Улучшить скорость загрузки страницы: шаги ключей для более быстрых сайтов (2025)
Опубликовано: 2025-05-09Вы когда-нибудь щелкнули на веб-сайте и смотрели, как он ползал в жизнь, как древнее соединение с тарелкой? Разочаровывает, верно? Вы не одиноки - почти половина пользователей отказатся от страницы, на которую займет более трех секунд. Хуже того, Google также не фанат вялых сайтов, что означает, что медленная скорость может забросить ваш рейтинг и повредить конверсии.
Хорошие новости? Исправление скорости веб -сайта - это не ракетостроение. Вы можете сократить время загрузки и держать посетителей, связанных с правильными оптимизациями - например, более умные форматы изображений, эффективное кэширование и выбор лучшего хостинга.
Готовы ускорить ситуацию? Давайте погрузимся!
- 1 Почему скорость загрузки страницы имеет значение
- 2 Понимание скорости страницы: метрики, которые имеют значение
- 3 Как проверить скорость вашего сайта
- 4 9 Основные шаги для улучшения скорости загрузки страницы веб -сайта
- 4.1 1. Выберите правильный хостинг -провайдер
- 4.2 2. Оптимизируйте ваши изображения
- 4.3 3. Используйте сеть доставки контента (CDN)
- 4.4 4. Включить сжатие GZIP
- 4.5 5. Minify JavaScript, CSS и HTML
- 4.6 6. Используйте кэширование
- 4.7 7. Используйте ленивую загрузку для изображений и видео
- 4.8 8. Устранение ненужных плагинов
- 4.9 9. Выберите правильную тему
- 5 Оптимизируйте свой сайт сегодня
- 5.1 Начните с рамки построения сайта Divi.
Почему скорость загрузки страницы имеет значение
Скорость веб -сайта влияет на все - от удовлетворенности пользователей до рейтинга Google и конверсий продаж . Если ваш сайт медленно, вы теряете потенциальных посетителей еще до того, как они увидят ваш контент.
Настоящее влияние медленной нагрузки
- Пользовательский опыт: 53% посетителей отказываются от мобильного сайта, если нагрузка требуется более 3 секунд.
- Конверсии и выручка: 1 секунда задержка может привести к снижению конверсий на 7% .
- SEO & Randings: Google приоритет быстрым веб -сайтам, вознаграждая их более высоким рейтингом поиска .
Если ваш сайт медленный , посетители расстроены и уходят. Хуже того, поисковые системы наказывают страницы медленной загрузки -так что вялый веб-сайт означает меньший трафик и меньше продаж .
Понимание скорости страницы: метрики, которые имеют значение

Эксперты в целом согласны с тем, что время загрузки страницы в 2 секунды или меньше считается быстро. И все, что за 3 секунды требует улучшения. Но что именно загружается в течение этих нескольких секунд?
Многие люди предполагают, что скорость страницы - это единственное число или показатель, но это не так. Google измеряет скорость веб -сайта с использованием нескольких метрик, каждый из которых оценивает различный аспект производительности нагрузки.
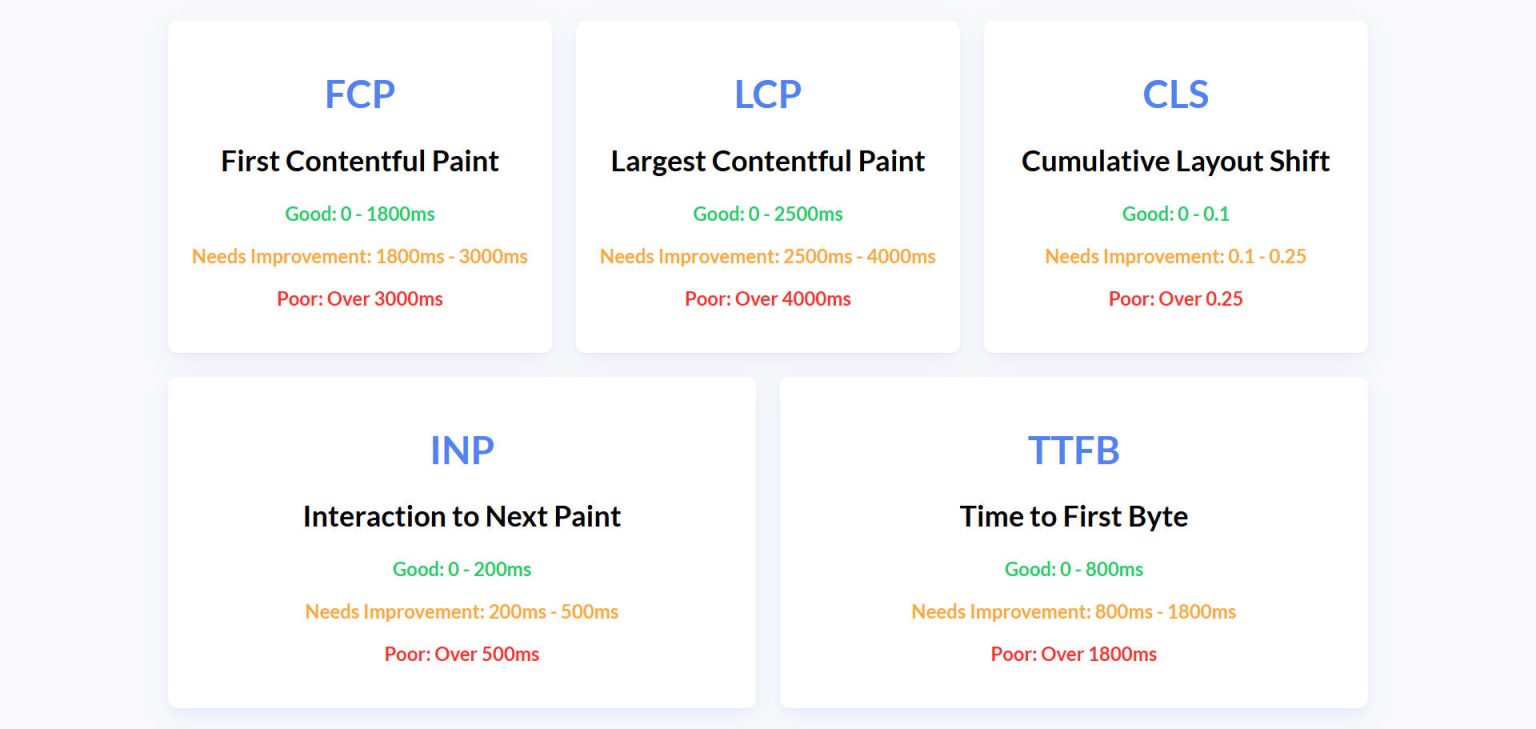
Основные веб -жизненные данные: ключевые показатели скорости Google
| Показатель | Что он измеряет | Идеальная скорость |
|---|---|---|
| LCP (самая большая краска) | Время для наиболее важного элемента для загрузки | ≤ 2,5 с |
| INP (взаимодействие к следующей краске) | Как быстро страница отвечает на взаимодействие с пользователями | ≤ 200 мс |
| CLS (совокупный сдвиг макета) | Сколько страница меняется при загрузке | ≤ 0,1 |
Другие известные показатели включают:
| Показатель | Что он измеряет | Идеальная скорость |
|---|---|---|
| Время нагрузки | Когда основные файлы закончили загрузку | ≤ 2,5 с |
| Страница время загрузки | Общее время для загрузки всего, включая фоновые сценарии | ≤ 5,0 с |
Именно комбинация этих показателей производительности измеряет, как быстро загружается контент и как скоро пользователи могут взаимодействовать с ним. Понимание этих показателей и улучшение показателей скорости страниц имеет важное значение.
Ключевая статистика: исследование Google показало, что 1-секундная задержка во время загрузки страницы может привести к падению конверсий на 7% . Это подчеркивает важность не только загрузки контента, но и обеспечения его стабильной и интерактивной как можно скорее.
Узнайте, как улучшить счет Google PageSpeed
Как проверить скорость вашего сайта

Прежде чем исправить проблемы с скоростью, вам необходимо проверить свою текущую производительность . Вот лучшие инструменты:
- Google PageSpeed Insights: Лучше всего для основных вещей.
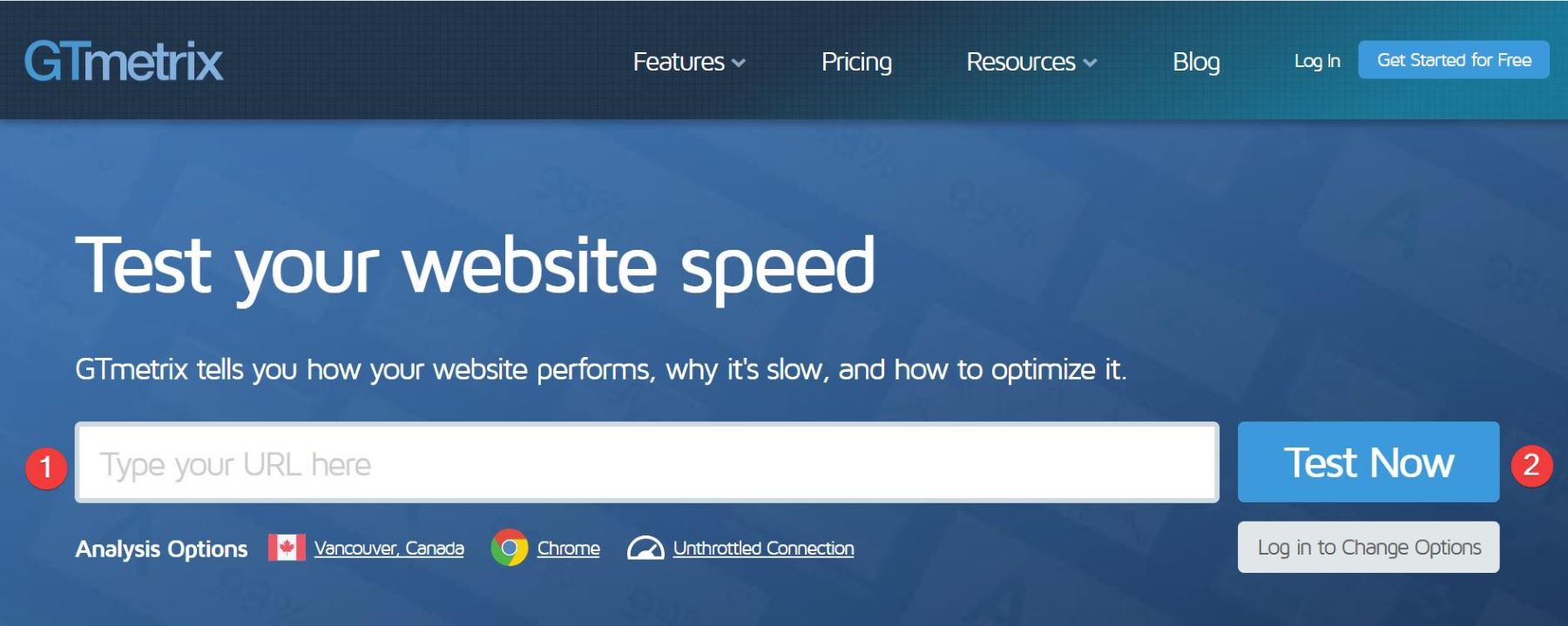
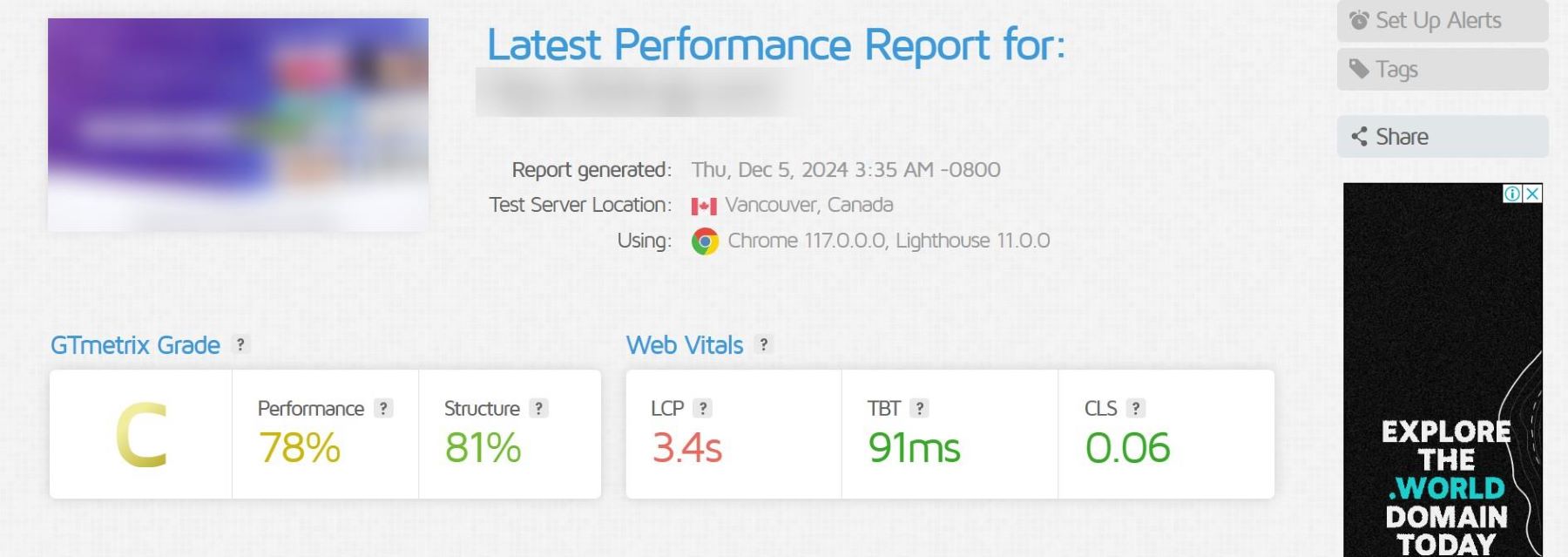
- Gtmetrix: обеспечивает визуальную разбивку производительности.
- Pingdom: помогает отслеживать скорость сайта с течением времени.
Запустите тест на скорость и обратите внимание на LCP, INP, CLS, индекс скорости и TBT - они напрямую влияют на пользовательский опыт и рейтинг.

9 основных шагов для улучшения скорости загрузки страницы веб -сайта
Скорость веб -сайта является ключевым фактором в пользовательском опыте и рейтингах поисковой системы. Чтобы ваш сайт быстро загружался, вы должны обращаться к различным элементам, которые могут способствовать медленной производительности. В этом разделе мы проведем 10 проверенных методов улучшения скорости веб -сайта и наиболее эффективных инструментов для каждого.
1. Выберите правильный хостинг -провайдер
Хостинг -провайдер хранит данные вашего веб -сайта и доставляет их пользователям при посещении. Скорость и надежность вашего хостингового поставщика напрямую влияют на время загрузки вашего сайта и общую производительность.
Медленный или ненадежный хост может привести к вялой производительности, частым простоям и плохому опыту пользователя. Выбор быстрого и надежного хостинга обеспечивает быстрое загрузка вашего сайта и работает плавно, даже во время высокого трафика.
Это помогает определить тип вашего веб -сайта (блог, электронная коммерция, портфель) и оценить ожидаемый трафик, прежде чем выбрать план хостинга. Сайты с высоким трафиком или ресурсами нуждаются в более сильных хостинговых решениях.

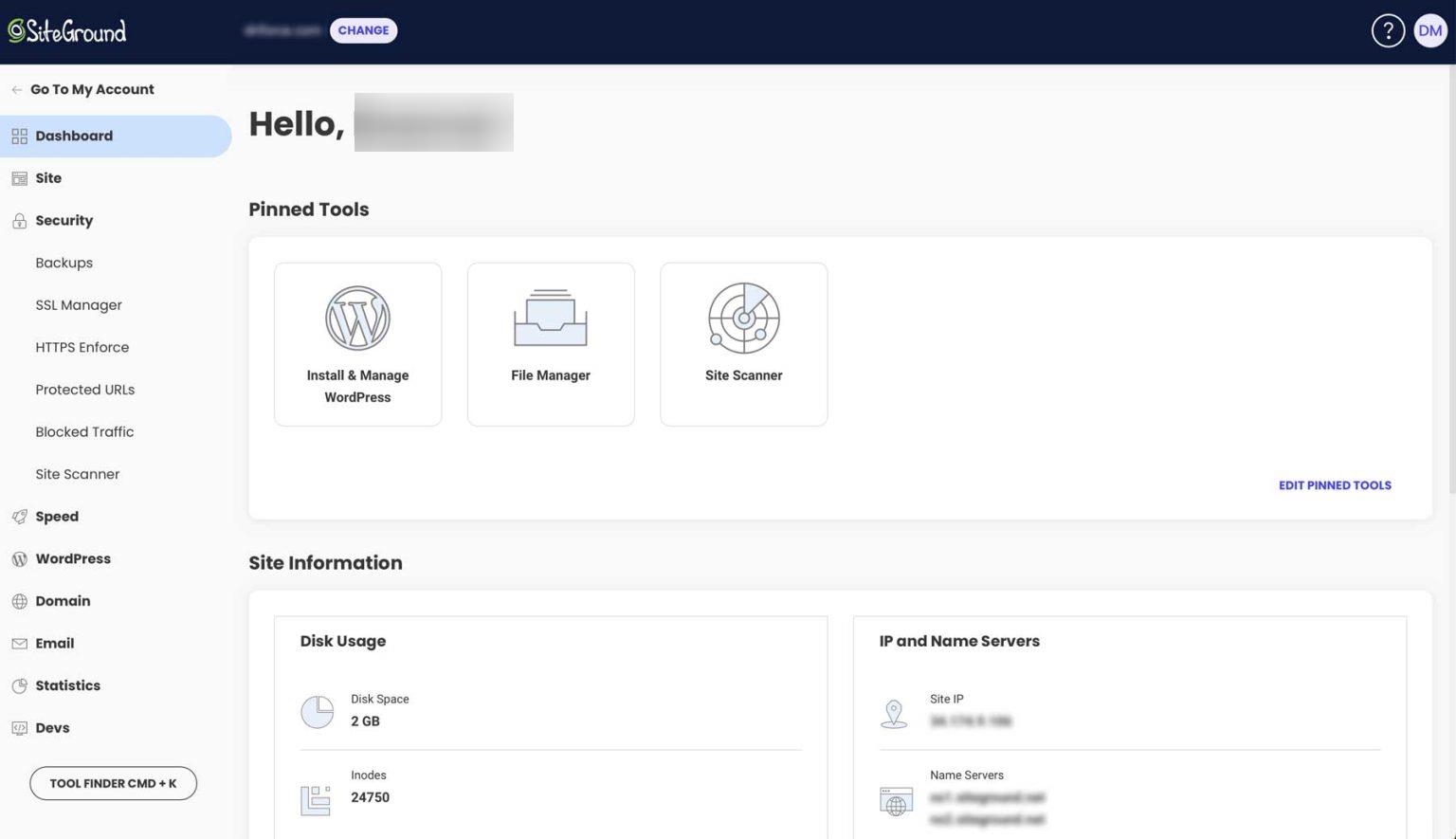
Siteground - лучший выбор для общего хостинга WordPress. Он предлагает сильные функции безопасности и управляемую поддержку WordPress. Платформа включает в себя кэширование сайта и поддерживает 10 000 ежемесячных посещений. Siteground также предлагает 30-дневную гарантию возврата денег, если вы не удовлетворены.
Планы хостинга поставляются с отличными функциями, такими как бесплатный SSL, электронная почта и CDN. Пользователи получают 10 ГБ хранения и поддержки для электронной коммерции. Усовершенствованные инструменты безопасности включают ежедневные резервные копии, защиту от вредоносных программ и сканер сайта. Эти инструменты помогают сохранить ваш сайт в безопасности.
Инструменты сайта Siteground Dashboard облегчает управление вашим веб -сайтом. Вы можете с легкостью обрабатывать файлы, домены и электронные письма. Панель инструментов также позволяет отслеживать безопасность и производительность. Это помогает гарантировать, что ваш сайт работает гладко.

Посетите Siteground
Альтернативы
- Bluehost: надежный и удобный для начинающих вариант, рекомендуемый для сайтов WordPress.
- Kinsta: премиум -управляемый хостинг -провайдер, оптимизированный для скорости и масштабируемости.
- HOSTINGER: Бюджетный с солидными функциями производительности.
2. Оптимизируйте ваши изображения
Оптимизация изображения включает в себя минимизацию размера файла изображений при сохранении их первоначального качества. Это гарантирует, что изображения загружаются быстро, улучшая общую скорость вашего сайта, сохраняя при этом визуальную привлекательность.
Изображения обычно учитывают большую часть общего размера веб -страницы. Оптимизированные изображения сокращают время загрузки страницы, улучшают производительность сайта и повышают SEO.
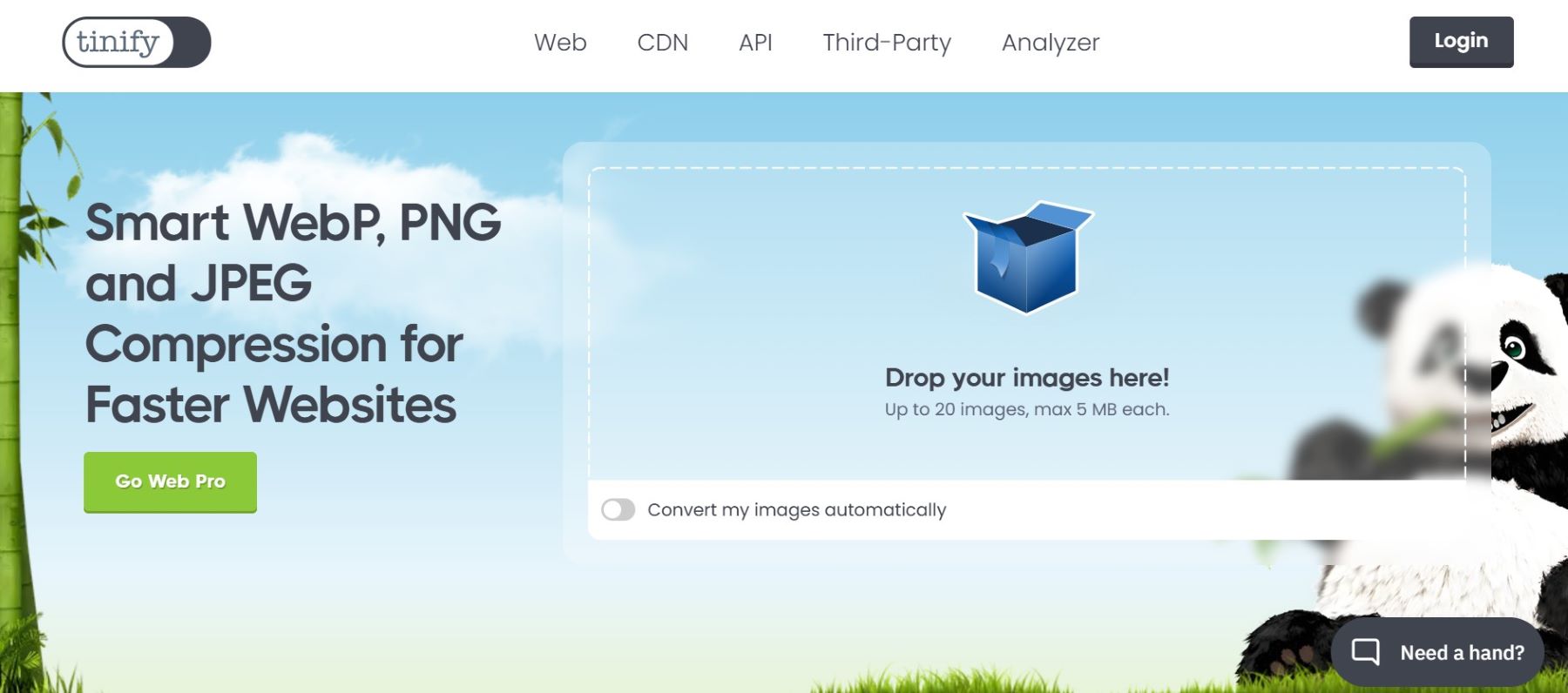
Один простой способ сжатия ваших изображений перед загрузкой их на ваш сайт - это использовать TinyPng.

Посетите Tinypng
TinyPng использует сжатие с потерями, чтобы сократить размер ваших файлов WebP, JPEG и PNG. Загрузите свои изображения, и инструмент будет обрабатывать процесс сжатия.
Наиболее эффективные инструменты для использования
- Оптимизатор изображения EWWW: надежный плагин, который оптимизирует изображения при загрузке и предлагает расширенные параметры сжатия. Проверьте наш обзор и поймите, как использовать этот инструмент для оптимизации изображений.
- ShortPixel: плагин, который сжимает изображения, используя методы как потерь, так и сжатие с потерей для более быстрого времени нагрузки.
- TinPng: инструмент для сжатия изображений PNG и JPEG, сохраняя при этом высокое качество.
3. Используйте сеть доставки контента (CDN)
Сеть доставки контента (CDN) - это система распределенных серверов, расположенных по всему миру. Эти серверы хранят кэшированные копии статического контента вашего веб -сайта, такие как изображения, CSS и файлы JavaScript, доставляя их пользователям с сервера, ближайшего к их местоположению.
Без CDN все пользователи должны подключиться к вашему основному серверу, что может привести к задержкам, особенно для тех, кто от него далека. CDN уменьшает задержку, доставляя контент с ближайшего сервера, обеспечивая более быстрое время загрузки и более плавный опыт для пользователей по всему миру. Кроме того, CDN уменьшают нагрузку на ваш основной сервер, повышая его общую производительность.
Ваш хостинг -провайдер уже может включать доступ к бесплатному CDN. Многие известные провайдеры, такие как Siteground, включают бесплатный CDN в рамках своих хостинговых пакетов для клиентов.
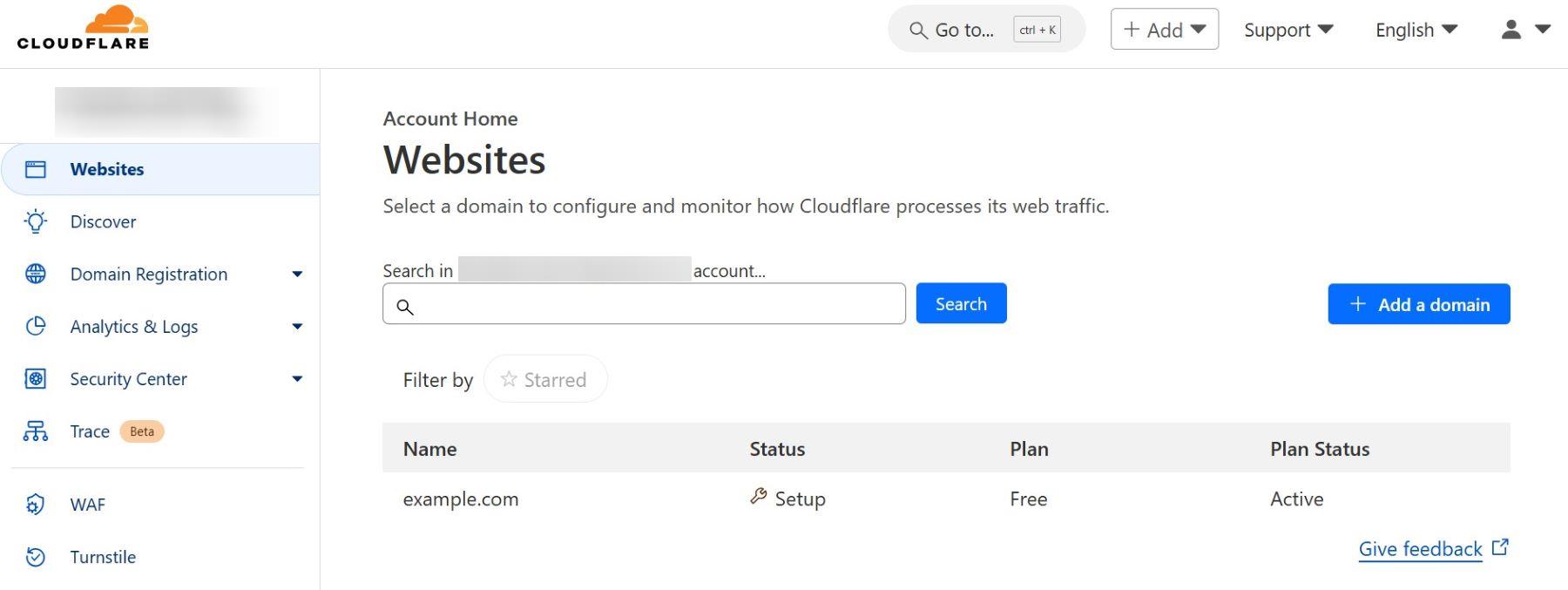
CloudFlare - популярный поставщик CDN, который вы можете начать использовать бесплатно. Установка довольно проста. Вам нужно будет перейти к регистратору домена и изменить серверы имен, чтобы указать на Cloudflare. Как только ваш домен подключен, CloudFlare автоматически начнет обслуживание вашего статического контента через свою глобальную сеть. Вы также можете включить дополнительные функции, такие как оптимизация изображений и кэширование.
Используйте панель инструментов CloudFlare для мониторинга производительности, включения правил страниц и настройки тонкой настройки для лучшей скорости и безопасности.

Посетите Cloudflare
Наиболее эффективные инструменты для использования
- CloudFlare: популярный CDN, который предлагает бесплатный план по улучшению скорости и безопасности веб -сайта.
- WP Rocket: плагин кэширования премиум -класса со встроенным CDN, предназначенным для пользователей WordPress. Узнайте больше о влиянии WP Rocket в нашем обзоре.
- Nitropack: решение для оптимизации все в одном со встроенным CDN и автоматическими улучшениями производительности. Проверьте влияние Nitropack в нашем обзоре.
4. Включить сжатие GZIP
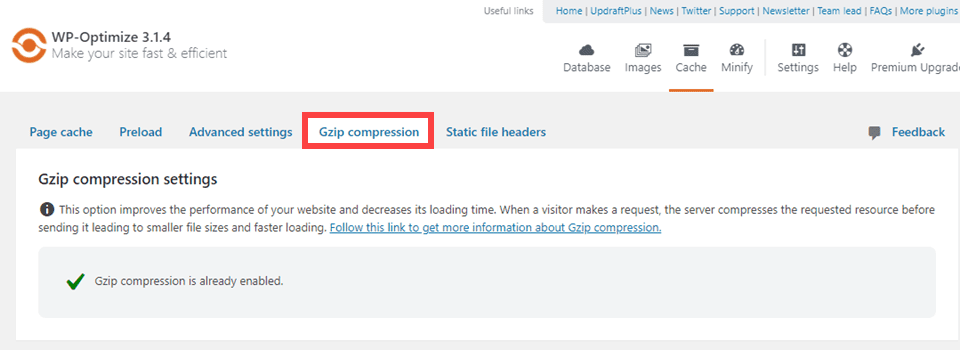
Сжатие GZIP уменьшает размер файлов вашего веб -сайта (например, HTML, CSS и JavaScript), прежде чем они отправляются в браузер пользователя. Меньшие размеры файлов означают быстрее время загрузки и уменьшенное использование данных.
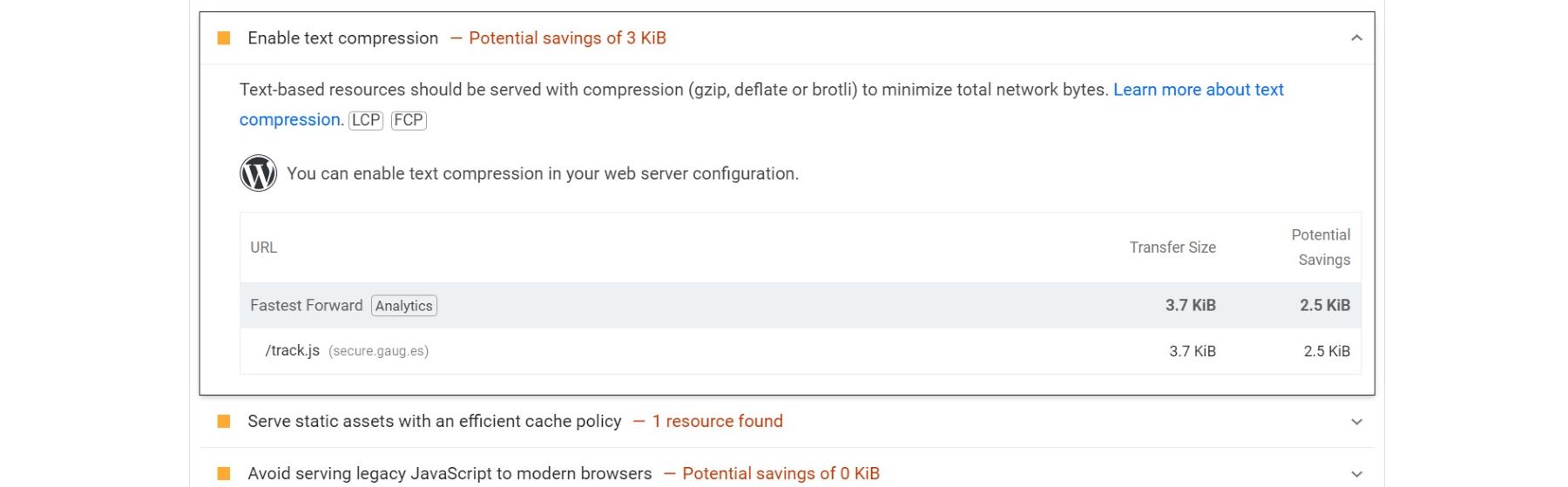
Чтобы проверить, включен ли GZIP на вашем веб -сайте, вы можете использовать Google PageSpeed Insights. Введите URL своего сайта и запустите анализ. Если GZIP не включен, проблема будет выделена в разделе «Включить текстовое сжатие».

Большинство плагинов кэширования будут включать в себя сжатие GZIP по умолчанию.

Получите WP-оптимизируйте
Чтобы узнать больше о включении GZIP на WordPress, посмотрите видео ниже:
Наиболее эффективные инструменты для использования
- Google PageSpeed Insights : чтобы проверить, включено ли сжатие GZIP, и улучшить повышение производительности.
- GTMetrix : Чтобы подтвердить, что сжатие файла было применено, отслеживайте скорость нагрузки вашего сайта.
- WP Optimize : для пользователей WordPress ищут простой способ включить GZIP и повысить общую производительность веб -сайта. Чтобы узнать больше, ознакомьтесь с нашим полным обзором этого инструмента и узнайте больше о его влиянии на сжатие GZIP.
5. Minify JavaScript, CSS и HTML
Минификация - это процесс удаления ненужных символов из файлов JavaScript, CSS и HTML, таких как пространства, разрывы строк, комментарии и дополнительный код. Это уменьшает размер файлов, не влияя на их функциональность, помогая вашему веб -сайту загружаться быстрее.
Веб -браузеры должны загружать файлы для отображения вашего сайта. Чем меньше эти файлы, тем быстрее они могут быть переданы. Минифицирующие файлы JavaScript, CSS и HTML уменьшают их размер, ускоряют время загрузки страницы и улучшая общую производительность веб -сайта. Меньшие файлы также уменьшают нагрузку на ваш сервер и сеть, что приводит к меньшему потреблению полосы пропускания.
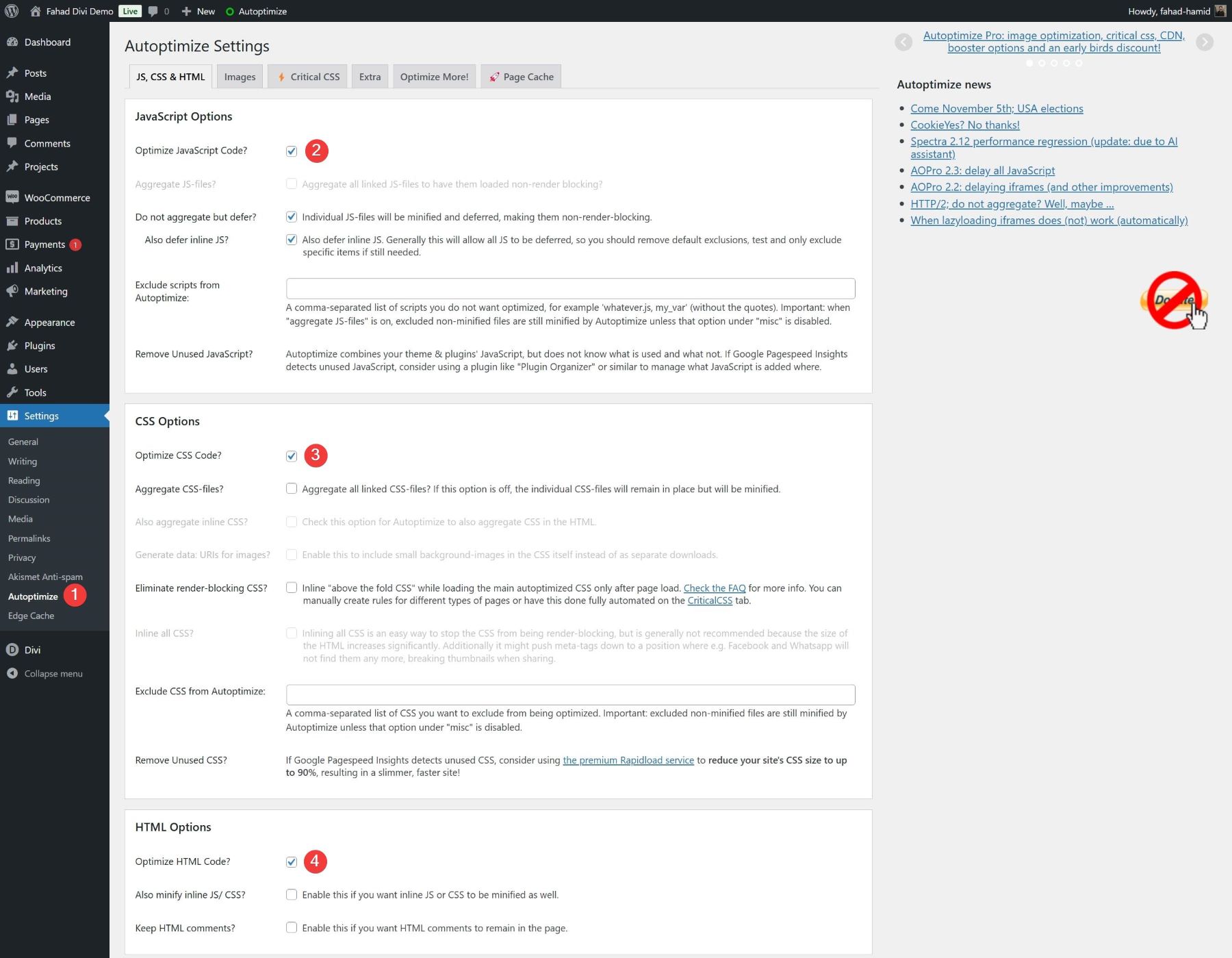
Autoptimize - широко используемый министерный плагин, известный своим простым интерфейсом и сильными функциями производительности. Плагин может комбинировать сценарии, минимизировать и кэшировать ваш код. Кроме того, он предлагает дополнительные варианты для оптимизации шрифтов Google, изображений и многого другого.

Как только плагин будет установлен, выберите параметры, чтобы оптимизировать коды JavaScript, CSS и HTML. Это автоматически министерствует файлов JavaScript вашего сайта, CSS и HTML.

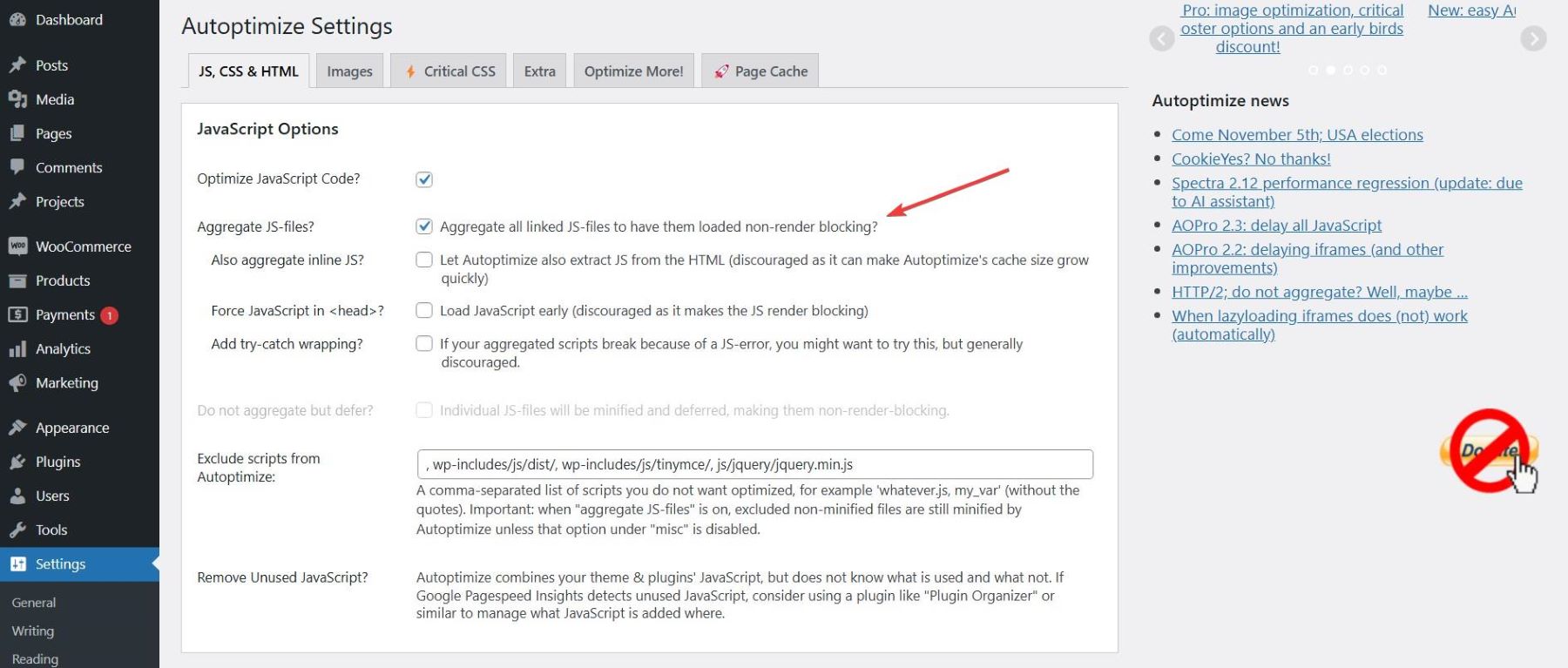
Вы можете настройки тонкой настройки в разделе «Расширенные параметры», если хотите больше контроля. Например, вы можете исключить определенные файлы JavaScript или CSS быть минимизированными. Вы также можете включить такие параметры, как агрегатные файлы JS или CSS для объединения нескольких файлов для дальнейшего улучшения производительности.

Это все! Вы завершили процесс министерства довольно простым и простым способом.
Наиболее эффективные инструменты для использования
- Autoptimize: автоматизирует мини -минимум файлов JavaScript, CSS и HTML.
- Minify Fast Selocity: обеспечивает расширенное министерство файлов и комбинацию для WordPress.
- W3 Total Cache: улучшает кэширование и обеспечивает плавную доставку минимизированных ресурсов.
6. Используйте кэширование
Кэширование - это метод хранения копий статических файлов вашего веб -сайта, таких как изображения, JavaScript, CSS и HTML, в браузере пользователя или на сервере. Когда пользователь пересматривает ваш сайт, браузер загружает эти хранимых файлов вместо того, чтобы загружать их снова, резко сокращая время загрузки страницы. Благодаря включению кэширования, ваш сайт обеспечивает предварительно закрепленный контент, сокращая время, необходимое для загрузки страницы и улучшения пользовательского опыта.
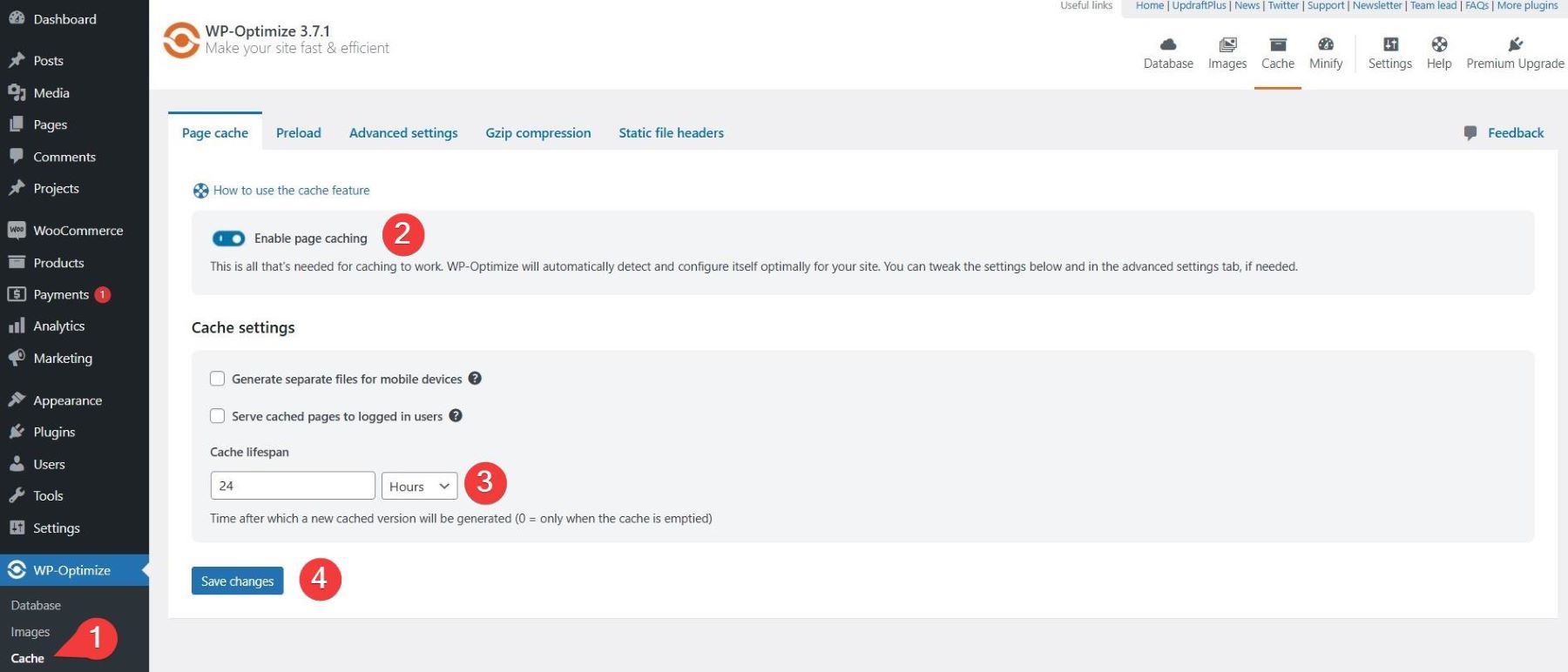
WP-Optimize-это универсальный инструмент, который объединяет несколько функций в один плагин. Это позволяет вам кэшировать веб -страницы, сжимать изображения, министерство CSS и JavaScript и очищать вашу базу данных. Ему очень доверяют идеальное рейтинг 5/5 в каталоге WordPress и более миллиона активных пользователей. Его способность обрабатывать как кэширование, так и оптимизация базы данных выделяет его .
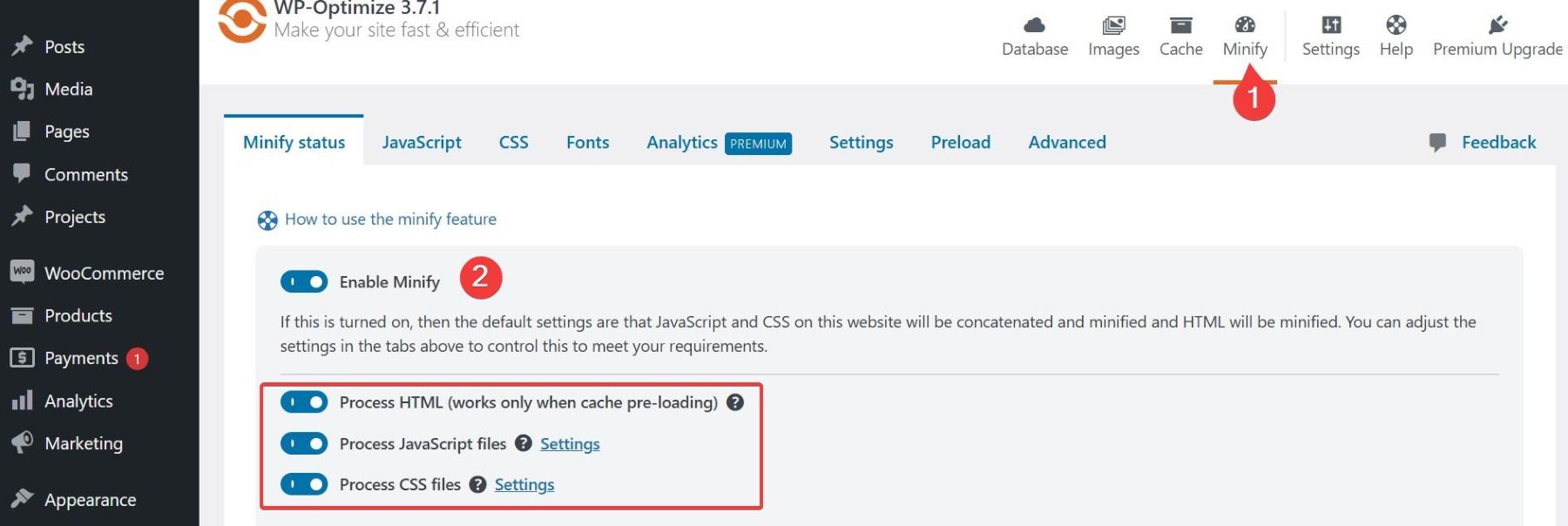
Вы можете включить кэширование, просто включив опцию кэширования страницы в настройках плагина.

Вы также можете минимизировать и оптимизировать файлы CSS, JavaScript и HTML. Это работает вместе с кэшированием для дальнейшего повышения производительности.

Получите WP-оптимизируйте
После включения кэширования протестируйте производительность вашего веб -сайта, используя такие инструменты, как Google PageSpeed Insights для проверки улучшений.
Наиболее эффективные инструменты для использования
- WP-Optimize: плагин, который обрабатывает оптимизацию базы данных, кэширование и сжатие изображений, улучшая производительность веб-сайта.
- WP Rocket: высокопроизводительный плагин кэширования для WordPress, который применяет несколько методов кэширования для улучшения скорости.
- W3 Total Cache: еще один плагин кэширования WordPress, который помогает ускорить ваш сайт, кэшируя статические файлы.
7. Используйте ленивую загрузку для изображений и видео
Ленивая загрузка - это метод, в которой изображения, видео и другие элементы медиа загружаются только тогда, когда они видны в порту просмотра пользователя. Вместо того, чтобы загружать все содержимое на страницу одновременно, ленивые дефекты загрузки загружают невидимые элементы, пока пользователь не пройдет вниз к ним.
Почему это важно
Ленивая загрузка значительно уменьшает начальное время загрузки страницы за счет приоритетов критического содержания. Это улучшает пользовательский опыт, особенно на веб-сайтах с тяжелыми медиа. Он также сохраняет пропускную способность и уменьшает запросы сервера, что особенно полезно для мобильных пользователей или в более медленных сетях.
Многие плагины кэша и производительности будут включать в себя ленивую загрузку в качестве опции. Для бесплатного решения плагин A3 Lazy Late Load позволяет исключить определенные изображения и страницы из ленивой загрузки. Он также поддерживает отложенную загрузку для видео на вашем сайте. Кроме того, он может обрабатывать ленивую загрузку для внешних изображений и видео, функция, недоступная в основной функции WordPress. Просто установите и активируйте плагин с вашей панели WordPress, чтобы получить доступ к его настройкам.
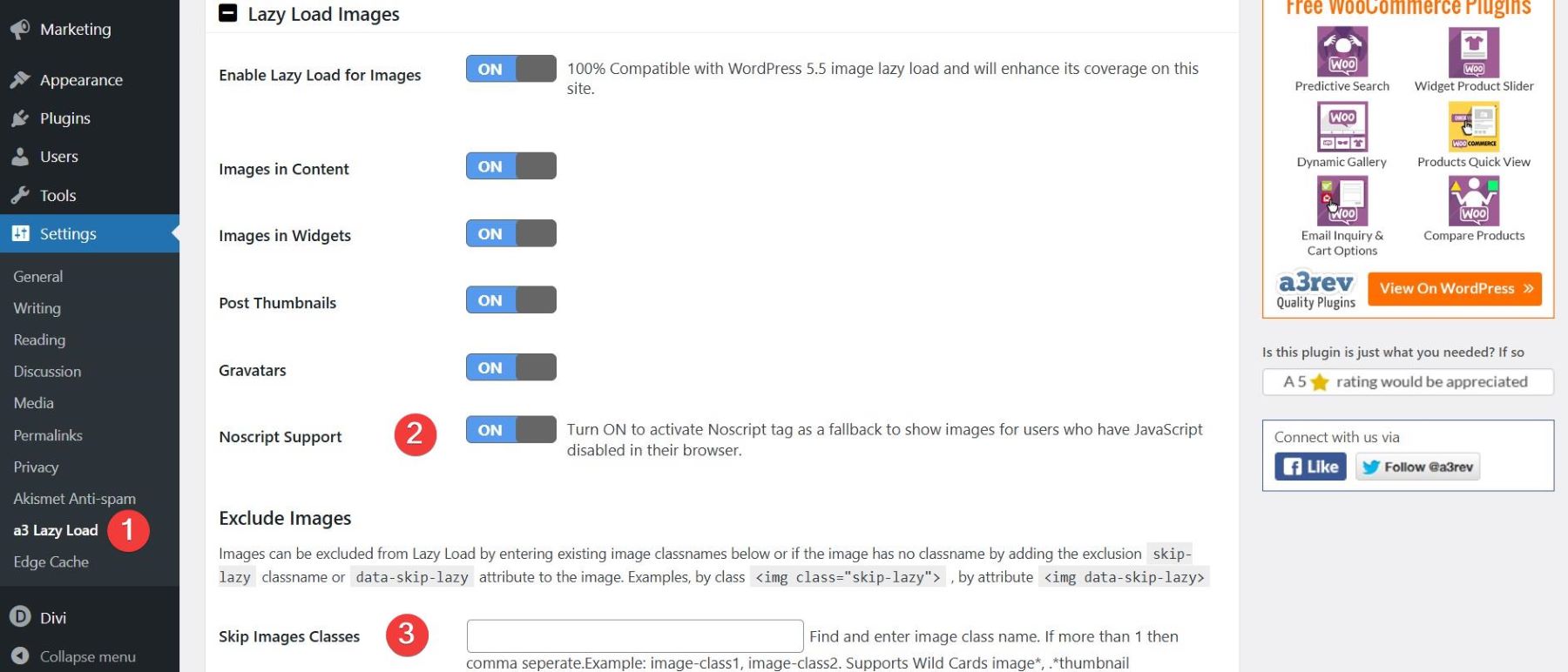
Перейдите к настройкам> Lazy Lazy Latch после установки плагина. По умолчанию ленивая загрузка сразу же активируется. Подойдите на вкладку Lazy Late Load Images, где вы можете:
- Выберите конкретные изображения, чтобы отложить загрузку
- Включить запасной запас для браузеров, которые блокируют JavaScript
- Назначьте класс CSS, чтобы исключить определенные изображения из ленивой загрузки.

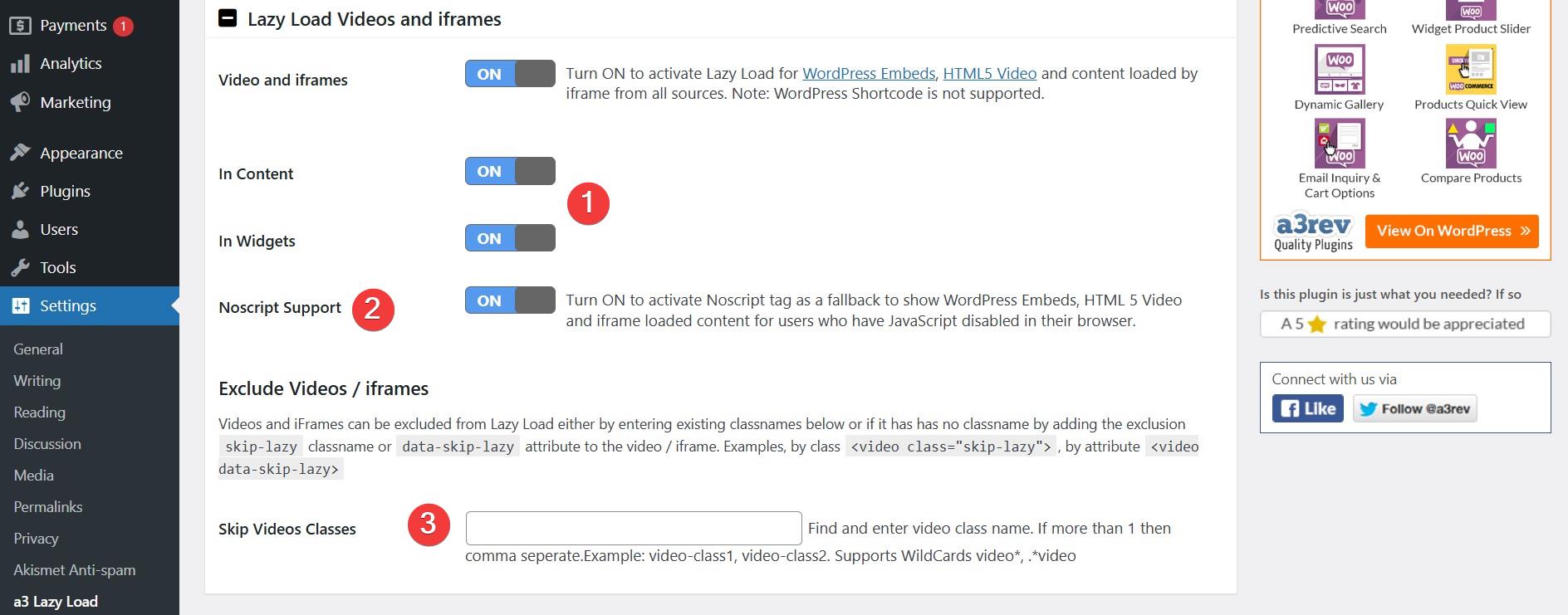
Подобно изображениям, A3 Lazy Loat позволяет вам выбрать конкретные видео для задержки загрузки. Плагин поддерживает видео, встроенные в (1) контент и виджеты, а также включает (2) вариант отступления для браузеров, которые блокируют JavaScript. Настройки видео (3) позволяют вам определить класс CSS, чтобы исключить определенные видео из отсроченной загрузки. Для удобства вы можете использовать тот же класс, который вы выбрали в разделе изображений.

Чтобы узнать больше о ленивой загрузке в WordPress, нажмите видео ниже.
Наиболее эффективные инструменты для использования
- A3 Lazy Load: Бесплатный плагин для помощи с ленивой загрузкой изображений, видео и другого контента.
- WP-Smush : обрабатывает оптимизацию изображения и ленивую загрузку, сокращая начальное время загрузки страницы, откладывая загрузку изображений и носителя до необходимости.
- WP Rocket: включает в себя опцию для ленивой загрузки изображений и видео.
8. Устранение ненужных плагинов
Каждый установка, который вы устанавливаете, добавляет дополнительный код на ваш сайт, который может увеличить количество HTTP -запросов и замедлить время загрузки страницы. Кроме того, некоторые плохо кодированные плагины могут нанести вред производительности и безопасности вашего сайта. Удаление или деактивирование ненужных плагинов уменьшает загрузку на вашем веб -сайте, повышает безопасность и упрощает управление веб -сайтами.
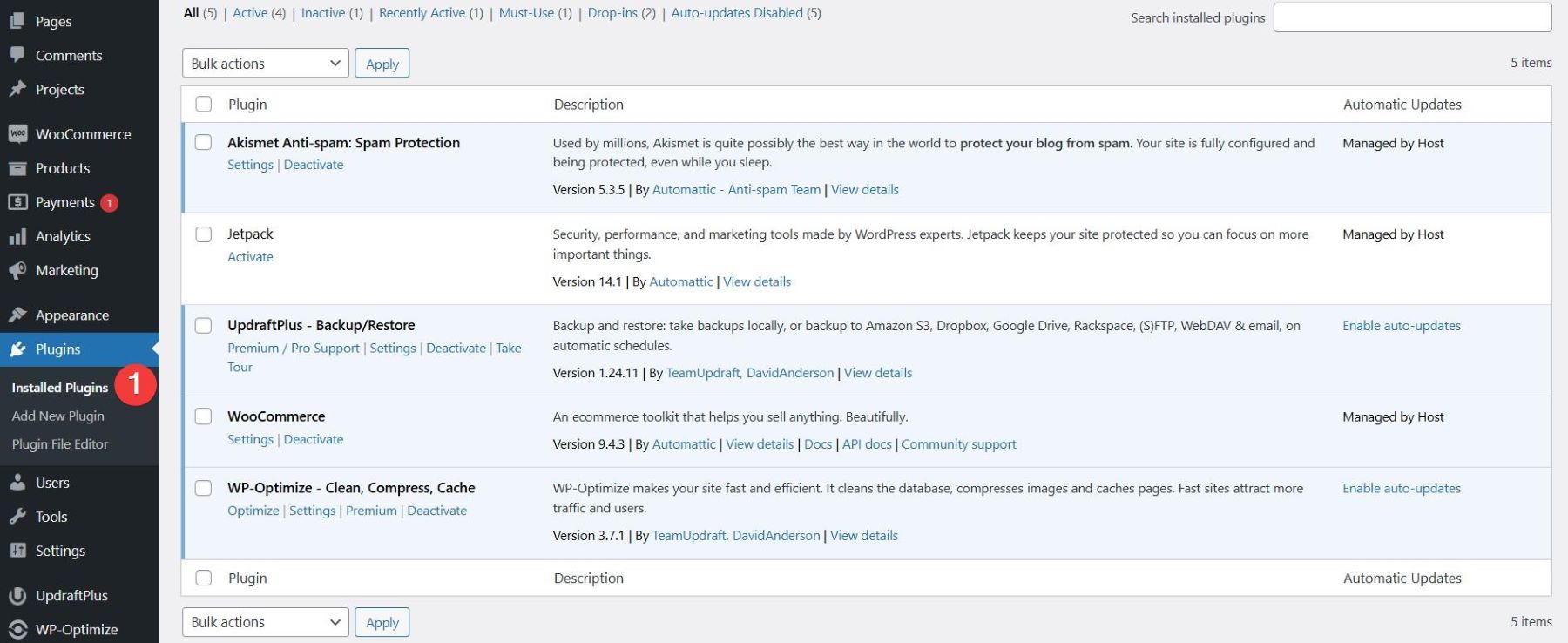
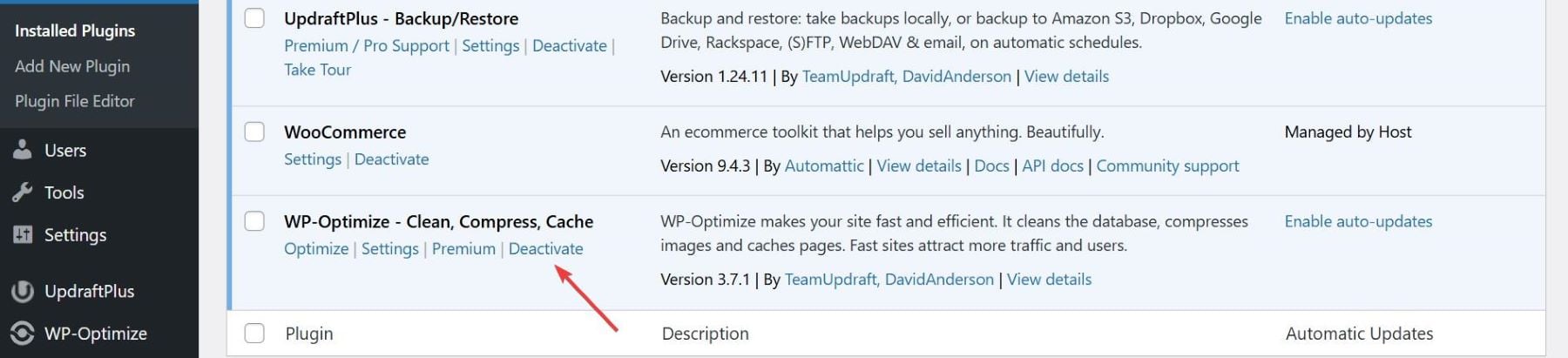
Перейдите к плагинам> Установленные плагины на панели WordPress. Посмотрите на все плагины, которые в настоящее время активны на вашем сайте. Определите, какие плагины необходимы для функциональности вашего веб -сайта, а какие редко используются или избыточны.

Деактивируйте любые плагины, которые вы не используете часто или избыточными, щелкнув по ссылке Deactivate рядом с каждым. Деактивация плагина временно отключает его, чтобы вы могли проверить производительность сайта без его запуска.

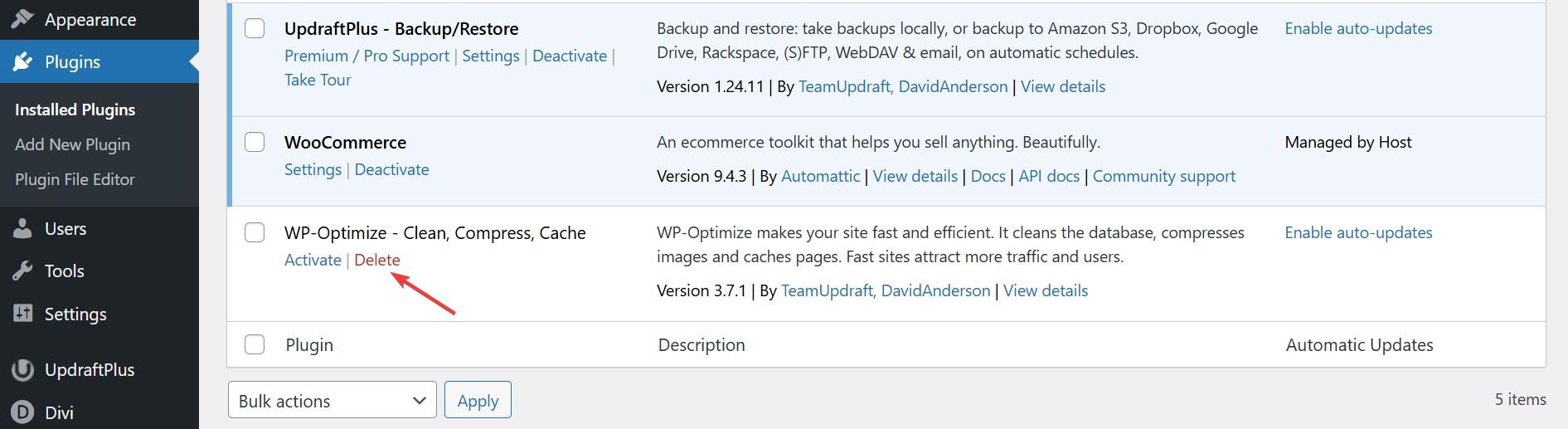
После того, как вы определили ненужные плагины, удалите их, нажав «Удалить» после их деактивации.

Некоторые плагины могут оставить оставшиеся файлы или данные, поэтому важно удалить их, чтобы полностью избежать беспорядка. После внесения изменений посмотрите ваш сайт за любыми проблемами функциональности. Иногда деактивирование плагина может вызвать конфликты с другими активными плагинами.
9. Выберите правильную тему
Темы веб -сайтов влияют на все, от скорости загрузки страницы до пользовательского опыта и производительности SEO. Легкая тема устраняет ненужные функции и сценарии, позволяя вашему веб -сайту загружаться быстрее и функционировать плавно. Выбор правильной темы уменьшает запросы сервера, сводит к минимуму необходимость дополнительных плагинов и повышает общую эффективность веб -сайта. Определите, оптимизирована ли ваша текущая тема для скорости и производительности.
Лучшие бесплатные темы для оптимизации скорости
- Hello Elementor: голая кости, легкая тема, построенная специально для использования с Builder Page Ementor. Он имеет минимальные HTTP -запросы, отзывчивый дизайн и отсутствие ненужного кода, что делает его надежной основой для быстрых веб -сайтов.
- GeneratePress : K Новальна для его легкого, модульного дизайна и сосредоточиться на скорости. Он может похвастаться компактным размером страницы 7,5 КБ только с двумя HTTP-запросами, предоставляя сверхбыстрое время нагрузки. Тема имеет нулевые внешние зависимости; Все, что вам нужно, встроено непосредственно в тему для оптимальной эффективности.
- NEVE: Быстрая загрузка, мобильная тема, предназначенная для скорости и простоты. Тема плавно интегрируется с такими строителями страниц, как Elementor для легкой настройки дизайна.
Лучшие премиальные темы для оптимизации скорости
- Divi : тема страниц, богатая функциями, с интегрированными оптимизациями скорости, такими как динамическая CSS и ленивая загрузка. Он идеально подходит для пользователей с расширенным контролем дизайна и производительности в одном пакете. Чтобы создать полностью функциональный веб -сайт через Divi, прочитайте наш полный обзор.
- Схема : высоко оптимизированная тема, известная своей сверхбычной скоростью нагрузки и встроенными функциями SEO. Он предназначен для минимизации раздувания и обеспечения максимальной производительности.
- Avada: известная своими многоцелевыми возможностями, эта тема предлагает легкую структуру, оптимизированную для производительности. Включает в себя расширенные функции дизайна при сохранении быстрого времени нагрузки, с минимизированным CSS и JavaScript.
Оптимизируйте свой сайт сегодня
Медленный сайт расстраивает посетителей, вредит SEO и снижает конверсию. Чтобы оставаться конкурентоспособными, сосредоточиться на ключевых стратегиях и обеспечить быстрое загрузка вашего сайта и чувствует себя плавным для пользователей. Регулярные скоростные тесты помогают вам определить области для улучшения, в то время как такие стратегии, как кэширование, сжатие изображений и минимизация сценариев, обеспечивают эффективную загрузку ваших страниц. Быстрый сайт не просто хорош для SEO - он заставляет пользователей задействовать и приводит к лучшим результатам.
Начните с рамки построения веб -сайта Divi
Если вы серьезно относитесь к максимизации скорости вашего сайта WordPress в 2025 году, Divi является окончательным выбором. С полностью оптимизированной кодовой базой и встроенными усовершенствованиями скорости, Divi устраняет, что Bloat работает без проблем с подключаемыми оптимизацией максимальной скорости. Он имеет набор функций, которые устраняют необходимость в раздутых сторонних плагинах. Абсолютная структура Divi 5 более быстрая, более эффективная и предназначена для пиковой производительности-обучение молниеносного времени нагрузки, лучших сердечных показателей веб-сайтов и легкого пользовательского опыта.
Не позволяйте медленным скоростям сдерживать вас. Обновите до Divi сегодня и испытайте силу Divi!
Получите Divi сегодня
Для быстрого обзора, мы создали таблицу инструментов, чтобы ускорить этот процесс для вас.
| Показанный продукт | Категория | ||
|---|---|---|---|
| 1 | Gtmetrix | Скорость теста | Получать |
| 2 | Google PageSpeed Insights | Скорость теста | Получать |
| 3 | Пингдод | Скорость теста | Получать |
| 4 | Сайт | Хостинг -провайдер | Получать |
| 5 | Блюхост | Хостинг -провайдер | Получать |
| 6 | Кинста | Хостинг -провайдер | Получать |
| 7 | Хостейнгер | Хостинг -провайдер | Получать |
| 8 | Короткопиксель | Оптимизация изображения | Получать |
| 9 | Ewww | Оптимизация изображения | Получать |
| 10 | Tinypng | Оптимизация изображения | Получать |
| 11 | Cloudflare | CDN | Получать |
| 12 | Google Cloud Cn | CDN | Получать |
| 13 | Amazon Cloudfront | CDN | Получать |
| 14 | WP оптимизирует | GZIP сжатие, кэширование | Получать |
| 15 | Autoptimize | Minify JavaScript, CSS и HTML | Получать |
| 16 | Быстрая скорость минимизируется | Minify JavaScript, CSS и HTML | Получать |
| 17 | W3 Total Cache | Минимизировать JavaScript, CSS и HTML, кэширование | Получать |
| 18 | WP Rocket | Кэширование, ленивая загрузка | Получать |
| 19 | a3 ленивая нагрузка | Ленивая загрузка | Получать |
| 20 | WP-Smush | Ленивая загрузка | Получать |
| 21 | Привет, элементар | Бесплатная тема WordPress | Получать |
| 22 | Генерировать | Бесплатная тема WordPress | Получать |
| 23 | Не | Бесплатная тема WordPress | Получать |
| 24 | Дивинг | Премиальная тема WordPress | Получать |
| 25 | Схема | Премиальная тема WordPress | Получать |
| 26 | Авада | Премиальная тема WordPress | Получать |
