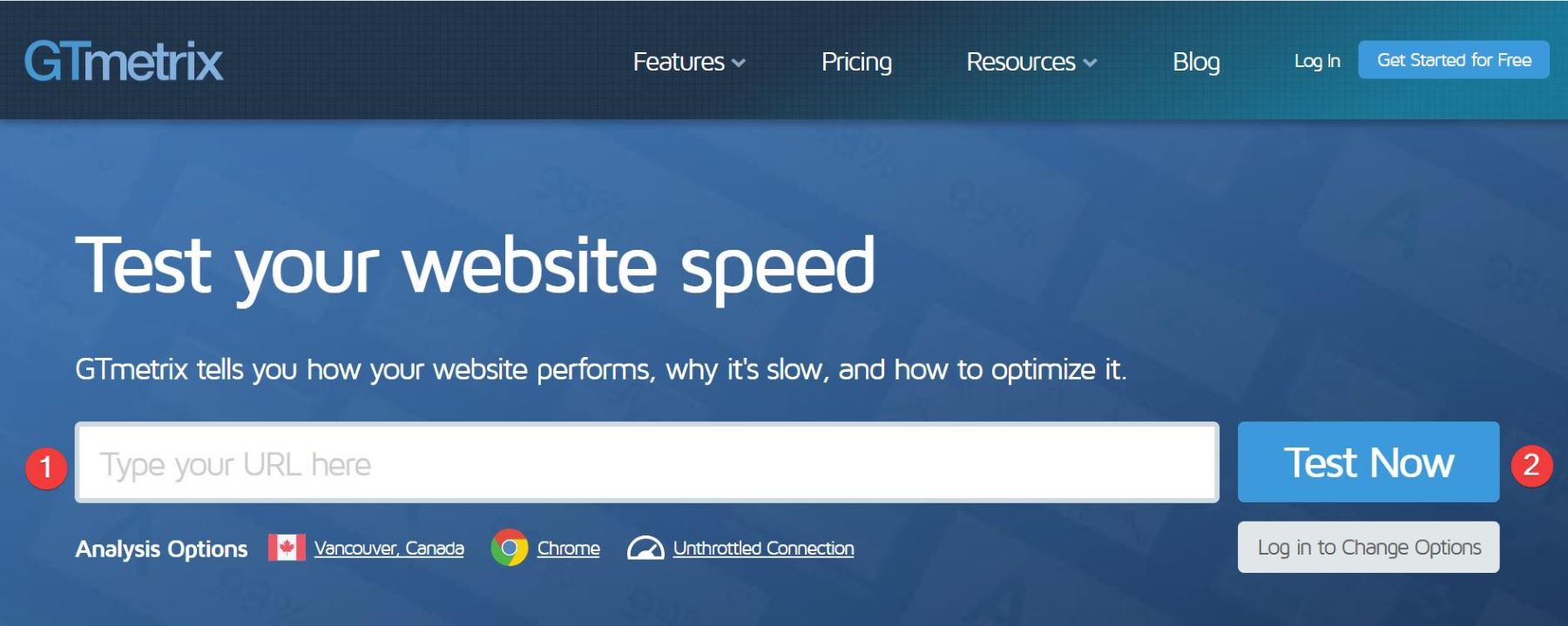
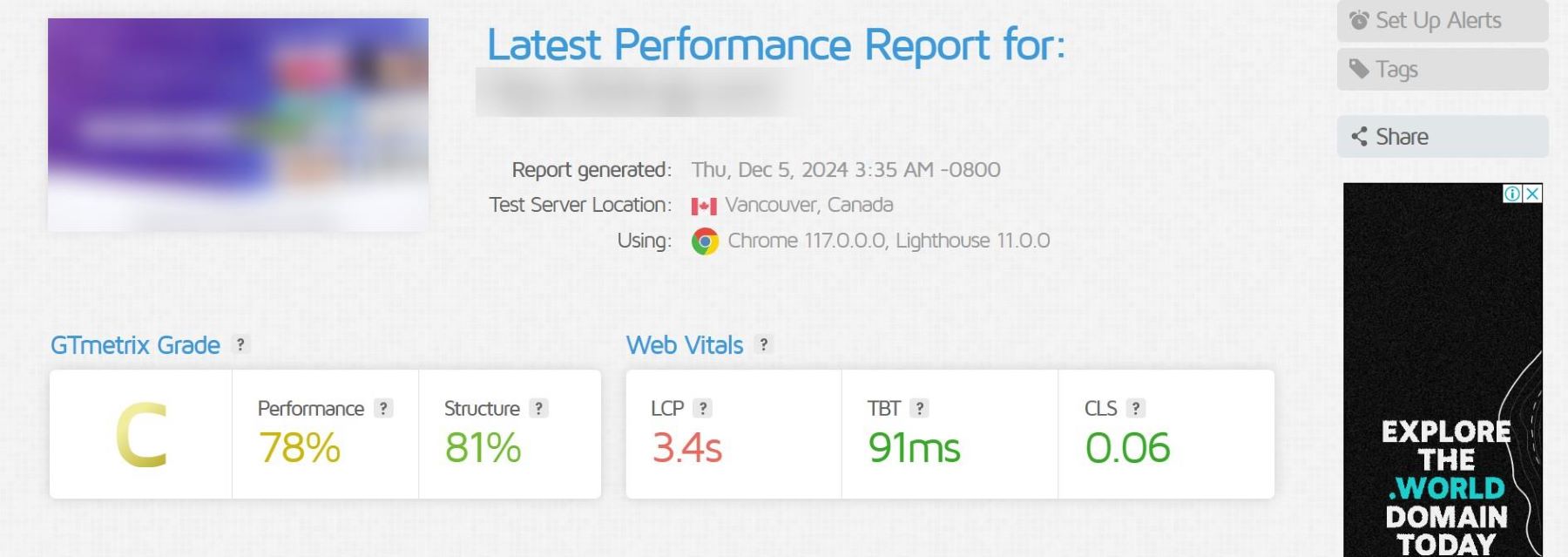
- GTMetrix: يوفر انهيارًا بصريًا للأداء.
- Pingdom: يساعد على مراقبة سرعة الموقع مع مرور الوقت.
قم بتشغيل اختبار السرعة والانتباه إلى LCP و INP و CLS ومؤشر السرعة و TBT - وهذا يؤثر بشكل مباشر على تجربة المستخدم وتصنيفاتها.

9 خطوات أساسية لتحسين سرعة تحميل صفحة الموقع
تعد سرعة الموقع عاملاً رئيسياً في تجربة المستخدم وتصنيفات محرك البحث. لضمان تحميل موقع الويب الخاص بك بسرعة ، يجب عليك معالجة العناصر المختلفة التي يمكن أن تسهم في إبطاء الأداء. في هذا القسم ، سنخوض 10 طرق مثبتة لتحسين سرعة الموقع والأدوات الأكثر فعالية لكل منها.
1. اختر مزود الاستضافة الصحيح
يقوم مقدم الاستضافة بتخزين بيانات موقع الويب الخاص بك ويسلمها للمستخدمين عند زيارتهم. تؤثر سرعة وموثوقية مزود الاستضافة بشكل مباشر على وقت تحميل موقع الويب الخاص بك والأداء العام.
يمكن أن يؤدي المضيف البطيء أو غير الموثوق إلى الأداء البطيء ، وقضاء التوقف المتكرر ، وسوء تجربة المستخدم. يضمن اختيار مزود استضافة سريع ويمكن الاعتماد عليه تحميل موقعك بسرعة ويعمل بسلاسة ، حتى أثناء حركة المرور العالية.
إنه يساعد على تحديد نوع موقع الويب الخاص بك (المدونة ، التجارة الإلكترونية ، محفظة) وتقدير حركة المرور المتوقعة قبل اختيار خطة الاستضافة. تحتاج المواقع ذات الحركة العالية أو المكثفة للموارد إلى حلول استضافة أقوى.

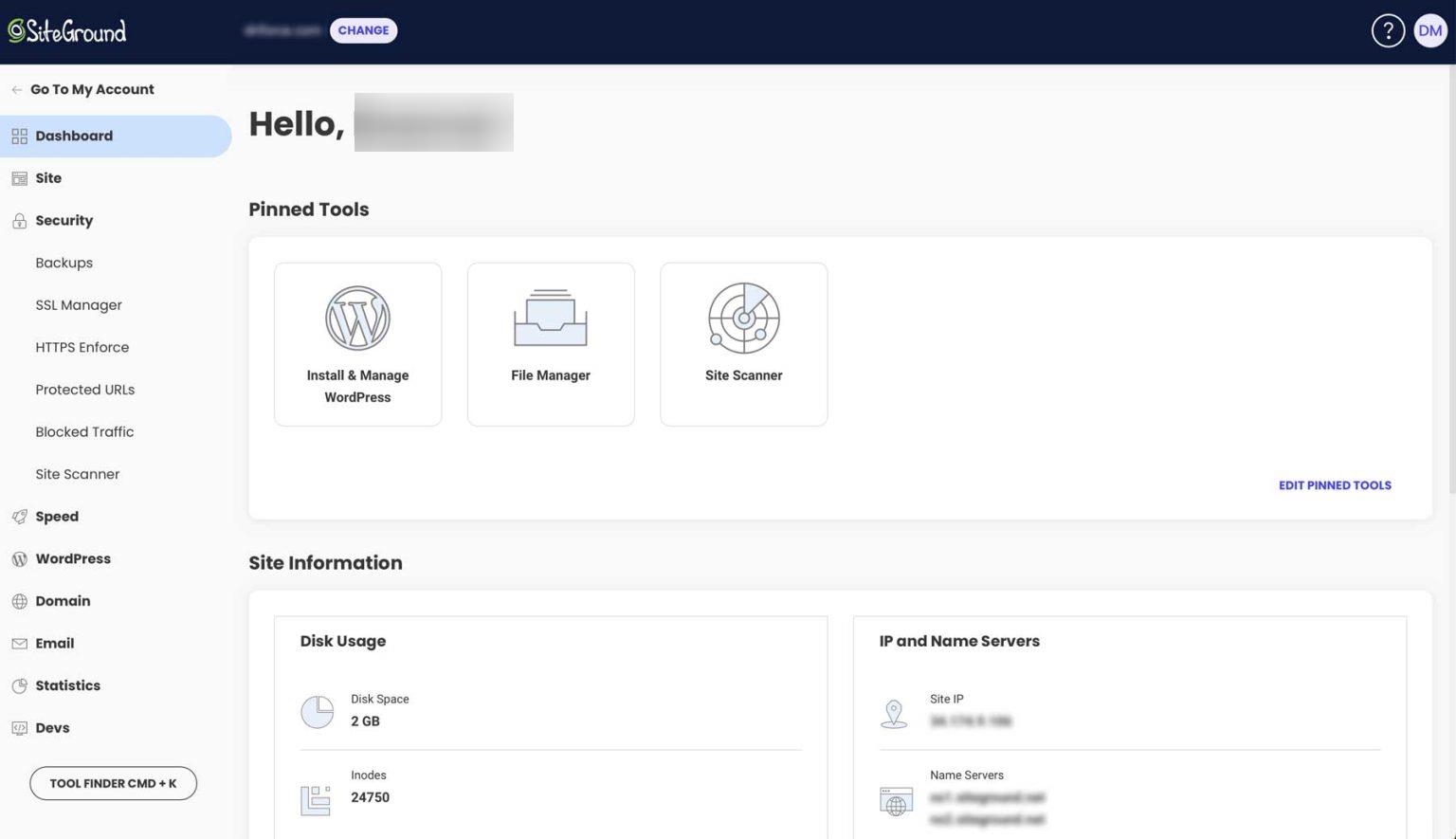
يعد Siteground خيارًا أفضل لاستضافة WordPress المشتركة. إنه يوفر ميزات أمان قوية ودعم WordPress المدارة. تتضمن المنصة التخزين المؤقت للموقع ويدعم 10000 زيارة شهرية. يوفر Siteground أيضًا ضمانًا مدته 30 يومًا للاسترخاء إذا لم تكن راضيًا.
تأتي خطط الاستضافة مع ميزات رائعة مثل SSL المجانية والبريد الإلكتروني و CDN. يحصل المستخدمون على 10 جيجابايت من التخزين ودعم التجارة الإلكترونية. تشمل أدوات الأمان المحسنة النسخ الاحتياطية اليومية وحماية البرامج الضارة والماسح الضوئي للموقع. تساعد هذه الأدوات في الحفاظ على آمنة موقعك.
أدوات موقع موقع موقع SiteGround تجعل إدارة موقع الويب الخاص بك أمرًا سهلاً. يمكنك التعامل مع الملفات والمجالات والبريد الإلكتروني بسهولة. تتيح لك لوحة القيادة أيضًا مراقبة الأمان والأداء. هذا يساعد على ضمان تشغيل موقعك بسلاسة.

زيارة الموقع
بدائل
- Bluehost: خيار موثوق وصديق للمبتدئين موصى به لمواقع WordPress.
- Kinsta: مزود استضافة مدارة مُدارة مُحسّنًا للسرعة وقابلية التوسع.
- Hostinger: ملائمة للميزانية مع ميزات الأداء الصلبة.
2. تحسين صورك
يتضمن تحسين الصور تقليل حجم ملف الصور مع الحفاظ على جودتها الأصلية. هذا يضمن تحميل الصور بسرعة ، وتحسين السرعة الإجمالية لموقع الويب الخاص بك مع الحفاظ على جاذبية بصرية.
عادة ما تمثل الصور معظم الحجم الكلي لصفحة الويب. الصور المحسنة تقلل من أوقات تحميل الصفحة ، وتحسين أداء الموقع ، وتعزيز كبار المسئولين الاقتصاديين.
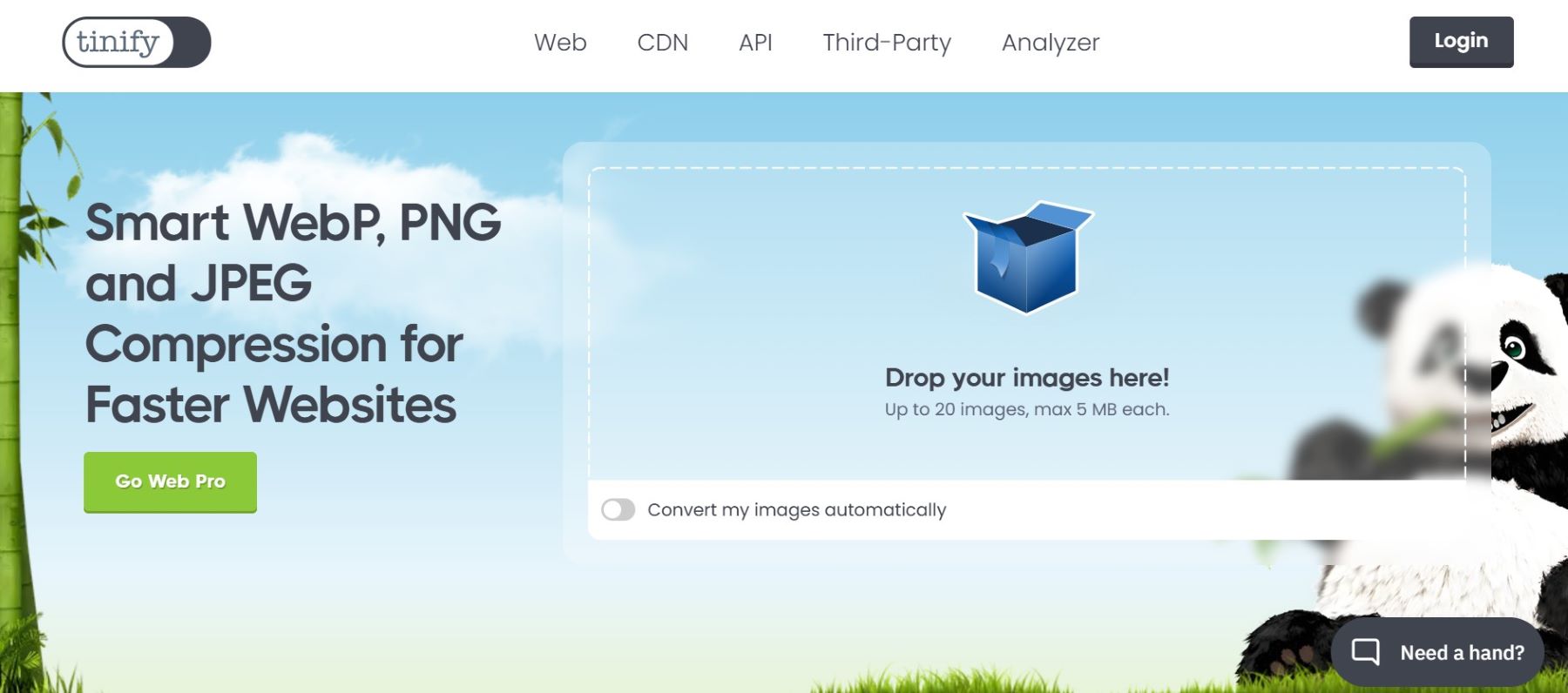
إحدى الطرق السهلة لضغط صورك قبل تحميلها على موقعك هي استخدام TinyPNG.

زيارة Tinypng
يستخدم TinyPNG ضغطًا ضياعًا لتقليص حجم ملفات WebP و JPEG و PNG. قم بتحميل صورك ، وستتعامل الأداة مع عملية الضغط.
أكثر الأدوات فعالية للاستخدام
- EWWW Image Optimizer: مكون إضافي موثوق يعمل بتحسين الصور عند التحميل ويوفر خيارات ضغط متقدمة. تحقق من مراجعتنا وفهم كيفية استخدام هذه الأداة لتحسين الصور.
- shortpixel: مكون إضافي يضغط الصور باستخدام كل من طرق الضغط بدون خسارة وفقدان لأوقات تحميل أسرع.
- Tinypng: أداة لضغط صور PNG و JPEG مع الحفاظ على جودة عالية.
3. استخدم شبكة توصيل المحتوى (CDN)
شبكة توصيل المحتوى (CDN) هي نظام من الخوادم الموزعة الموجودة في جميع أنحاء العالم. تقوم هذه الخوادم بتخزين نسخ مخبأة في المحتوى الثابت لموقع الويب الخاص بك ، مثل الصور و CSS وملفات JavaScript ، وتسليمها للمستخدمين من الخادم الأقرب إلى موقعهم.
بدون CDN ، يجب على جميع المستخدمين الاتصال بخادمك الرئيسي ، والذي يمكن أن يؤدي إلى تأخير ، خاصة بالنسبة لأولئك البعيدة عن ذلك. يقلل CDN الكمون عن طريق توصيل المحتوى من أقرب خادم ، وضمان أوقات تحميل أسرع وتجربة أكثر سلاسة للمستخدمين في جميع أنحاء العالم. بالإضافة إلى ذلك ، تقلل CDN من الحمل على الخادم الأساسي ، مما يعزز أدائه العام.
قد يتضمن مزود الاستضافة الخاص بك بالفعل الوصول إلى CDN مجاني. يتضمن العديد من مقدمي الخدمات المعروفين ، مثل SiteGround ، CDN مجانًا كجزء من حزم الاستضافة الخاصة بهم للعملاء.
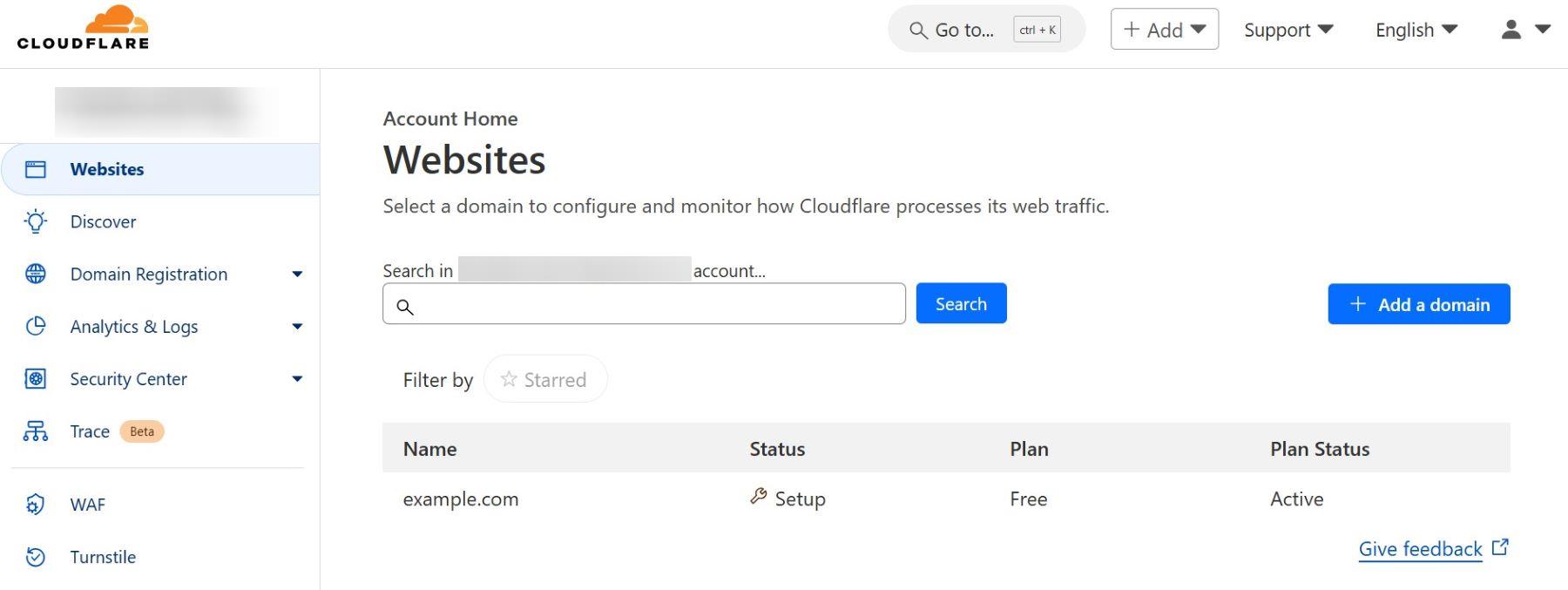
CloudFlare هو مزود CDN شائع يمكنك البدء في استخدامه مجانًا. الإعداد واضح ومباشر. ستحتاج إلى الانتقال إلى مسجل المجال الخاص بك وتغيير خوادم الاسم للإشارة إلى CloudFlare. بمجرد توصيل المجال الخاص بك ، ستبدأ CloudFlare تلقائيًا في تقديم المحتوى الثابت الخاص بك من خلال شبكته العالمية. يمكنك أيضًا تمكين ميزات إضافية مثل تحسين الصور والتخزين المؤقت.
استخدم لوحة معلومات CloudFlare لمراقبة الأداء ، وتمكين قواعد الصفحة ، وإعدادات ضبطها لتحسين السرعة والأمان.

قم بزيارة CloudFlare
أكثر الأدوات فعالية للاستخدام
- CloudFlare: CDN شهير يوفر خطة مجانية لتحسين سرعة الموقع والأمان.
- WP Rocket: البرنامج المساعد للتخزين المؤقت المتميز مع CDN متكامل مصمم لمستخدمي WordPress. تعرف على المزيد حول تأثير WP Rocket في مراجعتنا.
- Nitropack: حل التحسين الكل في واحد مع CDN مدمج وتحسينات الأداء التلقائي. تحقق من تأثير Nitropack في مراجعتنا.
4. تمكين ضغط GZIP
يقلل ضغط GZIP من حجم ملفات موقع الويب الخاص بك (مثل HTML و CSS و JavaScript) قبل إرسالها إلى متصفح المستخدم. أحجام الملفات الأصغر تعني أوقات تحميل أسرع وتقليل استخدام البيانات.
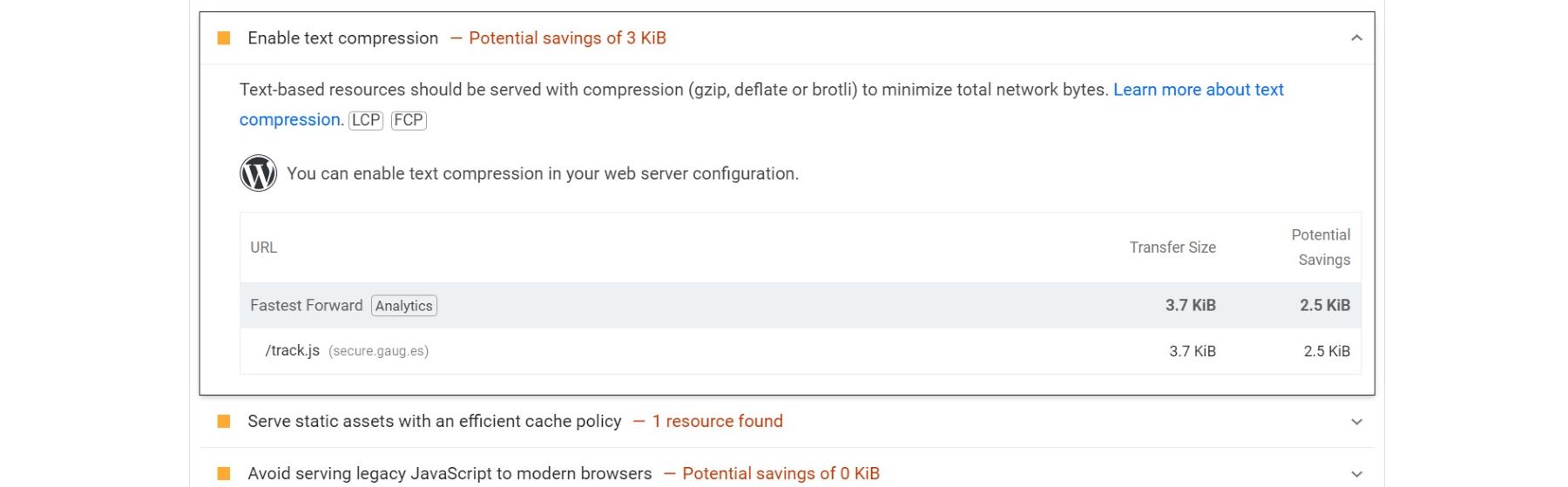
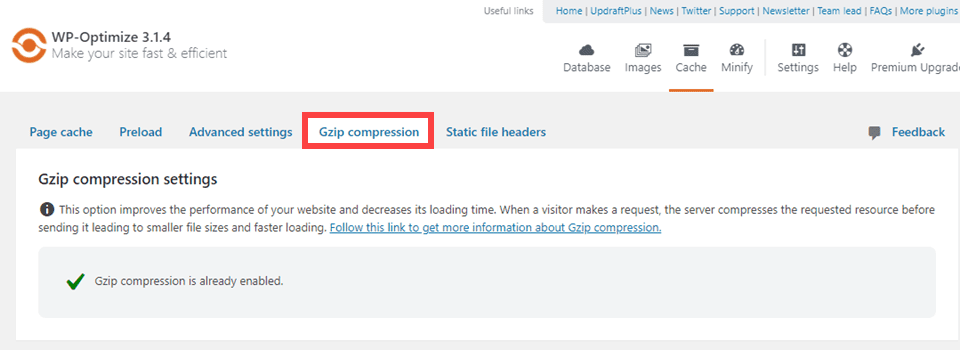
للتحقق مما إذا تم تمكين GZIP على موقع الويب الخاص بك ، يمكنك استخدام Google PageSpeed Insights. أدخل عنوان URL لموقع الويب الخاص بك وقم بتشغيل التحليل. إذا لم يتم تمكين GZIP ، فسيتم تسليط الضوء على المشكلة تحت "تمكين ضغط النص".

ستشمل معظم الإضافات التخزين المؤقت ضغط GZIP بشكل افتراضي.

احصل على WP-Optimize
لمعرفة المزيد حول تمكين GZIP على WordPress ، تحقق من الفيديو أدناه:
أكثر الأدوات فعالية للاستخدام
- Google PageSpeed Insights : للتحقق مما إذا كان ضغط GZIP قد تم تمكينه وتتبع التحسينات في الأداء.
- GTMetrix : للتأكيد على أن ضغط الملف قد تم تطبيقه ، راقب سرعة تحميل موقعك.
- WP تحسين : بالنسبة لمستخدمي WordPress الذين يبحثون عن طريقة بسيطة لتمكين GZIP وتحسين أداء موقع الويب العام. لمعرفة المزيد ، تحقق من مراجعتنا الكاملة لهذه الأداة ومعرفة المزيد عن تأثيرها على ضغط GZIP.
5. Minify JavaScript و CSS و HTML
الإرشاد هي عملية إزالة الشخصيات غير الضرورية من ملفات JavaScript و CSS و HTML ، مثل المسافات ، وفواصل الأسطر ، والتعليقات ، والرمز الإضافي. هذا يقلل من حجم الملفات دون التأثير على وظائفها ، مما يساعد على تحميل موقع الويب الخاص بك بشكل أسرع.

تحتاج متصفحات الويب إلى تنزيل الملفات لعرض موقع الويب الخاص بك. كلما كانت هذه الملفات أصغر ، كلما تم نقلها بشكل أسرع. يقلل ملفات JavaScript و CSS و HTML من حجمها ، وتسريع أوقات تحميل الصفحة وتحسين أداء الموقع العام. يقلل الملفات الأصغر أيضًا من التحميل على الخادم والشبكات الخاصة بك ، مما يؤدي إلى استهلاك النطاق الترددي الأقل.
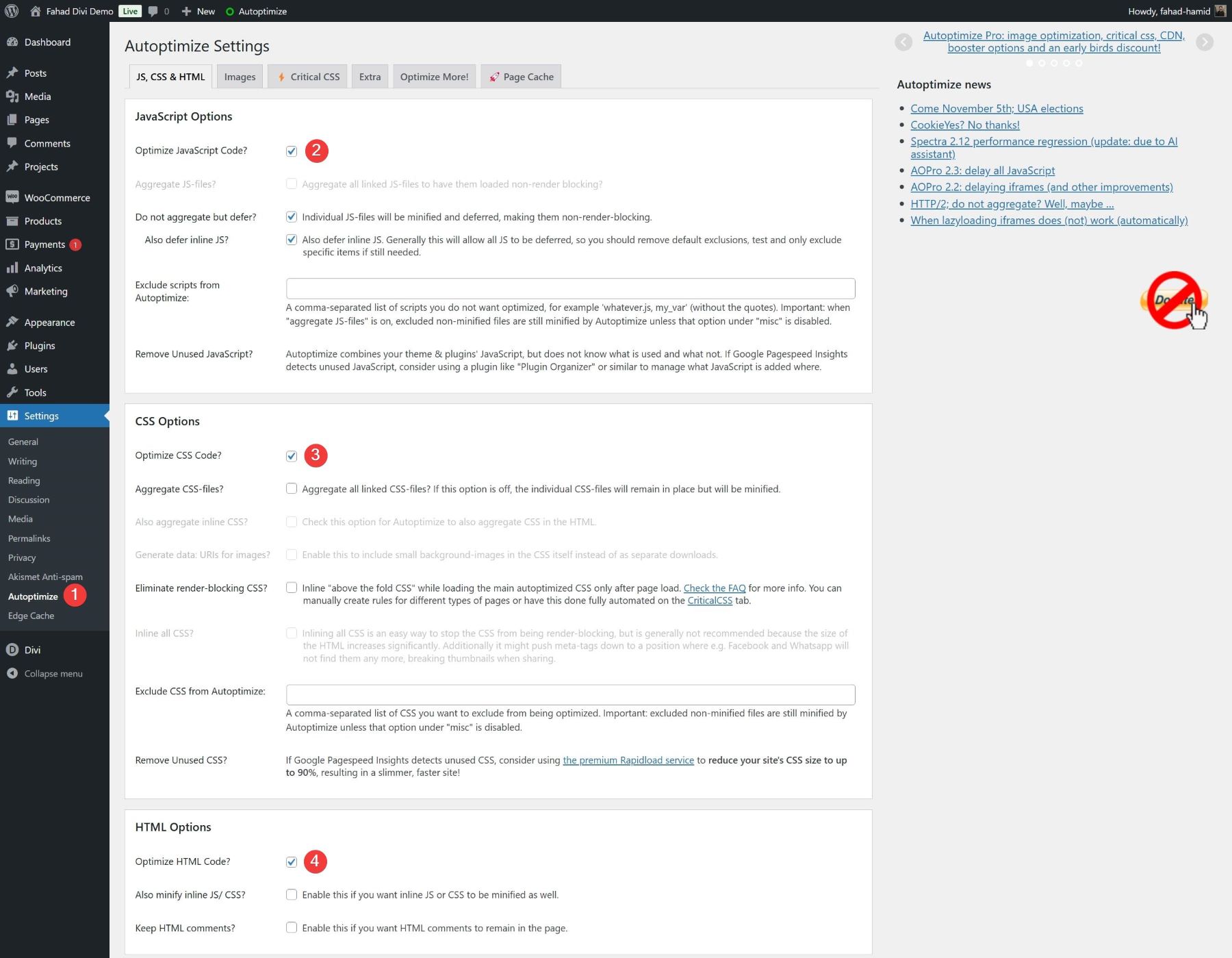
Autoptimize هو مكون إضافي للتصوير يستخدم على نطاق واسع معروف بواجهة بسيطة وميزات الأداء القوية. يمكن أن يجمع المكون الإضافي بين البرامج النصية ، Minify ، وتخزين الكود الخاص بك. بالإضافة إلى ذلك ، يوفر خيارات إضافية لتحسين خطوط Google والصور والمزيد.
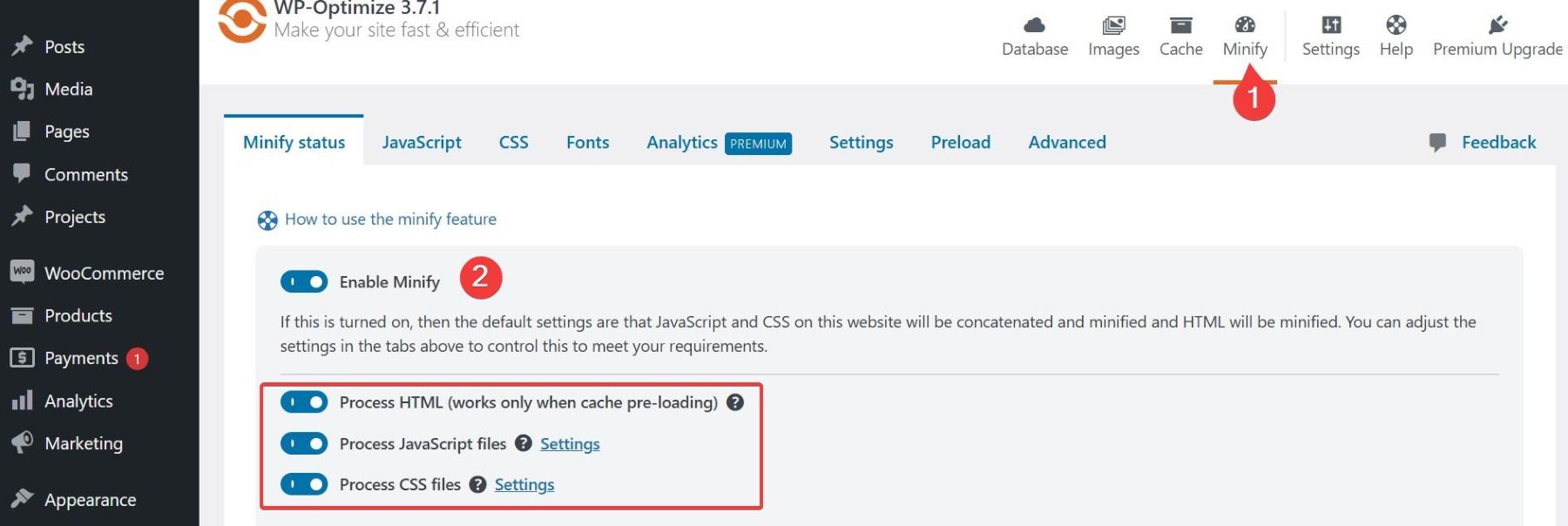
بمجرد تثبيت البرنامج المساعد ، حدد الخيارات لتحسين رموز JavaScript و CSS و HTML. سيؤدي ذلك تلقائيًا إلى تحديد ملفات JavaScript و CSS و HTML لموقع الويب الخاص بك.

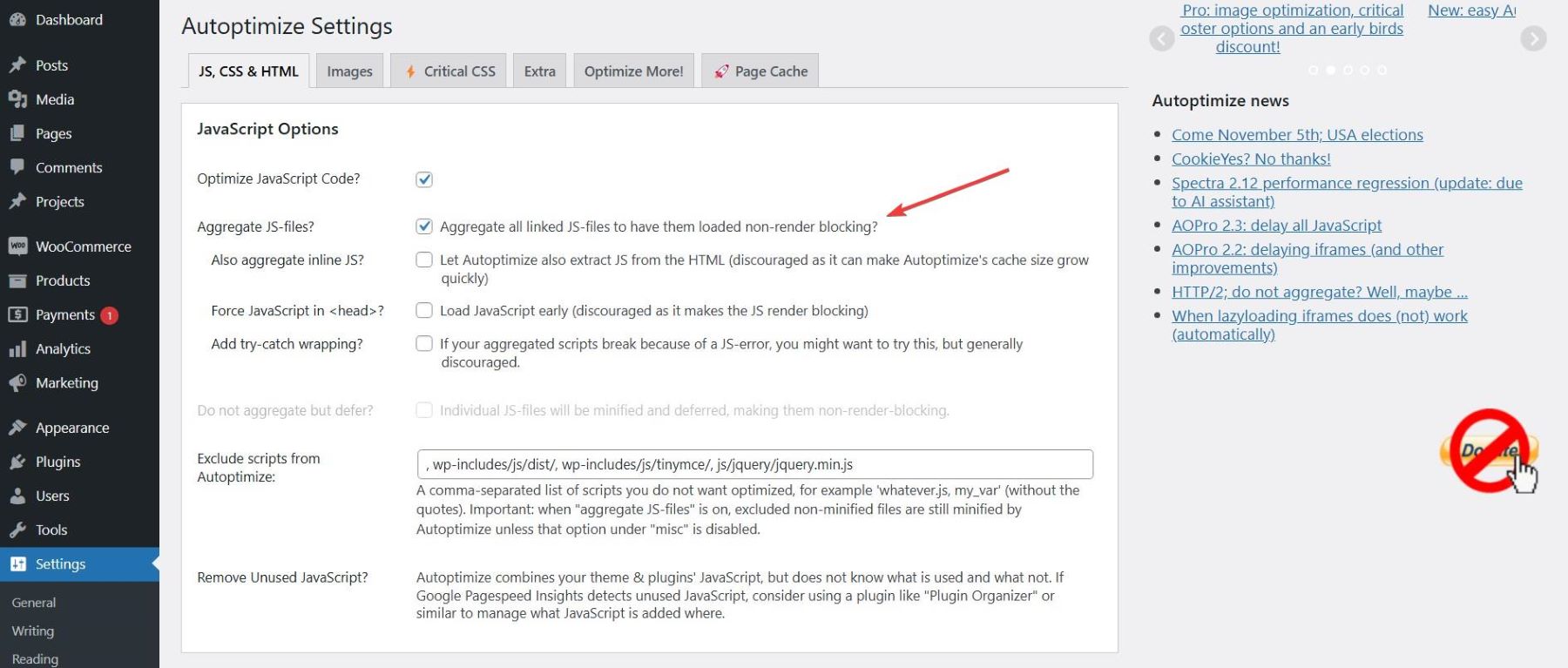
يمكنك ضبط الإعدادات ضمن قسم "الخيارات المتقدمة" إذا كنت تريد المزيد من التحكم. على سبيل المثال ، يمكنك استبعاد بعض ملفات JavaScript أو CSS من Minive. يمكنك أيضًا تمكين خيارات مثل ملفات JS أو CSS التجريبية لدمج ملفات متعددة لإجراء مزيد من تحسينات الأداء.

هذا عن ذلك! لقد أكملت عملية التصغير بطريقة سهلة وبسيطة للغاية.
أكثر الأدوات فعالية للاستخدام
- Autoptimize: يتم أتمتة ملفات JavaScript و CSS و HTML.
- السرعة السريعة Minify: يوفر التقليل المتقدم للملفات والمزيج لـ WordPress.
- W3 إجمالي ذاكرة التخزين المؤقت: يحسن التخزين المؤقت ويضمن توصيل سلس للموارد المصغرة.
6. استخدام التخزين المؤقت
يعد التخزين المؤقت تقنية لتخزين نسخ من الملفات الثابتة لموقع الويب الخاص بك ، مثل الصور ، JavaScript ، CSS ، و HTML ، على متصفح المستخدم أو خادم. عندما يقوم المستخدم بإعادة النظر في موقعك ، يقوم المتصفح بتحميل هذه الملفات المخزنة بدلاً من تنزيلها مرة أخرى ، مما يقلل بشكل كبير من وقت تحميل الصفحة. من خلال تمكين التخزين المؤقت ، يوفر موقع الويب الخاص بك محتوى مسبقًا ، مما يقلل من الوقت الذي يستغرقه الصفحة لتحميل تجربة المستخدم وتحسينه.
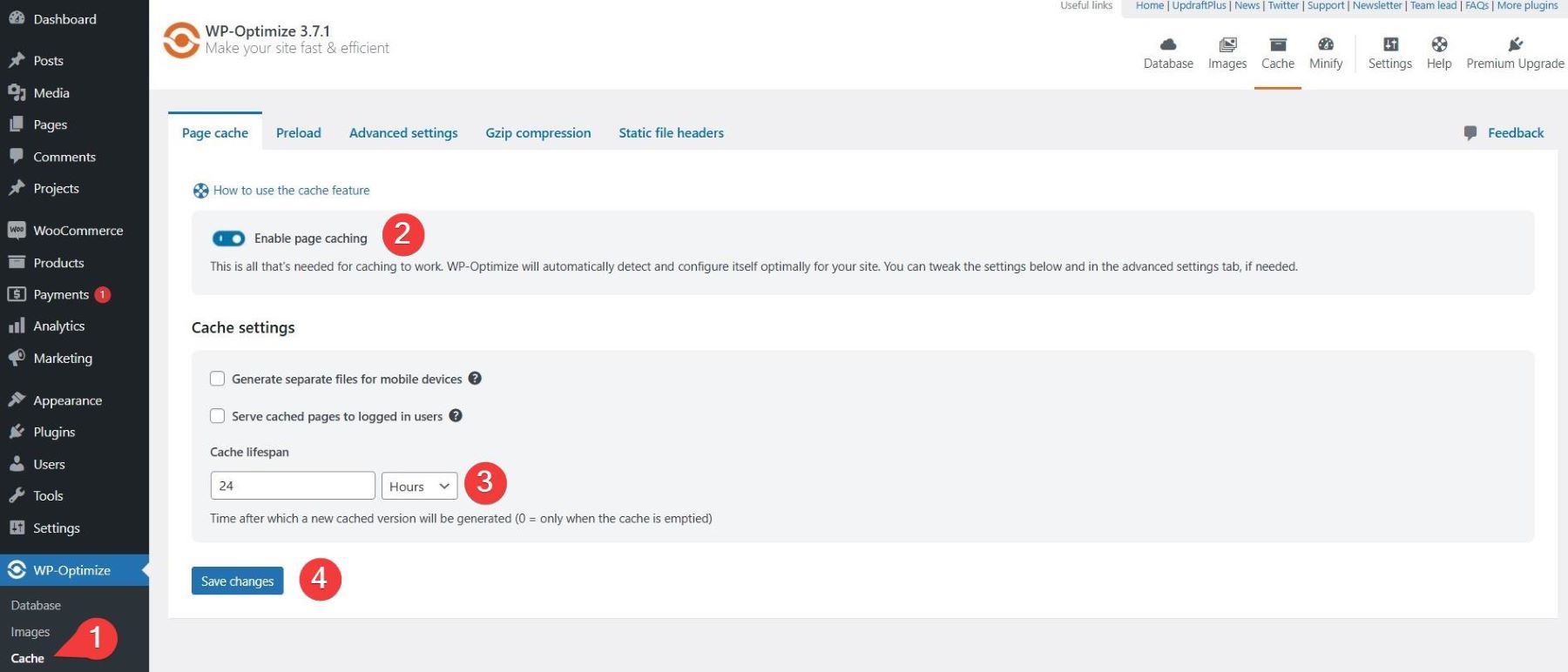
WP-Optimize هي أداة متعددة الاستخدامات تجمع بين ميزات متعددة في مكون إضافي واحد. يتيح لك ذاكرة التخزين المؤقت لصفحات الويب وضغط الصور و Minify CSS و JavaScript وتنظيف قاعدة البيانات الخاصة بك. إنه موثوق للغاية بتصنيف مثالي 5/5 على دليل WordPress وأكثر من مليون مستخدم نشط. إن قدرتها على التعامل مع كل من التخزين المؤقت وتحسين قاعدة البيانات تجعلها تبرز .
يمكنك تمكين التخزين المؤقت ببساطة عن طريق تبديل خيار التخزين المؤقت للصفحة ضمن إعدادات البرنامج المساعد.

يمكنك أيضًا تحديد وتحسين ملفات CSS و JavaScript و HTML. هذا يعمل إلى جانب التخزين المؤقت لتحسين الأداء بشكل أكبر.

احصل على WP-Optimize
بعد تمكين التخزين المؤقت ، اختبر أداء موقع الويب الخاص بك باستخدام أدوات مثل Google PagePeed Insights للتحقق من التحسينات.
أكثر الأدوات فعالية للاستخدام
- WP-Optimize: مكون إضافي يتولى تحسين قاعدة البيانات ، وتخزين المؤقت ، وضغط الصور ، وتحسين أداء موقع الويب.
- WP Rocket: البرنامج المساعد للتخزين المؤقت عالي الأداء لـ WordPress الذي يطبق طرق التخزين المؤقت المتعددة لتحسين السرعة.
- W3 Total Cache: مكون إضافي لتخزين WordPress آخر يساعد في تسريع موقعك عن طريق تخزين الملفات الثابتة.
7. استخدم التحميل الكسول للصور ومقاطع الفيديو
يعد Lazy Loading تقنية يتم فيها تحميل الصور ومقاطع الفيديو وعناصر الوسائط الأخرى فقط عندما تكون مرئية في منفذ عرض المستخدم. بدلاً من تحميل جميع المحتوى على صفحة في وقت واحد ، قم بتحميل الكسول تحميل عناصر غير مرئية حتى يقوم المستخدم بالتمرير لأسفل إليها.
لماذا هذا مهم
يقلل التحميل الكسول بشكل كبير من وقت تحميل الصفحة الأولي عن طريق تحديد أولويات المحتوى الحرج. هذا يعزز تجربة المستخدم ، وخاصة على مواقع الويب الثقيلة. كما أنه يحافظ على عرض النطاق الترددي ويقلل من طلبات الخادم ، وهو مفيد بشكل خاص لمستخدمي الأجهزة المحمولة أو تلك الموجودة على شبكات أبطأ.
ستتضمن العديد من الإضافات ذاكرة التخزين المؤقت والأداء التحميل كسول كخيار. للحصول على حل مجاني ، يتيح لك المكون الإضافي A3 Lazy Load استبعاد بعض الصور والصفحات من التحميل الكسول. كما يدعم تأخير التحميل لمقاطع الفيديو على موقعك. بالإضافة إلى ذلك ، يمكنه التعامل مع التحميل كسول للصور ومقاطع الفيديو الخارجية ، وهي ميزة غير متوفرة في وظائف WordPress الأساسية. ما عليك سوى تثبيت المكون الإضافي وتفعيله من لوحة معلومات WordPress للوصول إلى إعداداته وتخصيصها.
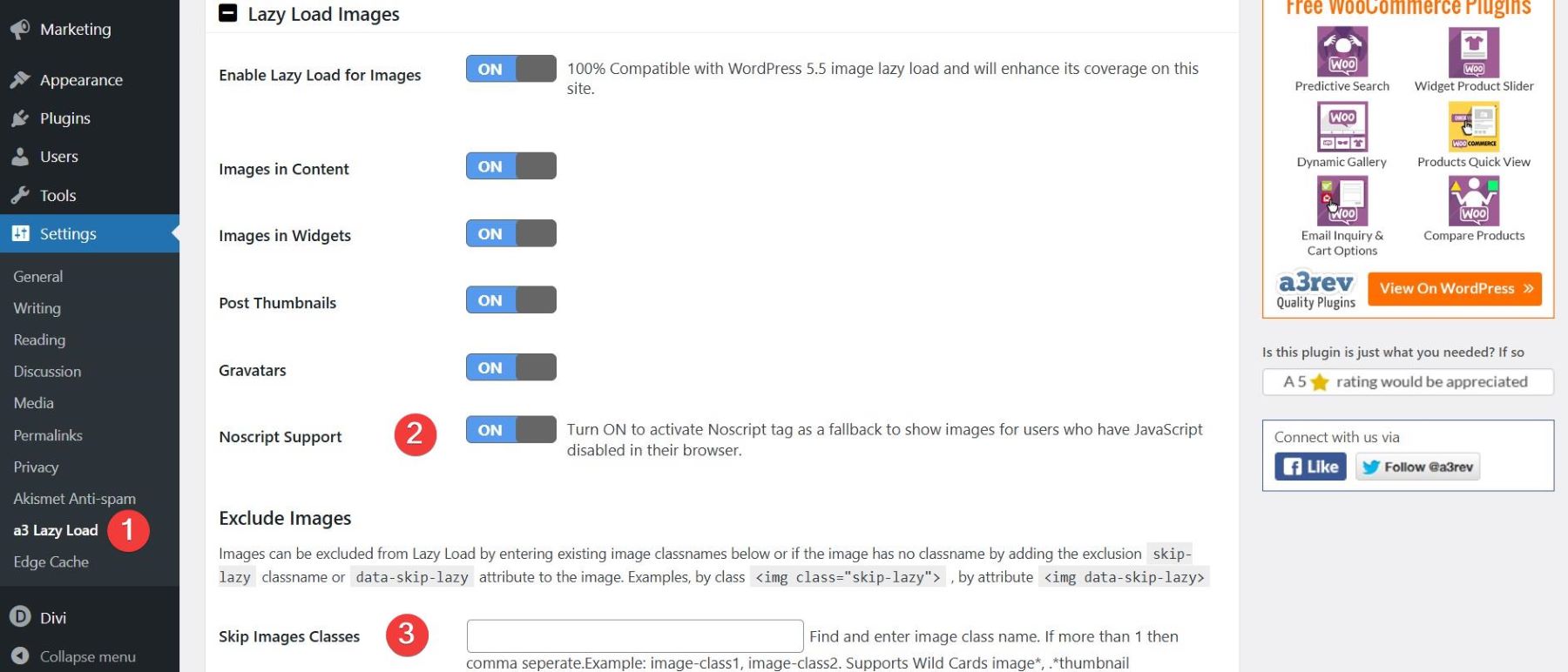
انتقل إلى الإعدادات> تحميل كسول A3 بعد تثبيت البرنامج المساعد. بشكل افتراضي ، يتم تنشيط التحميل كسول على الفور. شق طريقك إلى علامة التبويب صور Lazy Load ، حيث يمكنك:
- حدد صورًا محددة لتأخير التحميل
- تمكين استرداد المتصفحات التي تمنع JavaScript
- تعيين فئة CSS لاستبعاد بعض الصور من التحميل كسول.

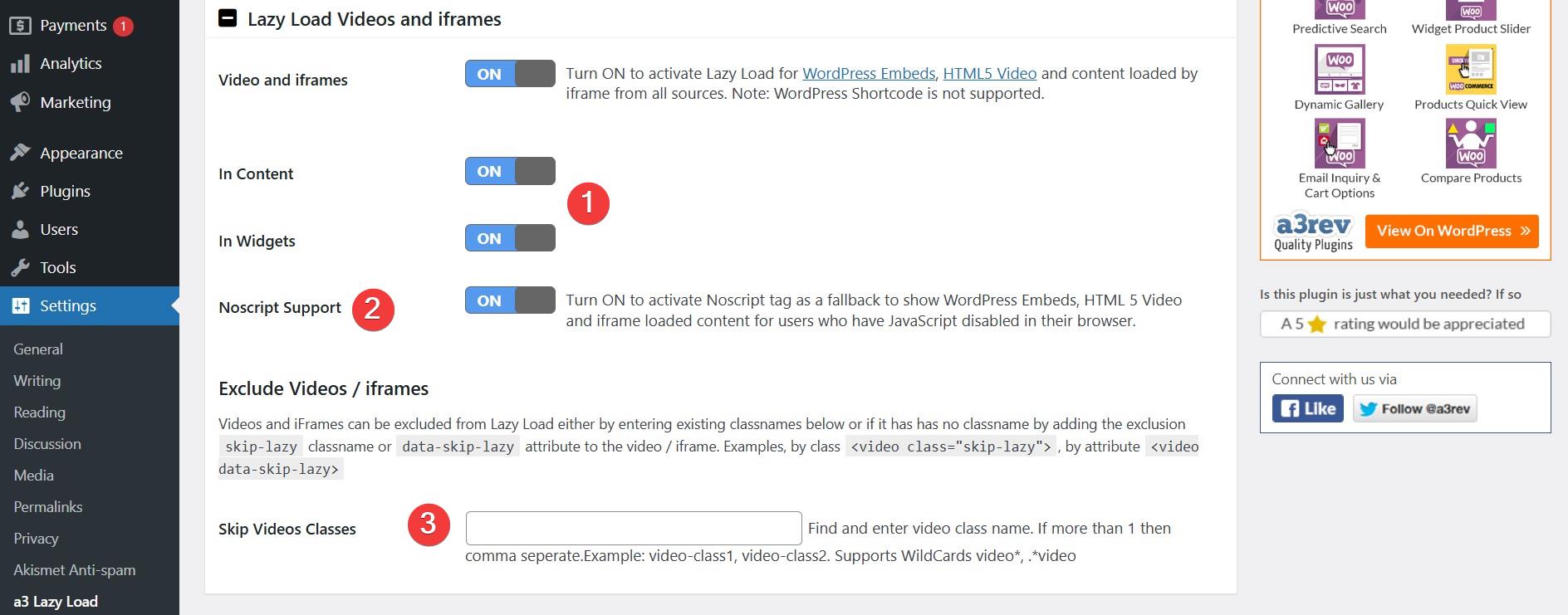
على غرار الصور ، يتيح لك A3 Lazy Load تحديد مقاطع فيديو محددة للتأخر في التحميل. يدعم المكون الإضافي مقاطع الفيديو المضمنة في المحتوى والعناصر واجهة المستخدم (1) ، ويشمل أيضًا (2) خيار العودة للمتصفحات التي تمنع JavaScript. تتيح لك إعدادات الفيديو (3) تحديد فئة CSS لاستبعاد بعض مقاطع الفيديو من التحميل المتأخر. للراحة ، يمكنك استخدام نفس الفئة التي حددتها في قسم الصور.

لمعرفة المزيد حول التحميل الكسول في WordPress ، اضغط على الفيديو أدناه.
أكثر الأدوات فعالية للاستخدام
- A3 Lazy Load: البرنامج المساعد المجاني للمساعدة في تحميل Lazy -Lazy من الصور ومقاطع الفيديو والمحتوى الآخر.
- WP-Smush : معالجة تحسين الصورة والتحميل الكسول ، مما يقلل من وقت تحميل الصفحة الأولية عن طريق تأجيل تحميل الصور والوسائط حتى الحاجة.
- WP Rocket: يتضمن خيارًا لتحميل الصور ومقاطع الفيديو البطيئة.
8. القضاء على المكونات الإضافية غير الضرورية
يضيف كل مكون إضافي تقوم بتثبيته رمزًا إضافيًا إلى موقعك ، والذي يمكن أن يزيد من عدد طلبات HTTP وإبطاء وقت تحميل صفحتك. بالإضافة إلى ذلك ، يمكن لبعض المكونات الإضافية المشفرة الضعيفة أن تلحق الضرر بأداء موقعك وأمانه. إن إزالة المكونات الإضافية غير الضرورية أو إلغاء تنشيطها تقلل من الحمل على موقع الويب الخاص بك ، وتعزز الأمان ، وتبسيط إدارة موقع الويب.
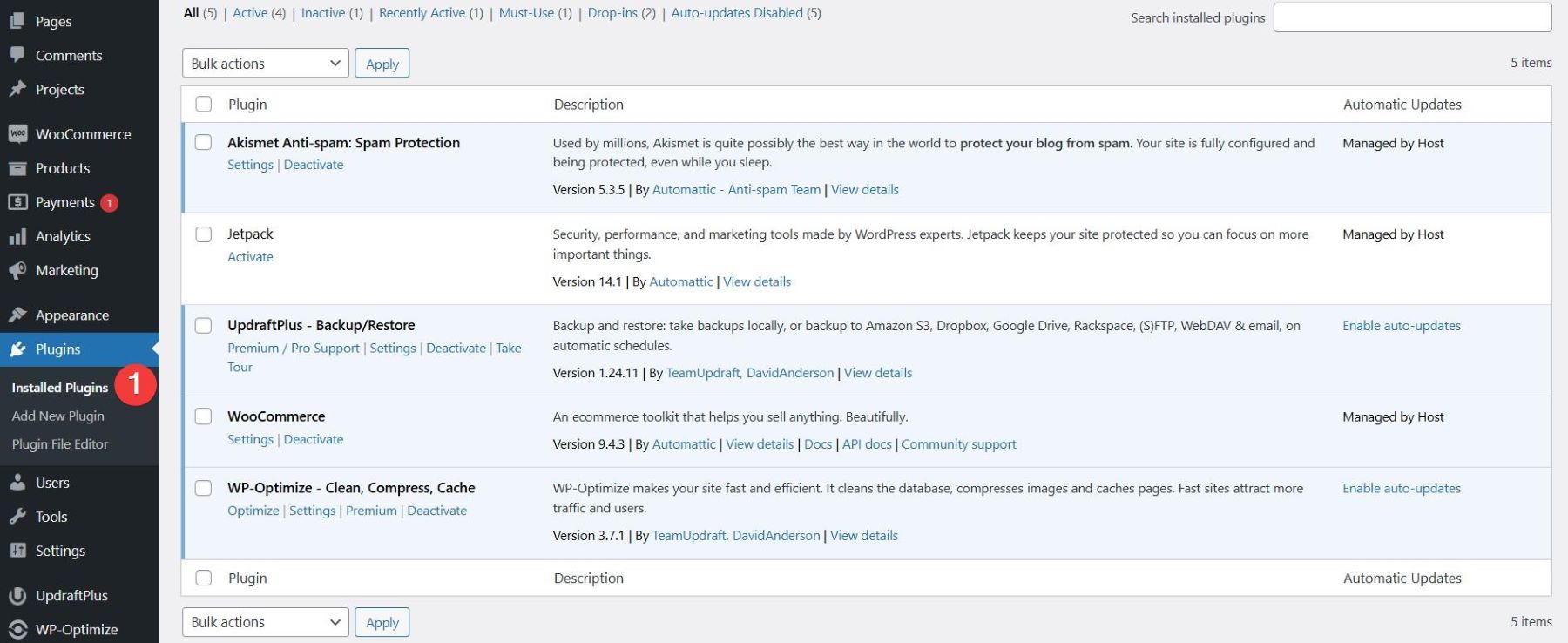
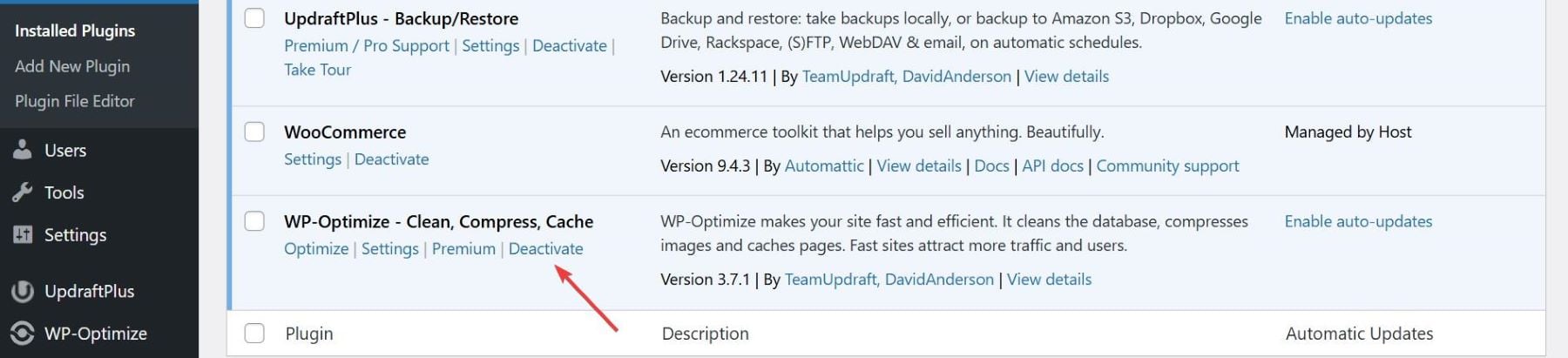
انتقل إلى المكونات الإضافية> المكونات الإضافية المثبتة في لوحة معلومات WordPress الخاصة بك. ألقِ نظرة على جميع الإضافات النشطة حاليًا على موقعك. حدد المكونات الإضافية الضرورية لوظائف موقع الويب الخاص بك وأي منها نادراً ما يتم استخدامها أو زائدة عن الحاجة.

قم بإلغاء تنشيط أي مكونات إضافية لا تستخدمها في كثير من الأحيان أو والتي تكون زائدة عن الحاجة من خلال النقر على رابط إلغاء تنشيطه بجوار كل واحد. يؤدي إلغاء تنشيط المكون الإضافي إلى تعطيله مؤقتًا ، بحيث يمكنك اختبار أداء الموقع دون تشغيله.

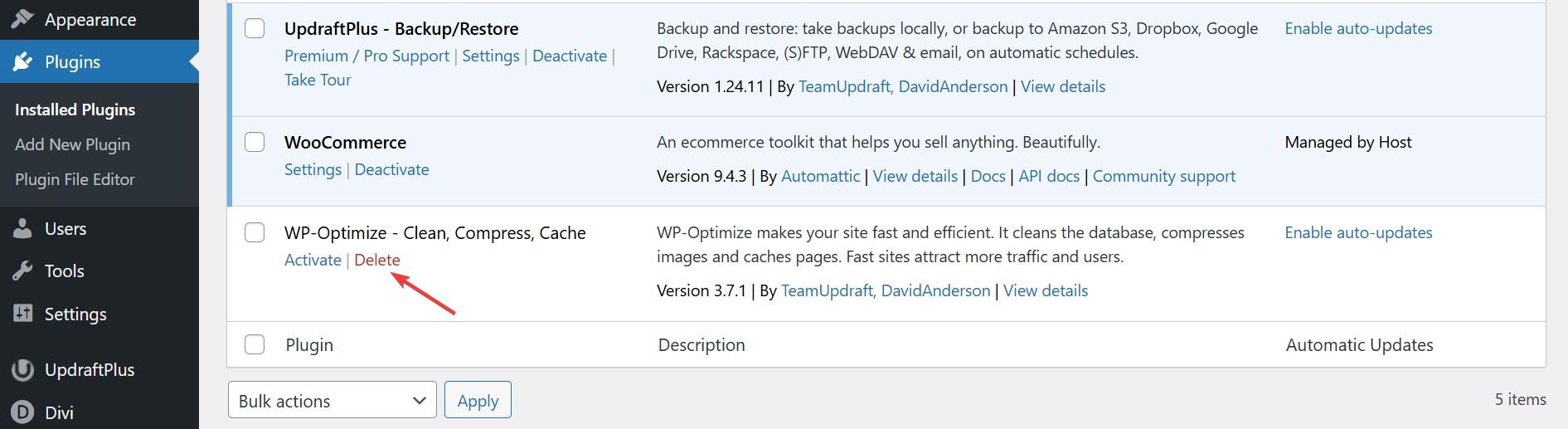
بمجرد تحديد المكونات الإضافية غير الضرورية ، قم بحذفها بالنقر فوق الحذف بعد إلغاء تنشيطها.

قد تترك بعض الإضافات وراء الملفات المتبقية أو البيانات ، لذلك من المهم إزالتها لتجنب الفوضى بالكامل. بعد إجراء تغييرات ، شاهد موقع الويب الخاص بك للحصول على أي مشكلات وظيفية. في بعض الأحيان ، قد يتسبب إلغاء تنشيط المكون الإضافي في تعارض مع الإضافات النشطة الأخرى.
9. اختر الموضوع الصحيح
تؤثر سمات موقع الويب على كل شيء من سرعة تحميل الصفحة إلى تجربة المستخدم وأداء كبار المسئولين الاقتصاديين. يزيل السمة خفيفة الوزن الميزات والبرامج النصية غير الضرورية ، مما يسمح لموقع الويب الخاص بك بالتحميل بشكل أسرع وتعمل بسلاسة. يؤدي تحديد السمة الصحيح إلى تقليل طلبات الخادم ، ويقلل من الحاجة إلى مكونات إضافية ، وتعزيز كفاءة الموقع العام. حدد ما إذا كان موضوعك الحالي هو تحسين السرعة والأداء.
أفضل موضوعات مجانية لتحسين السرعة
- Hello Elementor: سمة عارية وخفيفة الوزن مصممة خصيصًا للاستخدام مع منشئ صفحة Elementor. إنه يتميز بطلبات HTTP الحد الأدنى ، والتصميم المتجاوب ، وعدم وجود رمز غير ضروري ، مما يجعلها إطارًا موثوقًا لمواقع الويب السريعة.
- GeneratePress : K nown لتصميمها الخفيف والمعياري والتركيز على السرعة. إنه يتميز بحجم صفحة 7.5 كيلو بايت مدمج مع طلبين فقط من HTTP ، مما يوفر أوقات تحميل فائقة السرعة. الموضوع له أي تبعيات خارجية. كل ما تحتاجه مبني مباشرة في موضوع الكفاءة المثلى.
- NEVE: موضوع سريع التحميل والهاتف المحمول مصمم للسرعة والبساطة. يتكامل السمة بسلاسة مع بناة الصفحات مثل Elementor لتخصيص التصميم السهل.
أفضل الموضوعات المتميزة لتحسين السرعة
- DIVI : موضوع بني صفحات غني بالميزات مع تحسينات متكاملة للسرعة مثل CSS الديناميكية والتحميل البطيء. إنه مثالي للمستخدمين الذين يعانون من التحكم المتقدم في التصميم والأداء في حزمة واحدة. لإنشاء موقع ويب يعمل بكامل طاقته من خلال Divi ، اقرأ مراجعتنا الكاملة.
- المخطط : سمة محسّنة للغاية معروفة بسرعة التحميل فائقة التحميل وميزات كبار المسئولين الاقتصاديين المدمجة. وهو مصمم لتقليل الانتفاخ وتقديم أقصى قدر من الأداء.
- AVADA: معروف بقدراته متعددة الأغراض ، يقدم هذا الموضوع إطارًا خفيف الوزن محسن للأداء. يتضمن ميزات التصميم المتقدمة مع الحفاظ على أوقات تحميل سريعة ، مع تقليل CSS و JavaScript.
تحسين موقع الويب الخاص بك اليوم
موقع بطيء يحبط الزوار ، ويؤذي تحسين محركات البحث ، ويخفض التحويلات. للحفاظ على المنافسة ، ركز على الاستراتيجيات الرئيسية وضمان تحميل موقعك بسرعة ويشعر بسلاسة للمستخدمين. تساعدك اختبارات السرعة العادية على تحديد مجالات التحسين ، في حين أن استراتيجيات مثل التخزين المؤقت وضغط الصور وتقليل البرامج النصية تضمن تحميل صفحاتك بكفاءة. الموقع السريع ليس جيدًا فقط لكبار المسئولين الاقتصاديين - إنه يبقي المستخدمين مشاركين ويحرك نتائج أفضل.
ابدأ مع إطار بناء موقع Divi
إذا كنت جادًا في زيادة سرعة موقع WordPress في عام 2025 ، فإن Divi هو الخيار النهائي. من خلال قاعدة كود مُحسّنة بالكامل وتحسينات السرعة المدمجة ، يقوم Divi بإلغاء أعمال BLOAT بسلاسة باستخدام مسيرة تحسين السرعة القصوى. إنه يحتوي على مجموعة من الميزات التي تلغي الحاجة إلى الإضافات ذات الطرف الثالث. يعد إطار Divi 5 الجديد بالكامل أسرع وأكثر كفاءة ومصممة لأداء الذروة-حيث يزداد أوقات تحميل البرق ، والحيويات الأساسية للأولاد ، وتجربة مستخدم سهلة.
لا تدع السرعات البطيئة تعيقك. ترقية إلى Divi اليوم وتجربة قوة Divi!
احصل على ديفي اليوم
للحصول على نظرة عامة سريعة ، أنشأنا جدولًا من الأدوات لتسريع هذه العملية لك.
| منتج مميز | فئة | ||
|---|---|---|---|
| 1 | GTMetrix | اختبار السرعة | يحصل |
| 2 | Google PageSpeed Insights | اختبار السرعة | يحصل |
| 3 | pingdom | اختبار السرعة | يحصل |
| 4 | موقع | مزود استضافة | يحصل |
| 5 | Bluehost | مزود استضافة | يحصل |
| 6 | كينستا | مزود استضافة | يحصل |
| 7 | Hostinger | مزود استضافة | يحصل |
| 8 | shortpixel | تحسين الصورة | يحصل |
| 9 | ewww | تحسين الصورة | يحصل |
| 10 | tinypng | تحسين الصورة | يحصل |
| 11 | CloudFlare | CDN | يحصل |
| 12 | Google Cloud CN | CDN | يحصل |
| 13 | Amazon Cloudfront | CDN | يحصل |
| 14 | WP تحسين | ضغط Gzip ، التخزين المؤقت | يحصل |
| 15 | تلقائيات التلقائي | Minify JavaScript و CSS و HTML | يحصل |
| 16 | سرعة سريعة minify | Minify JavaScript و CSS و HTML | يحصل |
| 17 | W3 إجمالي ذاكرة التخزين المؤقت | Minify JavaScript ، CSS ، و HTML ، التخزين المؤقت | يحصل |
| 18 | صاروخ WP | التخزين المؤقت ، التحميل كسول | يحصل |
| 19 | حمولة كسول A3 | تحميل كسول | يحصل |
| 20 | WP Smush | تحميل كسول | يحصل |
| 21 | مرحبا elementor | موضوع وورد مجاني | يحصل |
| 22 | generatepress | موضوع وورد مجاني | يحصل |
| 23 | نيف | موضوع وورد مجاني | يحصل |
| 24 | ديفي | سمة وورد مميزة | يحصل |
| 25 | مخطط | سمة وورد مميزة | يحصل |
| 26 | أفادا | سمة وورد مميزة | يحصل |
