كيفية تصميم نموذج الأكورديون في ووردبريس
نشرت: 2023-09-01هل تبحث عن طريقة بسيطة لإضافة تصميم نموذج وفقًا لموقع WordPress الخاص بك؟
توفر نماذج الأكورديون طريقة بديهية ويمكن الوصول إليها لتقديم البيانات المعقدة مع الحفاظ على مظهر نظيف ومنظم.
قم بإنشاء نموذج WordPress Accordion الخاص بك الآن
سنعرض لك في هذه المقالة أسهل طريقة لتصميم نموذج الأكورديون باستخدام WPForms لتعزيز وظائف موقع الويب الخاص بك وتجربة المستخدم.
كيفية تصميم نموذج الأكورديون في ووردبريس
لإنشاء نموذج تصميم أكورديون في WordPress، يمكنك الاعتماد على بساطة WPForms ووظائفها. اتبع الخطوات أدناه للبدء:
في هذه المقالة
- 1. تثبيت وتفعيل WPForms
- 2. قم بإنشاء نموذج فارغ جديد
- 3. قم بإضافة حقل خانات اختيار مع اختيارات الأيقونات
- 4. أضف بعض الحقول أسفل خانة الاختيار
- 5. قم بتطبيق المنطق الشرطي على حقول النموذج الخاص بك
- 6. أضف فئة CSS إلى الحقول الشرطية
- 6. تمكين إشعارات النموذج والتأكيدات
- 7. قم بنشر نموذج الأكورديون الخاص بك
- الأسئلة المتداولة (الأسئلة الشائعة)
1. تثبيت وتفعيل WPForms
يعد WPForms مكونًا إضافيًا متقدمًا وسهل الاستخدام لإنشاء النماذج لإنشاء جميع أنواع النماذج. لأنه يأتي مع مئات من قوالب النماذج والميزات.
بينما سنستخدم الإصدار Pro لهذا البرنامج التعليمي، تذكر أن جميع أصحاب التراخيص، بما في ذلك مستخدمي Lite، يمكنهم إنشاء تصميمات نماذج الأكورديون.

حان الوقت لتثبيت المكون الإضافي وتنشيطه على موقع WordPress الخاص بك بمجرد تحديد إصدار WPForms الذي يناسب احتياجاتك.
الآن، دعونا ننشئ النموذج الخاص بك!
2. قم بإنشاء نموذج فارغ جديد
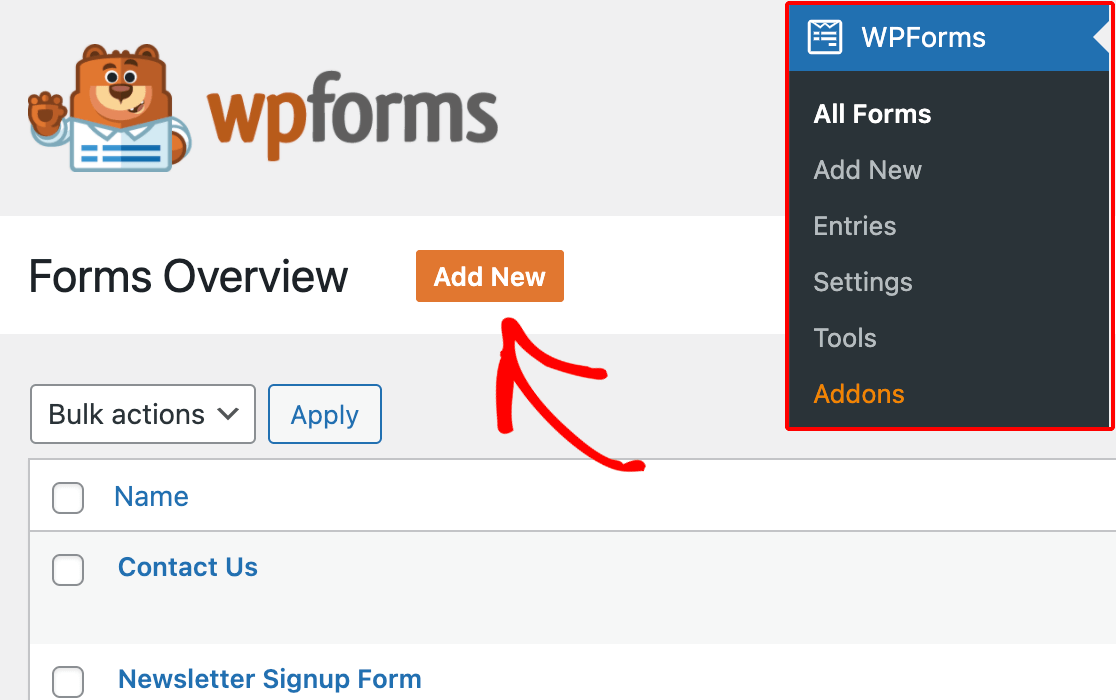
من لوحة التحكم الخاصة بمسؤول WordPress، انتقل إلى WPForms وانقر على"إضافة جديد" من قائمة الخيارات.

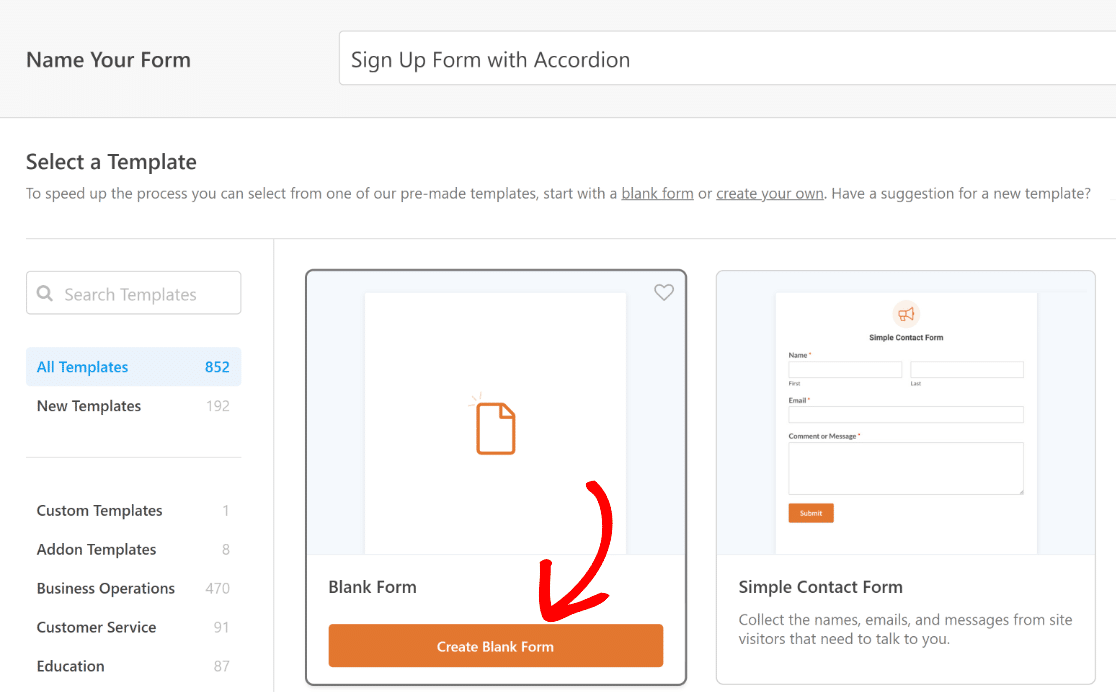
بعد ذلك، قم بتسمية النموذج الخاص بك وحدد قالبًا موجودًا بناءً على متطلباتك المحددة أو قم ببساطة بإعداد نموذج فارغ.
في هذا البرنامج التعليمي، سنقوم بإنشاء نموذج جديد لإرشادك خلال جميع الخطوات الحيوية لتحقيق تصميم نموذج الأكورديون. لذلك، سنقوم بتحديد خيار إنشاء نموذج فارغ .

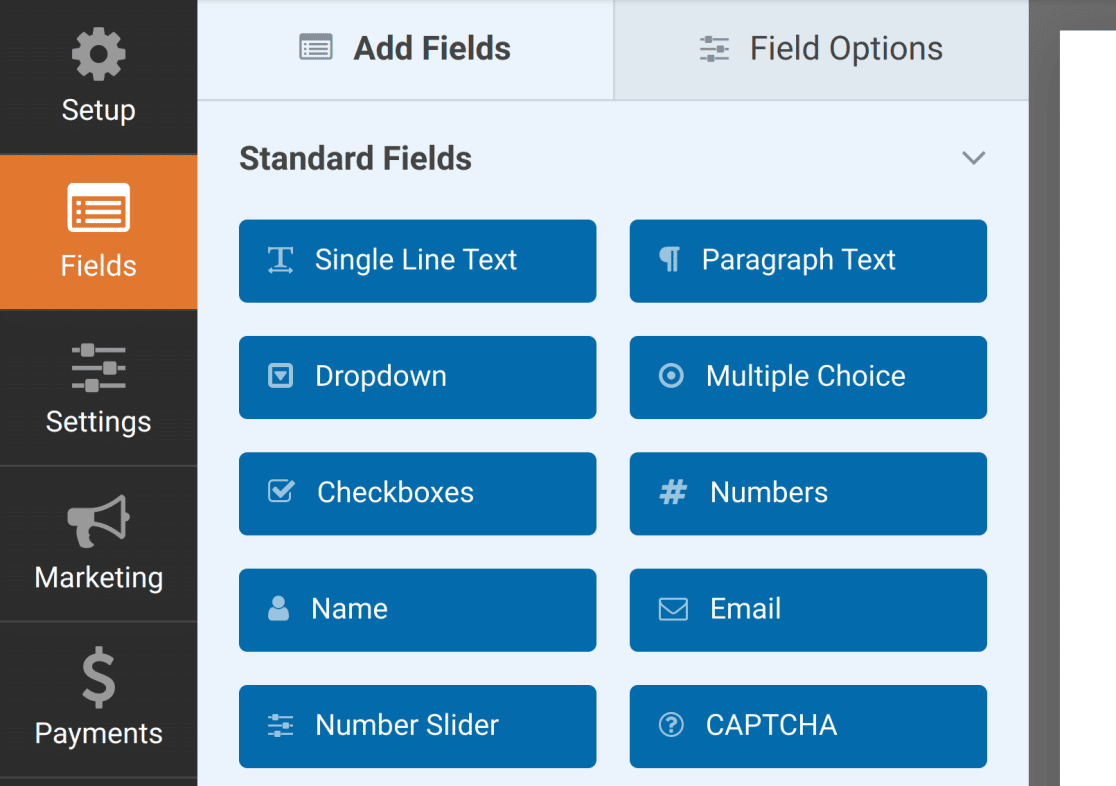
سيتم توجيهك الآن إلى شاشة الحقول ، حيث تظهر الحقول المتاحة على اللوحة اليسرى. ستعتمد تلك التي يمكنك الوصول إليها على مستوى الترخيص الخاص بك.

في اللوحة اليمنى، سترى معاينة قابلة للتحرير للنموذج الخاص بك. وبما أننا اخترنا نموذجًا فارغًا، فسيظهر هذا القسم فارغًا.

سنرشدك الآن عبر الخطوات السهلة لإنشاء مكون الأكورديون من خلال حقل مربعات الاختيار مع اختيارات الأيقونات.
3. قم بإضافة حقل خانات اختيار مع اختيارات الأيقونات
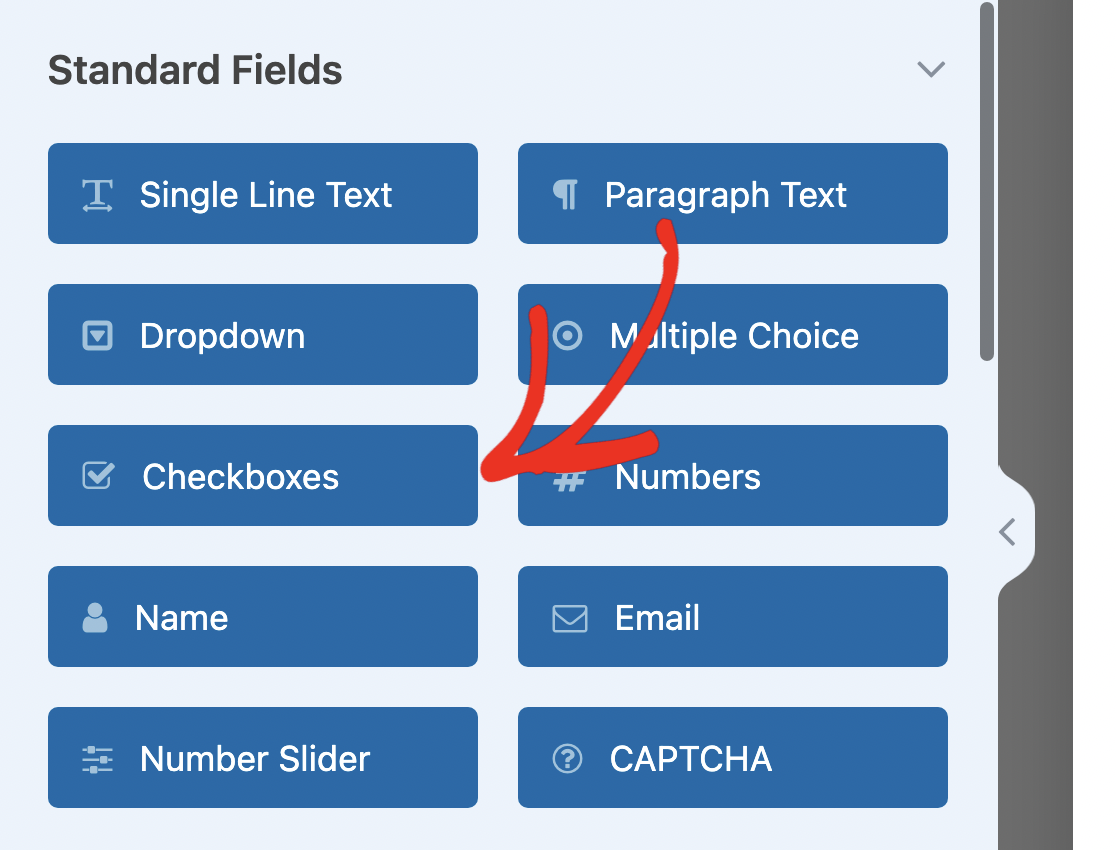
لإضافة حقل مربعات الاختيار إلى النموذج الخاص بك، يمكنك إما النقر عليه في اللوحة اليمنى أو سحبه وإفلاته مباشرة في معاينة النموذج.

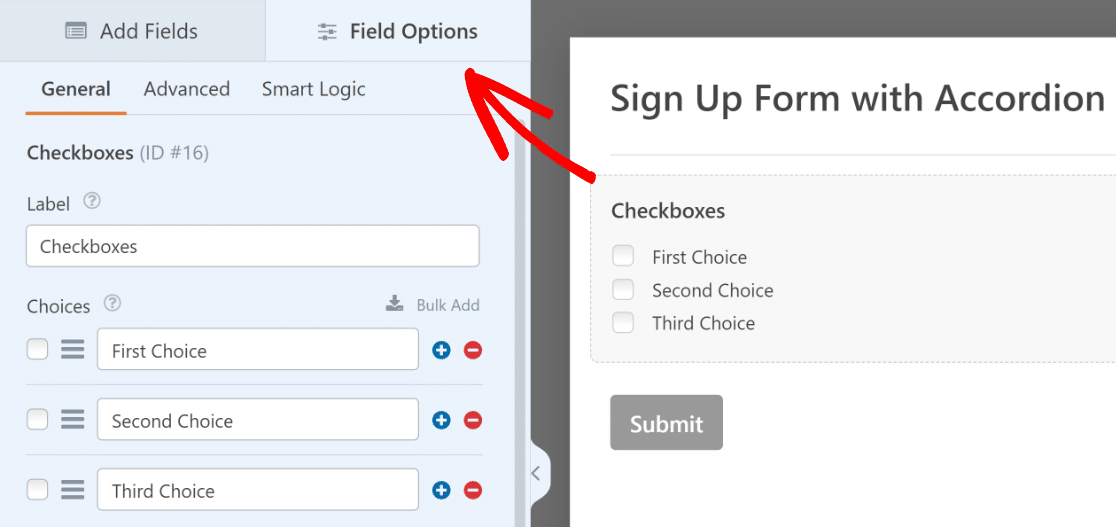
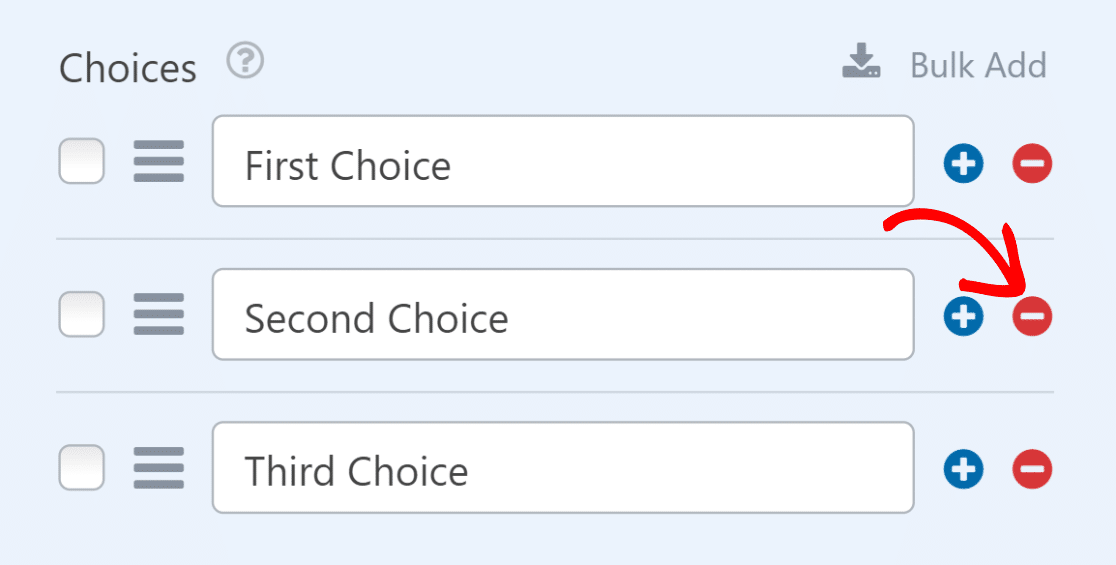
بعد ذلك، انقر فوق حقل خانات الاختيار في المعاينة اليمنى لفتح خيارات الحقل الخاصة به. من هنا، قم بإزالة الاختيارات الإضافية واحتفظ بواحد فقط.

ولتحقيق ذلك، كل ما عليك فعله هو النقر على الزر الأحمر الذي يشبه علامة الطرح (—) بجوار أحد الاختيارات.

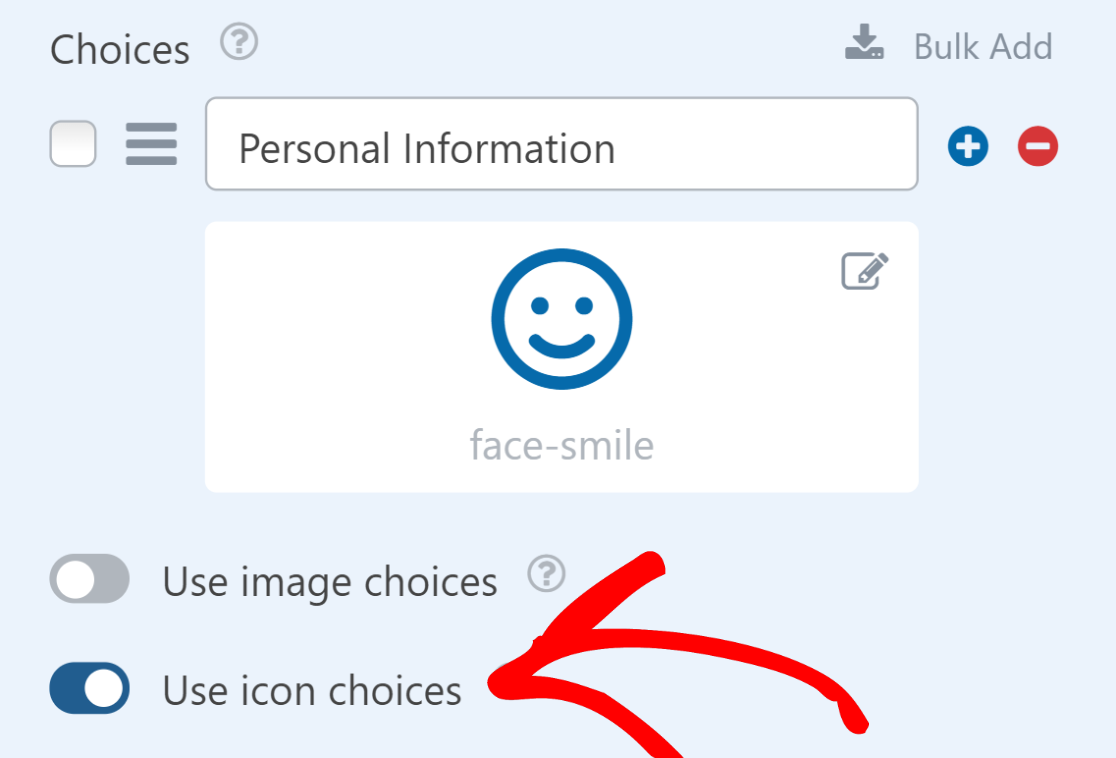
بعد ذلك، قم بتعيين اسم الاختيار المتبقي على شيء يصف الحقول التي تظهر تحته. بعد ذلك، حدد خيار استخدام اختيارات الأيقونات .

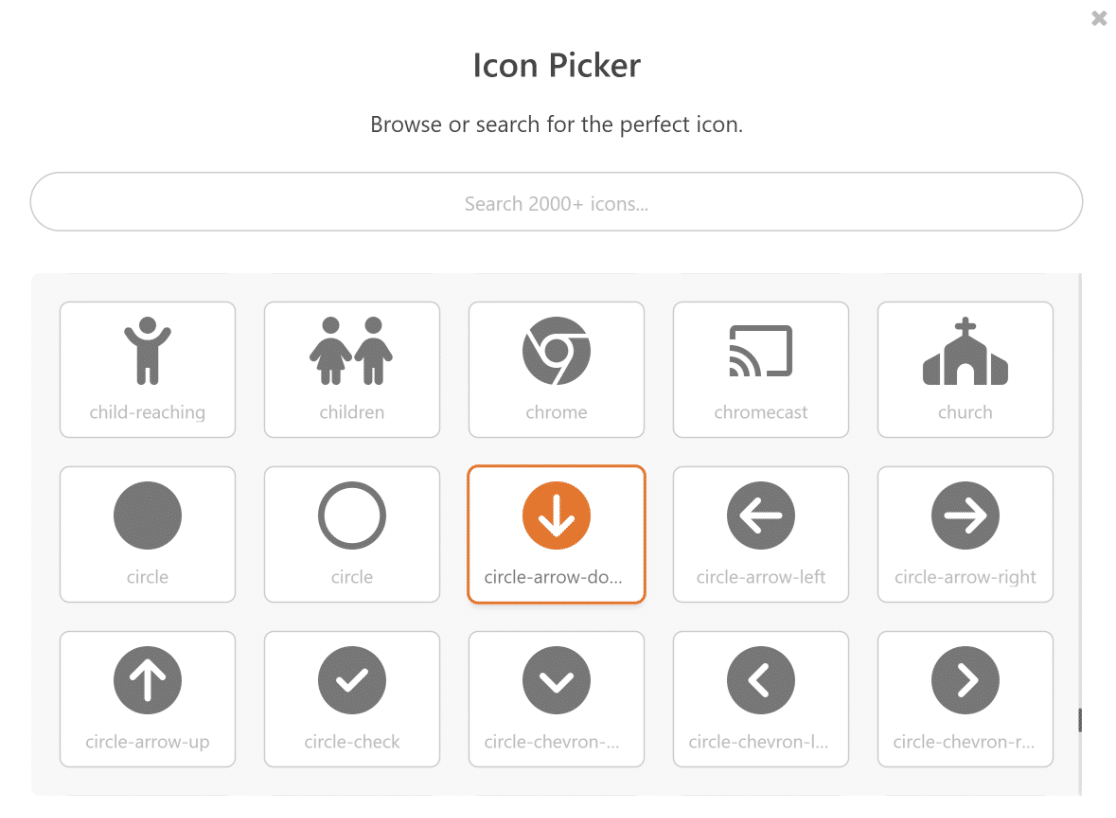
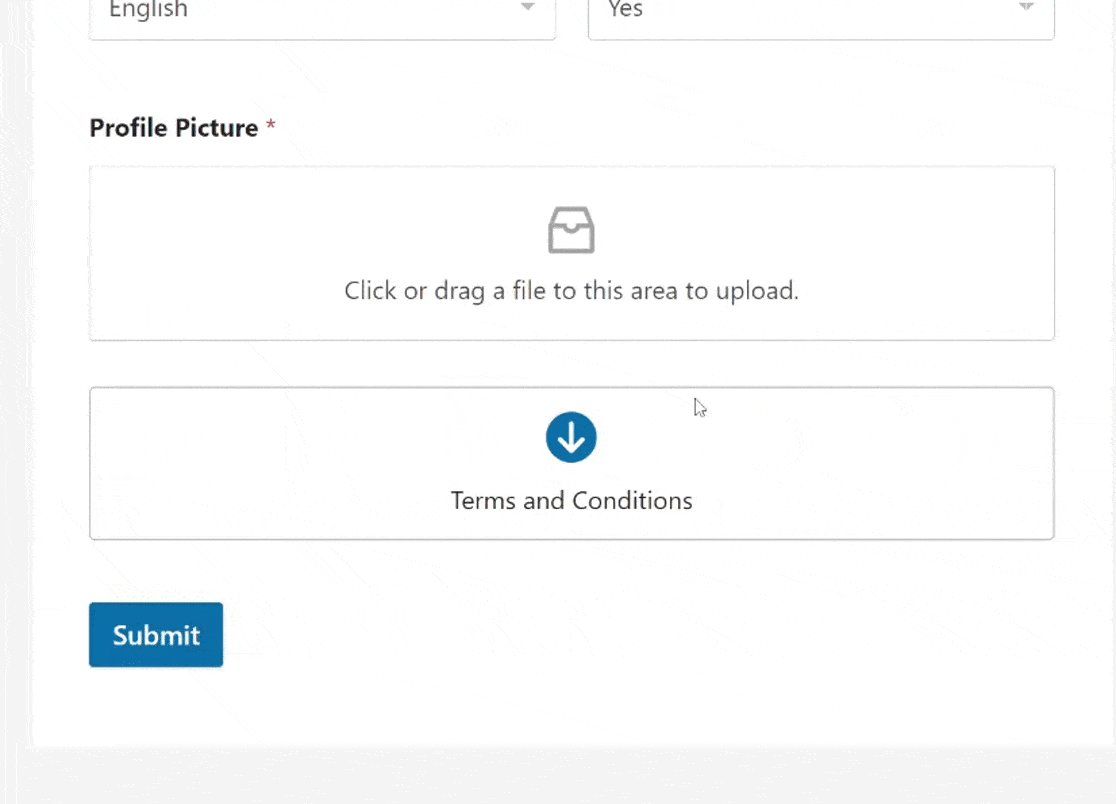
عندما تقوم بتمكين هذا الخيار، قم بتغيير الرمز إلى شيء يبدو وكأنك تنقر على الأكورديون. على سبيل المثال، يمكنك تحديد رمز السهم الدائري للأسفل .

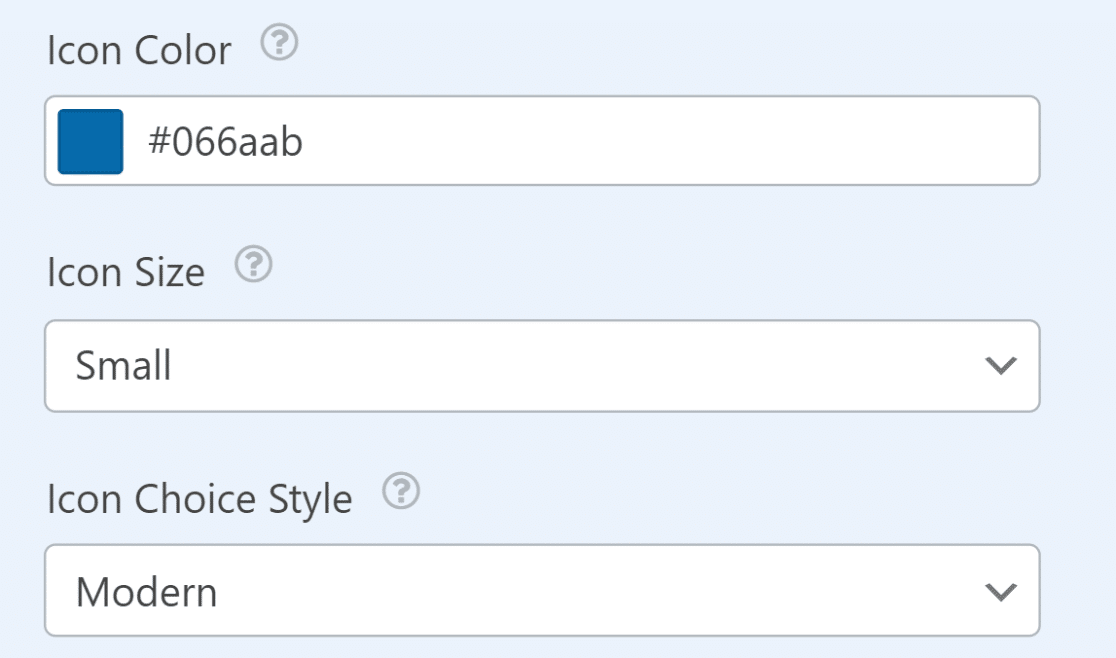
بعد ذلك، إذا كنت ترغب في ذلك، يمكنك ضبط لون الأيقونة إلى شيء يعمل بشكل أفضل مع النمط العام لموقع الويب الخاص بك.
بعد ذلك، تأكد من ضبط نمط اختيار الأيقونة على حديث ومن ضبط حجم الأيقونة على صغير .

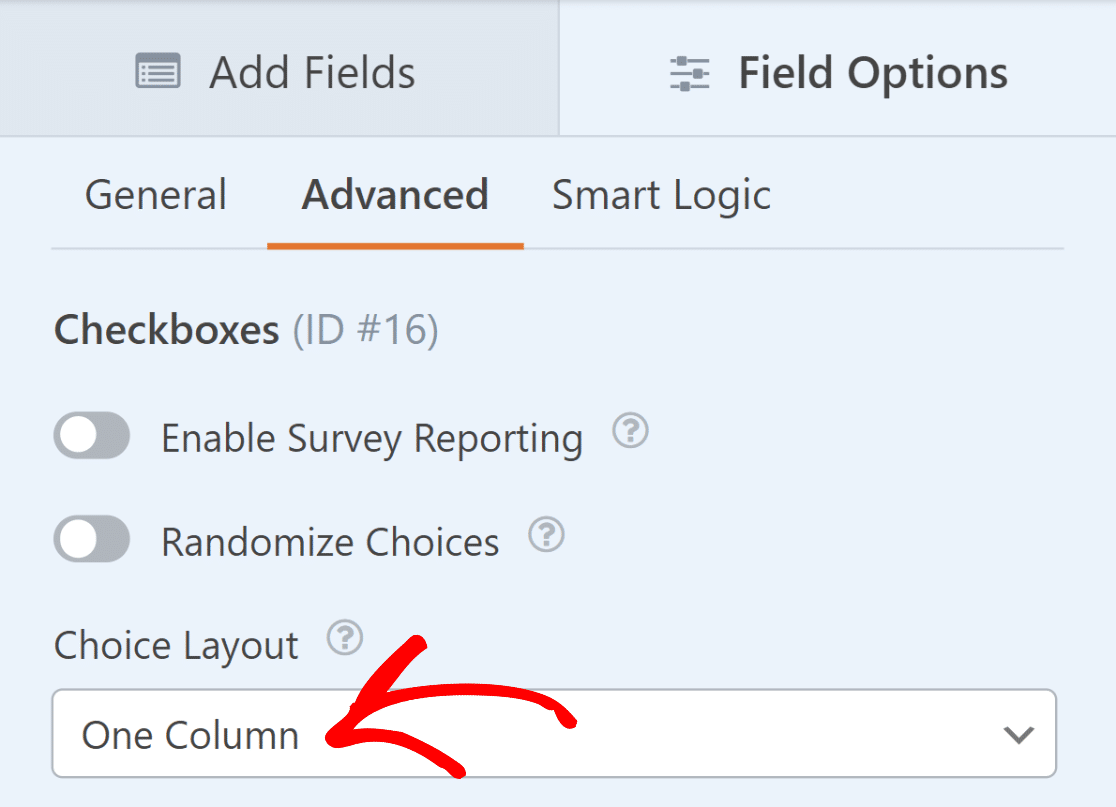
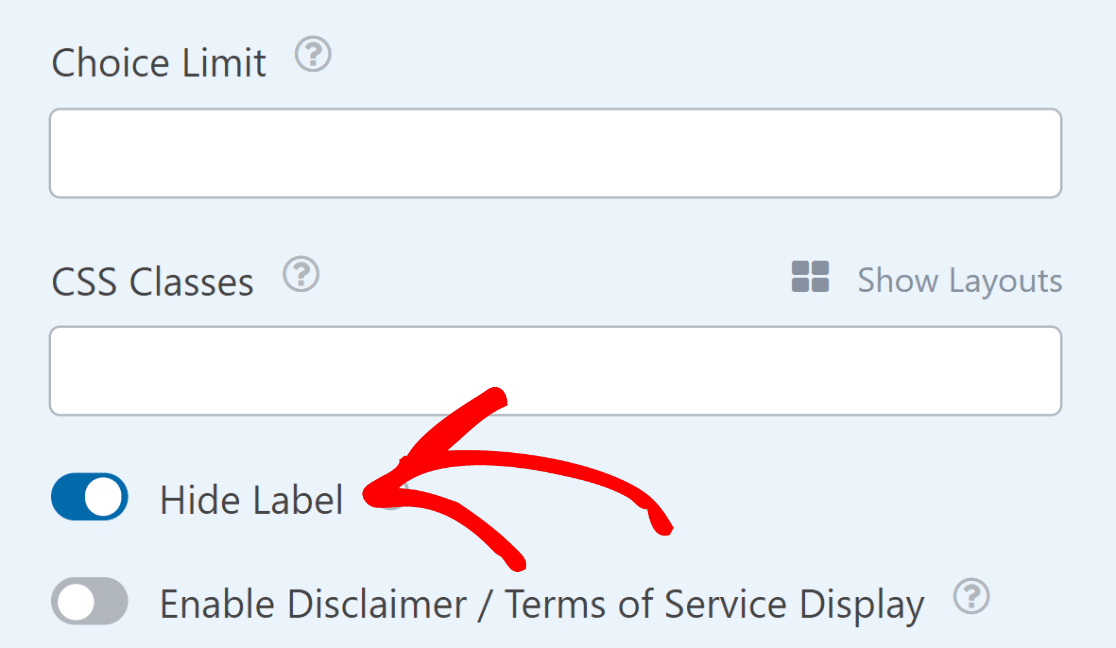
الخطوة التالية هي الانتقال إلى علامة التبويب خيارات متقدمة في خيارات الحقل لمربعات الاختيار. من هنا، قم بتغيير تخطيط الاختيار إلى عمود واحد .

بمجرد الانتهاء من ذلك، تأكد من تحديد خيار "إخفاء التسمية" نظرًا لأننا أضفناه بالفعل كخيار رمز في الخطوات السابقة.

عمل عظيم حتى الآن! لقد قمت الآن بإعداد حقل مربعات الاختيار ليكون بمثابة الأكورديون، ولكن لكي يعمل، ستحتاج إلى إضافة بعض الحقول أسفله.
4. أضف بعض الحقول أسفل خانة الاختيار
ستعتمد الحقول التي تقوم بتضمينها في النموذج الخاص بك بشكل كامل على نوع النموذج الذي تقوم بإنشائه بالإضافة إلى الغرض المحدد الذي سيتم استخدامه من أجله.
نظرًا لأننا نقوم بإنشاء نموذج تسجيل بسيط لهذا البرنامج التعليمي، فسنضيف حقولًا أكثر صلة بحالة الاستخدام المحددة هذه.
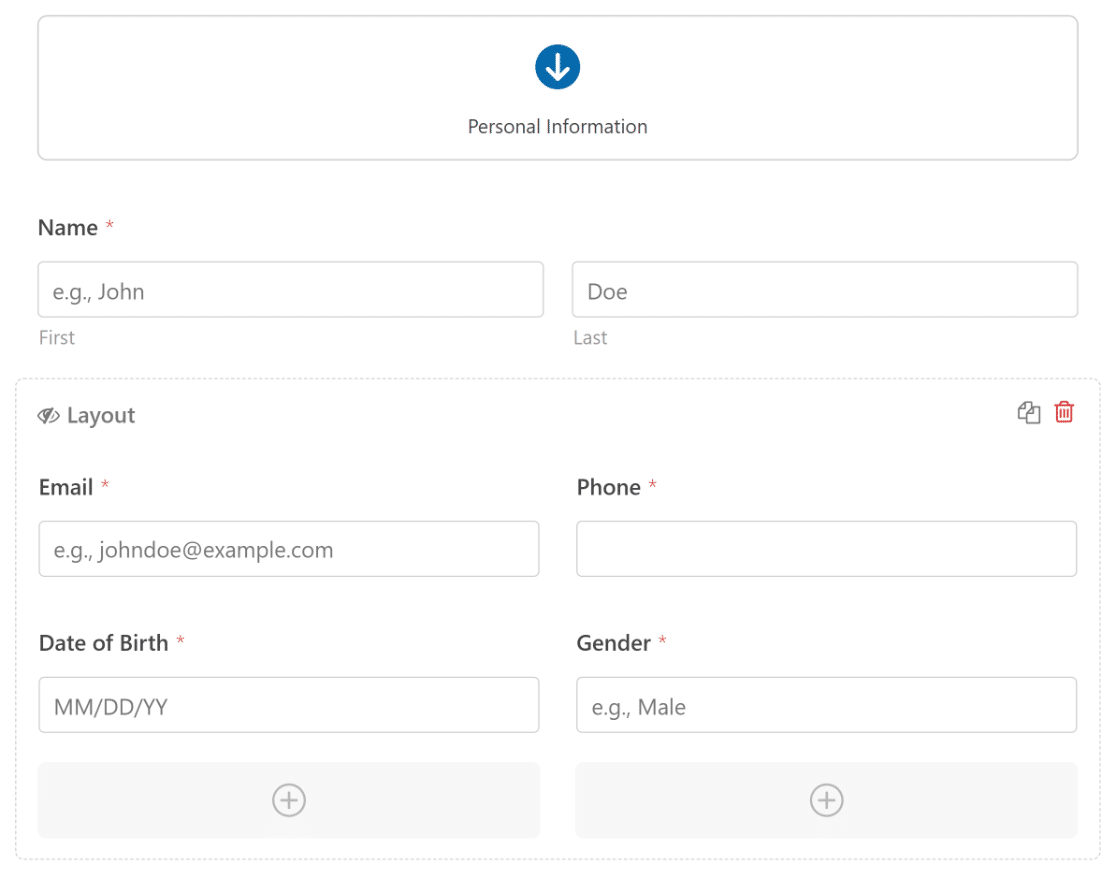
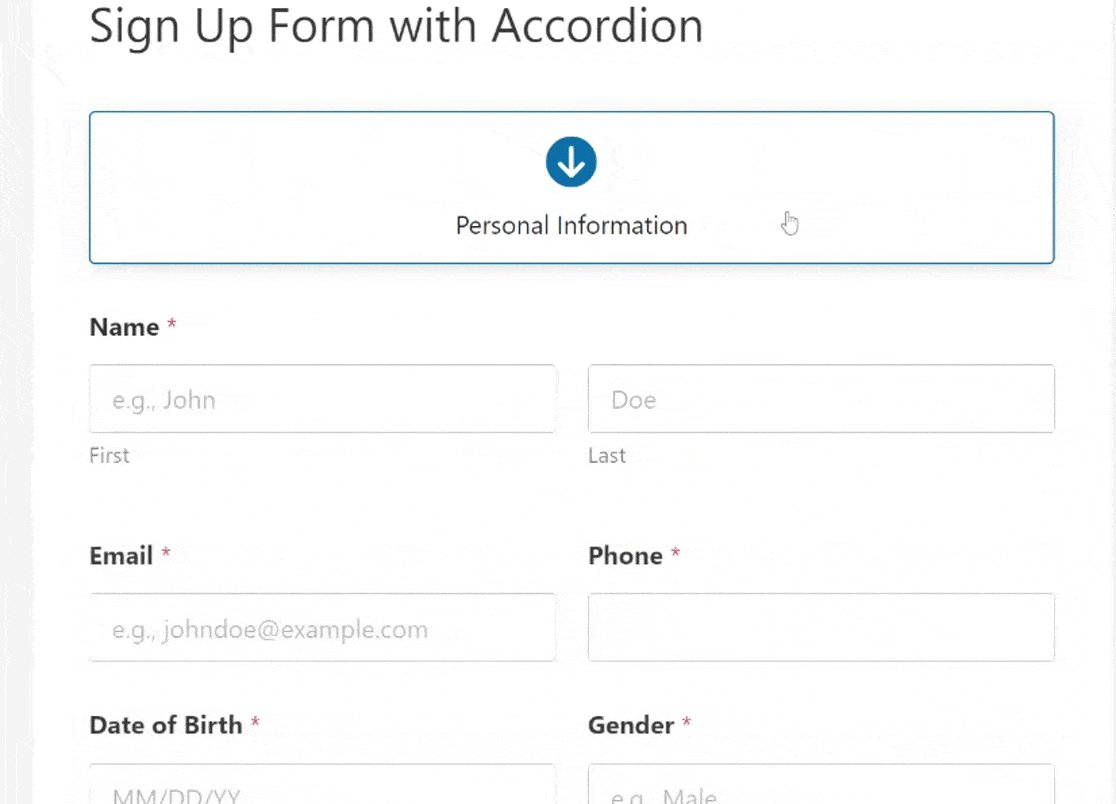
على سبيل المثال، أسفل قسم المعلومات الشخصية مباشرة، أضفنا حقولًا لتسجيل اسم المستخدم والبريد الإلكتروني والهاتف وتاريخ الميلاد والجنس.

نظرًا لأن تصميم نموذج الأكورديون يحتوي على أقسام متعددة يمكن للمستخدم تعبئتها، فهذا هو الوقت المناسب لاتباع نفس الخطوات المذكورة أعلاه لإنشاء حقل مربعات اختيار آخر.
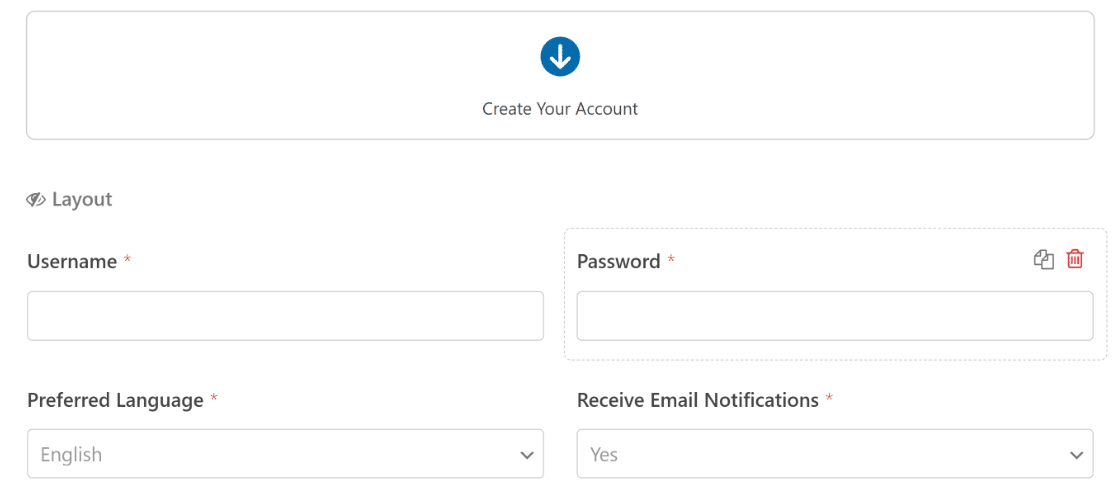
يمكنك بعد ذلك إضافة المزيد من الحقول ذات الصلة أدناه. بالاستمرار في مثال نموذج التسجيل، أضفنا قسم إنشاء حسابك.

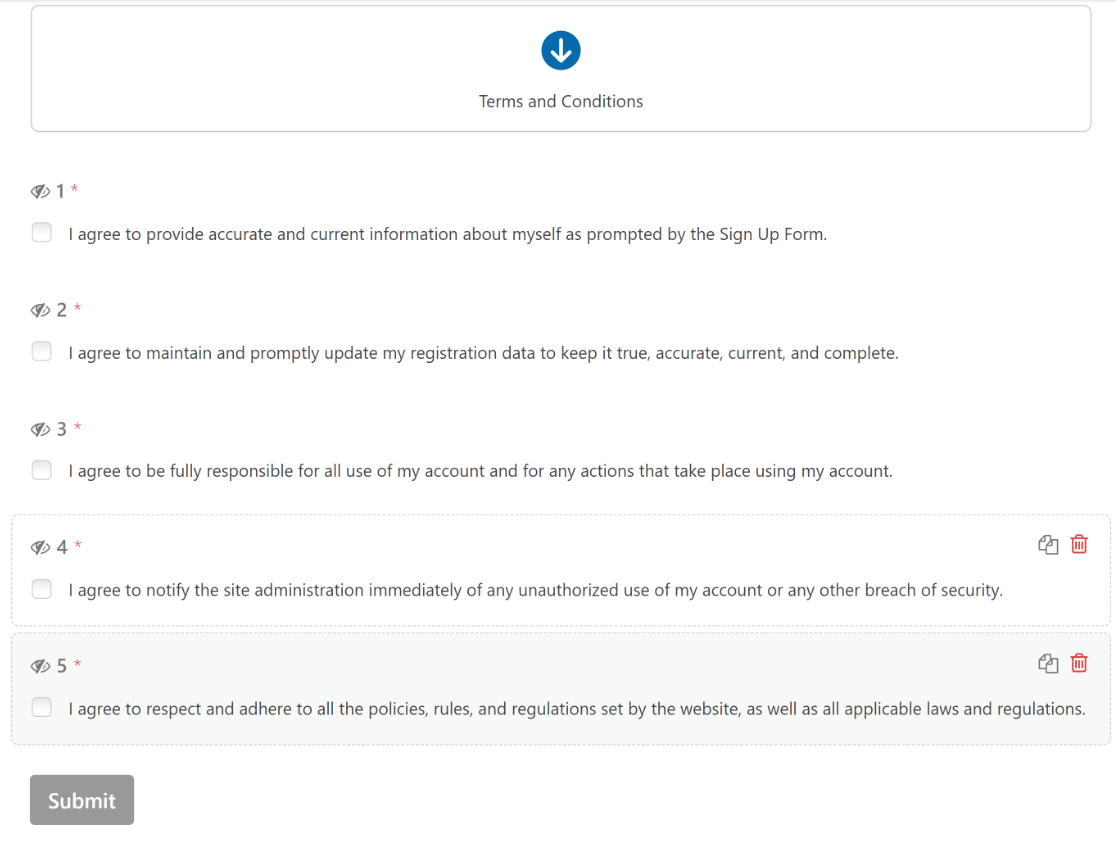
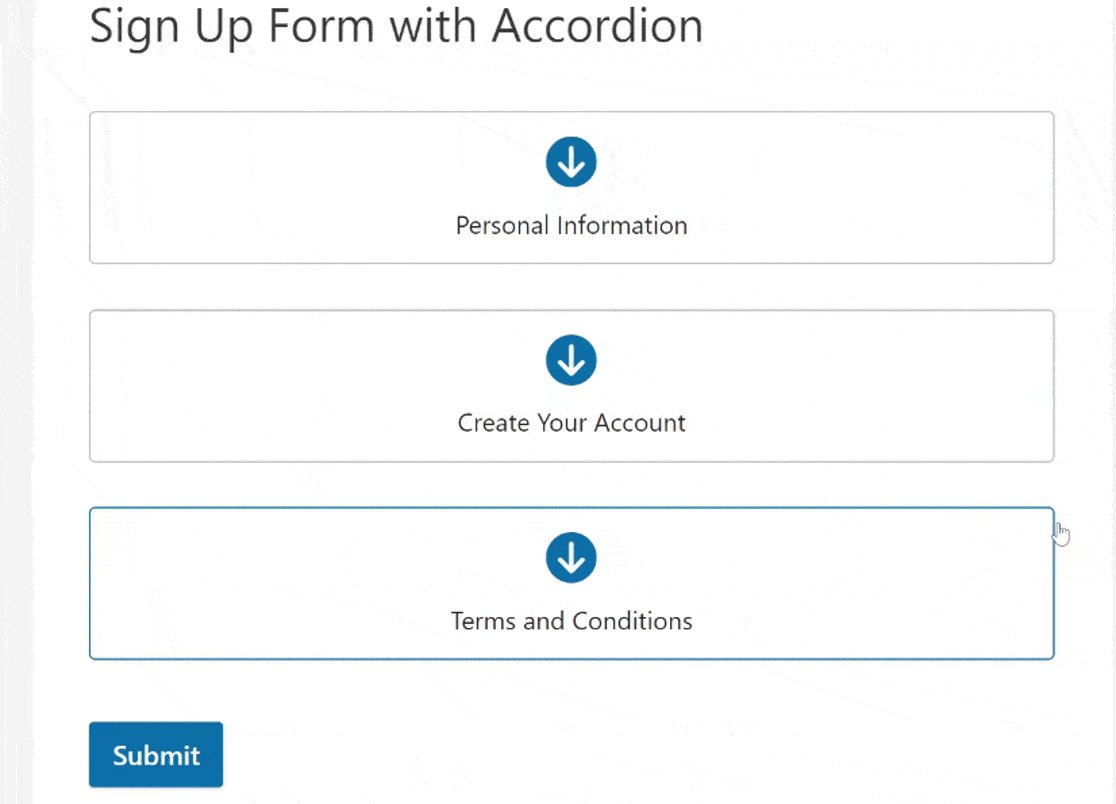
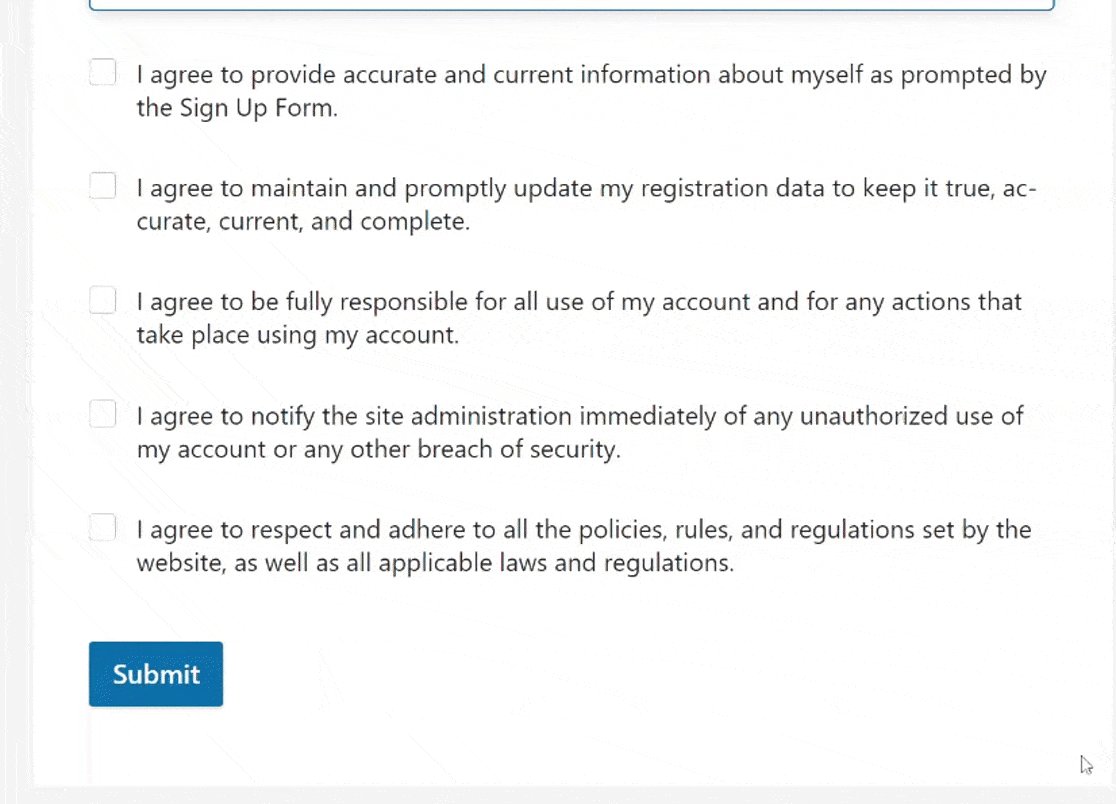
وبالمثل، قمنا أيضًا بإنشاء قسم الشروط والأحكام لهذا المثال. الآن، لدينا ثلاثة أقسام يحتاج المستخدمون إلى ملؤها في نموذج الأكورديون الخاص بنا.

إذا كنت تريد تخصيص النموذج حسب رغبتك، فما عليك سوى إضافة الحقول وتحريرها وإعادة ترتيبها باستخدام أداة إنشاء النماذج البديهية الخاصة بـ WPForms، تمامًا كما فعلنا!
5. قم بتطبيق المنطق الشرطي على حقول النموذج الخاص بك
بمجرد إضافة حقول النموذج الخاصة بك، فقد حان الوقت لتطبيق المنطق الشرطي عليها بحيث تظهر فقط عند النقر فوق حقل مربعات الاختيار .

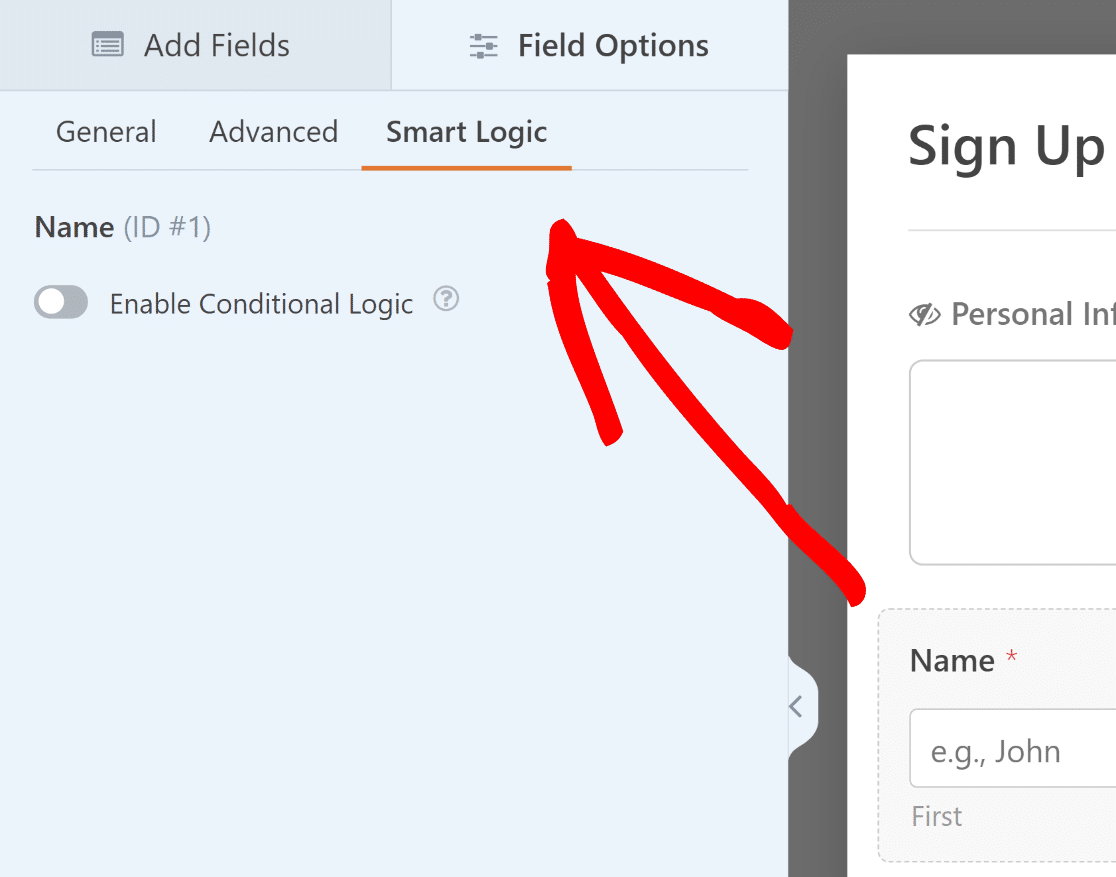
يمكنك القيام بذلك بسهولة عن طريق النقر فوق أي حقل من معاينة النموذج الصحيح والانتقال إلى علامة التبويب Smart Logic ضمن خيارات الحقل الخاصة به.

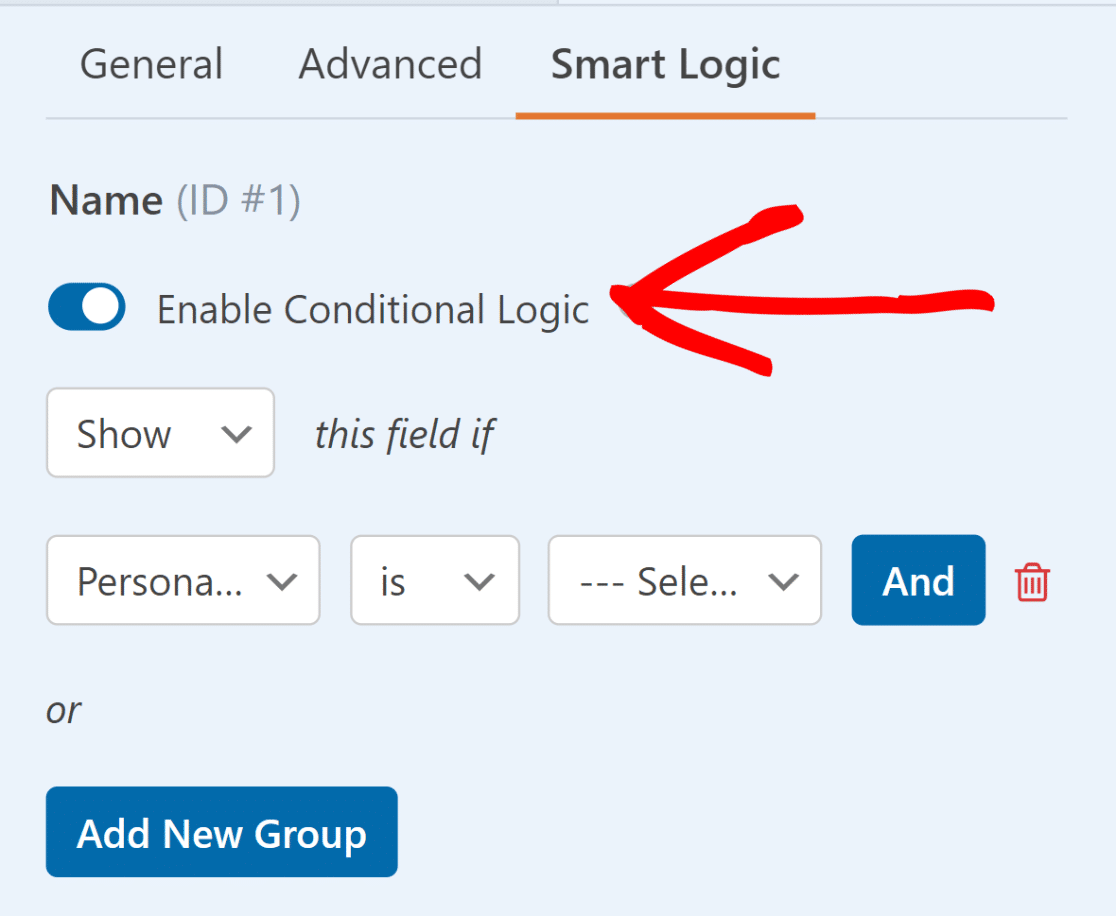
في قائمة Smart Logic ، بالنسبة لجميع حقول النموذج التي تظهر أسفل حقل Checkboxes الذي أنشأناه سابقًا، حدد خيار Enable Conditional Logic .

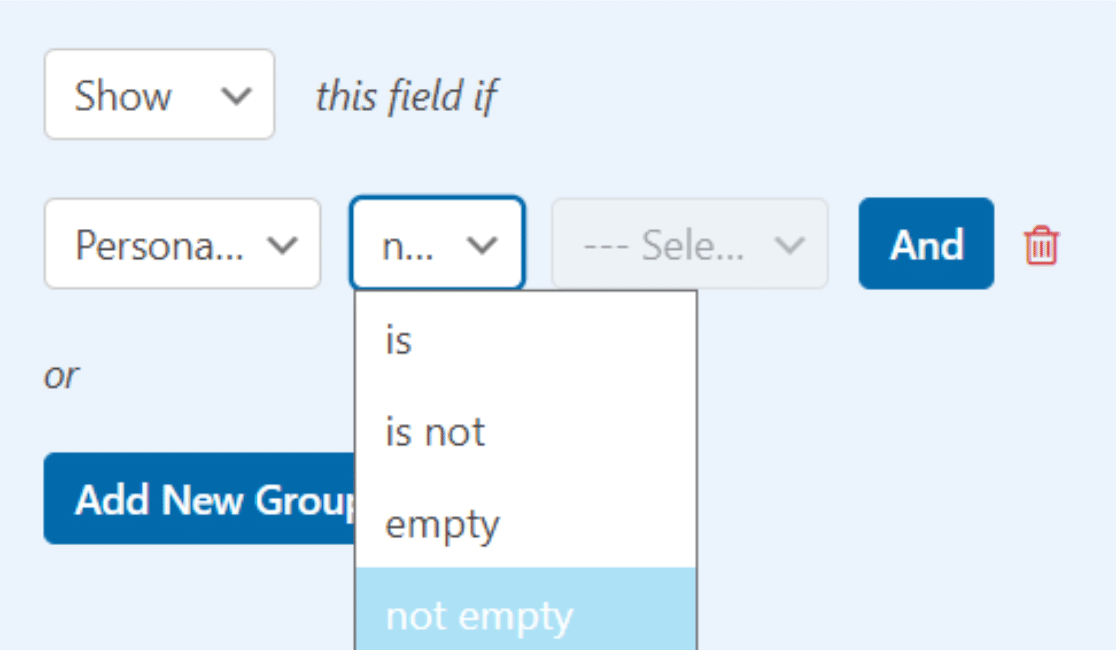
بعد ذلك، استخدم المنطق الشرطي لإظهار الحقل فقط إذا لم يكن حقل خانات الاختيار فارغًا. كرر هذا لجميع الحقول الأخرى الموجودة أسفل حقل مربعات الاختيار.

باستخدام مثال نموذج التسجيل، سنطبق هذا المنطق الشرطي على جميع الحقول الموجودة أسفل المعلومات الشخصية وإنشاء حسابك والشروط والأحكام.
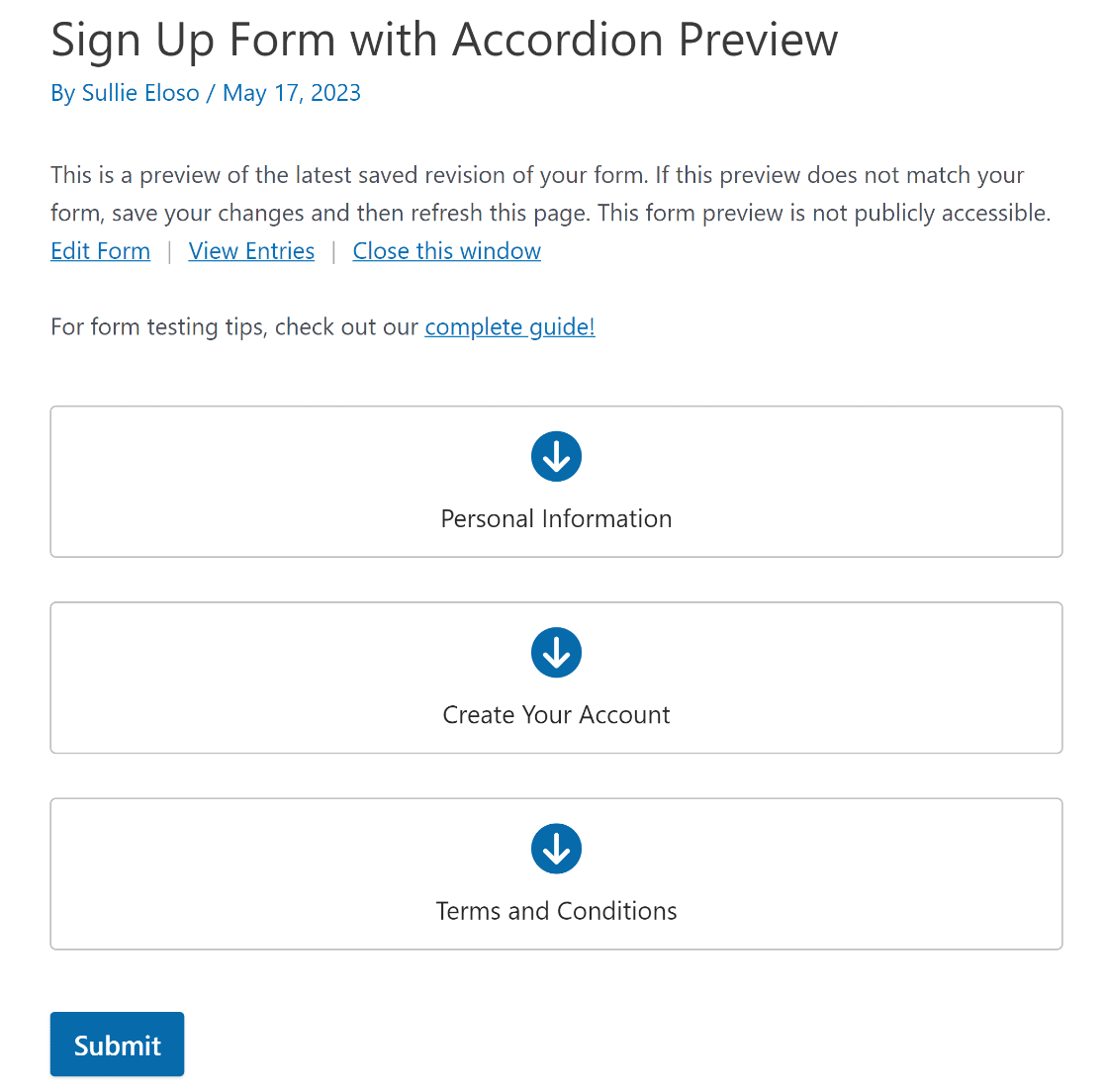
بمجرد أن تفعل الشيء نفسه للغرض المقصود من النموذج الخاص بك، ستنجح في إنشاء نموذج على شكل الأكورديون، كما هو موضح في المثال أدناه.

يمكنك أيضًا إضافة بعض تأثيرات الانتقال باستخدام القليل من CSS المخصص لإبراز نموذج الأكورديون الخاص بك وواجهة المستخدم الخاصة به.
قبل المتابعة، اضغط على زر حفظ لتجنب فقدان أي تغييرات.

6. أضف فئة CSS إلى الحقول الشرطية
تتمثل الطريقة المباشرة لإضافة CSS مخصص إلى موقع الويب الخاص بك في استخدام مكون إضافي مخصص تم تصميمه خصيصًا لهذا الغرض. نوصي باستخدام WPCode!
بمجرد تثبيت المكون الإضافي للنموذج وتنشيطه، انتقل إلى Code Snippets من لوحة تحكم WordPress الخاصة بك وحدد + Add Snippet.
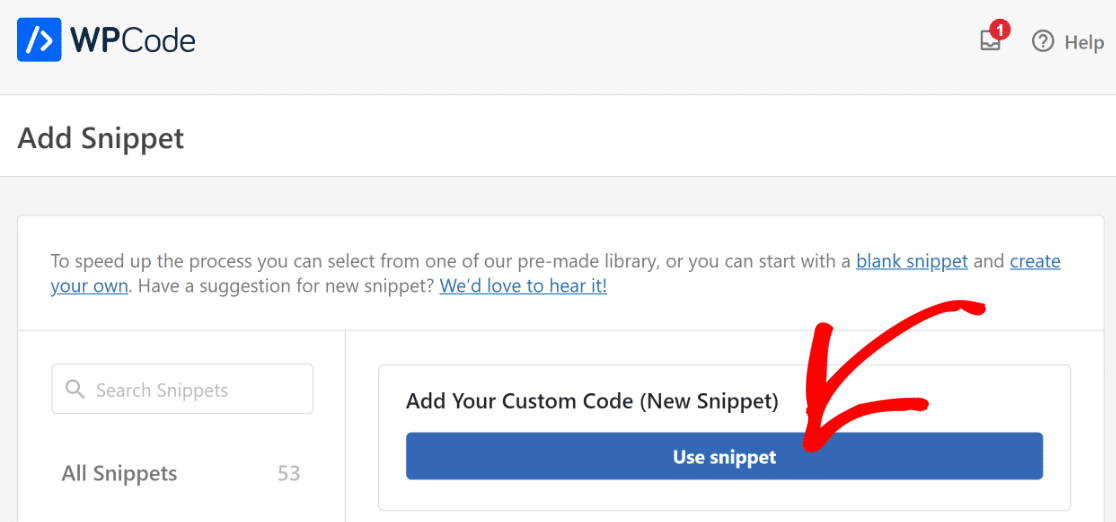
بعد ذلك، انقر فوق Add Your Custom Code (New Snippet) ، ثم اضغط على الزر Use Snippet الأزرق لإنشاء مقتطف CSS جديد.

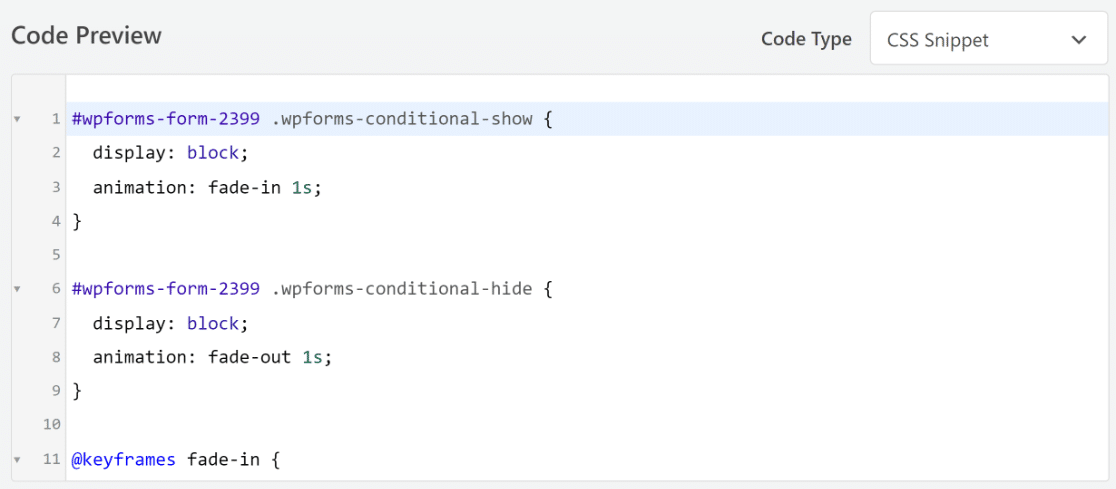
الآن، أضف كود CSS أدناه لتطبيق الرسوم المتحركة حتى يكون هناك انتقال أكثر سلاسة عند تشغيل المنطق الشرطي.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
نحن نستخدم CSS لاستهداف معرف النموذج 2399. يجب تحديث هذا المعرف ليعكس معرف النموذج الخاص بك. إذا كنت بحاجة إلى مساعدة في تحديد موقع معرف النموذج الخاص بك، فاقرأ هذا الدليل المفيد.
بمجرد معرفة معرف النموذج الخاص بك، ما عليك سوى نسخ رمز CSS ولصقه أسفل Code Preview في المكون الإضافي WPCode.

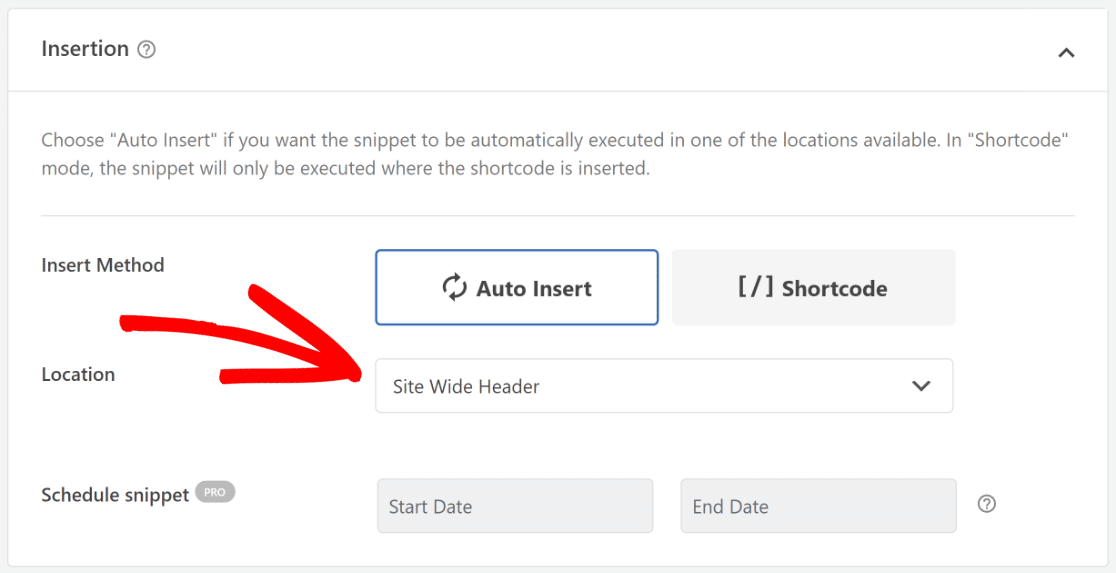
بعد ذلك، قم بالتمرير لأسفل إلى علامة التبويب "الإدراج" . الآن، حدد Auto-Insert، ومن القائمة المنسدلة Location ، اختر خيار Site Wide Header .

ها أنت ذا! لقد قمت بإضافة تأثير انتقالي إلى نموذج الأكورديون الخاص بك. الآن، كل ما عليك فعله هو تمكين إشعارات النموذج والتأكيدات.
6. تمكين إشعارات النموذج والتأكيدات
من الضروري إعداد الرسائل والإشعارات التي ستظهر بعد قيام المستخدم بملء النموذج وإرساله.
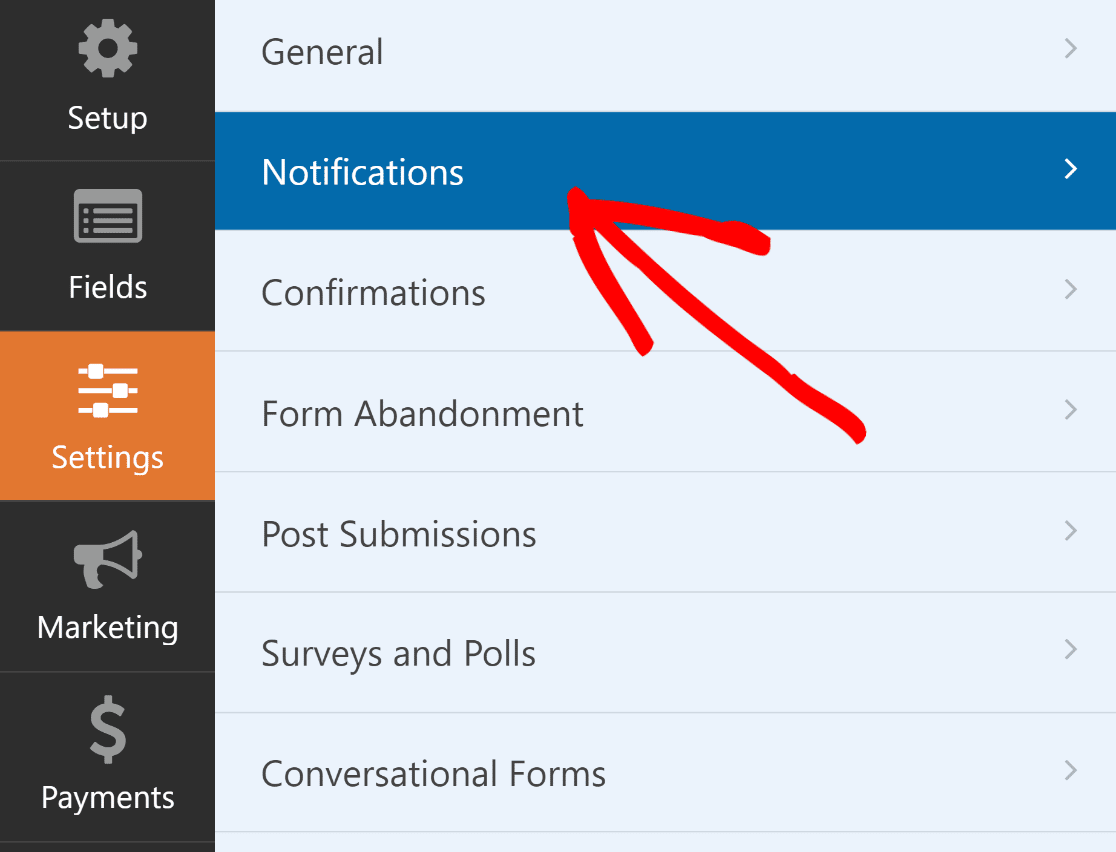
هذا من السهل القيام به. من شاشة Form Builder، انتقل إلى علامة التبويب "الإعدادات" وحدد "الإشعارات" .

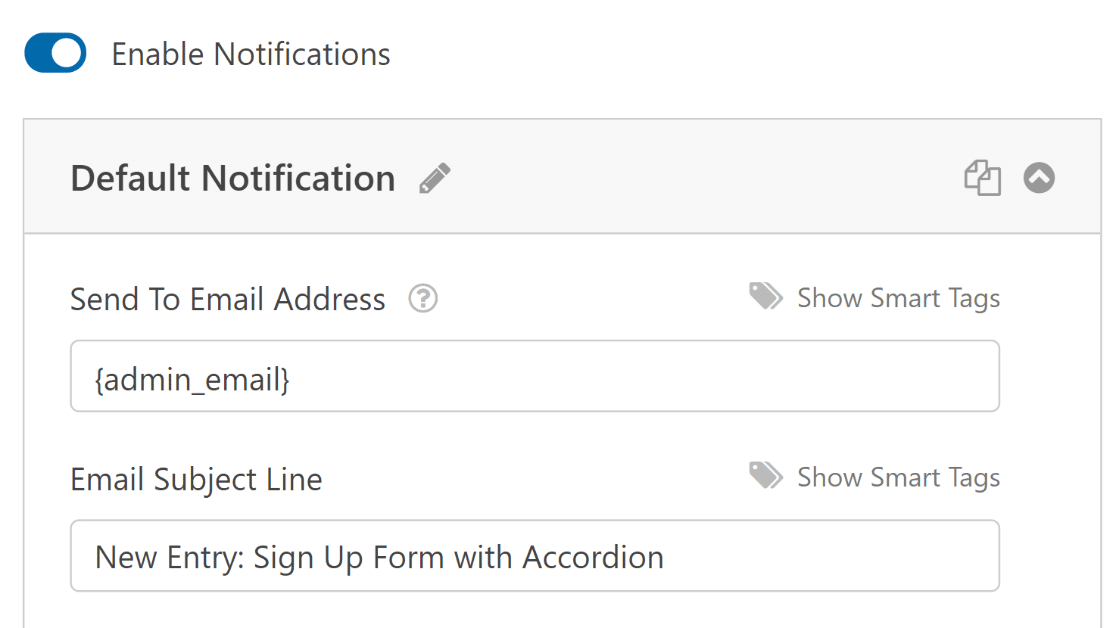
سيتلقى المسؤولون التنبيهات تلقائيًا. ومع ذلك، يمكن تعديل عنوان البريد الإلكتروني ونصه وقائمة المستلمين إذا لزم الأمر.

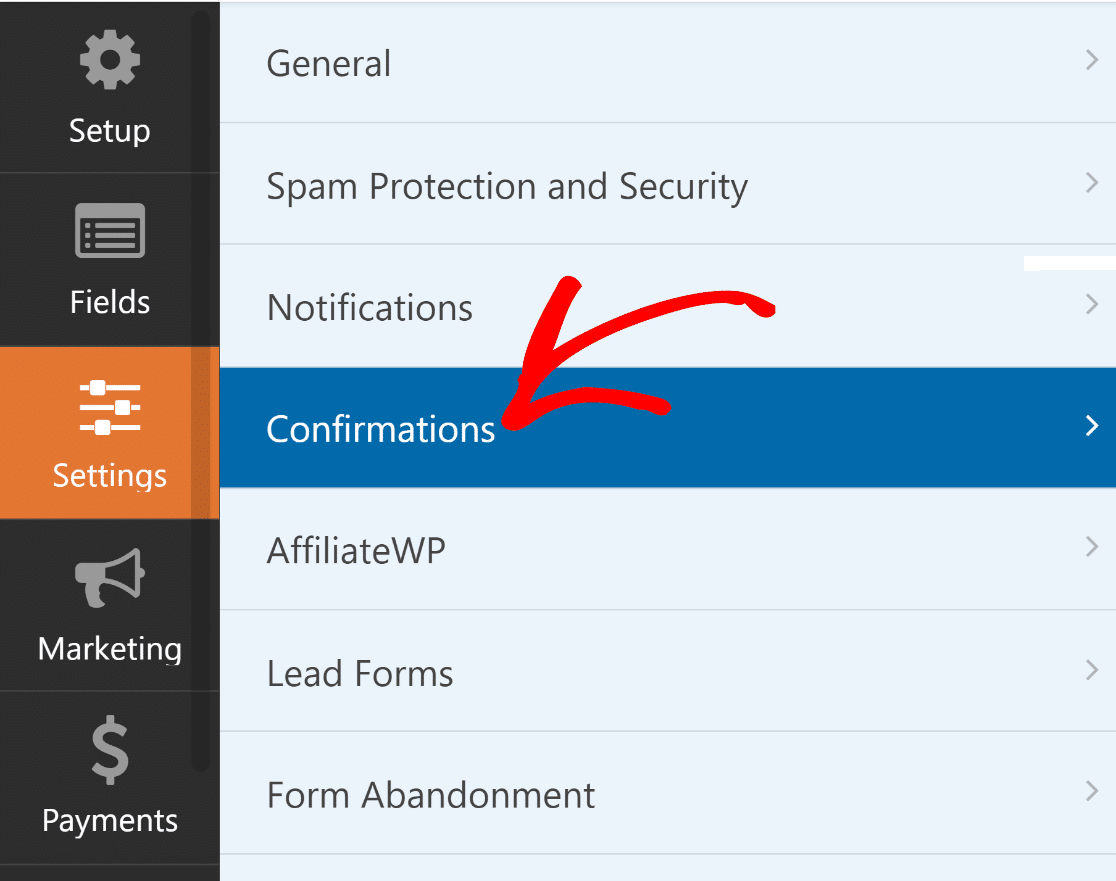
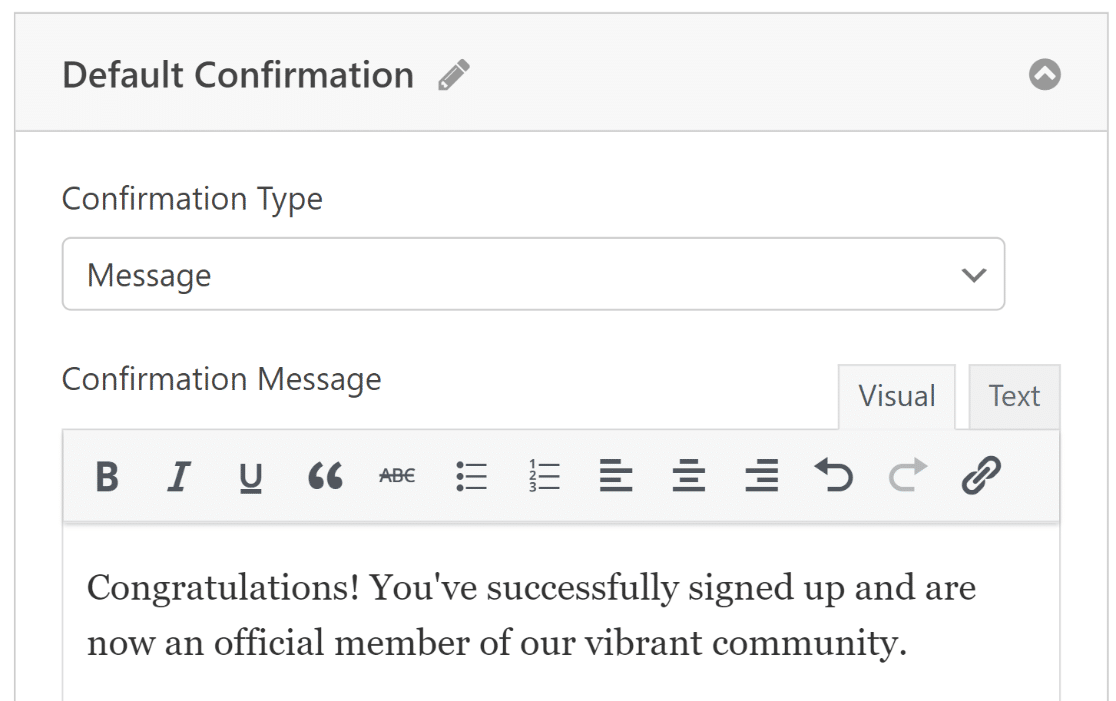
بعد ذلك، ضمن علامة التبويب "الإعدادات" ، حدد التأكيدات لتعديل الرسالة التي سيتلقاها عملاؤك عند إكمال النموذج.

يمكنك أيضًا استخدام إعداد نوع التأكيد في WPForms لعرض رسالة أو رابط إلى صفحة أخرى أو إعادة توجيه المستخدم.

7. قم بنشر نموذج الأكورديون الخاص بك
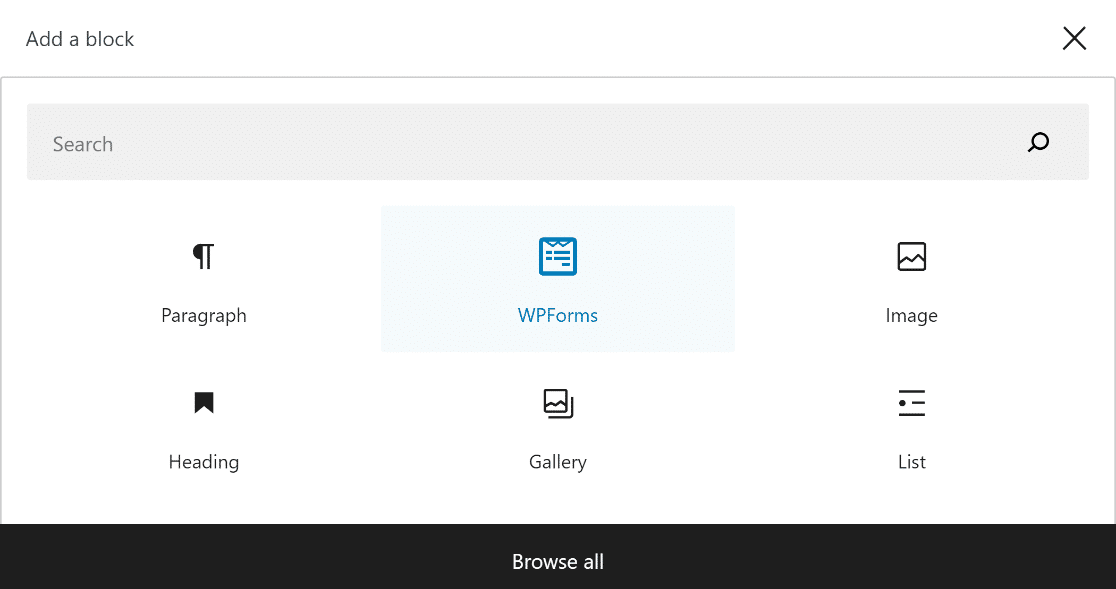
أنشئ صفحة/منشورًا جديدًا على الويب أو قم بتحديث صفحة موجودة. بعد ذلك، انقر فوق الزر "إضافة كتلة" وحدد أيقونة WPForms .

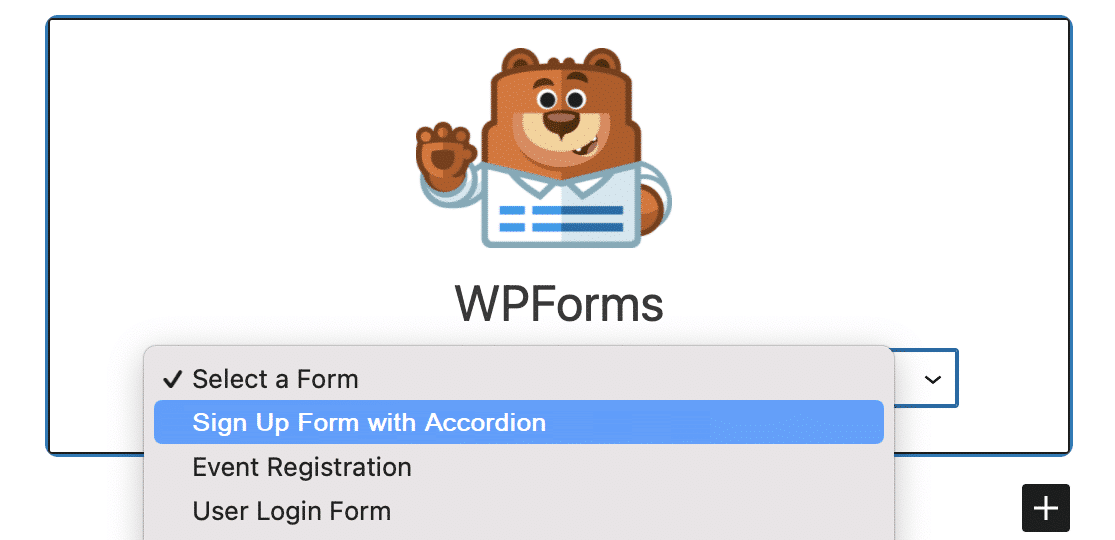
بعد ذلك، اختر تصميم نموذج الأكورديون الخاص بك من القائمة المنسدلة في كتلة WPForms لإضافته إلى صفحتك أو منشورك.
إذا كنت تريد تخصيص مظهر النموذج الخاص بك، فقد يكون الآن هو الوقت المناسب لتصميمه باستخدام محرر الكتل.

إذا كان كل شيء يبدو واعدًا، فيمكنك جعل النموذج الخاص بك عامًا عن طريق النقر فوق الزر تحديث أو نشر .
بعد نشر نموذج الأكورديون، كل ما تبقى عليك فعله هو التأكد من أنه يعمل كما هو مخطط له عن طريق اختبار النموذج المضمن.

الأسئلة المتداولة (الأسئلة الشائعة)
يعد إنشاء نماذج الأكورديون موضوعًا شائعًا لسهولة الاستخدام بين قرائنا. فيما يلي بعض الإجابات السريعة لبعض الأسئلة الأكثر شيوعًا:
ما هي إيجابيات/سلبيات نماذج الأكورديون مقابل النماذج متعددة الصفحات؟
يتيح لك نموذج الأكورديون إمكانية احتواء المزيد من المحتوى في مساحة صغيرة ولكنه قد يكون مرهقًا إذا لم يتم تصميمه بشكل جيد.
ما هي أفضل الممارسات لملصقات أشكال الأكورديون؟
استخدم تسميات موجزة وواضحة. استخدم العناوين، وابتعد عن التسميات مثل "القسم 1".
كيفية تصميم أشكال الأكورديون لسطح المكتب والجوال؟
لتصميم نماذج الأكورديون سريعة الاستجابة وتعمل بسلاسة على سطح المكتب والهاتف المحمول، فكر في الاشتراك في WPForms!
بعد ذلك، تعرف على كيفية طلب عنوان بريد إلكتروني لتنزيلات الملفات
ألن يكون من الرائع مطالبة المستخدمين بإرسال عناوين بريدهم الإلكتروني قبل تنزيل ملف من موقع WordPress الخاص بك؟ تعرف على كيفية تشجيع المستخدمين على مشاركة عناوين بريدهم الإلكتروني لتنزيل ملف من موقع WordPress الخاص بك.
قم بإنشاء نموذج WordPress Accordion الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
