Îmbunătățiți viteza de încărcare a paginii: pași cheie pentru site -uri mai rapide (2025)
Publicat: 2025-05-09Ați dat clic vreodată pe un site web și l-ați urmărit să se târască la viață ca o conexiune antică de apelare? Frustrant, nu? Nu ești singur - aproape jumătate dintre utilizatori vor abandona o pagină care durează mai mult de trei secunde pentru a se încărca. Mai rău, Google nu este nici un fan al site -urilor lente, ceea ce înseamnă că Slow Speed vă poate rezerva clasamentul și a răni conversiile.
Vestea bună? Fixarea vitezei site -ului nu este știința rachetelor. Puteți reduce timpul de încărcare și puteți menține vizitatorii angajați cu optimizările potrivite - cum ar fi formate de imagine mai inteligente, cache eficientă și alegerea celei mai bune găzduiri.
Sunteți gata să accelerați lucrurile? Hai să ne scufundăm!
- 1 De ce contează viteza de încărcare a paginii
- 2 Înțelegerea vitezei paginii: valorile care contează
- 3 Cum să testați viteza site -ului dvs.
- 4 9 pași esențiali pentru îmbunătățirea vitezei de încărcare a paginii site -ului
- 4.1 1. Alegeți furnizorul de găzduire potrivit
- 4.2 2. Optimizează -ți imaginile
- 4.3 3. Utilizați o rețea de livrare a conținutului (CDN)
- 4.4 4. Activați compresia GZIP
- 4.5 5. Minify JavaScript, CSS și HTML
- 4.6 6. Utilizați memoria cache
- 4.7 7. Utilizați încărcarea leneșă pentru imagini și videoclipuri
- 4.8 8. Eliminați pluginurile inutile
- 4.9 9. Alegeți tema potrivită
- 5 Optimizați -vă site -ul astăzi
- 5.1 Începeți cu Cadrul de construcție a site -ului DIVI
De ce contează viteza de încărcare a paginii
Viteza site -ului web afectează totul - de la satisfacția utilizatorului la clasamentele Google și conversii de vânzări . Dacă site -ul dvs. web este lent, pierdeți potențiali vizitatori înainte de a vă vedea chiar conținutul.
Impactul real al timpilor de încărcare lentă
- Experiența utilizatorului: 53% dintre vizitatori abandonează un site mobil dacă durează mai mult de 3 secunde pentru a se încărca.
- Conversii și venituri: O întârziere de 1 secundă poate provoca o scădere de 7% a conversiei .
- SEO și clasament: Google prioritizează site -urile rapide, răsplătindu -le cu un clasament de căutare mai mare .
Dacă site -ul dvs. este lent , vizitatorii se frustrează și pleacă. Mai rău, motoarele de căutare penalizează paginile de încărcare lentă -deci un site web lent înseamnă mai puțin trafic și mai puține vânzări .
Înțelegerea vitezei paginii: valorile care contează

Experții sunt, în general, de acord că un timp de încărcare a paginii de 2 secunde sau mai puțin este considerat rapid. Și orice peste 3 secunde are nevoie de îmbunătățiri. Dar ce se încarcă exact în acele câteva secunde?
Mulți oameni presupun că viteza paginii este un singur număr sau o măsură, dar nu este cazul. Google măsoară viteza site -ului folosind mai multe valori, fiecare evaluând un aspect diferit al performanței încărcăturii.
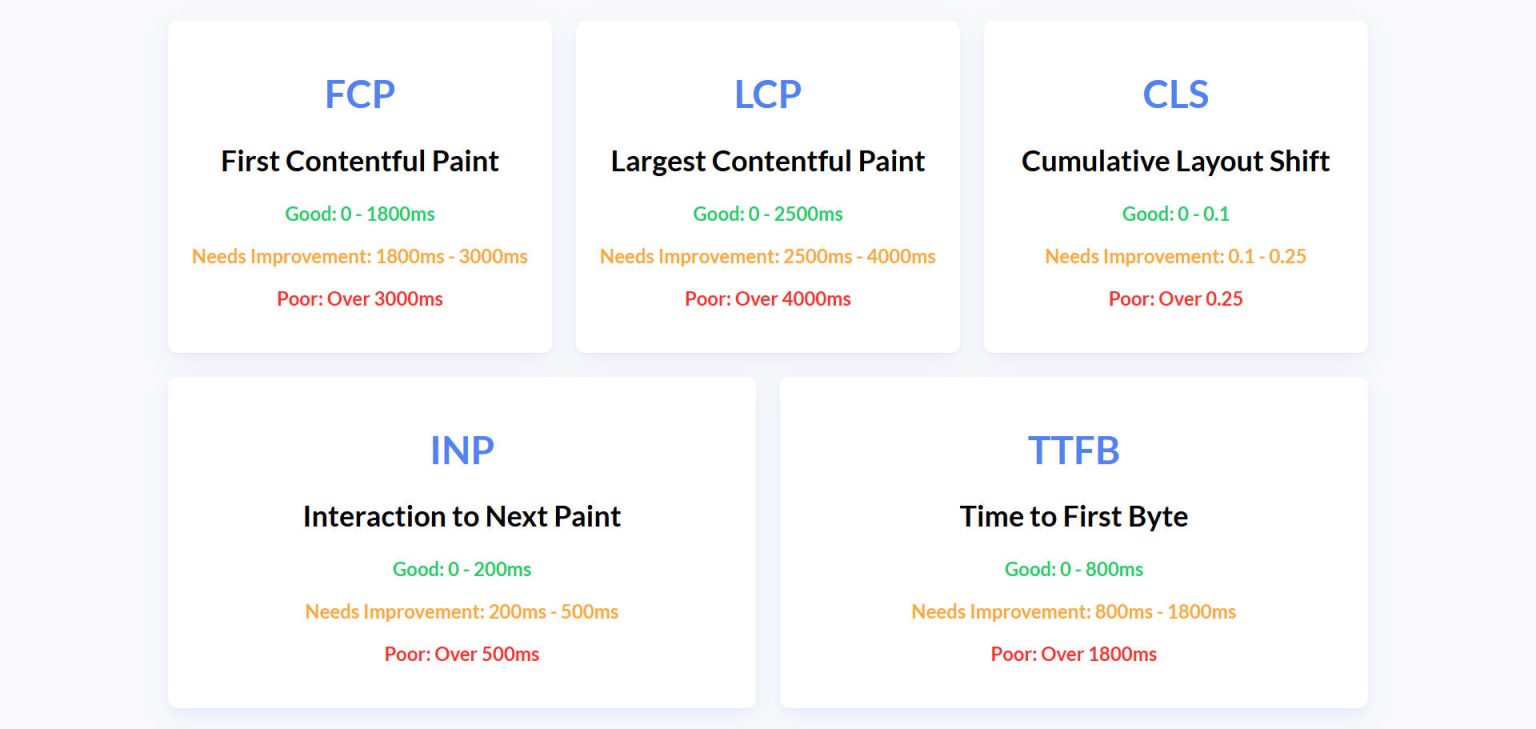
Core Web Vitals: valorile de viteză cheie ale Google
| Metric | Ce măsoară | Viteză ideală |
|---|---|---|
| LCP (cea mai mare vopsea mulțumită) | Timp pentru cel mai important element de încărcat | ≤ 2,5s |
| INP (interacțiune la vopseaua următoare) | Cât de rapid răspunde pagina la interacțiunile utilizatorului | ≤ 200ms |
| CLS (schimbarea cumulată de aspect) | Cât se schimbă pagina în timp ce se încarcă | ≤ 0,1 |
Alte valori notabile includ:
| Metric | Ce măsoară | Viteză ideală |
|---|---|---|
| Timp la încărcare | Când fișierele esențiale au terminat încărcarea | ≤ 2,5s |
| Timp de încărcare a paginii | Timpul total pentru încărcare, inclusiv scripturi de fundal | ≤ 5.0s |
Combinația acestor valori de performanță este cea care măsoară cât de rapid se încarcă conținutul și cât de curând utilizatorii se pot angaja cu acesta. Înțelegerea acestor valori și îmbunătățirea scorurilor de viteză a paginii este esențială.
Statistica cheie: Un studiu Google a constatat că o întârziere de 1 secundă în timpul de încărcare a paginii poate duce la o scădere de 7% a conversiei . Acest lucru evidențiază importanța nu doar încărcarea conținutului rapid, ci și asigurându -se că este stabil și interactiv cât mai curând posibil.
Aflați cum să vă îmbunătățiți scorul Google PageSpeed
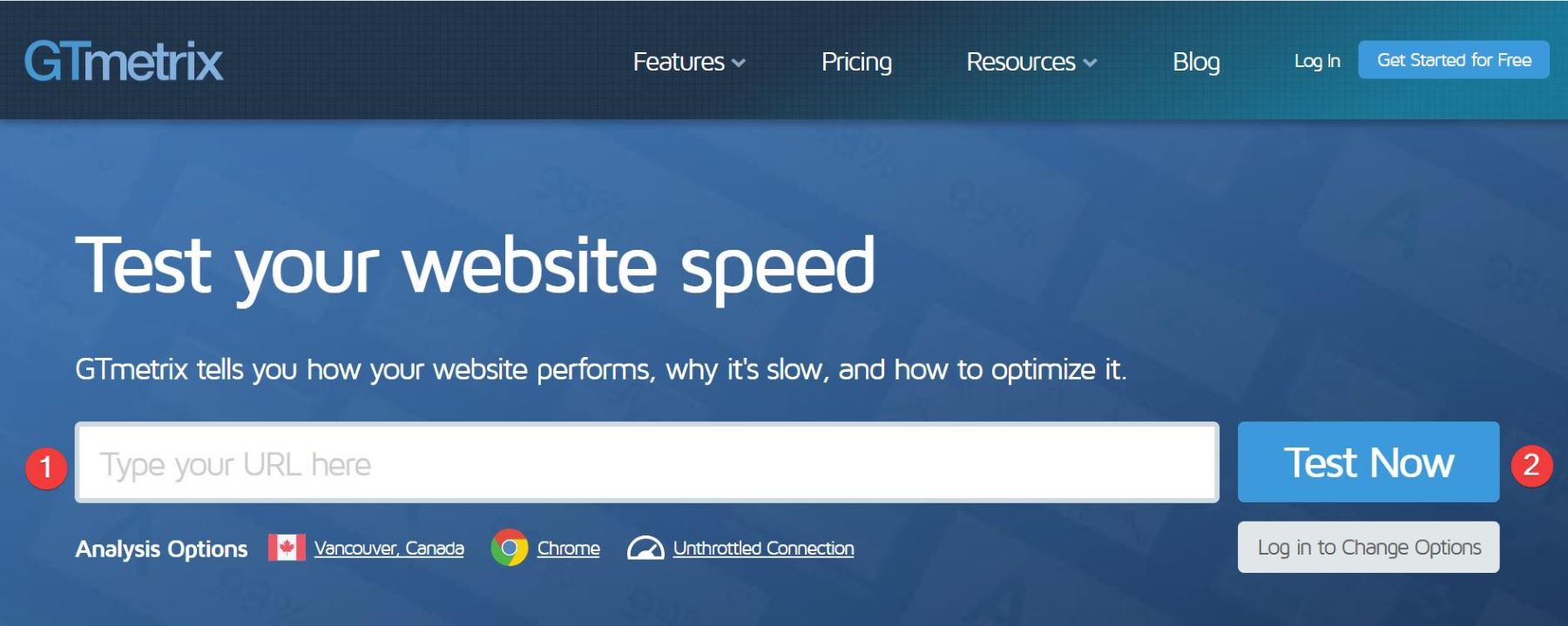
Cum să testați viteza site -ului dvs.

Înainte de a remedia problemele de viteză, trebuie să vă testați performanța curentă . Iată cele mai bune instrumente:
- Insights Google PageSpeed: Cel mai bun pentru vitalele web de bază.
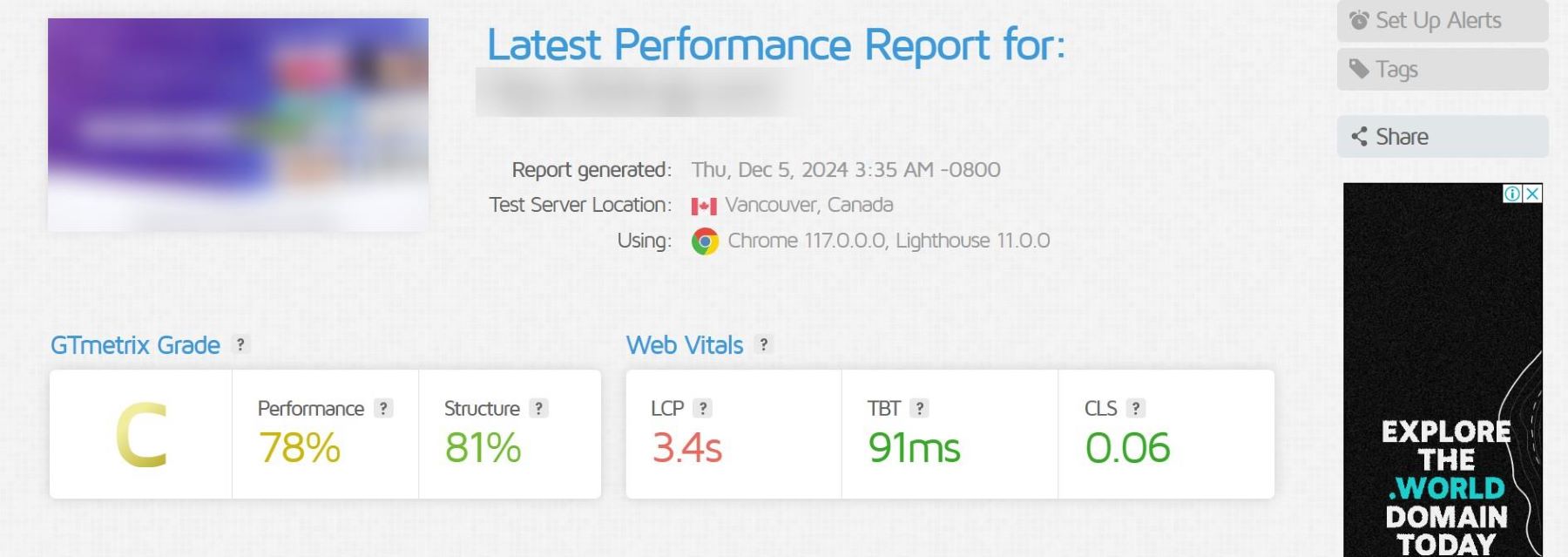
- GTMETRIX: Oferă o defalcare vizuală a performanței.
- Pingdom: ajută la monitorizarea vitezei site -ului în timp.
Rulați un test de viteză și acordați atenție LCP, INP, CLS, Speed Index și TBT - aceste impact direct asupra experienței și clasamentului utilizatorului.

9 pași esențiali pentru îmbunătățirea vitezei de încărcare a paginii site -ului
Viteza site -ului este un factor cheie în experiența utilizatorului și în clasamentul motoarelor de căutare. Pentru a vă asigura că site -ul dvs. web se încarcă rapid, trebuie să abordați diverse elemente care pot contribui la performanța lentă. În această secțiune, vom parcurge 10 metode dovedite pentru îmbunătățirea vitezei site -ului și a celor mai eficiente instrumente pentru fiecare.
1. Alegeți furnizorul de găzduire potrivit
Un furnizor de găzduire stochează datele site -ului dvs. web și le livrează utilizatorilor atunci când vizitează. Viteza și fiabilitatea furnizorului dvs. de găzduire afectează direct timpul de încărcare al site -ului dvs. web și performanța generală.
O gazdă lentă sau nesigură poate duce la performanțe lente, timp de oprire frecventă și experiență slabă a utilizatorului. Alegerea unui furnizor de găzduire rapid și de încredere vă asigură că site -ul dvs. se încarcă rapid și funcționează fără probleme, chiar și în timpul traficului ridicat.
Vă ajută să determinați tipul dvs. de site (blog, comerț electronic, portofoliu) și estimați traficul așteptat înainte de a alege un plan de găzduire. Site-urile cu trafic ridicat sau intensiv în resurse au nevoie de soluții de găzduire mai puternice.

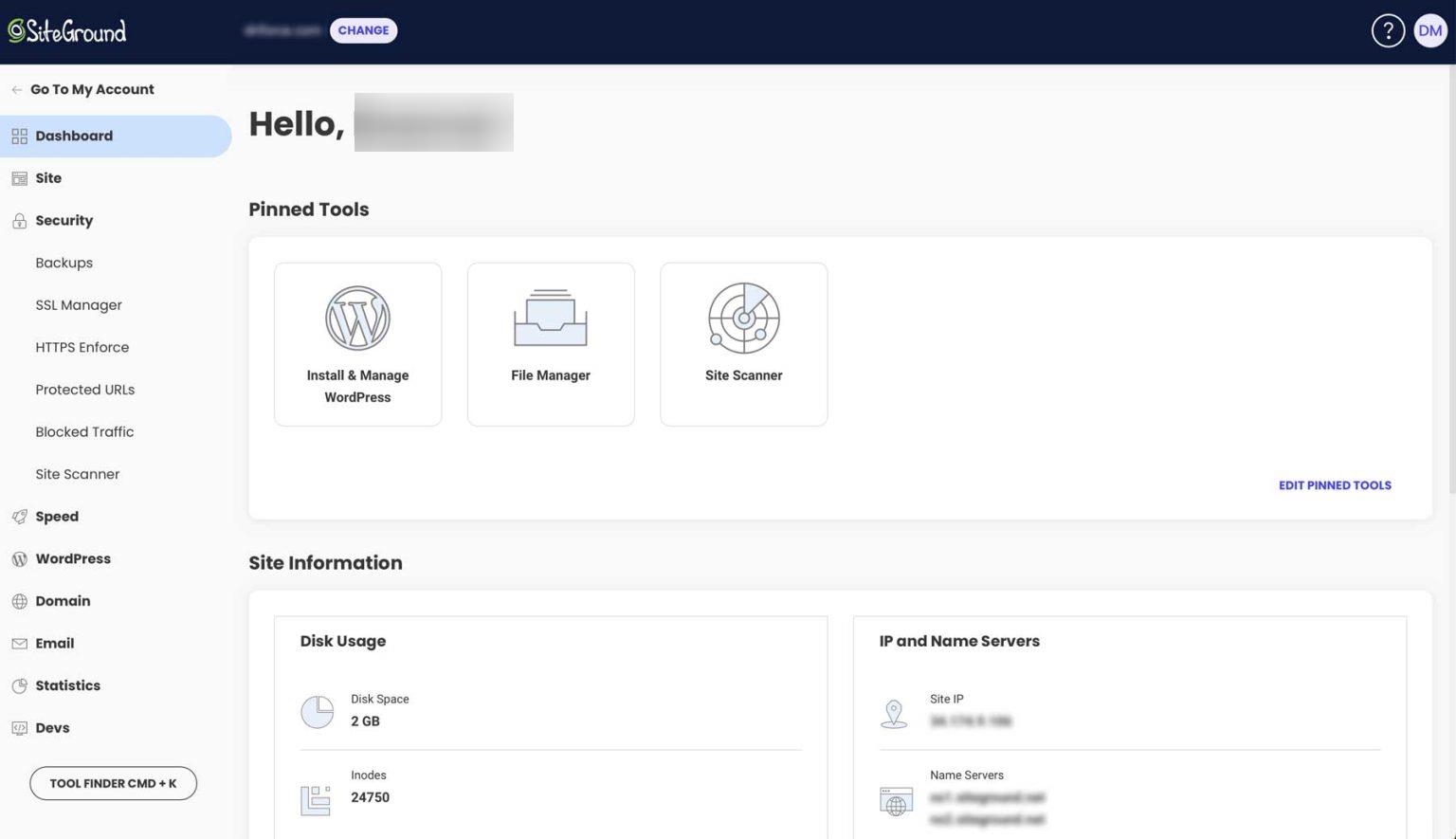
SiteGround este o alegere de top pentru găzduirea WordPress partajată. Oferă funcții puternice de securitate și suport WordPress gestionat. Platforma include memoria cache a site -ului și acceptă 10.000 de vizite lunare. SiteGround oferă, de asemenea, o garanție de returnare a banilor de 30 de zile dacă nu sunteți mulțumit.
Planurile de găzduire vin cu funcții excelente precum SSL gratuit, e -mail și un CDN. Utilizatorii obțin 10 GB stocare și suport pentru comerț electronic. Instrumentele de securitate îmbunătățite includ backup -uri zilnice, protecția malware și un scaner de site. Aceste instrumente vă ajută să vă păstrați site -ul în siguranță.
Tabloul de bord al site -urilor SiteGround facilitează gestionarea site -ului dvs. web. Puteți gestiona fișiere, domenii și e -mail cu ușurință. Tabloul de bord vă permite, de asemenea, să monitorizați securitatea și performanța. Acest lucru vă ajută să vă asigurați că site -ul dvs. funcționează fără probleme.

Vizitați site -ul
Alternative
- BlueHost: o opțiune fiabilă și prietenoasă pentru începători recomandată pentru site-urile WordPress.
- Kinsta: un furnizor de găzduire gestionat premium optimizat pentru viteză și scalabilitate.
- Hostinger: favorabil bugetului, cu caracteristici de performanță solidă.
2. Optimizați -vă imaginile
Optimizarea imaginii implică minimizarea dimensiunii fișierului imaginilor, menținând în același timp calitatea lor inițială. Acest lucru asigură că imaginile se încarcă rapid, îmbunătățind viteza generală a site -ului dvs. web, menținând în același timp un apel vizual.
Imaginile reprezintă de obicei cea mai mare parte a dimensiunii generale a unei pagini web. Imaginile optimizate reduc timpul de încărcare a paginilor, îmbunătățesc performanța site -ului și stimulează SEO.
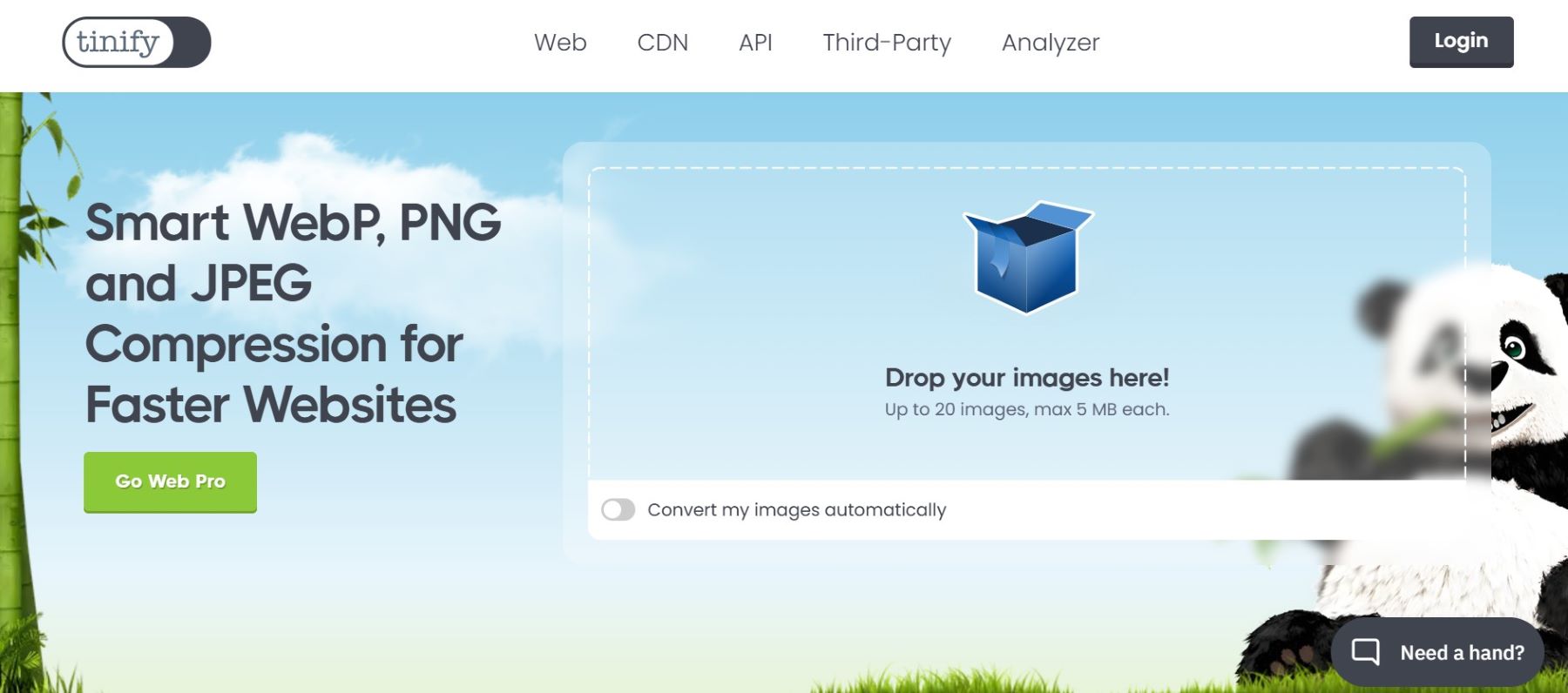
O modalitate ușoară de a vă comprima imaginile înainte de a le încărca pe site -ul dvs. este să utilizați Tinypng.

Vizitați tinypng
Tinypng utilizează compresia pierderii pentru a micsora dimensiunea fișierelor dvs. WebP, JPEG și PNG. Încărcați -vă imaginile, iar instrumentul va gestiona procesul de compresie.
Cele mai eficiente instrumente de utilizat
- Optimizator de imagine EWWW: un plugin fiabil care optimizează imaginile la încărcare și oferă opțiuni de compresie avansate. Consultați recenzia noastră și înțelegeți cum să utilizați acest instrument pentru optimizarea imaginilor.
- Shortpixel: un plugin care comprimă imagini folosind atât metode de compresie fără pierderi, cât și pentru pierderi pentru timpi de încărcare mai rapide.
- Tinypng: Un instrument pentru comprimarea imaginilor PNG și JPEG, menținând totodată de înaltă calitate.
3. Utilizați o rețea de livrare a conținutului (CDN)
O rețea de livrare a conținutului (CDN) este un sistem de servere distribuite situate pe tot globul. Aceste servere stochează copii în cache ale conținutului static al site -ului dvs. web, cum ar fi imagini, CSS și fișiere JavaScript, livrându -le utilizatorilor de pe serverul cel mai apropiat de locația lor.
Fără un CDN, toți utilizatorii trebuie să se conecteze la serverul principal, ceea ce poate duce la întârzieri, în special pentru cei departe de acesta. Un CDN reduce latența prin livrarea de conținut de la cel mai apropiat server, asigurând timpi de încărcare mai rapide și o experiență mai netedă pentru utilizatorii din întreaga lume. În plus, CDN -urile reduc încărcarea pe serverul dvs. principal, îmbunătățindu -și performanța generală.
Furnizorul dvs. de găzduire ar putea include deja accesul la un CDN gratuit. Mulți furnizori cunoscuți, cum ar fi Siteground, includ un CDN gratuit ca parte a pachetelor lor de găzduire pentru clienți.
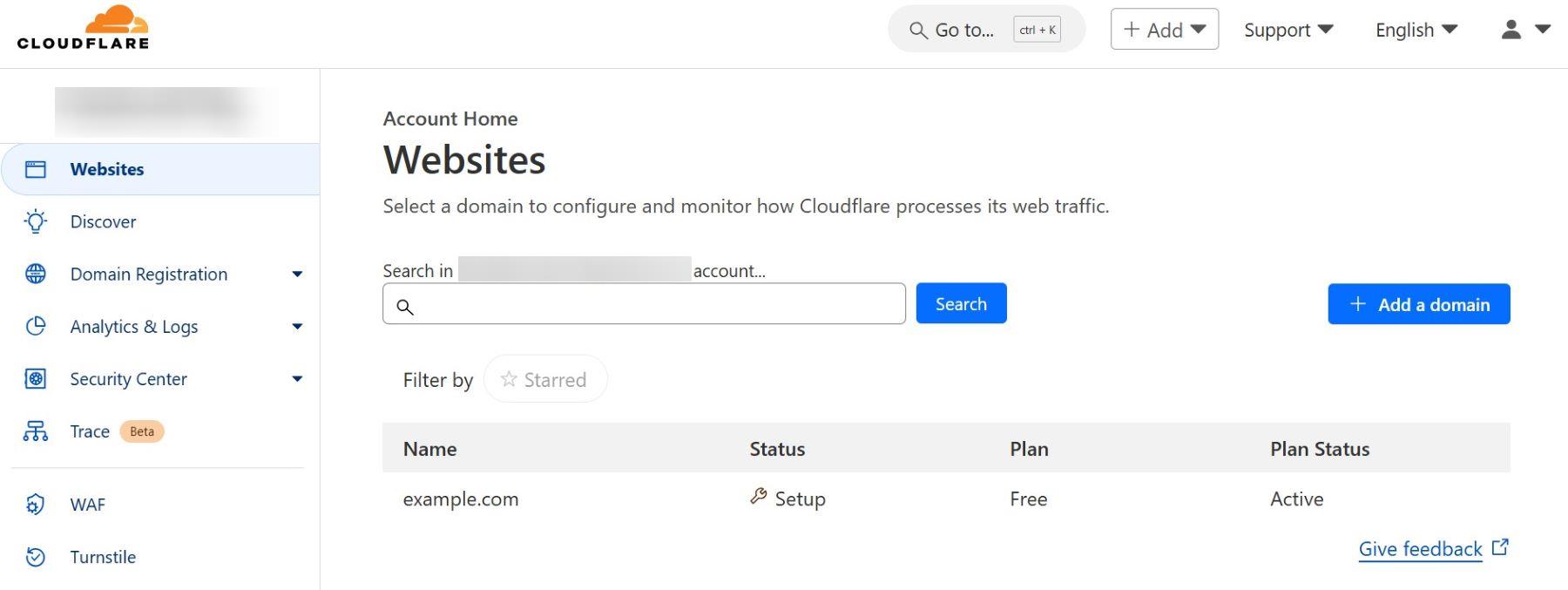
Cloudflare este un furnizor popular de CDN pe care îl puteți începe să utilizați gratuit. Configurația este destul de simplă. Va trebui să mergeți la registratorul dvs. de domeniu și să schimbați serverele de nume pentru a indica Cloudflare. Odată ce domeniul dvs. este conectat, CloudFlare va începe automat să vă serviți conținutul static prin rețeaua sa globală. De asemenea, puteți activa funcții suplimentare, cum ar fi optimizarea imaginilor și memoria cache.
Utilizați tabloul de bord CloudFlare pentru a monitoriza performanța, activarea regulilor paginii și setările de reglare fină pentru o viteză și securitate mai bună.

Vizitați Cloudflare
Cele mai eficiente instrumente de utilizat
- Cloudflare: un CDN popular care oferă un plan gratuit pentru îmbunătățirea vitezei și securității site -ului.
- WP ROCKET: un plugin de memorie în cache premium cu un CDN integrat conceput pentru utilizatorii WordPress. Aflați mai multe despre influența WP Rocket în recenzia noastră.
- Nitropack: o soluție de optimizare all-in-one cu un CDN încorporat și îmbunătățiri automate ale performanței. Consultați influența lui Nitropack în recenzia noastră.
4. Activați compresia GZIP
Compresia GZIP reduce dimensiunea fișierelor site -ului dvs. web (cum ar fi HTML, CSS și JavaScript) înainte de a fi trimise către browserul utilizatorului. Dimensiunile mai mici ale fișierelor înseamnă timp de încărcare mai rapid și consum redus de date.
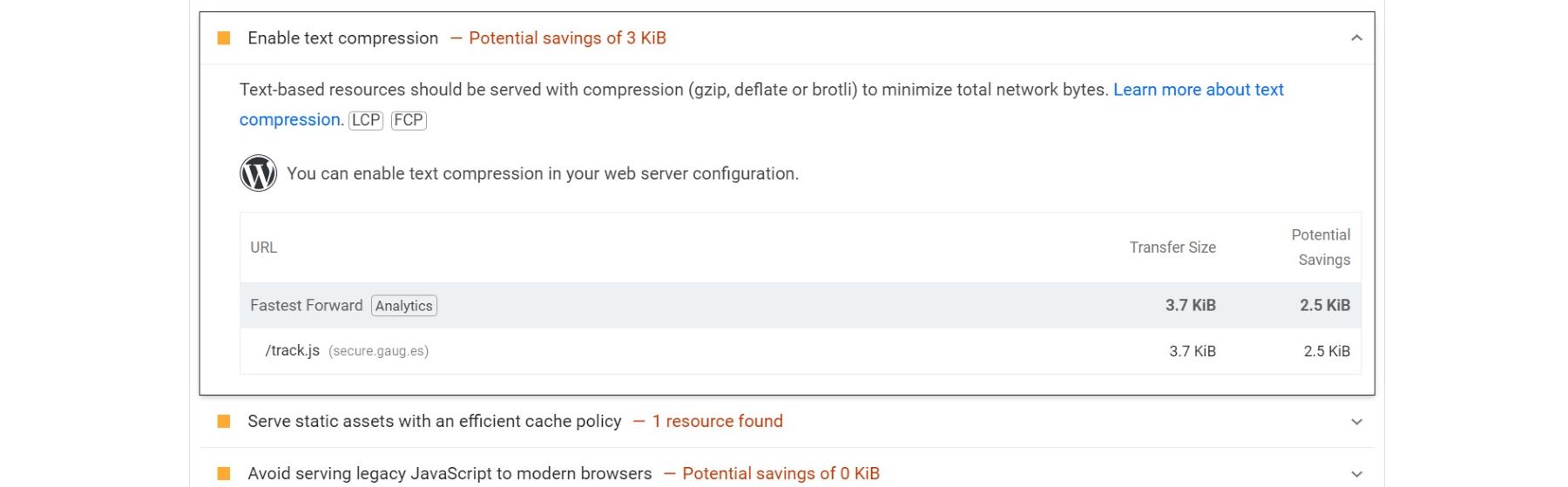
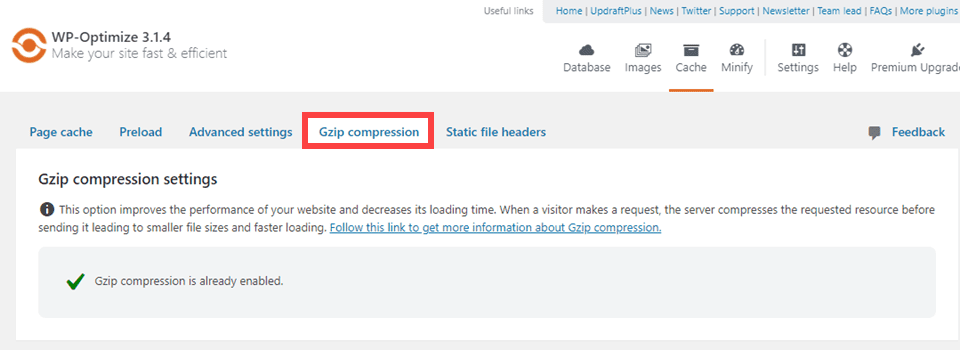
Pentru a verifica dacă GZIP este activat pe site -ul dvs. web, puteți utiliza Google PageSpeed Insights. Introduceți adresa URL a site -ului dvs. web și rulați analiza. Dacă GZIP nu este activat, problema va fi evidențiată în „Activarea compresiei textului”.

Majoritatea pluginurilor în cache vor include compresia GZIP în mod implicit.

Obțineți WP-optimize
Pentru a afla mai multe despre activarea GZIP pe WordPress, consultați videoclipul de mai jos:
Cele mai eficiente instrumente de utilizat
- Google Pagespeed Insights : Pentru a verifica dacă compresia GZIP este activată și urmăriți îmbunătățirile performanței.
- GTMETRIX : Pentru a confirma că a fost aplicată compresia fișierului, monitorizați viteza de încărcare a site -ului dvs.
- WP Optimize : Pentru utilizatorii WordPress care caută o modalitate simplă de a activa GZIP și de a îmbunătăți performanța generală a site -ului. Pentru a afla mai multe, consultați recenzia noastră completă a acestui instrument și aflați mai multe despre influența sa asupra compresiei GZIP.
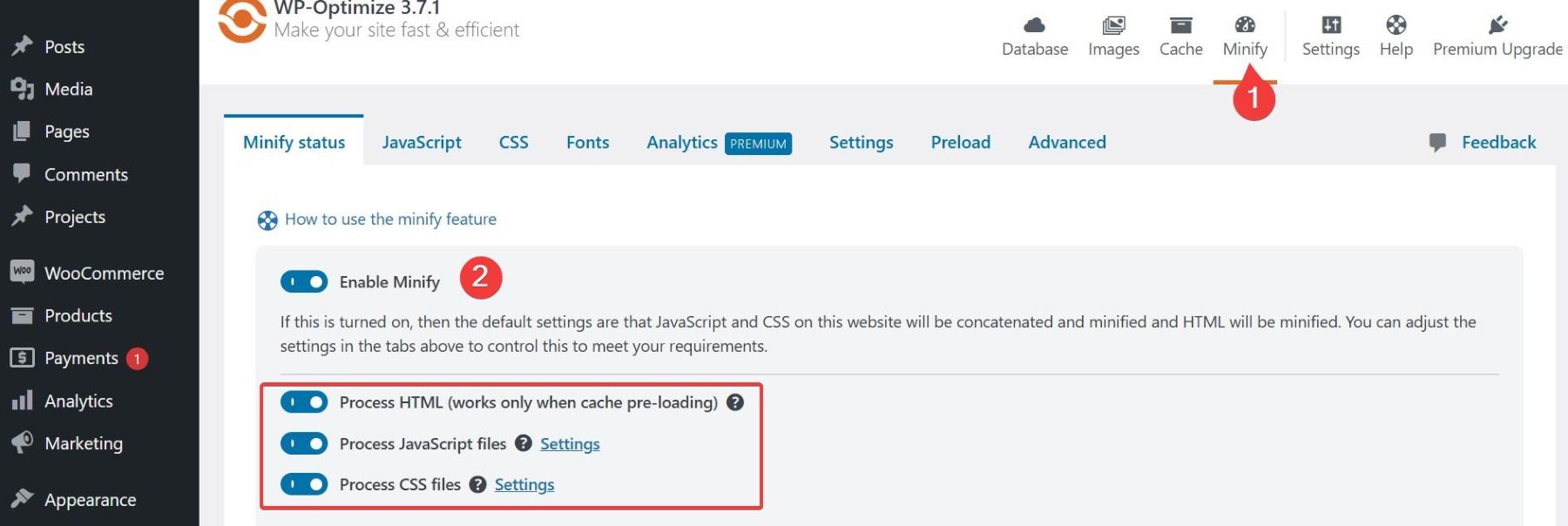
5. Minifica JavaScript, CSS și HTML
Minificarea este procesul de eliminare a caracterelor inutile din fișiere JavaScript, CSS și HTML, cum ar fi spații, pauze de linie, comentarii și cod suplimentar. Acest lucru reduce dimensiunea fișierelor fără a le afecta funcționalitatea, ajutând site -ul dvs. să se încarce mai repede.
Browserele web trebuie să descarce fișiere pentru a afișa site -ul dvs. web. Cu cât aceste fișiere sunt mai mici, cu atât mai rapid pot fi transferate. Ministirea fișierelor JavaScript, CSS și HTML reduce dimensiunea lor, accelerarea timpilor de încărcare a paginii și îmbunătățind performanța generală a site -ului web. Fișierele mai mici reduc, de asemenea, încărcarea pe serverul și rețeaua dvs., ceea ce duce la un consum de lățime mai puțin de bandă.

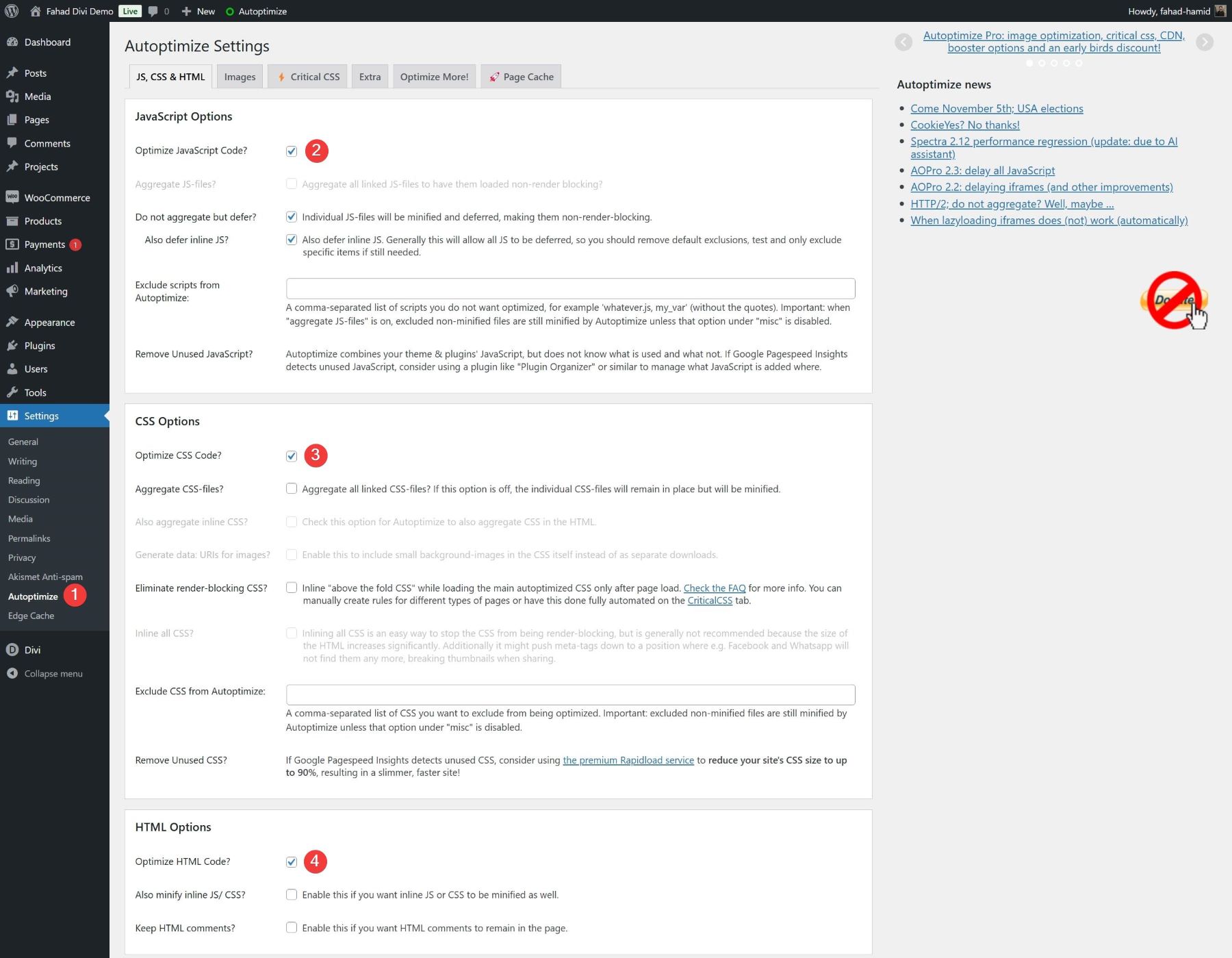
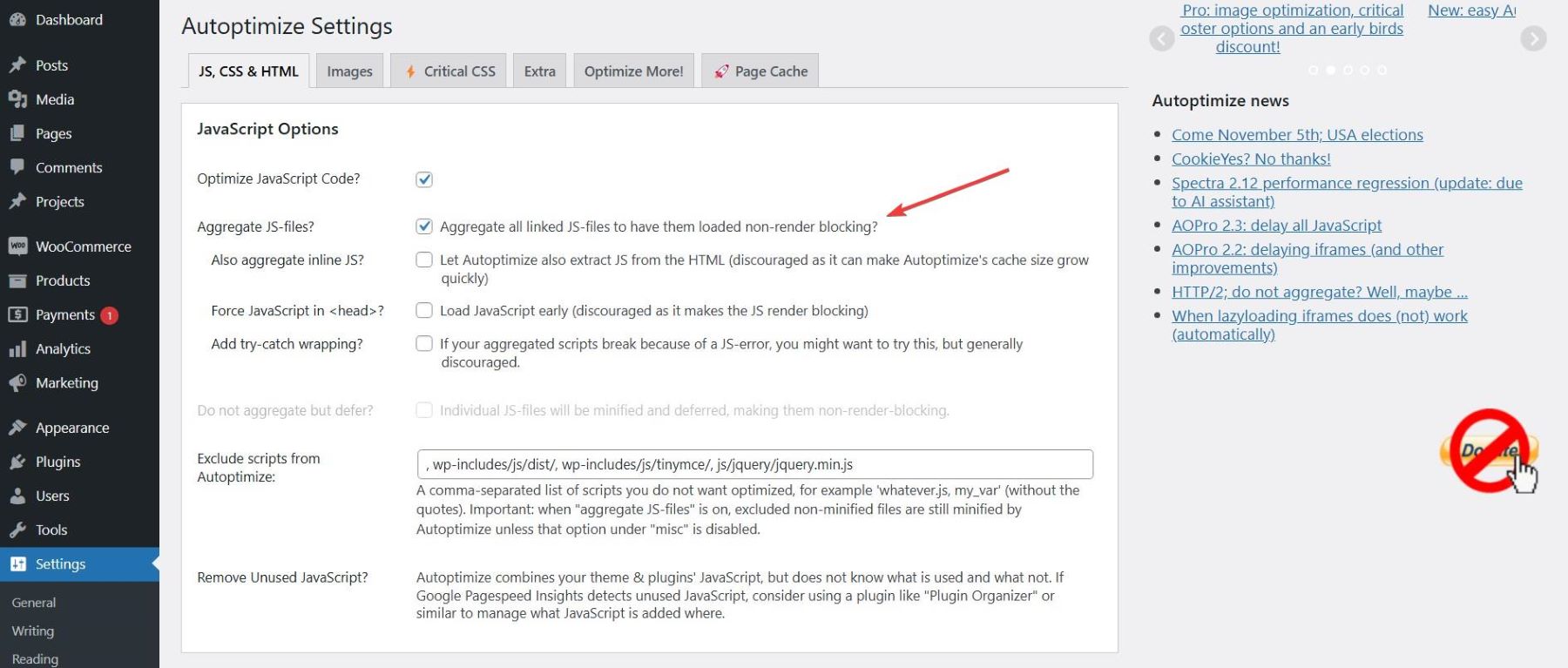
Autoptimize este un plugin de minificare utilizat pe scară largă, cunoscut pentru interfața sa simplă și caracteristicile puternice de performanță. Pluginul poate combina scripturi, redirecționare și cache codul tău. În plus, oferă opțiuni suplimentare pentru optimizarea fonturilor Google, a imaginilor și multe altele.
După ce pluginul este instalat, selectați codurile de optimizare a JavaScript, CSS și HTML. Acest lucru va redresa automat fișierele JavaScript, CSS și HTML ale site -ului dvs. web.

Puteți regla setările în secțiunea „Opțiuni avansate” dacă doriți mai mult control. De exemplu, puteți exclude anumite fișiere JavaScript sau CSS să fie reduse. De asemenea, puteți activa opțiuni precum fișierele JS sau CSS agregate pentru a combina mai multe fișiere pentru îmbunătățiri suplimentare ale performanței.

Cam asta e! Ați finalizat procesul de minificare într -un mod destul de ușor și simplu.
Cele mai eficiente instrumente de utilizat
- Autoptimize: automatizează minificarea fișierelor JavaScript, CSS și HTML.
- Minify VELOCITY FAST: Oferă minificare avansată a fișierelor și combinație pentru WordPress.
- W3 Cache totală: Îmbunătățește memoria cache și asigură livrarea lină a resurselor minificate.
6. Utilizați memoria cache
Cache -ul este o tehnică pentru stocarea copiilor fișierelor statice ale site -ului dvs., cum ar fi imagini, JavaScript, CSS și HTML, pe browserul utilizatorului sau un server. Când un utilizator își revizuiește site -ul, browserul încarcă aceste fișiere stocate în loc să le descarce din nou, reducând drastic timpul de încărcare a paginii. Cu cache-ul activat, site-ul dvs. web oferă conținut pre-economisit, reducând timpul necesar pentru ca pagina să se încarce și să îmbunătățească experiența utilizatorului.
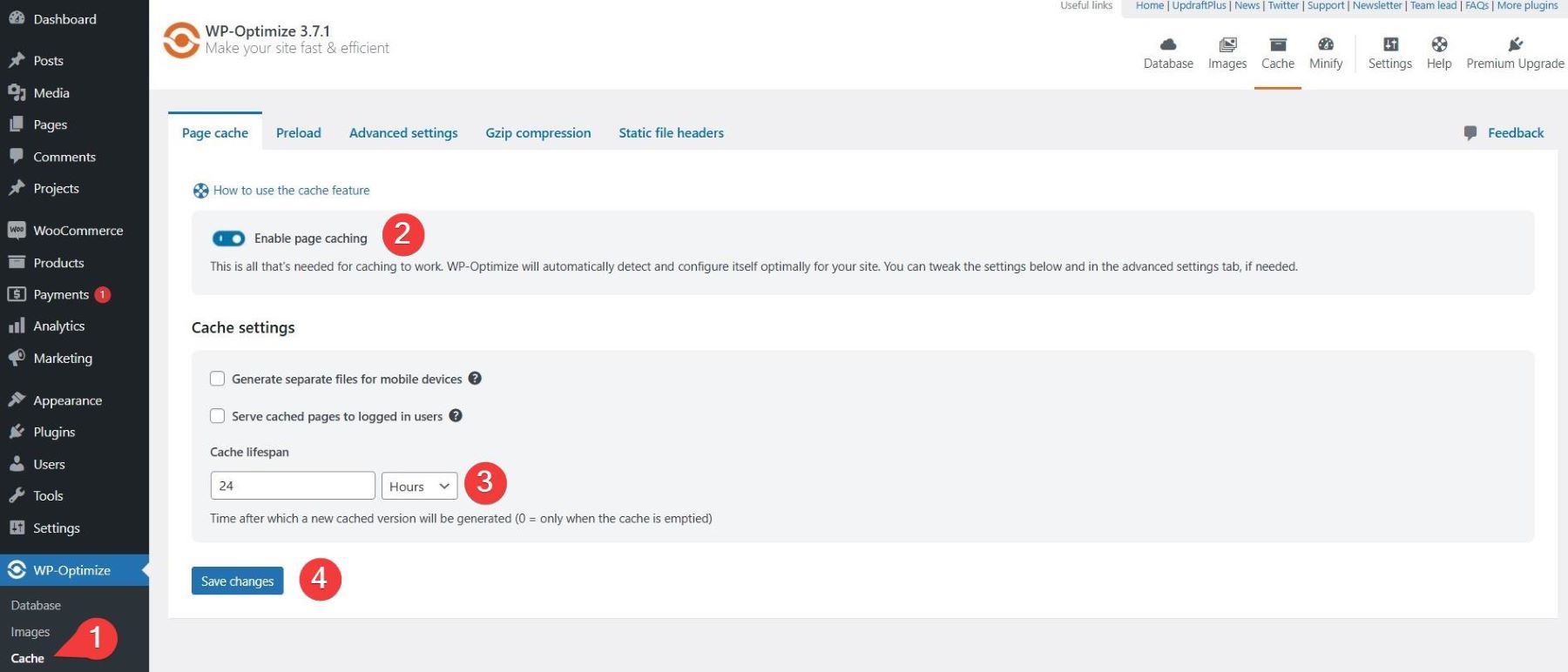
WP-Optimize este un instrument versatil care combină mai multe caracteristici într-un singur plugin. Vă permite să cacheți paginile web, să comprimați imagini, să redresați CSS și JavaScript și să curățați baza de date. Este de mare încredere cu un rating perfect de 5/5 în directorul WordPress și peste un milion de utilizatori activi. Capacitatea sa de a gestiona atât memoria cache, cât și optimizarea bazelor de date o face să iasă în evidență .
Puteți activa memoria în cache, pur și simplu comutarea opțiunii de memorie în cache a paginii în setările pluginului.

Puteți, de asemenea, să minivați și să optimizați fișierele CSS, JavaScript și HTML. Acest lucru funcționează alături de cache pentru a îmbunătăți performanța în continuare.

Obțineți WP-optimize
După ce ați activat memoria în cache, testați performanța site -ului dvs. web folosind instrumente precum Google PageSpeed Insights pentru a verifica îmbunătățirile.
Cele mai eficiente instrumente de utilizat
- WP-optimize: un plugin care gestionează optimizarea bazelor de date, memoria cache și compresia imaginii, îmbunătățirea performanței site-ului.
- WP ROCKET: un plugin de cache de înaltă performanță pentru WordPress care aplică mai multe metode de memorie de memorie în cache pentru a îmbunătăți viteza.
- W3 Cache totală: un alt plugin de cache WordPress care ajută la accelerarea site -ului dvs. prin memoria cache a fișierelor statice.
7. Utilizați încărcarea leneșă pentru imagini și videoclipuri
Încărcarea leneșă este o tehnică în care imaginile, videoclipurile și alte elemente media sunt încărcate doar atunci când sunt vizibile în vizionarea utilizatorului. În loc să încărcați tot conținutul de pe o pagină simultan, încărcarea leneșă deferează încărcarea elementelor ne-vizibile până când utilizatorul se derulează în jos.
De ce este important
Încărcarea leneșă reduce semnificativ timpul inițial de încărcare a paginii prin prioritizarea conținutului critic. Acest lucru îmbunătățește experiența utilizatorului, în special pe site-urile web media. De asemenea, conservă lățimea de bandă și reduce cererile de server, ceea ce este deosebit de benefic pentru utilizatorii de telefonie mobilă sau pentru cele din rețelele mai lente.
Multe pluginuri de cache și performanță vor include încărcarea leneșă ca opțiune. Pentru o soluție gratuită, pluginul A3 leneș de încărcare vă permite să excludeți anumite imagini și pagini din încărcarea leneșă. De asemenea, acceptă încărcarea întârziată pentru videoclipuri pe site -ul dvs. În plus, poate gestiona încărcarea leneșă pentru imagini și videoclipuri externe, o caracteristică care nu este disponibilă în funcționalitatea de bază a WordPress. Pur și simplu instalați și activați pluginul din tabloul de bord WordPress pentru a accesa și personaliza setările sale.
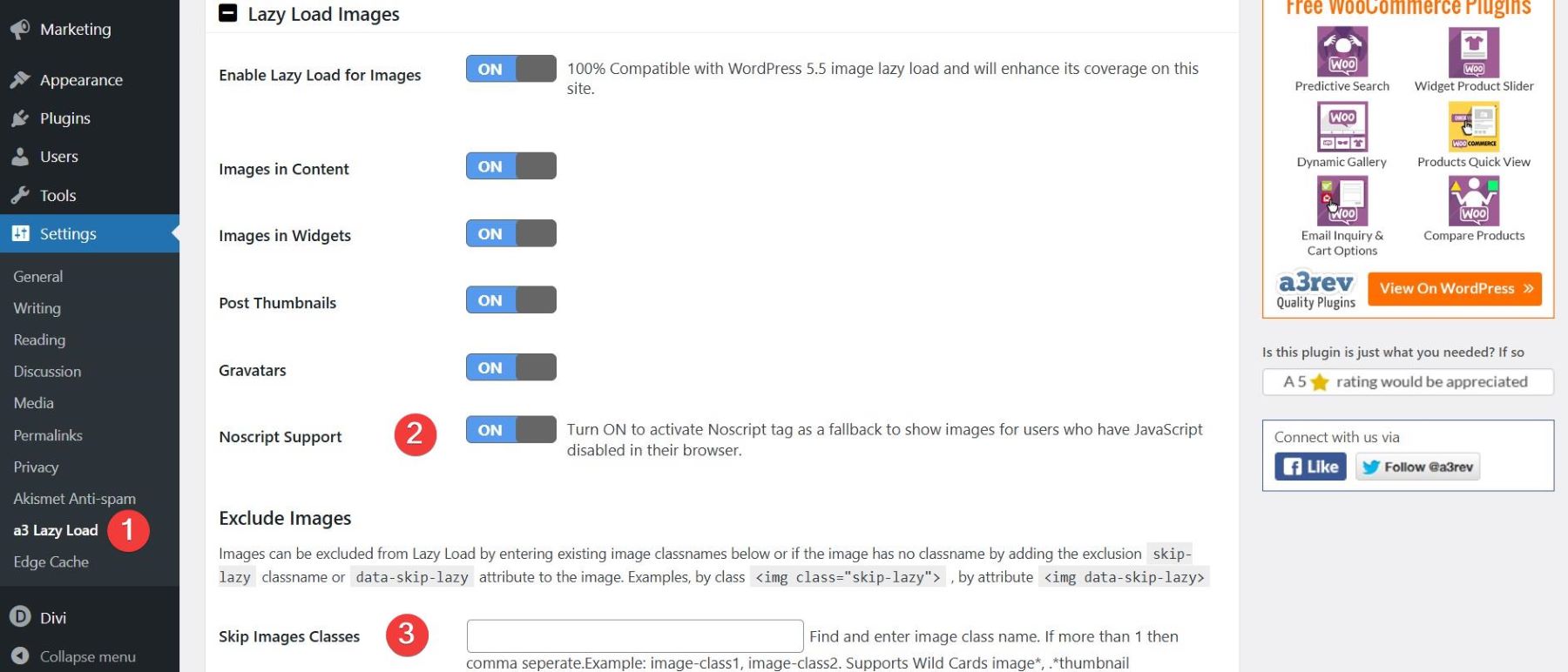
Accesați Setări> A3 LASE LASE după instalarea pluginului. În mod implicit, încărcarea leneșă este activată imediat. Faceți -vă drum spre fila de imagini leneșe, unde puteți:
- Selectați imagini specifice pentru a întârzia încărcarea
- Activați o cădere pentru browserele care blochează JavaScript
- Alocați o clasă CSS pentru a exclude anumite imagini din încărcarea leneșă.

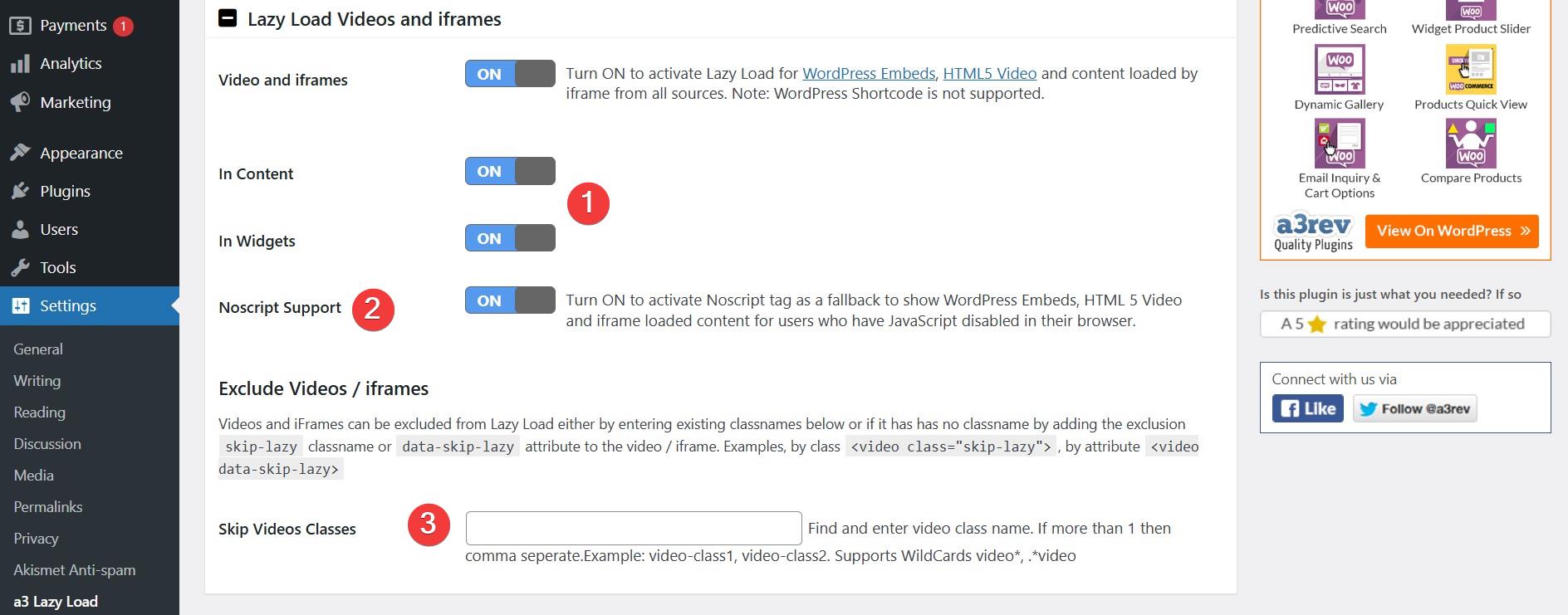
Similar cu imaginile, A3 Lazy Load vă permite să selectați videoclipuri specifice pentru încărcarea întârziată. Pluginul acceptă videoclipuri încorporate în (1) conținut și widget -uri, iar acesta include, de asemenea, (2) o opțiune de retragere pentru browserele care blochează JavaScript. Setările video (3) vă permit să definiți o clasă CSS pentru a exclude anumite videoclipuri din încărcarea întârziată. Pentru comoditate, puteți utiliza aceeași clasă pe care ați selectat -o în secțiunea Imagini.

Pentru a afla mai multe despre încărcarea leneșă în WordPress, atingeți videoclipul de mai jos.
Cele mai eficiente instrumente de utilizat
- A3 LASE LASE: plugin gratuit pentru a ajuta la încărcarea leneșă de imagini, videoclipuri și alt conținut.
- WP-SMUSH : gestionează optimizarea imaginii și încărcarea leneșă, reducând timpul inițial de încărcare a paginii prin amânarea încărcării imaginilor și suportului până la nevoie.
- WP Rocket: include o opțiune pentru imagini și videoclipuri leneșe de încărcare.
8. Eliminați pluginurile inutile
Fiecare plugin pe care îl instalați adaugă un cod suplimentar pe site -ul dvs., care poate crește numărul de solicitări HTTP și poate încetini timpul de încărcare a paginii. În plus, unele pluginuri slab codificate pot dăuna performanței și securității site -ului dvs. Înlăturarea sau dezactivarea pluginurilor inutile reduce încărcarea pe site -ul dvs. web, îmbunătățește securitatea și simplifică gestionarea site -ului.
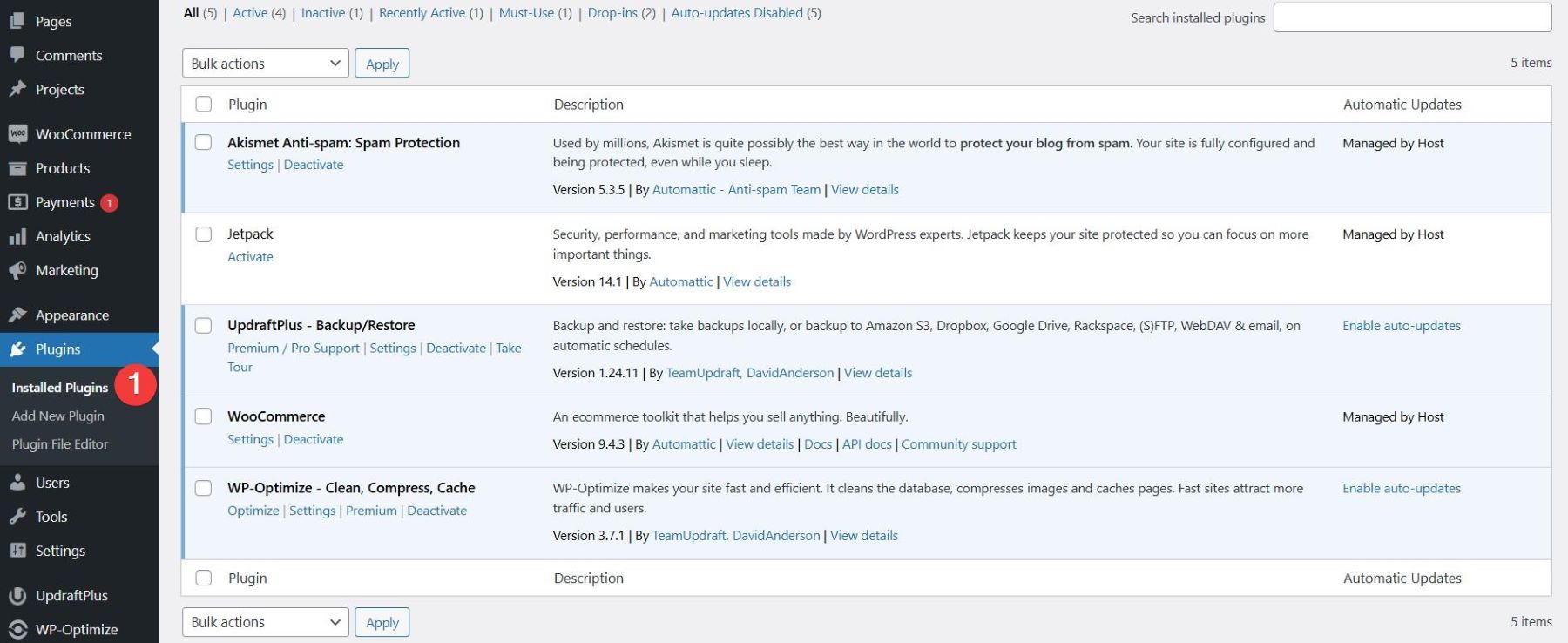
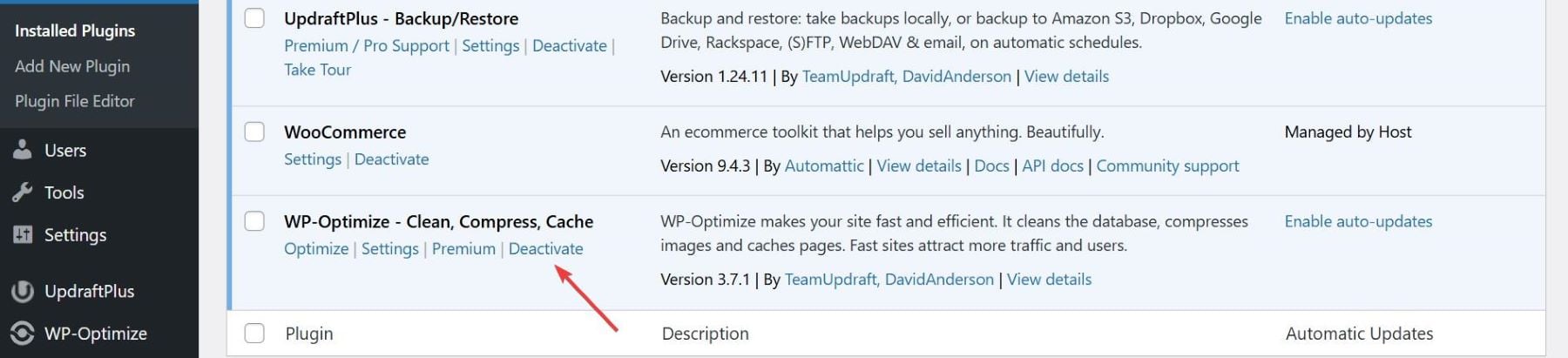
Accesați plugin -uri> pluginuri instalate în tabloul de bord WordPress. Aruncați o privire la toate pluginurile active în prezent pe site -ul dvs. Identificați ce pluginuri sunt esențiale pentru funcționalitatea site -ului dvs. web și care sunt rareori utilizate sau redundante.

Dezactivați orice pluginuri pe care nu le utilizați des sau care sunt redundante făcând clic pe linkul dezactivat de lângă fiecare. Dezactivarea unui plugin îl dezactivează temporar, astfel încât să puteți testa performanța site -ului fără ca acesta să funcționeze.

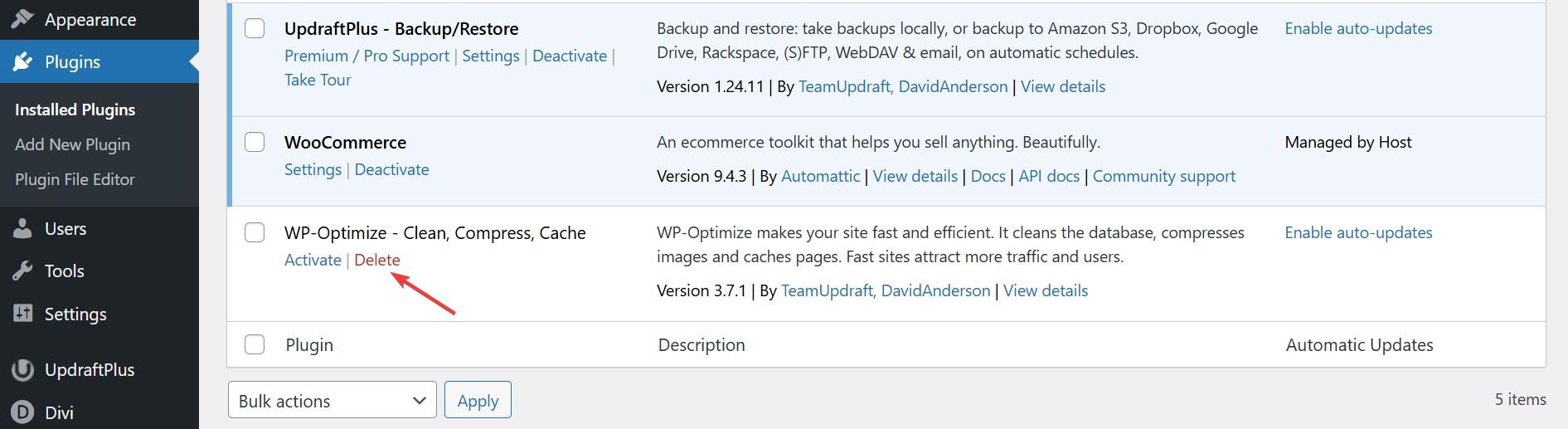
După ce ați identificat pluginuri inutile, ștergeți -le făcând clic pe Ștergeți după dezactivarea lor.

Unele pluginuri pot lăsa în urmă fișiere sau date rămase, de aceea este important să le eliminați pentru a evita dezordinea pe deplin. După ce ați făcut modificări, urmăriți site -ul dvs. web pentru orice probleme de funcționalitate. Ocazional, dezactivarea unui plugin poate provoca conflicte cu alte pluginuri active.
9. Alegeți tema potrivită
Temele site -ului au impact asupra tuturor, de la viteza de încărcare a paginii până la experiența utilizatorului și performanța SEO. O temă ușoară elimină caracteristicile și scripturile inutile, permițând site -ului dvs. să se încarce mai rapid și să funcționeze fără probleme. Selectarea temei potrivite reduce cererile de server, minimizează nevoia de pluginuri suplimentare și îmbunătățește eficiența generală a site -ului web. Identificați dacă tema dvs. actuală este optimizată pentru viteză și performanță.
Cele mai bune teme gratuite pentru optimizarea vitezei
- Hello Elementar: o temă ușoară, ușoară, construită special pentru a fi utilizată cu Elementator Page Builder. Dispune de solicitări HTTP minime, design receptiv și niciun cod inutil, ceea ce îl face un cadru fiabil pentru site -urile rapide.
- Generatepress : K nu este pentru designul său ușor, modular și concentrarea pe viteză. Se mândrește cu o dimensiune compactă de 7,5 kb cu doar două solicitări HTTP, oferind timpi de încărcare ultra-rapide. Tema are zero dependențe externe; Tot ceea ce ai nevoie este construit direct în temă pentru o eficiență optimă.
- Neve: o temă cu încărcare rapidă, mobilă, concepută pentru viteză și simplitate. Tema se integrează fără probleme cu constructorii de pagini precum Elementar pentru personalizarea ușoară a proiectării.
Cele mai bune teme premium pentru optimizarea vitezei
- Divi : o temă de construcție de pagini bogată în caracteristici, cu optimizări de viteză integrată, cum ar fi CSS dinamic și încărcare leneșă. Este ideal pentru utilizatorii cu control avansat de proiectare și performanță într -un singur pachet. Pentru a construi un site web complet funcțional prin Divi, citiți recenzia noastră completă.
- Schemă : o temă extrem de optimizată cunoscută pentru viteza sa ultra-rapidă de încărcare și caracteristicile SEO încorporate. Este conceput pentru a reduce la minimum balon și pentru a oferi performanțe maxime.
- Avada: Cunoscută pentru capacitățile sale polivalente, această temă oferă un cadru ușor optimizat pentru performanță. Include caracteristici avansate de proiectare, menținând timpii de încărcare rapidă, cu CSS și JavaScript minimizat.
Optimizați -vă site -ul astăzi
Un site web lent frustrează vizitatorii, doare SEO și scade conversiile. Pentru a rămâne competitiv, concentrați -vă pe strategiile cheie și asigurați -vă că site -ul dvs. se încarcă rapid și se simte lin pentru utilizatori. Testele de viteză regulate vă ajută să identificați zonele pentru îmbunătățiri, în timp ce strategii precum memoria cache, compresia imaginii și minimizarea scripturilor vă asigură că paginile dvs. se încarcă eficient. Un site rapid nu este doar bun pentru SEO - menține utilizatorii angajați și conduce rezultate mai bune.
Începeți cu cadrul de construcție a site -ului DIVI
Dacă sunteți serios în ceea ce privește maximizarea vitezei site -ului dvs. WordPress în 2025, Divi este alegerea finală. Cu o bază de cod complet optimizată și îmbunătățiri de viteză încorporate, Divi elimină Bloat funcționează perfect cu plug-uri de optimizare a vitezei superioare. Are o suită de caracteristici care elimină nevoia de pluginuri terțe bazate. Noul cadru Divi 5 este mai rapid, mai eficient și conceput pentru performanțe maxime-asigurând timpi de încărcare rapidă fulger, vitale web mai bune și o experiență de utilizator fără efort.
Nu lăsați viteza lentă să vă țină înapoi. Actualizați astăzi la Divi și experimentați puterea Divi!
Obțineți divi azi
Pentru o imagine de ansamblu rapidă, am creat un tabel de instrumente pentru a accelera acest proces pentru dvs.
| Produs prezentat | Categorie | ||
|---|---|---|---|
| 1 | GTMETRIX | Test de viteză | Obţine |
| 2 | Insights Google PageSpeed | Test de viteză | Obţine |
| 3 | Pingdom | Test de viteză | Obţine |
| 4 | Siteground | Furnizor de găzduire | Obţine |
| 5 | Bluehost | Furnizor de găzduire | Obţine |
| 6 | Kinsta | Furnizor de găzduire | Obţine |
| 7 | Gazdă | Furnizor de găzduire | Obţine |
| 8 | Shortpixel | Optimizarea imaginii | Obţine |
| 9 | Ewww | Optimizarea imaginii | Obţine |
| 10 | Tinypng | Optimizarea imaginii | Obţine |
| 11 | Cloudflare | CDN | Obţine |
| 12 | Google Cloud CN | CDN | Obţine |
| 13 | Amazon Cloudfront | CDN | Obţine |
| 14 | WP optimizează | Compresie Gzip, memorie în cache | Obţine |
| 15 | Autoptimiza | Minifica JavaScript, CSS și HTML | Obţine |
| 16 | Minifierea rapidă a vitezei | Minifica JavaScript, CSS și HTML | Obţine |
| 17 | W3 Cache totală | Minifica JavaScript, CSS și HTML, memorie în cache | Obţine |
| 18 | WP ROCKET | Caching, încărcare leneșă | Obţine |
| 19 | A3 leneșa încărcătură | Încărcare leneșă | Obţine |
| 20 | WP-SMUSH | Încărcare leneșă | Obţine |
| 21 | Salut elementar | Tema WordPress gratuită | Obţine |
| 22 | Generați | Tema WordPress gratuită | Obţine |
| 23 | Neve | Tema WordPress gratuită | Obţine |
| 24 | Divi | Tema premium WordPress | Obţine |
| 25 | Schemă | Tema premium WordPress | Obţine |
| 26 | Avada | Tema premium WordPress | Obţine |
