Cum să proiectați un formular de acordeon în WordPress
Publicat: 2023-09-01Căutați o modalitate simplă de a adăuga un design de formular corespunzător site-ului dvs. WordPress?
Formularele acordeon oferă o modalitate intuitivă și accesibilă de a prezenta date complexe, păstrând în același timp un aspect curat și organizat.
Creați-vă formularul de acordeon WordPress acum
În acest articol, vă vom arăta cel mai simplu mod de a crea un formular acordeon cu WPForms pentru a îmbunătăți funcționalitatea site-ului dvs. și experiența utilizatorului.
Cum să proiectați un formular de acordeon în WordPress
Pentru a crea un formular de design acordeon în WordPress, vă puteți baza pe simplitatea și funcționalitatea WPForms. Urmați pașii de mai jos pentru a începe:
În acest articol
- 1. Instalați și activați WPForms
- 2. Creați un nou formular necompletat
- 3. Adăugați un câmp de casete de selectare cu opțiuni pictograme
- 4. Adăugați câteva câmpuri sub caseta de selectare
- 5. Aplicați logica condiționată în câmpurile dvs. de formular
- 6. Adăugați o clasă CSS la câmpurile condiționate
- 6. Activați Notificări și confirmări de formulare
- 7. Publicați formularul pentru acordeon
- Întrebări frecvente (FAQs)
1. Instalați și activați WPForms
WPForms este un plugin avansat și ușor de utilizat pentru generarea de formulare pentru crearea tuturor tipurilor de formulare. Vine cu sute de șabloane de formulare și caracteristici.
Deși vom folosi versiunea Pro pentru acest tutorial, amintiți-vă că toți deținătorii de licență, inclusiv utilizatorii Lite, pot crea modele de formulare de acordeon.

Este timpul să instalați și să activați pluginul pe site-ul dvs. WordPress după ce ați determinat ce versiune WPForms se potrivește nevoilor dvs.
Acum, haideți să vă creăm formularul!
2. Creați un nou formular necompletat
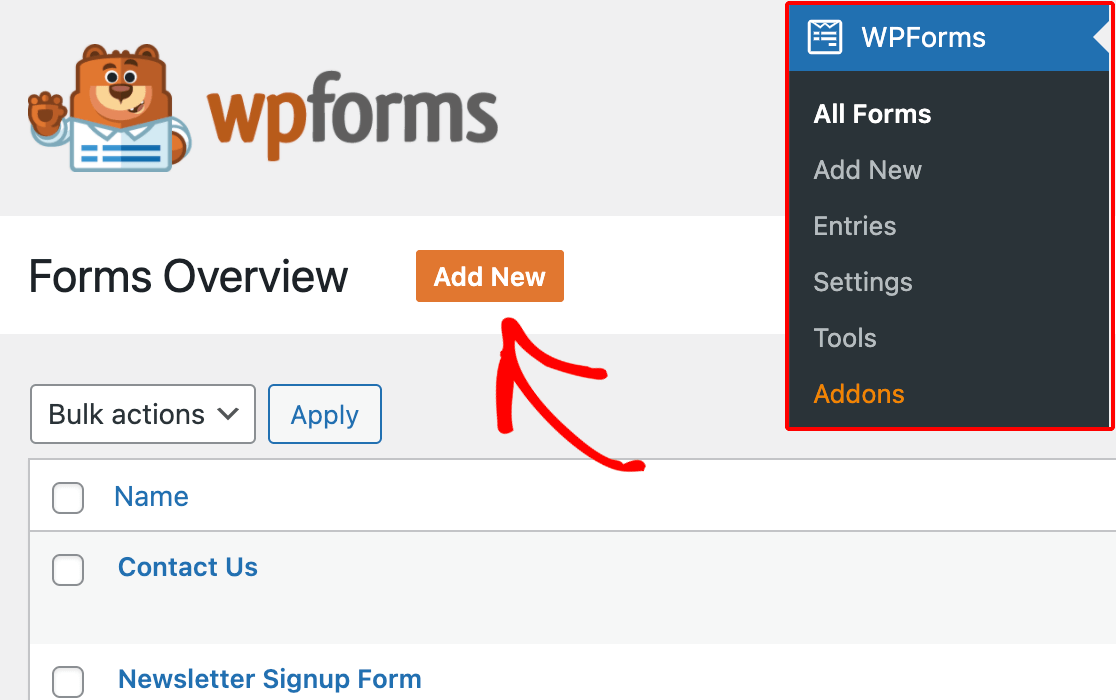
Din tabloul de bord WordPress, navigați la WPForms și faceți clic peAdăugare nou din lista de opțiuni.

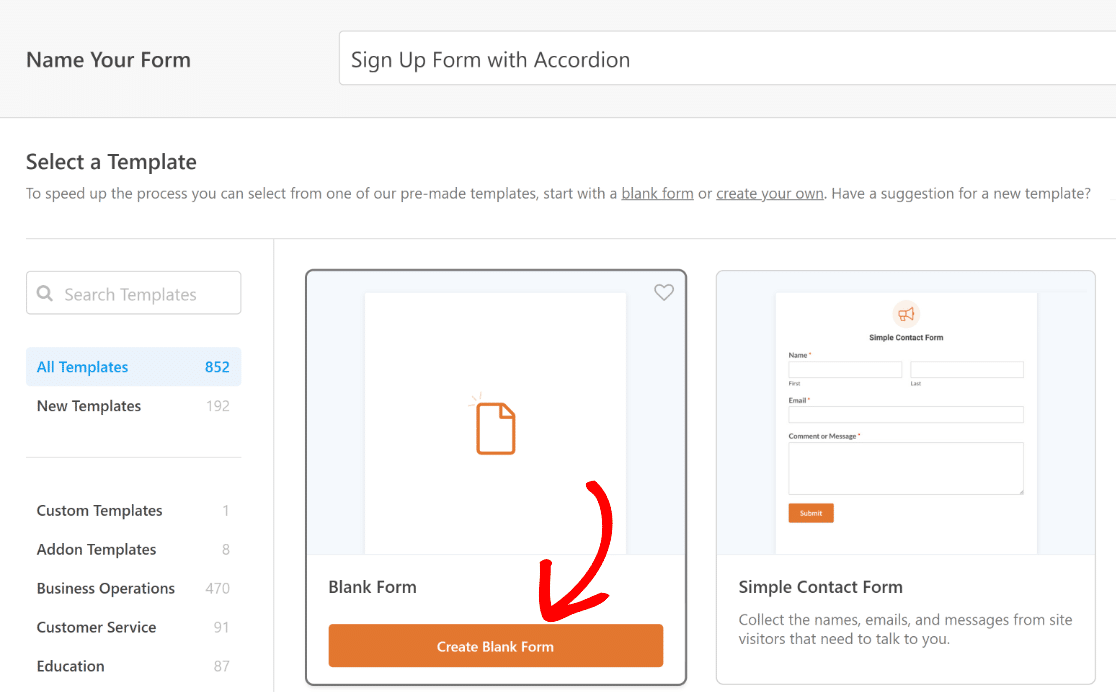
Apoi, dați un nume formularului și selectați un șablon existent pe baza cerințelor dvs. specifice sau pur și simplu configurați un formular gol.
Pentru acest tutorial, vom crea o nouă formă care să vă ghideze prin toți pașii vitali pentru a realiza designul formei acordeonului. Deci, vom selecta opțiunea Creare formular necompletat .

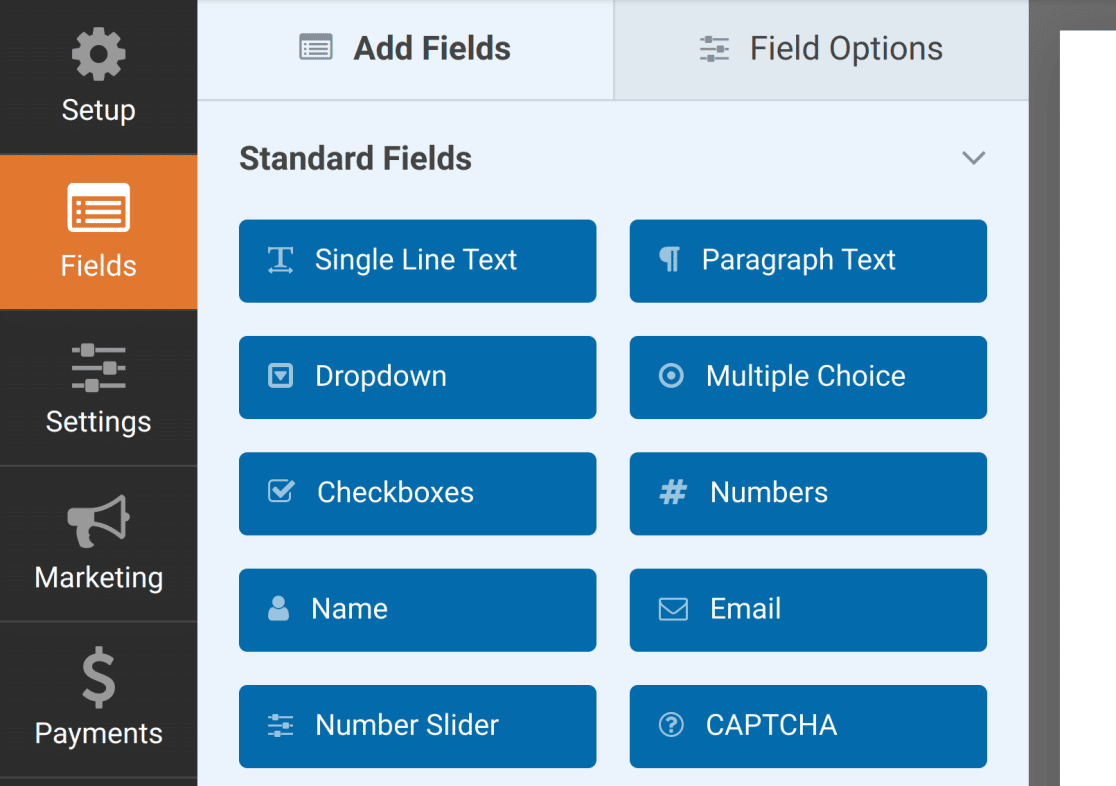
Acum veți fi direcționat către ecranul Câmpuri , unde câmpurile disponibile apar pe panoul din stânga. Cele la care aveți acces vor depinde de nivelul de licență.

În panoul din dreapta, veți vedea o previzualizare editabilă a formularului dvs. Deoarece am selectat un Formular necompletat, această secțiune va apărea ca goală.

Acum, vă vom ghida prin pașii simpli pentru a crea o componentă de acordeon printr-un câmp de casete de selectare cu opțiuni de pictograme.
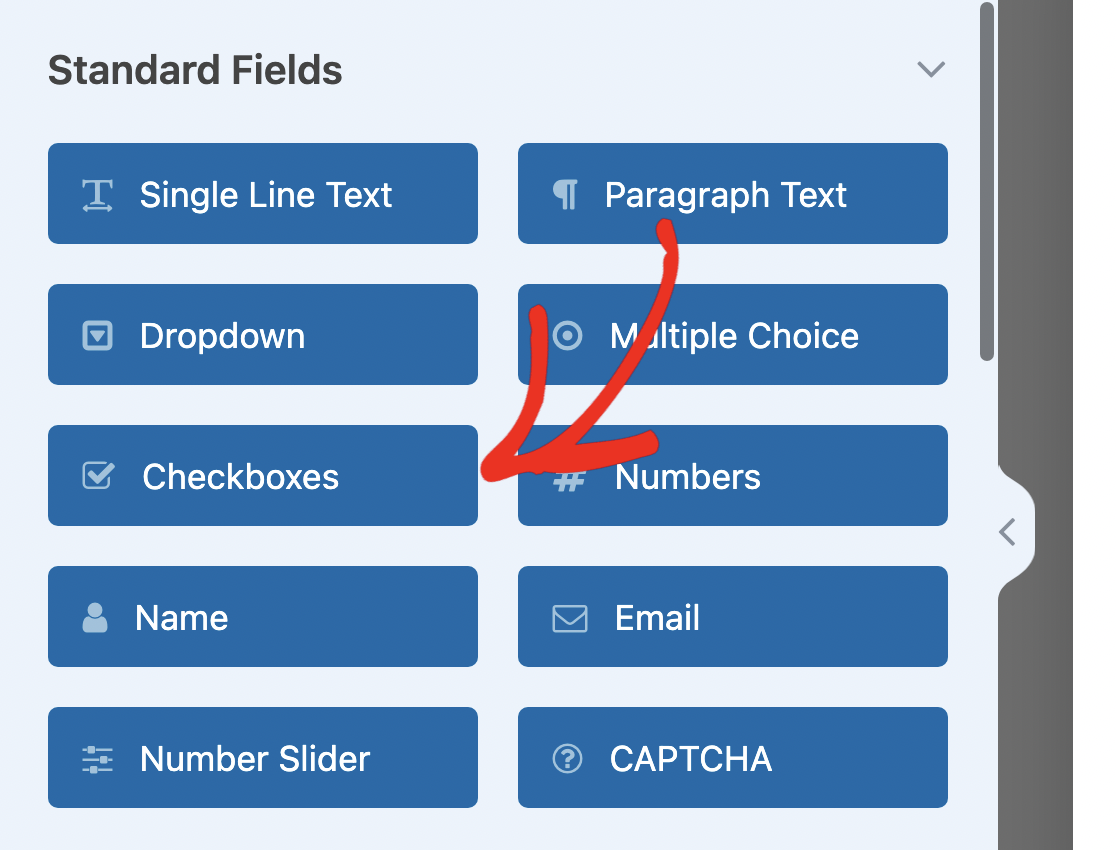
3. Adăugați un câmp de casete de selectare cu opțiuni pictograme
Pentru a adăuga câmpul Casete de selectare în formularul dvs., puteți fie să faceți clic pe el în panoul din stânga, fie să îl trageți și să-l plasați direct în previzualizarea formularului.

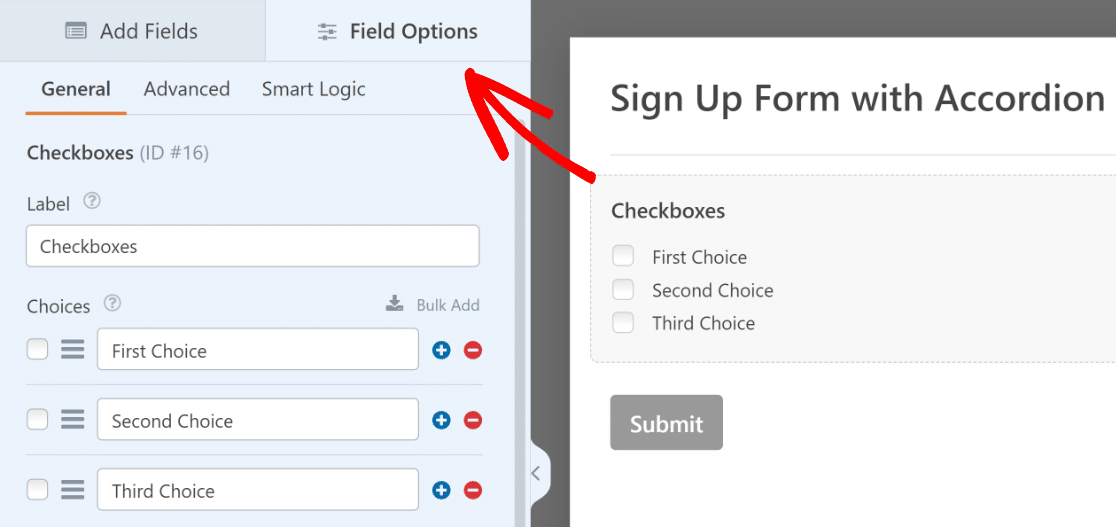
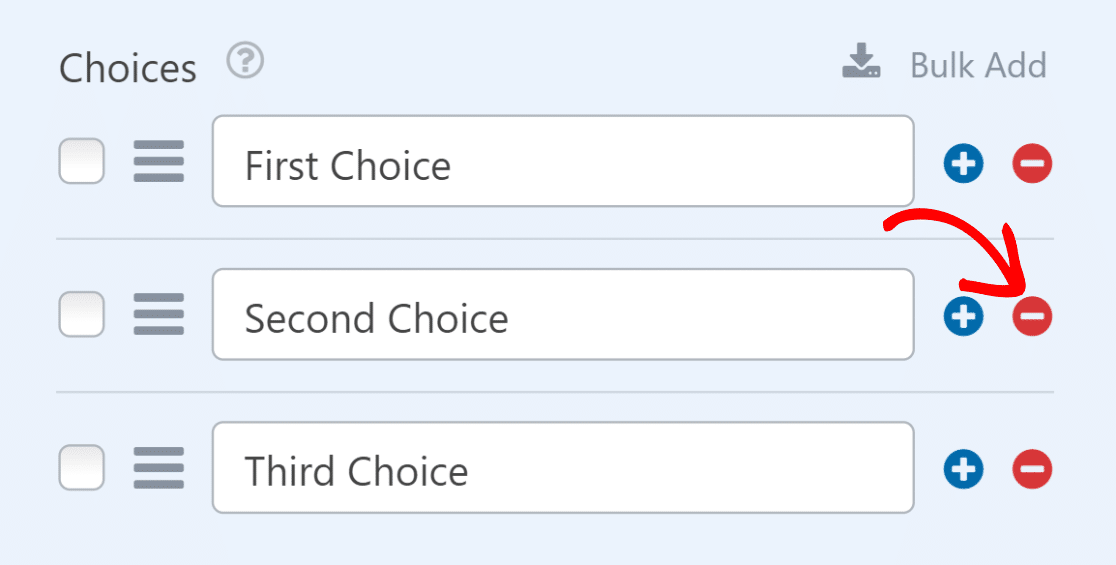
Apoi, faceți clic pe câmpul Casete de selectare din previzualizarea din dreapta pentru a deschide Opțiunile de câmp . De aici, eliminați opțiunile suplimentare și păstrați una.

Pentru a realiza acest lucru, tot ce trebuie să faceți este să faceți clic pe butonul roșu care arată ca un semn minus (—) lângă una dintre opțiuni.

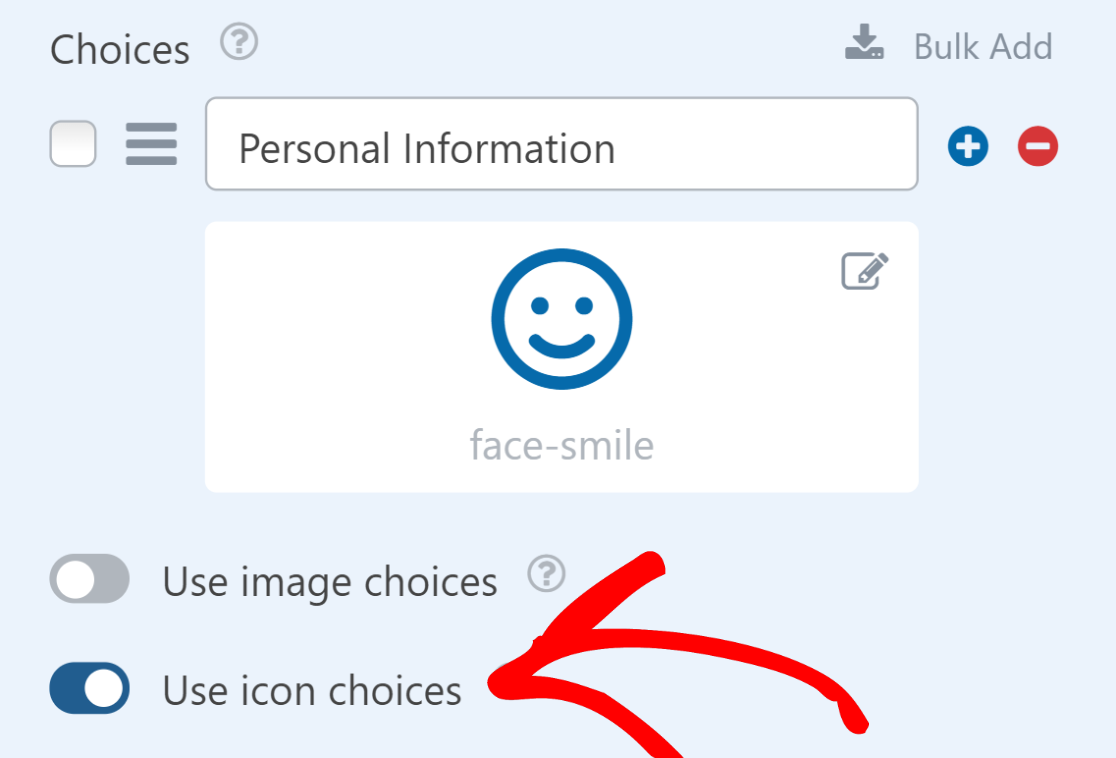
Apoi, setați numele alegerii rămase la ceva care descrie câmpurile care apar sub el. După aceea, bifați opțiunea Utilizați opțiunea pictogramei .

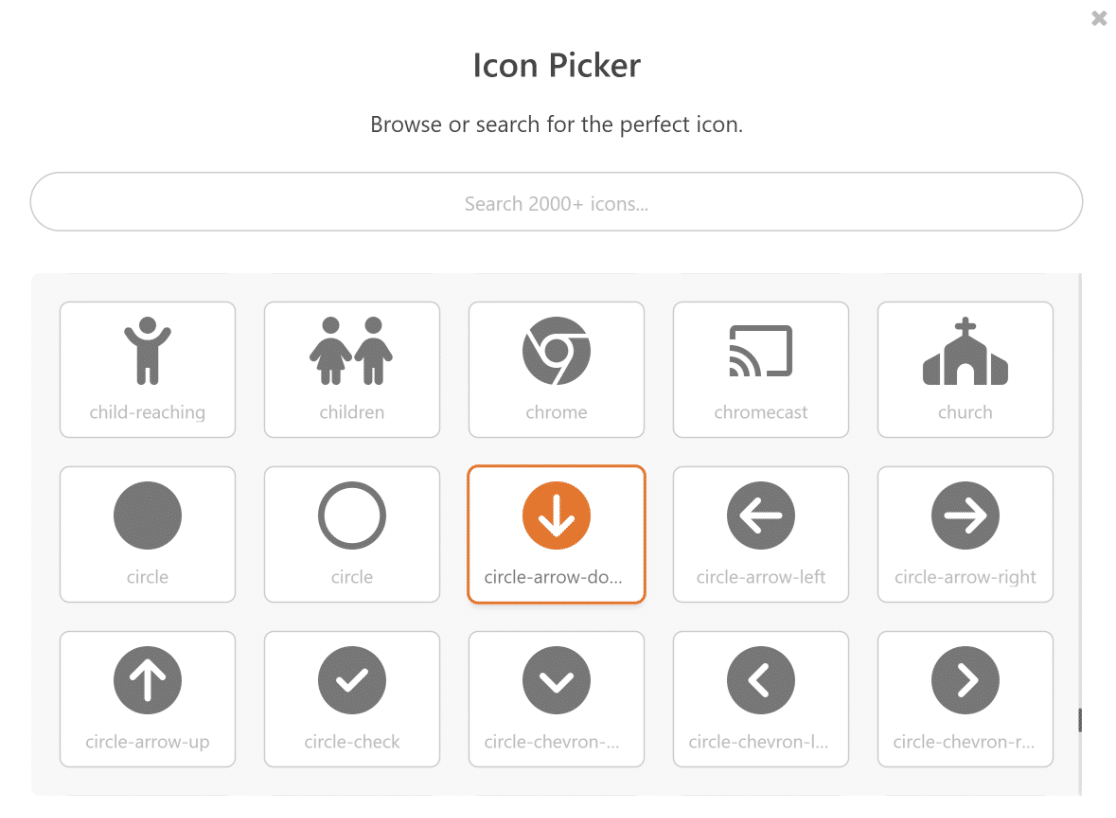
Când activați această opțiune, schimbați pictograma cu ceva care pare că faceți clic pe un acordeon. De exemplu, puteți selecta pictograma cerc-săgeată în jos .

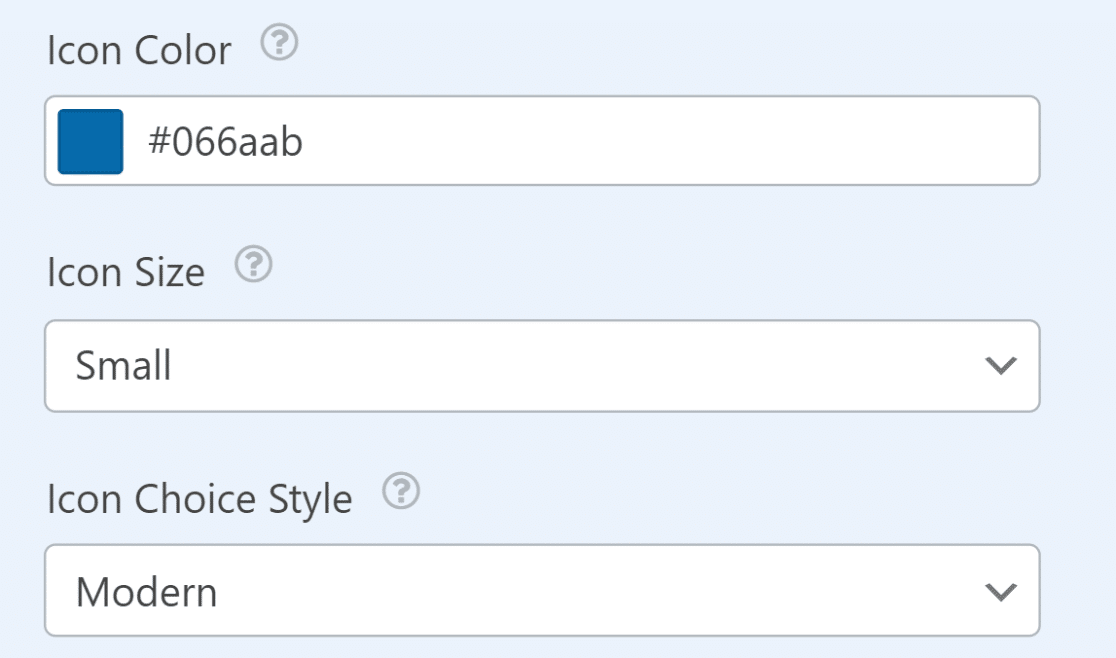
Apoi, dacă doriți, puteți ajusta Culoarea pictogramei la ceva care funcționează mai bine cu stilul general al site-ului dvs.
După aceea, asigurați-vă că stilul de alegere a pictogramei este setat la Modern și că dimensiunea pictogramei este setată la Mic .

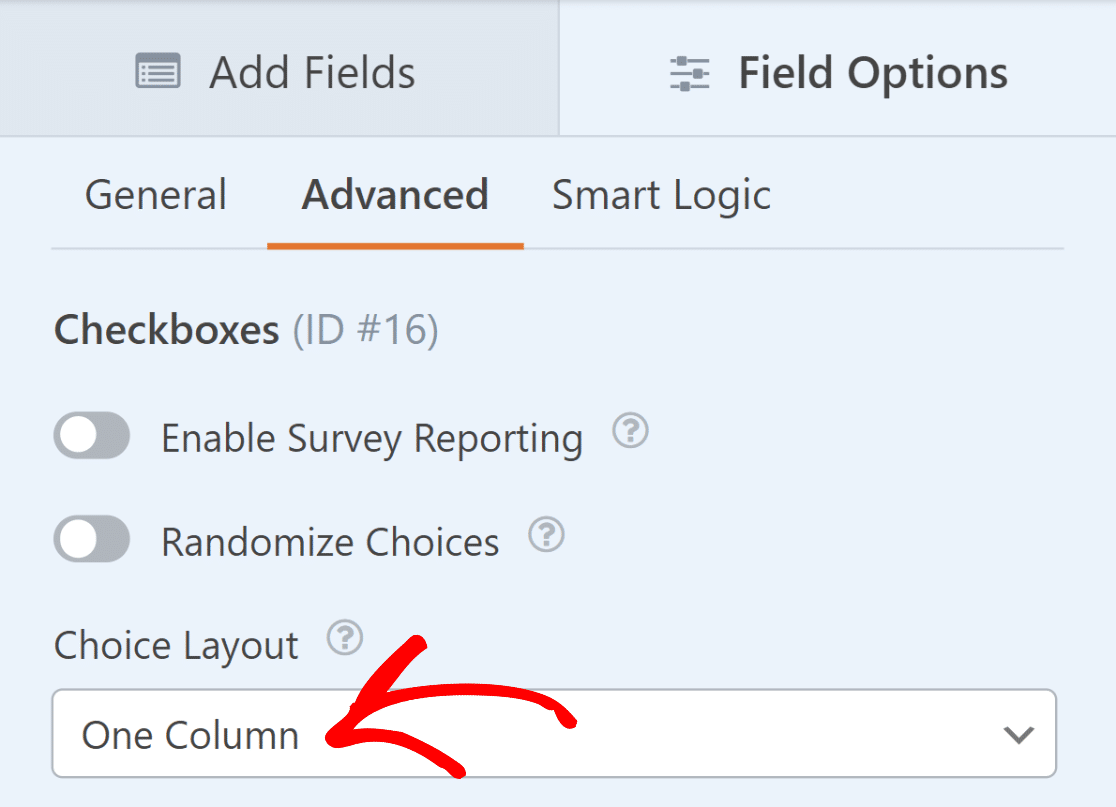
Următorul pas este să navigați la fila Avansat din Opțiunile câmpului pentru casetele de selectare. De aici, schimbați aspectul alegerii la o coloană .

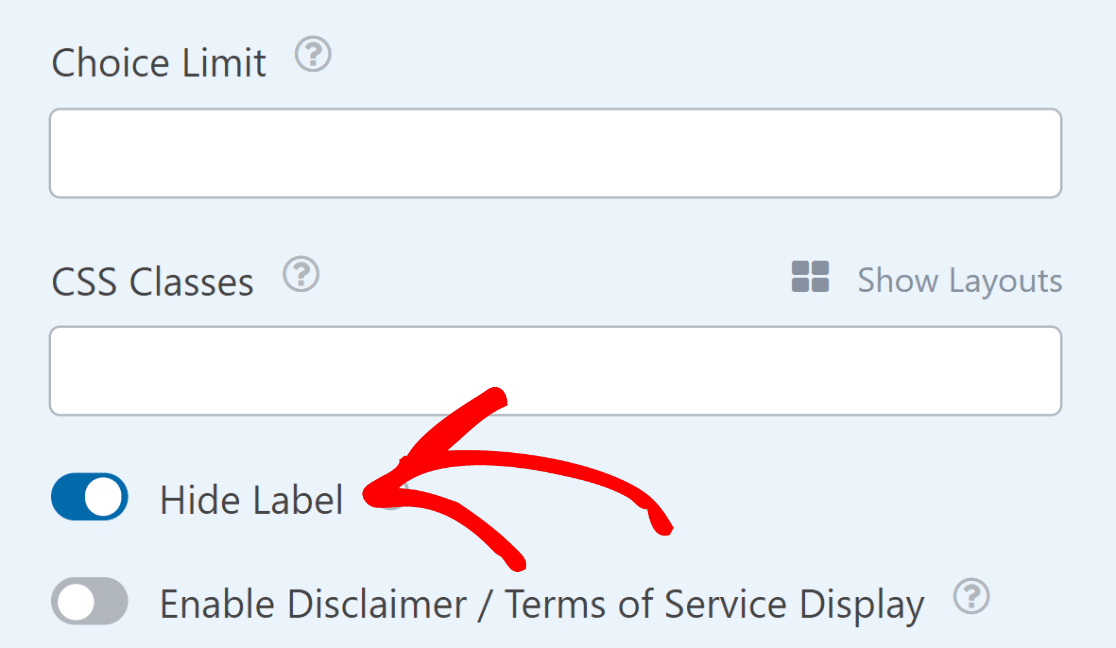
După ce ați făcut acest lucru, asigurați-vă că bifați și opțiunea Ascundere etichetă , deoarece am adăugat-o deja ca opțiune de pictogramă în pașii anteriori.

O treabă grozavă până acum! Acum ați configurat câmpul Casete de selectare să acționeze ca un acordeon, dar pentru ca acesta să funcționeze, va trebui să adăugați câteva câmpuri sub el.
4. Adăugați câteva câmpuri sub caseta de selectare
Câmpurile pe care le includeți în formularul dvs. vor depinde în întregime de tipul de formular pe care îl creați, precum și de scopul special pentru care va fi utilizat.
Deoarece creăm un formular simplu de înregistrare pentru acest tutorial, vom adăuga câmpuri mai relevante pentru acest caz de utilizare particular.
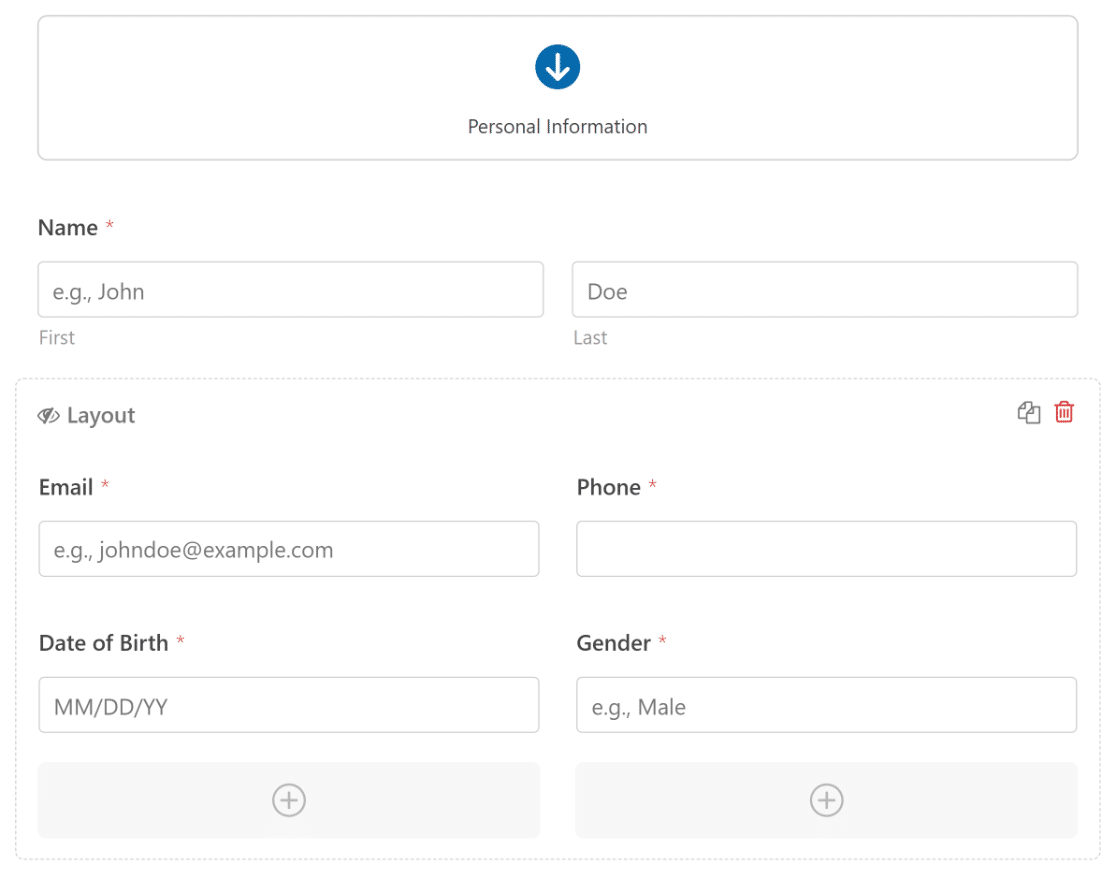
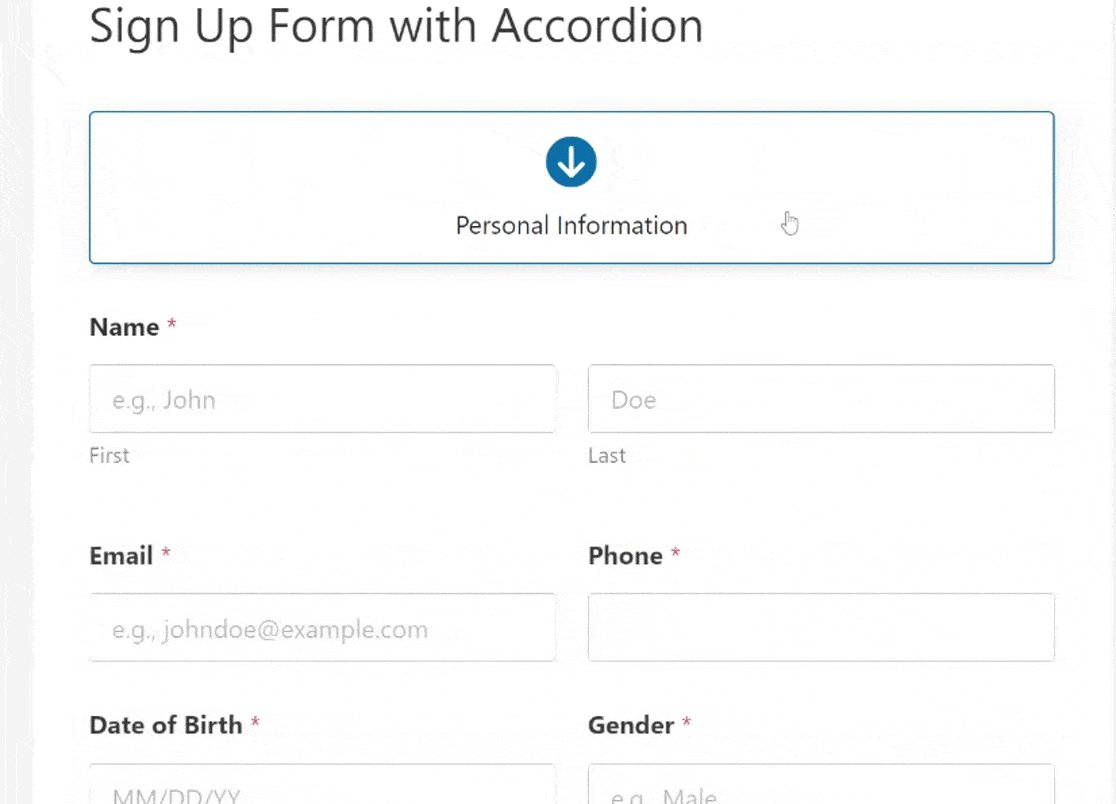
De exemplu, chiar sub secțiunea Informații personale, am adăugat câmpuri pentru a înregistra numele utilizatorului, e-mailul, telefonul, data nașterii și sexul.

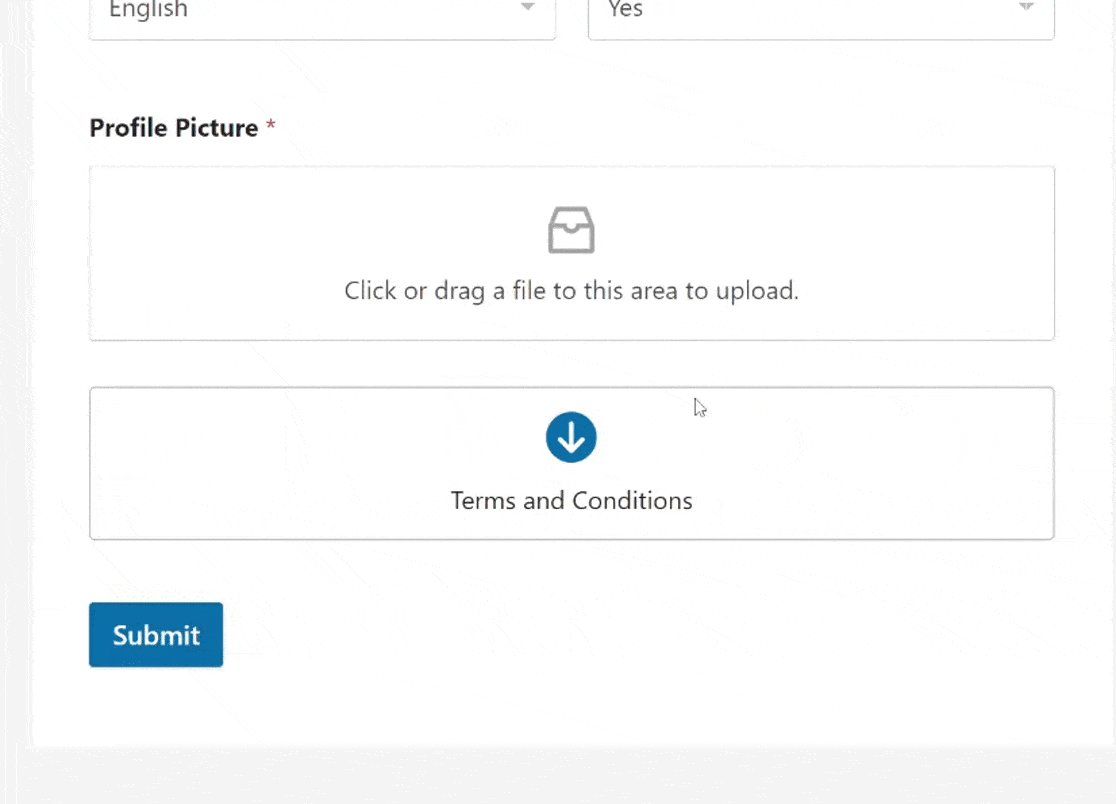
Deoarece designul unui formular de acordeon are mai multe secțiuni pe care un utilizator le poate completa, acesta este un moment excelent pentru a urma aceiași pași de mai sus pentru a crea un alt câmp Casete de selectare.
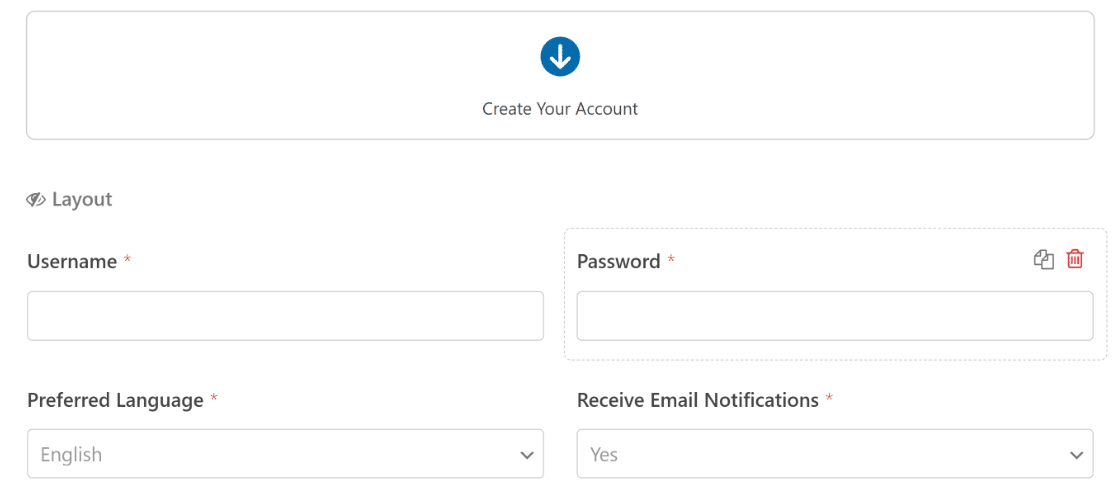
Apoi, puteți adăuga mai multe câmpuri relevante sub el. Continuând cu exemplul de formular de înscriere, am adăugat o secțiune Creați-vă contul.

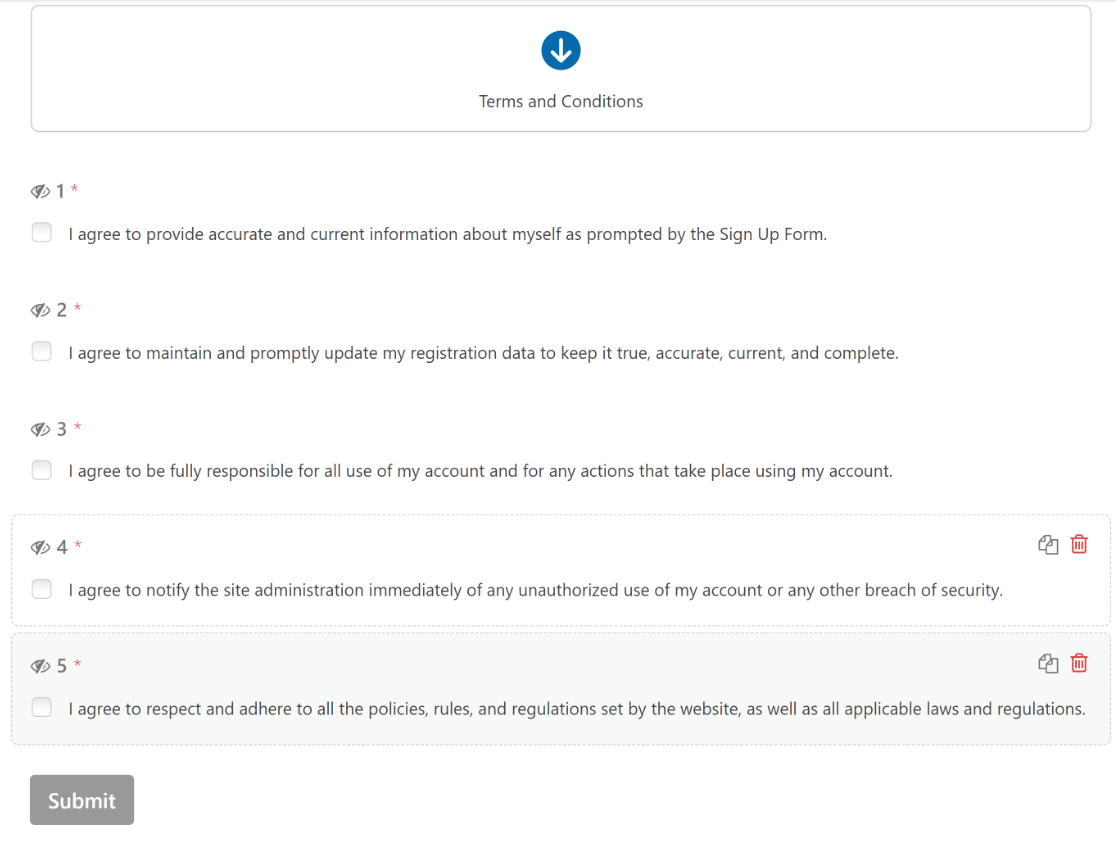
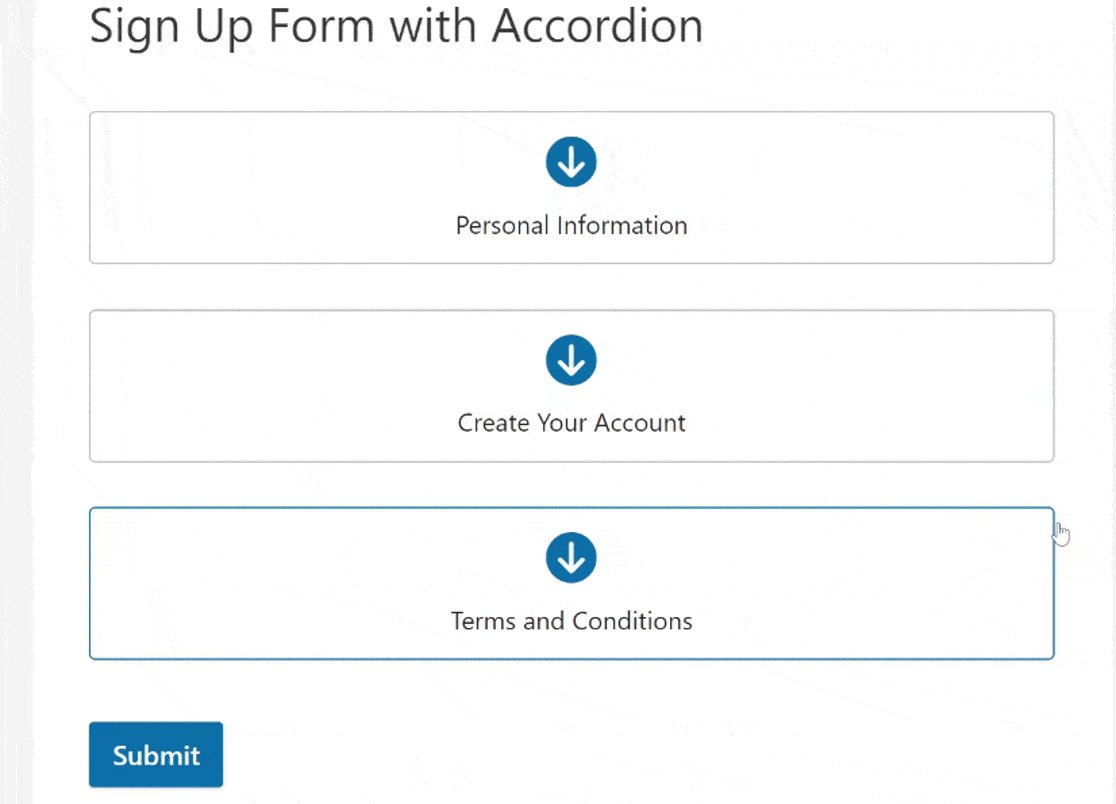
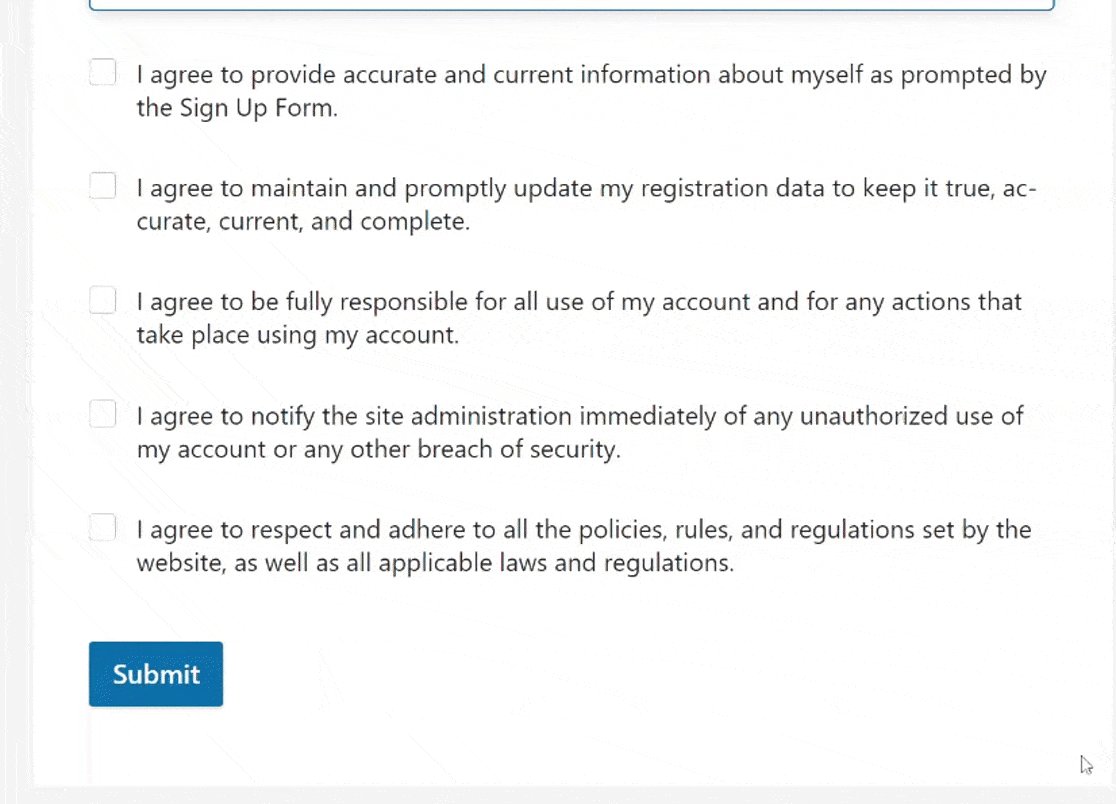
De asemenea, am creat și o secțiune de Termeni și condiții pentru exemplu. Acum, avem trei secțiuni pe care utilizatorii trebuie să le completeze în formularul nostru de acordeon.

Dacă doriți să personalizați formularul după bunul plac, pur și simplu adăugați, editați și rearanjați câmpuri folosind generatorul intuitiv de formulare WPForms, la fel ca noi!
5. Aplicați logica condiționată în câmpurile dvs. de formular
Odată ce ați adăugat câmpurile formularului, este timpul să le aplicați logica condiționată, astfel încât acestea să apară doar când faceți clic pe câmpul Casete de selectare .

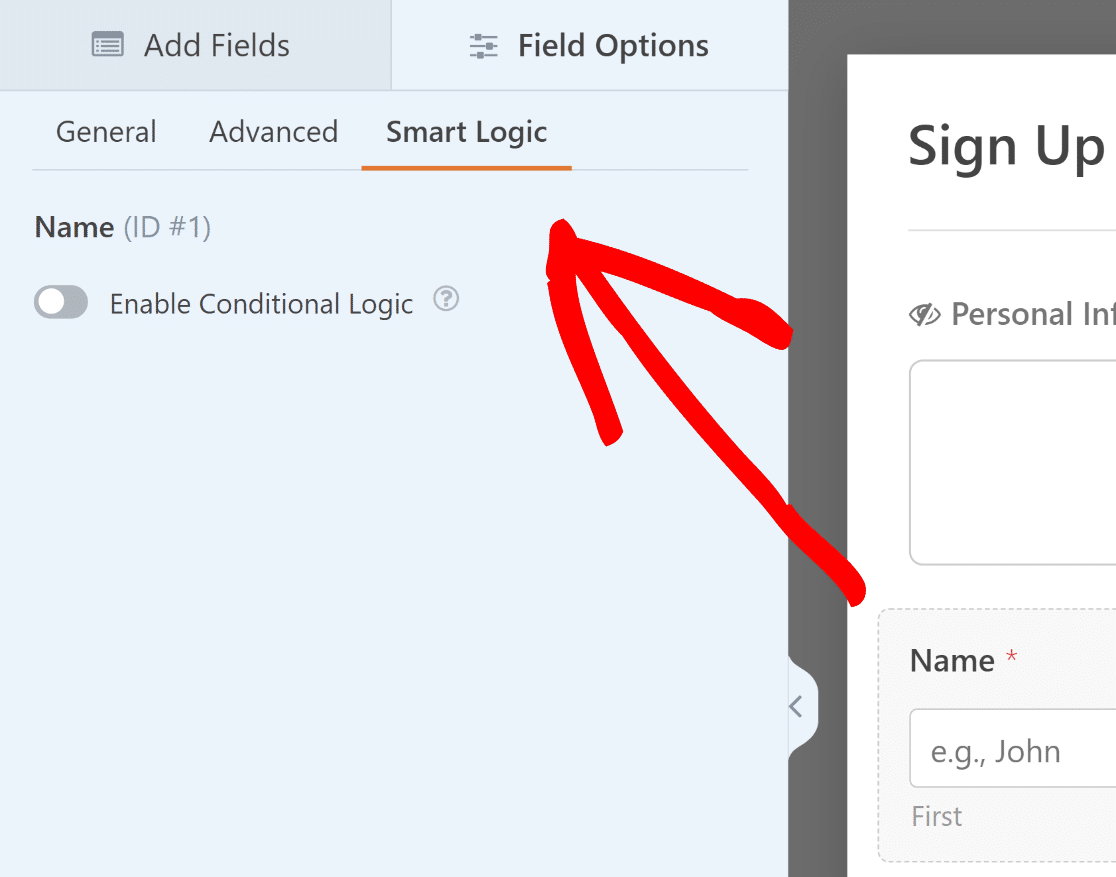
Puteți face acest lucru cu ușurință făcând clic pe orice câmp din previzualizarea corectă a formularului și navigând la fila Smart Logic sub Opțiuni câmpuri .

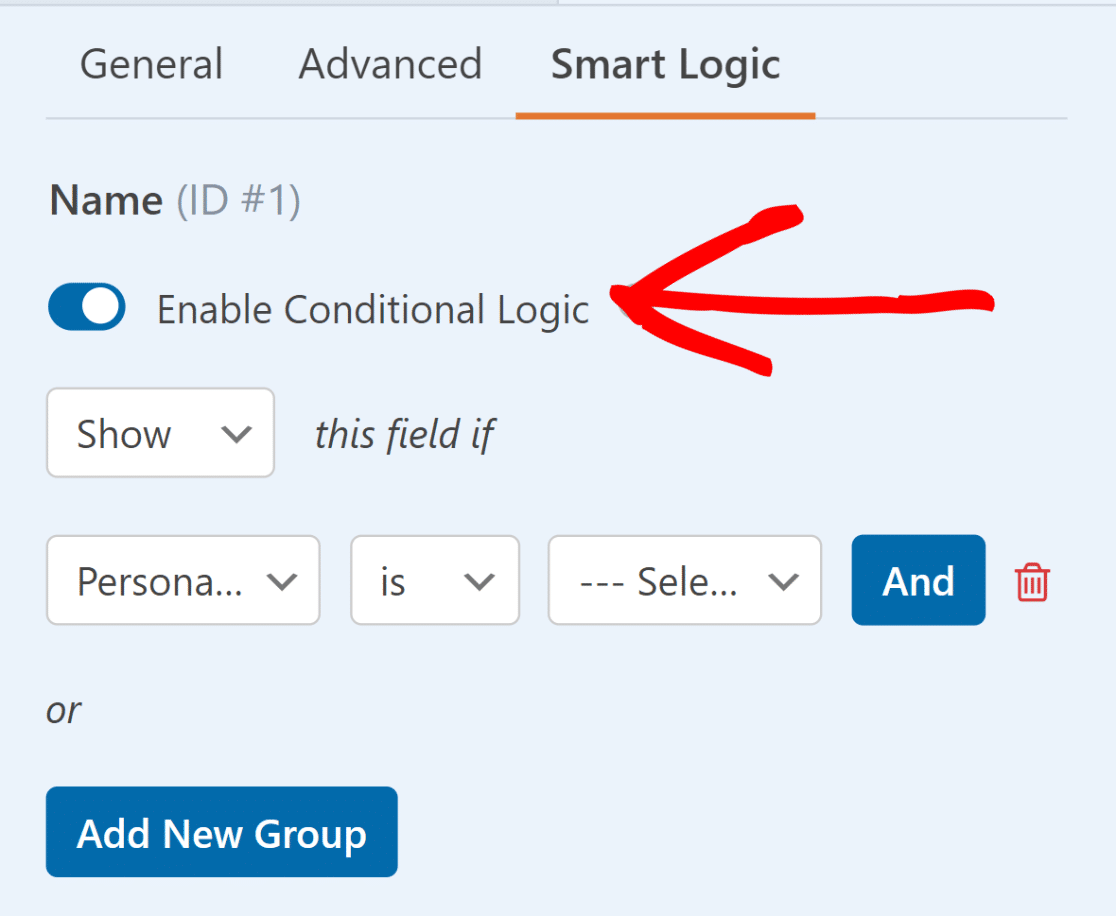
În meniul Smart Logic , pentru toate câmpurile de formular care apar sub câmpul Casete de selectare pe care l-am creat mai devreme, bifați opțiunea Enable Conditional Logic .

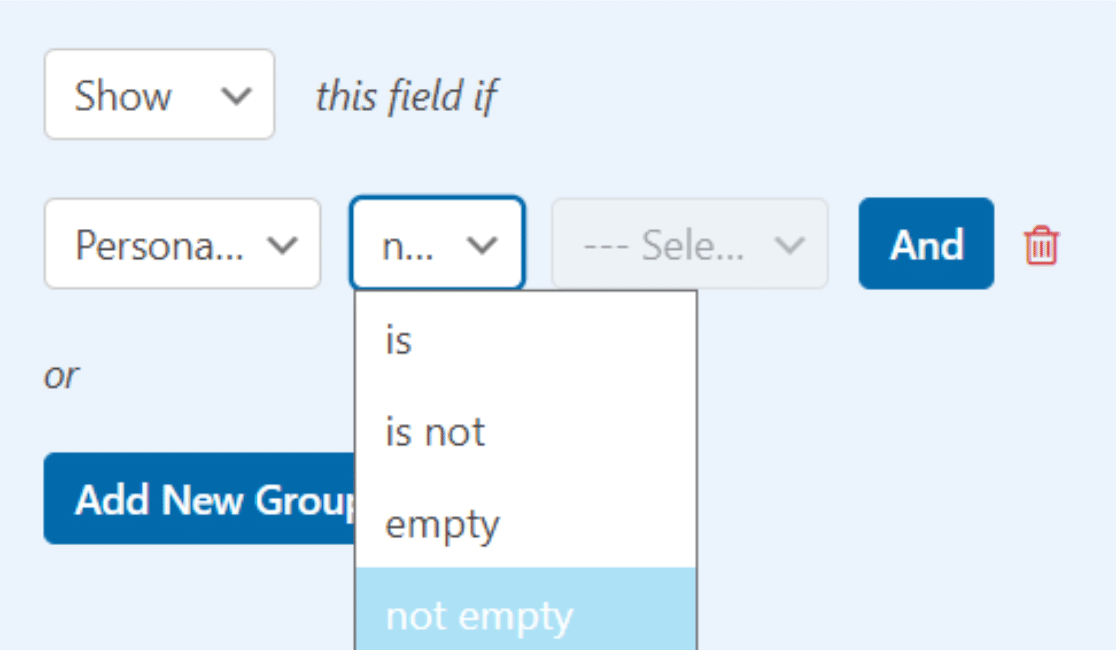
Apoi, utilizați logica condiționată pentru a afișa câmpul numai dacă câmpul Casete de selectare nu este gol. Repetați acest lucru pentru toate celelalte câmpuri de sub câmpul casetelor de selectare.

Folosind exemplul de formular de înregistrare, vom aplica această logică condiționată în toate câmpurile de sub Informații personale, Creați-vă contul și Termeni și condiții.
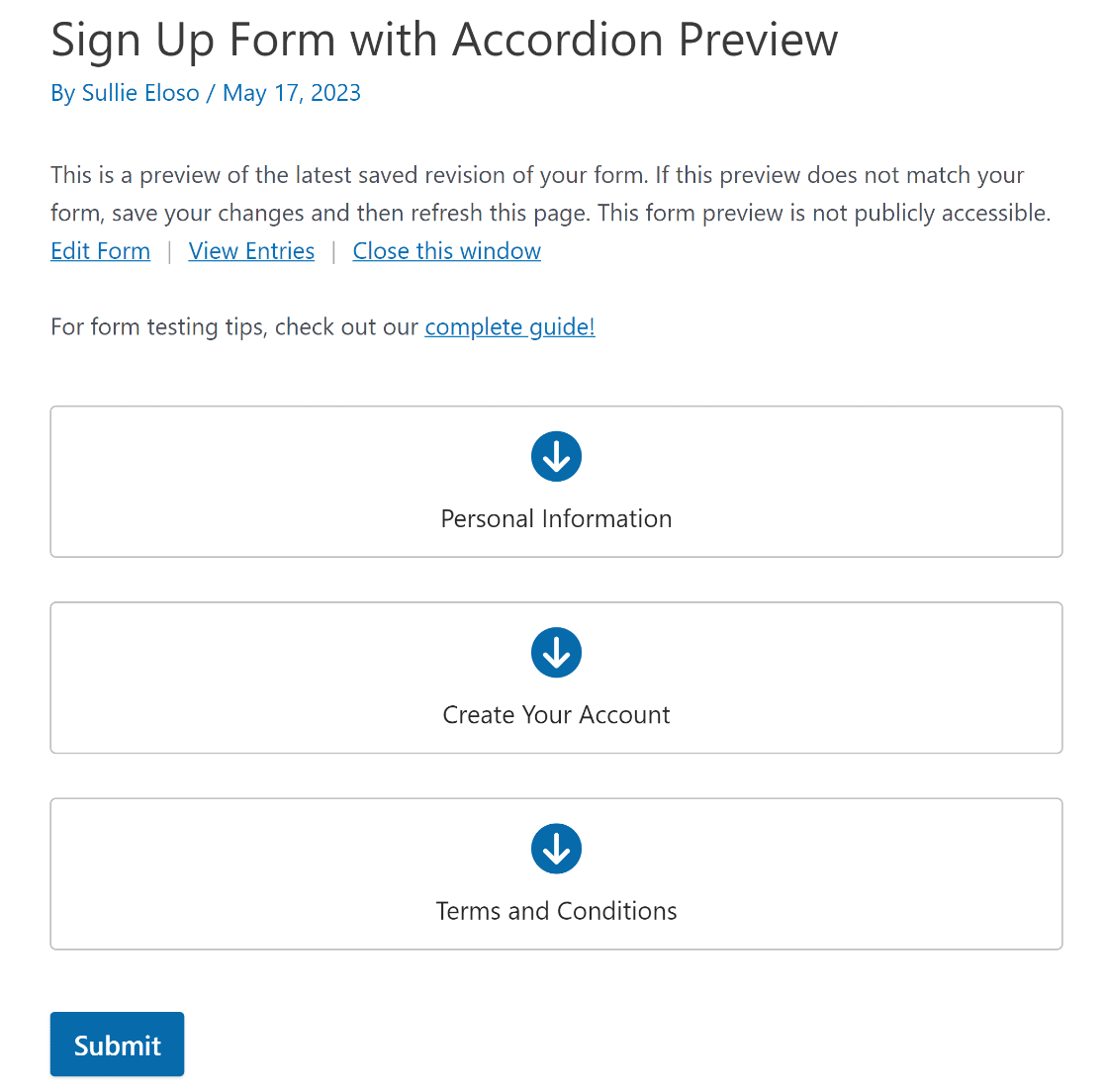
Odată ce faceți același lucru pentru scopul dorit al formularului dvs., veți crea cu succes o formă în stil acordeon, ca în exemplul de mai jos.

De asemenea, puteți adăuga câteva efecte de tranziție cu un mic CSS personalizat pentru a vă face forma de acordeon și interfața sa de utilizator să iasă în evidență.
Înainte de a continua, apăsați butonul Salvare pentru a evita pierderea modificărilor.

6. Adăugați o clasă CSS la câmpurile condiționate
O abordare simplă pentru a adăuga CSS personalizat pe site-ul dvs. este utilizarea unui plugin dedicat creat tocmai pentru acest scop. Vă recomandăm să utilizați WPCode!
După ce ați instalat și activat pluginul de formular, navigați la Fragmente de cod din tabloul de bord WordPress și selectați + Adăugați fragment.
Apoi, faceți clic pe Adăugați codul dvs. personalizat (fragment nou) , apoi apăsați butonul albastru Folosiți fragmentul pentru a crea un nou fragment CSS.

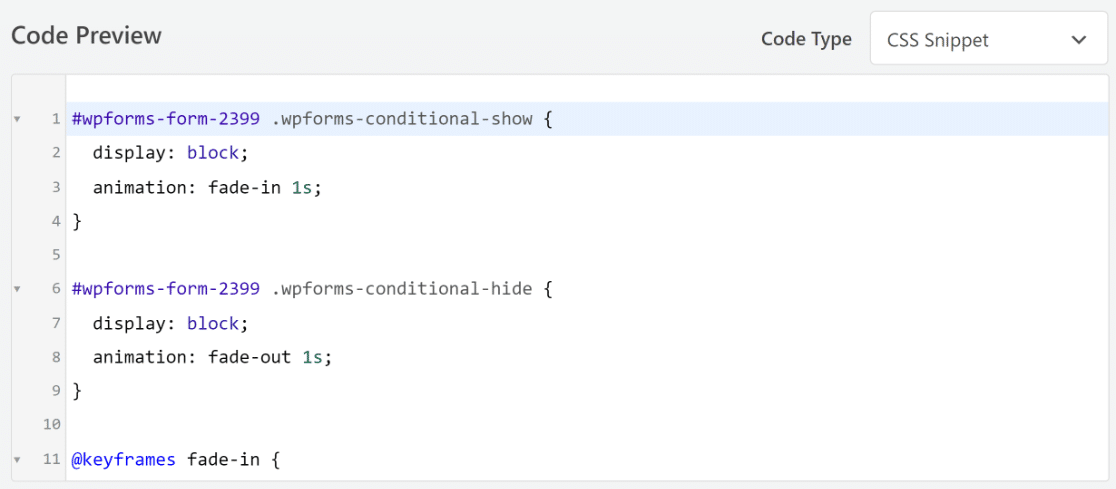
Acum, adăugați codul CSS de mai jos pentru aplicarea unei animații, astfel încât să existe o tranziție mai lină atunci când este declanșată logica condiționată.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Utilizăm CSS pentru a viza ID-ul formularului 2399. Acest ID trebuie actualizat pentru a reflecta propriul ID formular. Dacă aveți nevoie de asistență pentru a găsi ID-ul formularului, citiți acest ghid util.
Odată ce v-ați dat seama de ID-ul formularului, pur și simplu copiați și lipiți codul CSS sub Code Preview în pluginul WPCode.

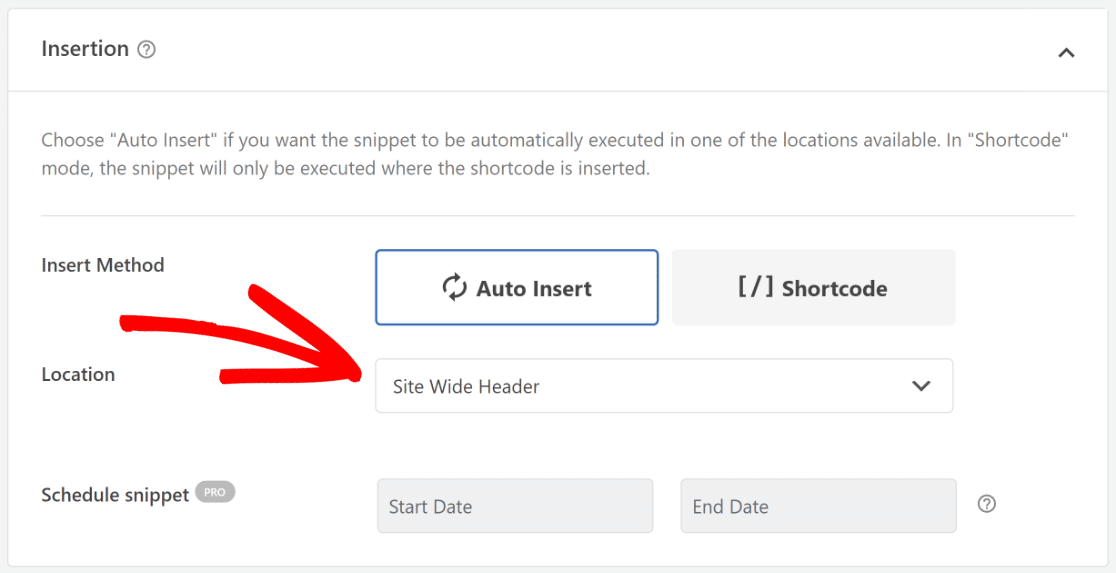
Apoi, derulați în jos la fila Inserare . Acum, selectați Inserare automată și, din meniul drop-down Locație , alegeți opțiunea Antet la nivel de site .

Iată-l! Ați adăugat un efect de tranziție formei dvs. de acordeon. Acum, tot ce trebuie să faceți să activați notificările și confirmările formularului.
6. Activați Notificări și confirmări de formulare
Este esențial să configurați mesajele și notificările care vor apărea după ce un utilizator completează și trimite formularul.
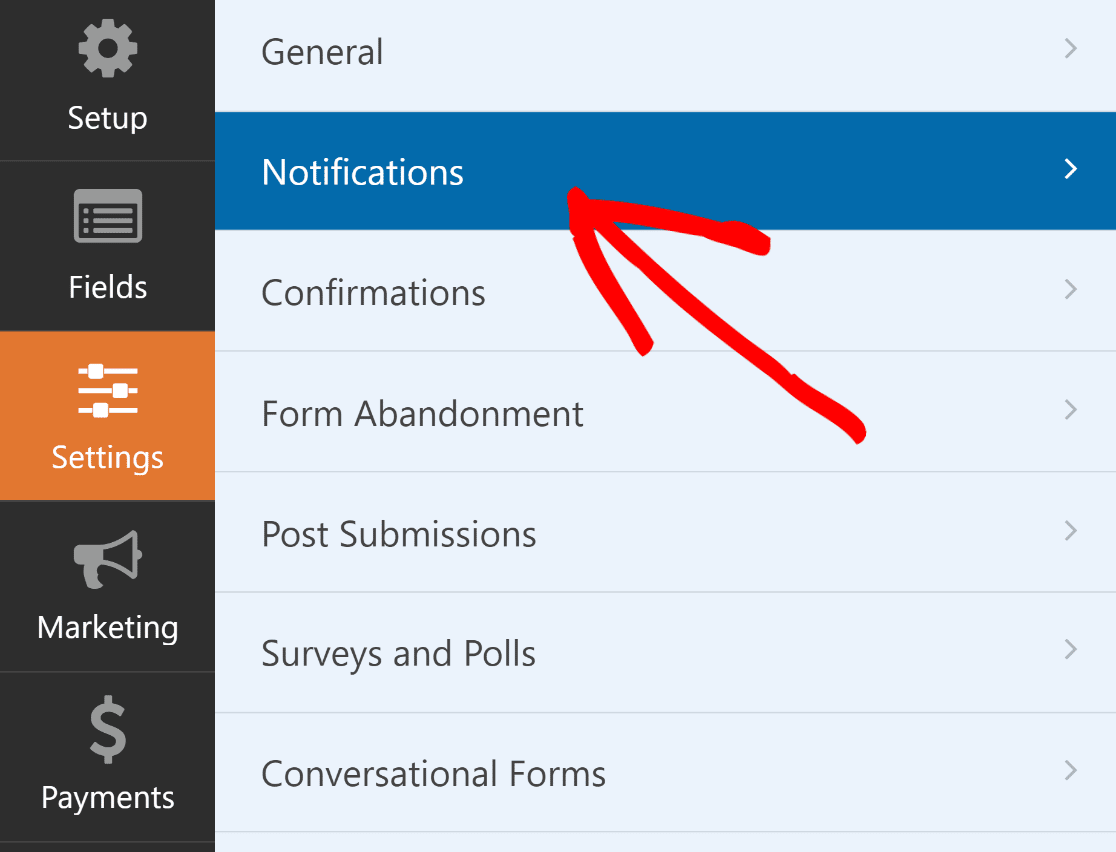
Acest lucru este ușor de făcut. Din ecranul Form Builder, navigați la fila Setări și selectați Notificări .

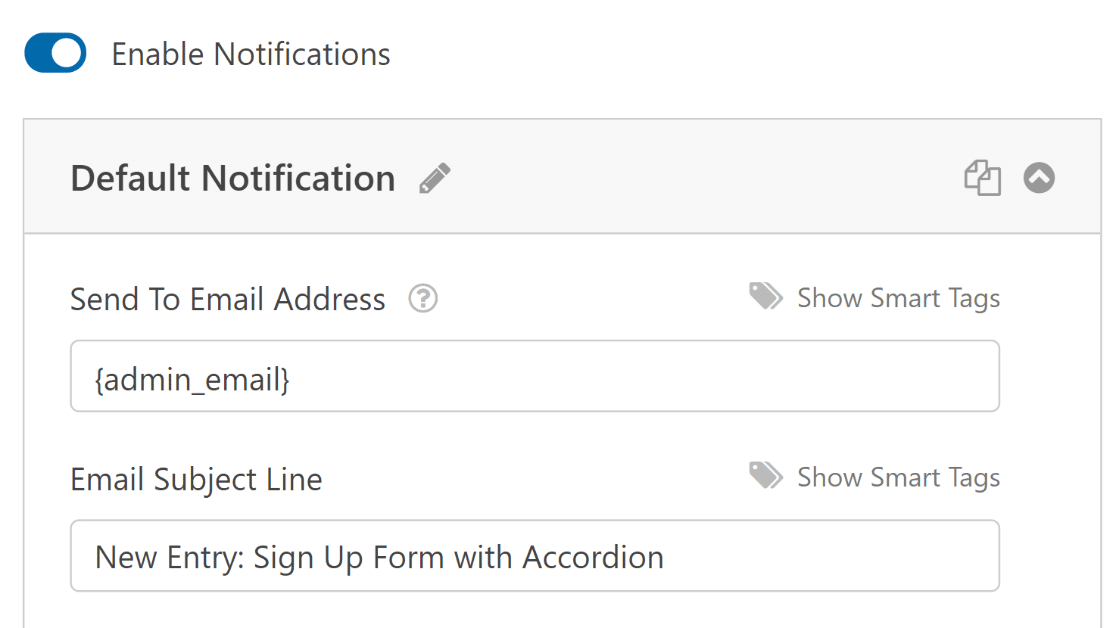
Administratorii vor primi alerte automat. Cu toate acestea, titlul e-mailului, corpul și lista de destinatari pot fi modificate dacă este necesar.

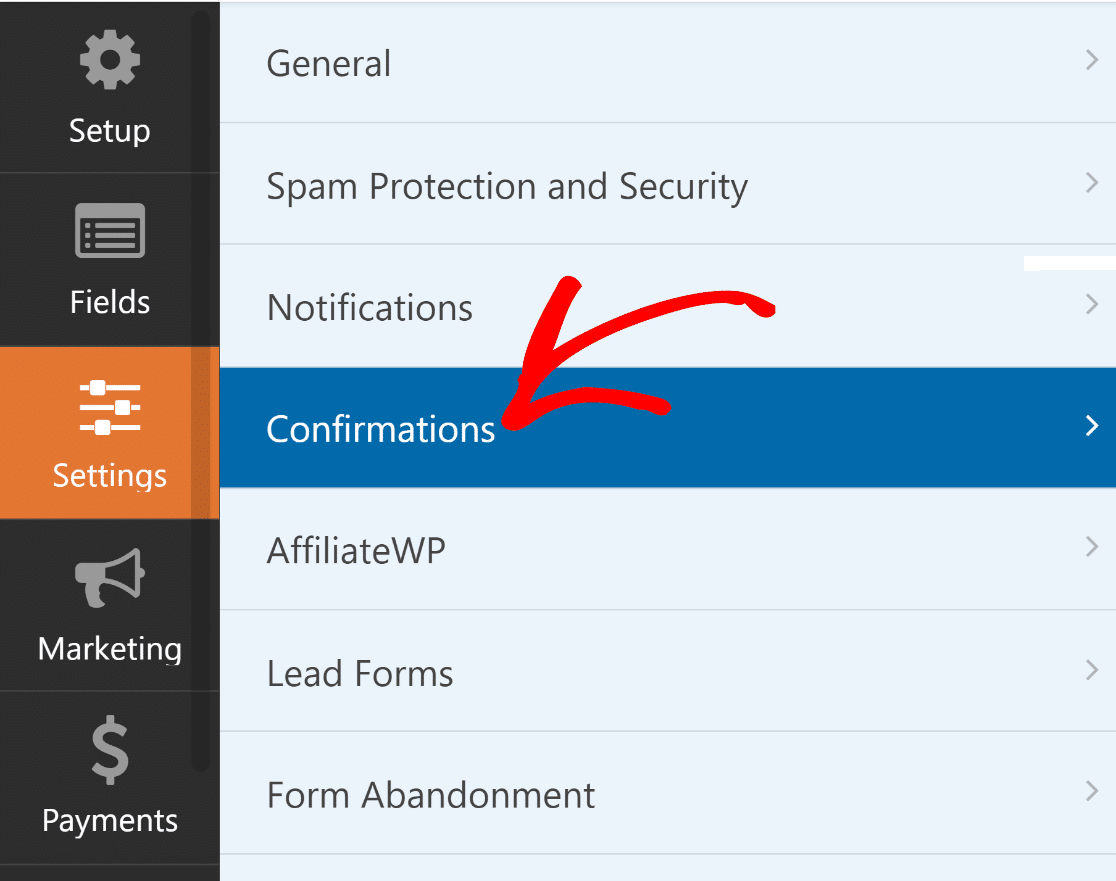
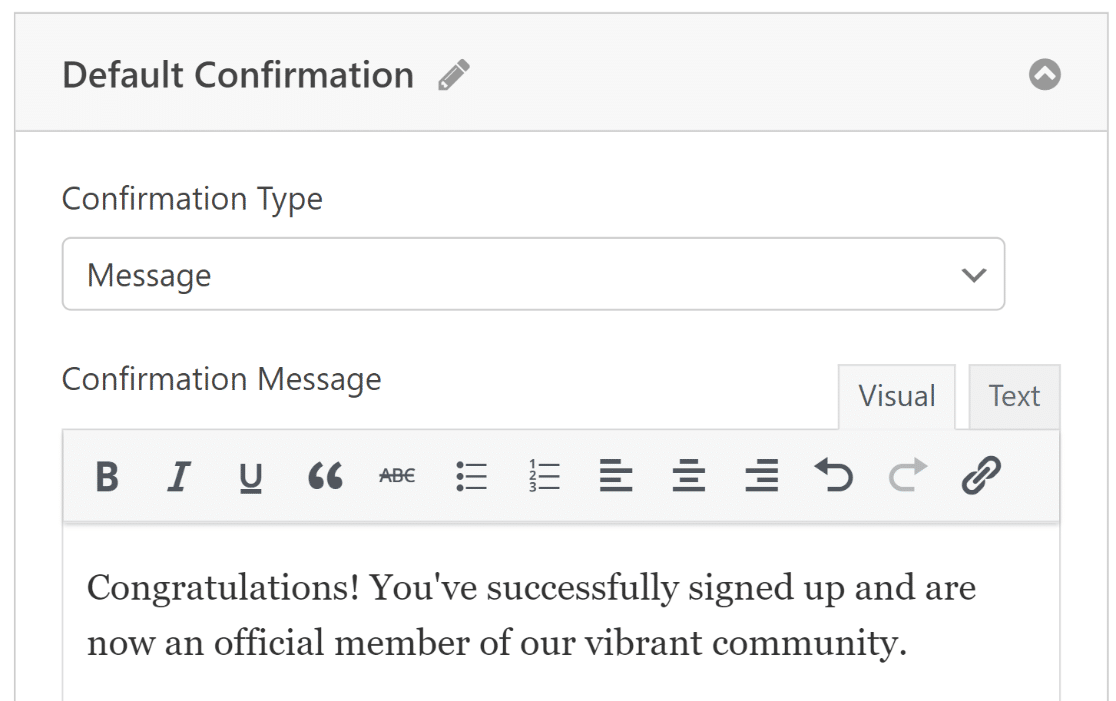
Apoi, în fila Setări , selectați Confirmări pentru a modifica mesajul pe care îl vor primi clienții dvs. la completarea formularului.

De asemenea, puteți utiliza setarea Tip de confirmare din WPForms pentru a afișa un mesaj, a trimite link la o altă pagină sau a redirecționa utilizatorul.

7. Publicați formularul pentru acordeon
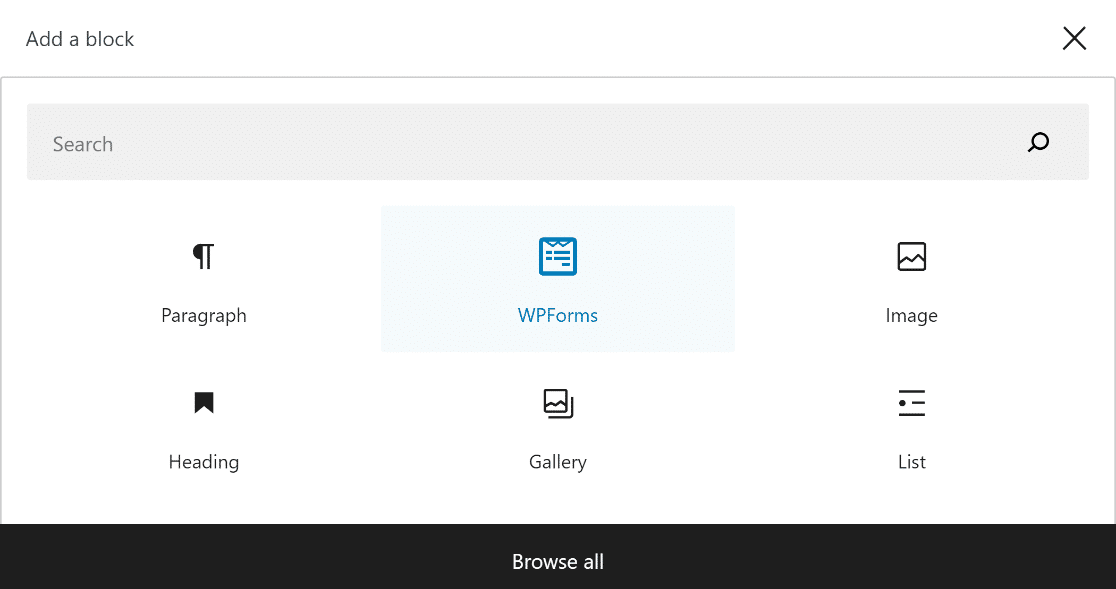
Creați o pagină web/postare nouă sau actualizați una existentă. După aceea, faceți clic pe butonul Adăugare bloc și selectați pictograma WPForms .

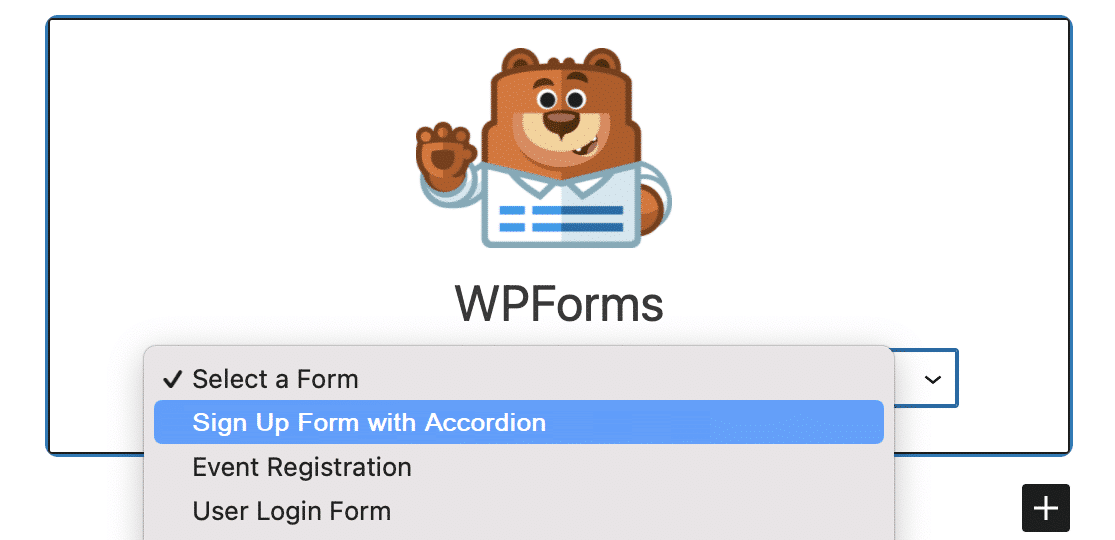
Apoi, alegeți designul formularului de acordeon din meniul drop-down din blocul WPForms pentru a-l adăuga la pagina sau postarea dvs.
Dacă doriți să personalizați aspectul formularului dvs., acum poate fi un moment bun pentru a-l modela folosind editorul de blocuri.

Dacă totul pare promițător, vă puteți face public formularul făcând clic pe butonul Actualizare sau Publicare .
După ce ați publicat formularul de acordeon, tot ce rămâne de făcut este să vă asigurați că funcționează conform planului, testând formularul încorporat.

Întrebări frecvente (FAQs)
Crearea formelor de acordeon este un subiect popular de utilizare în rândul cititorilor noștri. Iată câteva răspunsuri rapide la câteva dintre cele mai frecvente întrebări:
Care sunt avantajele/dezavantajele formelor acordeon față de formele cu mai multe pagini?
O formă de acordeon vă permite să încadrați mai mult conținut într-un spațiu mic, dar poate fi copleșitoare dacă nu este proiectată bine.
Care sunt cele mai bune practici pentru etichetele sub formă de acordeon?
Utilizați etichete concise și clare. Folosiți titluri și evitați denumiri precum „Secțiunea 1”.
Cum se proiectează forme de acordeon pentru desktop și mobil?
Pentru a proiecta formulare acordeon care să răspundă și să funcționeze fără probleme atât pe desktop, cât și pe mobil, luați în considerare înscrierea cu WPForms!
Apoi, aflați cum să solicitați o adresă de e-mail pentru descărcarea fișierelor
Nu ar fi grozav să le ceri utilizatorilor să-și trimită adresele de e-mail înainte de a descărca un fișier de pe site-ul tău WordPress? Aflați cum să încurajați utilizatorii să-și partajeze adresele de e-mail pentru a descărca un fișier de pe site-ul dvs. WordPress.
Creați-vă formularul de acordeon WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
