Cómo diseñar un formulario de acordeón en WordPress
Publicado: 2023-09-01¿Está buscando una forma sencilla de agregar un diseño de formulario acorde a su sitio web de WordPress?
Los formularios en acordeón ofrecen una forma intuitiva y accesible de presentar datos complejos manteniendo una apariencia limpia y organizada.
Crea tu formulario de acordeón de WordPress ahora
En este artículo, le mostraremos la forma más sencilla de diseñar un formulario de acordeón con WPForms para mejorar la funcionalidad y la experiencia del usuario de su sitio web.
Cómo diseñar un formulario de acordeón en WordPress
Para crear un formulario de diseño de acordeón en WordPress, puede confiar en la simplicidad y funcionalidad de WPForms. Siga los pasos a continuación para comenzar:
En este articulo
- 1. Instalar y activar WPForms
- 2. Cree un nuevo formulario en blanco
- 3. Agregue un campo de casillas de verificación con opciones de iconos
- 4. Agregue algunos campos debajo de la casilla de verificación
- 5. Aplique lógica condicional en los campos de su formulario
- 6. Agregue una clase CSS a los campos condicionales
- 6. Habilite notificaciones y confirmaciones de formularios
- 7. Publique su formulario de acordeón
- Preguntas frecuentes (FAQ)
1. Instalar y activar WPForms
WPForms es un complemento de creación de formularios avanzado y fácil de usar para crear todo tipo de formularios. Viene con cientos de plantillas de formularios y funciones.
Si bien usaremos la versión Pro para este tutorial, recuerde que todos los titulares de licencias, incluidos los usuarios Lite, pueden crear diseños en forma de acordeón.

Es hora de instalar y activar el complemento en su sitio web de WordPress una vez que haya determinado qué versión de WPForms se adapta a sus necesidades.
¡Ahora vamos a crear tu formulario!
2. Cree un nuevo formulario en blanco
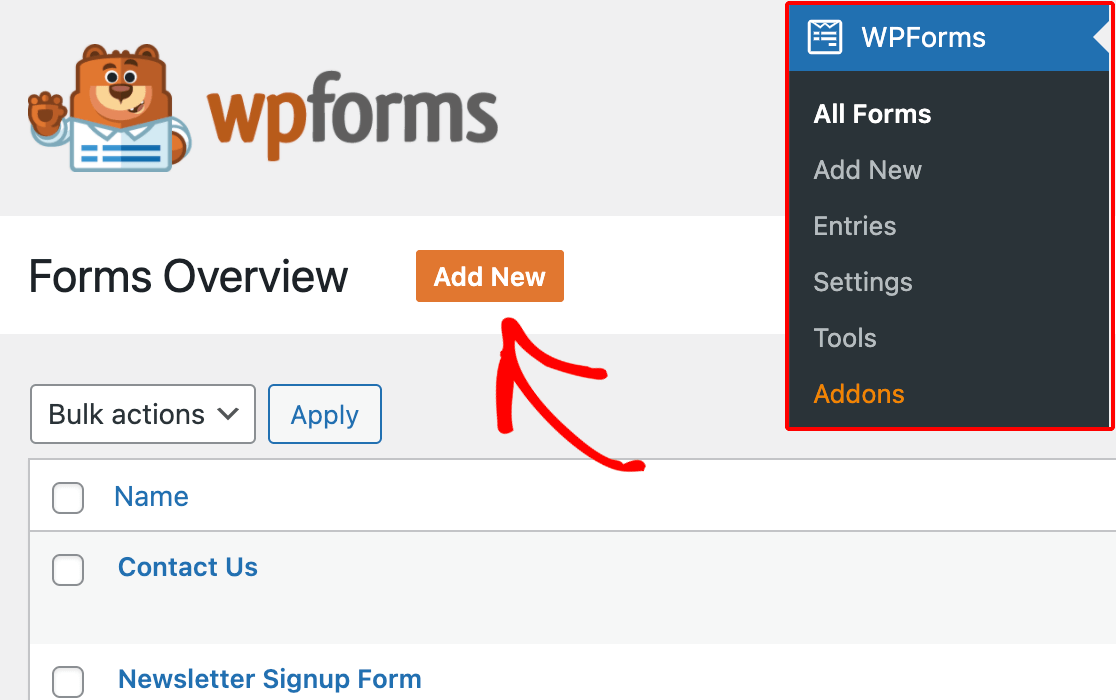
Desde su panel de administración de WordPress, navegue hasta WPForms y haga clic enAgregar nuevo en la lista de opciones.

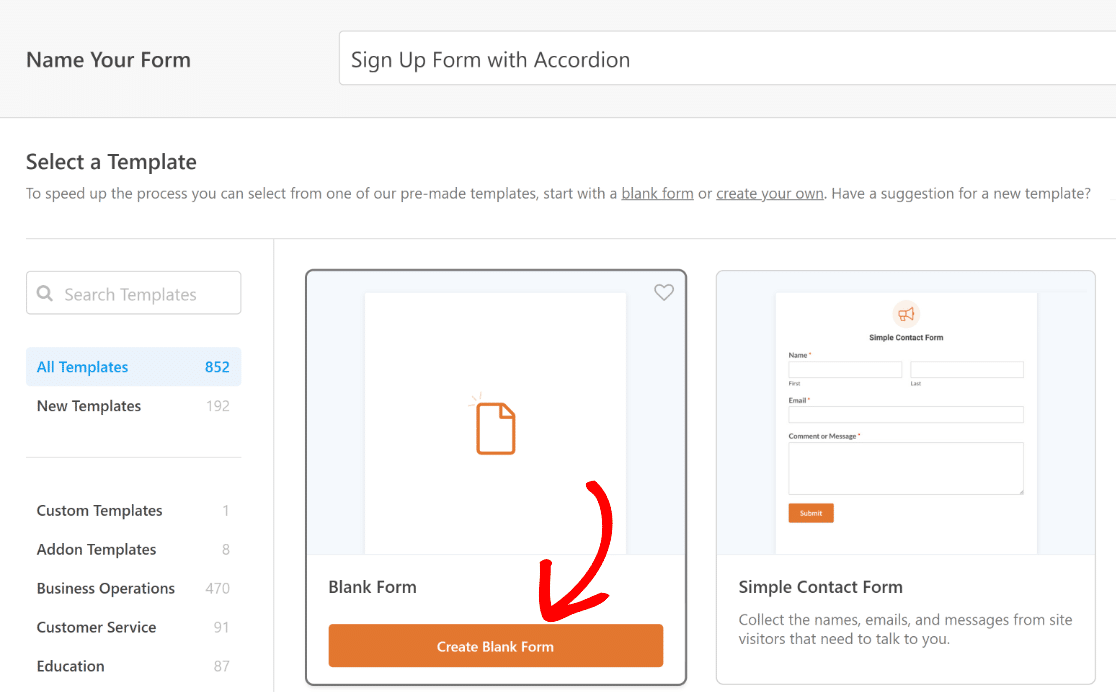
A continuación, asigne un nombre a su formulario y seleccione una plantilla existente según sus requisitos específicos o simplemente configure un formulario en blanco.
Para este tutorial, crearemos un nuevo formulario para guiarlo a través de todos los pasos vitales para lograr el diseño de forma de acordeón. Entonces, seleccionaremos la opción Crear formulario en blanco .

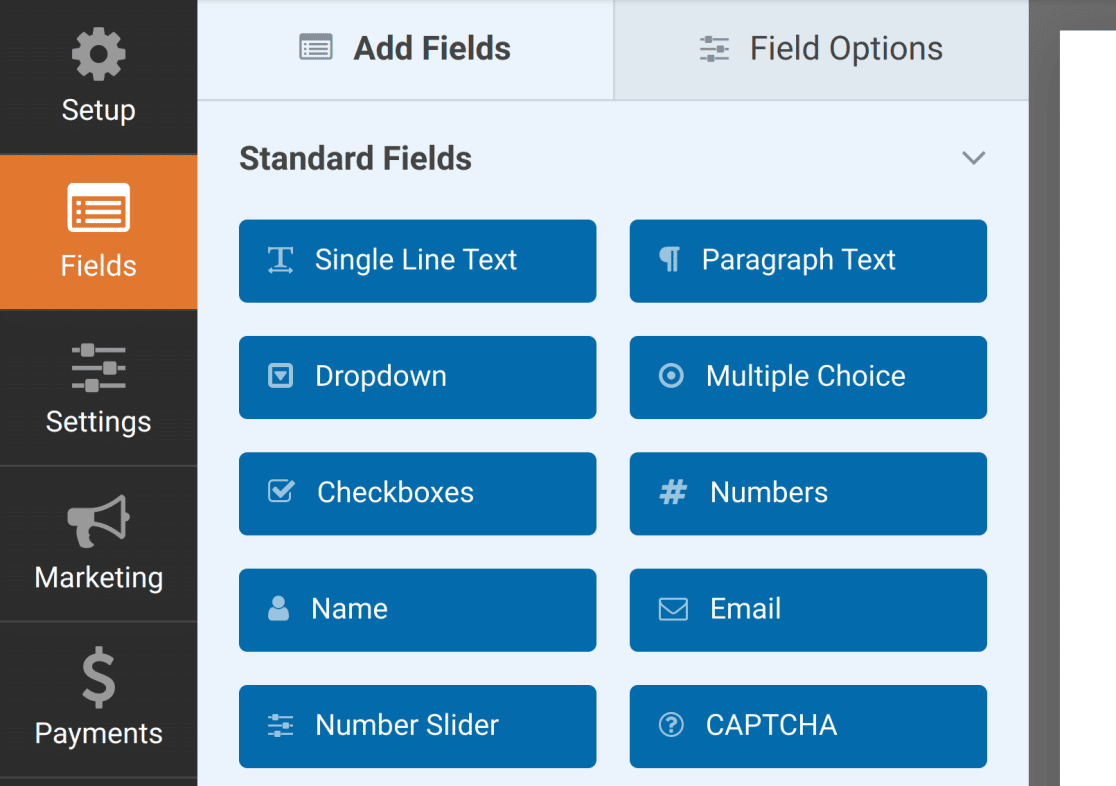
Ahora será dirigido a la pantalla Campos , donde aparecen los campos disponibles en el panel izquierdo. A aquellos a los que tenga acceso dependerán de su nivel de licencia.

En el panel derecho, verá una vista previa editable de su formulario. Como hemos seleccionado un formulario en blanco, esta sección aparecerá vacía.

Ahora, lo guiaremos a través de los sencillos pasos para crear un componente de acordeón a través de un campo de casillas de verificación con opciones de íconos.
3. Agregue un campo de casillas de verificación con opciones de iconos
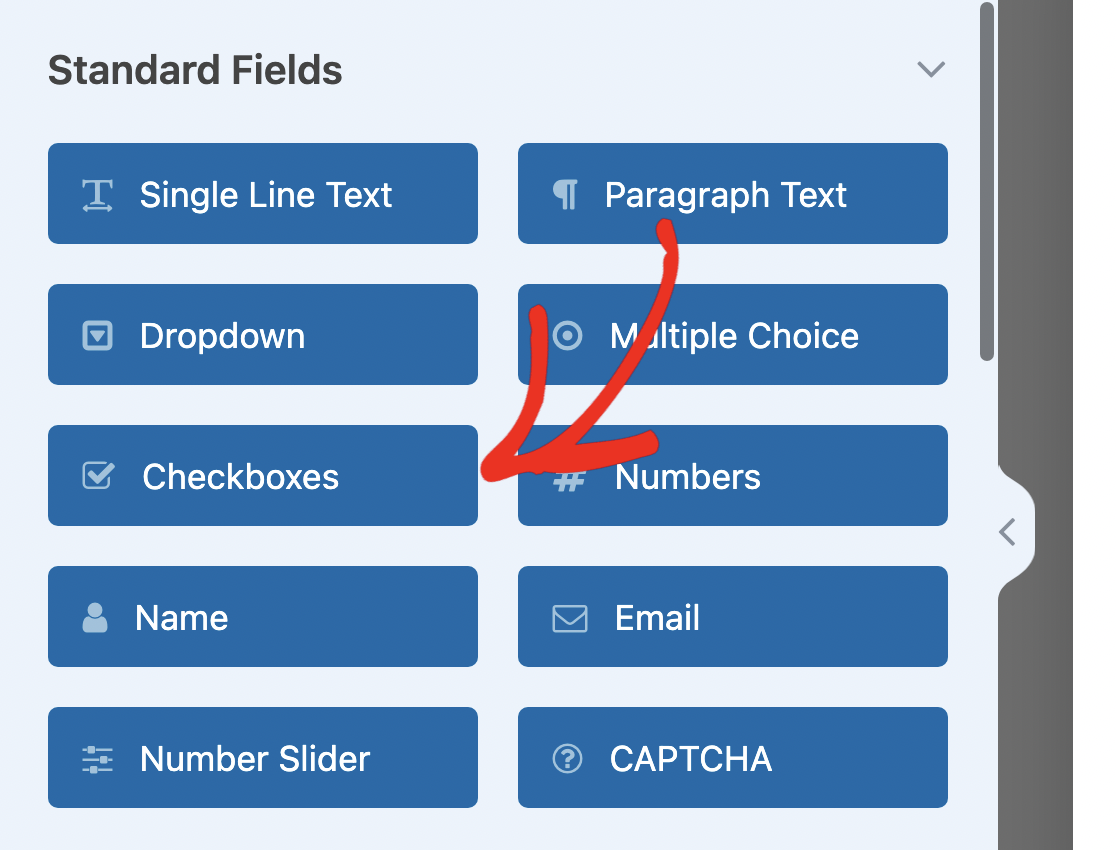
Para agregar el campo Casillas de verificación a su formulario, puede hacer clic en él en el panel izquierdo o arrastrarlo y soltarlo directamente en la vista previa del formulario.

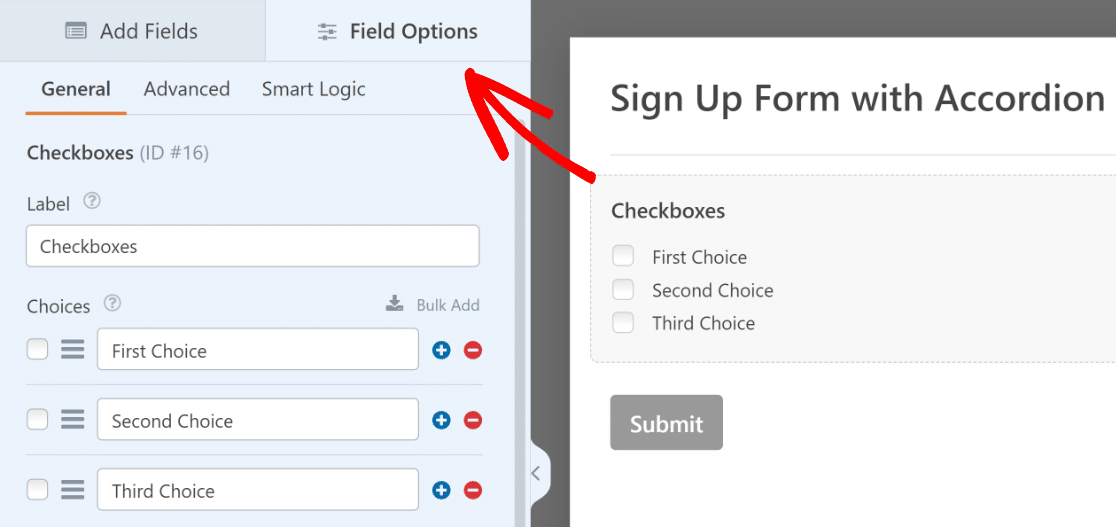
A continuación, haga clic en el campo Casillas de verificación en la vista previa derecha para abrir sus Opciones de campo . A partir de aquí, elimine las opciones adicionales y conserve solo una.

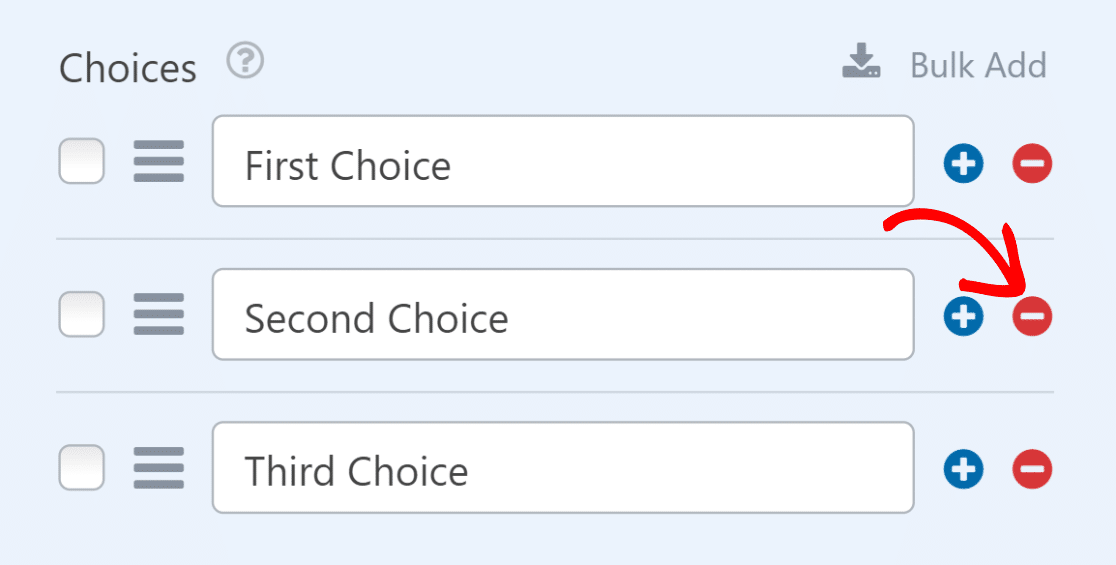
Para lograr esto, todo lo que necesita hacer es hacer clic en el botón rojo que parece un signo menos (—) al lado de una de las opciones.

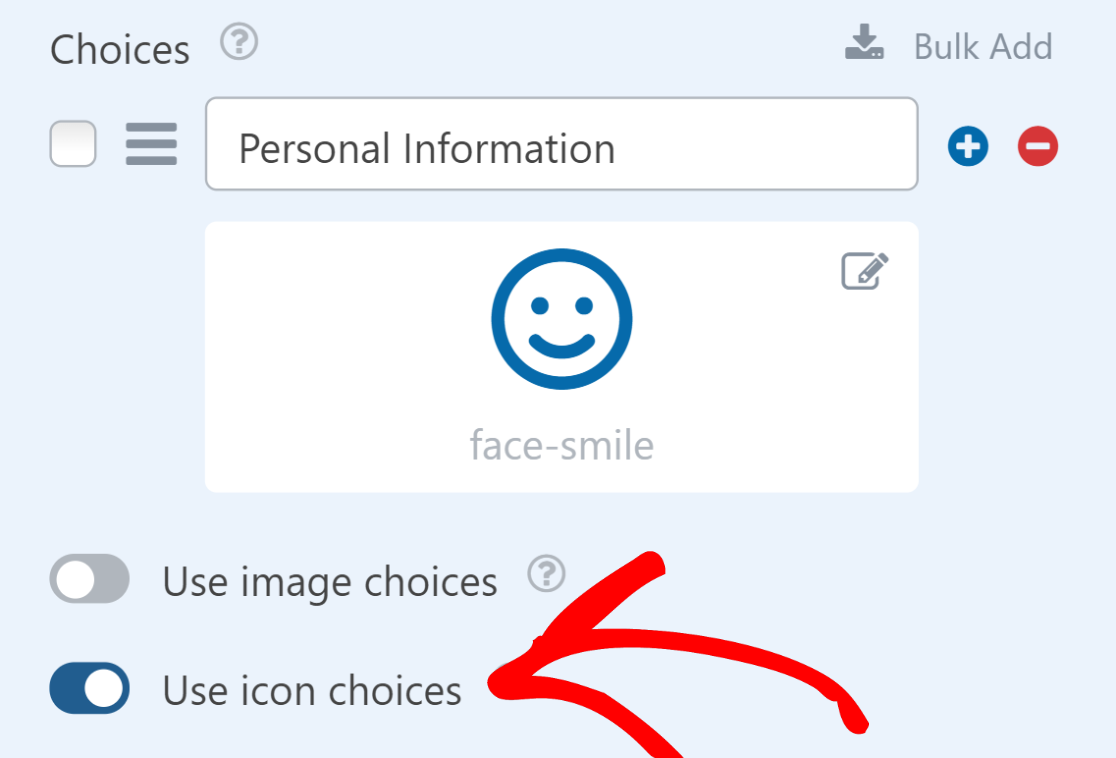
A continuación, establezca el nombre de la opción restante en algo que describa los campos que aparecen debajo de él. Después de eso, marque la opción Usar opciones de íconos .

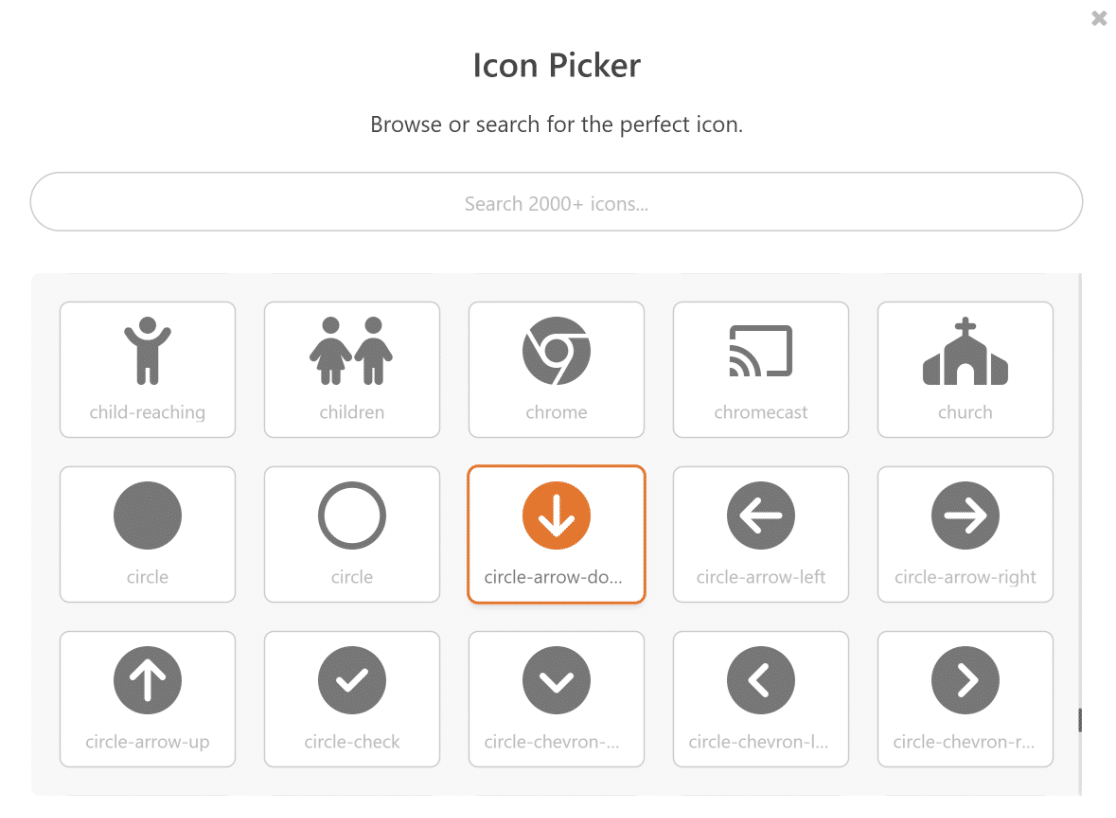
Cuando habilites esta opción, cambia el ícono a algo que parezca que estás haciendo clic en un acordeón. Por ejemplo, puede seleccionar el icono de círculo de flecha hacia abajo .

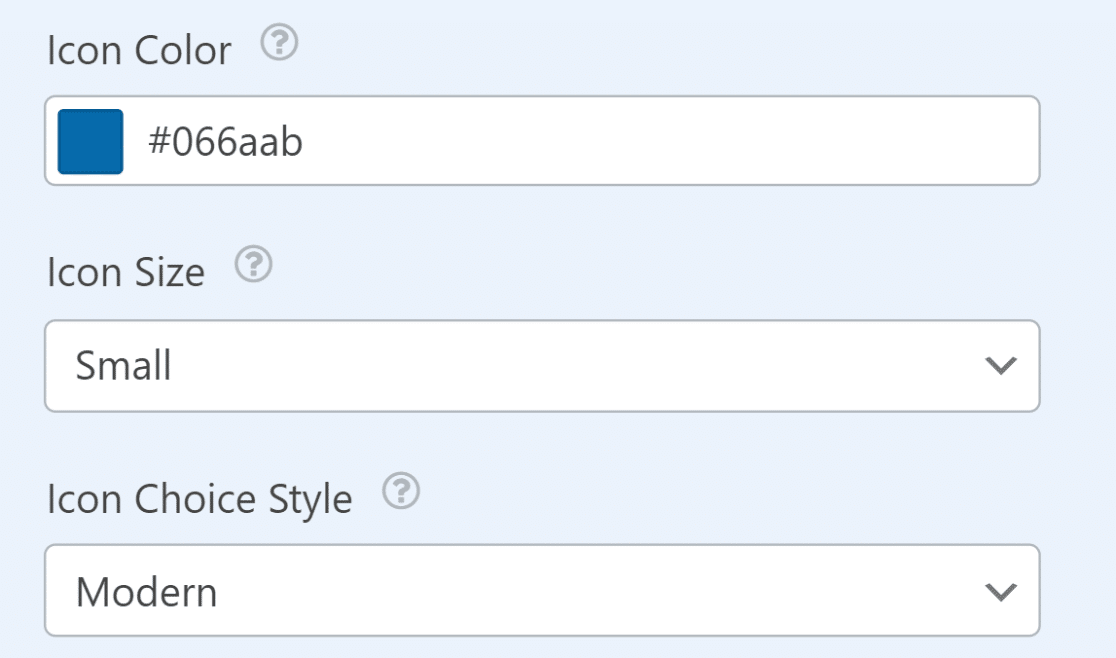
A continuación, si lo desea, puede ajustar el color del icono a algo que funcione mejor con el estilo general de su sitio web.
Después de eso, asegúrese de que el Estilo de elección del ícono esté configurado en Moderno y que el Tamaño del ícono esté configurado en Pequeño .

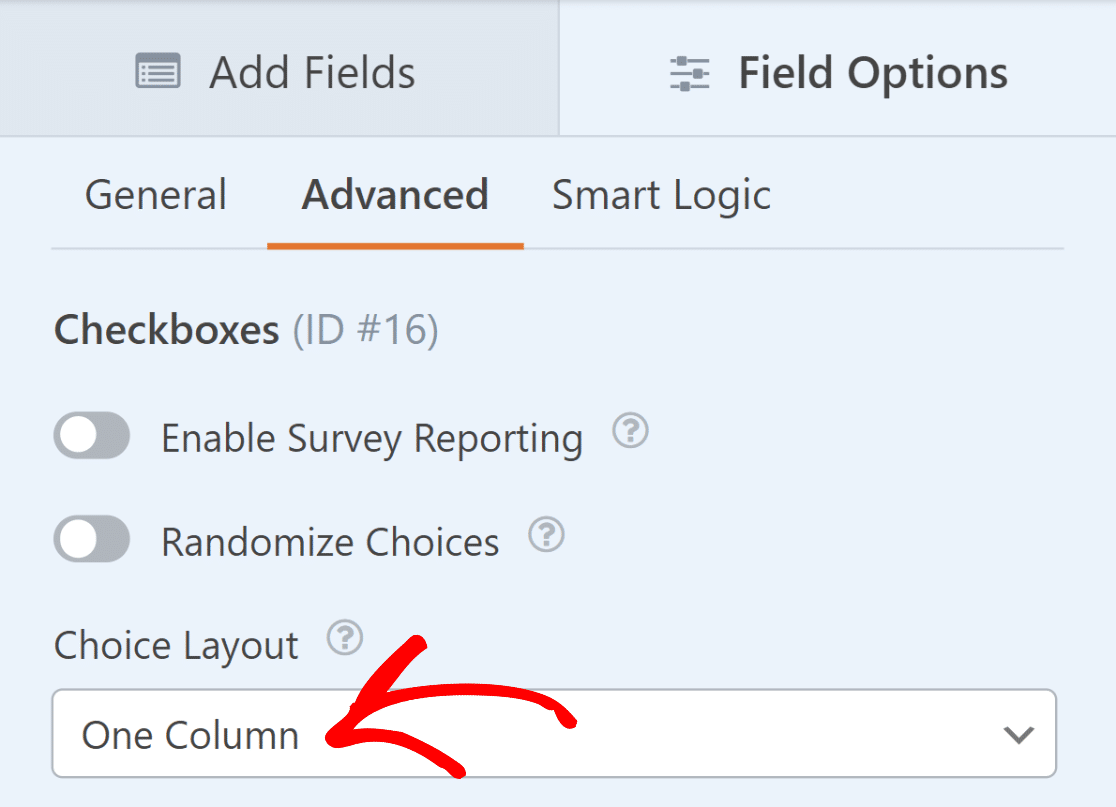
El siguiente paso es navegar a la pestaña Avanzado en las Opciones de campo para las casillas de verificación. Desde aquí, cambie el diseño de elección a Una columna .

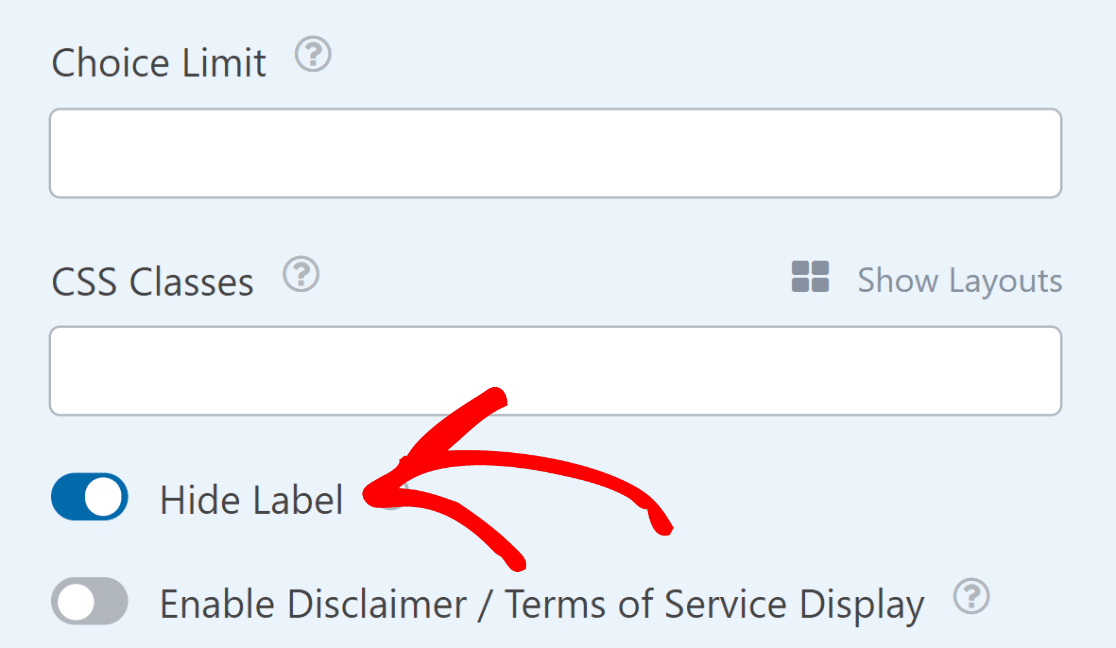
Una vez que haya hecho eso, asegúrese de marcar también la opción Ocultar etiqueta , ya que ya la agregamos como una opción de ícono en los pasos anteriores.

¡Buen trabajo hasta ahora! Ahora ha configurado el campo Casillas de verificación para que actúe como un acordeón, pero para que funcione, deberá agregar algunos campos debajo.
4. Agregue algunos campos debajo de la casilla de verificación
Los campos que incluya en su formulario dependerán completamente del tipo de formulario que esté creando, así como del propósito particular para el que se utilizará.
Dado que estamos creando un formulario de registro simple para este tutorial, agregaremos campos más relevantes para este caso de uso en particular.
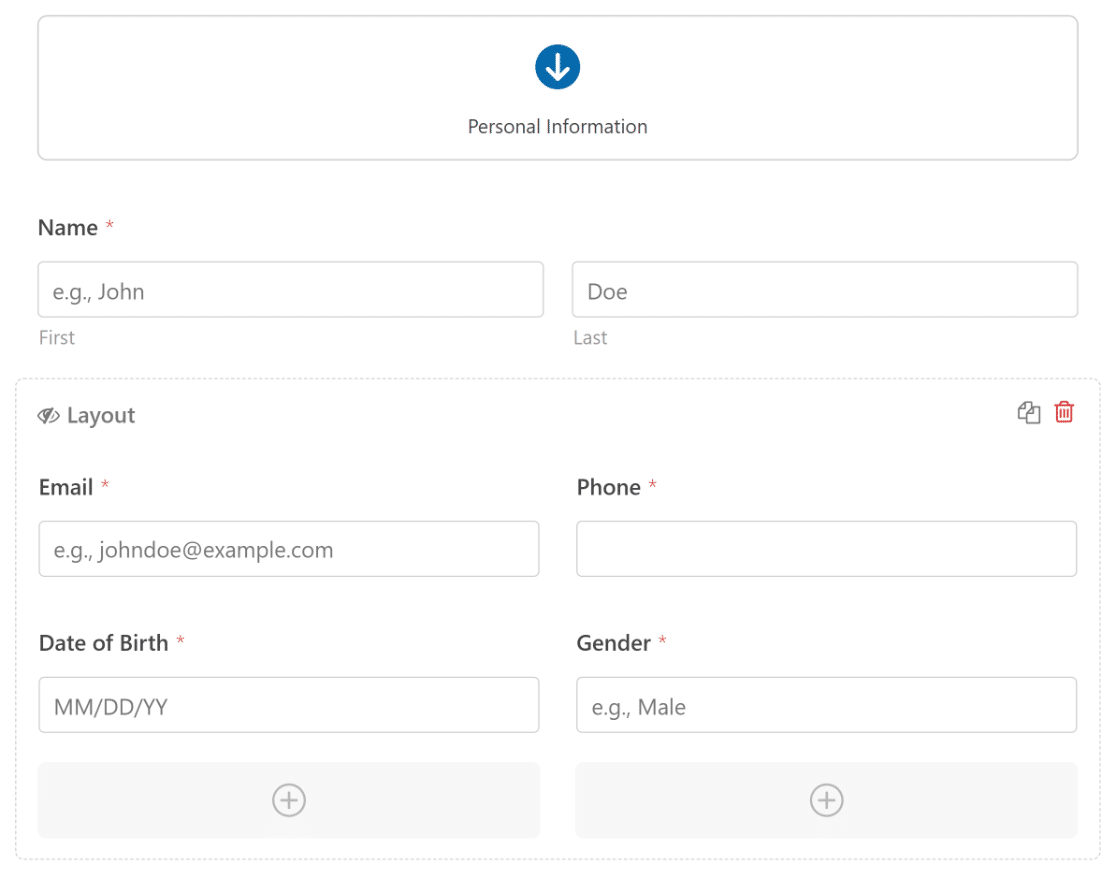
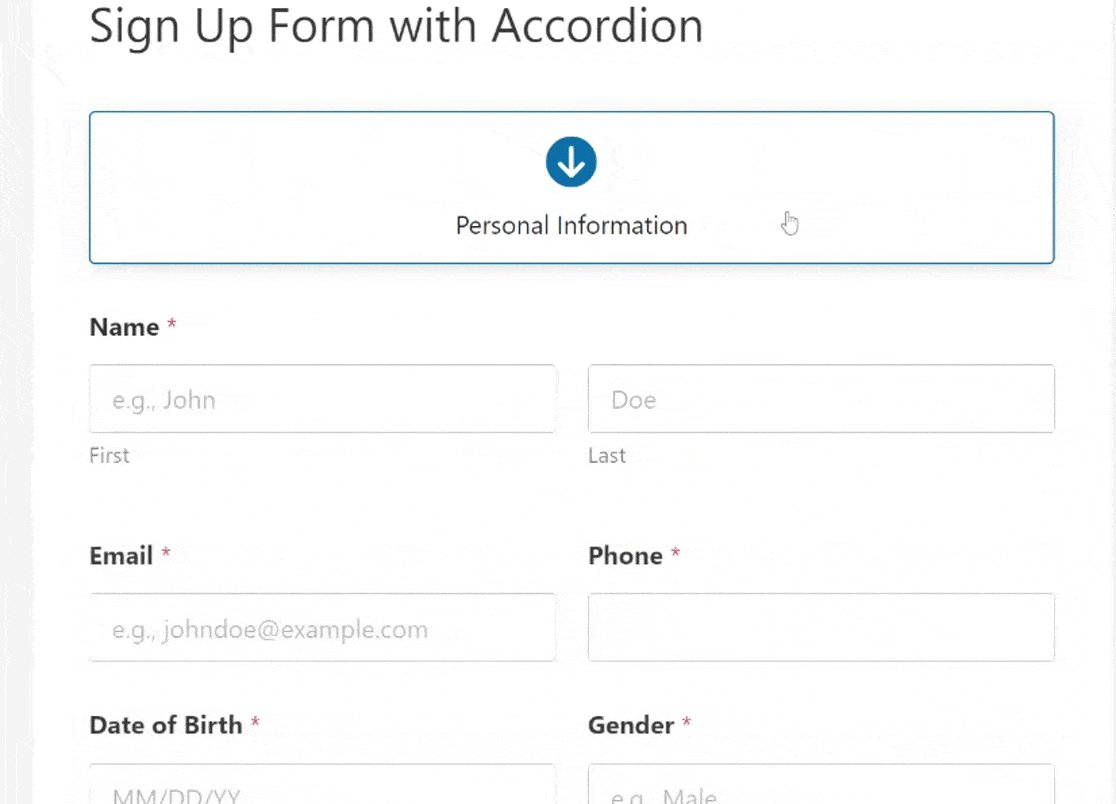
Por ejemplo, justo debajo de la sección Información personal, hemos agregado campos para registrar el nombre, correo electrónico, teléfono, fecha de nacimiento y sexo de un usuario.

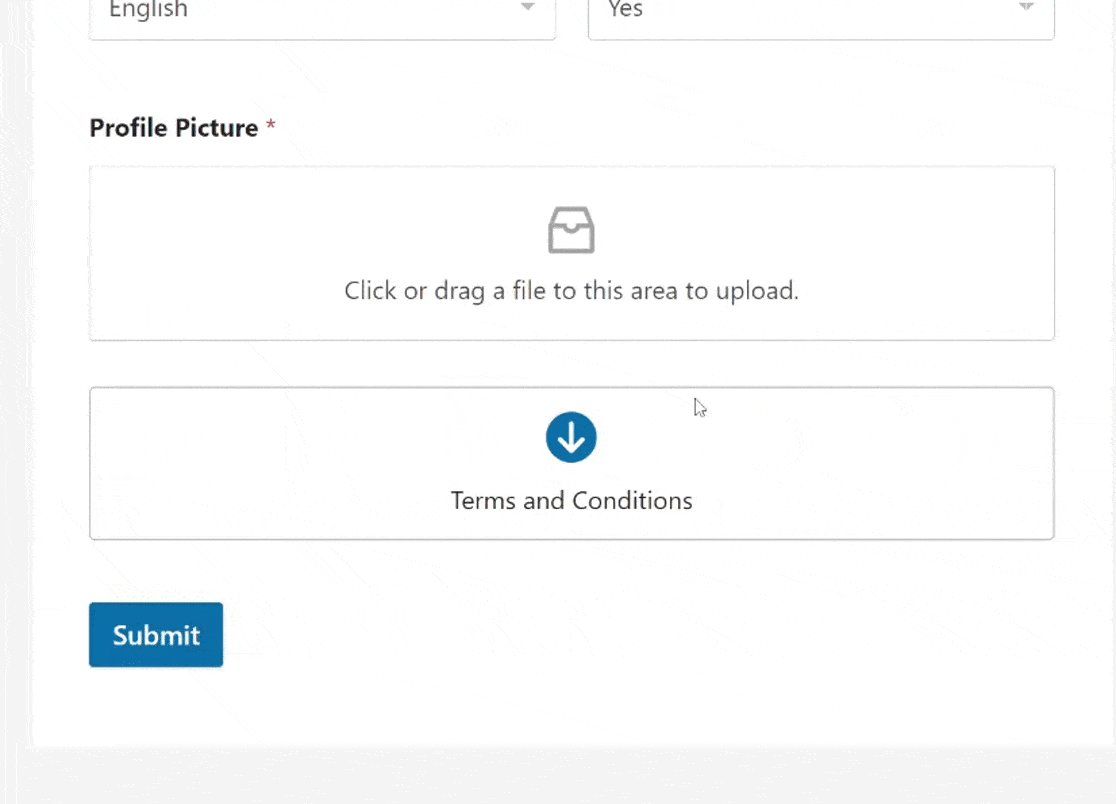
Dado que un diseño de formulario de acordeón tiene varias secciones para que un usuario las complete, este es un buen momento para seguir los mismos pasos anteriores para crear otro campo de Casillas de verificación.
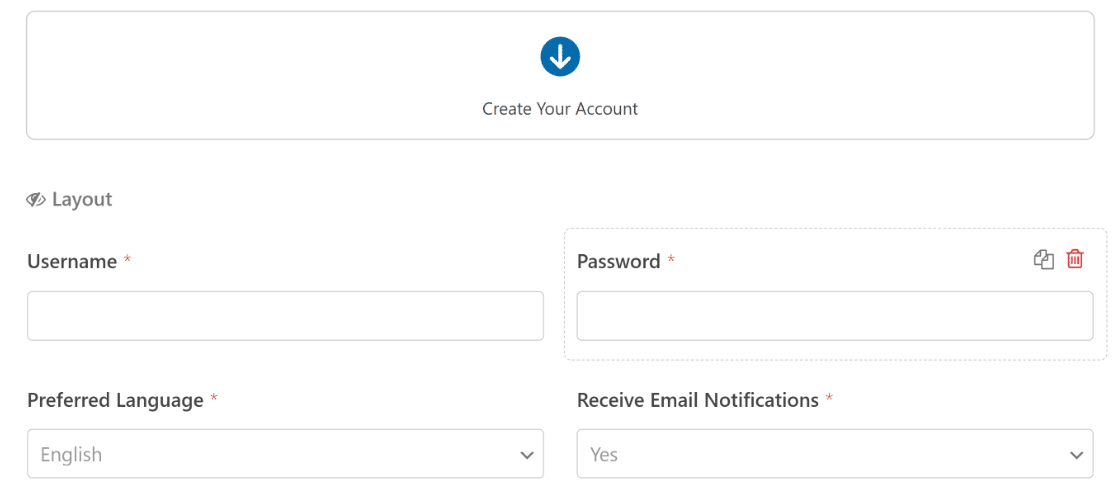
Luego puede agregar campos más relevantes debajo. Continuando con el ejemplo del formulario de registro, agregamos una sección Crea tu cuenta.

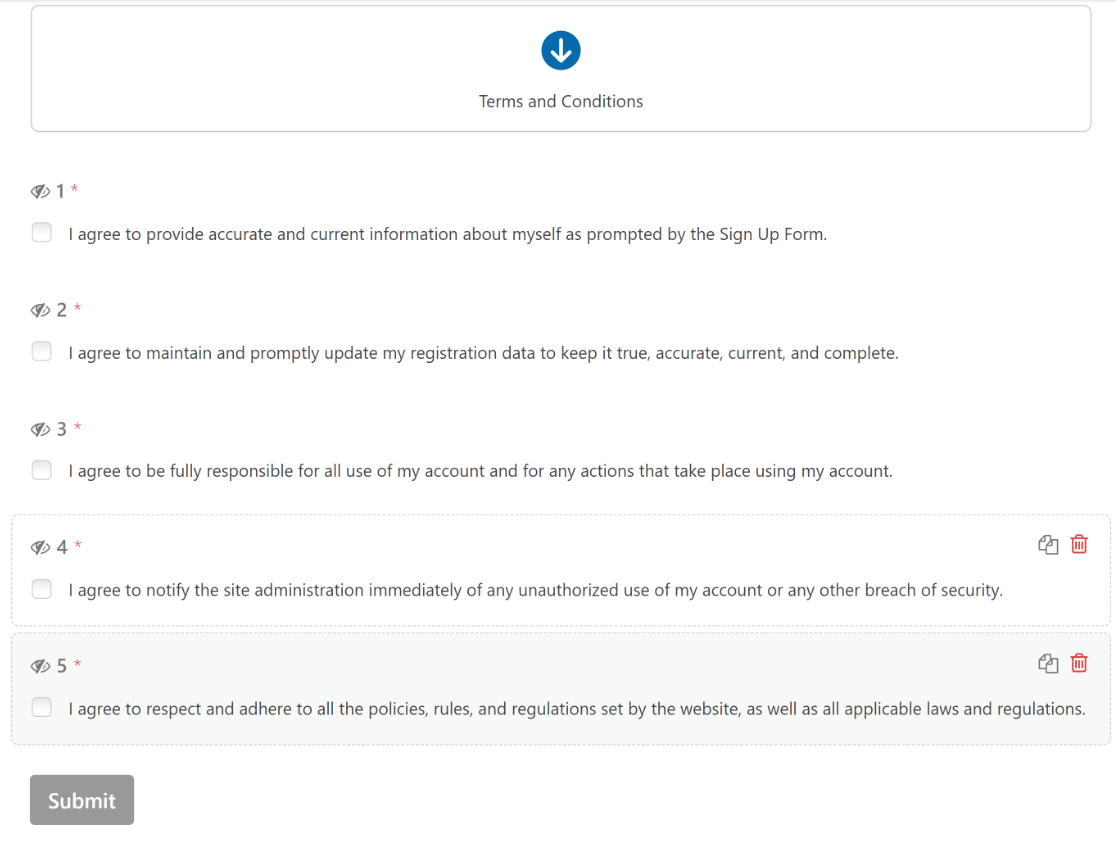
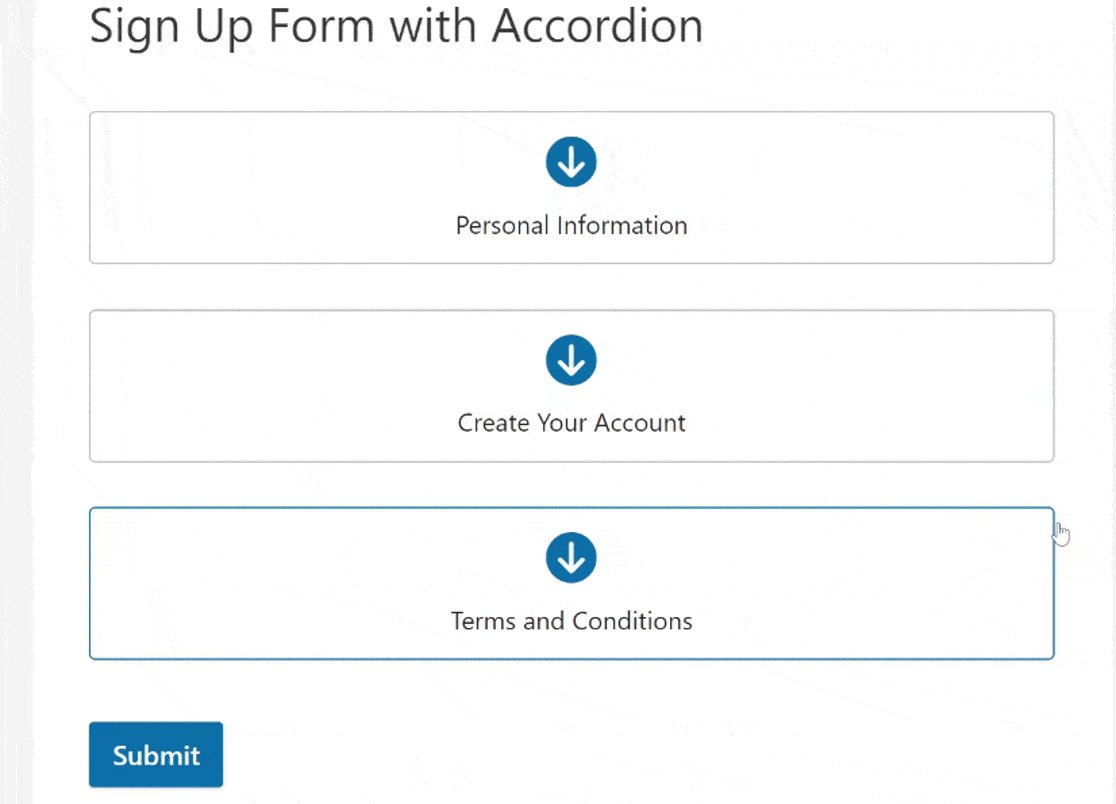
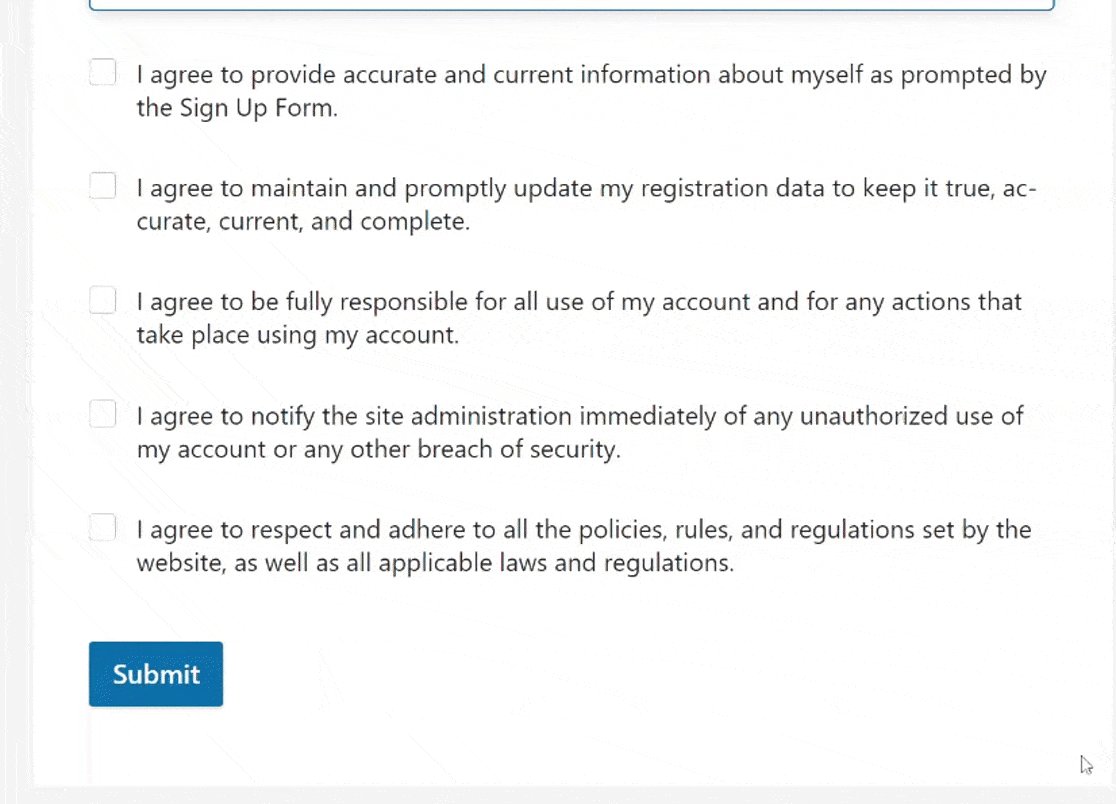
Asimismo, también creamos una sección de Términos y condiciones para el ejemplo. Ahora tenemos tres secciones que los usuarios deben completar en nuestro formulario de acordeón.

Si desea personalizar el formulario a su gusto, simplemente agregue, edite y reorganice campos utilizando el creador de formularios intuitivo de WPForms, ¡tal como lo hicimos nosotros!
5. Aplique lógica condicional en los campos de su formulario
Una vez que haya agregado los campos de su formulario, es hora de aplicarles la lógica condicional para que solo aparezcan al hacer clic en el campo Casillas de verificación .

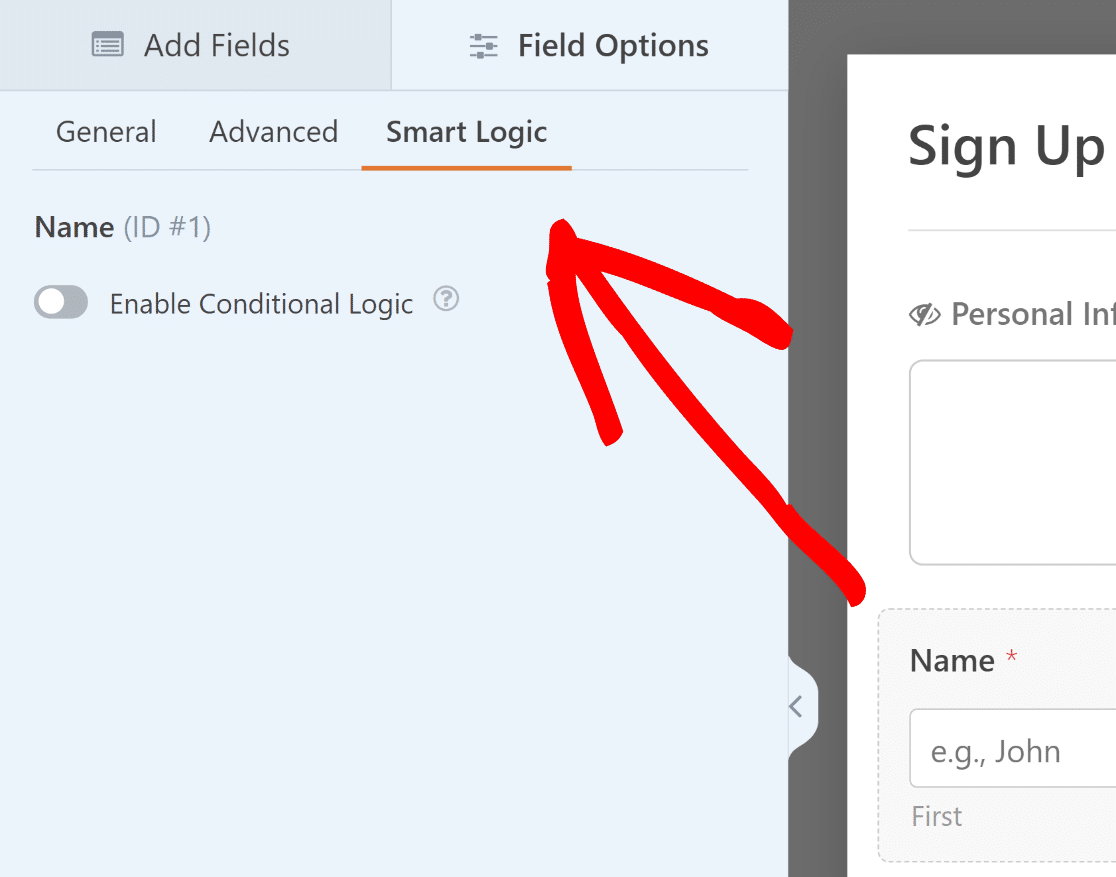
Puede hacerlo fácilmente haciendo clic en cualquier campo desde la vista previa del formulario derecho y navegando a la pestaña Smart Logic en Opciones de campo .

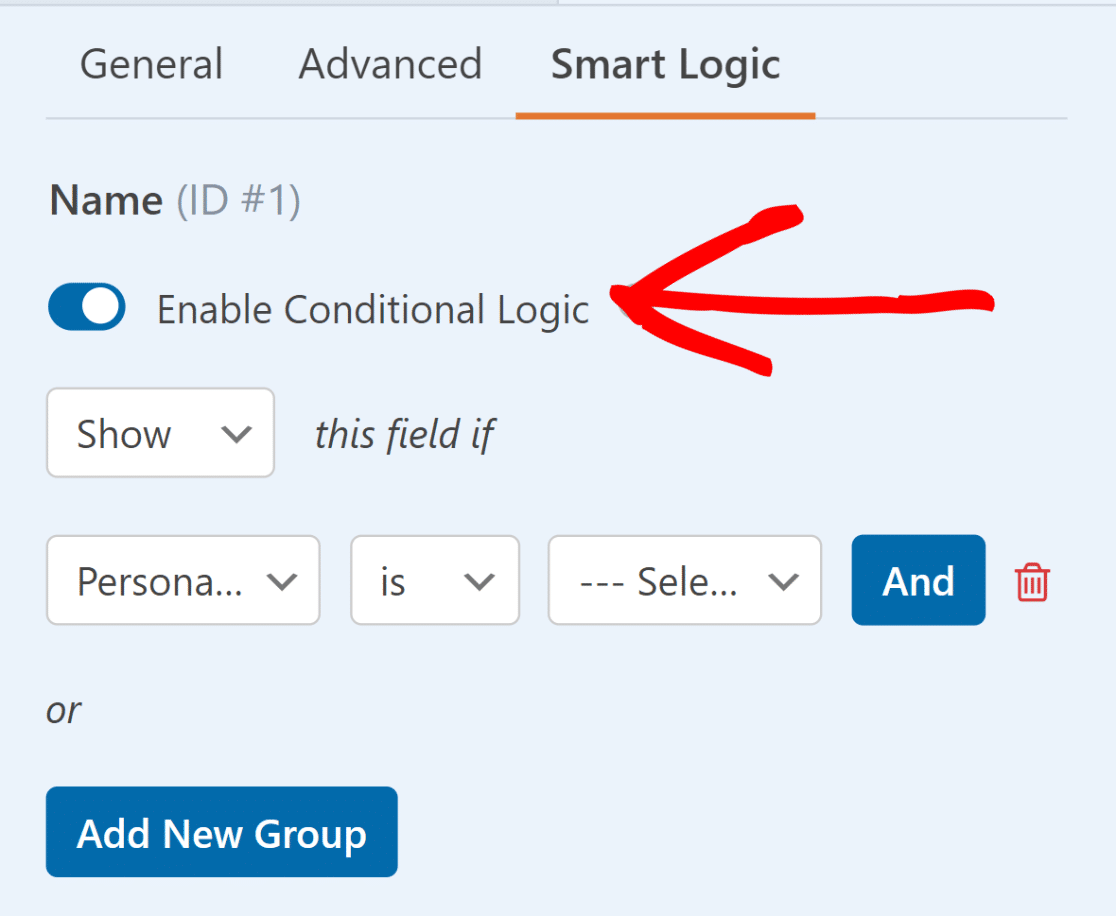
En el menú Smart Logic , para todos los campos de formulario que aparecen debajo del campo Casillas de verificación que creamos anteriormente, marque la opción Habilitar lógica condicional .

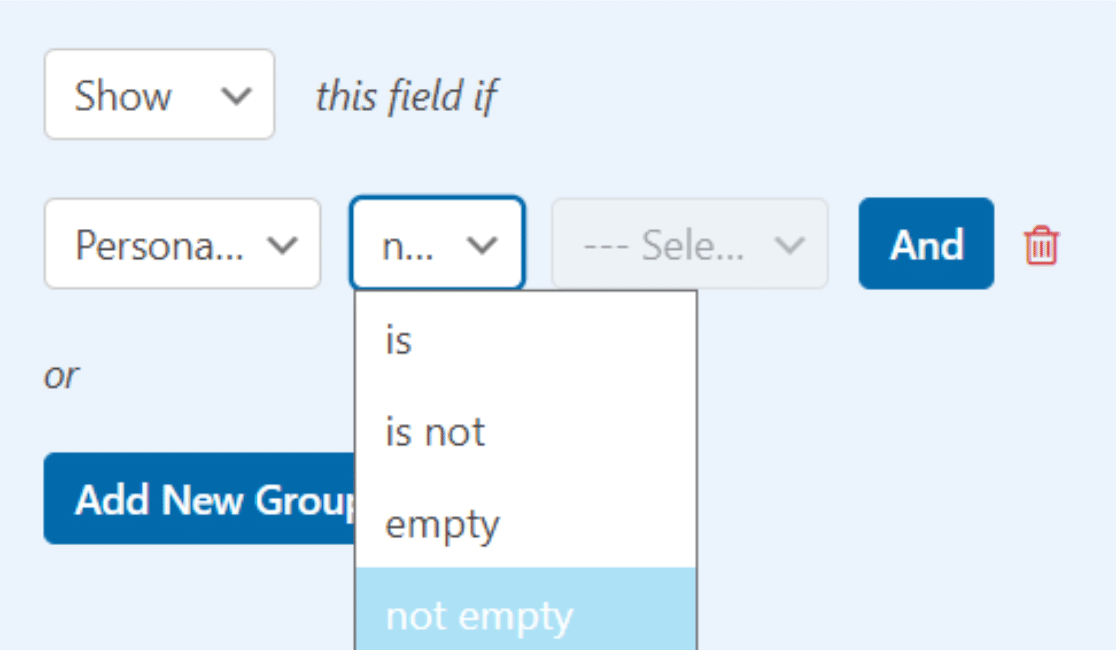
A continuación, utilice la lógica condicional para mostrar el campo solo si el campo Casillas de verificación no está vacío. Repita esto para todos los demás campos debajo del campo de casillas de verificación.

Usando el ejemplo del formulario de registro, aplicaremos esta lógica condicional en todos los campos debajo de Información personal, Crear su cuenta y Términos y condiciones.
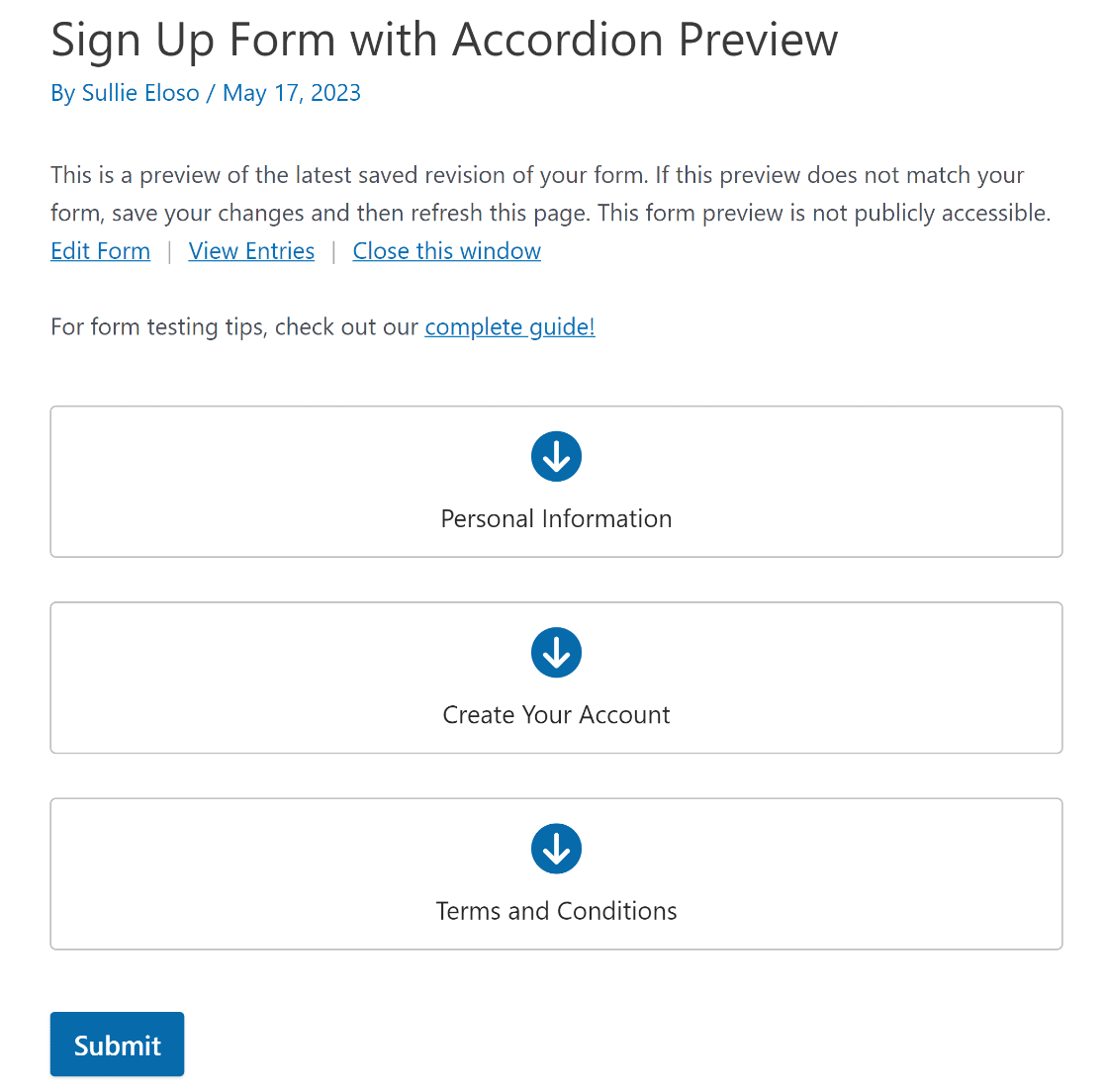
Una vez que haga lo mismo para el propósito previsto de su formulario, creará con éxito un formulario estilo acordeón, como en el siguiente ejemplo.

También puedes agregar algunos efectos de transición con un poco de CSS personalizado para que tu forma de acordeón y su interfaz de usuario se destaquen.
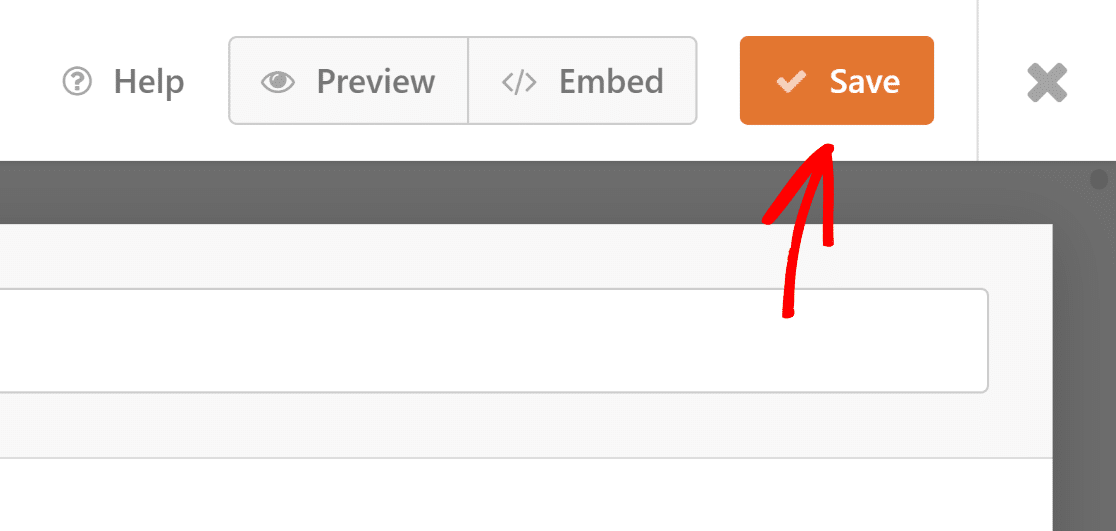
Antes de continuar, presione el botón Guardar para evitar perder los cambios.

6. Agregue una clase CSS a los campos condicionales
Un enfoque sencillo para agregar CSS personalizado a su sitio web es utilizar un complemento dedicado creado exclusivamente para ese propósito. ¡Recomendamos usar WPCode!
Una vez que haya instalado y activado el complemento de formulario, navegue hasta Fragmentos de código desde su panel de WordPress y seleccione + Agregar fragmento.
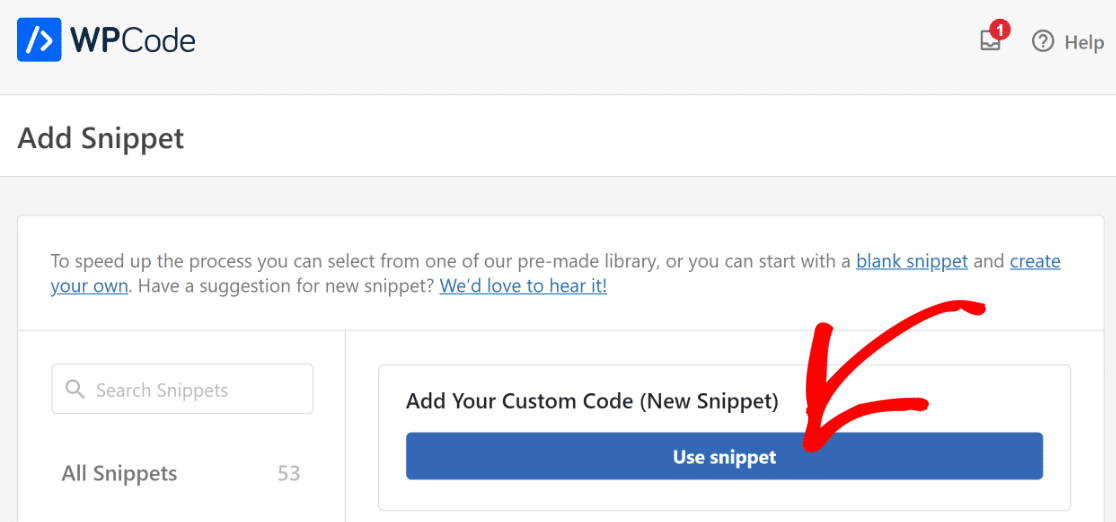
A continuación, haga clic en Agregar su código personalizado (nuevo fragmento) y luego presione el botón azul Usar fragmento para crear un nuevo fragmento de CSS.

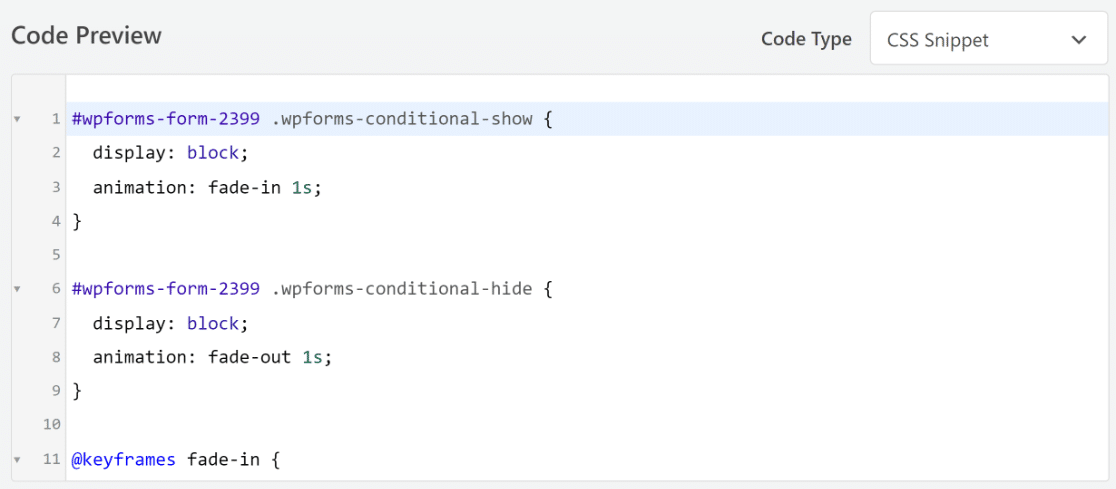
Ahora, agregue el siguiente código CSS para aplicar una animación para que haya una transición más suave cuando se active la lógica condicional.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Estamos usando CSS para apuntar al ID del formulario 2399. Este ID debe actualizarse para reflejar el ID de su propio formulario. Si necesita ayuda para localizar su ID de formulario, lea esta útil guía.
Una vez que haya determinado el ID de su formulario, simplemente copie y pegue el código CSS debajo de Vista previa del código en el complemento WPCode.

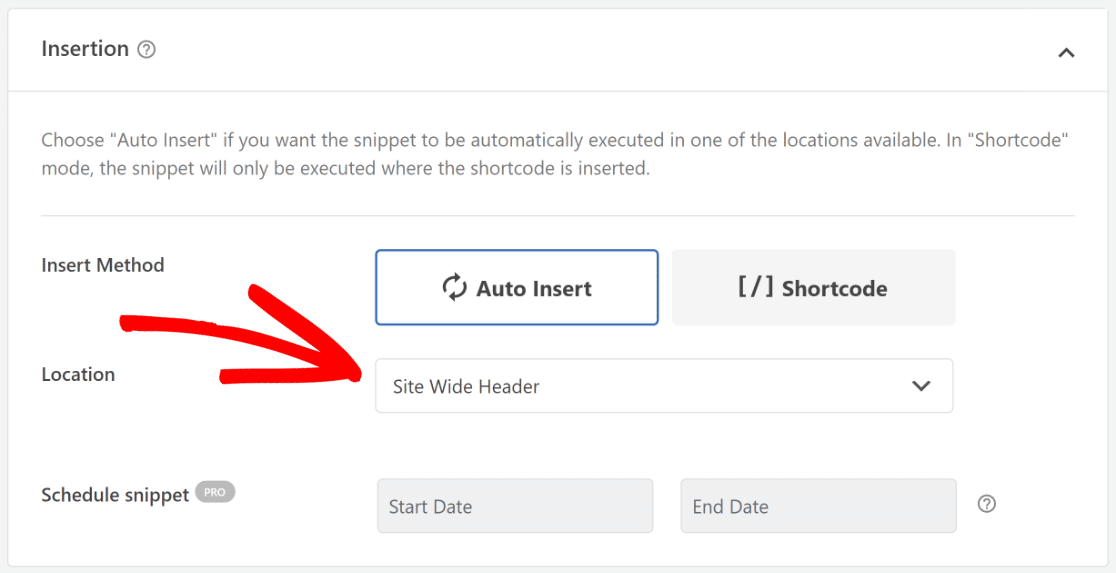
A continuación, desplácese hacia abajo hasta la pestaña Inserción . Ahora, seleccione Insertar automáticamente y, en el menú desplegable Ubicación , elija la opción Encabezado para todo el sitio .

¡Ahí tienes! Has añadido un efecto de transición a tu forma de acordeón. Ahora, todo lo que tienes que hacer es habilitar las notificaciones y confirmaciones del formulario.
6. Habilite notificaciones y confirmaciones de formularios
Es fundamental configurar los mensajes y notificaciones que aparecerán después de que un usuario complete y envíe su formulario.
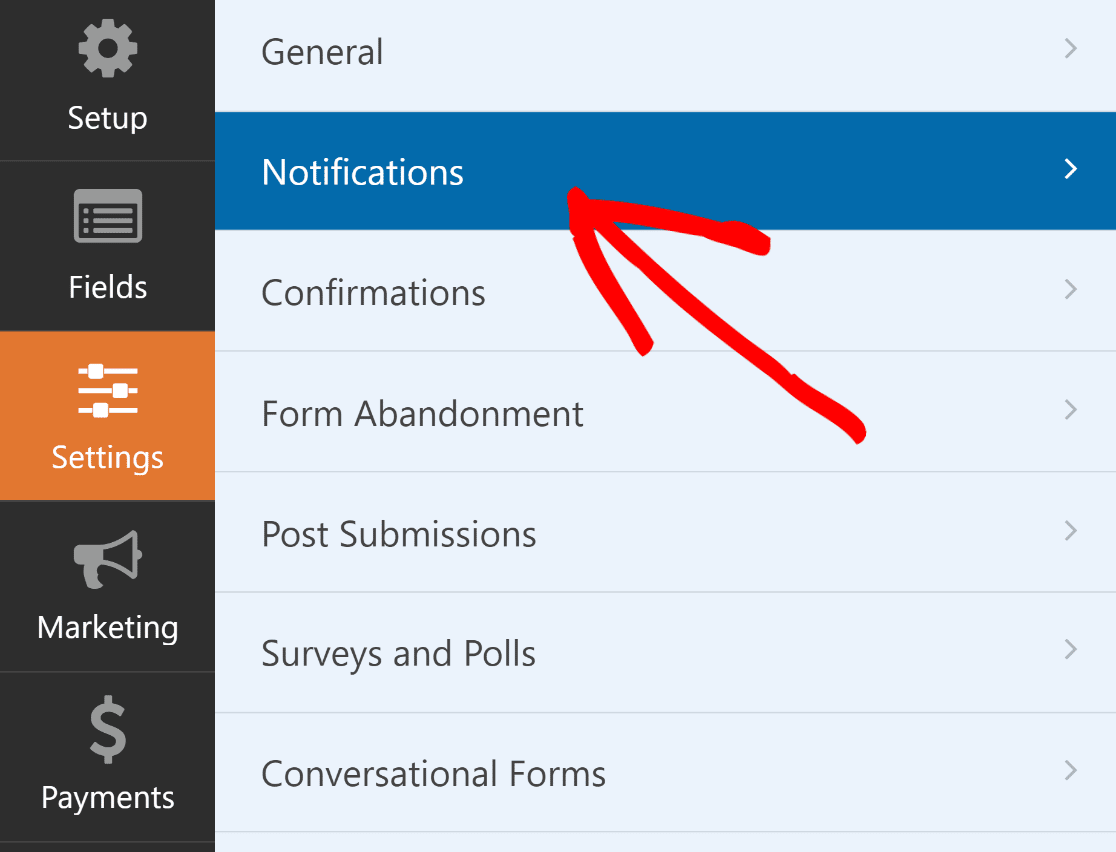
Esto es fácil de hacer. Desde la pantalla del Creador de formularios, navegue hasta la pestaña Configuración y seleccione Notificaciones .

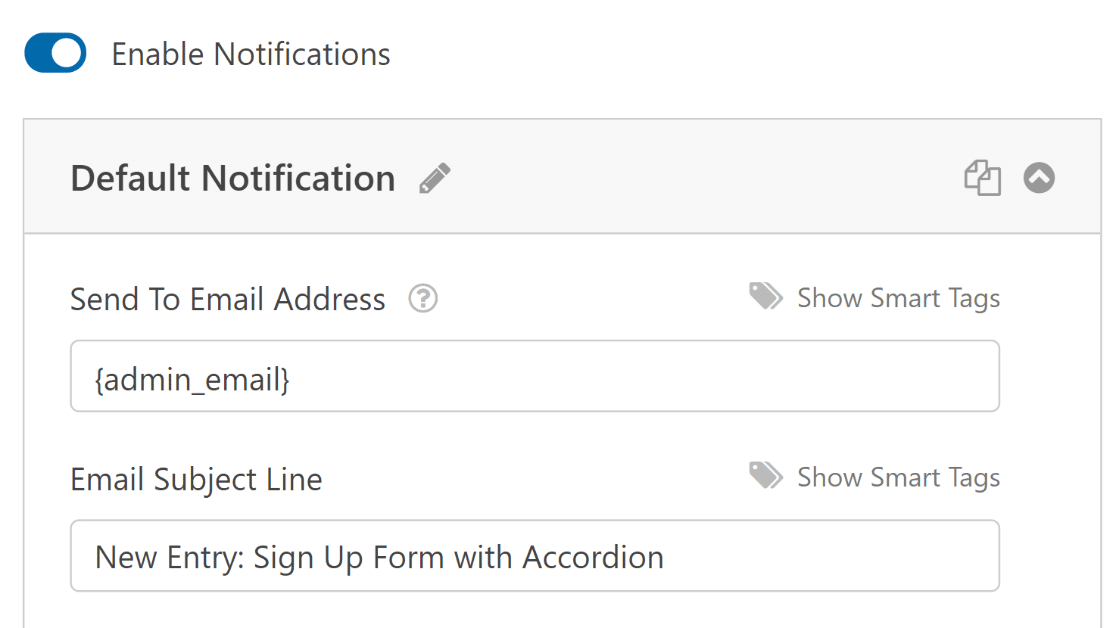
Los administradores recibirán alertas automáticamente. Sin embargo, el título, el cuerpo y la lista de destinatarios del correo electrónico se pueden modificar si es necesario.

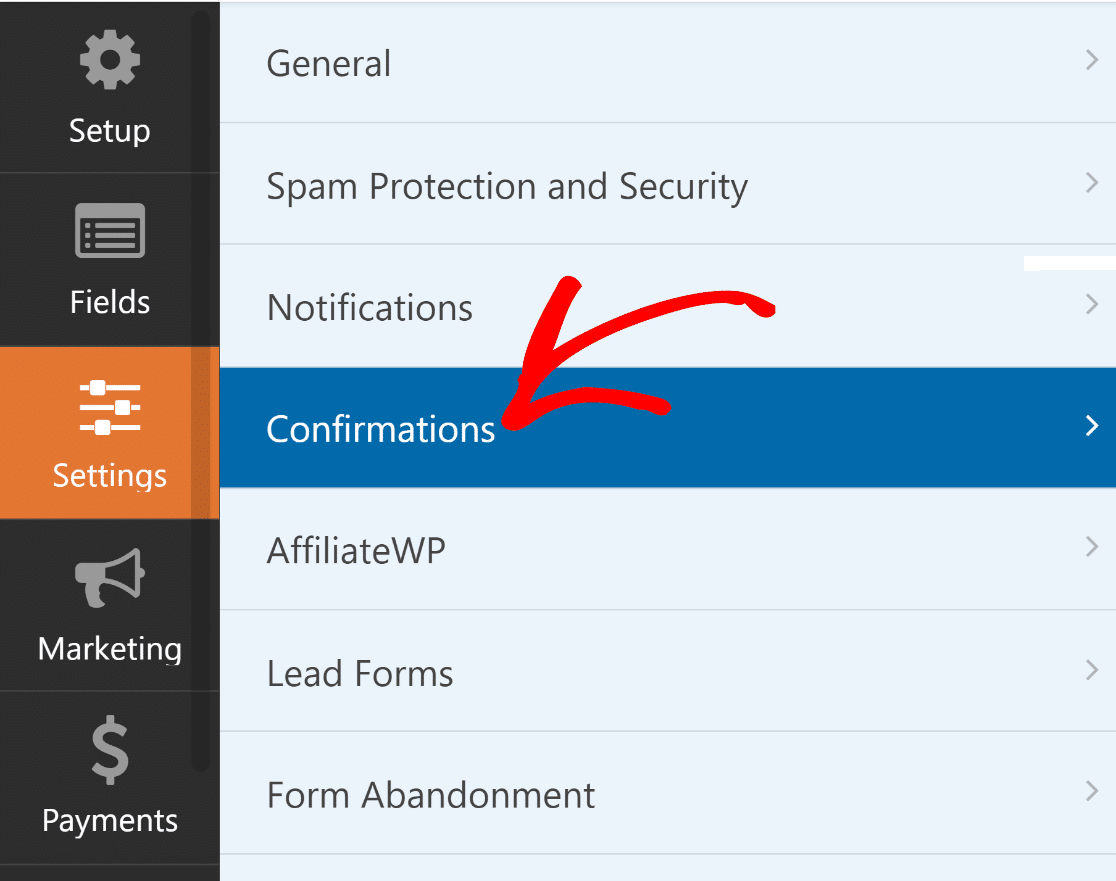
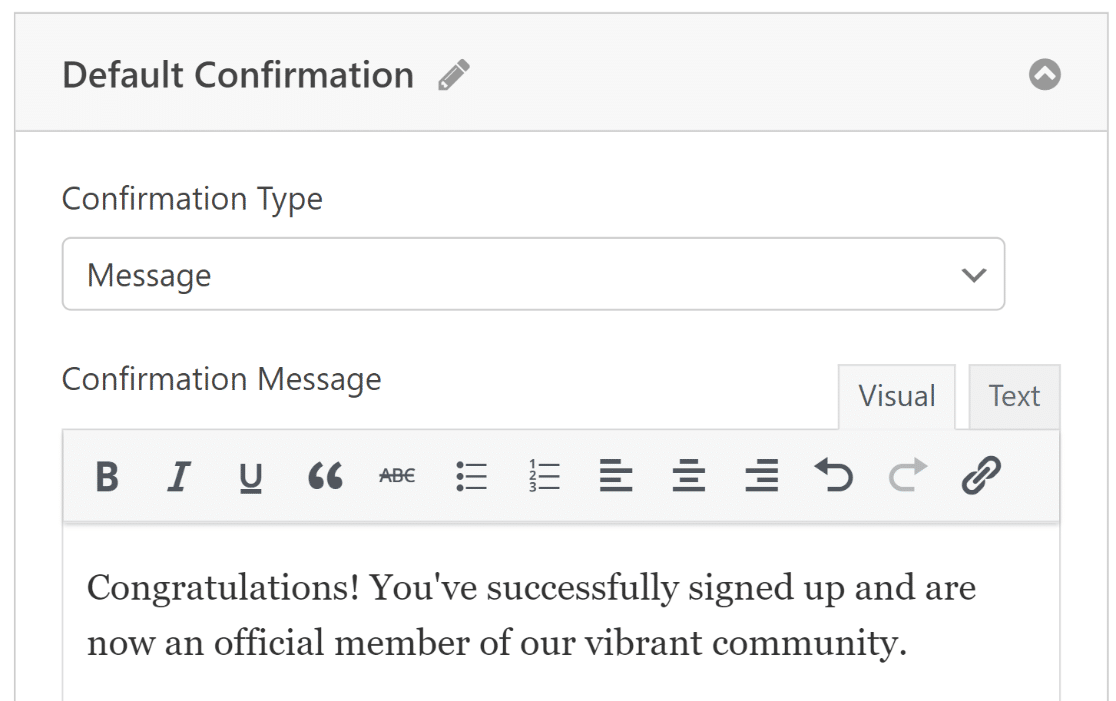
A continuación, en la pestaña Configuración , seleccione Confirmaciones para modificar el mensaje que recibirán sus clientes al completar el formulario.

También puede utilizar la configuración Tipo de confirmación en WPForms para mostrar un mensaje, vincular a otra página o redirigir al usuario.

7. Publique su formulario de acordeón
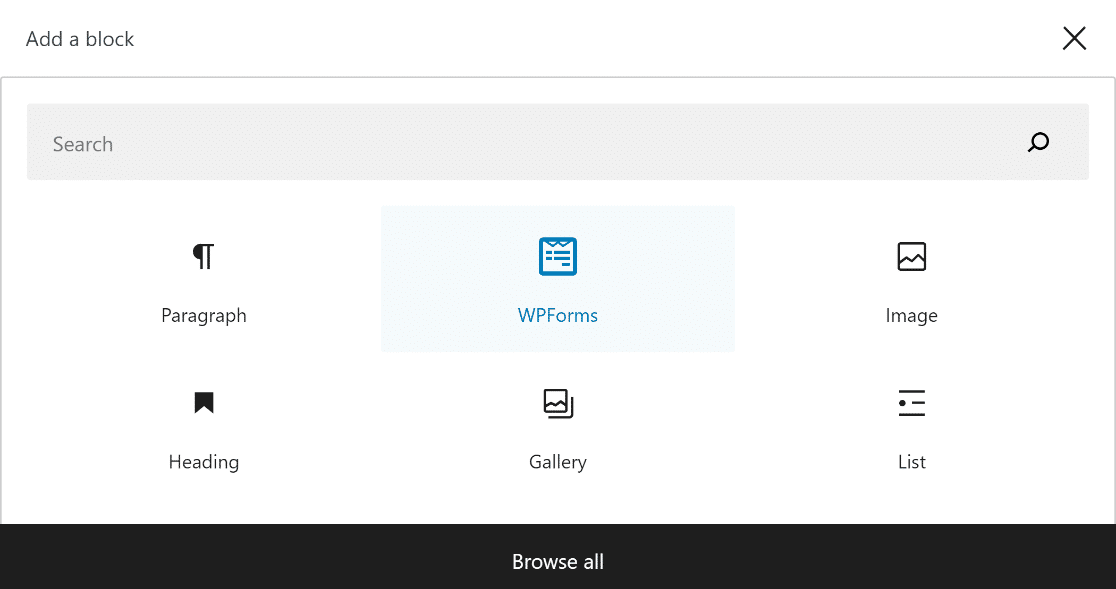
Cree una nueva página web/publicación o actualice una existente. Después de eso, haga clic en el botón Agregar bloque y seleccione el ícono WPForms .

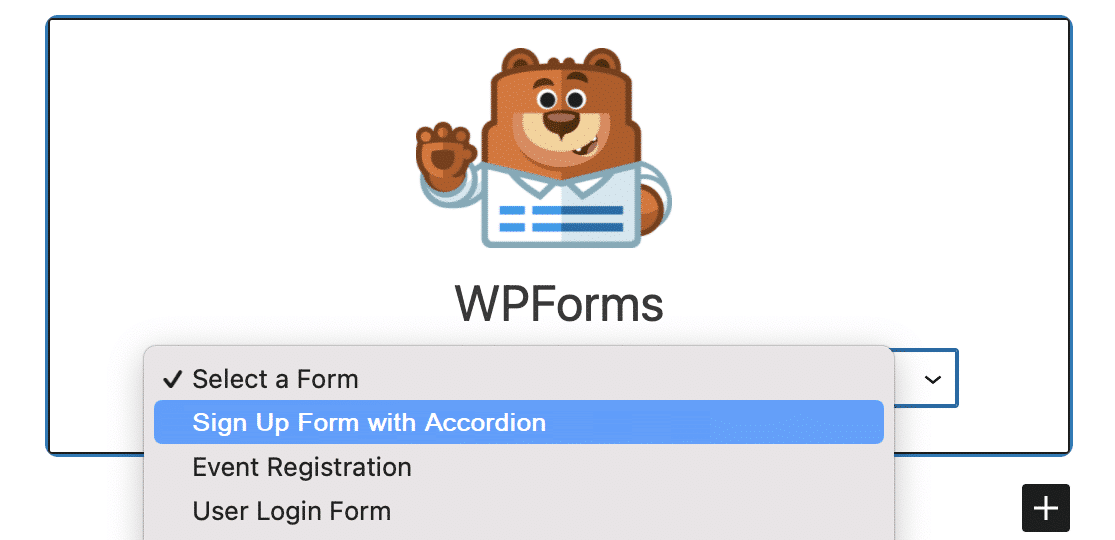
A continuación, elija el diseño de su formulario de acordeón en el menú desplegable en el bloque WPForms para agregarlo a su página o publicación.
Si desea personalizar la apariencia de su formulario, ahora puede ser un buen momento para diseñarlo usando el editor de bloques.

Si todo parece prometedor, puede hacer público su formulario haciendo clic en el botón Actualizar o Publicar .
Una vez que haya publicado el formulario de acordeón, todo lo que queda por hacer es asegurarse de que funcione según lo planeado probando el formulario integrado.

Preguntas frecuentes (FAQ)
La creación de formas de acordeón es un tema popular de usabilidad entre nuestros lectores. A continuación se ofrecen algunas respuestas rápidas a algunas de las preguntas más frecuentes:
¿Cuáles son las ventajas y desventajas de los formularios en acordeón frente a los formularios de varias páginas?
Una forma de acordeón le permite colocar más contenido en un espacio pequeño, pero puede resultar abrumadora si no se diseña bien.
¿Cuáles son las mejores prácticas para las etiquetas en forma de acordeón?
Utilice etiquetas que sean concisas y claras. Utilice títulos y manténgase alejado de designaciones como "Sección 1".
¿Cómo diseñar formularios de acordeón para escritorio y dispositivos móviles?
Para diseñar formularios de acordeón que sean responsivos y funcionen sin problemas tanto en computadoras de escritorio como en dispositivos móviles, ¡considere registrarse en WPForms!
A continuación, aprenda cómo solicitar una dirección de correo electrónico para descargar archivos
¿No sería fantástico exigir a los usuarios que envíen sus direcciones de correo electrónico antes de descargar un archivo de su sitio de WordPress? Aprenda cómo animar a los usuarios a compartir sus direcciones de correo electrónico para descargar un archivo desde su sitio de WordPress.
Crea tu formulario de acordeón de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
