Seitenladungsgeschwindigkeit verbessern: Schlüsselschritte für schnellere Standorte (2025)
Veröffentlicht: 2025-05-09Schon mal auf eine Website geklickt und gesehen, wie sie wie eine alte Dial-up-Verbindung zum Leben erweckt hat? Frustrierend, richtig? Sie sind nicht allein - fast die Hälfte der Benutzer verlässt eine Seite, deren Laden mehr als drei Sekunden dauert. Schlimmer noch, Google ist auch kein Fan von schleppenden Websites, was bedeutet, dass langsame Geschwindigkeit Ihre Ranglisten beäugen und Conversions verletzen kann.
Die guten Nachrichten? Die Reparatur der Website -Geschwindigkeit ist keine Raketenwissenschaft. Sie können die Ladezeiten senken und die Besucher mit den richtigen Optimierungen beschäftigen - wie intelligentere Bildformate, effizientes Caching und die Auswahl des besten Hosting.
Bereit, um die Dinge zu beschleunigen? Lass uns eintauchen!
- 1 Warum Seitenlastgeschwindigkeit wichtig ist
- 2 Seitengeschwindigkeit verstehen: Die Metriken, die wichtig sind
- 3 So testen Sie die Geschwindigkeit Ihrer Website
- 4 9 Wesentliche Schritte zur Verbesserung der Website der Website Ladegeschwindigkeit
- 4.1 1. Wählen Sie den richtigen Hosting -Anbieter aus
- 4.2 2. Optimieren Sie Ihre Bilder
- 4.3 3.. Verwenden Sie ein Content Delivery Network (CDN)
- 4.4 4. Aktivieren Sie die Gzip -Komprimierung
- 4.5 5. JavaScript, CSS und HTML minifieren
- 4.6 6. Verwenden Sie Caching
- 4.7 7. Verwenden Sie faules Laden für Bilder und Videos
- 4.8 8. Beseitigen Sie unnötige Plugins
- 4.9 9. Wählen Sie das richtige Thema aus
- 5 Optimieren Sie noch heute Ihre Website
- 5.1 Beginnen Sie mit dem Divi -Website -Erstellung Framework
Warum Seitenladegeschwindigkeit wichtig ist
Die Geschwindigkeit der Website betrifft alles - von der Benutzerzufriedenheit bis hin zu Google -Rankings und Verkaufskonversionen . Wenn Ihre Website langsam ist, verlieren Sie potenzielle Besucher, bevor sie überhaupt Ihren Inhalt sehen.
Der wirkliche Einfluss langsamer Lastzeiten
- Benutzererfahrung: 53% der Besucher geben eine mobile Site auf, wenn es länger als 3 Sekunden dauert.
- Conversions & Revenue: Eine 1-Sekunden-Verzögerung kann zu einem Rückgang der Conversions um 7% führen.
- SEO & Rankings: Google priorisiert schnelle Websites und belohnt sie mit höheren Suchrankings .
Wenn Ihre Website langsam ist, werden die Besucher frustriert und gehen. Schlimmer noch, Suchmaschinen bestrafen langsame Ladungsseiten -eine schleppende Website bedeutet also weniger Verkehr und weniger Verkäufe .
Seitengeschwindigkeit verstehen: Die Metriken, die wichtig sind

Experten sind sich im Allgemeinen einig, dass eine Seitenladezeit von 2 Sekunden oder weniger schnell angesehen wird. Und alles über 3 Sekunden muss verbessert werden. Aber was genau ist in diesen wenigen Sekunden geladen?
Viele Leute gehen davon aus, dass die Seitengeschwindigkeit eine einzige Zahl oder Metrik ist, aber das ist nicht der Fall. Google misst die Website -Geschwindigkeit mit mehreren Metriken und bewertet jeweils einen anderen Aspekt der Lastleistung.
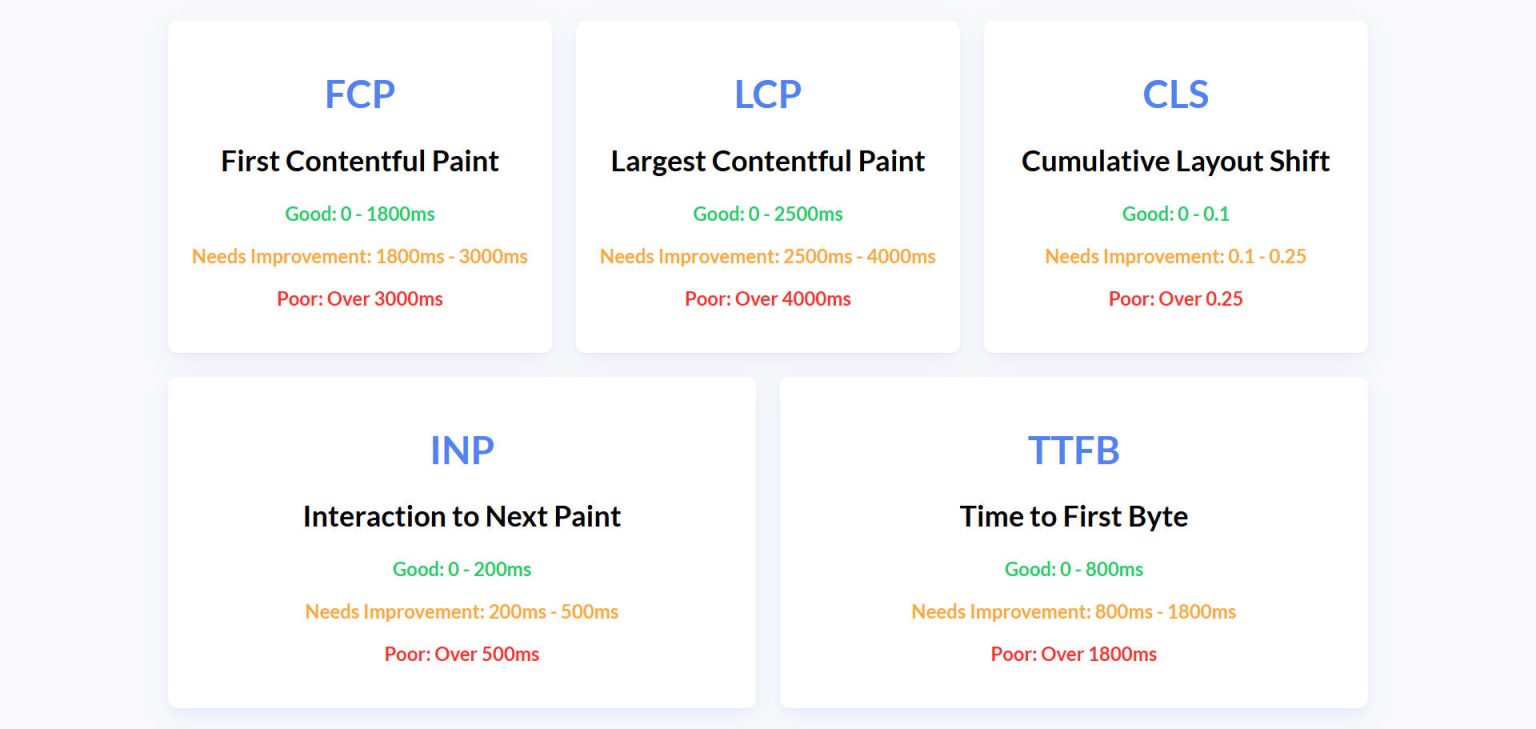
Kern -Web -Vitals: Die wichtigsten Geschwindigkeitsmetriken von Google
| Metrisch | Was es misst | Ideale Geschwindigkeit |
|---|---|---|
| LCP (größte inhaltliche Farbe) | Zeit für das wichtigste Element zum Laden | ≤ 2,5s |
| INP (Interaktion zur nächsten Farbe) | Wie schnell die Seite auf Benutzerinteraktionen reagiert | ≤ 200 ms |
| CLS (kumulative Layoutverschiebung) | Wie viel verschiebt sich die Seite beim Laden | ≤ 0,1 |
Andere bemerkenswerte Metriken sind:
| Metrisch | Was es misst | Ideale Geschwindigkeit |
|---|---|---|
| On-Load-Zeit | Wenn wesentliche Dateien das Laden beendet haben | ≤ 2,5s |
| Seite Ladezeit | Die Gesamtzeit für alles laden, einschließlich Hintergrundskripten | ≤ 5,0s |
Es ist die Kombination dieser Leistungsmetriken, die messen, wie schnell Inhalte geladen werden und wie schnell Benutzer sich damit beschäftigen können. Das Verständnis dieser Metriken und die Verbesserung der Seitengeschwindigkeitswerte ist unerlässlich.
Schlüsselstatistik: Eine Google-Studie ergab, dass eine 1-Sekunden-Verzögerung der Ladezeit von Seite zu einem Rückgang der Konvertierungen um 7% führen kann. Dies zeigt, wie wichtig es ist, nicht nur Inhalte schnell zu laden, sondern auch so schnell wie möglich stabil und interaktiv zu sein.
Erfahren Sie, wie Sie Ihren Google PageSpeed -Score verbessern können
So testen Sie die Geschwindigkeit Ihrer Website

Bevor Sie Geschwindigkeitsprobleme beheben, müssen Sie Ihre aktuelle Leistung testen . Hier sind die besten Werkzeuge:
- Google PageSpeed Insights: Beste für Kern -Web -Vitals.
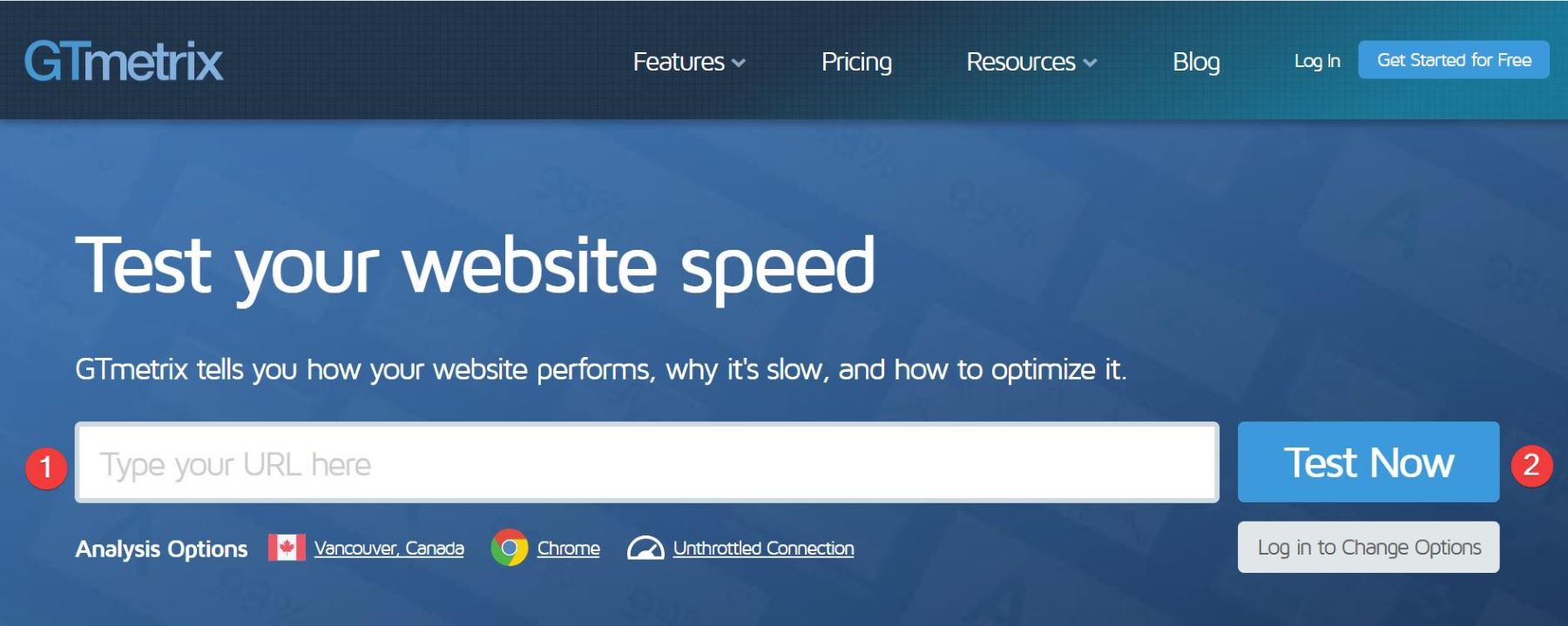
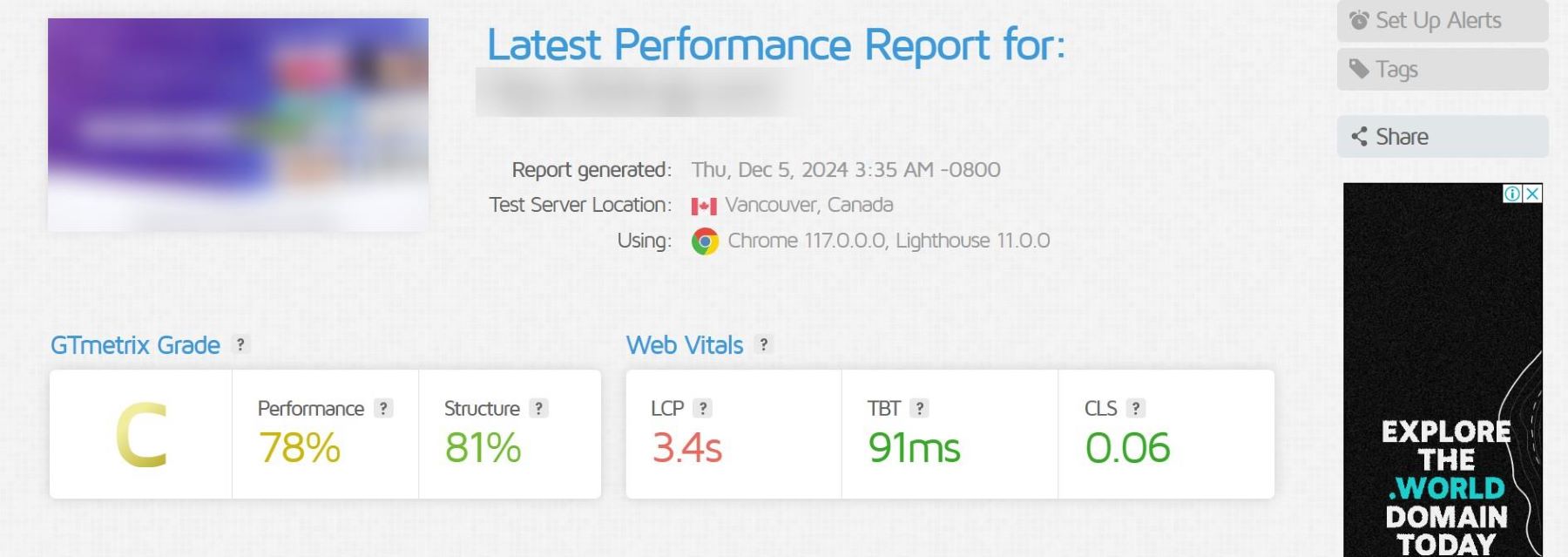
- GTMetrix: Bietet eine visuelle Leistung.
- Pingdom: Hilft der Überwachung der Site -Geschwindigkeit im Laufe der Zeit.
Führen Sie einen Geschwindigkeitstest durch und achten Sie auf LCP, INP, CLS, Speed Index und TBT - diese wirken sich direkt auf die Benutzererfahrung und die Rangliste aus.

9 Wesentliche Schritte zur Verbesserung der Website der Website Ladegeschwindigkeit
Website -Geschwindigkeit ist ein Schlüsselfaktor für Benutzererfahrungen und Suchmaschinenranglisten. Um sicherzustellen, dass Ihre Website schnell geladen wird, müssen Sie verschiedene Elemente angehen, die zu einer langsamen Leistung beitragen können. In diesem Abschnitt werden wir 10 bewährte Methoden zur Verbesserung der Website -Geschwindigkeit und die effektivsten Tools für jeweils durchlaufen.
1. Wählen Sie den richtigen Hosting -Anbieter aus
Ein Hosting -Anbieter speichert die Daten Ihrer Website und liefert sie bei Besuch an Benutzer. Die Geschwindigkeit und Zuverlässigkeit Ihres Hosting -Anbieters wirkt sich direkt auf die Ladezeit und die Gesamtleistung Ihrer Website aus.
Ein langsamer oder unzuverlässiger Host kann zu träger Leistung, häufigen Ausfallzeiten und schlechten Benutzererfahrungen führen. Die Auswahl eines schnellen und zuverlässigen Hosting -Anbieters stellt sicher, dass Ihre Website schnell lädt und auch während des hohen Verkehrs reibungslos funktioniert.
Es hilft, Ihren Website -Typ (Blog, E -Commerce, Portfolio) zu bestimmen und den erwarteten Datenverkehr zu schätzen, bevor Sie einen Hosting -Plan auswählen. Hochverkehr oder ressourcenintensive Websites benötigen stärkere Hosting-Lösungen.

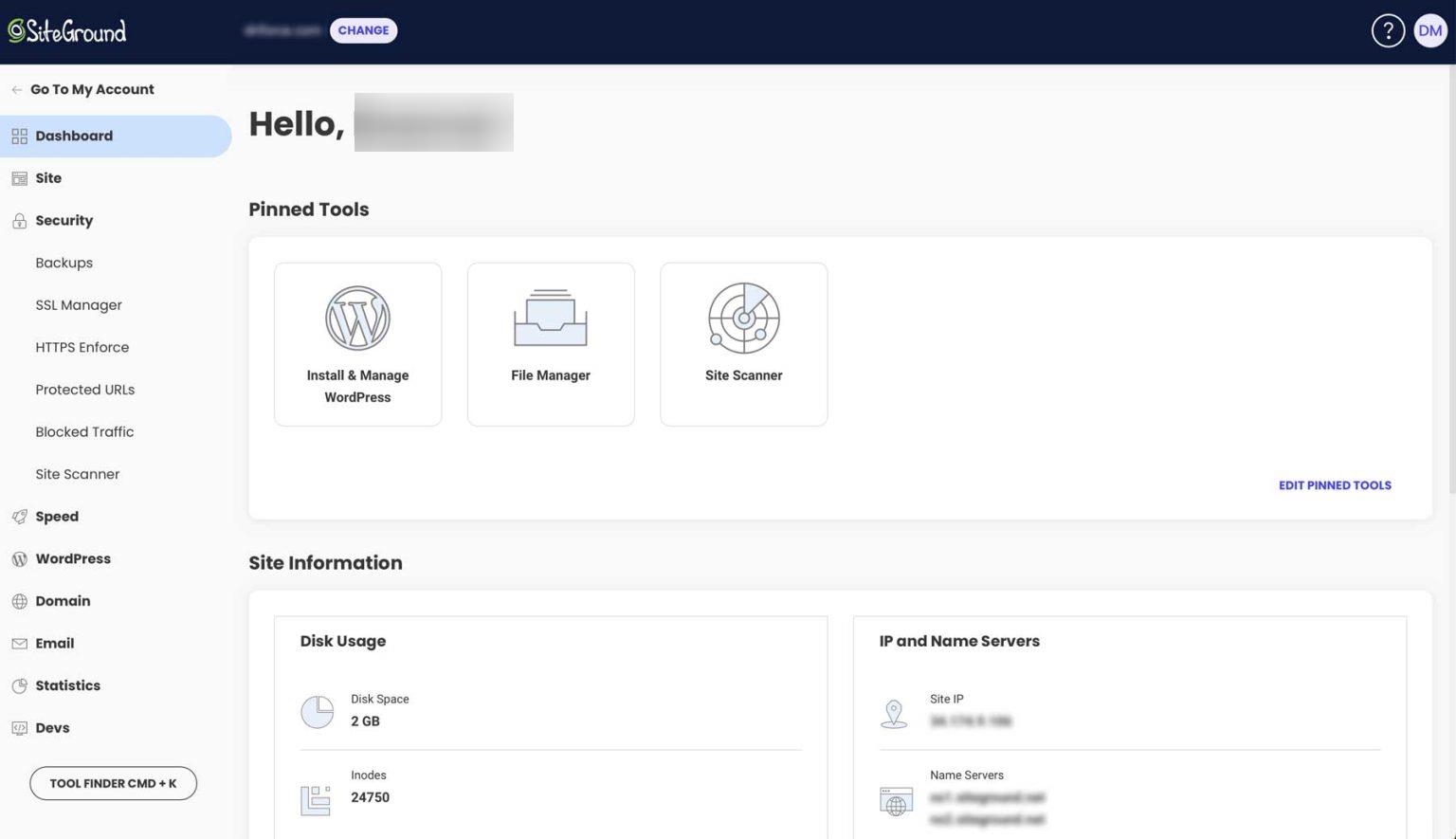
SiteGround ist eine Top -Wahl für das gemeinsame WordPress -Hosting. Es bietet starke Sicherheitsfunktionen und verwaltete WordPress -Unterstützung. Die Plattform umfasst das Caching von Site und unterstützt 10.000 monatliche Besuche. SiteGround bietet außerdem eine 30-tägige Geld-Back-Garantie, wenn Sie nicht zufrieden sind.
Die Hosting -Pläne sind mit großartigen Funktionen wie kostenloser SSL, E -Mail und einem CDN ausgestattet. Benutzer erhalten 10 GB Speicher und Support für E -Commerce. Zu den erweiterten Sicherheitstools gehören tägliche Sicherungen, Malwareschutz und ein Site -Scanner. Diese Tools tragen dazu bei, dass Ihre Website sicher ist.
Das Dashboard von SiteGround -Tools macht das Verwalten Ihrer Website einfach. Sie können Dateien, Domänen und E -Mails problemlos verarbeiten. Mit dem Dashboard können Sie auch Sicherheit und Leistung überwachen. Dies hilft sicherzustellen, dass Ihre Website reibungslos verläuft.

Besuchen Sie SiteGround
Alternativen
- Bluehost: Eine zuverlässige und anfängerfreundliche Option, die für WordPress-Sites empfohlen wird.
- Kinsta: Ein für Geschwindigkeit und Skalierbarkeit optimiertes Premium -Managed -Hosting -Anbieter.
- Hostinger: Budget-freundlich mit soliden Leistungsfunktionen.
2. Optimieren Sie Ihre Bilder
Die Bildoptimierung beinhaltet die Minimierung der Dateigröße der Bilder gleichzeitig und beibehalten der ursprünglichen Qualität. Dies stellt sicher, dass die Bilder schnell laden und die Gesamtgeschwindigkeit Ihrer Website verbessern und gleichzeitig die visuelle Attraktivität beibehalten.
Bilder berücksichtigen in der Regel den größten Teil der Gesamtgröße einer Webseite. Optimierte Bilder reduzieren die Seitenladezeiten, verbessern die Site -Leistung und steigern die SEO.
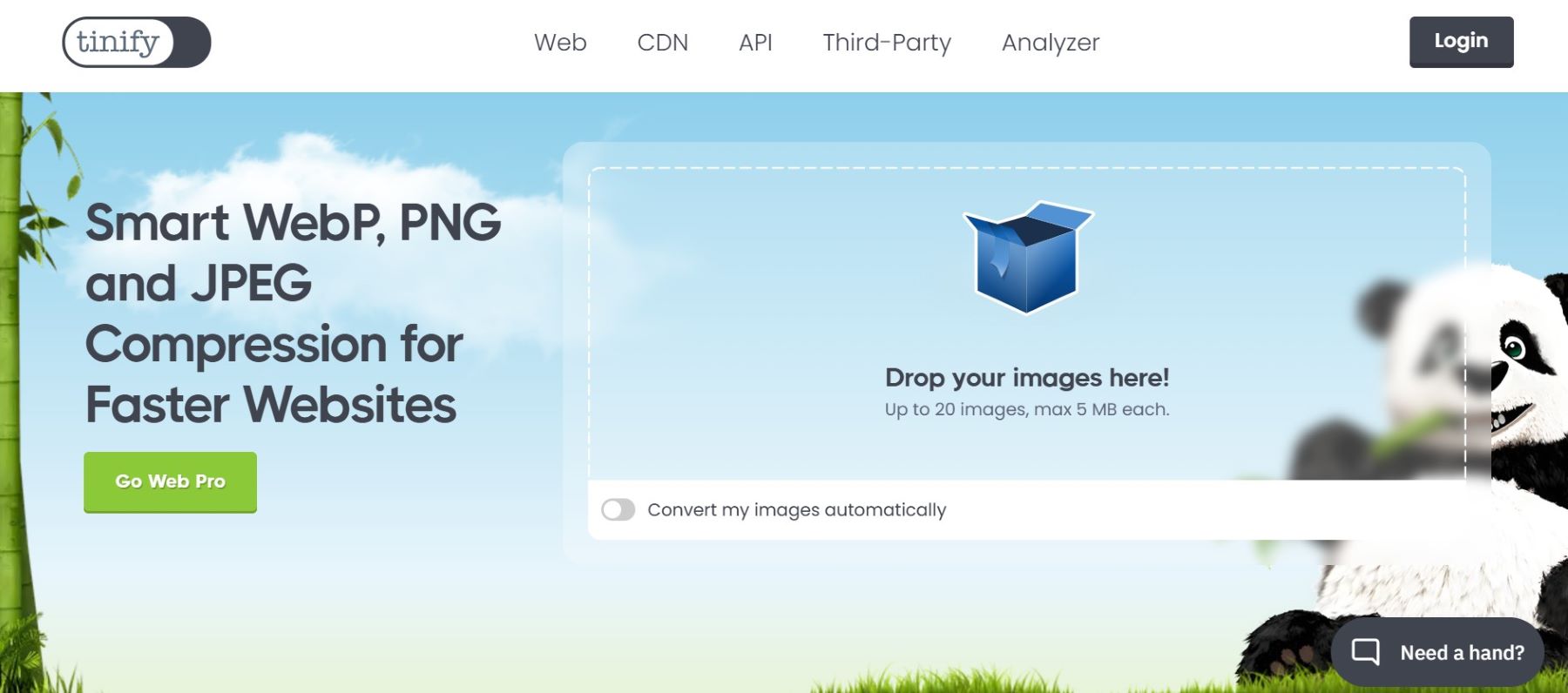
Eine einfache Möglichkeit, Ihre Bilder zu komprimieren, bevor Sie sie auf Ihre Website hochladen, besteht darin, Tinypng zu verwenden.

Besuchen Sie Tinypng
Tinypng verwendet eine verlustige Komprimierung, um die Größe Ihres WebP-, JPEG- und PNG -Dateien zu verkleinern. Laden Sie Ihre Bilder hoch, und das Tool leitet den Komprimierungsprozess ab.
Die effektivsten Tools zu verwenden
- EWWW Image Optimizer: Ein zuverlässiges Plugin, das Bilder beim Upload optimiert und erweiterte Komprimierungsoptionen bietet. Schauen Sie sich unsere Überprüfung an und verstehen Sie, wie Sie dieses Tool zur Bildoptimierung verwenden.
- Shortpixel: Ein Plugin, das Bilder sowohl mit verlustfreien als auch verlustköpfigen Komprimierungsmethoden für schnellere Ladezeiten komprimiert.
- Tinypng: Ein Werkzeug zur Komprimierung von PNG- und JPEG -Bildern und gleichzeitig hohe Qualität.
3. Verwenden Sie ein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) ist ein System verteilter Server, das sich weltweit befindet. Diese Server speichern zwischengespeicherte Kopien der statischen Inhalte Ihrer Website wie Bilder, CSS und JavaScript -Dateien, die sie an Benutzer vom Server liefern, die ihrem Standort am nächsten liegen.
Ohne CDN müssen alle Benutzer eine Verbindung zu Ihrem Hauptserver herstellen, was zu Verzögerungen führen kann, insbesondere für diejenigen, die weit davon entfernt sind. Ein CDN reduziert die Latenz, indem Inhalte vom nächsten Server geliefert werden, um schnellere Ladezeiten und eine glattere Erfahrung für Benutzer weltweit zu gewährleisten. Darüber hinaus reduzieren CDNs die Last Ihres Primärservers und verbessert die Gesamtleistung.
Ihr Hosting -Anbieter beinhaltet möglicherweise bereits Zugriff auf eine kostenlose CDN. Viele bekannte Anbieter wie SiteGround enthalten einen kostenlosen CDN als Teil ihrer Hosting-Pakete für Kunden.
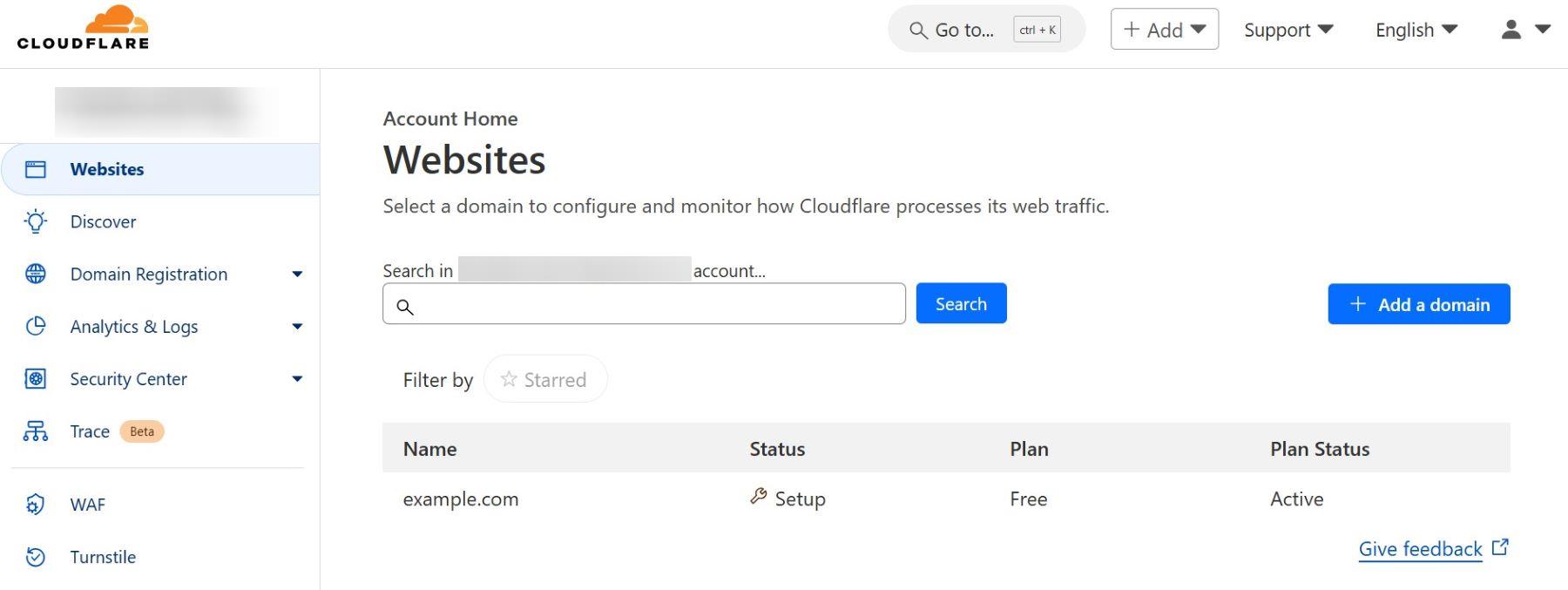
CloudFlare ist ein beliebter CDN -Anbieter, den Sie kostenlos verwenden können. Das Setup ist ziemlich einfach. Sie müssen zu Ihrem Domain -Registrar gehen und die Namenserver ändern, um auf CloudFlare hinzuweisen. Sobald Ihre Domain angeschlossen ist, wird CloudFlare automatisch über sein globales Netzwerk servieren. Sie können auch zusätzliche Funktionen wie Bildoptimierung und Caching aktivieren.
Verwenden Sie das Dashboard von CloudFlare, um die Leistung zu überwachen, Seitenregeln zu aktivieren und Einstellungen für die Feinabstimmung für eine bessere Geschwindigkeit und Sicherheit.

Besuchen Sie Cloudflare
Die effektivsten Tools zu verwenden
- CloudFlare: Eine beliebte CDN, die einen kostenlosen Plan zur Verbesserung der Geschwindigkeit und Sicherheit der Website bietet.
- WP -Rakete: Ein Premium -Caching -Plugin mit einem integrierten CDN für WordPress -Benutzer. Erfahren Sie mehr über den Einfluss von WP Rocket in unserer Rezension.
- Nitropack: Eine All-in-One-Optimierungslösung mit integriertem CDN und automatischen Leistungsverbesserungen. Schauen Sie sich den Einfluss von Nitropack in unserer Bewertung an.
4. Aktivieren Sie die GZIP -Kompression
Die GZIP -Komprimierung reduziert die Größe der Dateien Ihrer Website (wie HTML, CSS und JavaScript), bevor sie an den Browser eines Benutzers gesendet werden. Kleinere Dateigrößen bedeuten schnellere Ladezeiten und reduzierte Datennutzung.
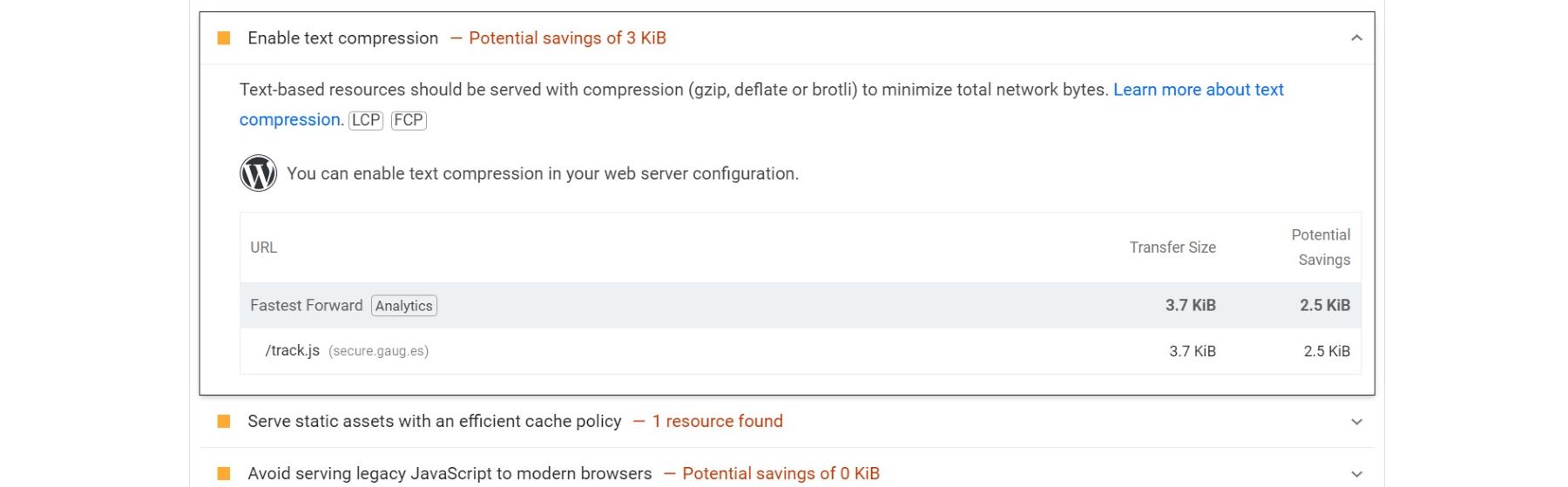
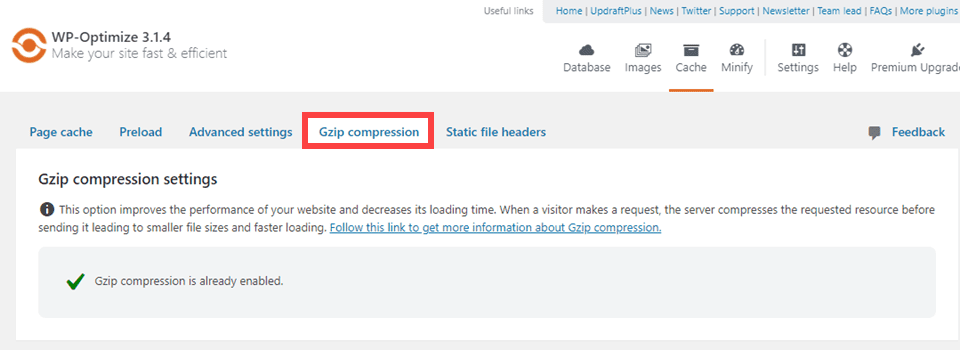
Um zu überprüfen, ob GZIP auf Ihrer Website aktiviert ist, können Sie Google PageSpeed Insights verwenden. Geben Sie Ihre Website -URL ein und führen Sie die Analyse aus. Wenn GZIP nicht aktiviert ist, wird das Problem unter "Textkomprimierung aktivieren" hervorgehoben.

Die meisten Caching -Plugins umfassen standardmäßig die GZIP -Komprimierung.

Holen Sie sich WP-optimieren
Weitere Informationen zum Aktivieren von GZIP auf WordPress finden Sie im folgenden Video:
Die effektivsten Tools zu verwenden
- Google PageSpeed -Erkenntnisse : Um zu überprüfen, ob die Gzip -Komprimierung aktiviert ist und Verbesserungen in der Leistung verfolgen.
- GTMetrix : Um zu bestätigen, dass die Dateikomprimierung angewendet wurde, überwachen Sie die Lastgeschwindigkeit Ihrer Website.
- WP Optimize : Für WordPress -Benutzer, die nach einer einfachen Möglichkeit suchen, GZIP zu aktivieren und die gesamte Website -Leistung zu verbessern. Um mehr zu erfahren, lesen Sie unsere vollständige Überprüfung dieses Tools und erfahren Sie mehr über den Einfluss auf die GZIP -Komprimierung.
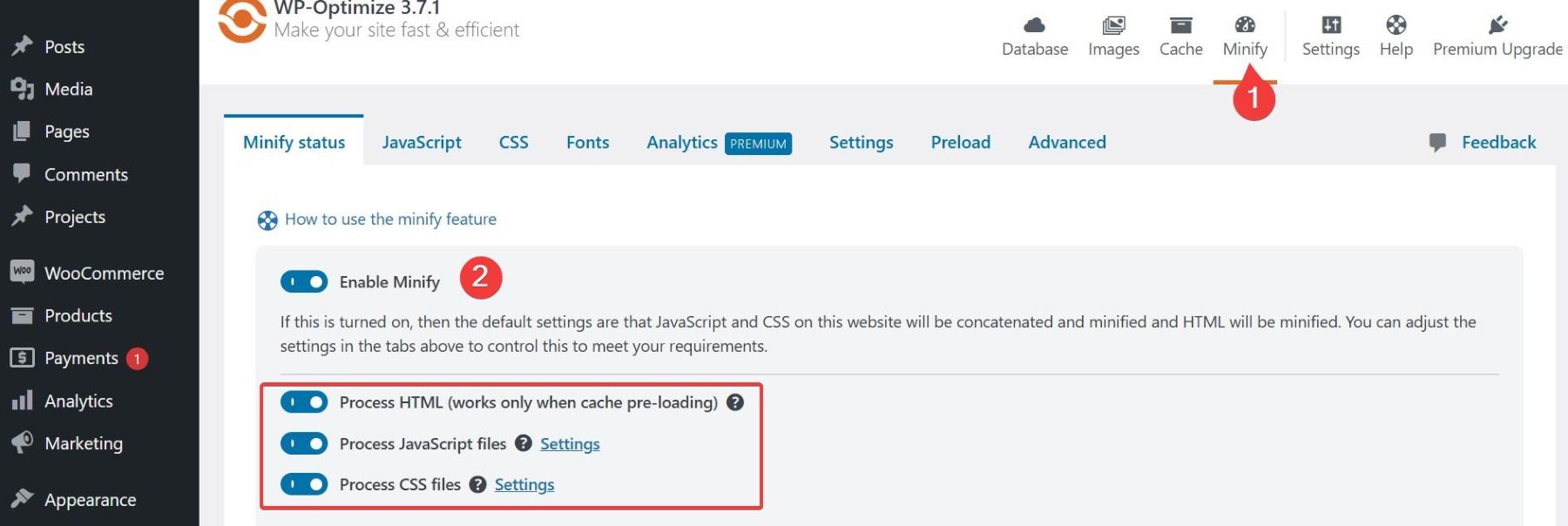
5. JavaScript, CSS und HTML minifieren
In der Minifikation werden unnötige Zeichen aus JavaScript-, CSS- und HTML -Dateien wie Leerzeichen, Zeilenpausen, Kommentare und zusätzlichen Code entfernt. Dies verringert die Größe der Dateien, ohne ihre Funktionalität zu beeinflussen, und hilft Ihrer Website, schneller zu laden.
Webbrowser müssen Dateien herunterladen, um Ihre Website anzuzeigen. Je kleiner diese Dateien sind, desto schneller kann sie übertragen werden. Das Minimieren von JavaScript-, CSS- und HTML -Dateien reduziert die Größe, beschleunigt die Ladezeiten der Seiten und die Verbesserung der Gesamtleistung der Website. Kleinere Dateien reduzieren auch die Last auf Ihrem Server und Ihres Netzwerks, was zu weniger Bandbreitenverbrauch führt.

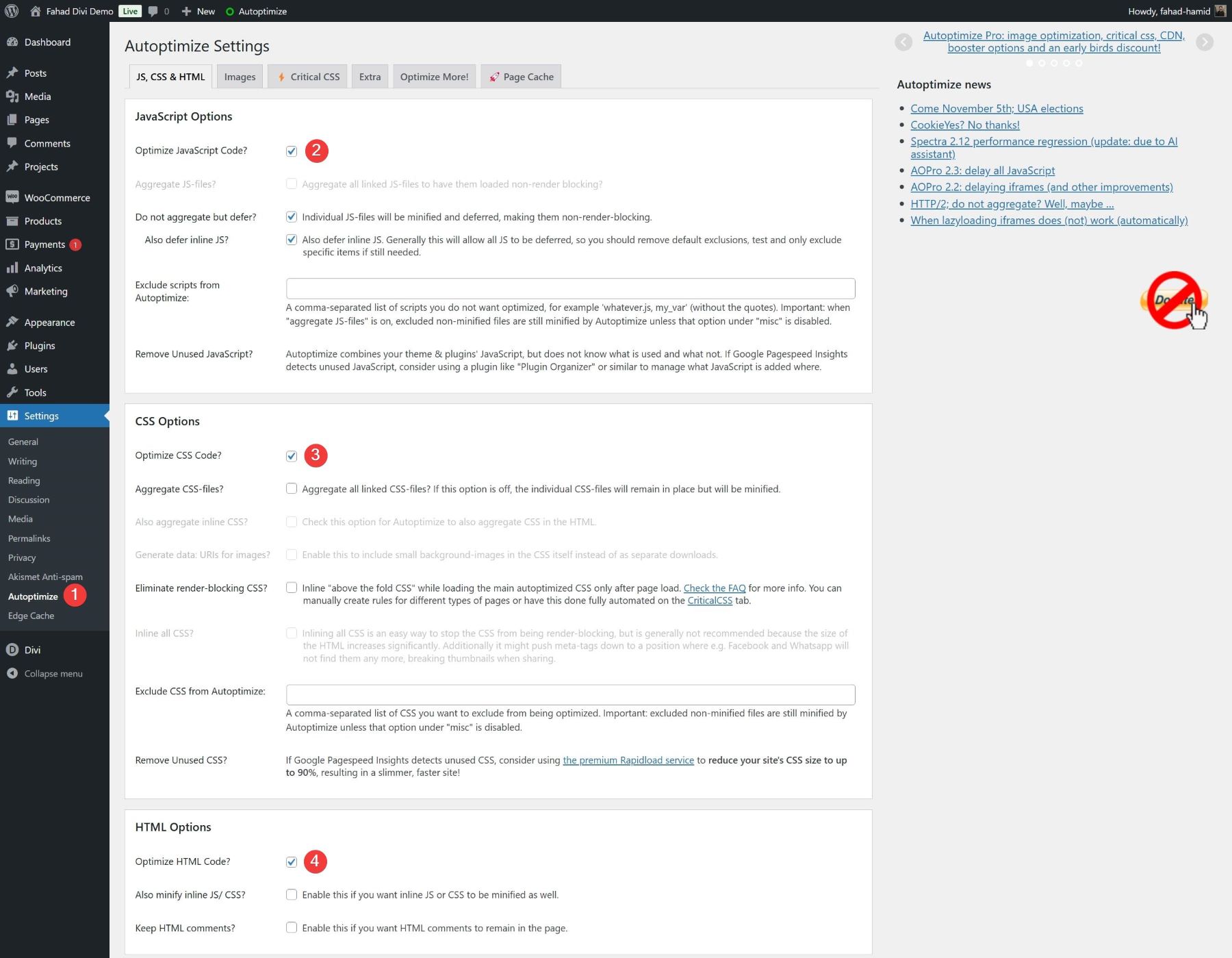
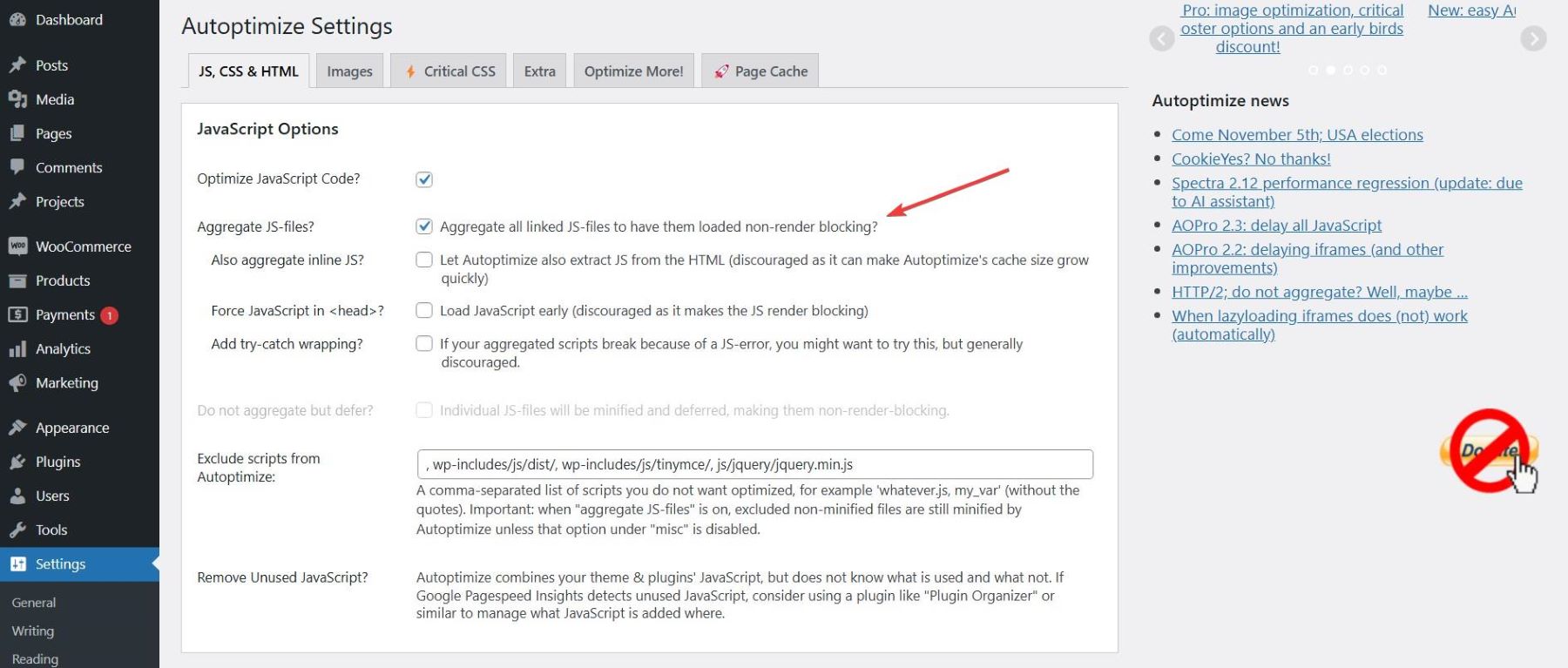
AutoPtimize ist ein weit verbreitetes Minifikations -Plugin, das für seine einfache Schnittstelle und starke Leistungsfunktionen bekannt ist. Das Plugin kann Skripte kombinieren, Ihren Code minifieren und zwischenspeichern. Darüber hinaus bietet es zusätzliche Optionen, um Google -Schriftarten, Bilder und mehr zu optimieren.
Sobald das Plugin installiert ist, wählen Sie die Optionen zur Optimierung von JavaScript-, CSS- und HTML -Codes aus. Dadurch werden die JavaScript-, CSS- und HTML -Dateien Ihrer Website automatisch abgebildet.

Sie können Einstellungen im Abschnitt „Erweiterte Optionen“ Feinabstimmen, wenn Sie mehr Kontrolle wünschen. Sie können beispielsweise bestimmte JavaScript- oder CSS -Dateien von Minimified ausschließen. Sie können auch Optionen wie aggregierte JS- oder CSS -Dateien aktivieren, um mehrere Dateien für weitere Leistungsverbesserungen zu kombinieren.

Das war's! Sie haben den Minifikationsprozess auf ziemlich einfache und einfache Weise abgeschlossen.
Die effektivsten Tools zu verwenden
- Autopimieren: Automatisiert die Minifikation von JavaScript-, CSS- und HTML -Dateien.
- Schnellgeschwindigkeitsminify: Bietet eine erweiterte Datei -Minifikation und -kombination für WordPress.
- W3 Total Cache: Verbessert das Caching und sorgt für eine reibungslose Lieferung von abgebildeten Ressourcen.
6. Verwenden Sie Caching
Caching ist eine Technik zum Speichern von Kopien der statischen Dateien Ihrer Website wie Bildern, JavaScript, CSS und HTML auf dem Browser oder einem Server eines Benutzers. Wenn ein Benutzer Ihre Website überarbeitet, lädt der Browser diese gespeicherten Dateien, anstatt sie erneut herunterzuladen und die Seitenzeit drastisch zu verkürzen. Wenn Caching aktiviert ist, liefert Ihre Website vorübergespannte Inhalte und verringert die Zeit, die die Seite zum Laden und Verbesserung der Benutzererfahrung benötigt.
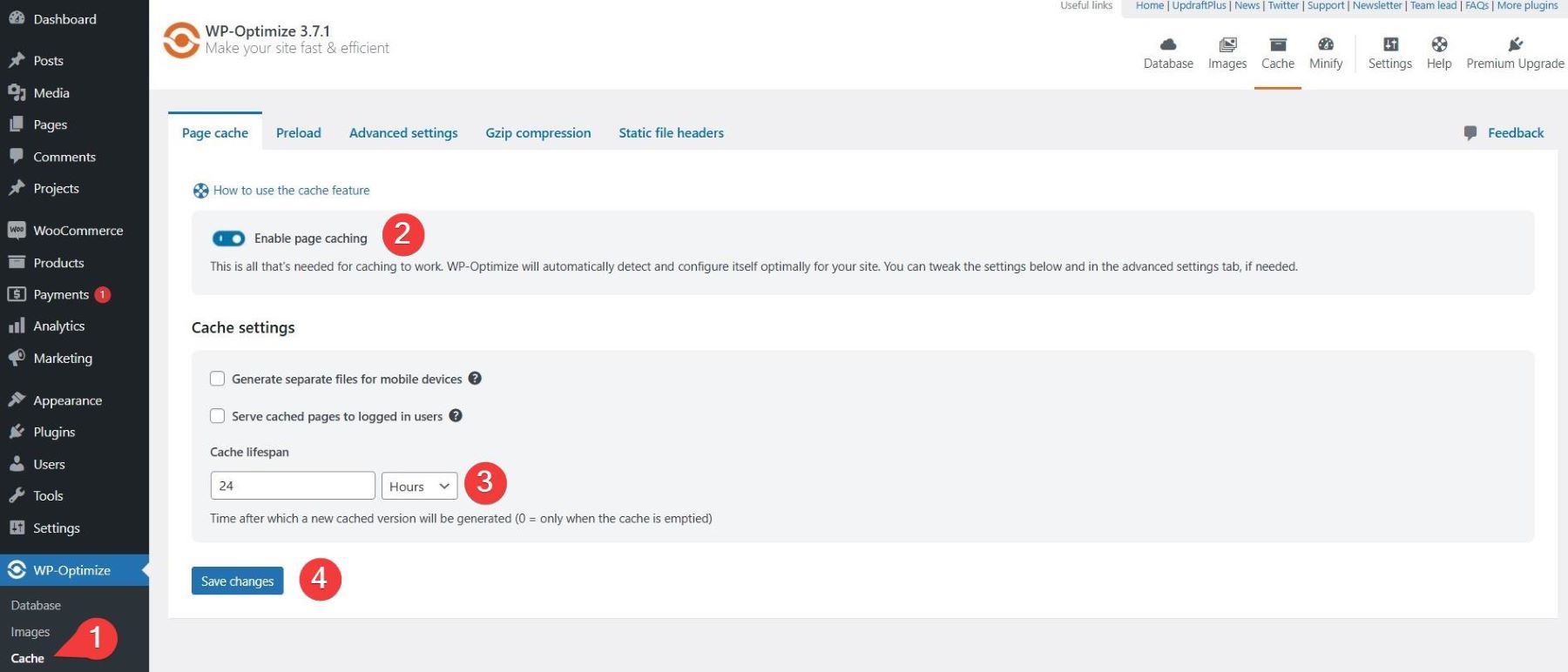
WP-Optimize ist ein vielseitiges Tool, das mehrere Funktionen zu einem Plugin kombiniert. Sie können Webseiten zwischenspeichern, Bilder komprimieren, CSS und JavaScript minifieren und Ihre Datenbank bereinigen. Es ist sehr vertrauenswürdig mit einer perfekten Bewertung von 5/5 im WordPress -Verzeichnis und über eine Million aktive Benutzer. Seine Fähigkeit, sowohl Caching- als auch Datenbankoptimierung zu verarbeiten, lässt es hervorheben .
Sie können das Caching einfach aktivieren, indem Sie die Option der Seite zwischen der Seite in den Plugin -Einstellungen umschalten.

Sie können auch CSS-, JavaScript- und HTML -Dateien minifieren und optimieren. Dies funktioniert neben Caching, um die Leistung weiter zu verbessern.

Holen Sie sich WP-optimieren
Testen Sie nach der Aktivierung von Caching die Leistung Ihrer Website mithilfe von Tools wie Google PageSpeed Insights, um Verbesserungen zu überprüfen.
Die effektivsten Tools zu verwenden
- WP-Optimize: Ein Plugin, das Datenbankoptimierung, Caching und Bildkomprimierung übernimmt, verbessert die Leistung der Website.
- WP-Rakete: Ein Hochleistungs-Caching-Plugin für WordPress, das mehrere Caching-Methoden anwendet, um die Geschwindigkeit zu verbessern.
- W3 Total Cache: Ein weiteres WordPress -Caching -Plugin, das Ihre Website beschleunigt, indem statische Dateien zwischengespeichert werden.
7. Verwenden Sie faules Laden für Bilder und Videos
Lazy Loading ist eine Technik, bei der Bilder, Videos und andere Medienelemente nur dann geladen werden, wenn sie im Ansichtsfenster des Benutzers sichtbar sind. Anstatt alle Inhalte auf einer Seite gleichzeitig zu laden, defiert das LADE-Laden das Laden nicht sichtbarer Elemente, bis der Benutzer auf sie nach unten scrolliert.
Warum ist es wichtig
Lazy Loading reduziert die anfängliche Ladezeit erheblich, indem kritische Inhalte priorisieren. Dies verbessert die Benutzererfahrung, insbesondere auf medienhörigen Websites. Es spart auch die Bandbreite und reduziert die Serveranforderungen, was für mobile Benutzer oder solche in langsameren Netzwerken besonders von Vorteil ist.
Viele Cache- und Performance -Plugins beinhalten als Option faules Laden. Mit dem A3 Lazy Load -Plugin können Sie bestimmte Bilder und Seiten vom faulen Laden ausschließen. Es unterstützt auch das verzögerte Laden für Videos auf Ihrer Website. Darüber hinaus kann es für externe Bilder und Videos faul laden, eine Funktion, die in WordPress -Kernfunktionalität nicht verfügbar ist. Installieren und aktivieren Sie das Plugin einfach in Ihrem WordPress -Dashboard, um auf die Einstellungen zuzugreifen und anzupassen.
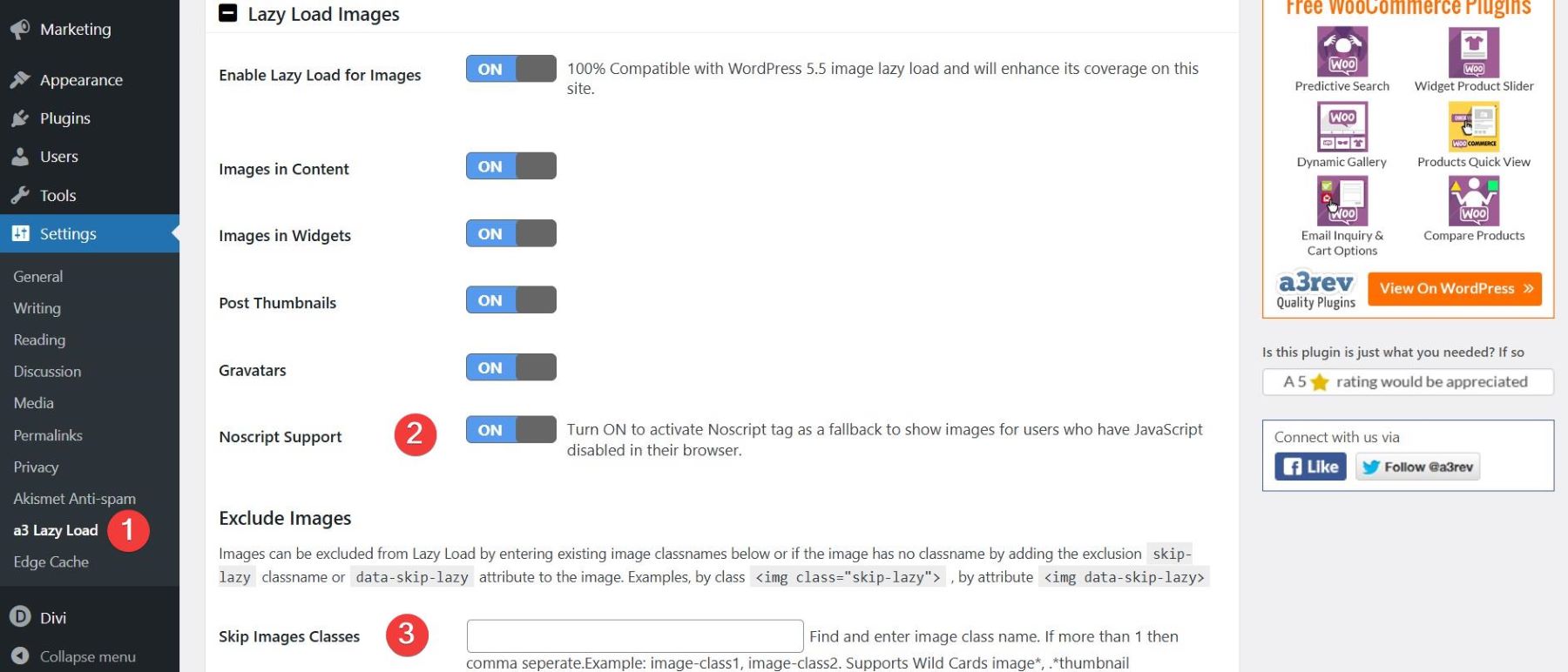
Gehen Sie nach der Installation des Plugins zu Einstellungen> A3 Lazy Load . Standardmäßig wird das faule Laden sofort aktiviert. Machen Sie sich auf den Weg zur Registerkarte Lazy Load Images, wo Sie können:
- Wählen Sie spezifische Bilder aus, um das Laden zu verzögern
- Aktivieren Sie einen Fallback für Browser, der JavaScript blockiert
- Weisen Sie eine CSS -Klasse zu, um bestimmte Bilder vom faulen Laden auszuschließen.

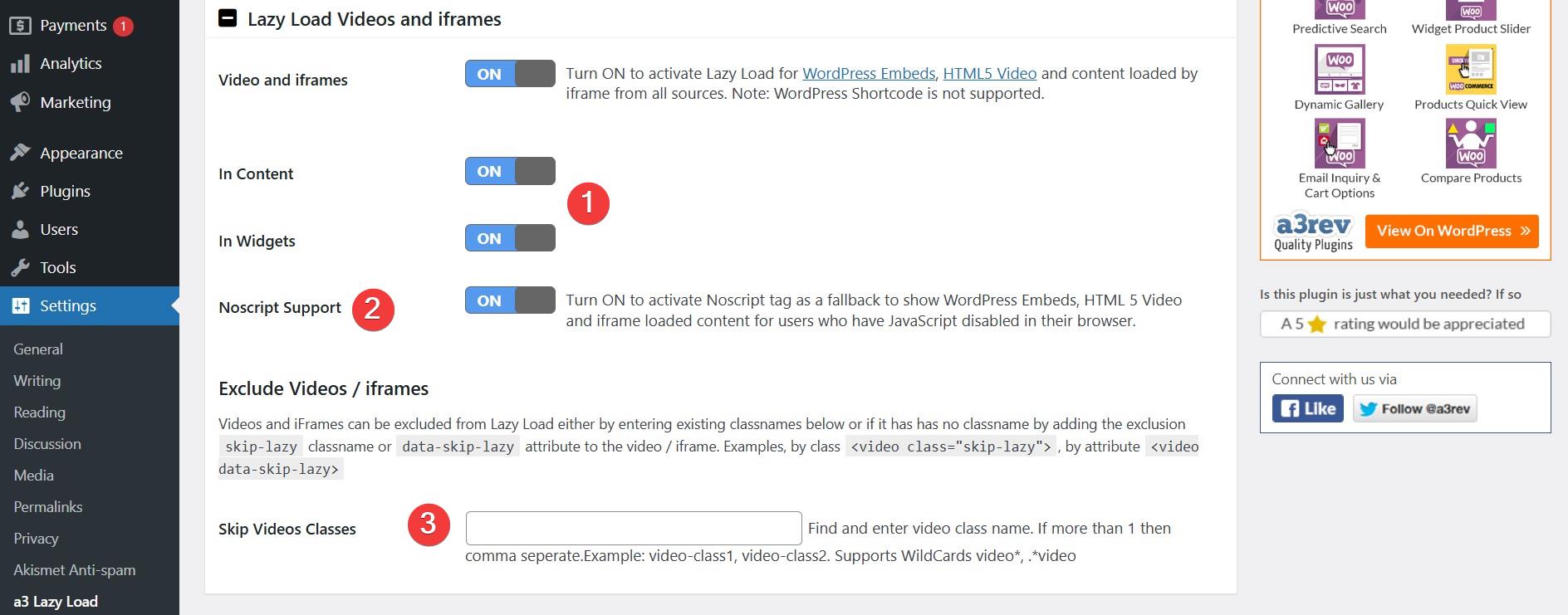
Ähnlich wie bei den Bildern können Sie mit A3 Lazy Load bestimmte Videos für das verzögerte Laden auswählen. Das Plugin unterstützt Videos, die in (1) Inhalt und Widgets eingebettet sind, und enthält außerdem (2) eine Fallback -Option für Browser, die JavaScript blockieren. Mit den Videoeinstellungen (3) können Sie eine CSS -Klasse definieren, um bestimmte Videos von verzögertem Laden auszuschließen. Zur Bequemlichkeit können Sie dieselbe Klasse verwenden, die Sie im Abschnitt Bilder ausgewählt haben.

Um mehr über Lazy Loading in WordPress zu erfahren, klicken Sie auf das Video unten.
Die effektivsten Tools zu verwenden
- A3 Lazy Load: Kostenloses Plugin für das faule Laden von Bildern, Videos und anderen Inhalten.
- WP-SMUSH : Verarbeitet Bildoptimierung und faules Laden, reduzieren Sie die Ladezeit der Anfangsseite, indem Sie das Laden von Bildern und Medien bis zum Bedarf verschieben.
- WP -Rakete: Enthält eine Option für faule Ladebilder und -videos.
8. Beseitigen Sie unnötige Plugins
Jedes Plugin, das Sie installieren, fügt Ihrer Website zusätzlichen Code hinzu, wodurch die Anzahl der HTTP -Anforderungen erhöht und die Ladezeit Ihrer Seite verlangsamt wird. Darüber hinaus können einige schlecht codierte Plugins die Leistung und Sicherheit Ihrer Website schädigen. Das Entfernen oder Deaktivieren unnötiger Plugins reduziert die Last auf Ihrer Website, verbessert die Sicherheit und vereinfacht das Website -Management.
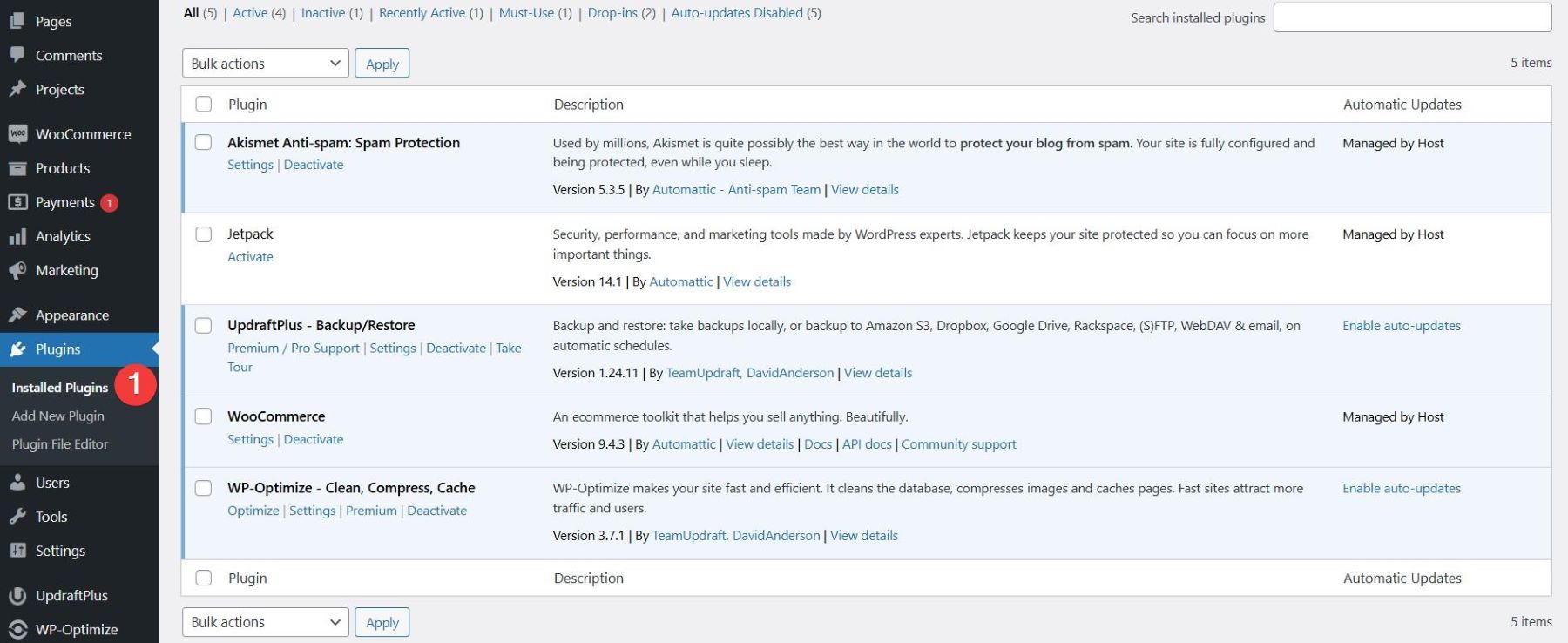
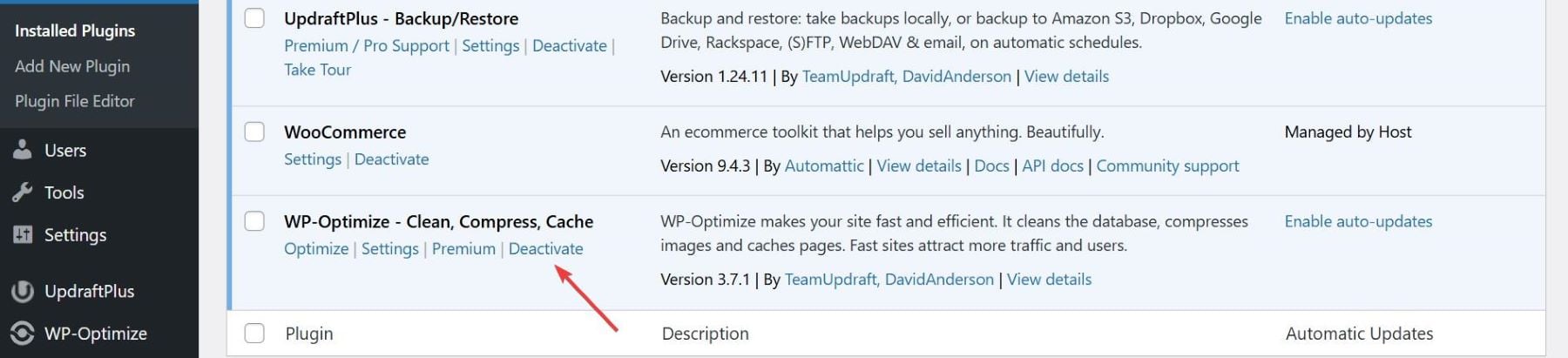
Gehen Sie zu Plugins> Installierte Plugins in Ihrem WordPress -Dashboard. Schauen Sie sich alle auf Ihrer Website aktiven Plugins an. Identifizieren Sie, welche Plugins für die Funktionalität Ihrer Website unerlässlich sind und welche selten verwendet oder überflüssig sind.

Deaktivieren Sie Plugins, die Sie nicht häufig verwenden oder die überflüssig sind, indem Sie auf den deaktivierten Link neben jedem klicken. Das Deaktivieren eines Plugins deaktiviert es vorübergehend, sodass Sie die Leistung der Site testen können, ohne dass es ausgeführt wird.

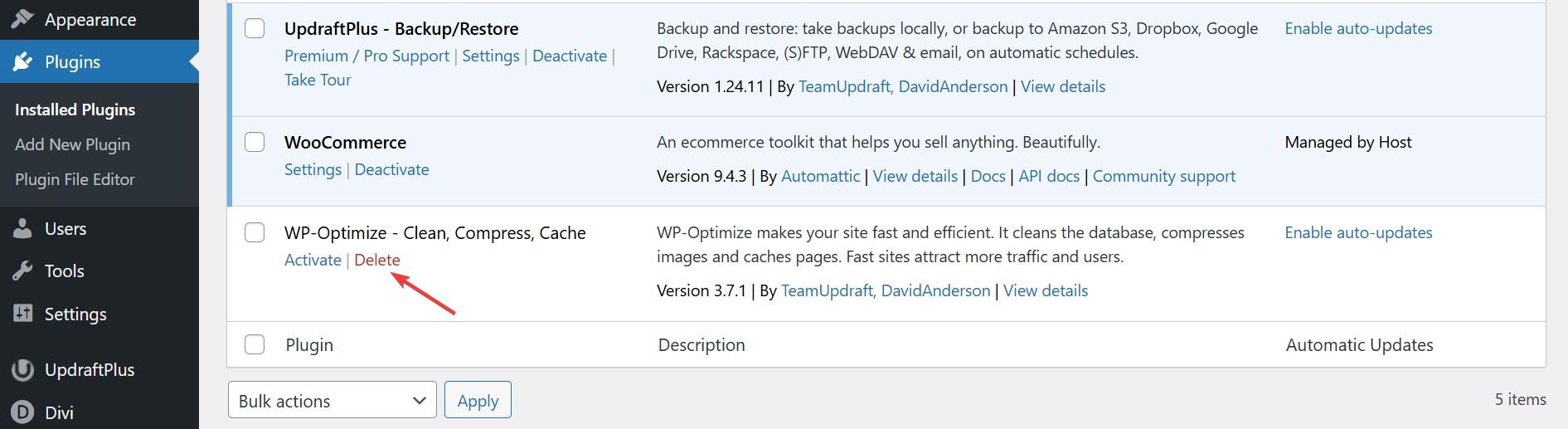
Sobald Sie unnötige Plugins identifiziert haben, löschen Sie sie, indem Sie nach dem Deaktivieren auf Löschen klicken.

Einige Plugins können übrig gebliebene Dateien oder Daten hinterlassen. Daher ist es wichtig, sie zu entfernen, um Unordnung vollständig zu vermeiden. Sehen Sie sich nach Änderungen Ihre Website nach Funktionen von Funktionen an. Gelegentlich kann das Deaktivieren eines Plugins Konflikte mit anderen aktiven Plugins verursachen.
9. Wählen Sie das richtige Thema aus
Website -Themen wirken sich auf alles aus, von der Ladungsgeschwindigkeit von Seiten bis zur Benutzererfahrung und der SEO -Leistung. Ein leichtes Thema beseitigt unnötige Funktionen und Skripte, sodass Ihre Website schneller laden und reibungslos funktionieren kann. Die Auswahl des richtigen Themas reduziert die Serveranforderungen, minimiert die Notwendigkeit zusätzlicher Plugins und verbessert die gesamte Website -Effizienz. Identifizieren Sie, ob Ihr aktuelles Thema für Geschwindigkeit und Leistung optimiert ist.
Beste freie Themen für die Geschwindigkeitsoptimierung
- Hallo Elementor: Ein bloßes, leichtes Thema, das speziell für die Verwendung mit dem Elementor Page Builder erstellt wurde. Es verfügt über minimale HTTP -Anfragen, reaktionsschnelles Design und keinen unnötigen Code, wodurch es zu einem zuverlässigen Framework für schnelle Websites ist.
- Erzeugungspress : K -Kennzeichen für sein leichtes, modulares Design und Fokus auf Geschwindigkeit. Es verfügt über eine kompakte 7,5-KB-Seitengröße mit nur zwei HTTP-Anforderungen, die ultralschnelle Ladezeiten liefern. Das Thema hat keine externen Abhängigkeiten; Alles, was Sie brauchen, wird direkt in das Thema für optimale Effizienz aufgebaut.
- Neve: Ein schnelles, mobiles Thema, das für Geschwindigkeit und Einfachheit entwickelt wurde. Das Thema integriert reibungslos in Seitenbauer wie Elementor, um eine einfache Designanpassung zu erhalten.
Beste Premium -Themen für die Geschwindigkeitsoptimierung
- DIVI : Ein featurereiches Seitbuilder-Thema mit integrierten Geschwindigkeitsoptimierungen wie Dynamic CSS und Lazy Loading. Es ist ideal für Benutzer mit erweiterter Designsteuerung und Leistung in einem Paket. Lesen Sie unsere vollständige Bewertung, um eine voll funktionsfähige Website über Divi zu erstellen.
- Schema : Ein hoch optimiertes Thema, das für seine ultraschnellen Ladegeschwindigkeit und integrierte SEO-Funktionen bekannt ist. Es wurde entwickelt, um das Aufblähen zu minimieren und maximale Leistung zu liefern.
- AVADA: Dieses Thema ist für seine Mehrzweckfunktionen bekannt und bietet ein leichtes Rahmen, das für die Leistung optimiert ist. Enthält erweiterte Designfunktionen bei der Aufrechterhaltung der schnellen Lastzeiten, mit minimierten CSS und JavaScript.
Optimieren Sie Ihre Website noch heute
Eine langsame Website frustriert Besucher, verletzt SEO und senkt die Conversions. Um wettbewerbsfähig zu bleiben, konzentrieren Sie sich auf wichtige Strategien und stellen Sie sicher, dass Ihre Website schnell lädt und sich für Benutzer reibungslos verlangt. Bei regulären Geschwindigkeitstests können Sie Verbesserungsbereiche identifizieren, während Strategien wie Caching, Bildkomprimierung und Minimierung von Skripten sicherstellen, dass Ihre Seiten effizient laden. Eine schnelle Site ist nicht nur gut für SEO - sie hält die Benutzer engagiert und erzielt bessere Ergebnisse.
Beginnen Sie mit dem Divi -Website -Erstellung Framework
Wenn Sie es ernst meinen, die Geschwindigkeit Ihrer WordPress -Site im Jahr 2025 zu maximieren, ist Divi die ultimative Wahl. Mit einer vollständig optimierten Codebasis und einer integrierten Geschwindigkeitsverstärkung arbeitet Divi Bloat nahtlos mit Höchstgeschwindigkeitsoptimierungs-Plugis. Es verfügt über eine Reihe von Funktionen, die den Bedarf an aufgeblähten Drittanbieter-Plugins beseitigen. Das brandneue Divi 5-Framework ist schneller, effizienter und für die Spitzenleistung ausgelegt. Die Ladezeiten, bessere Kern-Web-Vitals und eine mühelose Benutzererfahrung.
Lassen Sie sich nicht langsame Geschwindigkeiten zurückhalten. Upgrade auf Divi heute und erleben Sie die Kraft von Divi!
Holen Sie sich heute Divi
Für einen schnellen Überblick haben wir eine Tabelle mit Tools erstellt, um diesen Vorgang für Sie zu beschleunigen.
| Produkt ausgestattet | Kategorie | ||
|---|---|---|---|
| 1 | Gtmetrix | Geschwindigkeitstest | Erhalten |
| 2 | Google PageSpeed Insights | Geschwindigkeitstest | Erhalten |
| 3 | Pingdie | Geschwindigkeitstest | Erhalten |
| 4 | SiteGround | Hosting -Anbieter | Erhalten |
| 5 | Bluehost | Hosting -Anbieter | Erhalten |
| 6 | Kinsta | Hosting -Anbieter | Erhalten |
| 7 | Hostinger | Hosting -Anbieter | Erhalten |
| 8 | Shortpixel | Bildoptimierung | Erhalten |
| 9 | Ewww | Bildoptimierung | Erhalten |
| 10 | Tinypng | Bildoptimierung | Erhalten |
| 11 | Cloudflare | CDN | Erhalten |
| 12 | Google Cloud CN | CDN | Erhalten |
| 13 | Amazon Cloudfront | CDN | Erhalten |
| 14 | WP optimieren | GZIP -Komprimierung, Caching | Erhalten |
| 15 | Autoptimieren | JavaScript, CSS und HTML minifieren | Erhalten |
| 16 | Schnellgeschwindigkeit Minify | JavaScript, CSS und HTML minifieren | Erhalten |
| 17 | W3 Total Cache | JavaScript, CSS und HTML, Caching | Erhalten |
| 18 | WP -Rakete | Caching, faules Laden | Erhalten |
| 19 | A3 Lazy Load | Faules Laden | Erhalten |
| 20 | Wp-sush | Faules Laden | Erhalten |
| 21 | Hallo Elementor | Kostenloses WordPress -Thema | Erhalten |
| 22 | Erzeugen | Kostenloses WordPress -Thema | Erhalten |
| 23 | Neve | Kostenloses WordPress -Thema | Erhalten |
| 24 | Divi | Premium WordPress -Thema | Erhalten |
| 25 | Schema | Premium WordPress -Thema | Erhalten |
| 26 | Avada | Premium WordPress -Thema | Erhalten |
