วิธีการออกแบบแบบฟอร์มหีบเพลงใน WordPress
เผยแพร่แล้ว: 2023-09-01คุณกำลังมองหาวิธีง่ายๆ ในการเพิ่มการออกแบบแบบฟอร์มตามการออกแบบให้กับเว็บไซต์ WordPress ของคุณหรือไม่?
แบบฟอร์มหีบเพลงนำเสนอวิธีที่ใช้งานง่ายและเข้าถึงได้เพื่อนำเสนอข้อมูลที่ซับซ้อน ขณะเดียวกันก็รักษารูปลักษณ์ที่สะอาดและเป็นระเบียบ
สร้างแบบฟอร์มหีบเพลง WordPress ของคุณทันที
ในบทความนี้ เราจะแสดงวิธีที่ง่ายที่สุดในการออกแบบฟอร์มหีบเพลงด้วย WPForms เพื่อเพิ่มฟังก์ชันการทำงานและประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ
วิธีการออกแบบแบบฟอร์มหีบเพลงใน WordPress
ในการสร้างรูปแบบการออกแบบหีบเพลงใน WordPress คุณสามารถไว้วางใจความเรียบง่ายและฟังก์ชันการทำงานของ WPForms ทำตามขั้นตอนด้านล่างเพื่อเริ่มต้น:
ในบทความนี้
- 1. ติดตั้งและเปิดใช้งาน WPForms
- 2. สร้างแบบฟอร์มเปล่าใหม่
- 3. เพิ่มฟิลด์ช่องทำเครื่องหมายด้วยตัวเลือกไอคอน
- 4. เพิ่มฟิลด์สองสามฟิลด์ด้านล่างช่องทำเครื่องหมาย
- 5. ใช้ลอจิกแบบมีเงื่อนไขกับฟิลด์แบบฟอร์มของคุณ
- 6. เพิ่มคลาส CSS ลงในฟิลด์แบบมีเงื่อนไข
- 6. เปิดใช้งานการแจ้งเตือนแบบฟอร์มและการยืนยัน
- 7. เผยแพร่แบบฟอร์มหีบเพลงของคุณ
- คำถามที่พบบ่อย (FAQ)
1. ติดตั้งและเปิดใช้งาน WPForms
WPForms เป็นปลั๊กอินตัวสร้างแบบฟอร์มขั้นสูงและใช้งานง่ายสำหรับการสร้างแบบฟอร์มทุกประเภท มาพร้อมกับเทมเพลตและฟีเจอร์นับร้อย
แม้ว่าเราจะใช้เวอร์ชัน Pro สำหรับบทช่วยสอนนี้ โปรดจำไว้ว่าผู้ถือใบอนุญาตทุกคน รวมถึงผู้ใช้ Lite สามารถสร้างการออกแบบฟอร์มหีบเพลงได้

ถึงเวลาติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ WordPress ของคุณ เมื่อคุณได้พิจารณาแล้วว่า WPForms เวอร์ชันใดที่เหมาะกับความต้องการของคุณ
ตอนนี้เรามาสร้างแบบฟอร์มของคุณกันเถอะ!
2. สร้างแบบฟอร์มเปล่าใหม่
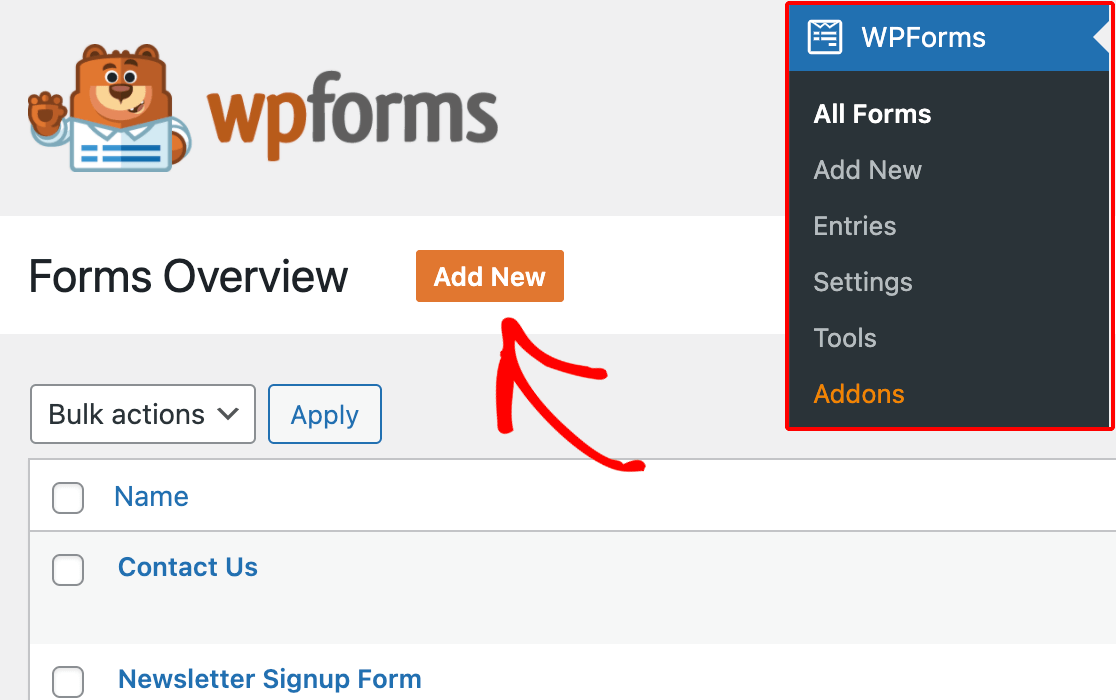
จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ไปที่ WPForms และคลิกที่เพิ่มใหม่ จากรายการตัวเลือก

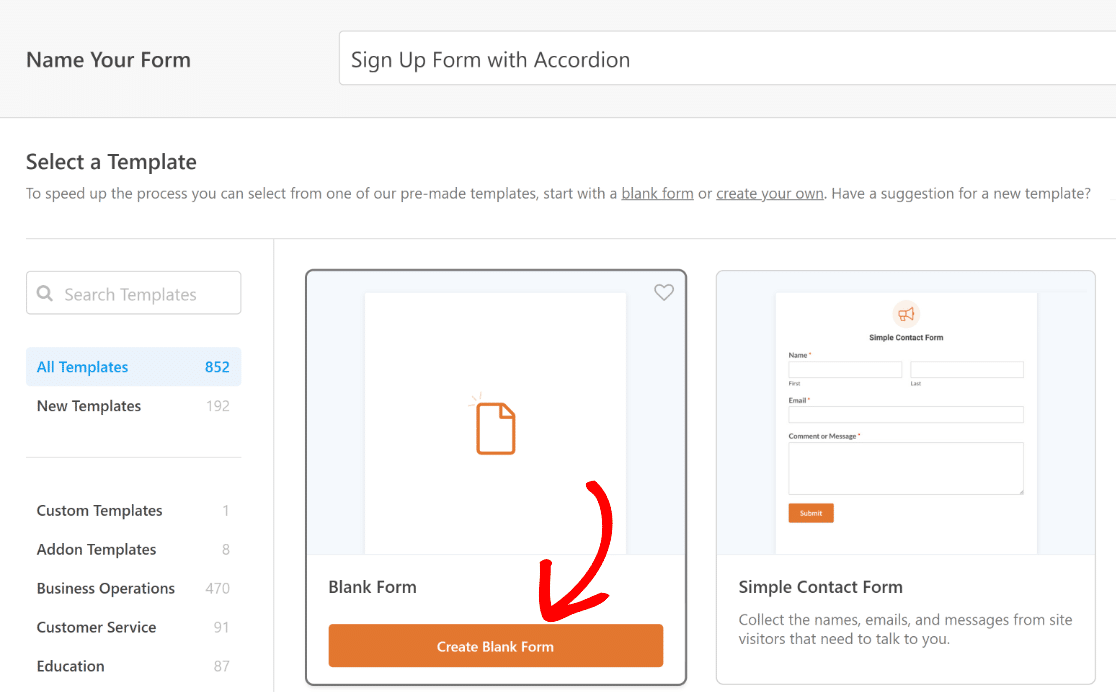
จากนั้น ตั้งชื่อแบบฟอร์มของคุณและเลือกเทมเพลตที่มีอยู่ตามความต้องการเฉพาะของคุณ หรือเพียงสร้างแบบฟอร์มเปล่าก็ได้
สำหรับบทช่วยสอนนี้ เราจะสร้างแบบฟอร์มใหม่เพื่อแนะนำคุณตลอดขั้นตอนสำคัญทั้งหมดเพื่อให้ได้การออกแบบรูปแบบหีบเพลง ดังนั้นเราจะเลือกตัวเลือก สร้างแบบฟอร์มเปล่า

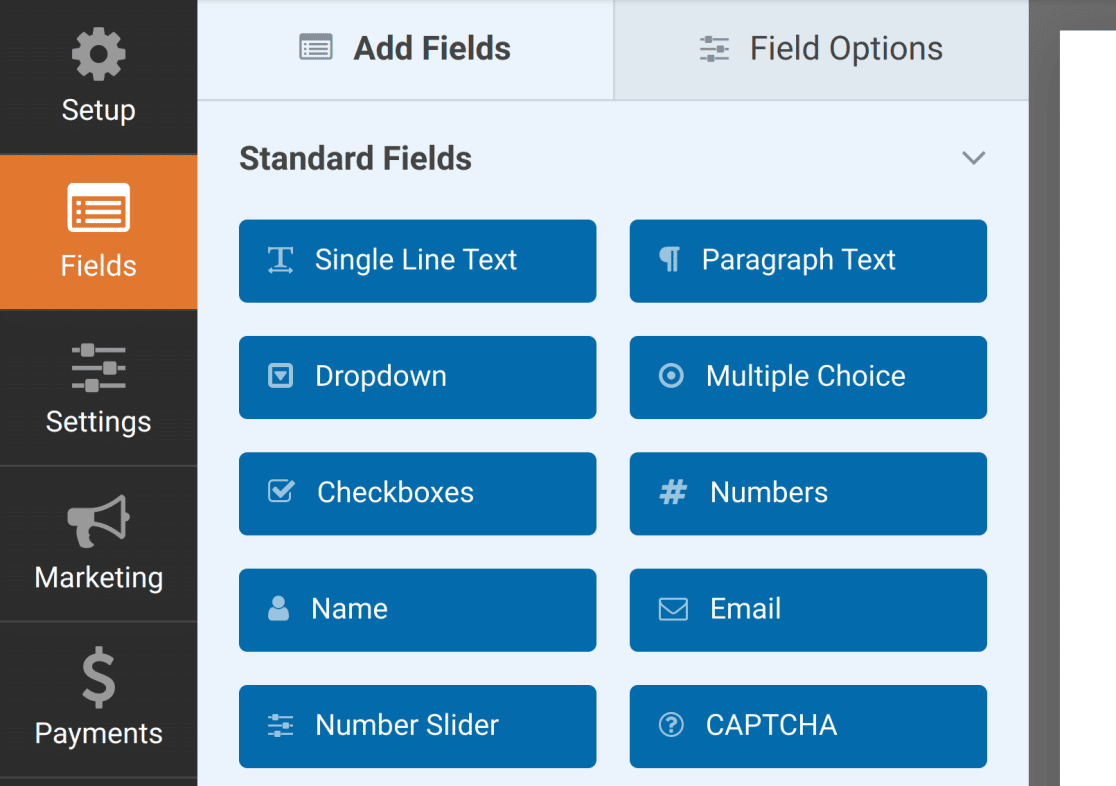
ตอนนี้คุณจะถูกนำไปที่หน้าจอ ฟิลด์ ซึ่งฟิลด์ที่มีอยู่จะปรากฏบนแผงด้านซ้าย สิ่งที่คุณสามารถเข้าถึงได้จะขึ้นอยู่กับระดับใบอนุญาตของคุณ

ในแผงด้านขวา คุณจะเห็นตัวอย่างแบบฟอร์มที่แก้ไขได้ เนื่องจากเราได้เลือกแบบฟอร์มเปล่า ส่วนนี้จึงจะปรากฏเป็นว่างเปล่า

ตอนนี้ เราจะแนะนำขั้นตอนง่ายๆ ในการสร้างส่วนประกอบหีบเพลงผ่านช่องช่องทำเครื่องหมายพร้อมตัวเลือกไอคอน
3. เพิ่มฟิลด์ช่องทำเครื่องหมายด้วยตัวเลือกไอคอน
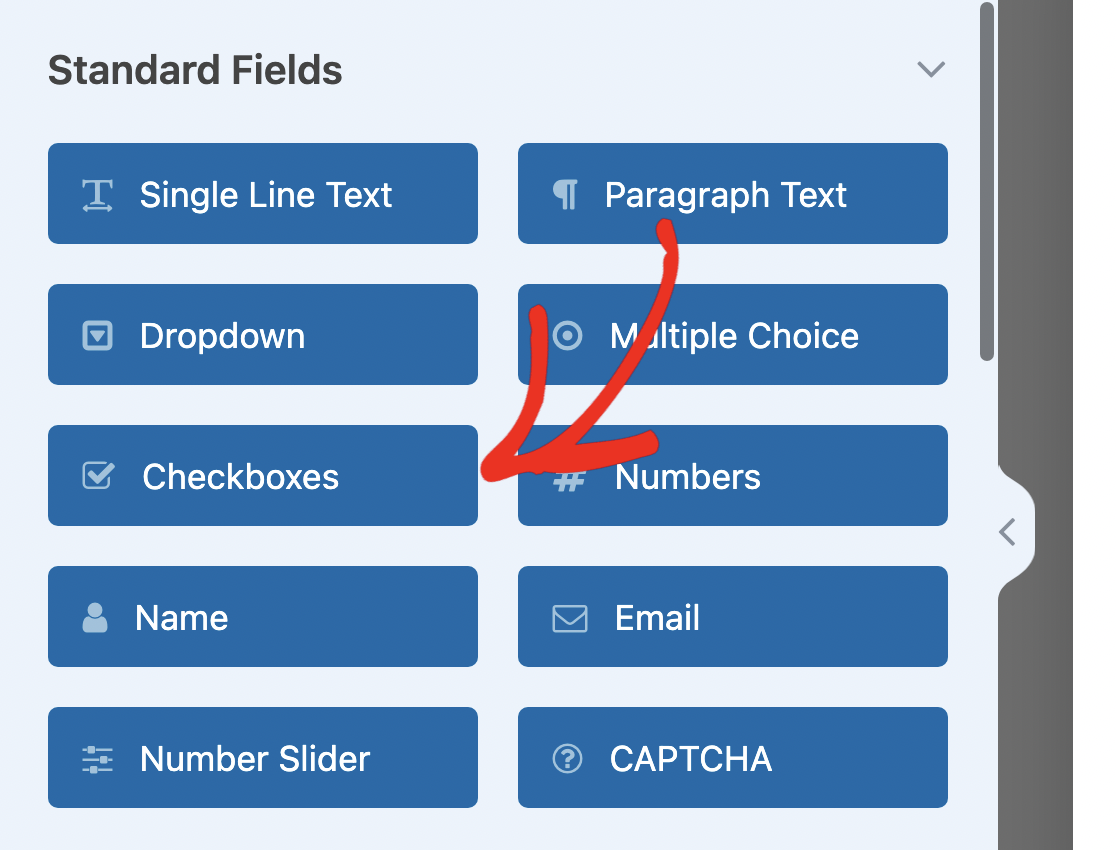
หากต้องการเพิ่มช่อง ทำเครื่องหมายลง ในแบบฟอร์มของคุณ คุณสามารถคลิกที่ช่องดังกล่าวในแผงด้านซ้ายมือ หรือลากและวางลงในตัวอย่างแบบฟอร์มโดยตรง

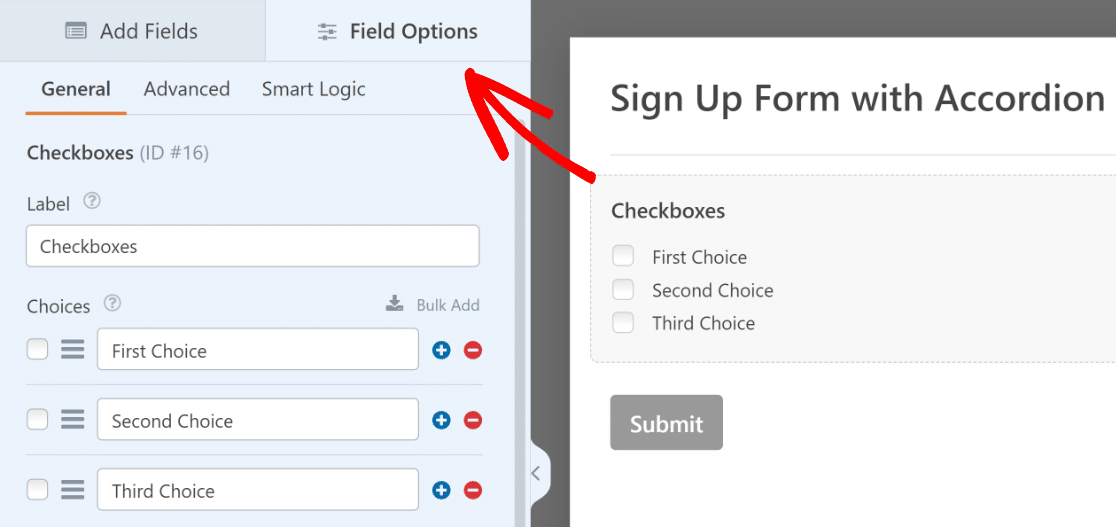
จากนั้นคลิกที่ช่อง ทำเครื่องหมาย ในตัวอย่างด้านขวาเพื่อเปิด ตัวเลือกฟิลด์ จากที่นี่ ให้ลบตัวเลือกพิเศษออกและเก็บไว้เพียงรายการเดียว

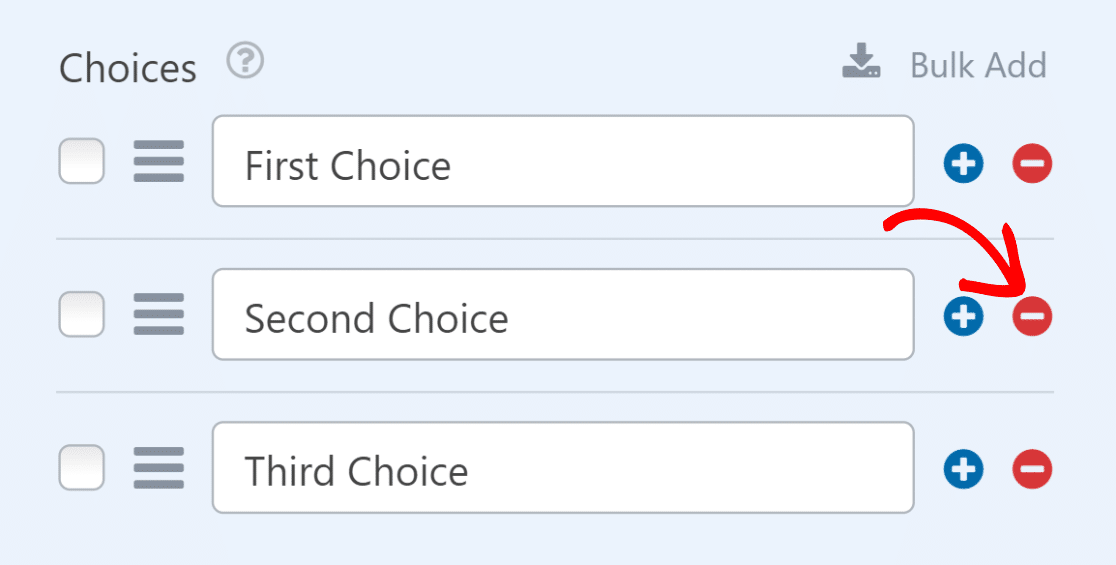
เพื่อให้บรรลุเป้าหมายนี้ สิ่งที่คุณต้องทำคือคลิกที่ปุ่มสีแดงที่ดูเหมือนเครื่องหมายลบ (—) ถัดจากตัวเลือกใดตัวเลือกหนึ่ง

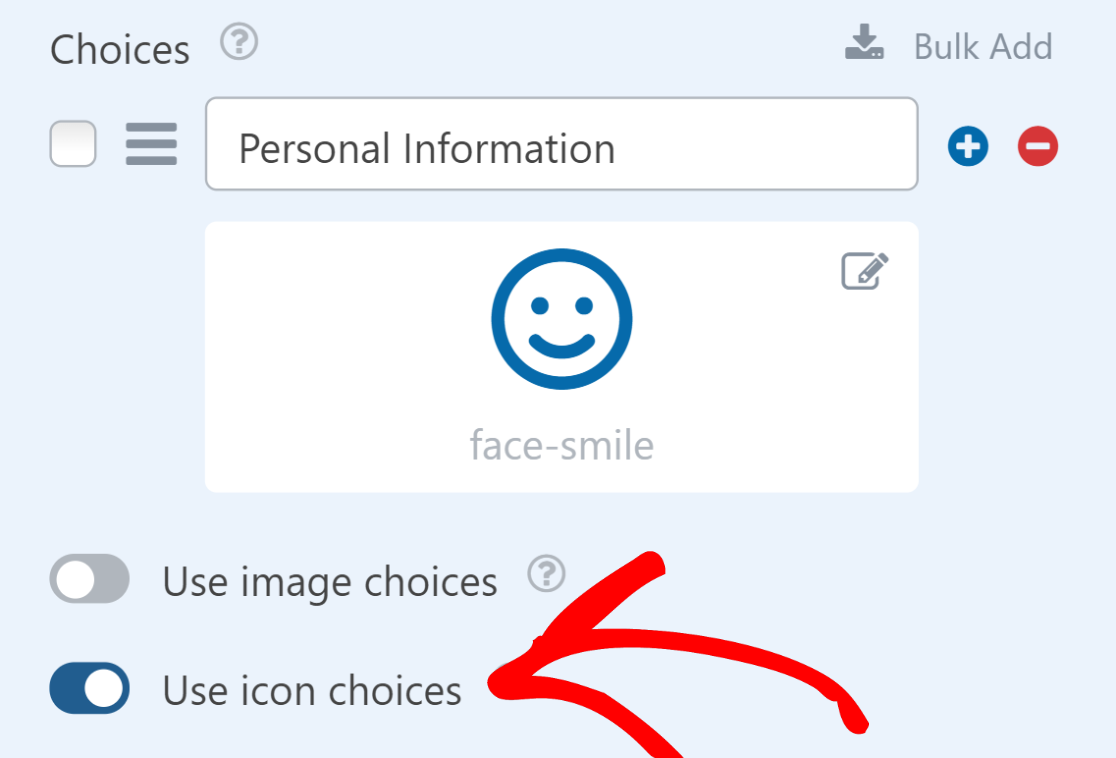
ถัดไป ตั้งชื่อตัวเลือกที่เหลือเป็นสิ่งที่อธิบายฟิลด์ที่ปรากฏด้านล่าง หลังจากนั้นให้เลือกตัวเลือก ใช้ไอคอนตัวเลือก

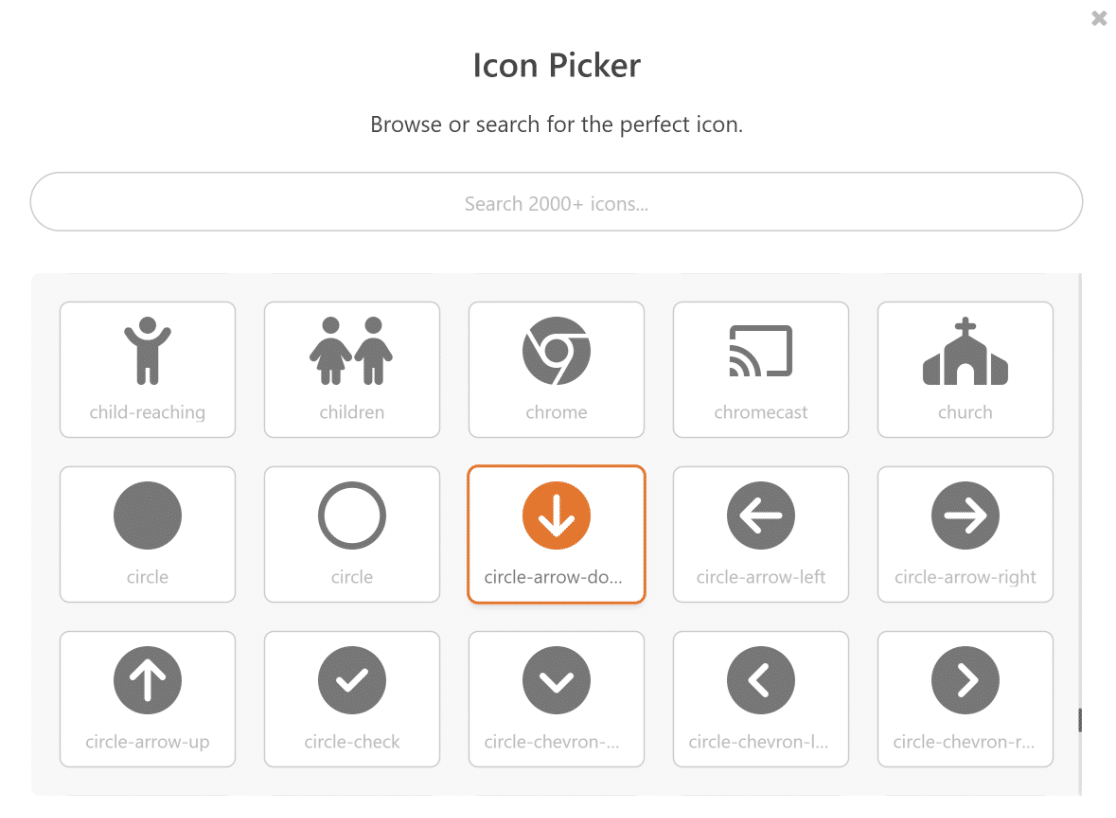
เมื่อคุณเปิดใช้งานตัวเลือกนี้ ให้เปลี่ยนไอคอนเป็นสิ่งที่ดูเหมือนคุณกำลังคลิกหีบเพลง ตัวอย่างเช่น คุณสามารถเลือกไอคอน วงกลม-ลูกศรลง

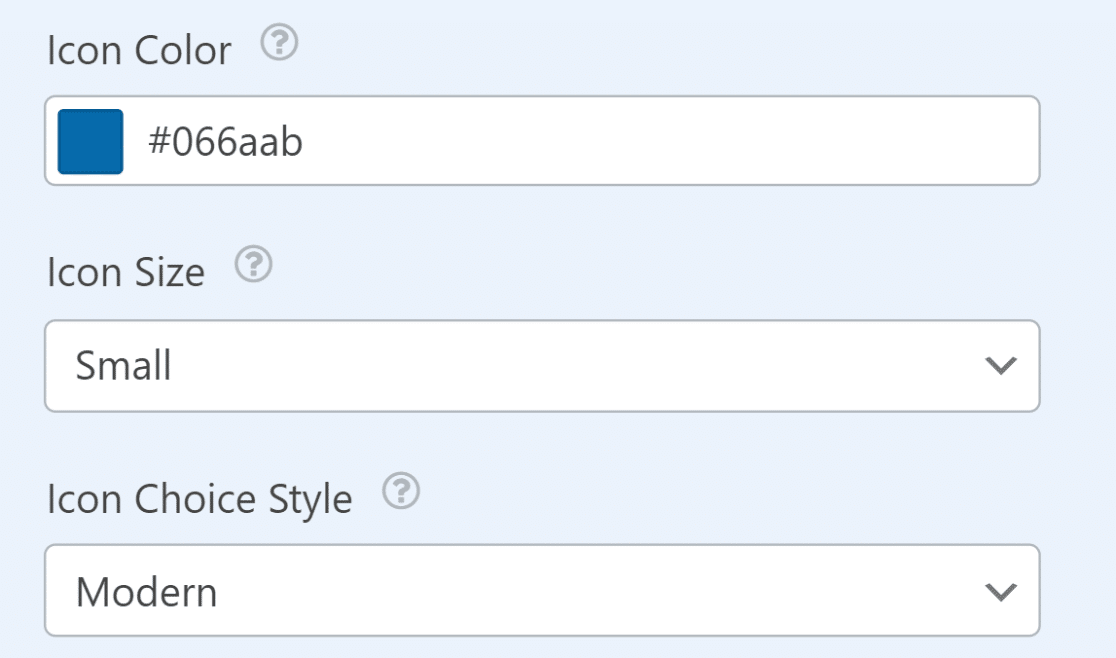
ขั้นต่อไป คุณสามารถปรับ สีไอคอน ให้เหมาะกับสไตล์โดยรวมของเว็บไซต์ของคุณได้หากต้องการ
หลังจากนั้น ตรวจสอบให้แน่ใจว่า Icon Choice Style ตั้งค่าเป็น Modern และ Icon Size ตั้งค่าเป็น Small

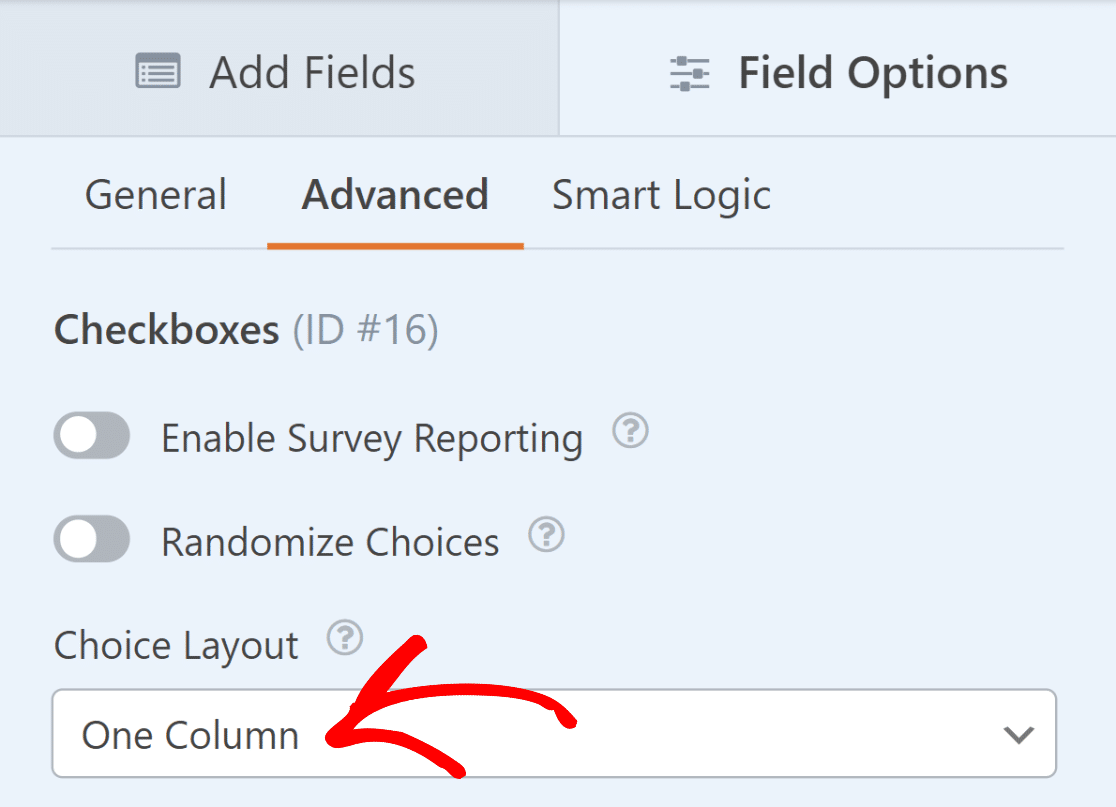
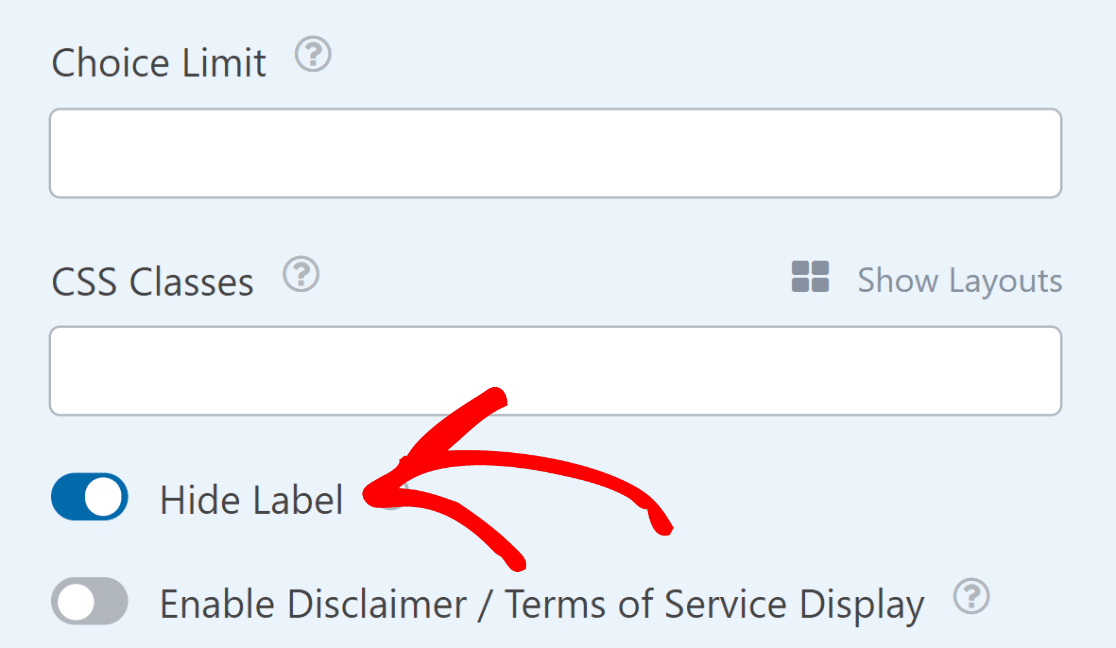
ขั้นตอนต่อไปคือไปที่แท็บ ขั้นสูง ใน ตัวเลือกฟิลด์ สำหรับช่องทำเครื่องหมาย จากที่นี่ เปลี่ยน เค้าโครงตัวเลือก เป็น หนึ่งคอลัมน์

เมื่อคุณทำเสร็จแล้ว ตรวจสอบให้แน่ใจว่าคุณได้เลือกตัวเลือก ซ่อนป้ายกำกับ ด้วย เนื่องจากเราได้เพิ่มเป็นตัวเลือกไอคอนในขั้นตอนก่อนหน้านี้แล้ว

ทำได้ดีมาก! ตอนนี้คุณได้ตั้งค่าช่องทำเครื่องหมายให้ทำหน้าที่เป็นหีบเพลงแล้ว แต่เพื่อให้ใช้งานได้ คุณจะต้องเพิ่มช่องสองสามช่องด้านล่าง
4. เพิ่มฟิลด์สองสามฟิลด์ด้านล่างช่องทำเครื่องหมาย
ช่องที่คุณใส่ไว้ในแบบฟอร์มจะขึ้นอยู่กับประเภทของแบบฟอร์มที่คุณกำลังสร้างตลอดจนวัตถุประสงค์เฉพาะที่จะใช้
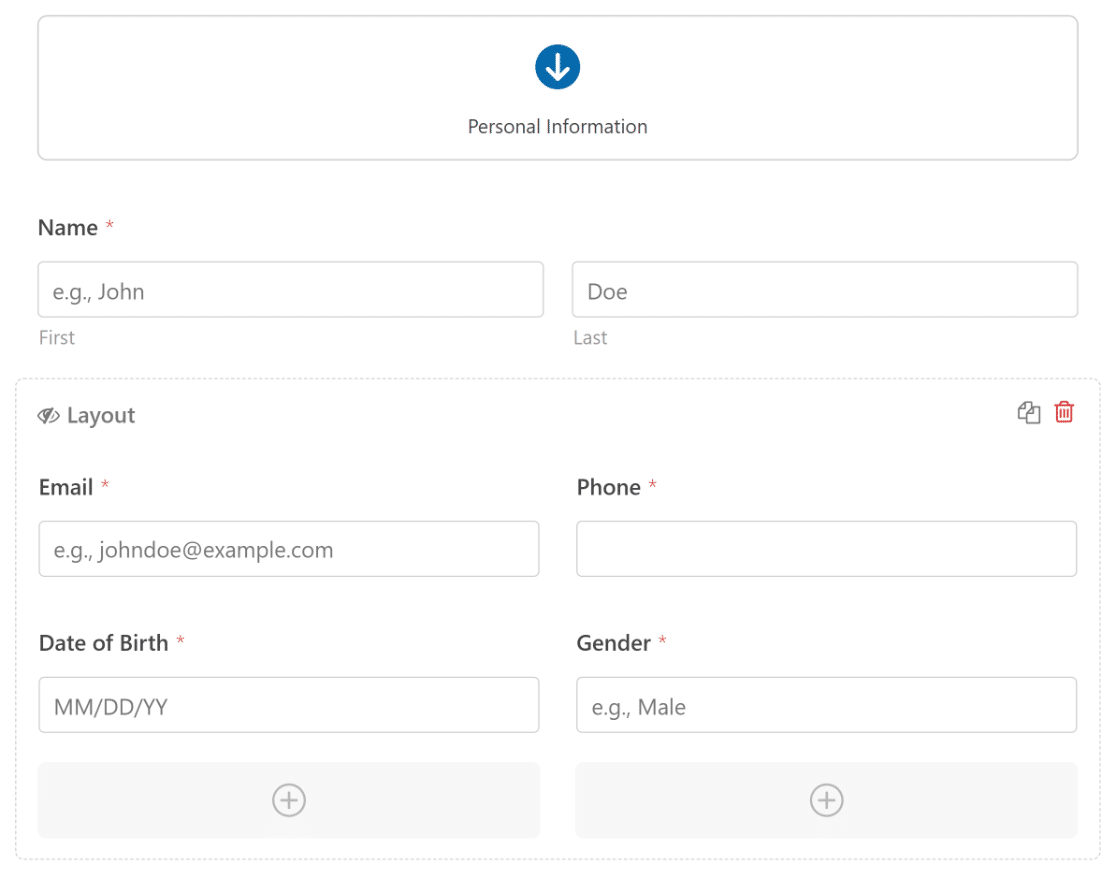
เนื่องจากเรากำลังสร้างแบบฟอร์มลงทะเบียนง่ายๆ สำหรับบทช่วยสอนนี้ เราจะเพิ่มช่องที่เกี่ยวข้องกับกรณีการใช้งานนี้มากขึ้น
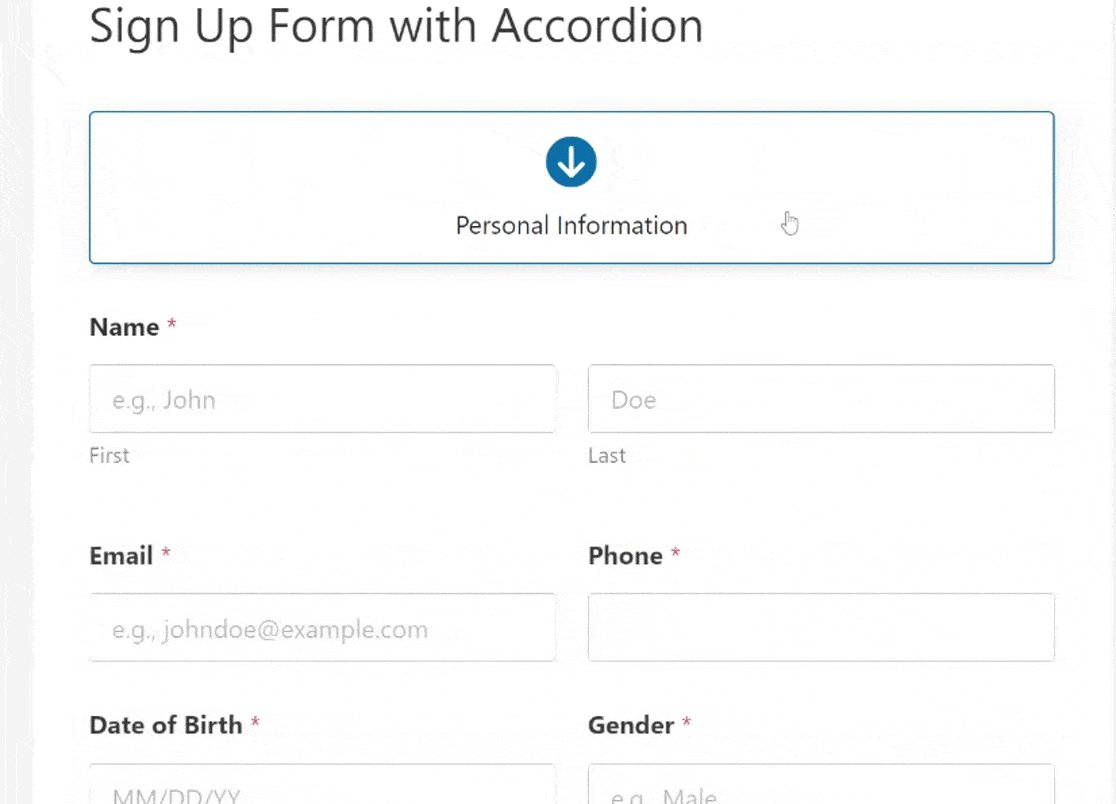
ตัวอย่างเช่น ด้านล่างส่วนข้อมูลส่วนบุคคล เราได้เพิ่มฟิลด์เพื่อบันทึกชื่อผู้ใช้ อีเมล โทรศัพท์ วันเกิด และเพศ

เนื่องจากการออกแบบแบบฟอร์มหีบเพลงมีหลายส่วนให้ผู้ใช้กรอก นี่เป็นเวลาที่ดีที่จะทำตามขั้นตอนเดียวกันด้านบนเพื่อสร้างฟิลด์ช่องทำเครื่องหมายอื่น
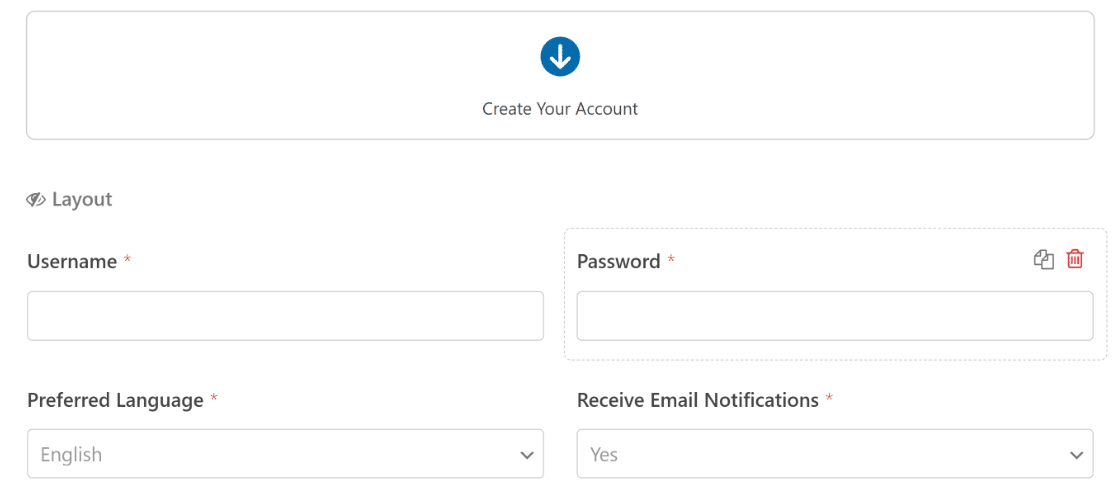
จากนั้นคุณสามารถเพิ่มฟิลด์ที่เกี่ยวข้องเพิ่มเติมด้านล่างได้ ดำเนินการต่อด้วยตัวอย่างแบบฟอร์มลงทะเบียน เราได้เพิ่มส่วนสร้างบัญชีของคุณ

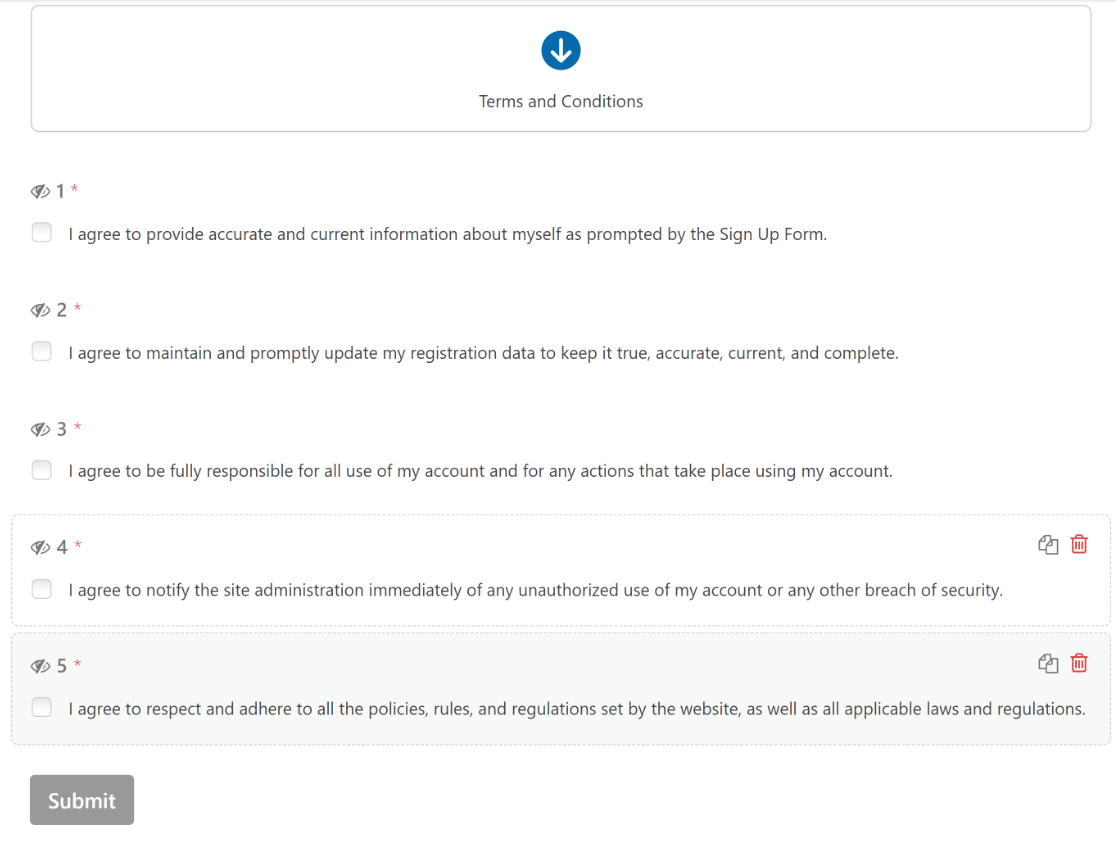
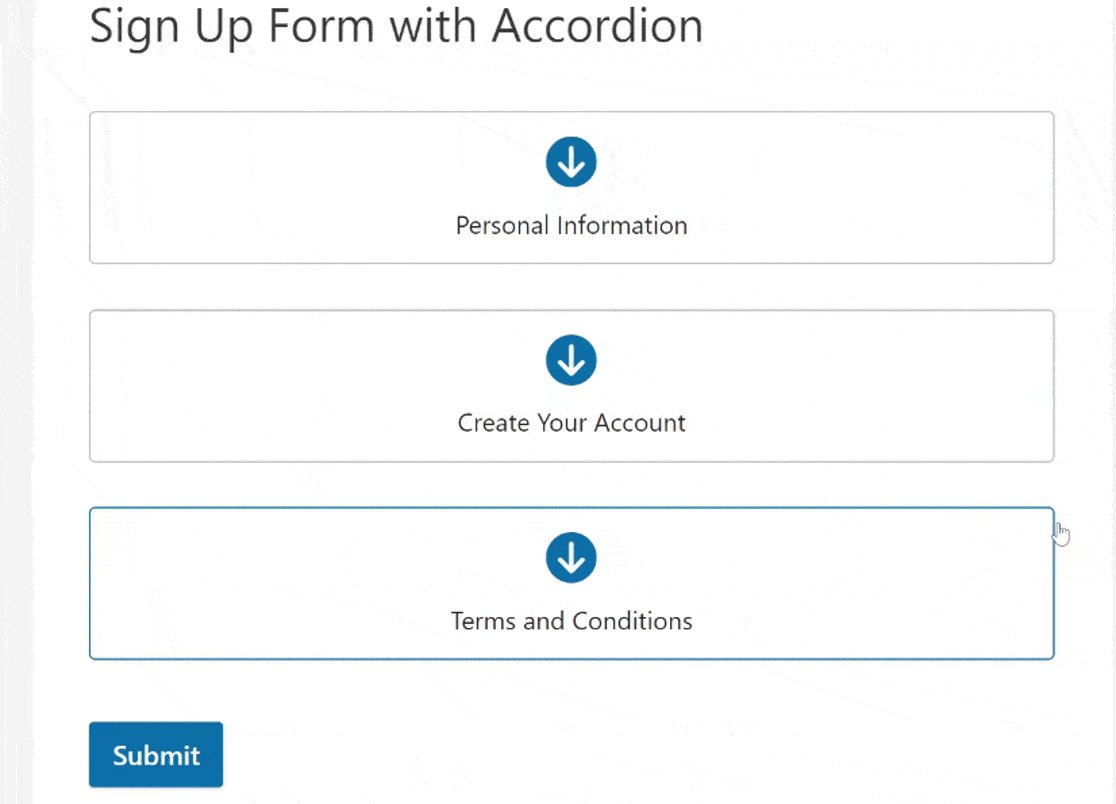
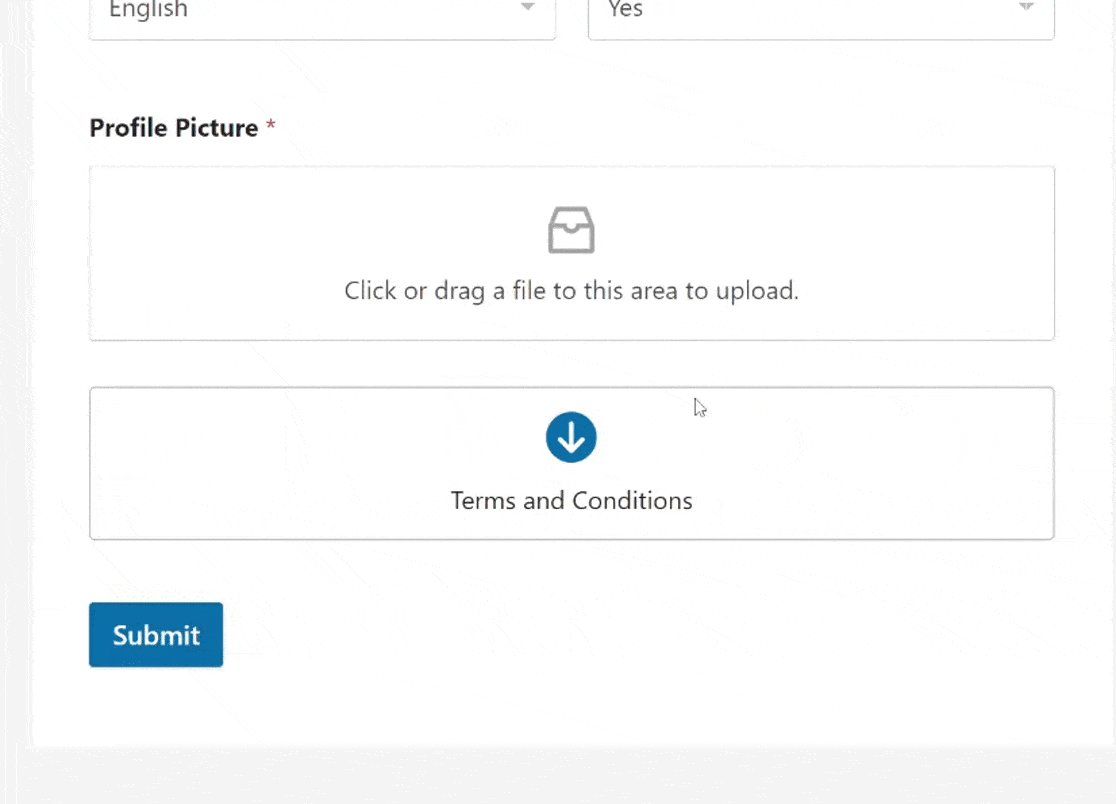
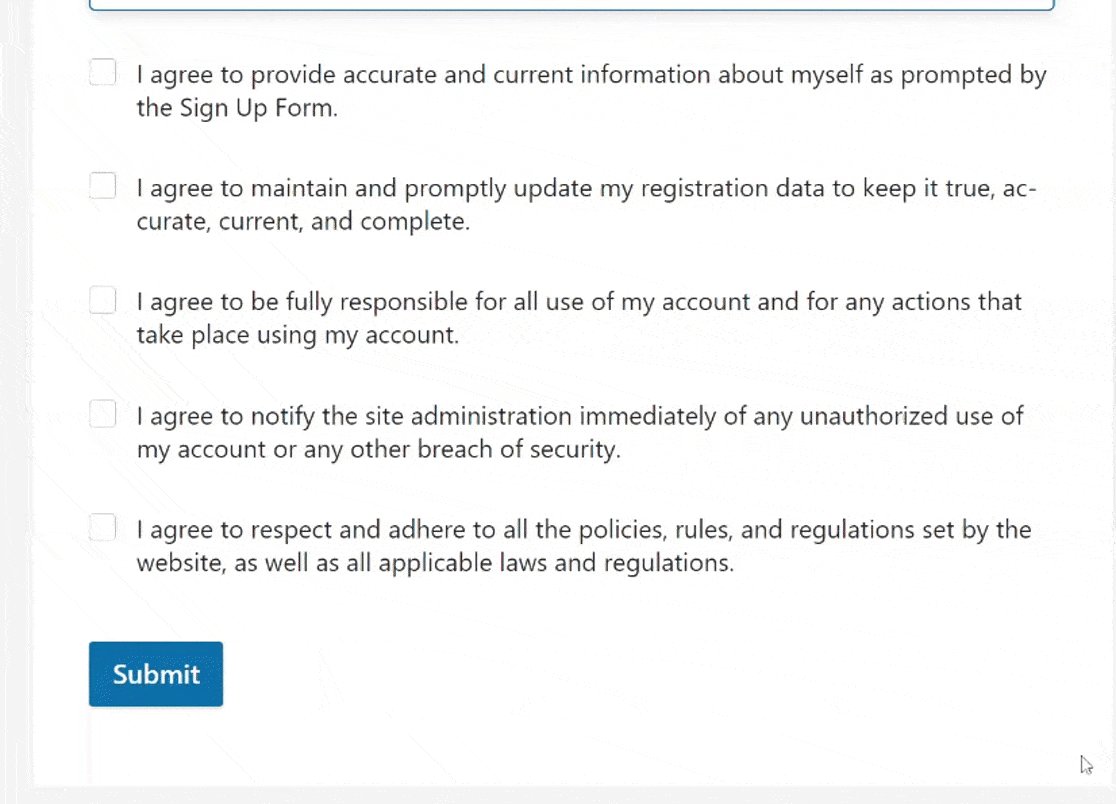
ในทำนองเดียวกัน เรายังได้สร้างส่วนข้อกำหนดและเงื่อนไขไว้เป็นตัวอย่างด้วย ตอนนี้เรามีสามส่วนที่ผู้ใช้ต้องกรอกในแบบฟอร์มหีบเพลงของเรา

หากคุณต้องการปรับแต่งแบบฟอร์มตามที่คุณต้องการ เพียงเพิ่ม แก้ไข และจัดเรียงฟิลด์ใหม่โดยใช้เครื่องมือสร้างแบบฟอร์มที่ใช้งานง่ายของ WPForms เช่นเดียวกับที่เราทำ!
5. ใช้ลอจิกแบบมีเงื่อนไขกับฟิลด์แบบฟอร์มของคุณ
เมื่อคุณเพิ่มช่องแบบฟอร์มแล้ว ก็ถึงเวลาใช้ Conditional Logic กับช่องเหล่านี้ เพื่อให้ช่องปรากฏขึ้นเฉพาะเมื่อคลิกช่อง ช่องทำเครื่องหมาย เท่านั้น
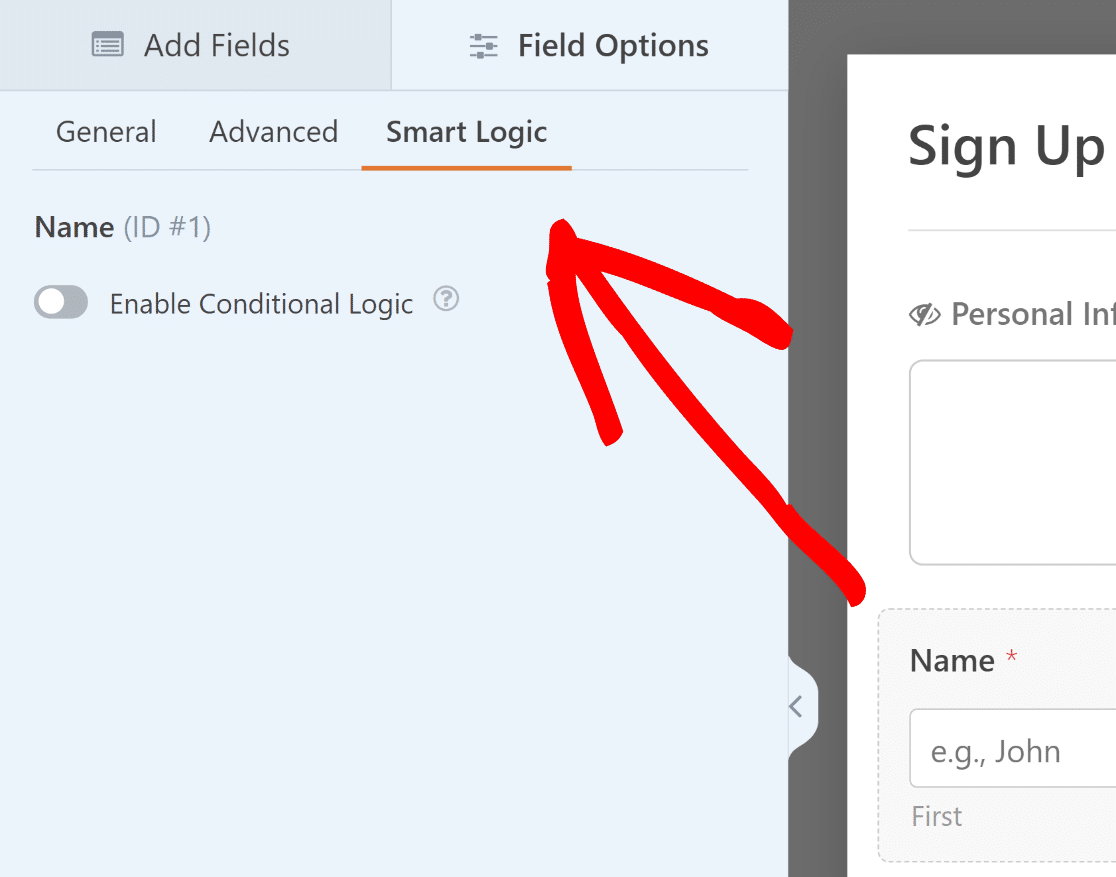
คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายโดยคลิกที่ฟิลด์ใดก็ได้จากตัวอย่างแบบฟอร์มที่ถูกต้อง และไปที่แท็บ Smart Logic ใต้ ตัวเลือกฟิลด์


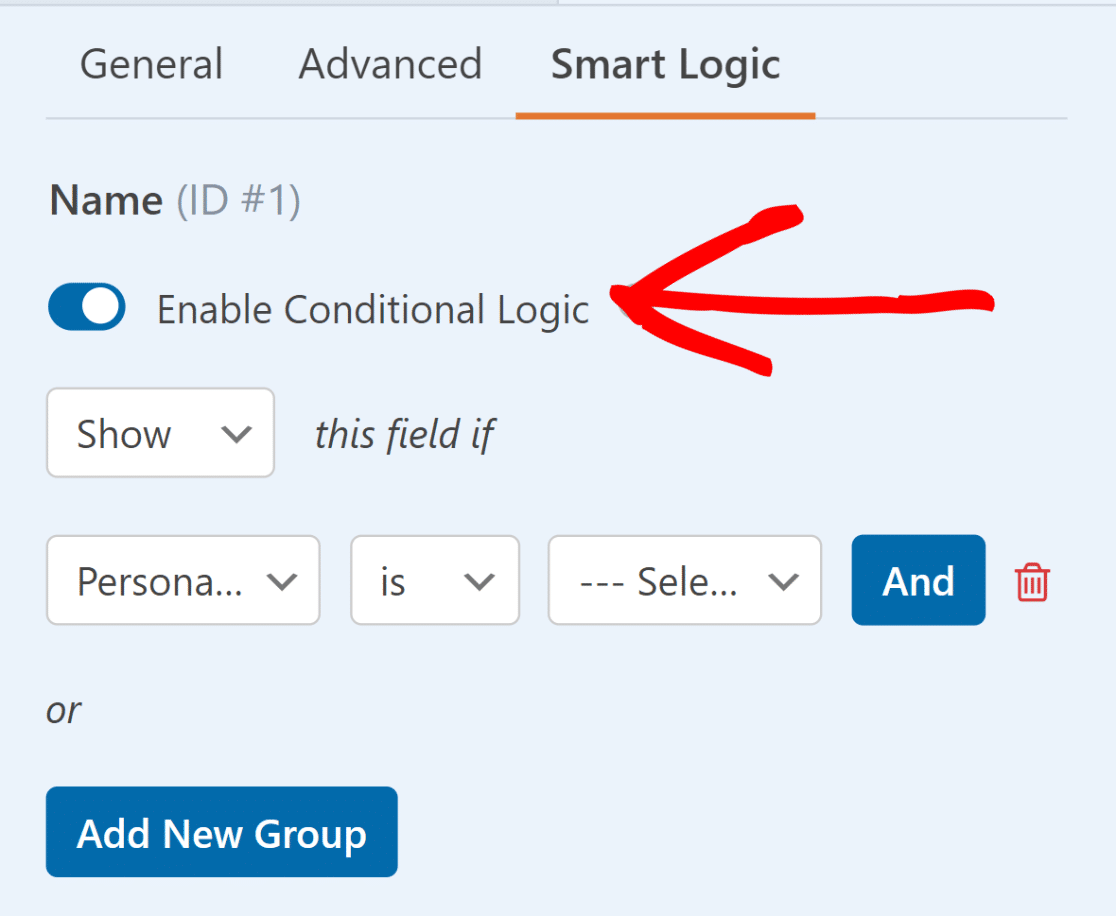
ในเมนู Smart Logic สำหรับช่องแบบฟอร์มทั้งหมดที่ปรากฏด้านล่างช่อง ช่องทำเครื่องหมาย ที่เราสร้างไว้ก่อนหน้านี้ ให้เลือกตัวเลือก Enable Conditional Logic

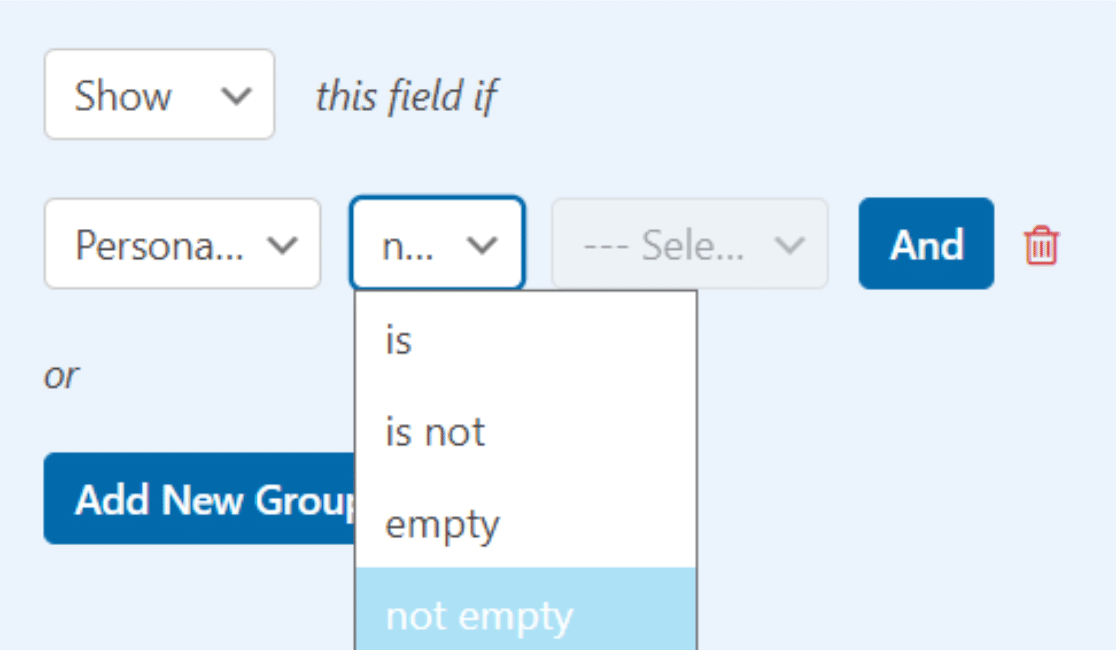
ถัดไป ให้ใช้ตรรกะแบบมีเงื่อนไขเพื่อ แสดง ฟิลด์เฉพาะในกรณีที่ฟิลด์ กล่องกาเครื่องหมาย ไม่ว่างเปล่า ทำซ้ำขั้นตอนนี้กับช่องอื่นๆ ทั้งหมดที่อยู่ใต้ช่องช่องทำเครื่องหมาย

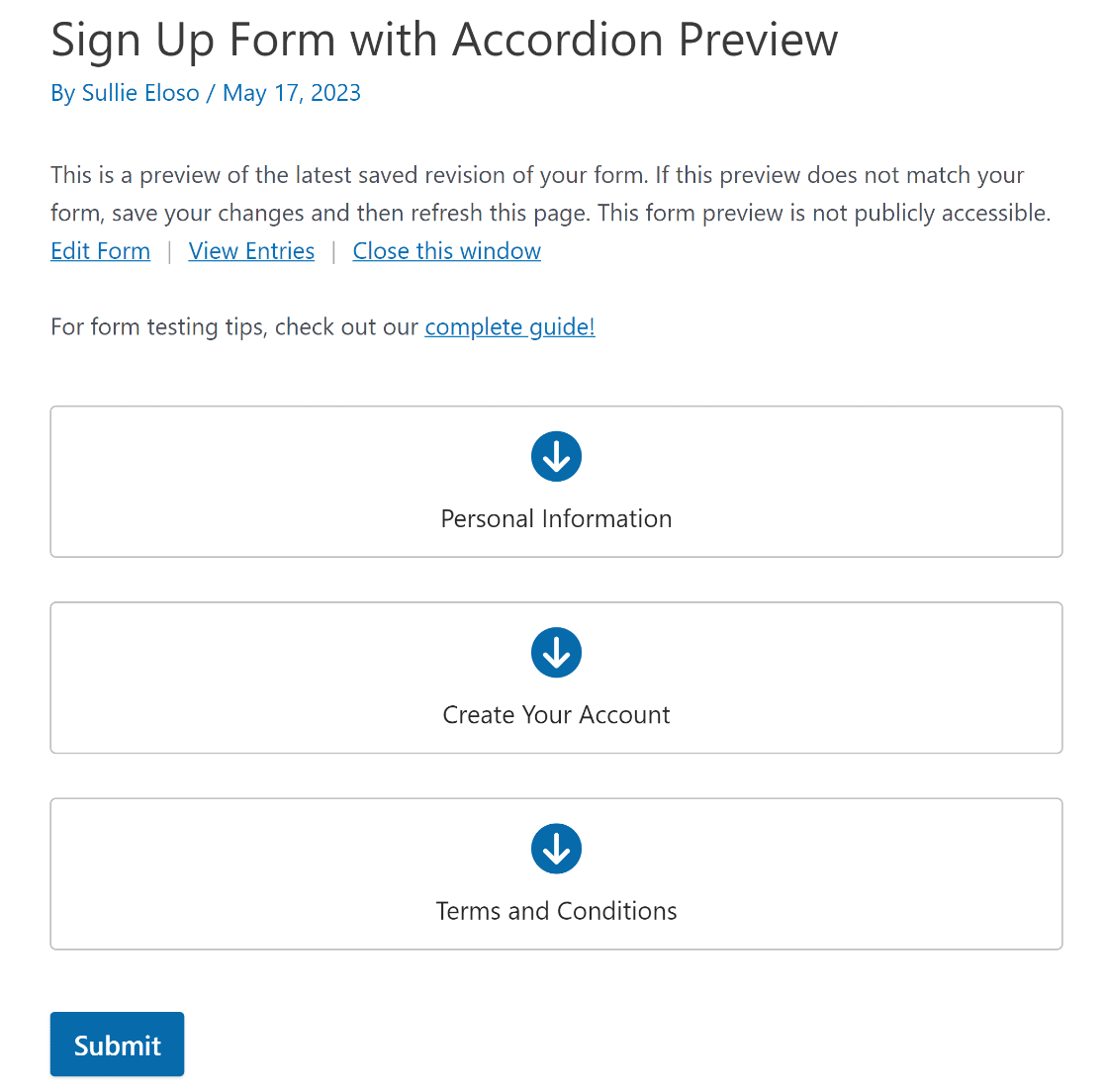
เมื่อใช้ตัวอย่างแบบฟอร์มลงทะเบียน เราจะใช้ตรรกะแบบมีเงื่อนไขนี้กับทุกฟิลด์ด้านล่างข้อมูลส่วนบุคคล สร้างบัญชีของคุณ และข้อกำหนดและเงื่อนไข
เมื่อคุณทำแบบเดียวกันตามวัตถุประสงค์ของแบบฟอร์มแล้ว คุณจะสร้างแบบฟอร์มสไตล์หีบเพลงได้สำเร็จ ดังตัวอย่างด้านล่าง

คุณยังสามารถเพิ่มเอฟเฟ็กต์การเปลี่ยนแปลงด้วย CSS ที่กำหนดเองเล็กน้อยเพื่อทำให้รูปแบบหีบเพลงและอินเทอร์เฟซผู้ใช้ของคุณโดดเด่น
ก่อนที่จะดำเนินการต่อ ให้กดปุ่มบันทึกเพื่อหลีกเลี่ยงการสูญเสียการเปลี่ยนแปลงใดๆ

6. เพิ่มคลาส CSS ลงในฟิลด์แบบมีเงื่อนไข
แนวทางที่ตรงไปตรงมาในการเพิ่ม CSS ที่กำหนดเองให้กับเว็บไซต์ของคุณคือการใช้ปลั๊กอินเฉพาะที่สร้างขึ้นเพื่อจุดประสงค์นั้นโดยเฉพาะ เราแนะนำให้ใช้ WPCode!
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินของฟอร์มแล้ว ให้ไปที่ ส่วนย่อยโค้ด จากแดชบอร์ด WordPress ของคุณ และเลือก + เพิ่มส่วนย่อย
จากนั้นคลิก เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างข้อมูลใหม่) จากนั้นกดปุ่มสีน้ำเงิน ใช้ตัวอย่างข้อมูล เพื่อสร้างตัวอย่างข้อมูล CSS ใหม่

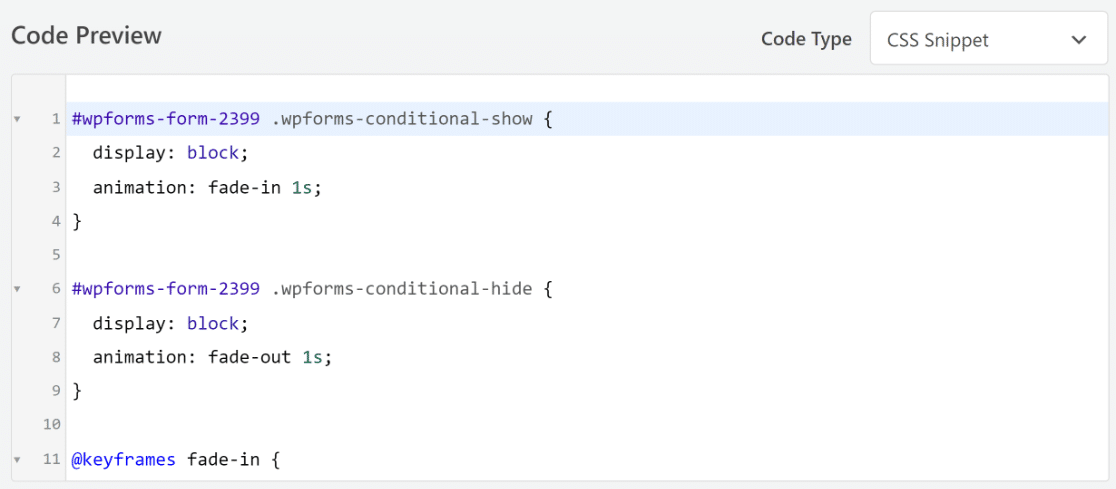
ตอนนี้ ให้เพิ่มโค้ด CSS ด้านล่างเพื่อใช้ภาพเคลื่อนไหว เพื่อให้การเปลี่ยนแปลงราบรื่นขึ้นเมื่อมีการทริกเกอร์ตรรกะแบบมีเงื่อนไข
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
เรากำลังใช้ CSS เพื่อกำหนดเป้าหมายรหัสแบบฟอร์ม 2399 รหัสนี้ต้องได้รับการอัปเดตเพื่อให้สะท้อนถึงรหัสแบบฟอร์มของคุณเอง หากคุณต้องการความช่วยเหลือในการค้นหา ID แบบฟอร์มของคุณ โปรดอ่านคำแนะนำที่เป็นประโยชน์นี้
เมื่อคุณทราบ ID แบบฟอร์มของคุณแล้ว เพียงคัดลอกและวางโค้ด CSS ด้านล่าง การแสดงตัวอย่างโค้ด ในปลั๊กอิน WPCode

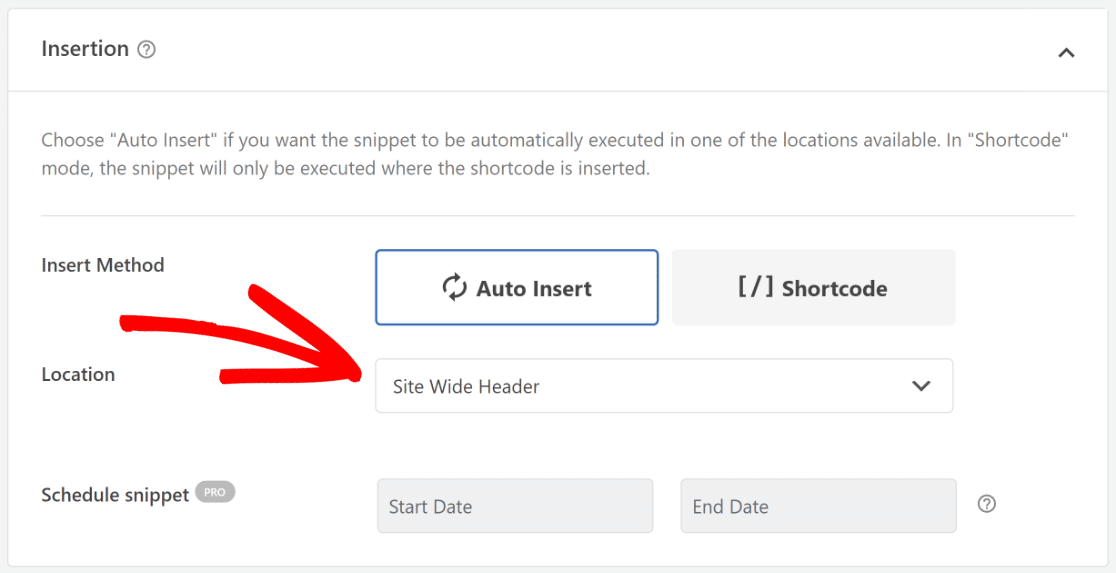
จากนั้นเลื่อนลงไปที่แท็บ การแทรก ตอนนี้ เลือก แทรกอัตโนมัติ และจากดรอปดาวน์ ตำแหน่ง เลือกตัวเลือก Site Wide Header

ได้แล้ว! คุณได้เพิ่มเอฟเฟกต์การเปลี่ยนแปลงให้กับฟอร์มหีบเพลงของคุณ ตอนนี้สิ่งที่คุณต้องทำคือเปิดใช้งานการแจ้งเตือนและการยืนยันแบบฟอร์ม
6. เปิดใช้งานการแจ้งเตือนแบบฟอร์มและการยืนยัน
สิ่งสำคัญคือต้องตั้งค่าข้อความและการแจ้งเตือนที่จะปรากฏขึ้นหลังจากที่ผู้ใช้กรอกและส่งแบบฟอร์ม
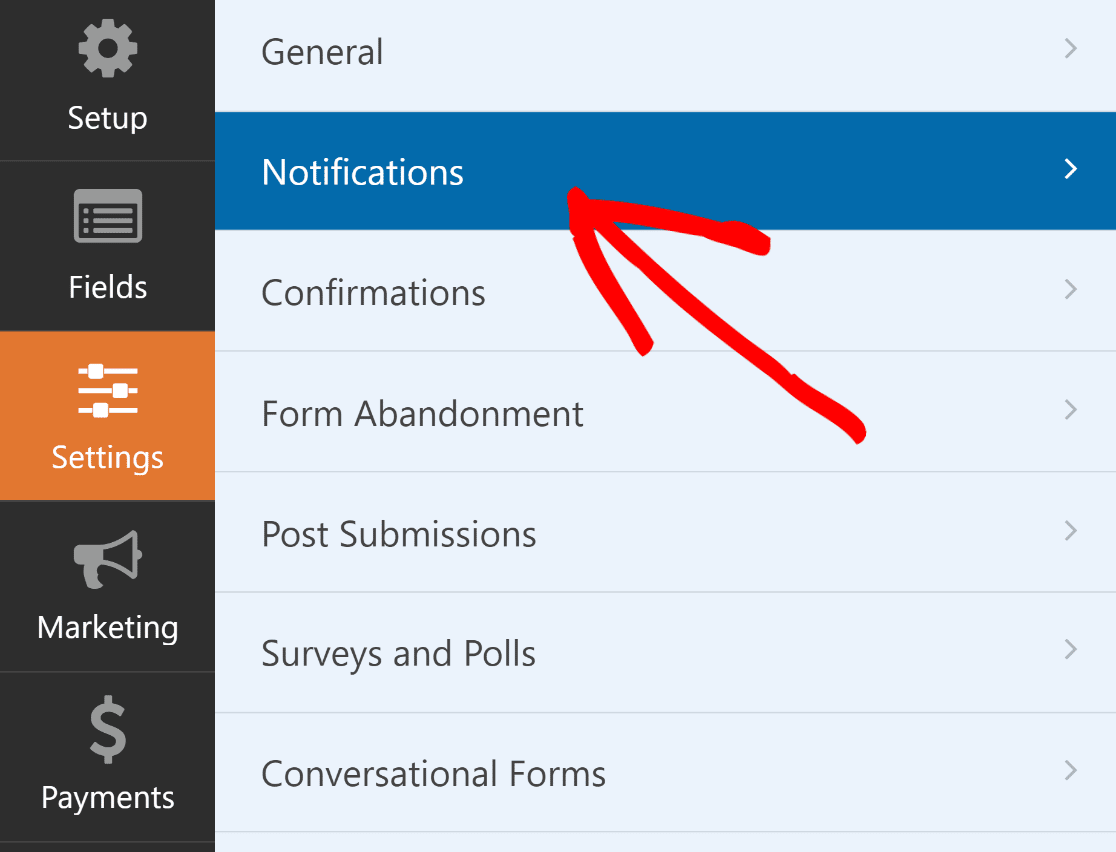
นี่เป็นเรื่องง่ายที่จะทำ จากหน้าจอตัวสร้างแบบฟอร์ม ไปที่แท็บ การตั้งค่า และเลือก การแจ้งเตือน

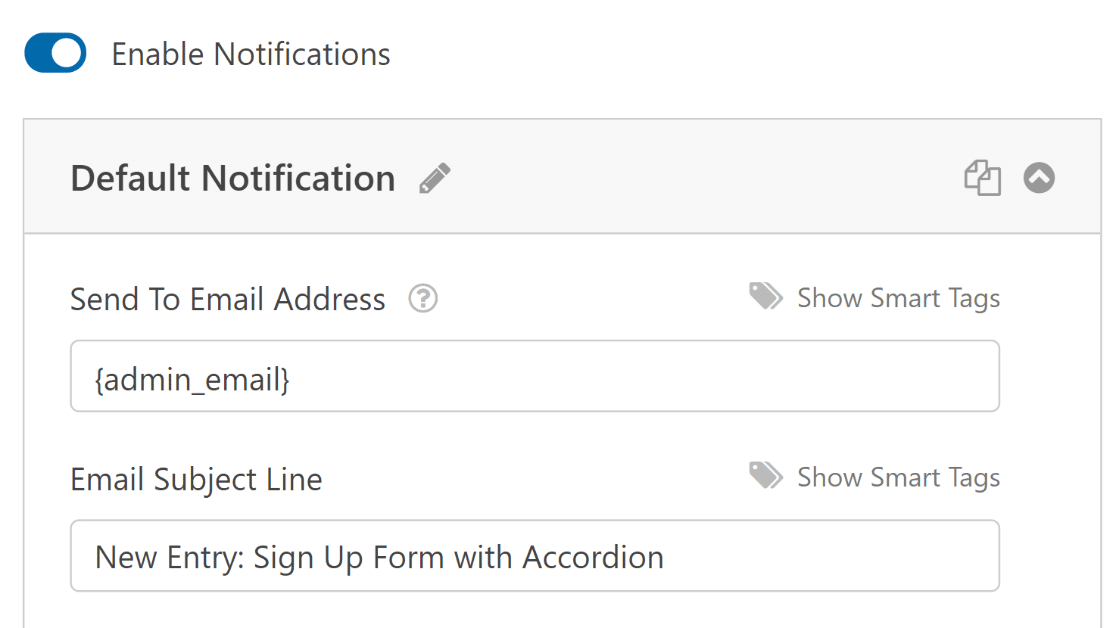
ผู้ดูแลระบบจะได้รับการแจ้งเตือนโดยอัตโนมัติ อย่างไรก็ตาม คุณสามารถแก้ไขชื่อเรื่อง เนื้อหา และรายชื่อผู้รับอีเมลได้ หากจำเป็น

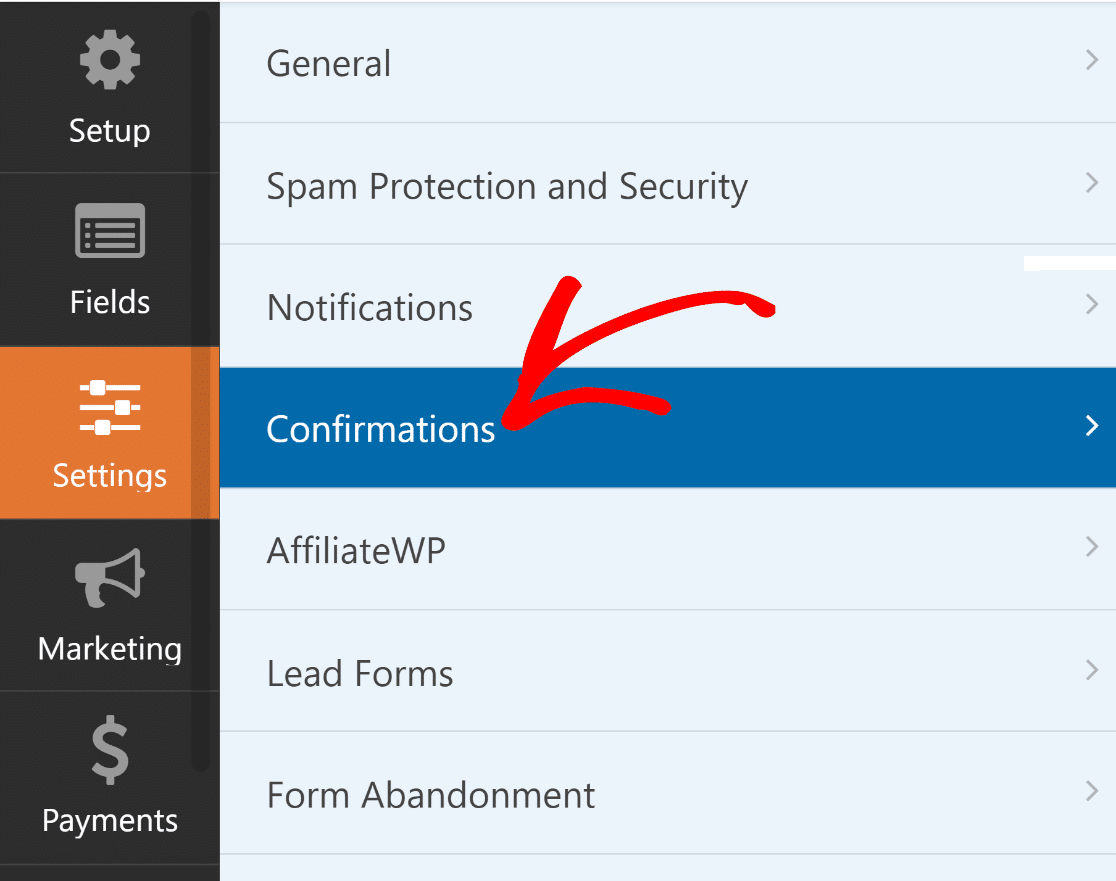
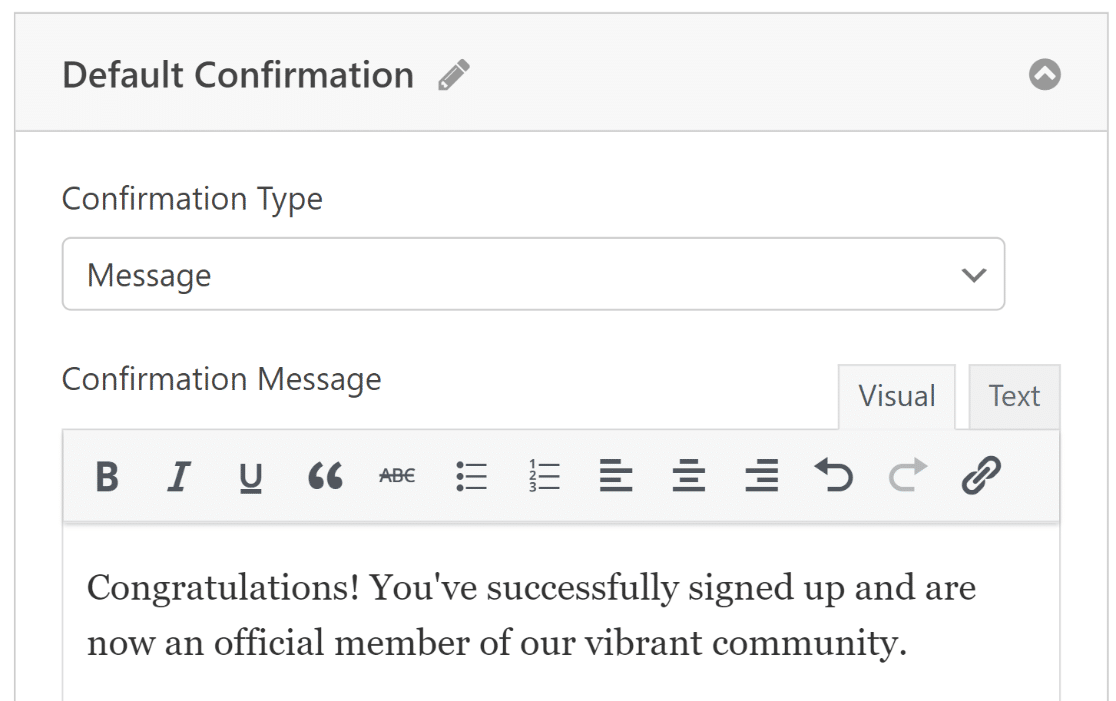
ถัดไป ภายใต้แท็บ การตั้งค่า ให้เลือก การยืนยัน เพื่อแก้ไขข้อความที่ลูกค้าของคุณจะได้รับเมื่อกรอกแบบฟอร์ม

คุณยังสามารถใช้การตั้งค่า ประเภทการยืนยัน ใน WPForms เพื่อแสดงข้อความ ลิงก์ไปยังหน้าอื่น หรือเปลี่ยนเส้นทางผู้ใช้

7. เผยแพร่แบบฟอร์มหีบเพลงของคุณ
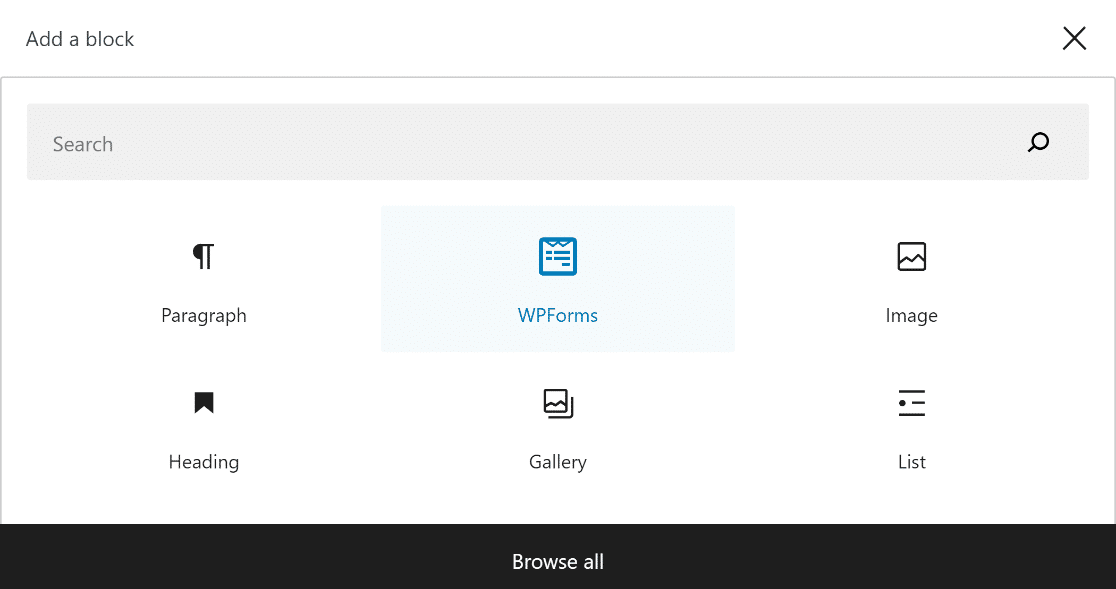
สร้างหน้าเว็บ/โพสต์ใหม่หรืออัปเดตหน้าเว็บที่มีอยู่ หลังจากนั้นคลิกที่ปุ่ม เพิ่มบล็อก และเลือกไอคอน WPForms

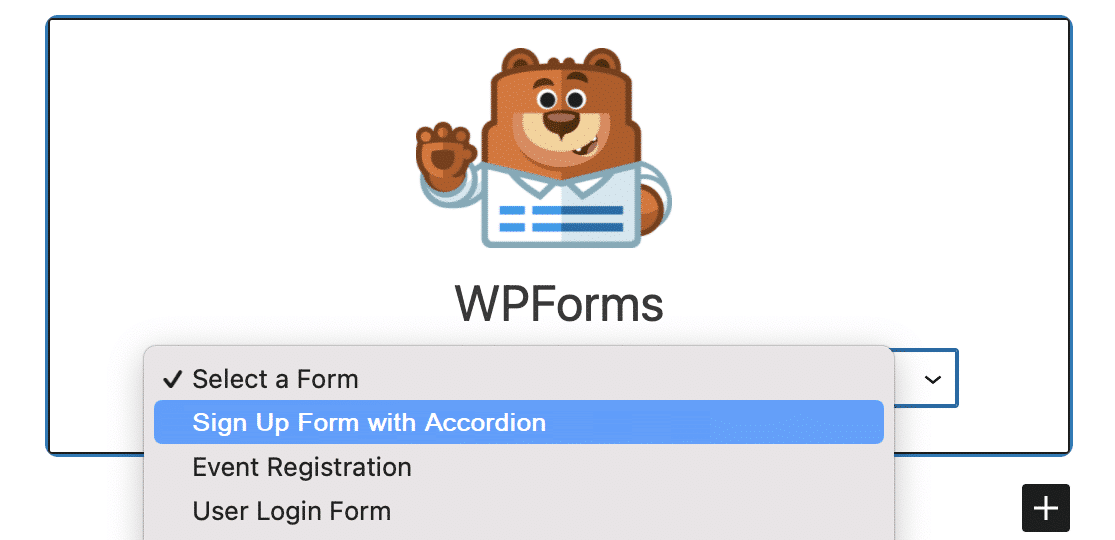
ถัดไป เลือกการออกแบบแบบฟอร์มหีบเพลงของคุณจากเมนูแบบเลื่อนลงในบล็อก WPForms เพื่อเพิ่มลงในเพจหรือโพสต์ของคุณ
หากคุณต้องการปรับแต่งรูปลักษณ์ของแบบฟอร์ม ตอนนี้อาจเป็นเวลาที่ดีที่จะจัดสไตล์โดยใช้ตัวแก้ไขบล็อก

หากทุกอย่างดูมีแนวโน้มดี คุณสามารถทำให้แบบฟอร์มของคุณเป็นแบบสาธารณะได้โดยคลิกปุ่ม อัปเดต หรือ เผยแพร่
หลังจากที่คุณเผยแพร่แบบฟอร์มหีบเพลงแล้ว สิ่งที่คุณต้องทำคือตรวจสอบให้แน่ใจว่ามันทำงานได้ตามที่วางแผนไว้โดยการทดสอบแบบฟอร์มที่ฝังไว้

คำถามที่พบบ่อย (FAQ)
การสร้างแบบฟอร์มหีบเพลงเป็นหัวข้อยอดนิยมของการใช้งานในหมู่ผู้อ่านของเรา ต่อไปนี้เป็นคำตอบสั้นๆ สำหรับคำถามที่พบบ่อยบางข้อ:
ข้อดี/ข้อเสียของรูปแบบหีบเพลงเทียบกับรูปแบบหลายหน้าคืออะไร
แบบฟอร์มหีบเพลงช่วยให้คุณใส่เนื้อหาได้มากขึ้นในพื้นที่ขนาดเล็ก แต่อาจล้นหลามหากออกแบบไม่ดี
แนวทางปฏิบัติที่ดีที่สุดสำหรับฉลากแบบฟอร์มหีบเพลงคืออะไร?
ใช้ป้ายกำกับที่กระชับและชัดเจน ใช้ส่วนหัว และหลีกเลี่ยงการกำหนดเช่น "ส่วนที่ 1"
จะออกแบบฟอร์มหีบเพลงสำหรับเดสก์ท็อปและมือถือได้อย่างไร?
หากต้องการออกแบบฟอร์มหีบเพลงที่ตอบสนองและทำงานได้อย่างราบรื่นทั้งบนเดสก์ท็อปและมือถือ ลองสมัครใช้งาน WPForms!
ต่อไป เรียนรู้วิธีการกำหนดที่อยู่อีเมลสำหรับการดาวน์โหลดไฟล์
จะดีกว่าไหมหากกำหนดให้ผู้ใช้ส่งที่อยู่อีเมลก่อนที่จะดาวน์โหลดไฟล์จากไซต์ WordPress ของคุณ เรียนรู้วิธีสนับสนุนให้ผู้ใช้แบ่งปันที่อยู่อีเมลของตนสำหรับการดาวน์โหลดไฟล์จากไซต์ WordPress ของคุณ
สร้างแบบฟอร์มหีบเพลง WordPress ของคุณทันที
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและมีการรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
