Jak zaprojektować formularz akordeonu w WordPress
Opublikowany: 2023-09-01Szukasz prostego sposobu na dodanie odpowiedniego projektu formularza do swojej witryny WordPress?
Formularze harmonijkowe oferują intuicyjny i przystępny sposób prezentowania złożonych danych przy jednoczesnym zachowaniu przejrzystego i uporządkowanego wyglądu.
Utwórz teraz formularz akordeonu WordPress
W tym artykule pokażemy najprostszy sposób zaprojektowania formularza harmonijkowego za pomocą WPForms, aby zwiększyć funkcjonalność witryny i wygodę użytkownika.
Jak zaprojektować formularz akordeonu w WordPress
Aby utworzyć formularz projektu akordeonu w WordPress, możesz polegać na prostocie i funkcjonalności WPForms. Aby rozpocząć, wykonaj poniższe czynności:
W tym artykule
- 1. Zainstaluj i aktywuj WPForms
- 2. Utwórz nowy pusty formularz
- 3. Dodaj pole pól wyboru z możliwością wyboru ikon
- 4. Dodaj kilka pól poniżej pola wyboru
- 5. Zastosuj logikę warunkową w polach formularza
- 6. Dodaj klasę CSS do pól warunkowych
- 6. Włącz powiadomienia i potwierdzenia w formularzu
- 7. Opublikuj formularz swojego akordeonu
- Często zadawane pytania (FAQ)
1. Zainstaluj i aktywuj WPForms
WPForms to zaawansowana i przyjazna dla użytkownika wtyczka do tworzenia formularzy, służąca do tworzenia wszelkiego rodzaju formularzy. Zawiera setki szablonów formularzy i funkcji.
Chociaż w tym samouczku będziemy używać wersji Pro, pamiętaj, że wszyscy posiadacze licencji, w tym użytkownicy Lite, mogą tworzyć projekty form akordeonowych.

Po ustaleniu, która wersja WPForms odpowiada Twoim potrzebom, czas zainstalować i aktywować wtyczkę na swojej stronie WordPress.
Teraz stwórzmy Twój formularz!
2. Utwórz nowy pusty formularz
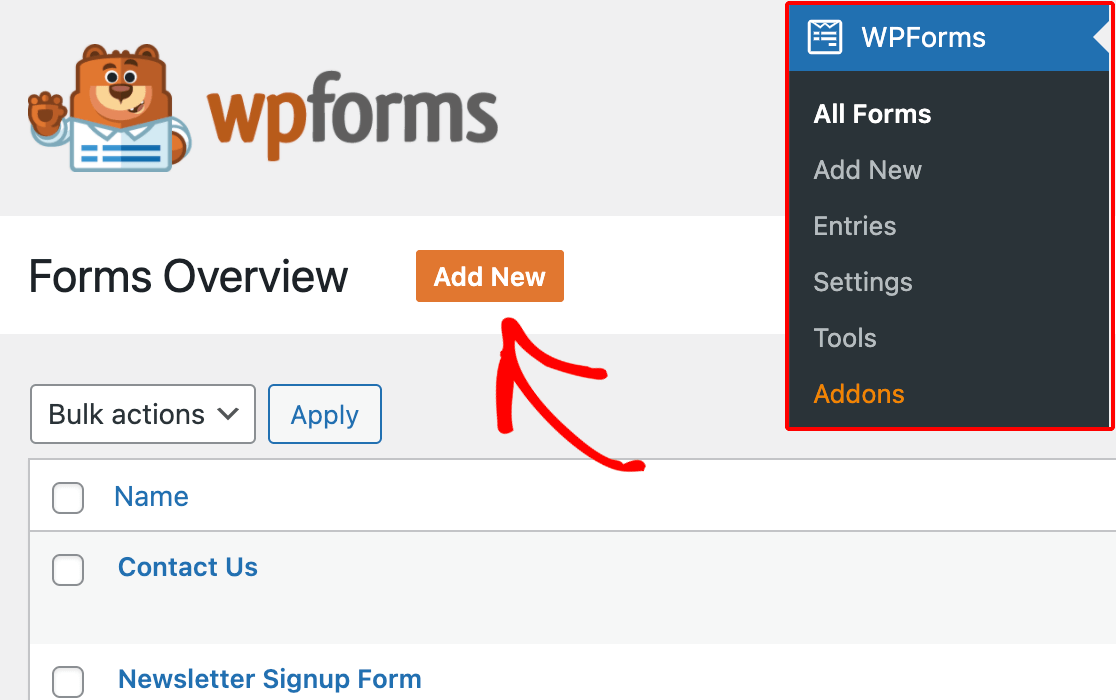
Z panelu administracyjnego WordPress przejdź do WPForms i kliknijDodaj nowy na liście opcji.

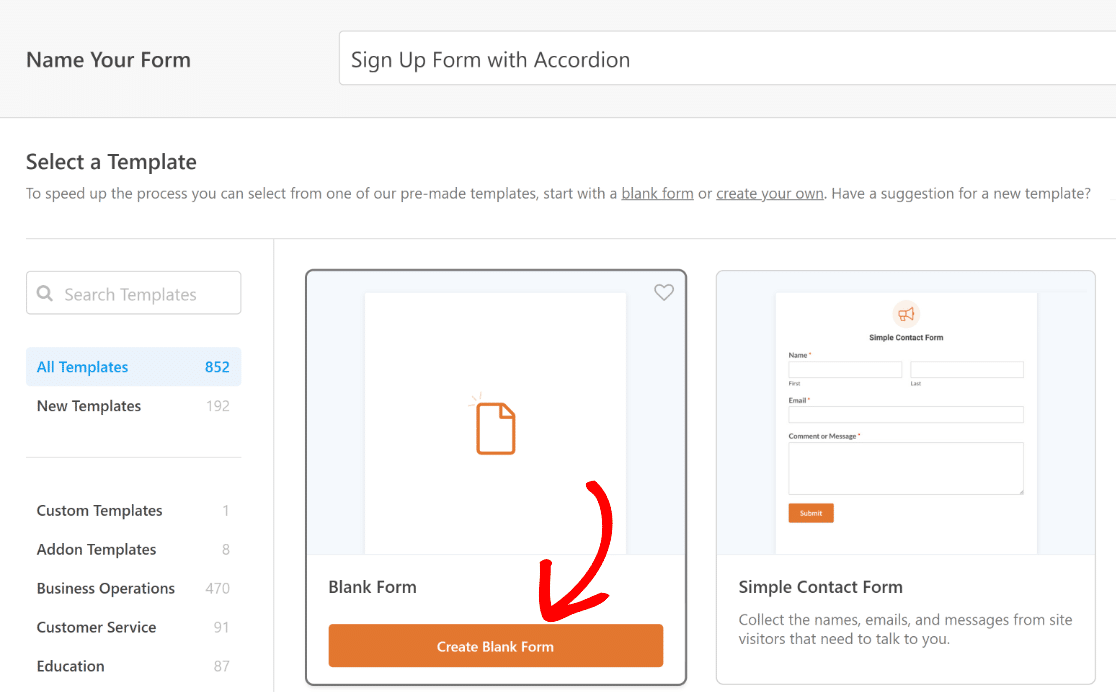
Następnie nadaj formularzowi nazwę i wybierz istniejący szablon w oparciu o swoje specyficzne wymagania lub po prostu skonfiguruj pusty formularz.
Na potrzeby tego samouczka utworzymy nowy formularz, który przeprowadzi Cię przez wszystkie istotne kroki w celu uzyskania projektu formy harmonijkowej. Wybierzemy więc opcję Utwórz pusty formularz .

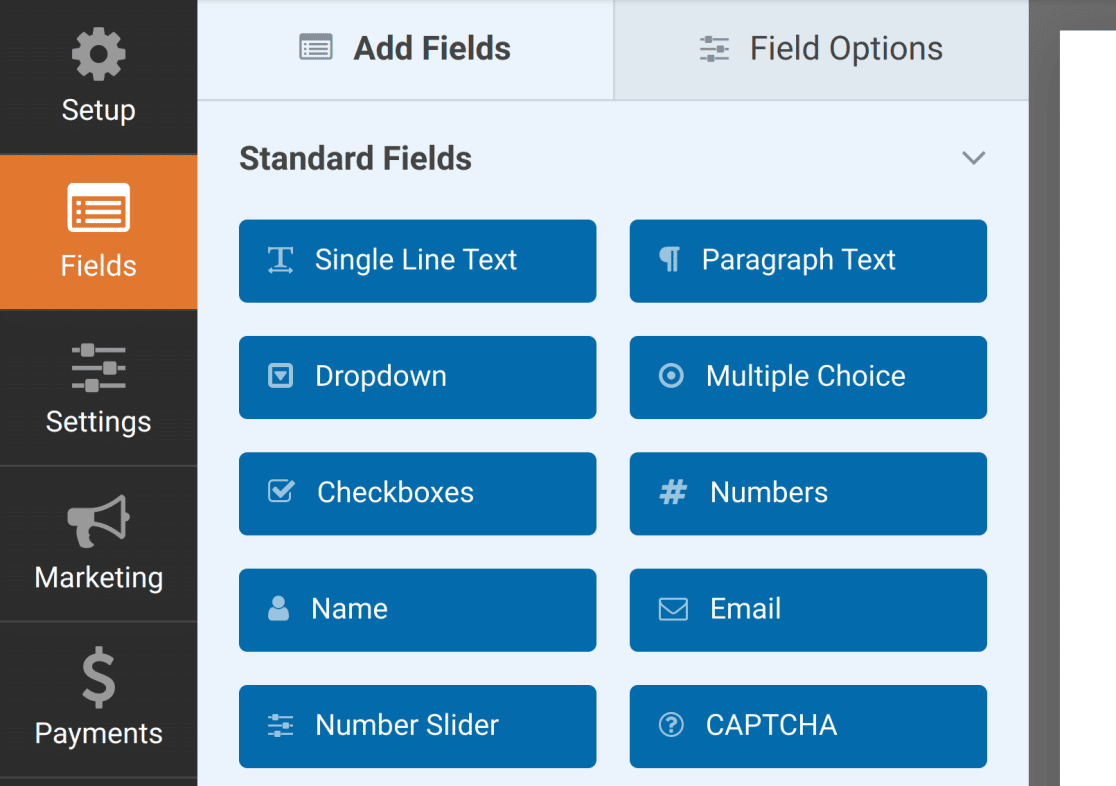
Zostaniesz teraz przekierowany do ekranu Pola , gdzie w lewym panelu pojawią się dostępne pola. To, do których masz dostęp, będzie zależeć od poziomu Twojej licencji.

W prawym panelu zobaczysz edytowalny podgląd formularza. Ponieważ wybraliśmy pusty formularz, ta sekcja będzie wyświetlana jako pusta.

Teraz przeprowadzimy Cię przez proste kroki tworzenia komponentu akordeonu za pomocą pola pól wyboru z możliwością wyboru ikon.
3. Dodaj pole pól wyboru z możliwością wyboru ikon
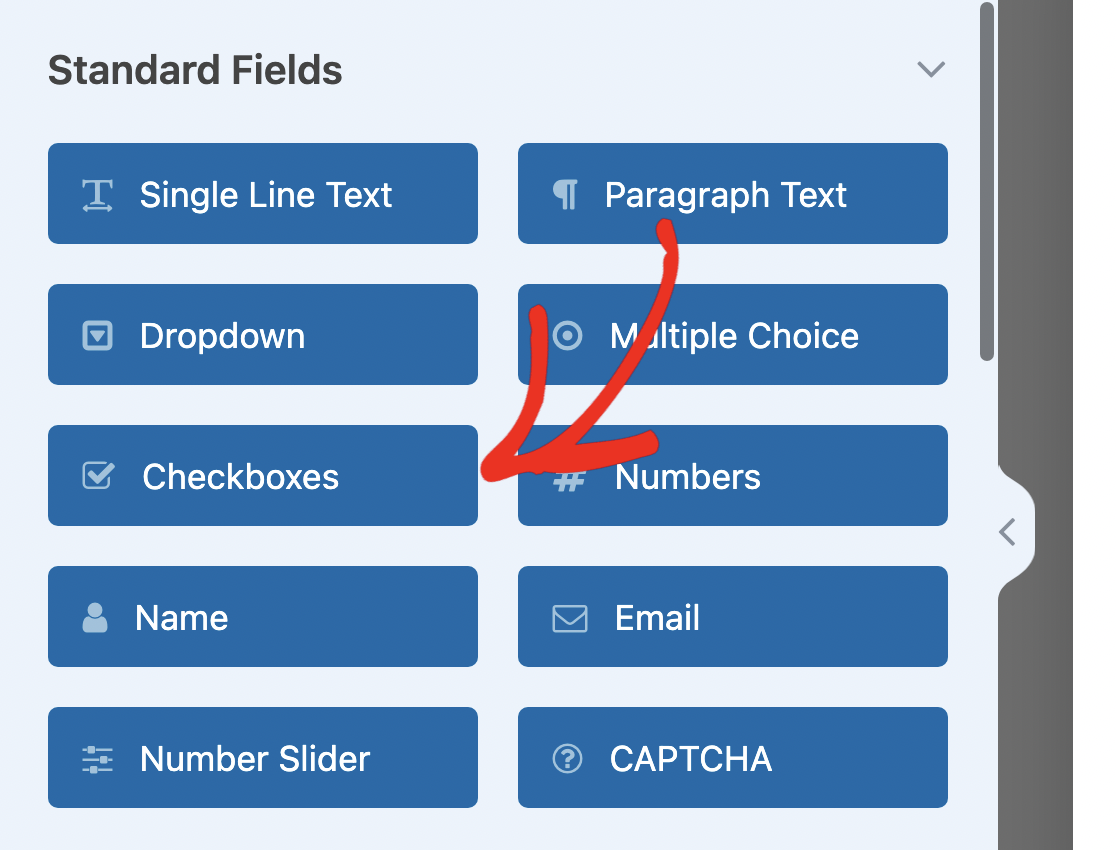
Aby dodać pole Pola wyboru do formularza, możesz kliknąć je w lewym panelu lub przeciągnąć i upuścić je bezpośrednio do podglądu formularza.

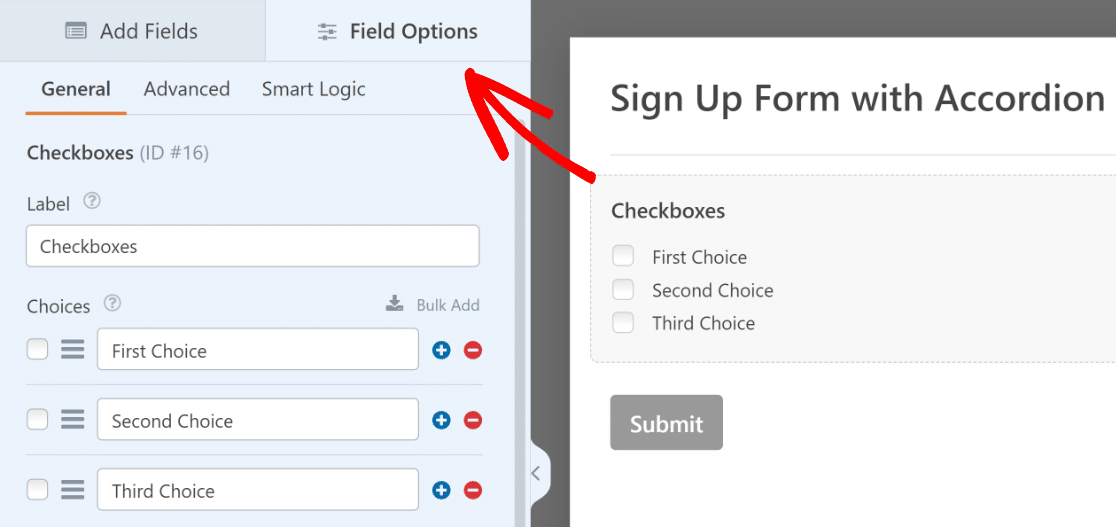
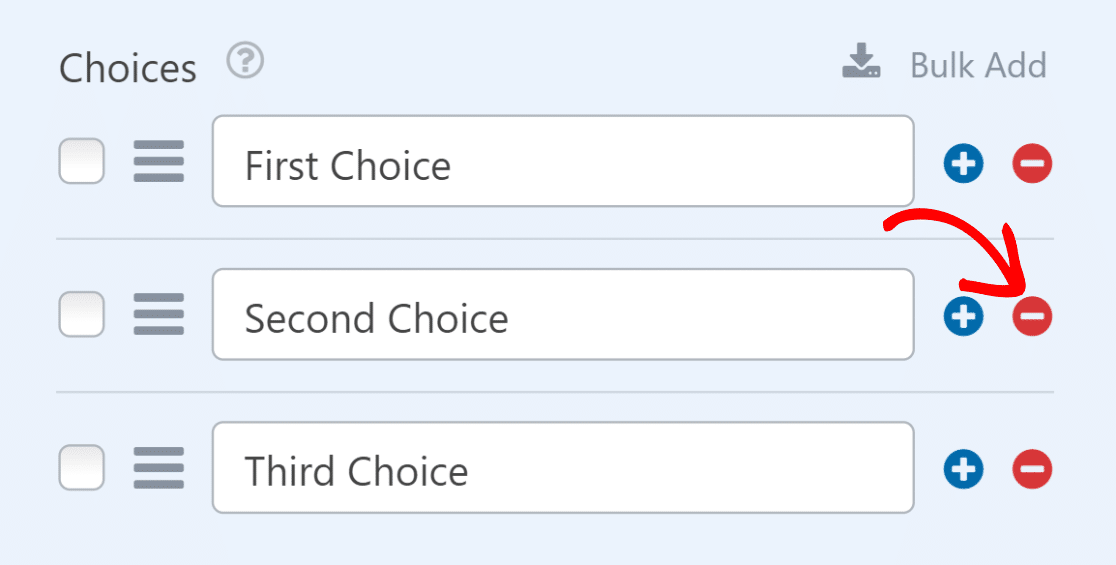
Następnie kliknij pole Pola wyboru w prawym podglądzie, aby otworzyć Opcje pól . Stąd usuń dodatkowe opcje i po prostu zachowaj jedną.

Aby to osiągnąć, wystarczy kliknąć czerwony przycisk, który wygląda jak znak minus (-) obok jednej z opcji.

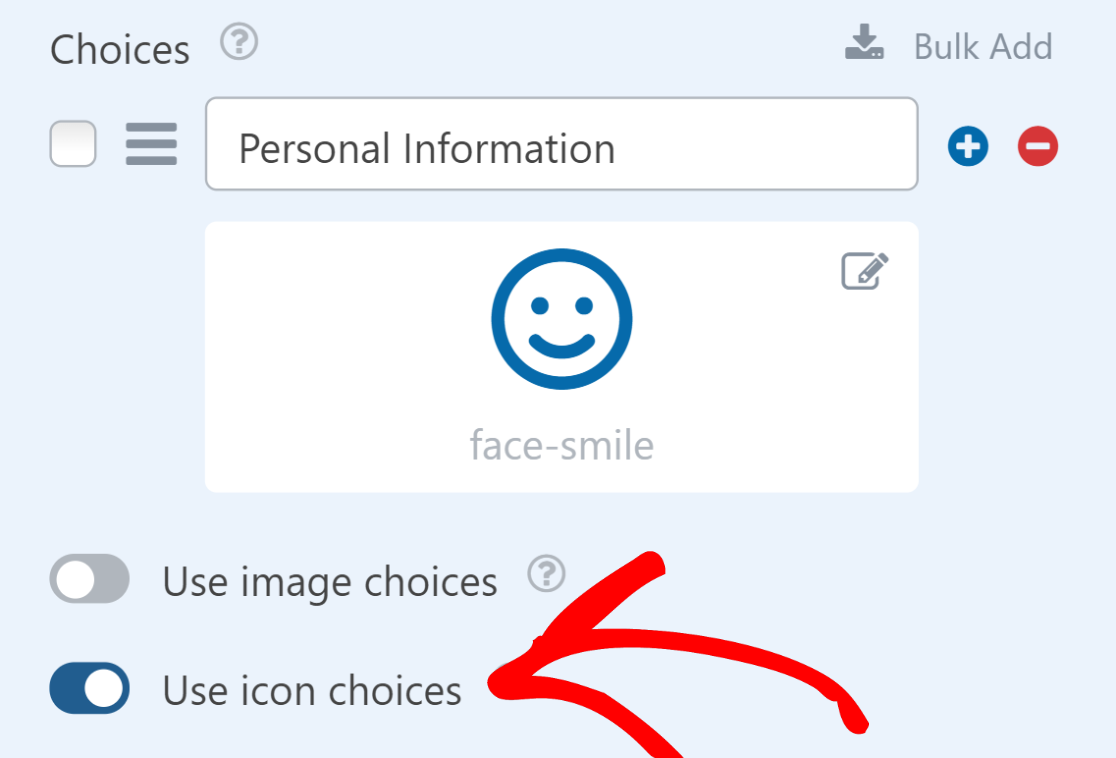
Następnie ustaw pozostałą nazwę wyboru na taką, która opisuje pola pojawiające się pod nią. Następnie zaznacz opcję Użyj wyboru ikon .

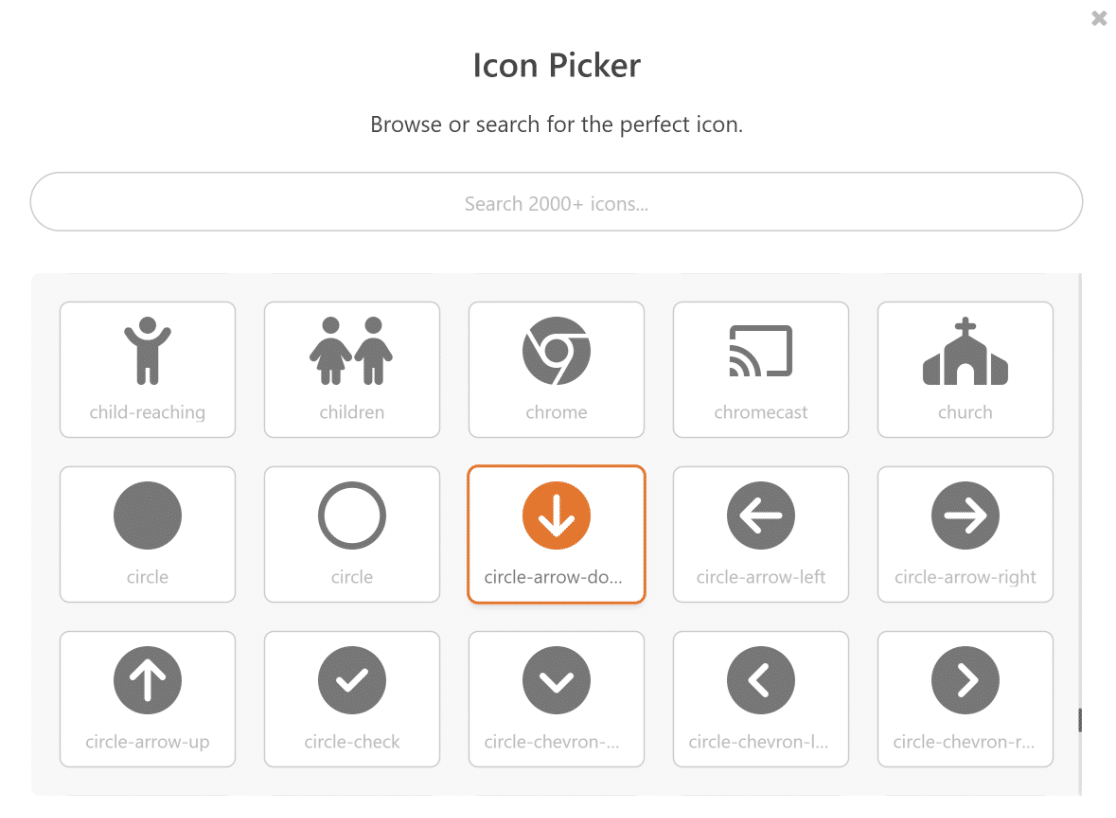
Po włączeniu tej opcji zmień ikonę na coś, co będzie wyglądać, jakbyś klikał akordeon. Możesz na przykład wybrać ikonę kółka ze strzałką w dół .

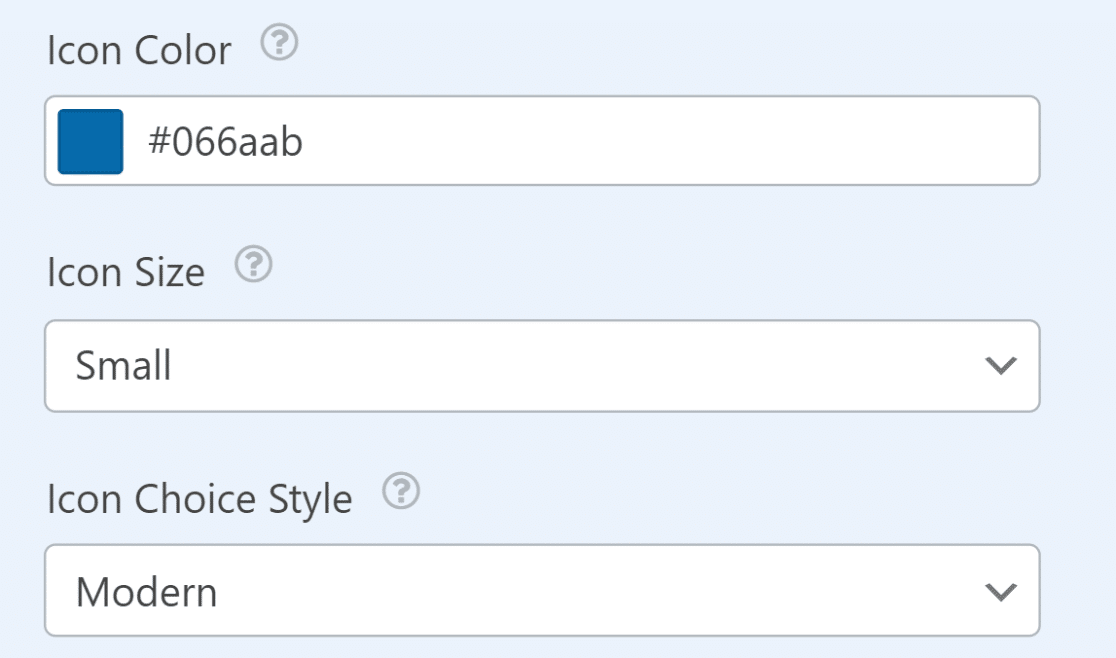
Następnie, jeśli chcesz, możesz dostosować kolor ikony , aby lepiej pasował do ogólnego stylu Twojej witryny.
Następnie upewnij się, że Styl wyboru ikon jest ustawiony na Nowoczesny , a Rozmiar ikony jest ustawiony na Mały .

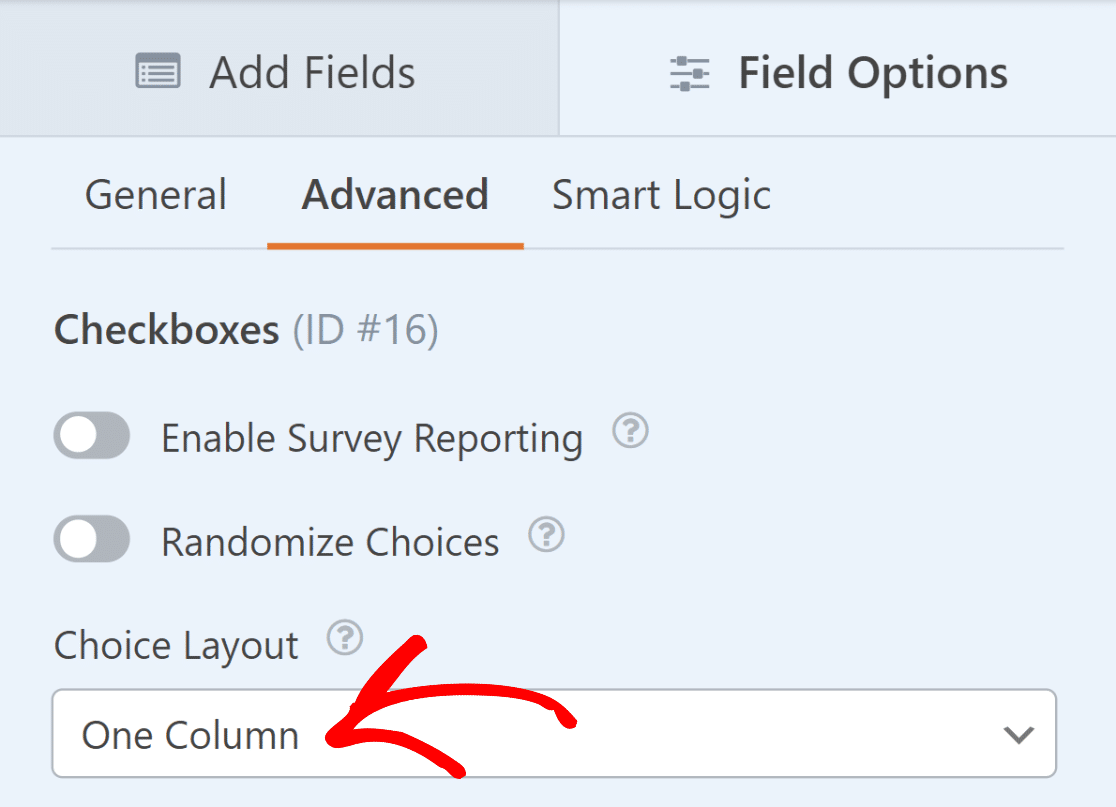
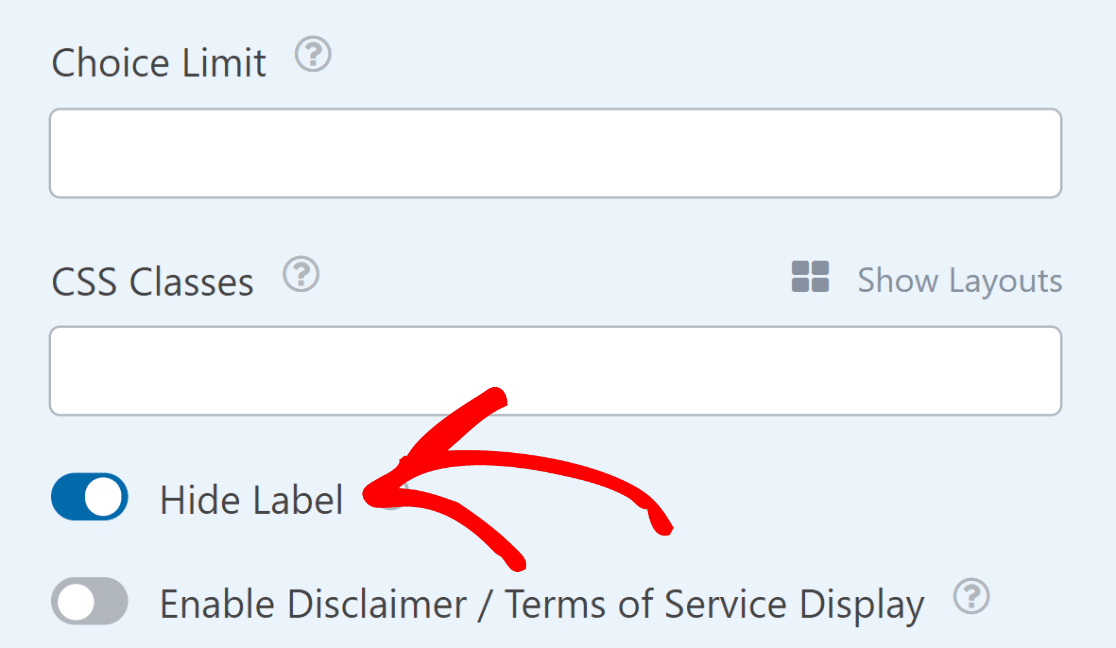
Następnym krokiem jest przejście do karty Zaawansowane w Opcjach pól dla Pola wyboru. Stąd zmień układ wyboru na jedną kolumnę .

Gdy już to zrobisz, upewnij się, że zaznaczyłeś także opcję Ukryj etykietę, ponieważ dodaliśmy ją już jako ikonę do wyboru we wcześniejszych krokach.

Jak dotąd świetna robota! Skonfigurowałeś teraz pole Pola wyboru, aby działało jak akordeon, ale aby mogło działać, musisz dodać kilka pól poniżej.
4. Dodaj kilka pól poniżej pola wyboru
Pola, które umieścisz w formularzu, będą całkowicie zależeć od rodzaju tworzonego formularza, a także od konkretnego celu, w jakim będzie on używany.
Ponieważ tworzymy prosty formularz rejestracji na potrzeby tego samouczka, dodamy pola bardziej odpowiednie dla tego konkretnego przypadku użycia.
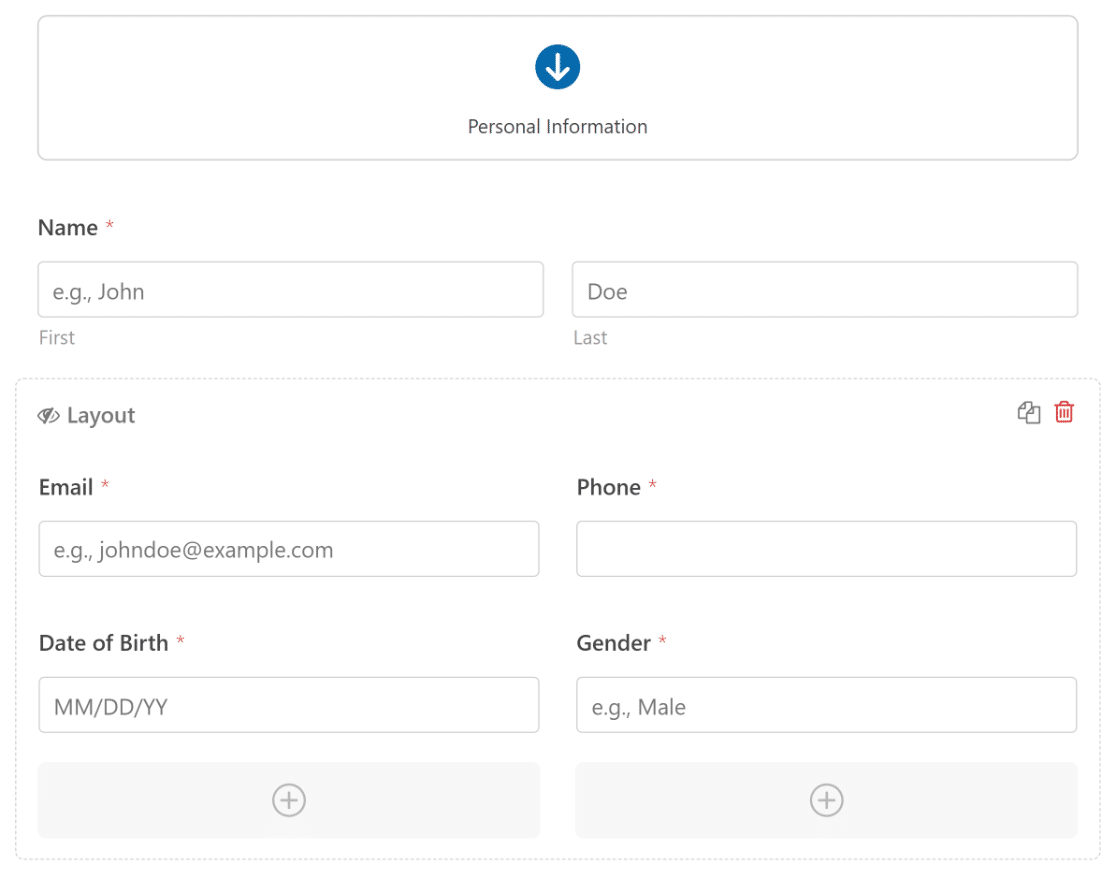
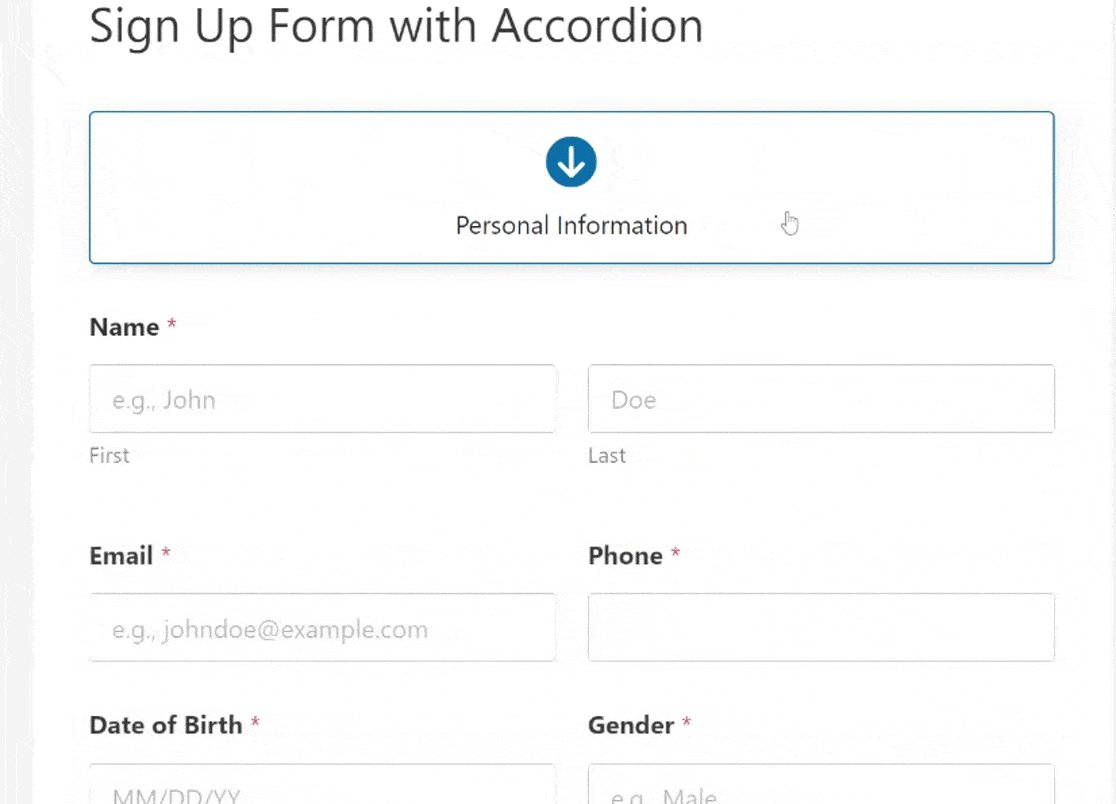
Na przykład tuż pod sekcją Dane osobowe dodaliśmy pola umożliwiające wpisanie imienia i nazwiska użytkownika, adresu e-mail, telefonu, daty urodzenia i płci.

Ponieważ projekt formularza harmonijkowego zawiera wiele sekcji do wypełnienia przez użytkownika, jest to doskonały moment na wykonanie tych samych kroków powyżej, aby utworzyć kolejne pole Pola wyboru.
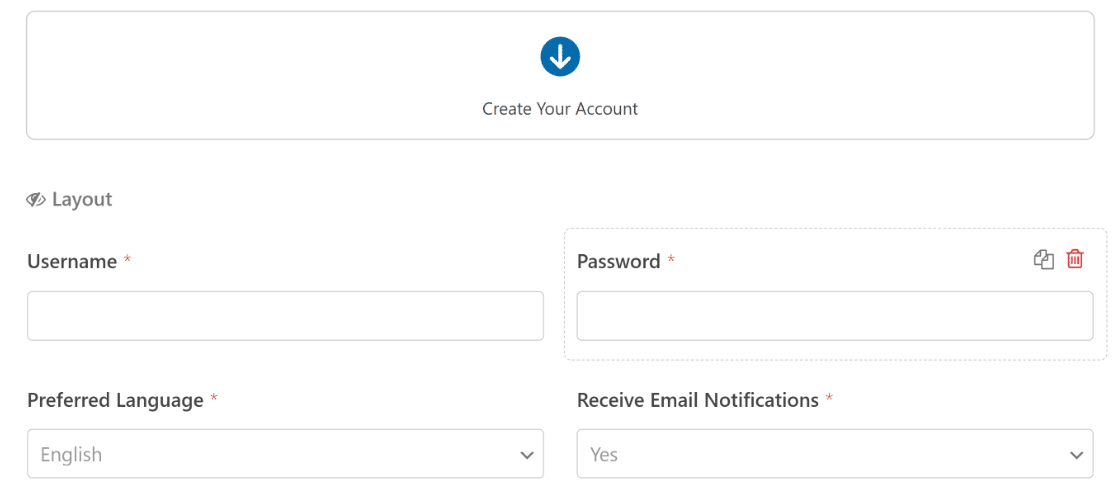
Następnie możesz dodać pod nim więcej odpowiednich pól. Kontynuując przykładowy formularz rejestracji, dodaliśmy sekcję Utwórz konto.

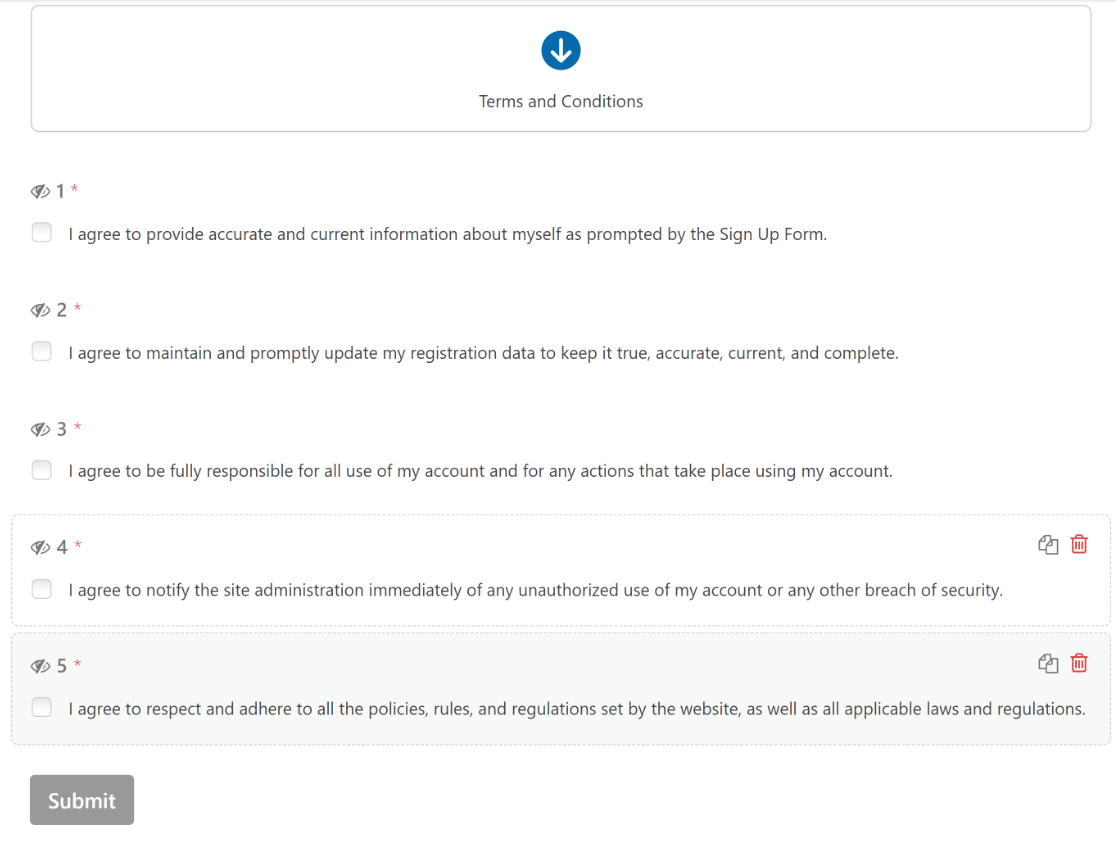
Podobnie, dla przykładu utworzyliśmy sekcję Warunki. Teraz mamy trzy sekcje, które użytkownicy muszą wypełnić w naszym formularzu akordeonu.

Jeśli chcesz dostosować formularz do swoich upodobań, po prostu dodawaj, edytuj i zmieniaj układ pól za pomocą intuicyjnego narzędzia do tworzenia formularzy WPForms, tak jak my!
5. Zastosuj logikę warunkową w polach formularza
Po dodaniu pól formularza nadszedł czas, aby zastosować do nich logikę warunkową, aby pojawiały się tylko po kliknięciu pola Pola wyboru .
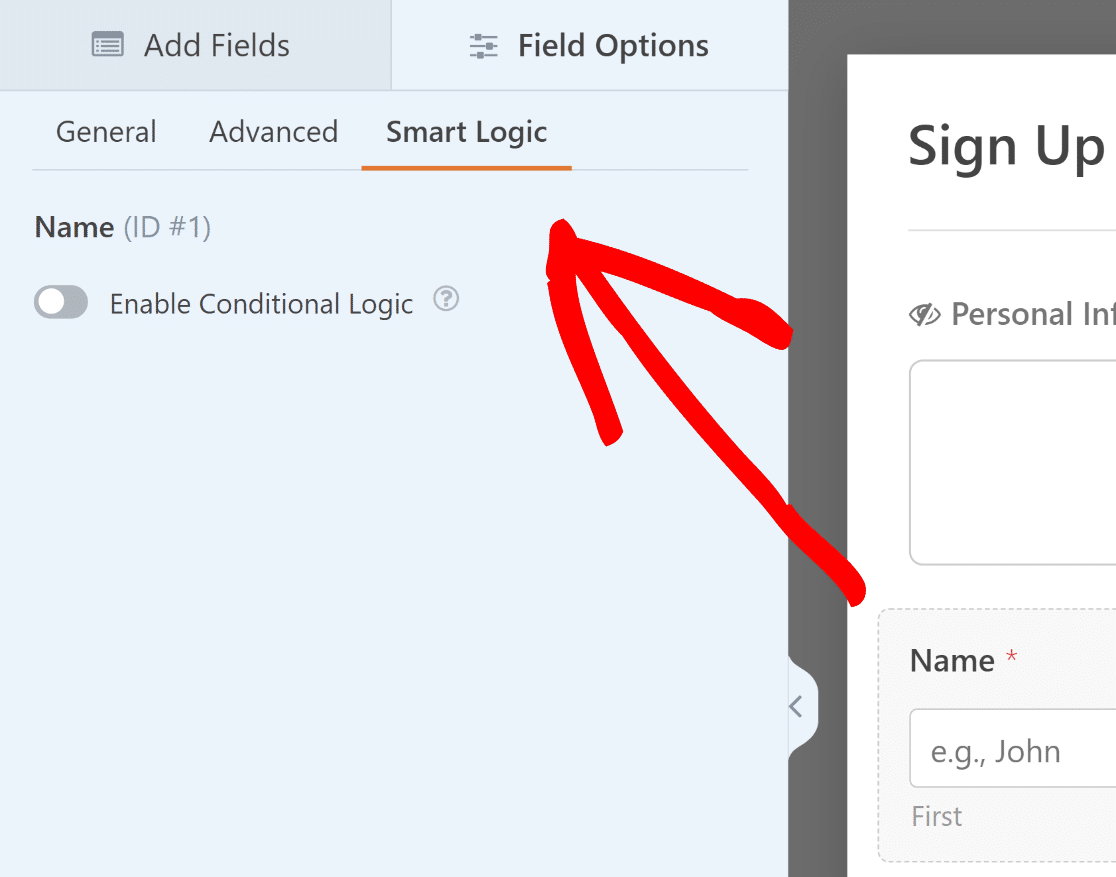
Możesz to łatwo zrobić, klikając dowolne pole w prawym podglądzie formularza i przechodząc do karty Smart Logic w obszarze Opcje pól .


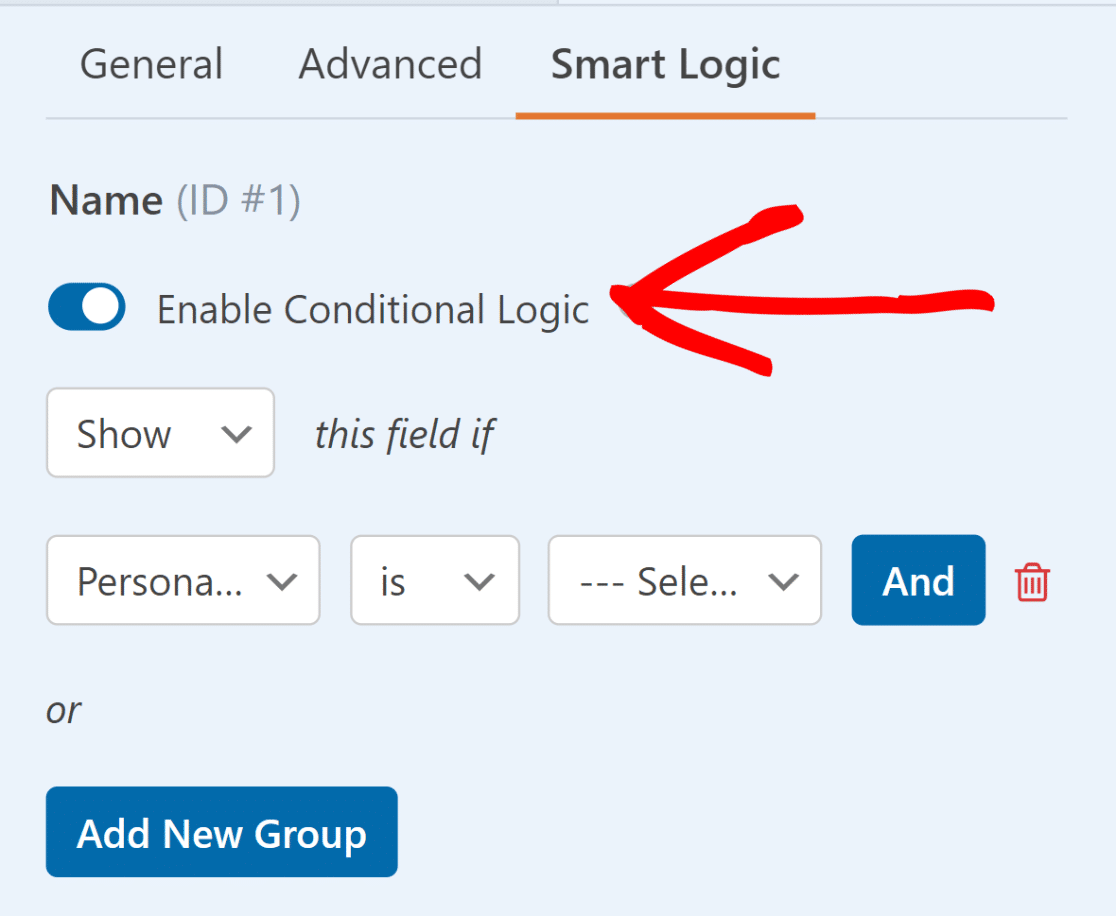
W menu Smart Logic , dla wszystkich pól formularza znajdujących się pod utworzonym wcześniej polem Checkboxes , zaznacz opcję Włącz logikę warunkową .

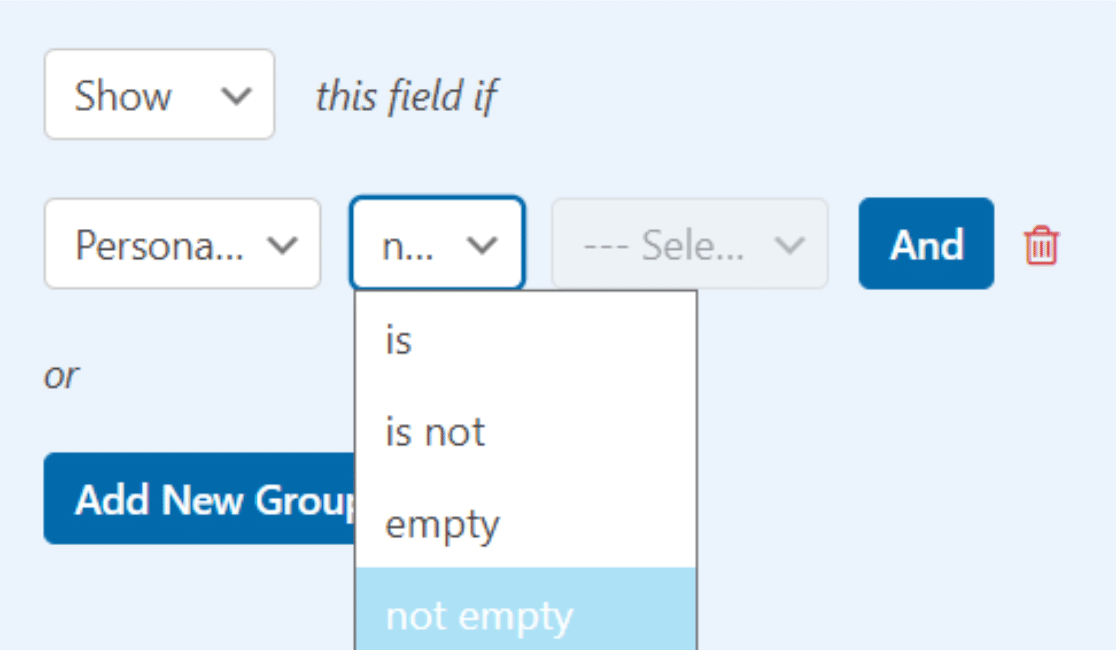
Następnie użyj logiki warunkowej, aby wyświetlić pole tylko wtedy, gdy pole Pola wyboru nie jest puste. Powtórz tę czynność dla wszystkich pozostałych pól znajdujących się poniżej pola wyboru.

Korzystając z przykładu formularza rejestracji, zastosujemy tę logikę warunkową we wszystkich polach poniżej Danych osobowych, Utwórz konto i Warunki.
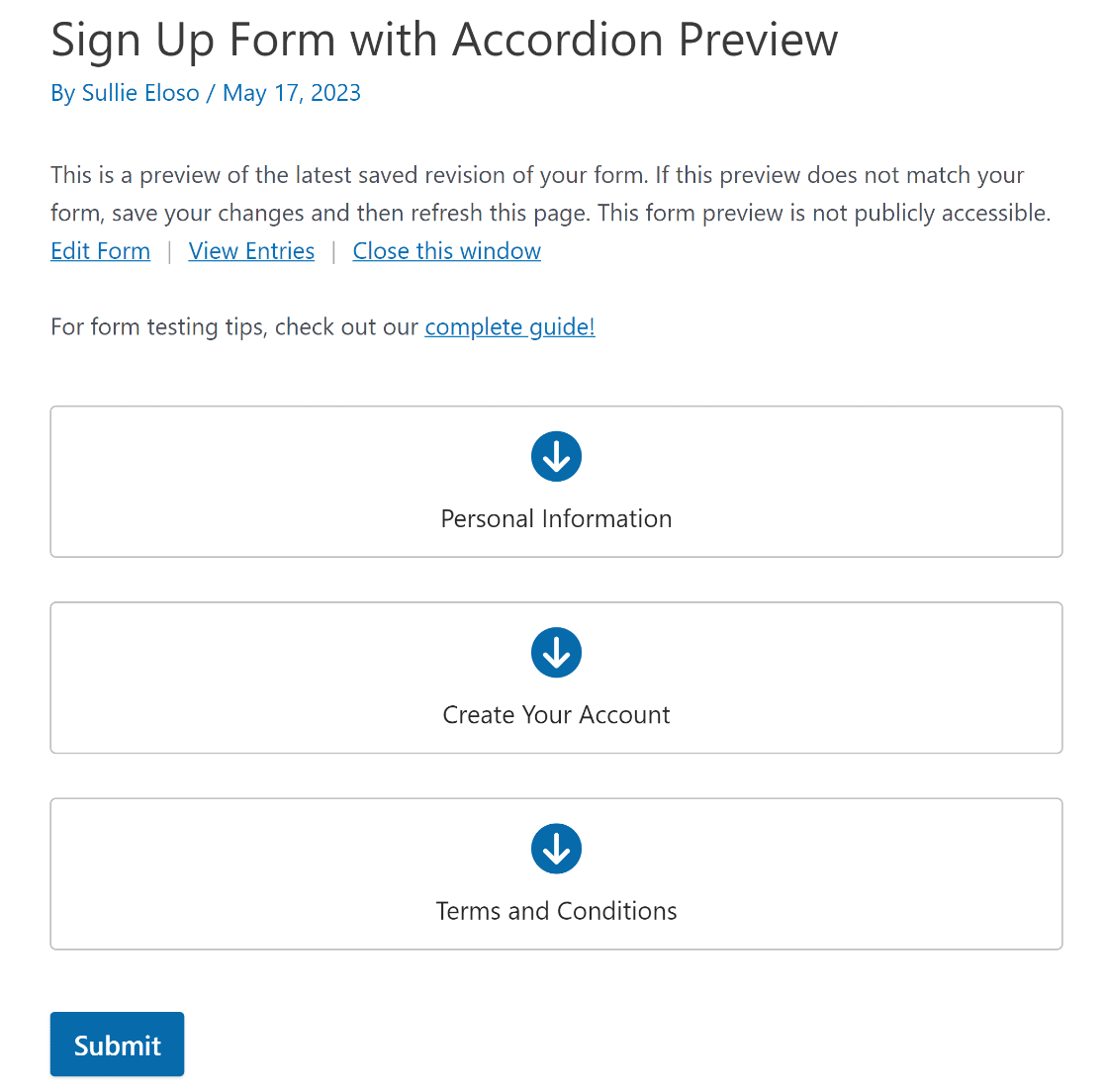
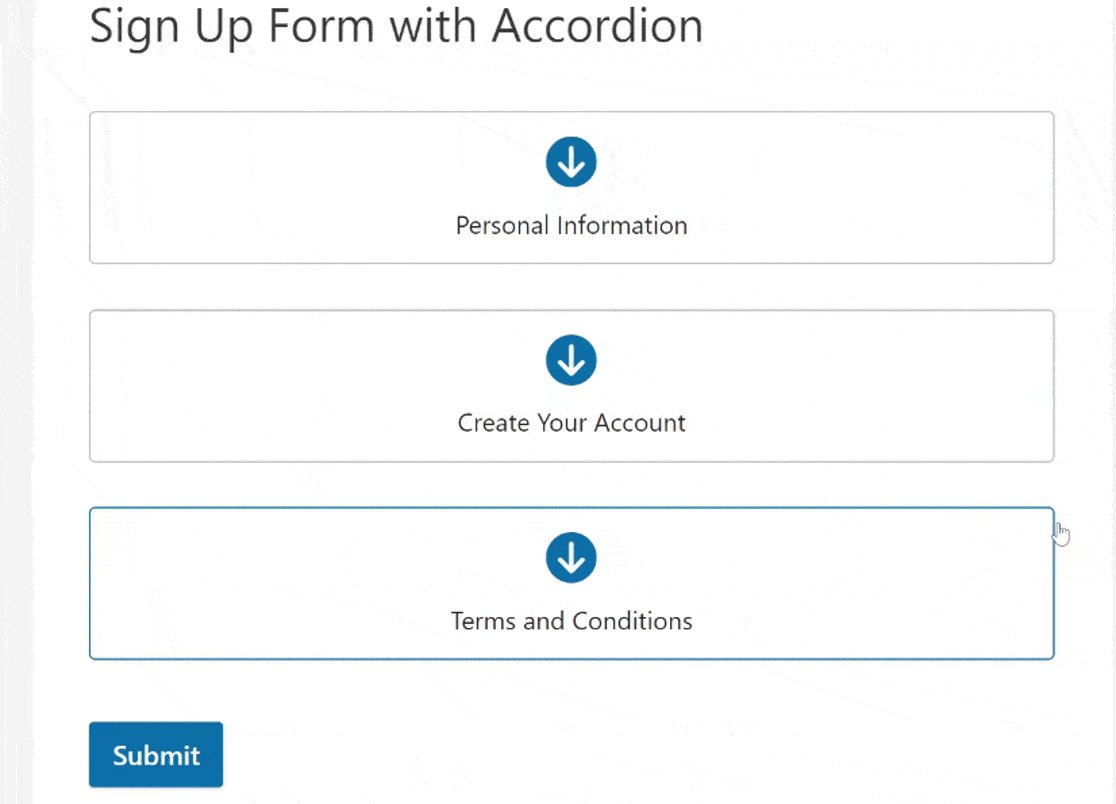
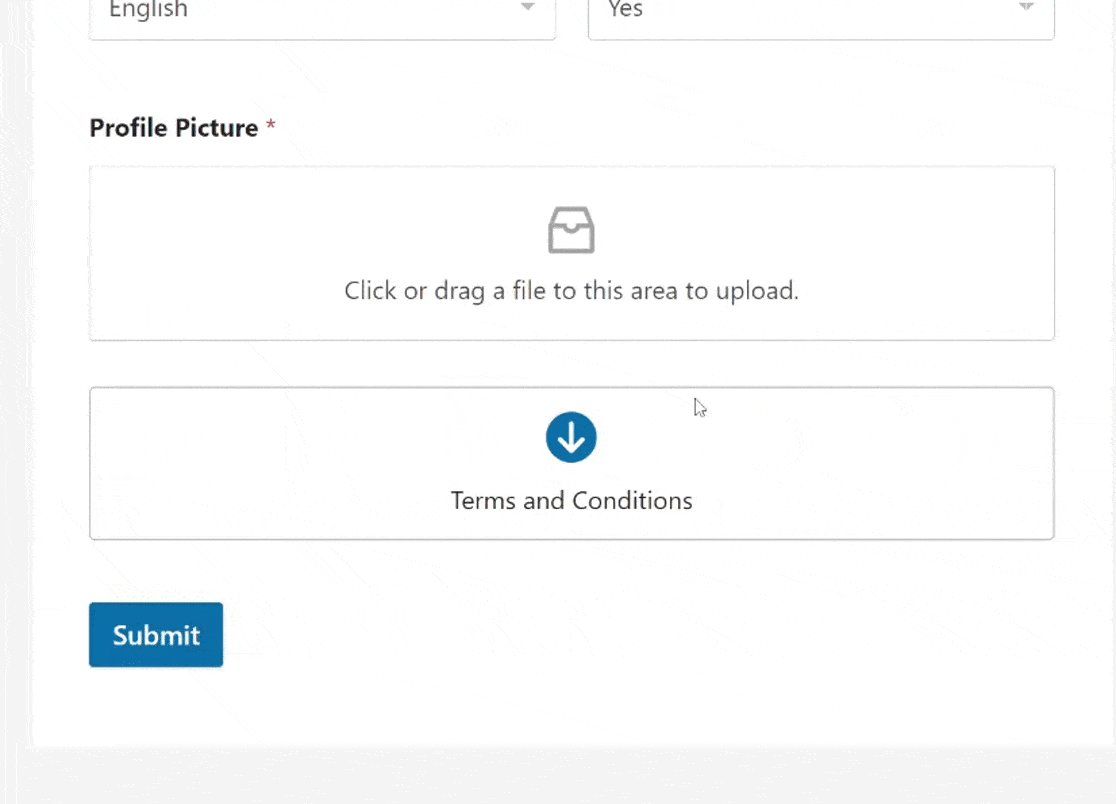
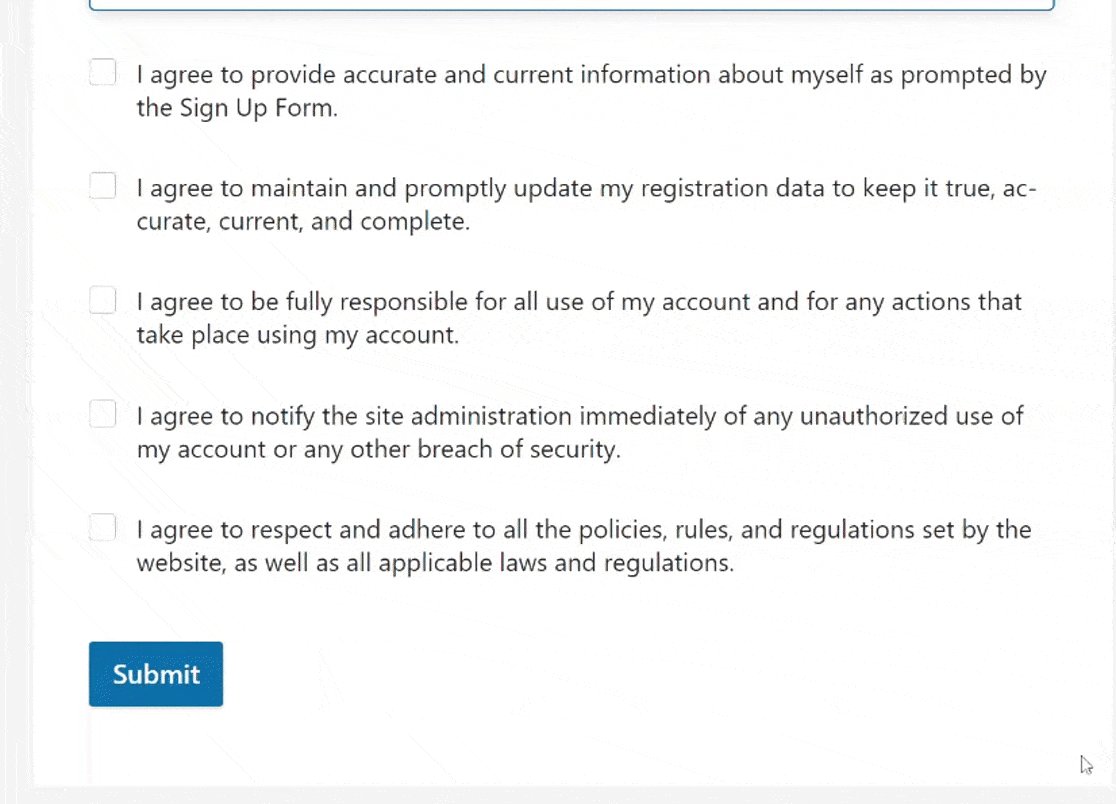
Gdy zrobisz to samo zgodnie z przeznaczeniem formularza, pomyślnie utworzysz formularz w stylu harmonijkowym, jak w przykładzie poniżej.

Możesz także dodać efekty przejścia za pomocą niestandardowego kodu CSS, aby wyróżnić formę akordeonu i interfejs użytkownika.
Zanim przejdziesz dalej, naciśnij przycisk Zapisz, aby uniknąć utraty jakichkolwiek zmian.

6. Dodaj klasę CSS do pól warunkowych
Prostym sposobem na dodanie niestandardowego CSS do Twojej witryny jest użycie dedykowanej wtyczki stworzonej specjalnie w tym celu. Zalecamy używanie WPCode!
Po zainstalowaniu i aktywowaniu wtyczki formularza przejdź do Fragmentów kodu w panelu WordPress i wybierz + Dodaj fragment.
Następnie kliknij Dodaj swój kod niestandardowy (nowy fragment) , a następnie naciśnij niebieski przycisk Użyj fragmentu , aby utworzyć nowy fragment kodu CSS.

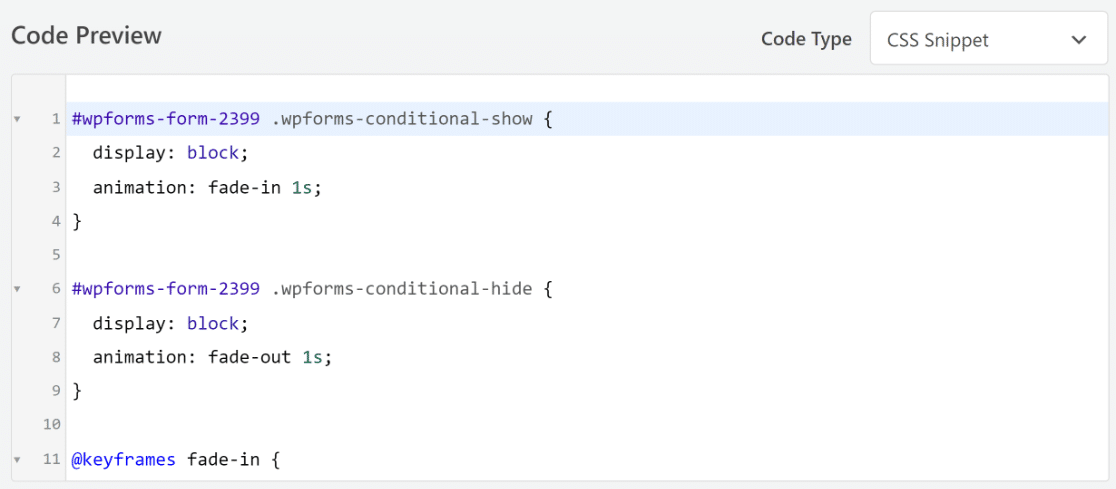
Teraz dodaj poniższy kod CSS, aby zastosować animację, aby zapewnić płynniejsze przejście po uruchomieniu logiki warunkowej.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Używamy CSS do kierowania na identyfikator formularza 2399. Ten identyfikator musi zostać zaktualizowany, aby odzwierciedlał identyfikator Twojego formularza. Jeśli potrzebujesz pomocy w zlokalizowaniu identyfikatora formularza, przeczytaj ten pomocny przewodnik.
Po ustaleniu identyfikatora formularza po prostu skopiuj i wklej kod CSS poniżej Podglądu kodu we wtyczce WPCode.

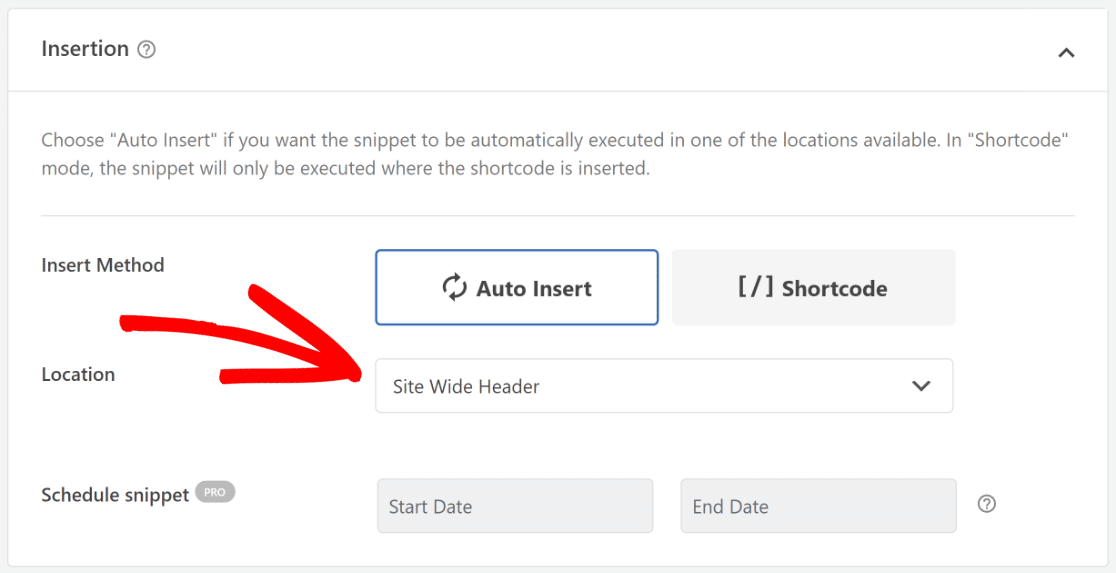
Następnie przewiń w dół do karty Wstawianie . Teraz wybierz opcję Wstaw automatycznie i z listy rozwijanej Lokalizacja wybierz opcję Nagłówek całej witryny .

Masz to! Dodałeś efekt przejścia do swojej formy akordeonu. Teraz wystarczy włączyć powiadomienia i potwierdzenia w formularzu.
6. Włącz powiadomienia i potwierdzenia w formularzu
Bardzo ważne jest skonfigurowanie komunikatów i powiadomień, które będą pojawiać się po wypełnieniu i przesłaniu formularza przez użytkownika.
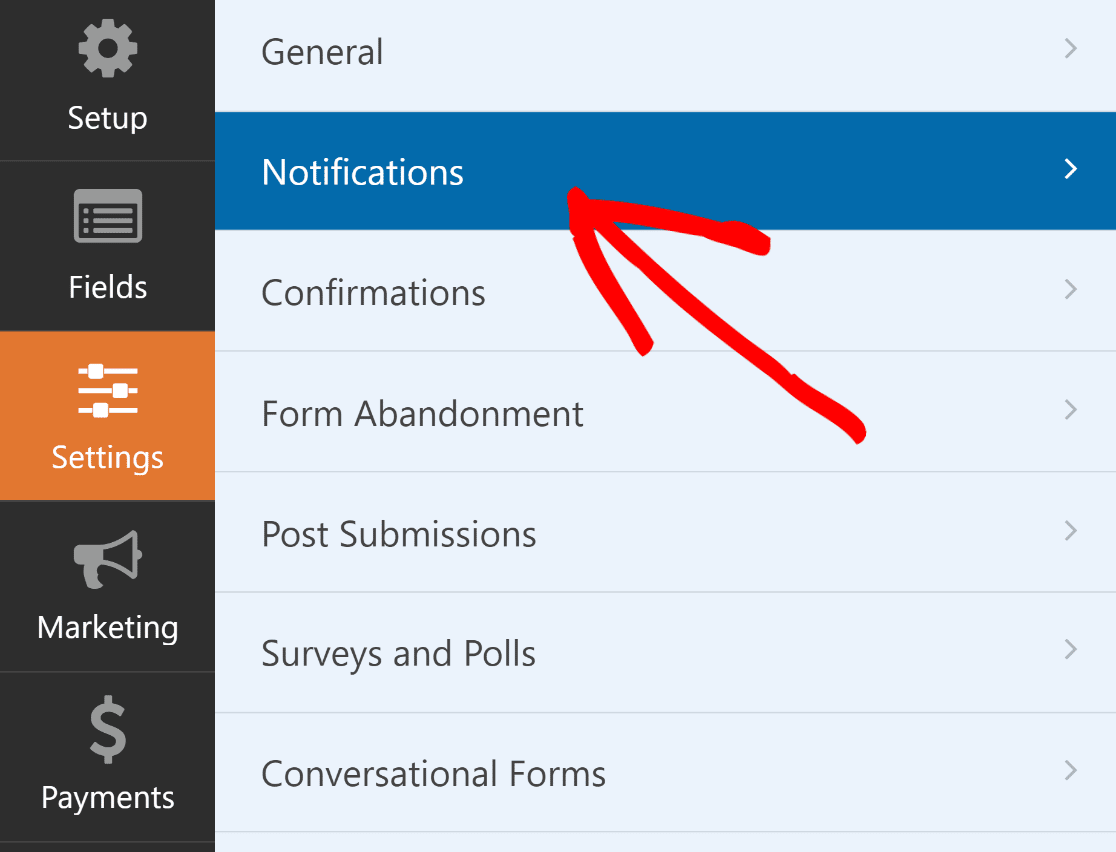
Jest to łatwe do zrobienia. Z ekranu Kreatora formularzy przejdź do karty Ustawienia i wybierz Powiadomienia .

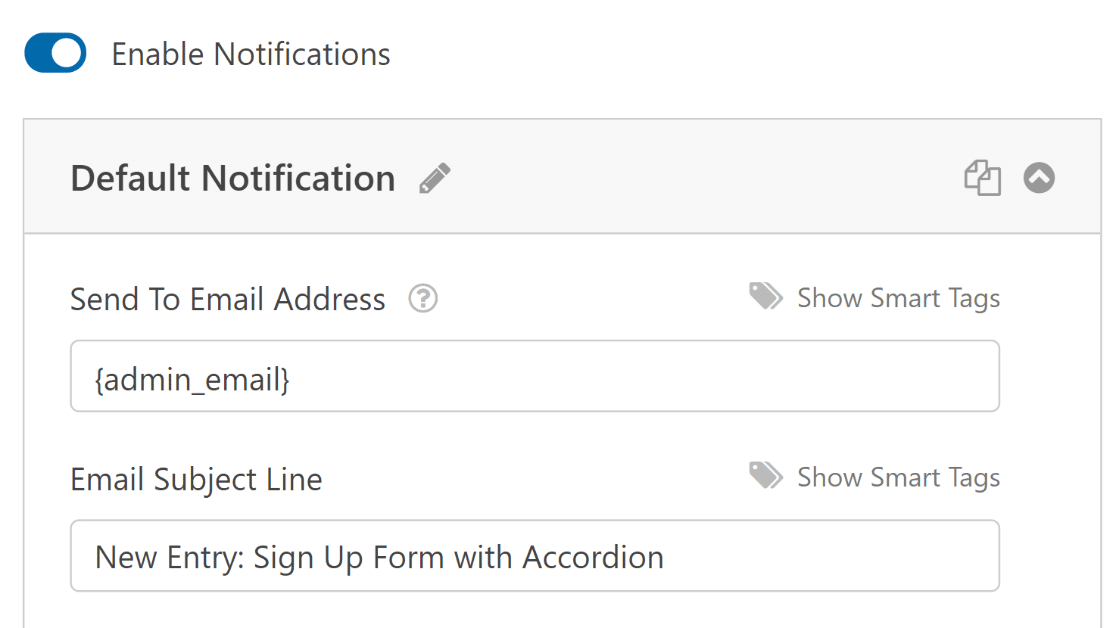
Administratorzy będą otrzymywać powiadomienia automatycznie. W razie potrzeby można jednak zmodyfikować tytuł, treść i listę odbiorców wiadomości e-mail.

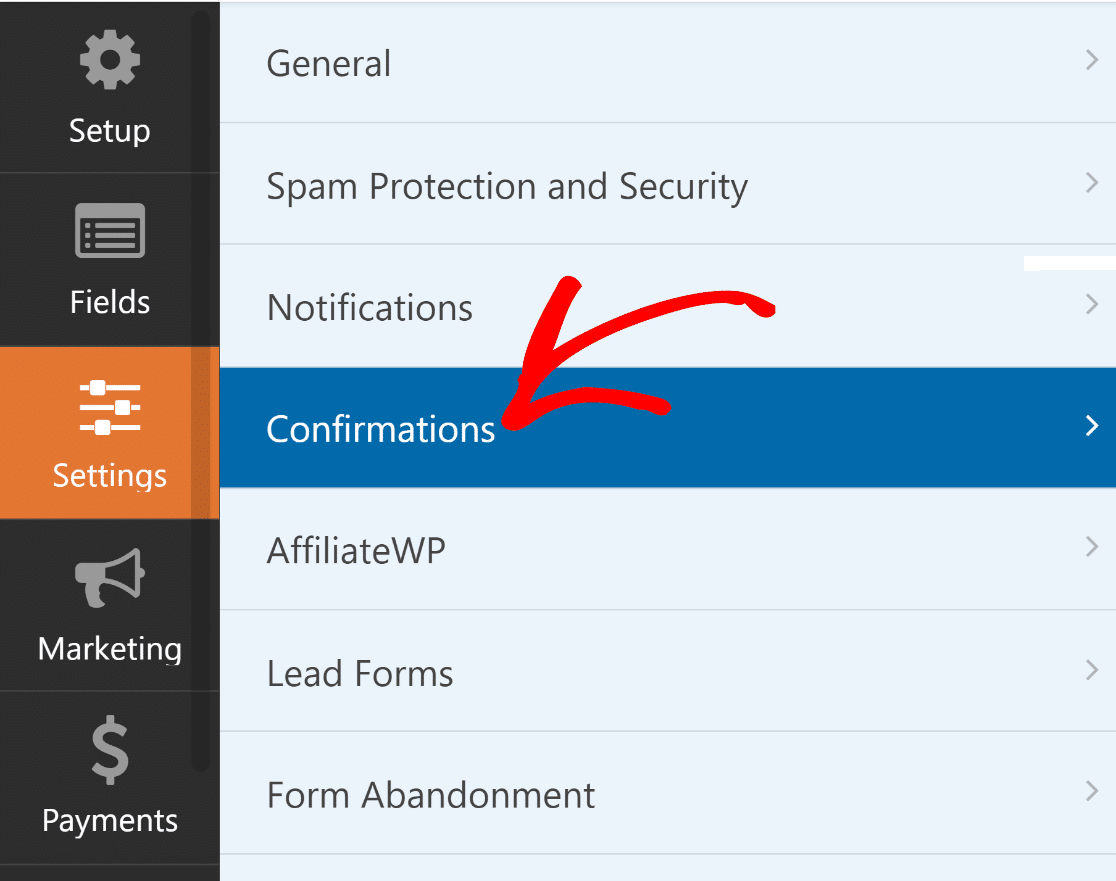
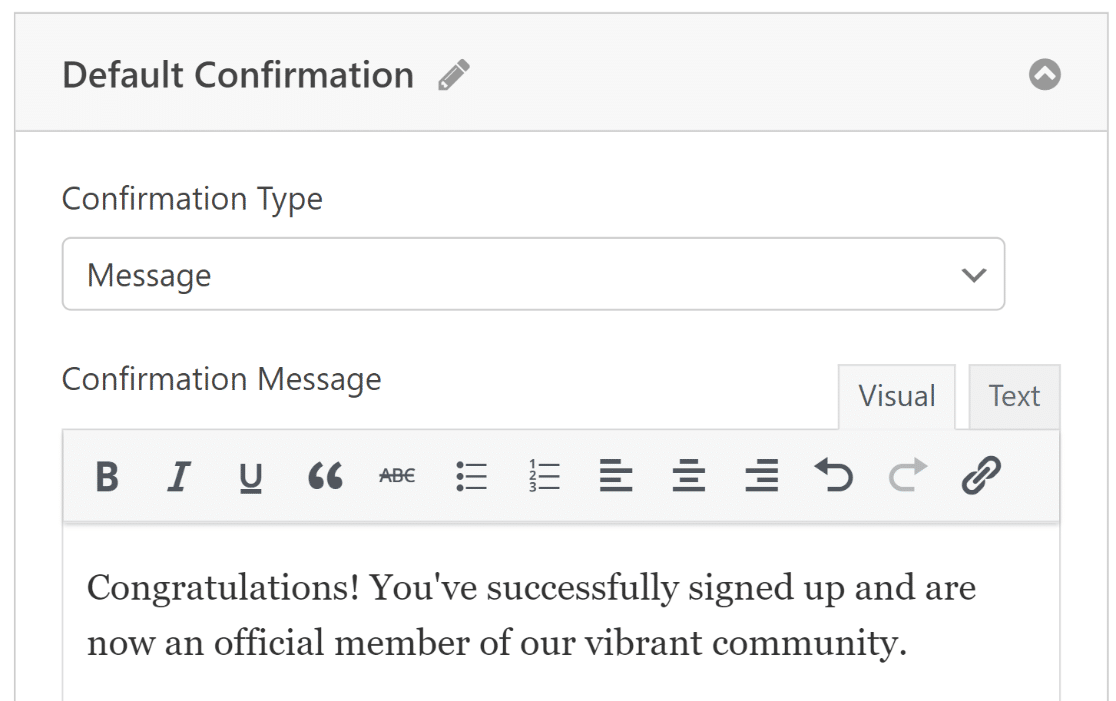
Następnie w zakładce Ustawienia wybierz Potwierdzenia , aby zmodyfikować wiadomość, którą Twoi klienci otrzymają po wypełnieniu formularza.

Możesz także użyć ustawienia Typ potwierdzenia w WPForms, aby wyświetlić wiadomość, link do innej strony lub przekierować użytkownika.

7. Opublikuj formularz swojego akordeonu
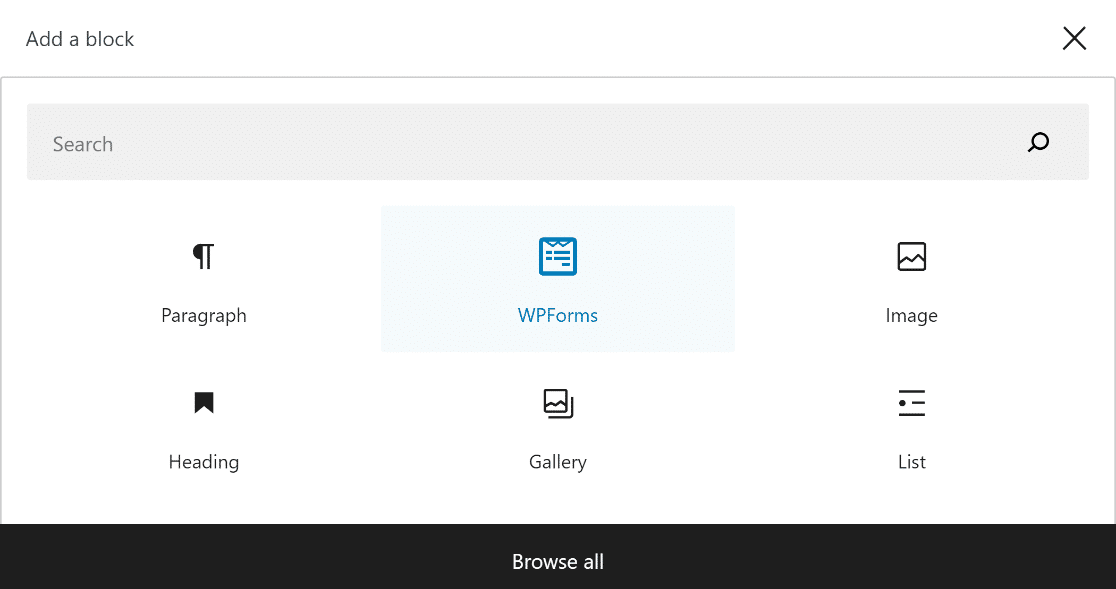
Utwórz nową stronę internetową/post lub zaktualizuj istniejącą. Następnie kliknij przycisk Dodaj blok i wybierz ikonę WPForms .

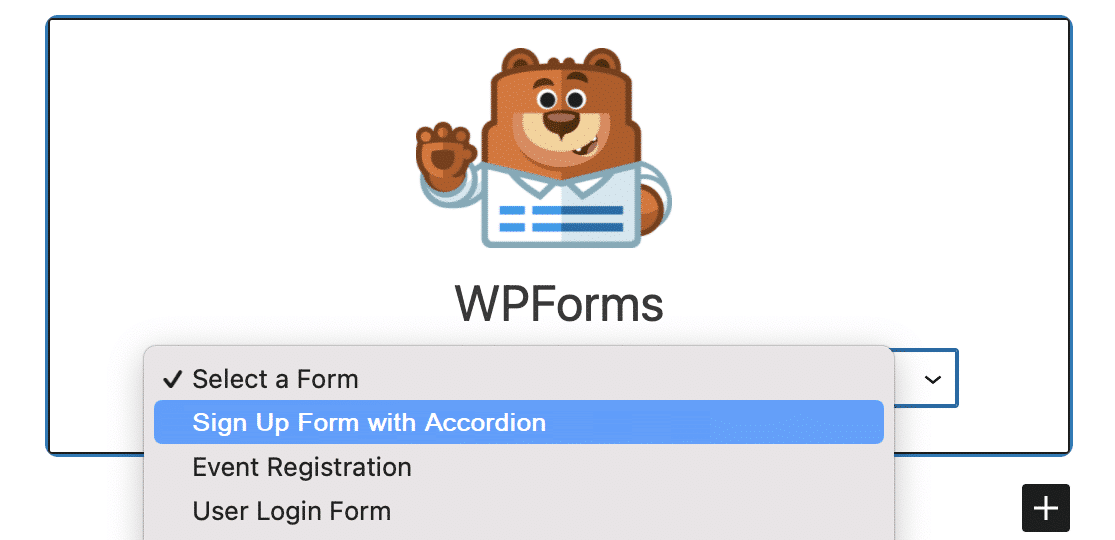
Następnie wybierz projekt formularza akordeonowego z menu rozwijanego w bloku WPForms, aby dodać go do swojej strony lub postu.
Jeśli chcesz dostosować wygląd swojego formularza, teraz może być dobry moment na nadanie mu stylu za pomocą edytora bloków.

Jeśli wszystko wydaje się obiecujące, możesz upublicznić swój formularz, klikając przycisk Aktualizuj lub Publikuj .
Po opublikowaniu formularza akordeonowego pozostaje jedynie upewnić się, że działa zgodnie z planem, testując osadzony formularz.

Często zadawane pytania (FAQ)
Tworzenie formularzy harmonijkowych to popularny temat użyteczności wśród naszych czytelników. Oto kilka krótkich odpowiedzi na kilka najczęściej zadawanych pytań:
Jakie są zalety/wady formularzy harmonijkowych w porównaniu z formularzami wielostronicowymi?
Forma akordeonowa pozwala zmieścić więcej treści na małej przestrzeni, ale może być przytłaczająca, jeśli nie jest dobrze zaprojektowana.
Jakie są najlepsze praktyki dotyczące etykiet w kształcie harmonijki?
Używaj etykiet, które są zwięzłe i jasne. Korzystaj z nagłówków i unikaj określeń takich jak „Sekcja 1”.
Jak projektować formularze harmonijkowe na komputery stacjonarne i urządzenia mobilne?
Aby zaprojektować formularze akordeonowe, które są responsywne i działają płynnie zarówno na komputerach stacjonarnych, jak i mobilnych, rozważ zarejestrowanie się w WPForms!
Następnie dowiedz się, jak wymagać adresu e-mail do pobierania plików
Czy nie byłoby wspaniale wymagać od użytkowników podania swoich adresów e-mail przed pobraniem pliku z witryny WordPress? Dowiedz się, jak zachęcić użytkowników do udostępniania swoich adresów e-mail w celu pobrania pliku z Twojej witryny WordPress.
Utwórz teraz formularz akordeonu WordPress
Gotowy do zbudowania formularza? Zacznij już dziś od najłatwiejszej wtyczki do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł Ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
