Cara Mendesain Formulir Akordeon di WordPress
Diterbitkan: 2023-09-01Apakah Anda mencari cara sederhana untuk menambahkan desain formulir yang sesuai ke situs WordPress Anda?
Formulir akordeon menawarkan cara yang intuitif dan mudah diakses untuk menyajikan data kompleks sambil mempertahankan tampilan yang bersih dan terorganisir.
Buat Formulir Akordeon WordPress Anda Sekarang
Pada artikel ini, kami akan menunjukkan cara termudah untuk mendesain formulir akordeon dengan WPForms untuk meningkatkan fungsionalitas situs web dan pengalaman pengguna Anda.
Cara Mendesain Formulir Akordeon di WordPress
Untuk membuat formulir desain akordeon di WordPress, Anda dapat mengandalkan kesederhanaan dan fungsionalitas WPForms. Ikuti langkah-langkah di bawah ini untuk memulai:
Dalam Artikel Ini
- 1. Instal dan Aktifkan WPForms
- 2. Buat Formulir Kosong Baru
- 3. Tambahkan Bidang Kotak Centang dengan Pilihan Ikon
- 4. Tambahkan Beberapa Bidang Di Bawah Kotak Centang
- 5. Terapkan Logika Bersyarat pada Bidang Formulir Anda
- 6. Tambahkan Kelas CSS ke Bidang Bersyarat
- 6. Aktifkan Notifikasi dan Konfirmasi Formulir
- 7. Publikasikan Formulir Akordeon Anda
- Pertanyaan yang Sering Diajukan (FAQ)
1. Instal dan Aktifkan WPForms
WPForms adalah plugin pembuat formulir yang canggih dan mudah digunakan untuk membuat semua jenis formulir. Muncul dengan ratusan Templat formulir dan fitur.
Meskipun kami akan menggunakan versi Pro untuk tutorial ini, ingatlah bahwa semua pemegang lisensi, termasuk pengguna Lite, dapat membuat desain bentuk akordeon.

Saatnya menginstal dan mengaktifkan plugin di situs WordPress Anda setelah Anda menentukan versi WPForms mana yang sesuai dengan kebutuhan Anda.
Sekarang, mari buat formulir Anda!
2. Buat Formulir Kosong Baru
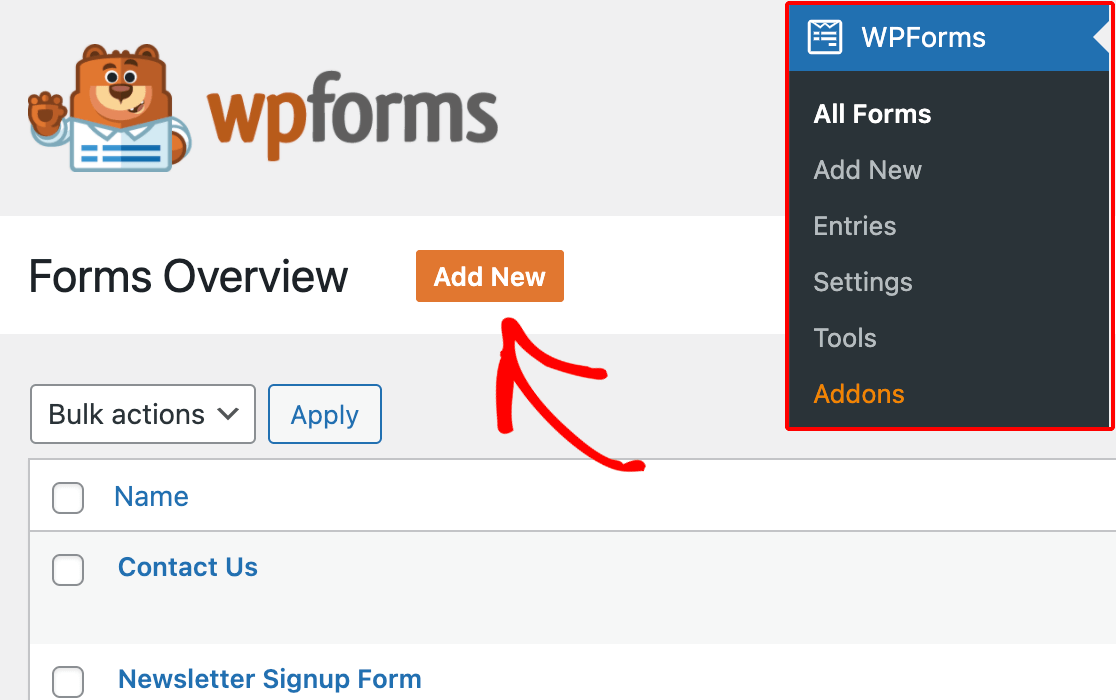
Dari dasbor admin WordPress Anda, navigasikan ke WPForms dan klikTambah Baru dari daftar opsi.

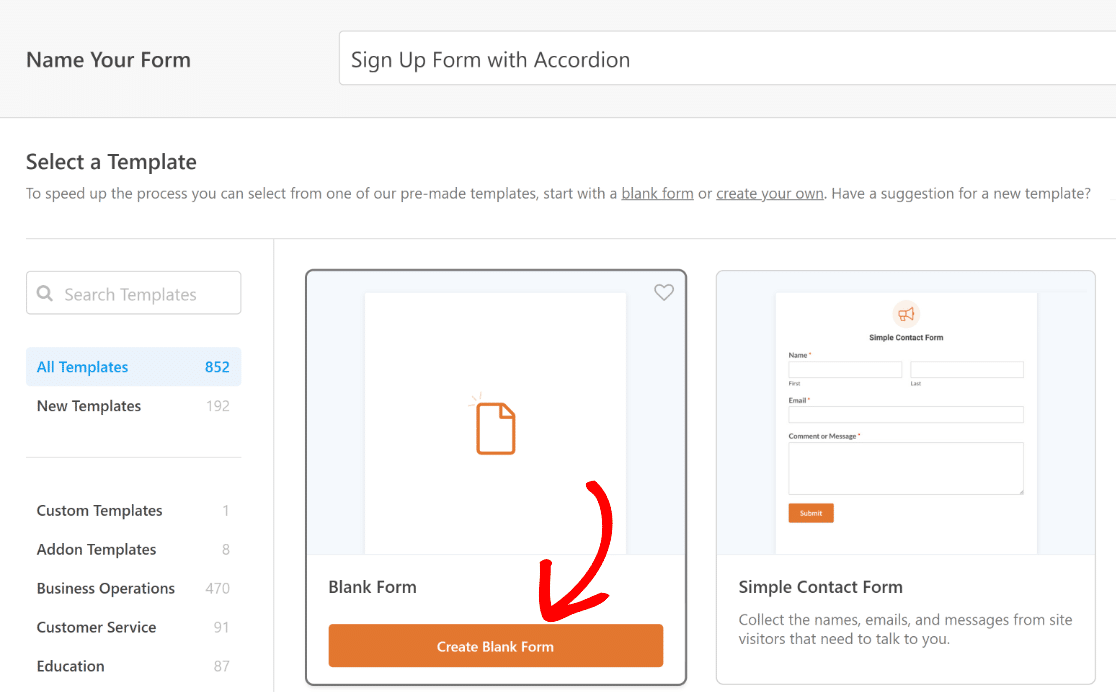
Selanjutnya, beri nama formulir Anda dan pilih templat yang ada berdasarkan kebutuhan spesifik Anda atau cukup siapkan formulir kosong.
Untuk tutorial ini, kami akan membuat formulir baru untuk memandu Anda melalui semua langkah penting untuk mencapai desain formulir akordeon. Jadi, kita akan memilih opsi Buat Formulir Kosong .

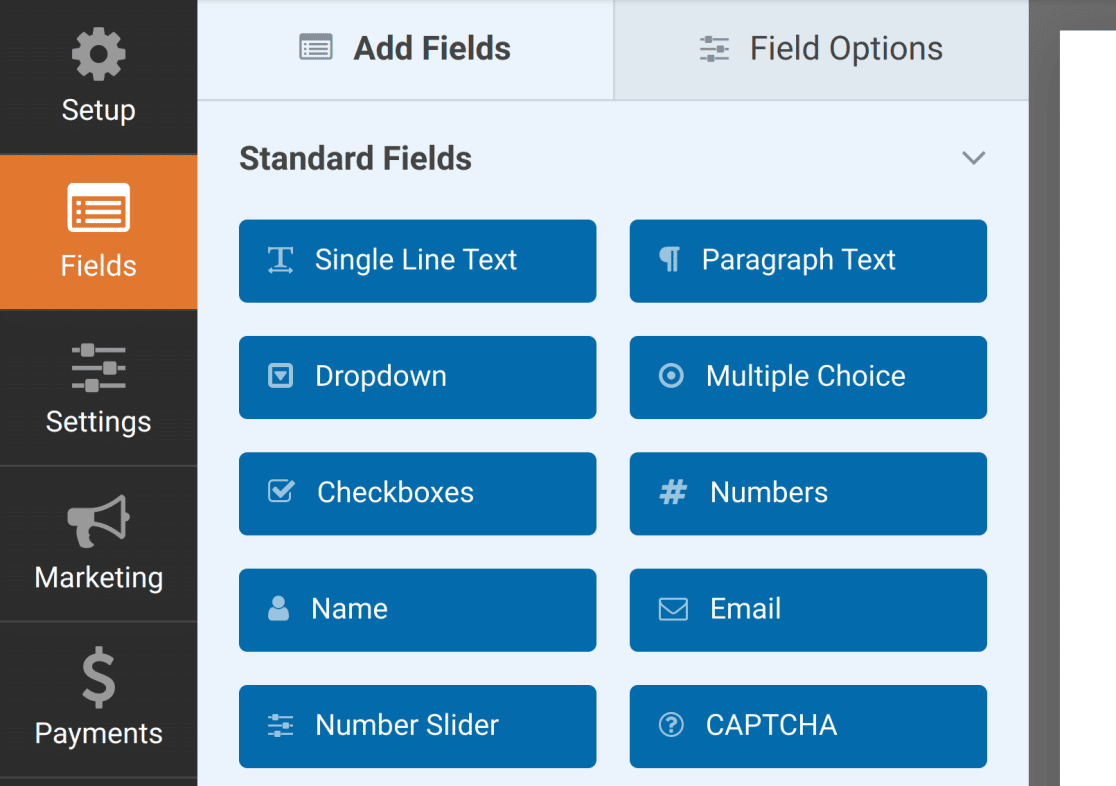
Anda sekarang akan diarahkan ke layar Bidang , dimana bidang yang tersedia muncul di panel kiri. Yang dapat Anda akses akan bergantung pada tingkat lisensi Anda.

Di panel kanan, Anda akan melihat pratinjau formulir Anda yang dapat diedit. Karena kita telah memilih Formulir Kosong, bagian ini akan tampak kosong.

Sekarang, kami akan memandu Anda melalui langkah-langkah mudah untuk membuat komponen akordeon melalui bidang kotak centang dengan pilihan ikon.
3. Tambahkan Bidang Kotak Centang dengan Pilihan Ikon
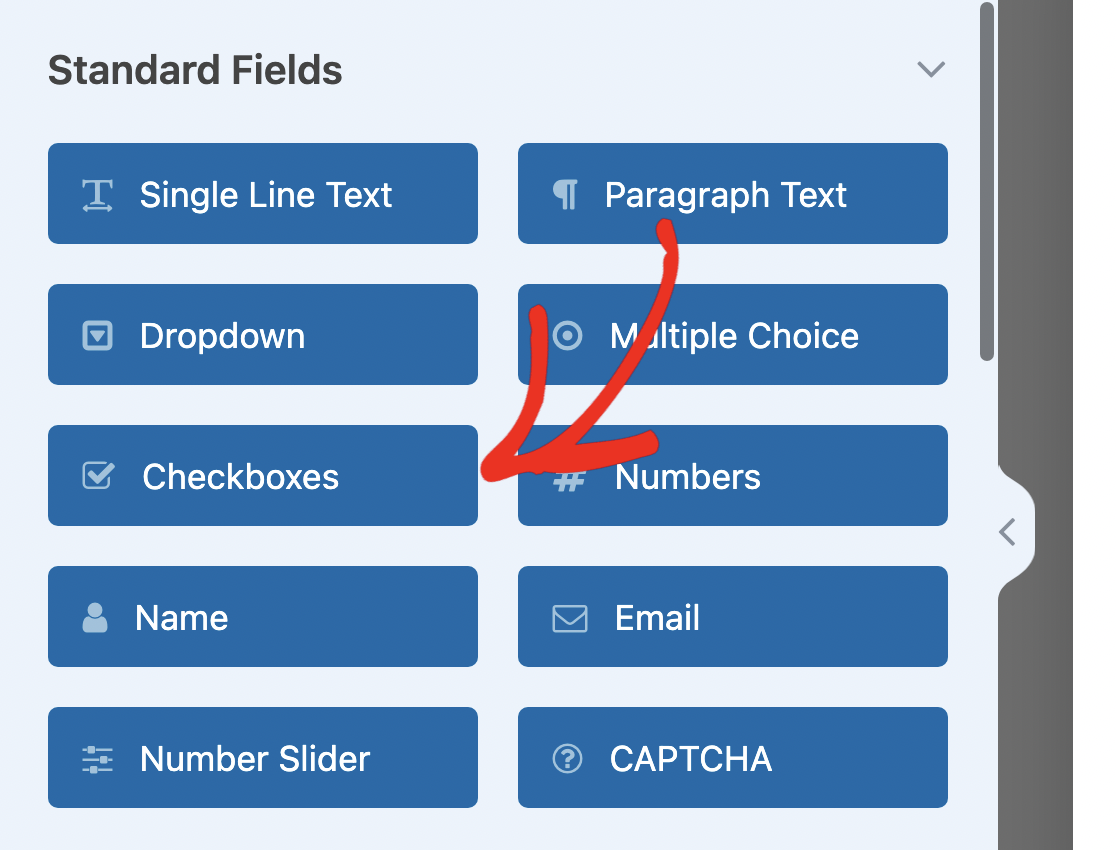
Untuk menambahkan bidang Kotak Centang ke formulir Anda, Anda bisa mengkliknya di panel sebelah kiri atau menyeret dan melepaskannya langsung ke pratinjau formulir.

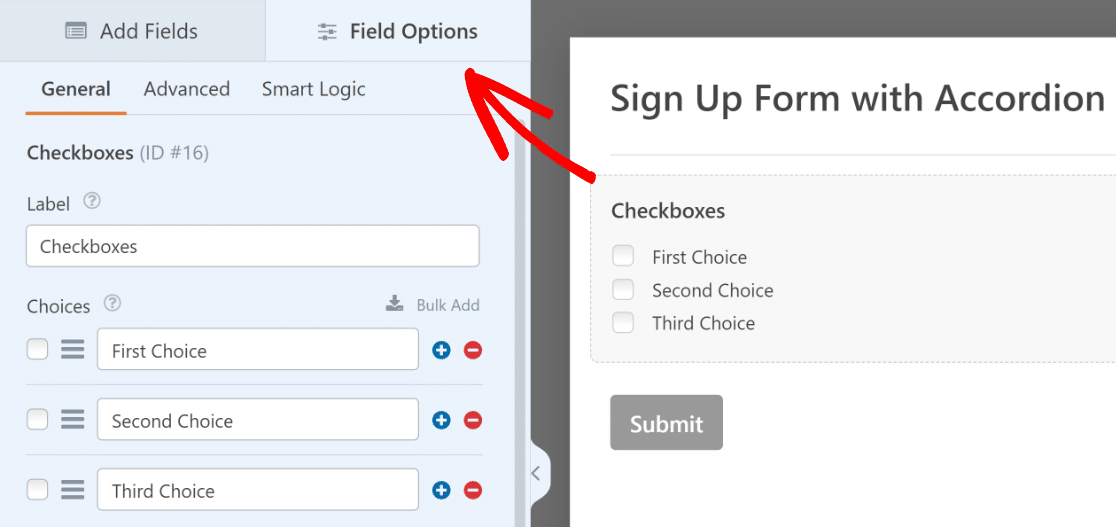
Selanjutnya, klik pada bidang Kotak Centang di pratinjau kanan untuk membuka Opsi Bidangnya . Dari sini, hapus pilihan tambahan dan simpan satu saja.

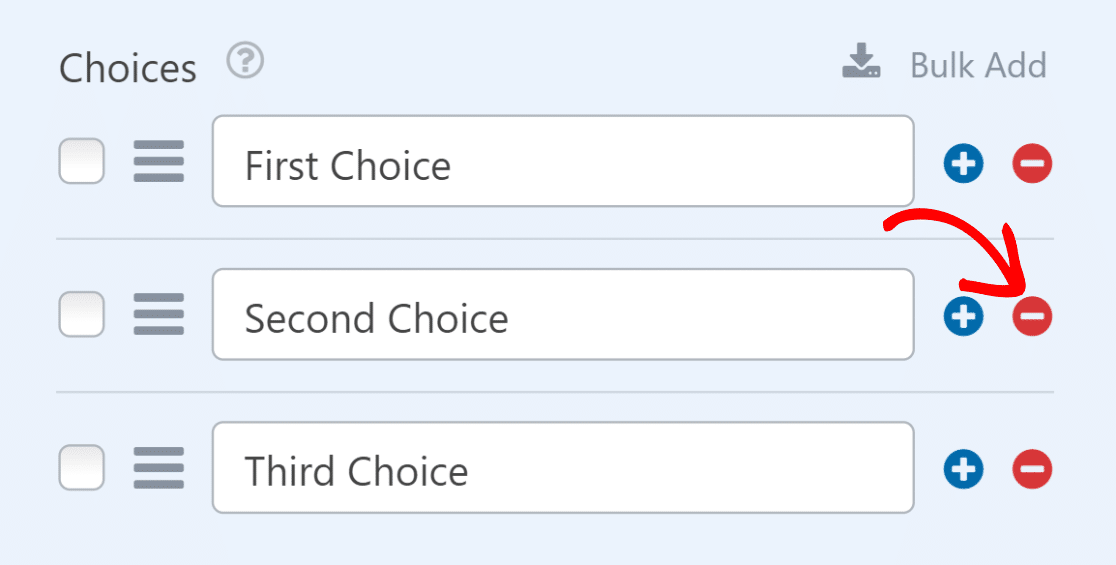
Untuk mencapai hal ini, yang perlu Anda lakukan hanyalah mengklik tombol merah yang terlihat seperti tanda minus (—) di sebelah salah satu pilihan.

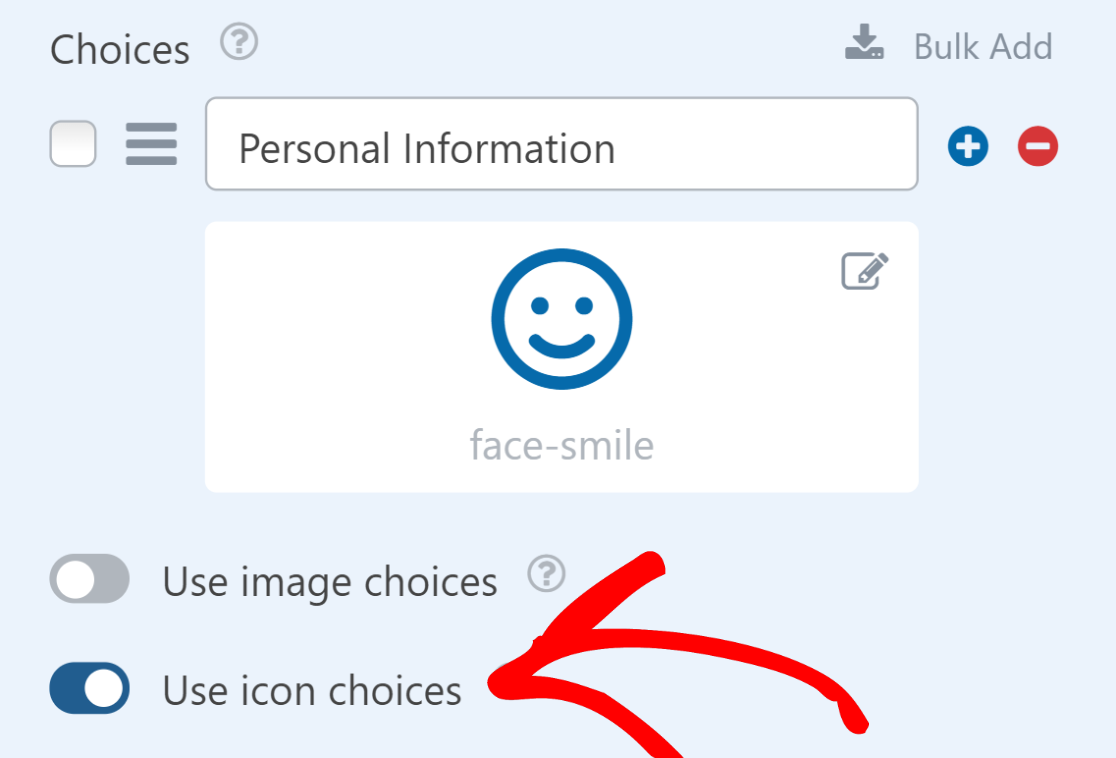
Selanjutnya, tetapkan nama pilihan yang tersisa menjadi sesuatu yang menjelaskan bidang yang muncul di bawahnya. Setelah itu, centang opsi Gunakan pilihan ikon .

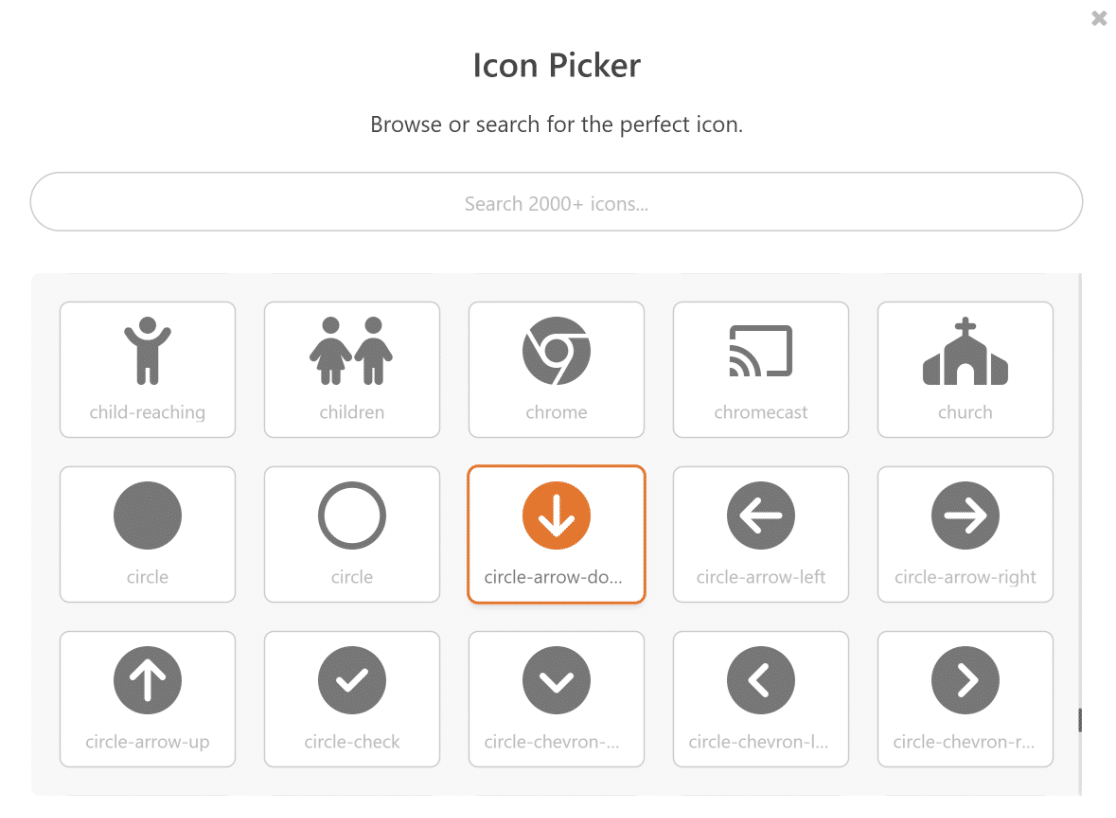
Saat Anda mengaktifkan opsi ini, ubah ikon menjadi sesuatu yang terlihat seperti Anda sedang mengklik akordeon. Misalnya, Anda dapat memilih ikon lingkaran-panah-bawah .

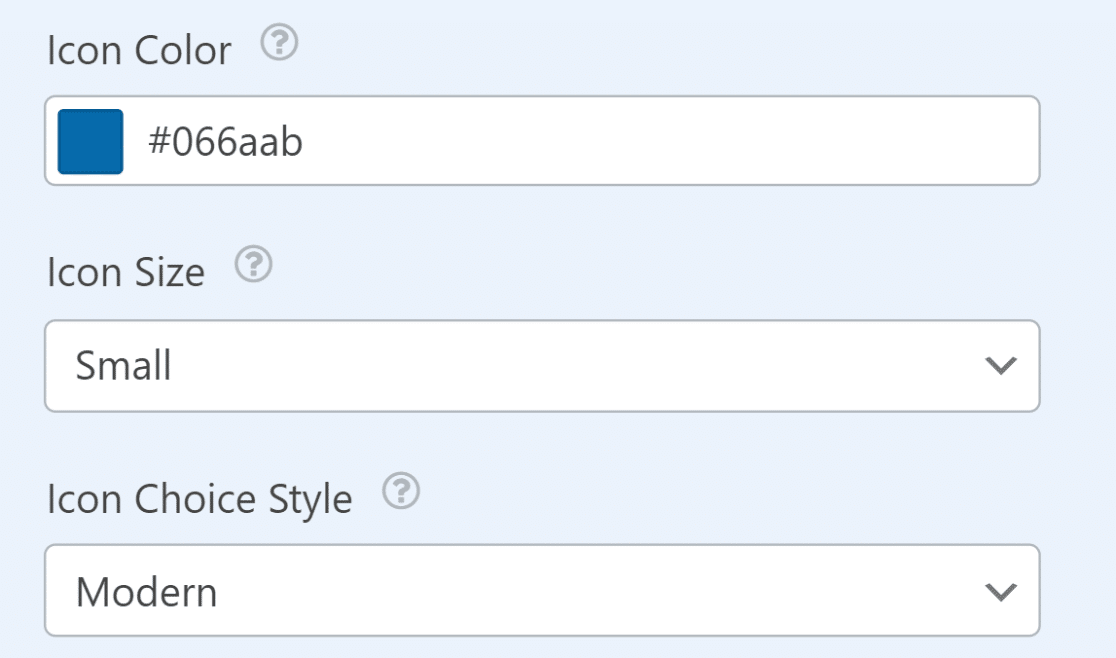
Selanjutnya, jika mau, Anda dapat menyesuaikan Warna Ikon agar sesuai dengan gaya keseluruhan situs web Anda.
Setelah itu, pastikan bahwa Icon Choice Style diatur ke Modern dan Icon Size diatur ke Small .

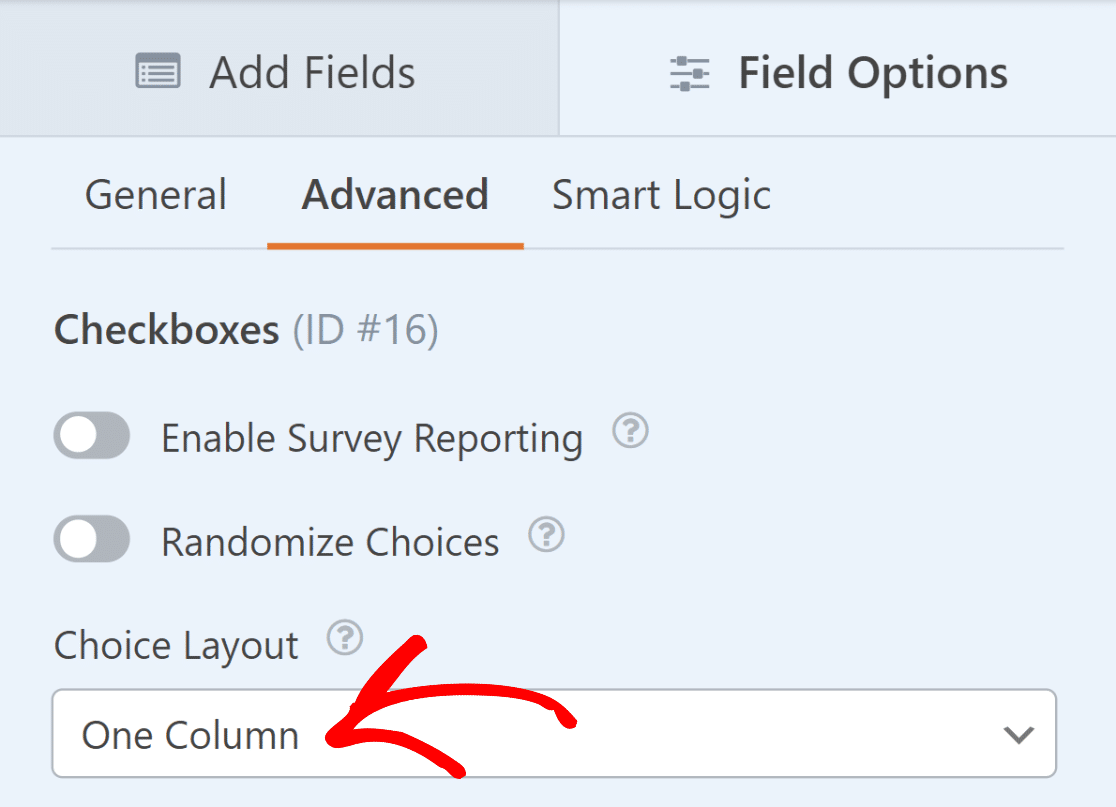
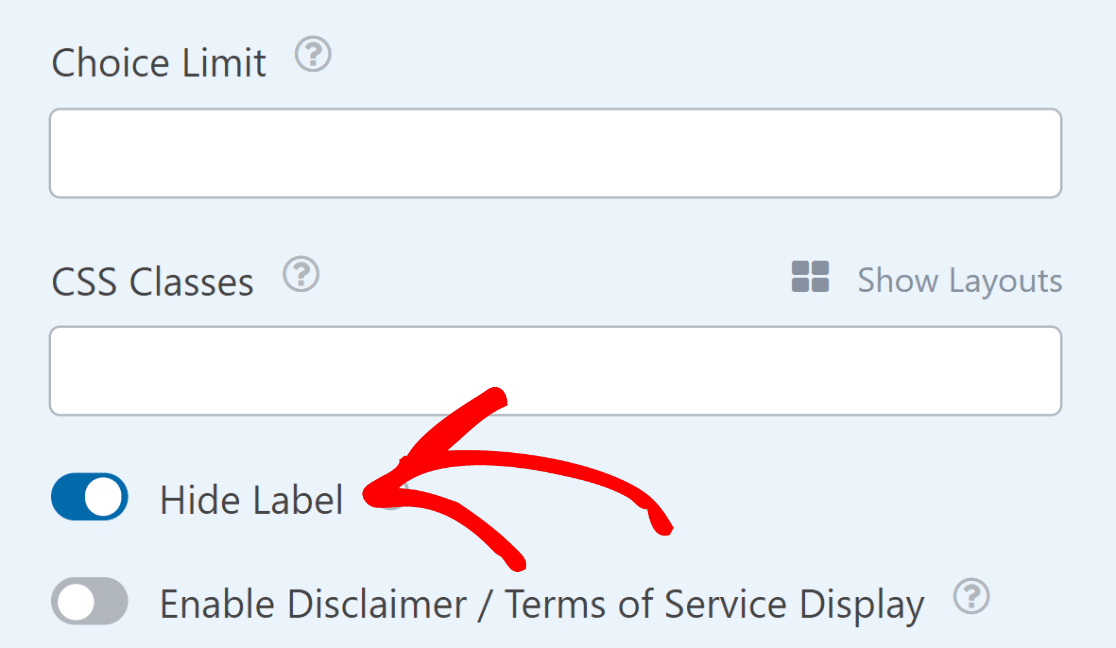
Langkah selanjutnya adalah menavigasi ke tab Advanced di Opsi Bidang untuk Kotak Centang. Dari sini, ubah Choice Layout menjadi One Column .

Setelah Anda selesai melakukannya, pastikan Anda juga mencentang opsi Sembunyikan Label karena kami telah menambahkannya sebagai pilihan Ikon pada langkah sebelumnya.

Kerja bagus sejauh ini! Anda sekarang telah menyiapkan bidang Kotak Centang untuk bertindak sebagai akordeon, namun agar berfungsi, Anda perlu menambahkan beberapa bidang di bawahnya.
4. Tambahkan Beberapa Bidang Di Bawah Kotak Centang
Bidang yang Anda sertakan dalam formulir Anda akan sepenuhnya bergantung pada jenis formulir yang Anda buat serta tujuan tertentu penggunaannya.
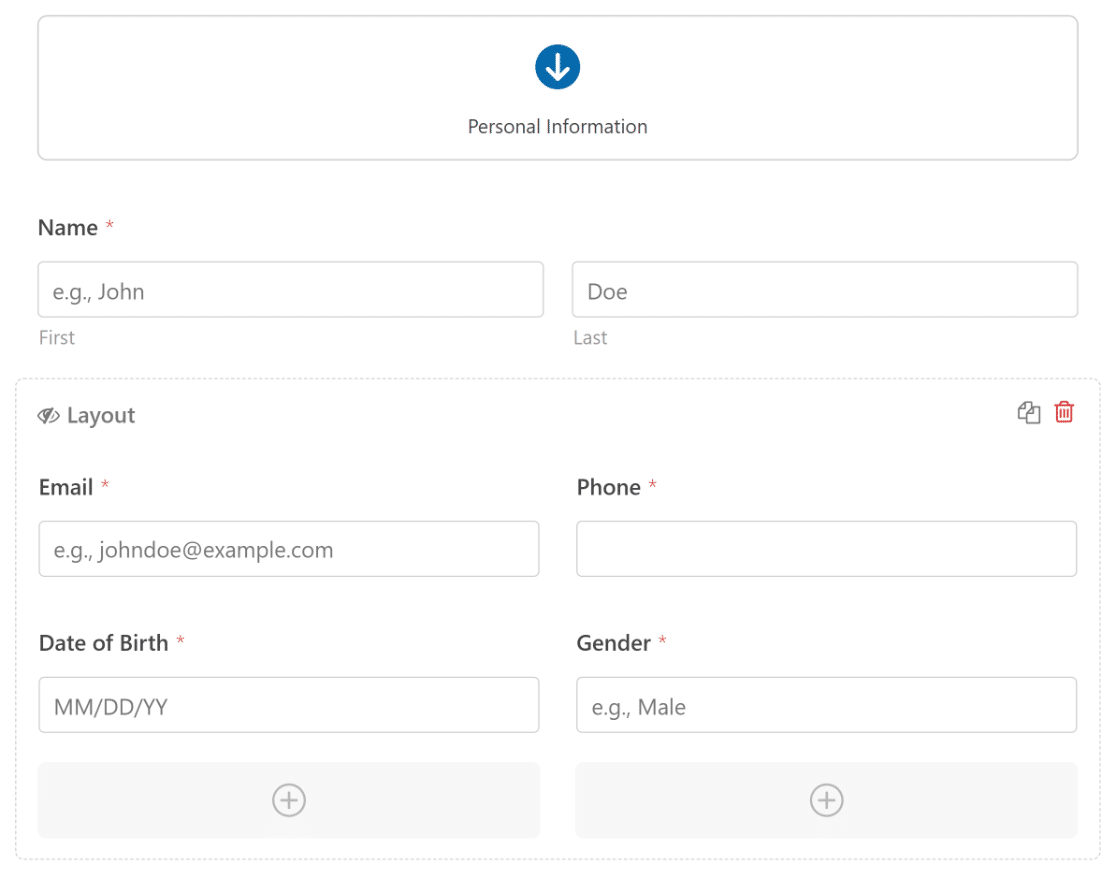
Karena kami membuat Formulir Pendaftaran sederhana untuk tutorial ini, kami akan menambahkan kolom yang lebih relevan dengan kasus penggunaan khusus ini.
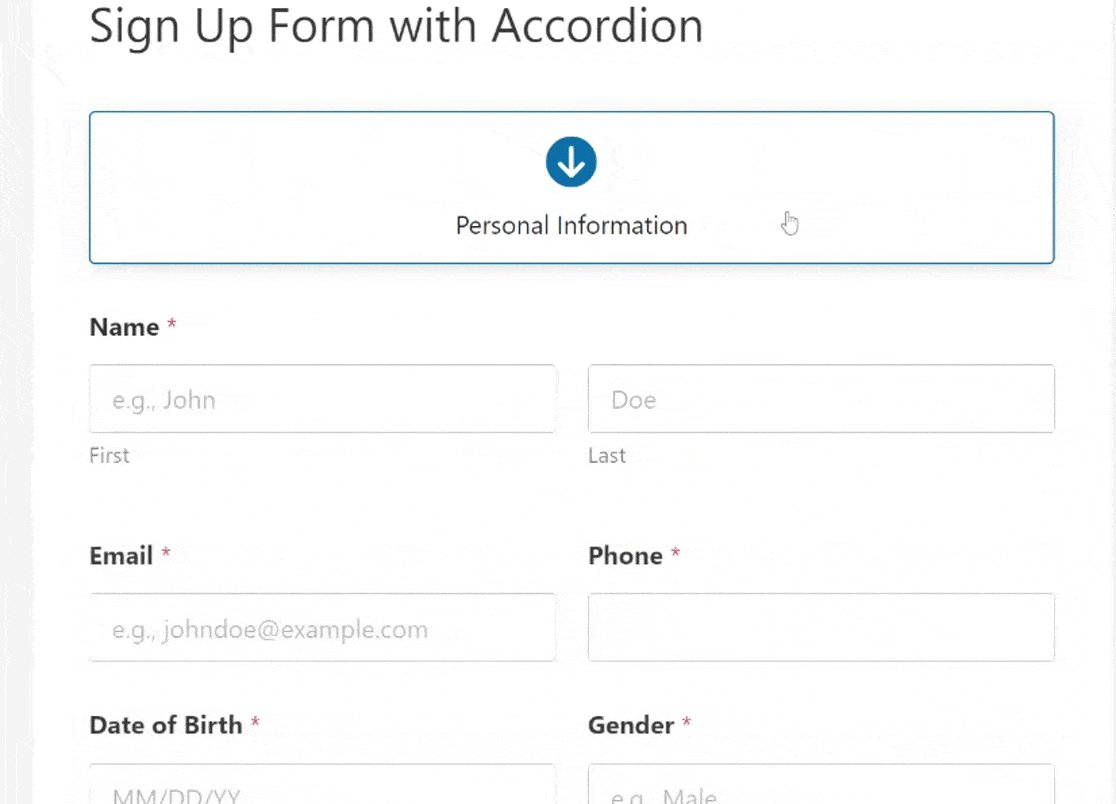
Misalnya, tepat di bawah bagian Informasi Pribadi, kami telah menambahkan kolom untuk mencatat nama pengguna, email, telepon, tanggal lahir, dan jenis kelamin.

Karena desain formulir akordeon memiliki beberapa bagian untuk diisi oleh pengguna, inilah saat yang tepat untuk mengikuti langkah yang sama di atas untuk membuat bidang Kotak Centang lainnya.
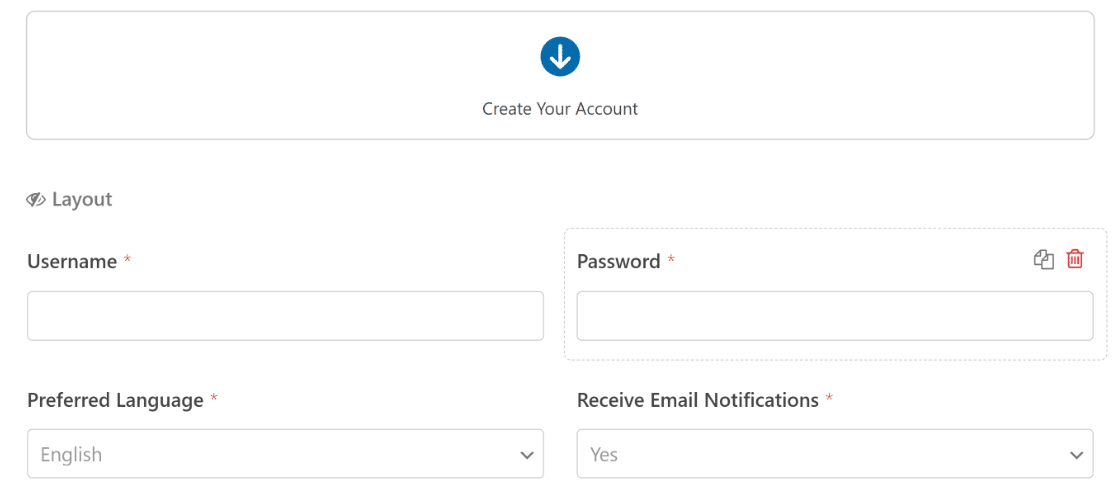
Anda kemudian dapat menambahkan bidang yang lebih relevan di bawahnya. Melanjutkan contoh formulir Pendaftaran, kami menambahkan bagian Buat Akun Anda.

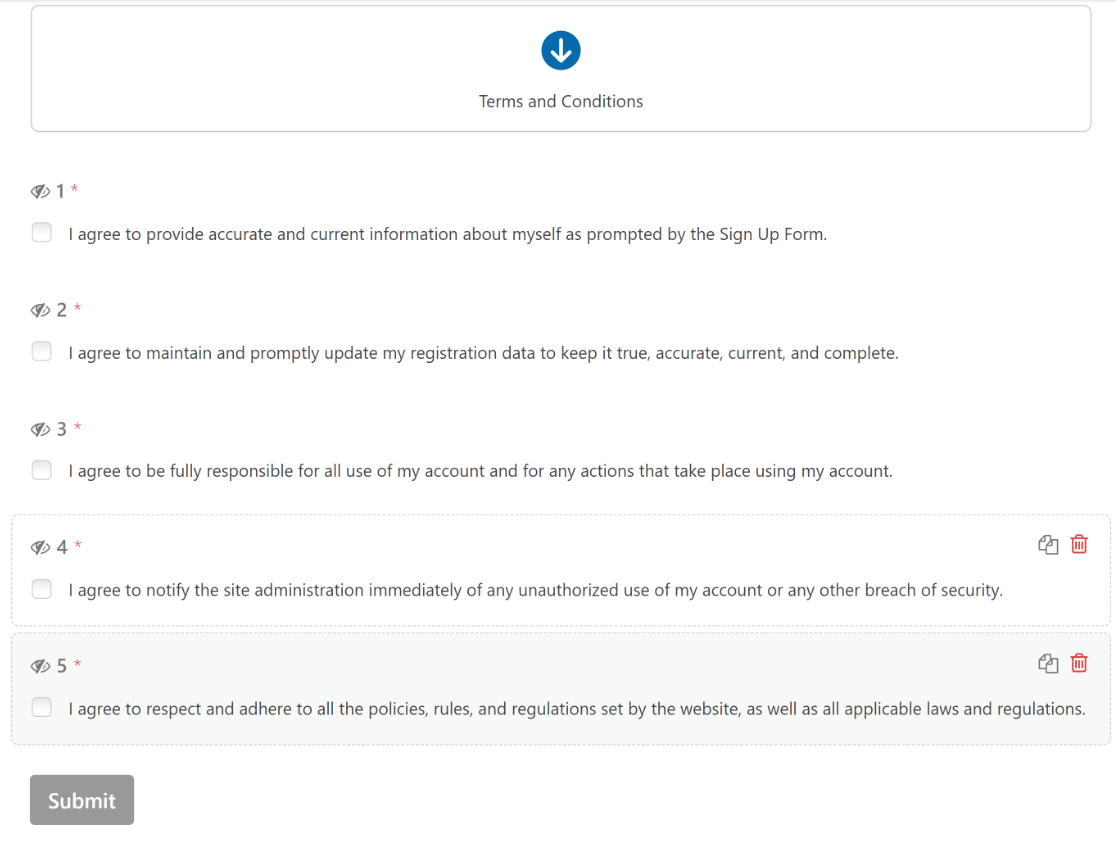
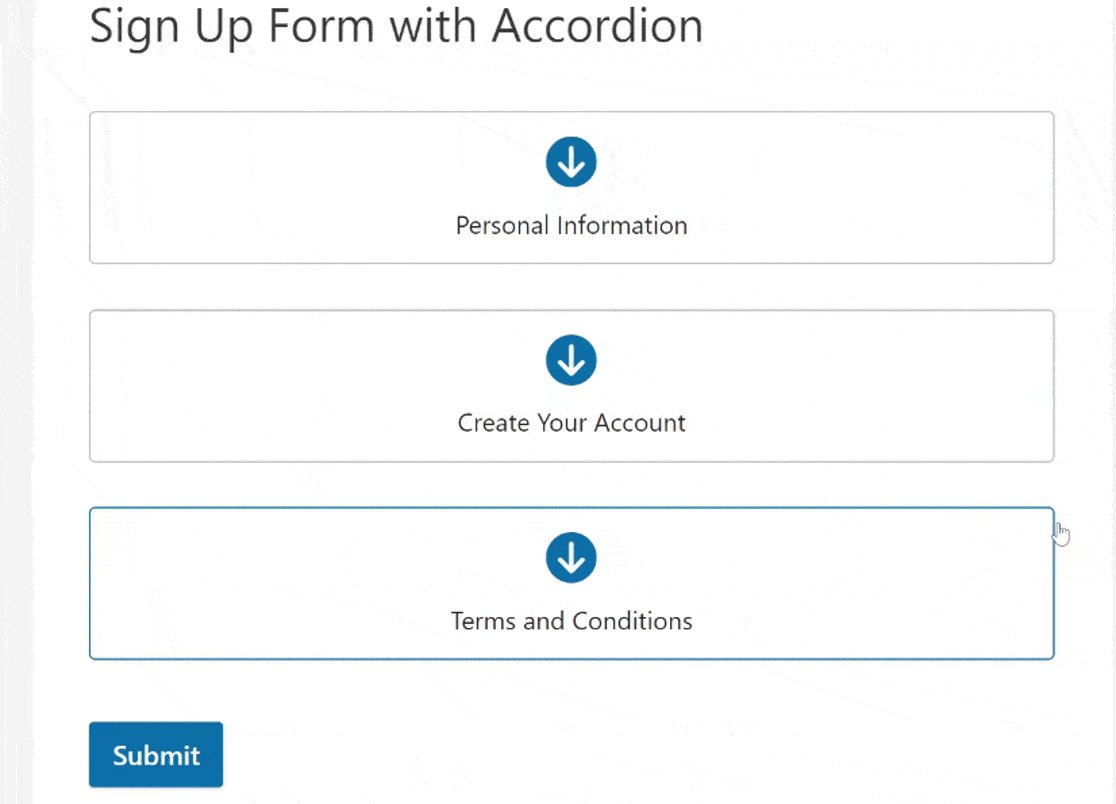
Demikian pula, kami juga membuat bagian Syarat dan Ketentuan sebagai contoh. Sekarang, kami memiliki tiga bagian yang harus diisi pengguna di formulir akordeon kami.

Jika Anda ingin menyesuaikan formulir sesuai keinginan Anda, cukup tambahkan, edit, dan atur ulang bidang menggunakan pembuat formulir intuitif WPForms, seperti yang kami lakukan!
5. Terapkan Logika Bersyarat pada Bidang Formulir Anda
Setelah Anda menambahkan kolom formulir, saatnya menerapkan Logika Bersyarat ke kolom tersebut sehingga kolom tersebut hanya muncul setelah mengklik kolom Kotak Centang .

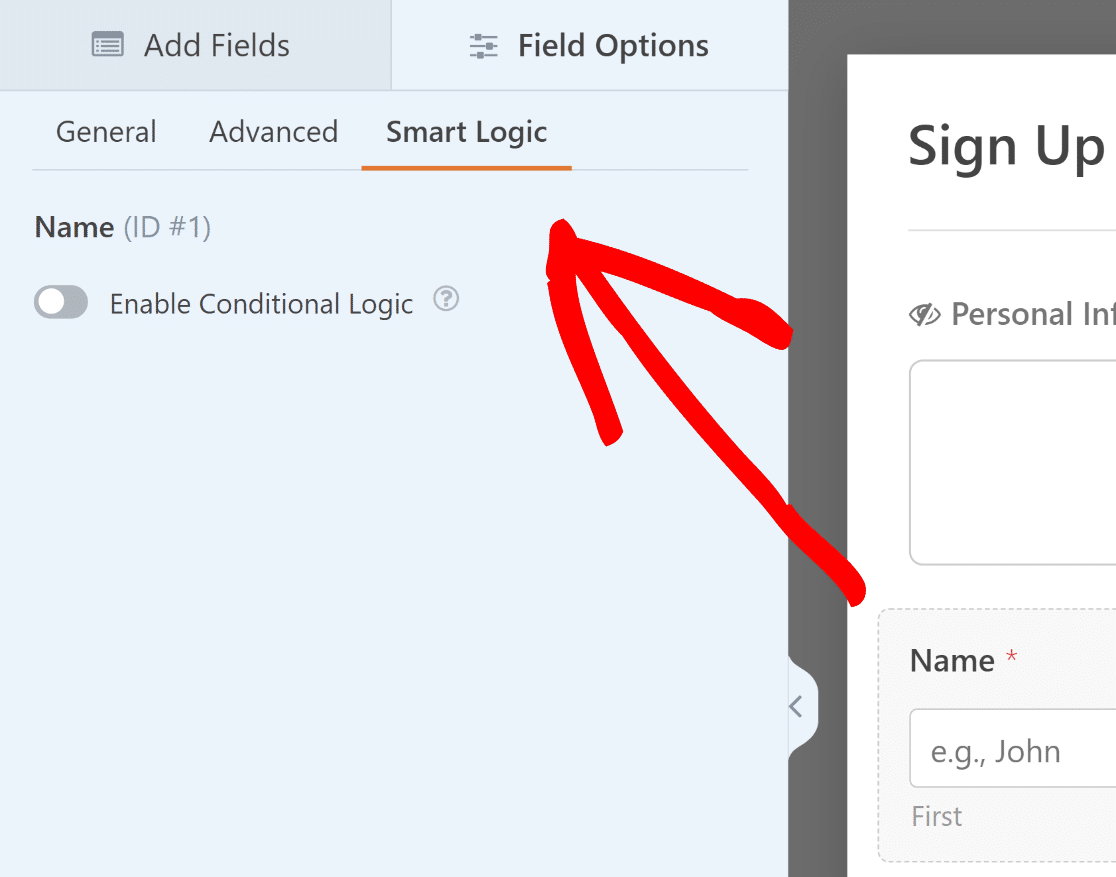
Anda dapat melakukan ini dengan mudah dengan mengeklik bidang mana pun dari pratinjau formulir kanan dan menavigasi ke tab Logika Cerdas di bawah Opsi Bidangnya .

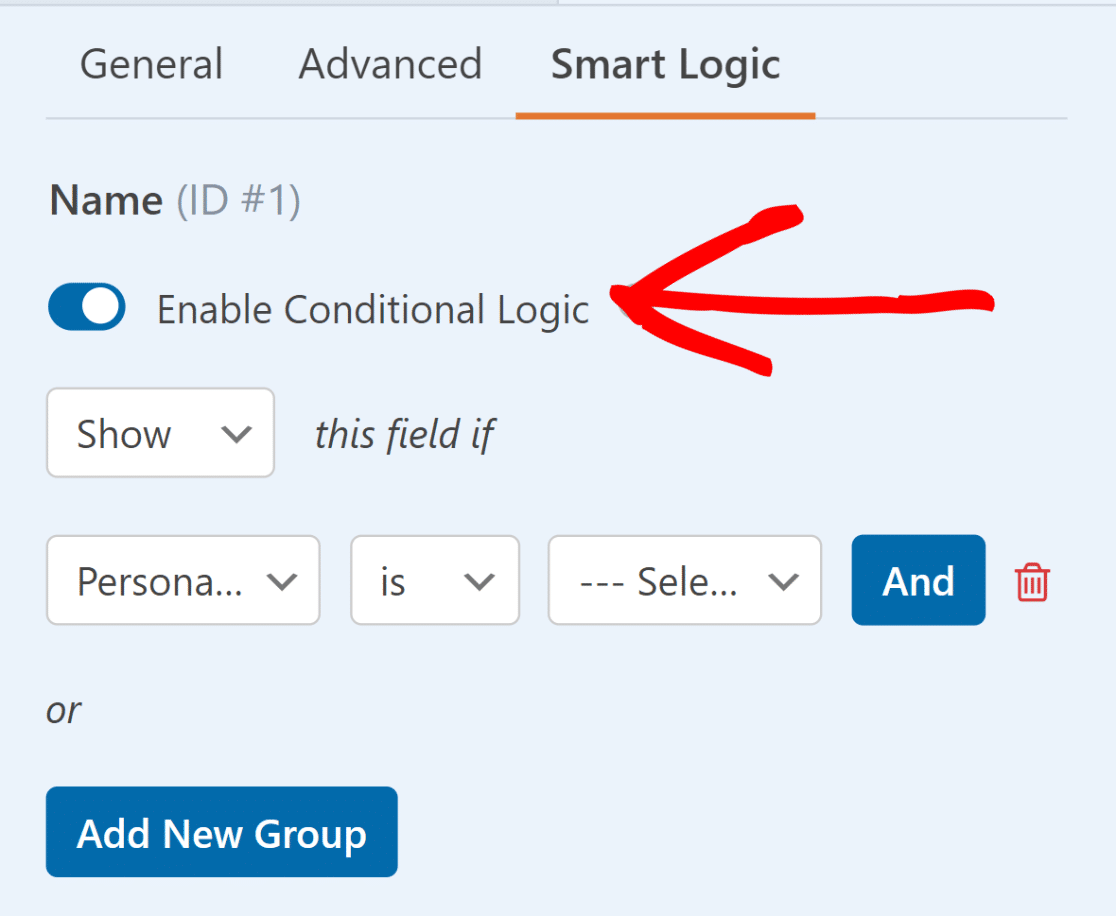
Di menu Smart Logic , untuk semua kolom formulir yang muncul di bawah kolom Kotak Centang yang kita buat sebelumnya, centang opsi Aktifkan Logika Bersyarat .

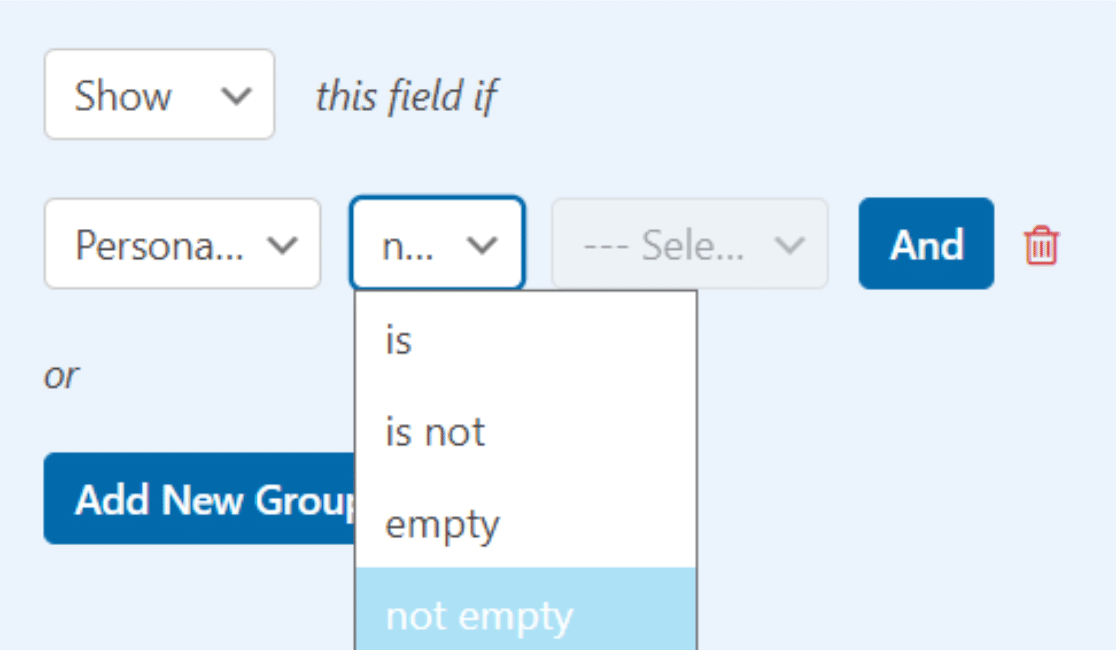
Selanjutnya, gunakan logika kondisional untuk Menampilkan bidang hanya jika bidang Kotak Centang tidak kosong. Ulangi ini untuk semua bidang lain di bawah bidang kotak centang.

Dengan menggunakan contoh formulir Pendaftaran, kami akan menerapkan logika kondisional ini di semua bidang di bawah Informasi Pribadi, Buat Akun Anda, dan Syarat dan Ketentuan.
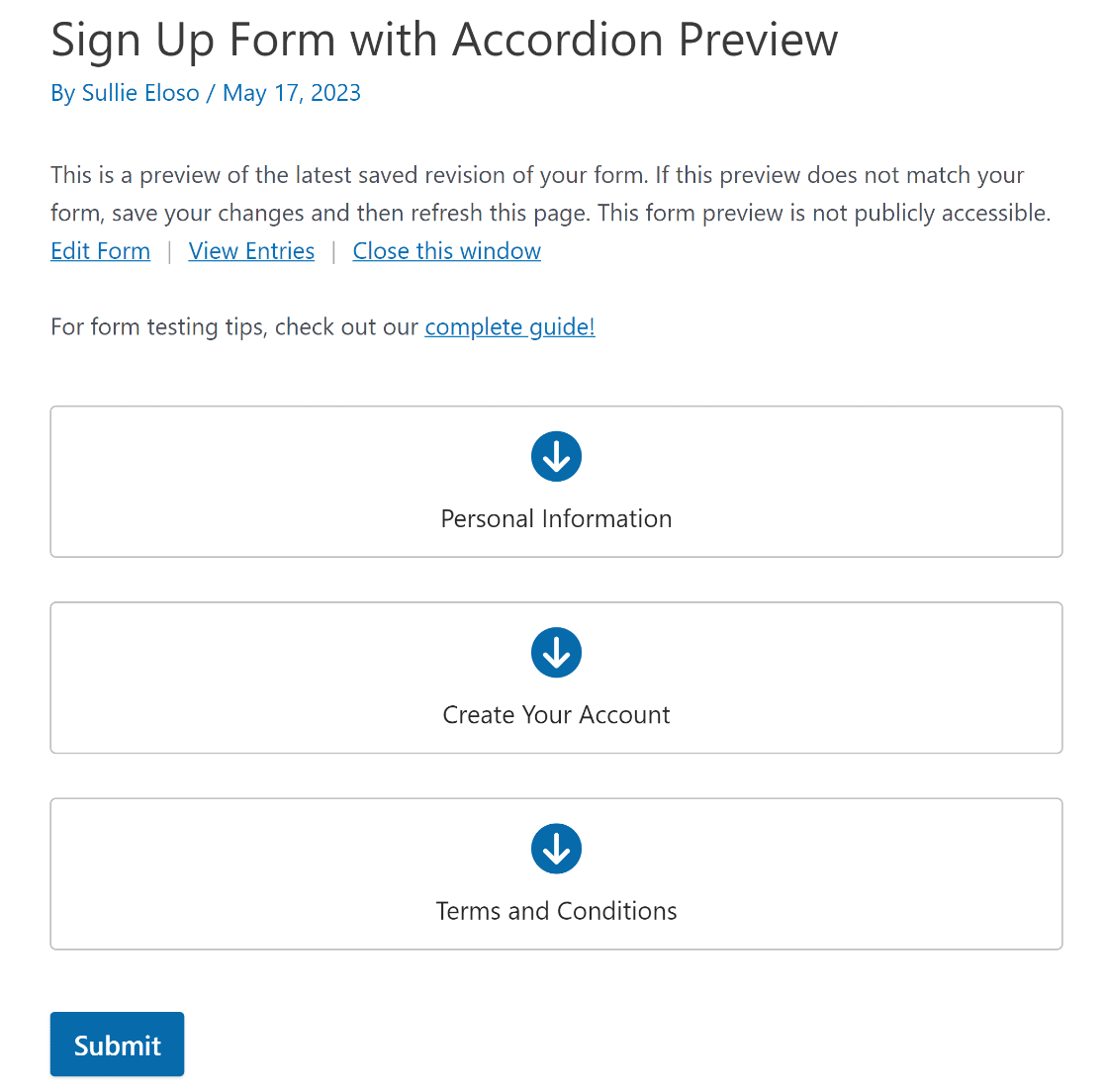
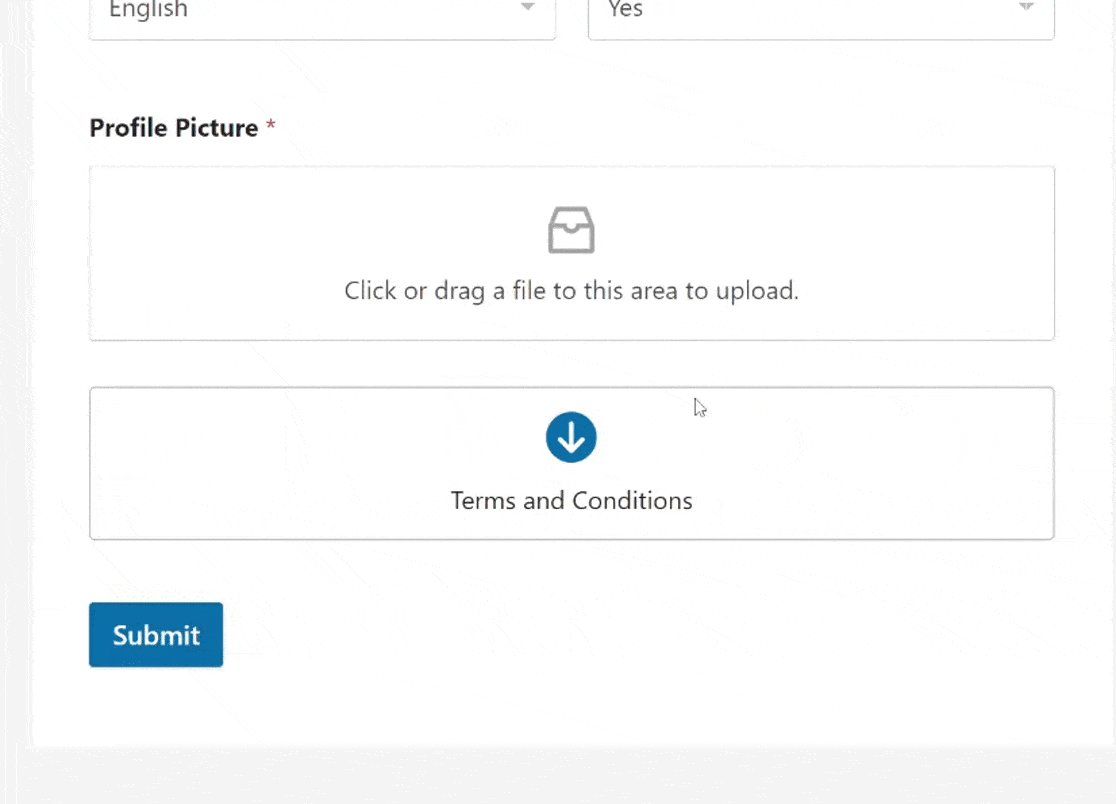
Setelah Anda melakukan hal yang sama untuk tujuan formulir yang dimaksudkan, Anda akan berhasil membuat formulir bergaya akordeon, seperti pada contoh di bawah.

Anda juga dapat menambahkan beberapa efek transisi dengan sedikit CSS khusus untuk membuat bentuk akordeon dan antarmuka penggunanya menonjol.
Sebelum melanjutkan, tekan tombol Simpan untuk menghindari kehilangan perubahan apa pun.

6. Tambahkan Kelas CSS ke Bidang Bersyarat
Pendekatan langsung untuk menambahkan CSS khusus ke situs web Anda adalah dengan menggunakan plugin khusus yang dibuat khusus untuk tujuan tersebut. Kami merekomendasikan penggunaan WPCode!
Setelah Anda menginstal dan mengaktifkan plugin formulir, navigasikan ke Cuplikan Kode dari dashboard WordPress Anda dan pilih + Tambahkan Cuplikan.
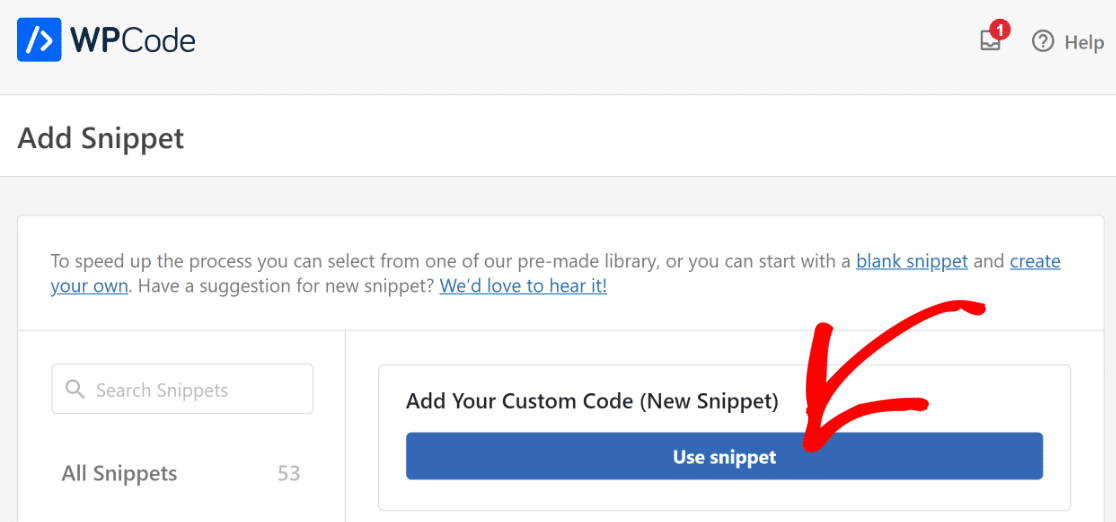
Selanjutnya, klik Tambahkan Kode Kustom Anda (Cuplikan Baru) , lalu tekan tombol biru Gunakan Cuplikan untuk membuat cuplikan CSS baru.

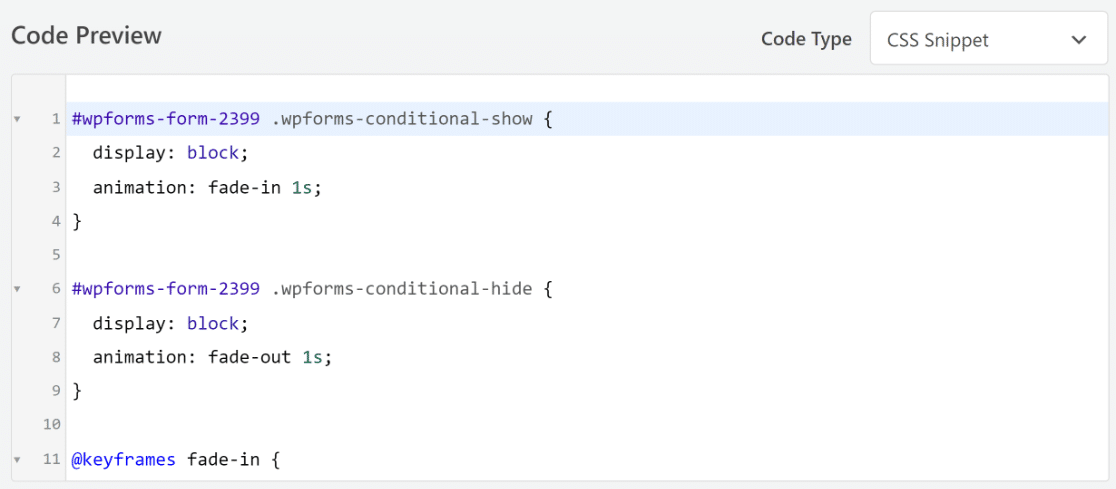
Sekarang, tambahkan kode CSS di bawah ini untuk menerapkan animasi sehingga ada transisi yang lebih lancar ketika logika kondisional dipicu.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Kami menggunakan CSS untuk menargetkan ID formulir 2399. ID ini harus diperbarui untuk mencerminkan ID formulir Anda sendiri. Jika Anda memerlukan bantuan untuk menemukan ID formulir Anda, baca panduan bermanfaat ini.
Setelah Anda mengetahui ID formulir Anda, cukup salin dan tempel kode CSS di bawah Pratinjau Kode di plugin WPCode.

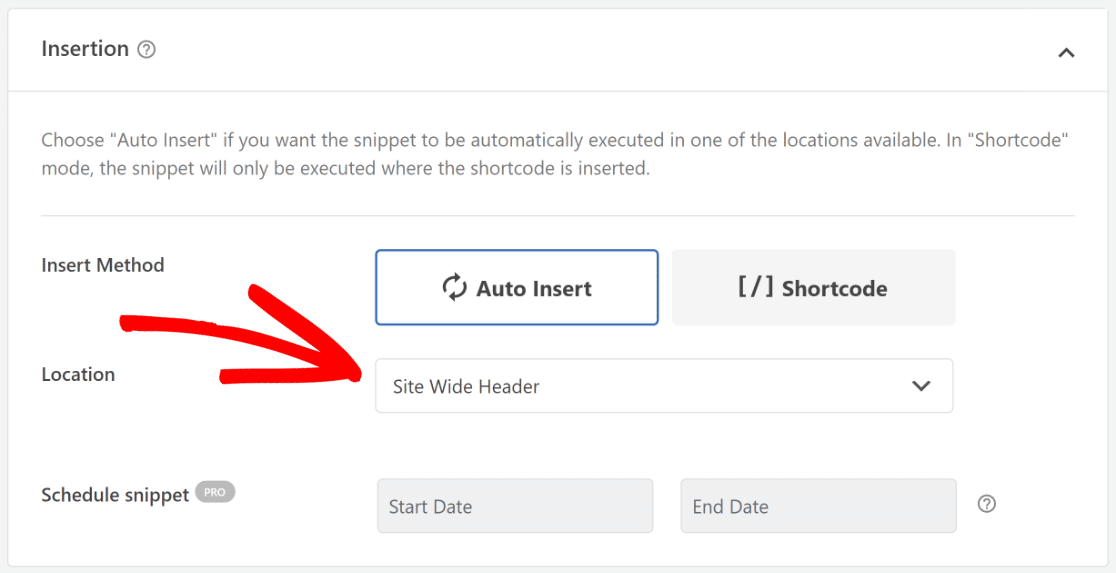
Selanjutnya, gulir ke bawah ke tab Penyisipan . Sekarang, pilih Sisipkan Otomatis, dan dari tarik-turun Lokasi , pilih opsi Header Lebar Situs .

Itu dia! Anda telah menambahkan efek transisi ke bentuk akordeon Anda. Sekarang, yang harus Anda lakukan adalah mengaktifkan formulir notifikasi dan konfirmasi.
6. Aktifkan Notifikasi dan Konfirmasi Formulir
Sangat penting untuk mengatur pesan dan pemberitahuan yang akan muncul setelah pengguna mengisi dan mengirimkan formulir mereka.
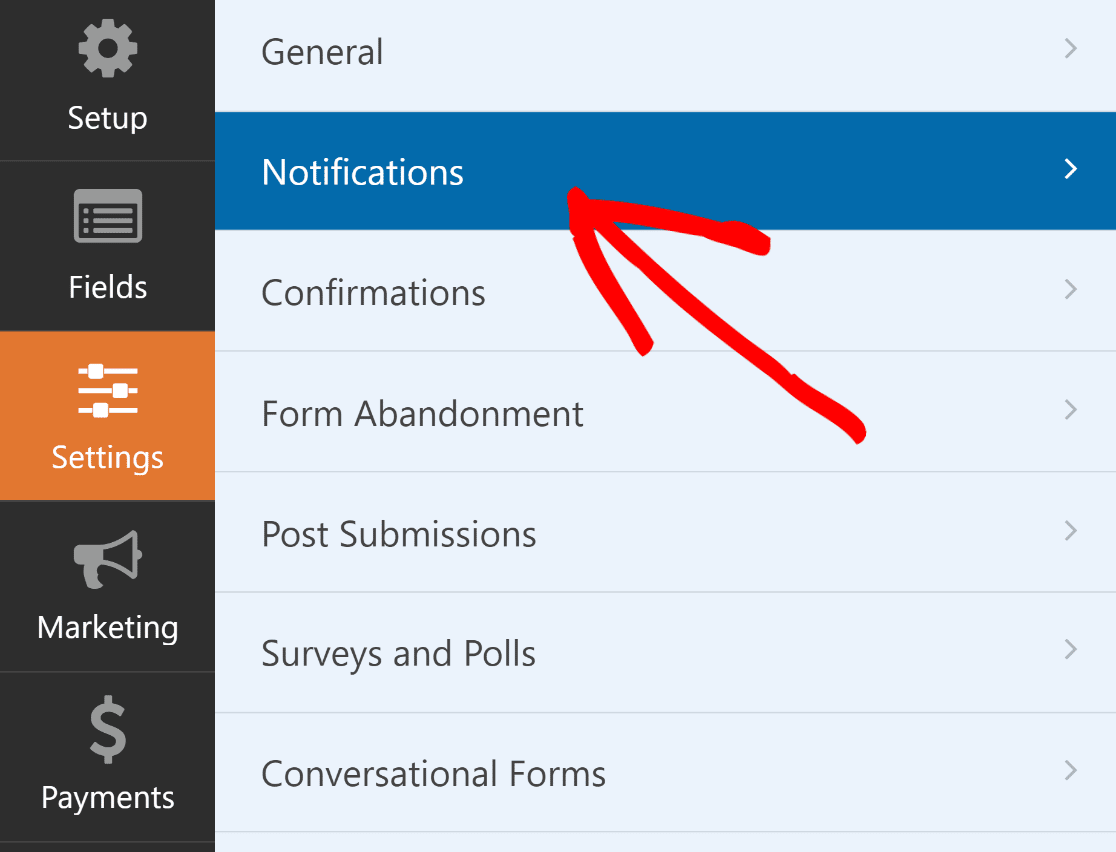
Ini mudah untuk dilakukan. Dari layar Pembuat Formulir, navigasikan ke tab Pengaturan dan pilih Pemberitahuan .

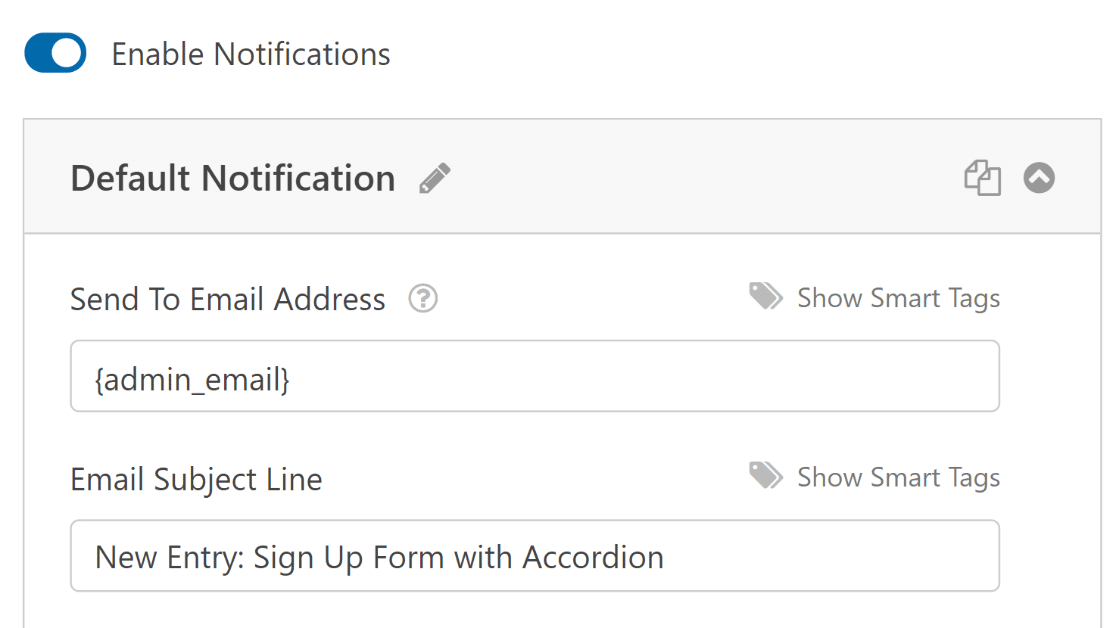
Administrator akan menerima peringatan secara otomatis. Namun, judul email, isi, dan daftar penerima dapat diubah jika diperlukan.

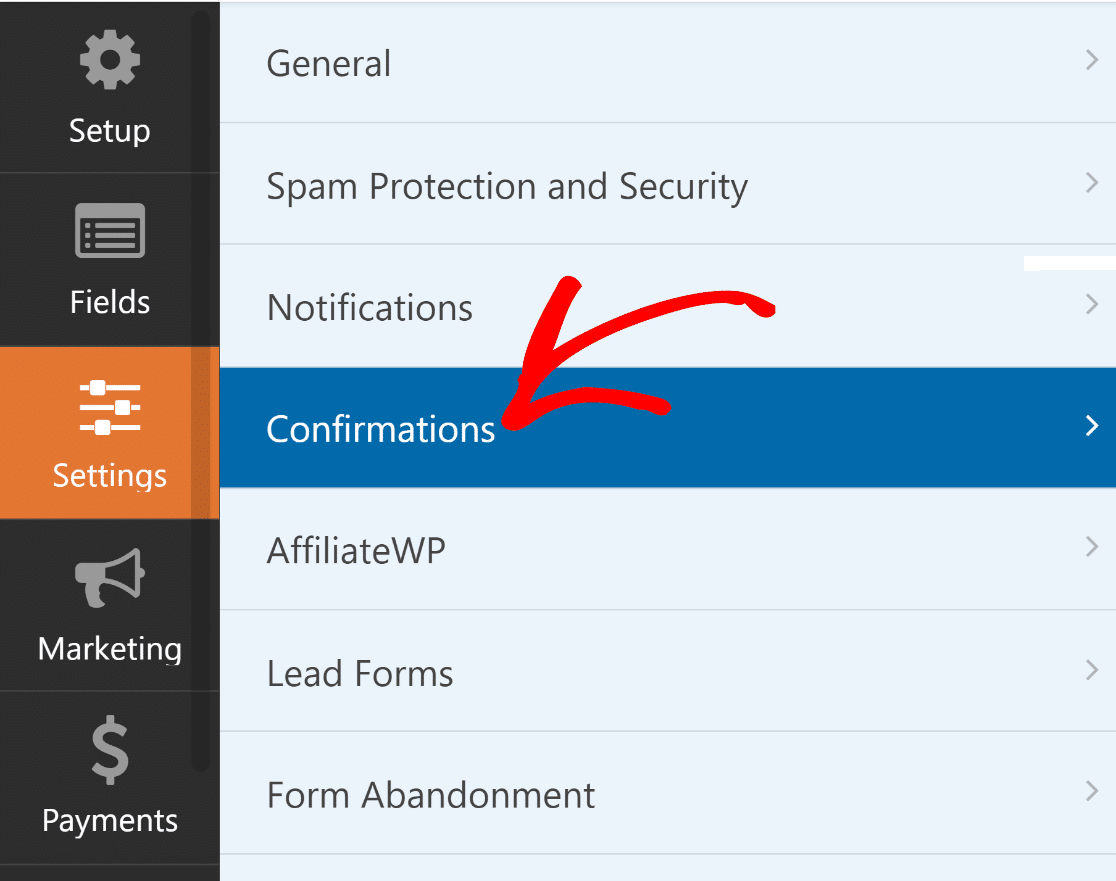
Selanjutnya, di bawah tab Pengaturan , pilih Konfirmasi untuk mengubah pesan yang akan diterima pelanggan Anda setelah mengisi formulir.

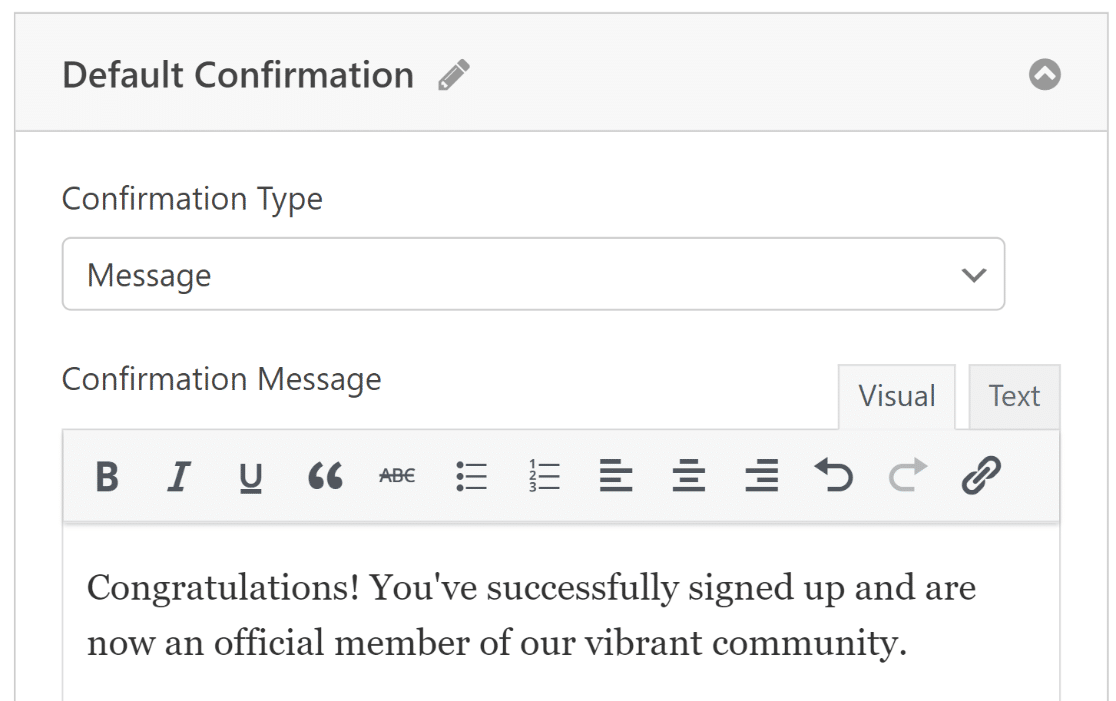
Anda juga dapat menggunakan pengaturan Jenis Konfirmasi di WPForms untuk menampilkan pesan, menautkan ke halaman lain, atau mengarahkan pengguna.

7. Publikasikan Formulir Akordeon Anda
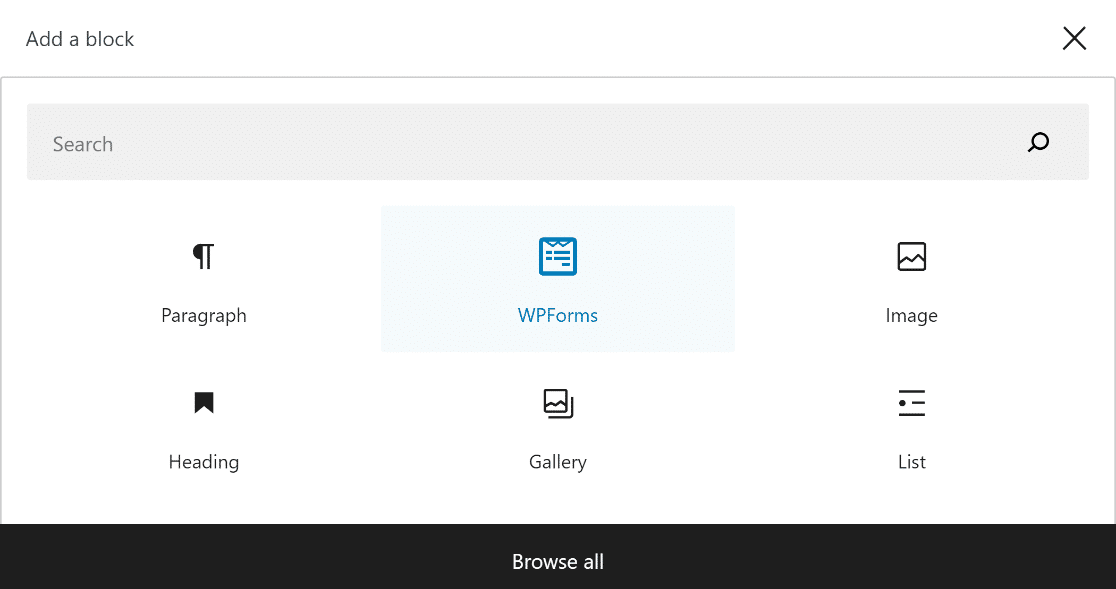
Buat halaman web/postingan baru atau perbarui yang sudah ada. Setelah itu, klik tombol Add Block dan pilih ikon WPForms .

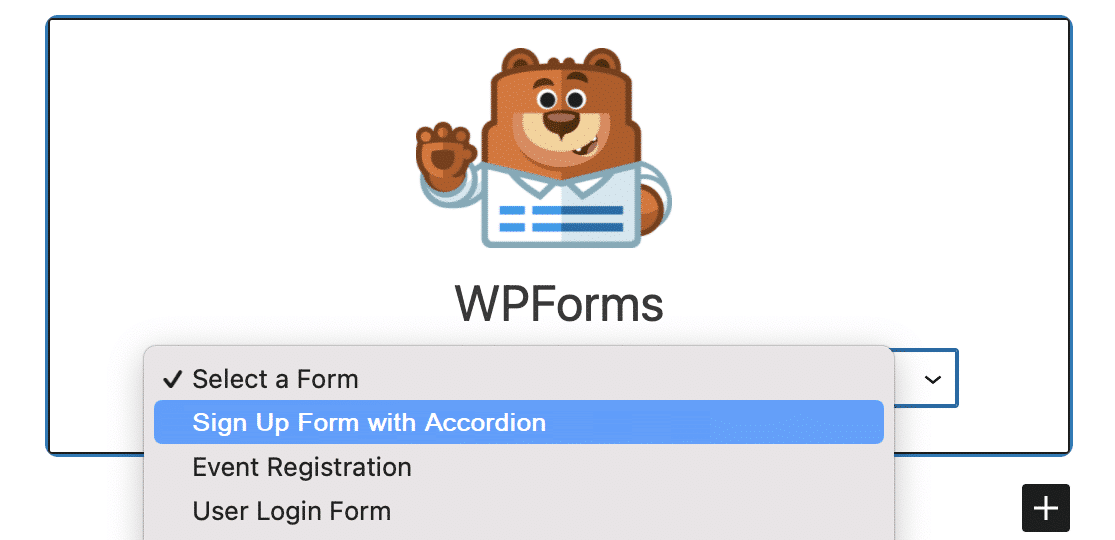
Selanjutnya, pilih desain formulir akordeon Anda dari menu tarik-turun di blok WPForms untuk menambahkannya ke halaman atau postingan Anda.
Jika Anda ingin menyesuaikan tampilan formulir Anda, sekarang mungkin saat yang tepat untuk menatanya menggunakan editor blok.

Jika semuanya tampak menjanjikan, Anda dapat menjadikan formulir Anda publik dengan mengklik tombol Perbarui atau Publikasikan .
Setelah Anda memublikasikan formulir akordeon, yang perlu dilakukan hanyalah memastikan formulir berfungsi sesuai rencana dengan menguji formulir yang disematkan.

Pertanyaan yang Sering Diajukan (FAQ)
Membuat bentuk akordeon adalah topik kegunaan yang populer di kalangan pembaca kami. Berikut adalah beberapa jawaban cepat untuk beberapa pertanyaan yang paling sering diajukan:
Apa pro/kontra formulir akordeon vs formulir multi-halaman?
Bentuk akordeon memungkinkan Anda memuat lebih banyak konten dalam ruang kecil namun bisa sangat membebani jika tidak dirancang dengan baik.
Apa praktik terbaik untuk label bentuk akordeon?
Gunakan label yang ringkas dan jelas. Manfaatkan judul, dan hindari sebutan seperti “Bagian 1”.
Bagaimana cara mendesain formulir akordeon untuk desktop dan seluler?
Untuk mendesain formulir akordeon yang responsif dan bekerja dengan lancar baik di desktop maupun seluler, pertimbangkan untuk mendaftar dengan WPForms!
Selanjutnya, Pelajari Cara Memerlukan Alamat Email untuk Pengunduhan File
Bukankah lebih bagus jika mengharuskan pengguna mengirimkan alamat email mereka sebelum mengunduh file dari situs WordPress Anda? Pelajari cara mendorong pengguna untuk membagikan alamat email mereka untuk mengunduh file dari situs WordPress Anda.
Buat Formulir Akordeon WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak templat gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
