WordPress'te Akordeon Formu Nasıl Tasarlanır
Yayınlanan: 2023-09-01WordPress web sitenize uygun bir form tasarımı eklemenin basit bir yolunu mu arıyorsunuz?
Akordeon formları, temiz ve düzenli bir görünümü korurken karmaşık verileri sunmanın sezgisel ve erişilebilir bir yolunu sunar.
WordPress Akordeon Formunuzu Şimdi Oluşturun
Bu makalede, web sitenizin işlevselliğini ve kullanıcı deneyimini artırmak için WPForms ile bir akordeon formu tasarlamanın en kolay yolunu size göstereceğiz.
WordPress'te Akordeon Formu Nasıl Tasarlanır
WordPress'te bir akordeon tasarım formu oluşturmak için WPForms'un basitliğine ve işlevselliğine güvenebilirsiniz. Başlamak için aşağıdaki adımları izleyin:
Bu makalede
- 1. WPForms'u Kurun ve Etkinleştirin
- 2. Yeni Bir Boş Form Oluşturun
- 3. Simge Seçenekleriyle Onay Kutuları Alanı Ekleyin
- 4. Onay Kutusunun Altına Birkaç Alan Ekleyin
- 5. Form Alanlarınıza Koşullu Mantık Uygulayın
- 6. Koşullu Alanlara CSS Sınıfı Ekleyin
- 6. Form Bildirimlerini ve Onaylarını Etkinleştirin
- 7. Akordeon Formunuzu Yayınlayın
- Sıkça Sorulan Sorular (SSS)
1. WPForms'u Kurun ve Etkinleştirin
WPForms, her türde form oluşturmaya yönelik gelişmiş ve kullanıcı dostu bir form oluşturma eklentisidir. Yüzlerce form şablonu ve özelliğiyle birlikte gelir.
Bu eğitim için Pro sürümünü kullanacak olsak da, Lite kullanıcıları dahil tüm lisans sahiplerinin akordeon form tasarımları oluşturabileceğini unutmayın.

Hangi WPForms sürümünün ihtiyaçlarınıza uygun olduğunu belirledikten sonra eklentiyi WordPress web sitenize yükleyip etkinleştirmenin zamanı geldi.
Şimdi formunuzu oluşturalım!
2. Yeni Bir Boş Form Oluşturun
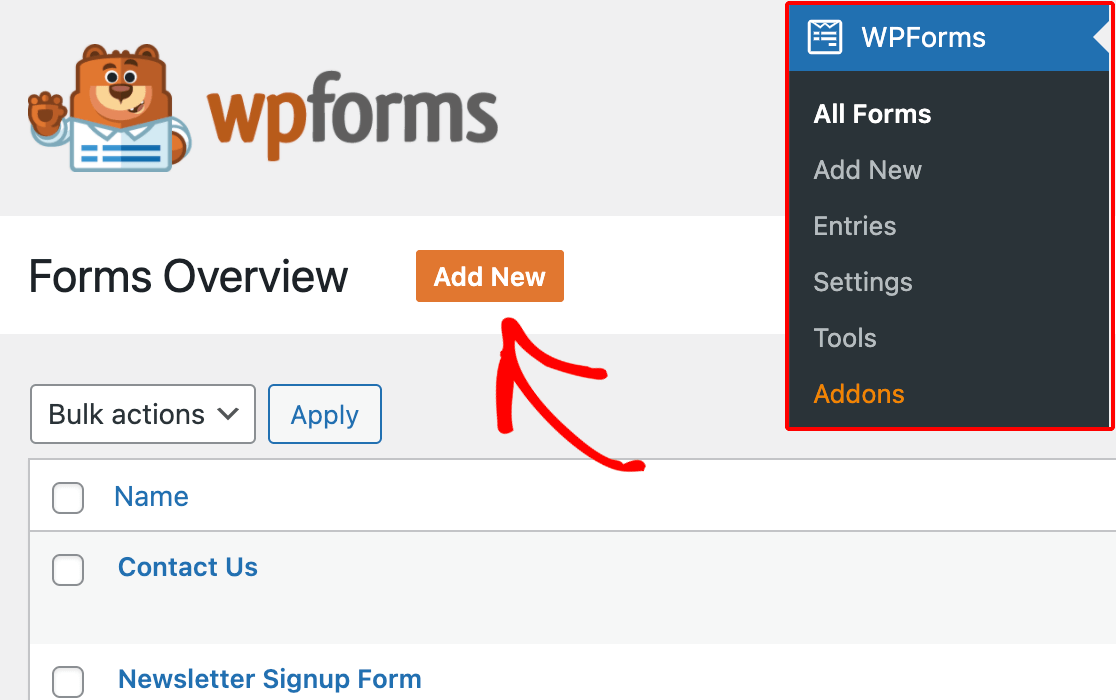
WordPress yönetici kontrol panelinizden WPForms'a gidin ve seçenekler listesindenYeni Ekle'ye tıklayın.

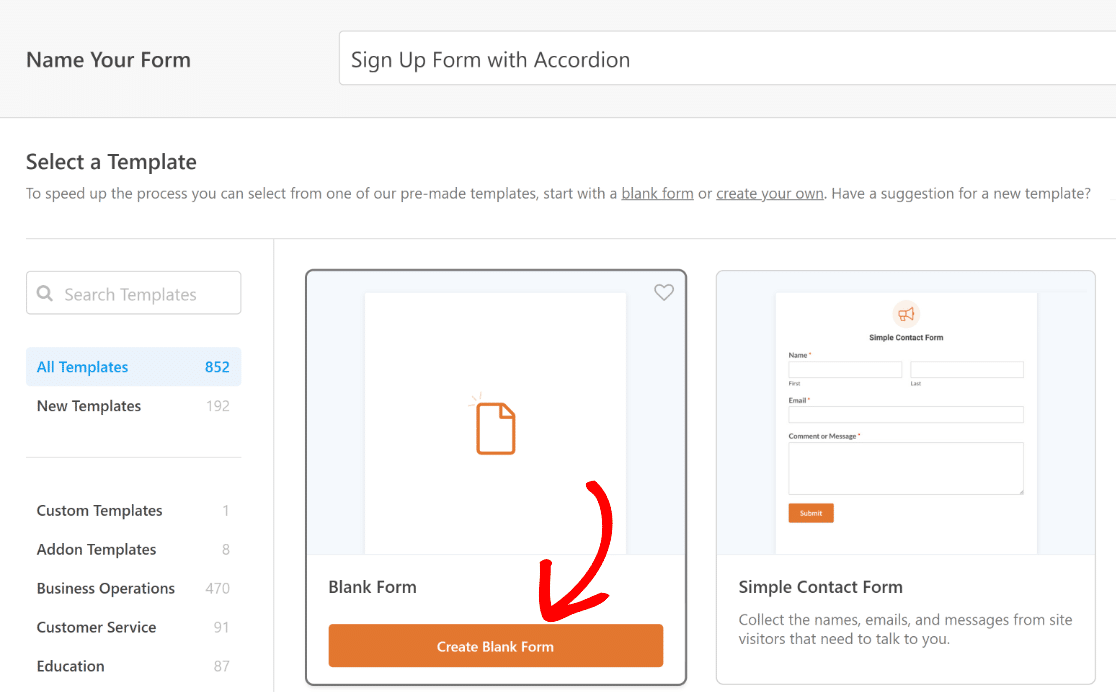
Daha sonra formunuza bir ad verin ve özel gereksinimlerinize göre mevcut bir şablonu seçin veya boş bir form oluşturun.
Bu eğitimde, akordeon form tasarımına ulaşmak için gerekli tüm adımlarda size yol gösterecek yeni bir form oluşturacağız. Bu yüzden Boş Form Oluştur seçeneğini seçeceğiz.

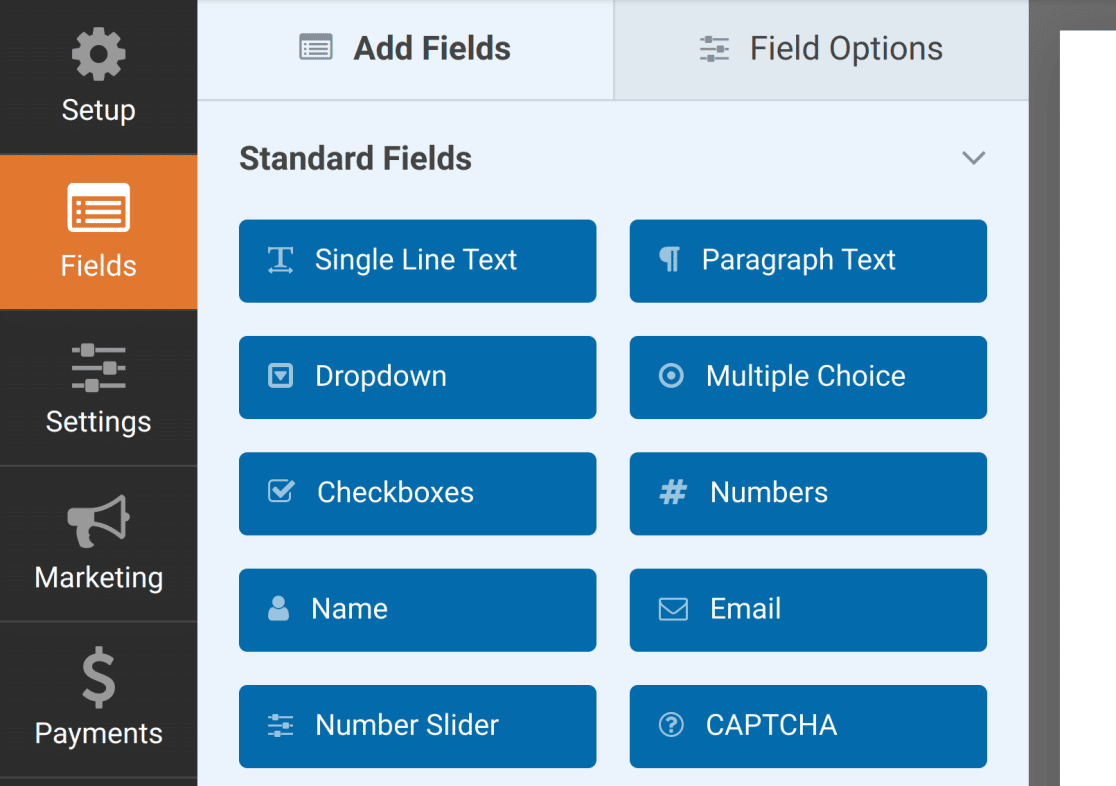
Artık sol panelde mevcut alanların göründüğü Alanlar ekranına yönlendirileceksiniz. Erişiminiz olanlar lisans seviyenize bağlı olacaktır.

Sağ panelde formunuzun düzenlenebilir bir önizlemesini göreceksiniz. Boş Form seçtiğimiz için bu bölüm boş görünecektir.

Şimdi, simge seçeneklerinin bulunduğu onay kutuları alanı aracılığıyla akordeon bileşeni oluşturmanın kolay adımlarında size yol göstereceğiz.
3. Simge Seçenekleriyle Onay Kutuları Alanı Ekleyin
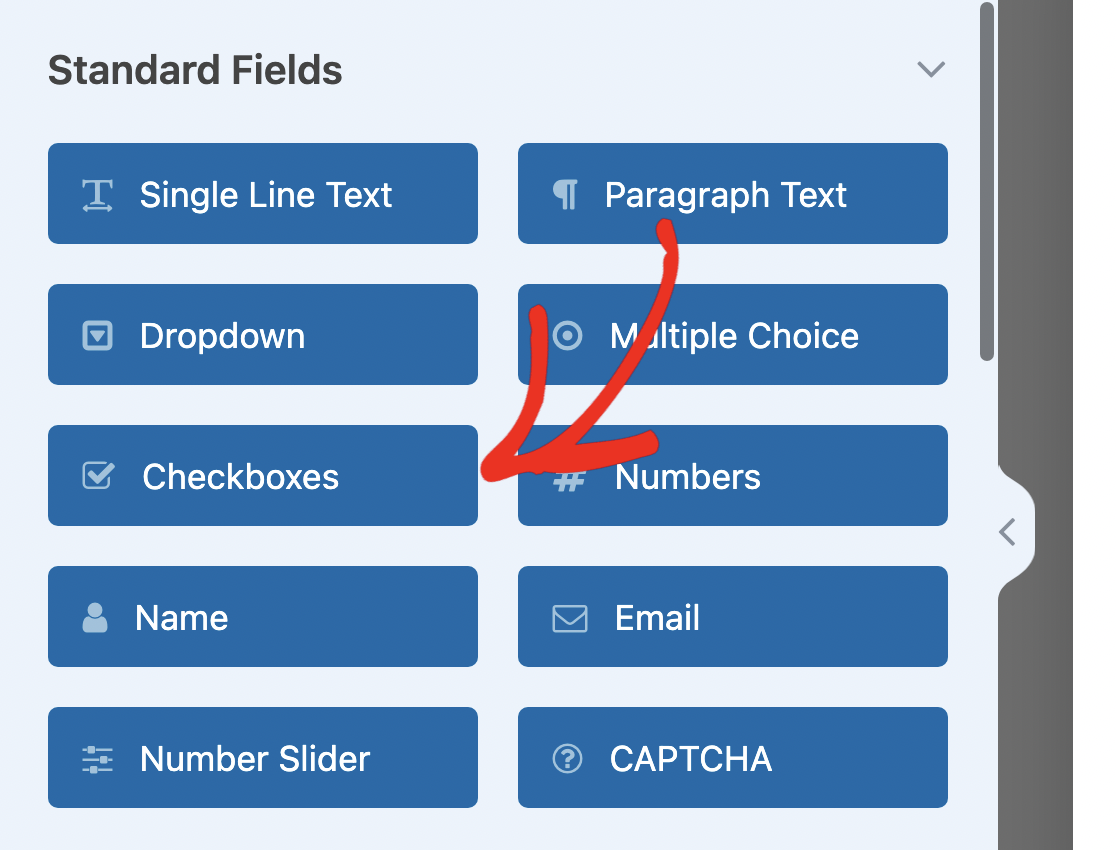
Onay Kutuları alanını formunuza eklemek için soldaki panelde bu alana tıklayabilir veya doğrudan form önizlemesine sürükleyip bırakabilirsiniz.

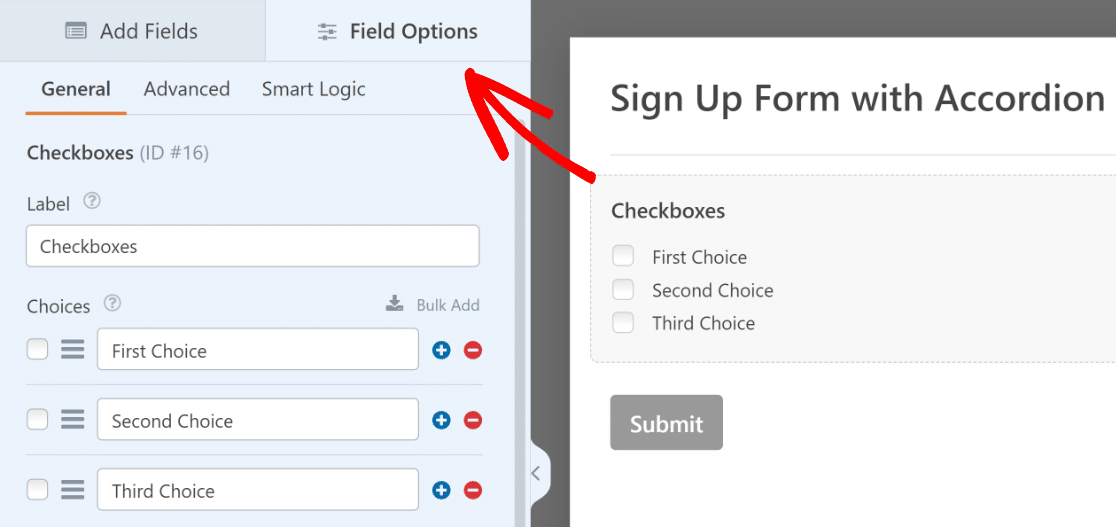
Ardından, Alan Seçenekleri'ni açmak için sağ önizlemedeki Onay Kutuları alanına tıklayın. Buradan ekstra seçenekleri kaldırın ve yalnızca birini saklayın.

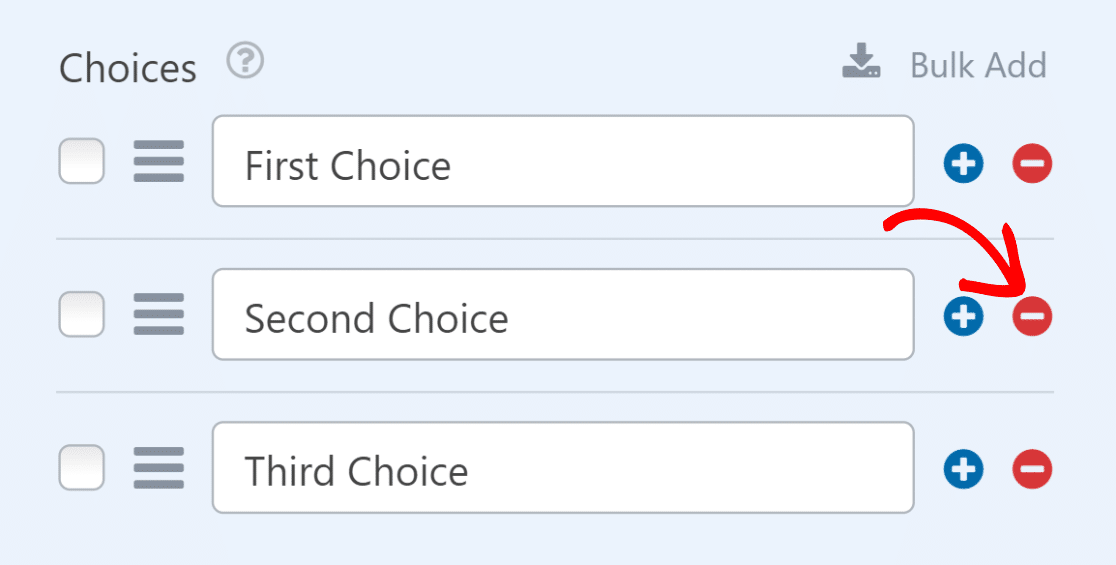
Bunu gerçekleştirmek için tek yapmanız gereken seçeneklerden birinin yanında eksi işaretine (—) benzeyen kırmızı butona tıklamak.

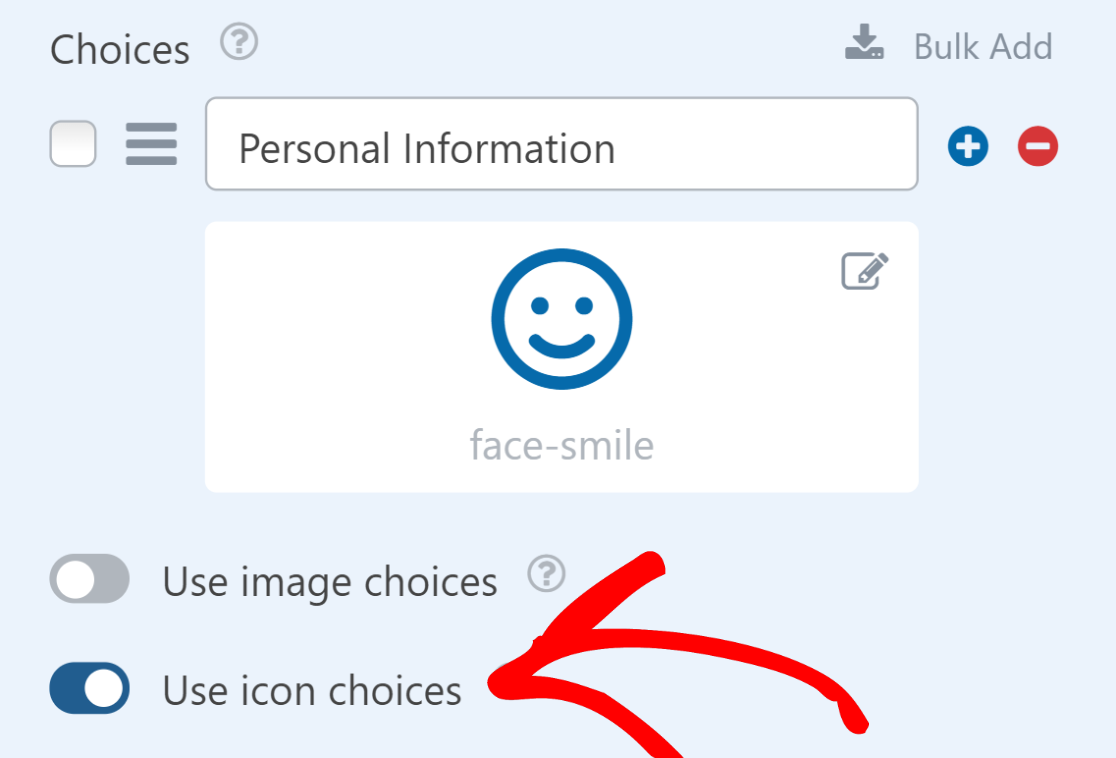
Daha sonra, kalan seçim adını, altında görünen alanları açıklayan bir adla ayarlayın. Bundan sonra Simge seçeneklerini kullan seçeneğini işaretleyin.

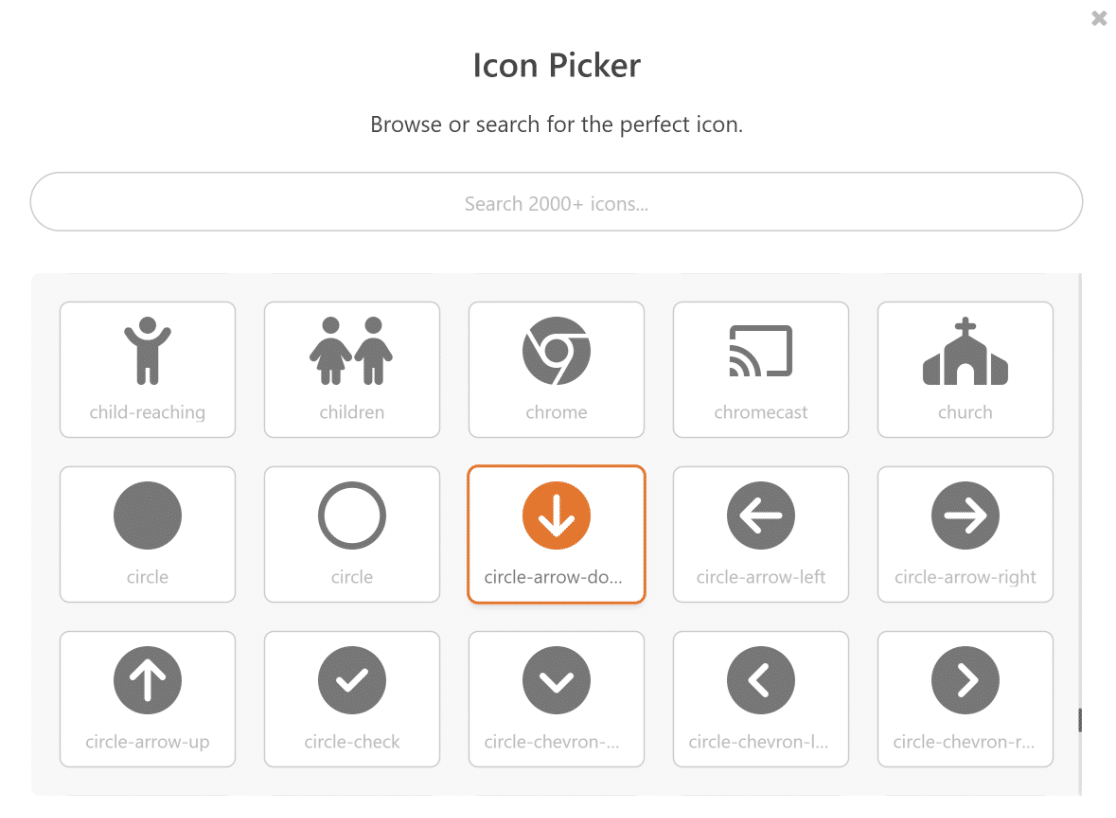
Bu seçeneği etkinleştirdiğinizde simgeyi, akordeon tıklıyormuşsunuz gibi görünen bir şeye değiştirin. Örneğin, daire-aşağı ok simgesini seçebilirsiniz.

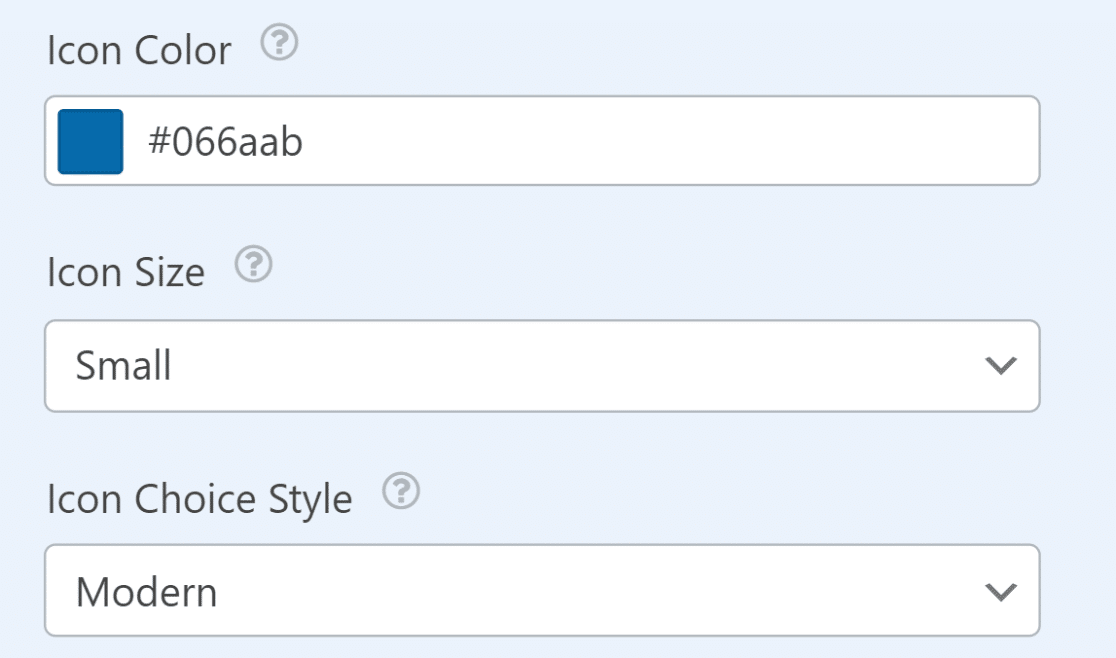
Daha sonra isterseniz Simge Rengini web sitenizin genel stiline daha uygun olacak şekilde ayarlayabilirsiniz.
Bundan sonra Simge Seçimi Stilinin Modern ve Simge Boyutunun Küçük olarak ayarlandığından emin olun.

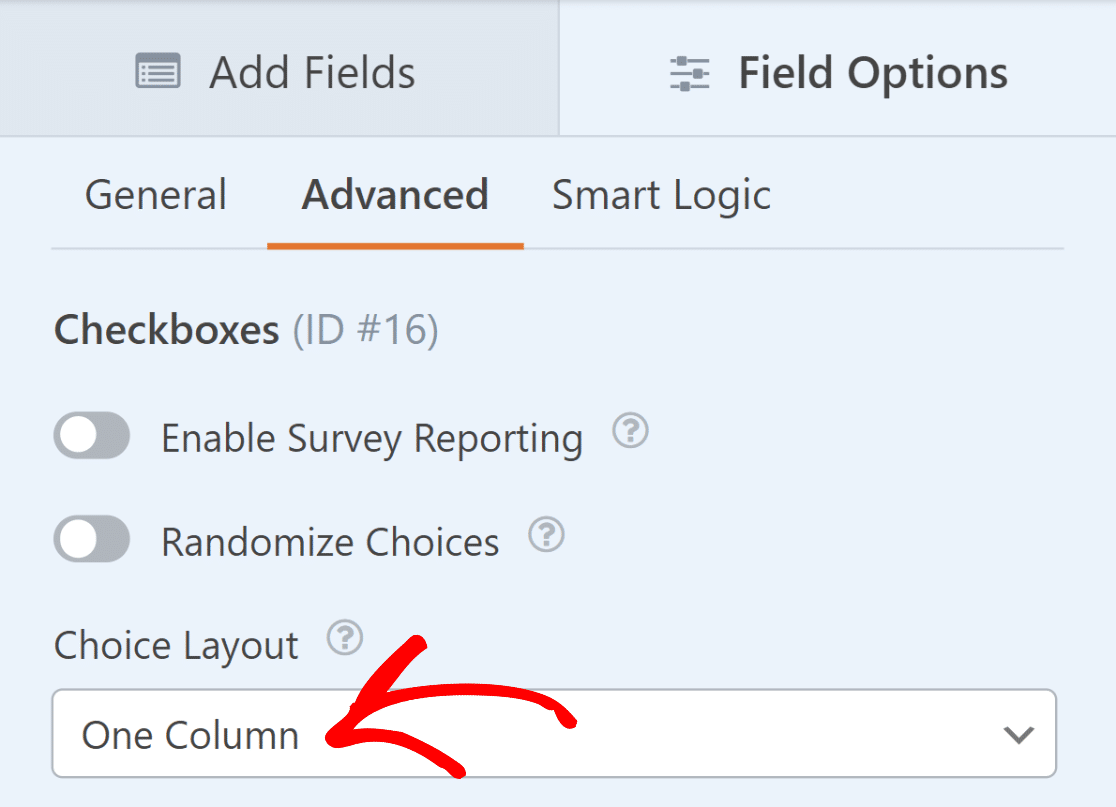
Bir sonraki adım, Onay Kutuları için Alan Seçenekleri'ndeki Gelişmiş sekmesine gitmektir. Buradan Seçim Düzenini Tek Sütun olarak değiştirin.

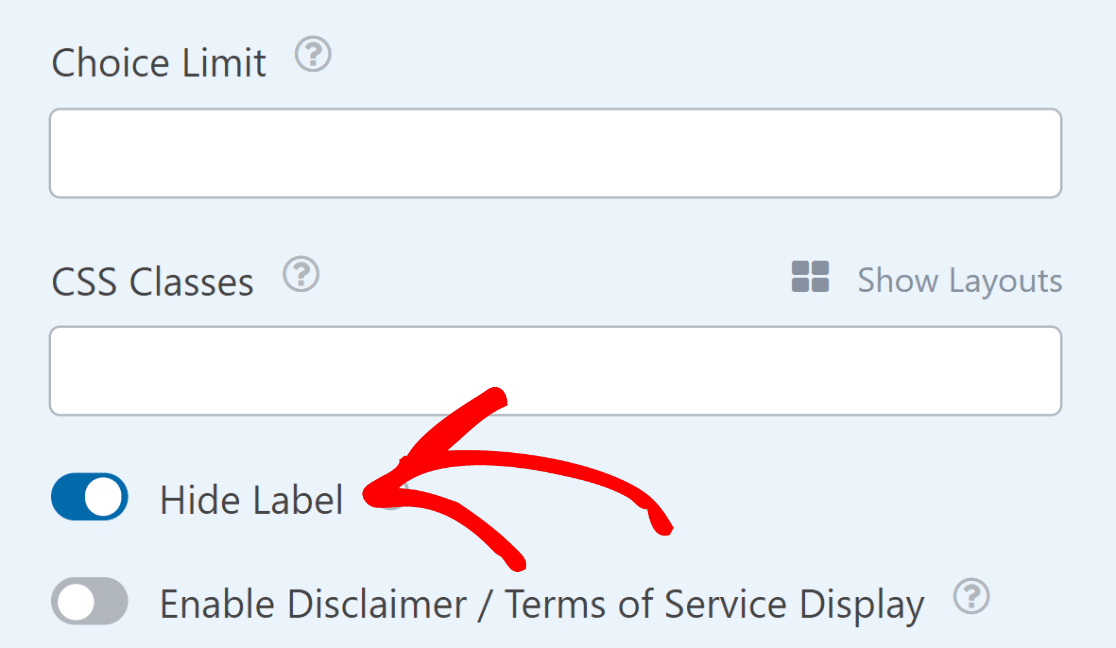
Bunu yaptıktan sonra, daha önceki adımlarda Simge seçeneği olarak eklediğimiz için Etiketi Gizle seçeneğini de işaretlediğinizden emin olun.

Şu ana kadar harika iş çıkardınız! Artık Onay Kutuları alanını akordeon görevi görecek şekilde ayarladınız, ancak çalışması için altına birkaç alan eklemeniz gerekecek.
4. Onay Kutusunun Altına Birkaç Alan Ekleyin
Formunuza eklediğiniz alanlar tamamen oluşturduğunuz formun türüne ve formun hangi amaçla kullanılacağına bağlı olacaktır.
Bu eğitim için basit bir Kayıt Formu oluşturduğumuzdan, bu özel kullanım durumuyla daha alakalı alanlar ekleyeceğiz.
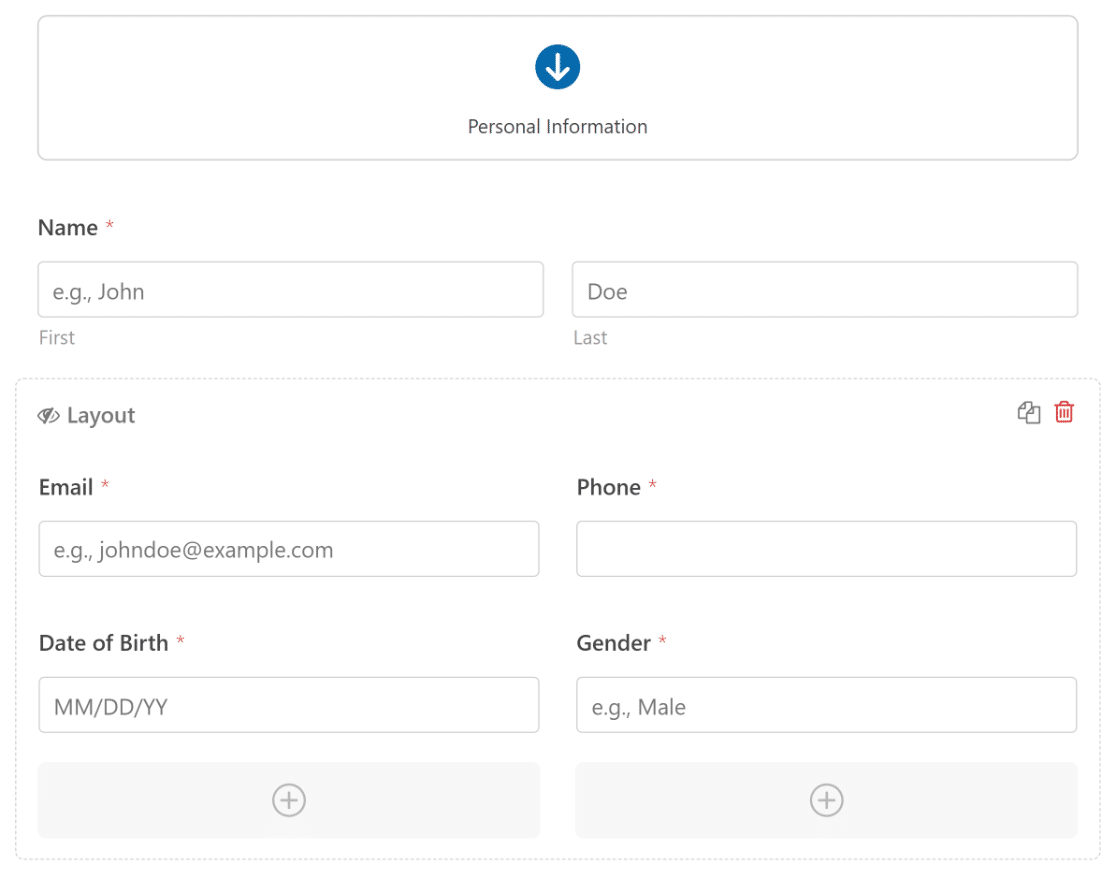
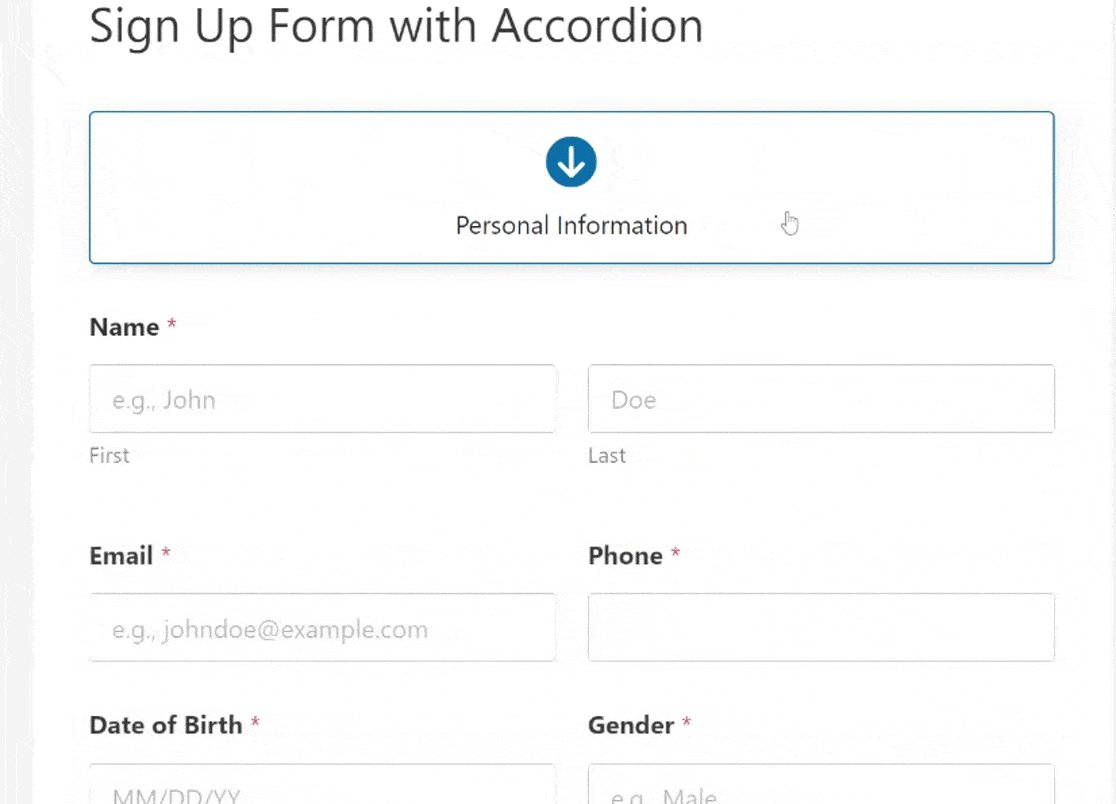
Örneğin, Kişisel Bilgiler bölümünün hemen altına kullanıcının adını, e-posta adresini, telefonunu, doğum tarihini ve cinsiyetini kaydedecek alanlar ekledik.

Akordeon form tasarımında kullanıcının doldurması gereken birden fazla bölüm bulunduğundan, başka bir Onay Kutuları alanı oluşturmak için yukarıdaki adımların aynısını izlemenin tam zamanıdır.
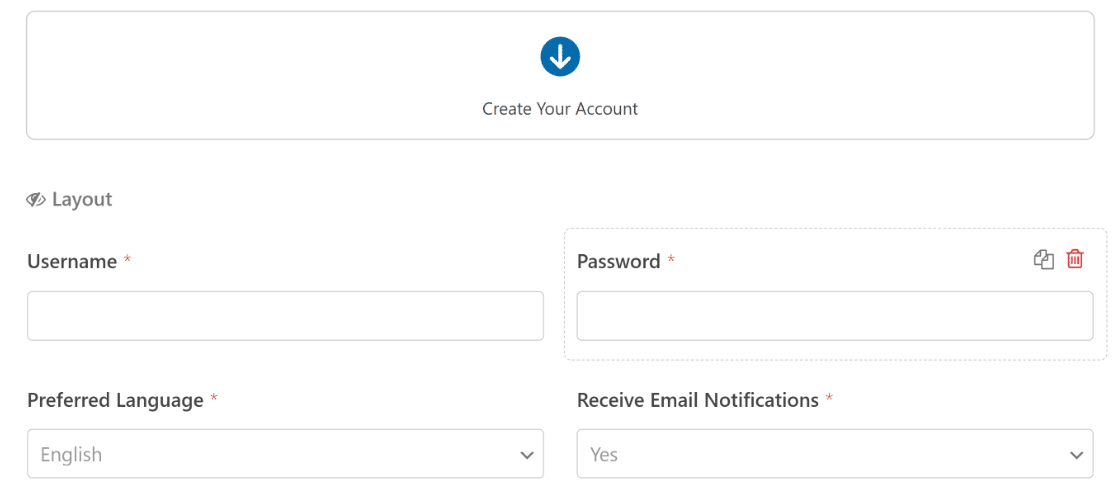
Daha sonra altına daha alakalı alanlar ekleyebilirsiniz. Kayıt formu örneğine devam ederek Hesabınızı Oluşturun bölümünü ekledik.

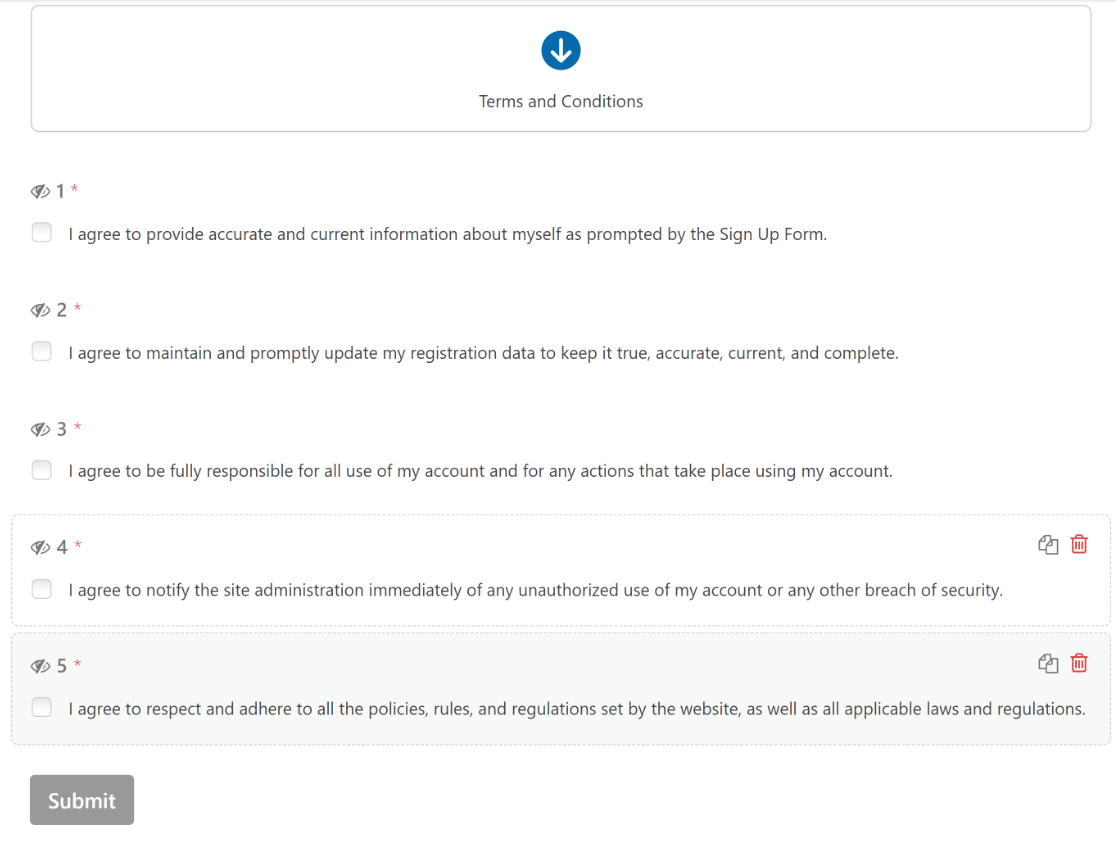
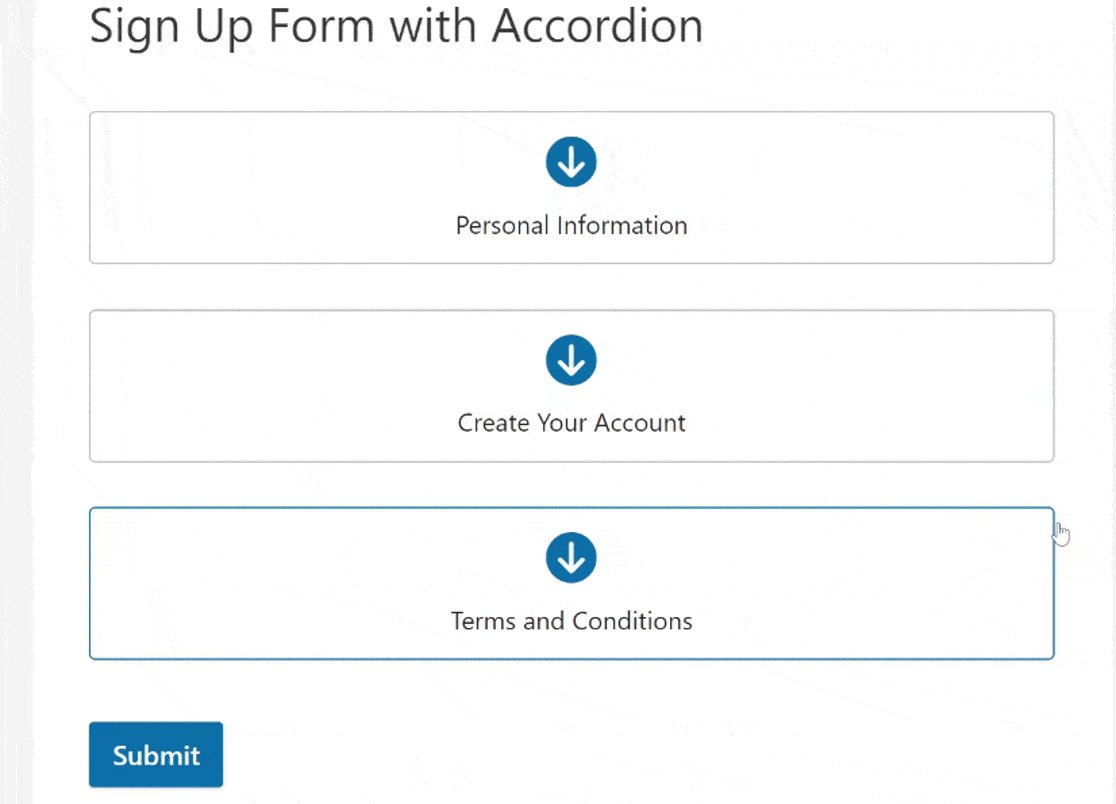
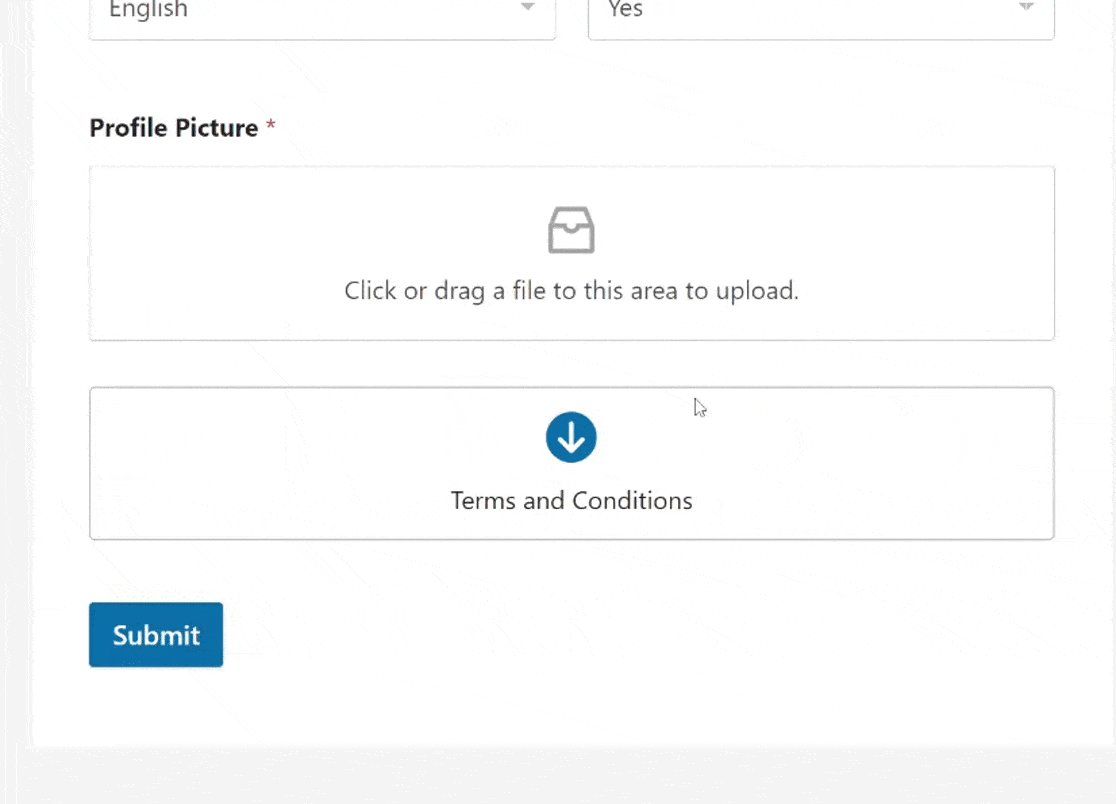
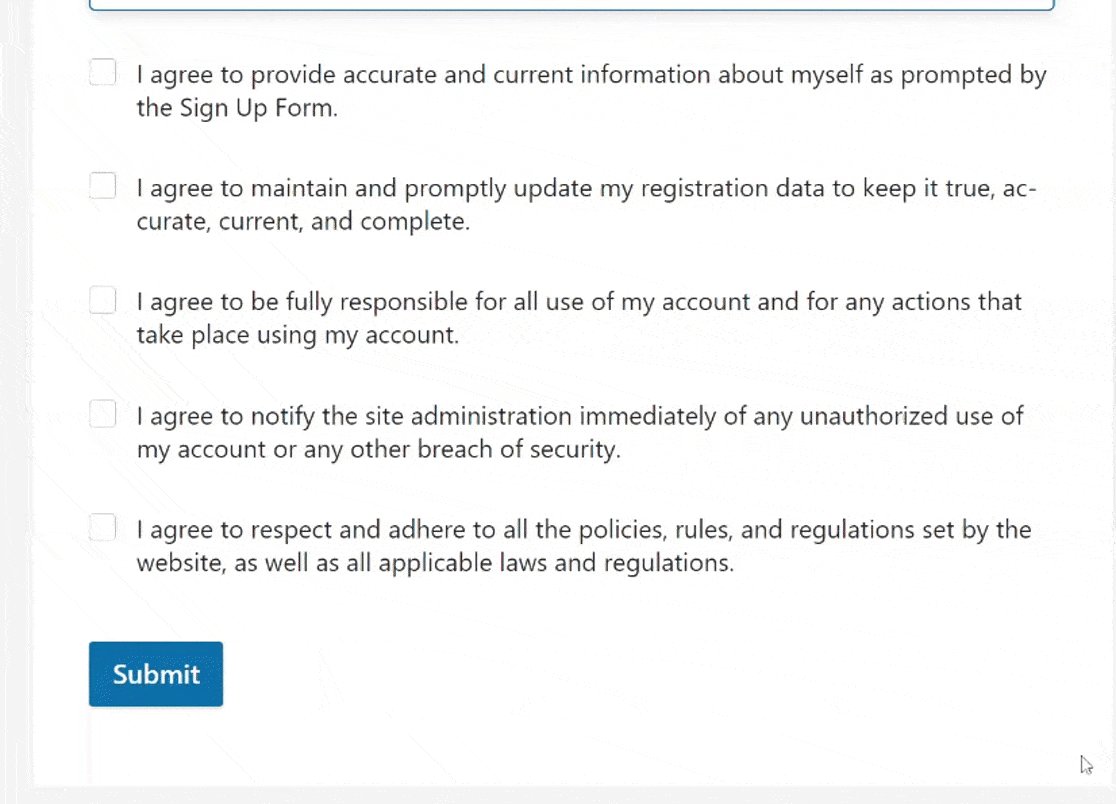
Aynı şekilde örnek için bir Şartlar ve Koşullar bölümü de oluşturduk. Artık akordeon formumuzda kullanıcıların doldurması gereken üç bölümümüz var.

Formu beğeninize göre özelleştirmek istiyorsanız, tıpkı bizim yaptığımız gibi, WPForms'un sezgisel form oluşturucusunu kullanarak alanları ekleyin, düzenleyin ve yeniden düzenleyin!
5. Form Alanlarınıza Koşullu Mantık Uygulayın
Form alanlarınızı ekledikten sonra, yalnızca Onay Kutuları alanına tıklandığında görünmeleri için bunlara Koşullu Mantık uygulama zamanı gelir.
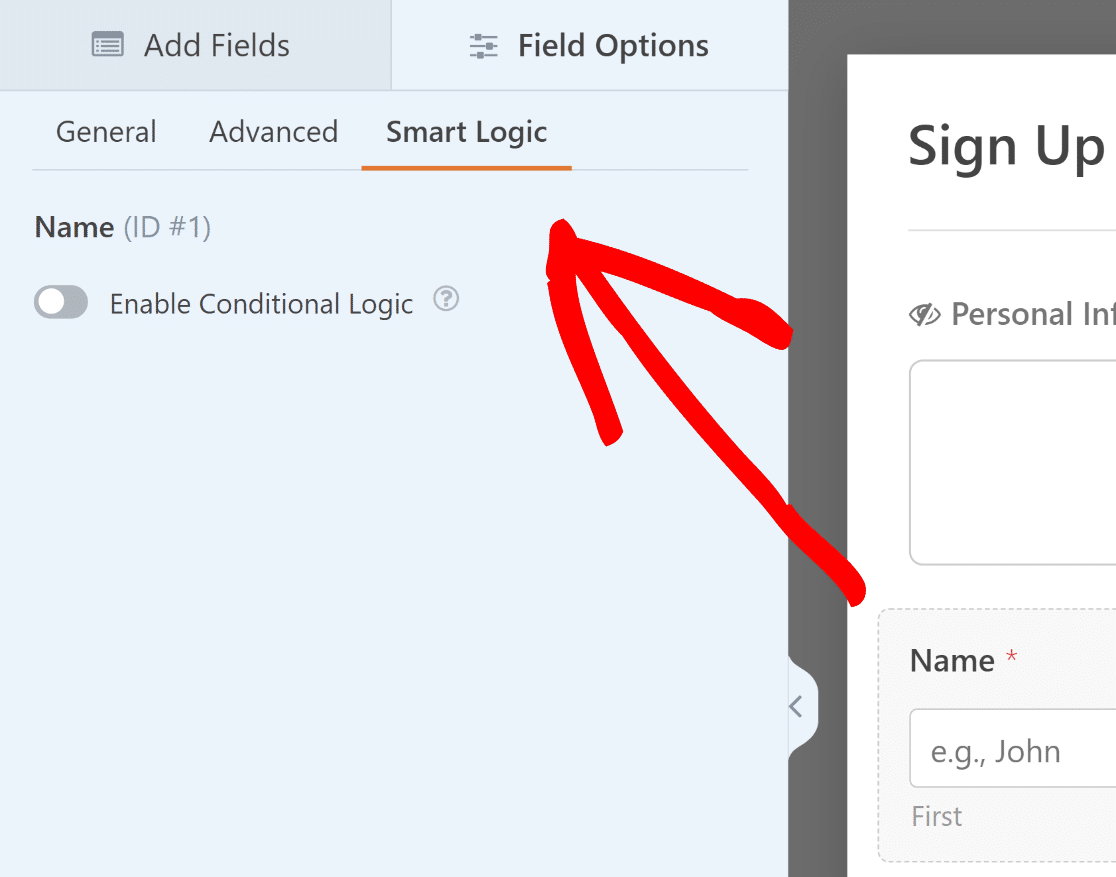
Bunu, sağ form önizlemesinden herhangi bir alana tıklayarak ve Alan Seçenekleri altındaki Smart Logic sekmesine giderek kolayca yapabilirsiniz.


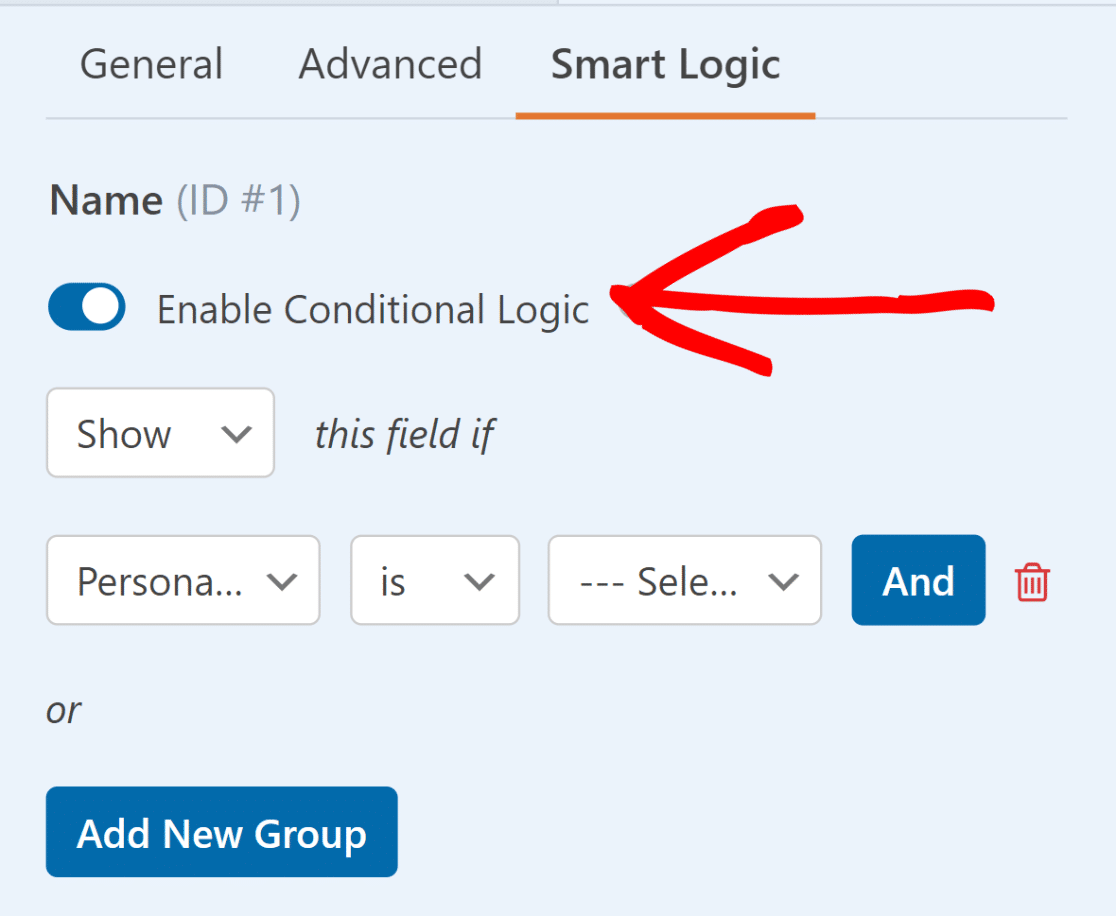
Smart Logic menüsünde daha önce oluşturduğumuz Onay Kutuları alanının altında görünen tüm form alanları için Koşullu Mantığı Etkinleştir seçeneğini işaretleyin.

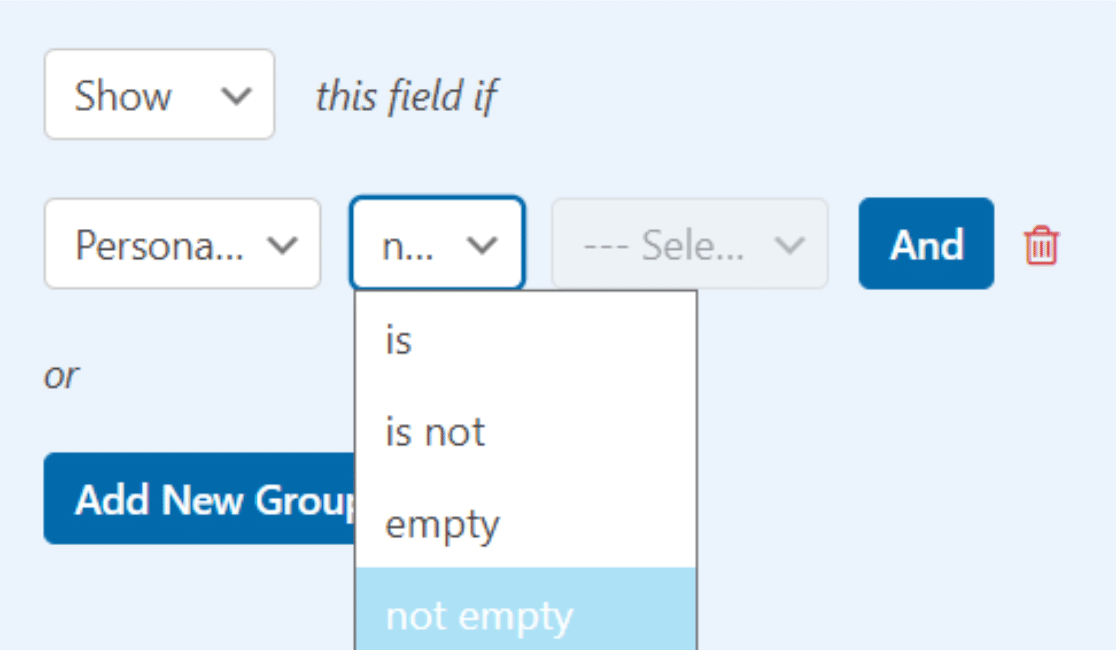
Daha sonra, alanı yalnızca Onay Kutuları alanı boş değilse göstermek için koşullu mantığı kullanın . Onay kutuları alanının altındaki diğer tüm alanlar için bunu tekrarlayın.

Kayıt formu örneğini kullanarak, bu koşullu mantığı Kişisel Bilgiler, Hesabınızı Oluşturun ve Şartlar ve Koşullar altındaki tüm alanlara uygulayacağız.
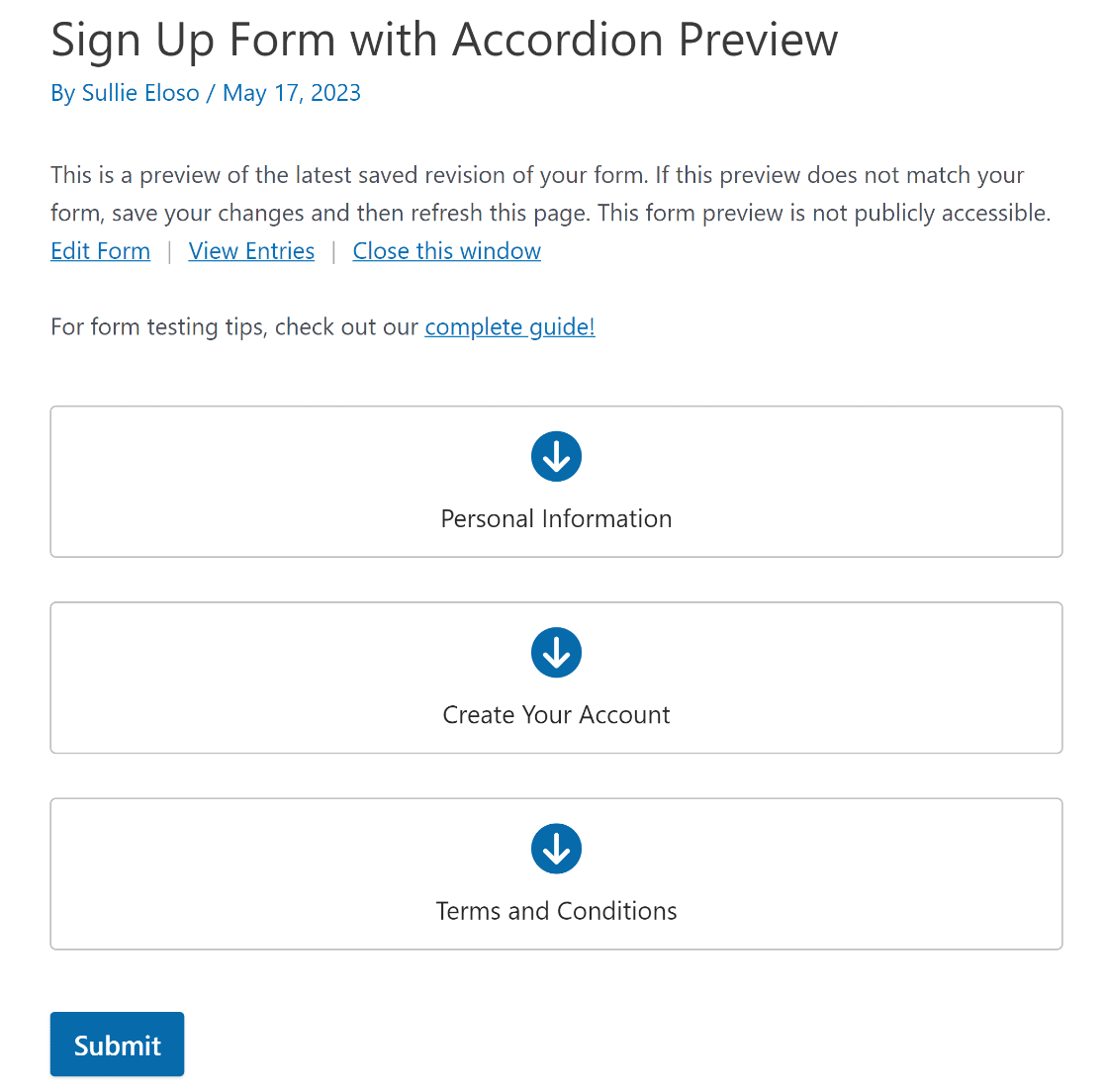
Formunuzun amacına uygun olarak aynısını yaptığınızda, aşağıdaki örnekte olduğu gibi başarılı bir şekilde akordeon tarzı bir form oluşturacaksınız.

Akordeon formunuzu ve kullanıcı arayüzünü öne çıkarmak için küçük bir özel CSS ile bazı geçiş efektleri de ekleyebilirsiniz.
Devam etmeden önce değişiklikleri kaybetmemek için Kaydet düğmesine basın.

6. Koşullu Alanlara CSS Sınıfı Ekleyin
Web sitenize özel CSS eklemeye yönelik basit bir yaklaşım, yalnızca bu amaç için yapılmış özel bir eklenti kullanmaktır. WPCode'u kullanmanızı öneririz!
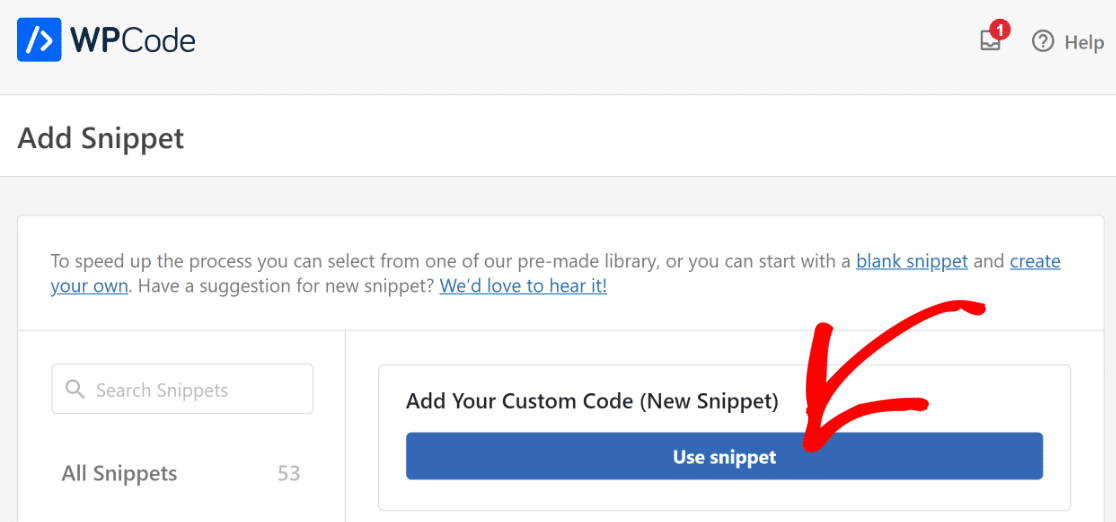
Form eklentisini yükleyip etkinleştirdikten sonra, WordPress kontrol panelinizden Kod Parçacıkları'na gidin ve + Parça Parçacığı Ekle'yi seçin.
Ardından, Özel Kodunuzu Ekle (Yeni Parçacık) seçeneğine tıklayın ve ardından yeni bir CSS parçacığı oluşturmak için mavi Parçacık Kullan düğmesine basın.

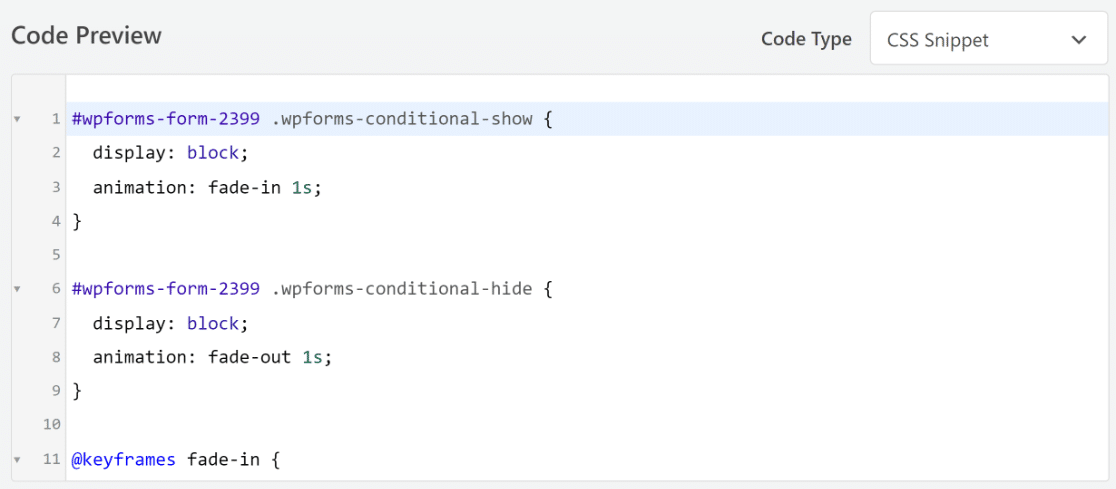
Şimdi, koşullu mantık tetiklendiğinde daha yumuşak bir geçiş olması için bir animasyon uygulamak için aşağıdaki CSS kodunu ekleyin.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
2399 numaralı form kimliğini hedeflemek için CSS kullanıyoruz. Bu kimlik, kendi formunuzun kimliğini yansıtacak şekilde güncellenmelidir. Form kimliğinizi bulma konusunda yardıma ihtiyacınız varsa bu yararlı kılavuzu okuyun.
Form kimliğinizi bulduktan sonra, CSS kodunu kopyalayıp WPCode eklentisindeki Kod Önizleme'nin altına yapıştırmanız yeterlidir.

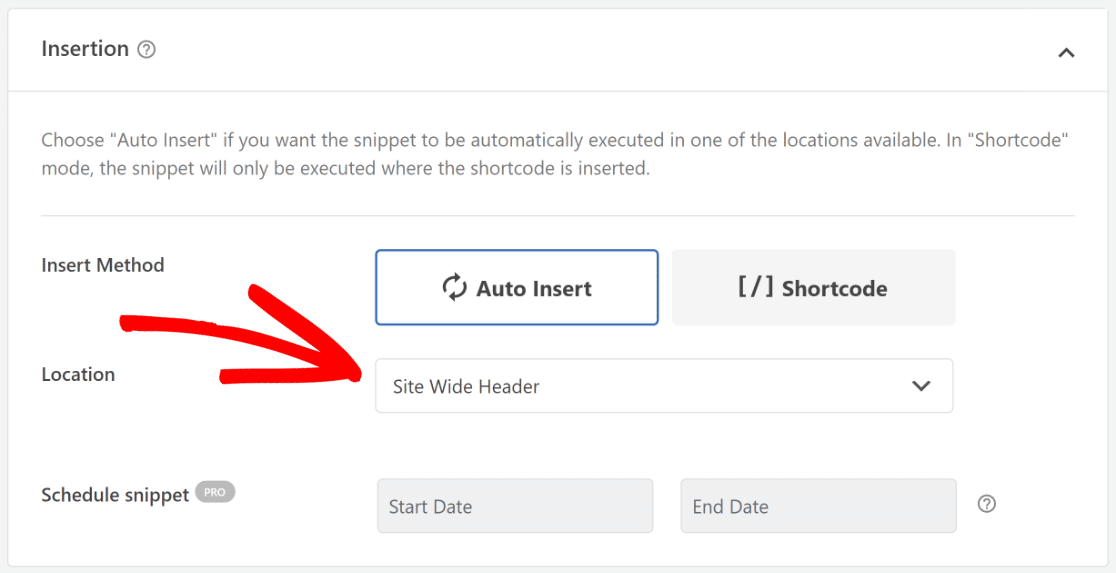
Daha sonra Ekleme sekmesine ilerleyin. Şimdi Otomatik Ekle'yi seçin ve Konum açılır menüsünden Site Genelinde Başlık seçeneğini seçin.

İşte aldın! Akordeon formunuza bir geçiş efekti eklediniz. Artık tek yapmanız gereken form bildirimlerini ve onaylarını etkinleştirmek.
6. Form Bildirimlerini ve Onaylarını Etkinleştirin
Kullanıcının formu doldurup göndermesinden sonra görünecek mesaj ve bildirimlerin ayarlanması çok önemlidir.
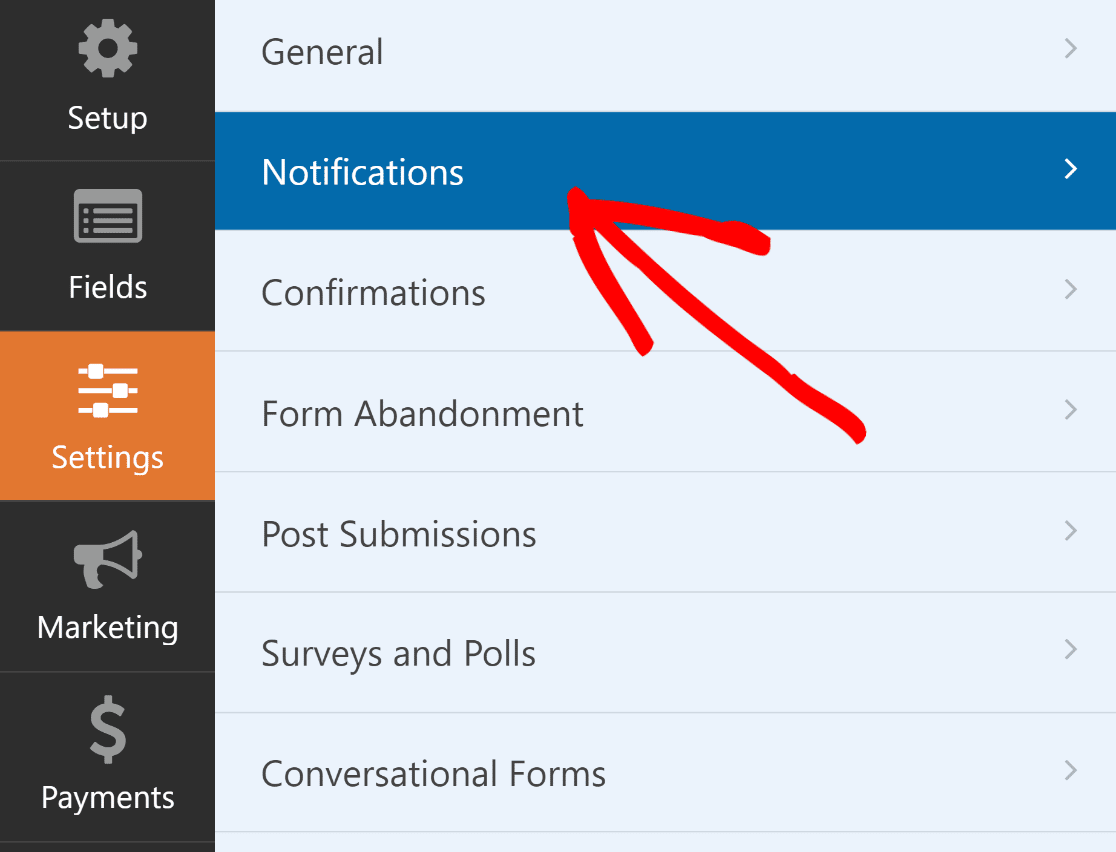
Bunu yapmak kolaydır. Form Oluşturucu ekranından Ayarlar sekmesine gidin ve Bildirimler öğesini seçin.

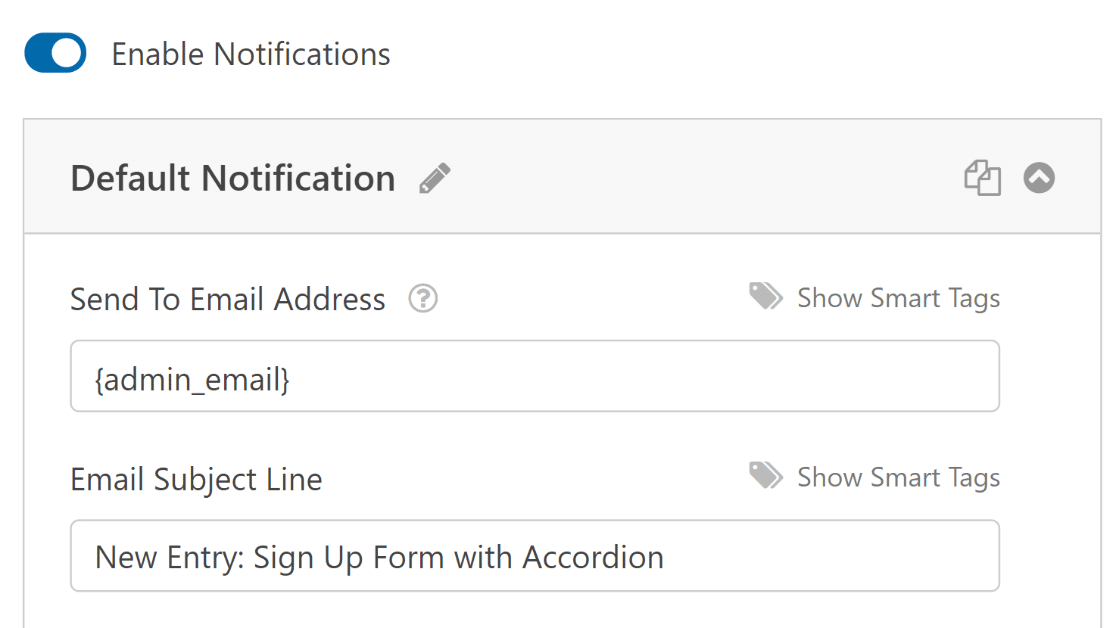
Yöneticiler uyarıları otomatik olarak alacaktır. Ancak gerekirse e-postanın başlığı, metni ve alıcı listesi değiştirilebilir.

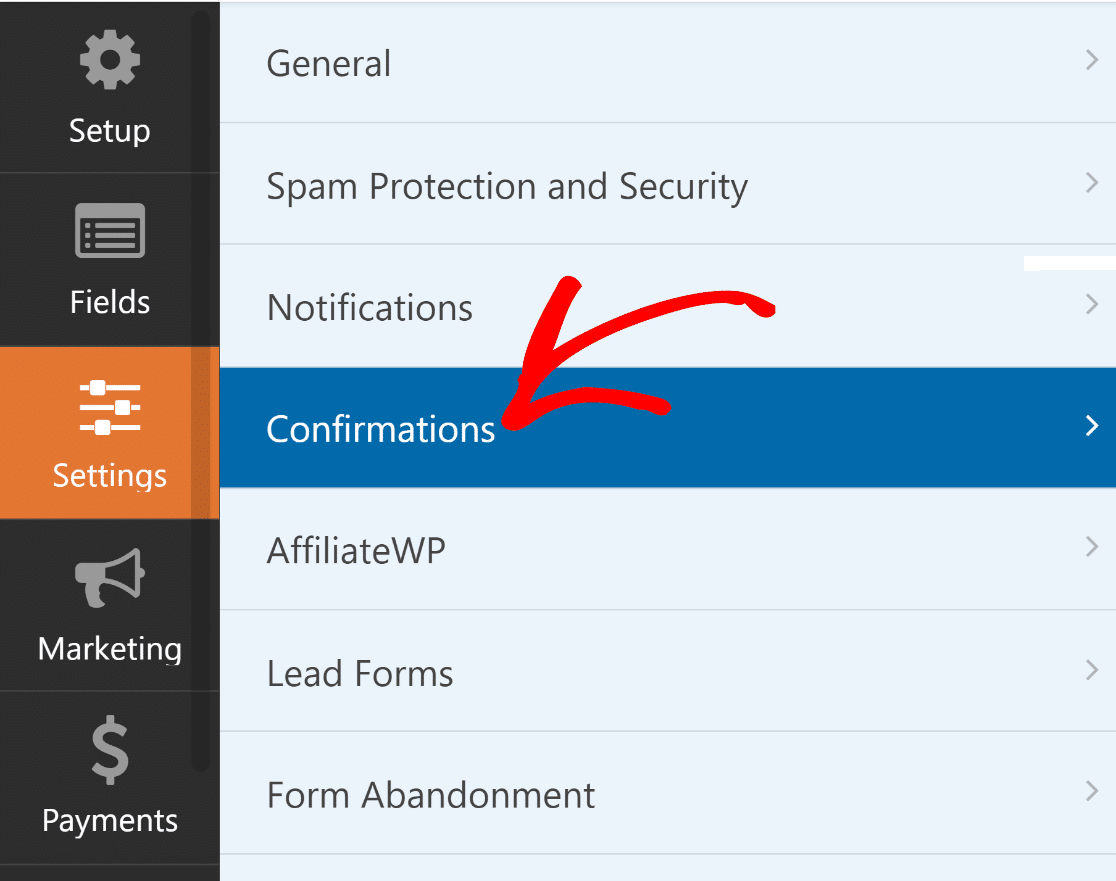
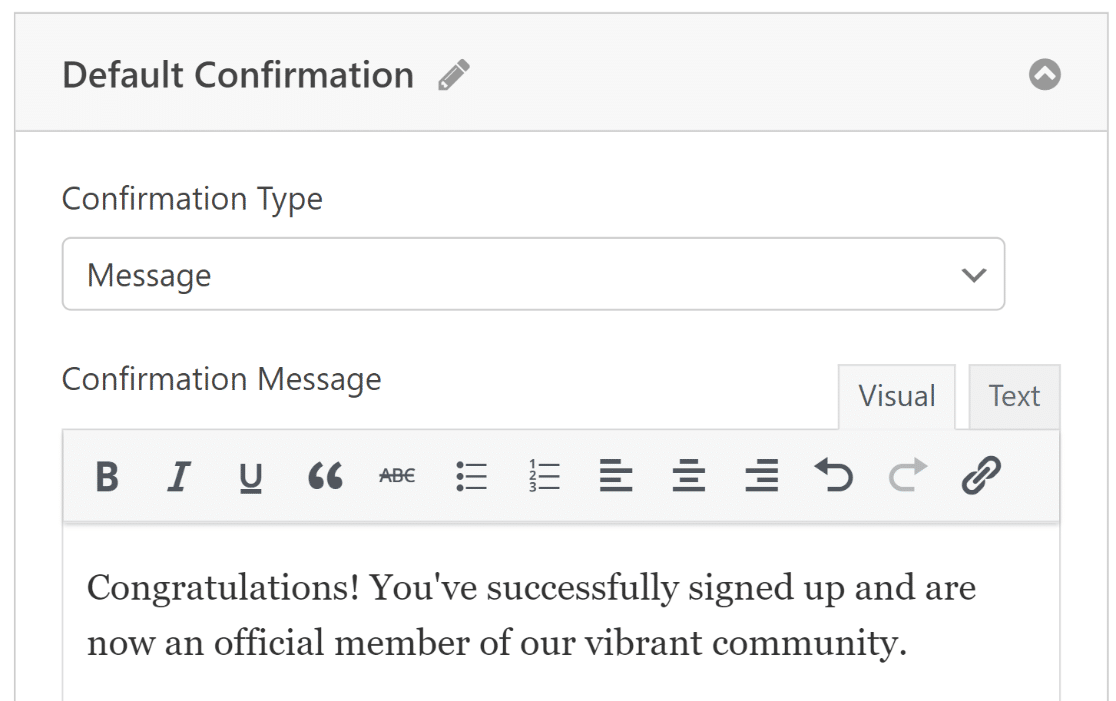
Daha sonra, müşterilerinizin formu doldurduktan sonra alacağı mesajı değiştirmek için Ayarlar sekmesi altında Onaylar'ı seçin.

Bir mesajı görüntülemek, başka bir sayfaya bağlantı vermek veya kullanıcıyı yönlendirmek için WPForms'taki Onay Türü ayarını da kullanabilirsiniz.

7. Akordeon Formunuzu Yayınlayın
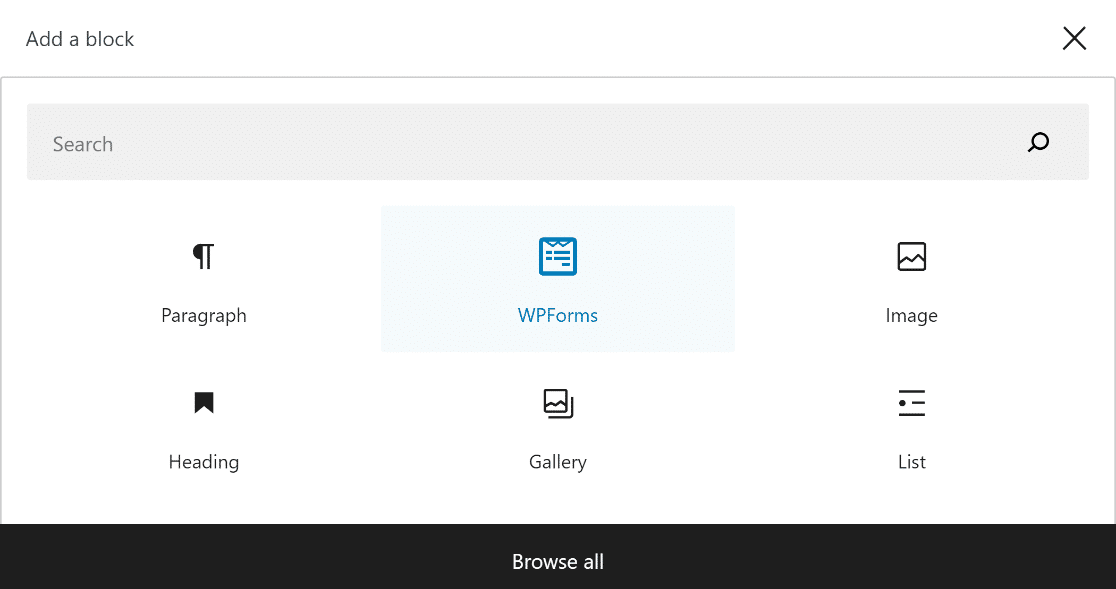
Yeni bir web sayfası oluşturun/yayınlayın veya mevcut olanı güncelleyin. Bundan sonra Blok Ekle düğmesine tıklayın ve WPForms simgesini seçin.

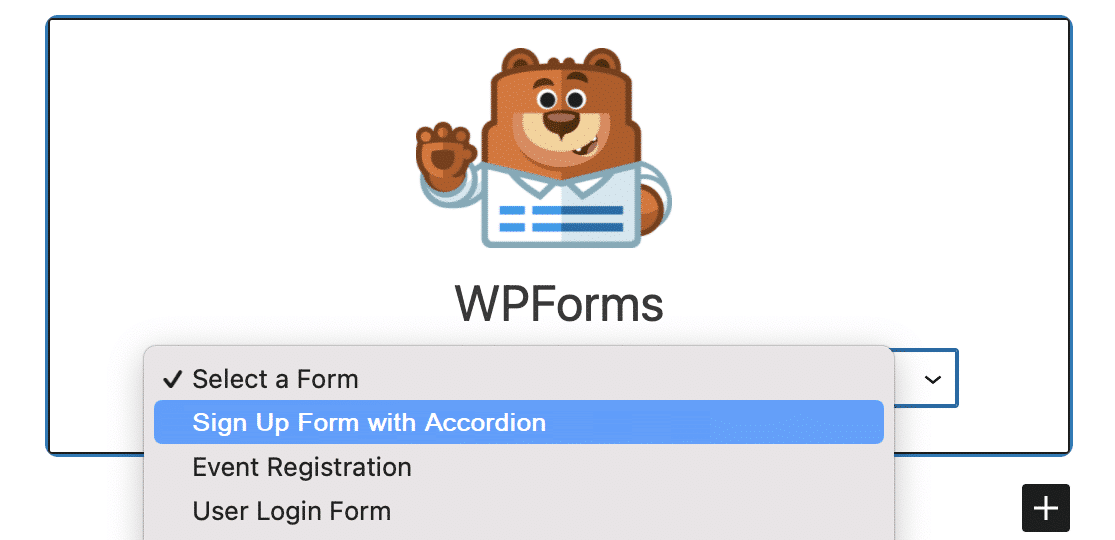
Ardından, sayfanıza veya gönderinize eklemek için WPForms bloğundaki açılır menüden akordeon form tasarımınızı seçin.
Formunuzun görünümünü özelleştirmek istiyorsanız, şimdi blok düzenleyiciyi kullanarak formunuza stil vermenin tam zamanı olabilir.

Her şey umut verici görünüyorsa Güncelle veya Yayınla düğmesini tıklayarak formunuzu herkese açık hale getirebilirsiniz.
Akordeon formunu yayınladıktan sonra yapmanız gereken tek şey, gömülü formu test ederek planlandığı gibi çalıştığından emin olmaktır.

Sıkça Sorulan Sorular (SSS)
Akordeon formları oluşturmak okuyucularımız arasında popüler bir kullanılabilirlik konusudur. En sık sorulan soruların birkaçına hızlı yanıtlar burada verilmiştir:
Akordeon formlarının çok sayfalı formlara göre artıları/eksileri nelerdir?
Akordeon formu, küçük bir alana daha fazla içerik sığdırmanıza olanak tanır, ancak iyi tasarlanmadığı takdirde bunaltıcı olabilir.
Akordeon form etiketleri için en iyi uygulamalar nelerdir?
Kısa ve net etiketler kullanın. Başlıkları kullanın ve “Bölüm 1” gibi tanımlamalardan uzak durun.
Masaüstü ve mobil için akordeon formları nasıl tasarlanır?
Hem masaüstü hem de mobil cihazlarda duyarlı ve sorunsuz çalışan akordeon formları tasarlamak için WPForms'a kaydolmayı düşünün!
Sonra, Dosya İndirmeleri İçin E-posta Adresinin Nasıl Gerekeceğini Öğrenin
Kullanıcıların WordPress sitenizden bir dosya indirmeden önce e-posta adreslerini göndermelerini istemek harika olmaz mıydı? Kullanıcıları WordPress sitenizden dosya indirmek için e-posta adreslerini paylaşmaya nasıl teşvik edeceğinizi öğrenin.
WordPress Akordeon Formunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
