Popraw prędkość obciążenia strony: Klawisz dla szybszych witryn (2025)
Opublikowany: 2025-05-09Czy kiedykolwiek kliknąłeś stronę internetową i oglądałeś ją do życia jak starożytne połączenie z dial-up? Frustrujące, prawda? Nie jesteś sam - prawie połowa użytkowników porzuci stronę, której załadowanie zajmuje więcej niż trzy sekundy. Co gorsza, Google nie jest również fanem powolnych witryn, co oznacza, że zwolniona prędkość może złożyć twoje rankingi i zranić konwersje.
Dobra wiadomość? Szybkość naprawy witryny nie jest nauką rakietową. Możesz obniżyć czas ładowania i utrzymywać odwiedzających odpowiednie optymalizacje - jak mądrzejsze formaty obrazów, wydajne buforowanie i wybór najlepszego hostingu.
Gotowy do przyspieszenia? Zanurzmy się!
- 1 Dlaczego prędkość ładowania strony ma znaczenie
- 2 Rozumowanie prędkości strony: Metryki, które mają znaczenie
- 3 Jak przetestować prędkość swojej witryny
- 4 9 Niezbędne kroki w celu poprawy prędkości obciążenia strony strony internetowej
- 4.1 1. Wybierz odpowiedniego dostawcy hostingu
- 4.2 2. Optymalizuj swoje obrazy
- 4.3 3. Użyj sieci dostarczania treści (CDN)
- 4.4 4. Włącz kompresję GZIP
- 4.5 5. Minify JavaScript, CSS i HTML
- 4.6 6. Użyj buforowania
- 4.7 7. Użyj leniwego ładowania do zdjęć i filmów
- 4.8 8. Wyeliminuj niepotrzebne wtyczki
- 4.9 9. Wybierz właściwy motyw
- 5 Zoptymalizuj swoją witrynę już dziś
- 5.1 Zacznij od ramy budowania witryny Divi
Dlaczego ma znaczenie prędkość ładowania strony
Szybkość witryny wpływa na wszystko - od zadowolenia użytkownika po rankingi Google i konwersje sprzedaży . Jeśli Twoja witryna jest powolna, tracisz potencjalnych odwiedzających, zanim jeszcze zobaczą Twoje treści.
Rzeczywisty wpływ wolnego obciążenia
- Doświadczenie użytkownika: 53% odwiedzających porzuca witrynę mobilną, jeśli załadowanie zajmuje dłużej niż 3 sekundy.
- Konwersje i przychody: 1-sekundowe opóźnienie może spowodować 7% spadek konwersji .
- SEO i rankingi: Google priorytetowo traktuje szybkie strony internetowe, nagradzając je za pomocą wyższych rankingów wyszukiwania .
Jeśli Twoja witryna jest powolna , goście są sfrustrowani i odchodzą. Co gorsza, wyszukiwarki karają powolne strony -a więc powolna strona internetowa oznacza mniej ruchu i mniej sprzedaży .
Zrozumienie prędkości strony: Metryki, które mają znaczenie

Eksperci ogólnie zgadzają się, że czas ładowania strony wynoszący 2 sekundy lub mniej jest uważany za szybki. A wszystko w ciągu 3 sekund wymaga poprawy. Ale co dokładnie ładuje się w ciągu tych kilku sekund?
Wiele osób zakłada, że prędkość strony jest pojedynczą liczbą lub miarą, ale tak nie jest. Google mierzy szybkość witryny za pomocą wielu wskaźników, z których każda ocenia inny aspekt wydajności obciążenia.
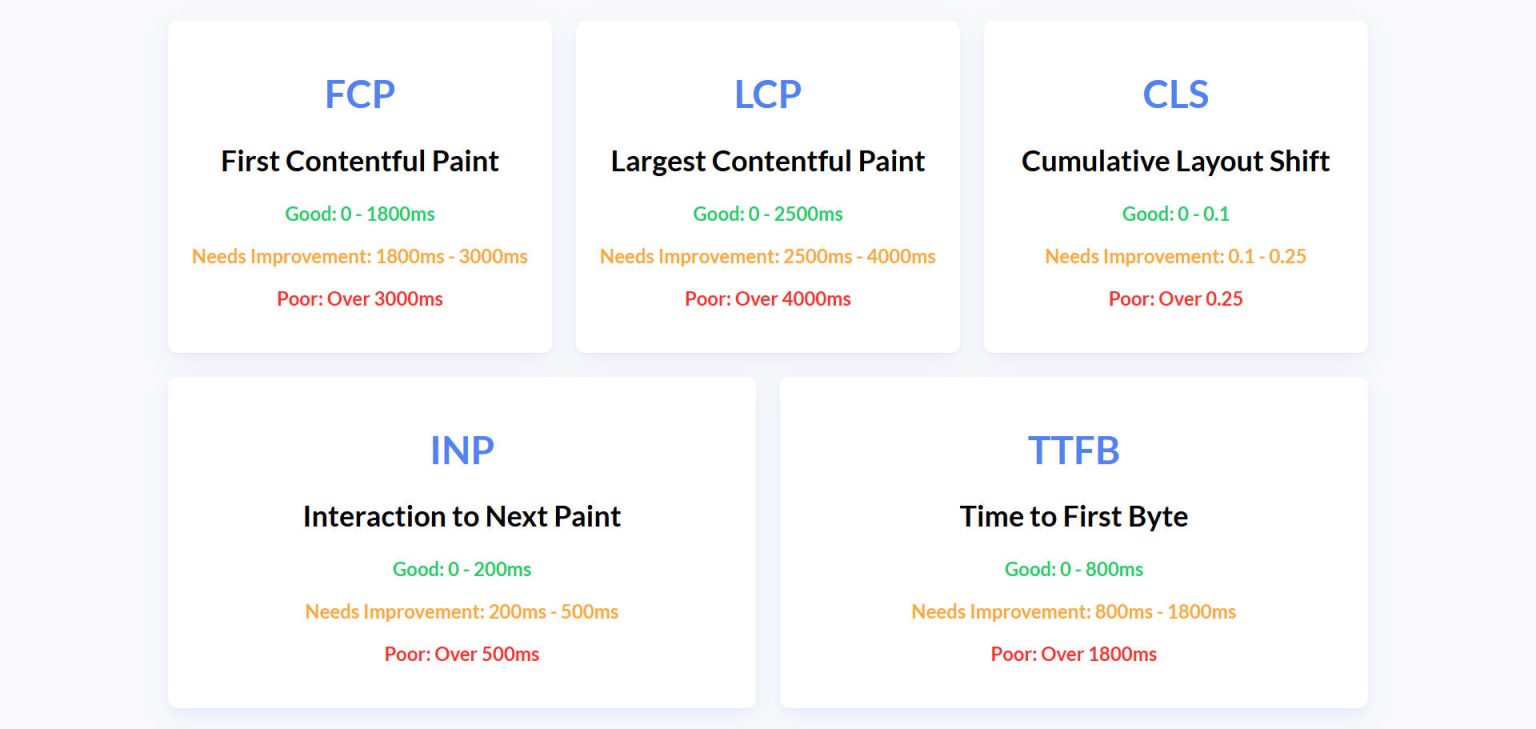
Core Web Vitals: Kluczowe wskaźniki prędkości Google
| Metryczny | Co to mierzy | Idealna prędkość |
|---|---|---|
| LCP (największa zawartość farby) | Czas na załadowanie najważniejszego elementu | ≤ 2,5s |
| INP (interakcja do następnej farby) | Jak szybko strona reaguje na interakcje użytkownika | ≤ 200 ms |
| CLS (skumulowana zmiana układu) | Ile strony przesuwa się podczas ładowania | ≤ 0,1 |
Inne godne uwagi wskaźniki obejmują:
| Metryczny | Co to mierzy | Idealna prędkość |
|---|---|---|
| Czas na przelot | Gdy niezbędne pliki zakończą ładowanie | ≤ 2,5s |
| Czas ładowania strony | Całkowity czas na załadowanie wszystkiego, w tym skrypty tła | ≤ 5,0 |
Jest to połączenie tych wskaźników wydajności, które mierzą, jak szybko ładuje się treści i jak wkrótce użytkownicy mogą się z nią zaangażować. Zrozumienie tych wskaźników i poprawa wyników prędkości strony jest niezbędne.
Kluczowe statystyki: Badanie Google wykazało, że 1-sekundowe opóźnienie czasu ładowania strony może spowodować 7% spadek konwersji . Podkreśla to znaczenie nie tylko szybkiego ładowania treści, ale także zapewnienia, że jest ona stabilna i interaktywna jak najszybciej.
Dowiedz się, jak poprawić swój wynik Google Pagesspeed
Jak przetestować prędkość swojej witryny

Przed rozwiązaniem problemów z prędkością musisz przetestować swoją obecną wydajność . Oto najlepsze narzędzia:
- Google Pagespeed Insights: Najlepsze dla podstawowych witalnych sieci.
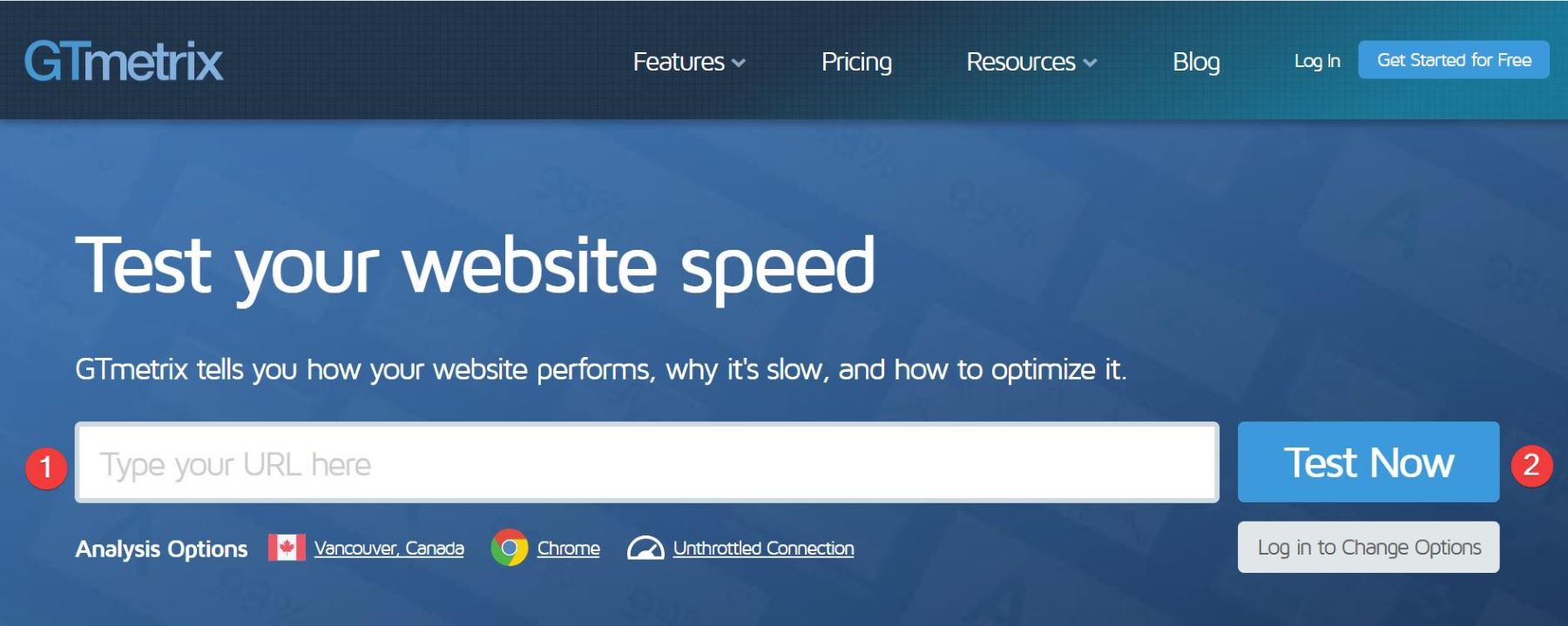
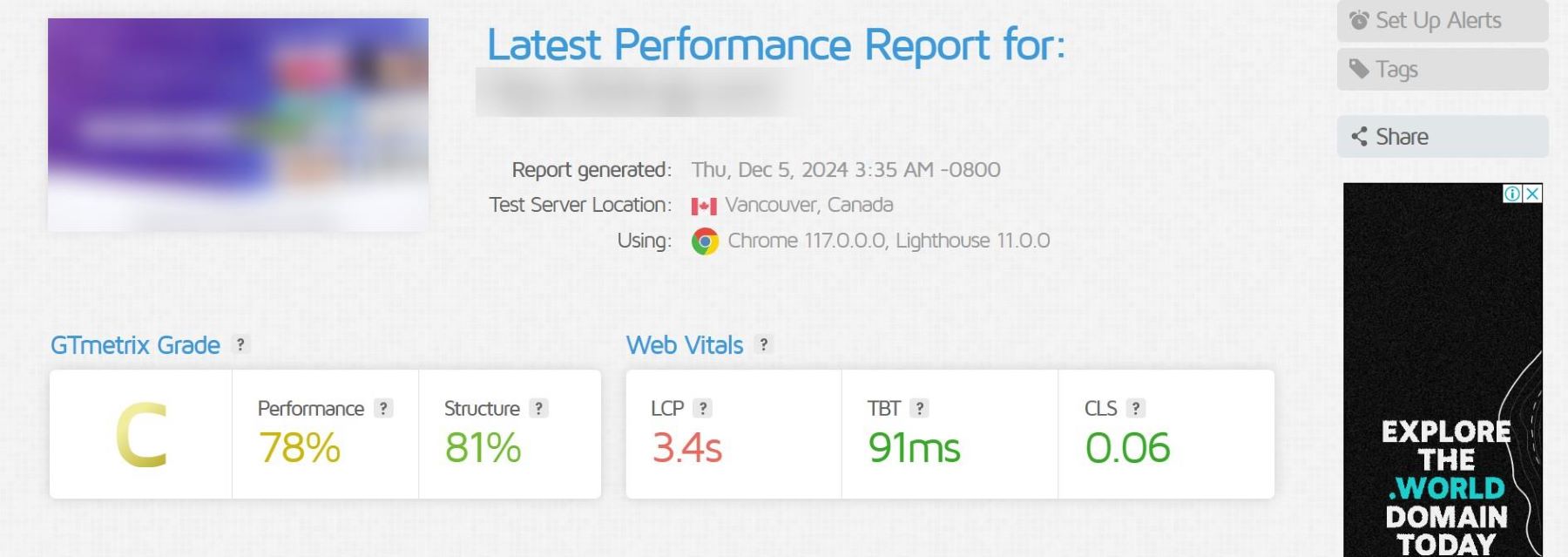
- GTMETRIX: Zapewnia wizualny rozkład wydajności.
- Pingdom: pomaga monitorować prędkość witryny w czasie.
Uruchom test prędkości i zwróć uwagę na LCP, INP, CLS, wskaźnik prędkości i TBT - one bezpośrednio wpływają na wrażenia użytkownika i rankingi.

9 Niezbędne kroki w celu poprawy prędkości obciążenia strony strony internetowej
Szybkość witryny jest kluczowym czynnikiem w zakresie wrażeń użytkownika i rankingów wyszukiwarek. Aby upewnić się, że Twoja witryna się ładuje, musisz zająć się różnymi elementami, które mogą przyczynić się do powolnej wydajności. W tej sekcji przejdziemy do 10 sprawdzonych metod poprawy prędkości witryny i najbardziej skutecznych narzędzi dla każdego z nich.
1. Wybierz odpowiedniego dostawcy hostingu
Dostawca hostingowy przechowuje dane Twojej witryny i dostarcza je użytkownikom podczas wizyty. Szybkość i niezawodność dostawcy hostingu wpływa bezpośrednio na czas obciążenia i ogólną wydajność witryny.
Powolny lub niewiarygodny host może powodować powolną wydajność, częste przestoje i słabe wrażenia użytkownika. Wybór szybkiego i niezawodnego dostawcy hostingów zapewnia szybko i działa płynnie, nawet podczas dużego ruchu.
Pomaga określić typ witryny (blog, e -commerce, portfolio) i oszacować oczekiwany ruch przed wybraniem planu hostingu. Witryny o wysokim ruchu lub zasobach wymagają silniejszych rozwiązań hostingowych.

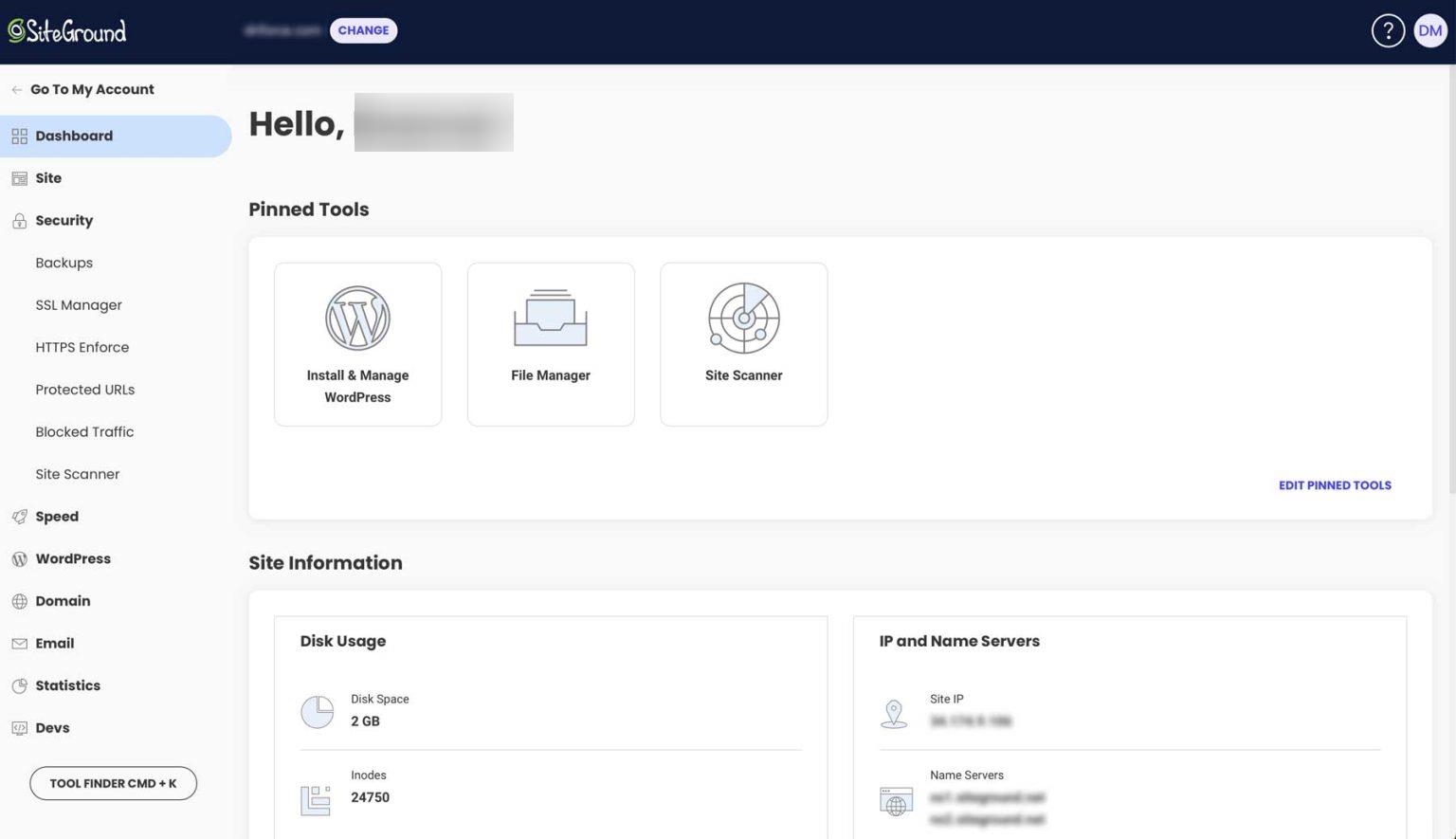
Siteground to najlepszy wybór dla wspólnego hostingu WordPress. Oferuje silne funkcje bezpieczeństwa i zarządzane wsparcie WordPress. Platforma obejmuje buforowanie witryn i obsługuje 10 000 miesięcznych wizyt. Siteground oferuje również 30-dniową gwarancję zwrotu pieniędzy, jeśli nie jesteś zadowolony.
Plany hostingowe zawierają świetne funkcje, takie jak bezpłatny SSL, e -mail i CDN. Użytkownicy otrzymują 10 GB pamięci i obsługę e -commerce. Ulepszone narzędzia bezpieczeństwa obejmują codzienne kopie zapasowe, ochronę złośliwego oprogramowania i skaner witryny. Te narzędzia pomagają zapewnić bezpieczeństwo Twojej witrynie.
Dashboard SiteGround narzędzi witryny ułatwia zarządzanie witryną. Z łatwością możesz obsługiwać pliki, domeny i e -maile. Pulpit nawigacyjny pozwala również monitorować bezpieczeństwo i wydajność. Pomaga to zapewnić płynne działanie witryny.

Odwiedź Siteground
Alternatywy
- Bluehost: niezawodna i przyjazna dla początkujących opcja zalecana dla witryn WordPress.
- Kinsta: Premium zarządzany przez dostawcę hostingu zoptymalizowanego pod kątem szybkości i skalowalności.
- Hostinger: Przyjazny dla budżetu z solidnymi funkcjami wydajności.
2. Optymalizuj swoje obrazy
Optymalizacja obrazów polega na minimalizacji wielkości plików obrazów przy jednoczesnym zachowaniu ich pierwotnej jakości. Zapewnia to, że obrazy się ładują szybko, poprawiając ogólną prędkość Twojej witryny przy jednoczesnym zachowaniu atrakcyjności wizualnej.
Obrazy zazwyczaj stanowią większość ogólnego rozmiaru strony. Zoptymalizowane obrazy zmniejszają czas ładowania strony, poprawia wydajność witryny i zwiększ SEO.
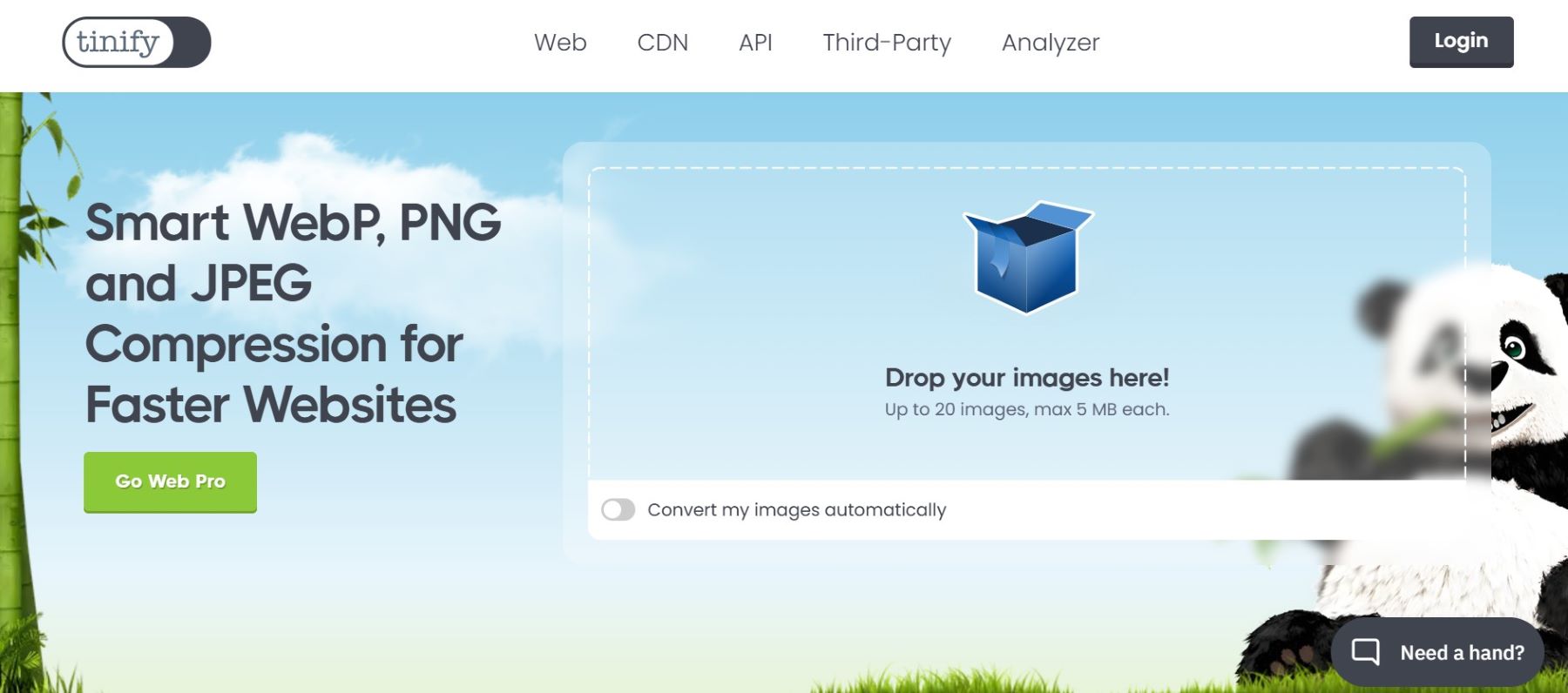
Jednym z łatwych sposobów na kompresję obrazów przed przesłaniem ich do witryny jest użycie tonypng.

Odwiedź tonypng
Tinypng wykorzystuje Stratną kompresję, aby zmniejszyć rozmiar plików WebP, JPEG i PNG. Prześlij swoje obrazy, a narzędzie obsługuje proces kompresji.
Najskuteczniejsze narzędzia do korzystania
- Optymalizator obrazu EWWW: niezawodna wtyczka, która optymalizuje obrazy po przesłaniu i oferuje zaawansowane opcje kompresji. Sprawdź naszą recenzję i zrozum, jak korzystać z tego narzędzia do optymalizacji obrazu.
- SHORTPIXEL: wtyczka, która kompresuje obrazy przy użyciu zarówno metod kompresji bezstratów, jak i stratnych dla szybszych czasów ładowania.
- Tinypng: Narzędzie do kompresji obrazów PNG i JPEG przy jednoczesnym zachowaniu wysokiej jakości.
3. Użyj sieci dostarczania treści (CDN)
Sieć dostarczania treści (CDN) to system rozproszonych serwerów znajdujących się na całym świecie. Te serwery przechowują buforowane kopie treści statycznej Twojej witryny, takie jak obrazy, CSS i pliki JavaScript, dostarczając je użytkownikom z serwera najbliżej ich lokalizacji.
Bez CDN wszyscy użytkownicy muszą połączyć się z głównym serwerem, co może prowadzić do opóźnień, szczególnie dla osób daleko od niego. CDN zmniejsza opóźnienie, dostarczając treści z najbliższego serwera, zapewniając szybszy czas ładowania i gładsze wrażenia dla użytkowników na całym świecie. Ponadto CDN zmniejszają obciążenie głównego serwera, zwiększając jego ogólną wydajność.
Twój dostawca hostingowy może już zawierać dostęp do bezpłatnego CDN. Wielu znanych dostawców, takich jak Siteground, zawiera bezpłatny CDN jako część swoich pakietów hostingowych dla klientów.
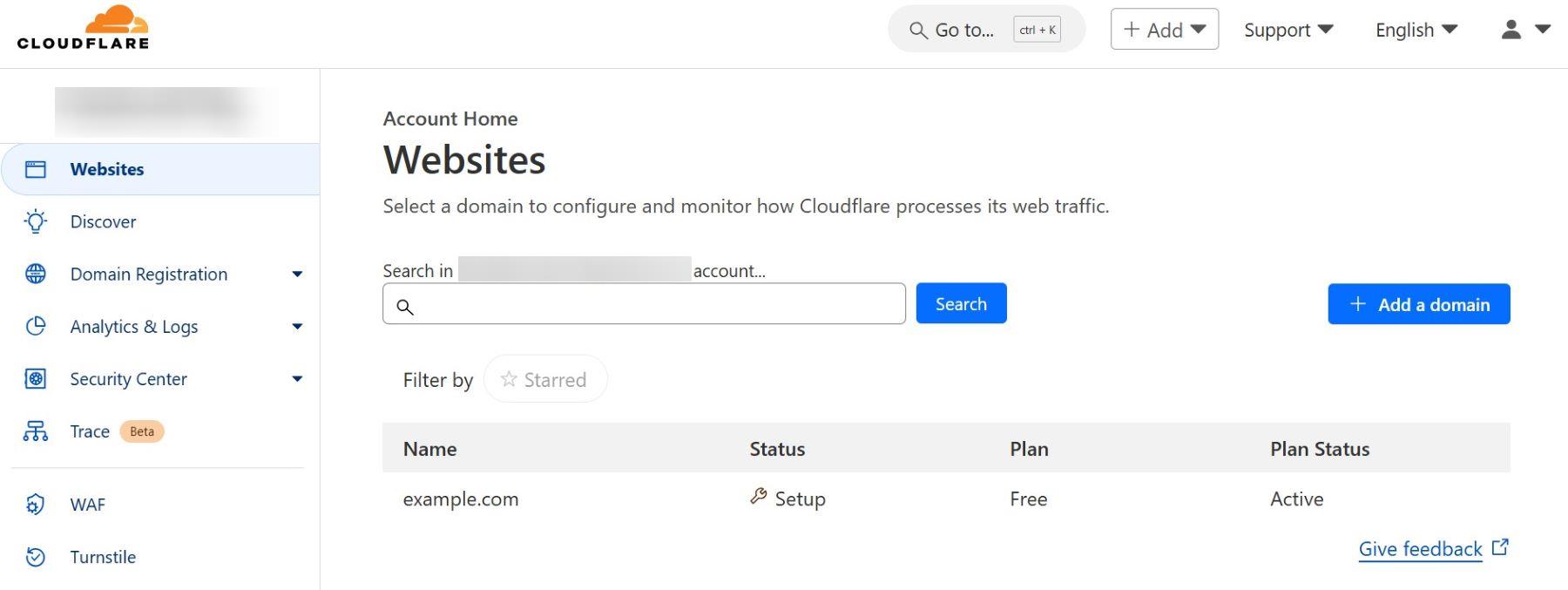
Cloudflare to popularny dostawca CDN, którego można zacząć zacząć zacząć za darmo. Konfiguracja jest dość prosta. Musisz przejść do rejestratora domeny i zmienić serwery nazw, aby wskazać Cloudflare. Po podłączeniu domeny CloudFlare automatycznie zacznie obsługiwać treści statyczne za pośrednictwem swojej globalnej sieci. Możesz także włączyć dodatkowe funkcje, takie jak optymalizacja obrazu i buforowanie.
Użyj pulpitu nawigacyjnego Cloudflare, aby monitorować wydajność, włączyć reguły strony i dopracować ustawienia, aby uzyskać lepszą szybkość i bezpieczeństwo.

Odwiedź Cloudflare
Najskuteczniejsze narzędzia do korzystania
- Cloudflare: Popularny CDN, który oferuje bezpłatny plan poprawy szybkości i bezpieczeństwa witryny.
- Rakieta WP: Premium Buforing wtyczka ze zintegrowanym CDN zaprojektowanym dla użytkowników WordPress. Dowiedz się więcej o wpływie WP Rocket w naszej recenzji.
- NITROPACK: optymalizację typu „wszystko w jednym z wbudowanym CDN i automatyczne ulepszenia wydajności. Sprawdź wpływ Nitropack w naszej recenzji.
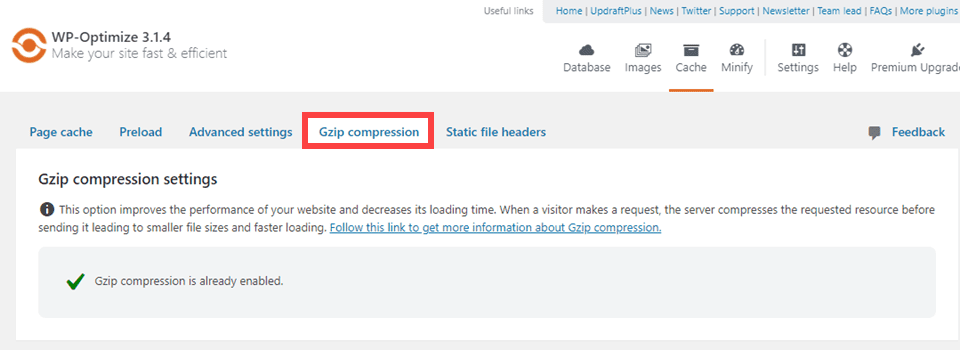
4. Włącz kompresję GZIP
Kompresja GZIP zmniejsza rozmiar plików Twojej witryny (takich jak HTML, CSS i JavaScript), zanim zostaną wysłane do przeglądarki użytkownika. Mniejsze rozmiary plików oznaczają szybsze czasy ładowania i zmniejszone wykorzystanie danych.
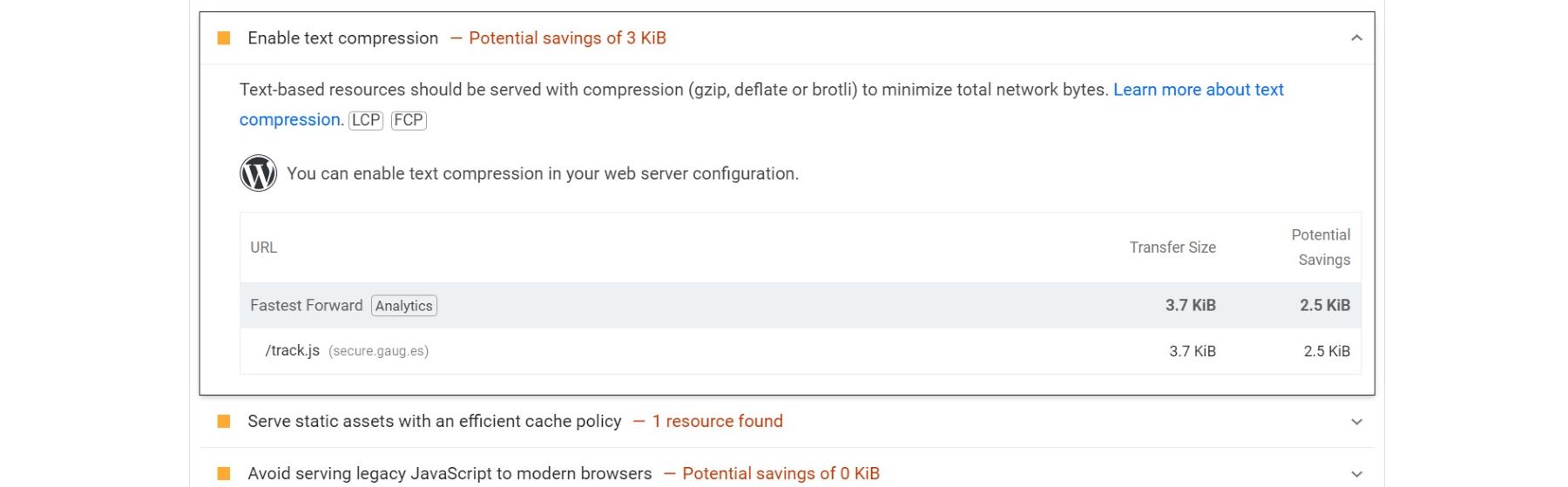
Aby sprawdzić, czy GZIP jest włączony w Twojej witrynie, możesz korzystać z Google Pagespeed Insights. Wprowadź adres URL swojej strony internetowej i uruchom analizę. Jeśli GZIP nie zostanie włączony, problem zostanie wyróżniony w „Włącz kompresję tekstu”.

Większość wtyczek buforowania będzie domyślnie obejmować kompresję GZIP.

Zdobądź WP-optymalizuj
Aby dowiedzieć się więcej o włączaniu GZIP na WordPress, sprawdź poniższy film:
Najskuteczniejsze narzędzia do korzystania
- Google Pagespeed Insights : Aby sprawdzić, czy kompresja GZIP jest włączona i śledzić poprawę wydajności.
- GTMetrix : Aby potwierdzić, że zastosowano kompresję plików, monitoruj prędkość obciążenia witryny.
- WP Optymalizuj : dla użytkowników WordPress szukających prostego sposobu na włączenie GZIP i poprawę ogólnej wydajności strony internetowej. Aby dowiedzieć się więcej, sprawdź naszą pełną recenzję tego narzędzia i dowiedz się więcej o jego wpływie na kompresję GZIP.
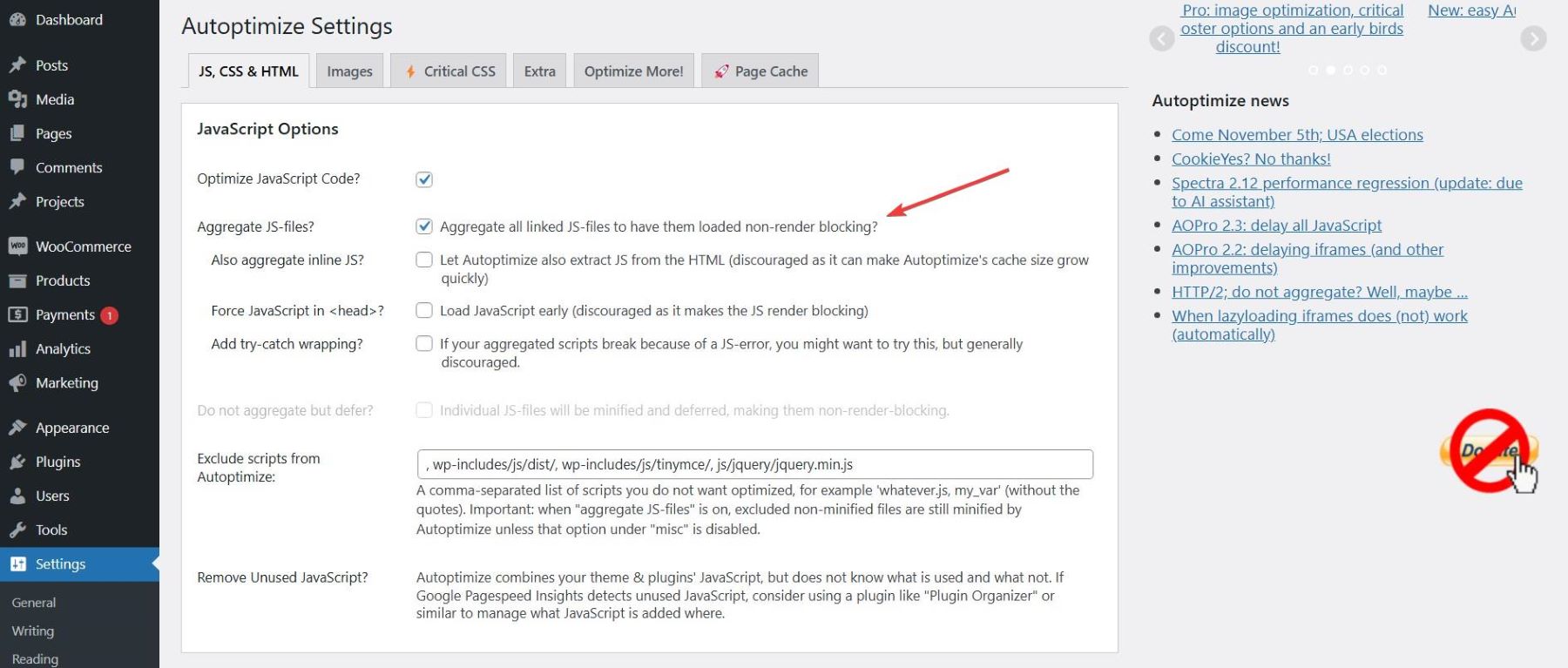
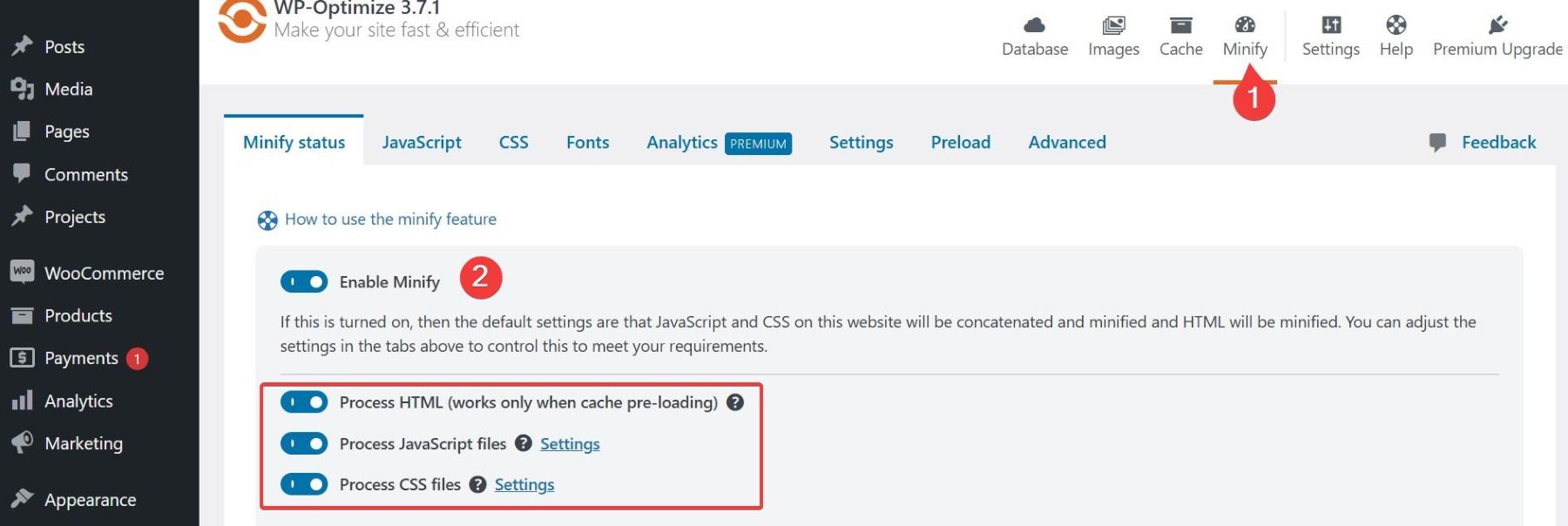
5. Minify JavaScript, CSS i HTML
Minifikacja to proces usuwania niepotrzebnych znaków z plików JavaScript, CSS i HTML, takich jak przestrzenie, przerwy linii, komentarze i dodatkowy kod. Zmniejsza to rozmiar plików bez wpływu na ich funkcjonalność, pomagając witrynie ładować szybciej.
Przeglądarki internetowe muszą pobrać pliki, aby wyświetlić witrynę. Im mniejsze te pliki są, tym szybciej można je przenieść. Minifing JavaScript, CSS i HTML zmniejsza ich rozmiar, przyspiesza czas ładowania strony i poprawę ogólnej wydajności strony internetowej. Mniejsze pliki zmniejszają również obciążenie serwera i sieci, co prowadzi do mniejszego zużycia przepustowości.

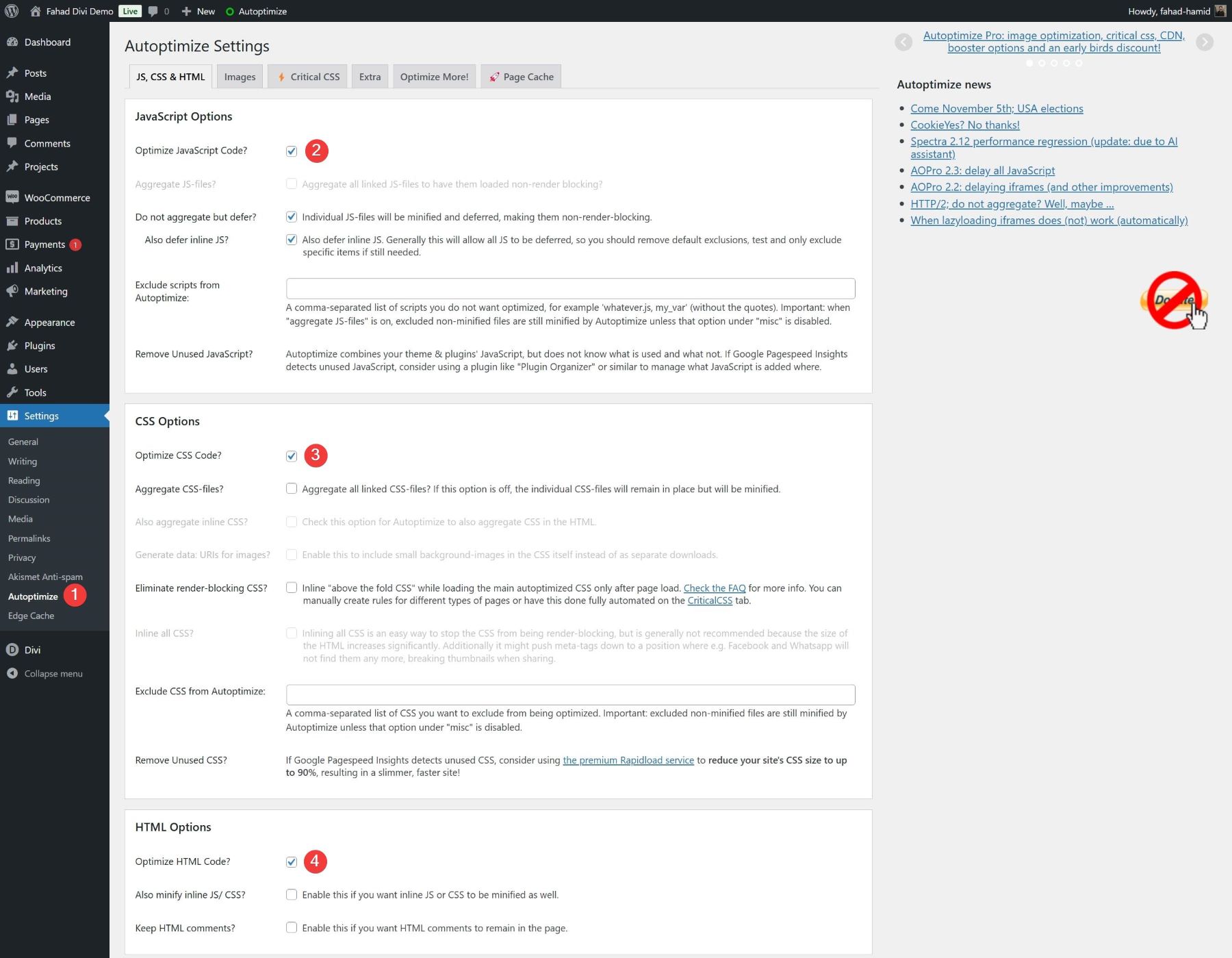
Autoptimize to szeroko stosowana wtyczka minifikacyjna znana z prostego interfejsu i funkcji o dobrej wydajności. Wtyczka może łączyć skrypty, minimalizować i buforować kod. Ponadto oferuje dodatkowe opcje optymalizacji czcionek Google, obrazów i innych.
Po zainstalowaniu wtyczki wybierz opcje optymalizacji kodów JavaScript, CSS i HTML. Spowoduje to automatycznie minimalizowanie plików JavaScript, CSS i HTML Twojej witryny.

Jeśli chcesz mieć większą kontrolę. Na przykład możesz wykluczyć niektóre pliki JavaScript lub CSS z minimalizowania. Możesz także włączyć opcje, takie jak Aggregate JS lub CSS Pliki, aby połączyć wiele plików w celu uzyskania dalszej poprawy wydajności.

O to chodzi! Ukończyłeś proces minifikacji w dość łatwy i prosty sposób.
Najskuteczniejsze narzędzia do korzystania
- Autoptimize: Automatyzuje minifikację plików JavaScript, CSS i HTML.
- Szybka prędkość Minify: Zapewnia zaawansowaną minifikację plików i kombinację dla WordPress.
- Całkowita pamięć podręczna W3: Poprawia buforowanie i zapewnia płynne dostarczanie zminifikowanych zasobów.
6. Użyj buforowania
Buforing to technika przechowywania kopii plików statycznych Twojej witryny, takich jak obrazy, JavaScript, CSS i HTML, w przeglądarce użytkownika lub serwerze. Gdy użytkownik odwiedza Twoją witrynę, przeglądarka ładuje te przechowywane pliki zamiast ich ponownie pobierać, drastycznie skraca czas ładowania strony. Dzięki włączonym buforowaniu Twoja witryna dostarcza wcześniej zaplanowaną treść, skracając czas potrzebny na załadowanie i poprawa wrażenia użytkownika.
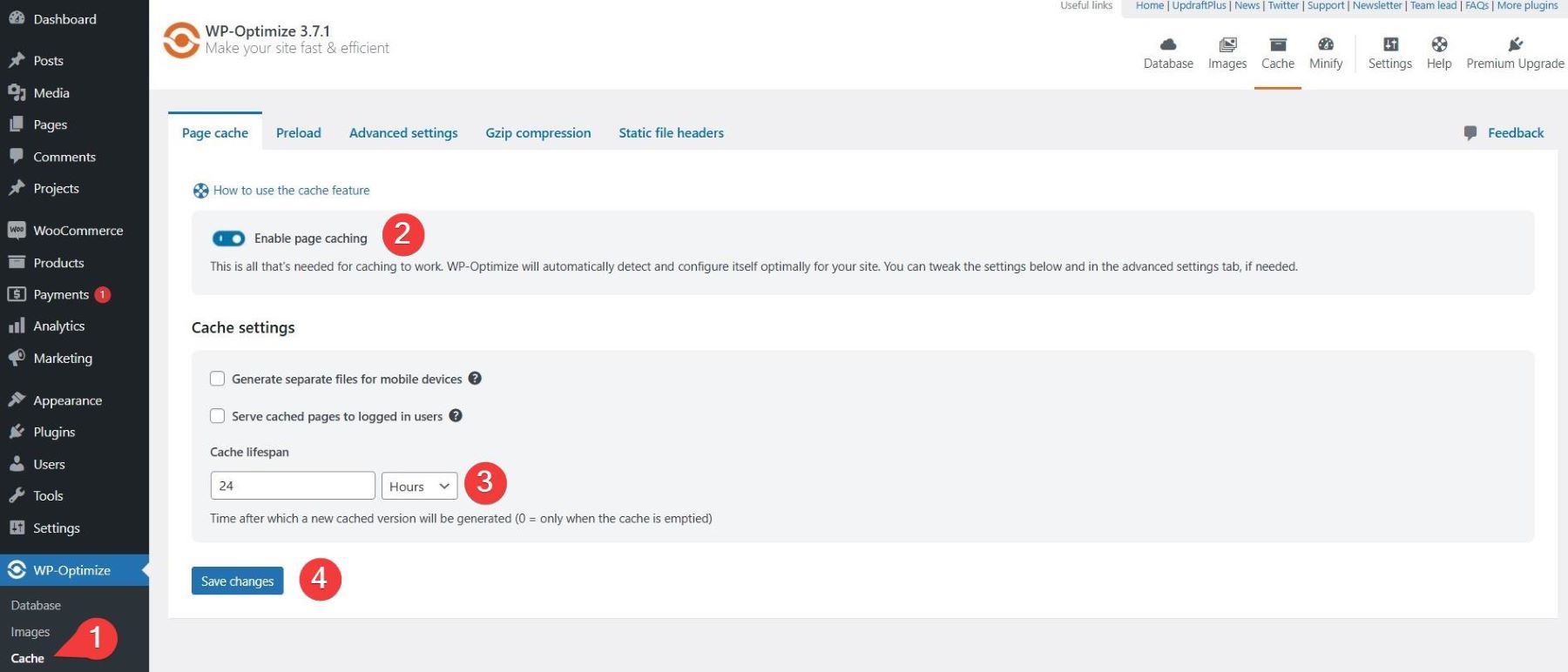
WP-optimize to wszechstronne narzędzie, które łączy wiele funkcji w jedną wtyczkę. Umożliwia buforowanie stron internetowych, kompresji obrazów, minimalizowania CSS i JavaScript oraz czyszczenia bazy danych. Jest bardzo zaufany z doskonałą oceną 5/5 w katalogu WordPress i ponad milion aktywnych użytkowników. Jego zdolność do obsługi zarówno buforowania, jak i optymalizacji bazy danych wyróżnia się .
Możesz włączyć buforowanie po prostu, przełączając opcję buforowania strony w ustawieniach wtyczek.

Możesz także minimalizować i optymalizować pliki CSS, JavaScript i HTML. Działa to wraz z buforowaniem, aby jeszcze bardziej poprawić wydajność.

Zdobądź WP-optymalizuj
Po włączeniu buforowania przetestuj wydajność witryny za pomocą narzędzi takich jak Google Pagespeed Insights w celu weryfikacji ulepszeń.
Najskuteczniejsze narzędzia do korzystania
- WP-Optimize: wtyczka, która obsługuje optymalizację bazy danych, buforowanie i kompresję obrazu, poprawa wydajności strony internetowej.
- Rakieta WP: Wysoka wtyczka buforowania WordPress, która stosuje wiele metod buforowania w celu poprawy prędkości.
- W3 Całkowita pamięć podręczna: Kolejna wtyczka buforowania WordPress, która pomaga przyspieszyć witrynę poprzez buforowanie plików statycznych.
7. Użyj leniwego ładowania do zdjęć i filmów
Lazy Ładowanie to technika, w której obrazy, filmy i inne elementy multimedialne są ładowane tylko wtedy, gdy są widoczne w rzutni użytkownika. Zamiast ładować całą zawartość na stronie jednocześnie, leniwe ładowanie obciąża ładowanie elementów niewiarygodnych, dopóki użytkownik się do nich nie przewróci.
Dlaczego to ważne
Leniwe ładowanie znacznie skraca czas ładowania strony, priorytetując treści krytyczne. Zwiększa to wrażenia użytkownika, szczególnie na stronach internetowych o ciężkich mediach. Zachowuje również przepustowość i zmniejsza żądania serwera, co jest szczególnie korzystne dla użytkowników mobilnych lub w wolniejszych sieciach.
Wiele wtyczek pamięci podręcznej i wydajności będzie obejmować leniwe ładowanie jako opcję. Aby uzyskać bezpłatne rozwiązanie, wtyczka A3 Lazy Load pozwala wykluczyć niektóre obrazy i strony z leniwego ładowania. Obsługuje również opóźnione ładowanie filmów na Twojej stronie. Ponadto może obsługiwać leniwe ładowanie dla zewnętrznych obrazów i filmów, co jest funkcją nie dostępną w podstawowej funkcji WordPress. Po prostu zainstaluj i aktywuj wtyczkę z pulpitu WordPress, aby uzyskać dostęp i dostosować jej ustawienia.
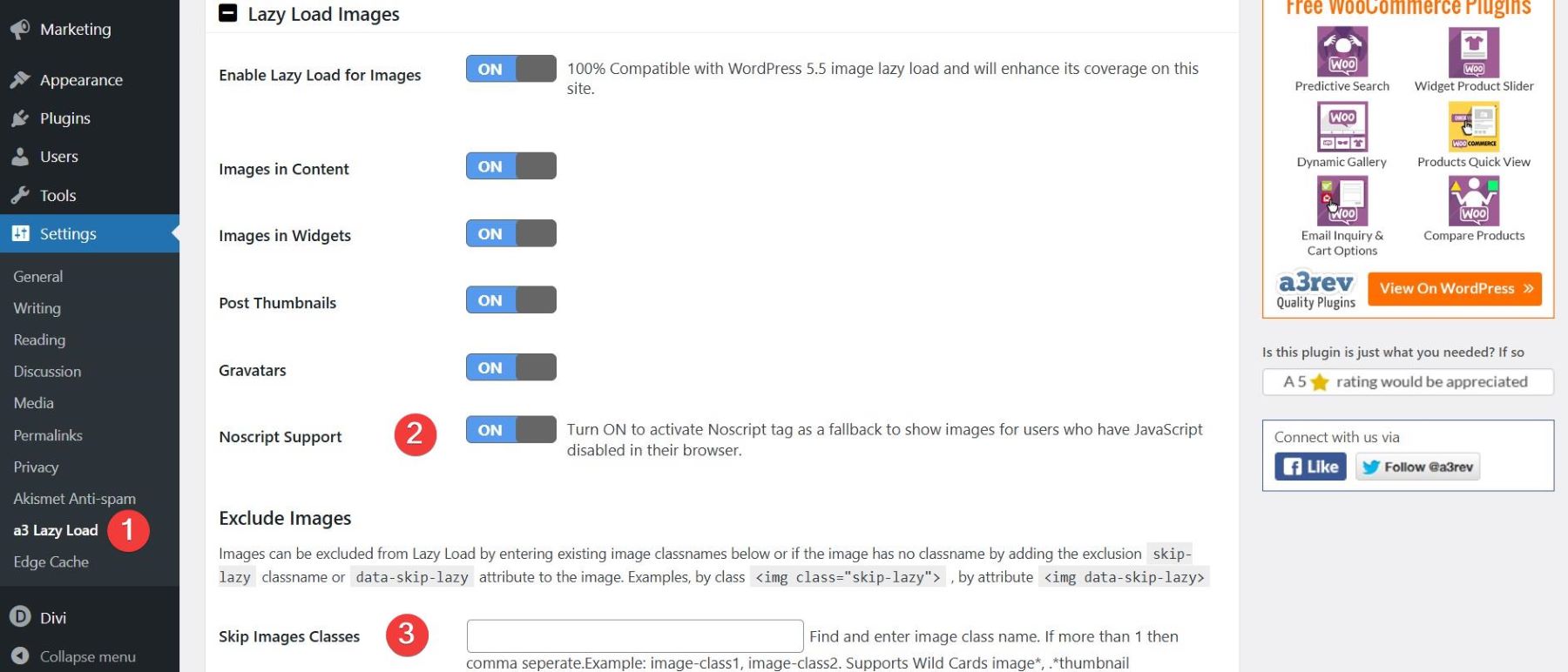
Przejdź do Ustawienia> A3 Lazy Obciążenie po zainstalowaniu wtyczki. Domyślnie leniwe ładowanie jest aktywowane od razu. Udaj się do karty Lazy Load Images, gdzie możesz:
- Wybierz określone obrazy, aby opóźnić ładowanie
- Włącz awarię dla przeglądarek, które blokują JavaScript
- Przypisz klasę CSS, aby wykluczyć niektóre obrazy z leniwego ładowania.

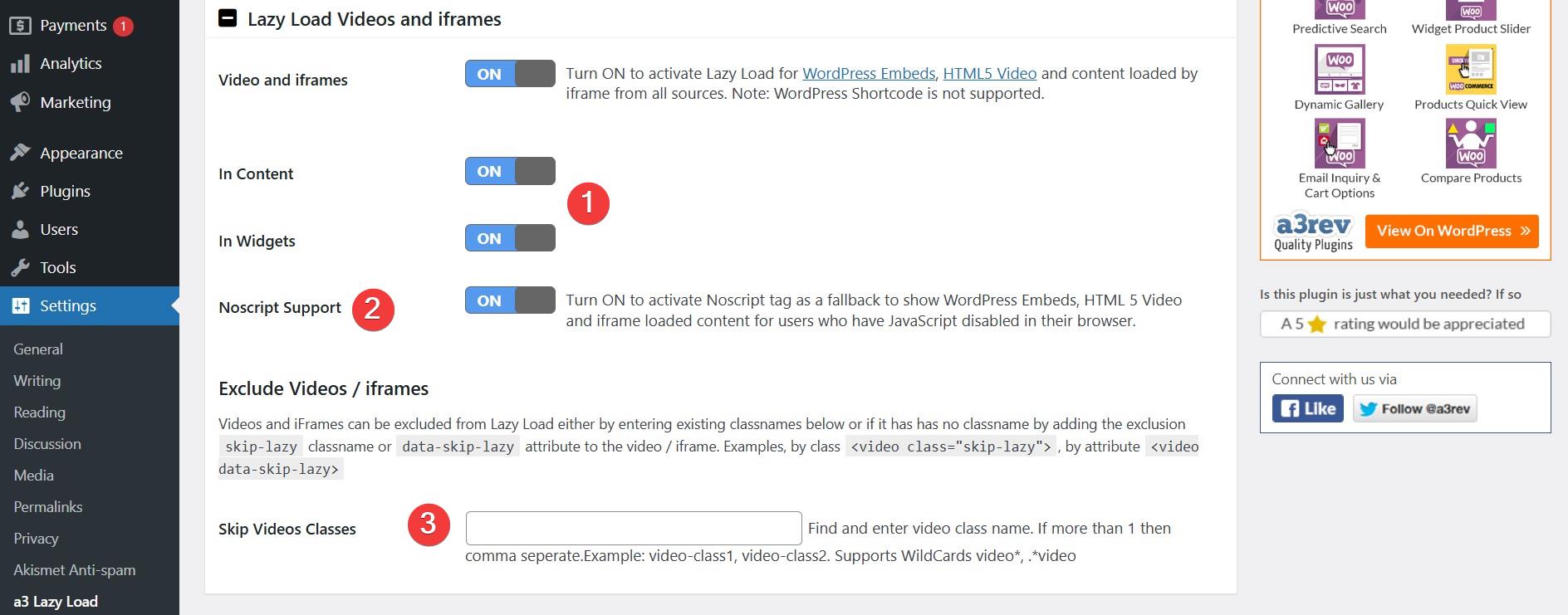
Podobnie jak obrazy, A3 Lazy Load pozwala wybrać określone filmy do opóźnionego ładowania. Wtyczka obsługuje filmy osadzone w (1) zawartości i widżetach, a także zawiera (2) opcję Fallback dla przeglądarek blokujących JavaScript. Ustawienia wideo (3) pozwalają zdefiniować klasę CSS, aby wykluczyć niektóre filmy z opóźnionego ładowania. Dla wygody możesz użyć tej samej klasy, którą wybrałeś w sekcji obrazów.

Aby dowiedzieć się więcej o leniwym ładowaniu w WordPress, kliknij film poniżej.
Najskuteczniejsze narzędzia do korzystania
- A3 Lazy Obciążenie: bezpłatna wtyczka do pomocy w leniwym ładowaniu obrazów, filmów i innych treści.
- WP-Smush : Obsługuje optymalizację obrazu i leniwe ładowanie, skracanie czasu ładowania strony początkowej poprzez odkładanie ładowania obrazów i mediów, aż będzie to potrzebne.
- Rakieta WP: Zawiera opcję leniwych obrazów i filmów.
8. Wyeliminuj niepotrzebne wtyczki
Każda instalowana wtyczka dodaje dodatkowy kod do Twojej witryny, co może zwiększyć liczbę żądań HTTP i spowolnić czas ładowania strony. Ponadto niektóre słabo zakodowane wtyczki mogą zaszkodzić wydajności i bezpieczeństwa Twojej witryny. Usunięcie lub dezaktywacja niepotrzebnych wtyczek zmniejsza obciążenie na Twojej stronie, zwiększa bezpieczeństwo i upraszcza zarządzanie witryną.
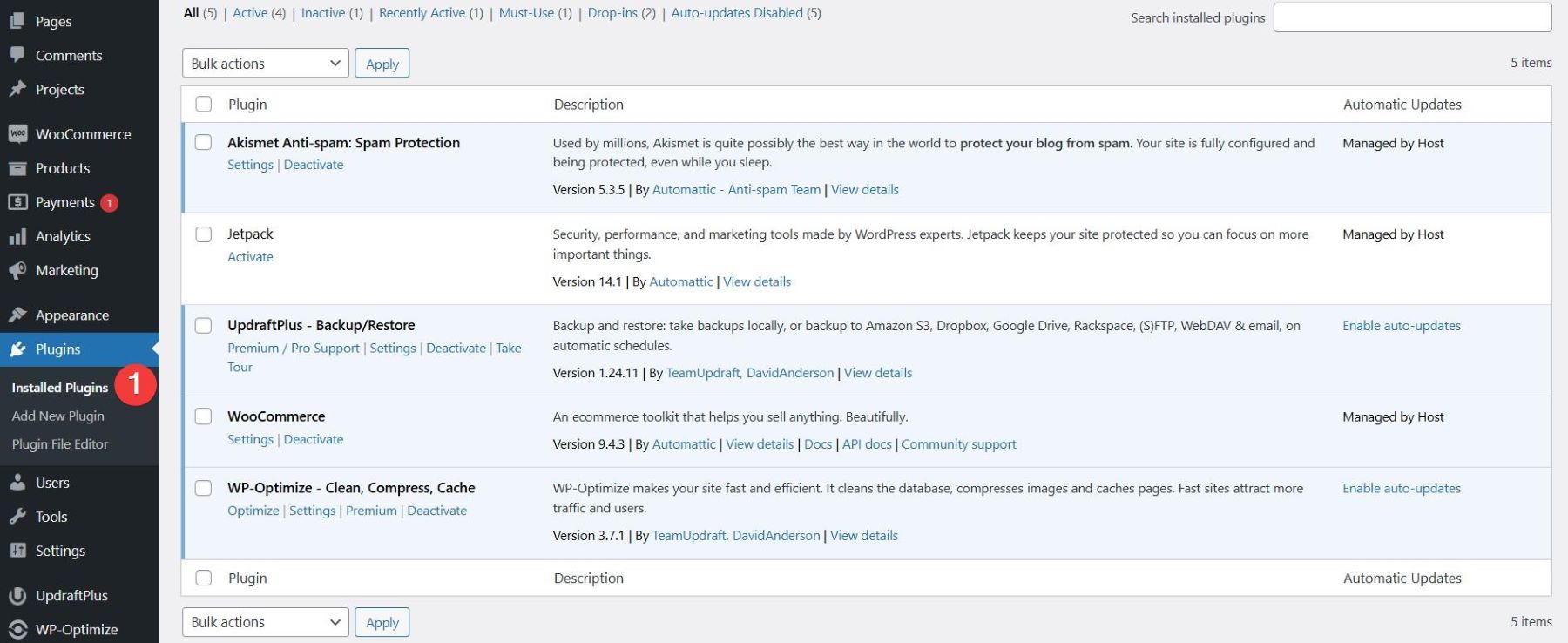
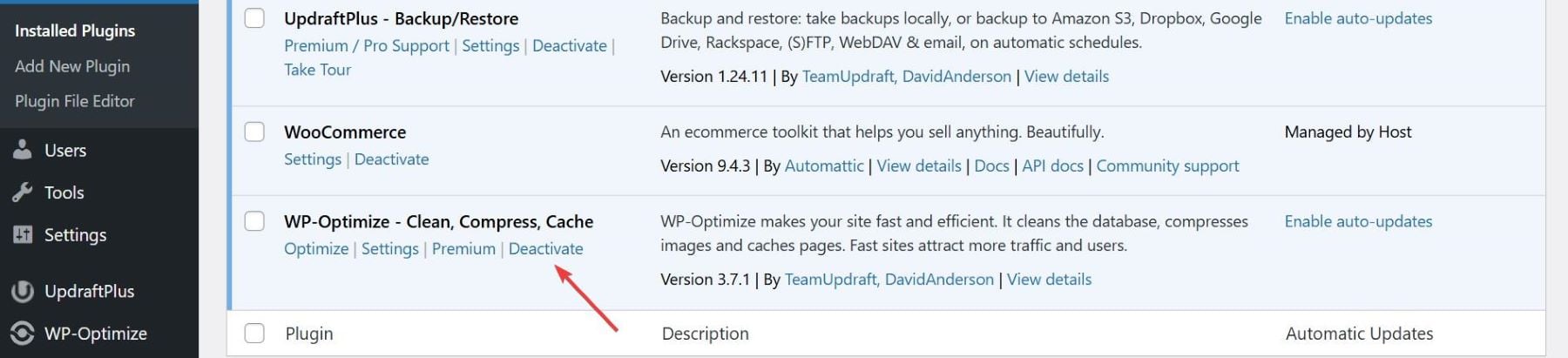
Przejdź do wtyczek> Zainstalowane wtyczki na desce rozdzielczej WordPress. Spójrz na wszystkie wtyczki obecnie aktywne na Twojej stronie. Zidentyfikuj, które wtyczki są niezbędne dla funkcjonalności Twojej witryny, a które są rzadko używane lub zbędne.

Dezaktywuj wszelkie wtyczki, których nie używasz często lub które są zbędne, klikając link do dezaktywowania obok każdego z nich. Dezaktywowanie wtyczki tymczasowo ją wyłącza, dzięki czemu możesz przetestować wydajność witryny bez jej działania.

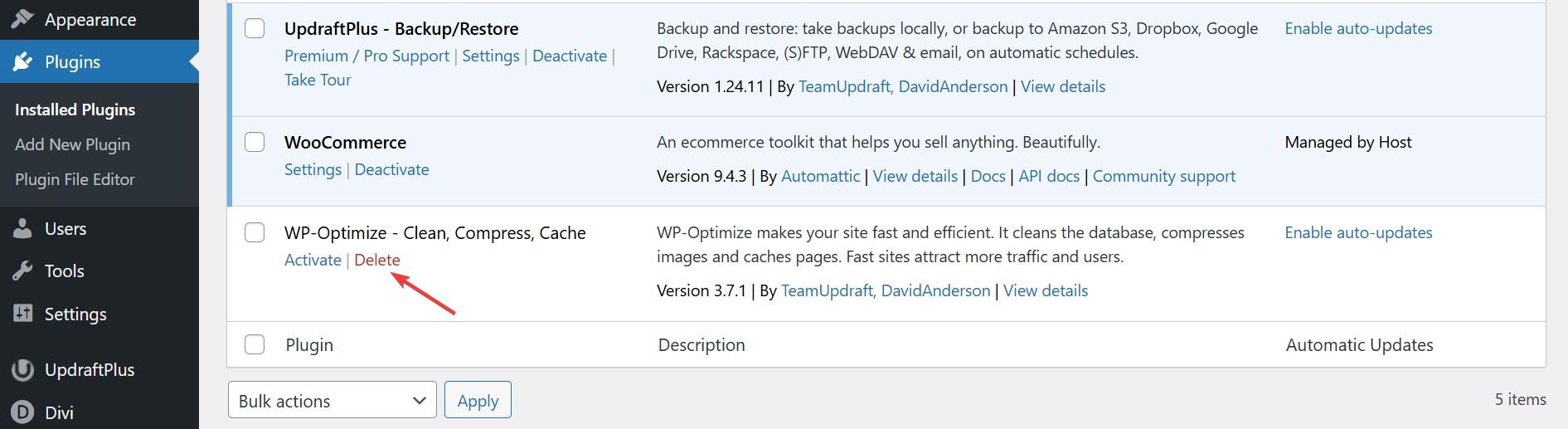
Po zidentyfikowaniu niepotrzebnych wtyczek usuń je, klikając Usuń po dezaktywacji.

Niektóre wtyczki mogą pozostawić resztki plików lub danych, dlatego ważne jest, aby je usunąć, aby całkowicie uniknąć bałaganu. Po wprowadzeniu zmian obserwuj swoją witrynę, aby uzyskać problemy z funkcjonalnością. Czasami dezaktywowanie wtyczki może powodować konflikty z innymi aktywnymi wtyczkami.
9. Wybierz właściwy motyw
Tematy witryny wpływają na wszystko, od prędkości obciążenia strony po wrażenia użytkownika i wydajność SEO. Lekki motyw eliminuje niepotrzebne funkcje i skrypty, umożliwiając szybsze ładowanie witryny i płynne funkcjonowanie. Wybór właściwego motywu zmniejsza żądania serwera, minimalizuje potrzebę dodatkowych wtyczek i zwiększa ogólną wydajność strony internetowej. Zidentyfikuj, czy Twój obecny motyw jest zoptymalizowany pod kątem prędkości i wydajności.
Najlepsze bezpłatne motywy do optymalizacji prędkości
- Hello Elementor: Bare-Bones, lekki motyw zbudowany specjalnie do użytku z Elementor Page Builder. Zawiera minimalne żądania HTTP, responsywne projekt i brak niepotrzebnego kodu, co czyni go wiarygodnym ramy dla szybkich stron internetowych.
- Wygeneruj : K -nown dla jego lekkiej, modułowej konstrukcji i skupienia się na prędkości. Posiada kompaktowy rozmiar strony 7,5 kB z tylko dwoma żądaniami HTTP, zapewniając bardzo szybkie czasy ładowania. Temat ma zerowe zależności zewnętrzne; Wszystko, czego potrzebujesz, jest wbudowane bezpośrednio w motyw dla optymalnej wydajności.
- Neve: szybko ładujący, mobilny motyw zaprojektowany dla prędkości i prostoty. Temat płynnie integruje się z budowniczymi stronami, takimi jak Elementor dla łatwego dostosowywania projektowania.
Najlepsze tematy premium do optymalizacji prędkości
- Divi : bogaty w funkcje motyw strony ze zintegrowanymi optymalizacjami prędkości, takimi jak dynamiczne CSS i leniwe ładowanie. Jest idealny dla użytkowników z zaawansowaną kontrolą projektowania i wydajnością w jednym pakiecie. Aby zbudować w pełni funkcjonalną stronę internetową za pośrednictwem Divi, przeczytaj naszą pełną recenzję.
- Schemat : wysoce zoptymalizowany motyw znany z bardzo szybkiej prędkości ładowania i wbudowanych funkcji SEO. Został zaprojektowany w celu zminimalizowania wzdęcia i zapewnienia maksymalnej wydajności.
- AVADA: Znany ze swoich możliwości wielofunkcyjnych, ten motyw oferuje lekką strukturę zoptymalizowaną pod kątem wydajności. Zawiera zaawansowane funkcje projektowania przy jednoczesnym utrzymaniu szybkiego obciążenia, z zminimalizowanym CSS i JavaScript.
Zoptymalizuj swoją witrynę już dziś
Powolna strona frustruje odwiedzających, rani SEO i obniża konwersje. Aby pozostać konkurencyjnym, skup się na kluczowych strategiach i upewnić się, że witryna ładuje się szybko i jest płynna dla użytkowników. Regularne testy prędkości pomagają zidentyfikować obszary ulepszenia, podczas gdy strategie takie jak buforowanie, kompresja obrazu i minimalizacja skryptów zapewniają efektywne ładowanie stron. Szybka strona nie jest tylko dobra dla SEO - utrzymuje użytkowników i napędza lepsze wyniki.
Zacznij od ramy budowania witryny Divi
Jeśli poważnie myślisz o maksymalizacji prędkości witryny WordPress w 2025 r., Divi jest ostatecznym wyborem. Dzięki w pełni zoptymalizowanej bazie kodu i wbudowanej ulepszeniach prędkości, Divi eliminuje wzdęcia płynnie z wtyczkami optymalizacji maksymalnej prędkości. Ma pakiet funkcji, który eliminuje potrzebę wzdętych wtyczek stron trzecich. Zupełnie nowa framework Divi 5 jest szybszy, bardziej wydajny i zaprojektowany dla szczytowej wydajności-zapewniający błyskawiczne czasy ładowania, lepsze podstawowe witalność internetowe i bez wysiłku wrażenia użytkownika.
Nie pozwól, aby powolne prędkości cię powstrzymały. Uaktualnij dziś do Divi i doświadcz siły Divi!
Zdobądź Divi już dziś
W przypadku szybkiego przeglądu stworzyliśmy tabelę narzędzi, aby przyspieszyć ten proces dla Ciebie.
| Produkt polecany | Kategoria | ||
|---|---|---|---|
| 1 | GTMETRIX | Test prędkości | Dostawać |
| 2 | Google Pagespeed Insights | Test prędkości | Dostawać |
| 3 | Pingdom | Test prędkości | Dostawać |
| 4 | Siteground | Dostawca hostingowy | Dostawać |
| 5 | Bluehost | Dostawca hostingowy | Dostawać |
| 6 | Kinsta | Dostawca hostingowy | Dostawać |
| 7 | Gospodarz | Dostawca hostingowy | Dostawać |
| 8 | SHORTPIXEL | Optymalizacja obrazu | Dostawać |
| 9 | Ewww | Optymalizacja obrazu | Dostawać |
| 10 | Tinypng | Optymalizacja obrazu | Dostawać |
| 11 | Cloudflare | Cdn | Dostawać |
| 12 | Google Cloud CN | Cdn | Dostawać |
| 13 | Amazon Cloudfront | Cdn | Dostawać |
| 14 | WP Optymalizuj | Kompresja GZIP, buforowanie | Dostawać |
| 15 | Autoptimize | Minify JavaScript, CSS i HTML | Dostawać |
| 16 | Szybka prędkość minif | Minify JavaScript, CSS i HTML | Dostawać |
| 17 | W3 Całkowita pamięć podręczna | Minify JavaScript, CSS i HTML, buforowanie | Dostawać |
| 18 | Rakieta WP | Bufor, leniwe ładowanie | Dostawać |
| 19 | A3 leniwe obciążenie | Leniwe ładowanie | Dostawać |
| 20 | Smush WP | Leniwe ładowanie | Dostawać |
| 21 | Witaj Elementor | Darmowy motyw WordPress | Dostawać |
| 22 | Generujpress | Darmowy motyw WordPress | Dostawać |
| 23 | Neve | Darmowy motyw WordPress | Dostawać |
| 24 | Divi | Motyw Premium WordPress | Dostawać |
| 25 | Schemat | Motyw Premium WordPress | Dostawać |
| 26 | Avada | Motyw Premium WordPress | Dostawać |
