ปรับปรุงความเร็วโหลดหน้า: ขั้นตอนสำคัญสำหรับไซต์ที่เร็วขึ้น (2025)
เผยแพร่แล้ว: 2025-05-09เคยคลิกที่เว็บไซต์และดูมันคลานไปสู่ชีวิตเหมือนการเชื่อมต่อการโทรแบบโบราณหรือไม่? น่าผิดหวังใช่มั้ย คุณไม่ได้อยู่คนเดียว - เกือบครึ่งหนึ่งของผู้ใช้จะละทิ้งหน้าเว็บที่ใช้เวลามากกว่าสามวินาทีในการโหลด ยิ่งไปกว่านั้น Google ไม่ใช่แฟนของไซต์ที่ซบเซาเช่นกันซึ่งหมายความว่าความเร็วช้าสามารถจัดอันดับของคุณและทำร้ายการแปลงได้
ข่าวดี? การแก้ไขความเร็วของเว็บไซต์ไม่ใช่วิทยาศาสตร์จรวด คุณสามารถลดเวลาโหลดและทำให้ผู้เข้าชมมีส่วนร่วมกับการเพิ่มประสิทธิภาพที่เหมาะสม - เช่นรูปแบบภาพที่ชาญฉลาดการแคชที่มีประสิทธิภาพและการเลือกโฮสติ้งที่ดีที่สุด
พร้อมที่จะเร่งความเร็วแล้วหรือยัง? มาดำน้ำกันเถอะ!
- 1 เหตุใดความเร็วในการโหลดหน้า
- 2 การทำความเข้าใจความเร็วของหน้า: ตัวชี้วัดที่สำคัญ
- 3 วิธีทดสอบความเร็วของเว็บไซต์ของคุณ
- 4 9 ขั้นตอนสำคัญในการปรับปรุงความเร็วในการโหลดหน้าเว็บไซต์
- 4.1 1. เลือกผู้ให้บริการโฮสติ้งที่เหมาะสม
- 4.2 2. เพิ่มประสิทธิภาพรูปภาพของคุณ
- 4.3 3. ใช้เครือข่ายการส่งเนื้อหา (CDN)
- 4.4 4. เปิดใช้งานการบีบอัด GZIP
- 4.5 5. Minify JavaScript, CSS และ HTML
- 4.6 6. ใช้แคช
- 4.7 7. ใช้การโหลดขี้เกียจสำหรับรูปภาพและวิดีโอ
- 4.8 8. กำจัดปลั๊กอินที่ไม่จำเป็น
- 4.9 9. เลือกธีมที่เหมาะสม
- 5 เพิ่มประสิทธิภาพเว็บไซต์ของคุณวันนี้
- 5.1 เริ่มต้นด้วยกรอบการสร้างเว็บไซต์ Divi
เหตุใดความเร็วในการโหลดของหน้าจึงมีความสำคัญ
ความเร็วของเว็บไซต์มีผลต่อทุกสิ่ง - จาก ความพึงพอใจของผู้ใช้ ไปจนถึง การจัดอันดับของ Google และ การแปลงการขาย หากเว็บไซต์ของคุณช้าคุณจะสูญเสียผู้เข้าชมที่มีศักยภาพก่อนที่พวกเขาจะเห็นเนื้อหาของคุณ
ผลกระทบที่แท้จริงของเวลาโหลดช้า
- ประสบการณ์ผู้ใช้: 53% ของผู้เข้าชมละทิ้งเว็บไซต์มือถือหากใช้เวลาโหลดนานกว่า 3 วินาที
- การแปลงและรายได้: การหน่วงเวลา 1 วินาทีอาจทำให้ การแปลงลดลง 7%
- SEO & Rankings: Google จัดลำดับความสำคัญของเว็บไซต์ที่รวดเร็วโดยให้รางวัลแก่พวกเขาด้วย การจัดอันดับการค้นหาที่สูงขึ้น
หากเว็บไซต์ของคุณ ช้า ผู้เข้าชมจะผิดหวังและออกไป ที่แย่กว่านั้นเครื่องมือค้นหา ลงโทษหน้าโหลดช้า -ดังนั้นเว็บไซต์ที่ซบเซาหมายถึง ปริมาณการใช้งานน้อยลงและยอดขายน้อยลง
การทำความเข้าใจความเร็วของหน้า: ตัวชี้วัดที่สำคัญ

โดยทั่วไปแล้วผู้เชี่ยวชาญยอมรับว่าเวลาโหลดหน้าเว็บ 2 วินาทีหรือน้อยกว่า นั้นถือว่าเร็ว และอะไรก็ตามที่เกิน 3 วินาทีต้องการการปรับปรุง แต่การโหลดในช่วงไม่กี่วินาทีนั้นคืออะไร?
หลายคนคิดว่า ความเร็วของหน้า เป็นหมายเลขเดียวหรือตัวชี้วัด แต่นั่นไม่ใช่กรณี Google วัดความเร็วของเว็บไซต์โดยใช้ตัวชี้วัดหลายตัวแต่ละครั้งจะประเมินประสิทธิภาพการโหลดที่แตกต่างกัน
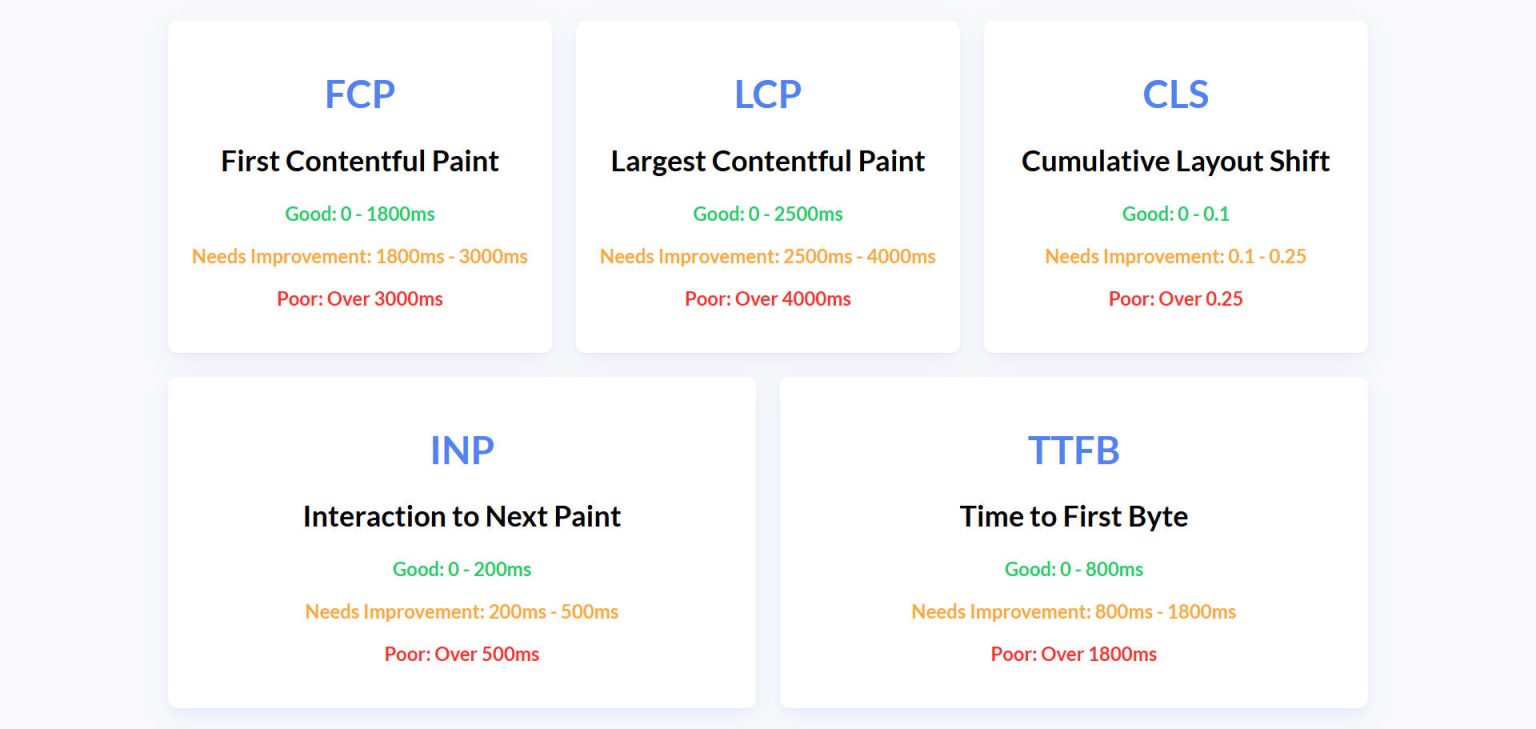
Core Web Vitals: ตัวชี้วัดความเร็วหลักของ Google
| ตัวชี้วัด | สิ่งที่วัดได้ | ความเร็วในอุดมคติ |
|---|---|---|
| LCP (สีที่มีเนื้อหาที่ใหญ่ที่สุด) | เวลาสำหรับองค์ประกอบที่สำคัญที่สุดในการโหลด | ≤ 2.5s |
| INP (ปฏิสัมพันธ์กับสีถัดไป) | หน้าเว็บตอบสนองต่อการโต้ตอบของผู้ใช้เร็วแค่ไหน | ≤ 200ms |
| CLS (การเปลี่ยนรูปแบบสะสม) | หน้าจะเปลี่ยนไปมากแค่ไหนในขณะที่กำลังโหลด | ≤ 0.1 |
ตัวชี้วัดที่โดดเด่นอื่น ๆ ได้แก่ :
| ตัวชี้วัด | สิ่งที่วัดได้ | ความเร็วในอุดมคติ |
|---|---|---|
| เวลาโหลด | เมื่อไฟล์ที่จำเป็นต้องทำการโหลดเสร็จสิ้น | ≤ 2.5s |
| เวลาโหลดหน้าเว็บ | เวลาทั้งหมดสำหรับทุกสิ่งที่จะโหลดรวมถึงสคริปต์พื้นหลัง | ≤ 5.0s |
เป็นการรวมกันของตัวชี้วัดประสิทธิภาพเหล่านี้ซึ่งวัดปริมาณการโหลดเนื้อหาได้เร็วแค่ไหนและผู้ใช้สามารถมีส่วนร่วมได้เร็วแค่ไหน การทำความเข้าใจการวัดเหล่านี้และการปรับปรุงคะแนนความเร็วของหน้าเป็นสิ่งจำเป็น
สถิติที่สำคัญ: การศึกษาของ Google พบว่า การหน่วงเวลา 1 วินาทีในเวลาโหลดหน้าเว็บ อาจส่งผลให้ การแปลงลดลง 7% สิ่งนี้เน้นถึงความสำคัญของการโหลดเนื้อหาอย่างรวดเร็ว แต่ยังทำให้มั่นใจได้ว่ามันมีความเสถียรและมีการโต้ตอบโดยเร็วที่สุด
เรียนรู้วิธีปรับปรุงคะแนน Google Pagespeed ของคุณ
วิธีทดสอบความเร็วของเว็บไซต์ของคุณ

ก่อนที่จะแก้ไขปัญหาความเร็วคุณต้อง ทดสอบประสิทธิภาพปัจจุบันของคุณ นี่คือเครื่องมือที่ดีที่สุด:
- Google Pagespeed Insights: ดีที่สุดสำหรับ Core Web Vitals
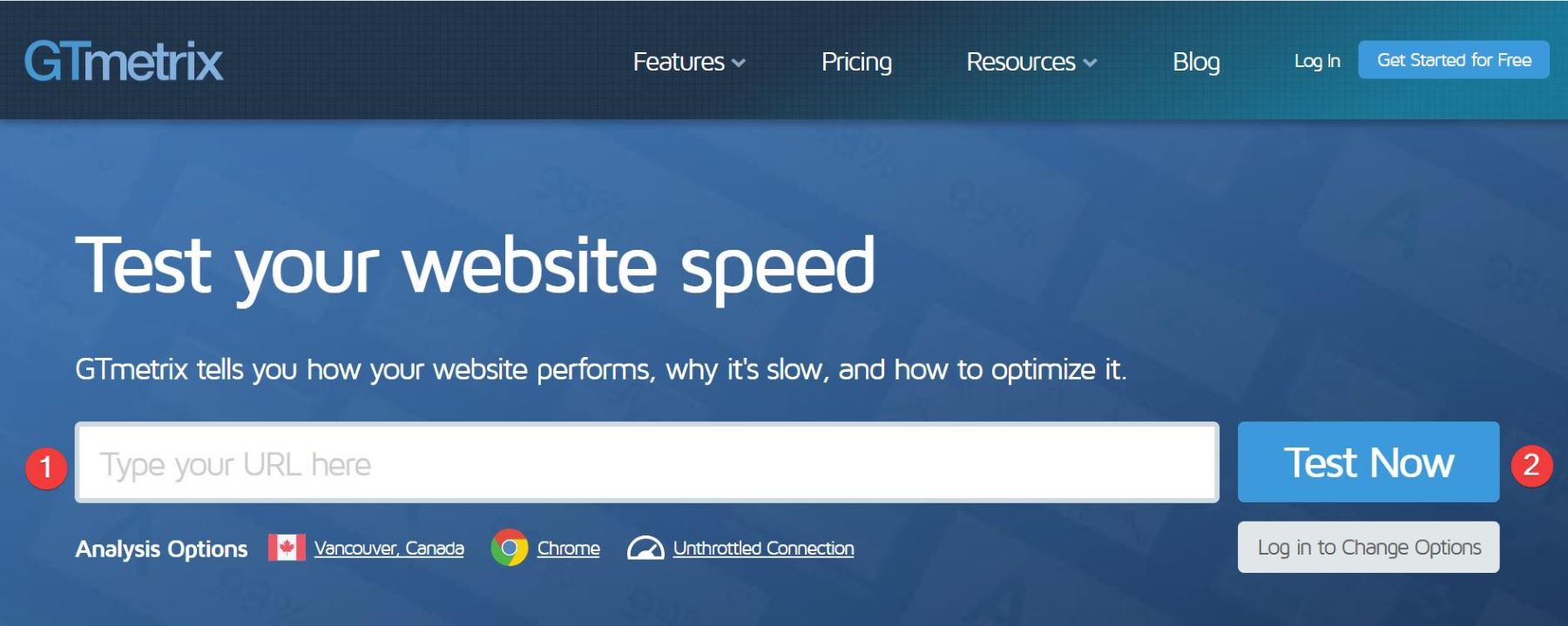
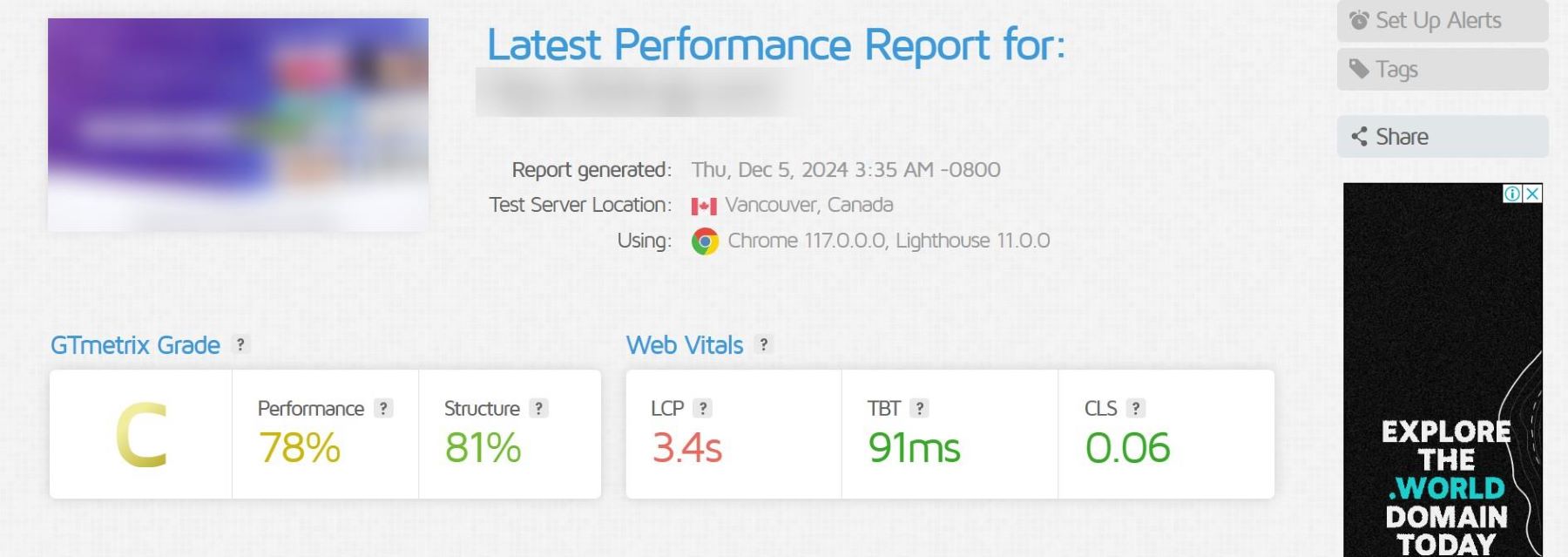
- GTMETRIX: ให้การแยกประสิทธิภาพของประสิทธิภาพ
- Pingdom: ช่วยตรวจสอบความเร็วของไซต์เมื่อเวลาผ่านไป
เรียกใช้การทดสอบความเร็วและให้ความสนใจกับ LCP, INP, CLS, ดัชนีความเร็วและ TBT - เหล่านี้ส่งผลกระทบโดยตรงต่อประสบการณ์การใช้งานและการจัดอันดับของผู้ใช้

9 ขั้นตอนสำคัญในการปรับปรุงความเร็วในการโหลดหน้าเว็บไซต์
ความเร็วของเว็บไซต์เป็นปัจจัยสำคัญในประสบการณ์ผู้ใช้และการจัดอันดับเครื่องมือค้นหา เพื่อให้แน่ใจว่าเว็บไซต์ของคุณโหลดได้อย่างรวดเร็วคุณต้องจัดการกับองค์ประกอบต่าง ๆ ที่สามารถช่วยให้ประสิทธิภาพช้าลง ในส่วนนี้เราจะผ่านวิธีการพิสูจน์แล้ว 10 วิธีในการปรับปรุงความเร็วของเว็บไซต์และเครื่องมือที่มีประสิทธิภาพมากที่สุดสำหรับแต่ละ
1. เลือกผู้ให้บริการโฮสติ้งที่เหมาะสม
ผู้ให้บริการโฮสติ้งเก็บข้อมูลเว็บไซต์ของคุณและส่งมอบให้กับผู้ใช้เมื่อพวกเขาเยี่ยมชม ความเร็วและความน่าเชื่อถือของผู้ให้บริการโฮสติ้งของคุณส่งผลกระทบโดยตรงต่อเวลาโหลดของเว็บไซต์และประสิทธิภาพโดยรวม
โฮสต์ที่ช้าหรือไม่น่าเชื่อถืออาจส่งผลให้ประสิทธิภาพที่เฉื่อยชาหยุดทำงานบ่อยครั้งและประสบการณ์การใช้งานที่ไม่ดี การเลือกผู้ให้บริการโฮสติ้งที่รวดเร็วและเชื่อถือได้ทำให้เว็บไซต์ของคุณโหลดได้อย่างรวดเร็วและทำงานได้อย่างราบรื่นแม้ในระหว่างการรับส่งข้อมูลที่สูง
ช่วยในการกำหนดประเภทเว็บไซต์ของคุณ (บล็อกอีคอมเมิร์ซพอร์ตโฟลิโอ) และประเมินปริมาณการใช้งานที่คาดหวังก่อนที่คุณจะเลือกแผนโฮสติ้ง เว็บไซต์ที่มีการจราจรสูงหรือทรัพยากรต้องใช้โซลูชั่นโฮสติ้งที่แข็งแกร่งขึ้น

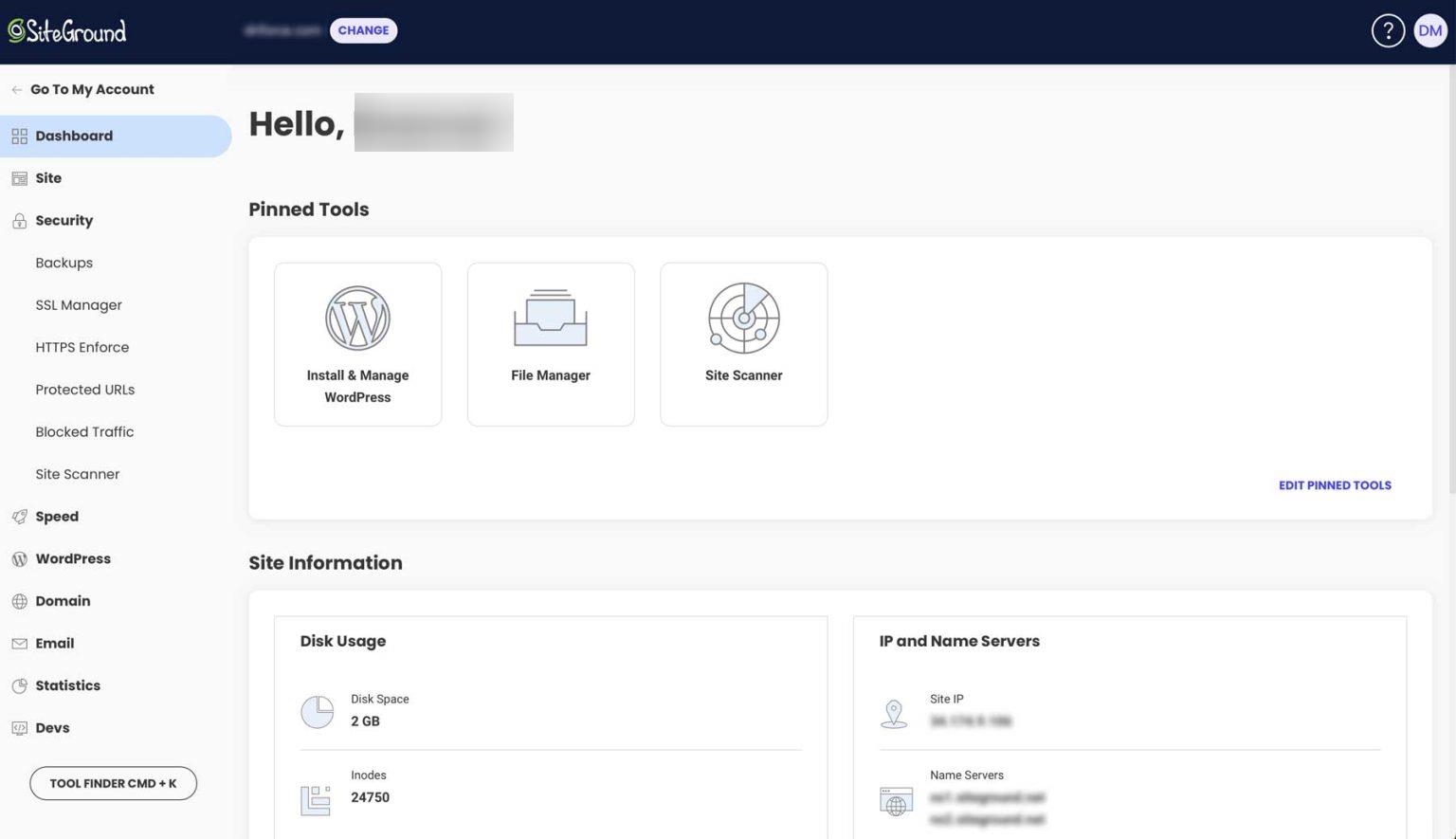
SiteGround เป็นตัวเลือกอันดับต้น ๆ สำหรับโฮสติ้ง WordPress ที่ใช้ร่วมกัน มีคุณสมบัติด้านความปลอดภัยที่แข็งแกร่งและการสนับสนุน WordPress ที่มีการจัดการ แพลตฟอร์มรวมถึงการแคชไซต์และรองรับการเข้าชม 10,000 เดือน SiteGround ยังมีการรับประกันคืนเงิน 30 วันหากคุณไม่พอใจ
แผนการโฮสติ้งมาพร้อมกับคุณสมบัติที่ยอดเยี่ยมเช่น SSL ฟรีอีเมลและ CDN ผู้ใช้จะได้รับพื้นที่เก็บข้อมูลและการสนับสนุนอีคอมเมิร์ซ 10 GB เครื่องมือรักษาความปลอดภัยที่ได้รับการปรับปรุงรวมถึงการสำรองข้อมูลรายวันการป้องกันมัลแวร์และเครื่องสแกนไซต์ เครื่องมือเหล่านี้ช่วยให้เว็บไซต์ของคุณปลอดภัย
แผงควบคุมไซต์ของ SiteGround ทำให้การจัดการเว็บไซต์ของคุณง่ายขึ้น คุณสามารถจัดการไฟล์โดเมนและอีเมลได้อย่างง่ายดาย แดชบอร์ดยังช่วยให้คุณตรวจสอบความปลอดภัยและประสิทธิภาพ สิ่งนี้จะช่วยให้แน่ใจว่าไซต์ของคุณทำงานได้อย่างราบรื่น

เยี่ยมชม SiteGround
ทางเลือก
- BlueHost: ตัวเลือกที่น่าเชื่อถือและเป็นมิตรกับผู้เริ่มต้นแนะนำสำหรับไซต์ WordPress
- KINSTA: ผู้ให้บริการโฮสติ้งที่มีการจัดการระดับพรีเมี่ยมปรับให้เหมาะกับความเร็วและความสามารถในการปรับขนาด
- Hostinger: เป็นมิตรกับงบประมาณพร้อมคุณสมบัติประสิทธิภาพที่แข็งแกร่ง
2. เพิ่มประสิทธิภาพภาพของคุณ
การเพิ่มประสิทธิภาพรูปภาพเกี่ยวข้องกับการลดขนาดไฟล์ของภาพให้น้อยที่สุดในขณะที่รักษาคุณภาพดั้งเดิม สิ่งนี้ทำให้มั่นใจได้ว่าภาพจะโหลดได้อย่างรวดเร็วปรับปรุงความเร็วโดยรวมของเว็บไซต์ของคุณในขณะที่ยังคงดึงดูดสายตา
ภาพมักจะอธิบายถึงขนาดโดยรวมของหน้าเว็บส่วนใหญ่ ภาพที่ดีที่สุดลดเวลาโหลดหน้าเว็บปรับปรุงประสิทธิภาพของไซต์และเพิ่ม SEO
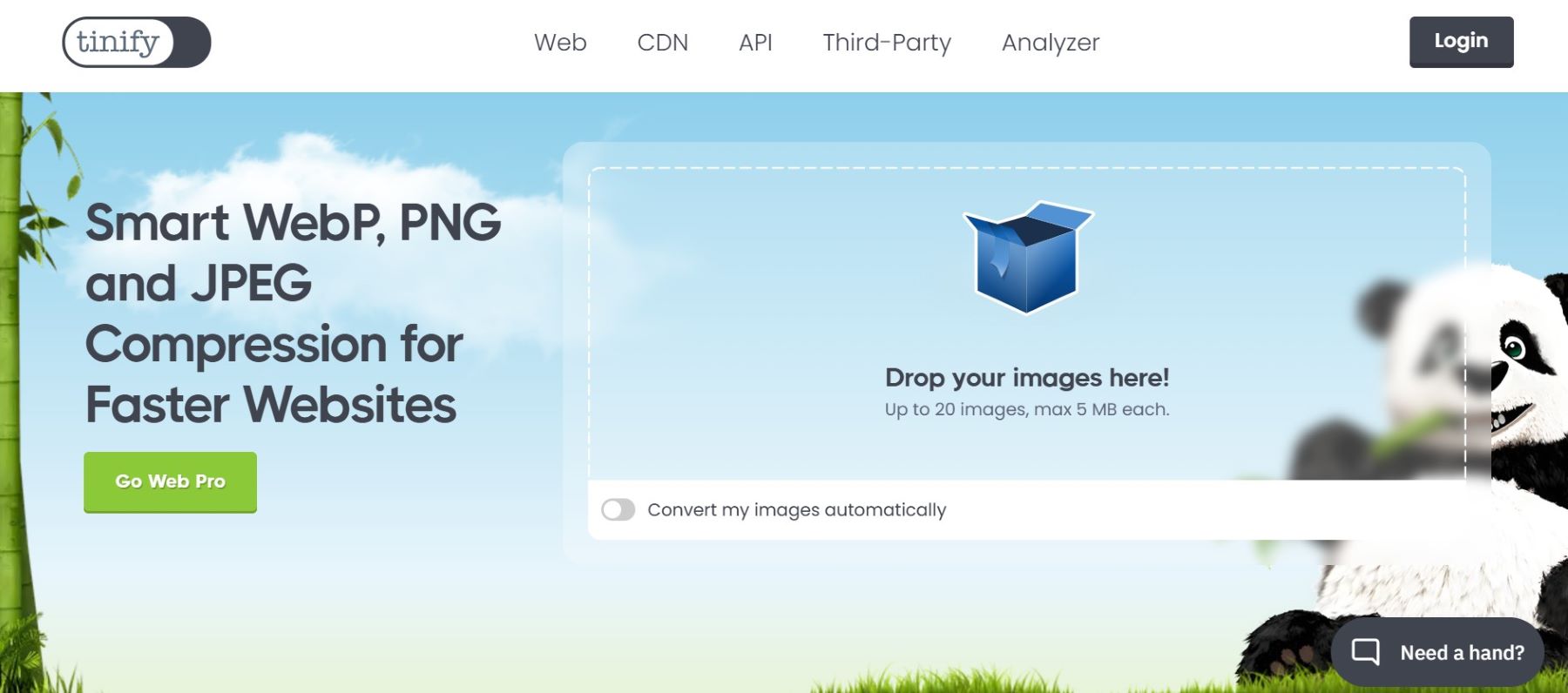
วิธีง่ายๆในการบีบอัดภาพของคุณก่อนที่จะอัปโหลดไปยังไซต์ของคุณคือการใช้ tinypng

เยี่ยมชม tinypng
Tinypng ใช้การบีบอัดที่สูญเสียไปเพื่อลดขนาดของไฟล์ WEBP, JPEG และ PNG ของคุณ อัปโหลดรูปภาพของคุณและเครื่องมือจะจัดการกระบวนการบีบอัด
เครื่องมือที่มีประสิทธิภาพมากที่สุดในการใช้งาน
- EWWW Image Optimizer: ปลั๊กอินที่เชื่อถือได้ซึ่งเพิ่มประสิทธิภาพรูปภาพเมื่ออัปโหลดและเสนอตัวเลือกการบีบอัดขั้นสูง ตรวจสอบการตรวจสอบของเราและทำความเข้าใจวิธีการใช้เครื่องมือนี้เพื่อเพิ่มประสิทธิภาพรูปภาพ
- Shortpixel: ปลั๊กอินที่บีบอัดภาพโดยใช้วิธีการบีบอัดทั้งแบบไม่สูญเสียและสูญเสียสำหรับเวลาโหลดที่เร็วขึ้น
- TINYPNG: เครื่องมือในการบีบอัดภาพ PNG และ JPEG ในขณะที่ยังคงคุณภาพสูง
3. ใช้เครือข่ายการส่งเนื้อหา (CDN)
เครือข่ายการส่งเนื้อหา (CDN) เป็นระบบของเซิร์ฟเวอร์แบบกระจายที่ตั้งอยู่ทั่วโลก เซิร์ฟเวอร์เหล่านี้เก็บสำเนาที่แคชของเนื้อหาคงที่ของเว็บไซต์ของคุณเช่นรูปภาพ CSS และไฟล์ JavaScript ส่งไปยังผู้ใช้จากเซิร์ฟเวอร์ที่อยู่ใกล้กับตำแหน่งของพวกเขามากที่สุด
หากไม่มี CDN ผู้ใช้ทุกคนจะต้องเชื่อมต่อกับเซิร์ฟเวอร์หลักของคุณซึ่งอาจนำไปสู่ความล่าช้าโดยเฉพาะอย่างยิ่งสำหรับผู้ที่อยู่ห่างไกล CDN ช่วยลดเวลาแฝงโดยการส่งเนื้อหาจากเซิร์ฟเวอร์ที่ใกล้ที่สุดทำให้มั่นใจได้ว่าเวลาโหลดเร็วขึ้นและประสบการณ์ที่ราบรื่นสำหรับผู้ใช้ทั่วโลก นอกจากนี้ CDNs ลดการโหลดบนเซิร์ฟเวอร์หลักของคุณเพิ่มประสิทธิภาพโดยรวม
ผู้ให้บริการโฮสติ้งของคุณอาจรวมถึงการเข้าถึง CDN ฟรีแล้ว ผู้ให้บริการที่รู้จักกันดีหลายรายเช่น SiteGround รวมถึง CDN ฟรีซึ่งเป็นส่วนหนึ่งของแพ็คเกจโฮสติ้งสำหรับลูกค้า
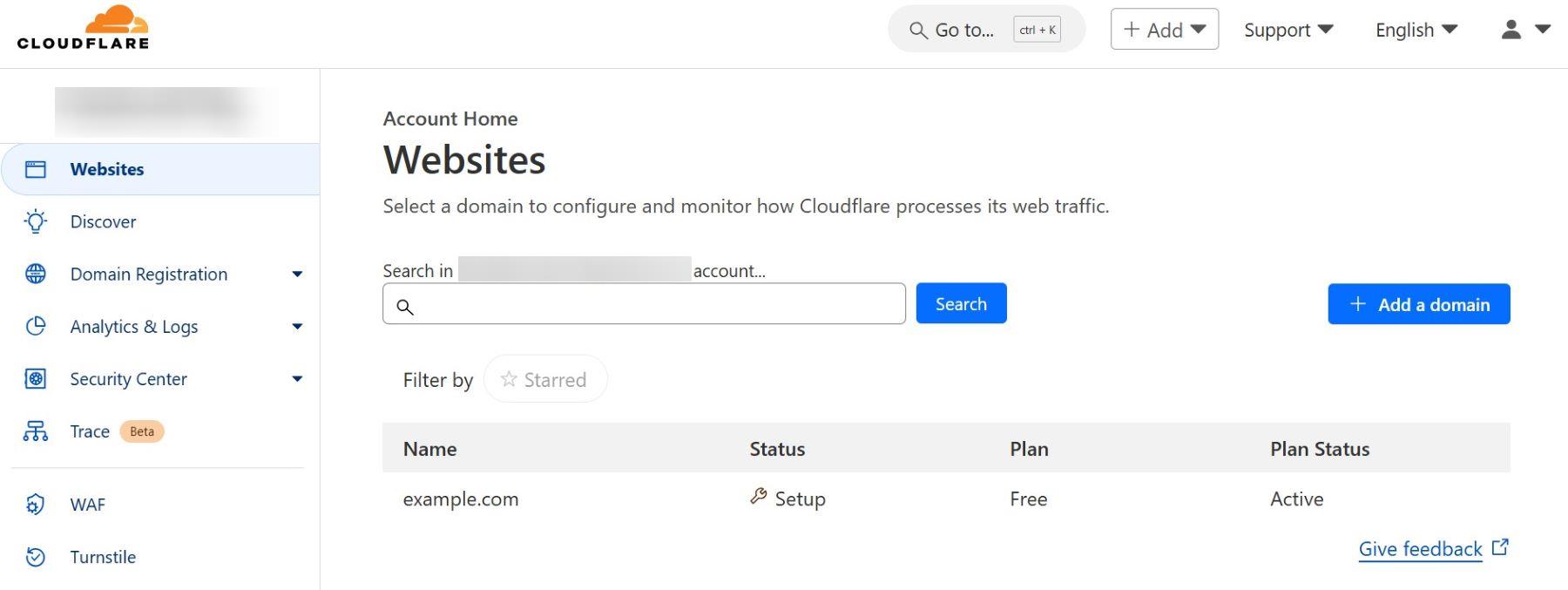
CloudFlare เป็นผู้ให้บริการ CDN ยอดนิยมที่คุณสามารถเริ่มใช้ได้ฟรี การตั้งค่าค่อนข้างตรงไปตรงมา คุณจะต้องไปที่นายทะเบียนโดเมนของคุณและเปลี่ยนชื่อเซิร์ฟเวอร์เพื่อชี้ไปที่ CloudFlare เมื่อโดเมนของคุณเชื่อมต่อแล้ว CloudFlare จะเริ่มให้บริการเนื้อหาคงที่ของคุณผ่านเครือข่ายทั่วโลกโดยอัตโนมัติ คุณยังสามารถเปิดใช้งานคุณสมบัติเพิ่มเติมเช่นการเพิ่มประสิทธิภาพรูปภาพและการแคช
ใช้แดชบอร์ดของ CloudFlare เพื่อตรวจสอบประสิทธิภาพเปิดใช้งานกฎเพจและการตั้งค่าปรับแต่งเพื่อความเร็วและความปลอดภัยที่ดีขึ้น

เยี่ยมชม CloudFlare
เครื่องมือที่มีประสิทธิภาพมากที่สุดในการใช้งาน
- CloudFlare: CDN ยอดนิยมที่เสนอแผนฟรีเพื่อปรับปรุงความเร็วของเว็บไซต์และความปลอดภัย
- WP Rocket: ปลั๊กอินแคชพรีเมี่ยมพร้อม CDN แบบรวมที่ออกแบบมาสำหรับผู้ใช้ WordPress เรียนรู้เพิ่มเติมเกี่ยวกับอิทธิพลของ WP Rocket ในการตรวจสอบของเรา
- Nitropack: โซลูชันการเพิ่มประสิทธิภาพแบบ all-in-one พร้อมการปรับปรุงประสิทธิภาพ CDN ในตัวและการปรับปรุงประสิทธิภาพอัตโนมัติ ตรวจสอบอิทธิพลของ Nitropack ในการตรวจสอบของเรา
4. เปิดใช้งานการบีบอัด GZIP
การบีบอัด GZIP ช่วยลดขนาดของไฟล์เว็บไซต์ของคุณ (เช่น HTML, CSS และ JavaScript) ก่อนที่พวกเขาจะถูกส่งไปยังเบราว์เซอร์ของผู้ใช้ ขนาดไฟล์ที่เล็กลงหมายถึงเวลาในการโหลดที่เร็วขึ้นและการใช้ข้อมูลที่ลดลง
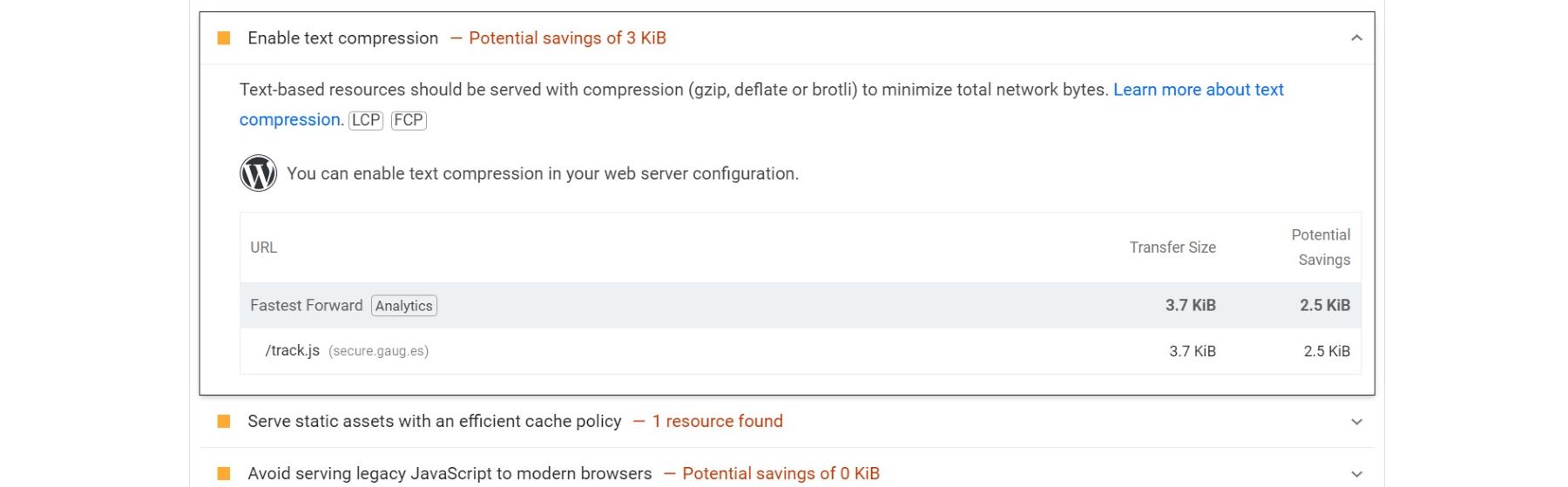
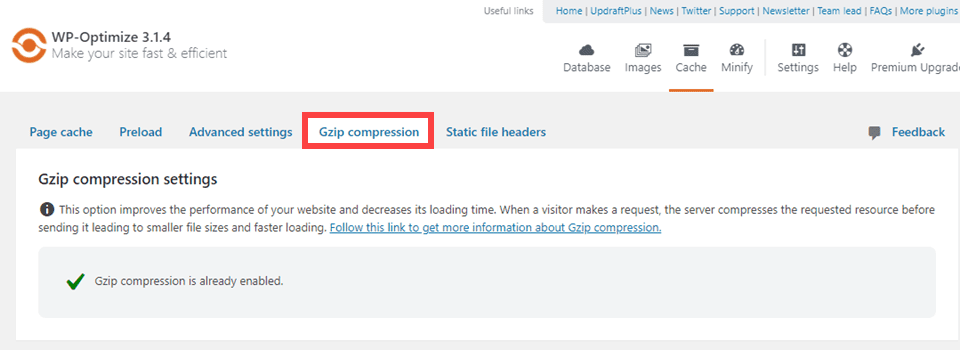
ในการตรวจสอบว่า GZIP เปิดใช้งานบนเว็บไซต์ของคุณคุณสามารถใช้ข้อมูลเชิงลึกของ Google Pagespeed หรือไม่ ป้อน URL เว็บไซต์ของคุณและเรียกใช้การวิเคราะห์ หากไม่ได้เปิดใช้งาน GZIP ปัญหาจะถูกเน้นภายใต้“ เปิดใช้งานการบีบอัดข้อความ”

ปลั๊กอินแคชส่วนใหญ่จะรวมการบีบอัด GZIP โดยค่าเริ่มต้น

รับ WP-optimize
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเปิดใช้งาน GZIP บน WordPress ลองดูวิดีโอด้านล่าง:
เครื่องมือที่มีประสิทธิภาพมากที่สุดในการใช้งาน
- Google PageSpeed Insights : เพื่อตรวจสอบว่าการบีบอัด GZIP นั้นเปิดใช้งานและติดตามการปรับปรุงประสิทธิภาพหรือไม่
- GTMetrix : เพื่อยืนยันว่าการบีบอัดไฟล์ได้ถูกนำไปใช้ตรวจสอบความเร็วในการโหลดของไซต์ของคุณ
- WP Optimize : สำหรับผู้ใช้ WordPress ที่กำลังมองหาวิธีง่ายๆในการเปิดใช้งาน GZIP และปรับปรุงประสิทธิภาพของเว็บไซต์โดยรวม หากต้องการเรียนรู้เพิ่มเติมตรวจสอบการตรวจสอบที่สมบูรณ์ของเครื่องมือนี้และเรียนรู้เพิ่มเติมเกี่ยวกับอิทธิพลที่มีต่อการบีบอัด GZIP
5. Minify JavaScript, CSS และ HTML
Minification เป็นกระบวนการของการลบอักขระที่ไม่จำเป็นออกจากไฟล์ JavaScript, CSS และ HTML เช่นช่องว่างการแบ่งบรรทัดความคิดเห็นและรหัสพิเศษ สิ่งนี้จะช่วยลดขนาดของไฟล์โดยไม่ส่งผลกระทบต่อการทำงานของพวกเขาช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้น
เว็บเบราว์เซอร์จำเป็นต้องดาวน์โหลดไฟล์เพื่อแสดงเว็บไซต์ของคุณ ยิ่งไฟล์เหล่านี้มีขนาดเล็กลงเท่าไหร่พวกเขาก็สามารถถ่ายโอนได้เร็วขึ้นเท่านั้น การลดขนาด JavaScript, CSS และ HTML ช่วยลดขนาดเพิ่มเวลาโหลดหน้าเว็บและปรับปรุงประสิทธิภาพของเว็บไซต์โดยรวม ไฟล์ขนาดเล็กยังลดการโหลดบนเซิร์ฟเวอร์และเครือข่ายของคุณซึ่งนำไปสู่การใช้แบนด์วิดท์น้อยลง

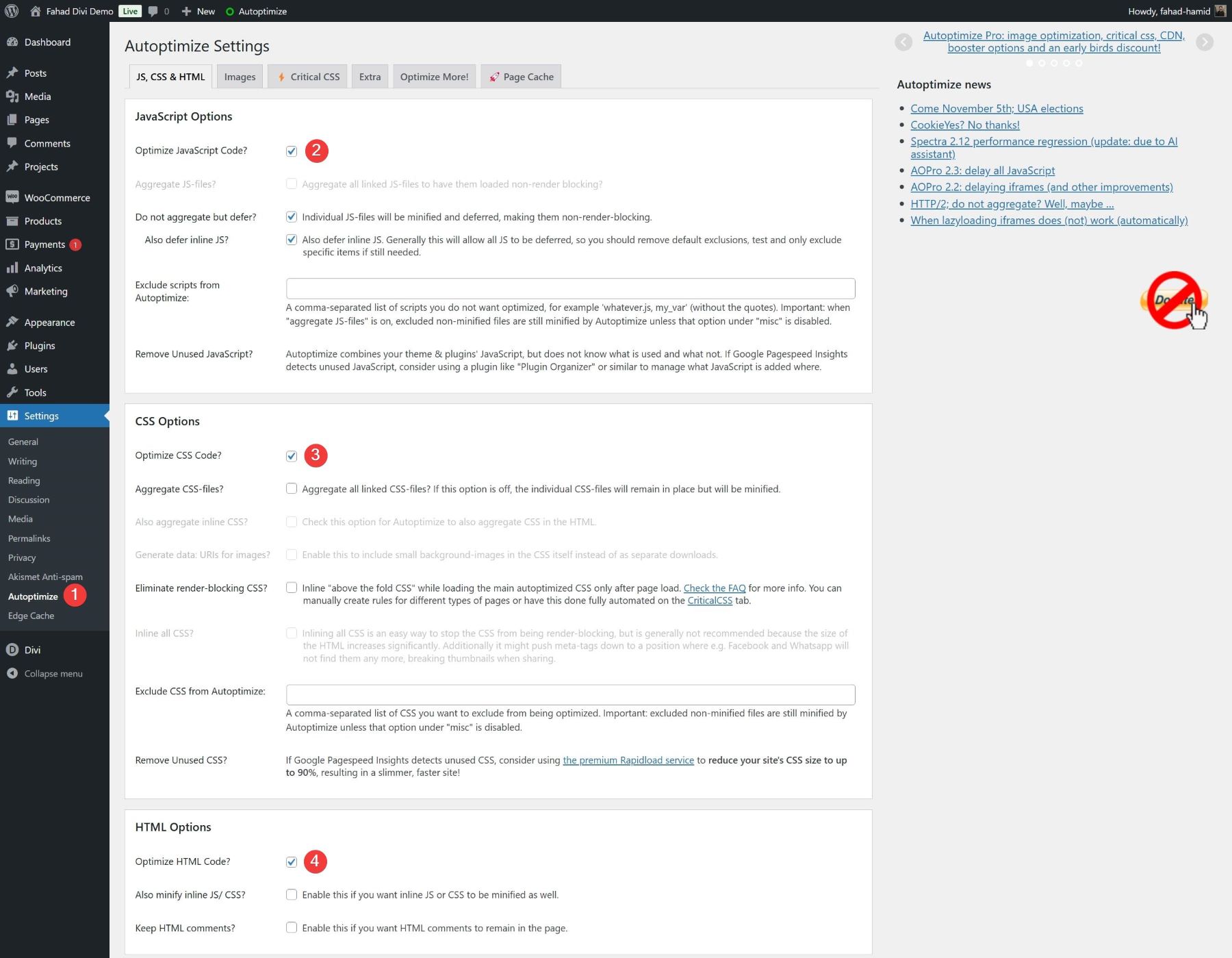
AutoPtimize เป็นปลั๊กอิน minification ที่ใช้กันอย่างแพร่หลายที่รู้จักกันในอินเทอร์เฟซอย่างง่ายและคุณสมบัติประสิทธิภาพที่แข็งแกร่ง ปลั๊กอินสามารถรวมสคริปต์ minify และแคชรหัสของคุณ นอกจากนี้ยังมีตัวเลือกพิเศษสำหรับการเพิ่มประสิทธิภาพของ Google Fonts รูปภาพและอื่น ๆ
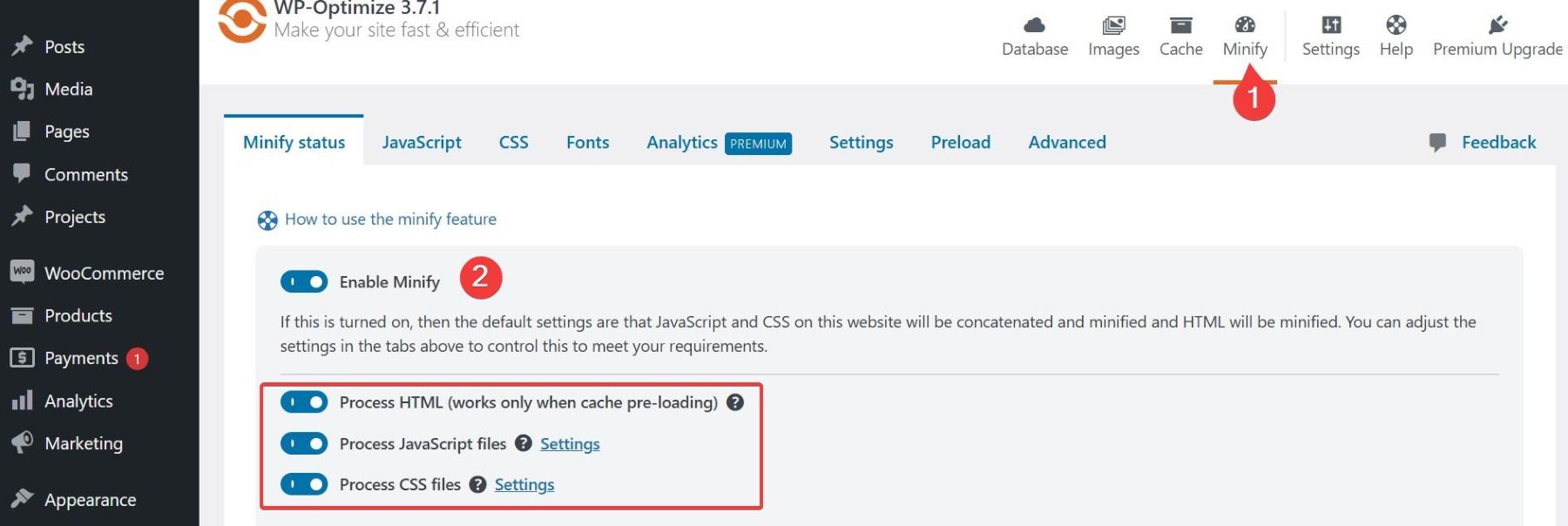
เมื่อติดตั้งปลั๊กอินให้เลือกตัวเลือกเพื่อเพิ่มประสิทธิภาพรหัส JavaScript, CSS และ HTML สิ่งนี้จะลดขนาด JavaScript, CSS และไฟล์ HTML ของเว็บไซต์โดยอัตโนมัติ

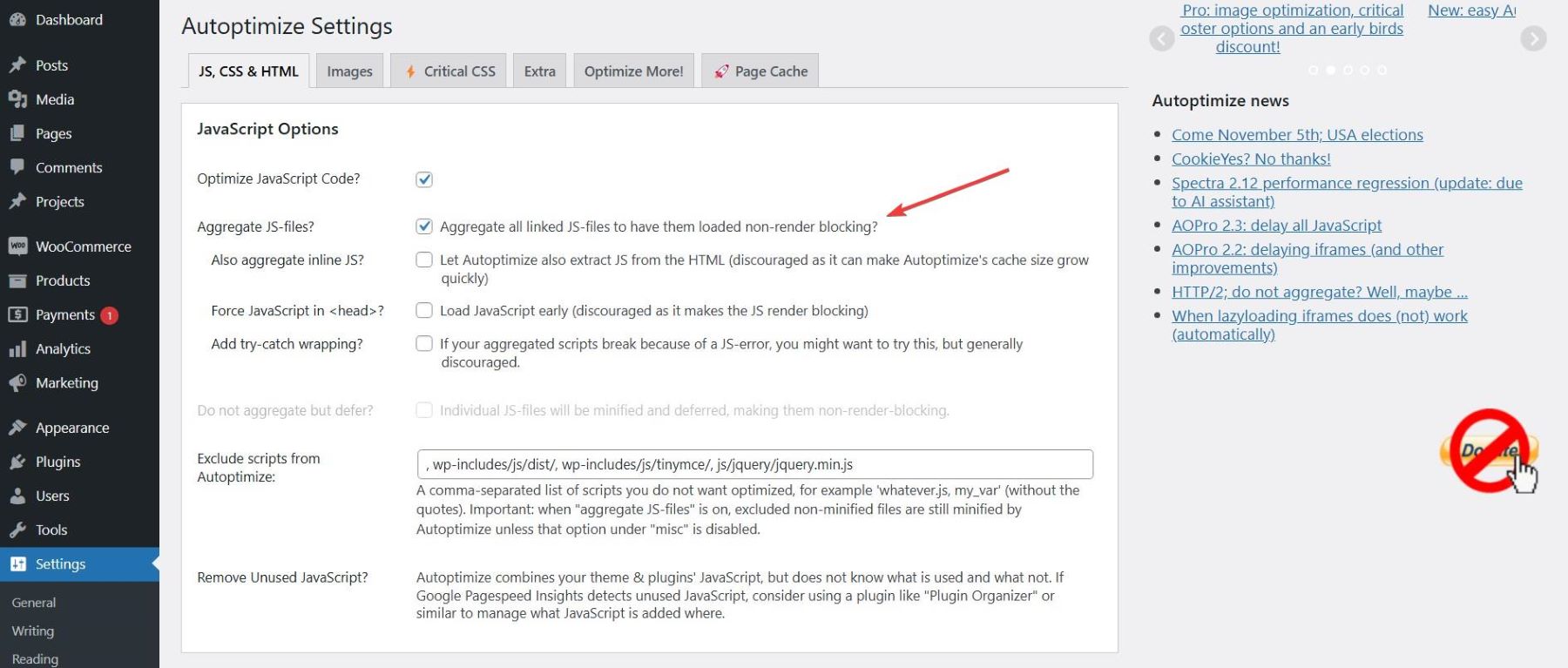
คุณสามารถปรับการตั้งค่าอย่างละเอียดภายใต้ส่วน“ ตัวเลือกขั้นสูง” หากคุณต้องการการควบคุมเพิ่มเติม ตัวอย่างเช่นคุณสามารถยกเว้นไฟล์ JavaScript หรือ CSS บางไฟล์จากการลดลง นอกจากนี้คุณยังสามารถเปิดใช้งานตัวเลือกเช่นไฟล์ JS หรือ CSS รวมเพื่อรวมไฟล์หลายไฟล์เพื่อการปรับปรุงประสิทธิภาพเพิ่มเติม

เกี่ยวกับมัน! คุณได้เสร็จสิ้นกระบวนการ minification ในวิธีที่ค่อนข้างง่ายและง่าย
เครื่องมือที่มีประสิทธิภาพมากที่สุดในการใช้งาน
- AutoPtimize: ทำการ minification ของไฟล์ JavaScript, CSS และ HTML โดยอัตโนมัติ
- ความเร็วเร็ว minify: จัดเตรียมไฟล์ขั้นสูงและการรวมกันสำหรับ WordPress
- W3 Total Cache: ปรับปรุงการแคชและทำให้มั่นใจได้ว่าการส่งมอบทรัพยากรขนาดเล็กอย่างราบรื่น
6. ใช้แคช
การแคชเป็นเทคนิคสำหรับการจัดเก็บสำเนาไฟล์คงที่ของเว็บไซต์ของคุณเช่นรูปภาพ, JavaScript, CSS และ HTML บนเบราว์เซอร์ของผู้ใช้หรือเซิร์ฟเวอร์ เมื่อผู้ใช้ทบทวนเว็บไซต์ของคุณเบราว์เซอร์จะโหลดไฟล์ที่เก็บไว้เหล่านี้แทนที่จะดาวน์โหลดอีกครั้งโดยลดเวลาโหลดหน้าเว็บอย่างมาก ด้วยการเปิดใช้งานการแคชเว็บไซต์ของคุณจะมอบเนื้อหาที่เก็บไว้ล่วงหน้าลดเวลาที่ใช้ในการโหลดและปรับปรุงประสบการณ์การใช้งาน
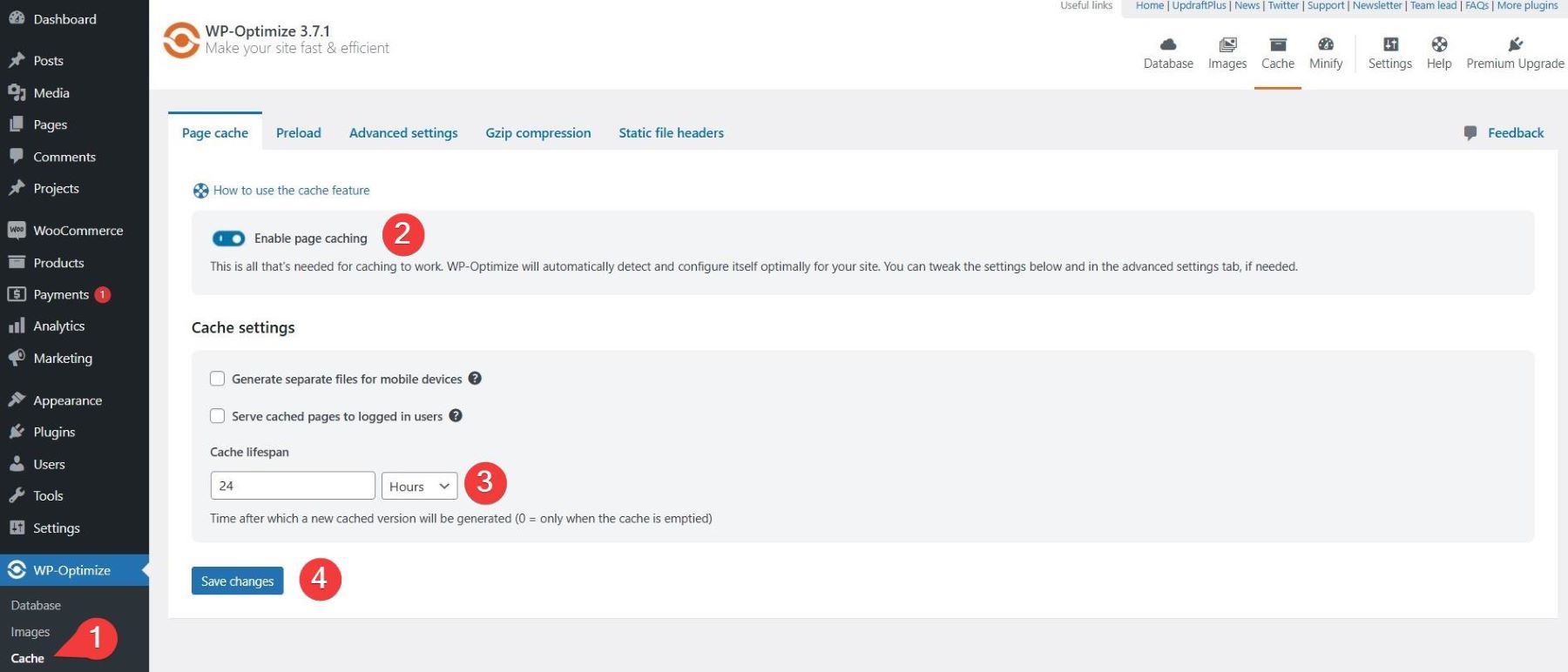
WP-Optimize เป็นเครื่องมืออเนกประสงค์ที่รวมคุณสมบัติหลายอย่างไว้ในปลั๊กอินเดียว ช่วยให้คุณสามารถแคชหน้าเว็บบีบอัดรูปภาพ minify css และ JavaScript และทำความสะอาดฐานข้อมูลของคุณ เป็นที่น่าเชื่อถืออย่างมากด้วยการให้คะแนน 5/5 ที่สมบูรณ์แบบในไดเรกทอรี WordPress และผู้ใช้ที่ใช้งานอยู่กว่าล้านคน ความสามารถในการจัดการทั้งการแคชและการเพิ่มประสิทธิภาพฐานข้อมูลทำให้มันโดดเด่น
คุณสามารถเปิดใช้งานการแคชเพียงแค่สลับตัวเลือกการแคชหน้าภายในการตั้งค่าปลั๊กอิน

นอกจากนี้คุณยังสามารถลดและเพิ่มประสิทธิภาพ CSS, JavaScript และไฟล์ HTML สิ่งนี้ใช้งานได้ควบคู่ไปกับการแคชเพื่อปรับปรุงประสิทธิภาพต่อไป

รับ WP-optimize
หลังจากเปิดใช้งานการแคชแล้วให้ทดสอบประสิทธิภาพของเว็บไซต์โดยใช้เครื่องมือเช่น Google Pagespeed Insights เพื่อตรวจสอบการปรับปรุง
เครื่องมือที่มีประสิทธิภาพมากที่สุดในการใช้งาน
- WP-Optimize: ปลั๊กอินที่จัดการการเพิ่มประสิทธิภาพฐานข้อมูลการแคชและการบีบอัดภาพปรับปรุงประสิทธิภาพของเว็บไซต์
- WP Rocket: ปลั๊กอินแคชประสิทธิภาพสูงสำหรับ WordPress ที่ใช้วิธีการแคชหลายวิธีเพื่อปรับปรุงความเร็ว
- W3 Total Cache: ปลั๊กอินการแคช WordPress อื่นที่ช่วยเพิ่มความเร็วในไซต์ของคุณด้วยการแคชไฟล์คงที่
7. ใช้การโหลดขี้เกียจสำหรับรูปภาพและวิดีโอ
Lazy Loading เป็นเทคนิคที่ภาพวิดีโอและองค์ประกอบสื่ออื่น ๆ จะถูกโหลดเฉพาะเมื่อมองเห็นได้ในวิวพอร์ตของผู้ใช้ แทนที่จะโหลดเนื้อหาทั้งหมดในหน้าหนึ่งในครั้งเดียวการโหลดขี้เกียจจะโหลดองค์ประกอบที่ไม่สามารถมองเห็นได้จนกว่าผู้ใช้จะเลื่อนลงไป
ทำไมจึงสำคัญ
การโหลดขี้เกียจช่วยลดเวลาโหลดหน้าเริ่มต้นอย่างมีนัยสำคัญโดยจัดลำดับความสำคัญของเนื้อหาที่สำคัญ สิ่งนี้จะช่วยเพิ่มประสบการณ์ผู้ใช้โดยเฉพาะอย่างยิ่งในเว็บไซต์ที่มีสื่อหนัก นอกจากนี้ยังอนุรักษ์แบนด์วิดท์และลดคำขอเซิร์ฟเวอร์ซึ่งเป็นประโยชน์อย่างยิ่งสำหรับผู้ใช้มือถือหรือในเครือข่ายที่ช้าลง
ปลั๊กอินแคชและประสิทธิภาพจำนวนมากจะรวมถึงการโหลดขี้เกียจเป็นตัวเลือก สำหรับโซลูชันฟรีปลั๊กอิน Lazy Load A3 ช่วยให้คุณไม่รวมภาพและหน้าบางหน้าจากการโหลดขี้เกียจ นอกจากนี้ยังรองรับการโหลดล่าช้าสำหรับวิดีโอในเว็บไซต์ของคุณ นอกจากนี้ยังสามารถจัดการกับการโหลดขี้เกียจสำหรับรูปภาพและวิดีโอภายนอกซึ่งเป็นคุณสมบัติที่ไม่สามารถใช้ได้ในฟังก์ชั่นหลักของ WordPress เพียงติดตั้งและเปิดใช้งานปลั๊กอินจากแผงควบคุม WordPress ของคุณเพื่อเข้าถึงและปรับแต่งการตั้งค่า
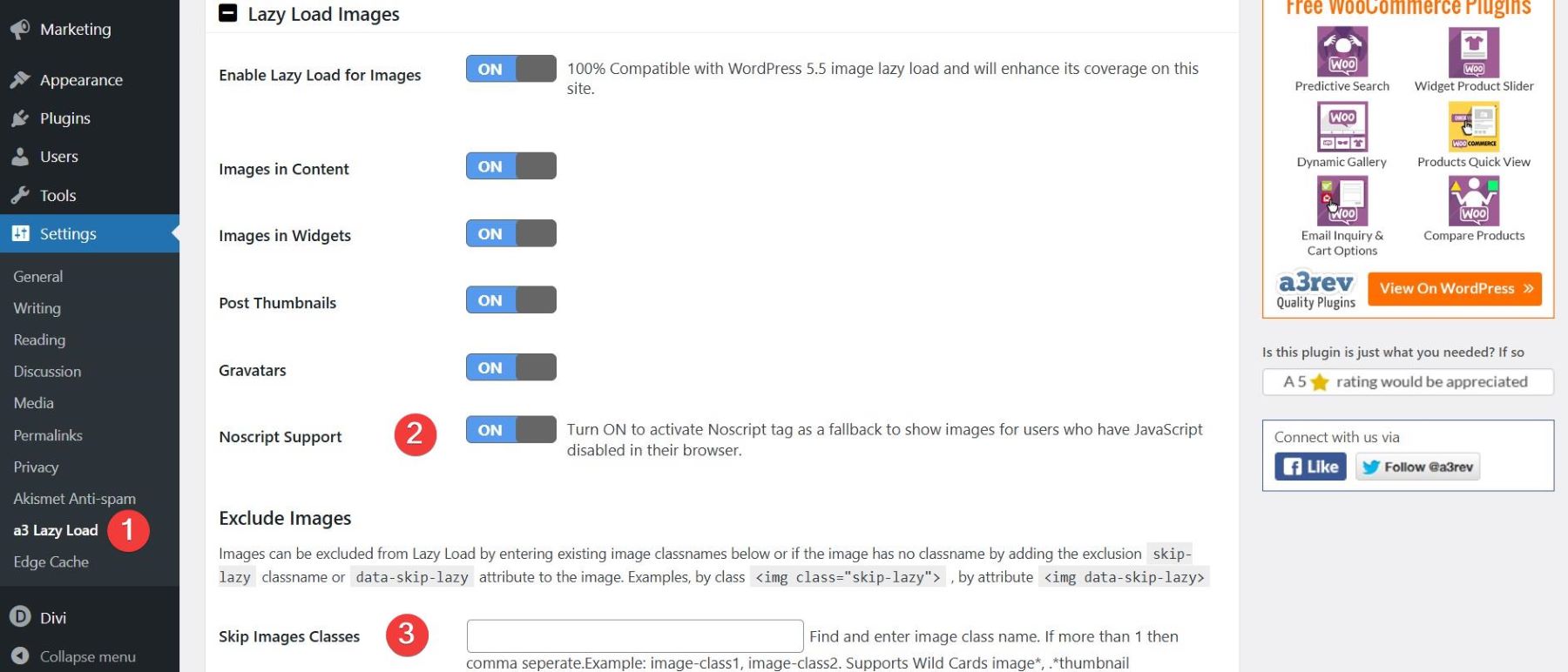
ไปที่ การตั้งค่า> A3 Lazy Load หลังจากติดตั้งปลั๊กอิน โดยค่าเริ่มต้นการโหลดขี้เกียจจะถูกเปิดใช้งานทันที เดินไปที่แท็บ Lazy Load Images ที่คุณสามารถทำได้:
- เลือกรูปภาพเฉพาะเพื่อหน่วงเวลาการโหลด
- เปิดใช้งานทางเลือกสำหรับเบราว์เซอร์ที่บล็อก JavaScript
- กำหนดคลาส CSS เพื่อแยกรูปภาพบางภาพออกจากการโหลดขี้เกียจ

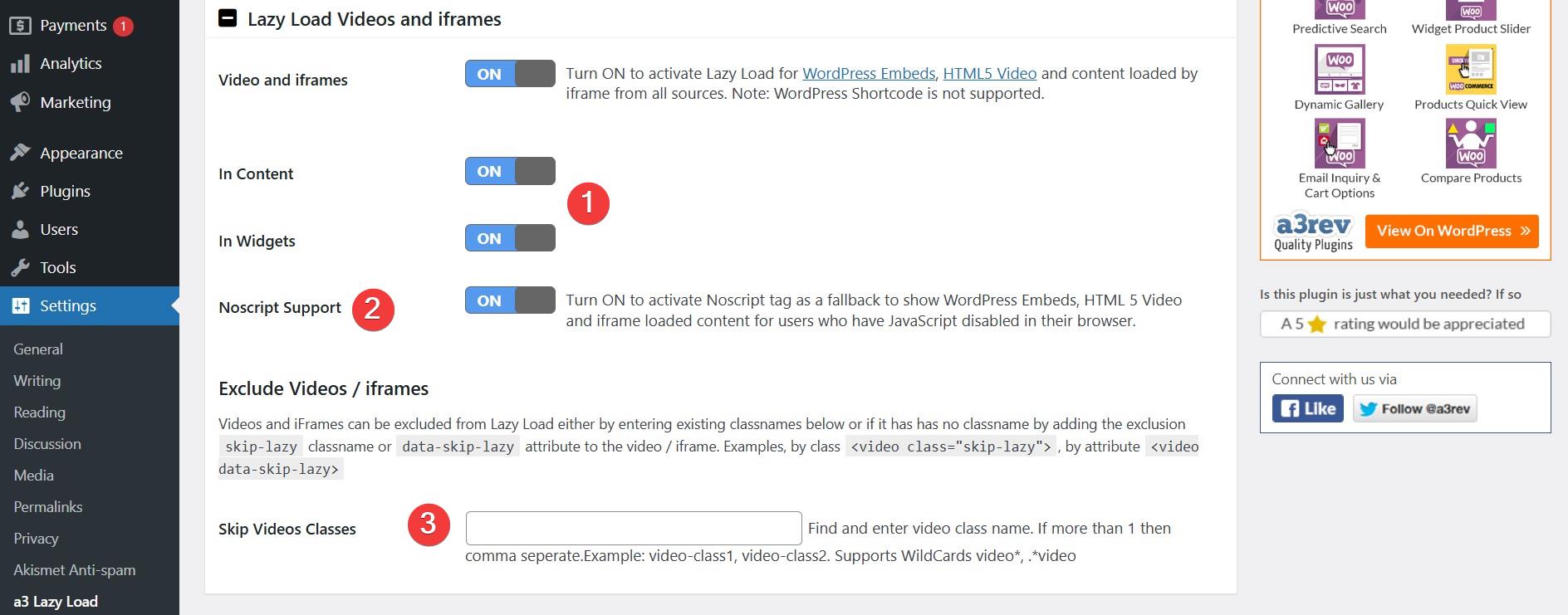
คล้ายกับรูปภาพ A3 Lazy Load ช่วยให้คุณเลือกวิดีโอเฉพาะสำหรับการโหลดล่าช้า ปลั๊กอินรองรับวิดีโอที่ฝังอยู่ในเนื้อหาและวิดเจ็ต (1) และยังรวมถึง (2) ตัวเลือกทางเลือกสำหรับเบราว์เซอร์ที่บล็อกจาวาสคริปต์ การตั้งค่าวิดีโอ (3) อนุญาตให้คุณกำหนดคลาส CSS เพื่อแยกวิดีโอบางอย่างจากการโหลดล่าช้า เพื่อความสะดวกคุณสามารถใช้คลาสเดียวกันกับที่คุณเลือกในส่วนรูปภาพ

หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการโหลดขี้เกียจใน WordPress ให้กดวิดีโอด้านล่าง
เครื่องมือที่มีประสิทธิภาพมากที่สุดในการใช้งาน
- A3 Lazy Load: ปลั๊กอินฟรีสำหรับช่วยในการโหลดรูปภาพวิดีโอและเนื้อหาอื่น ๆ ที่ขี้เกียจ
- WP-SMUSH : จัดการการเพิ่มประสิทธิภาพของภาพและการโหลดขี้เกียจลดเวลาโหลดหน้าเริ่มต้นโดยเลื่อนการโหลดภาพและสื่อจนกว่าจะจำเป็น
- WP Rocket: มีตัวเลือกสำหรับการโหลดภาพและวิดีโอขี้เกียจ
8. กำจัดปลั๊กอินที่ไม่จำเป็น
ปลั๊กอินทุกตัวที่คุณติดตั้งจะเพิ่มรหัสพิเศษให้กับเว็บไซต์ของคุณซึ่งสามารถเพิ่มจำนวนคำขอ HTTP และชะลอเวลาโหลดหน้าเว็บของคุณ นอกจากนี้ปลั๊กอินที่เข้ารหัสที่ไม่ดีบางส่วนอาจเป็นอันตรายต่อประสิทธิภาพและความปลอดภัยของไซต์ของคุณ การลบหรือปิดการใช้งานปลั๊กอินที่ไม่จำเป็นจะช่วยลดภาระในเว็บไซต์ของคุณเพิ่มความปลอดภัยและทำให้การจัดการเว็บไซต์ง่ายขึ้น
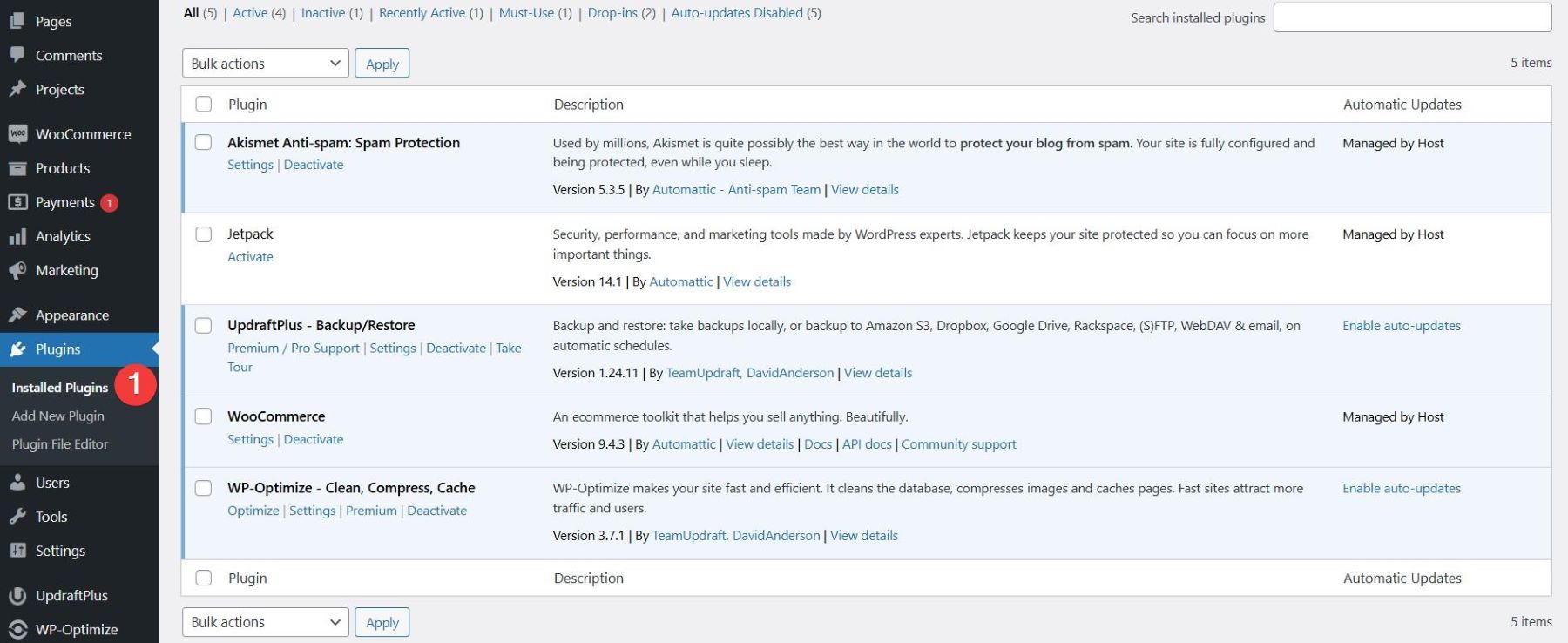
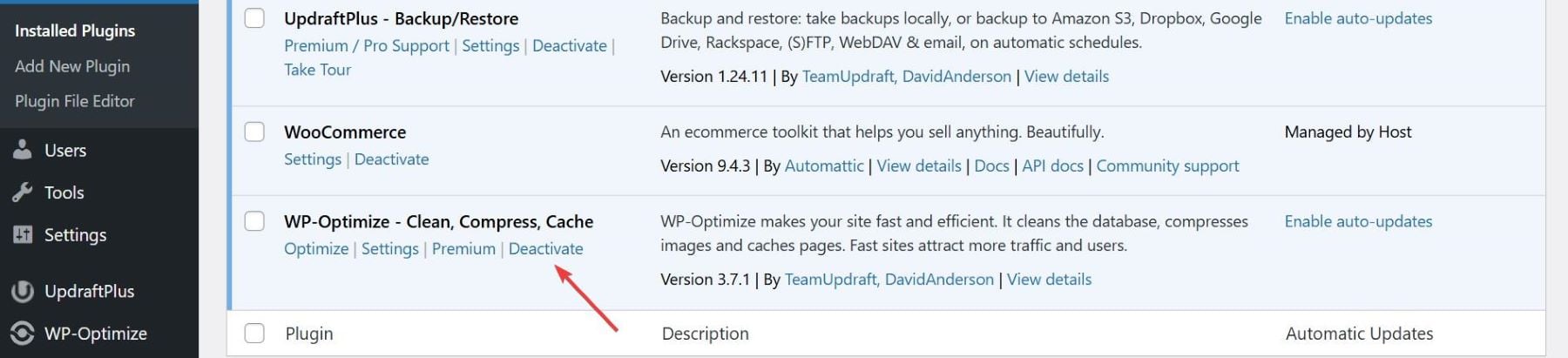
ไปที่ ปลั๊กอิน> ติดตั้งปลั๊กอิน ในแผงควบคุม WordPress ของคุณ ดูปลั๊กอินทั้งหมดที่ใช้งานอยู่บนเว็บไซต์ของคุณ ระบุว่าปลั๊กอินที่จำเป็นสำหรับการทำงานของเว็บไซต์ของคุณและส่วนที่ไม่ค่อยได้ใช้หรือซ้ำซ้อน

ปิดการใช้งานปลั๊กอินใด ๆ ที่คุณไม่ได้ใช้บ่อยหรือซ้ำซ้อนโดยคลิกที่ลิงค์ปิดใช้งานถัดจากแต่ละอัน การปิดใช้งานปลั๊กอินปิดการใช้งานชั่วคราวเพื่อให้คุณสามารถทดสอบประสิทธิภาพของไซต์ได้โดยไม่ต้องทำงาน

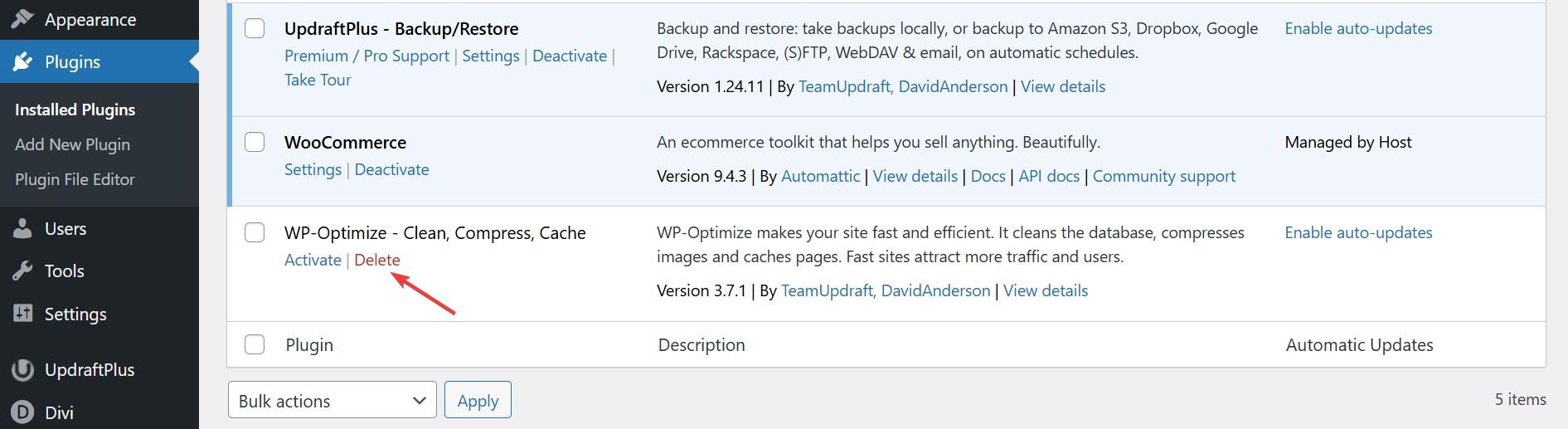
เมื่อคุณระบุปลั๊กอินที่ไม่จำเป็นให้ลบออกโดยคลิกลบหลังจากปิดการใช้งาน

ปลั๊กอินบางตัวอาจทิ้งไฟล์หรือข้อมูลที่เหลืออยู่ไว้ข้างหลังดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องลบออกเพื่อหลีกเลี่ยงความยุ่งเหยิงอย่างเต็มที่ หลังจากทำการเปลี่ยนแปลงดูเว็บไซต์ของคุณสำหรับปัญหาการใช้งานใด ๆ บางครั้งการปิดใช้งานปลั๊กอินอาจทำให้เกิดความขัดแย้งกับปลั๊กอินที่ใช้งานอยู่อื่น ๆ
9. เลือกธีมที่เหมาะสม
ชุดรูปแบบเว็บไซต์ส่งผลกระทบทุกอย่างตั้งแต่ความเร็วโหลดหน้าไปจนถึงประสบการณ์ผู้ใช้และประสิทธิภาพ SEO ธีมที่มีน้ำหนักเบาช่วยลดคุณสมบัติและสคริปต์ที่ไม่จำเป็นทำให้เว็บไซต์ของคุณโหลดได้เร็วขึ้นและทำงานได้อย่างราบรื่น การเลือกธีมที่เหมาะสมจะช่วยลดคำขอเซิร์ฟเวอร์ลดความต้องการปลั๊กอินเพิ่มเติมและเพิ่มประสิทธิภาพของเว็บไซต์โดยรวม ระบุว่าธีมปัจจุบันของคุณได้รับการปรับให้เหมาะสมสำหรับความเร็วและประสิทธิภาพหรือไม่
ธีมฟรีที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพความเร็ว
- Hello Elementor: กระดูกเปลือยชุดรูปแบบที่มีน้ำหนักเบาสร้างขึ้นโดยเฉพาะเพื่อใช้กับตัวสร้างหน้า Elementor มันมีคำขอ HTTP น้อยที่สุดการออกแบบที่ตอบสนองและไม่มีรหัสที่ไม่จำเป็นทำให้เป็นกรอบที่เชื่อถือได้สำหรับเว็บไซต์ที่รวดเร็ว
- GeneratePress : k nown สำหรับการออกแบบที่มีน้ำหนักเบาแบบแยกส่วนและมุ่งเน้นไปที่ความเร็ว มันมีขนาดหน้าขนาด 7.5KB ขนาดกะทัดรัดโดยมีคำขอ HTTP เพียงสองครั้งเท่านั้นซึ่งส่งมอบเวลาโหลดเร็วเป็นพิเศษ ชุดรูปแบบมีการพึ่งพาภายนอกเป็นศูนย์ ทุกสิ่งที่คุณต้องการถูกสร้างขึ้นโดยตรงในธีมเพื่อประสิทธิภาพที่ดีที่สุด
- Neve: ชุดรูปแบบการโหลดอย่างรวดเร็วและมือถือที่ออกแบบมาเพื่อความเร็วและความเรียบง่าย ชุดรูปแบบรวมเข้ากับผู้สร้างหน้าเช่น Elementor เพื่อการปรับแต่งการออกแบบได้อย่างง่ายดาย
ธีมพรีเมี่ยมที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพความเร็ว
- Divi : ธีมผู้สร้างหน้าฟีเจอร์ที่มีการปรับแต่งความเร็วแบบบูรณาการเช่น CSS แบบไดนามิกและการโหลดขี้เกียจ เหมาะอย่างยิ่งสำหรับผู้ใช้ที่มีการควบคุมการออกแบบขั้นสูงและประสิทธิภาพในแพ็คเกจเดียว หากต้องการสร้างเว็บไซต์ที่ใช้งานได้อย่างสมบูรณ์ผ่าน Divi อ่านบทวิจารณ์ทั้งหมดของเรา
- SCHEMA : ธีมที่ได้รับการปรับปรุงอย่างสูงเป็นที่รู้จักสำหรับความเร็วในการโหลดเร็วเป็นพิเศษและคุณสมบัติ SEO ในตัว มันถูกออกแบบมาเพื่อลดการขยายตัวและให้ประสิทธิภาพสูงสุด
- Avada: เป็นที่รู้จักในด้านความสามารถอเนกประสงค์ชุดรูปแบบนี้นำเสนอเฟรมเวิร์กที่มีน้ำหนักเบาที่เหมาะสำหรับประสิทธิภาพ รวมถึงคุณสมบัติการออกแบบขั้นสูงในขณะที่ยังคงรักษาเวลาโหลดอย่างรวดเร็วด้วย CSS และ JavaScript ที่ย่อเล็กสุด
เพิ่มประสิทธิภาพเว็บไซต์ของคุณวันนี้
เว็บไซต์ที่ช้าทำให้ผู้เข้าชมเจ็บ SEO และลดการแปลง เพื่อให้สามารถแข่งขันได้ให้มุ่งเน้นไปที่กลยุทธ์ที่สำคัญและให้แน่ใจว่าเว็บไซต์ของคุณโหลดได้อย่างรวดเร็วและให้ความรู้สึกราบรื่นต่อผู้ใช้ การทดสอบความเร็วปกติช่วยให้คุณระบุพื้นที่สำหรับการปรับปรุงในขณะที่กลยุทธ์เช่นการแคชการบีบอัดภาพและการลดสคริปต์ให้แน่ใจว่าหน้าของคุณโหลดได้อย่างมีประสิทธิภาพ ไซต์ที่รวดเร็วไม่ได้ดีสำหรับ SEO เท่านั้น แต่ยังช่วยให้ผู้ใช้มีส่วนร่วมและขับเคลื่อนผลลัพธ์ที่ดีขึ้น
เริ่มต้นด้วยกรอบการสร้างเว็บไซต์ Divi
หากคุณจริงจังกับการเพิ่มความเร็วของไซต์ WordPress ให้สูงสุดในปี 2025 Divi เป็นตัวเลือกที่ดีที่สุด ด้วยรหัสเบสที่ได้รับการปรับปรุงอย่างเต็มที่และการปรับปรุงความเร็วในตัว Divi ช่วยลด bloat ทำงานได้อย่างราบรื่นด้วยปลั๊กอินการเพิ่มประสิทธิภาพความเร็วสูงสุด มันมีชุดของคุณสมบัติที่ไม่จำเป็นต้องใช้ปลั๊กอินของบุคคลที่สามป่อง เฟรมเวิร์ก Divi 5 ใหม่ทั้งหมดนั้นเร็วขึ้นมีประสิทธิภาพมากขึ้นและออกแบบมาเพื่อประสิทธิภาพสูงสุด-เวลาโหลดที่รวดเร็วของสายฟ้าที่ดีขึ้นเว็บหลักที่ดีกว่าและประสบการณ์การใช้งานที่ง่ายดาย
อย่าปล่อยให้ความเร็วช้ารั้งคุณไว้ อัพเกรดเป็น Divi วันนี้และสัมผัสกับพลังของ Divi!
รับ Divi วันนี้
สำหรับภาพรวมที่รวดเร็วเราได้สร้างตารางเครื่องมือเพื่อเร่งกระบวนการนี้ให้กับคุณ
| ผลิตภัณฑ์เด่น | หมวดหมู่ | ||
|---|---|---|---|
| 1 | Gtmetrix | การทดสอบความเร็ว | รับ |
| 2 | Google Pagespeed Insights | การทดสอบความเร็ว | รับ |
| 3 | การปิง | การทดสอบความเร็ว | รับ |
| 4 | พื้นดิน | ผู้ให้บริการโฮสติ้ง | รับ |
| 5 | สีน้ำเงิน | ผู้ให้บริการโฮสติ้ง | รับ |
| 6 | Kinsta | ผู้ให้บริการโฮสติ้ง | รับ |
| 7 | โฮสทิงเจอร์ | ผู้ให้บริการโฮสติ้ง | รับ |
| 8 | ชอร์ทพิกเซล | การเพิ่มประสิทธิภาพของภาพ | รับ |
| 9 | ewww | การเพิ่มประสิทธิภาพของภาพ | รับ |
| 10 | Tinypng | การเพิ่มประสิทธิภาพของภาพ | รับ |
| 11 | เมฆ | CDN | รับ |
| 12 | Google Cloud CN | CDN | รับ |
| 13 | Amazon Cloudfront | CDN | รับ |
| 14 | WP เพิ่มประสิทธิภาพ | การบีบอัด GZIP, แคช | รับ |
| 15 | ทำให้เป็นอัตโนมัติ | minify JavaScript, CSS และ HTML | รับ |
| 16 | ความเร็วเร็ว minify | minify JavaScript, CSS และ HTML | รับ |
| 17 | แคชรวม W3 | minify JavaScript, CSS และ HTML, แคช | รับ |
| 18 | WP Rocket | แคชการโหลดขี้เกียจ | รับ |
| 19 | A3 Lazy Load | ขี้เกียจโหลด | รับ |
| 20 | WP-smush | ขี้เกียจโหลด | รับ |
| 21 | สวัสดี Elementor | ธีม WordPress ฟรี | รับ |
| 22 | สร้าง | ธีม WordPress ฟรี | รับ |
| 23 | มีน้ำใจ | ธีม WordPress ฟรี | รับ |
| 24 | คนร่าง | ธีม WordPress พรีเมี่ยม | รับ |
| 25 | สคีมา | ธีม WordPress พรีเมี่ยม | รับ |
| 26 | อวาทิต | ธีม WordPress พรีเมี่ยม | รับ |
