Améliorer la vitesse de chargement de la page: étapes clés pour les sites plus rapides (2025)
Publié: 2025-05-09Avez-vous déjà cliqué sur un site Web et l'a regardé ramper à la vie comme une ancienne connexion en numérotation? Frustrant, non? Vous n'êtes pas seul - presque la moitié des utilisateurs abandonneront une page qui prend plus de trois secondes à charger. Pire, Google n'est pas non plus un fan de sites lents, ce qui signifie que la vitesse lente peut débarquer vos classements et nuire aux conversions.
La bonne nouvelle? Réparer la vitesse du site Web n'est pas la science des fusées. Vous pouvez réduire les temps de chargement et garder les visiteurs engagés avec les bonnes optimisations, comme des formats d'image plus intelligents, une mise en cache efficace et le choix du meilleur hébergement.
Prêt à accélérer les choses? Plongeons-nous!
- 1 Pourquoi la vitesse de chargement de la page compte
- 2 Comprendre la vitesse de la page: les métriques qui comptent
- 3 Comment tester la vitesse de votre site Web
- 4 9 étapes essentielles pour améliorer la vitesse de chargement de la page du site Web
- 4.1 1. Choisissez le bon fournisseur d'hébergement
- 4.2 2. Optimiser vos images
- 4.3 3. Utilisez un réseau de livraison de contenu (CDN)
- 4.4 4. Activer la compression GZIP
- 4.5 5. Minify Javascript, CSS et HTML
- 4.6 6. Utiliser la mise en cache
- 4.7 7. Utilisez le chargement paresseux pour les images et les vidéos
- 4.8 8. Éliminer les plugins inutiles
- 4.9 9. Choisissez le bon thème
- 5 Optimisez votre site Web aujourd'hui
- 5.1 Découvrez le cadre de construction du site Web Divi
Pourquoi la vitesse de chargement de la page compte
La vitesse du site Web affecte tout, de la satisfaction des utilisateurs au classement Google et aux conversions des ventes . Si votre site Web est lent, vous perdez des visiteurs potentiels avant même de voir votre contenu.
Le véritable impact des temps de chargement lents
- Expérience utilisateur: 53% des visiteurs abandonnent un site mobile s'il faut plus de 3 secondes pour charger.
- Conversions et revenus: un retard d'une seconde peut entraîner une baisse de 7% des conversions .
- SEO et classement: Google priorise les sites Web rapides, en les récompensant avec des classements de recherche plus élevés .
Si votre site est lent , les visiteurs sont frustrés et partent. Pire encore, les moteurs de recherche pénalisent les pages à chargement lent - donc un site Web lent signifie moins de trafic et moins de ventes .
Comprendre la vitesse de la page: les métriques qui comptent

Les experts conviennent généralement qu'un temps de chargement de page de 2 secondes ou moins est considéré comme rapide. Et tout ce qui est de plus de 3 secondes a besoin d'amélioration. Mais qu'est-ce qui se charge exactement pendant ces quelques secondes?
Beaucoup de gens supposent que la vitesse de la page est un numéro unique ou une mesure, mais ce n'est pas le cas. Google mesure la vitesse du site Web en utilisant plusieurs mesures, chacune évaluant un aspect différent des performances de charge.
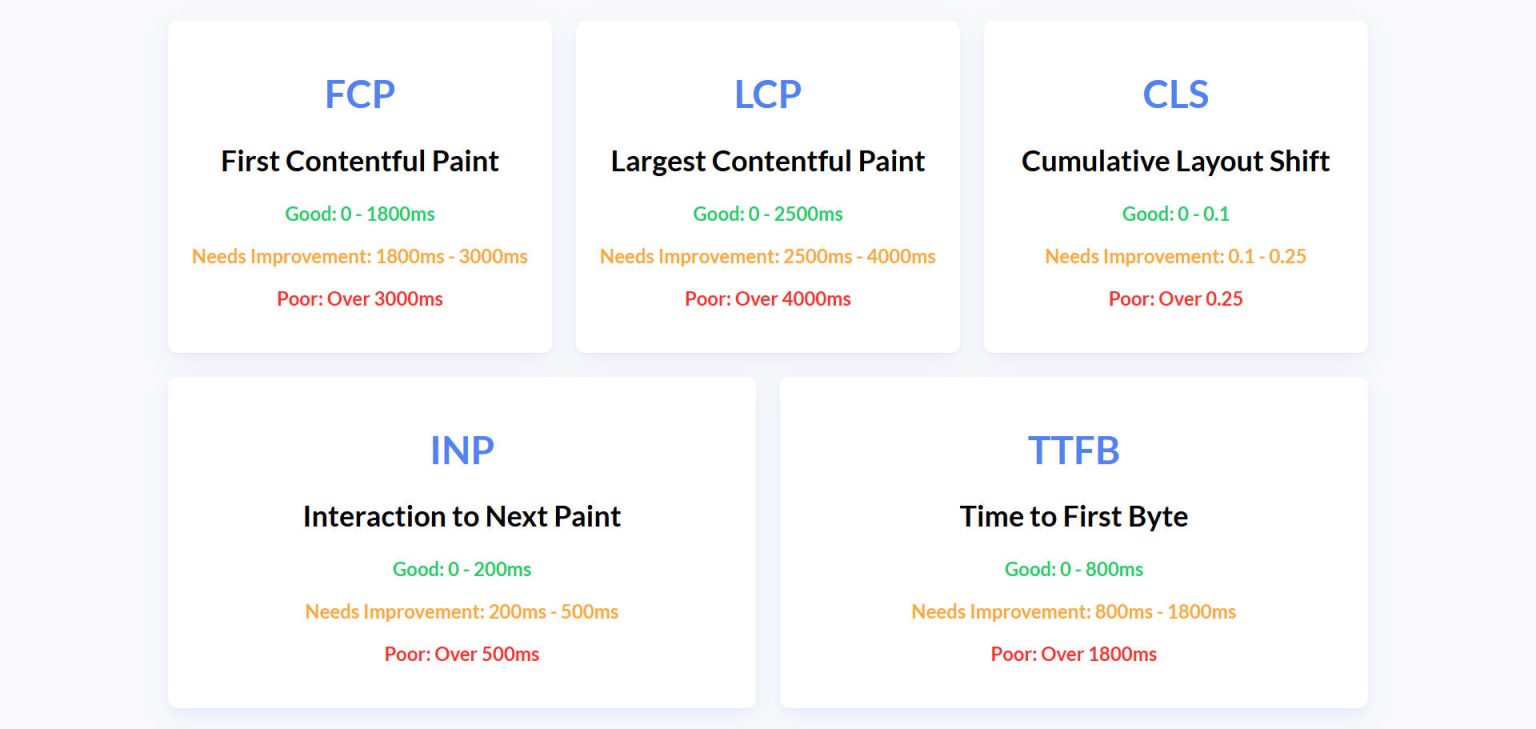
Core Web vitals: les principales métriques de la vitesse de Google
| Métrique | Ce qu'il mesure | Vitesse idéale |
|---|---|---|
| LCP (plus grande peinture contente) | Il est temps pour que l'élément le plus important de charger | ≤ 2,5 s |
| INP (interaction à la peinture suivante) | À quelle vitesse la page répond aux interactions utilisateur | ≤ 200 ms |
| CLS (décalage de disposition cumulatif) | Combien la page change tout en chargeant | ≤ 0,1 |
D'autres mesures notables comprennent:
| Métrique | Ce qu'il mesure | Vitesse idéale |
|---|---|---|
| Temps de chargement | Lorsque les fichiers essentiels ont terminé le chargement | ≤ 2,5 s |
| Temps de chargement de la page | Le temps total pour tout le chargement, y compris les scripts de fond | ≤ 5,0 s |
Il s'agit de la combinaison de ces mesures de performances qui mesurent la rapidité avec laquelle le contenu se charge et combien de temps les utilisateurs peuvent s'engager avec lui. Il est essentiel de comprendre ces mesures et d'améliorer les scores de vitesse des pages.
Statistiques clés: une étude Google a révélé qu'un délai d'une seconde dans le temps de chargement des pages peut entraîner une baisse de 7% des conversions . Cela met en évidence l'importance non seulement de charger rapidement du contenu, mais aussi de s'assurer qu'elle est stable et interactive dès que possible.
Apprenez à améliorer votre score Google Pagespeed
Comment tester la vitesse de votre site Web

Avant de résoudre les problèmes de vitesse, vous devez tester vos performances actuelles . Voici les meilleurs outils:
- Google Pagespeed Insights: Mieux pour les vitaux du Web de base.
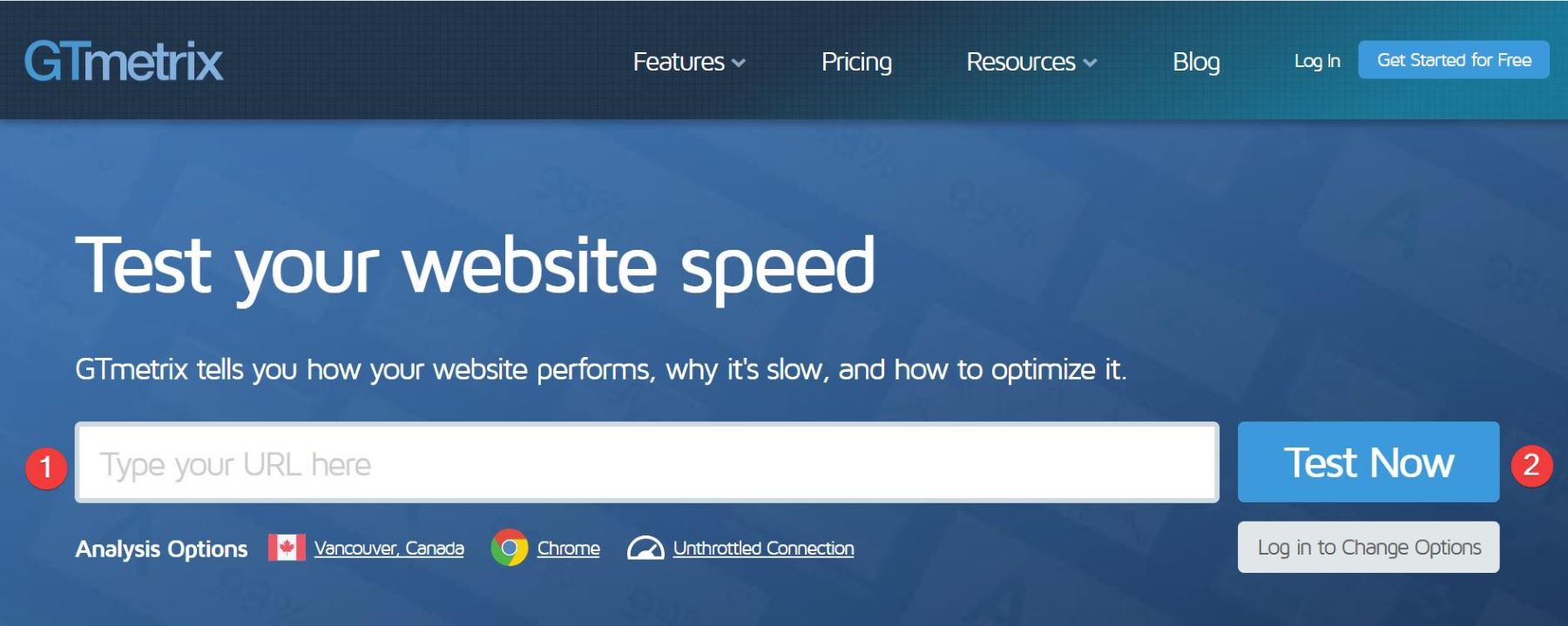
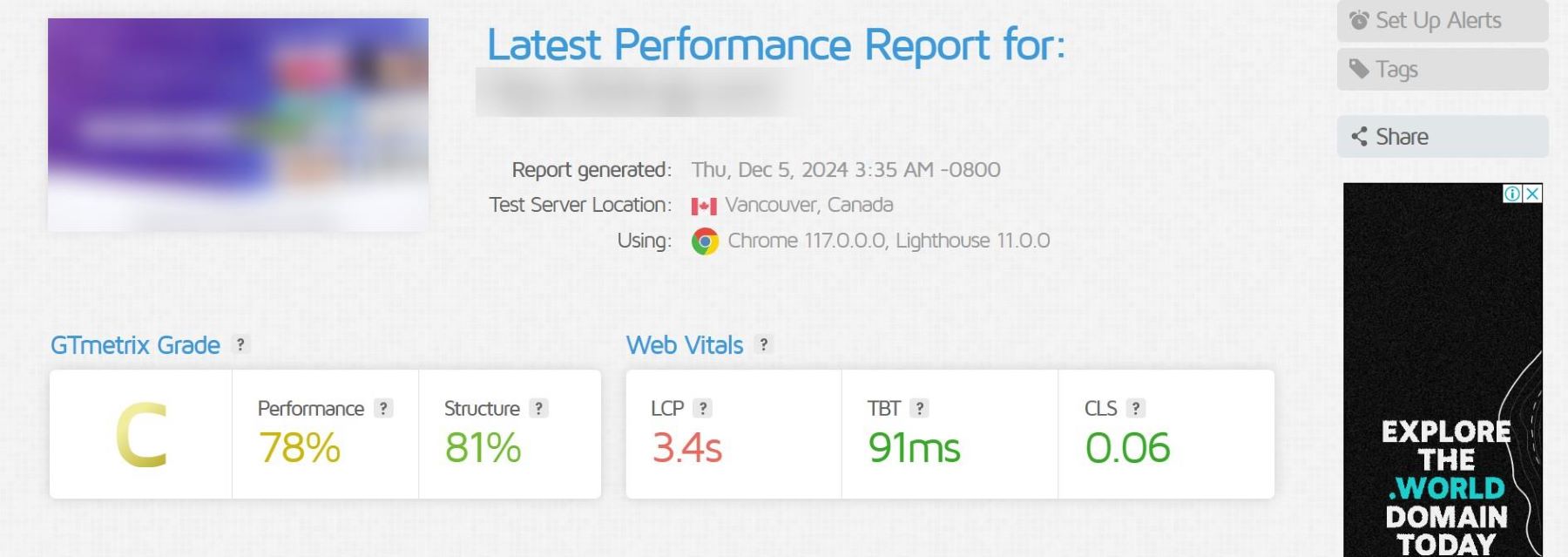
- GTMetrix: fournit une ventilation visuelle des performances.
- Pingdom: aide à surveiller la vitesse du site au fil du temps.
Exécutez un test de vitesse et faites attention à LCP, INP, CLS, index de vitesse et TBT - cela a un impact direct sur l'expérience utilisateur et les classements.

9 étapes essentielles pour améliorer la vitesse de chargement de la page du site Web
La vitesse du site Web est un facteur clé dans l'expérience utilisateur et le classement des moteurs de recherche. Pour vous assurer que votre site Web se charge rapidement, vous devez aborder divers éléments qui peuvent contribuer à des performances lents. Dans cette section, nous allons passer par 10 méthodes éprouvées pour améliorer la vitesse du site Web et les outils les plus efficaces pour chacun.
1. Choisissez le bon fournisseur d'hébergement
Un fournisseur d'hébergement stocke les données de votre site Web et les fournit aux utilisateurs lors de leur visite. La vitesse et la fiabilité de votre fournisseur d'hébergement affectent directement le temps de chargement de votre site Web et les performances globales.
Un hôte lent ou peu fiable peut entraîner des performances lentes, des temps d'arrêt fréquents et une mauvaise expérience utilisateur. Le choix d'un fournisseur d'hébergement rapide et fiable garantit que votre site se charge rapidement et fonctionne en douceur, même pendant le trafic élevé.
Il aide à déterminer le type de site Web (blog, commerce électronique, portefeuille) et estimer le trafic attendu avant de choisir un plan d'hébergement. Les sites à fort trafic ou aux ressources nécessitent des solutions d'hébergement plus fortes.

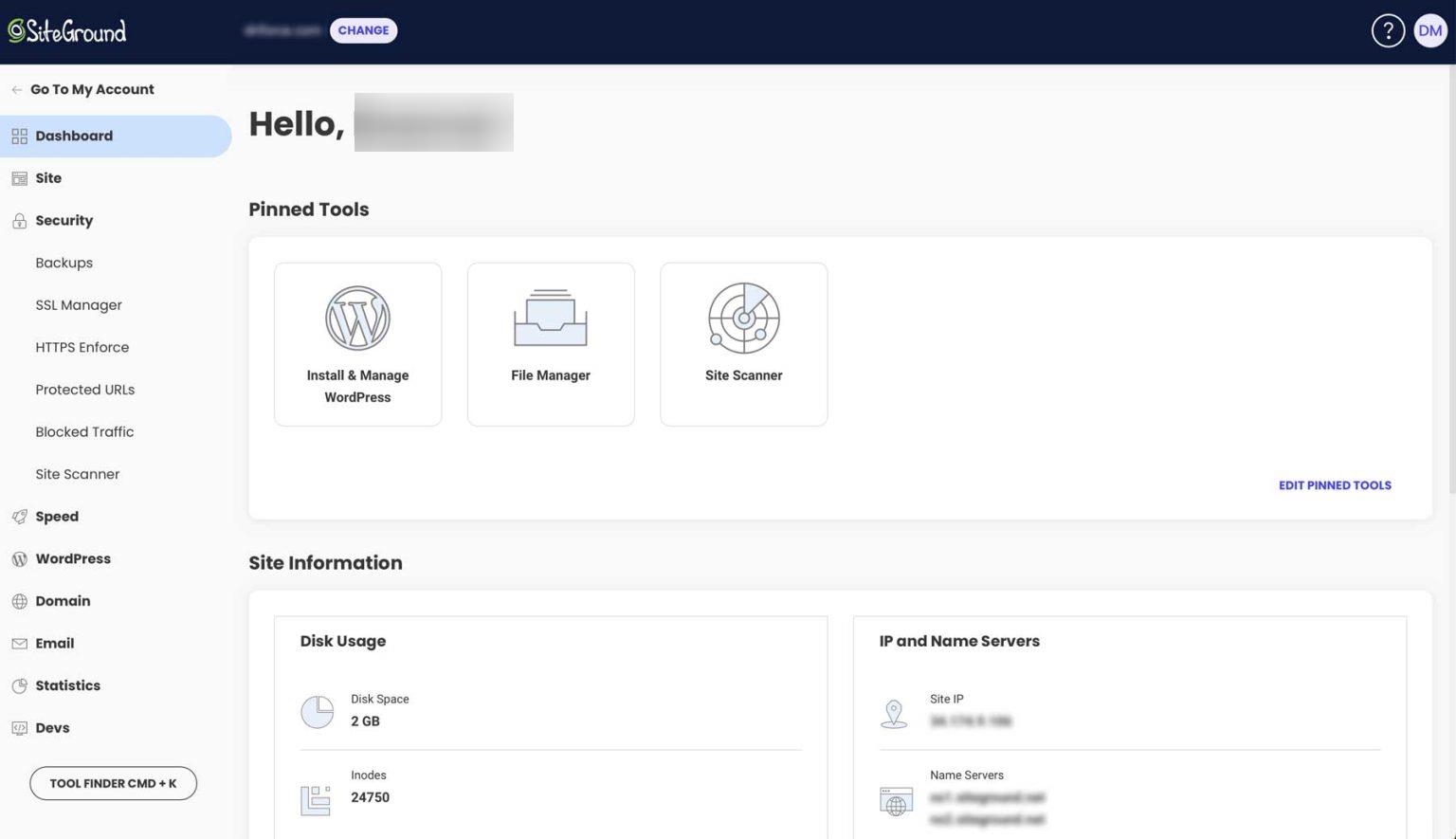
Siteground est un choix supérieur pour l'hébergement WordPress partagé. Il offre des fonctionnalités de sécurité solides et un support WordPress géré. La plate-forme comprend la mise en cache du site et prend en charge 10 000 visites mensuelles. Siteground propose également une garantie de remboursement de 30 jours si vous n'êtes pas satisfait.
Les plans d'hébergement sont livrés avec d'excellentes fonctionnalités telles que Free SSL, e-mail et un CDN. Les utilisateurs obtiennent 10 Go de stockage et de prise en charge du commerce électronique. Les outils de sécurité améliorés incluent des sauvegardes quotidiennes, une protection contre les logiciels malveillants et un scanner de site. Ces outils aident à assurer la sécurité de votre site.
Le tableau de bord des outils de site de Siteground facilite la gestion de votre site Web. Vous pouvez gérer facilement les fichiers, les domaines et les e-mails. Le tableau de bord vous permet également de surveiller la sécurité et les performances. Cela permet de vous assurer que votre site fonctionne bien.

Visitez Siteground
Alternatives
- Bluehost: une option fiable et adaptée aux débutants recommandée pour les sites WordPress.
- Kinsta: un fournisseur d'hébergement géré premium optimisé pour la vitesse et l'évolutivité.
- Hostinger: budgétaire avec des fonctionnalités de performances solides.
2. Optimiser vos images
L'optimisation de l'image consiste à minimiser la taille du fichier des images tout en maintenant leur qualité d'origine. Cela garantit que les images se chargent rapidement, améliorant la vitesse globale de votre site Web tout en maintenant un attrait visuel.
Les images expliquent généralement la majeure partie de la taille globale d'une page Web. Les images optimisées réduisent les temps de chargement des pages, améliorent les performances du site et augmentaient le référencement.
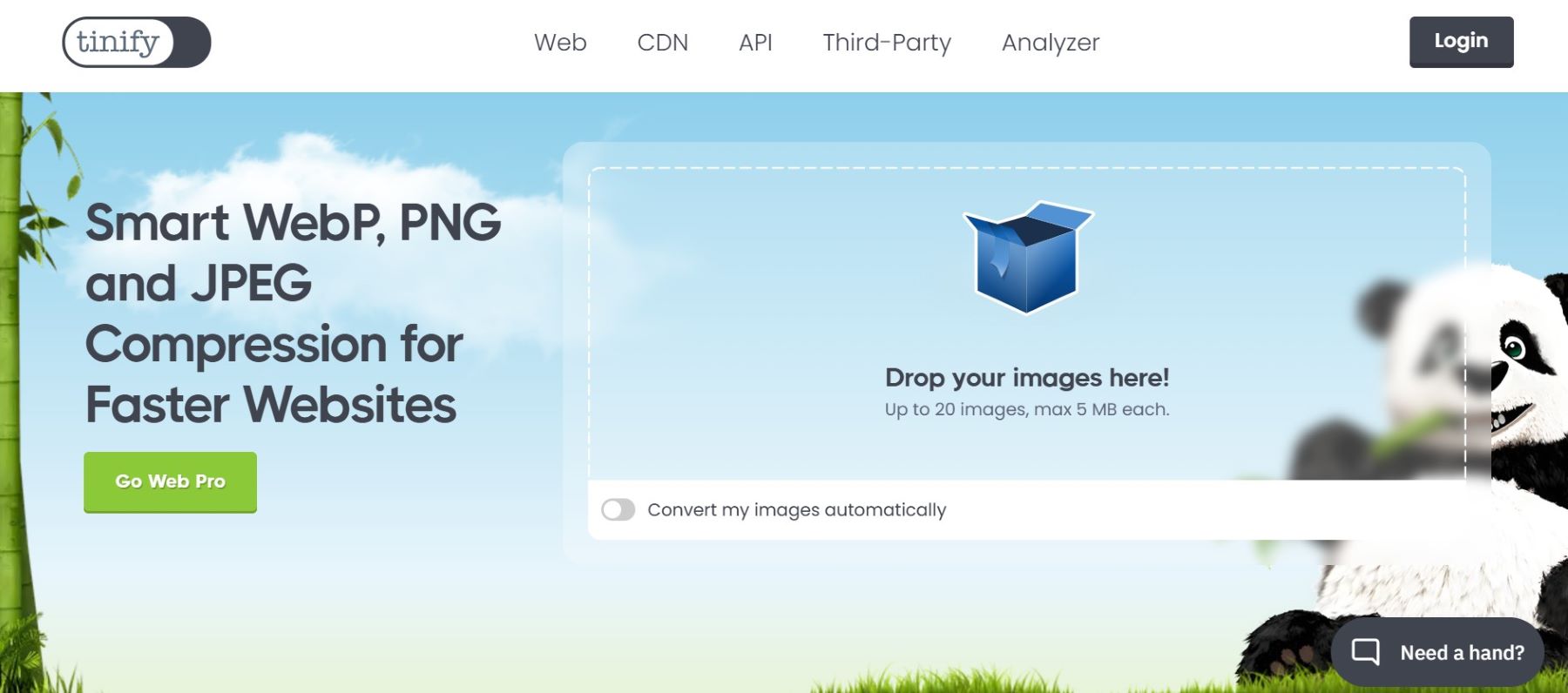
Un moyen facile de compresser vos images avant de les télécharger sur votre site est d'utiliser TinYPNG.

Visitez Tinypng
Tinypng utilise une compression avec perte pour réduire la taille de vos fichiers webp, jpeg et png. Téléchargez vos images et l'outil gérera le processus de compression.
Outils les plus efficaces à utiliser
- EWWW Image Optimizer: un plugin fiable qui optimise les images lors du téléchargement et propose des options de compression avancées. Consultez notre examen et comprenez comment utiliser cet outil pour l'optimisation de l'image.
- Shortpixel: un plugin qui compresse les images utilisant des méthodes de compression sans perte et avec perte pour des temps de chargement plus rapides.
- Tinypng: un outil pour compresser les images PNG et JPEG tout en maintenant de haute qualité.
3. Utilisez un réseau de livraison de contenu (CDN)
Un réseau de livraison de contenu (CDN) est un système de serveurs distribués situés à travers le monde. Ces serveurs stockent des copies mises en cache du contenu statique de votre site Web, telles que les images, les CSS et les fichiers JavaScript, les fournissant aux utilisateurs du serveur le plus proche de leur emplacement.
Sans CDN, tous les utilisateurs doivent se connecter à votre serveur principal, ce qui peut entraîner des retards, en particulier pour ceux qui sont loin de celui-ci. Un CDN réduit la latence en livrant du contenu du serveur le plus proche, garantissant des temps de chargement plus rapides et une expérience plus fluide pour les utilisateurs du monde entier. De plus, les CDN réduisent la charge sur votre serveur principal, améliorant ses performances globales.
Votre fournisseur d'hébergement peut déjà inclure l'accès à un CDN gratuit. De nombreux fournisseurs bien connus, tels que Siteground, incluent un CDN gratuit dans le cadre de leurs forfaits d'hébergement pour les clients.
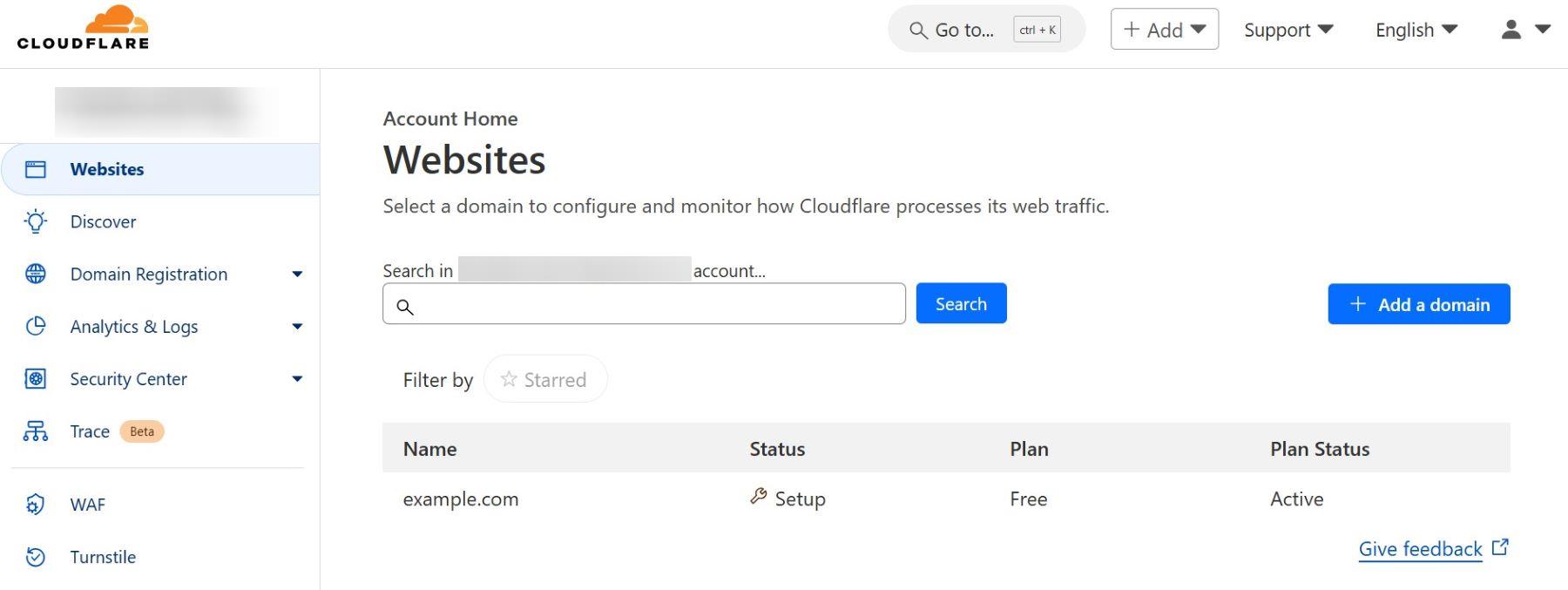
CloudFlare est un fournisseur CDN populaire que vous pouvez commencer à utiliser gratuitement. La configuration est assez simple. Vous devrez aller dans votre registraire de domaine et modifier les serveurs de noms pour pointer vers CloudFlare. Une fois votre domaine connecté, CloudFlare commencera automatiquement à servir votre contenu statique via son réseau mondial. Vous pouvez également activer des fonctionnalités supplémentaires telles que l'optimisation d'image et la mise en cache.
Utilisez le tableau de bord de CloudFlare pour surveiller les performances, activer les règles de la page et affiner les paramètres pour une meilleure vitesse et une meilleure sécurité.

Visitez Cloudflare
Outils les plus efficaces à utiliser
- CloudFlare: un CDN populaire qui offre un plan gratuit pour améliorer la vitesse et la sécurité du site Web.
- WP Rocket: un plugin de mise en cache premium avec un CDN intégré conçu pour les utilisateurs de WordPress. En savoir plus sur l'influence de WP Rocket dans notre revue.
- Nitropack: une solution d'optimisation tout-en-un avec un CDN intégré et des améliorations automatiques de performances. Consultez l'influence de Nitropack dans notre examen.
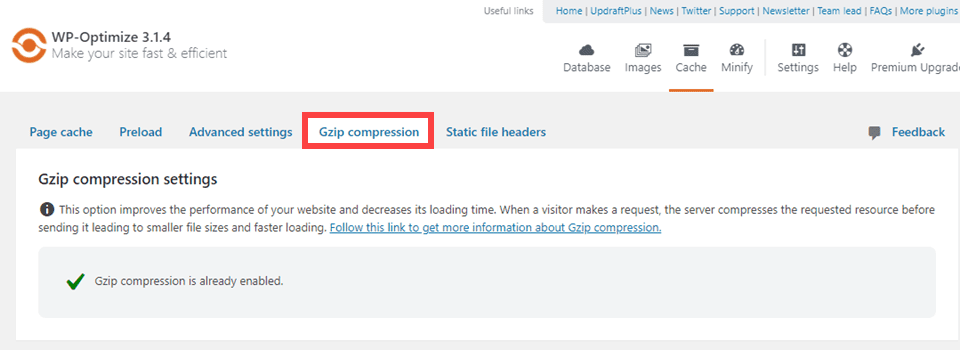
4. Activer la compression GZIP
La compression GZIP réduit la taille des fichiers de votre site Web (tels que HTML, CSS et JavaScript) avant d'être envoyés au navigateur d'un utilisateur. Les tailles de fichiers plus petites signifient des temps de chargement plus rapides et une utilisation réduite des données.
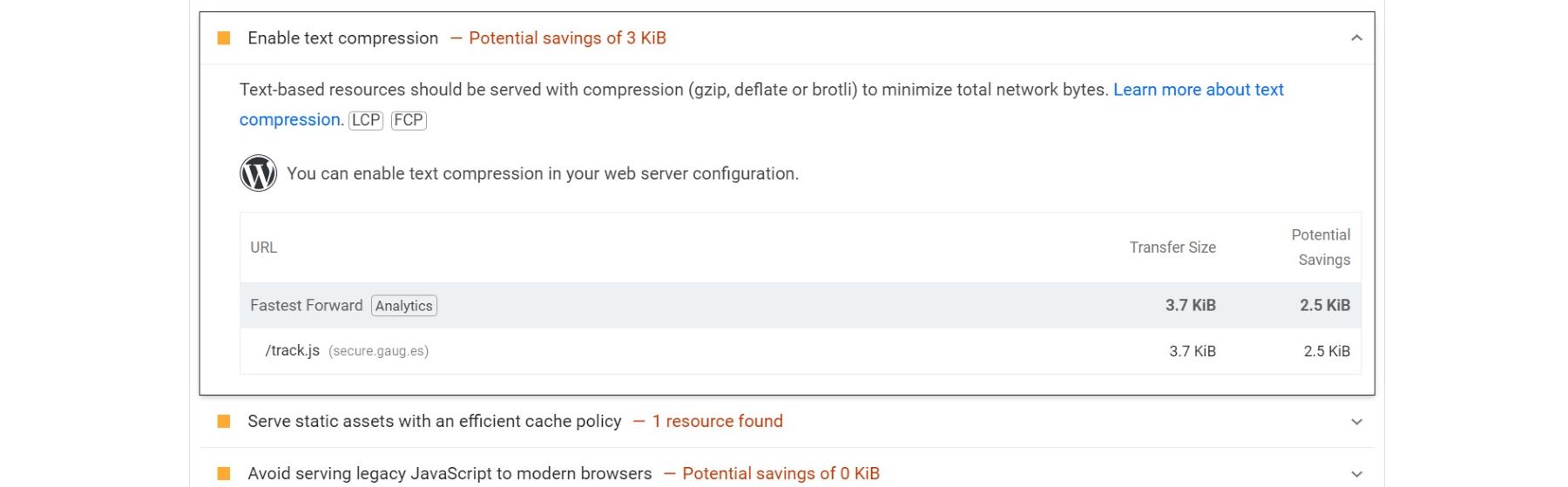
Pour vérifier si GZIP est activé sur votre site Web, vous pouvez utiliser Google PageSpeed Insights. Entrez l'URL de votre site Web et exécutez l'analyse. Si GZIP n'est pas activé, le problème sera mis en évidence sous «Activer la compression de texte».

La plupart des plugins de mise en cache incluront la compression GZIP par défaut.

Obtenez l'optimisation de WP
Pour en savoir plus sur l'activation de GZIP sur WordPress, consultez la vidéo ci-dessous:
Outils les plus efficaces à utiliser
- Google PageSpeed Insights : pour vérifier si la compression GZIP est activée et suivre les améliorations des performances.
- GTMetrix : Pour confirmer que la compression de fichiers a été appliquée, surveillez la vitesse de charge de votre site.
- WP Optimiser : pour les utilisateurs de WordPress à la recherche d'un moyen simple d'activer GZIP et d'améliorer les performances globales du site Web. Pour en savoir plus, consultez notre examen complet de cet outil et en savoir plus sur son influence sur la compression GZIP.
5. Minify JavaScript, CSS et HTML
La minification est le processus de suppression des caractères inutiles des fichiers JavaScript, CSS et HTML, tels que des espaces, des pauses de ligne, des commentaires et du code supplémentaire. Cela réduit la taille des fichiers sans affecter leurs fonctionnalités, aidant votre site Web à se charger plus rapidement.
Les navigateurs Web doivent télécharger des fichiers pour afficher votre site Web. Plus ces fichiers sont petits, plus ils peuvent être transférés rapidement. Les fichiers JavaScript, CSS et HTML minimisant réduisent leur taille, accélérant les temps de chargement de la page et améliorant les performances globales du site Web. Les fichiers plus petits réduisent également la charge sur votre serveur et votre réseau, conduisant à une consommation de bande passante moindre.

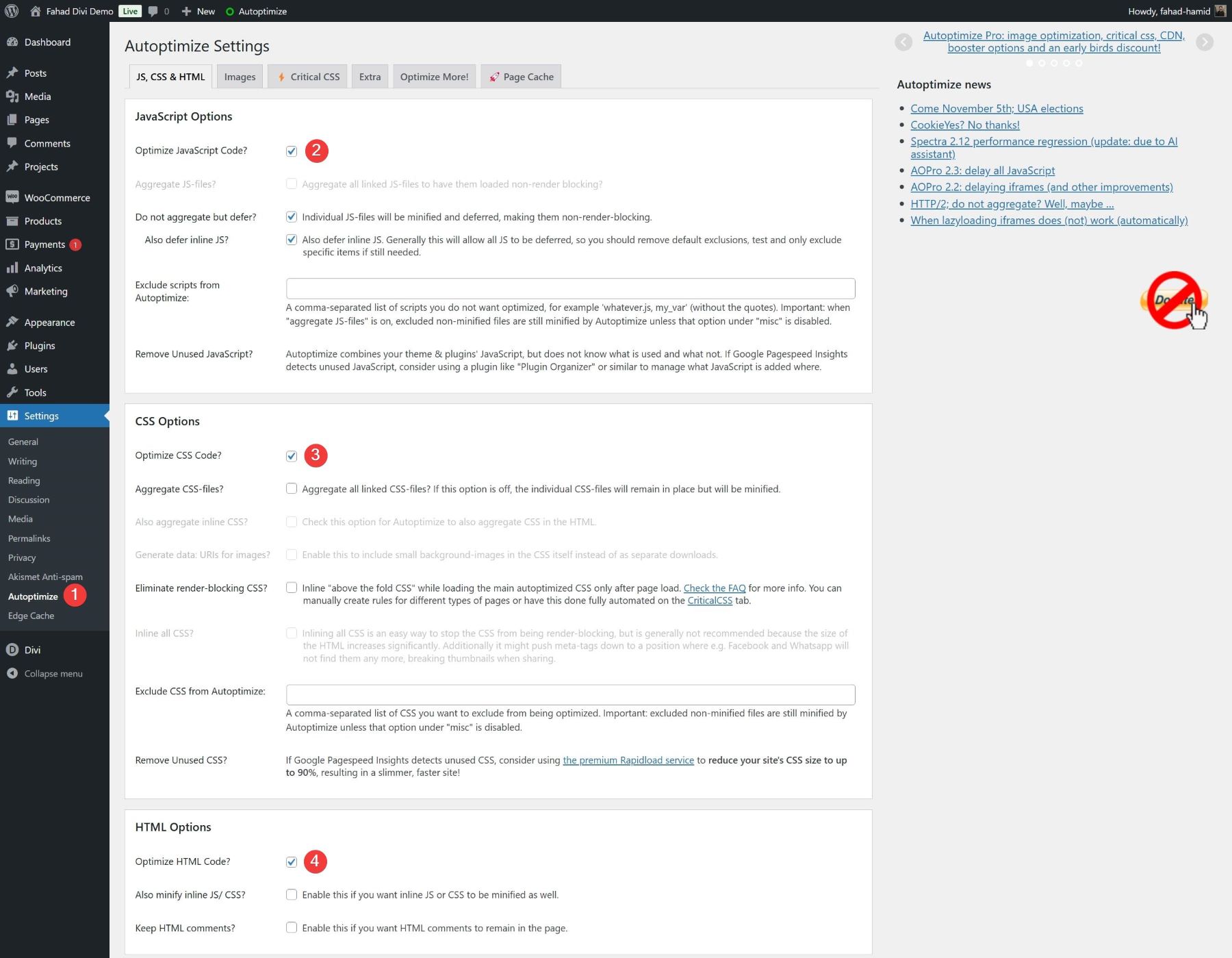
AutoPtimize est un plugin de minification largement utilisé connu pour son interface simple et ses fonctionnalités de performances solides. Le plugin peut combiner les scripts, minifaire et mettre en cache votre code. De plus, il offre des options supplémentaires pour optimiser les polices Google, les images et plus encore.
Une fois le plugin installé, sélectionnez les options pour optimiser les codes JavaScript, CSS et HTML. Cela réduira automatiquement les fichiers JavaScript, CSS et HTML de votre site Web.

Vous pouvez affiner les paramètres dans la section «Options avancées» si vous souhaitez plus de contrôle. Par exemple, vous pouvez exclure que certains fichiers JavaScript ou CSS soient minifiés. Vous pouvez également activer des options telles que les fichiers JS ou CSS agrégés pour combiner plusieurs fichiers pour des améliorations supplémentaires des performances.

C'est à peu près tout! Vous avez terminé le processus de minification d'une manière assez simple et simple.
Outils les plus efficaces à utiliser
- AutoPtimize: automatise la minification des fichiers JavaScript, CSS et HTML.
- Fast Velocity Minify: fournit une minification et une combinaison avancées de fichiers pour WordPress.
- W3 Cache totale: améliore la mise en cache et assure une livraison en douceur des ressources minifiées.
6. Utiliser la mise en cache
La mise en cache est une technique pour stocker des copies des fichiers statiques de votre site Web, tels que des images, JavaScript, CSS et HTML, sur le navigateur d'un utilisateur ou un serveur. Lorsqu'un utilisateur revisite votre site, le navigateur charge ces fichiers stockés au lieu de les télécharger à nouveau, en réduisant considérablement le temps de chargement de la page. Avec la mise en cache activée, votre site Web fournit du contenu pré-sauvé, réduisant le temps nécessaire à la page pour charger et améliorer l'expérience utilisateur.
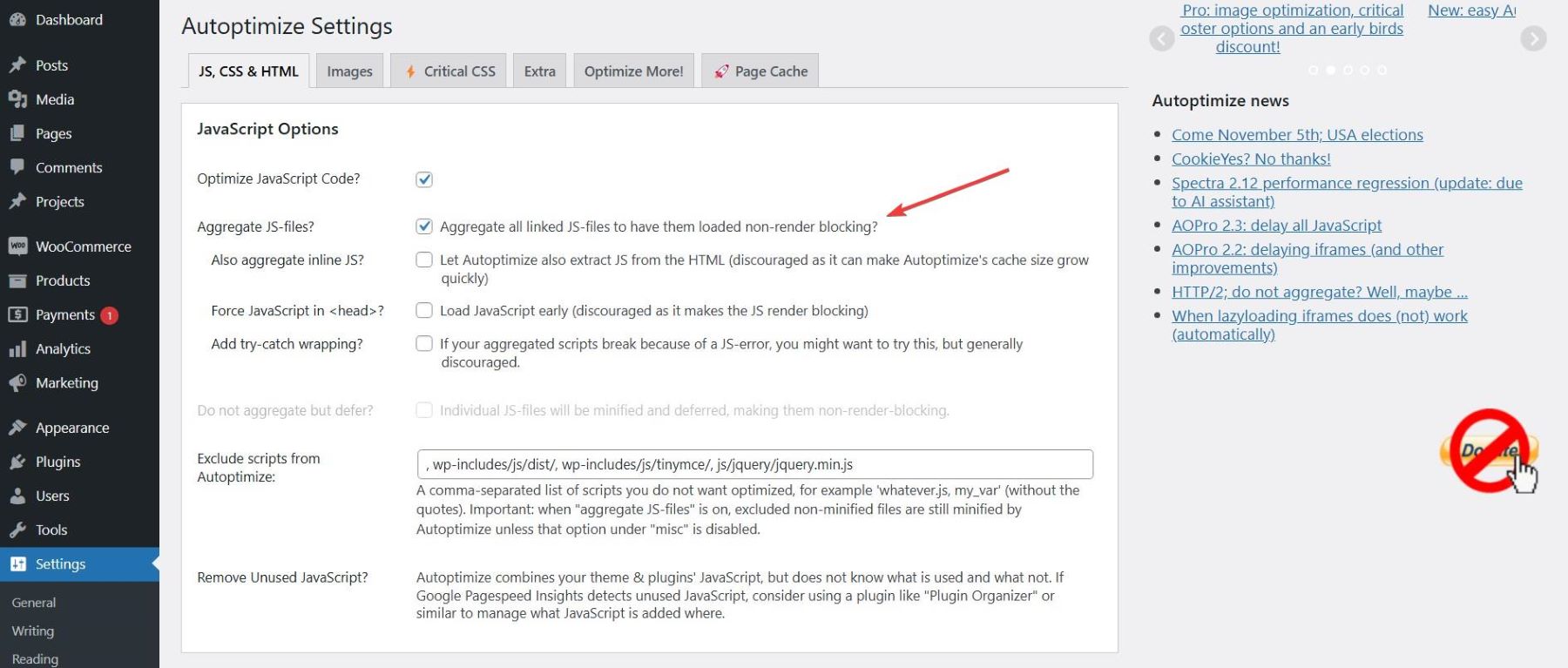
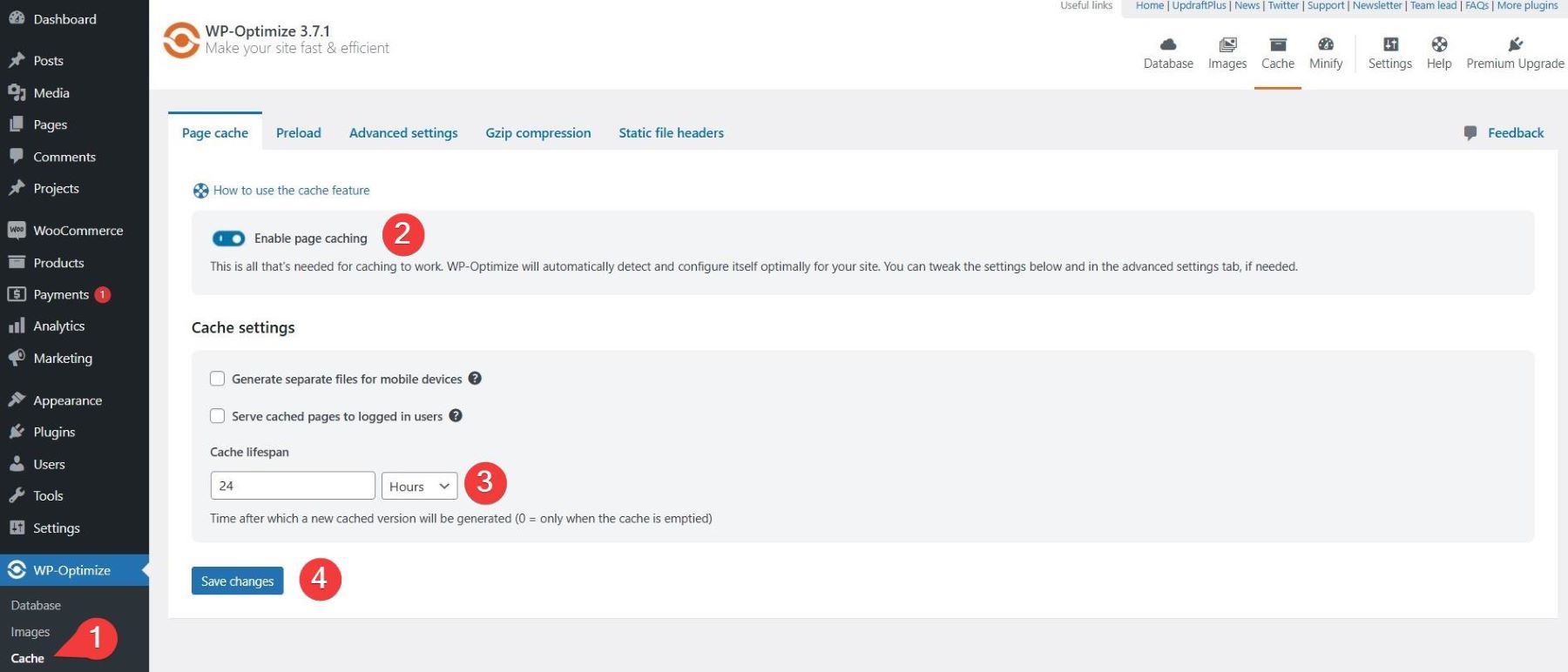
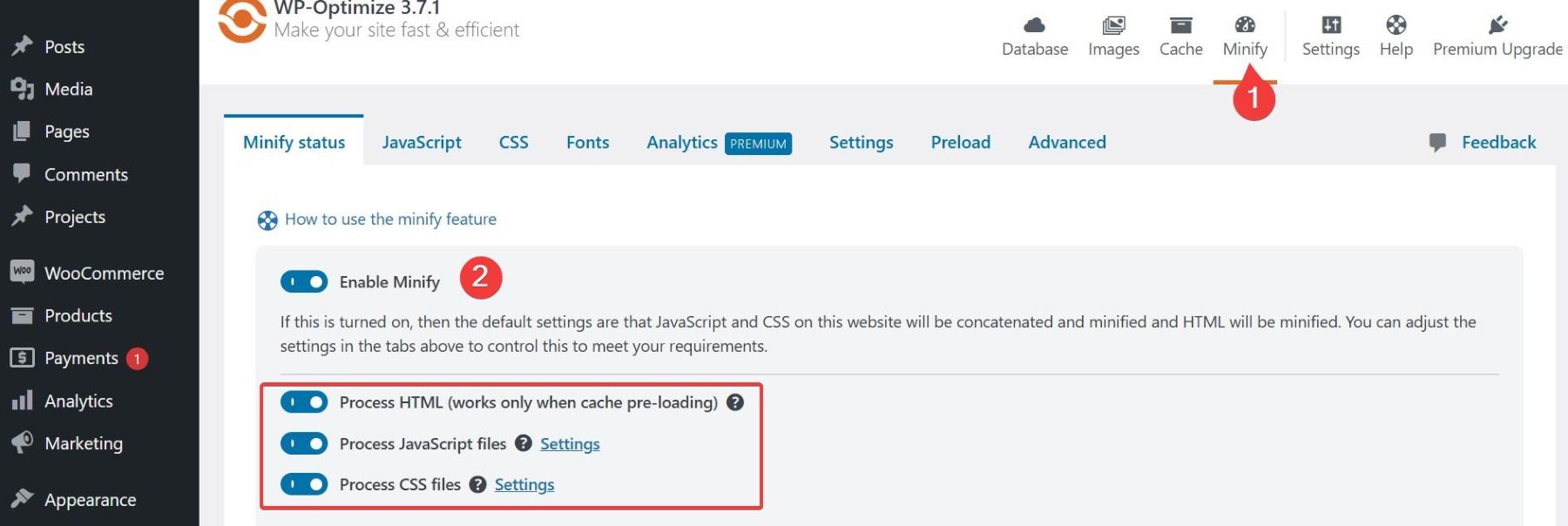
WP-Optimize est un outil polyvalent qui combine plusieurs fonctionnalités en un seul plugin. Il vous permet de mettre en cache des pages Web, de compresser des images, de miniver la CSS et de JavaScript et de nettoyer votre base de données. Il est très fiable avec une note 5/5 parfaite sur le répertoire WordPress et plus d'un million d'utilisateurs actifs. Sa capacité à gérer à la fois la mise en cache et l'optimisation de la base de données le distingue .
Vous pouvez activer la mise en cache simplement en basculant l'option de mise en cache de page dans les paramètres du plugin.

Vous pouvez également réduire et optimiser les fichiers CSS, JavaScript et HTML. Cela fonctionne avec la mise en cache pour améliorer davantage les performances.

Obtenez l'optimisation de WP
Après avoir activé la mise en cache, testez les performances de votre site Web à l'aide d'outils comme Google PagesPeed Insights pour vérifier les améliorations.
Outils les plus efficaces à utiliser
- WP-Optimize: un plugin qui gère l'optimisation de la base de données, la mise en cache et la compression d'images, améliorant les performances du site Web.
- WP Rocket: un plugin de mise en cache haute performance pour WordPress qui applique plusieurs méthodes de mise en cache pour améliorer la vitesse.
- Cache totale W3: Un autre plugin de mise en cache WordPress qui aide à accélérer votre site en mettant en cache des fichiers statiques.
7. Utilisez le chargement paresseux pour les images et les vidéos
Le chargement paresseux est une technique où les images, les vidéos et autres éléments médiatiques ne sont chargés que lorsqu'ils sont visibles dans la fenêtre de l'utilisateur. Au lieu de charger tout le contenu sur une page à la fois, le chargement paresseux se charge des éléments non visibles jusqu'à ce que l'utilisateur lui fasse défiler.
Pourquoi c'est important
Le chargement Lazy réduit considérablement le temps de chargement de page initial en priorisant le contenu critique. Cela améliore l'expérience utilisateur, en particulier sur les sites Web aux médias. Il conserve également la bande passante et réduit les demandes de serveur, ce qui est particulièrement bénéfique pour les utilisateurs mobiles ou ceux sur des réseaux plus lents.
De nombreux plugins de cache et de performances incluront le chargement paresseux en option. Pour une solution gratuite, le plugin A3 Lazy Load vous permet d'exclure certaines images et pages du chargement paresseux. Il prend également en charge le chargement retardé pour les vidéos sur votre site. De plus, il peut gérer le chargement paresseux pour les images et vidéos externes, une fonctionnalité non disponible dans la fonctionnalité de base de WordPress. Installez et activez simplement le plugin depuis votre tableau de bord WordPress pour accéder et personnaliser ses paramètres.
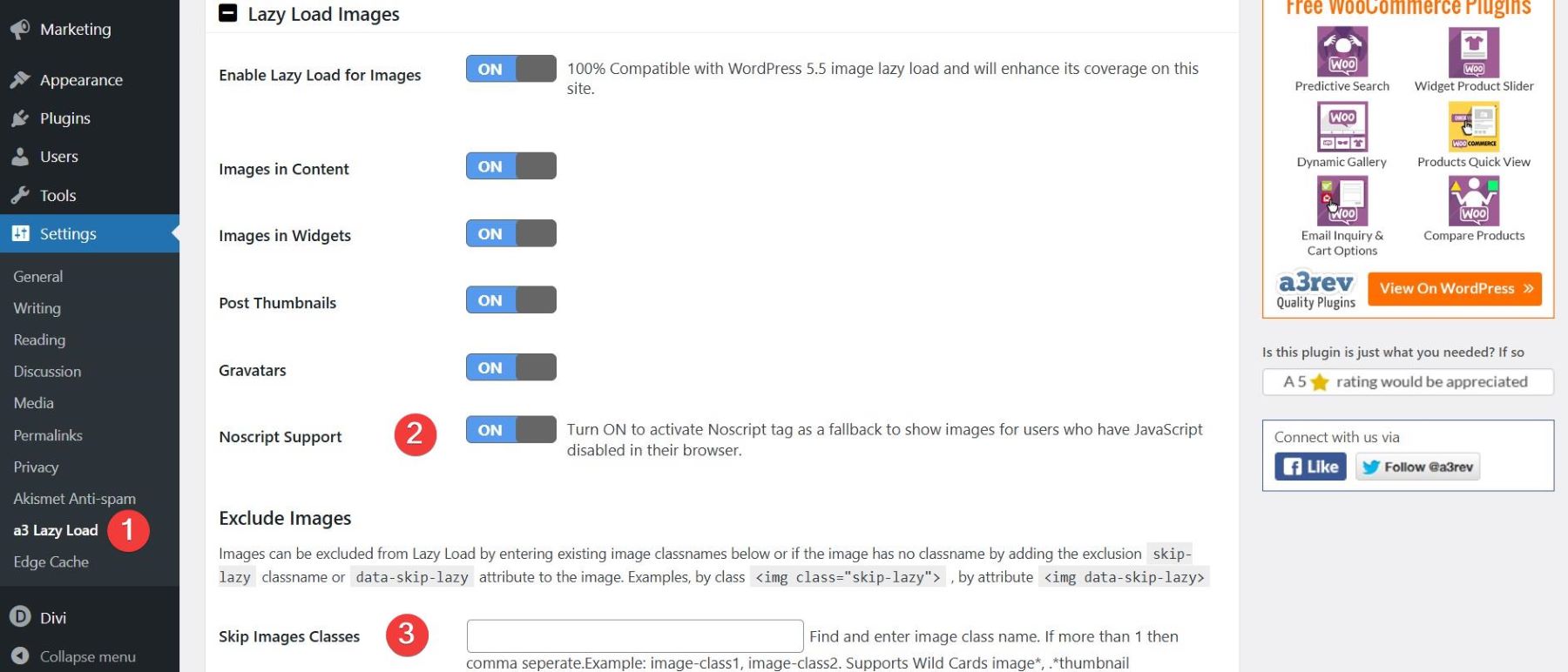
Accédez à Paramètres> A3 Load Lazy après l'installation du plugin. Par défaut, le chargement paresseux est activé immédiatement. Faites votre chemin vers l'onglet des images de chargement paresseux, où vous pouvez:
- Sélectionnez des images spécifiques pour retarder le chargement
- Activer une reproche pour les navigateurs qui bloquent JavaScript
- Attribuez une classe CSS pour exclure certaines images du chargement paresseux.

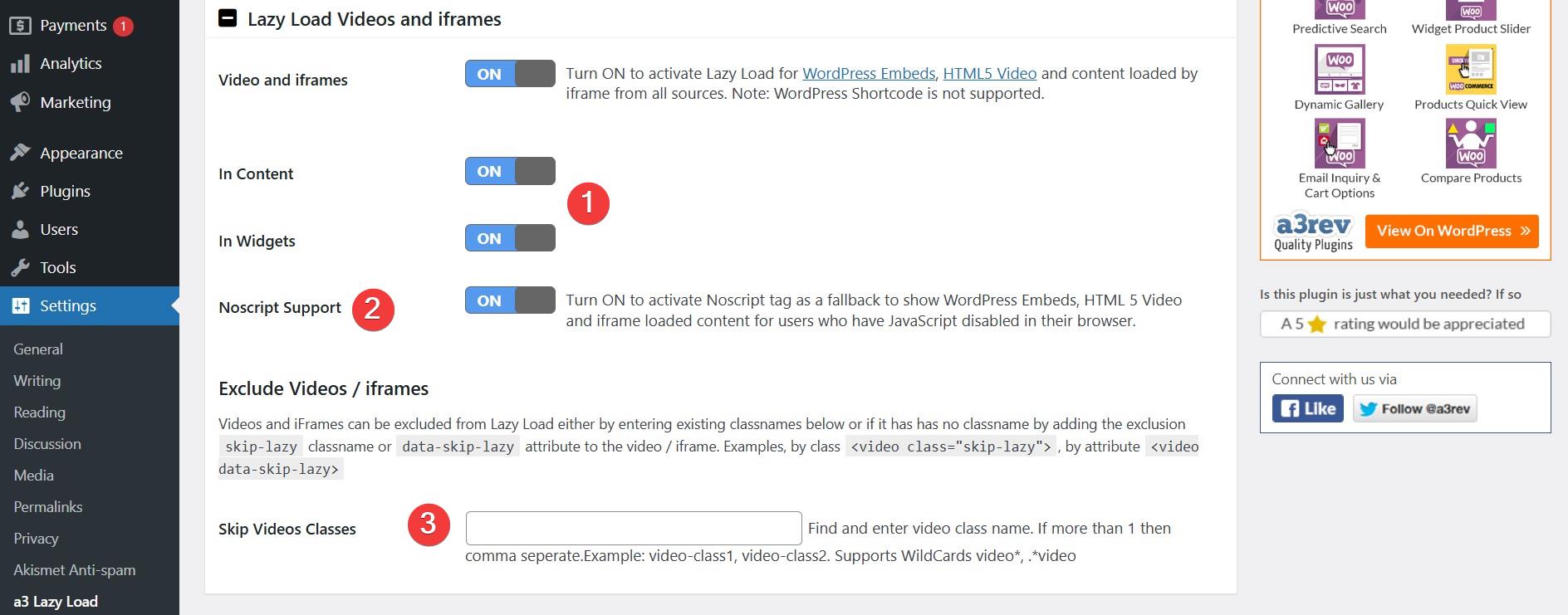
Semblable aux images, A3 Lazy Load vous permet de sélectionner des vidéos spécifiques pour un chargement retardé. Le plugin prend en charge les vidéos intégrées dans (1) du contenu et des widgets, et il comprend également (2) une option de secours pour les navigateurs qui bloquent JavaScript. Les paramètres vidéo (3) vous permettent de définir une classe CSS pour exclure certaines vidéos du chargement retardé. Pour plus de commodité, vous pouvez utiliser la même classe que vous avez sélectionnée dans la section Images.

Pour en savoir plus sur le chargement paresseux dans WordPress, appuyez sur la vidéo ci-dessous.
Outils les plus efficaces à utiliser
- A3 Lazy Load: Plugin gratuit pour aider au chargement paresseux des images, des vidéos et d'autres contenus.
- WP-SMUSH : gère l'optimisation de l'image et le chargement paresseux, réduisant le temps de chargement de la page initial en reportant le chargement des images et des supports jusqu'à ce qu'il soit nécessaire.
- WP Rocket: comprend une option pour le chargement paresseux des images et des vidéos.
8. Éliminer les plugins inutiles
Chaque plugin que vous installez ajoute du code supplémentaire à votre site, ce qui peut augmenter le nombre de demandes HTTP et ralentir le temps de chargement de votre page. De plus, certains plugins mal codés peuvent nuire aux performances et à la sécurité de votre site. La suppression ou la désactivation des plugins inutiles réduit la charge sur votre site Web, améliore la sécurité et simplifie la gestion du site Web.
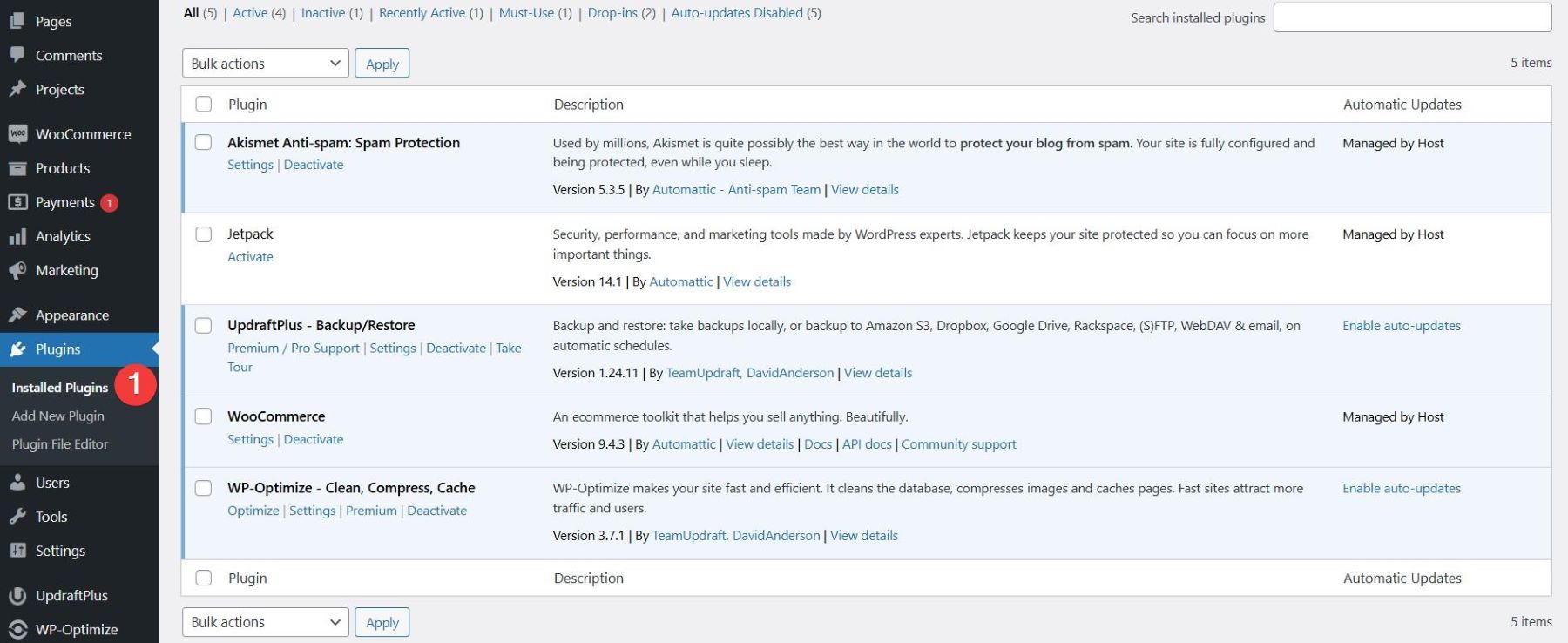
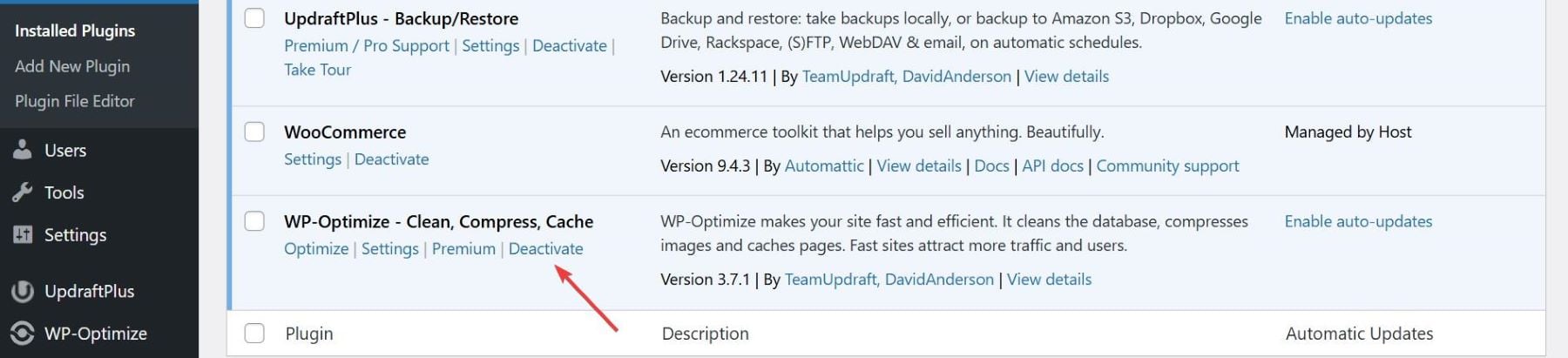
Accédez aux plugins> Plugins installés dans votre tableau de bord WordPress. Jetez un œil à tous les plugins actuellement actifs sur votre site. Identifiez les plugins essentiels pour les fonctionnalités de votre site Web et lesquelles sont rarement utilisées ou redondantes.

Désactivez les plugins que vous n'utilisez pas souvent ou qui sont redondants en cliquant sur le lien désactivé à côté de chacun. La désactivation d'un plugin le désactive temporairement, vous pouvez donc tester les performances du site sans qu'il s'exécute.

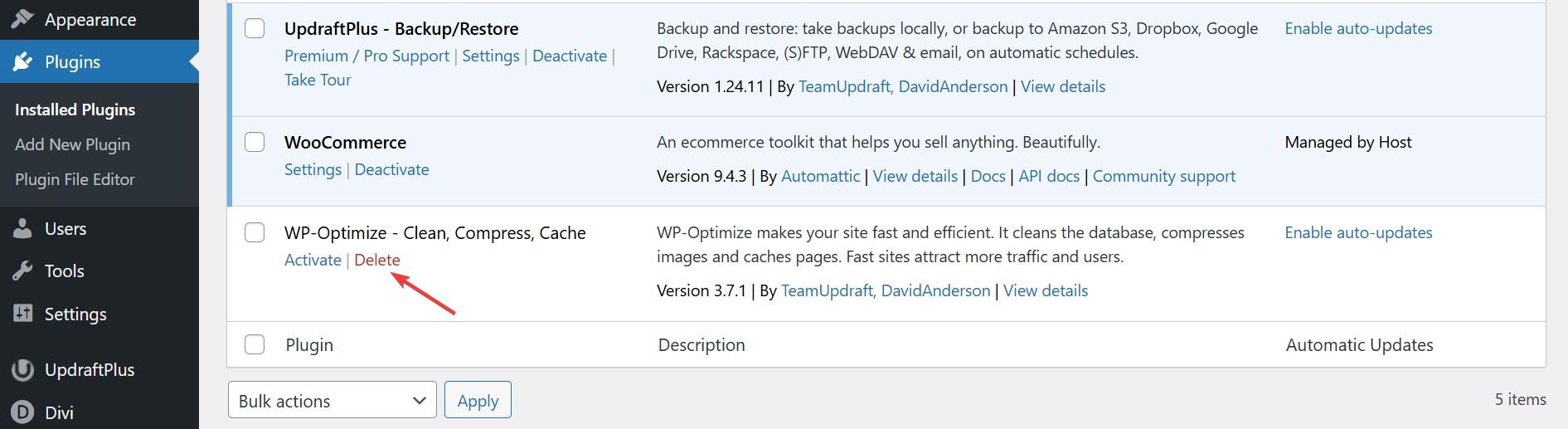
Une fois que vous avez identifié des plugins inutiles, supprimez-les en cliquant sur Supprimer après les désactiver.

Certains plugins peuvent laisser des fichiers ou des données restants, il est donc important de les supprimer pour éviter complètement l'encombrement. Après avoir apporté des modifications, regardez votre site Web pour tout problème de fonctionnalité. Parfois, la désactivation d'un plugin peut provoquer des conflits avec d'autres plugins actifs.
9. Choisissez le bon thème
Les thèmes du site Web ont un impact, de la vitesse de chargement des pages à l'expérience utilisateur et aux performances de référencement. Un thème léger élimine les fonctionnalités et scripts inutiles, permettant à votre site Web de se charger plus rapidement et de fonctionner en douceur. La sélection du bon thème réduit les demandes de serveur, minimise le besoin de plugins supplémentaires et améliore l'efficacité globale du site Web. Identifiez si votre thème actuel est optimisé pour la vitesse et les performances.
Meilleurs thèmes gratuits pour l'optimisation de la vitesse
- Hello Elementor: un thème léger, un thème léger spécialement conçu pour une utilisation avec le constructeur de page Elementor. Il propose des demandes HTTP minimales, une conception réactive et aucun code inutile, ce qui en fait un framework fiable pour les sites Web rapides.
- Générer Press : K Nown pour sa conception modulaire légère et se concentrer sur la vitesse. Il possède une taille de page compacte de 7,5 Ko avec seulement deux demandes HTTP, offrant des temps de chargement ultra-rapides. Le thème n'a aucune dépendance externe; Tout ce dont vous avez besoin est construit directement dans le thème d'une efficacité optimale.
- Neve: un thème de chargement rapide et axé sur le mobile conçu pour la vitesse et la simplicité. Le thème s'intègre en douceur avec les constructeurs de pages comme Elementor pour une personnalisation de conception facile.
Meilleurs thèmes premium pour l'optimisation de la vitesse
- Divi : un thème de construction de pages riches en fonctionnalités avec des optimisations de vitesse intégrées comme Dynamic CSS et le chargement paresseux. Il est idéal pour les utilisateurs ayant un contrôle et des performances de conception avancés dans un seul package. Pour créer un site Web entièrement fonctionnel via Divi, lisez notre avis complet.
- Schéma : un thème hautement optimisé connu pour sa vitesse de chargement ultra-rapide et ses fonctionnalités de référencement intégrées. Il est conçu pour minimiser le ballonnement et offrir des performances maximales.
- Avada: Connu pour ses capacités polyvalentes, ce thème offre un cadre léger optimisé pour les performances. Comprend des fonctionnalités de conception avancées tout en maintenant des temps de chargement rapides, avec des CSS et JavaScript minimisés.
Optimisez votre site Web aujourd'hui
Un site Web lent frustre les visiteurs, blesse le référencement et abaisse les conversions. Pour rester compétitif, concentrez-vous sur les stratégies clés et assurez-vous que votre site se charge rapidement et se sent fluide pour les utilisateurs. Les tests de vitesse réguliers vous aident à identifier les domaines à améliorer, tandis que des stratégies telles que la mise en cache, la compression d'images et la minimisation des scripts garantissent que vos pages se chargent efficacement. Un site rapide n'est pas seulement bon pour le référencement - il maintient les utilisateurs engagés et stimule de meilleurs résultats.
Commencez avec le cadre de construction du site Web Divi
Si vous êtes sérieux au sujet de maximiser la vitesse de votre site WordPress en 2025, Divi est le choix ultime. Avec une base de code entièrement optimisée et des améliorations de vitesse intégrées, Divi élimine Bloat fonctionne de manière transparente avec des plugis d'optimisation de vitesse de pointe. Il dispose d'une suite de fonctionnalités qui élimine le besoin de plugins tiers gonflés. Le tout nouveau cadre Divi 5 est plus rapide, plus efficace et conçu pour les performances de pointe - enrôlant des temps de chargement rapides, de meilleurs vitaux Web de base et une expérience utilisateur sans effort.
Ne laissez pas les vitesses lents vous retenir. Passez à Divi Today et expérimentez le pouvoir de Divi!
Obtenez Divi aujourd'hui
Pour un aperçu rapide, nous avons créé un tableau d'outils pour accélérer ce processus pour vous.
| Produit en vedette | Catégorie | ||
|---|---|---|---|
| 1 | Gtmetrix | Test de vitesse | Obtenir |
| 2 | Google Pagespeed Insights | Test de vitesse | Obtenir |
| 3 | Pingdom | Test de vitesse | Obtenir |
| 4 | Terrain de site | Fournisseur d'hébergement | Obtenir |
| 5 | Bluehost | Fournisseur d'hébergement | Obtenir |
| 6 | Kinsta | Fournisseur d'hébergement | Obtenir |
| 7 | Hostinger | Fournisseur d'hébergement | Obtenir |
| 8 | Shortpixel | Optimisation d'image | Obtenir |
| 9 | Ewww | Optimisation d'image | Obtenir |
| 10 | Tinypng | Optimisation d'image | Obtenir |
| 11 | Cloudflare | Monnaie | Obtenir |
| 12 | Google Cloud CN | Monnaie | Obtenir |
| 13 | Amazon CloudFront | Monnaie | Obtenir |
| 14 | WP Optimiser | Compression GZIP, mise en cache | Obtenir |
| 15 | Autoptimiser | Minify JavaScript, CSS et HTML | Obtenir |
| 16 | Minive à vitesse rapide | Minify JavaScript, CSS et HTML | Obtenir |
| 17 | Cache totale W3 | Minify JavaScript, CSS et HTML, mise en cache | Obtenir |
| 18 | Fusée WP | Cache, chargement paresseux | Obtenir |
| 19 | A3 chargement paresseuse | Chargement paresseux | Obtenir |
| 20 | WP-Smush | Chargement paresseux | Obtenir |
| 21 | Bonjour élémentor | Thème WordPress gratuit | Obtenir |
| 22 | Générer | Thème WordPress gratuit | Obtenir |
| 23 | Neve | Thème WordPress gratuit | Obtenir |
| 24 | Diviser | Thème WordPress premium | Obtenir |
| 25 | Schéma | Thème WordPress premium | Obtenir |
| 26 | Avada | Thème WordPress premium | Obtenir |
