Come progettare un modulo a fisarmonica in WordPress
Pubblicato: 2023-09-01Stai cercando un modo semplice per aggiungere un design di modulo corrispondente al tuo sito Web WordPress?
I moduli a fisarmonica offrono un modo intuitivo e accessibile per presentare dati complessi mantenendo un aspetto pulito e organizzato.
Crea subito il tuo modulo per fisarmonica WordPress
In questo articolo, ti mostreremo il modo più semplice per progettare un modulo a fisarmonica con WPForms per migliorare la funzionalità e l'esperienza utente del tuo sito web.
Come progettare un modulo a fisarmonica in WordPress
Per creare un modulo di progettazione a fisarmonica in WordPress, puoi fare affidamento sulla semplicità e sulla funzionalità di WPForms. Segui i passaggi seguenti per iniziare:
In questo articolo
- 1. Installa e attiva WPForms
- 2. Crea un nuovo modulo vuoto
- 3. Aggiungi un campo caselle di controllo con scelte di icone
- 4. Aggiungi alcuni campi sotto la casella di controllo
- 5. Applica la logica condizionale ai campi del modulo
- 6. Aggiungi una classe CSS ai campi condizionali
- 6. Abilita notifiche e conferme dei moduli
- 7. Pubblica il tuo modulo di fisarmonica
- Domande frequenti (FAQ)
1. Installa e attiva WPForms
WPForms è un plugin per la creazione di moduli avanzato e facile da usare per creare tutti i tipi di moduli. Viene fornito con centinaia di modelli e funzionalità di moduli.
Anche se utilizzeremo la versione Pro per questo tutorial, ricorda che tutti i titolari di licenza, inclusi gli utenti Lite, possono creare progetti di forme a fisarmonica.

È ora di installare e attivare il plug-in sul tuo sito Web WordPress dopo aver determinato quale versione di WPForms si adatta alle tue esigenze.
Ora creiamo il tuo modulo!
2. Crea un nuovo modulo vuoto
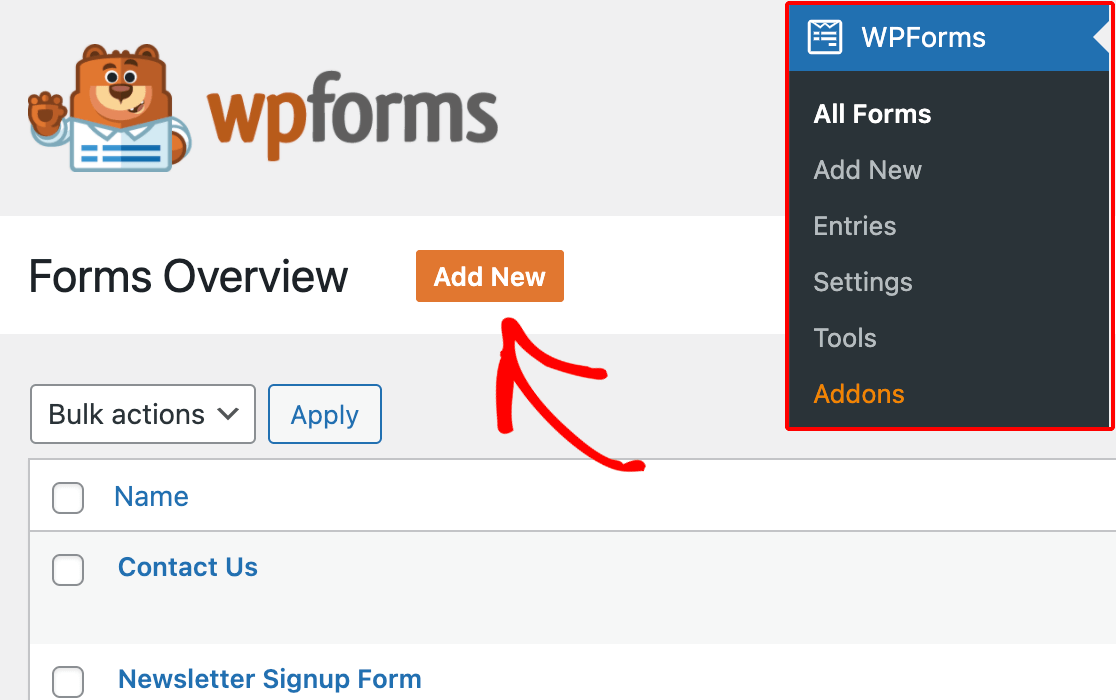
Dalla dashboard di amministrazione di WordPress, vai a WPForms e fai clic suAggiungi nuovo dall'elenco delle opzioni.

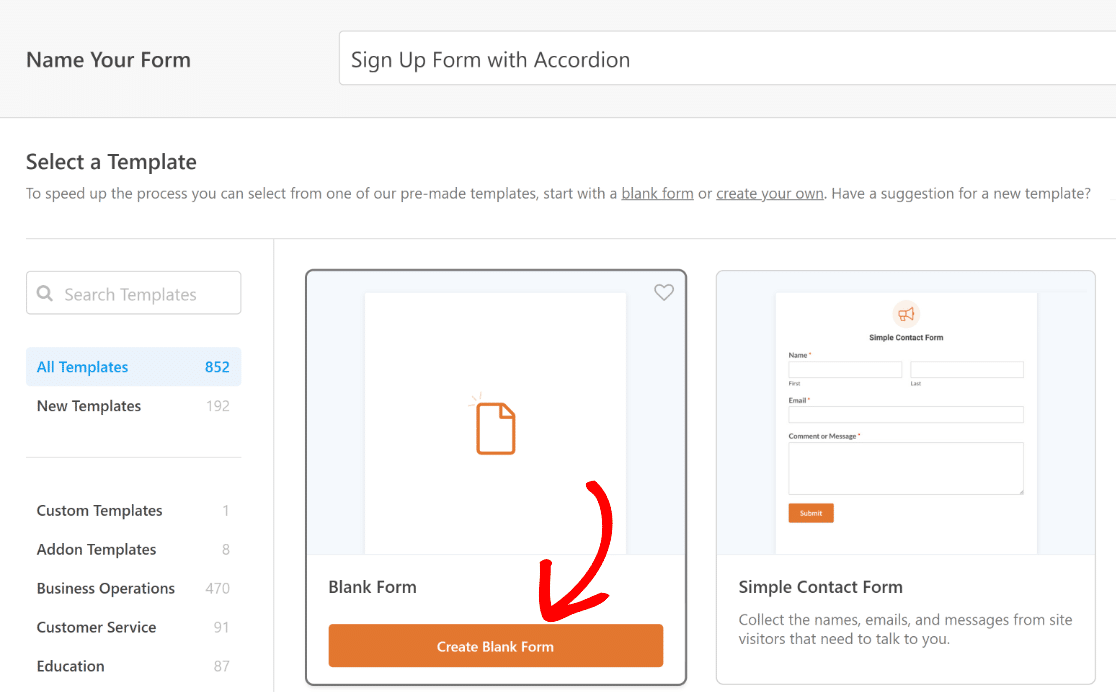
Successivamente, dai un nome al modulo e seleziona un modello esistente in base ai tuoi requisiti specifici o imposta semplicemente un modulo vuoto.
Per questo tutorial, creeremo un nuovo modulo per guidarti attraverso tutti i passaggi fondamentali per ottenere il design del modulo a fisarmonica. Quindi, selezioneremo l'opzione Crea modulo vuoto .

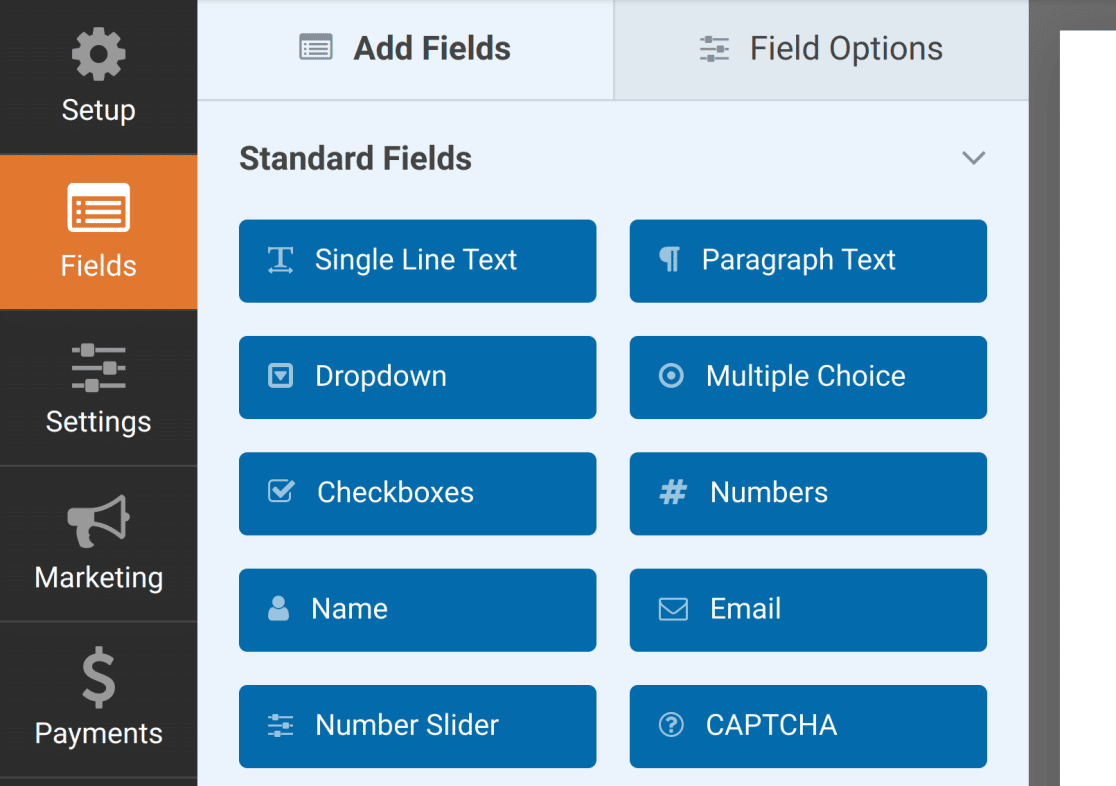
Verrai ora indirizzato alla schermata Campi , dove i campi disponibili verranno visualizzati nel pannello di sinistra. Quelli a cui hai accesso dipenderanno dal livello della tua licenza.

Nel pannello di destra vedrai un'anteprima modificabile del tuo modulo. Poiché abbiamo selezionato un modulo vuoto, questa sezione apparirà vuota.

Ora ti guideremo attraverso i semplici passaggi per creare un componente fisarmonica attraverso un campo di caselle di controllo con scelte di icone.
3. Aggiungi un campo caselle di controllo con scelte di icone
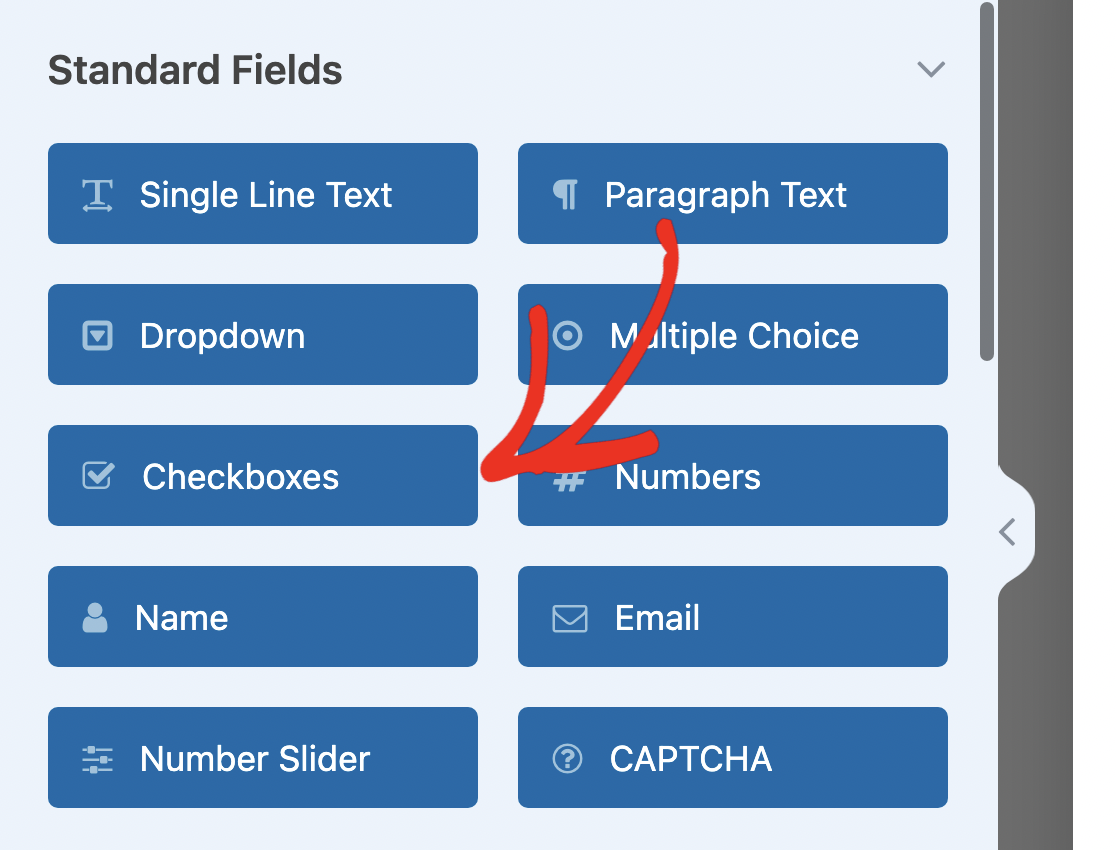
Per aggiungere il campo Caselle di controllo al modulo, puoi fare clic su di esso nel pannello di sinistra o trascinarlo direttamente nell'anteprima del modulo.

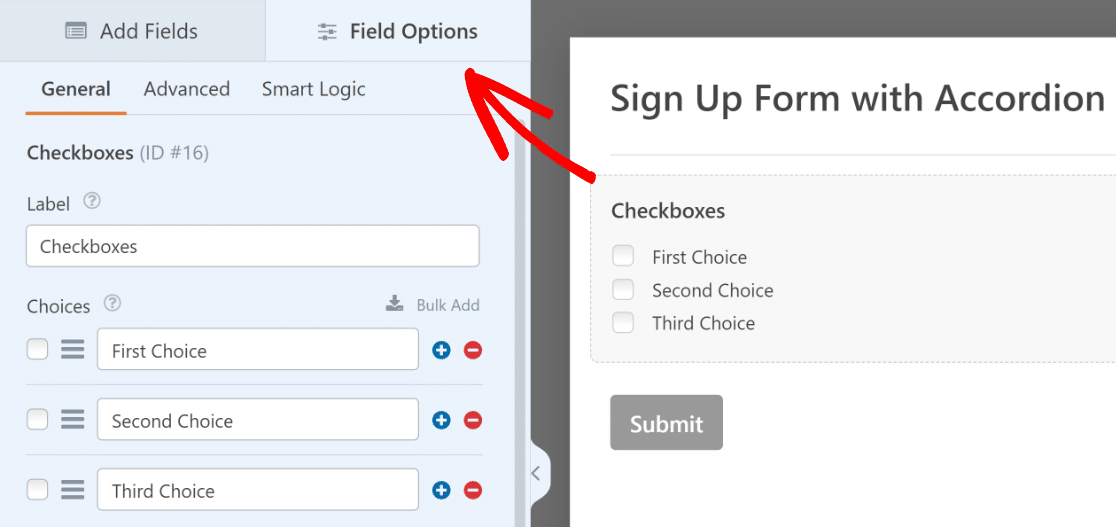
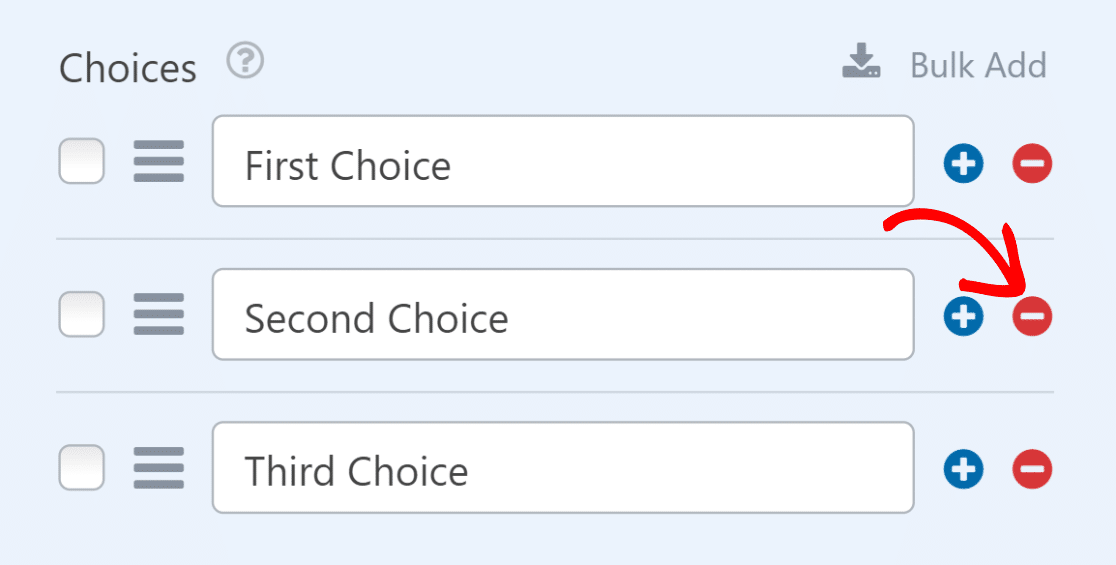
Successivamente, fai clic sul campo Caselle di controllo nell'anteprima destra per aprire le relative Opzioni campo . Da qui, rimuovi le scelte extra e mantienine solo una.

Per fare ciò, tutto ciò che devi fare è fare clic sul pulsante rosso che assomiglia a un segno meno (—) accanto a una delle scelte.

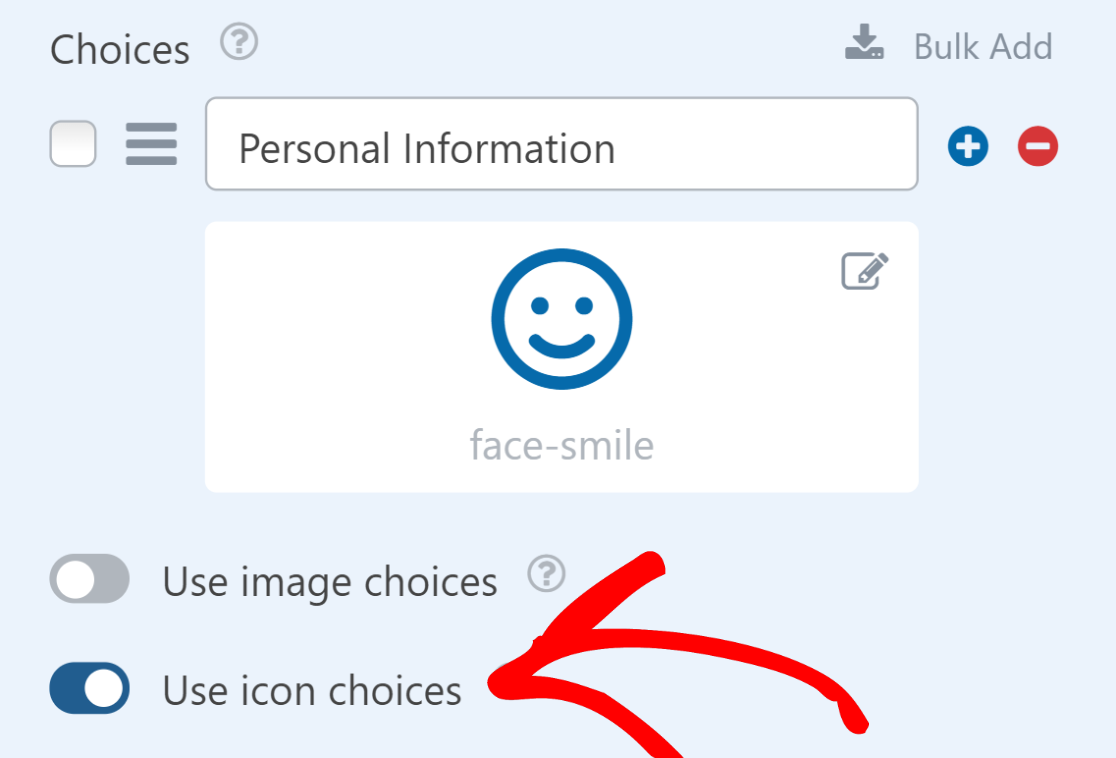
Successivamente, imposta il nome della scelta rimanente su qualcosa che descriva i campi visualizzati sotto di esso. Successivamente, seleziona l'opzione Usa scelte icona .

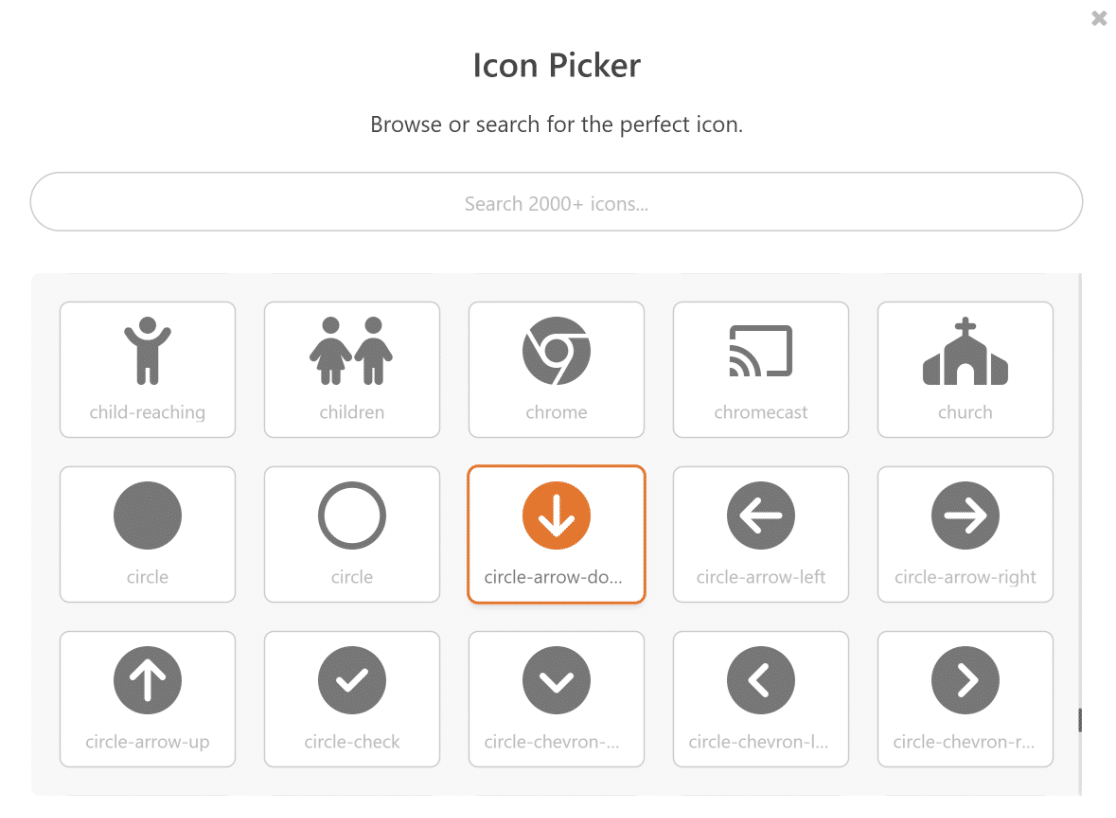
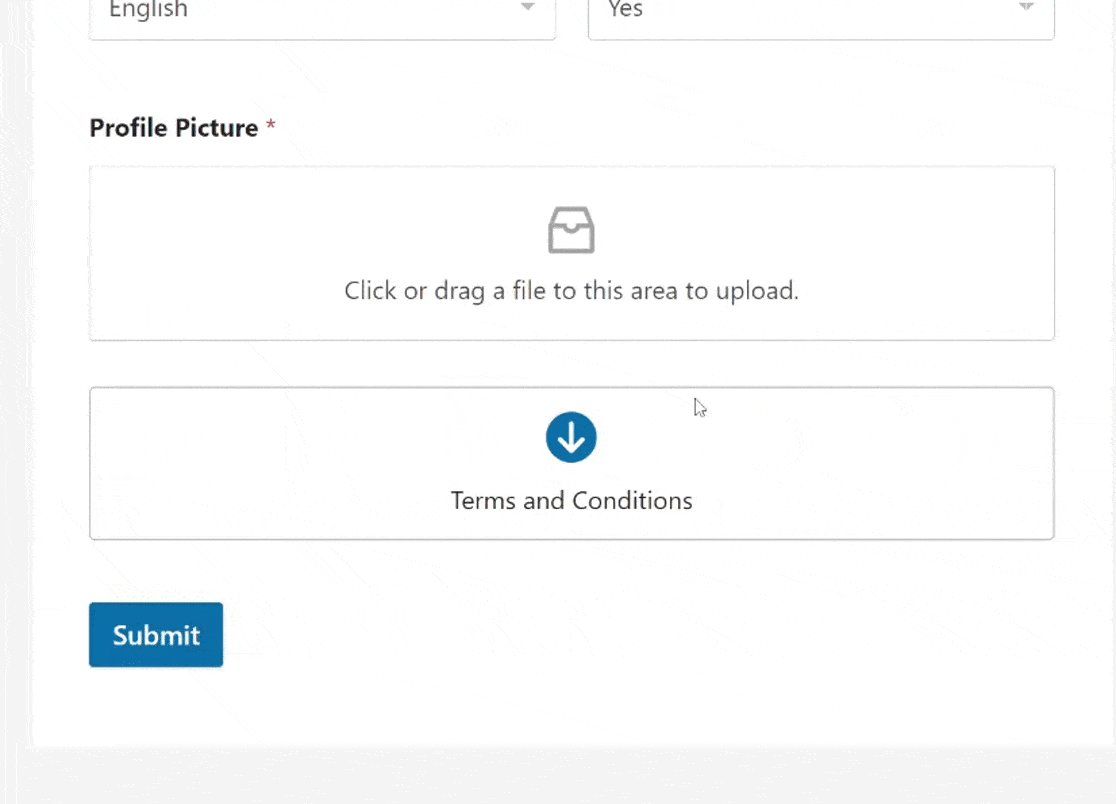
Quando abiliti questa opzione, cambia l'icona in qualcosa che sembri che tu stia facendo clic su una fisarmonica. Ad esempio, puoi selezionare l'icona del cerchio con la freccia verso il basso .

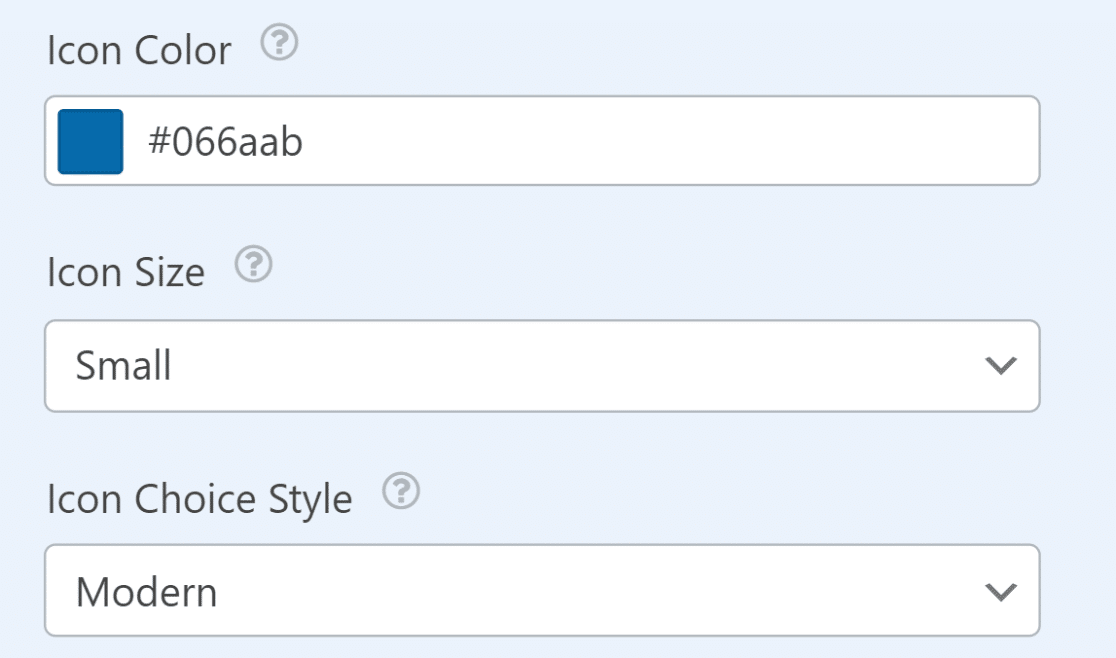
Successivamente, se lo desideri, puoi regolare il colore dell'icona in modo che funzioni meglio con lo stile generale del tuo sito web.
Successivamente, assicurati che lo stile di scelta dell'icona sia impostato su Moderno e che la dimensione dell'icona sia impostata su Piccolo .

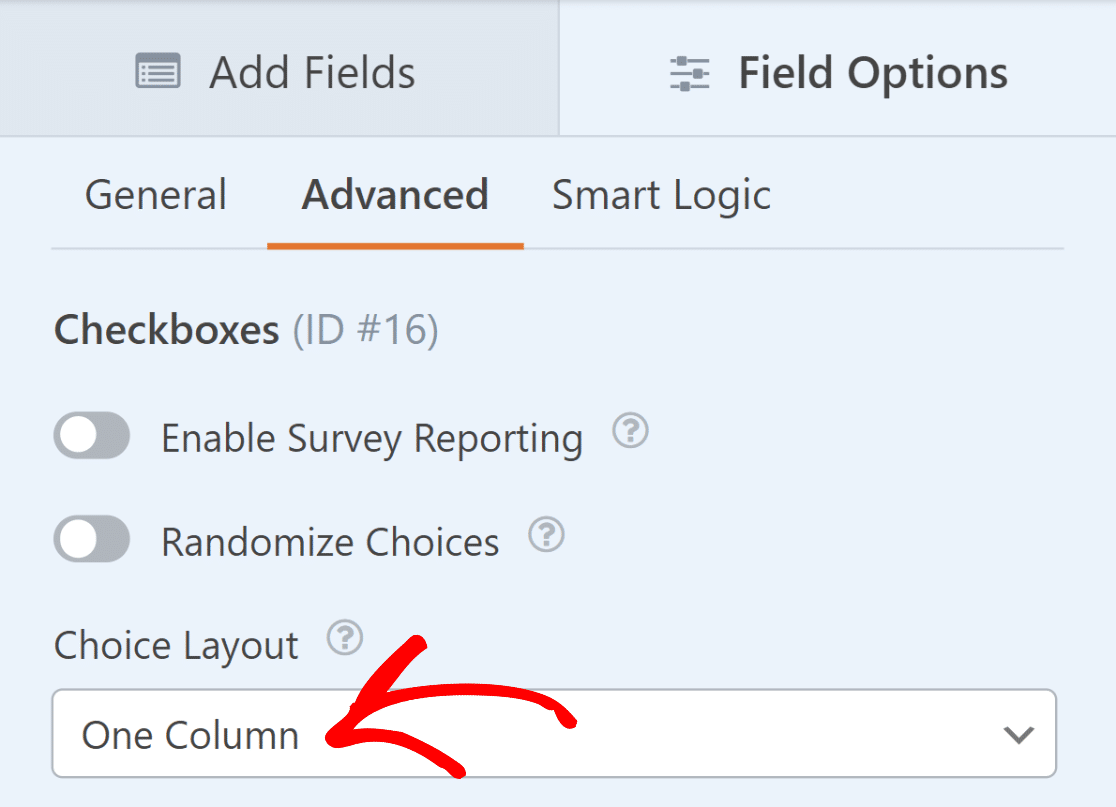
Il passaggio successivo è accedere alla scheda Avanzate nelle Opzioni campo per le caselle di controllo. Da qui, modifica il layout della scelta in Una colonna .

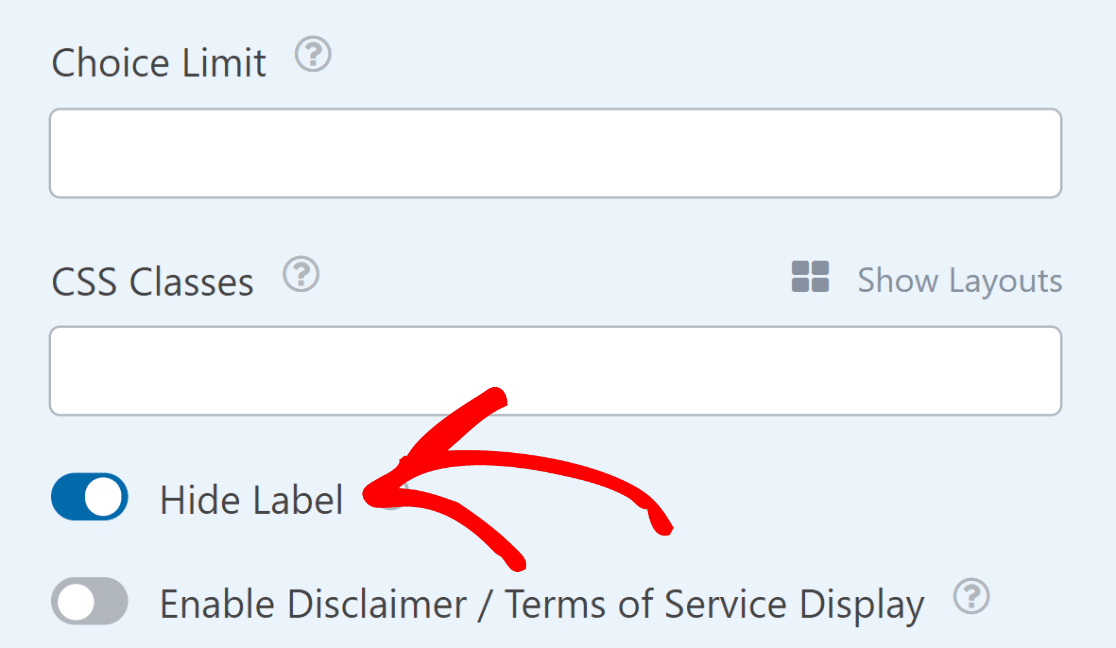
Dopo averlo fatto, assicurati di selezionare anche l'opzione Nascondi etichetta poiché l'abbiamo già aggiunta come scelta di icone nei passaggi precedenti.

Ottimo lavoro finora! Ora hai impostato il campo Caselle di controllo in modo che agisca come una fisarmonica, ma affinché funzioni, dovrai aggiungere alcuni campi sotto di esso.
4. Aggiungi alcuni campi sotto la casella di controllo
I campi che includi nel modulo dipenderanno interamente dal tipo di modulo che stai creando e dallo scopo particolare per il quale verrà utilizzato.
Poiché stiamo creando un semplice modulo di iscrizione per questo tutorial, aggiungeremo campi più rilevanti per questo particolare caso d'uso.
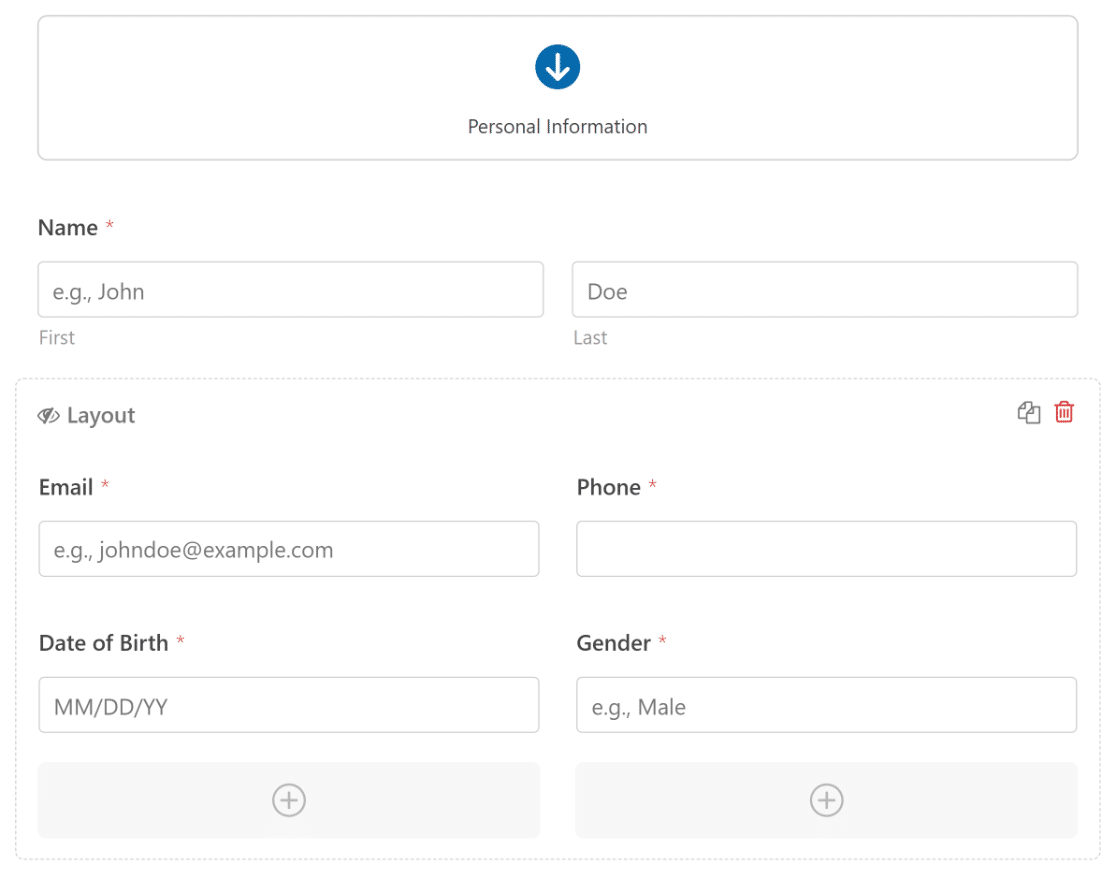
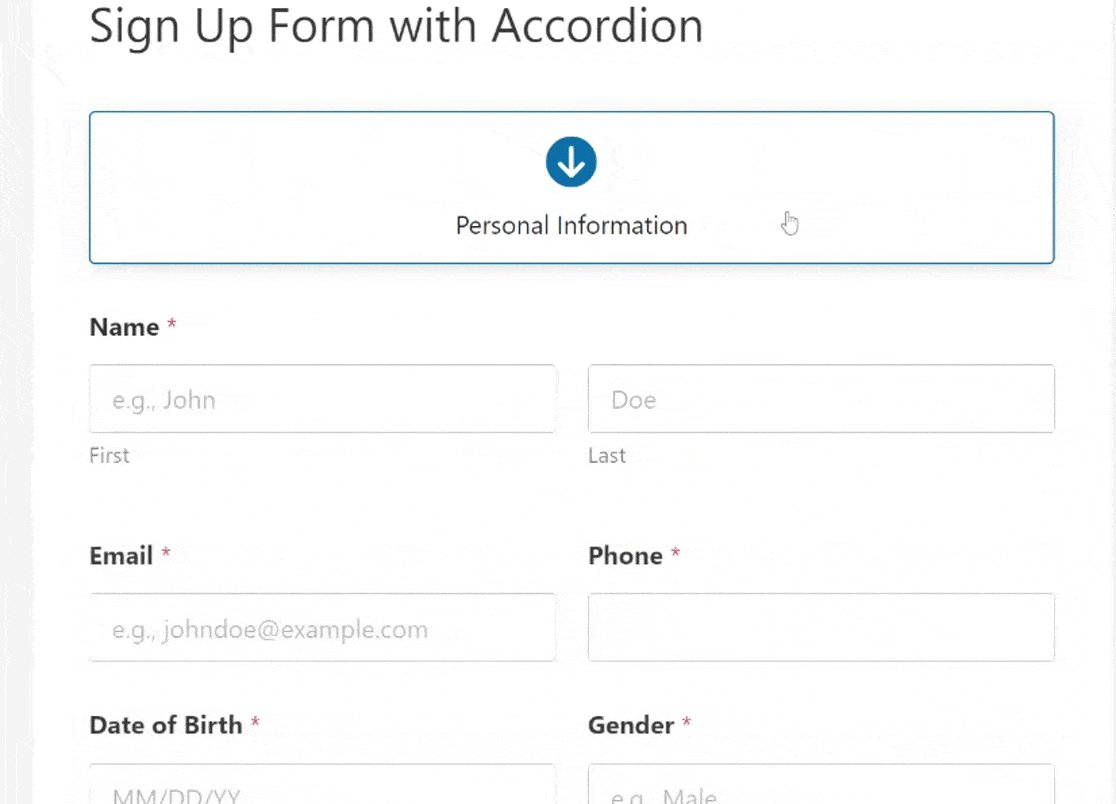
Ad esempio, proprio sotto la sezione Informazioni personali, abbiamo aggiunto campi per registrare il nome, l'e-mail, il telefono, la data di nascita e il sesso dell'utente.

Poiché la progettazione di un modulo a fisarmonica ha più sezioni che un utente può compilare, questo è un ottimo momento per seguire gli stessi passaggi precedenti per creare un altro campo Caselle di controllo.
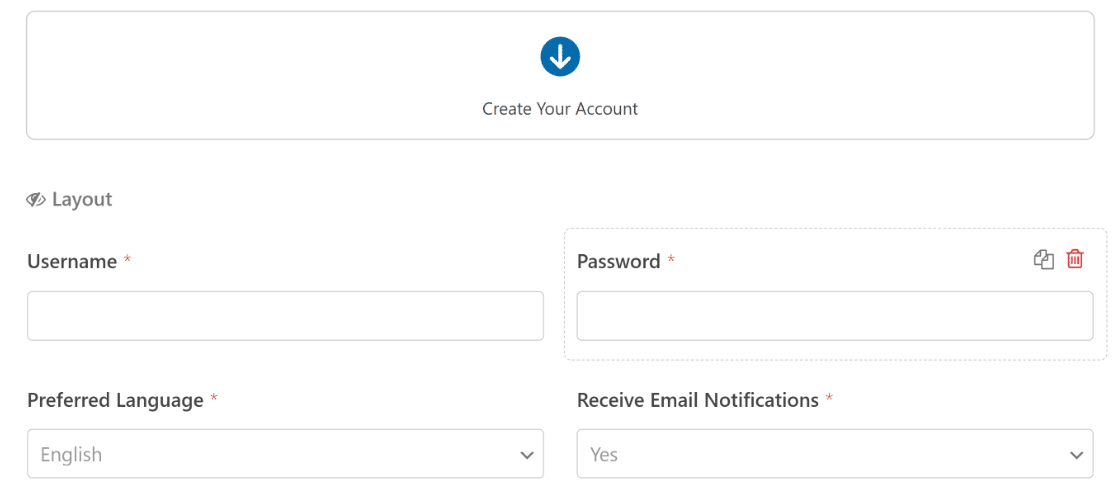
Puoi quindi aggiungere campi più pertinenti sotto di esso. Continuando con l'esempio del modulo di registrazione, abbiamo aggiunto una sezione Crea il tuo account.

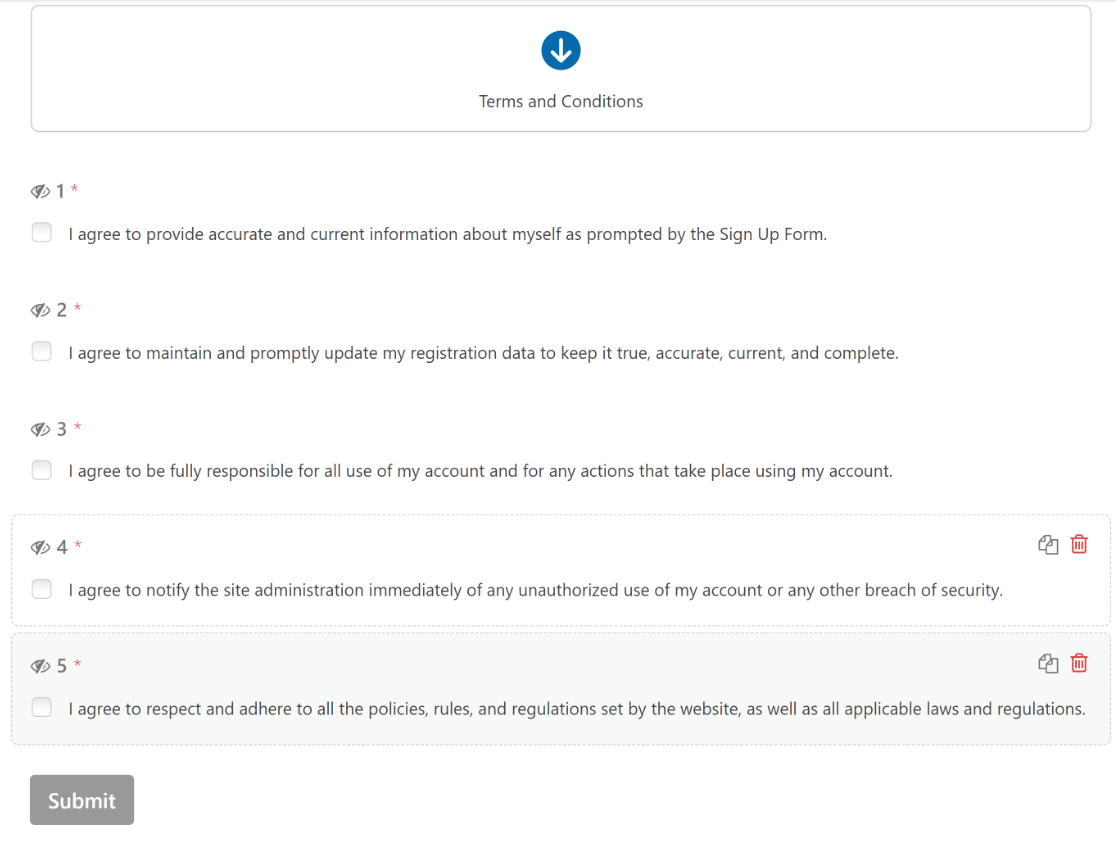
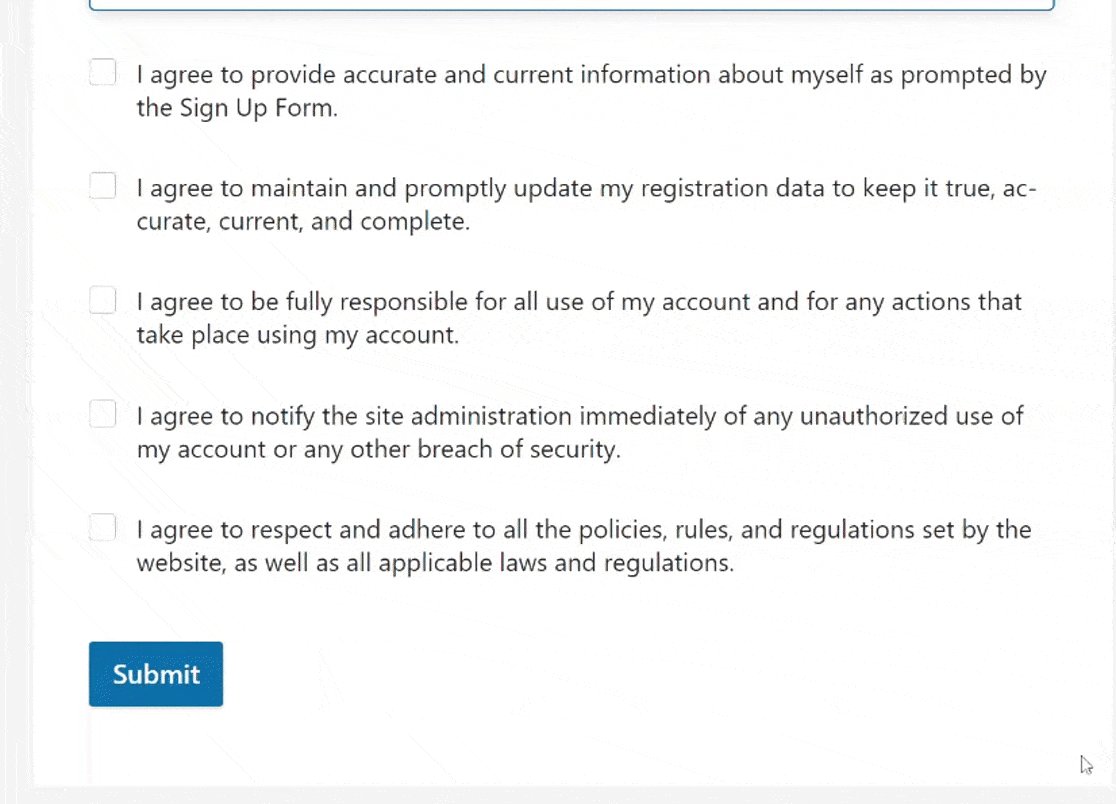
Allo stesso modo, abbiamo anche creato una sezione Termini e condizioni per l'esempio. Ora abbiamo tre sezioni che gli utenti devono compilare nel nostro modulo di fisarmonica.

Se desideri personalizzare il modulo a tuo piacimento, aggiungi, modifica e riorganizza semplicemente i campi utilizzando l'intuitivo generatore di moduli di WPForms, proprio come abbiamo fatto noi!
5. Applica la logica condizionale ai campi del modulo
Dopo aver aggiunto i campi del modulo, è il momento di applicarvi la logica condizionale in modo che vengano visualizzati solo facendo clic sul campo Caselle di controllo .

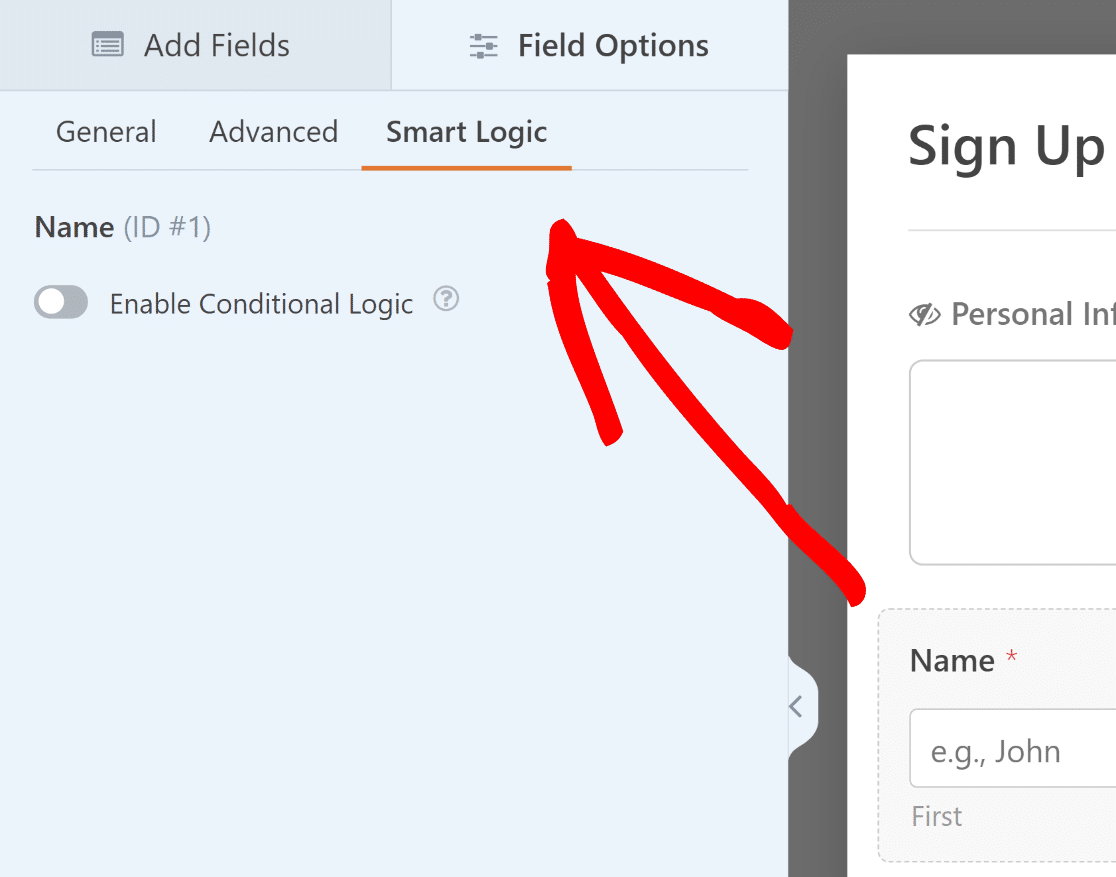
Puoi farlo facilmente facendo clic su qualsiasi campo dall'anteprima del modulo a destra e accedendo alla scheda Smart Logic sotto le relative Opzioni campo .

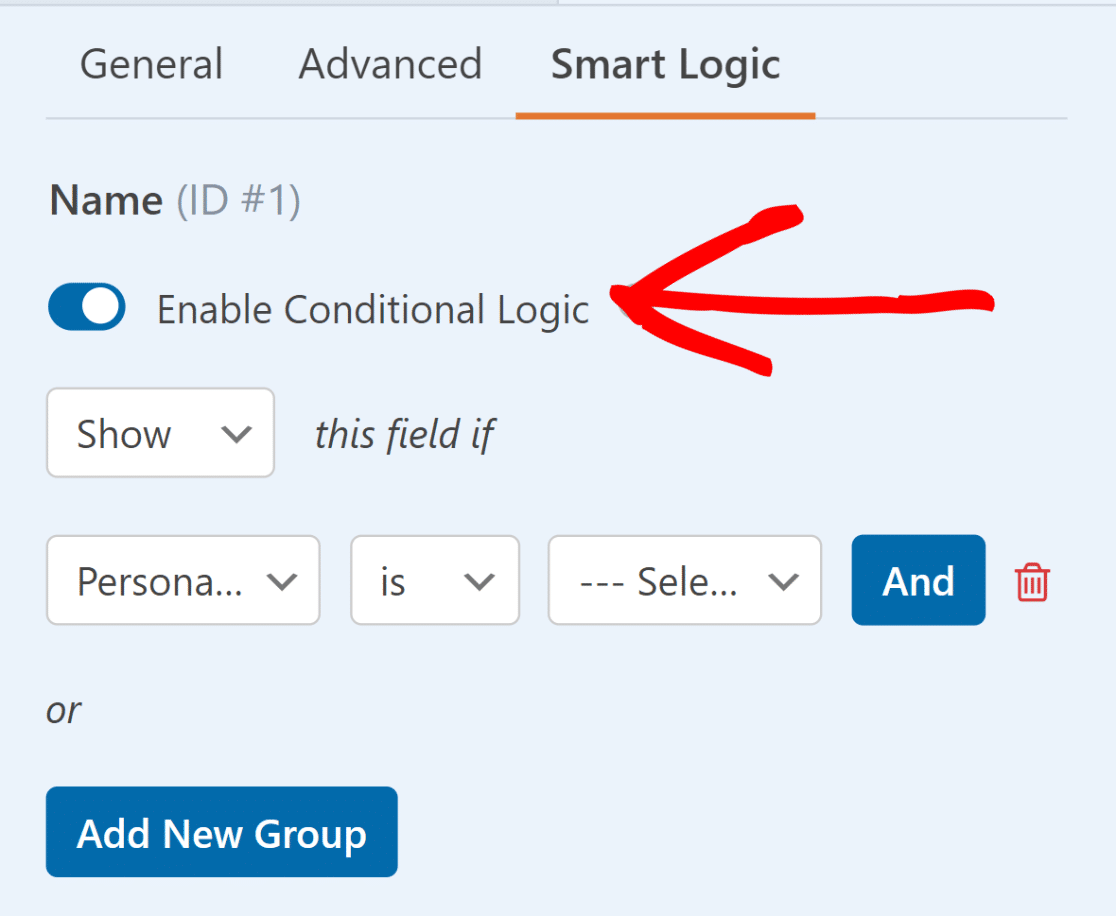
Nel menu Smart Logic , per tutti i campi del modulo visualizzati sotto il campo Caselle di controllo creato in precedenza, seleziona l'opzione Abilita logica condizionale .

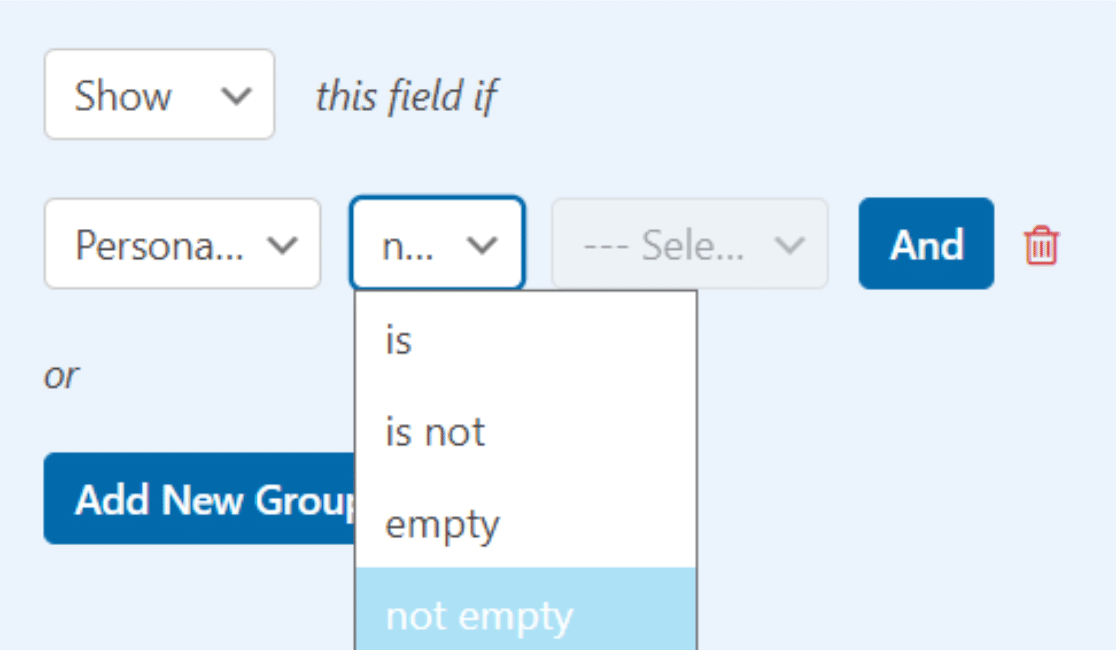
Successivamente, utilizza la logica condizionale per mostrare il campo solo se il campo Caselle di controllo non è vuoto. Ripeti l'operazione per tutti gli altri campi sotto il campo delle caselle di controllo.

Utilizzando l'esempio del modulo di registrazione, applicheremo questa logica condizionale a tutti i campi sotto Informazioni personali, Crea il tuo account e Termini e condizioni.
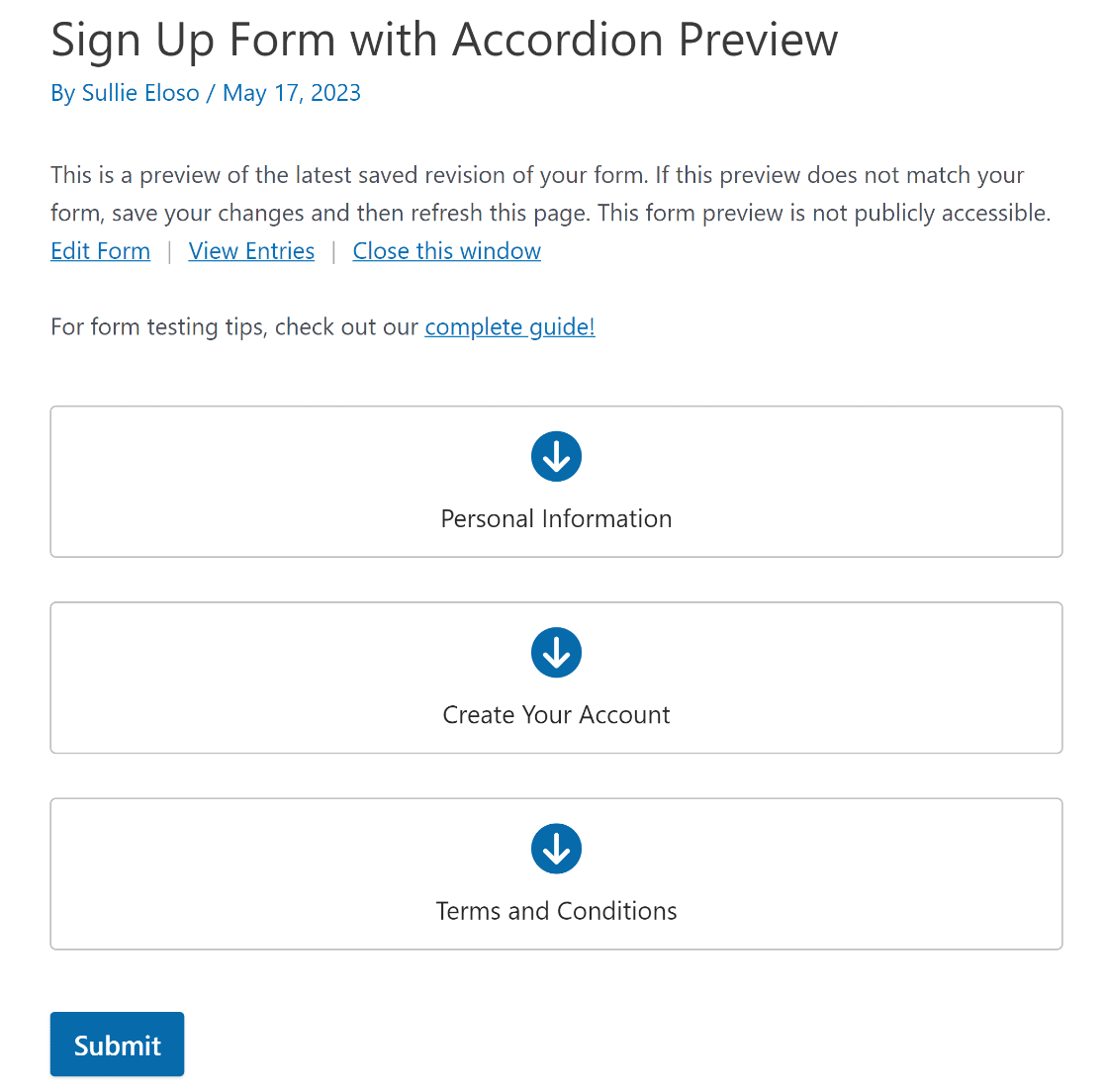
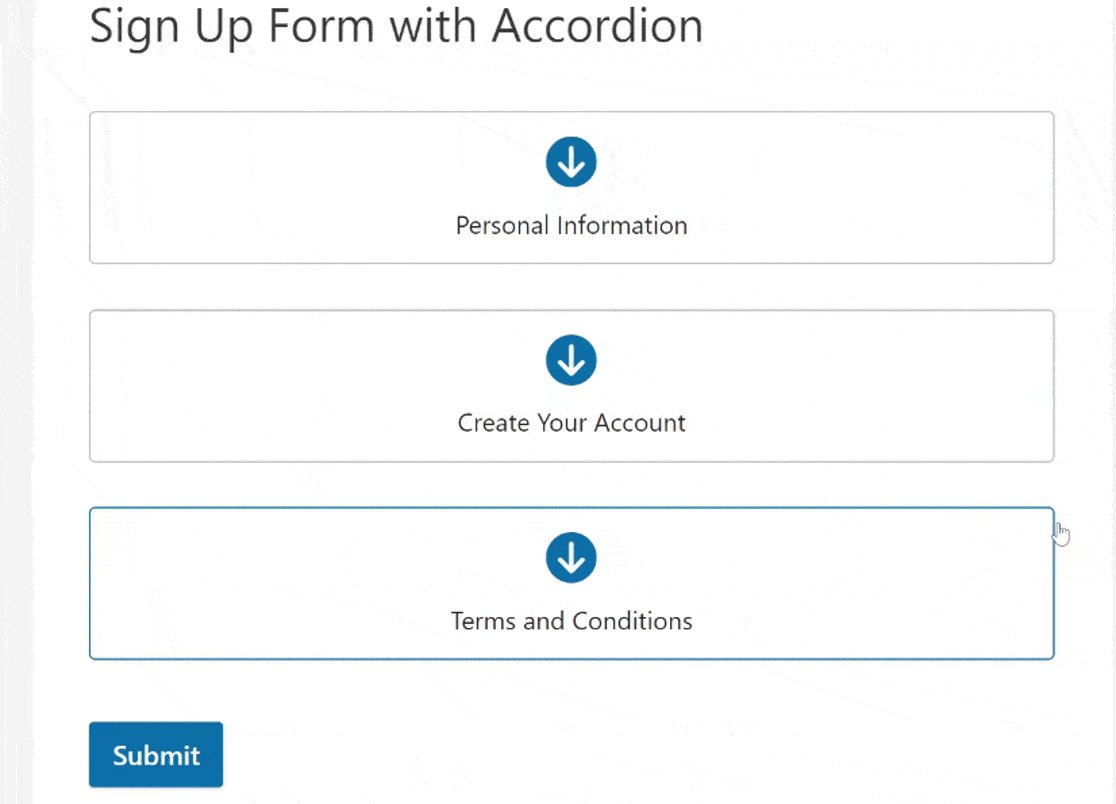
Dopo aver fatto lo stesso per lo scopo previsto del modulo, creerai con successo un modulo in stile fisarmonica, come nell'esempio seguente.

Puoi anche aggiungere alcuni effetti di transizione con un piccolo CSS personalizzato per far risaltare il tuo modulo a fisarmonica e la sua interfaccia utente.
Prima di proseguire, premi il pulsante Salva per evitare di perdere eventuali modifiche.

6. Aggiungi una classe CSS ai campi condizionali
Un approccio semplice per aggiungere CSS personalizzati al tuo sito web è utilizzare un plugin dedicato creato appositamente per questo scopo. Ti consigliamo di utilizzare WPCode!
Dopo aver installato e attivato il plug-in del modulo, vai a Snippet di codice dalla dashboard di WordPress e seleziona + Aggiungi snippet.
Successivamente, fai clic su Aggiungi il tuo codice personalizzato (nuovo snippet) , quindi premi il pulsante blu Usa snippet per creare un nuovo snippet CSS.

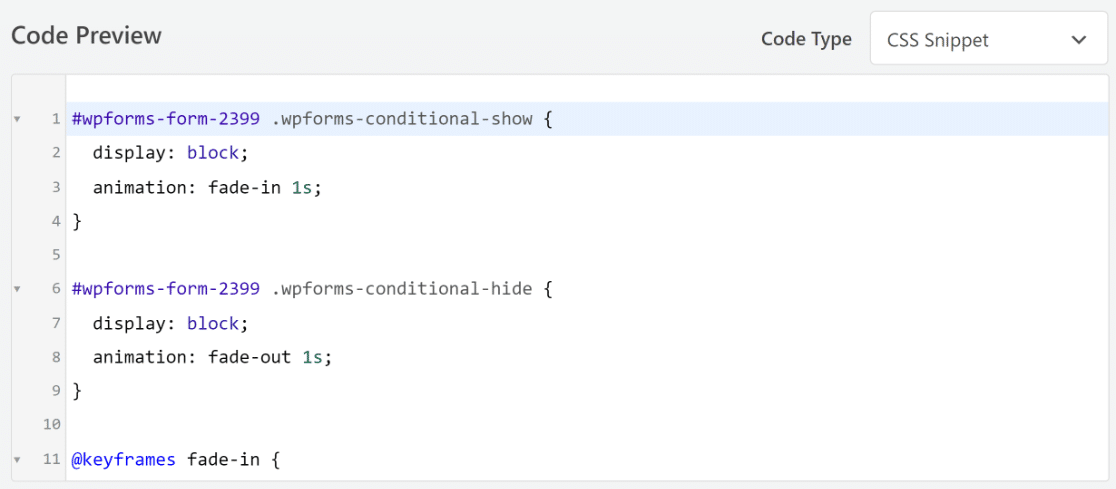
Ora aggiungi il codice CSS seguente per applicare un'animazione in modo che ci sia una transizione più fluida quando viene attivata la logica condizionale.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Stiamo utilizzando CSS per scegliere come target l'ID modulo 2399. Questo ID deve essere aggiornato per riflettere l'ID del tuo modulo. Se hai bisogno di assistenza per individuare l'ID del modulo, leggi questa utile guida.
Una volta individuato l'ID del modulo, copia e incolla semplicemente il codice CSS sotto Anteprima codice nel plug-in WPCode.

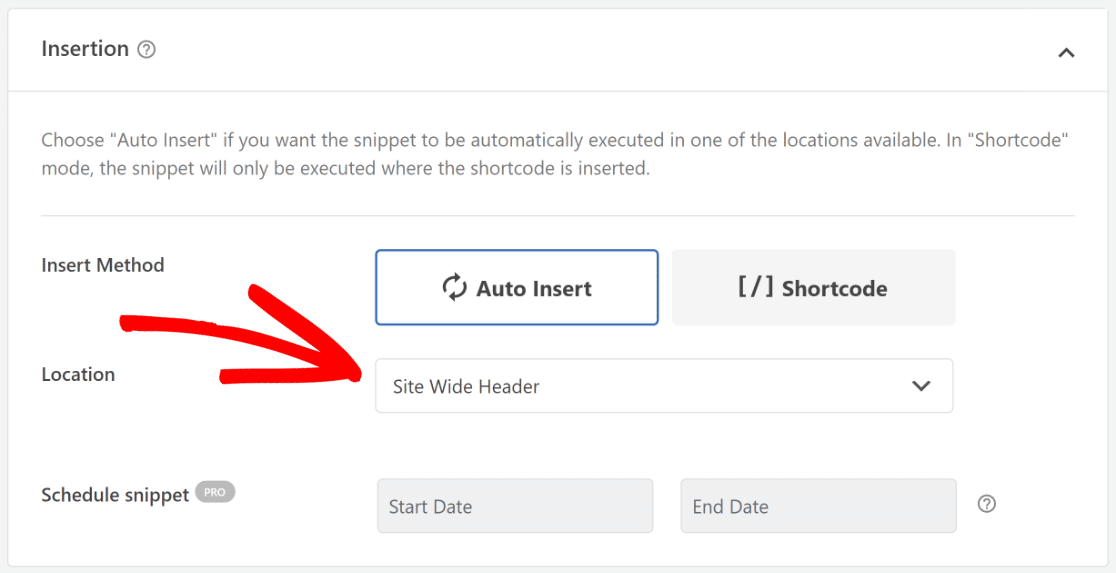
Successivamente, scorri verso il basso fino alla scheda Inserimento . Ora seleziona Inserimento automatico e dal menu a discesa Posizione scegli l'opzione Intestazione a livello di sito .

Ecco qua! Hai aggiunto un effetto di transizione al tuo modulo a fisarmonica. Adesso non ti resta che abilitare le notifiche e le conferme del modulo.
6. Abilita notifiche e conferme dei moduli
È fondamentale impostare i messaggi e le notifiche che verranno visualizzati dopo che un utente ha compilato e inviato il modulo.
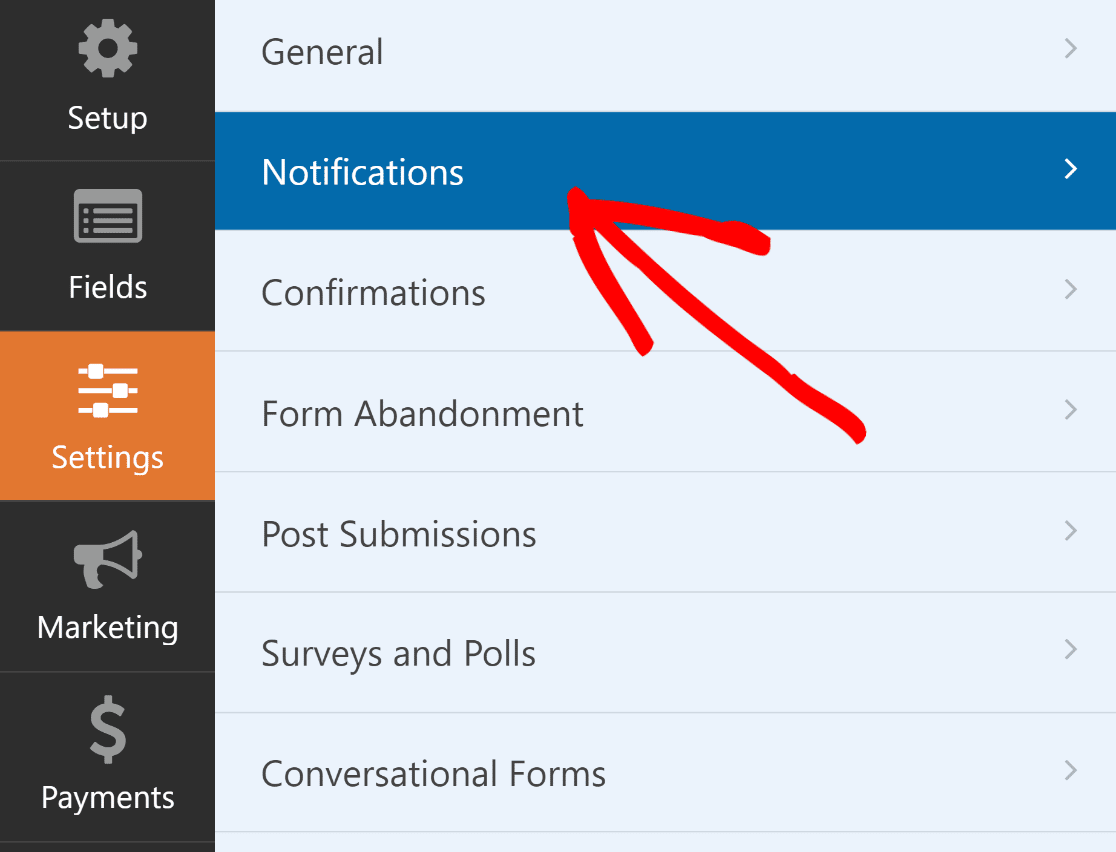
È facile da fare. Dalla schermata Generatore di moduli, vai alla scheda Impostazioni e seleziona Notifiche .

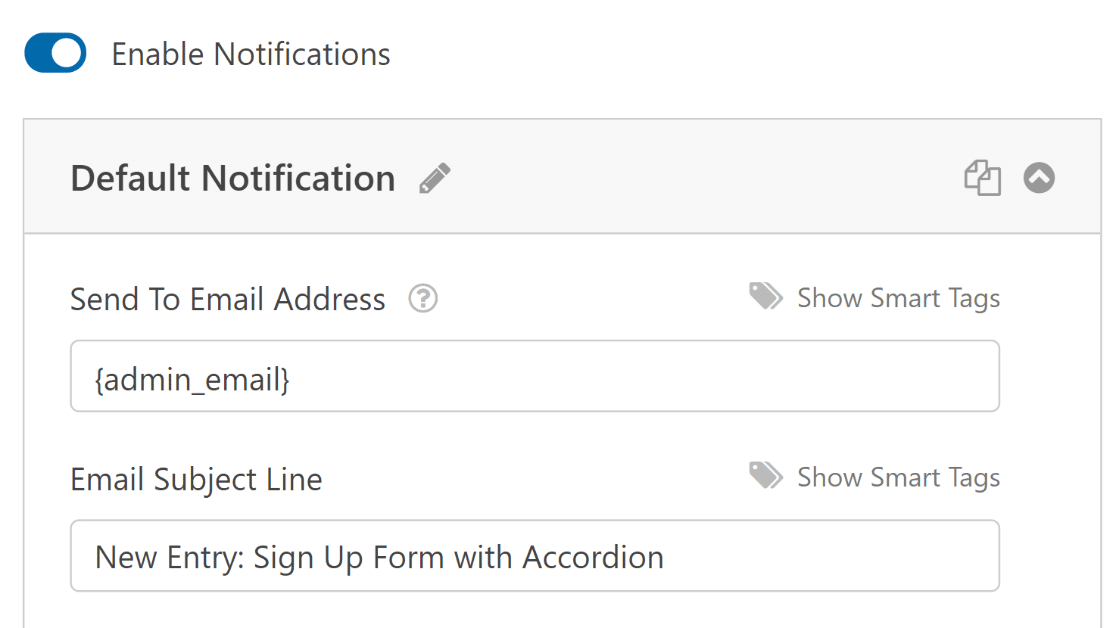
Gli amministratori riceveranno gli avvisi automaticamente. Tuttavia, il titolo, il corpo e l'elenco dei destinatari dell'e-mail possono essere modificati, se necessario.

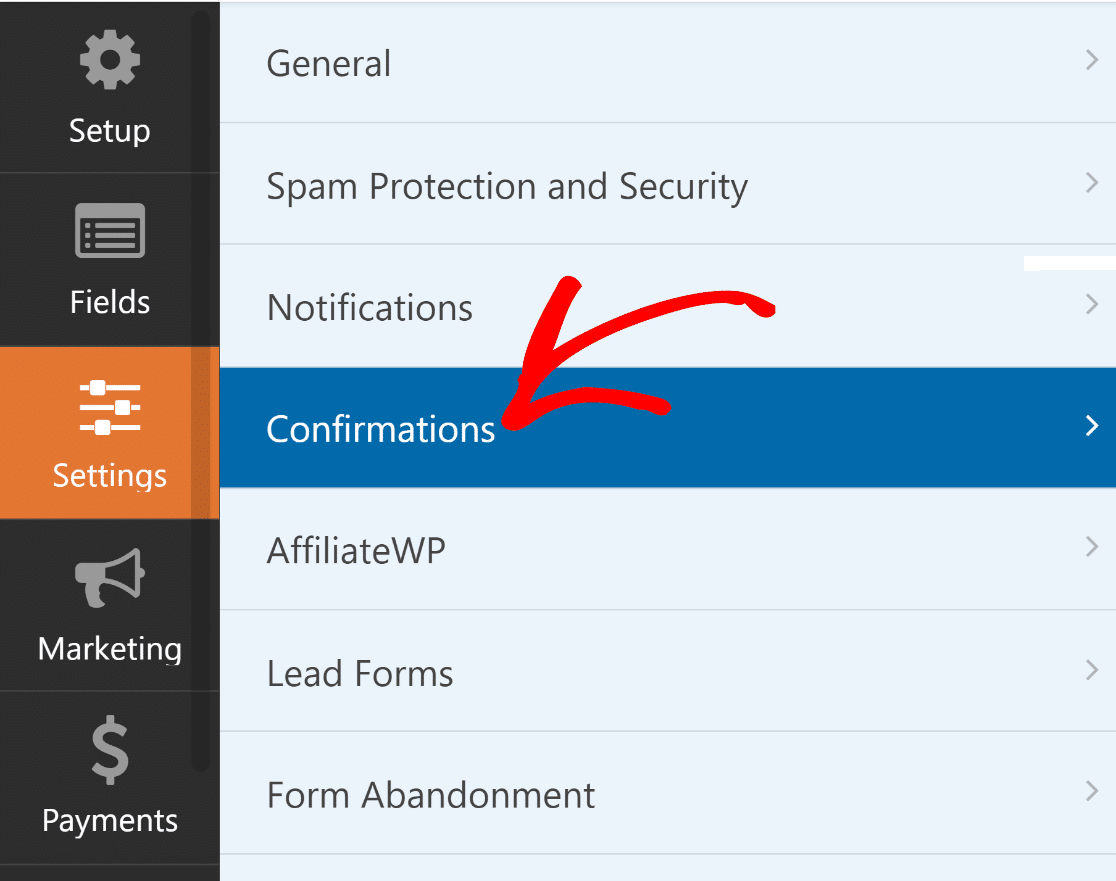
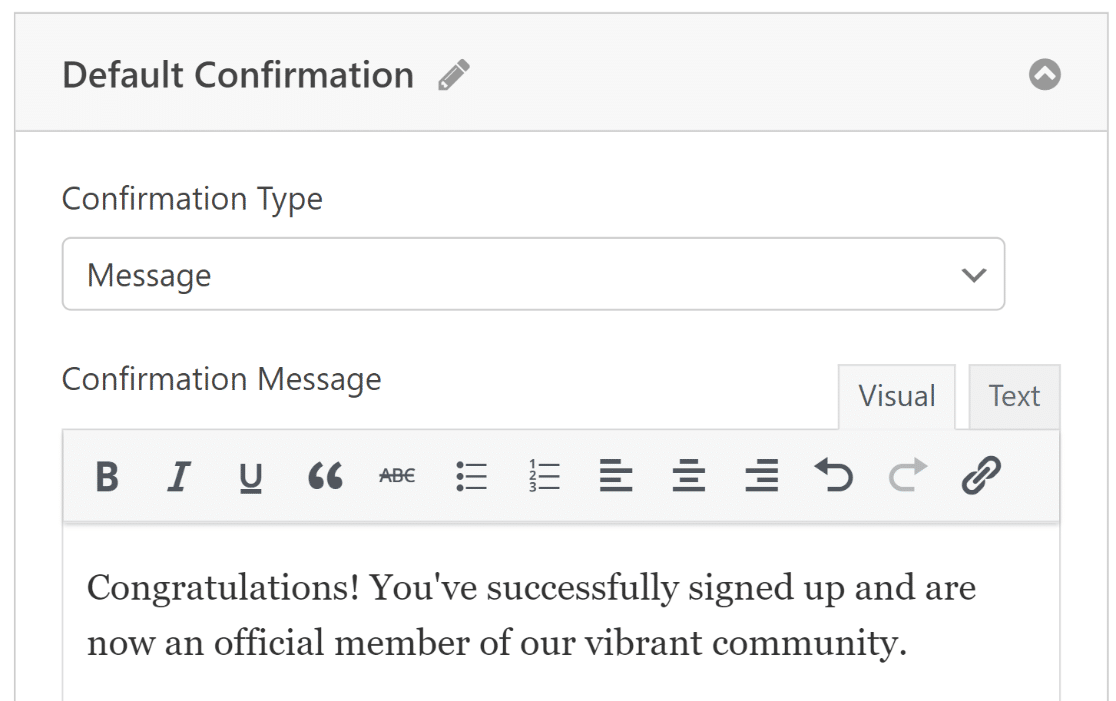
Successivamente, nella scheda Impostazioni , seleziona Conferme per modificare il messaggio che i tuoi clienti riceveranno dopo aver completato il modulo.

Puoi anche utilizzare l'impostazione Tipo di conferma in WPForms per visualizzare un messaggio, collegarti a un'altra pagina o reindirizzare l'utente.

7. Pubblica il tuo modulo di fisarmonica
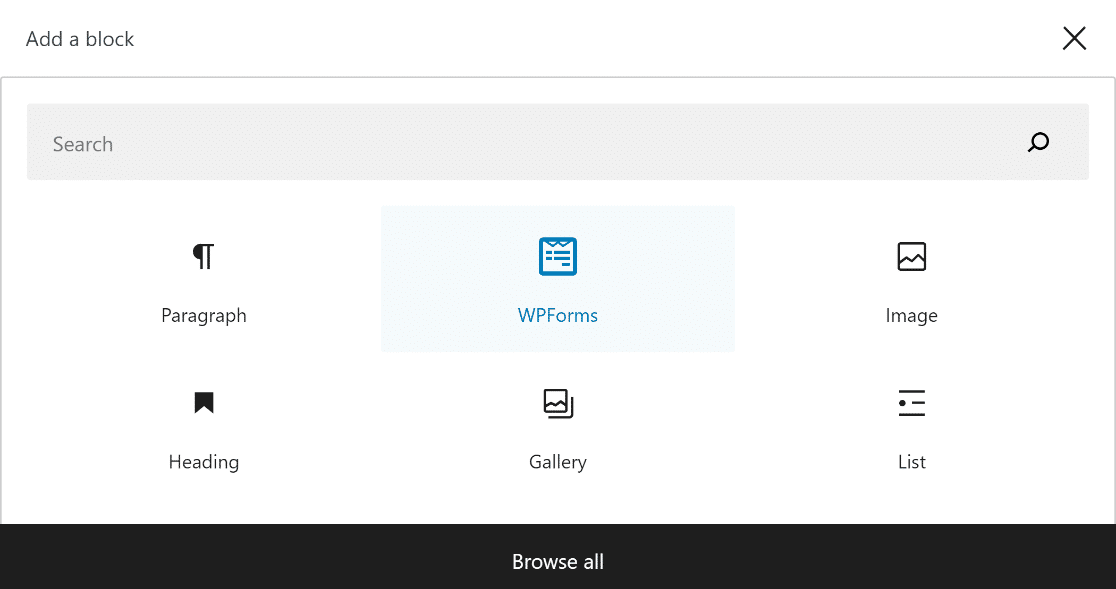
Crea una nuova pagina web/post o aggiornane uno esistente. Successivamente, fai clic sul pulsante Aggiungi blocco e seleziona l'icona WPForms .

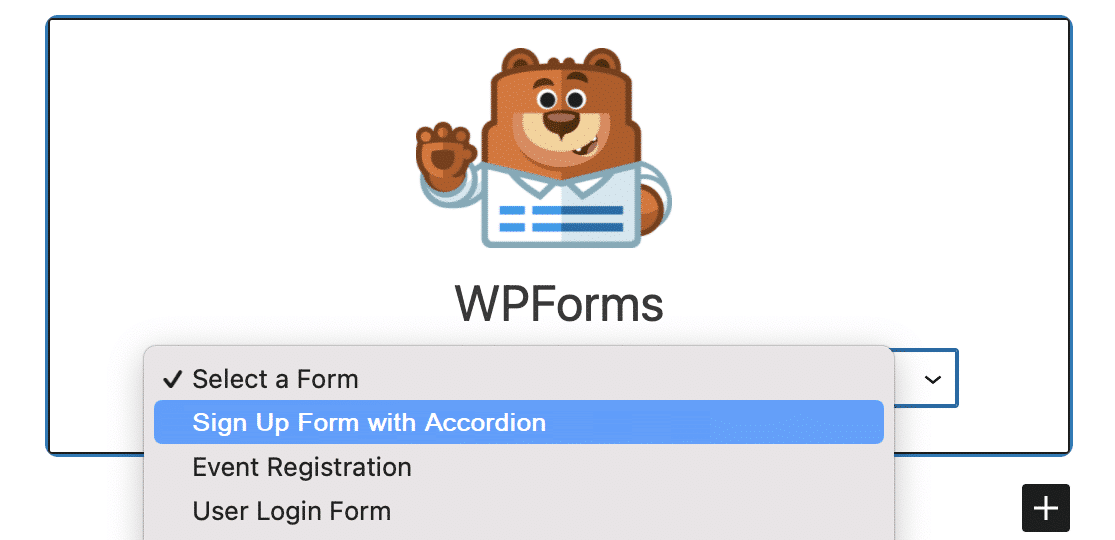
Successivamente, scegli il design del modulo a fisarmonica dal menu a discesa nel blocco WPForms per aggiungerlo alla tua pagina o al tuo post.
Se desideri personalizzare l'aspetto del tuo modulo, ora potrebbe essere il momento giusto per dargli uno stile utilizzando l'editor dei blocchi.

Se tutto sembra promettente, puoi rendere pubblico il tuo modulo facendo clic sul pulsante Aggiorna o Pubblica .
Dopo aver pubblicato il modulo Accordion, tutto ciò che resta da fare è assicurarsi che funzioni come previsto testando il modulo incorporato.

Domande frequenti (FAQ)
La creazione di moduli a fisarmonica è un argomento di usabilità popolare tra i nostri lettori. Ecco alcune risposte rapide ad alcune delle domande più frequenti:
Quali sono i pro/contro dei moduli a fisarmonica rispetto ai moduli multipagina?
Un modulo a fisarmonica ti consente di adattare più contenuti in uno spazio ridotto, ma può essere travolgente se non progettato bene.
Quali sono le migliori pratiche per le etichette a fisarmonica?
Utilizza etichette concise e chiare. Utilizza i titoli ed evita designazioni come "Sezione 1".
Come progettare moduli a fisarmonica per desktop e dispositivi mobili?
Per progettare moduli a fisarmonica che siano reattivi e funzionino senza problemi sia su desktop che su dispositivi mobili, considera la possibilità di iscriverti a WPForms!
Successivamente, scopri come richiedere un indirizzo e-mail per i download di file
Non sarebbe fantastico richiedere agli utenti di inviare i propri indirizzi e-mail prima di scaricare un file dal tuo sito WordPress? Scopri come incoraggiare gli utenti a condividere i loro indirizzi email per scaricare un file dal tuo sito WordPress.
Crea subito il tuo modulo per fisarmonica WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide gratuiti su WordPress.
