如何在 WordPress 中設計手風琴表單
已發表: 2023-09-01您是否正在尋找一種簡單的方法來向您的 WordPress 網站添加相應的表單設計?
手風琴表單提供了一種直觀且易於訪問的方式來呈現複雜的數據,同時保持乾淨、有組織的外觀。
立即創建您的 WordPress 手風琴表單
在本文中,我們將向您展示使用 WPForms 設計手風琴表單的最簡單方法,以增強網站的功能和用戶體驗。
如何在 WordPress 中設計手風琴表單
要在 WordPress 中創建手風琴設計表單,您可以依靠 WPForms 的簡單性和功能性。 請按照以下步驟開始:
在本文中
- 1.安裝並激活WPForms
- 2. 創建一個新的空白表格
- 3. 添加帶有圖標選項的複選框字段
- 4. 在復選框下方添加一些字段
- 5. 在表單字段上應用條件邏輯
- 6. 將 CSS 類添加到條件字段
- 6.啟用表單通知和確認
- 7. 發布您的手風琴表格
- 常見問題 (FAQ)
1.安裝並激活WPForms
WPForms 是一個先進且用戶友好的表單生成器插件,用於製作所有類型的表單。 它配備了數百個表單模板和功能。
雖然我們將在本教程中使用專業版,但請記住,所有許可證持有者(包括 Lite 用戶)都可以創建手風琴表單設計。

一旦您確定了哪個 WPForms 版本適合您的需求,就可以在您的 WordPress 網站上安裝並激活該插件了。
現在,讓我們創建您的表單!
2. 創建一個新的空白表格
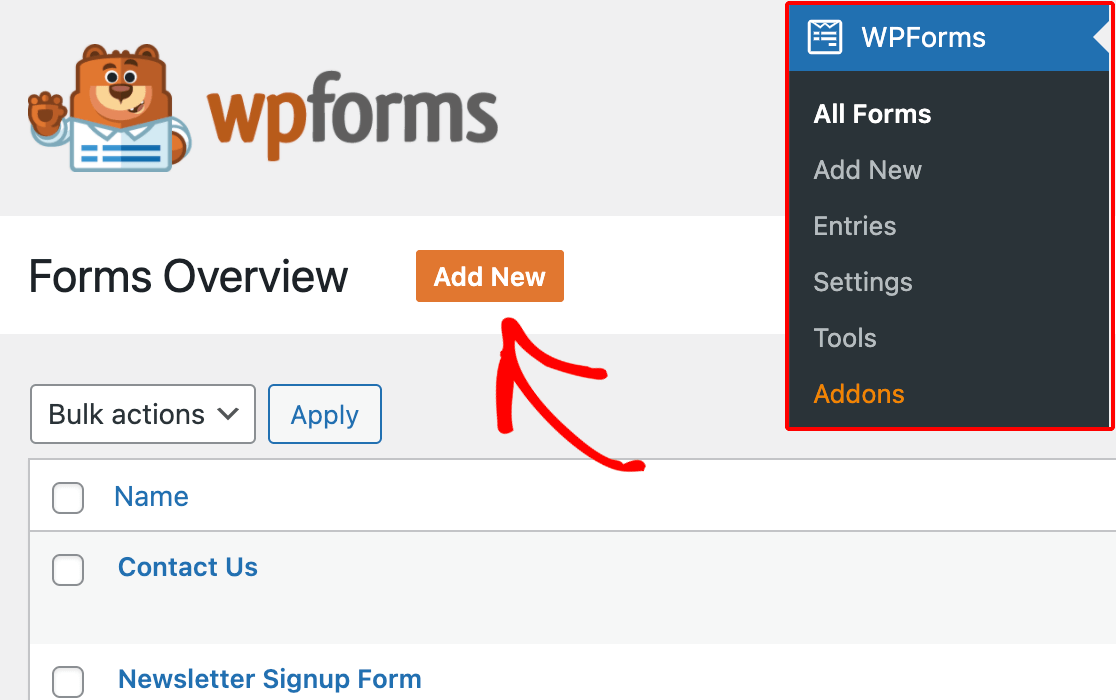
從 WordPress 管理儀表板,導航到WPForms ,然後從選項列表中單擊“添加新項” 。

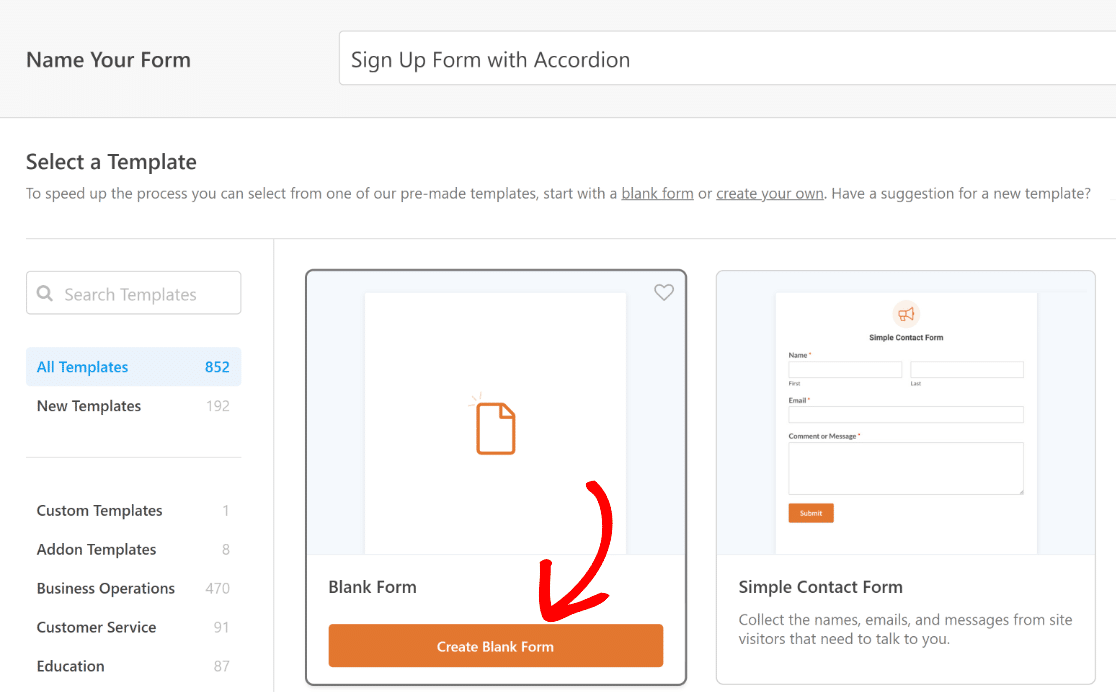
接下來,為您的表單命名並根據您的具體要求選擇現有模板或簡單地設置一個空白表單。
在本教程中,我們將創建一個新表單來引導您完成實現手風琴表單設計的所有重要步驟。 因此,我們將選擇“創建空白表單”選項。

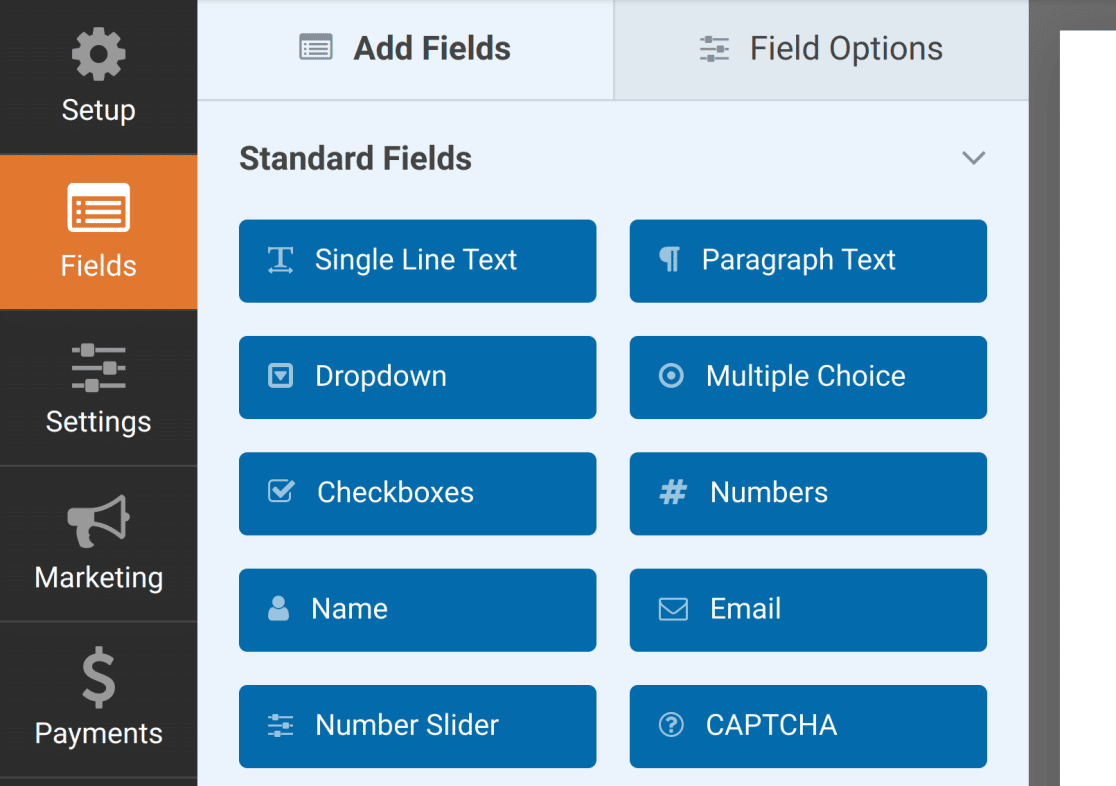
現在,您將被定向到“字段”屏幕,其中可用字段顯示在左側面板上。 您有權訪問的內容取決於您的許可證級別。

在右側面板中,您將看到表單的可編輯預覽。 由於我們選擇了空白表格,因此此部分將顯示為空。

現在,我們將引導您完成通過帶有圖標選項的複選框字段創建手風琴組件的簡單步驟。
3. 添加帶有圖標選項的複選框字段
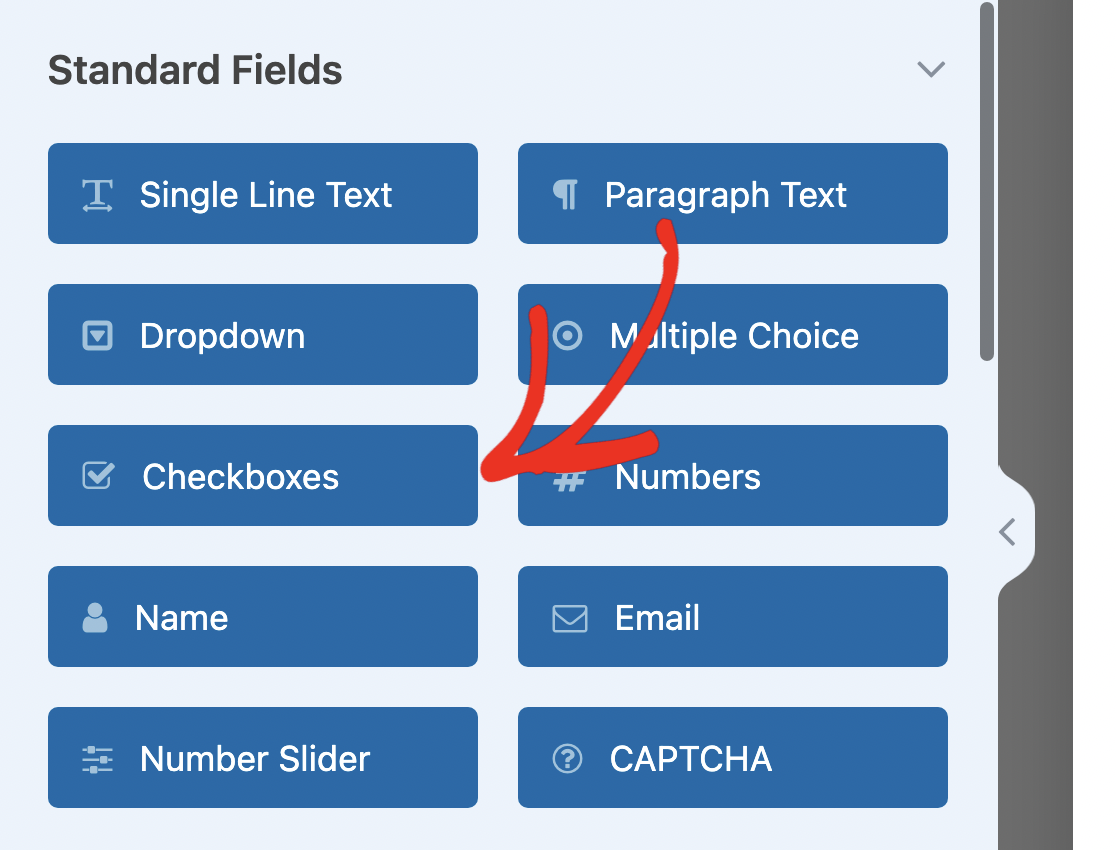
要將複選框字段添加到表單中,您可以在左側面板中單擊它,也可以將其直接拖放到表單預覽中。

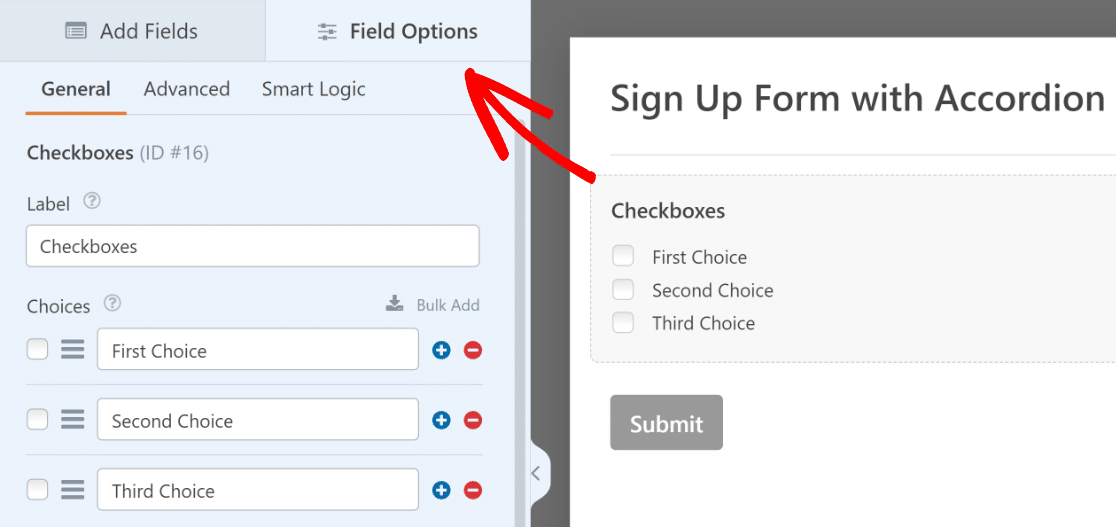
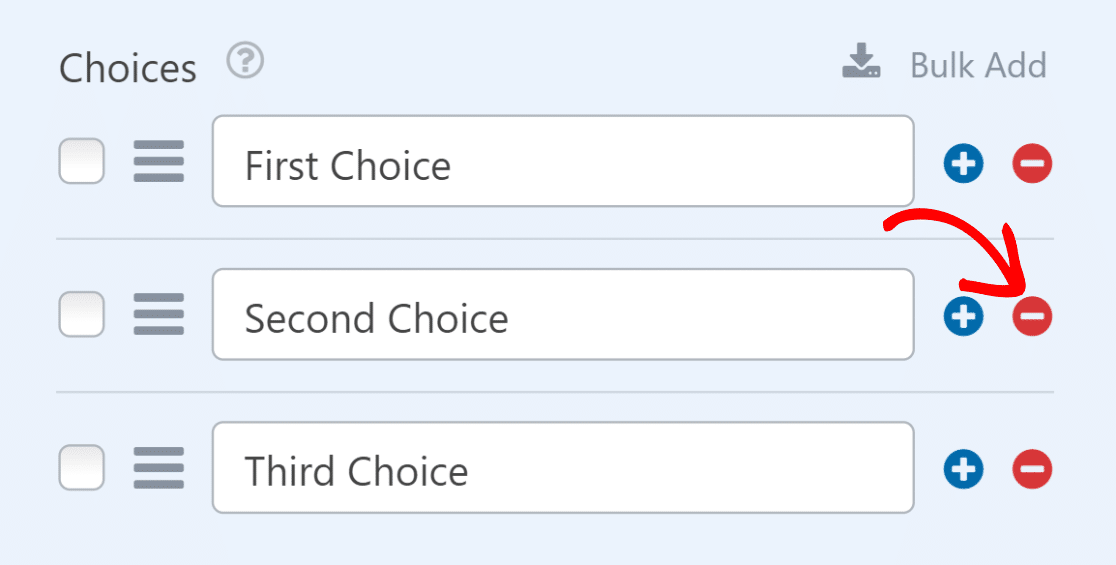
接下來,單擊右側預覽中的複選框字段以打開其字段選項。 從這裡開始,刪除多餘的選項並只保留一個。

要完成此操作,您所需要做的就是單擊其中一個選項旁邊看起來像減號 (—) 的紅色按鈕。

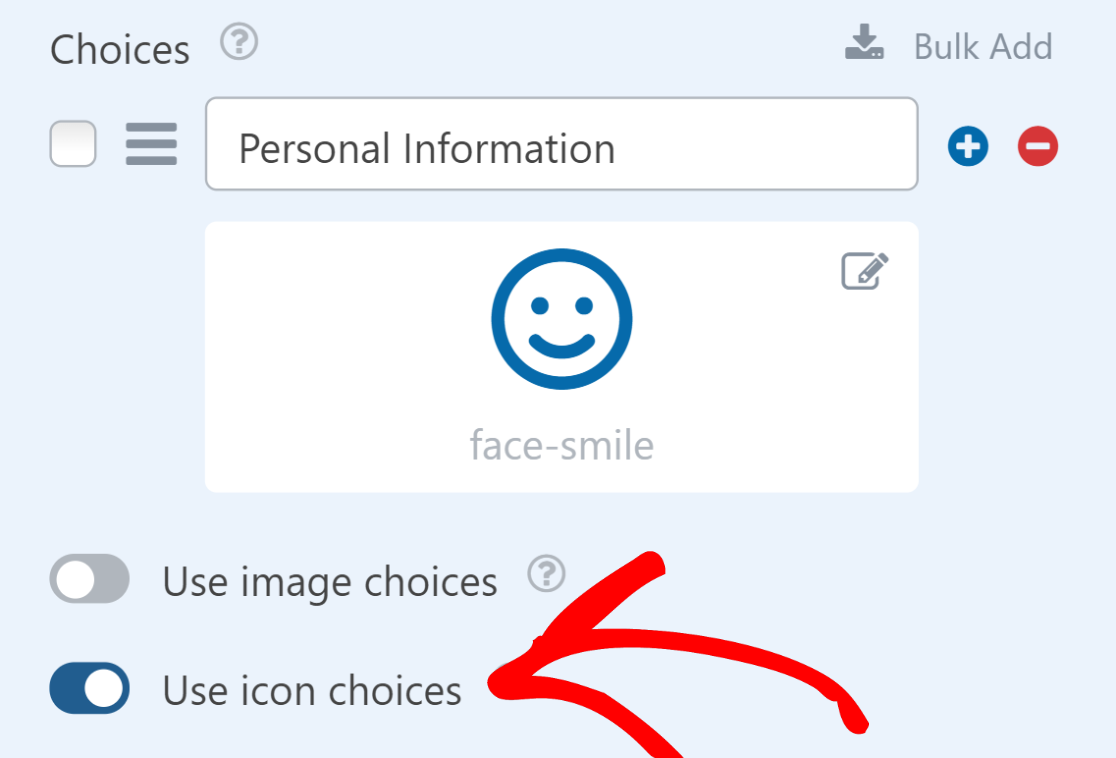
接下來,將剩餘的選項名稱設置為描述其下方出現的字段的名稱。 之後,選中“使用圖標選擇”選項。

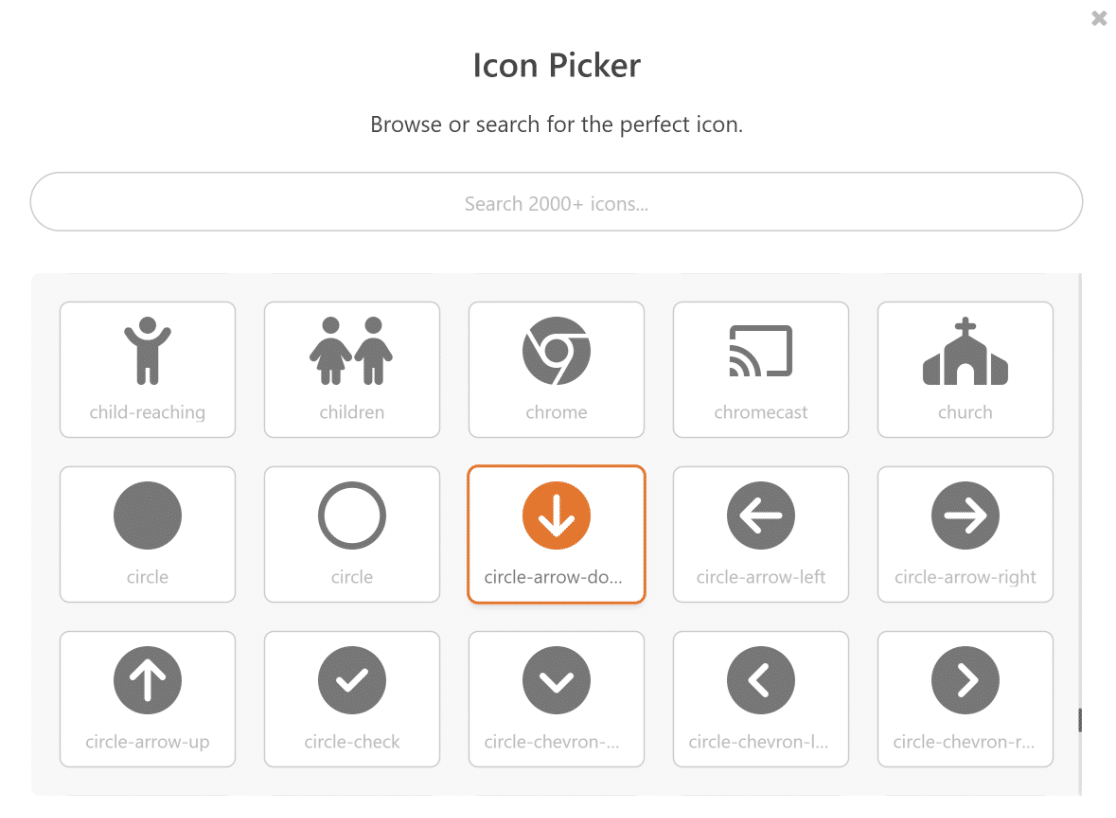
啟用此選項後,請將圖標更改為看起來像在單擊手風琴的圖標。 例如,您可以選擇向下箭頭圖標。

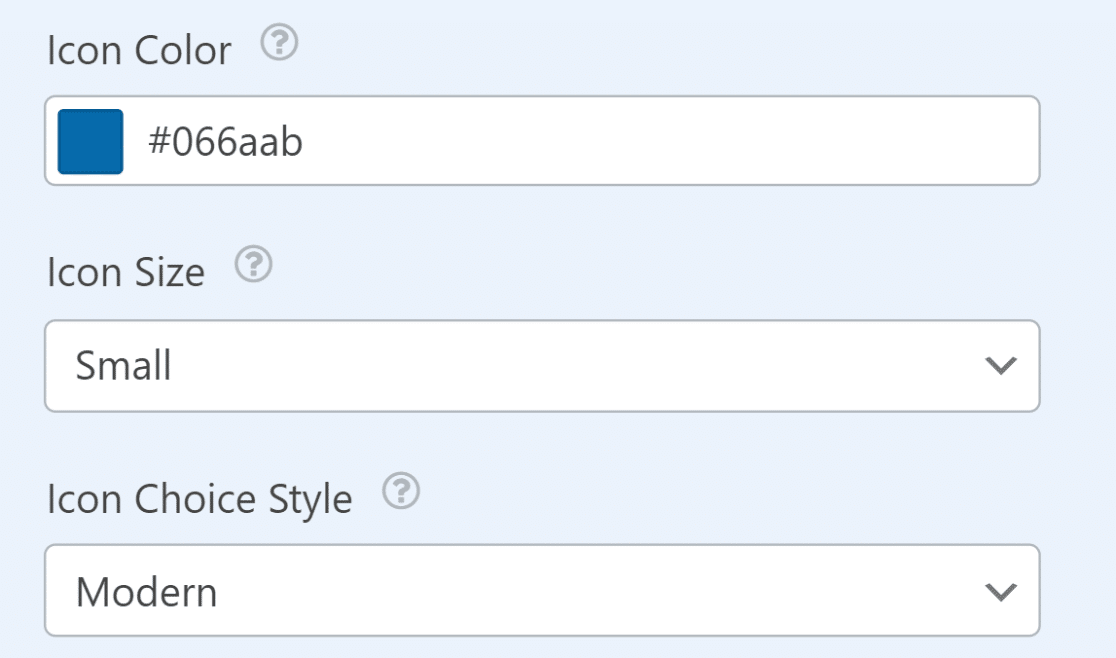
接下來,如果您願意,可以將圖標顏色調整為更適合網站整體風格的顏色。
之後,確保“圖標選擇樣式”設置為“現代” ,並且“圖標大小”設置為“小” 。

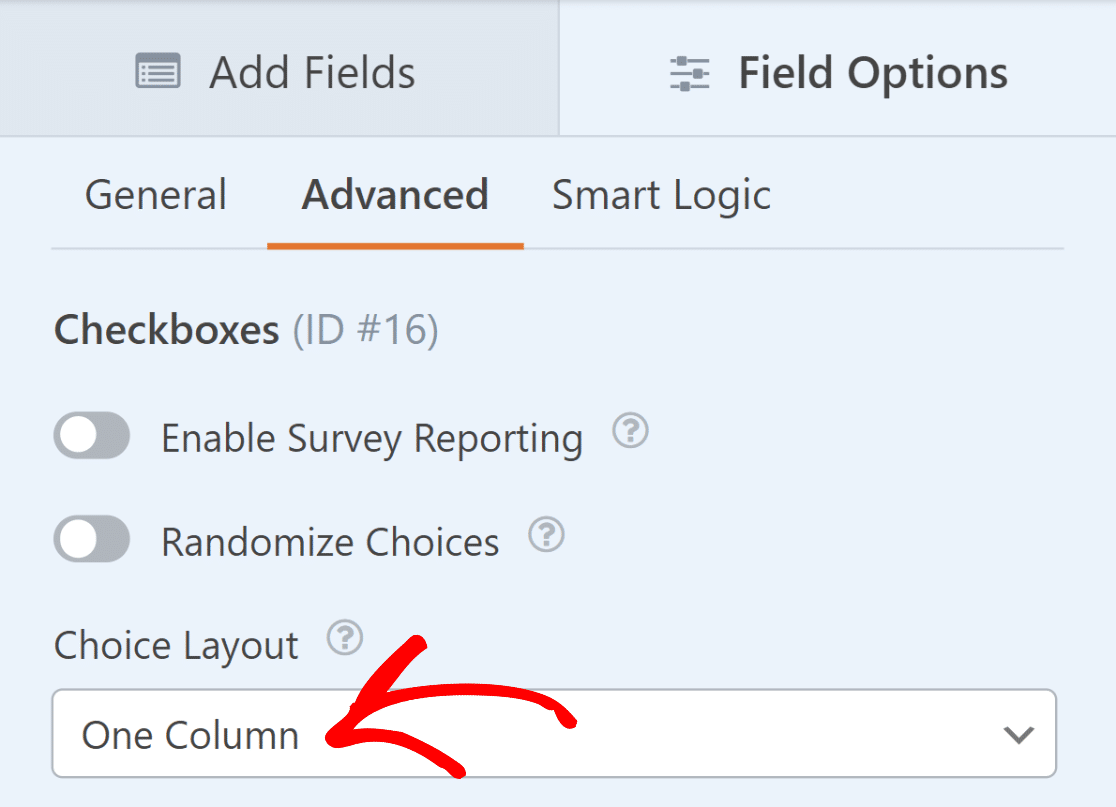
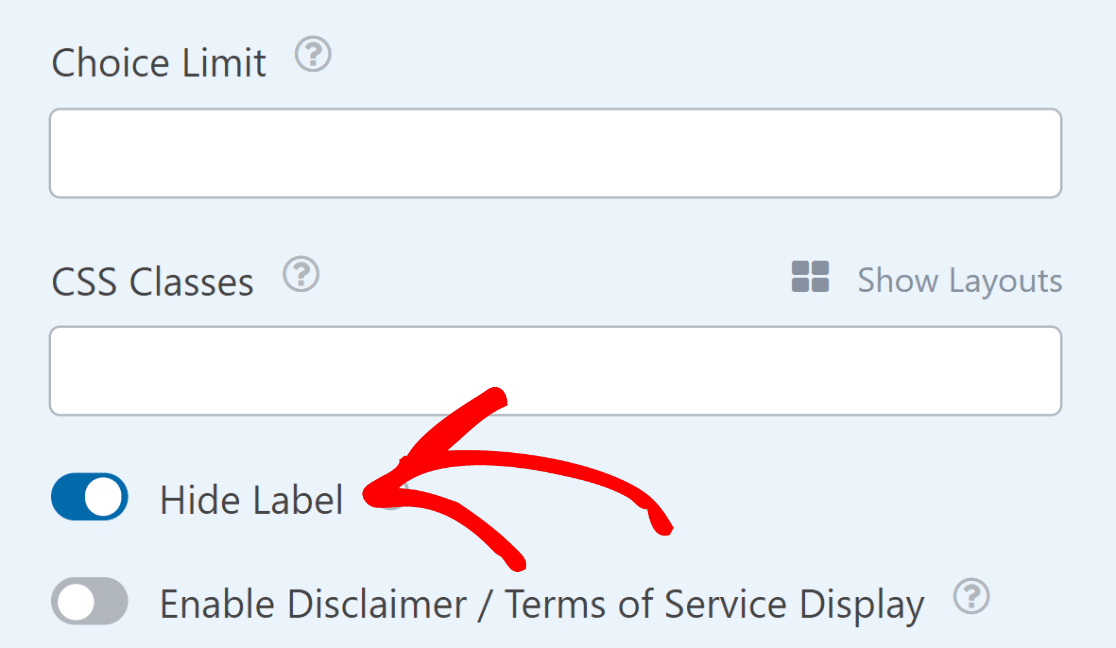
下一步是導航到復選框的“字段選項”中的“高級”選項卡。 從這裡,將Choice Layout更改為One Column 。

完成此操作後,請確保還選中“隱藏標籤”選項,因為我們已在前面的步驟中將其添加為圖標選項。

到目前為止做得很好! 您現在已將“複選框”字段設置為充當手風琴,但要使其正常工作,您需要在其下方添加一些字段。
4. 在復選框下方添加一些字段
您在表單中包含的字段將完全取決於您創建的表單類型及其使用的特定目的。
由於我們為本教程創建一個簡單的註冊表單,因此我們將添加與此特定用例更相關的字段。
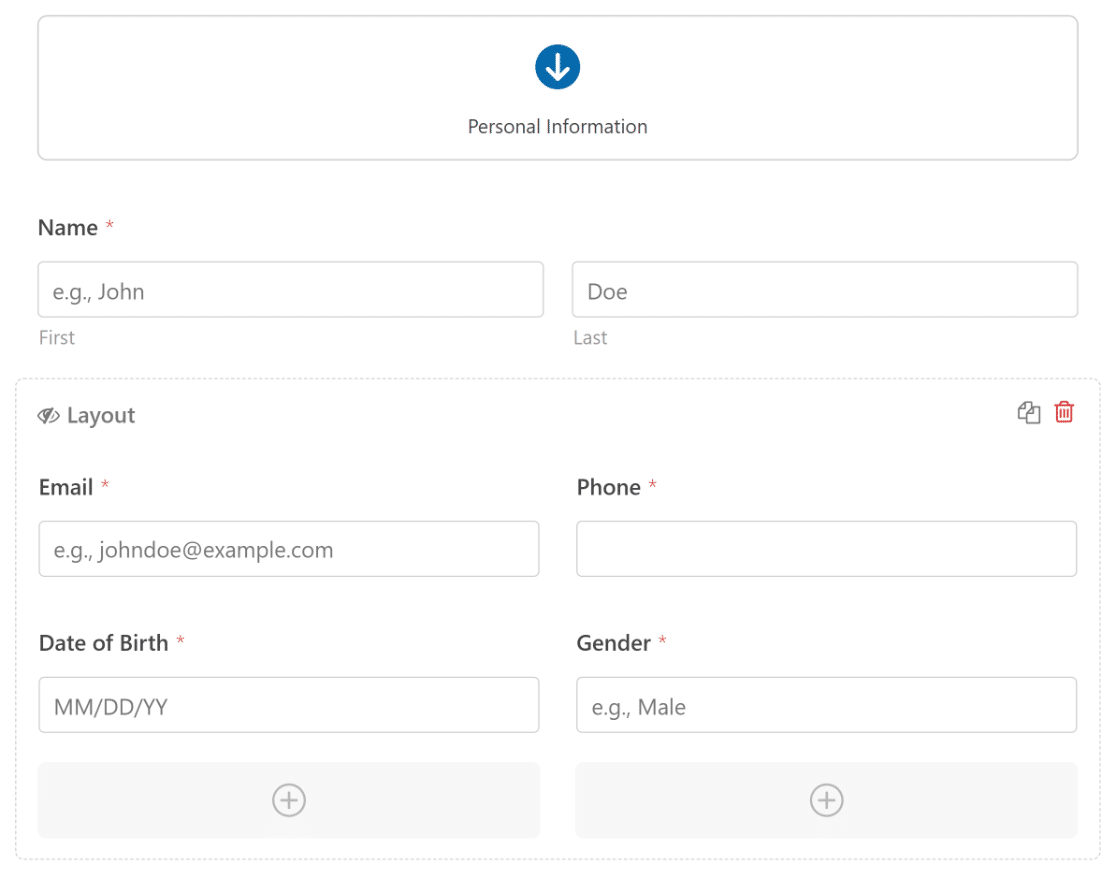
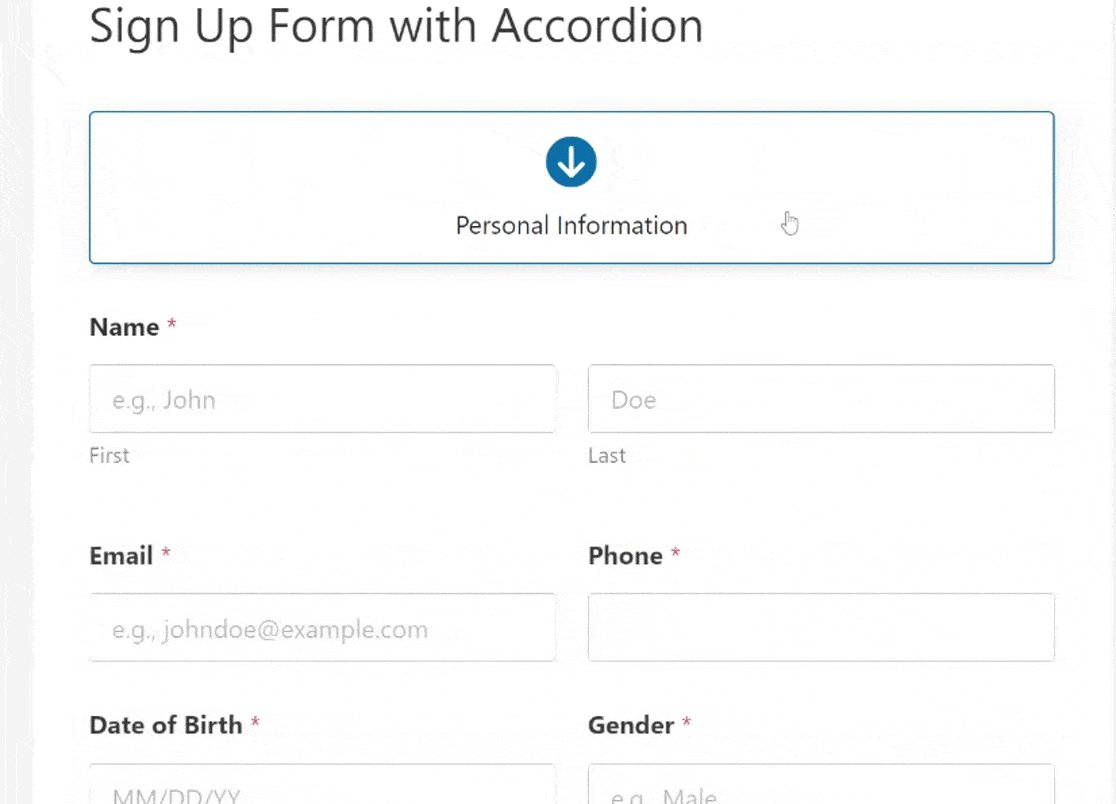
例如,在“個人信息”部分的正下方,我們添加了字段來記錄用戶的姓名、電子郵件、電話、出生日期和性別。

由於手風琴表單設計有多個部分供用戶填寫,因此現在是按照上述相同步驟創建另一個複選框字段的好時機。
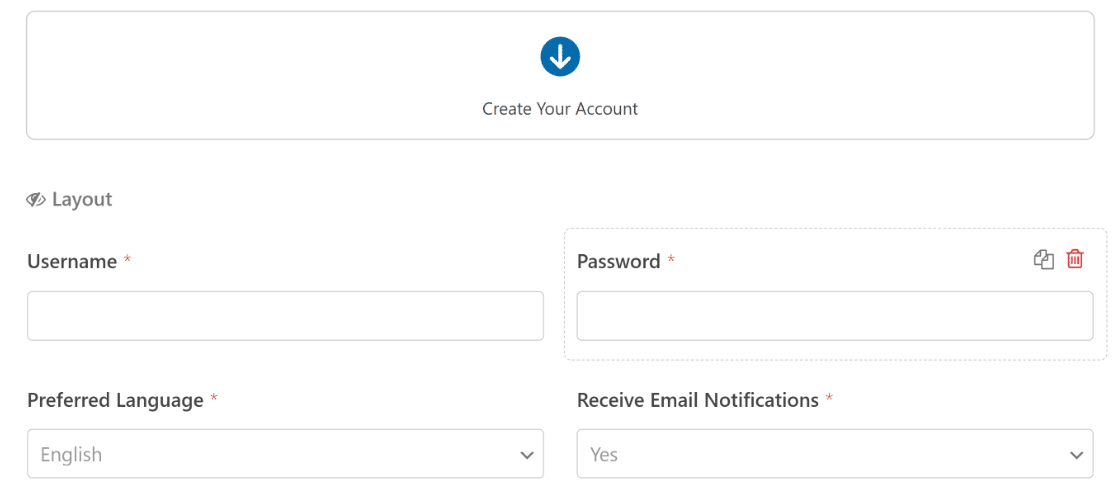
然後您可以在其下方添加更多相關字段。 繼續註冊表單示例,我們添加了“創建您的帳戶”部分。

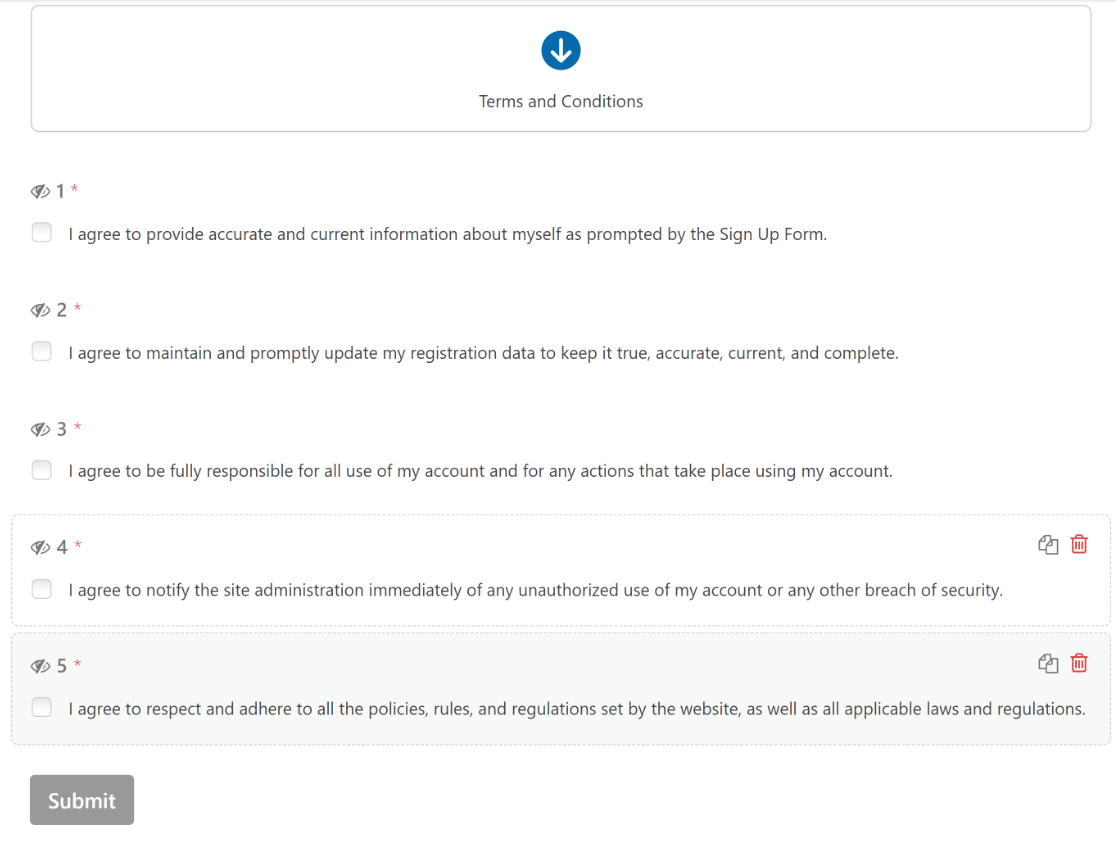
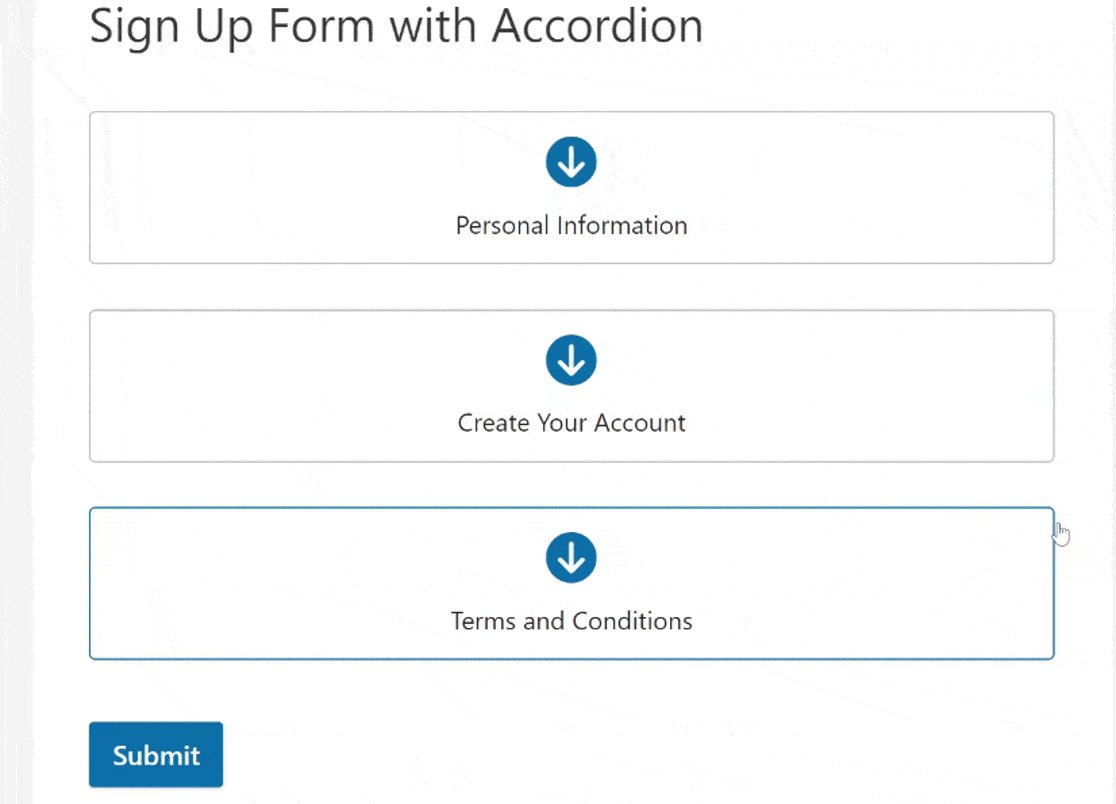
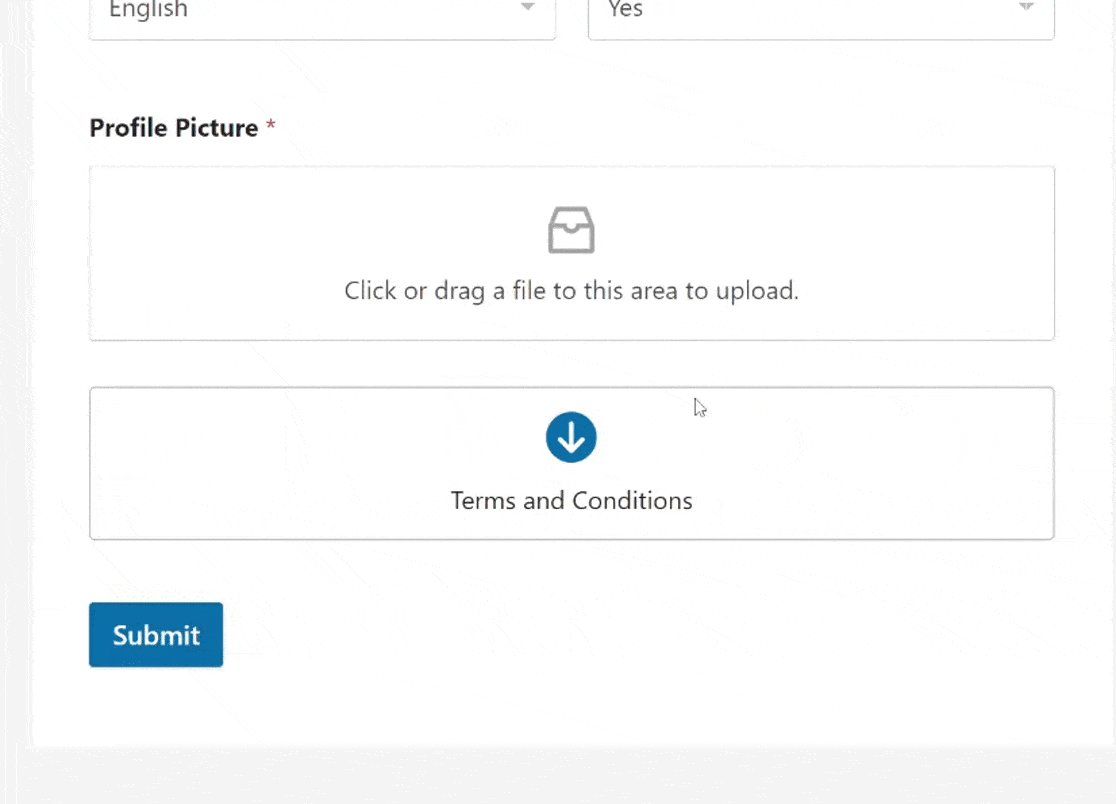
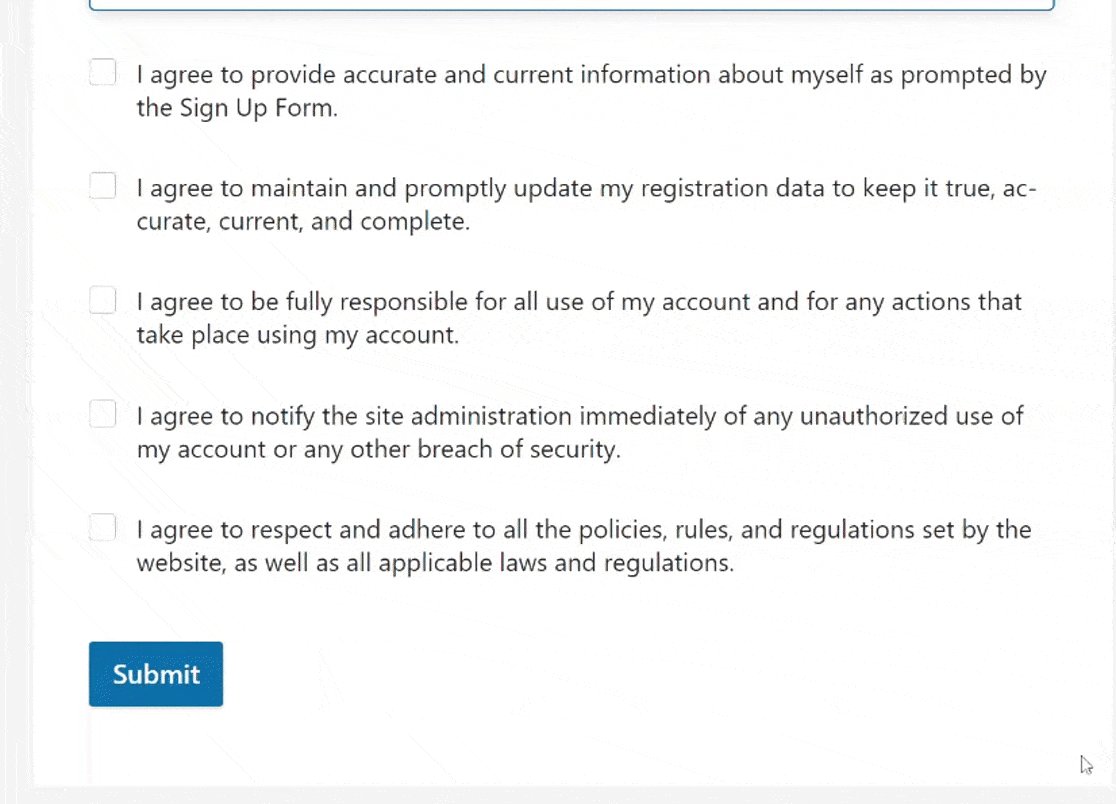
同樣,我們還為該示例創建了條款和條件部分。 現在,用戶需要在手風琴表單中填寫三個部分。

如果您想根據自己的喜好自定義表單,只需使用 WPForms 直觀的表單生成器添加、編輯和重新排列字段,就像我們所做的那樣!
5. 在表單字段上應用條件邏輯
添加表單字段後,就可以對它們應用條件邏輯,以便它們僅在單擊複選框字段時出現。
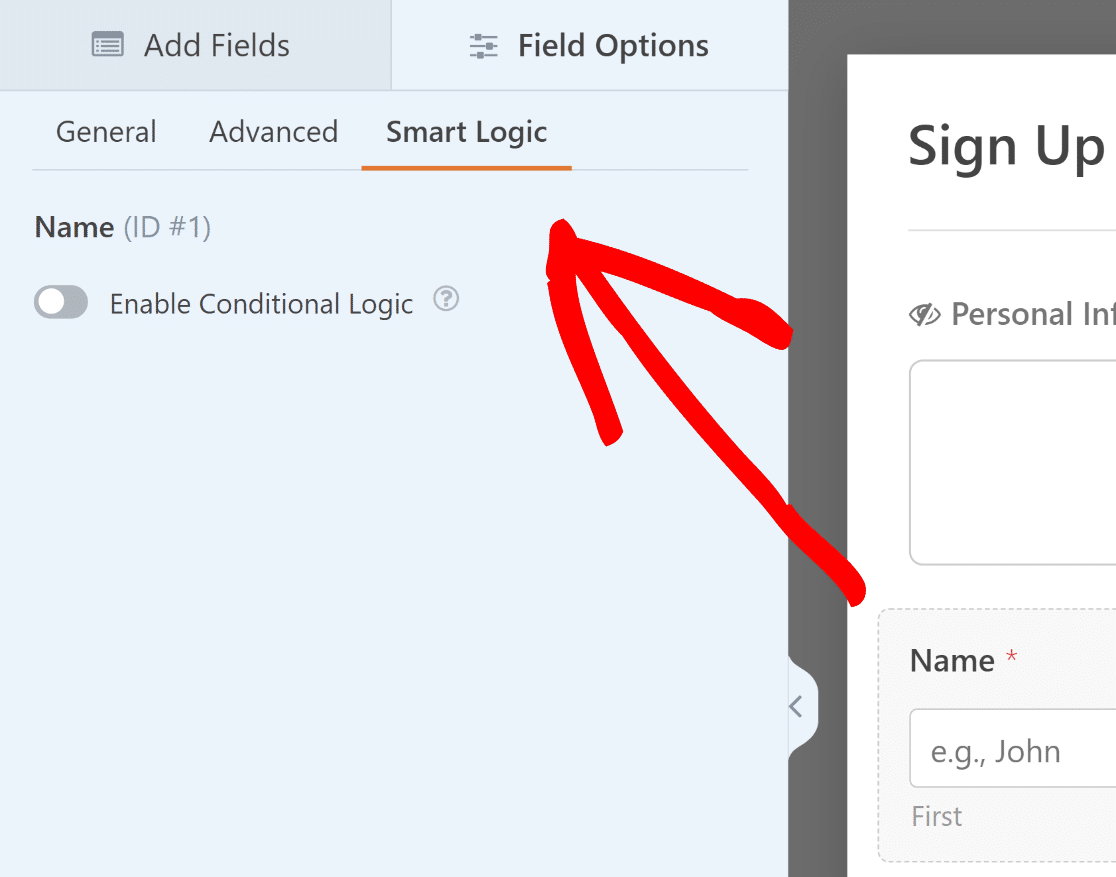
您可以通過單擊右側表單預覽中的任何字段並導航至“字段選項”下的“智能邏輯”選項卡來輕鬆完成此操作。


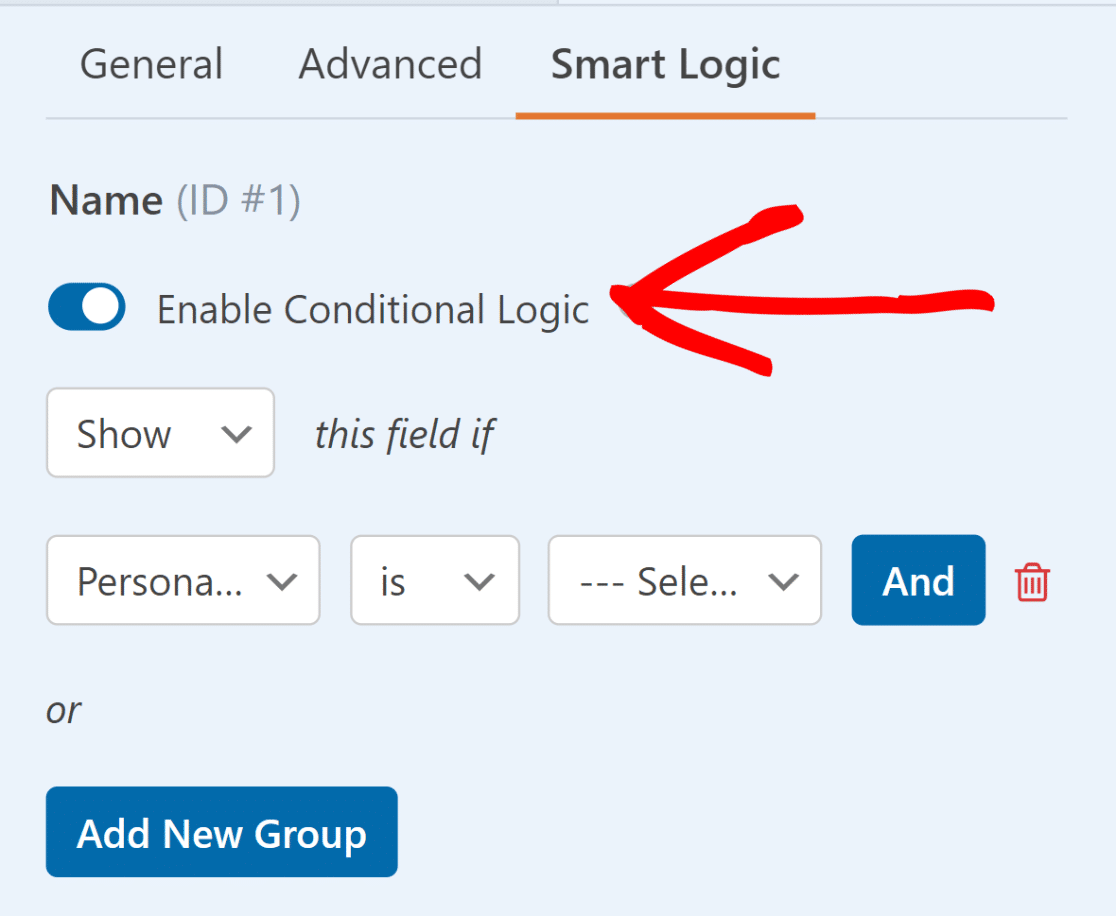
在智能邏輯菜單中,對於我們之前創建的複選框字段下方出現的所有表單字段,選中啟用條件邏輯選項。

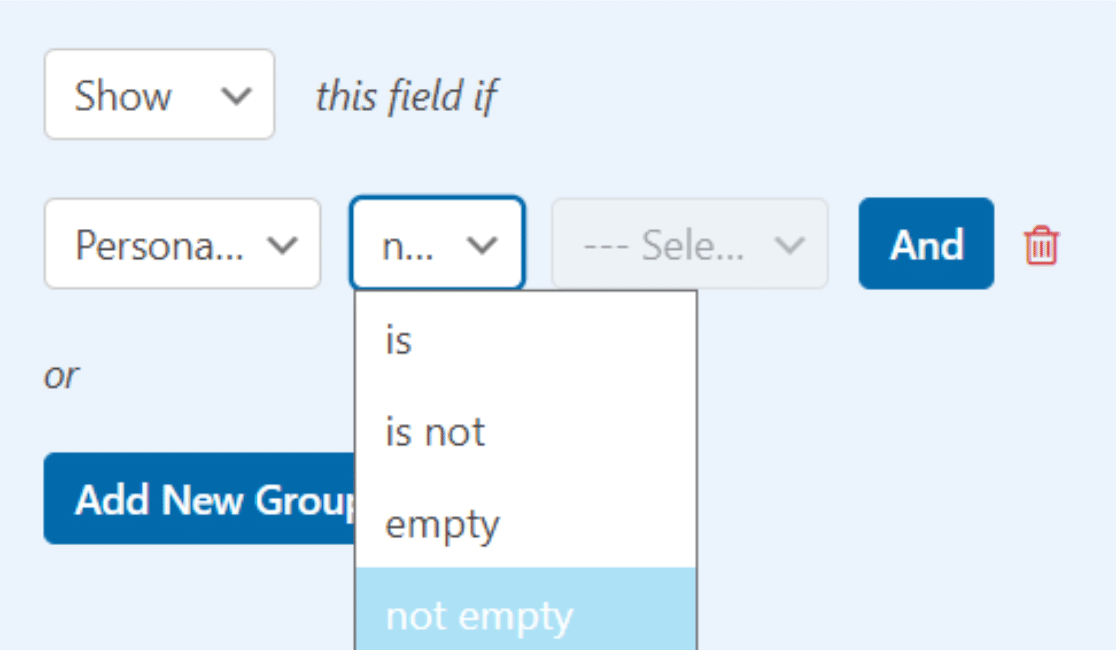
接下來,使用條件邏輯僅在複選框字段不為空時才顯示該字段。 對複選框字段下方的所有其他字段重複此操作。

使用註冊表單示例,我們將在個人信息、創建您的帳戶以及條款和條件下方的所有字段中應用此條件邏輯。
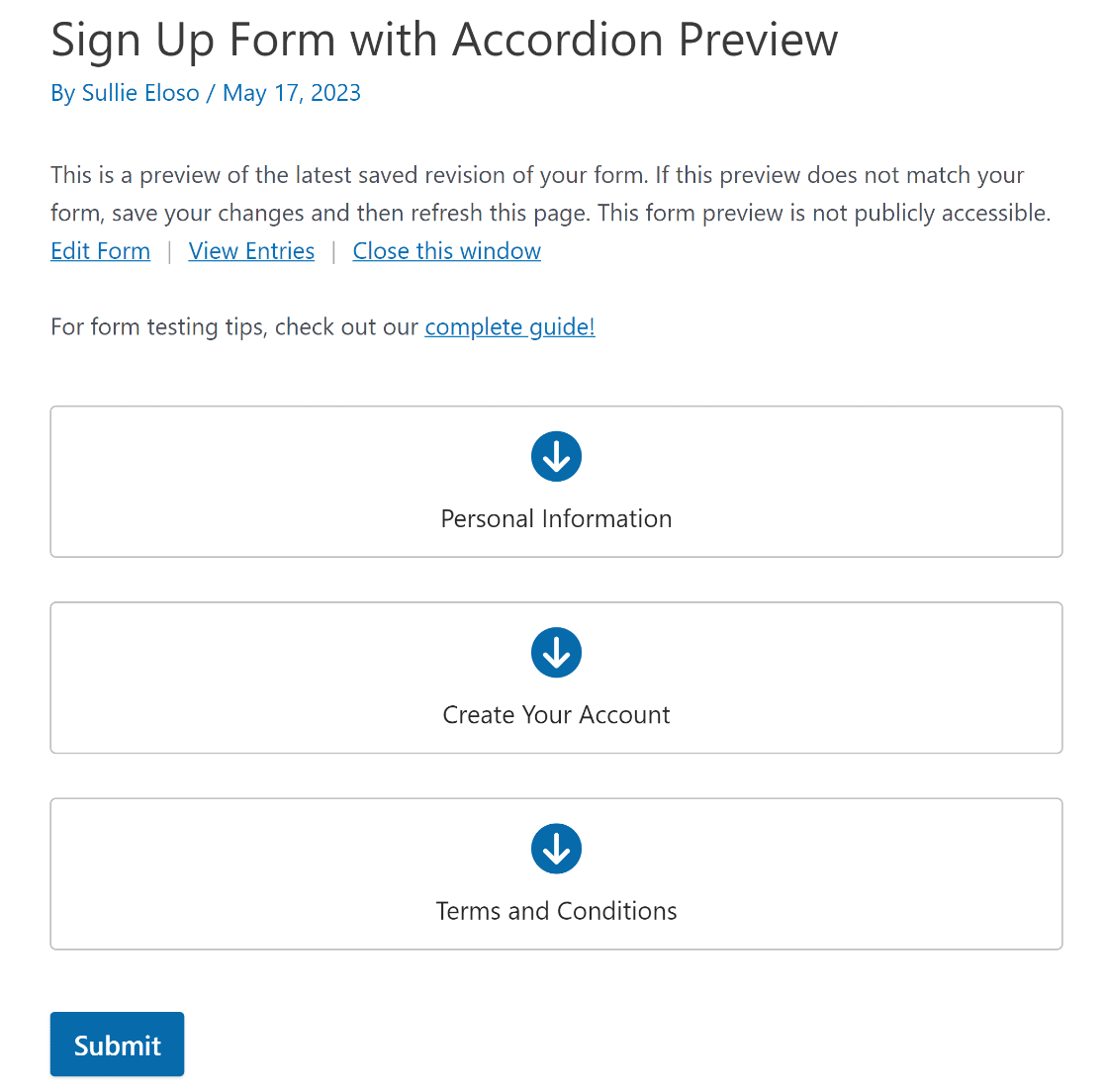
一旦您為表單的預期目的執行了相同的操作,您將成功創建手風琴樣式的表單,如下例所示。

您還可以使用一些自定義 CSS 添加一些過渡效果,以使您的手風琴表單及其用戶界面脫穎而出。
在繼續之前,請點擊“保存”按鈕以避免丟失任何更改。

6. 將 CSS 類添加到條件字段
將自定義 CSS 添加到網站的一種簡單方法是使用專門為此目的而製作的專用插件。 我們建議使用 WPCode!
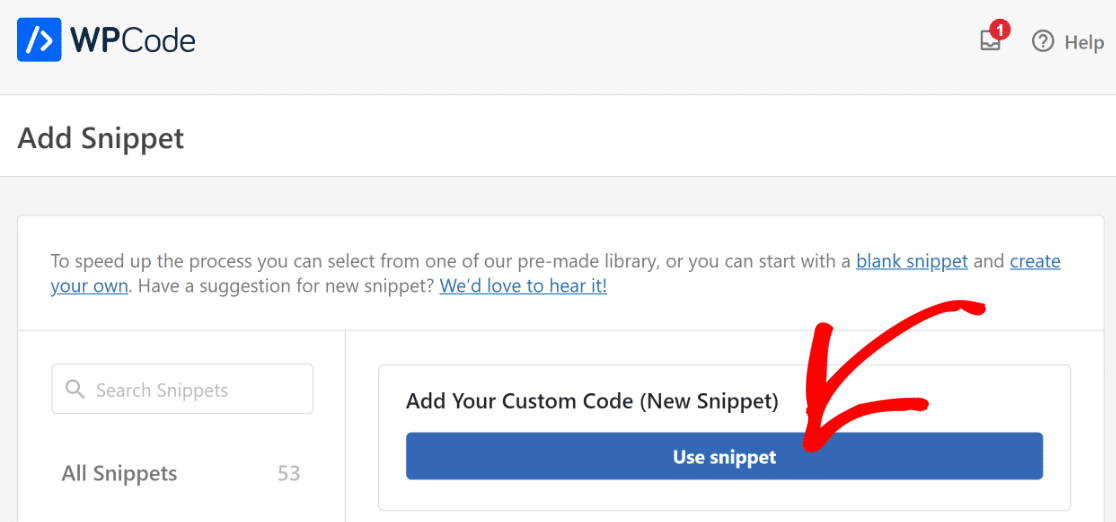
安裝並激活表單插件後,從 WordPress 儀表板導航到“代碼片段” ,然後選擇“+ 添加片段”。
接下來,單擊“添加自定義代碼(新代碼段)” ,然後單擊藍色的“使用代碼段”按鈕來創建新的 CSS 代碼段。

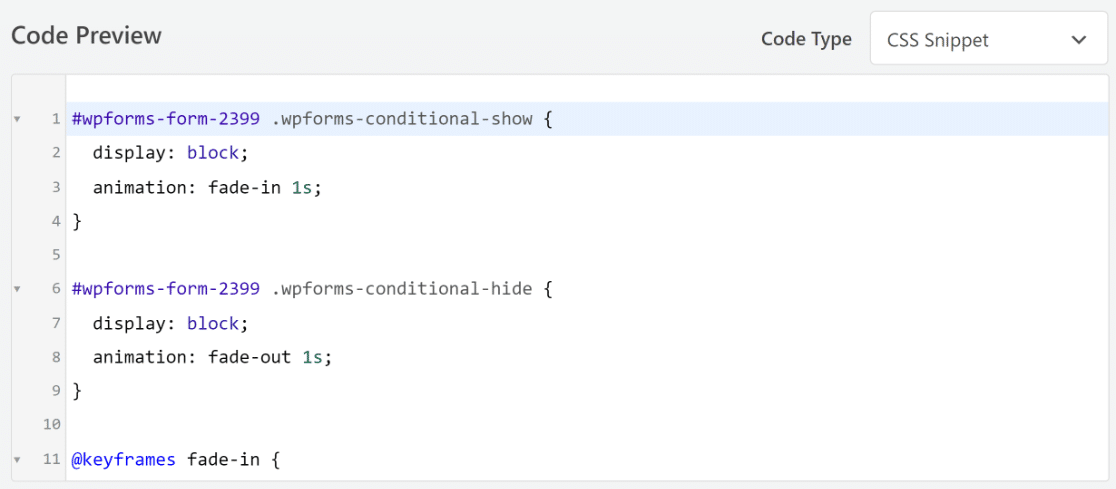
現在,添加以下 CSS 代碼來應用動畫,以便在觸發條件邏輯時實現更平滑的過渡。
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
我們使用 CSS 來定位表單 ID 2399。必須更新此 ID 以反映您自己的表單 ID。 如果您需要幫助查找表單 ID,請閱讀此有用指南。
確定表單 ID 後,只需複制並粘貼 WPCode 插件中代碼預覽下方的 CSS 代碼即可。

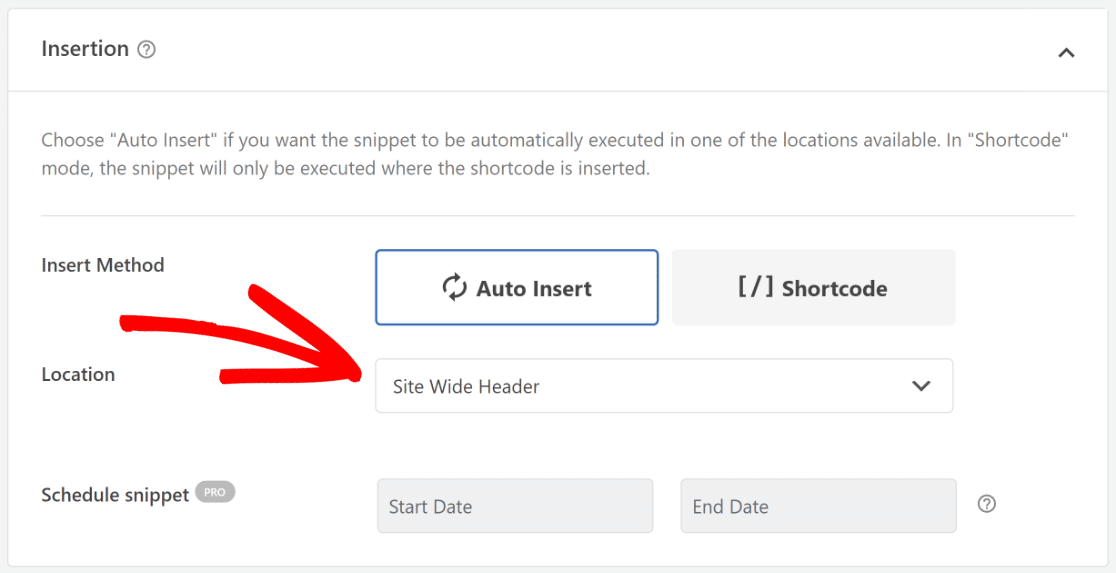
接下來,向下滾動到“插入”選項卡。 現在,選擇“自動插入”,然後從“位置”下拉列表中選擇“站點寬標題”選項。

你有它! 您已向手風琴表單添加了過渡效果。 現在,您所要做的就是啟用表單通知和確認。
6.啟用表單通知和確認
設置用戶填寫並提交表單後顯示的消息和通知至關重要。
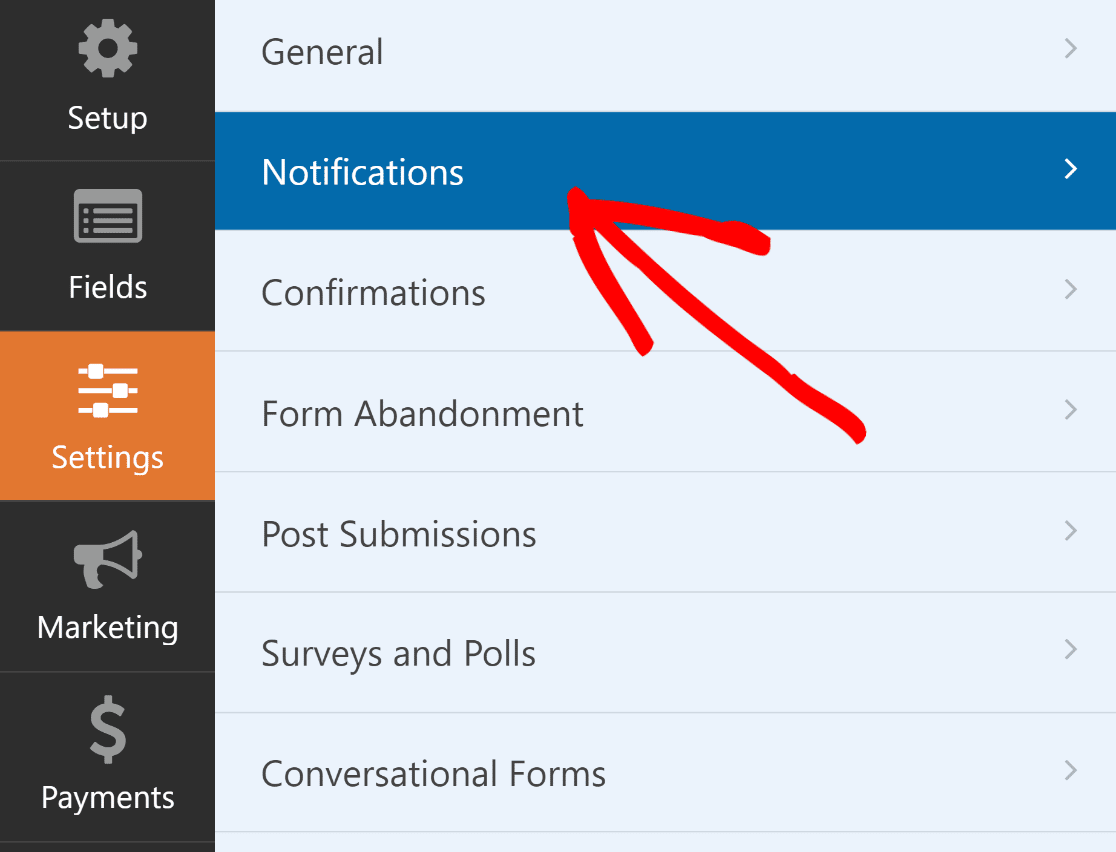
這很容易做到。 從“表單生成器”屏幕中,導航至“設置”選項卡並選擇“通知” 。

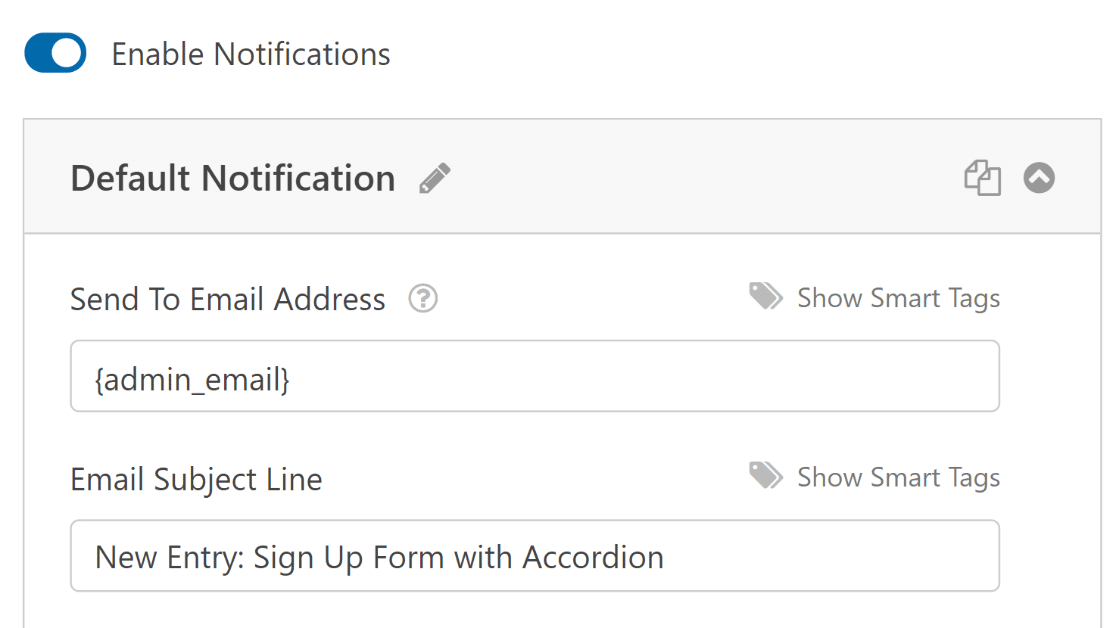
管理員將自動收到警報。 但是,如果需要,可以修改電子郵件的標題、正文和收件人列表。

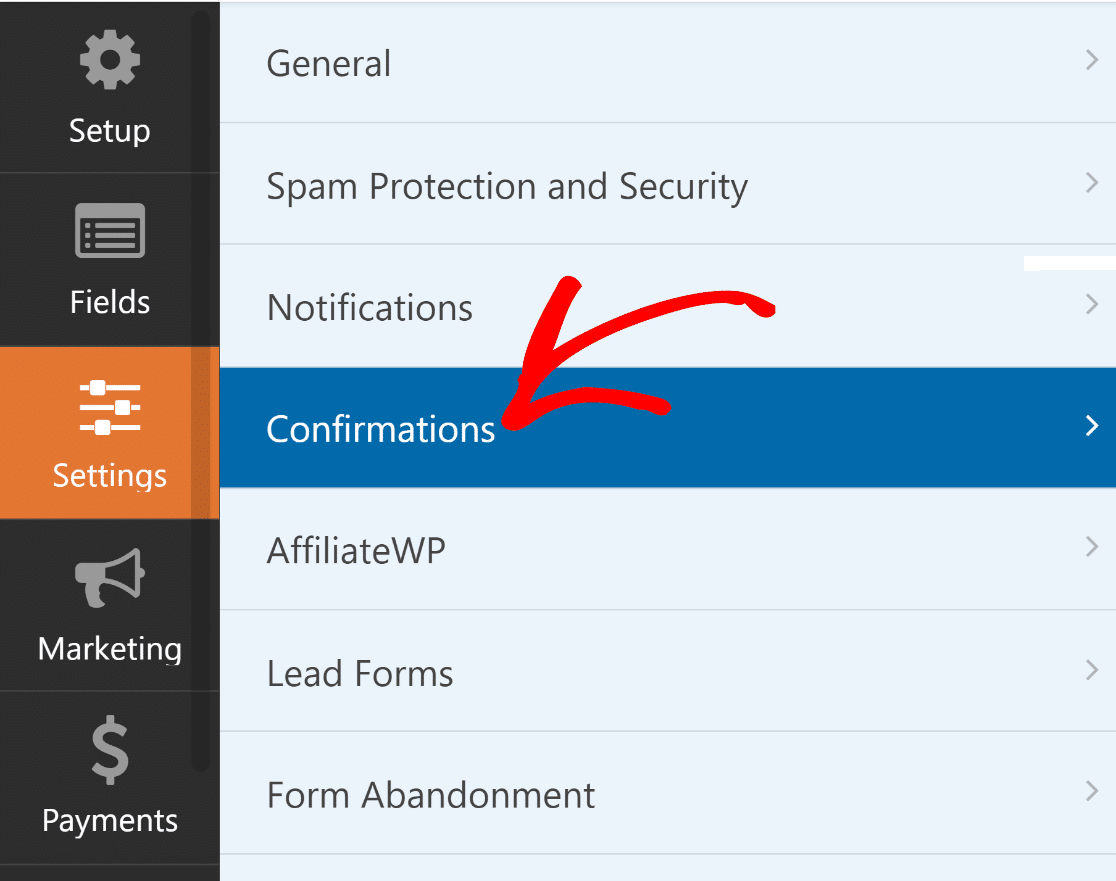
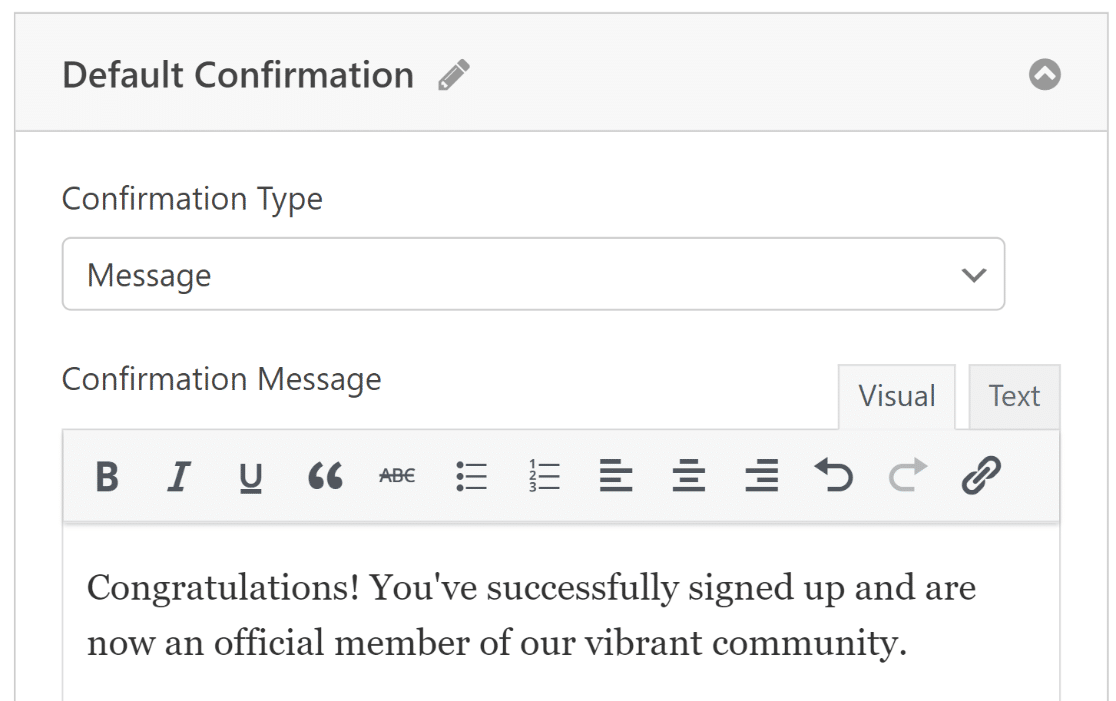
接下來,在“設置”選項卡下,選擇“確認”以修改客戶在填寫表格後將收到的消息。

您還可以使用 WPForms 中的確認類型設置來顯示消息、鏈接到另一個頁面或重定向用戶。

7. 發布您的手風琴表格
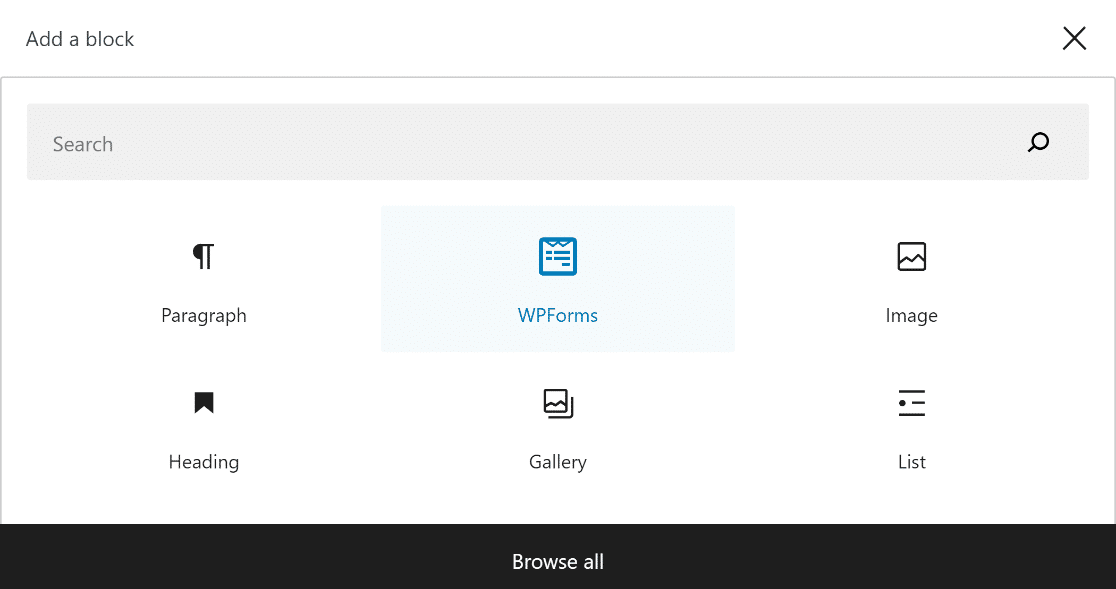
創建新網頁/帖子或更新現有網頁/帖子。 之後,單擊添加塊按鈕並選擇WPForms圖標。

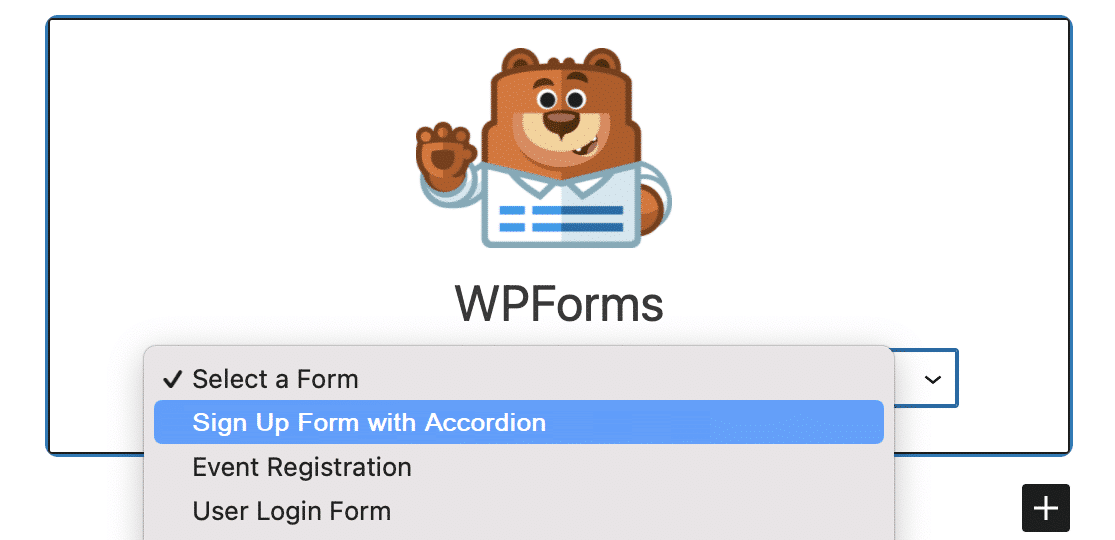
接下來,從 WPForms 塊的下拉菜單中選擇您的手風琴表單設計,將其添加到您的頁面或帖子中。
如果您想自定義表單的外觀,現在可能是使用塊編輯器對其進行樣式設置的好時機。

如果一切看起來都很有希望,您可以通過單擊“更新”或“發布”按鈕公開您的表單。
發布手風琴表單後,剩下要做的就是通過測試嵌入的表單來確保它按計劃工作。

常見問題 (FAQ)
創建手風琴表單是讀者中流行的可用性話題。 以下是一些最常見問題的快速解答:
手風琴表單與多頁表單相比有哪些優點/缺點?
手風琴形式允許您在較小的空間中容納更多內容,但如果設計不當,可能會讓人不知所措。
手風琴表單標籤的最佳實踐是什麼?
使用簡潔明了的標籤。 使用標題,避免使用“第 1 節”等名稱。
如何設計桌面和移動設備的手風琴表單?
要設計響應靈敏且在桌面和移動設備上都能順利工作的手風琴表單,請考慮註冊 WPForms!
接下來,了解如何需要電子郵件地址來下載文件
要求用戶在從 WordPress 網站下載文件之前提交他們的電子郵件地址不是很好嗎? 了解如何鼓勵用戶共享他們的電子郵件地址以從您的 WordPress 網站下載文件。
立即創建您的 WordPress 手風琴表單
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,獲取更多免費的 WordPress 教程和指南。
