WordPress에서 아코디언 양식을 디자인하는 방법
게시 됨: 2023-09-01WordPress 웹사이트에 적합한 양식 디자인을 추가하는 간단한 방법을 찾고 계십니까?
아코디언 양식은 깔끔하고 정리된 모양을 유지하면서 복잡한 데이터를 표시하는 직관적이고 접근 가능한 방법을 제공합니다.
지금 WordPress 아코디언 양식 만들기
이 기사에서는 WPForms로 아코디언 양식을 디자인하여 웹 사이트의 기능과 사용자 경험을 향상시키는 가장 쉬운 방법을 보여 드리겠습니다.
WordPress에서 아코디언 양식을 디자인하는 방법
WordPress에서 아코디언 디자인 양식을 만들려면 WPForms의 단순성과 기능을 활용할 수 있습니다. 시작하려면 아래 단계를 따르세요.
이 기사에서는
- 1. WPForms 설치 및 활성화
- 2. 새 빈 양식 만들기
- 3. 아이콘 선택이 가능한 체크박스 필드 추가
- 4. 체크박스 아래에 몇 가지 필드를 추가하세요.
- 5. 양식 필드에 조건부 논리 적용
- 6. 조건부 필드에 CSS 클래스 추가
- 6. 양식 알림 및 확인 활성화
- 7. 아코디언 양식 게시
- 자주 묻는 질문(FAQ)
1. WPForms 설치 및 활성화
WPForms는 모든 유형의 양식을 만들기 위한 사용자 친화적인 고급 양식 작성기 플러그인입니다. 수백 개의 양식 템플릿과 기능이 함께 제공됩니다.
이 튜토리얼에서는 Pro 버전을 사용하지만 Lite 사용자를 포함한 모든 라이센스 보유자는 아코디언 양식 디자인을 만들 수 있다는 점을 기억하세요.

귀하의 요구 사항에 적합한 WPForms 버전을 결정한 후에는 WordPress 웹 사이트에 플러그인을 설치하고 활성화할 차례입니다.
이제 양식을 만들어 보겠습니다.
2. 새 빈 양식 만들기
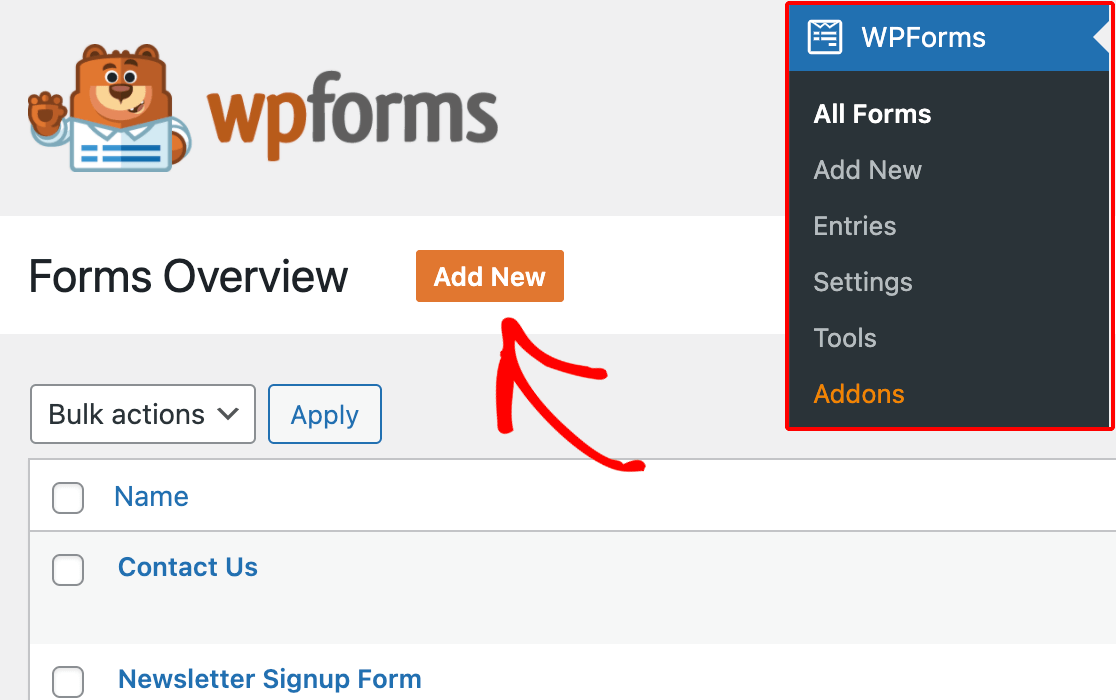
WordPress 관리 대시보드에서 WPForms 로 이동한 후 옵션 목록에서새로 추가를 클릭하세요.

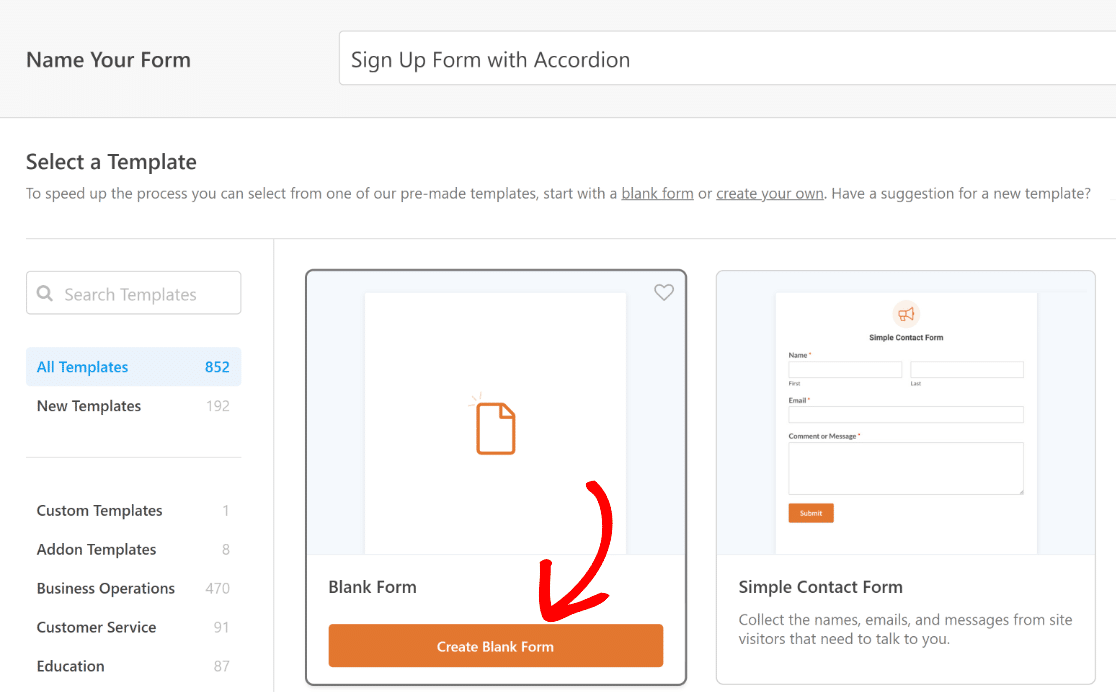
다음으로 양식에 이름을 지정하고 특정 요구 사항에 따라 기존 템플릿을 선택하거나 간단히 빈 양식을 설정하세요.
이 튜토리얼에서는 아코디언 양식 디자인을 달성하기 위한 모든 중요한 단계를 안내하는 새로운 양식을 만듭니다. 따라서 빈 양식 만들기 옵션을 선택하겠습니다.

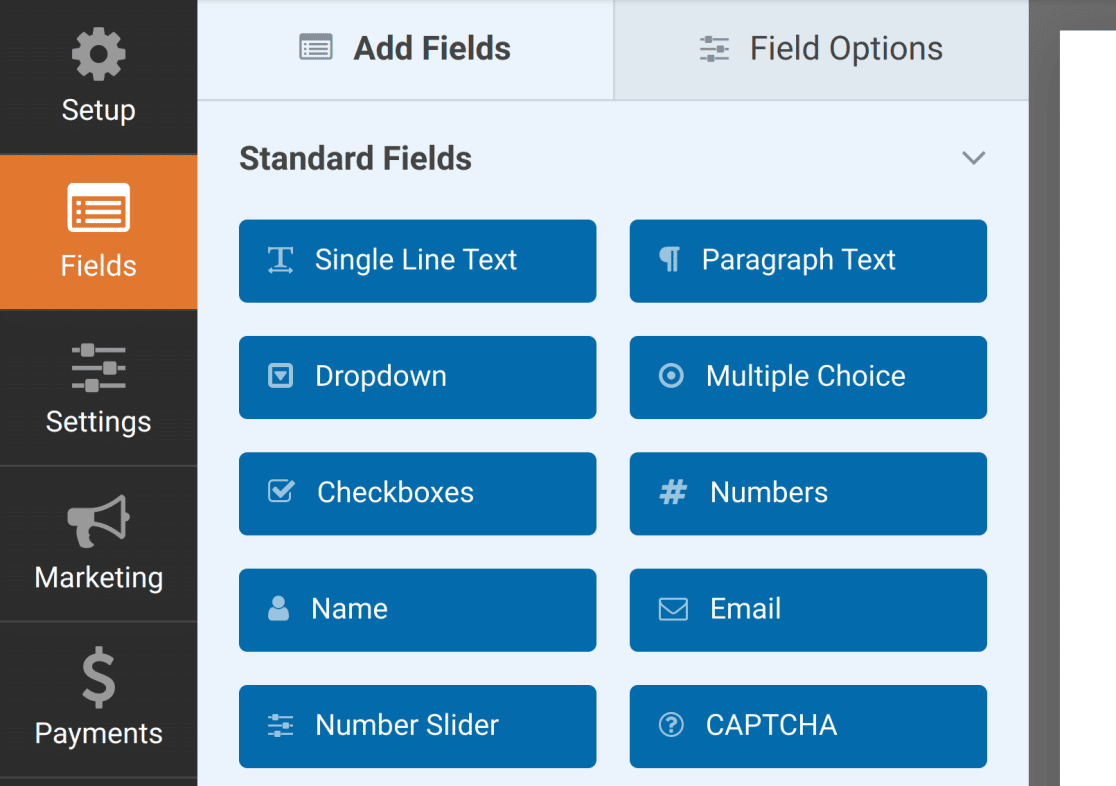
이제 왼쪽 패널에 사용 가능한 필드가 나타나는 필드 화면으로 이동됩니다. 액세스할 수 있는 항목은 라이선스 수준에 따라 다릅니다.

오른쪽 패널에는 편집 가능한 양식 미리보기가 표시됩니다. 빈 양식을 선택했으므로 이 섹션은 비어 있는 것으로 나타납니다.

이제 아이콘 선택이 있는 확인란 필드를 통해 아코디언 구성 요소를 만드는 쉬운 단계를 안내해 드리겠습니다.
3. 아이콘 선택이 가능한 체크박스 필드 추가
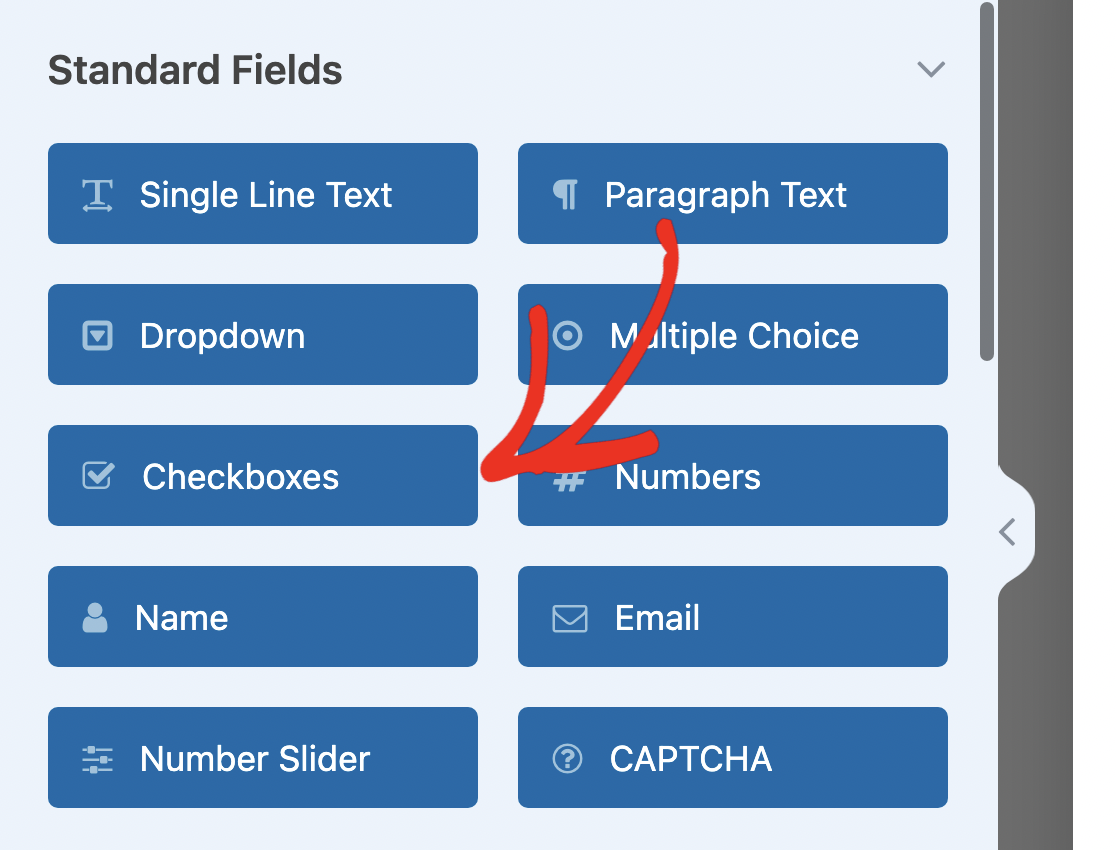
양식에 체크박스 필드를 추가하려면 왼쪽 패널에서 해당 필드를 클릭하거나 양식 미리보기에 직접 끌어서 놓을 수 있습니다.

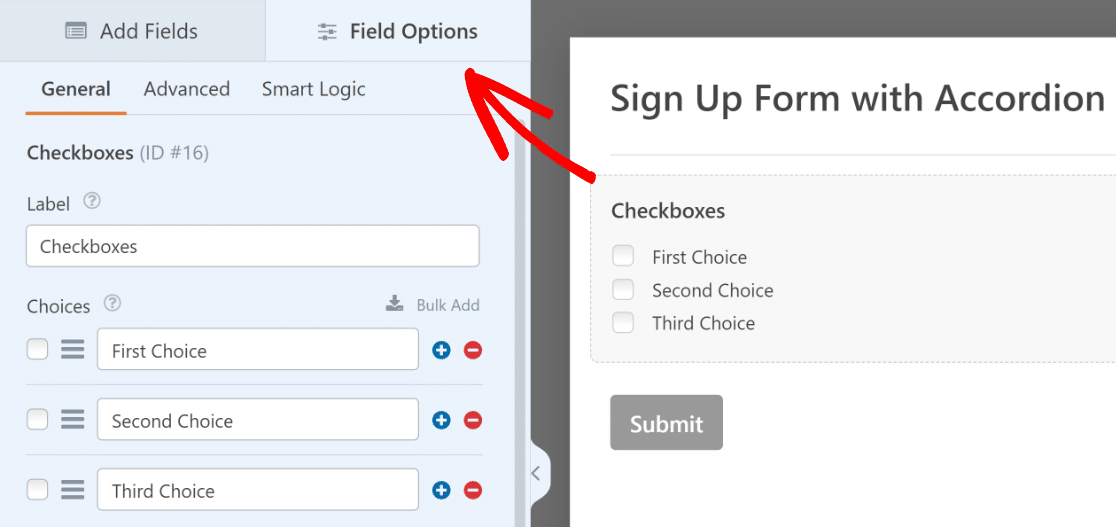
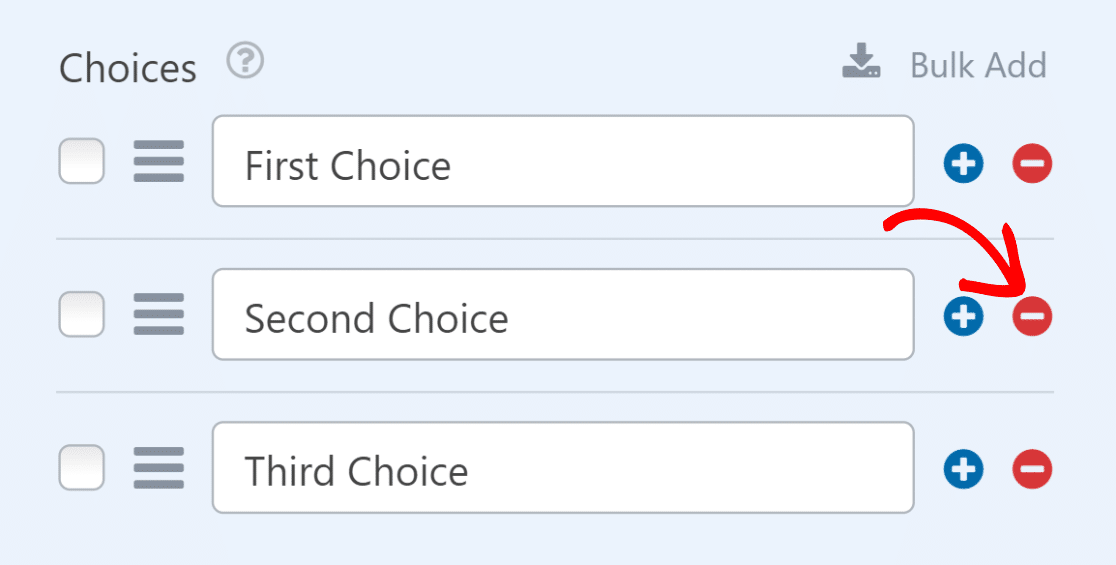
그런 다음 오른쪽 미리보기에서 확인란 필드를 클릭하여 필드 옵션을 엽니다. 여기에서 추가 선택 항목을 제거하고 하나만 유지하세요.

이를 수행하려면 선택 사항 중 하나 옆에 빼기 기호(-)처럼 보이는 빨간색 버튼을 클릭하기만 하면 됩니다.

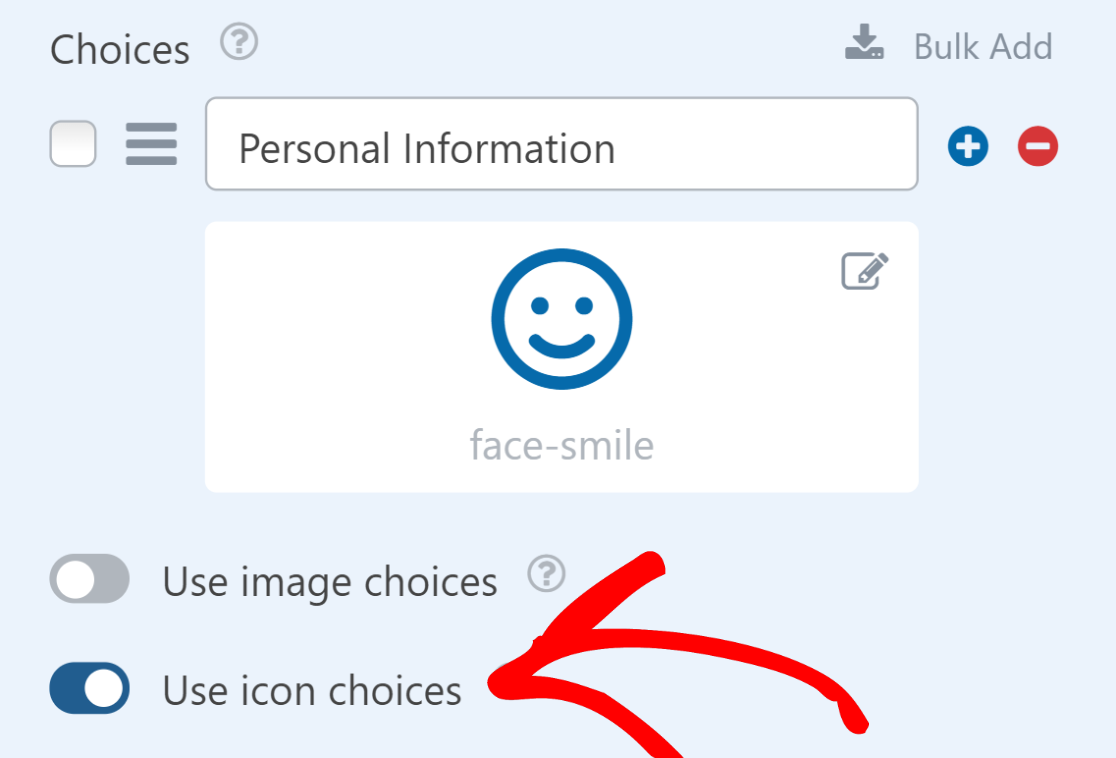
다음으로, 나머지 선택 이름을 그 아래에 나타나는 필드를 설명하는 것으로 설정합니다. 그런 다음 아이콘 선택 사용 옵션을 선택하세요.

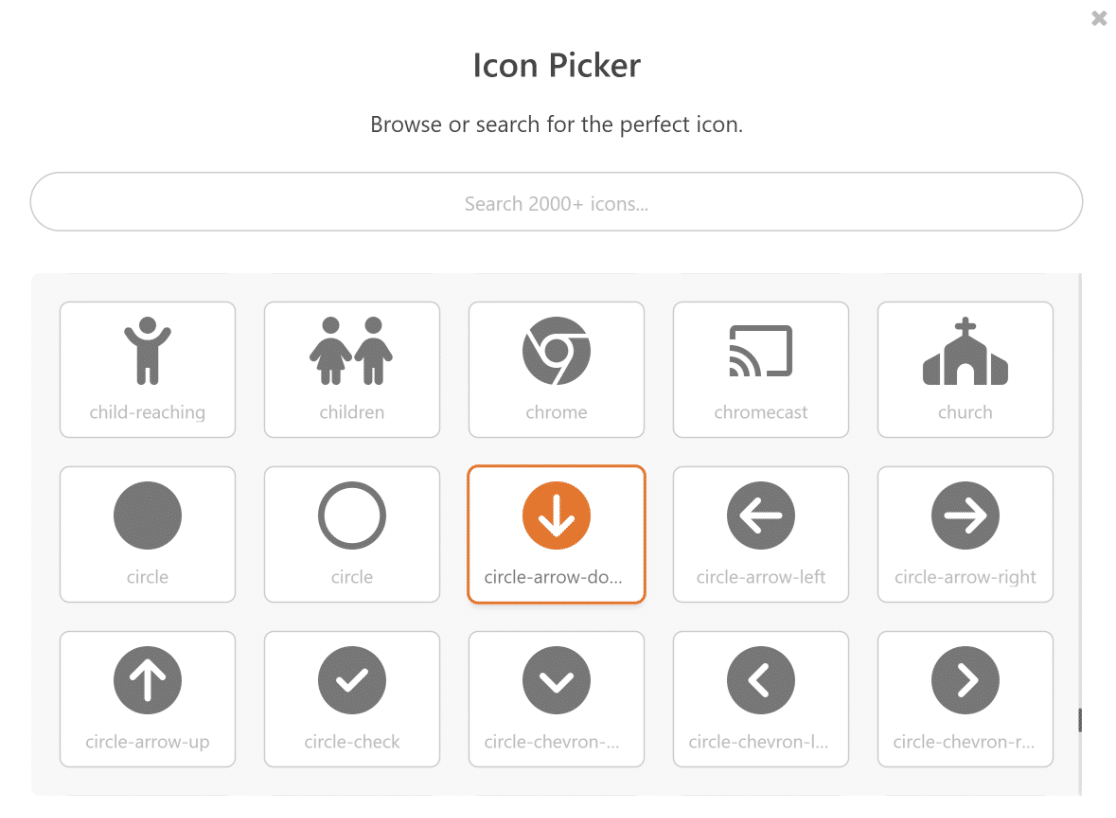
이 옵션을 활성화하면 아이콘을 아코디언을 클릭하는 것처럼 보이는 것으로 변경하세요. 예를 들어 아래쪽 화살표 아이콘을 선택할 수 있습니다.

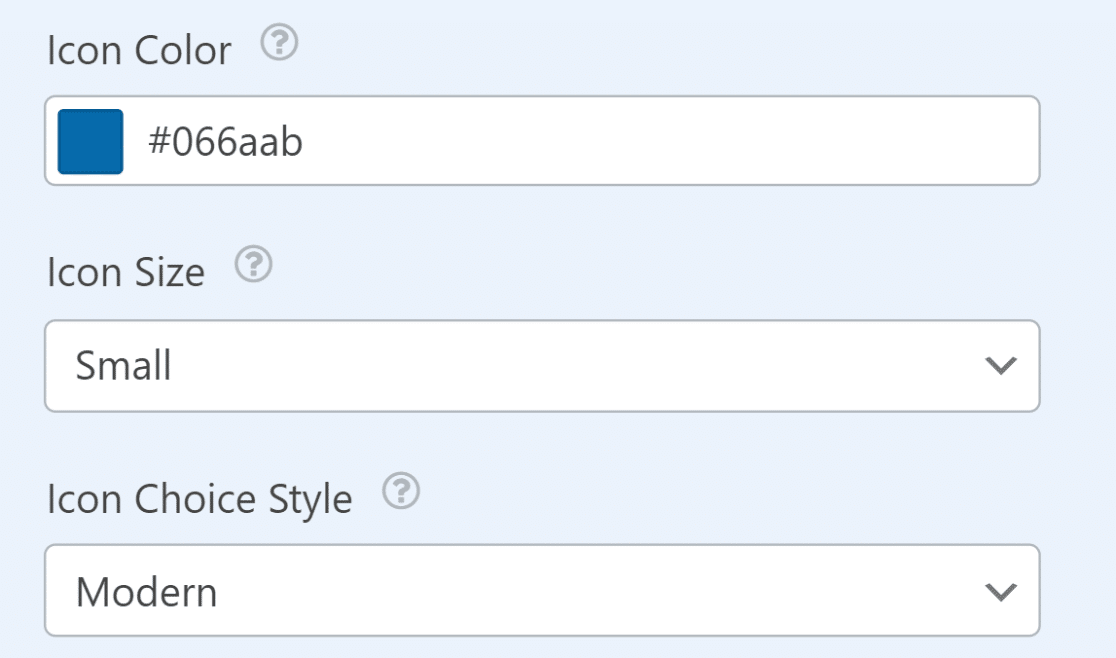
다음으로, 원하는 경우 아이콘 색상을 웹사이트의 전반적인 스타일에 더 잘 어울리는 색상으로 조정할 수 있습니다.
그런 다음 아이콘 선택 스타일이 현대 로 설정되어 있고 아이콘 크기가 작게 설정되어 있는지 확인하세요.

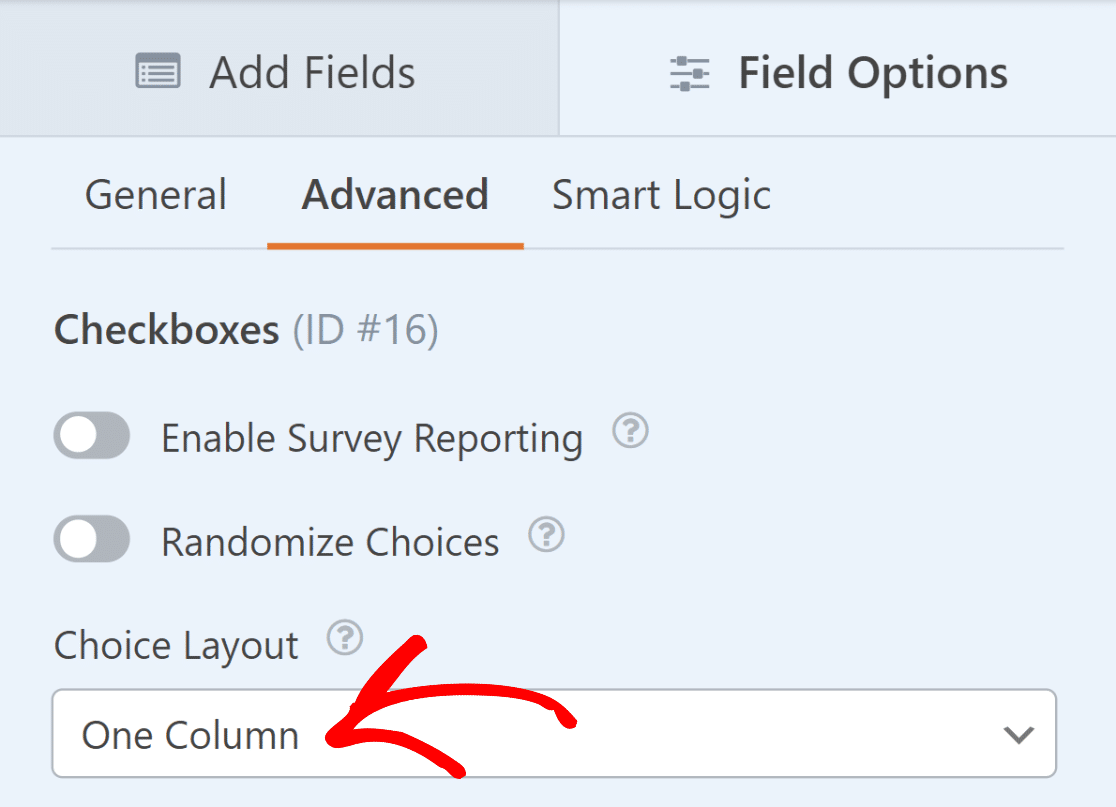
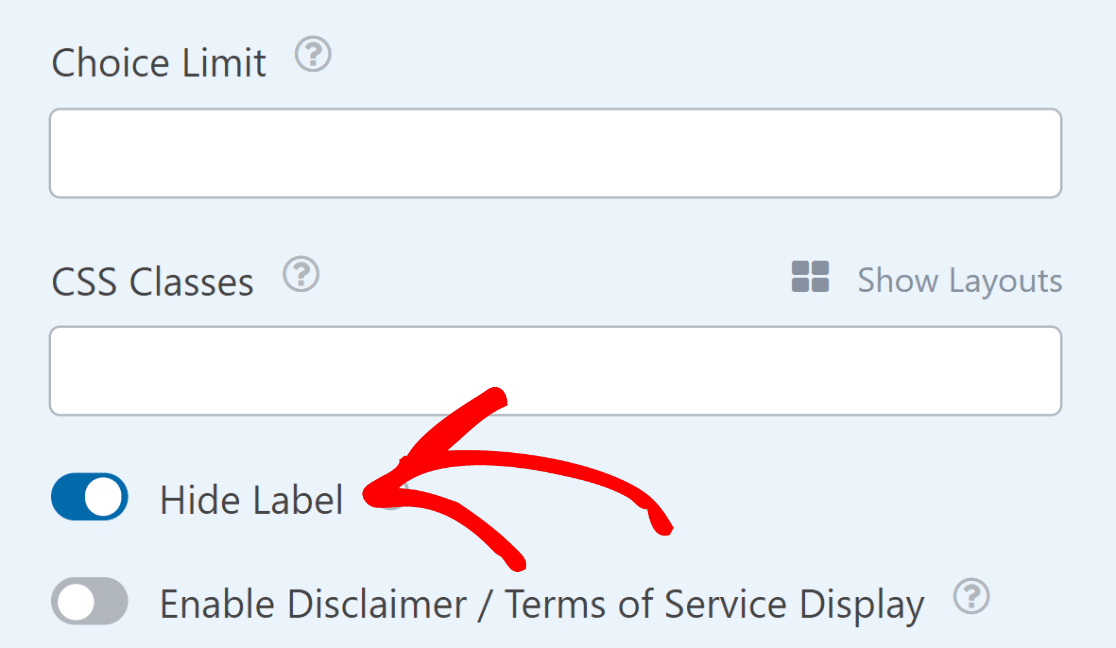
다음 단계는 확인란의 필드 옵션 에 있는 고급 탭으로 이동하는 것입니다. 여기에서 Choice Layout을 One Column 으로 변경합니다.

이 작업을 완료한 후에는 이전 단계에서 아이콘 선택 사항으로 이미 추가했기 때문에 레이블 숨기기 옵션도 확인하십시오.

지금까지 정말 잘했어요! 이제 아코디언 역할을 하도록 확인란 필드를 설정했지만 이 필드가 작동하려면 아래에 몇 가지 필드를 추가해야 합니다.
4. 체크박스 아래에 몇 가지 필드를 추가하세요.
양식에 포함하는 필드는 작성하는 양식의 종류와 사용되는 특정 목적에 따라 전적으로 달라집니다.
이 튜토리얼에서는 간단한 가입 양식을 생성하므로 이 특정 사용 사례와 더 관련된 필드를 추가하겠습니다.
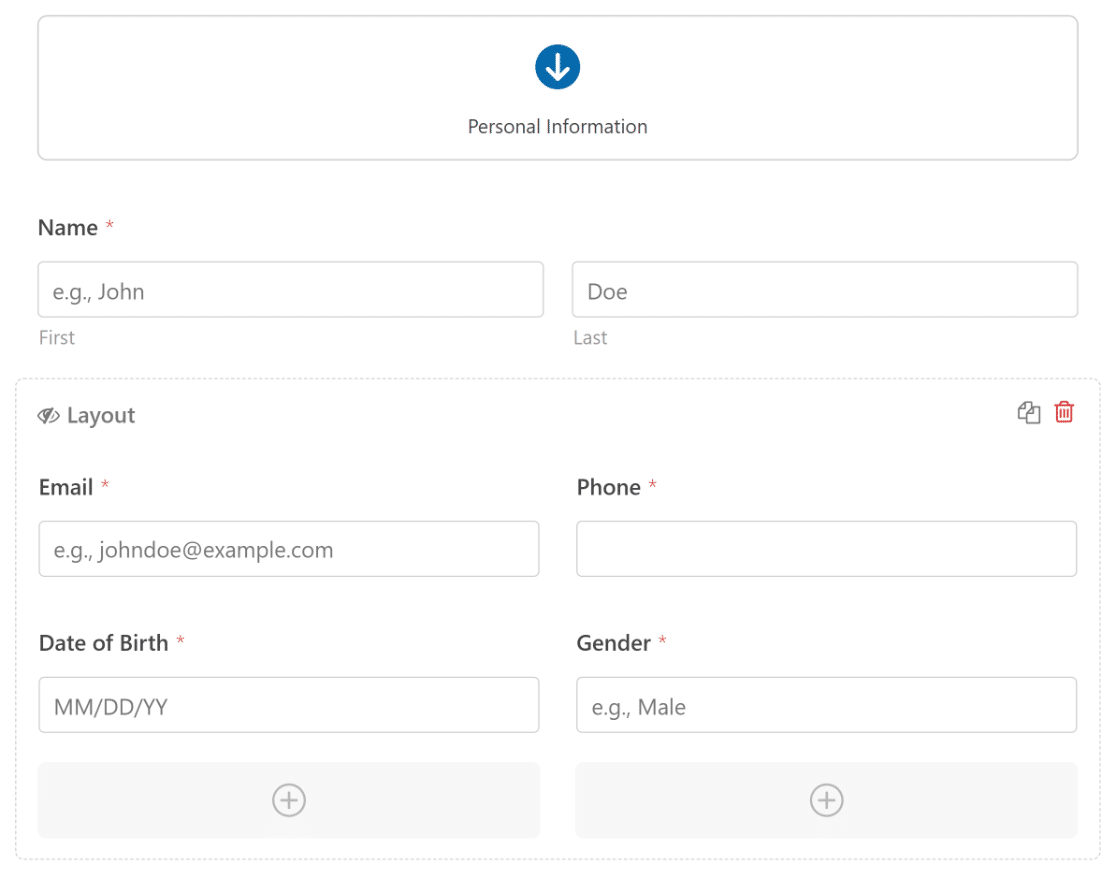
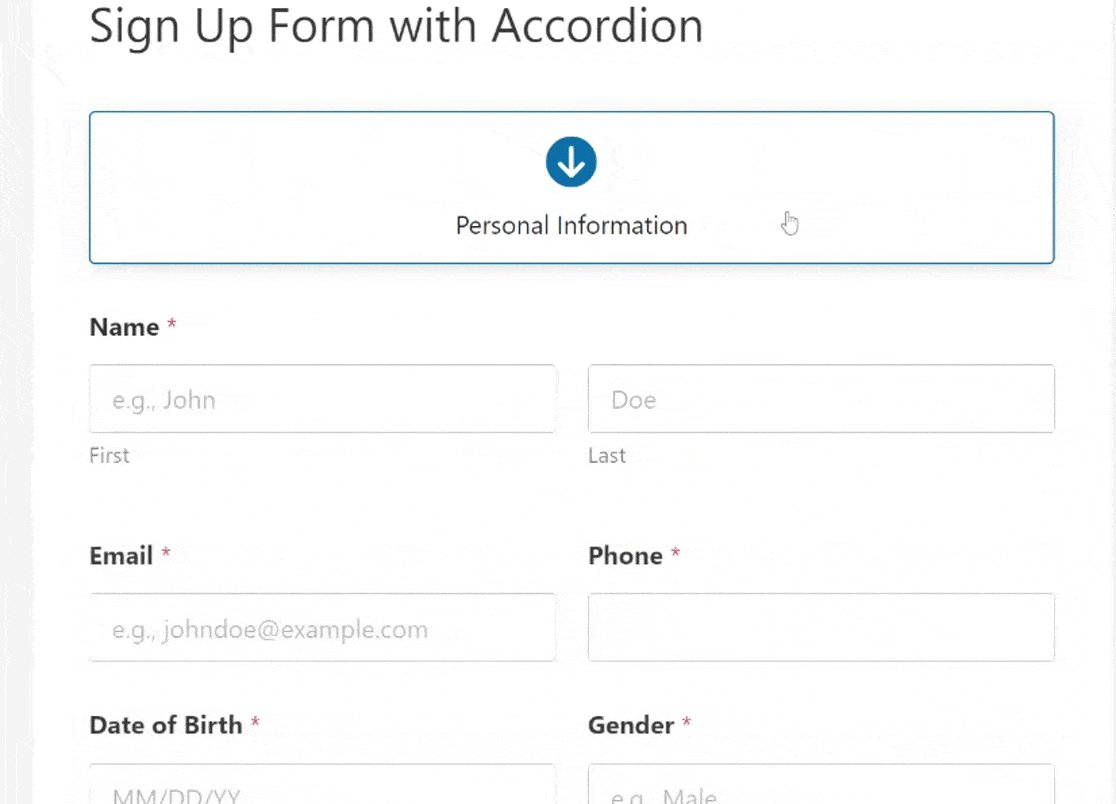
예를 들어, 개인 정보 섹션 바로 아래에 사용자 이름, 이메일, 전화번호, 생년월일, 성별을 기록하는 필드를 추가했습니다.

아코디언 양식 디자인에는 사용자가 작성해야 하는 여러 섹션이 있으므로 지금은 위와 동일한 단계를 수행하여 다른 확인란 필드를 만드는 것이 좋습니다.
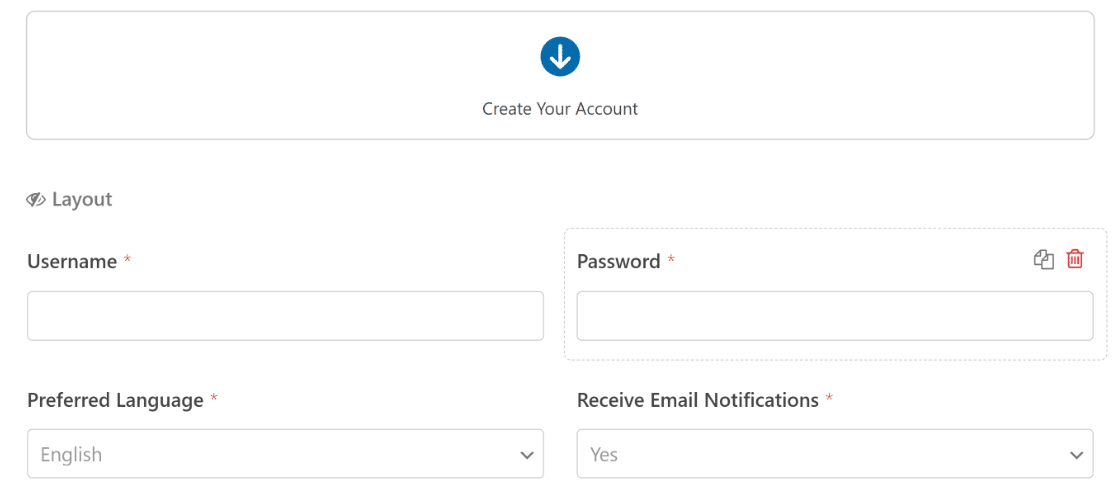
그런 다음 아래에 관련 필드를 더 추가할 수 있습니다. 계속해서 가입 양식 예시에 계정 생성 섹션을 추가했습니다.

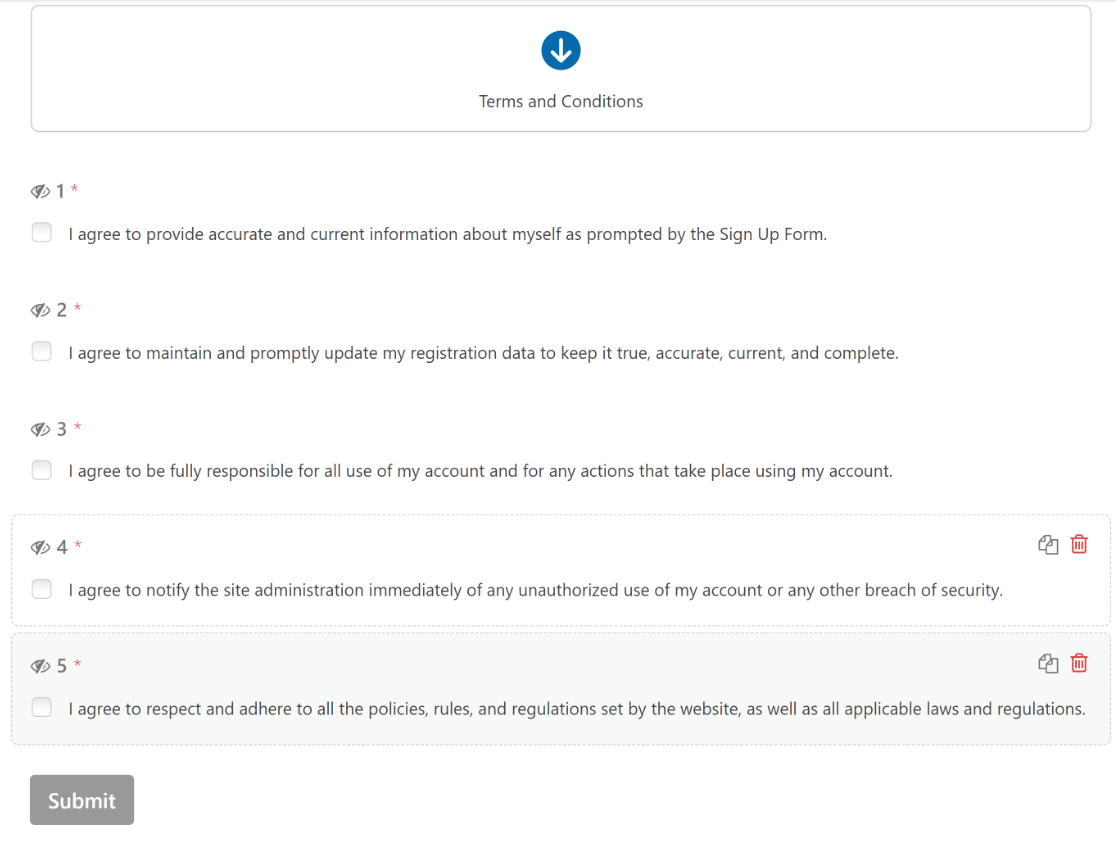
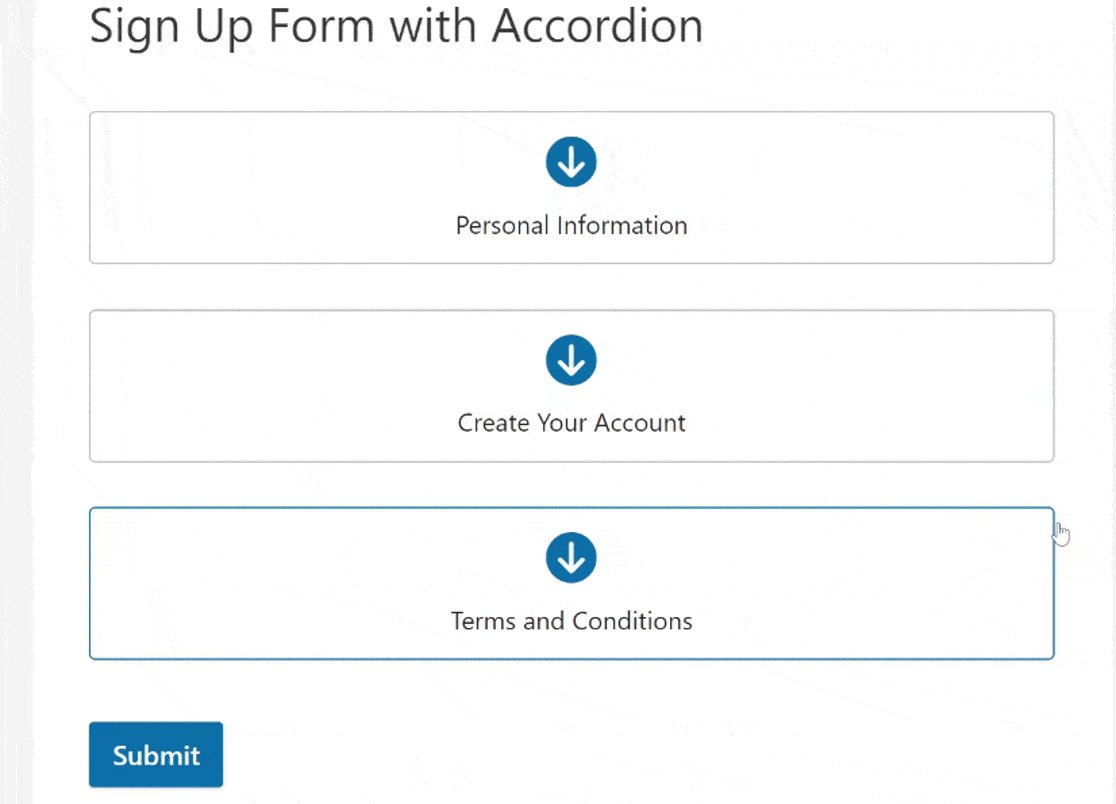
마찬가지로 예시에 대한 이용 약관 섹션도 만들었습니다. 이제 사용자가 아코디언 양식을 작성해야 하는 세 가지 섹션이 있습니다.

원하는 대로 양식을 사용자 정의하려면 우리가 했던 것처럼 WPForms의 직관적인 양식 작성기를 사용하여 필드를 추가, 편집 및 재정렬하기만 하면 됩니다!
5. 양식 필드에 조건부 논리 적용
양식 필드를 추가한 후에는 조건부 논리를 적용하여 확인란 필드를 클릭할 때만 표시되도록 해야 합니다.
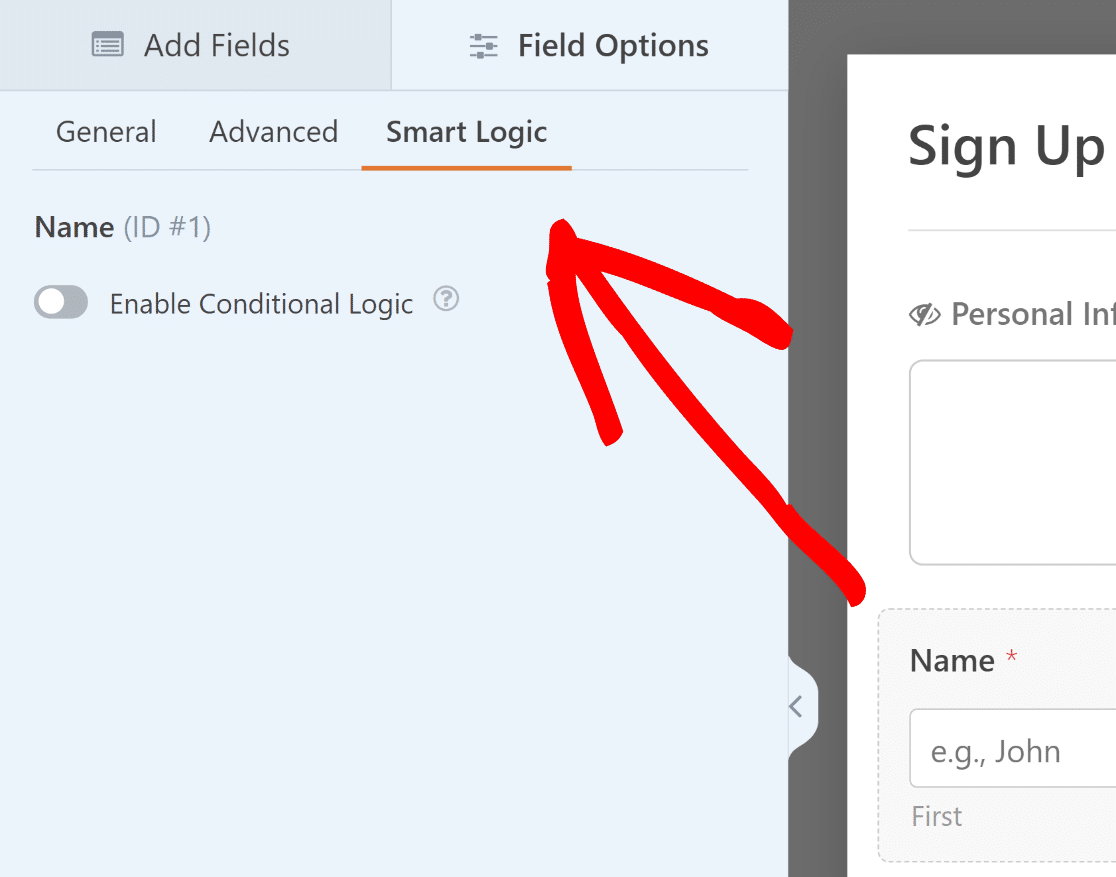
올바른 양식 미리보기에서 필드를 클릭하고 해당 필드 옵션 아래의 스마트 로직 탭으로 이동하여 이 작업을 쉽게 수행할 수 있습니다.


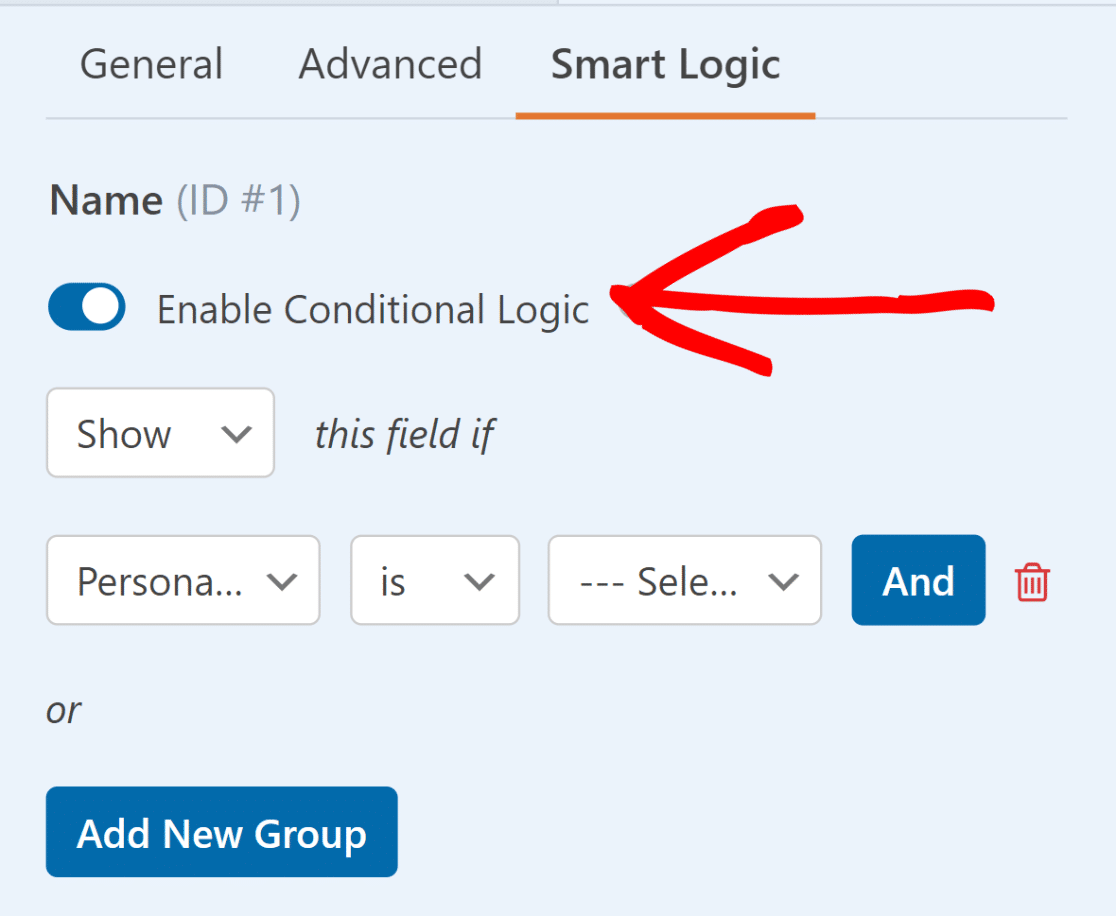
스마트 로직 메뉴에서 앞서 생성한 체크박스 필드 아래에 나타나는 모든 양식 필드에 대해 조건부 로직 활성화 옵션을 선택하세요.

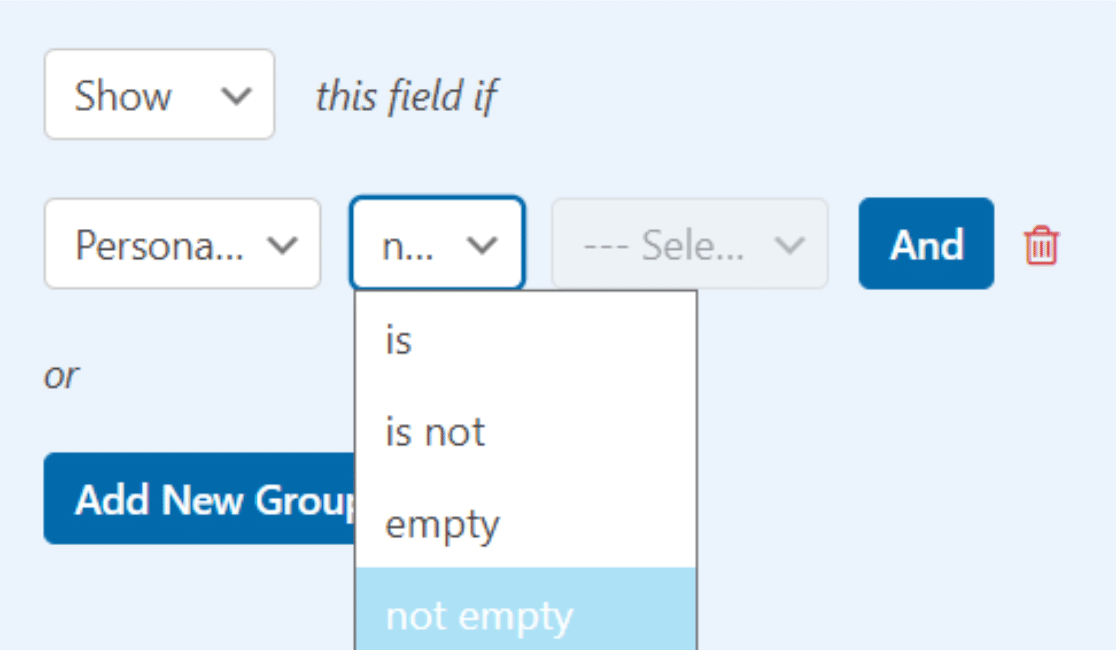
그런 다음 조건부 논리를 사용하여 확인란 필드가 비어 있지 않은 경우에만 필드를 표시합니다 . 확인란 필드 아래의 다른 모든 필드에 대해 이 작업을 반복합니다.

가입 양식 예제를 사용하여 개인 정보, 계정 생성 및 이용 약관 아래의 모든 필드에 이 조건부 논리를 적용하겠습니다.
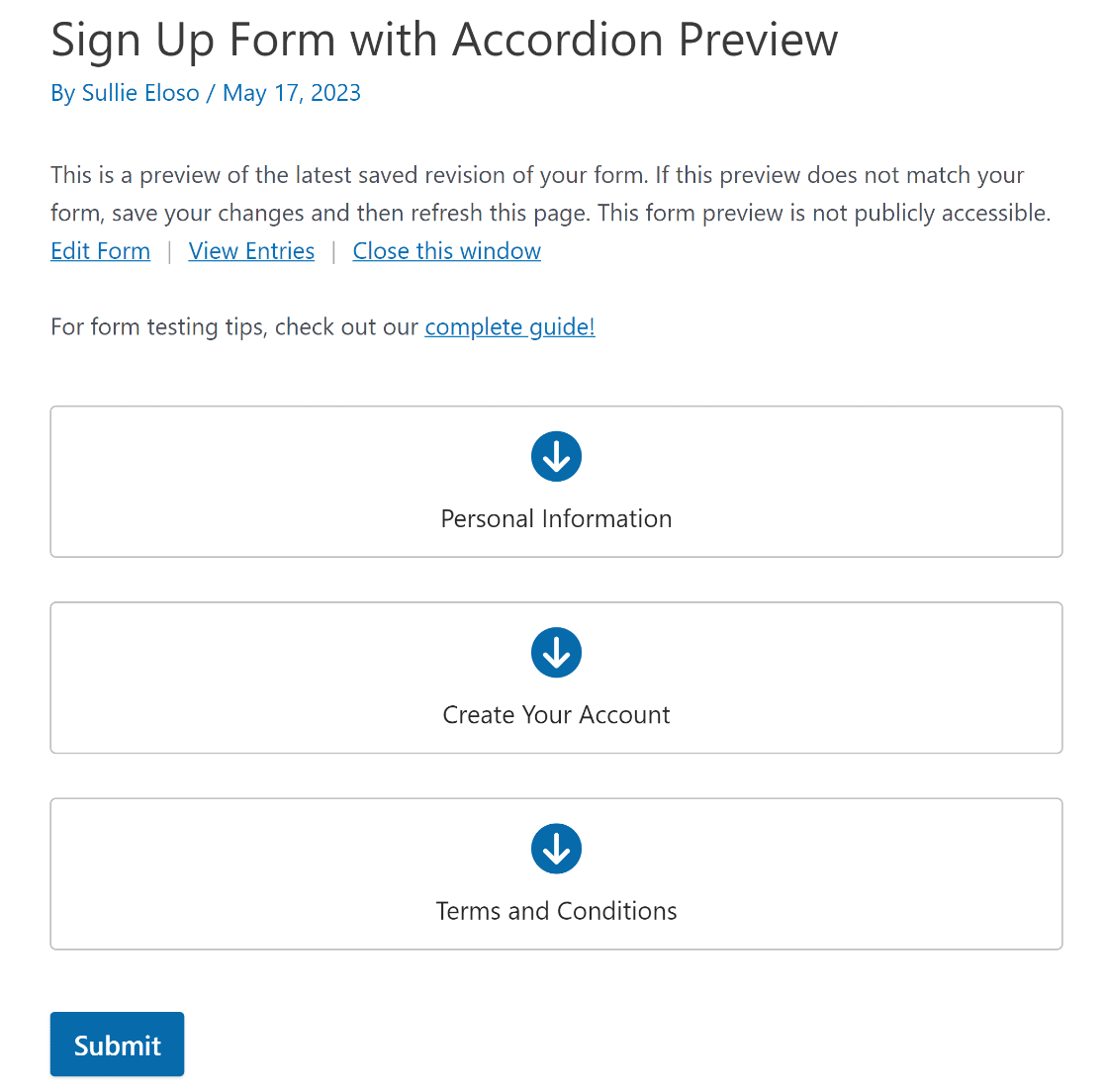
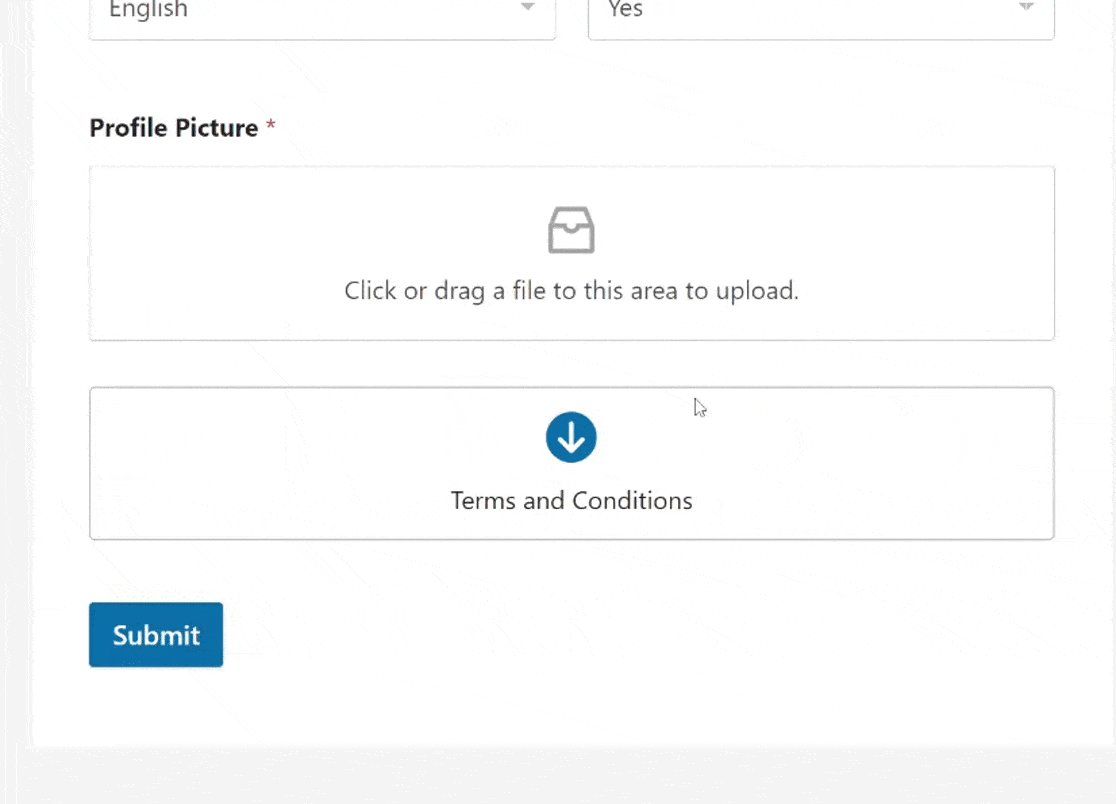
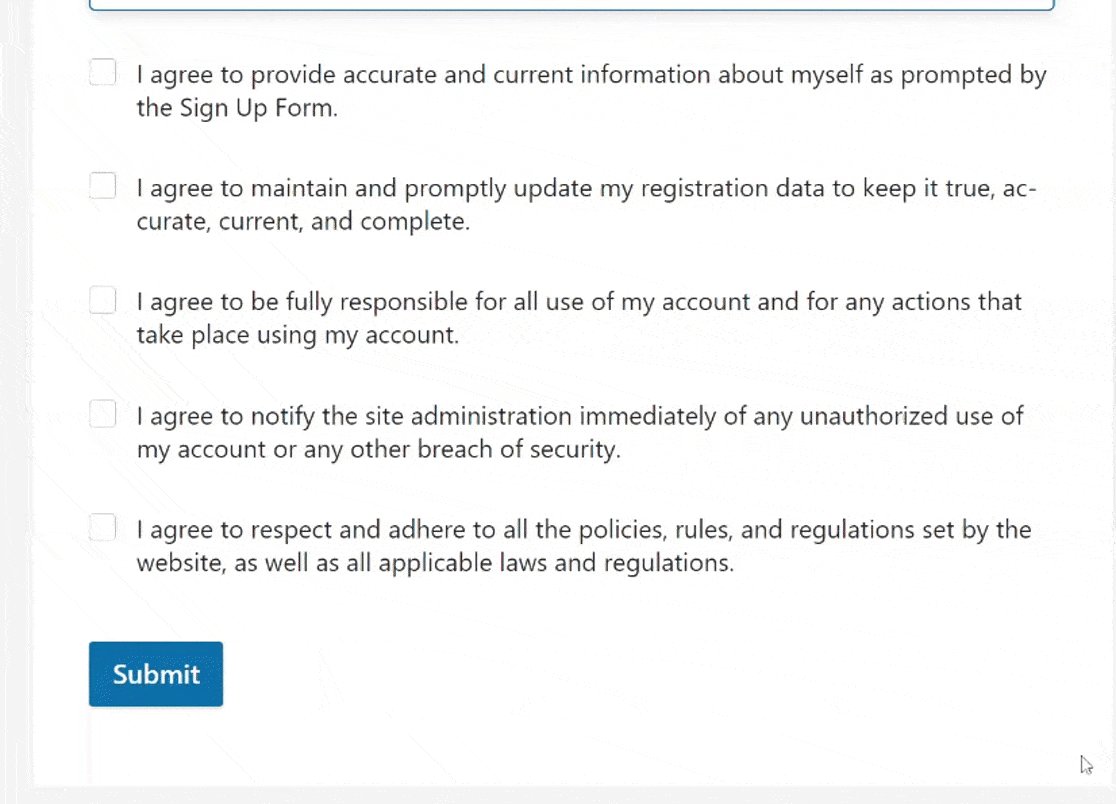
양식의 의도된 목적에 맞게 동일한 작업을 수행하면 아래 예와 같이 아코디언 스타일 양식을 성공적으로 만들 수 있습니다.

또한 약간의 사용자 정의 CSS로 전환 효과를 추가하여 아코디언 양식과 사용자 인터페이스를 돋보이게 만들 수도 있습니다.
계속 진행하기 전에 저장 버튼을 눌러 변경 사항을 잃지 않도록 하세요.

6. 조건부 필드에 CSS 클래스 추가
웹 사이트에 사용자 정의 CSS를 추가하는 간단한 접근 방식은 해당 목적에 맞게 만들어진 전용 플러그인을 사용하는 것입니다. WPCode를 사용하는 것이 좋습니다!
양식 플러그인을 설치하고 활성화한 후 WordPress 대시보드에서 코드 조각 으로 이동하고 + 조각 추가를 선택합니다.
그런 다음 사용자 정의 코드 추가(새 스니펫)를 클릭한 다음 파란색 스니펫 사용 버튼을 눌러 새 CSS 스니펫을 만듭니다.

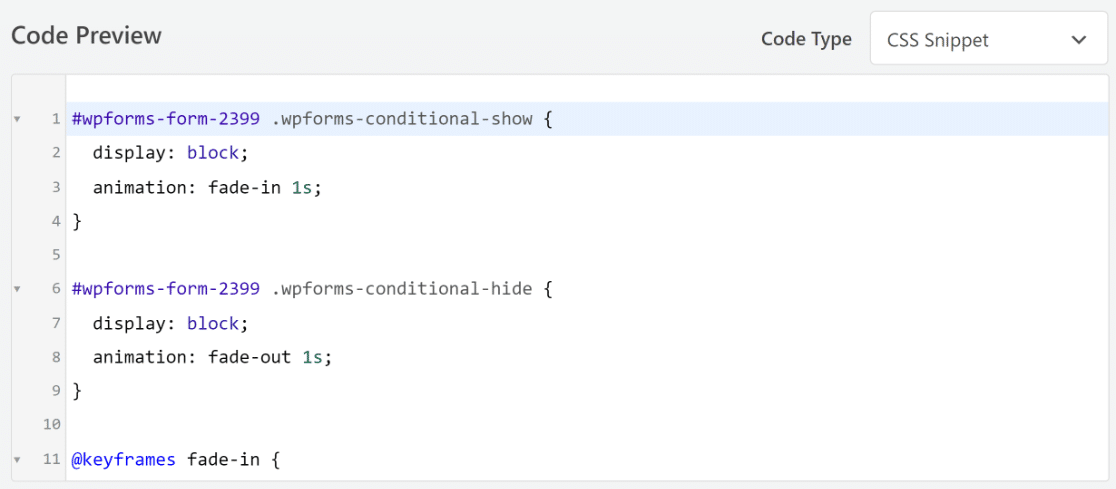
이제 애니메이션 적용을 위해 아래 CSS 코드를 추가하면 조건부 논리가 트리거될 때 더 부드럽게 전환됩니다.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
우리는 양식 ID 2399를 대상으로 하기 위해 CSS를 사용하고 있습니다. 이 ID는 귀하의 양식 ID를 반영하도록 업데이트되어야 합니다. 양식 ID를 찾는 데 도움이 필요한 경우 이 유용한 가이드를 읽어보세요.
양식 ID를 알아낸 후 WPCode 플러그인의 코드 미리보기 아래에 CSS 코드를 복사하여 붙여넣으면 됩니다.

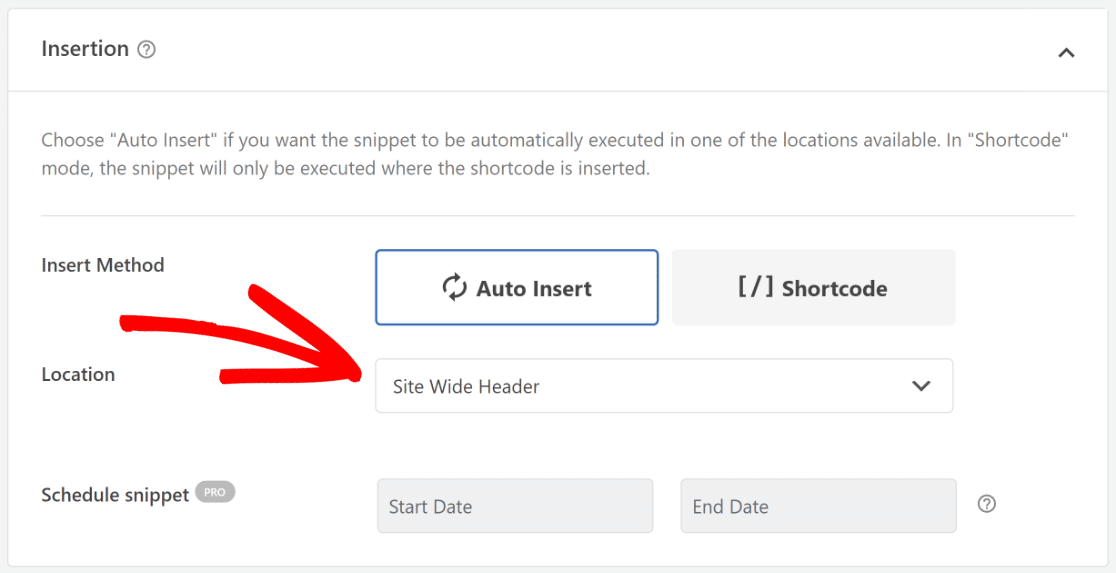
그런 다음 삽입 탭까지 아래로 스크롤합니다. 이제 자동 삽입을 선택하고 위치 드롭다운에서 사이트 전체 헤더 옵션을 선택하세요.

거기 있어요! 아코디언 양식에 전환 효과를 추가했습니다. 이제 양식 알림 및 확인을 활성화하기만 하면 됩니다.
6. 양식 알림 및 확인 활성화
사용자가 양식을 작성하고 제출한 후에 표시될 메시지와 알림을 설정하는 것이 중요합니다.
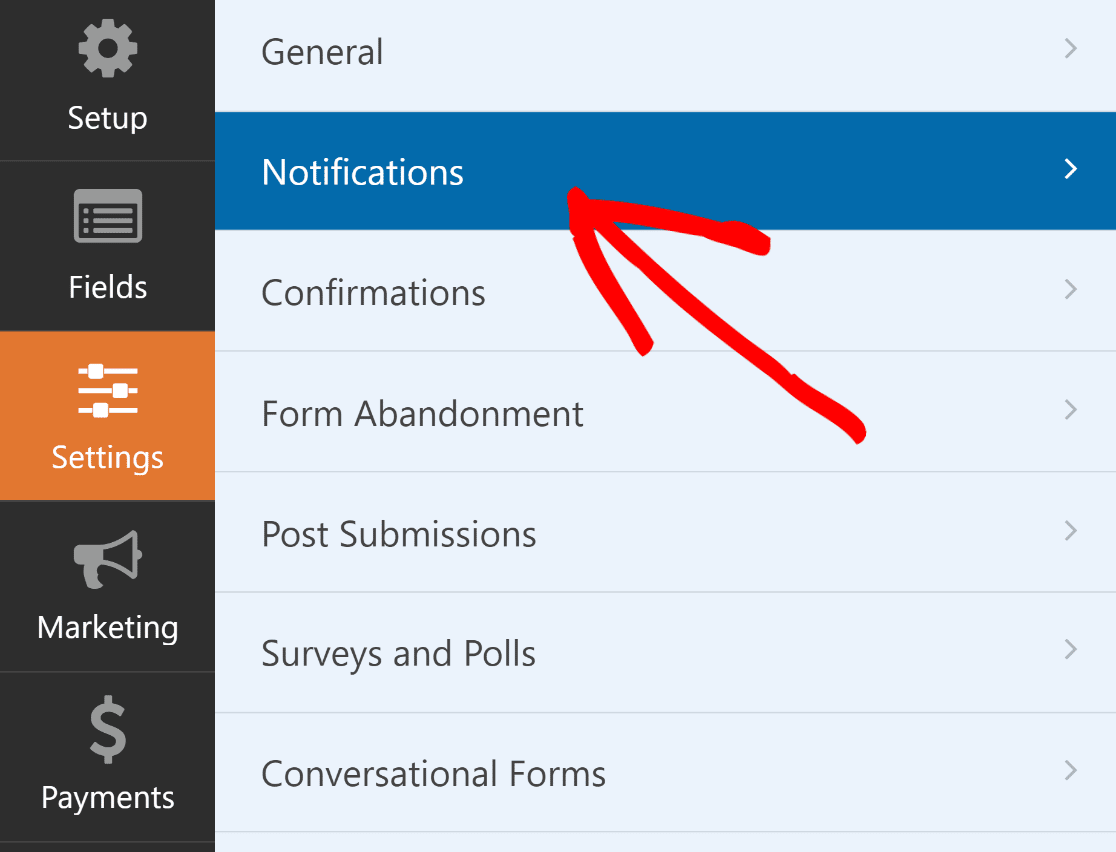
이것은 쉽습니다. Form Builder 화면에서 설정 탭으로 이동하여 알림을 선택합니다.

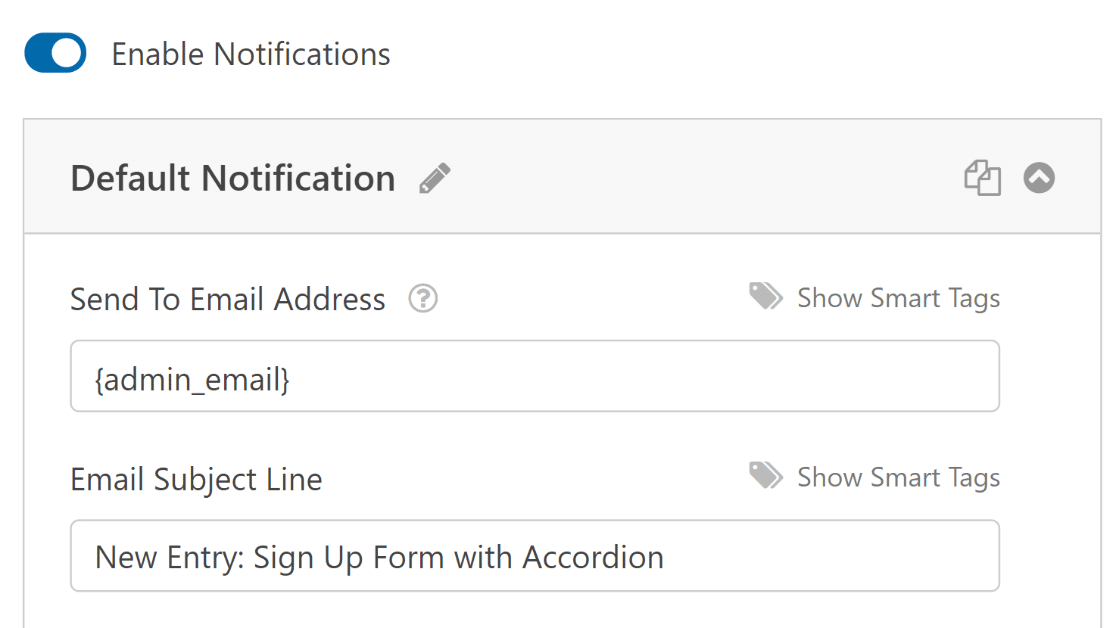
관리자는 자동으로 알림을 받게 됩니다. 다만, 필요에 따라 이메일의 제목, 본문, 수신자 목록을 수정할 수 있습니다.

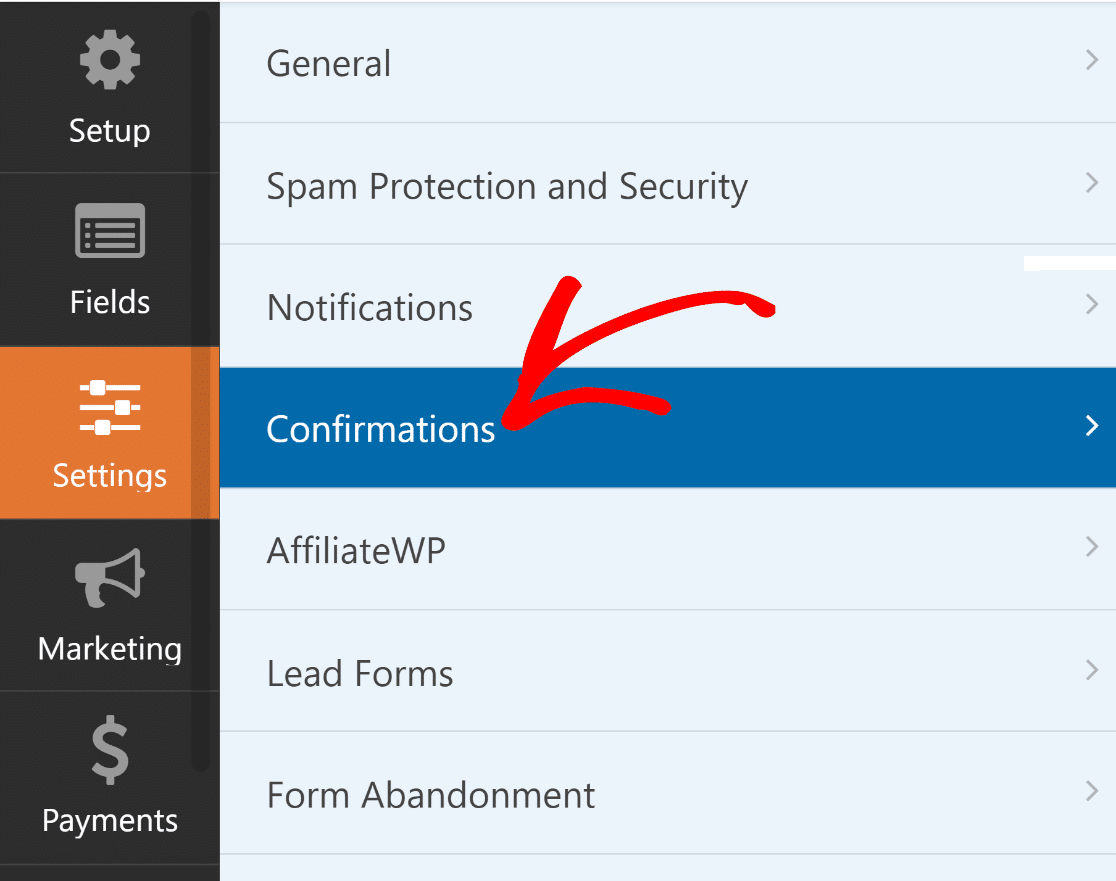
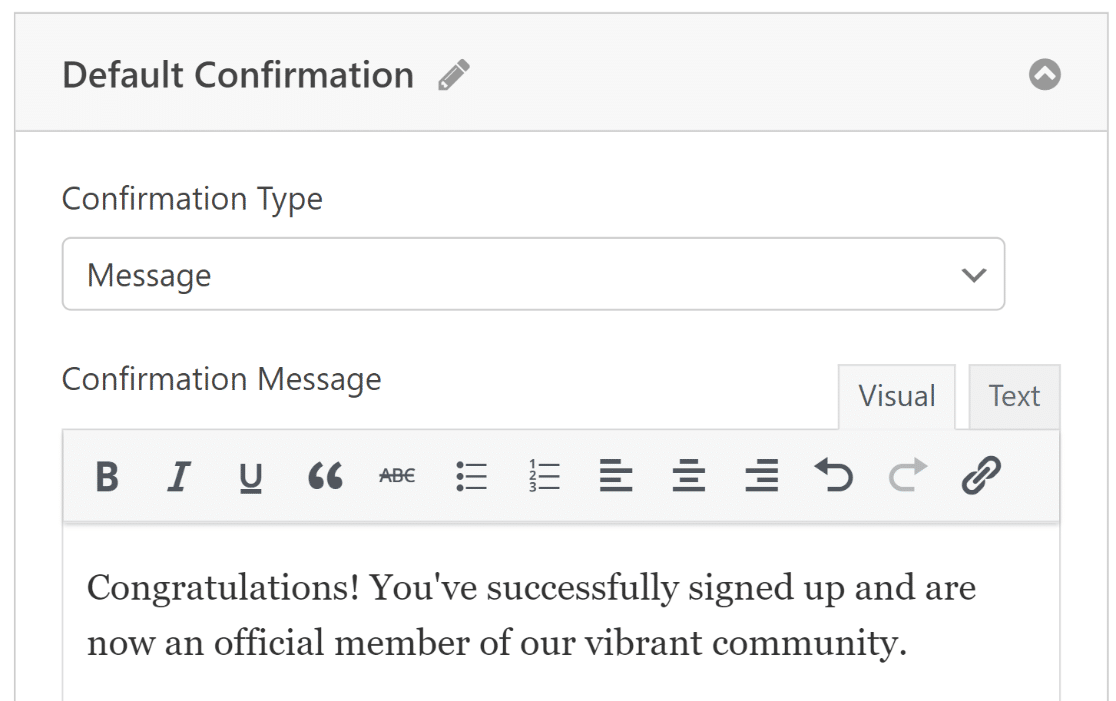
그런 다음 설정 탭에서 확인을 선택하여 고객이 양식 작성 시 받게 될 메시지를 수정합니다.

WPForms의 확인 유형 설정을 사용하여 메시지를 표시하거나 다른 페이지로 연결하거나 사용자를 리디렉션할 수도 있습니다.

7. 아코디언 양식 게시
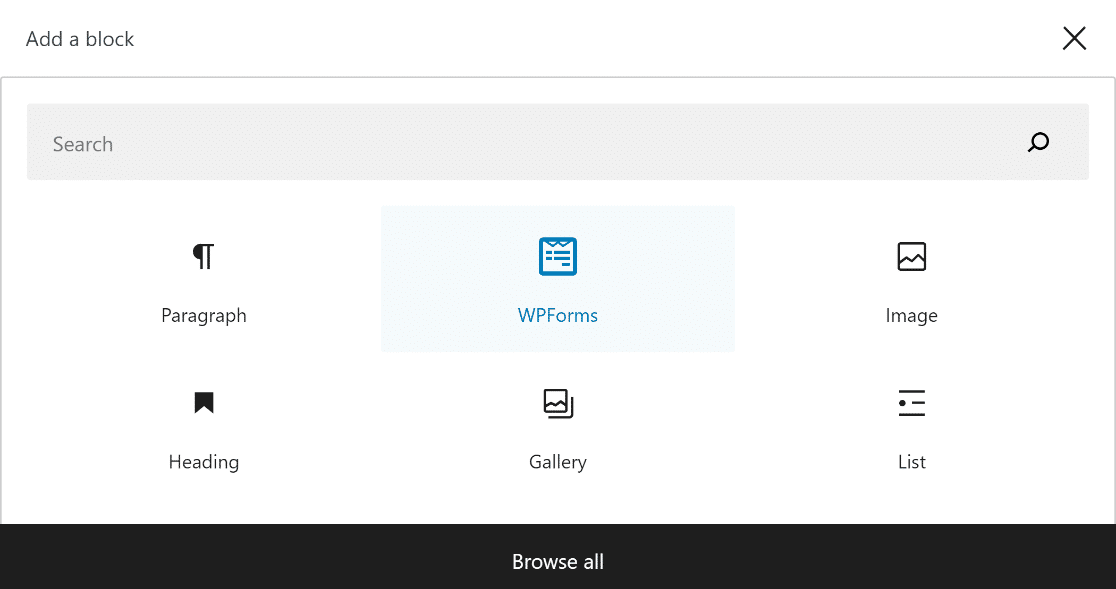
새 웹페이지/게시물을 만들거나 기존 웹페이지/게시물을 업데이트하세요. 그런 다음 블록 추가 버튼을 클릭하고 WPForms 아이콘을 선택하십시오.

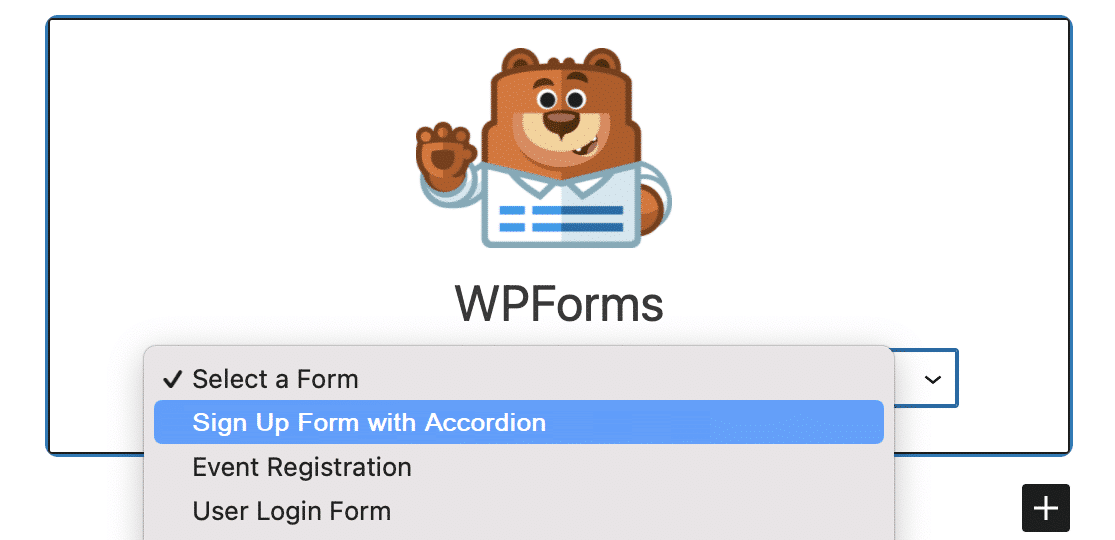
다음으로, WPForms 블록의 드롭다운 메뉴에서 아코디언 양식 디자인을 선택하여 페이지나 게시물에 추가하세요.
양식의 모양을 사용자 정의하려면 이제 블록 편집기를 사용하여 스타일을 지정하는 것이 좋습니다.

모든 것이 유망해 보인다면 업데이트 또는 게시 버튼을 클릭하여 양식을 공개할 수 있습니다.
아코디언 양식을 게시한 후 남은 작업은 포함된 양식을 테스트하여 계획대로 작동하는지 확인하는 것입니다.

자주 묻는 질문(FAQ)
아코디언 형태를 만드는 것은 독자들 사이에서 유용성에 대한 인기 있는 주제입니다. 다음은 가장 자주 묻는 몇 가지 질문에 대한 빠른 답변입니다.
아코디언 양식과 다중 페이지 양식의 장단점은 무엇입니까?
아코디언 형태를 사용하면 작은 공간에 더 많은 콘텐츠를 넣을 수 있지만 잘 디자인하지 않으면 부담스러울 수 있습니다.
아코디언 양식 라벨의 모범 사례는 무엇입니까?
간결하고 명확한 라벨을 사용하세요. 제목을 활용하고 "섹션 1"과 같은 지정을 피하세요.
데스크톱 및 모바일용 아코디언 양식을 디자인하는 방법은 무엇입니까?
데스크톱과 모바일 모두에서 반응성이 뛰어나고 원활하게 작동하는 아코디언 양식을 디자인하려면 WPForms에 가입하는 것을 고려해 보세요!
다음으로, 파일 다운로드에 이메일 주소를 요구하는 방법을 알아보세요.
WordPress 사이트에서 파일을 다운로드하기 전에 사용자에게 이메일 주소를 제출하도록 요구하는 것이 좋지 않습니까? 사용자가 WordPress 사이트에서 파일을 다운로드하기 위해 이메일 주소를 공유하도록 권장하는 방법을 알아보세요.
지금 WordPress 아코디언 양식 만들기
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
