Melhore a velocidade da carga da página: etapas principais para sites mais rápidos (2025)
Publicados: 2025-05-09Já clicou em um site e o assistiu rastejar para a vida como uma conexão dial-up antiga? Frustrante, certo? Você não está sozinho - quase metade dos usuários abandonará uma página que leva mais de três segundos para carregar. Pior ainda, o Google também não é um fã de sites lentos, o que significa que a velocidade lenta pode tanque seus rankings e prejudicar conversões.
As boas notícias? Corrigir a velocidade do site não é ciência do foguete. Você pode cortar os tempos de carregamento e manter os visitantes envolvidos com as otimizações certas - como formatos de imagem mais inteligentes, cache eficiente e escolher a melhor hospedagem.
Pronto para acelerar as coisas? Vamos mergulhar!
- 1 Por que a velocidade da página é importante
- 2 Entendendo a velocidade da página: as métricas que importam
- 3 Como testar a velocidade do seu site
- 4 9 Etapas essenciais para melhorar a velocidade da página do site
- 4.1 1. Escolha o provedor de hospedagem certo
- 4.2 2. Otimize suas imagens
- 4.3 3. Use uma rede de entrega de conteúdo (CDN)
- 4.4 4. Ativar compressão GZIP
- 4.5 5. Minify JavaScript, CSS e HTML
- 4.6 6. Use o cache
- 4.7 7. Use carregamento preguiçoso para imagens e vídeos
- 4.8 8. Elimine plugins desnecessários
- 4.9 9. Escolha o tema certo
- 5 Otimize seu site hoje
- 5.1 Comece com a estrutura de construção de sites Divi
Por que a página da página é importante
A velocidade do site afeta tudo - desde a satisfação do usuário até as classificações do Google e as conversões de vendas . Se o seu site estiver lento, você está perdendo visitantes em potencial antes mesmo de ver seu conteúdo.
O impacto real dos tempos de carga lenta
- Experiência do usuário: 53% dos visitantes abandonam um site móvel se levar mais de 3 segundos para carregar.
- Conversões e receita: um atraso de 1 segundo pode causar uma queda de 7% nas conversões .
- SEO e classificação: o Google prioriza sites rápidos, recompensando -os com classificações de pesquisa mais altas .
Se o seu site estiver lento , os visitantes ficam frustrados e saem. Pior, os mecanismos de pesquisa penalizam as páginas de carregamento lento -então um site lento significa menos tráfego e menos vendas .
Entendendo a velocidade da página: as métricas que importam

Os especialistas geralmente concordam que um tempo de carregamento de página de 2 segundos ou menos é considerado rápido. E qualquer coisa acima de 3 segundos precisa de melhorias. Mas o que exatamente está carregando durante esses poucos segundos?
Muitas pessoas assumem que a velocidade da página é um único número ou métrica, mas esse não é o caso. O Google mede a velocidade do site usando várias métricas, cada uma avaliando um aspecto diferente do desempenho da carga.
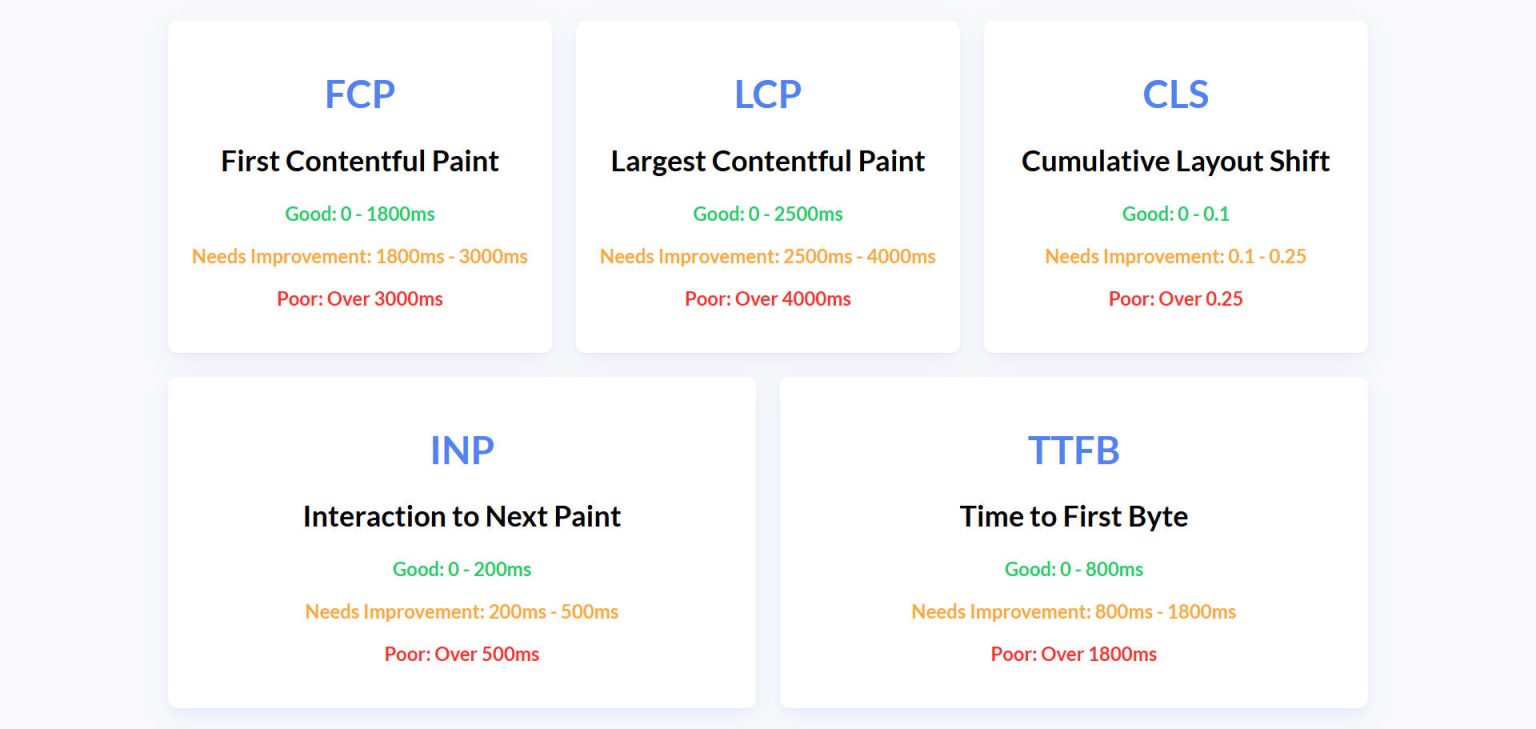
Central Web Vitals: as principais métricas de velocidade do Google
| Métrica | O que mede | Velocidade ideal |
|---|---|---|
| LCP (maior tinta conteúdo) | Hora do elemento mais importante para carregar | ≤ 2,5s |
| INP (interação com a próxima tinta) | Quão rápido a página responde às interações do usuário | ≤ 200ms |
| CLS (mudança de layout cumulativa) | Quanto a página muda enquanto carrega | ≤ 0,1 |
Outras métricas notáveis incluem:
| Métrica | O que mede | Velocidade ideal |
|---|---|---|
| Tempo em carga | Quando os arquivos essenciais terminam de carregar | ≤ 2,5s |
| Página de carregamento de tempo | O tempo total para tudo carregar, incluindo scripts de fundo | ≤ 5,0s |
É a combinação dessas métricas de desempenho que medem a rapidez com que o conteúdo é carregado e em quanto tempo os usuários podem se envolver com ele. Compreender essas métricas e melhorar as pontuações da velocidade da página é essencial.
Estatística-chave: Um estudo do Google descobriu que um atraso de 1 segundo no tempo de carregamento da página pode resultar em uma queda de 7% nas conversões . Isso destaca a importância de não apenas carregar o conteúdo rapidamente, mas também garantir que seja estável e interativo o mais rápido possível.
Aprenda a melhorar sua pontuação no Google PageSpeed
Como testar a velocidade do seu site

Antes de corrigir problemas de velocidade, você precisa testar seu desempenho atual . Aqui estão as melhores ferramentas:
- Google PagesPeed Insights: Melhor para os principais vitais da Web.
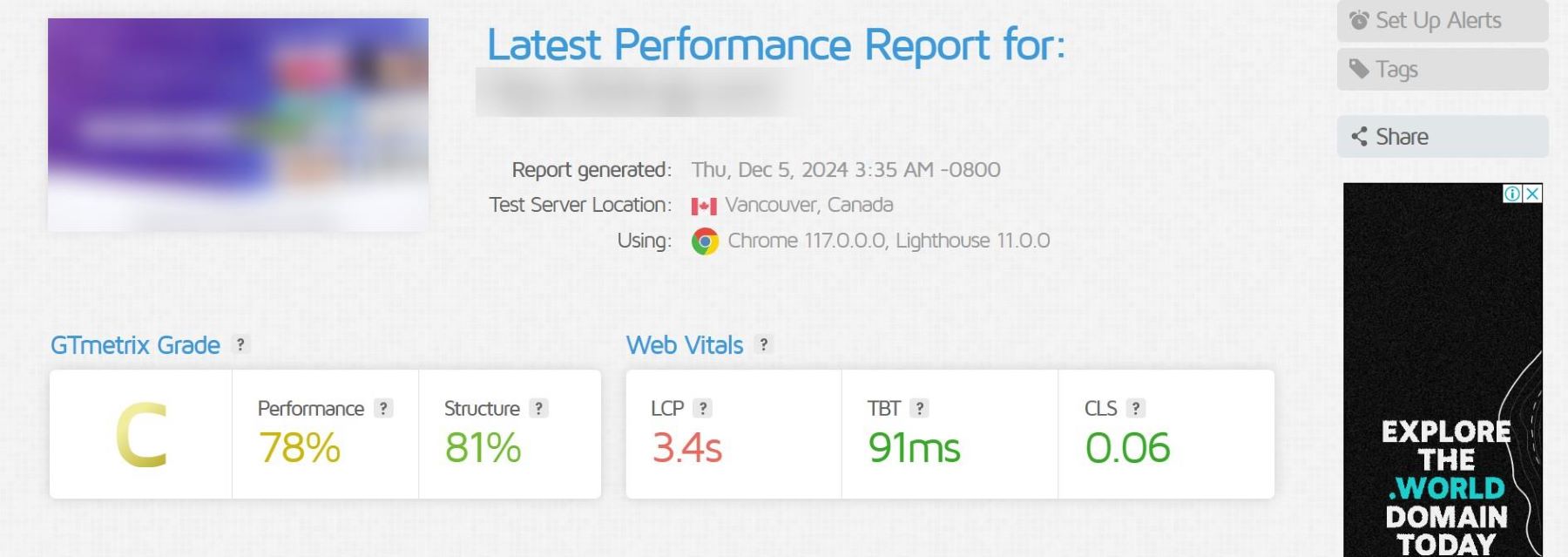
- GTMetrix: fornece uma quebra visual de desempenho.
- Pingdom: ajuda a monitorar a velocidade do local ao longo do tempo.
Execute um teste de velocidade e preste atenção ao LCP, INP, CLS, Speed Index e TBT - eles afetam diretamente a experiência e as classificações do usuário.

9 etapas essenciais para melhorar a velocidade da página da página do site
A velocidade do site é um fator -chave na experiência do usuário e nas classificações dos mecanismos de pesquisa. Para garantir que o seu site seja carregado rapidamente, você deve abordar vários elementos que podem contribuir para o desempenho lento. Nesta seção, passaremos por 10 métodos comprovados para melhorar a velocidade do site e as ferramentas mais eficazes para cada uma.
1. Escolha o provedor de hospedagem certo
Um provedor de hospedagem armazena os dados do seu site e os entrega aos usuários quando eles visitam. A velocidade e a confiabilidade do seu provedor de hospedagem afetam diretamente o tempo de carregamento do seu site e o desempenho geral.
Um host lento ou não confiável pode resultar em desempenho lento, tempo de inatividade frequente e baixa experiência do usuário. A escolha de um provedor de hospedagem rápido e confiável garante que o seu site seja carregado rapidamente e opere sem problemas, mesmo durante o tráfego alto.
Ajuda a determinar o tipo de site (blog, comércio eletrônico, portfólio) e estimar o tráfego esperado antes de escolher um plano de hospedagem. Sites de alto tráfego ou intensivos em recursos precisam de soluções de hospedagem mais fortes.

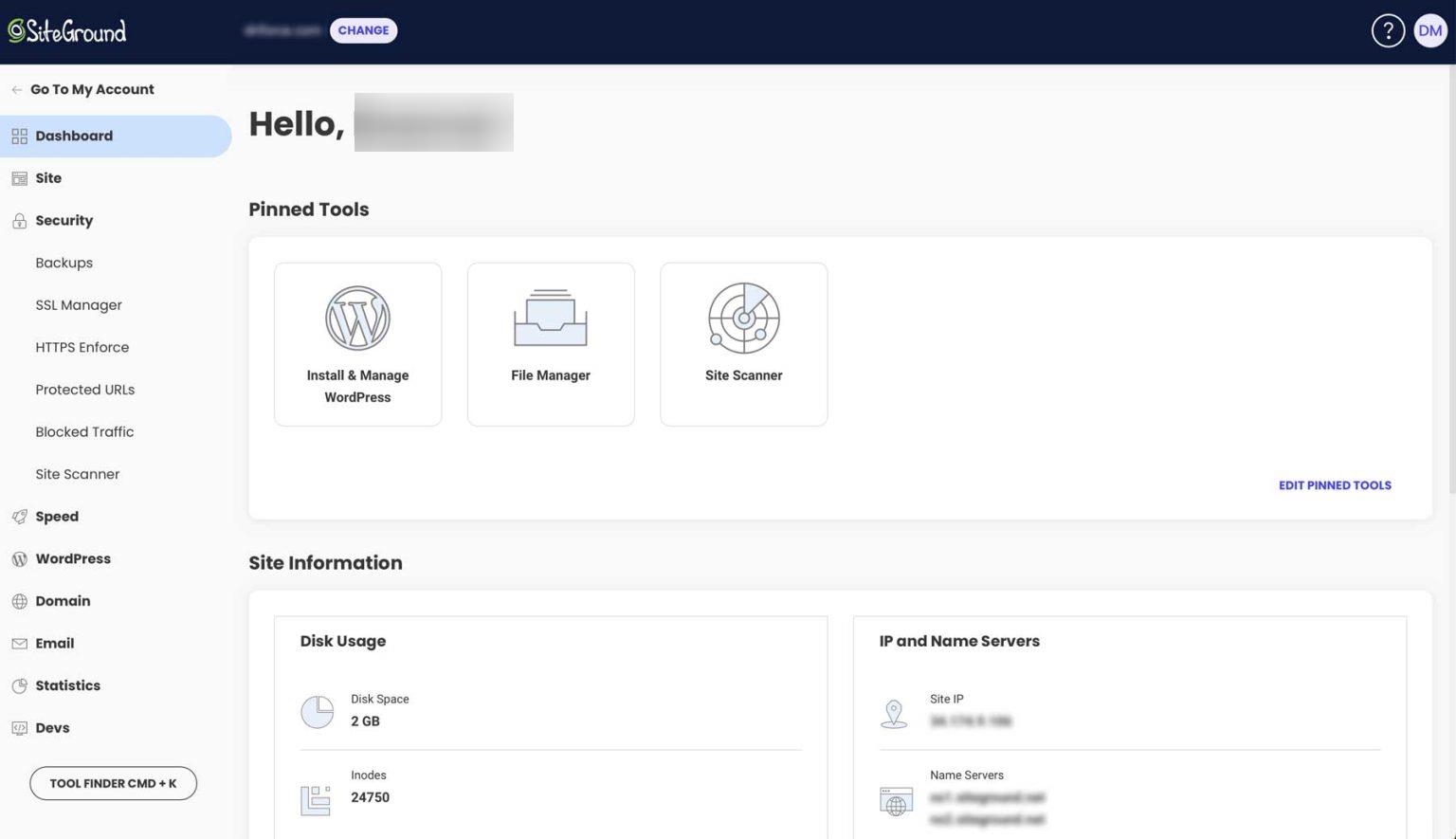
O Siteground é uma opção de melhor opção para a hospedagem compartilhada do WordPress. Oferece fortes recursos de segurança e o suporte ao WordPress gerenciado. A plataforma inclui cache de sites e suporta 10.000 visitas mensais. O Siteground também oferece uma garantia de devolução do dinheiro de 30 dias se você não estiver satisfeito.
Os planos de hospedagem vêm com ótimos recursos como SSL gratuito, email e um CDN. Os usuários obtêm 10 GB de armazenamento e suporte para comércio eletrônico. As ferramentas de segurança aprimoradas incluem backups diários, proteção de malware e um scanner de site. Essas ferramentas ajudam a manter seu site seguro.
O painel de ferramentas do site do Siteground facilita o gerenciamento do seu site. Você pode lidar com arquivos, domínios e e -mail com facilidade. O painel também permite monitorar a segurança e o desempenho. Isso ajuda a garantir que seu site funcione sem problemas.

Visite Siteground
Alternativas
- BlueHost: Uma opção confiável e adequada para iniciantes recomendada para sites WordPress.
- Kinsta: Um provedor de hospedagem gerenciado premium otimizado para velocidade e escalabilidade.
- HOSTINGER: Orçamento amigável com recursos sólidos de desempenho.
2. Otimize suas imagens
A otimização da imagem envolve minimizar o tamanho do arquivo das imagens, mantendo sua qualidade original. Isso garante que as imagens sejam carregadas rapidamente, melhorando a velocidade geral do seu site, mantendo o apelo visual.
As imagens normalmente são responsáveis pela maior parte do tamanho geral de uma página da web. As imagens otimizadas reduzem os tempos de carregamento da página, melhoram o desempenho do site e aumentam o SEO.
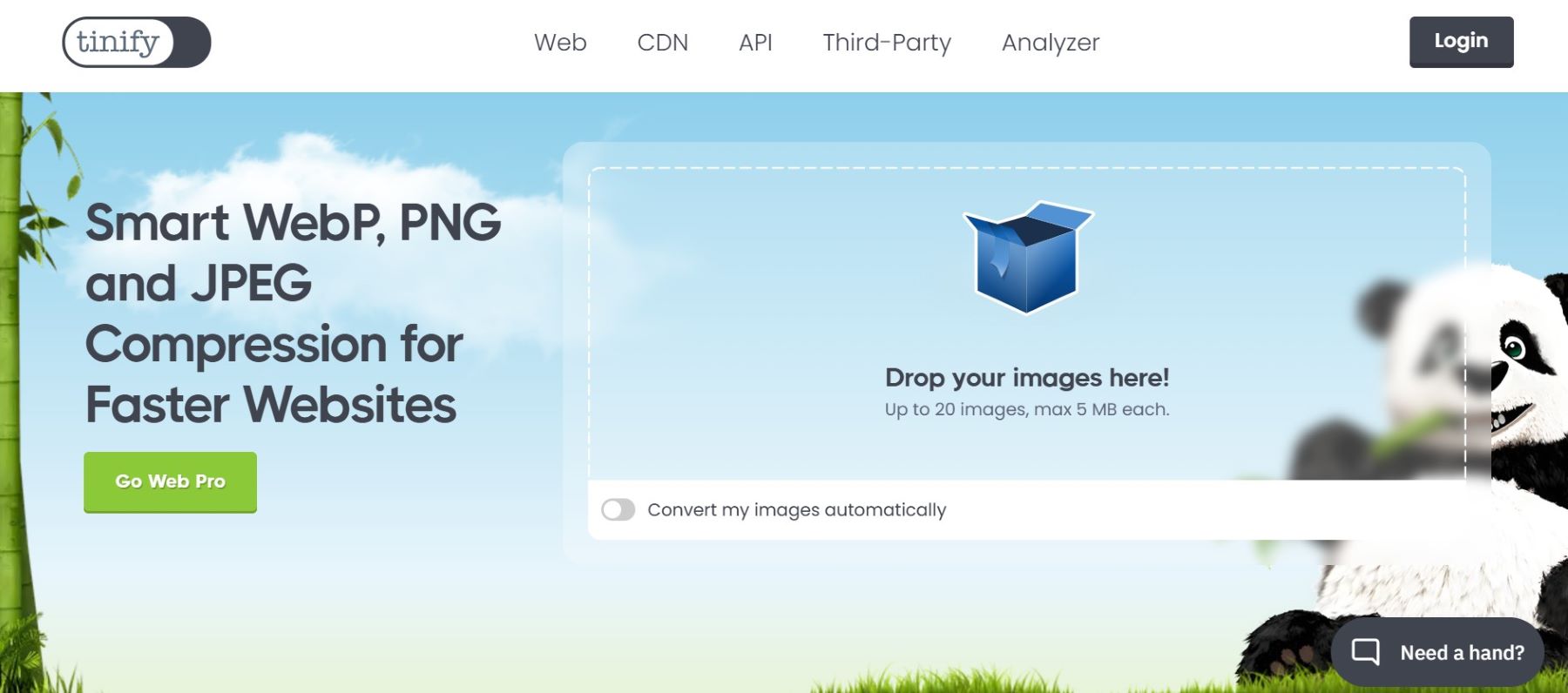
Uma maneira fácil de comprimir suas imagens antes de enviá -las para o seu site é usar o TINYPNG.

Visite tinypng
O TINYPNG utiliza compactação com perdas para reduzir o tamanho dos arquivos WebP, JPEG e PNG. Envie suas imagens e a ferramenta lidará com o processo de compactação.
Ferramentas mais eficazes para usar
- Otimizador de imagem ewww: um plug -in confiável que otimiza as imagens após o upload e oferece opções avançadas de compactação. Confira nossa revisão e entenda como usar esta ferramenta para otimização de imagens.
- Shortpixel: um plug -in que comprime imagens usando métodos de compactação sem perdas e com perdas para tempos de carga mais rápidos.
- TINYPNG: Uma ferramenta para comprimir imagens PNG e JPEG, mantendo a alta qualidade.
3. Use uma rede de entrega de conteúdo (CDN)
Uma rede de entrega de conteúdo (CDN) é um sistema de servidores distribuídos localizados em todo o mundo. Esses servidores armazenam cópias em cache do conteúdo estático do seu site, como imagens, CSS e arquivos JavaScript, entregando -os a usuários do servidor mais próximo ao seu local.
Sem um CDN, todos os usuários devem se conectar ao seu servidor principal, o que pode levar a atrasos, especialmente para aqueles que estão longe disso. Um CDN reduz a latência fornecendo conteúdo do servidor mais próximo, garantindo tempos de carregamento mais rápido e uma experiência mais suave para os usuários em todo o mundo. Além disso, os CDNs reduzem a carga no seu servidor primário, aumentando seu desempenho geral.
Seu provedor de hospedagem já pode incluir acesso a um CDN gratuito. Muitos fornecedores conhecidos, como o Siteground, incluem um CDN gratuito como parte de seus pacotes de hospedagem para os clientes.
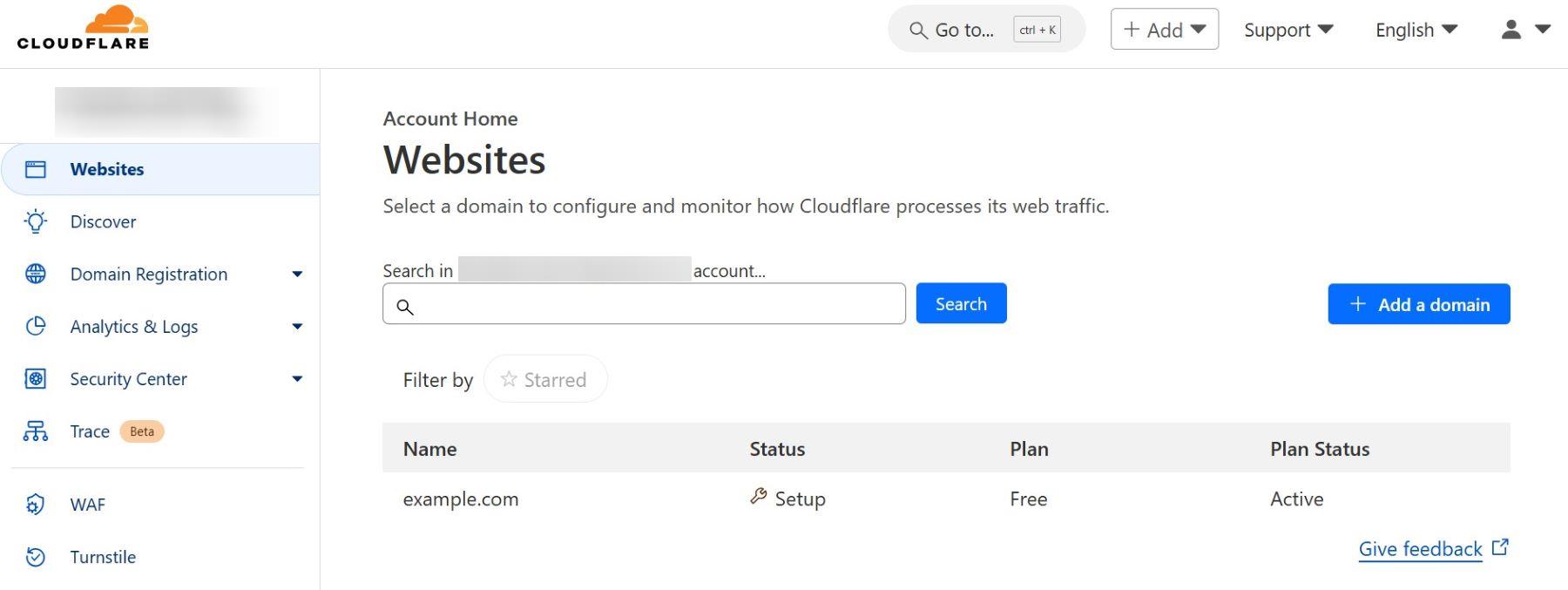
O CloudFlare é um fornecedor popular de CDN que você pode começar a usar gratuitamente. A configuração é bem direta. Você precisará ir ao seu registrador de domínio e alterar os servidores de nome para apontar para o CloudFlare. Depois que seu domínio estiver conectado, o CloudFlare começará automaticamente a servir seu conteúdo estático por meio de sua rede global. Você também pode ativar recursos adicionais, como otimização e cache de imagens.
Use o painel do CloudFlare para monitorar o desempenho, ativar regras da página e ajustar as configurações para melhor velocidade e segurança.

Visite Cloudflare
Ferramentas mais eficazes para usar
- Cloudflare: um CDN popular que oferece um plano gratuito para melhorar a velocidade e a segurança do site.
- WP Rocket: um plug -in de cache premium com um CDN integrado projetado para usuários do WordPress. Saiba mais sobre a influência do WP Rocket em nossa revisão.
- Nitropack: uma solução de otimização tudo em um com um CDN interno e aprimoramentos automáticos de desempenho. Confira a influência da Nitropack em nossa revisão.
4. Ativar compressão GZIP
A compactação GZIP reduz o tamanho dos arquivos do seu site (como HTML, CSS e JavaScript) antes de serem enviados para o navegador de um usuário. Tamanhos de arquivo menores significam tempos de carregamento mais rápidos e uso de dados reduzido.
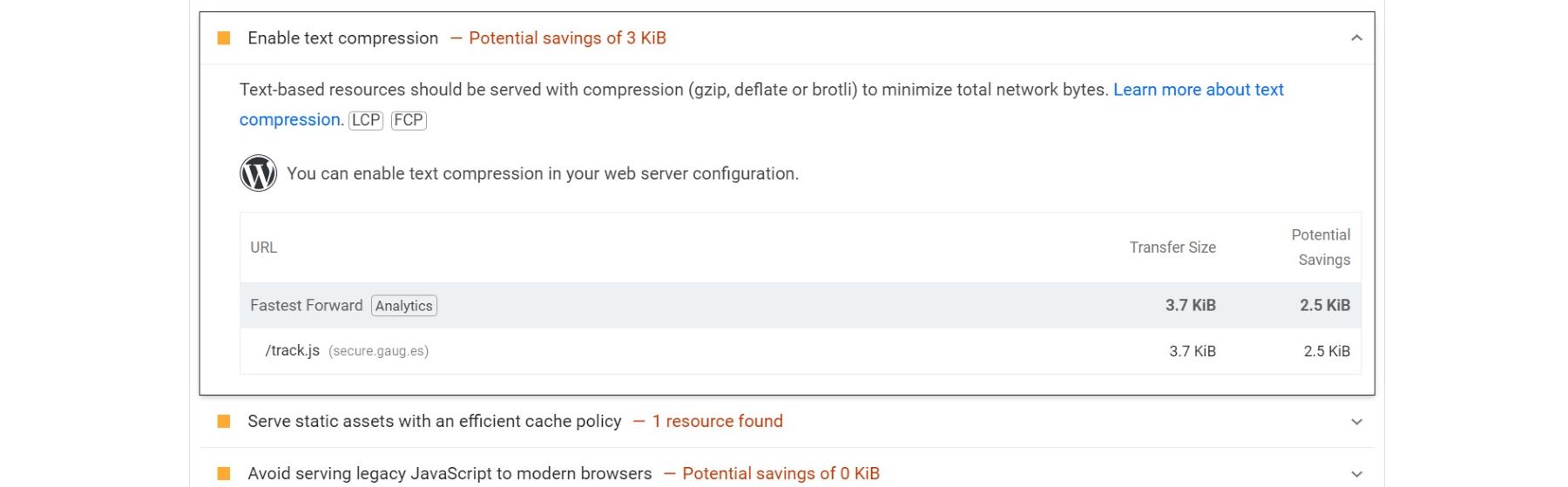
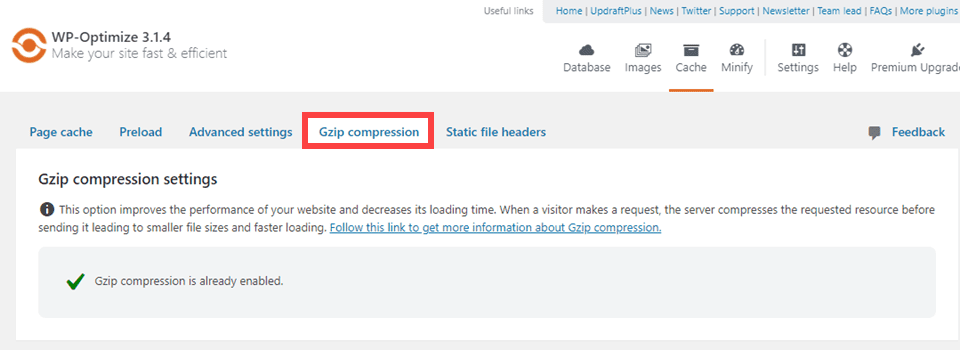
Para verificar se o GZIP está ativado no seu site, você pode usar o Google PageSpeed Insights. Digite o URL do seu site e execute a análise. Se o GZIP não estiver ativado, o problema será destacado em "Ativar compressão de texto".

A maioria dos plugins de cache incluirá compactação GZIP por padrão.

Obtenha WP-Otimize
Para saber mais sobre como ativar o GZIP no WordPress, consulte o vídeo abaixo:
Ferramentas mais eficazes para usar
- Google PageSpeed Insights : Para verificar se a compactação GZIP está ativada e rastrear melhorias no desempenho.
- GTMETRIX : Para confirmar que a compactação de arquivo foi aplicada, monitore a velocidade de carga do seu site.
- WP Optimize : para usuários do WordPress que procuram uma maneira simples de ativar o GZIP e melhorar o desempenho geral do site. Para saber mais, confira nossa revisão completa dessa ferramenta e saiba mais sobre sua influência na compactação do GZIP.
5. Minify JavaScript, CSS e HTML
Minificação é o processo de remoção de caracteres desnecessários de arquivos JavaScript, CSS e HTML, como espaços, quebras de linha, comentários e código extra. Isso reduz o tamanho dos arquivos sem afetar sua funcionalidade, ajudando o site a carregar mais rápido.
Os navegadores da Web precisam baixar arquivos para exibir seu site. Quanto menores esses arquivos forem, mais rápidos eles podem ser transferidos. Os arquivos JavaScript, CSS e HTML JavaScript, CSS reduzem seu tamanho, acelerando os tempos de carregamento da página e melhorando o desempenho geral do site. Os arquivos menores também reduzem a carga em seu servidor e rede, levando a menos consumo de largura de banda.

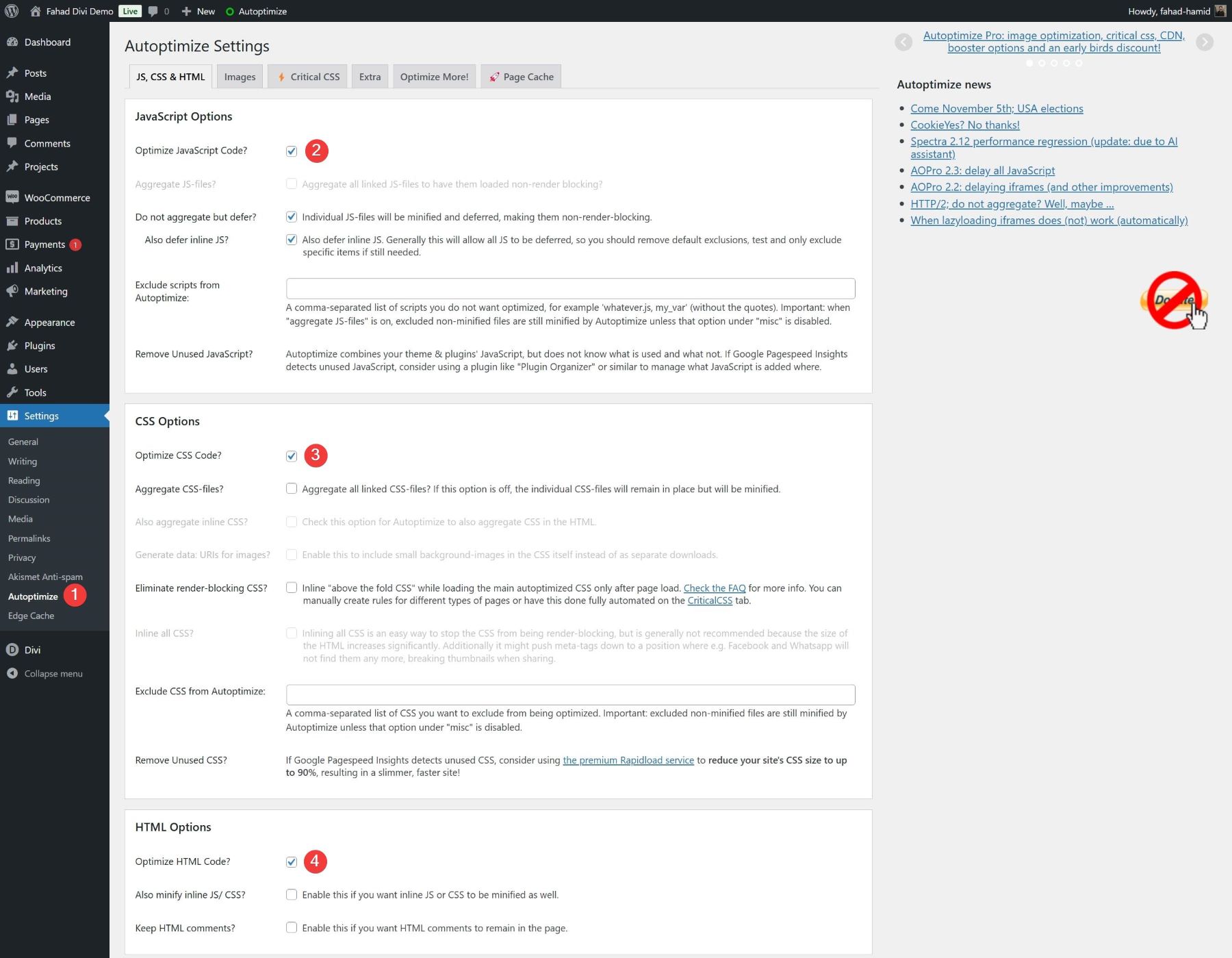
Otimize automaticamente é um plug -in de minificação amplamente usado, conhecido por seus recursos simples de interface e desempenho fortes. O plug -in pode combinar scripts, minimizar e cache seu código. Além disso, oferece opções extras para otimizar fontes, imagens e muito mais.
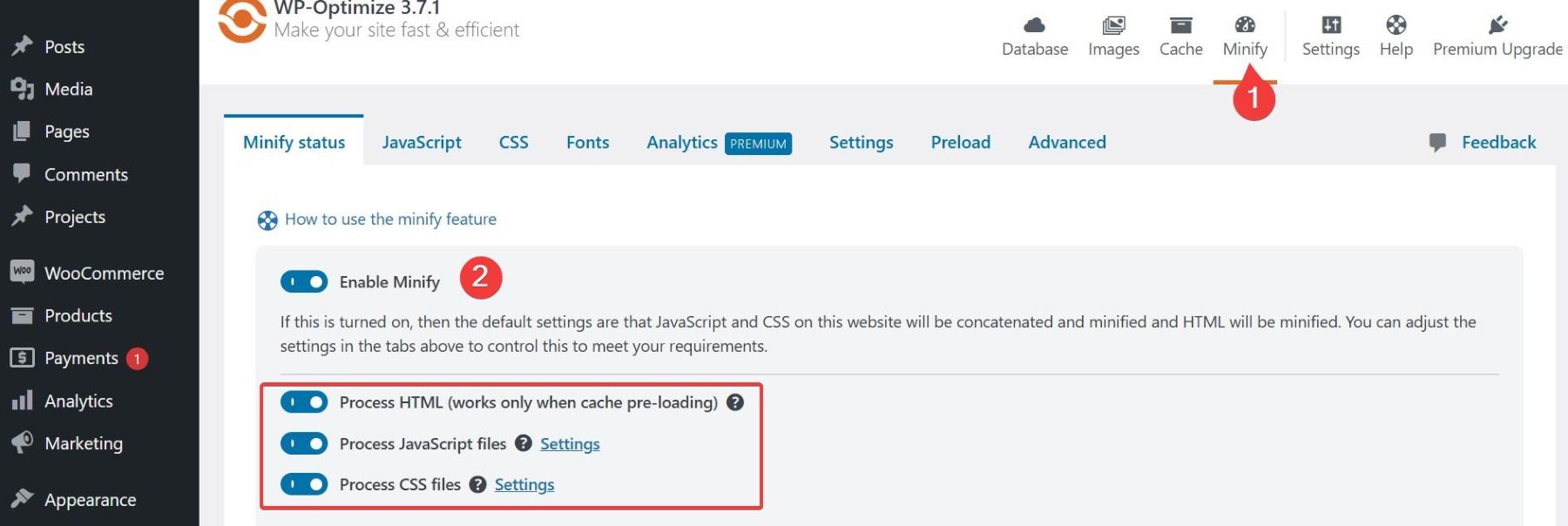
Depois que o plug -in estiver instalado, selecione as opções para otimizar os códigos JavaScript, CSS e HTML. Isso minimizará automaticamente os arquivos JavaScript, CSS e HTML do seu site.

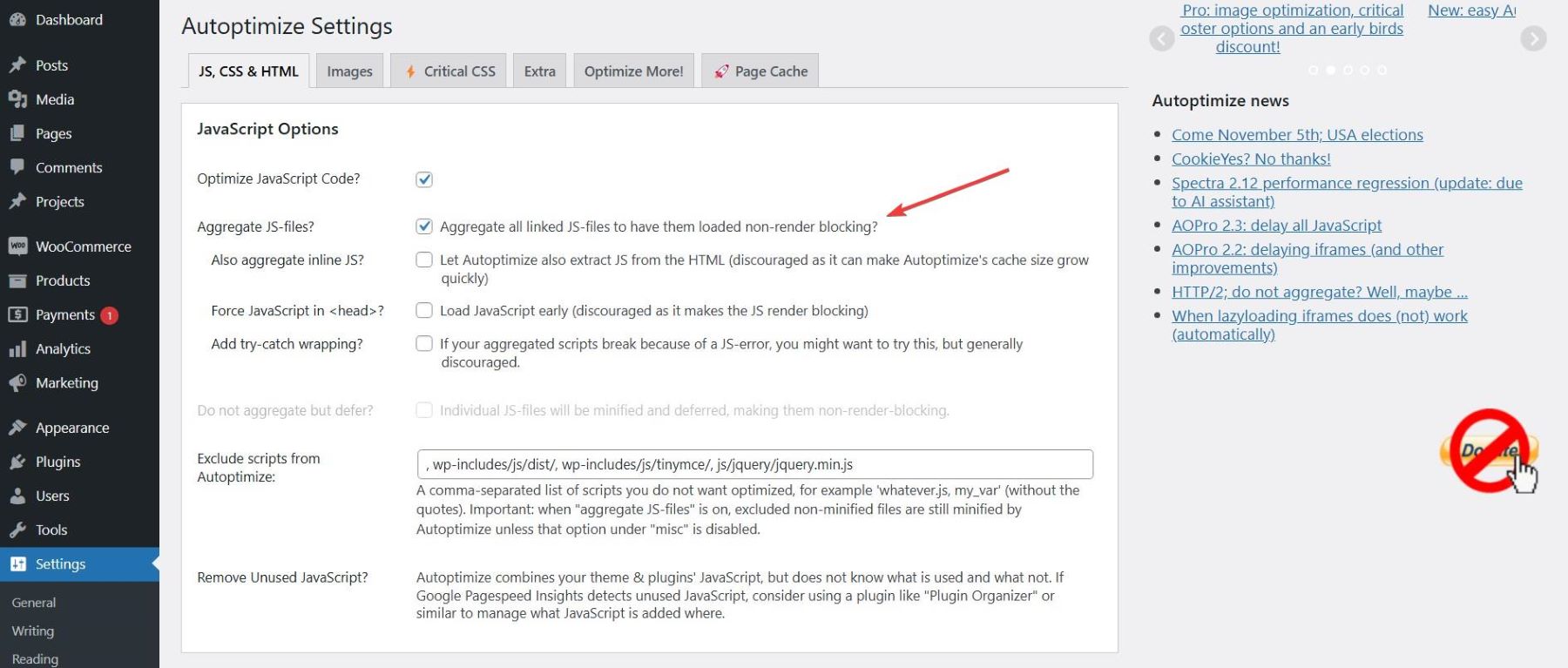
Você pode ajustar as configurações na seção "Opções avançadas", se desejar mais controle. Por exemplo, você pode excluir certos arquivos JavaScript ou CSS de serem ministrados. Você também pode ativar opções como arquivos agregados JS ou CSS para combinar vários arquivos para melhorias adicionais de desempenho.

É isso! Você concluiu o processo de minificação de uma maneira bastante fácil e simples.
Ferramentas mais eficazes para usar
- Autoptimize: automatiza a minificação dos arquivos JavaScript, CSS e HTML.
- Velocidade rápida Minify: fornece minificação e combinação de arquivos avançados para o WordPress.
- W3 Cache total: melhora o cache e garante a entrega suave de recursos minificados.
6. Use o cache
O cache é uma técnica para armazenar cópias dos arquivos estáticos do seu site, como imagens, JavaScript, CSS e HTML, no navegador de um usuário ou em um servidor. Quando um usuário revisita seu site, o navegador carrega esses arquivos armazenados em vez de baixá -los novamente, reduzindo drasticamente o tempo de carregamento da página. Com o cache ativado, seu site oferece conteúdo pré-economizado, reduzindo o tempo necessário para a página carregar e melhorar a experiência do usuário.
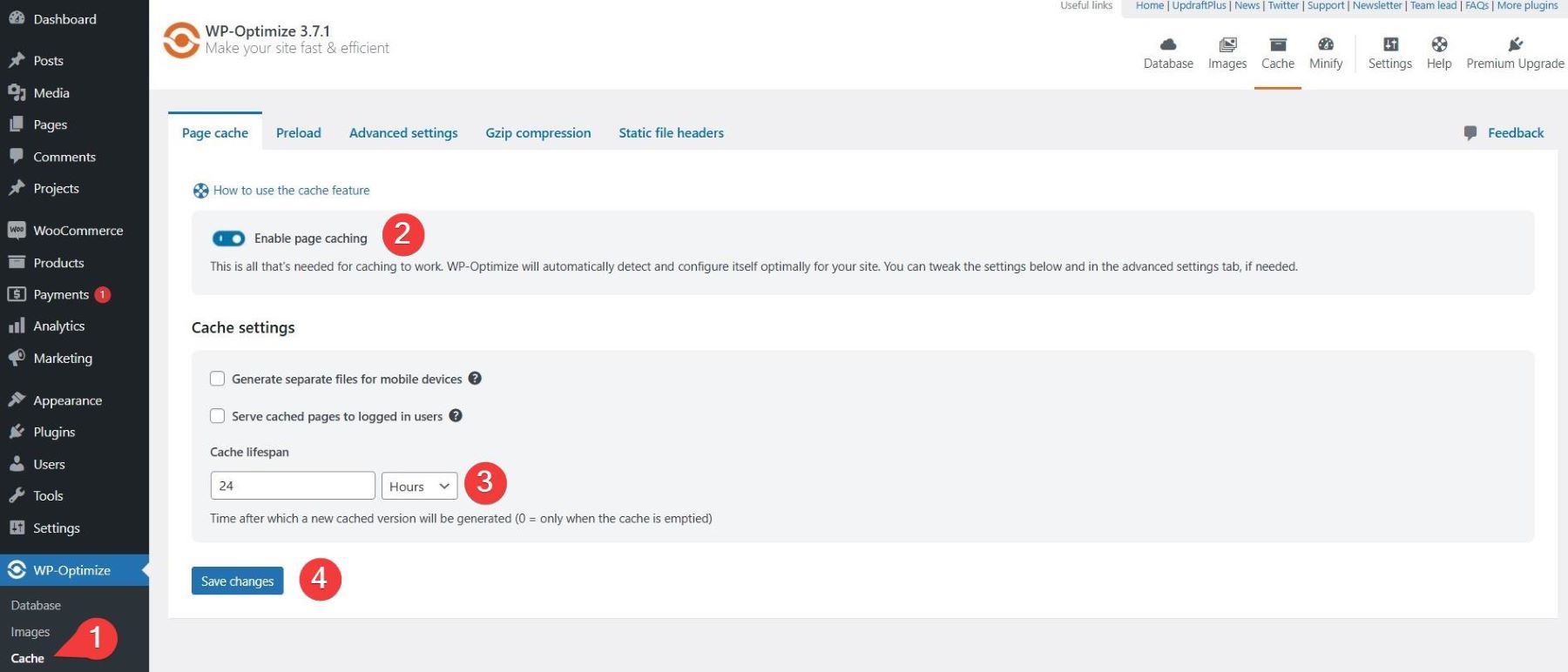
O WP-Otimize é uma ferramenta versátil que combina vários recursos em um plug-in. Ele permite armazenar páginas da web, compactar imagens, minificar CSS e JavaScript e limpar seu banco de dados. É altamente confiável com uma classificação perfeita de 5/5 no diretório WordPress e mais de um milhão de usuários ativos. Sua capacidade de lidar com o cache e a otimização do banco de dados o destaca .
Você pode ativar o cache simplesmente alternando a opção de cache de página nas configurações do plug -in.

Você também pode minimizar e otimizar os arquivos CSS, JavaScript e HTML. Isso funciona ao lado do cache para melhorar ainda mais o desempenho.

Obtenha WP-Otimize
Depois de ativar o cache, teste o desempenho do seu site usando ferramentas como o Google PageSpeed Insights para verificar melhorias.
Ferramentas mais eficazes para usar
- WP-Otimize: um plug-in que lida com o otimização de banco de dados, cache e compactação de imagem, melhorando o desempenho do site.
- Rocket WP: um plug-in de cache de alto desempenho para o WordPress que aplica vários métodos de cache para melhorar a velocidade.
- W3 Cache total: outro plug -in de cache do WordPress que ajuda a acelerar seu site armazenando arquivos estáticos em cache.
7. Use carregamento preguiçoso para imagens e vídeos
O carregamento preguiçoso é uma técnica em que imagens, vídeos e outros elementos de mídia são carregados apenas quando estão visíveis na viewport do usuário. Em vez de carregar todo o conteúdo em uma página de uma só vez, o carregamento preguiçoso é carregando elementos não visíveis até que o usuário role para baixo para eles.
Por que é importante
O carregamento preguiçoso reduz significativamente o tempo inicial de carregamento da página, priorizando o conteúdo crítico. Isso aprimora a experiência do usuário, especialmente em sites pesados de mídia. Ele também conserva a largura de banda e reduz as solicitações de servidor, o que é particularmente benéfico para usuários móveis ou em redes mais lentas.
Muitos plug -ins de cache e desempenho incluirão o carregamento preguiçoso como uma opção. Para uma solução gratuita, o plug -in de carga preguiçoso A3 permite excluir certas imagens e páginas do carregamento preguiçoso. Ele também suporta carregamento atrasado para vídeos em seu site. Além disso, ele pode lidar com carregamento preguiçoso para imagens e vídeos externos, um recurso não disponível na funcionalidade principal do WordPress. Basta instalar e ativar o plug -in do seu painel WordPress para acessar e personalizar suas configurações.
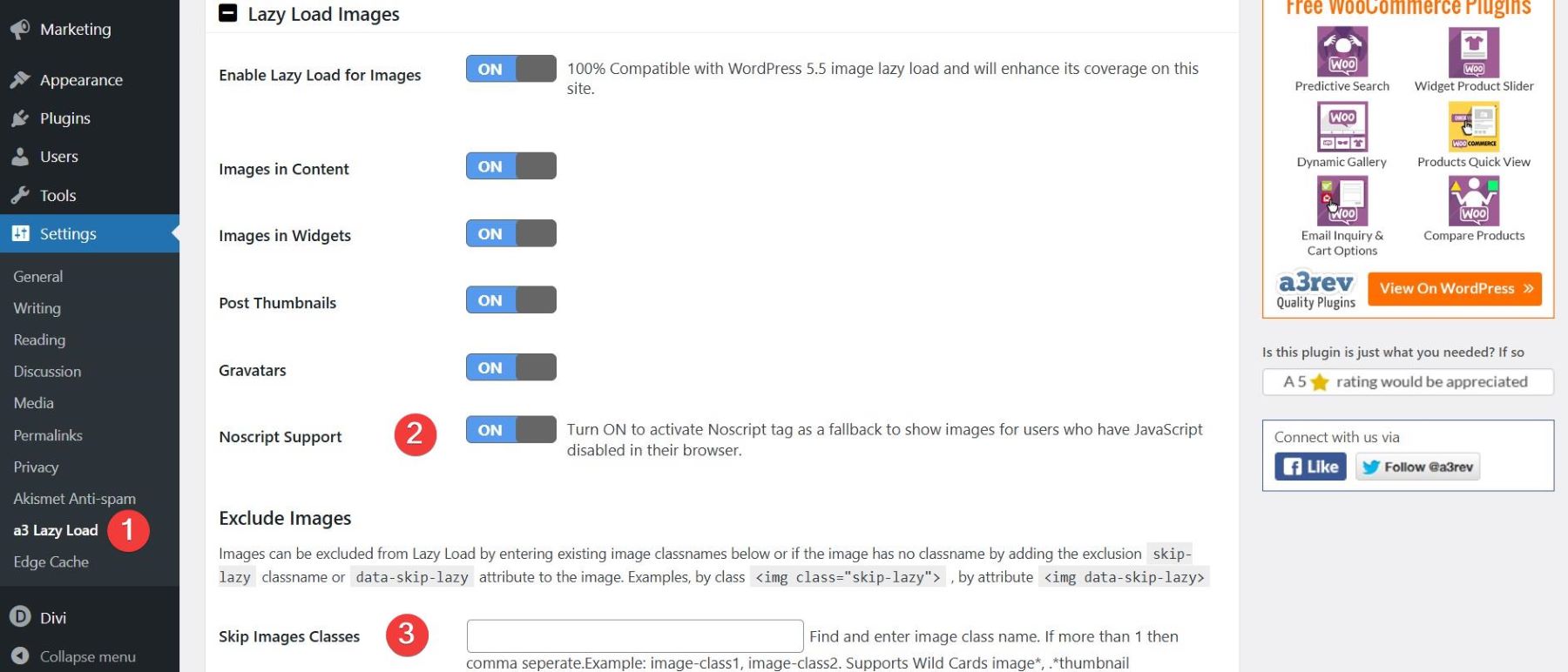
Vá para Configurações> A3 Lazy Load após instalar o plug -in. Por padrão, o carregamento preguiçoso é ativado imediatamente. Vá para a guia Lazy Load Images, onde você pode:
- Selecione imagens específicas para atrasar o carregamento
- Habilite um recuo para os navegadores que bloqueiam o JavaScript
- Atribua uma classe CSS para excluir certas imagens do carregamento preguiçoso.

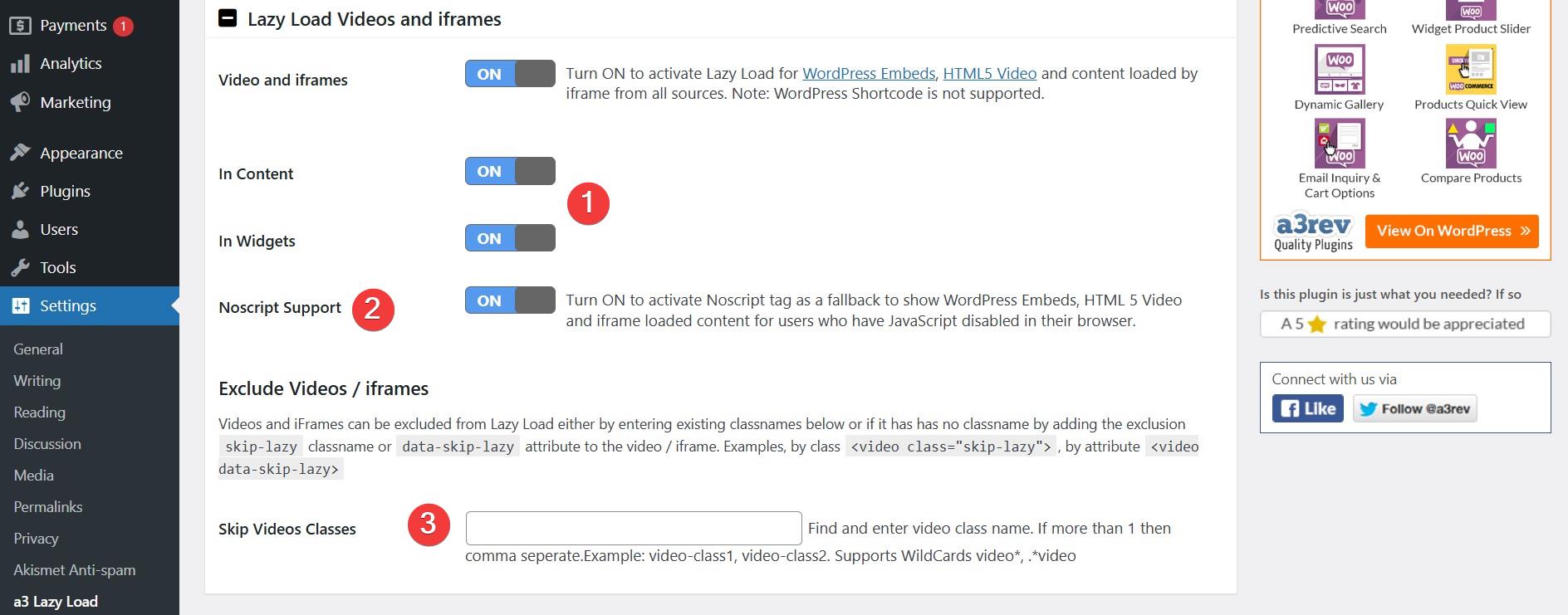
Semelhante às imagens, a carga preguiçosa A3 permite selecionar vídeos específicos para um carregamento atrasado. O plug -in suporta vídeos incorporados em (1) conteúdo e widgets e também inclui (2) uma opção de fallback para os navegadores que bloqueiam o JavaScript. As configurações de vídeo (3) permitem definir uma classe CSS para excluir certos vídeos do carregamento atrasado. Por conveniência, você pode usar a mesma classe que você selecionou na seção de imagens.

Para saber mais sobre o carregamento preguiçoso no WordPress, clique no vídeo abaixo.
Ferramentas mais eficazes para usar
- A3 Lazy Load: Plug -in gratuito para ajudar no carregamento preguiçoso de imagens, vídeos e outros conteúdos.
- WP-SMUSH : lida com a otimização da imagem e carregamento preguiçoso, reduzindo o tempo de carregamento da página inicial adiando o carregamento de imagens e mídia até que seja necessário.
- WP Rocket: inclui uma opção para imagens e vídeos de carregamento preguiçoso.
8. Elimine plugins desnecessários
Todo plugin que você instala adiciona código extra ao seu site, o que pode aumentar o número de solicitações HTTP e diminuir o tempo de carregamento da sua página. Além disso, alguns plugins mal codificados podem prejudicar o desempenho e a segurança do seu site. A remoção ou desativação de plugins desnecessários reduz a carga no seu site, aprimora a segurança e simplifica o gerenciamento de sites.
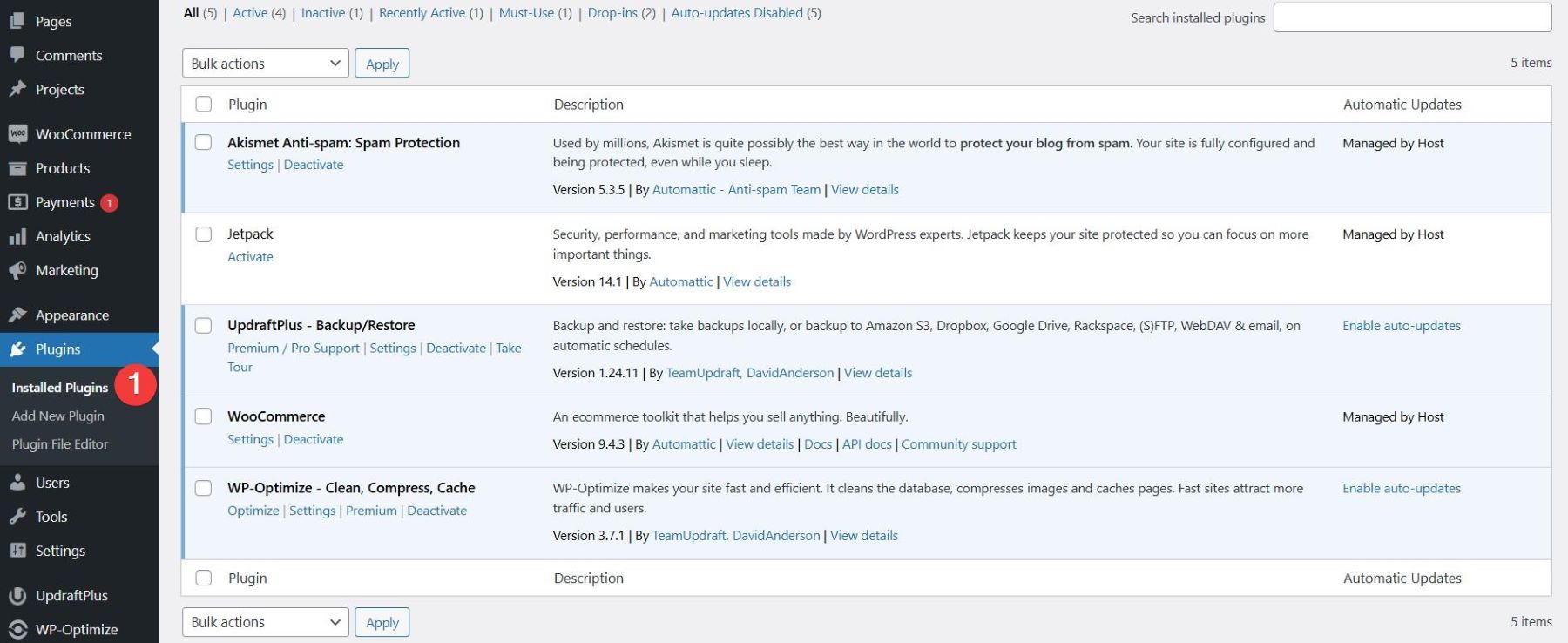
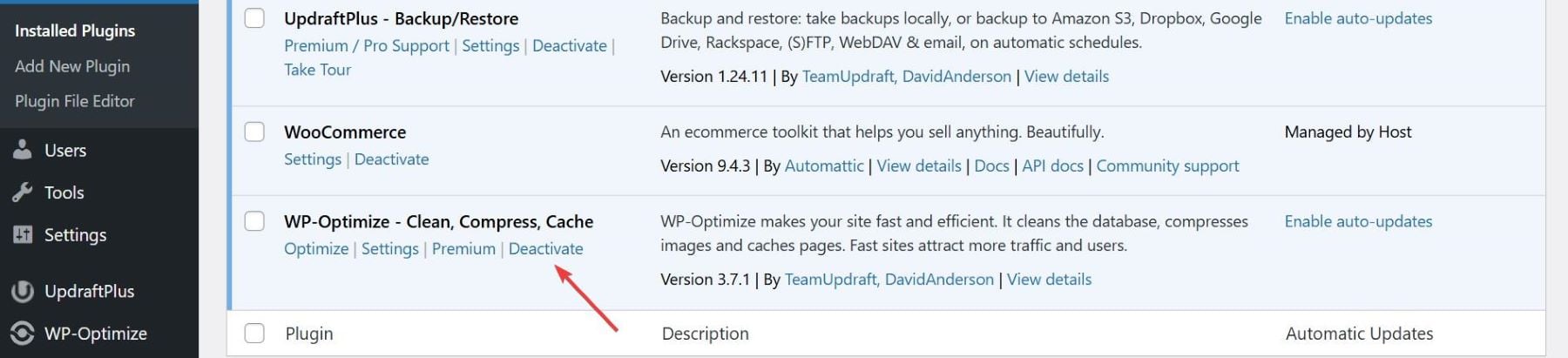
Vá para plugins> Plugins instalados no seu painel do WordPress. Dê uma olhada em todos os plugins atualmente ativos no seu site. Identifique quais plugins são essenciais para a funcionalidade do seu site e quais raramente são usadas ou redundantes.

Desative os plug -ins que você não usa com frequência ou que são redundantes clicando no link Desativado ao lado de cada um. Desativando um plug -in Desativa temporariamente, para que você possa testar o desempenho do site sem que ele seja executado.

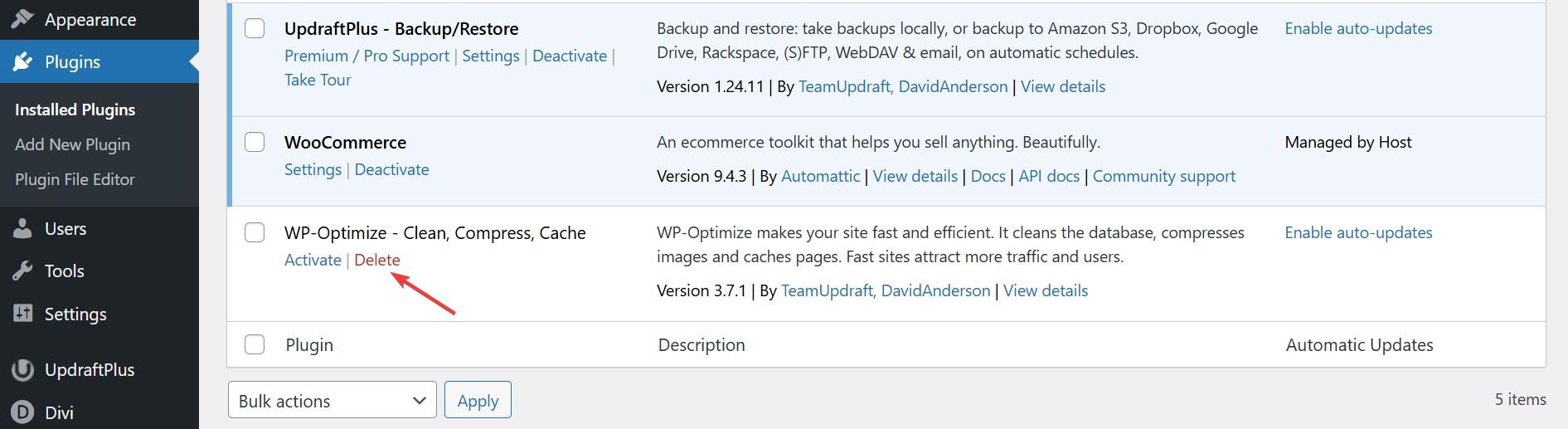
Depois de identificar plugins desnecessários, exclua -os clicando em Excluir após desativá -los.

Alguns plugins podem deixar para trás arquivos ou dados restantes, por isso é importante removê -los para evitar a desordem completamente. Depois de fazer alterações, assista ao seu site para obter problemas de funcionalidade. Ocasionalmente, desativar um plug -in pode causar conflitos com outros plugins ativos.
9. Escolha o tema certo
Os temas do site afetam tudo, desde a velocidade de carga da página até a experiência do usuário e o desempenho do SEO. Um tema leve elimina recursos e scripts desnecessários, permitindo que seu site carregue mais rápido e funcione sem problemas. A seleção do tema certo reduz as solicitações do servidor, minimiza a necessidade de plug -ins adicionais e aprimora a eficiência geral do site. Identifique se o seu tema atual é otimizado para velocidade e desempenho.
Melhores temas gratuitos para otimização de velocidade
- Hello Elementor: Um tema leve, os ossos nítidos, criado especificamente para uso com o Elementor Page Builder. Possui solicitações HTTP mínimas, design responsivo e nenhum código desnecessário, tornando -o uma estrutura confiável para sites rápidos.
- GeratePress : K nown por seu design leve e modular e foco na velocidade. Possui um tamanho de página compacto de 7,5kb com apenas duas solicitações HTTP, fornecendo tempos de carregamento ultra-rápidos. O tema tem zero dependências externas; Tudo o que você precisa é incorporado diretamente ao tema para obter uma eficiência ideal.
- NEVE: Um tema de carga rápida e de carga móvel, projetada para velocidade e simplicidade. O tema se integra sem problemas com os construtores de páginas como o Elementor para facilitar a personalização do design.
Melhores temas premium para otimização de velocidade
- Divi : Um tema de construtor de páginas rico em recursos com otimizações de velocidade integradas, como CSS dinâmico e carregamento preguiçoso. É ideal para usuários com controle e desempenho avançados de design em um pacote. Para criar um site totalmente funcional através da Divi, leia nossa revisão completa.
- Esquema : um tema altamente otimizado, conhecido por sua velocidade de carregamento ultra-rápida e recursos de SEO embutidos. Ele foi projetado para minimizar o inchaço e oferecer desempenho máximo.
- Avada: Conhecida por seus recursos multiuso, esse tema oferece uma estrutura leve otimizada para o desempenho. Inclui recursos avançados de design, mantendo os tempos de carregamento rápido, com CSS e JavaScript minimizados.
Otimize seu site hoje
Um site lento frustra os visitantes, prejudica o SEO e reduz as conversões. Para permanecer competitivo, concentre -se nas principais estratégias e garanta que o seu site seja carregado rapidamente e pareça tranquilo para os usuários. Os testes de velocidade regulares ajudam a identificar áreas para melhorias, enquanto estratégias como cache, compactação de imagem e minimização de scripts garantem que suas páginas carreguem com eficiência. Um site rápido não é bom apenas para SEO - mantém os usuários envolvidos e geram melhores resultados.
Comece com a estrutura de construção de sites Divi
Se você está falando sério sobre a maximizar a velocidade do seu site do WordPress em 2025, o Divi é a melhor escolha. Com uma base de código totalmente otimizada e aprimoramentos de velocidade interna, o Divi elimina o Bloat funciona perfeitamente com o plugis de otimização de velocidade máxima. Possui um conjunto de recursos que elimina a necessidade de plugins inchados de terceiros. A nova estrutura Divi 5 é mais rápida, mais eficiente e projetada para o desempenho de pico-conforme os tempos de carga rápidos, melhores vitais na Web e uma experiência de usuário sem esforço.
Não deixe a velocidade lenta o impedir. Atualize para o Divi hoje e experimente o poder do Divi!
Obtenha divi hoje
Para uma rápida visão geral, criamos uma tabela de ferramentas para acelerar esse processo para você.
| Produto em destaque | Categoria | ||
|---|---|---|---|
| 1 | GtMetrix | Teste de velocidade | Pegar |
| 2 | Google PageSpeed Insights | Teste de velocidade | Pegar |
| 3 | Pingdom | Teste de velocidade | Pegar |
| 4 | Siteground | Provedor de hospedagem | Pegar |
| 5 | Bluehost | Provedor de hospedagem | Pegar |
| 6 | Kinsta | Provedor de hospedagem | Pegar |
| 7 | Hostinger | Provedor de hospedagem | Pegar |
| 8 | Shortpixel | Otimização da imagem | Pegar |
| 9 | Ewww | Otimização da imagem | Pegar |
| 10 | Tinypng | Otimização da imagem | Pegar |
| 11 | Cloudflare | CDN | Pegar |
| 12 | Google Cloud CN | CDN | Pegar |
| 13 | Amazon CloudFront | CDN | Pegar |
| 14 | WP otimizar | Compressão GZIP, cache | Pegar |
| 15 | Autoptimize | Minify JavaScript, CSS e HTML | Pegar |
| 16 | Velocidade rápida minifia | Minify JavaScript, CSS e HTML | Pegar |
| 17 | W3 Cache total | Minificar JavaScript, CSS e HTML, cache | Pegar |
| 18 | Rocket WP | Cache, carregamento preguiçoso | Pegar |
| 19 | A3 carga preguiçosa | Carregamento preguiçoso | Pegar |
| 20 | Wp-smush | Carregamento preguiçoso | Pegar |
| 21 | Olá Elementor | Tema WordPress grátis | Pegar |
| 22 | Gerarpress | Tema WordPress grátis | Pegar |
| 23 | Neve | Tema WordPress grátis | Pegar |
| 24 | Divi | Tema Premium WordPress | Pegar |
| 25 | Esquema | Tema Premium WordPress | Pegar |
| 26 | Avada | Tema Premium WordPress | Pegar |
