So entwerfen Sie ein Akkordeon-Formular in WordPress
Veröffentlicht: 2023-09-01Suchen Sie nach einer einfachen Möglichkeit, Ihrer WordPress-Website ein entsprechendes Formulardesign hinzuzufügen?
Akkordeonformulare bieten eine intuitive und leicht zugängliche Möglichkeit, komplexe Daten darzustellen und dabei ein sauberes, organisiertes Erscheinungsbild beizubehalten.
Erstellen Sie jetzt Ihr WordPress-Akkordeon-Formular
In diesem Artikel zeigen wir Ihnen, wie Sie mit WPForms am einfachsten ein Akkordeon-Formular entwerfen, um die Funktionalität und Benutzererfahrung Ihrer Website zu verbessern.
So entwerfen Sie ein Akkordeon-Formular in WordPress
Um ein Akkordeon-Designformular in WordPress zu erstellen, können Sie sich auf die Einfachheit und Funktionalität von WPForms verlassen. Befolgen Sie die folgenden Schritte, um zu beginnen:
In diesem Artikel
- 1. Installieren und aktivieren Sie WPForms
- 2. Erstellen Sie ein neues leeres Formular
- 3. Fügen Sie ein Kontrollkästchenfeld mit Symbolauswahl hinzu
- 4. Fügen Sie unterhalb des Kontrollkästchens einige Felder hinzu
- 5. Wenden Sie bedingte Logik auf Ihre Formularfelder an
- 6. Fügen Sie den bedingten Feldern eine CSS-Klasse hinzu
- 6. Aktivieren Sie Formularbenachrichtigungen und -bestätigungen
- 7. Veröffentlichen Sie Ihr Akkordeon-Formular
- Häufig gestellte Fragen (FAQs)
1. Installieren und aktivieren Sie WPForms
WPForms ist ein fortschrittliches und benutzerfreundliches Formularerstellungs-Plugin zum Erstellen aller Arten von Formularen. Es enthält Hunderte von Formularvorlagen und Funktionen.
Während wir für dieses Tutorial die Pro-Version verwenden, denken Sie daran, dass alle Lizenzinhaber, einschließlich Lite-Benutzer, Akkordeon-Formularentwürfe erstellen können.

Sobald Sie festgestellt haben, welche WPForms-Version Ihren Anforderungen entspricht, ist es an der Zeit, das Plugin auf Ihrer WordPress-Website zu installieren und zu aktivieren.
Jetzt erstellen wir Ihr Formular!
2. Erstellen Sie ein neues leeres Formular
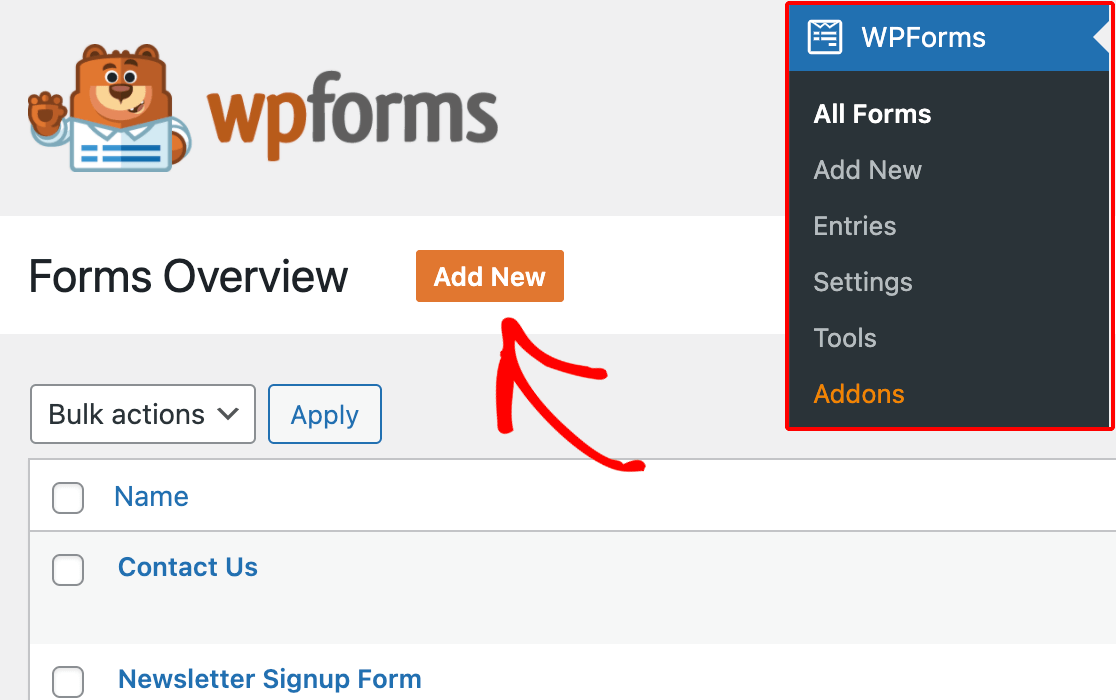
Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu WPForms und klicken Sie in der Liste der Optionen auf„Neu hinzufügen“ .

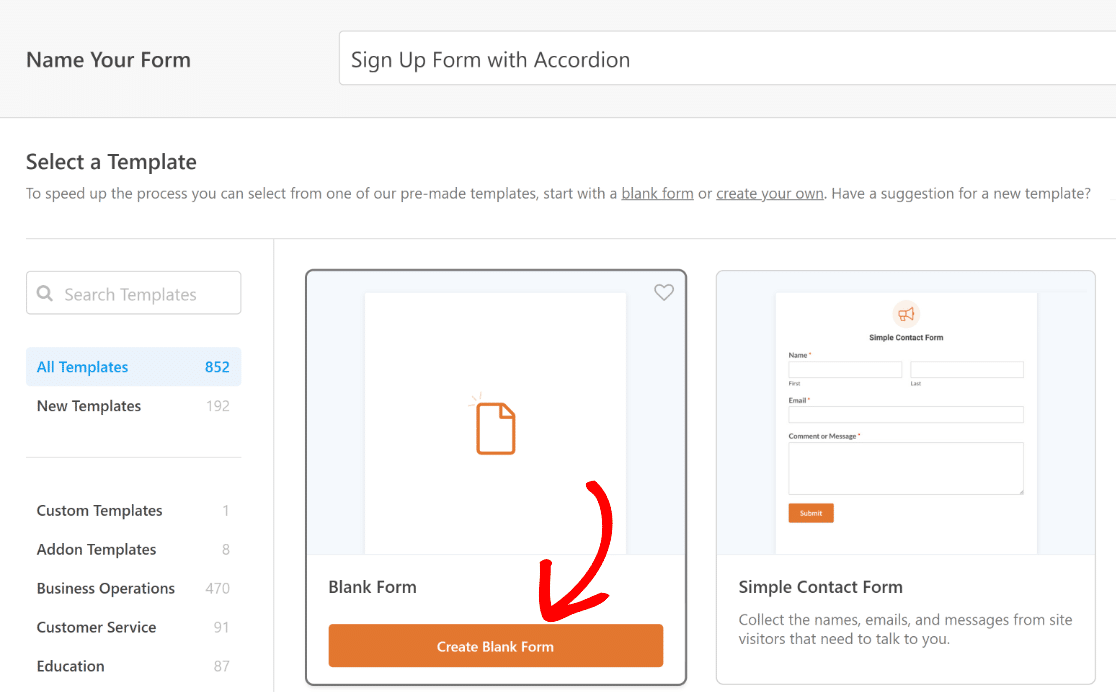
Geben Sie Ihrem Formular anschließend einen Namen und wählen Sie eine vorhandene Vorlage entsprechend Ihren spezifischen Anforderungen aus oder richten Sie einfach ein leeres Formular ein.
Für dieses Tutorial erstellen wir ein neues Formular, um Sie durch alle wichtigen Schritte zum Erreichen des Akkordeon-Formulardesigns zu führen. Daher wählen wir die Option „Leeres Formular erstellen“ aus.

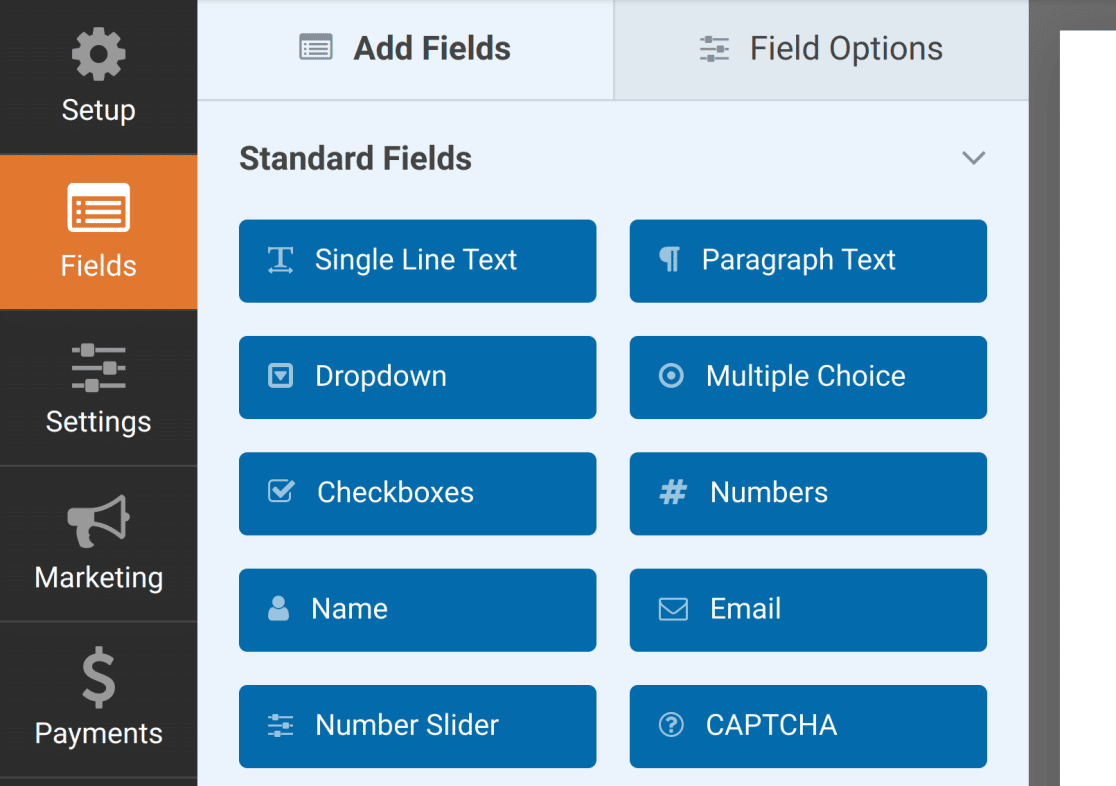
Sie werden nun zum Bildschirm „Felder“ weitergeleitet, wo verfügbare Felder im linken Bereich angezeigt werden. Auf welche Sie Zugriff haben, hängt von Ihrer Lizenzstufe ab.

Im rechten Bereich sehen Sie eine bearbeitbare Vorschau Ihres Formulars. Da wir ein leeres Formular ausgewählt haben, wird dieser Abschnitt leer angezeigt.

Jetzt führen wir Sie durch die einfachen Schritte zum Erstellen einer Akkordeonkomponente über ein Kontrollkästchenfeld mit Symbolauswahl.
3. Fügen Sie ein Kontrollkästchenfeld mit Symbolauswahl hinzu
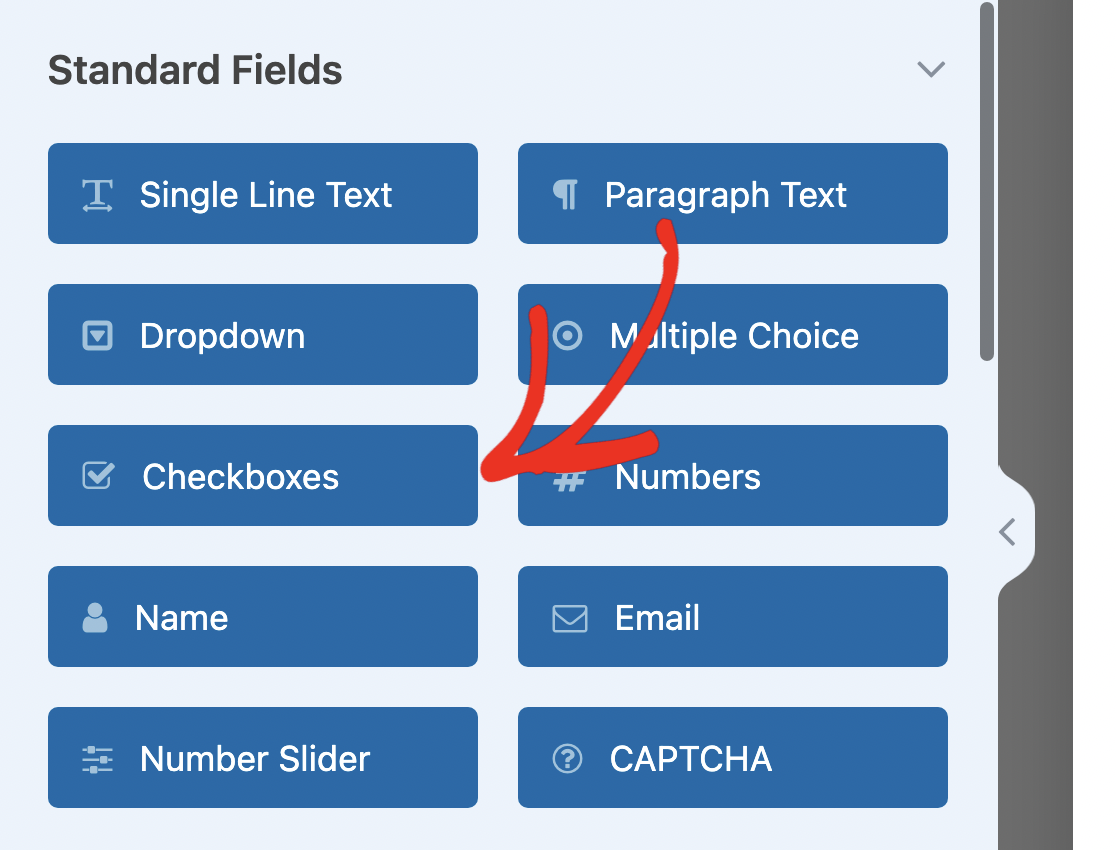
Um das Feld „Kontrollkästchen“ zu Ihrem Formular hinzuzufügen, können Sie entweder im linken Bereich darauf klicken oder es per Drag & Drop direkt in die Formularvorschau ziehen.

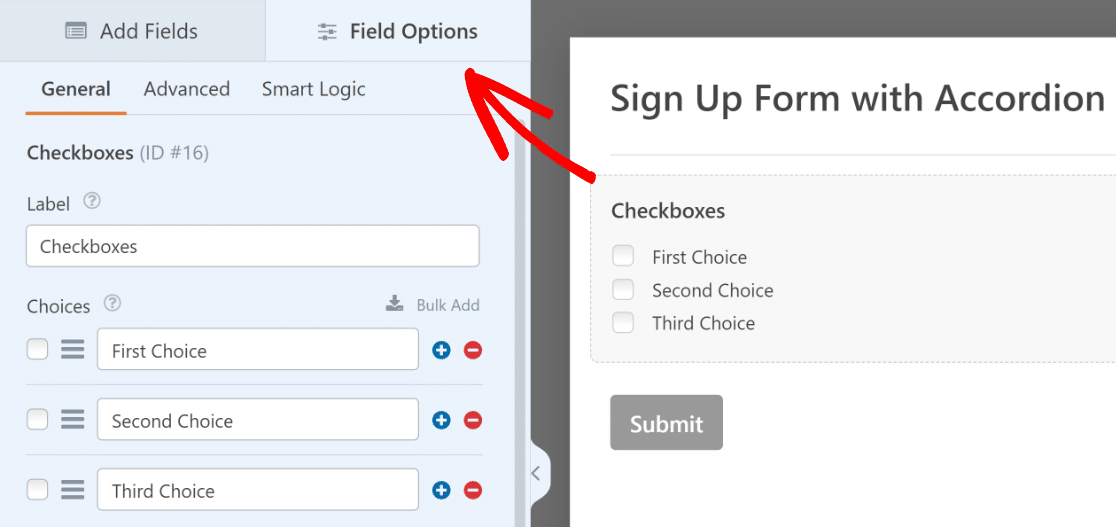
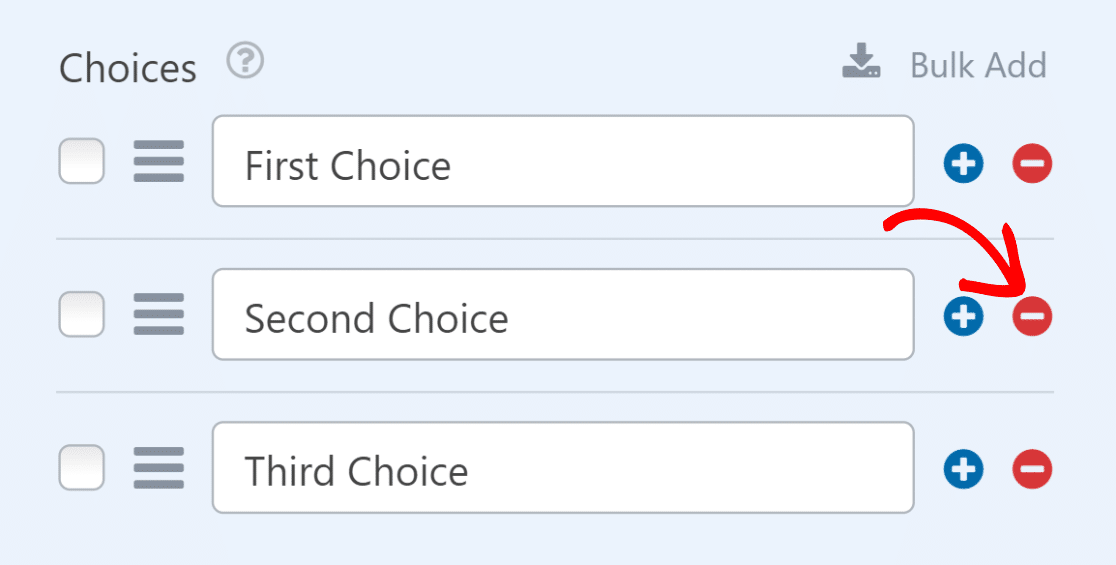
Klicken Sie anschließend auf das Feld „Kontrollkästchen“ in der rechten Vorschau, um dessen Feldoptionen zu öffnen. Entfernen Sie von hier aus die zusätzlichen Auswahlmöglichkeiten und behalten Sie einfach eine bei.

Um dies zu erreichen, müssen Sie lediglich auf die rote Schaltfläche neben einer der Auswahlmöglichkeiten klicken, die wie ein Minuszeichen (-) aussieht.

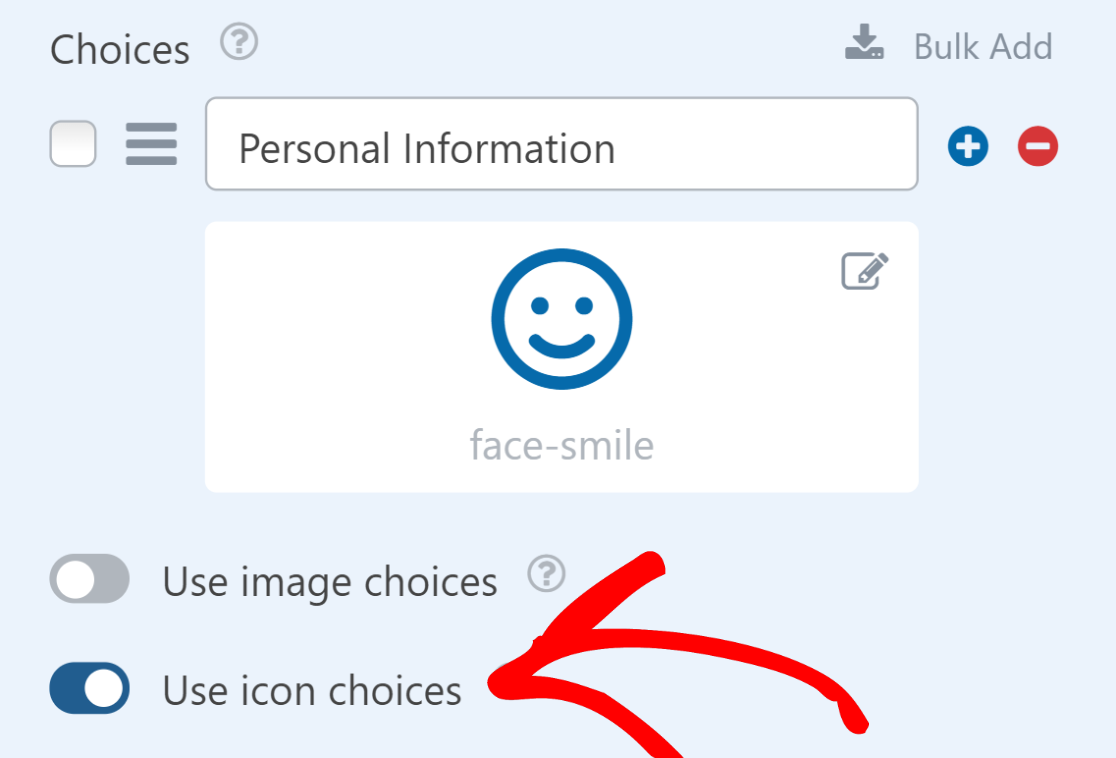
Als nächstes legen Sie den verbleibenden Auswahlnamen auf einen Namen fest, der die darunter angezeigten Felder beschreibt. Aktivieren Sie anschließend die Option „Symbolauswahl verwenden“ .

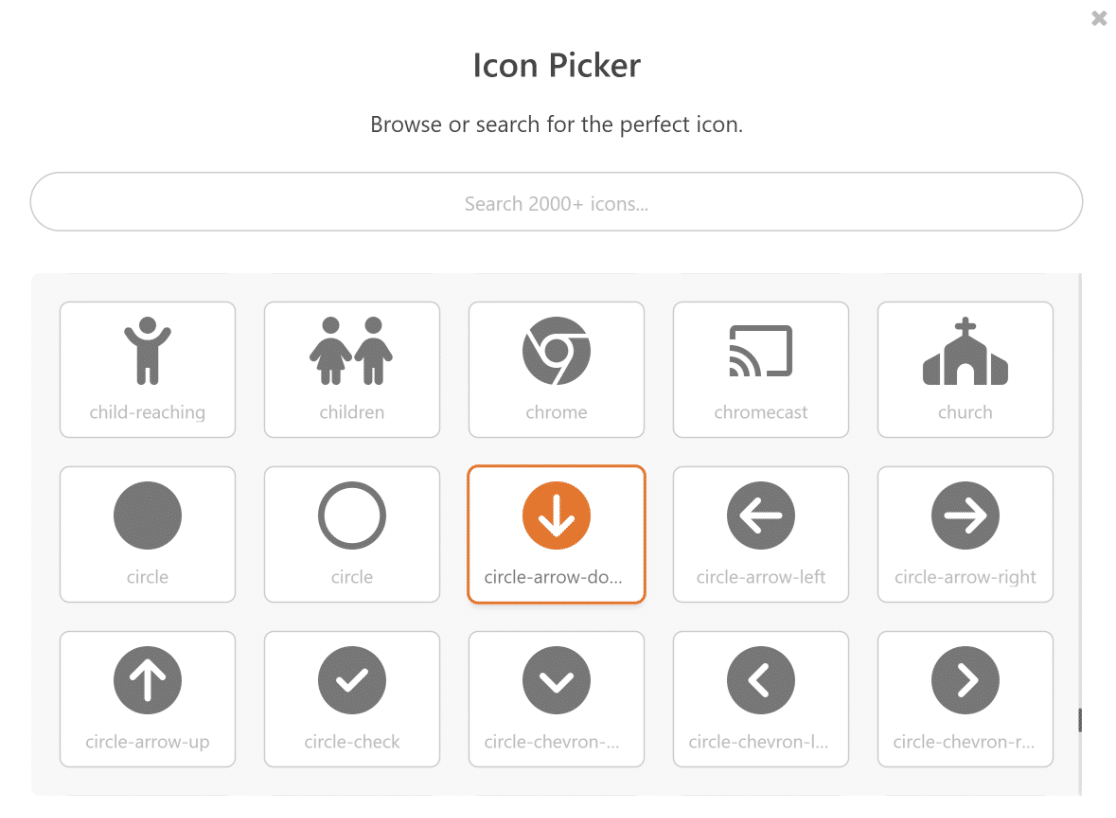
Wenn Sie diese Option aktivieren, ändern Sie das Symbol so, dass es aussieht, als würden Sie auf ein Akkordeon klicken. Sie können beispielsweise das Kreis-Pfeil-nach-unten- Symbol auswählen.

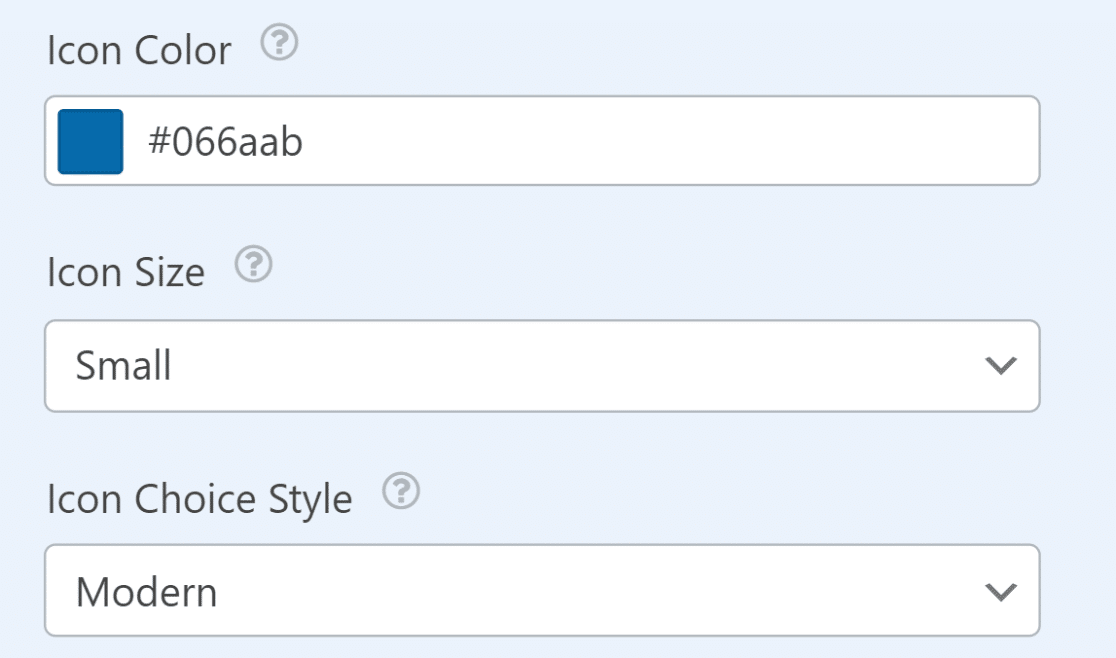
Wenn Sie möchten, können Sie als Nächstes die Symbolfarbe so anpassen, dass sie besser zum Gesamtstil Ihrer Website passt.
Stellen Sie anschließend sicher, dass der Symbolauswahlstil auf „Modern“ und die Symbolgröße auf „Klein“ eingestellt ist.

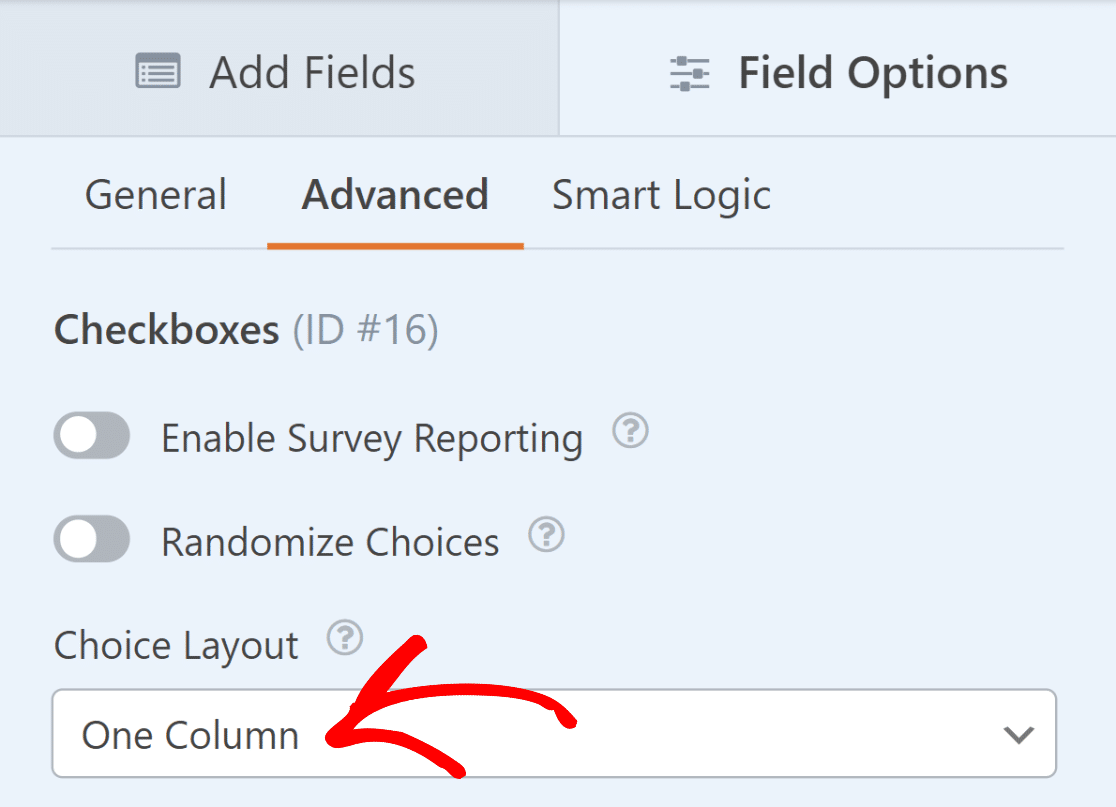
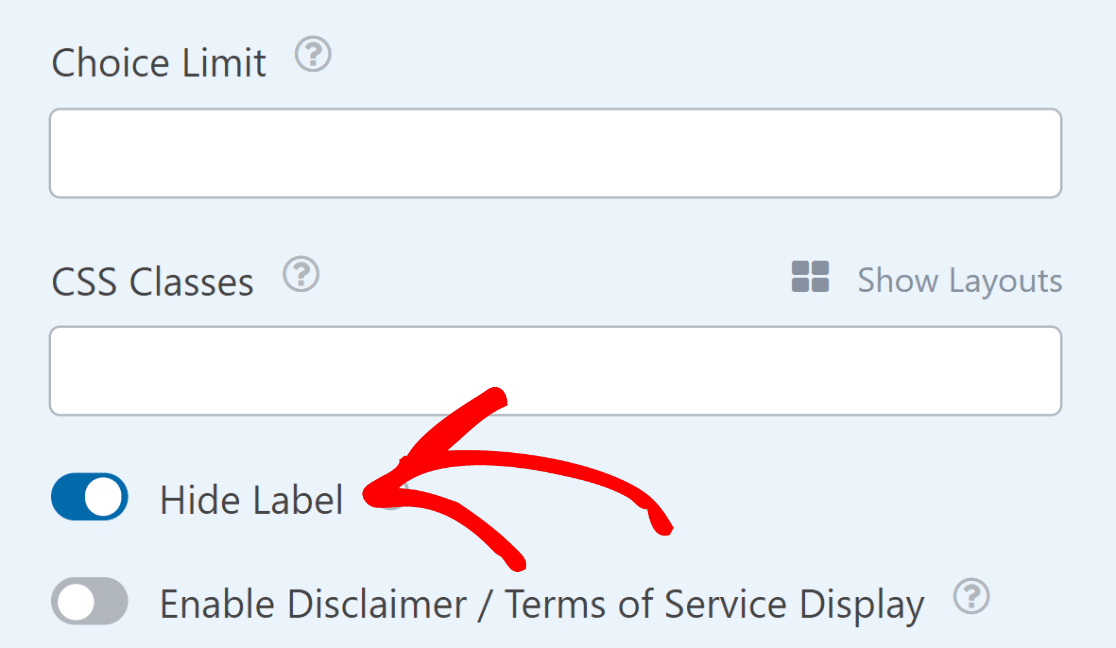
Der nächste Schritt besteht darin, zur Registerkarte „Erweitert“ in den Feldoptionen für die Kontrollkästchen zu navigieren. Ändern Sie von hier aus das Auswahllayout in „Eine Spalte“ .

Stellen Sie anschließend sicher, dass Sie auch die Option „Beschriftung ausblenden“ aktivieren, da wir sie bereits in den vorherigen Schritten als Symbolauswahl hinzugefügt haben.

Bisher tolle Arbeit! Sie haben das Feld „Kontrollkästchen“ jetzt so eingerichtet, dass es als Akkordeon fungiert. Damit es funktioniert, müssen Sie jedoch einige Felder darunter hinzufügen.
4. Fügen Sie unterhalb des Kontrollkästchens einige Felder hinzu
Die Felder, die Sie in Ihr Formular aufnehmen, hängen vollständig von der Art des Formulars ab, das Sie erstellen, sowie vom jeweiligen Zweck, für den es verwendet wird.
Da wir für dieses Tutorial ein einfaches Anmeldeformular erstellen, fügen wir Felder hinzu, die für diesen speziellen Anwendungsfall relevanter sind.
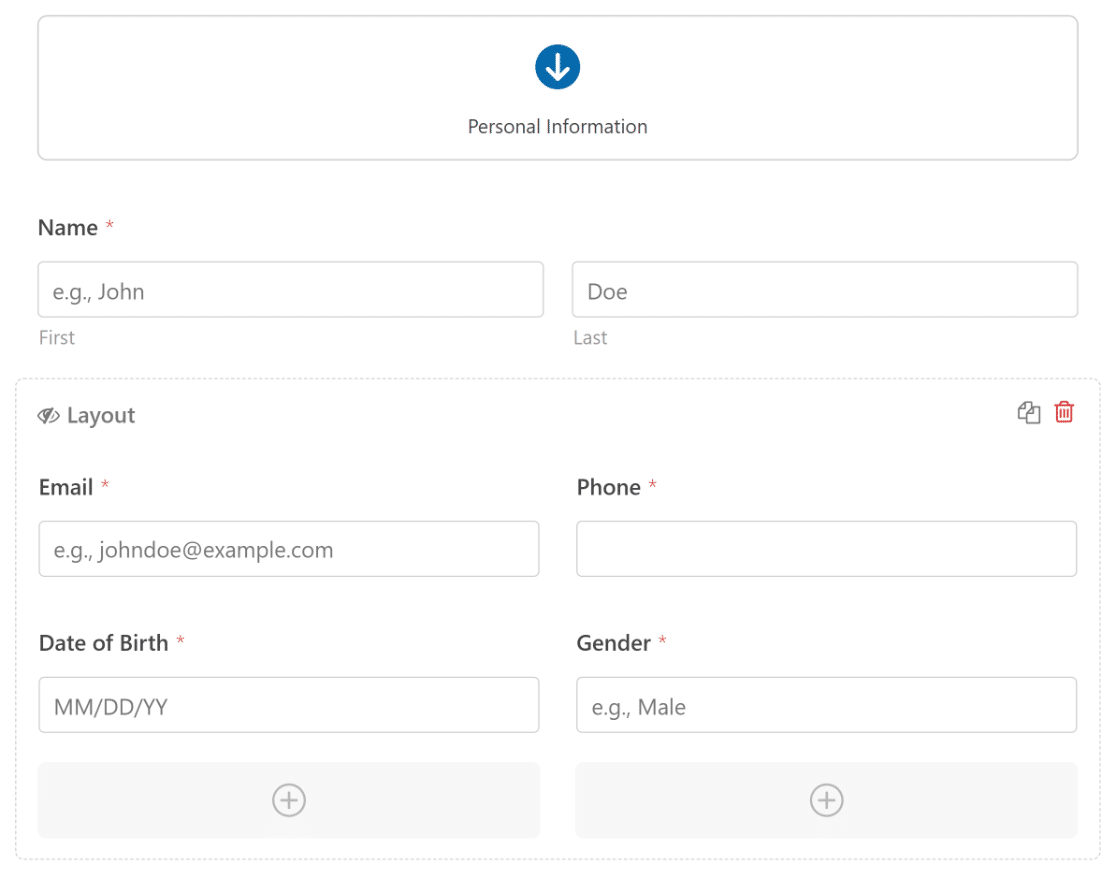
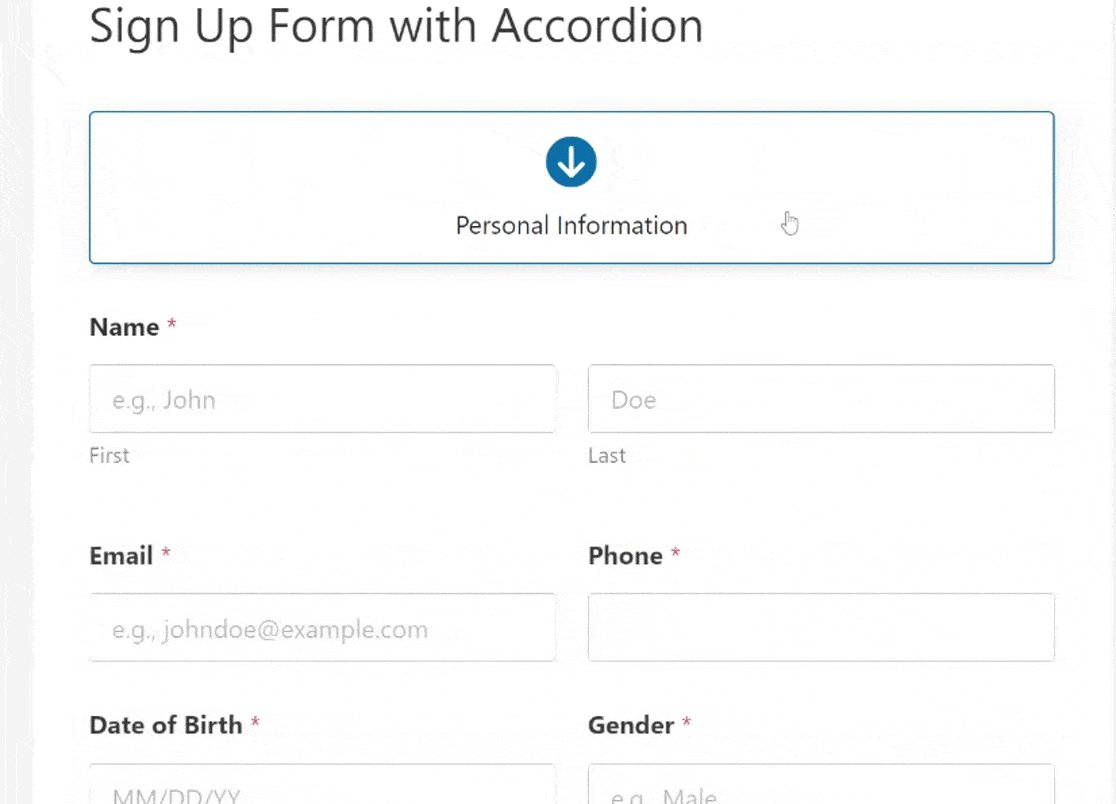
Direkt unter dem Abschnitt „Persönliche Daten“ haben wir beispielsweise Felder hinzugefügt, um den Namen, die E-Mail-Adresse, die Telefonnummer, das Geburtsdatum und das Geschlecht eines Benutzers aufzuzeichnen.

Da ein Akkordeon-Formularentwurf aus mehreren Abschnitten besteht, die ein Benutzer ausfüllen muss, ist dies ein guter Zeitpunkt, um die oben genannten Schritte auszuführen, um ein weiteres Kontrollkästchenfeld zu erstellen.
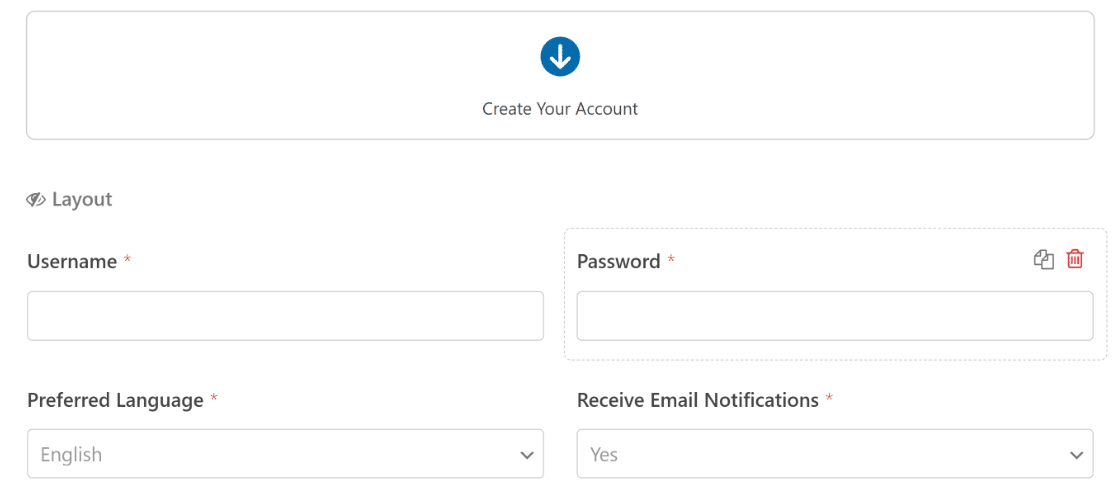
Anschließend können Sie darunter weitere relevante Felder hinzufügen. Um mit dem Beispiel des Anmeldeformulars fortzufahren, haben wir einen Abschnitt „Konto erstellen“ hinzugefügt.

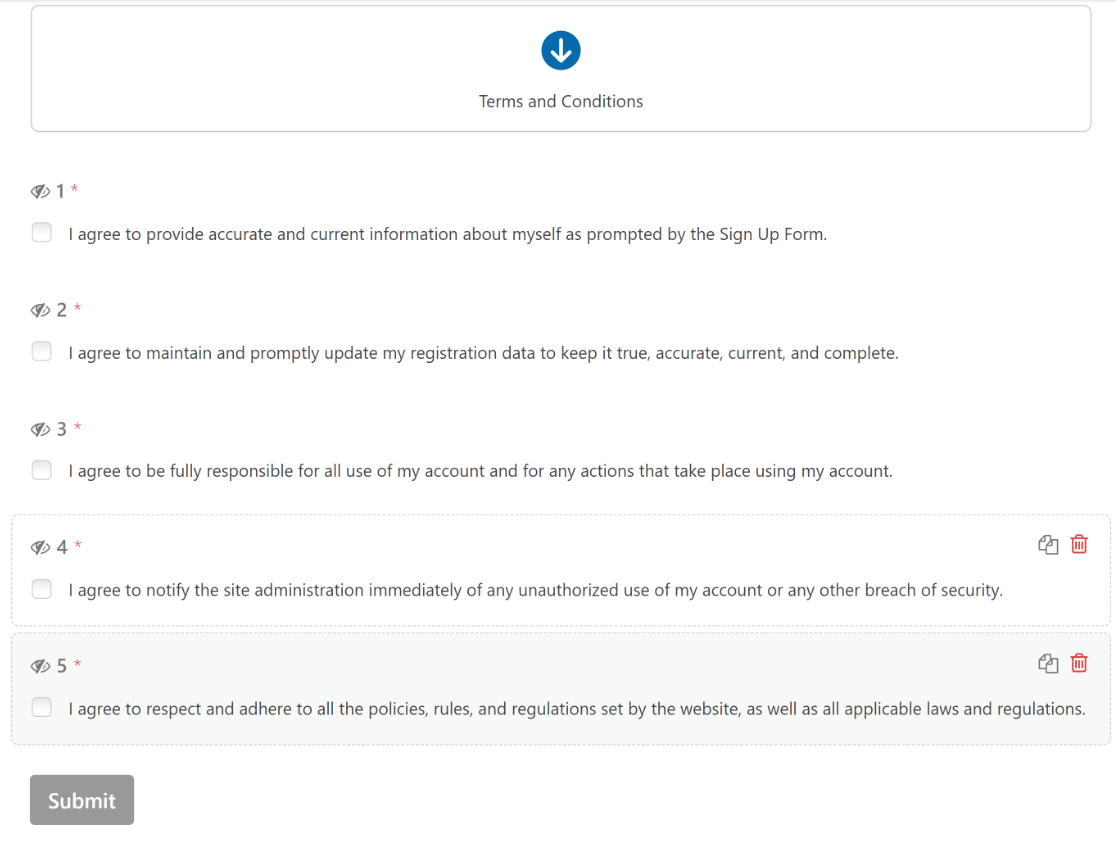
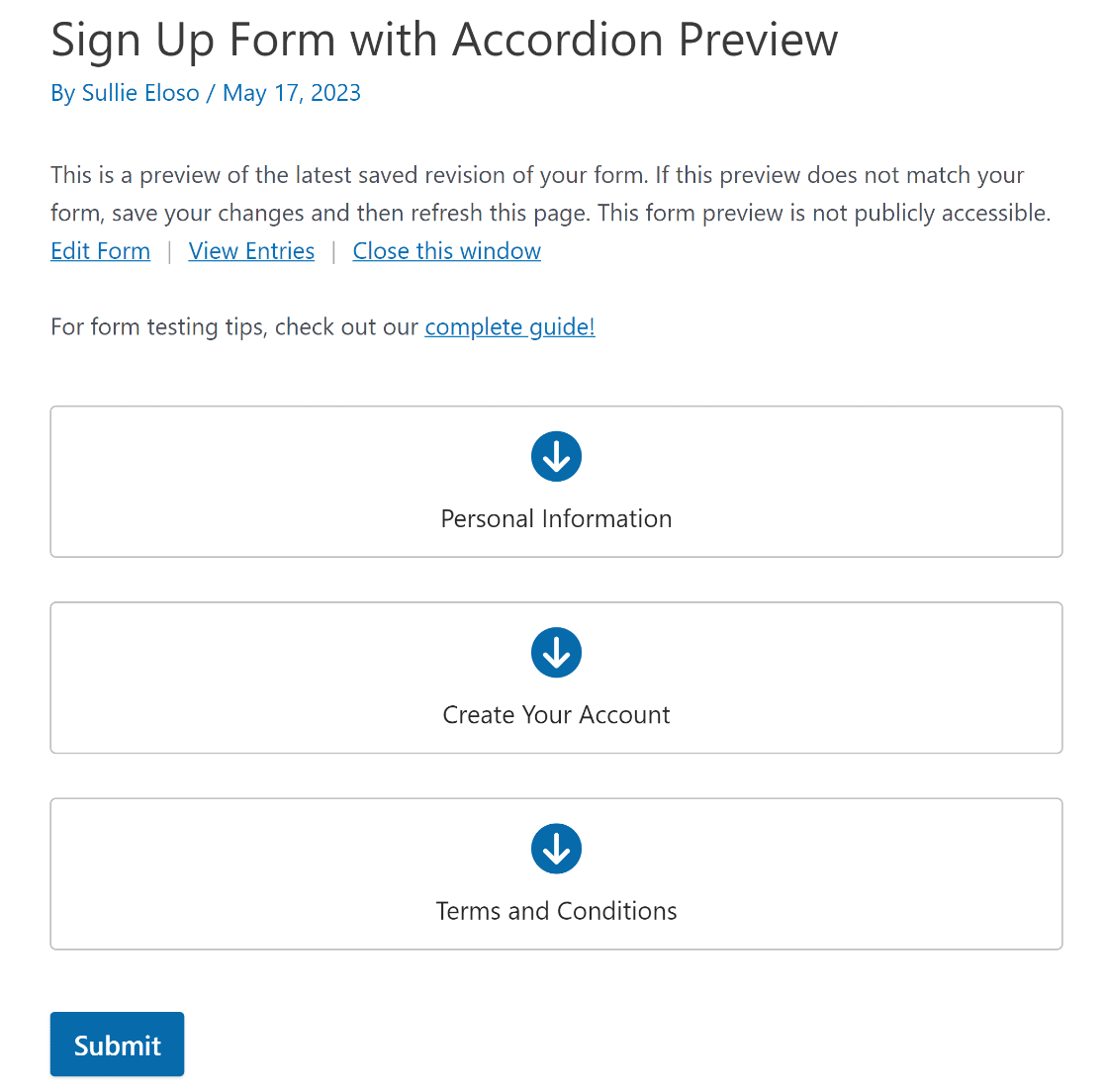
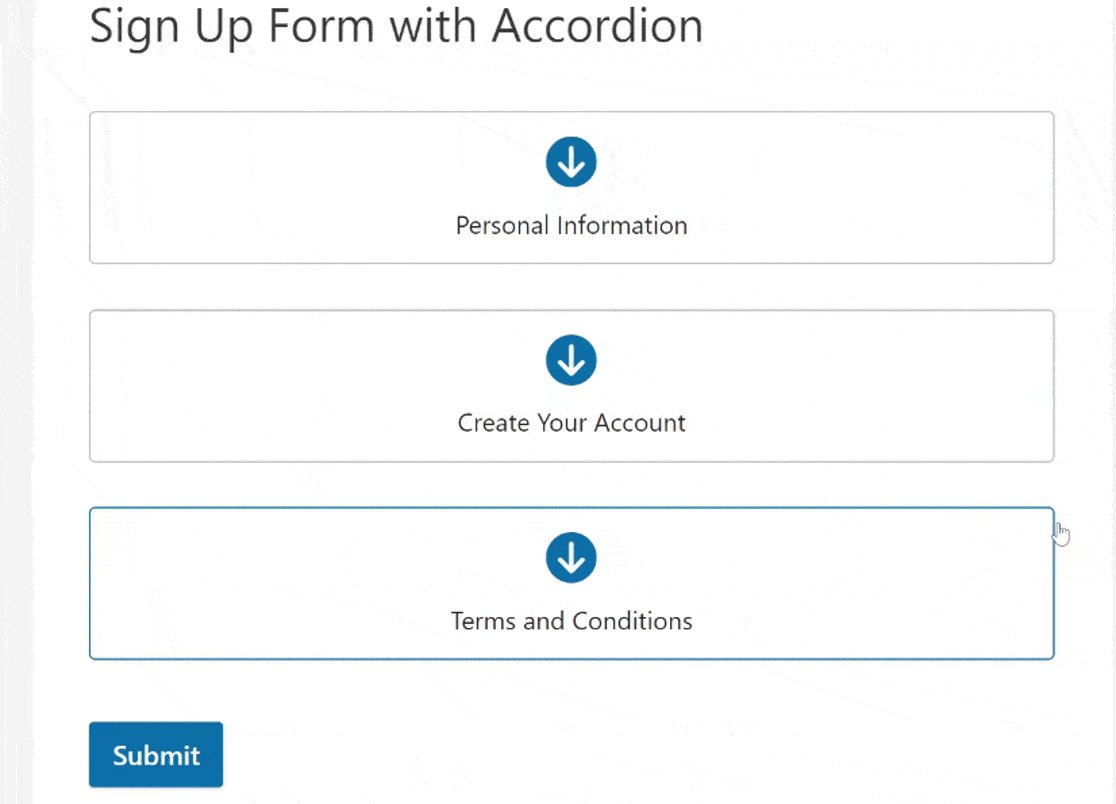
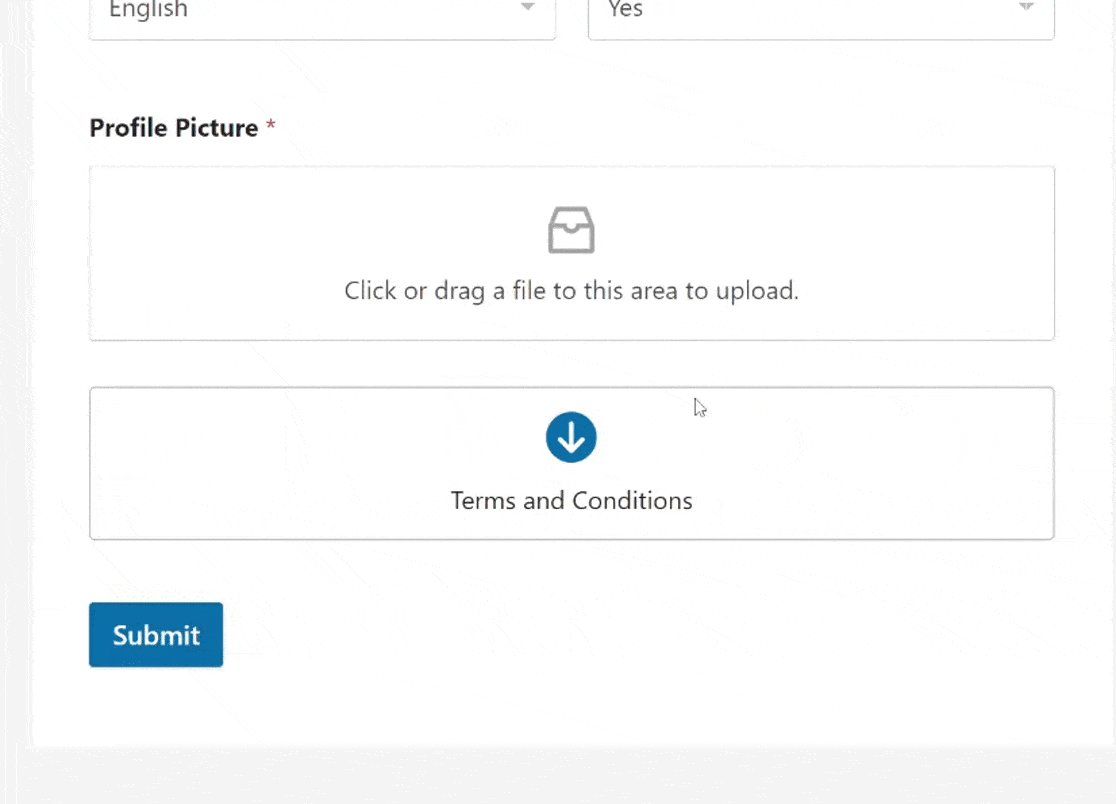
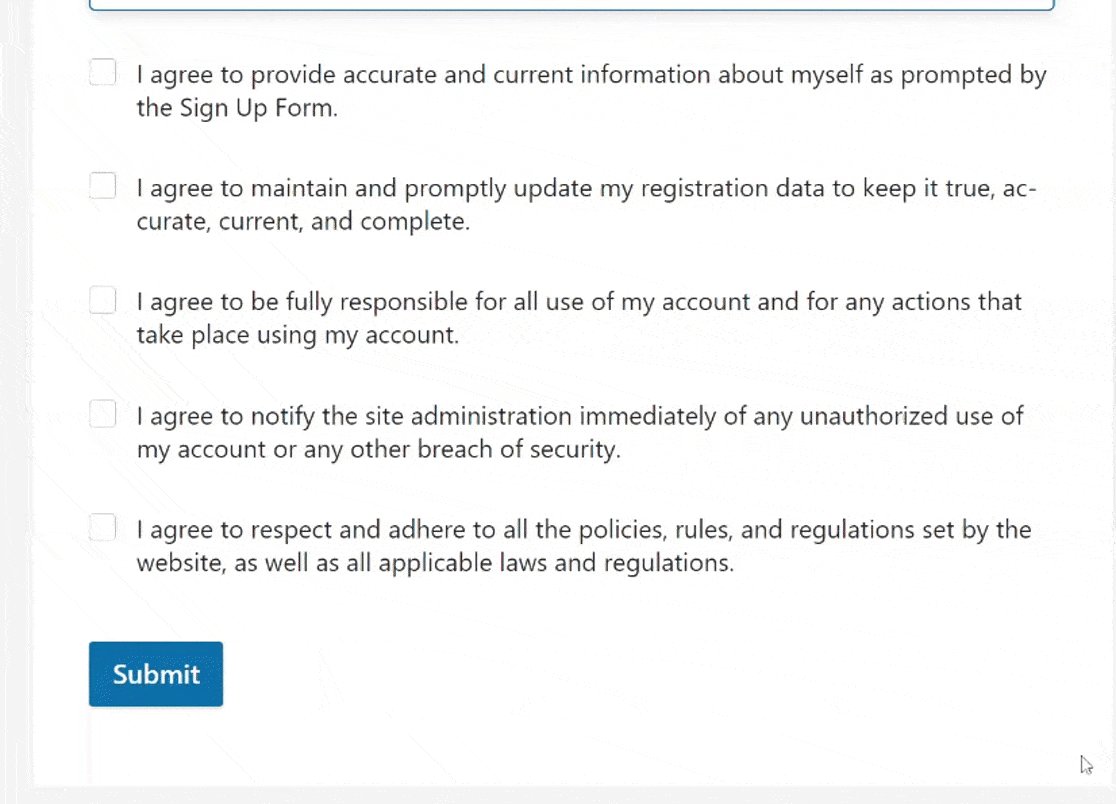
Ebenso haben wir für das Beispiel einen Abschnitt mit den Allgemeinen Geschäftsbedingungen erstellt. Jetzt haben wir drei Abschnitte, die Benutzer in unserem Akkordeon-Formular ausfüllen müssen.

Wenn Sie das Formular nach Ihren Wünschen anpassen möchten, fügen Sie einfach Felder hinzu, bearbeiten Sie sie und ordnen Sie sie neu an, indem Sie den intuitiven Formularersteller von WPForms verwenden, genau wie wir es getan haben!
5. Wenden Sie bedingte Logik auf Ihre Formularfelder an
Sobald Sie Ihre Formularfelder hinzugefügt haben, ist es an der Zeit, bedingte Logik auf sie anzuwenden, sodass sie nur angezeigt werden, wenn Sie auf das Feld „Kontrollkästchen“ klicken.

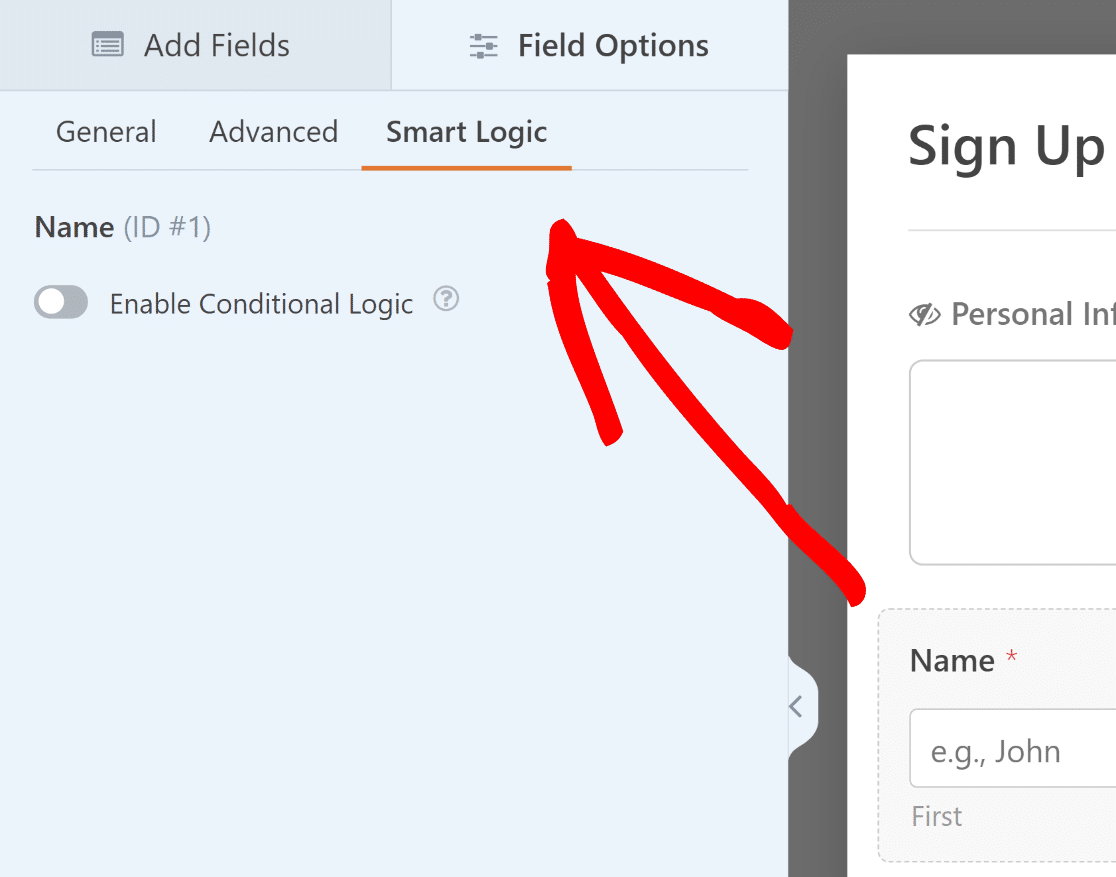
Sie können dies ganz einfach tun, indem Sie in der rechten Formularvorschau auf ein beliebiges Feld klicken und unter den Feldoptionen zur Registerkarte „Smart Logic“ navigieren.

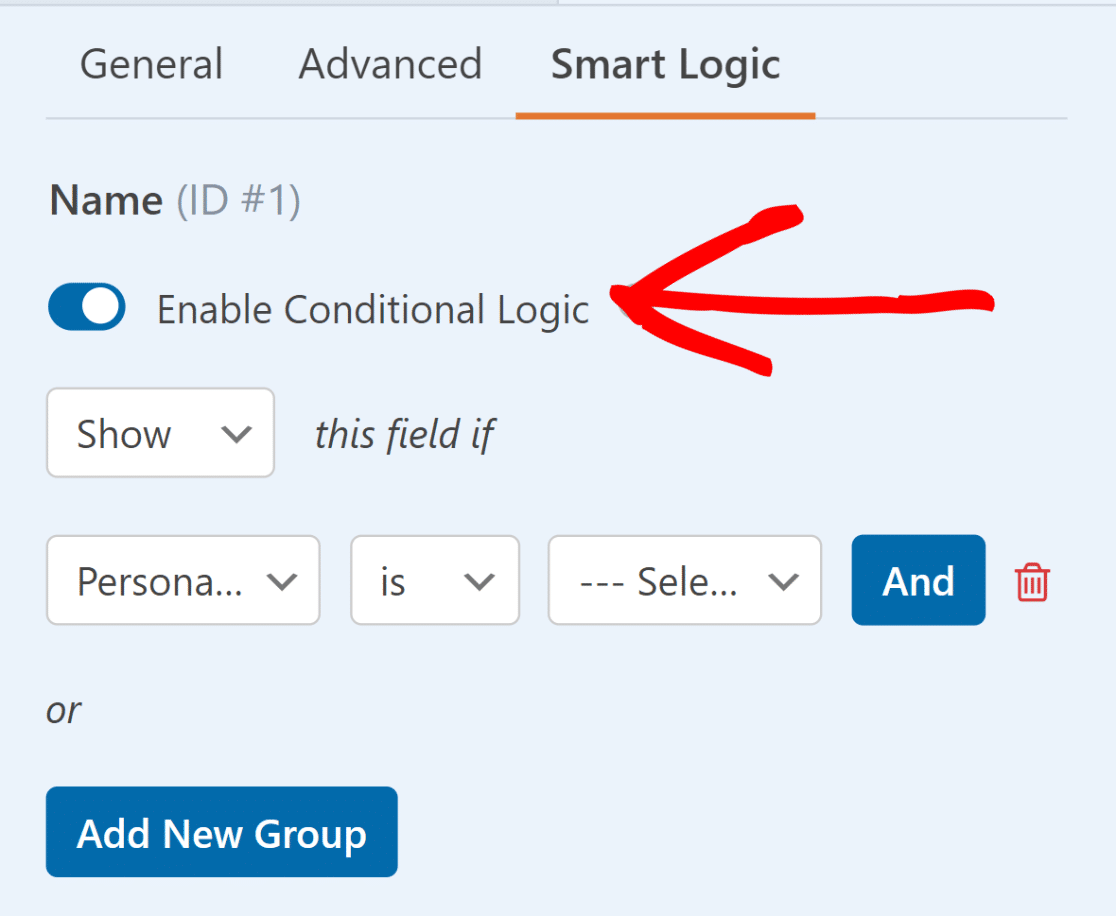
Aktivieren Sie im Menü „Smart Logic“ für alle Formularfelder, die unterhalb des zuvor erstellten Felds „ Kontrollkästchen“ angezeigt werden, die Option „ Bedingte Logik aktivieren“.

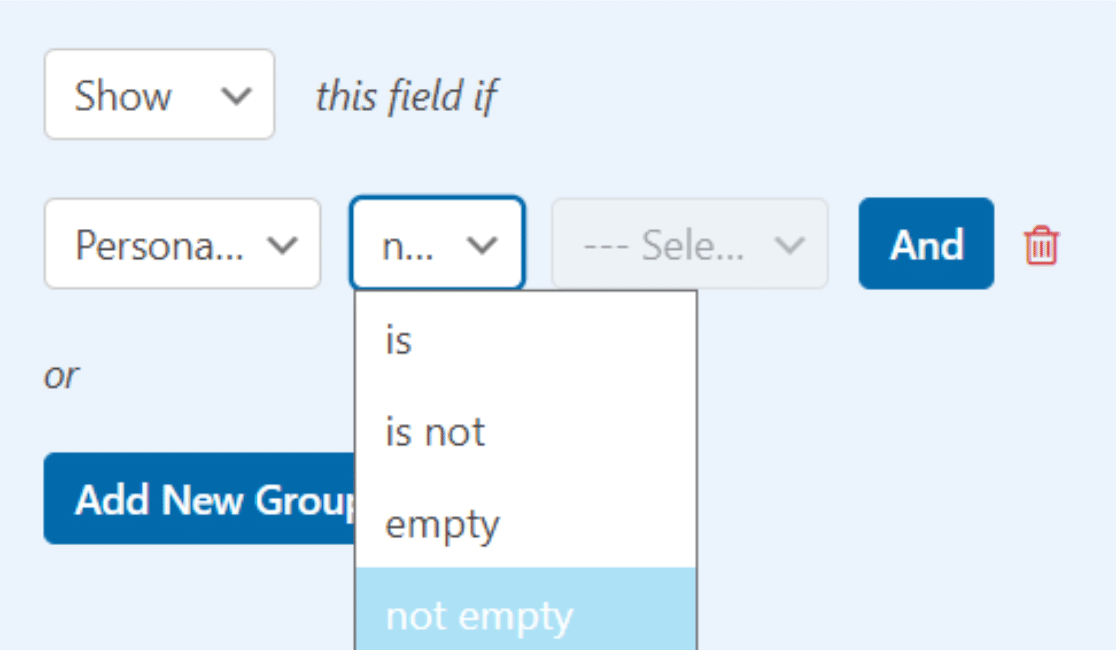
Als Nächstes verwenden Sie die bedingte Logik, um das Feld nur anzuzeigen , wenn das Feld „Kontrollkästchen“ nicht leer ist. Wiederholen Sie dies für alle anderen Felder unterhalb des Kontrollkästchenfelds.

Anhand des Beispiels für das Anmeldeformular wenden wir diese bedingte Logik auf alle Felder unter „Persönliche Daten“, „Erstellen Sie Ihr Konto“ und „Allgemeine Geschäftsbedingungen“ an.
Sobald Sie das Gleiche für den beabsichtigten Zweck Ihres Formulars tun, können Sie erfolgreich ein Formular im Akkordeonstil erstellen, wie im folgenden Beispiel.

Sie können auch einige Übergangseffekte mit ein wenig benutzerdefiniertem CSS hinzufügen, um Ihr Akkordeonformular und seine Benutzeroberfläche hervorzuheben.
Bevor Sie fortfahren, klicken Sie auf die Schaltfläche „Speichern“, um den Verlust von Änderungen zu vermeiden.

6. Fügen Sie den bedingten Feldern eine CSS-Klasse hinzu
Ein unkomplizierter Ansatz zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer Website ist die Verwendung eines speziellen Plugins, das speziell für diesen Zweck entwickelt wurde. Wir empfehlen die Verwendung von WPCode!
Sobald Sie das Formular-Plugin installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu Code-Snippets und wählen Sie + Snippet hinzufügen.
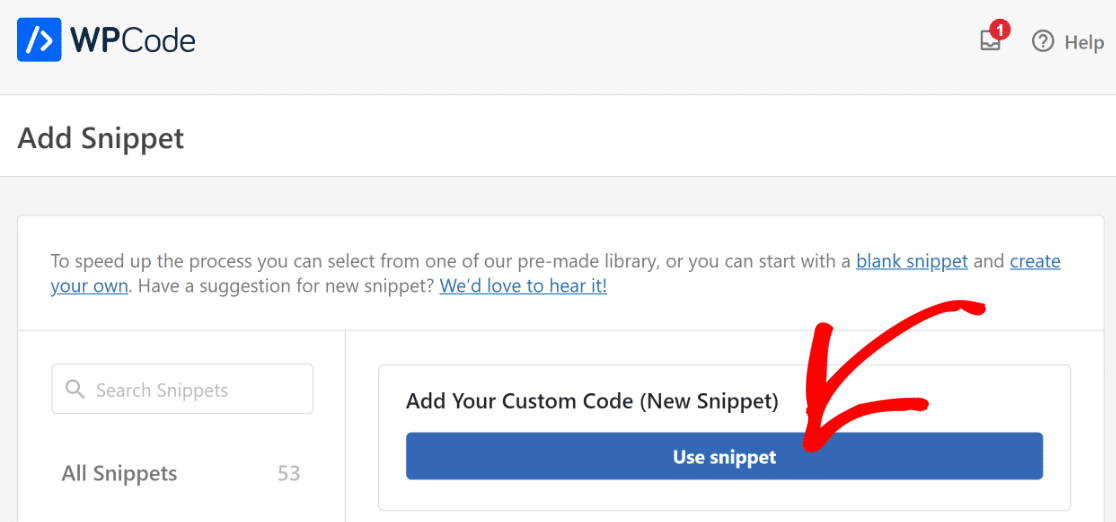
Klicken Sie anschließend auf „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und dann auf die blaue Schaltfläche „Snippet verwenden“ , um ein neues CSS-Snippet zu erstellen.

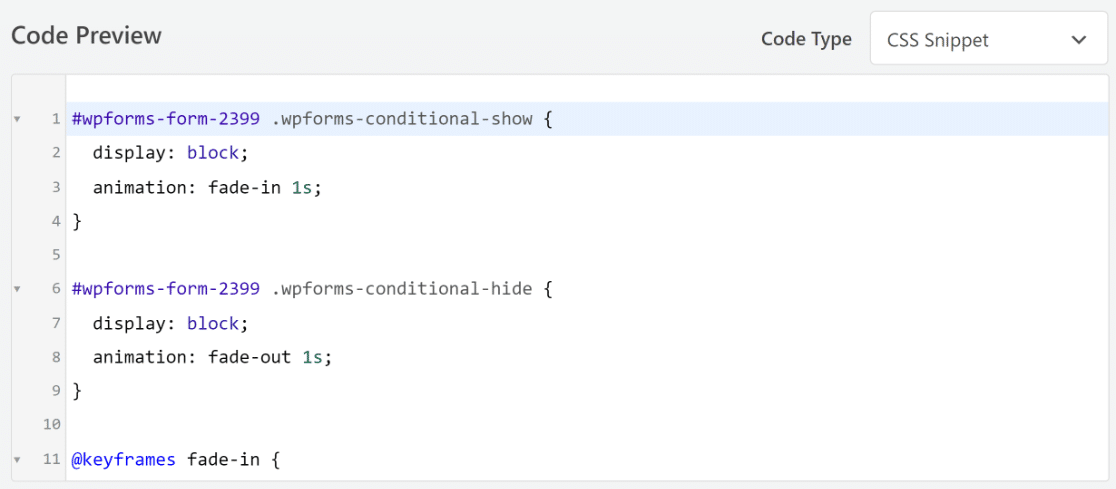
Fügen Sie nun den folgenden CSS-Code zum Anwenden einer Animation hinzu, damit beim Auslösen der bedingten Logik ein reibungsloserer Übergang erfolgt.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Wir verwenden CSS, um auf die Formular-ID 2399 abzuzielen. Diese ID muss aktualisiert werden, um die ID Ihres eigenen Formulars widerzuspiegeln. Wenn Sie Hilfe beim Auffinden Ihrer Formular-ID benötigen, lesen Sie diese hilfreiche Anleitung.
Sobald Sie Ihre Formular-ID herausgefunden haben, kopieren Sie einfach den CSS-Code und fügen Sie ihn unter „Codevorschau“ im WPCode-Plugin ein.

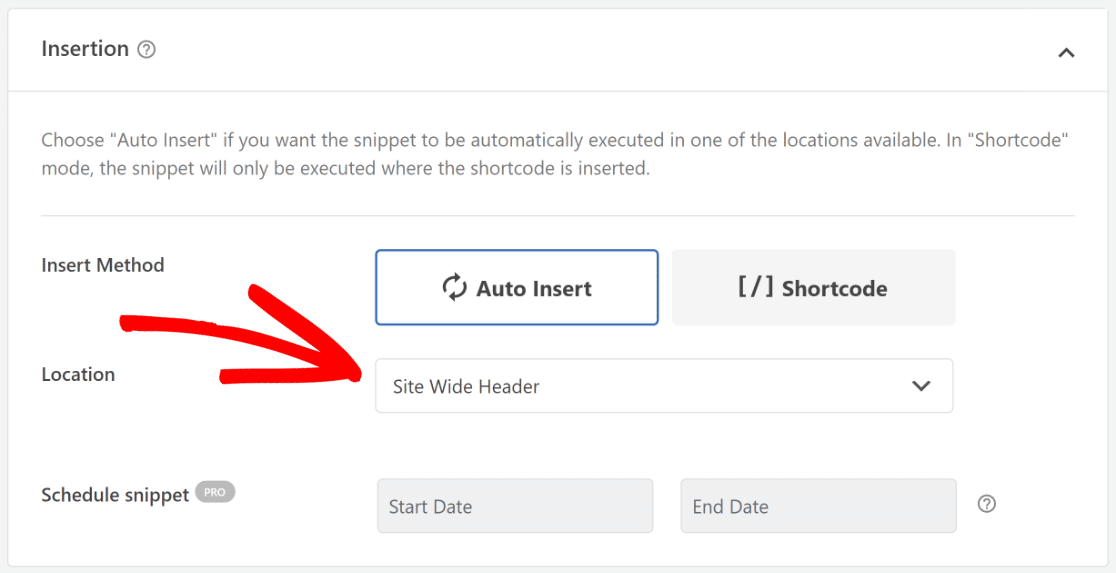
Scrollen Sie als Nächstes nach unten zur Registerkarte „Einfügung“ . Wählen Sie nun „Automatisch einfügen“ und aus der Dropdown-Liste „ Standort “ die Option „Site-weiter Header“ .

Hier hast du es! Sie haben Ihrer Akkordeonform einen Übergangseffekt hinzugefügt. Jetzt müssen Sie nur noch die Formularbenachrichtigungen und -bestätigungen aktivieren.
6. Aktivieren Sie Formularbenachrichtigungen und -bestätigungen
Es ist wichtig, die Nachrichten und Benachrichtigungen einzurichten, die angezeigt werden, nachdem ein Benutzer sein Formular ausgefüllt und übermittelt hat.
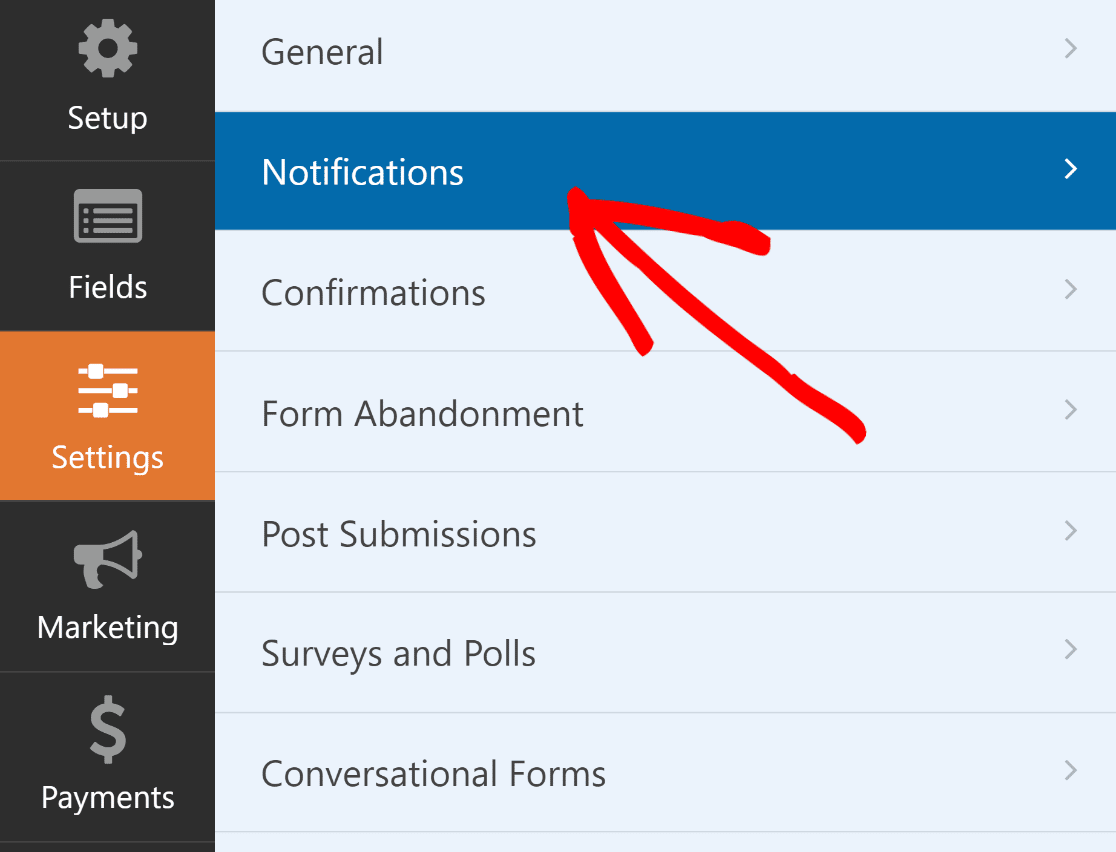
Dies ist einfach zu bewerkstelligen. Navigieren Sie im Form Builder-Bildschirm zur Registerkarte „Einstellungen“ und wählen Sie „Benachrichtigungen“ aus.

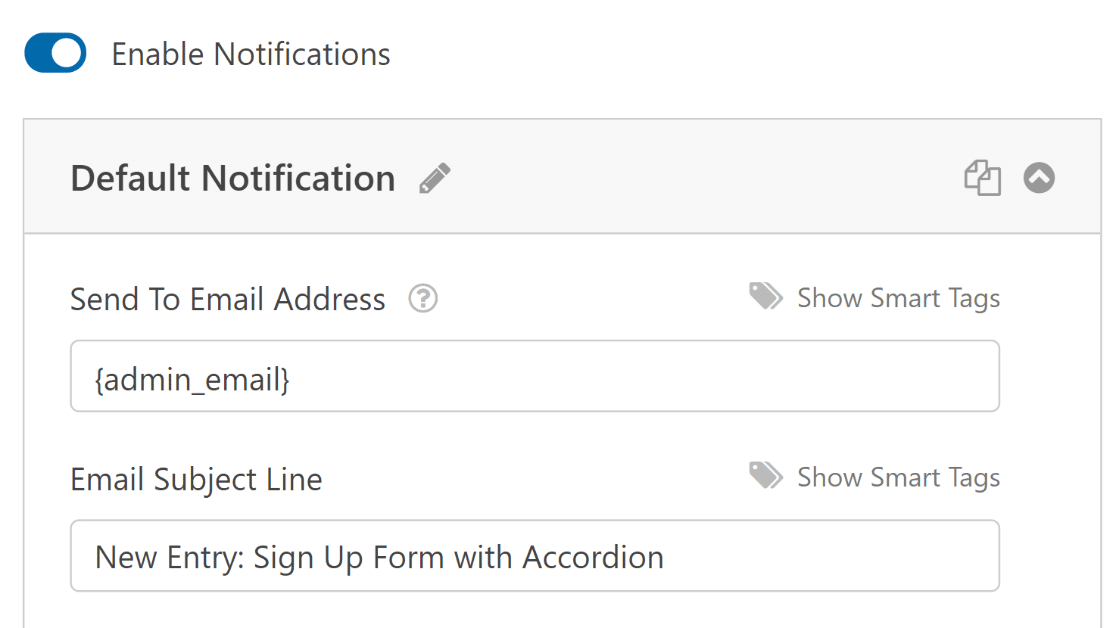
Administratoren erhalten automatisch Benachrichtigungen. Bei Bedarf können jedoch Titel, Text und Empfängerliste der E-Mail geändert werden.

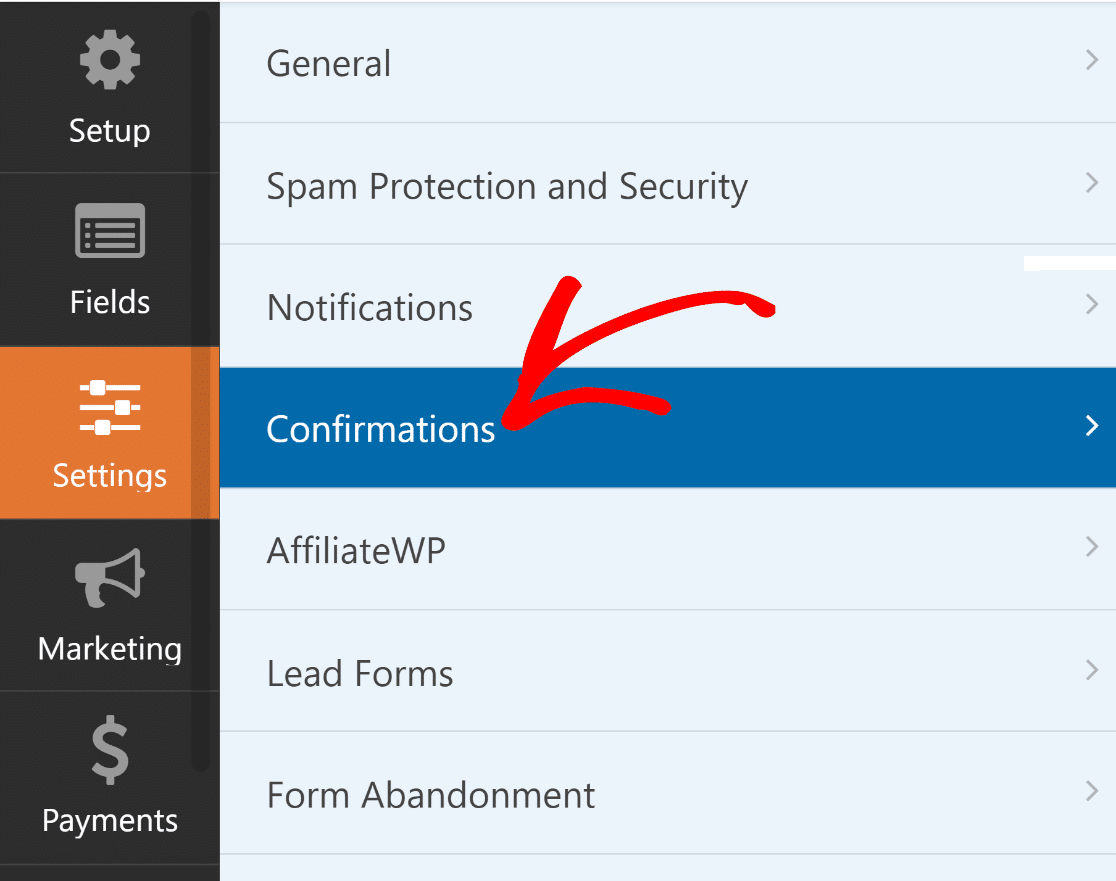
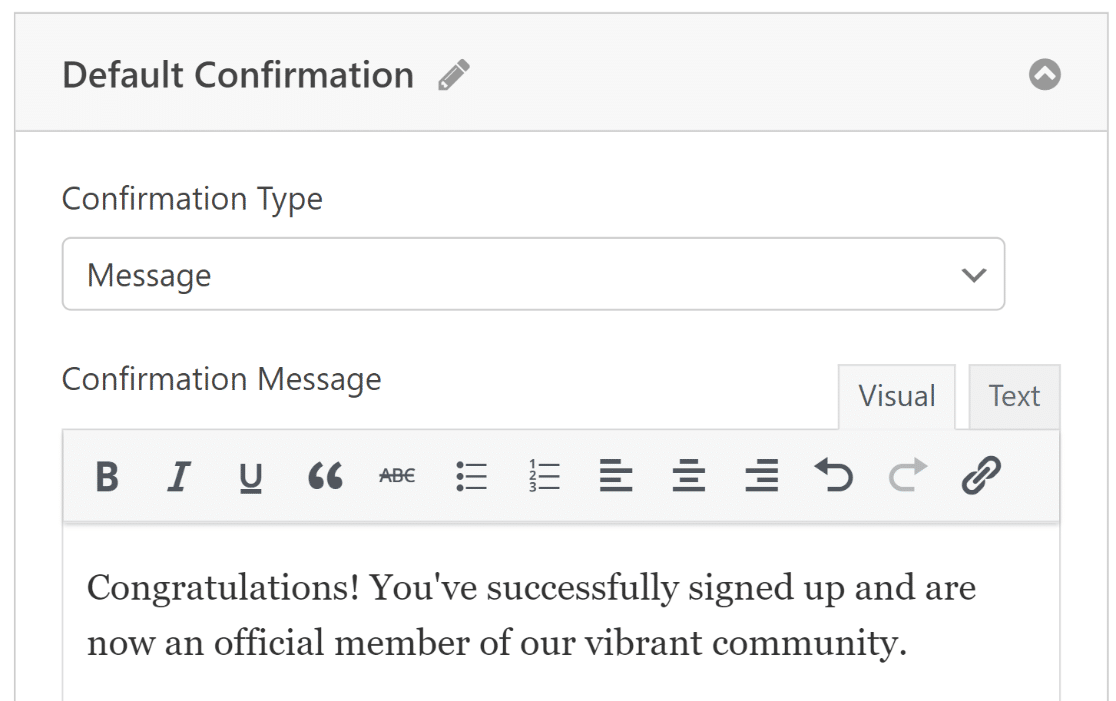
Wählen Sie anschließend auf der Registerkarte „Einstellungen“ die Option „Bestätigungen “ aus, um die Nachricht zu ändern, die Ihre Kunden nach dem Ausfüllen des Formulars erhalten.

Sie können auch die Einstellung „Bestätigungstyp“ in WPForms verwenden, um eine Nachricht anzuzeigen, auf eine andere Seite zu verlinken oder den Benutzer umzuleiten.

7. Veröffentlichen Sie Ihr Akkordeon-Formular
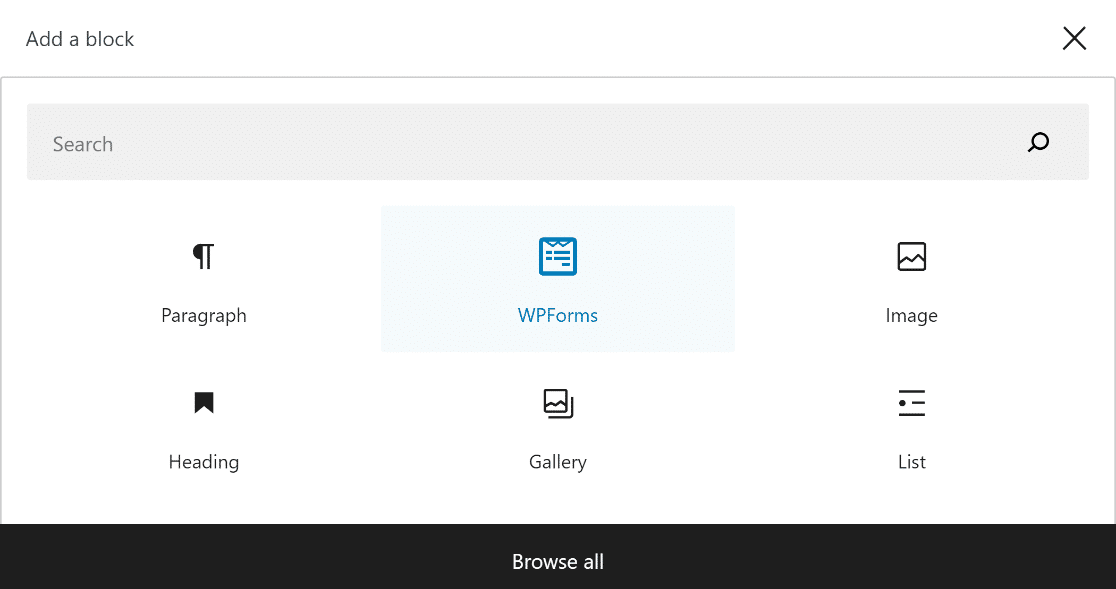
Erstellen Sie eine neue Webseite/einen neuen Beitrag oder aktualisieren Sie eine vorhandene. Klicken Sie anschließend auf die Schaltfläche „Block hinzufügen“ und wählen Sie das WPForms- Symbol aus.

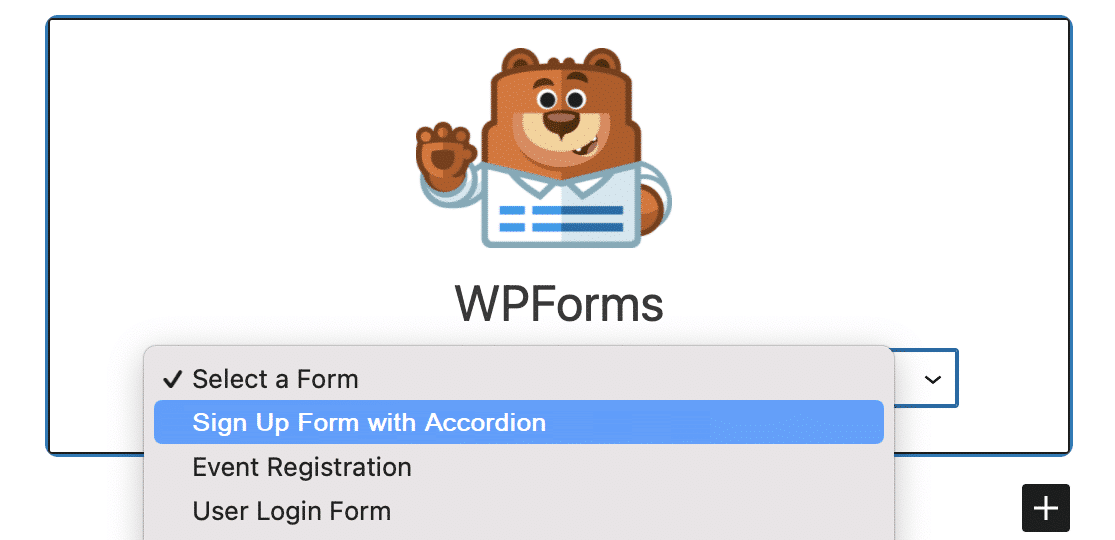
Wählen Sie als Nächstes Ihr Akkordeon-Formulardesign aus dem Dropdown-Menü im WPForms-Block aus, um es Ihrer Seite oder Ihrem Beitrag hinzuzufügen.
Wenn Sie das Erscheinungsbild Ihres Formulars anpassen möchten, ist jetzt möglicherweise ein guter Zeitpunkt, es mit dem Blockeditor zu formatieren.

Wenn alles vielversprechend erscheint, können Sie Ihr Formular veröffentlichen, indem Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
Nachdem Sie das Akkordeon-Formular veröffentlicht haben, müssen Sie nur noch sicherstellen, dass es wie geplant funktioniert, indem Sie das eingebettete Formular testen.

Häufig gestellte Fragen (FAQs)
Das Erstellen von Akkordeonformen ist bei unseren Lesern ein beliebtes Thema zum Thema Benutzerfreundlichkeit. Hier finden Sie einige schnelle Antworten auf einige der am häufigsten gestellten Fragen:
Was sind die Vor- und Nachteile von Akkordeonformularen im Vergleich zu mehrseitigen Formularen?
Eine Akkordeonform ermöglicht es Ihnen, mehr Inhalte auf kleinem Raum unterzubringen, kann jedoch überwältigend sein, wenn sie nicht gut gestaltet ist.
Was sind die Best Practices für Akkordeon-Formularetiketten?
Verwenden Sie prägnante und klare Etiketten. Nutzen Sie Überschriften und vermeiden Sie Bezeichnungen wie „Abschnitt 1“.
Wie entwerfe ich Akkordeon-Formulare für Desktop und Mobilgeräte?
Um Akkordeon-Formulare zu entwerfen, die responsiv sind und sowohl auf dem Desktop als auch auf Mobilgeräten reibungslos funktionieren, sollten Sie sich bei WPForms anmelden!
Als Nächstes erfahren Sie, wie Sie für Dateidownloads eine E-Mail-Adresse anfordern
Wäre es nicht toll, von Benutzern zu verlangen, dass sie ihre E-Mail-Adressen angeben, bevor sie eine Datei von Ihrer WordPress-Site herunterladen? Erfahren Sie, wie Sie Benutzer dazu ermutigen, ihre E-Mail-Adressen zum Herunterladen einer Datei von Ihrer WordPress-Site weiterzugeben.
Erstellen Sie jetzt Ihr WordPress-Akkordeon-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
