如何在 WordPress 中设计手风琴表单
已发表: 2023-09-01您是否正在寻找一种简单的方法来向您的 WordPress 网站添加相应的表单设计?
手风琴表单提供了一种直观且易于访问的方式来呈现复杂的数据,同时保持干净、有组织的外观。
立即创建您的 WordPress 手风琴表单
在本文中,我们将向您展示使用 WPForms 设计手风琴表单的最简单方法,以增强网站的功能和用户体验。
如何在 WordPress 中设计手风琴表单
要在 WordPress 中创建手风琴设计表单,您可以依靠 WPForms 的简单性和功能性。 请按照以下步骤开始:
在本文中
- 1.安装并激活WPForms
- 2. 创建一个新的空白表格
- 3. 添加带有图标选项的复选框字段
- 4. 在复选框下方添加一些字段
- 5. 在表单字段上应用条件逻辑
- 6. 将 CSS 类添加到条件字段
- 6.启用表单通知和确认
- 7. 发布您的手风琴表格
- 常见问题 (FAQ)
1.安装并激活WPForms
WPForms 是一个先进且用户友好的表单生成器插件,用于制作所有类型的表单。 它配备了数百个表单模板和功能。
虽然我们将在本教程中使用专业版,但请记住,所有许可证持有者(包括 Lite 用户)都可以创建手风琴表单设计。

一旦您确定了哪个 WPForms 版本适合您的需求,就可以在您的 WordPress 网站上安装并激活该插件了。
现在,让我们创建您的表单!
2. 创建一个新的空白表格
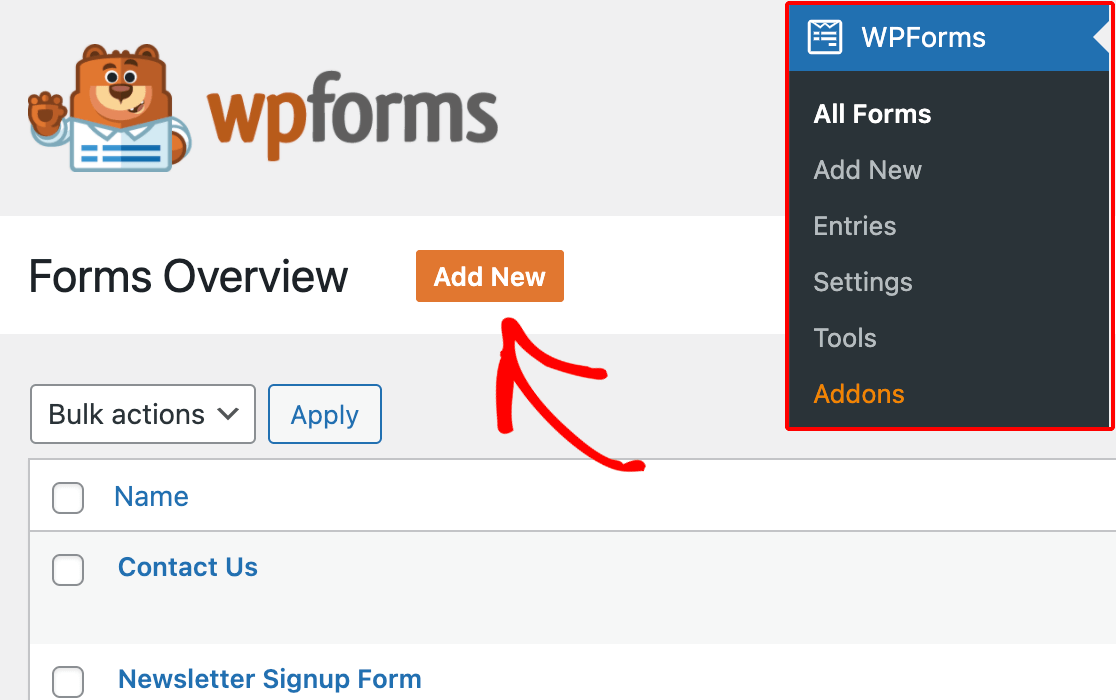
从 WordPress 管理仪表板,导航到WPForms ,然后从选项列表中单击“添加新项” 。

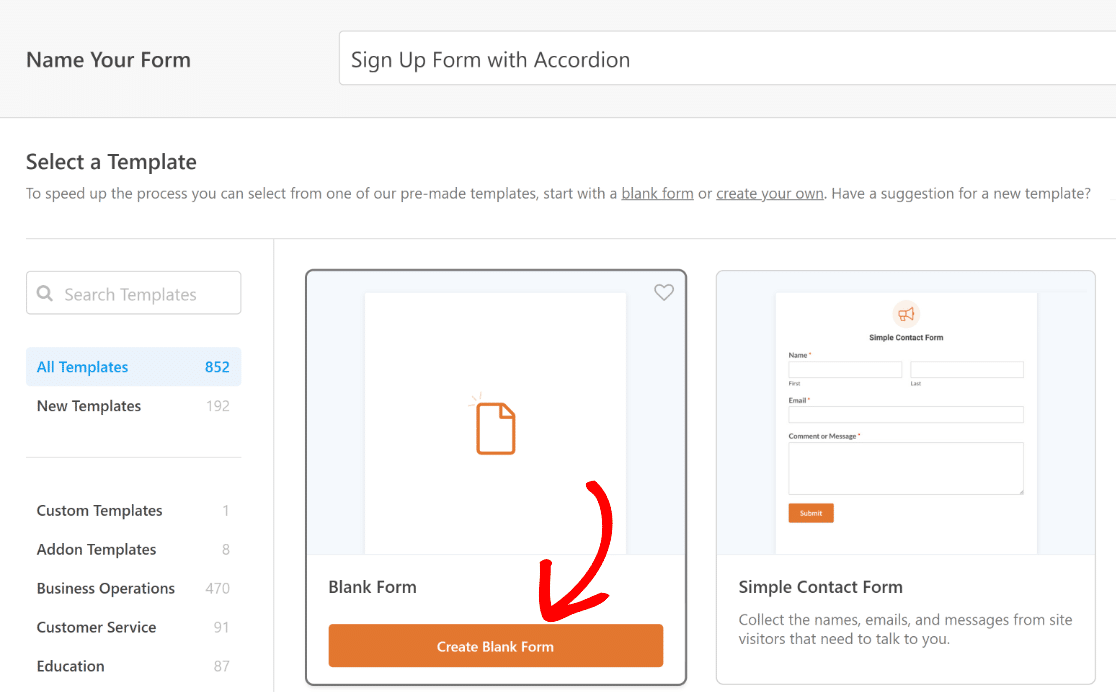
接下来,为您的表单命名并根据您的具体要求选择现有模板或简单地设置一个空白表单。
在本教程中,我们将创建一个新表单来引导您完成实现手风琴表单设计的所有重要步骤。 因此,我们将选择“创建空白表单”选项。

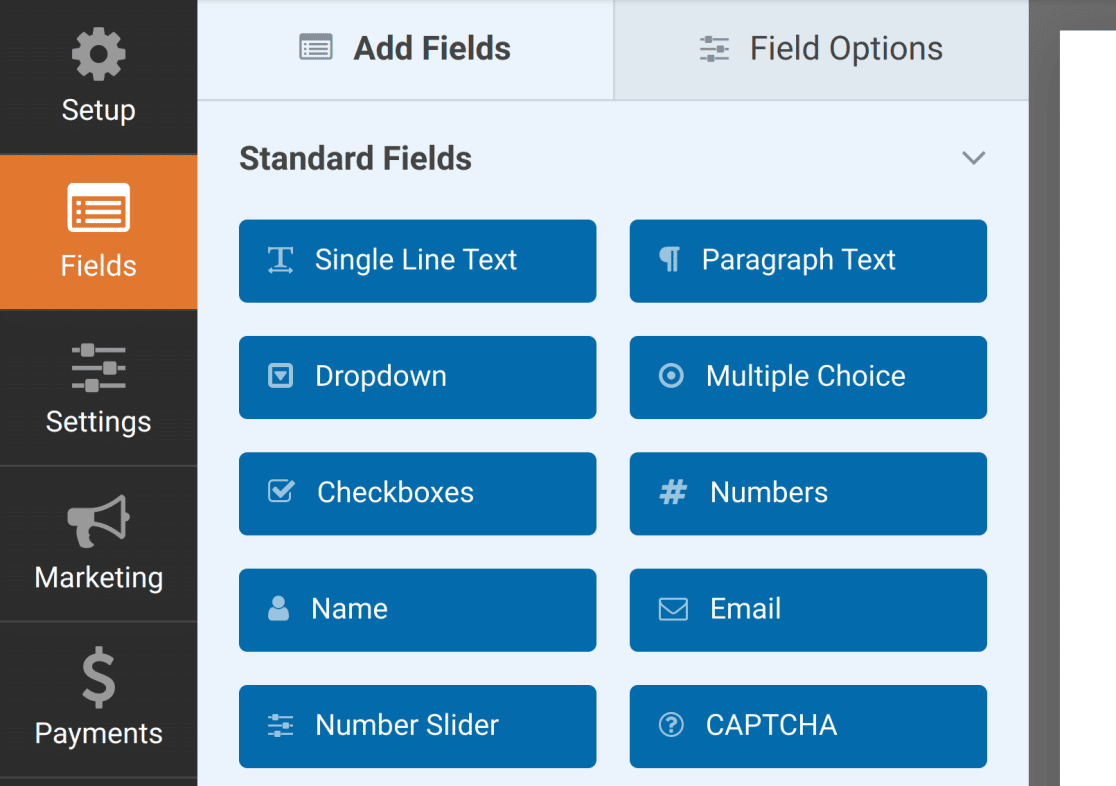
现在,您将被定向到“字段”屏幕,其中可用字段显示在左侧面板上。 您有权访问的内容取决于您的许可证级别。

在右侧面板中,您将看到表单的可编辑预览。 由于我们选择了空白表格,因此此部分将显示为空。

现在,我们将引导您完成通过带有图标选项的复选框字段创建手风琴组件的简单步骤。
3. 添加带有图标选项的复选框字段
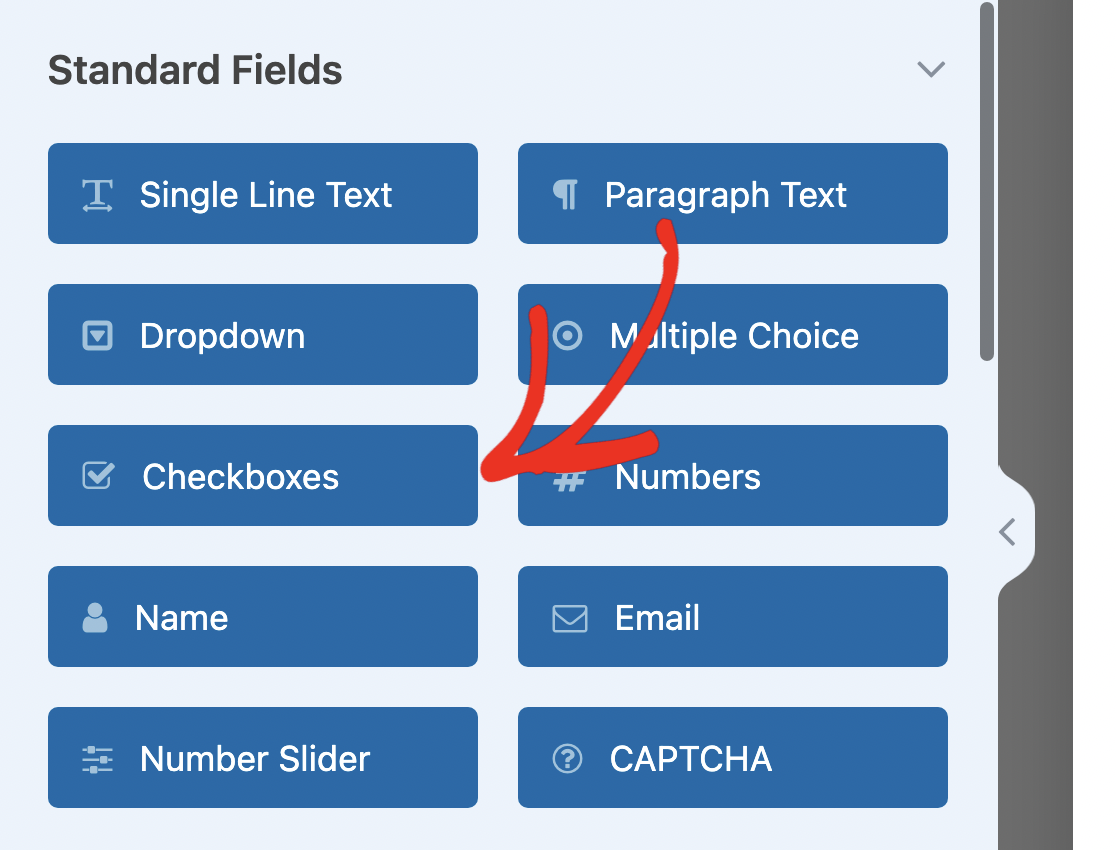
要将复选框字段添加到表单中,您可以在左侧面板中单击它,也可以将其直接拖放到表单预览中。

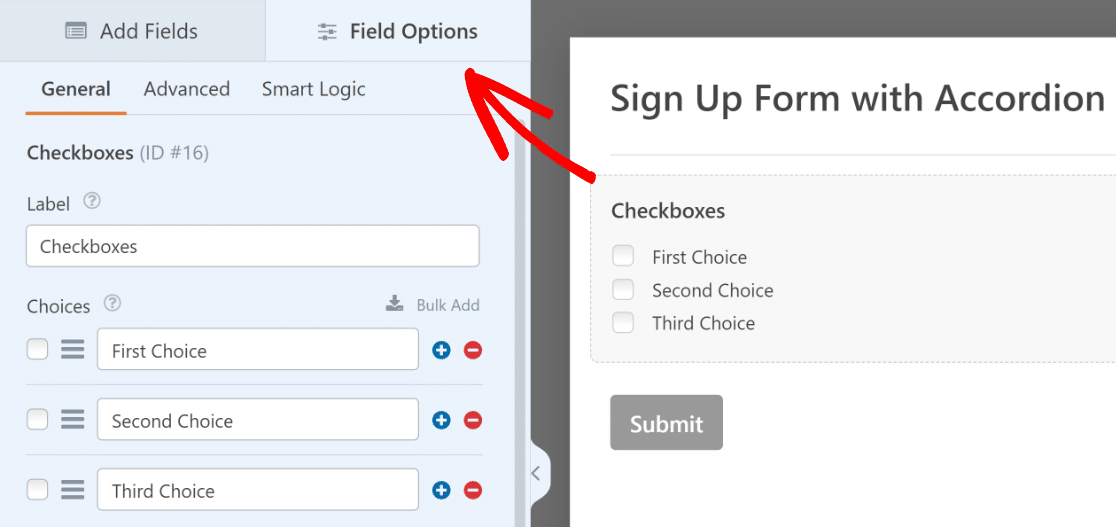
接下来,单击右侧预览中的复选框字段以打开其字段选项。 从这里开始,删除多余的选项并只保留一个。

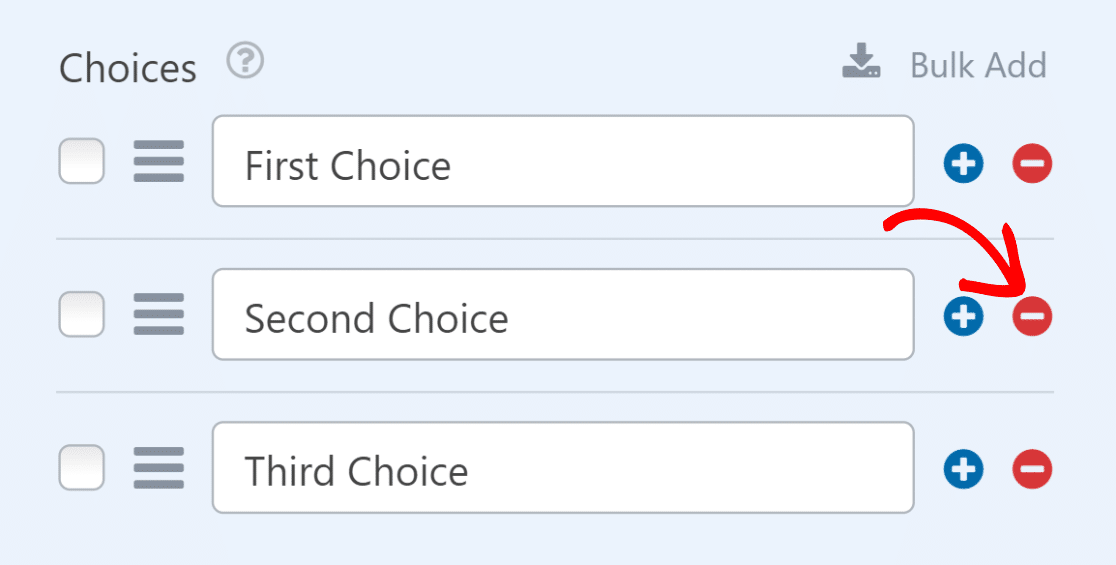
要完成此操作,您所需要做的就是单击其中一个选项旁边看起来像减号 (—) 的红色按钮。

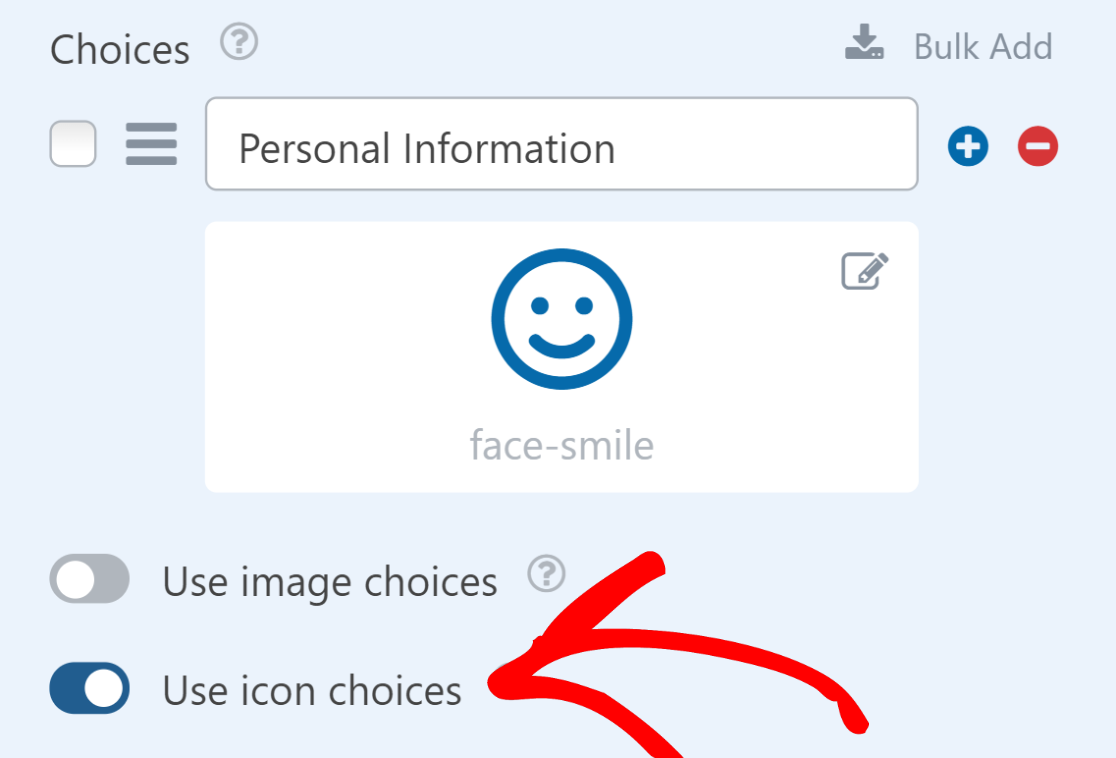
接下来,将剩余的选项名称设置为描述其下方出现的字段的名称。 之后,选中“使用图标选择”选项。

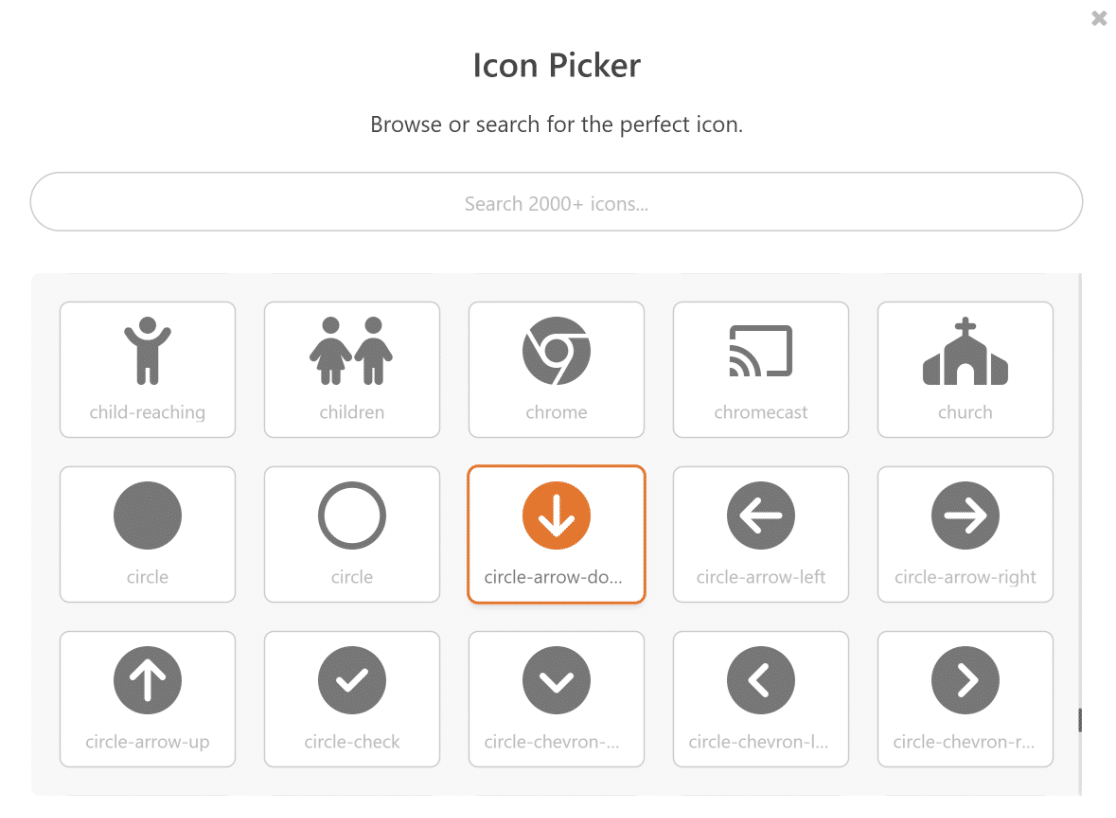
启用此选项后,请将图标更改为看起来像在单击手风琴的图标。 例如,您可以选择向下箭头图标。

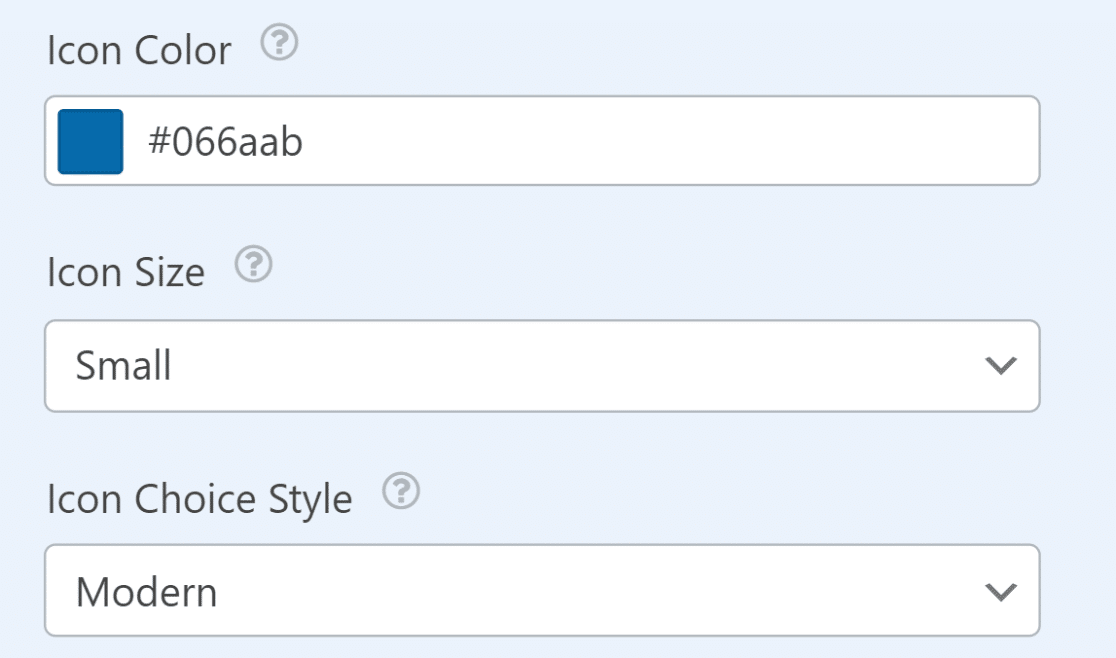
接下来,如果您愿意,可以将图标颜色调整为更适合网站整体风格的颜色。
之后,确保“图标选择样式”设置为“现代” ,并且“图标大小”设置为“小” 。

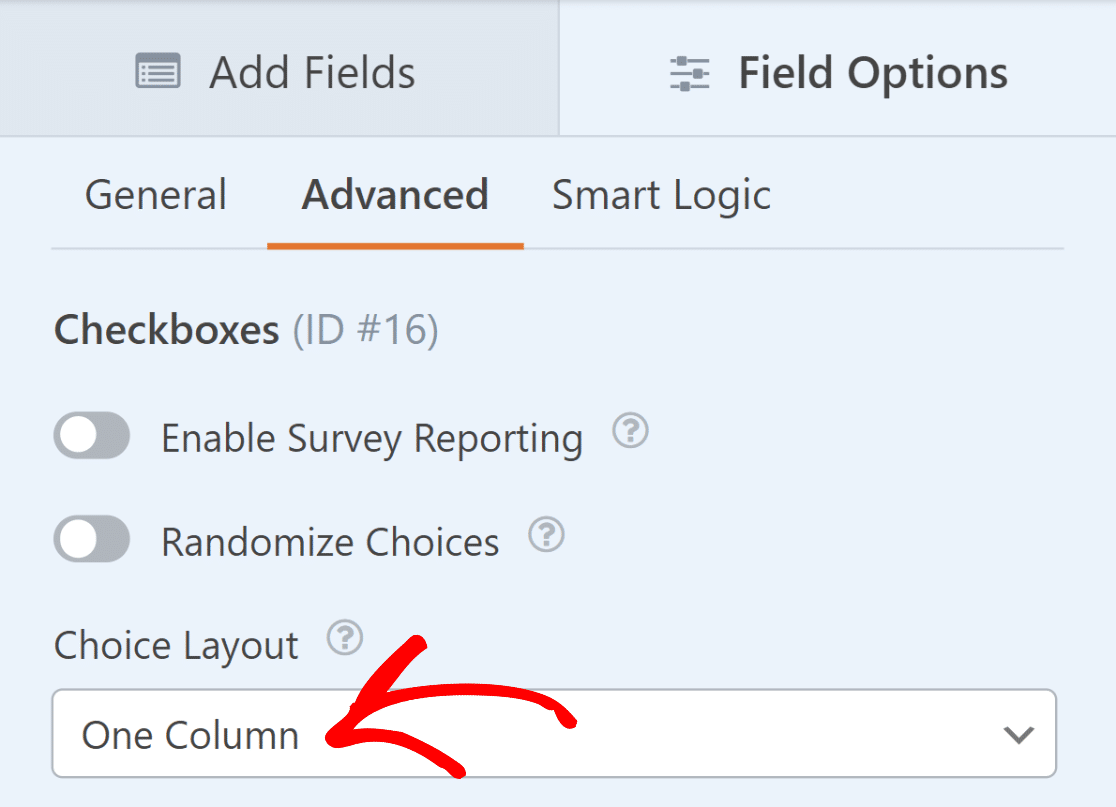
下一步是导航到复选框的“字段选项”中的“高级”选项卡。 从这里,将Choice Layout更改为One Column 。

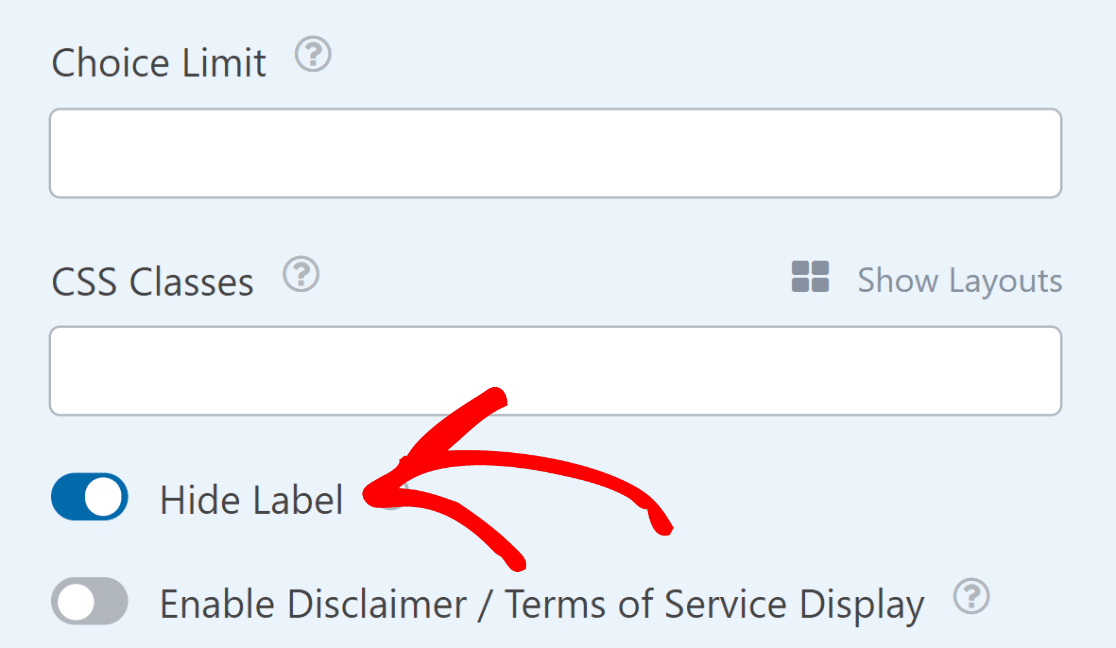
完成此操作后,请确保还选中“隐藏标签”选项,因为我们已在前面的步骤中将其添加为图标选项。

到目前为止做得很好! 您现在已将“复选框”字段设置为充当手风琴,但要使其正常工作,您需要在其下方添加一些字段。
4. 在复选框下方添加一些字段
您在表单中包含的字段将完全取决于您创建的表单类型及其使用的特定目的。
由于我们为本教程创建一个简单的注册表单,因此我们将添加与此特定用例更相关的字段。
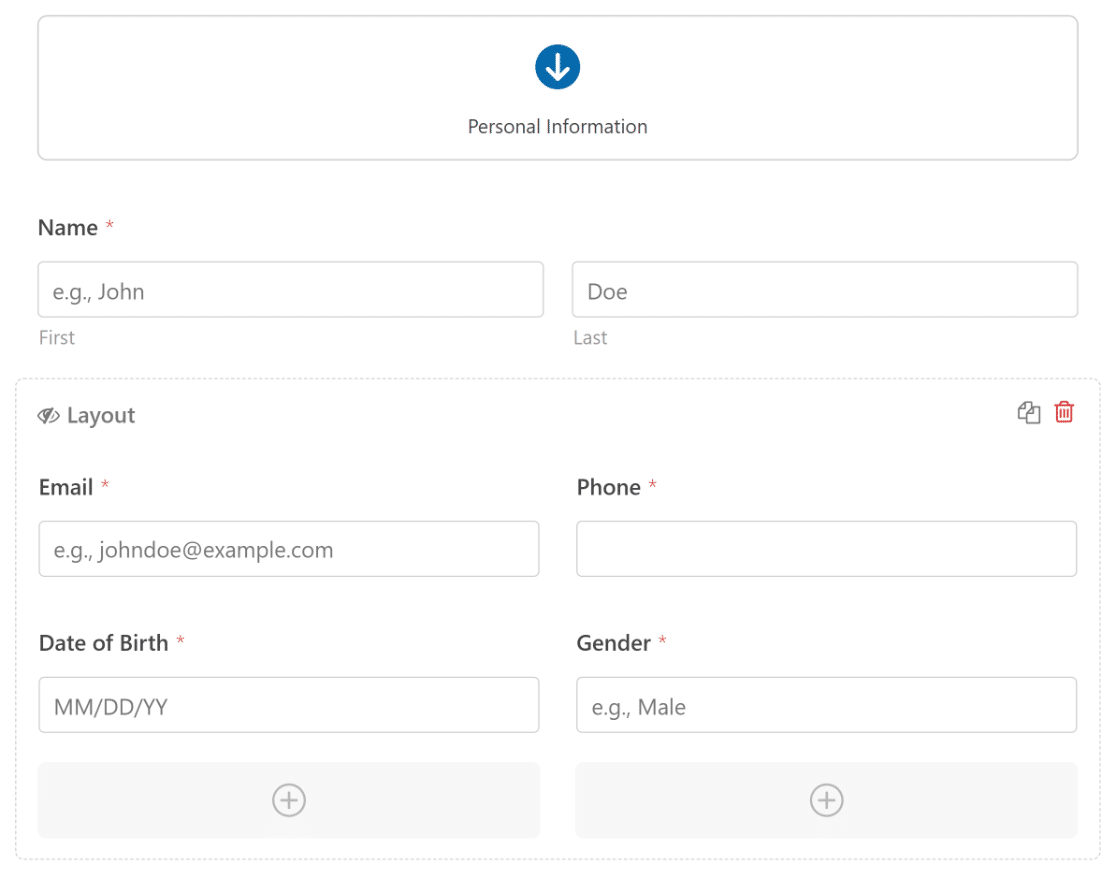
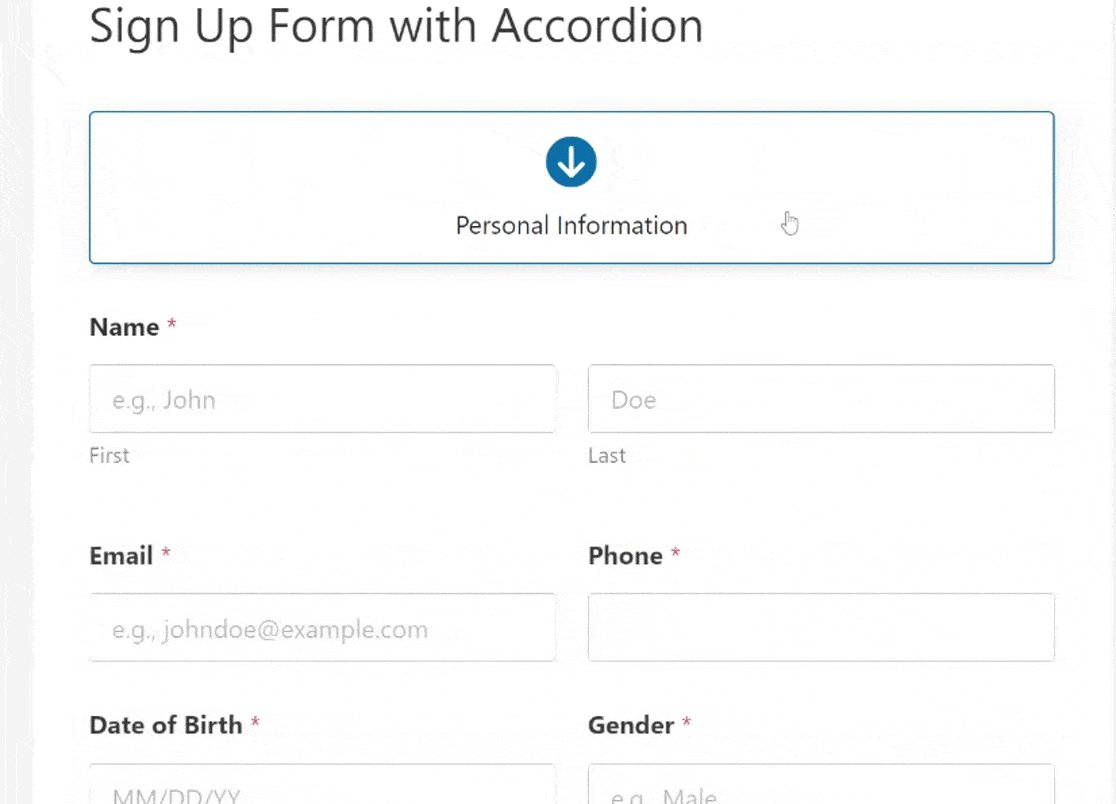
例如,在“个人信息”部分的正下方,我们添加了字段来记录用户的姓名、电子邮件、电话、出生日期和性别。

由于手风琴表单设计有多个部分供用户填写,因此现在是按照上述相同步骤创建另一个复选框字段的好时机。
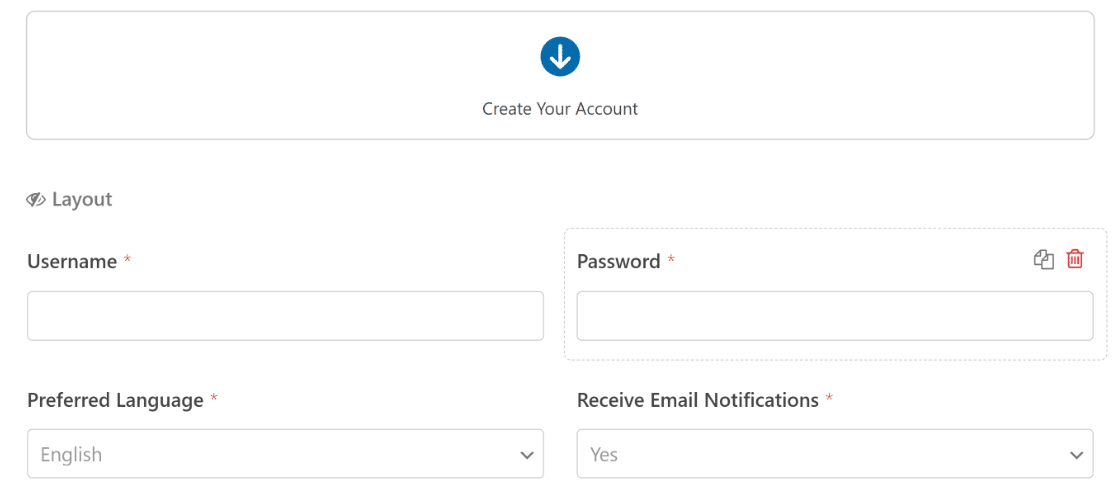
然后您可以在其下方添加更多相关字段。 继续注册表单示例,我们添加了“创建您的帐户”部分。

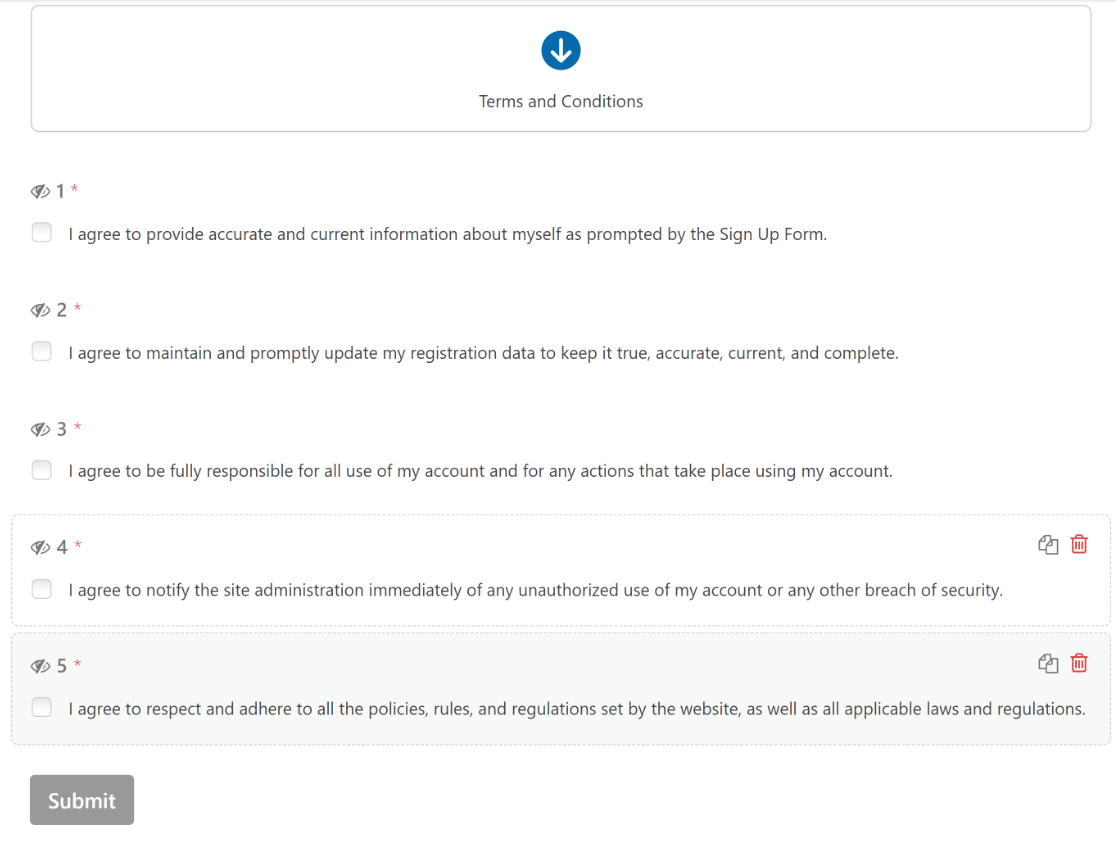
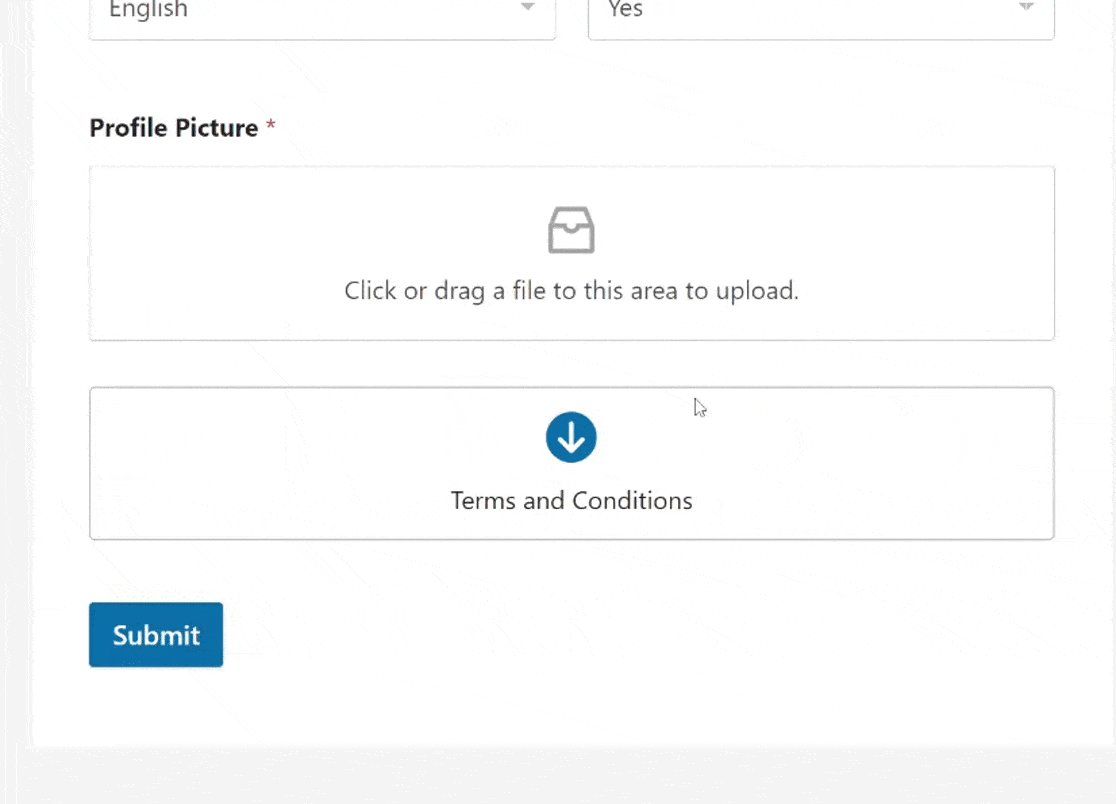
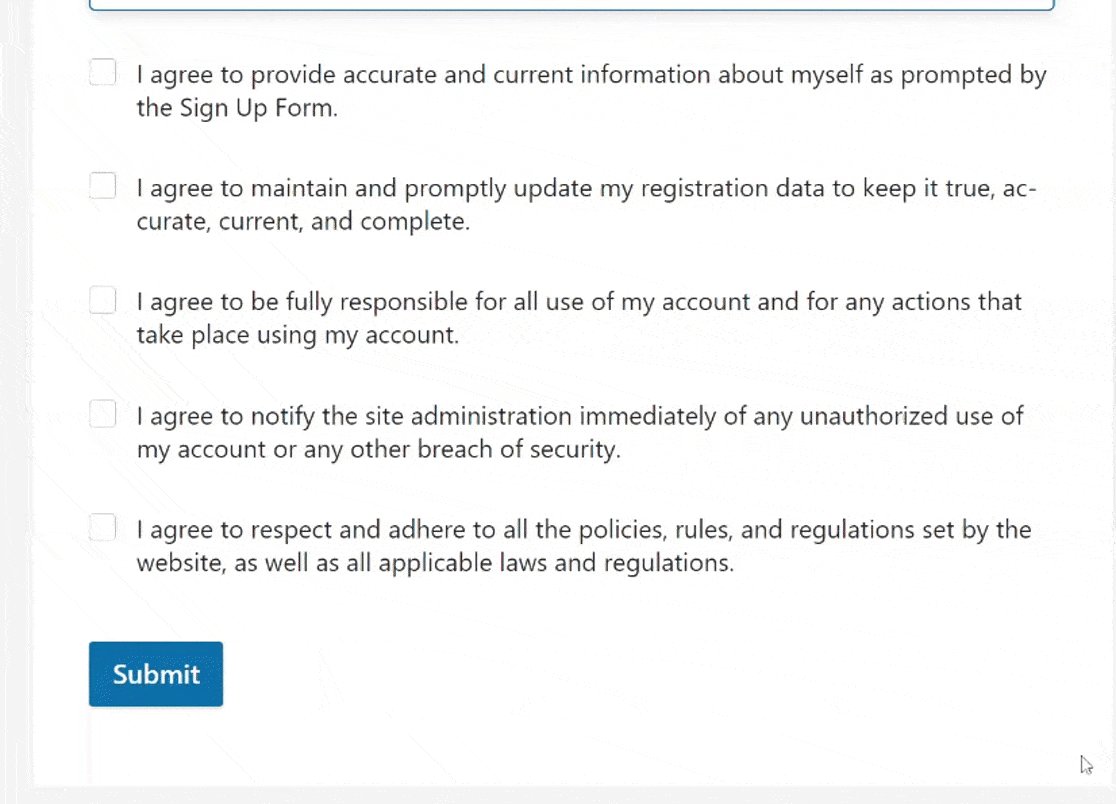
同样,我们还为该示例创建了条款和条件部分。 现在,用户需要在手风琴表单中填写三个部分。

如果您想根据自己的喜好自定义表单,只需使用 WPForms 直观的表单生成器添加、编辑和重新排列字段,就像我们所做的那样!
5. 在表单字段上应用条件逻辑
添加表单字段后,就可以对它们应用条件逻辑,以便它们仅在单击复选框字段时出现。
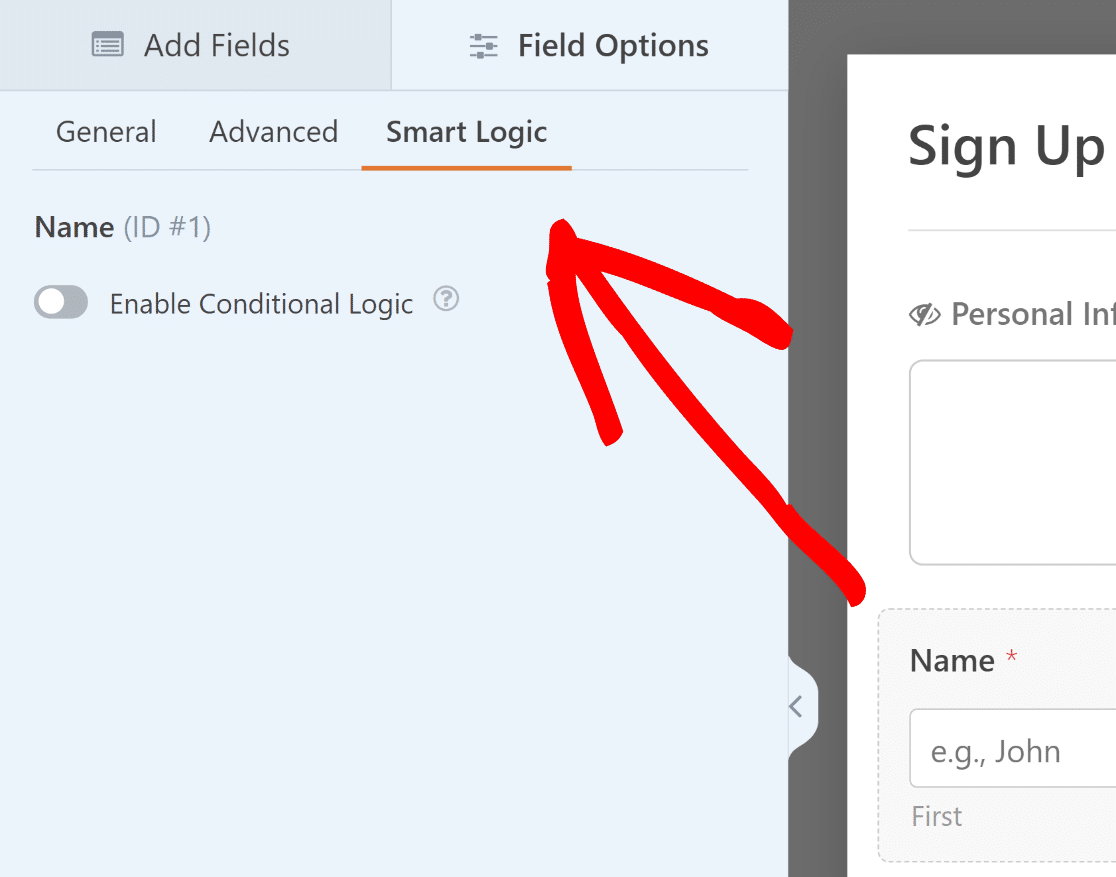
您可以通过单击右侧表单预览中的任何字段并导航至“字段选项”下的“智能逻辑”选项卡来轻松完成此操作。


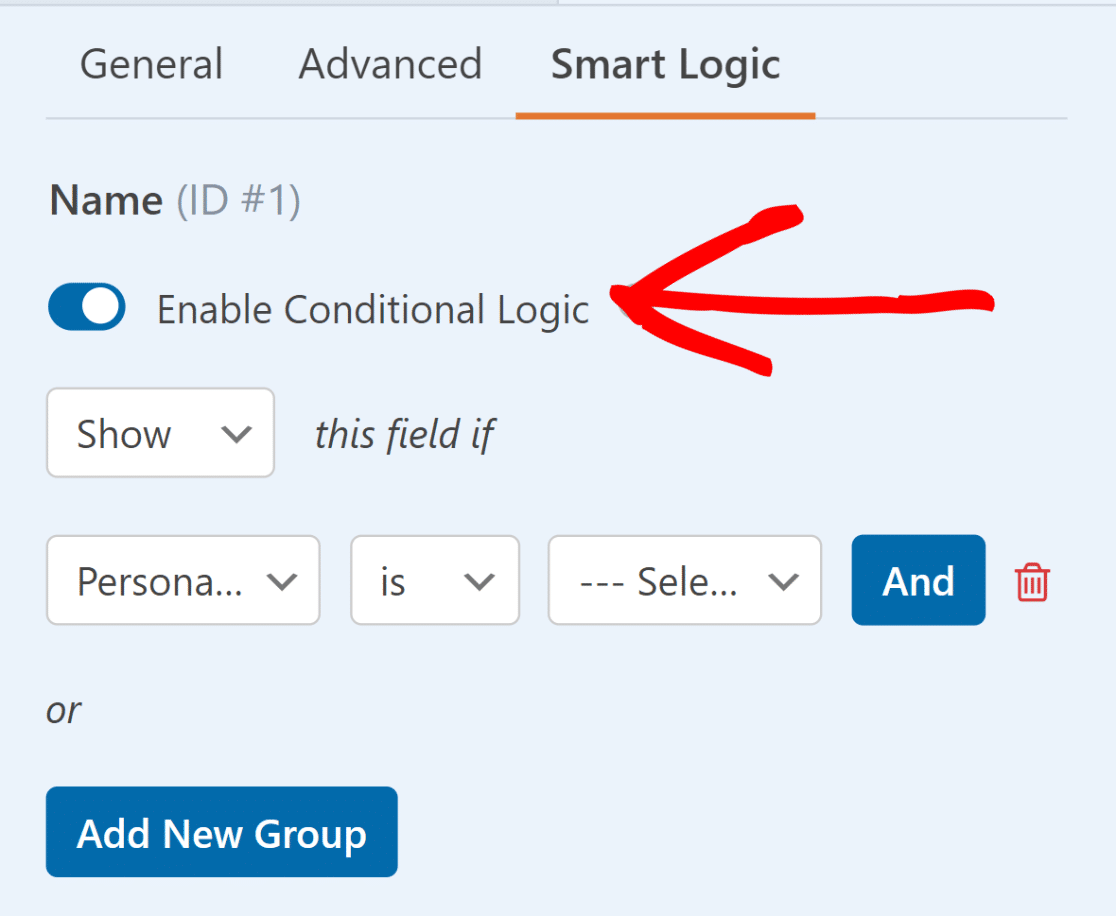
在智能逻辑菜单中,对于我们之前创建的复选框字段下方出现的所有表单字段,选中启用条件逻辑选项。

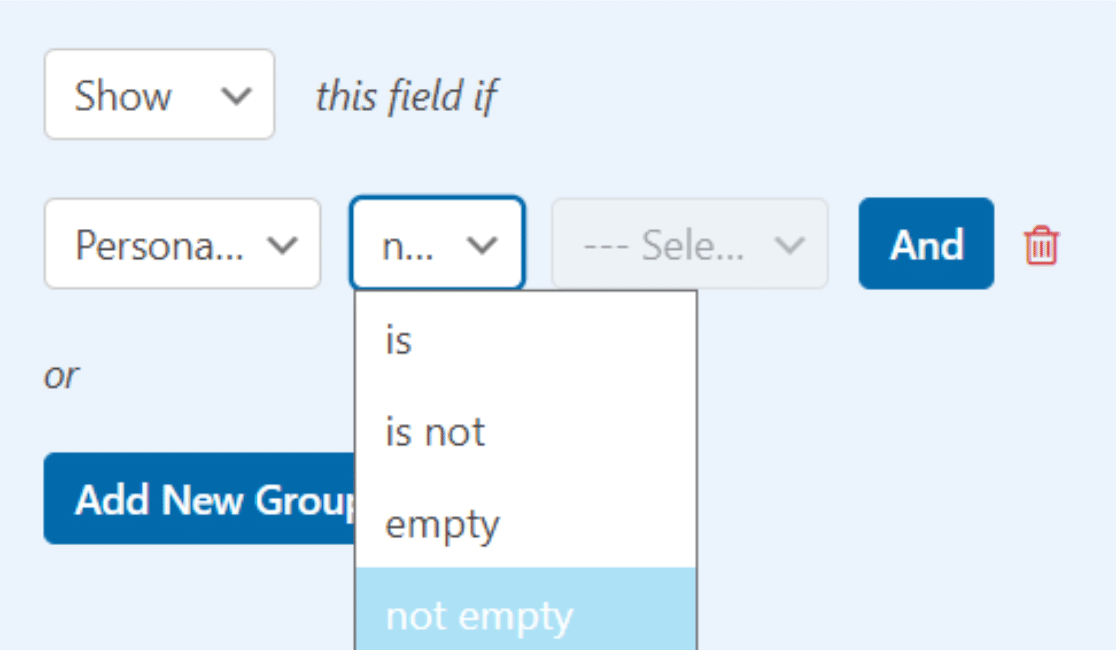
接下来,使用条件逻辑仅在复选框字段不为空时才显示该字段。 对复选框字段下方的所有其他字段重复此操作。

使用注册表单示例,我们将在个人信息、创建您的帐户以及条款和条件下方的所有字段中应用此条件逻辑。
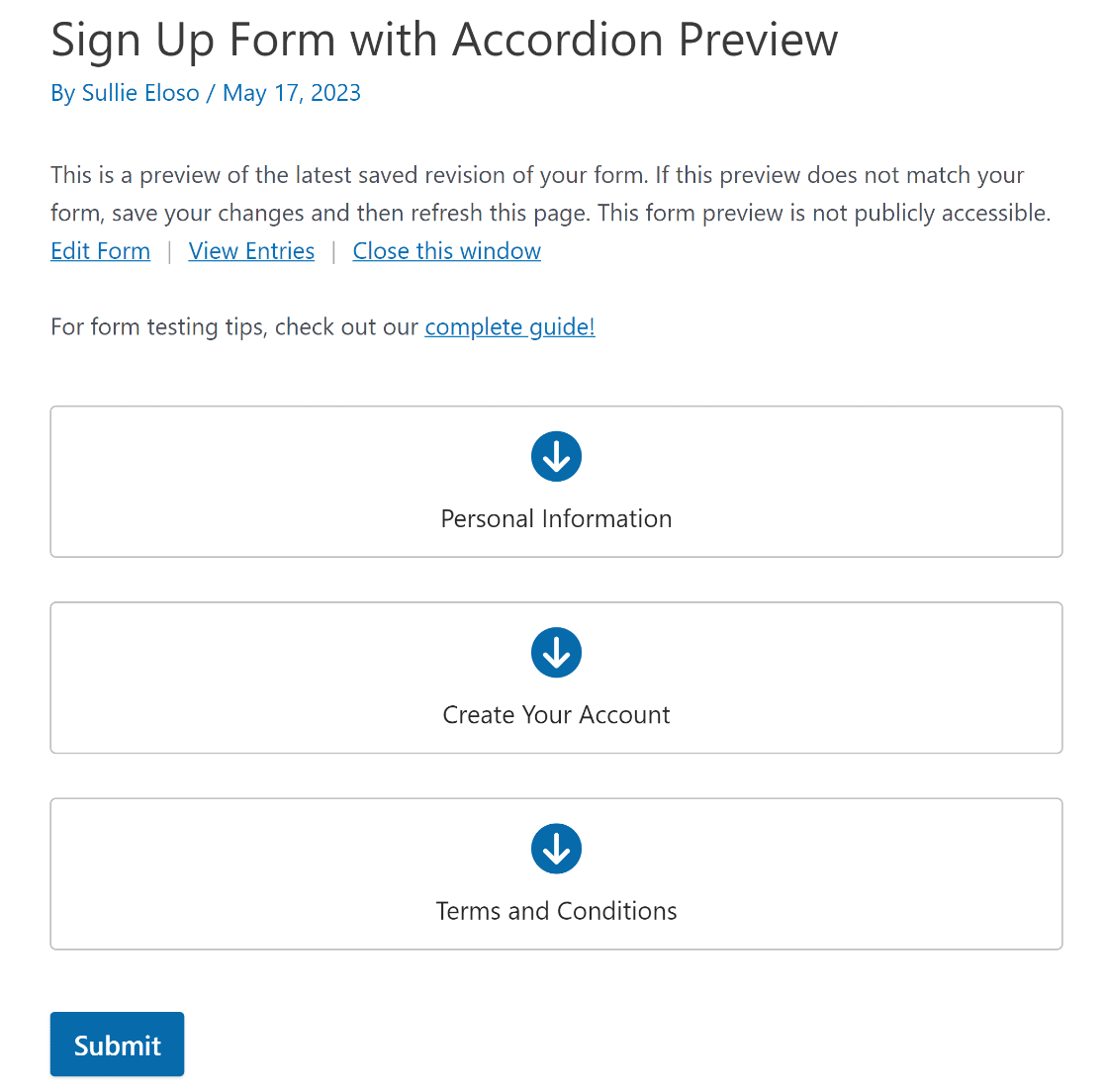
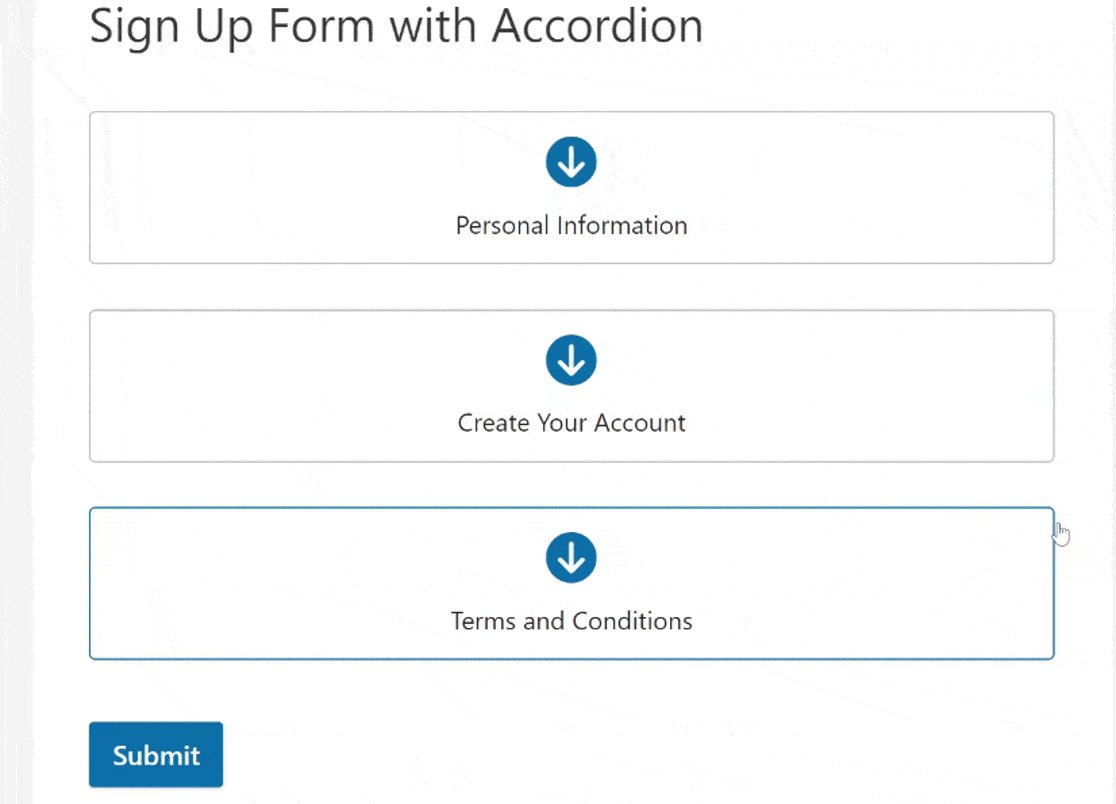
一旦您为表单的预期目的执行了相同的操作,您将成功创建手风琴样式的表单,如下例所示。

您还可以使用一些自定义 CSS 添加一些过渡效果,以使您的手风琴表单及其用户界面脱颖而出。
在继续之前,请点击“保存”按钮以避免丢失任何更改。

6. 将 CSS 类添加到条件字段
将自定义 CSS 添加到网站的一种简单方法是使用专门为此目的而制作的专用插件。 我们建议使用 WPCode!
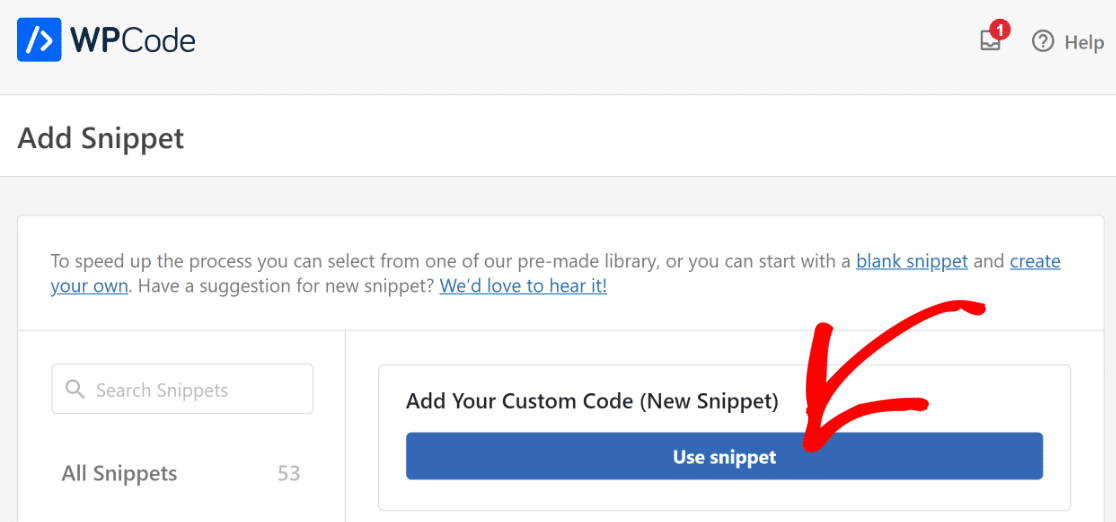
安装并激活表单插件后,从 WordPress 仪表板导航到“代码片段” ,然后选择“+ 添加片段”。
接下来,单击“添加自定义代码(新代码段)” ,然后单击蓝色的“使用代码段”按钮来创建新的 CSS 代码段。

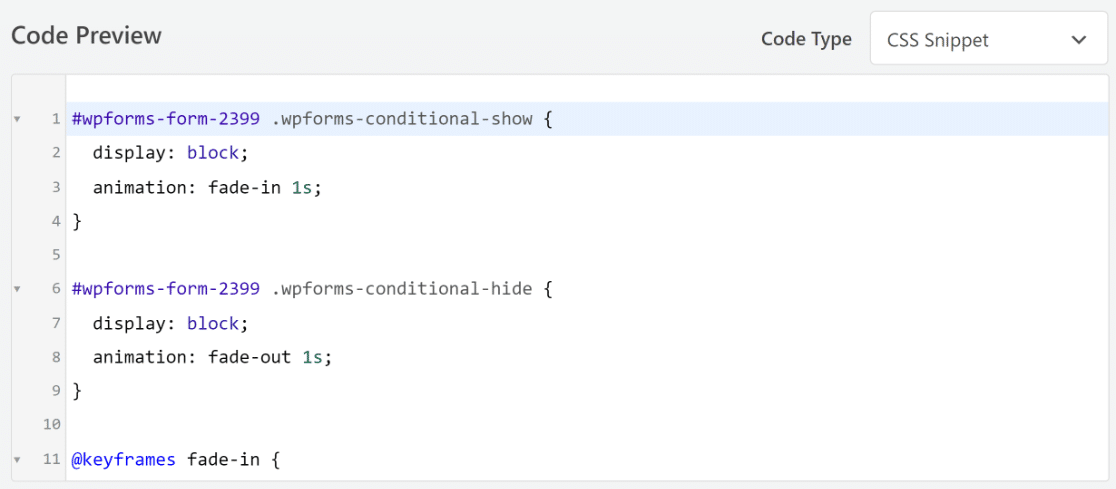
现在,添加以下 CSS 代码来应用动画,以便在触发条件逻辑时实现更平滑的过渡。
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
我们使用 CSS 来定位表单 ID 2399。必须更新此 ID 以反映您自己的表单 ID。 如果您需要帮助查找表单 ID,请阅读此有用指南。
确定表单 ID 后,只需复制并粘贴 WPCode 插件中代码预览下方的 CSS 代码即可。

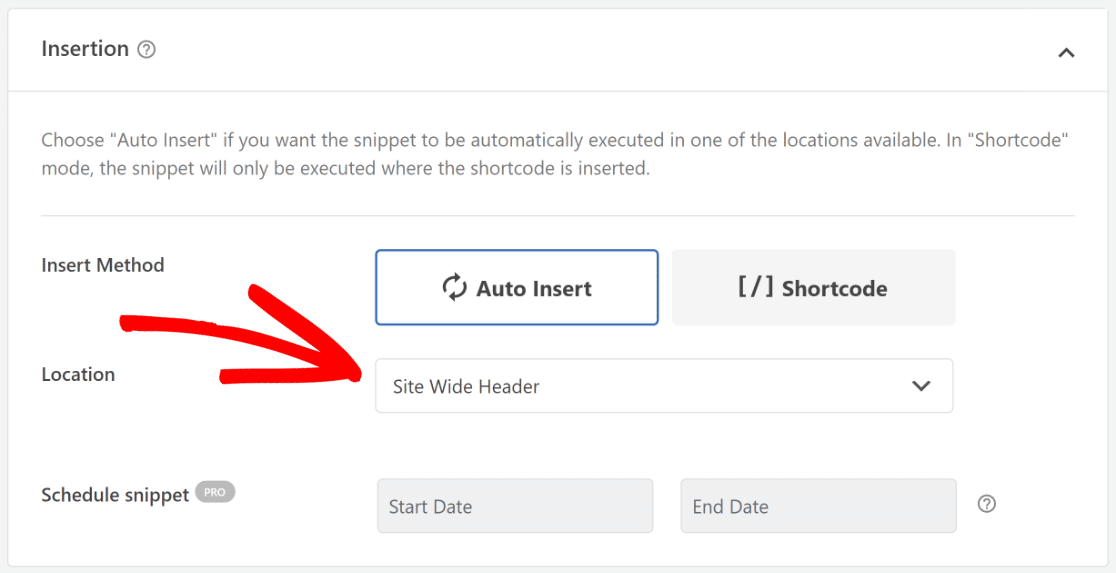
接下来,向下滚动到“插入”选项卡。 现在,选择“自动插入”,然后从“位置”下拉列表中选择“站点宽标题”选项。

你有它! 您已向手风琴表单添加了过渡效果。 现在,您所要做的就是启用表单通知和确认。
6.启用表单通知和确认
设置用户填写并提交表单后显示的消息和通知至关重要。
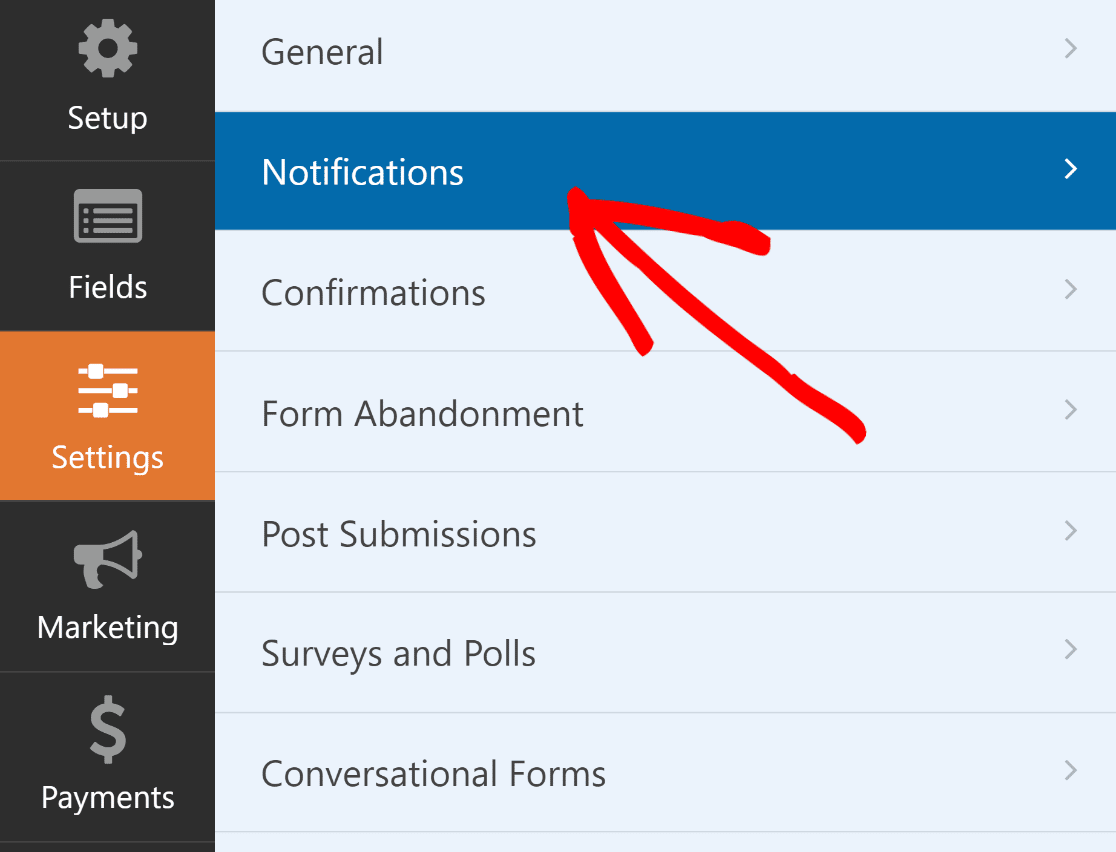
这很容易做到。 从“表单生成器”屏幕中,导航至“设置”选项卡并选择“通知” 。

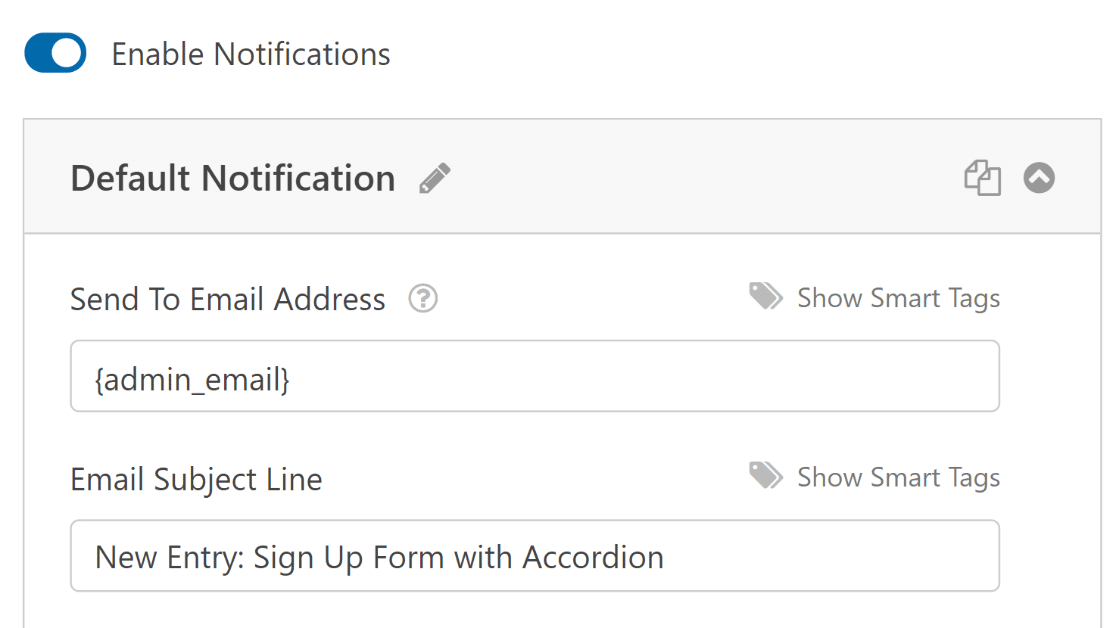
管理员将自动收到警报。 但是,如果需要,可以修改电子邮件的标题、正文和收件人列表。

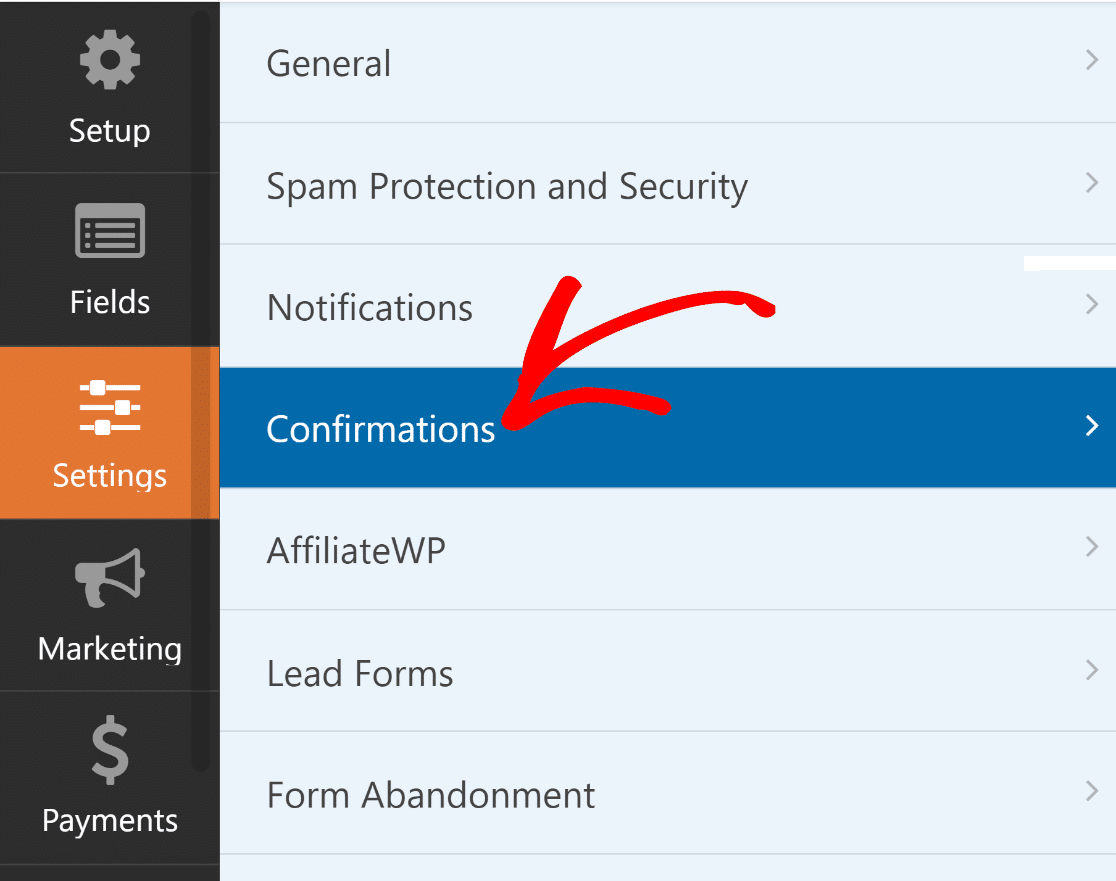
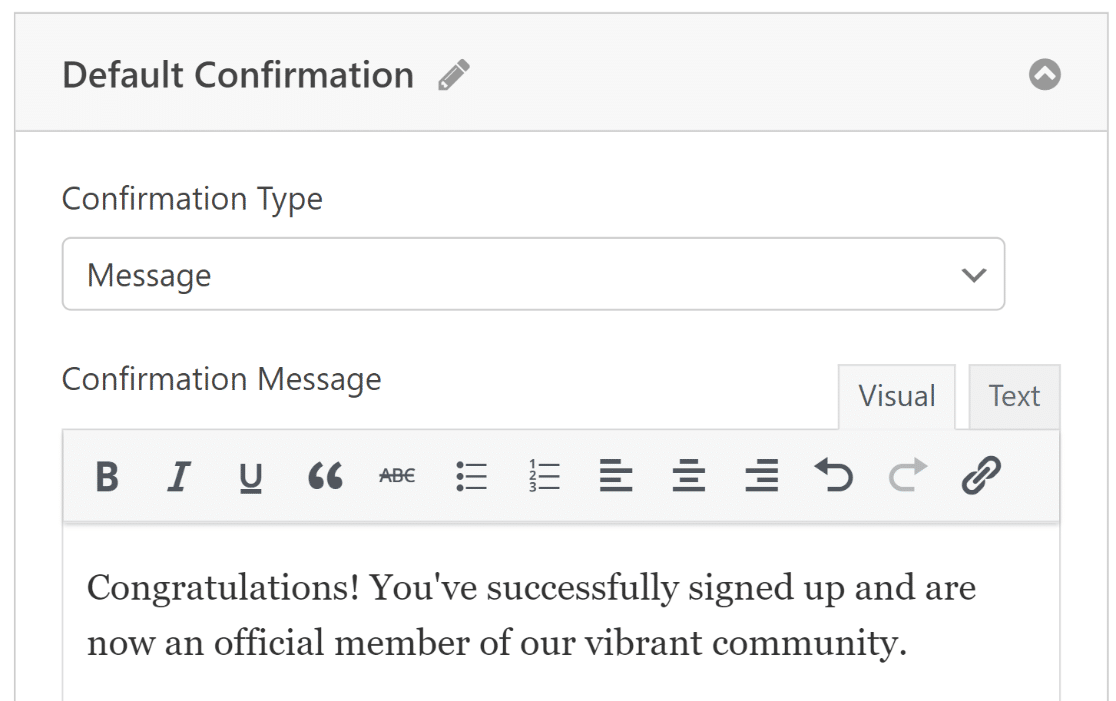
接下来,在“设置”选项卡下,选择“确认”以修改客户在填写表格后将收到的消息。

您还可以使用 WPForms 中的确认类型设置来显示消息、链接到另一个页面或重定向用户。

7. 发布您的手风琴表格
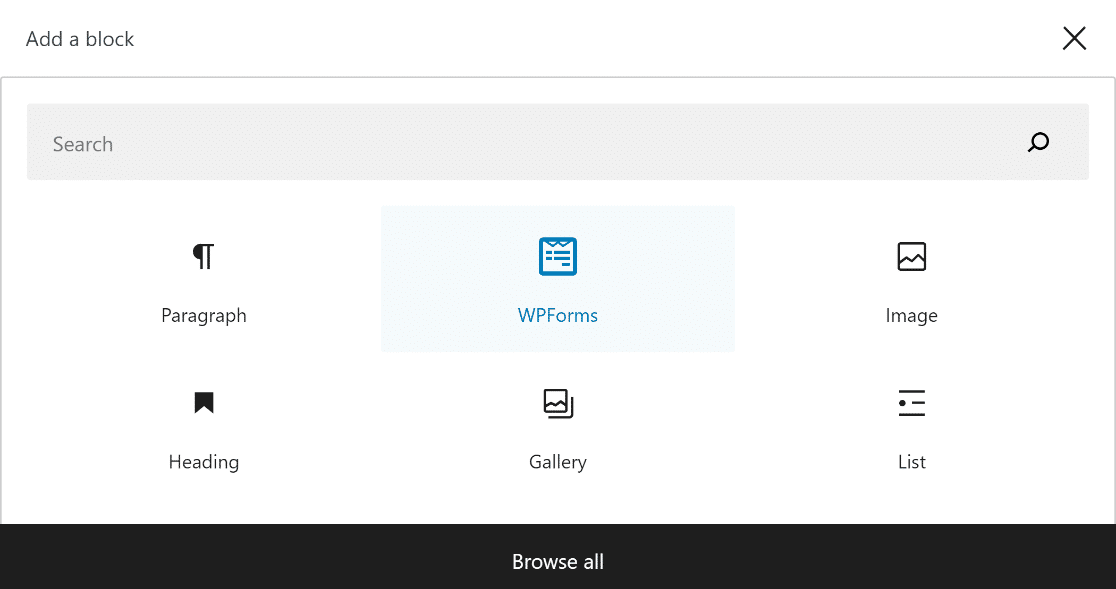
创建新网页/帖子或更新现有网页/帖子。 之后,单击添加块按钮并选择WPForms图标。

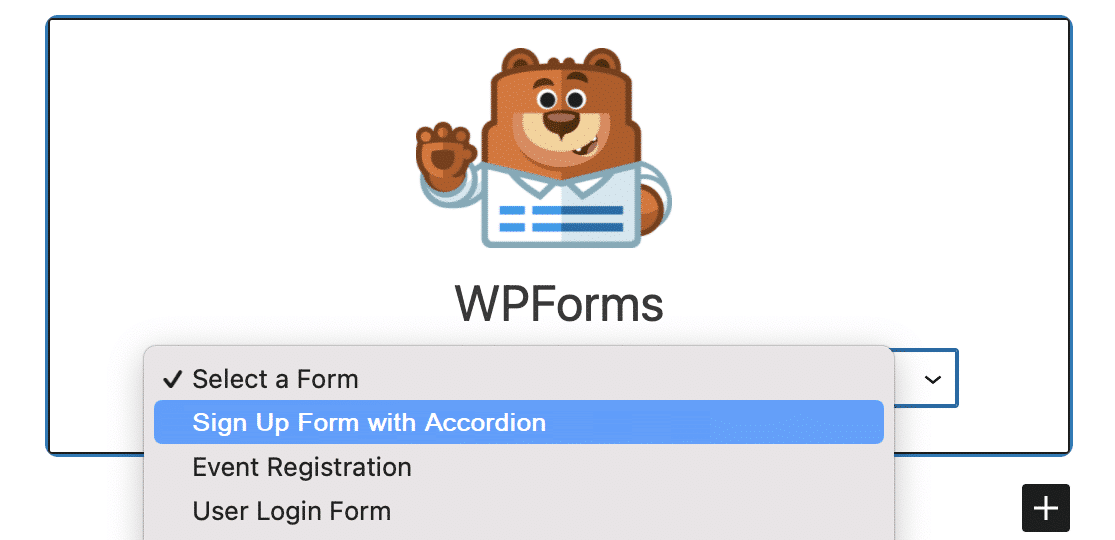
接下来,从 WPForms 块的下拉菜单中选择您的手风琴表单设计,将其添加到您的页面或帖子中。
如果您想自定义表单的外观,现在可能是使用块编辑器对其进行样式设置的好时机。

如果一切看起来都很有希望,您可以通过单击“更新”或“发布”按钮公开您的表单。
发布手风琴表单后,剩下要做的就是通过测试嵌入的表单来确保它按计划工作。

常见问题 (FAQ)
创建手风琴表单是读者中流行的可用性话题。 以下是一些最常见问题的快速解答:
手风琴表单与多页表单相比有哪些优点/缺点?
手风琴形式允许您在较小的空间中容纳更多内容,但如果设计不当,可能会让人不知所措。
手风琴表单标签的最佳实践是什么?
使用简洁明了的标签。 使用标题,避免使用“第 1 节”等名称。
如何设计桌面和移动设备的手风琴表单?
要设计响应灵敏且在桌面和移动设备上都能顺利工作的手风琴表单,请考虑注册 WPForms!
接下来,了解如何需要电子邮件地址来下载文件
要求用户在从 WordPress 网站下载文件之前提交他们的电子邮件地址不是很好吗? 了解如何鼓励用户共享他们的电子邮件地址以从您的 WordPress 网站下载文件。
立即创建您的 WordPress 手风琴表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
