Как создать форму аккордеона в WordPress
Опубликовано: 2023-09-01Вы ищете простой способ добавить соответствующий дизайн формы на свой сайт WordPress?
Формы-аккордеоны предлагают интуитивно понятный и доступный способ представления сложных данных, сохраняя при этом чистый и организованный вид.
Создайте свою форму аккордеона WordPress прямо сейчас
В этой статье мы покажем вам самый простой способ создать форму-гармошку с помощью WPForms, чтобы повысить функциональность вашего веб-сайта и удобство для пользователей.
Как создать форму аккордеона в WordPress
Чтобы создать форму дизайна аккордеона в WordPress, вы можете положиться на простоту и функциональность WPForms. Чтобы начать, выполните следующие действия:
В этой статье
- 1. Установите и активируйте WPForms.
- 2. Создайте новую пустую форму.
- 3. Добавьте поле флажков с выбором значков.
- 4. Добавьте несколько полей под флажком
- 5. Примените условную логику к полям формы
- 6. Добавьте класс CSS в условные поля
- 6. Включите уведомления и подтверждения формы
- 7. Опубликуйте свою форму аккордеона
- Часто задаваемые вопросы (FAQ)
1. Установите и активируйте WPForms.
WPForms — это продвинутый и удобный плагин для создания форм всех типов. Он поставляется с сотнями шаблонов форм и функций.
Хотя для этого руководства мы будем использовать версию Pro, помните, что все обладатели лицензий, включая пользователей Lite, могут создавать дизайны форм-гармошки.

Пришло время установить и активировать плагин на вашем веб-сайте WordPress, как только вы определите, какая версия WPForms соответствует вашим потребностям.
Теперь давайте создадим вашу форму!
2. Создайте новую пустую форму.
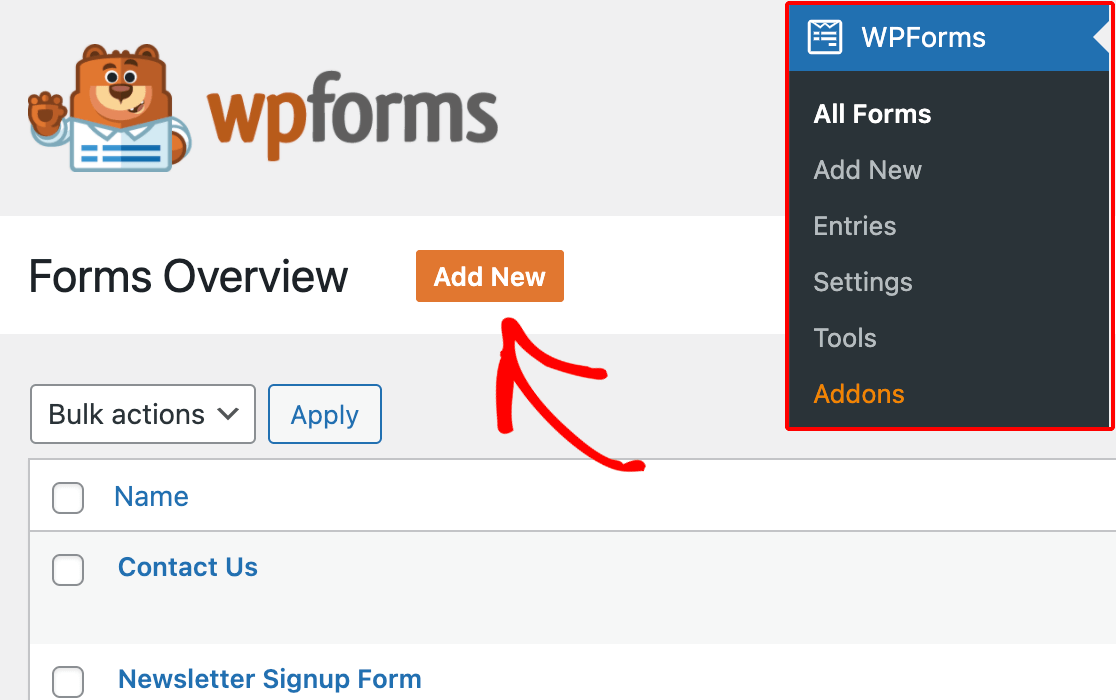
На панели администратора WordPress перейдите к WPForms и нажмите«Добавить новый» в списке опций.

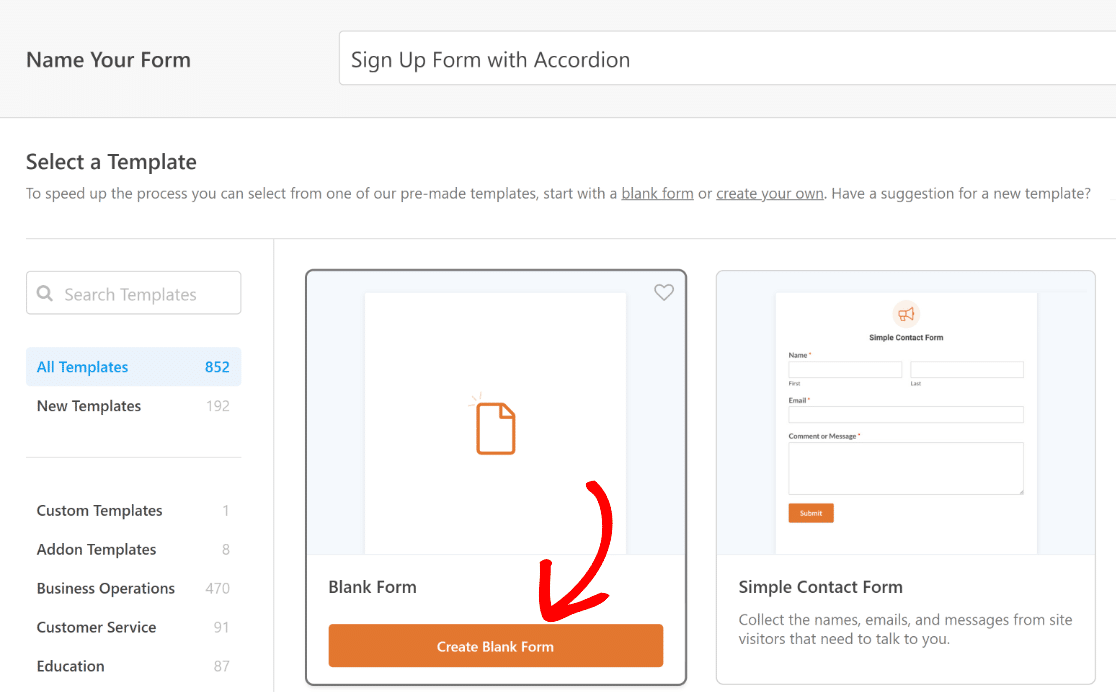
Затем дайте форме имя и выберите существующий шаблон в соответствии с вашими конкретными требованиями или просто создайте пустую форму.
В этом уроке мы создадим новую форму, которая проведет вас через все важные шаги для создания дизайна формы-гармошки. Итак, мы выберем опцию «Создать пустую форму» .

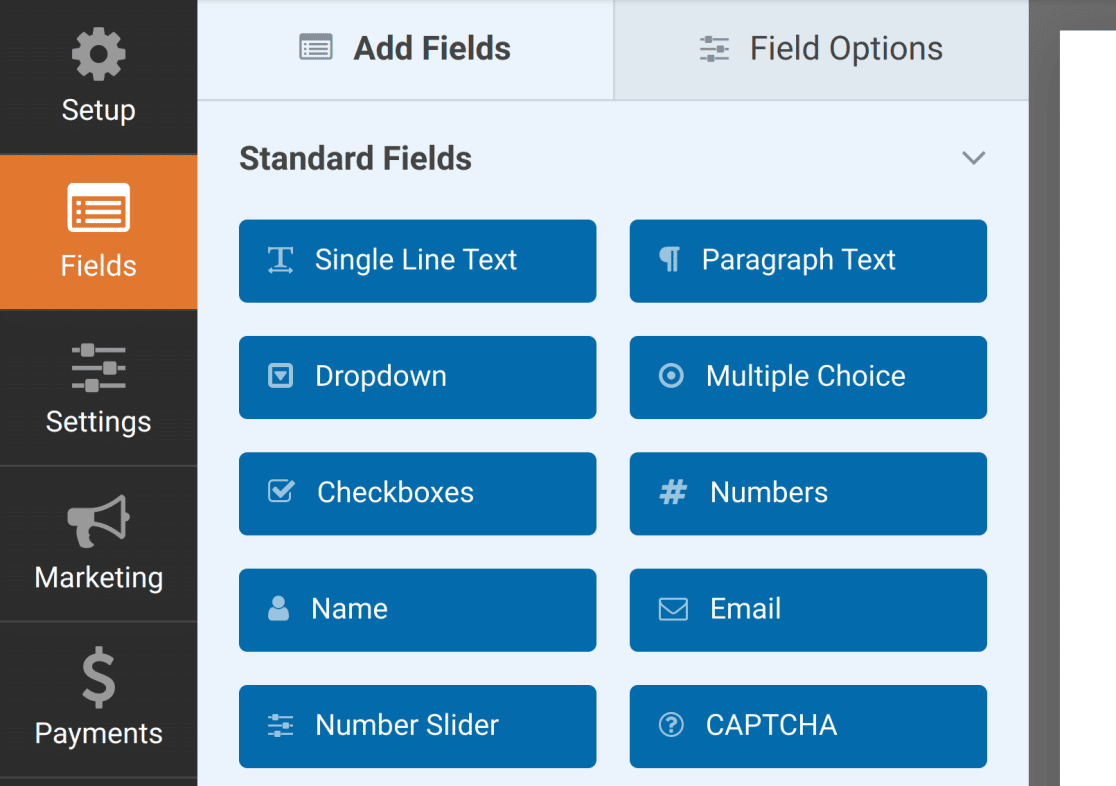
Теперь вы будете перенаправлены на экран «Поля» , где на левой панели появятся доступные поля. Доступ к ним будет зависеть от уровня вашей лицензии.

На правой панели вы увидите редактируемый предварительный просмотр вашей формы. Поскольку мы выбрали пустую форму, этот раздел будет пустым.

Теперь мы покажем вам простые шаги по созданию компонента-аккордеона с помощью поля флажков с выбором значков.
3. Добавьте поле флажков с выбором значков.
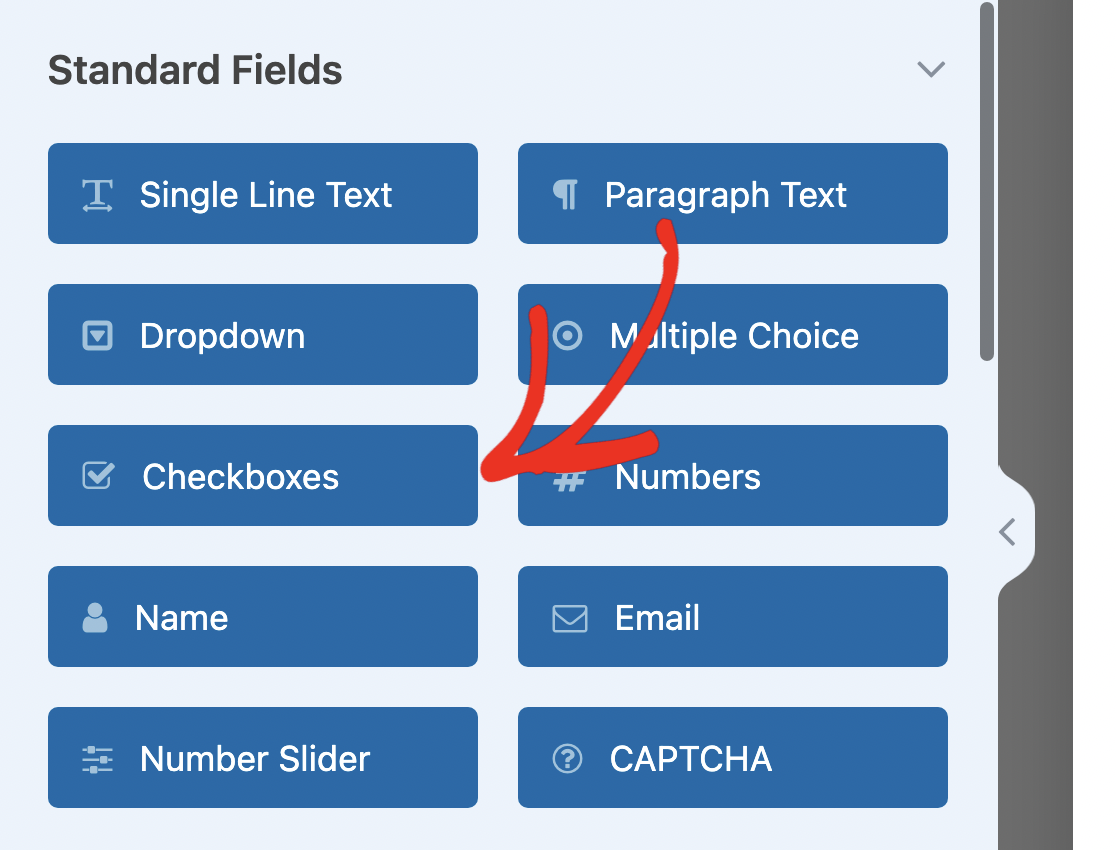
Чтобы добавить поле «Флажки» в форму, вы можете либо щелкнуть по нему на левой панели, либо перетащить его прямо в предварительный просмотр формы.

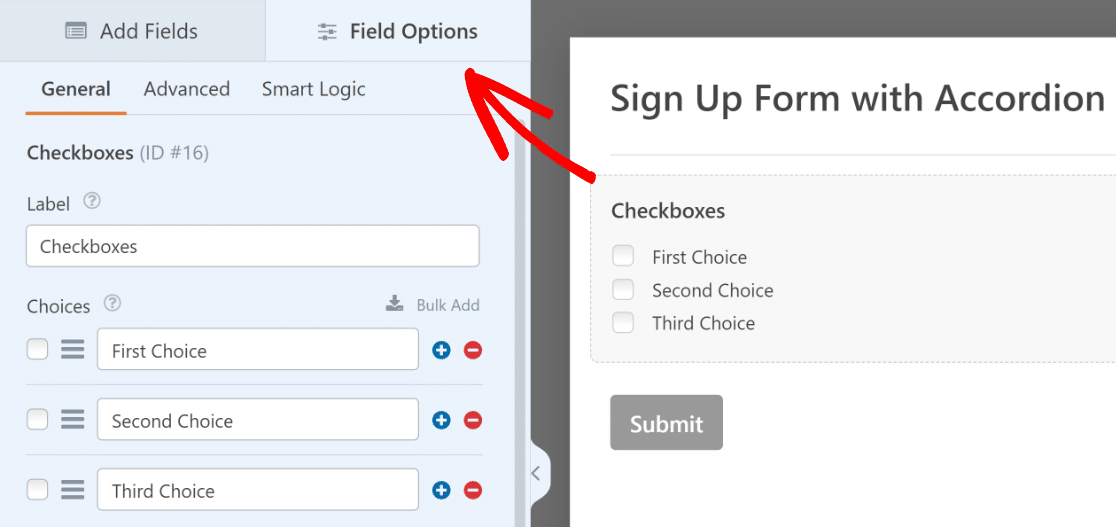
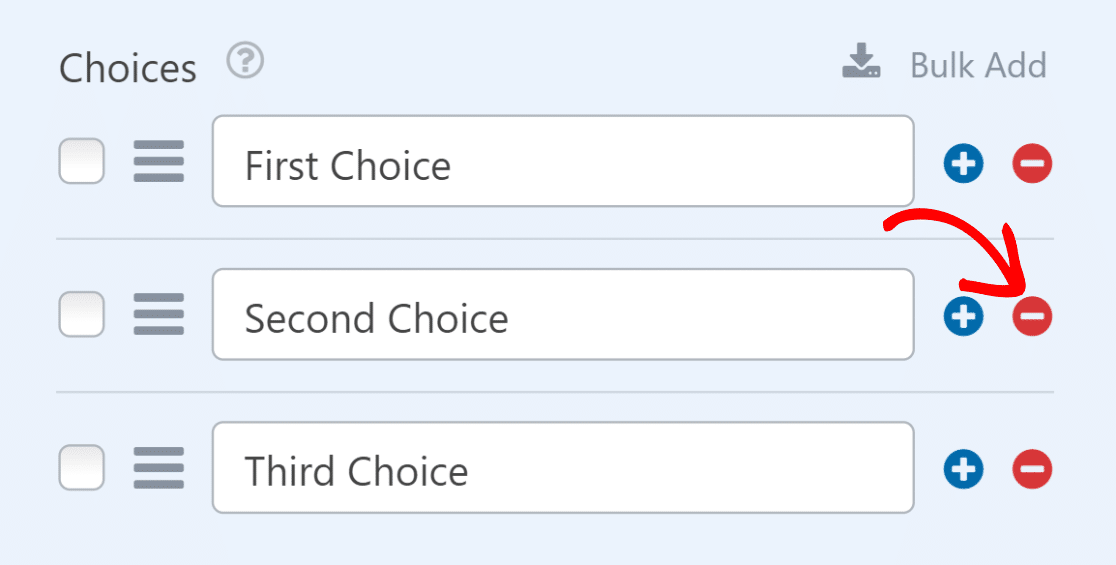
Затем щелкните поле «Флажки» в правом предварительном просмотре, чтобы открыть параметры поля . Отсюда удалите лишние варианты и оставьте только один.

Для этого все, что вам нужно сделать, это нажать на красную кнопку, которая выглядит как знак минус (—) рядом с одним из вариантов.

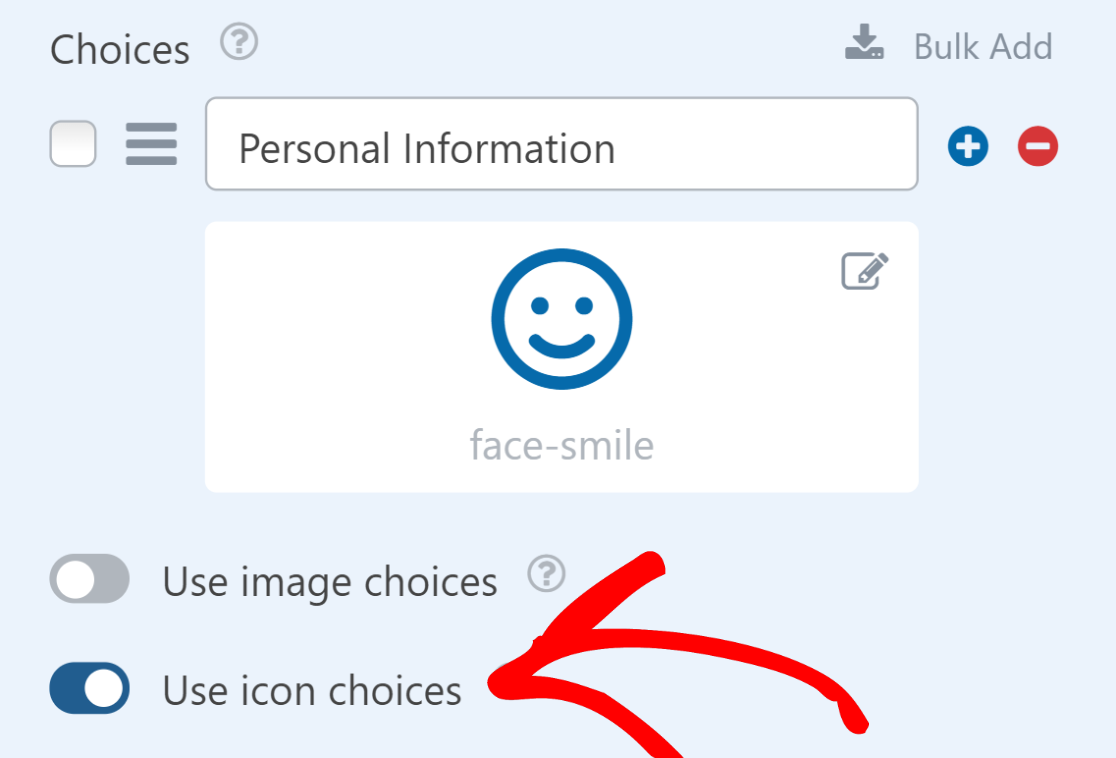
Затем установите для оставшегося имени выбора значение, описывающее поля, отображаемые под ним. После этого установите флажок «Использовать выбор значков» .

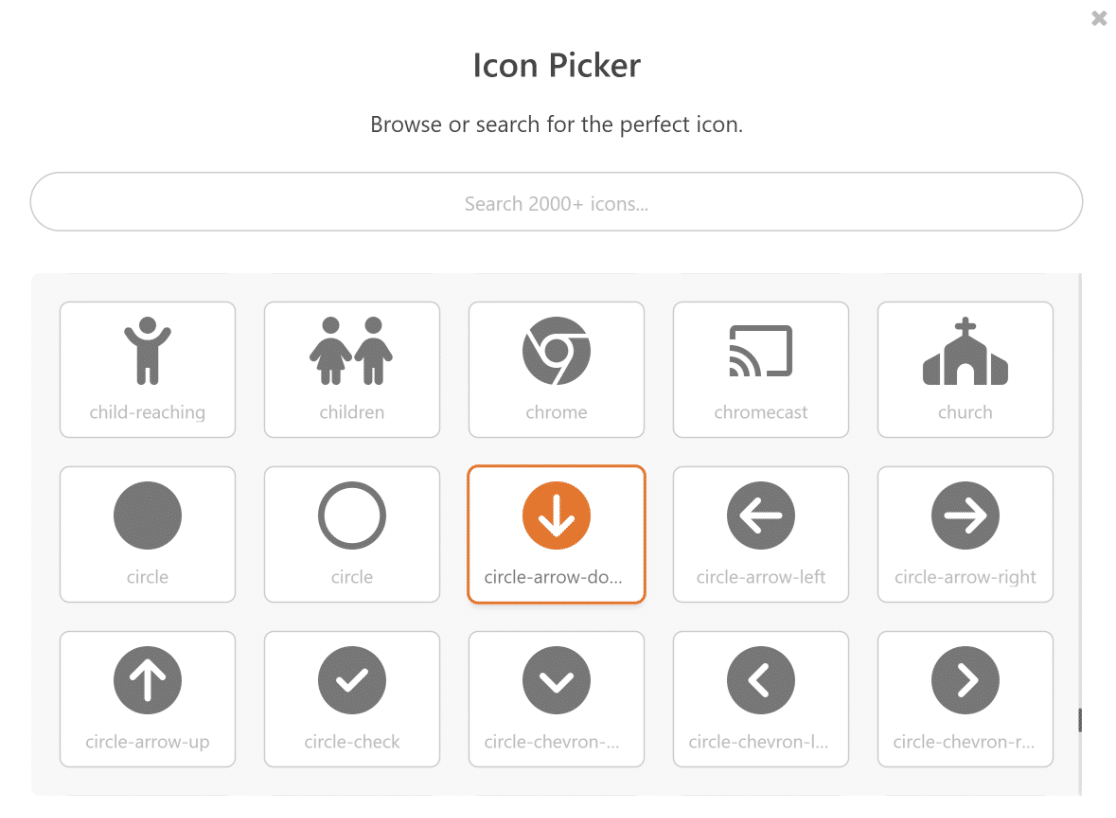
Когда вы включите эту опцию, измените значок на что-то похожее на то, что вы нажимаете на аккордеон. Например, вы можете выбрать значок с круговой стрелкой вниз .

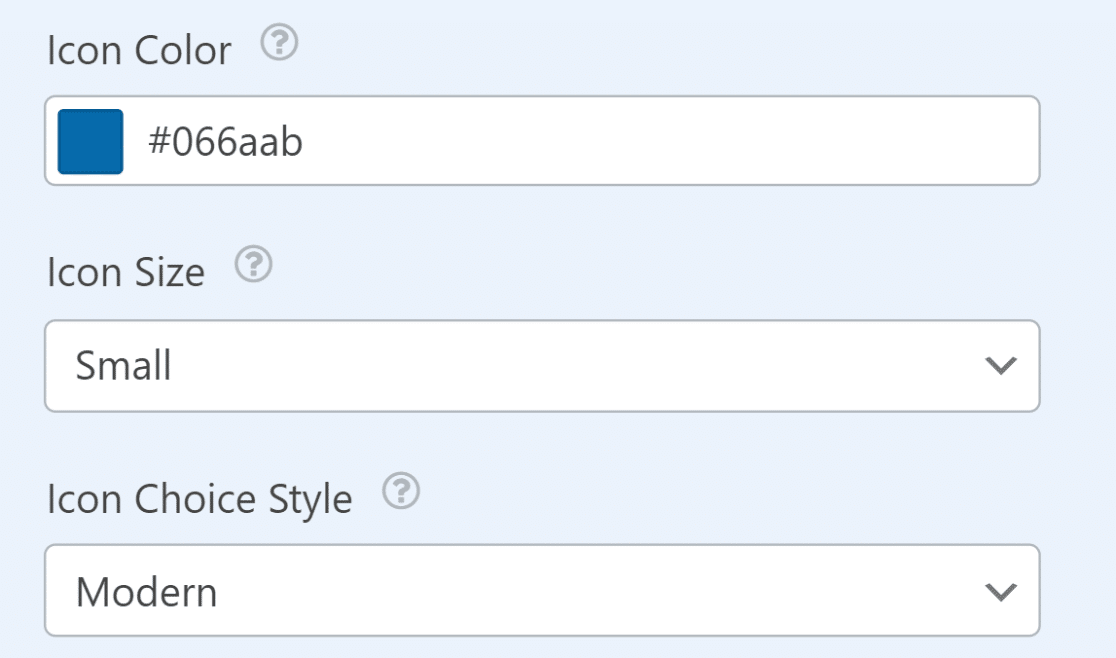
Далее, если хотите, вы можете настроить цвет значка так, чтобы он лучше сочетался с общим стилем вашего веб-сайта.
После этого убедитесь, что для параметра «Стиль выбора значка» установлено значение « Современный» , а для параметра «Размер значка» установлено значение « Маленький» .

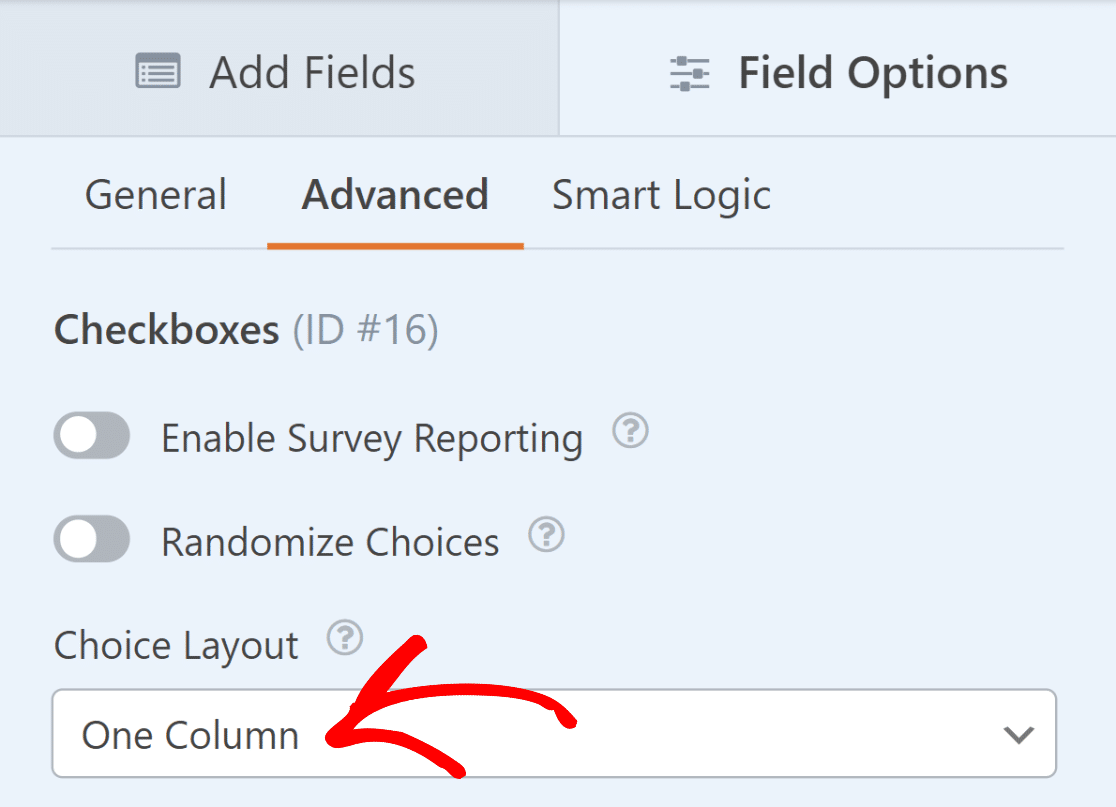
Следующий шаг — перейти на вкладку «Дополнительно» в параметрах полей для флажков. Отсюда измените макет выбора на один столбец .

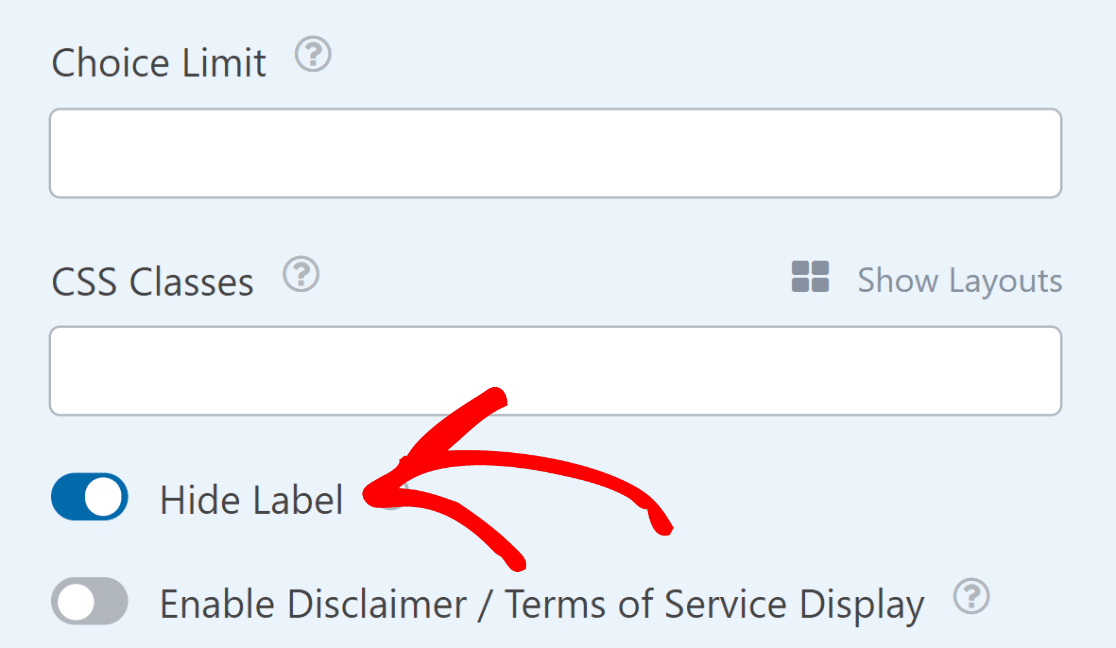
После того, как вы это сделаете, убедитесь, что вы также отметили параметр «Скрыть метку» , поскольку мы уже добавили его в качестве значка на предыдущих шагах.

Отличная работа на данный момент! Теперь вы настроили поле «Флажки» в качестве аккордеона, но чтобы оно функционировало, вам нужно добавить под ним несколько полей.
4. Добавьте несколько полей под флажком
Поля, которые вы включаете в форму, будут полностью зависеть от типа формы, которую вы создаете, а также от конкретной цели, для которой она будет использоваться.
Поскольку для этого руководства мы создаем простую форму регистрации, мы добавим поля, более подходящие для этого конкретного варианта использования.
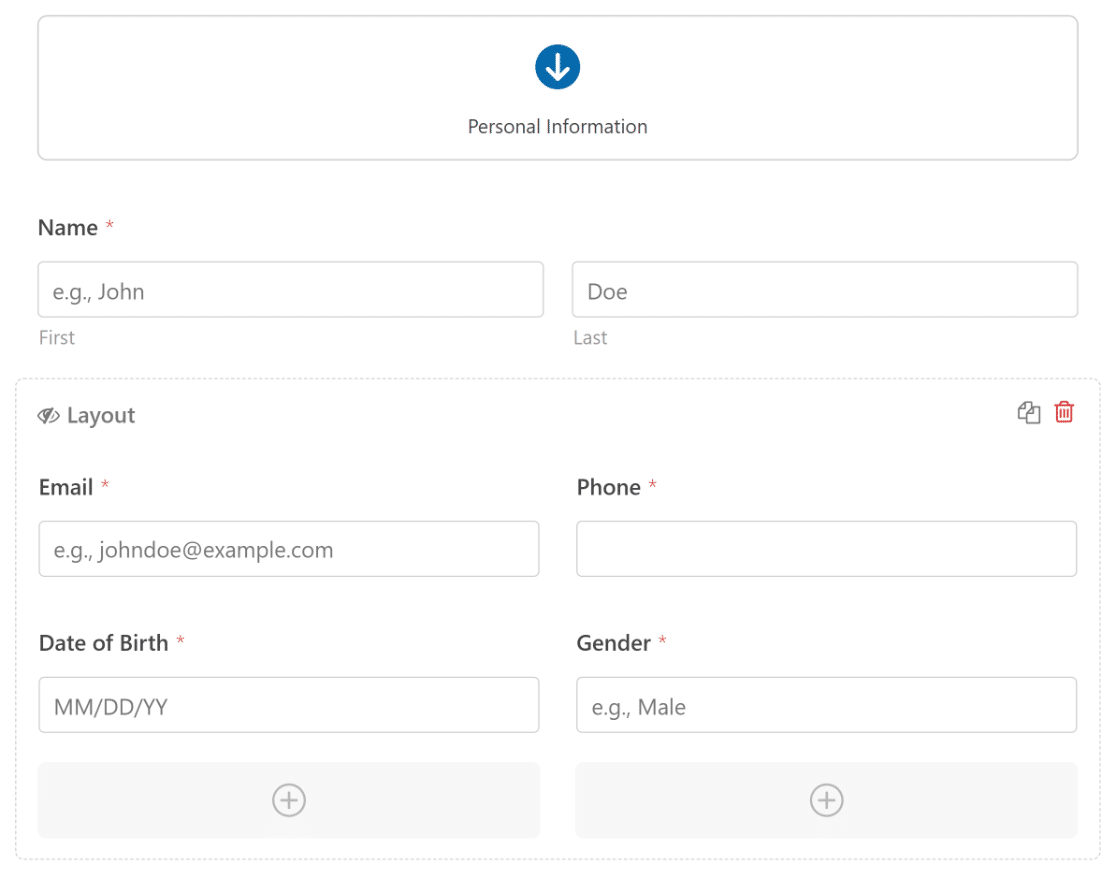
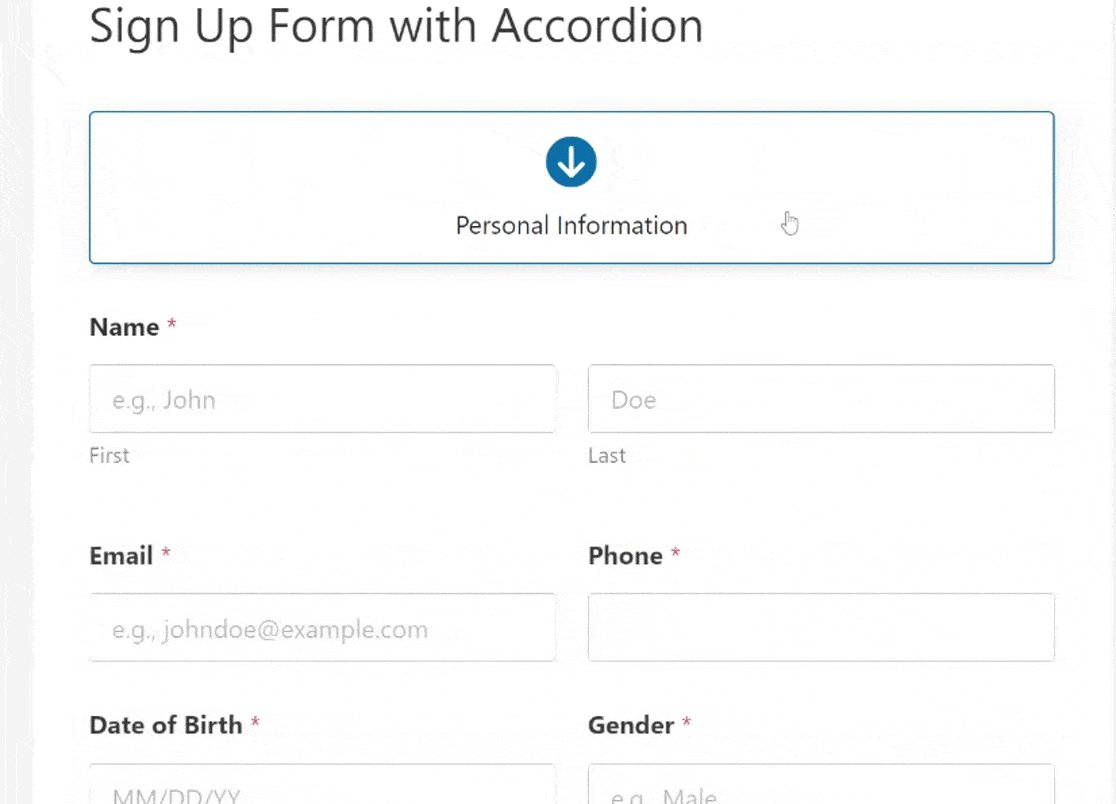
Например, прямо под разделом «Личная информация» мы добавили поля для записи имени пользователя, адреса электронной почты, телефона, даты рождения и пола.

Поскольку в дизайне формы-аккордеона есть несколько разделов, которые пользователь может заполнить, сейчас самое время выполнить те же шаги, что и выше, чтобы создать еще одно поле с флажками.
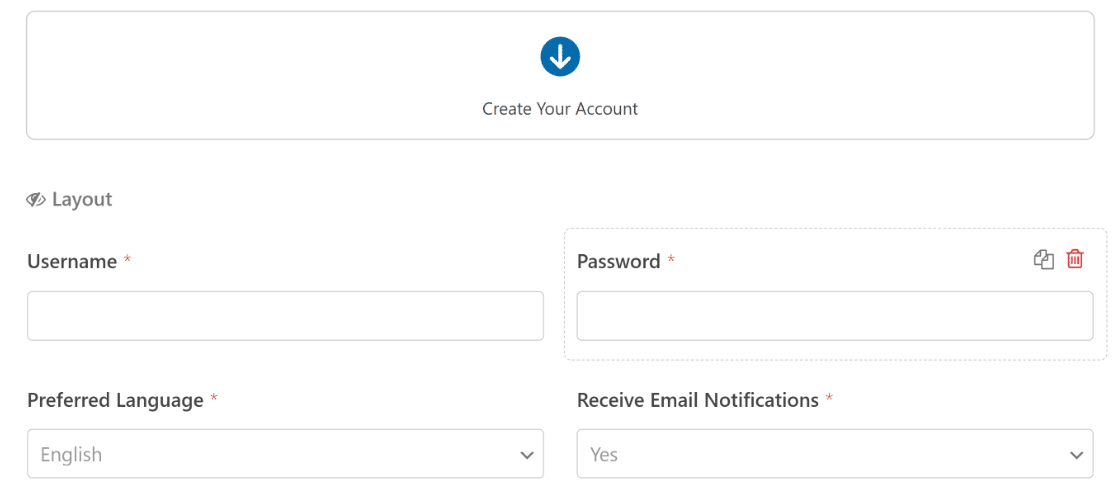
Затем вы можете добавить под ним более важные поля. Продолжая пример формы регистрации, мы добавили раздел «Создать учетную запись».

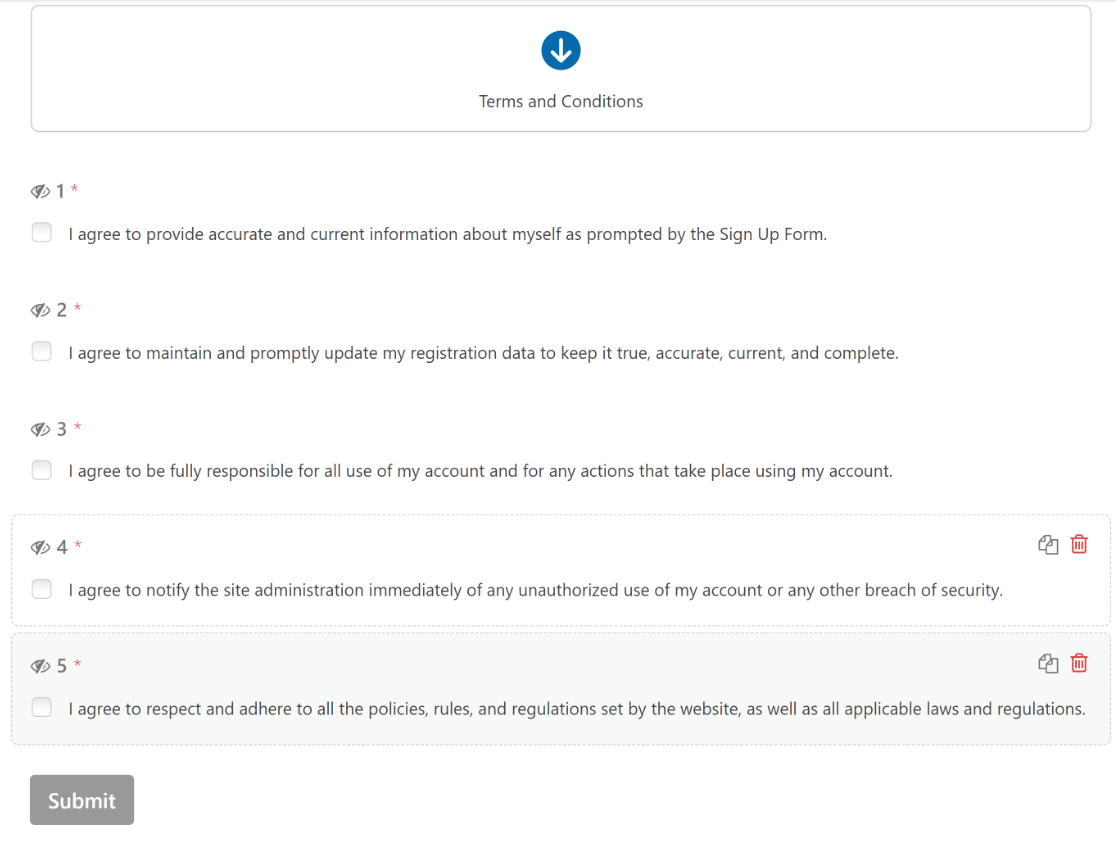
Аналогичным образом мы также создали раздел «Правила и условия» для примера. Теперь у нас есть три раздела, которые пользователи должны заполнить в нашей форме аккордеона.

Если вы хотите настроить форму по своему вкусу, просто добавляйте, редактируйте и меняйте порядок полей с помощью интуитивно понятного конструктора форм WPForms, как это сделали мы!
5. Примените условную логику к полям формы
После того, как вы добавили поля формы, пришло время применить к ним условную логику, чтобы они появлялись только при нажатии на поле «Флажки» .
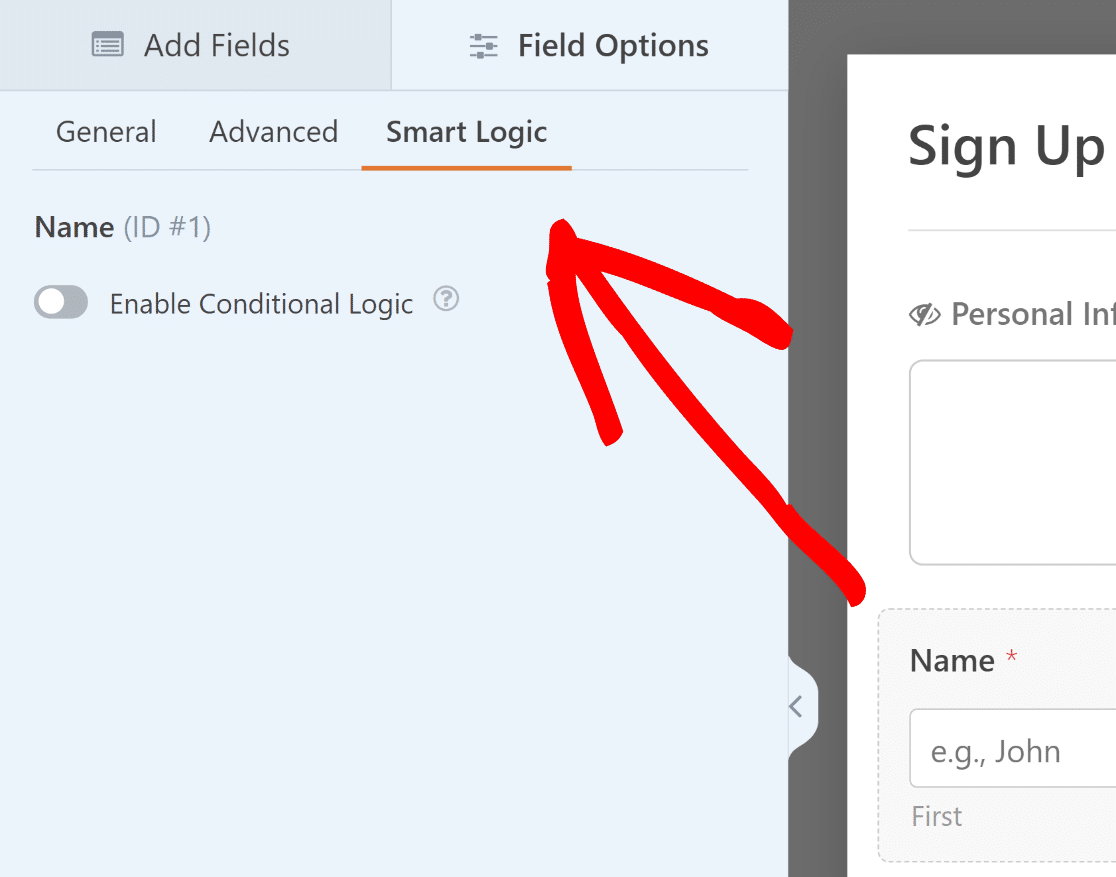
Вы можете сделать это легко, щелкнув любое поле в правом предварительном просмотре формы и перейдя на вкладку Smart Logic в разделе «Параметры поля» .


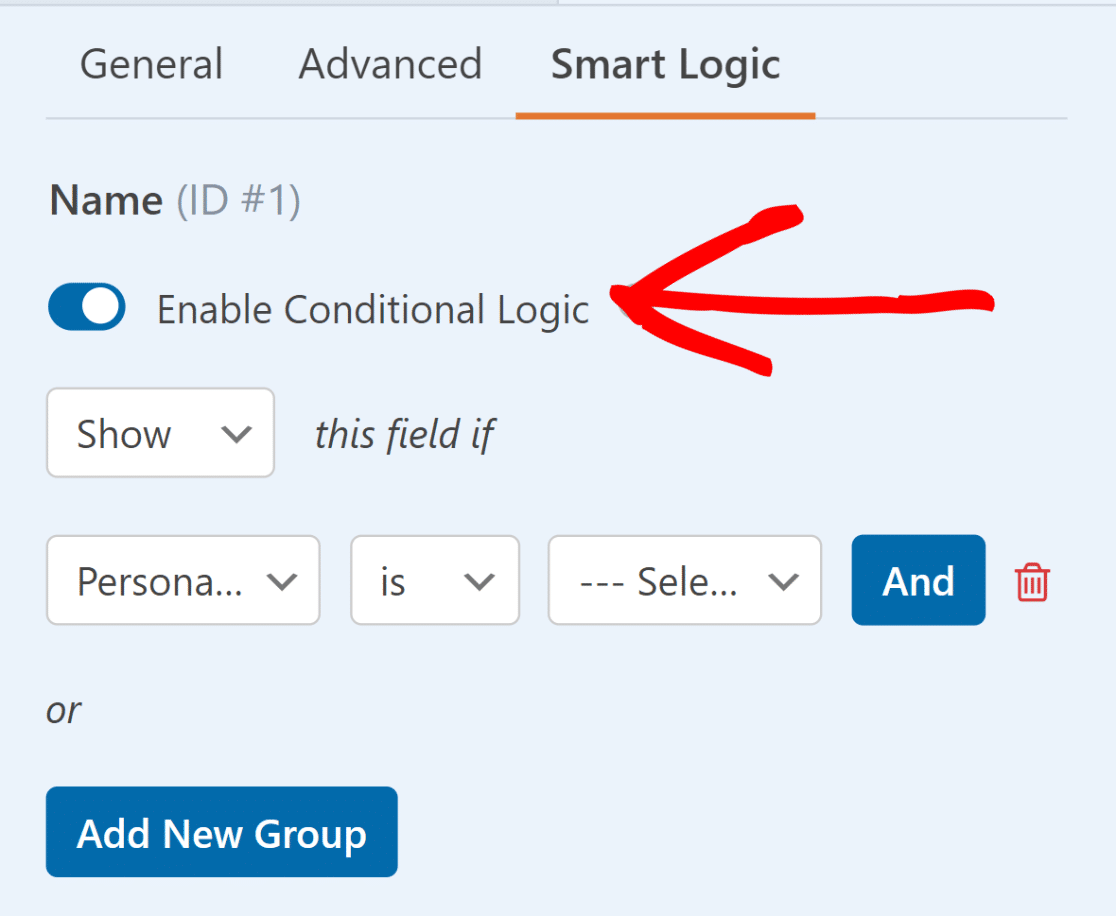
В меню «Умная логика» для всех полей формы, отображаемых под полем «Флажки» , которое мы создали ранее, установите флажок «Включить условную логику» .

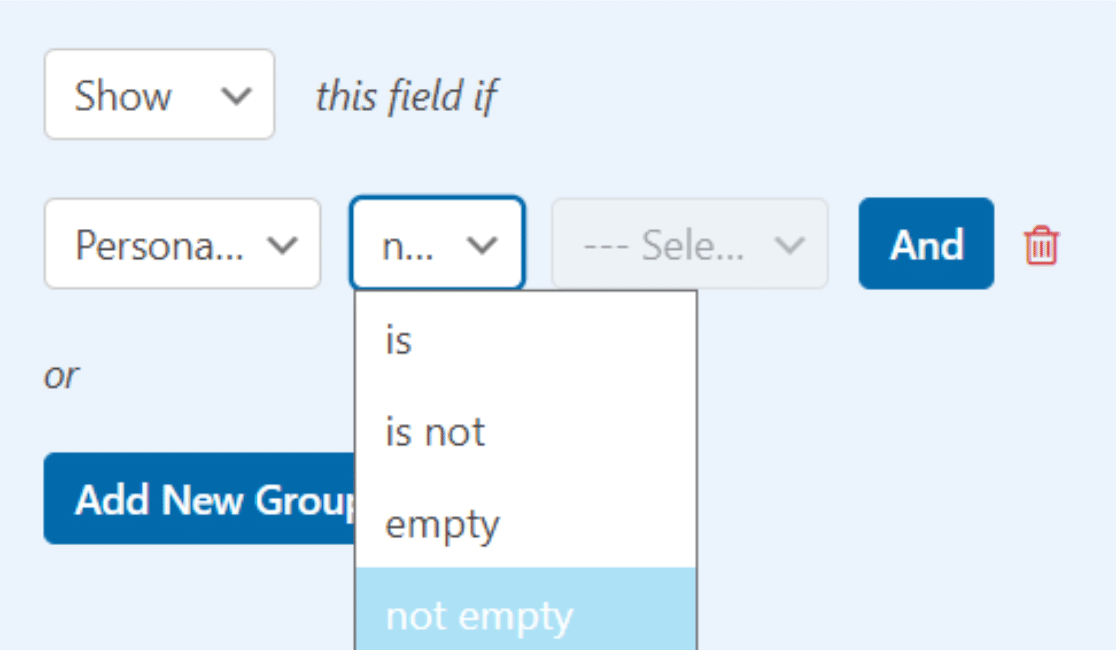
Затем используйте условную логику, чтобы отображать поле только в том случае, если поле «Флажки» не пусто. Повторите это для всех остальных полей под полем флажков.

Используя пример формы регистрации, мы применим эту условную логику ко всем полям под разделами «Личная информация», «Создать учетную запись» и «Положения и условия».
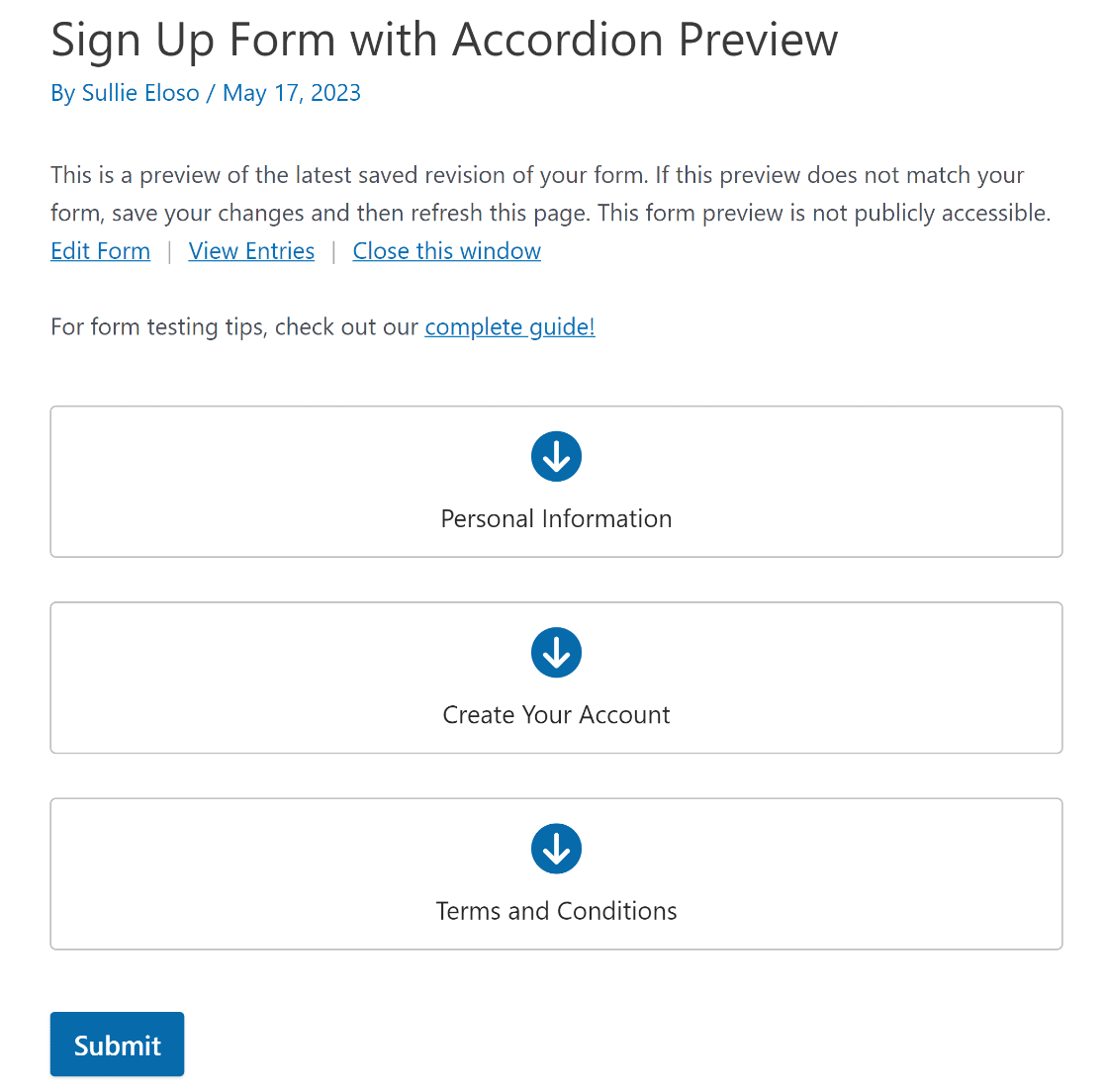
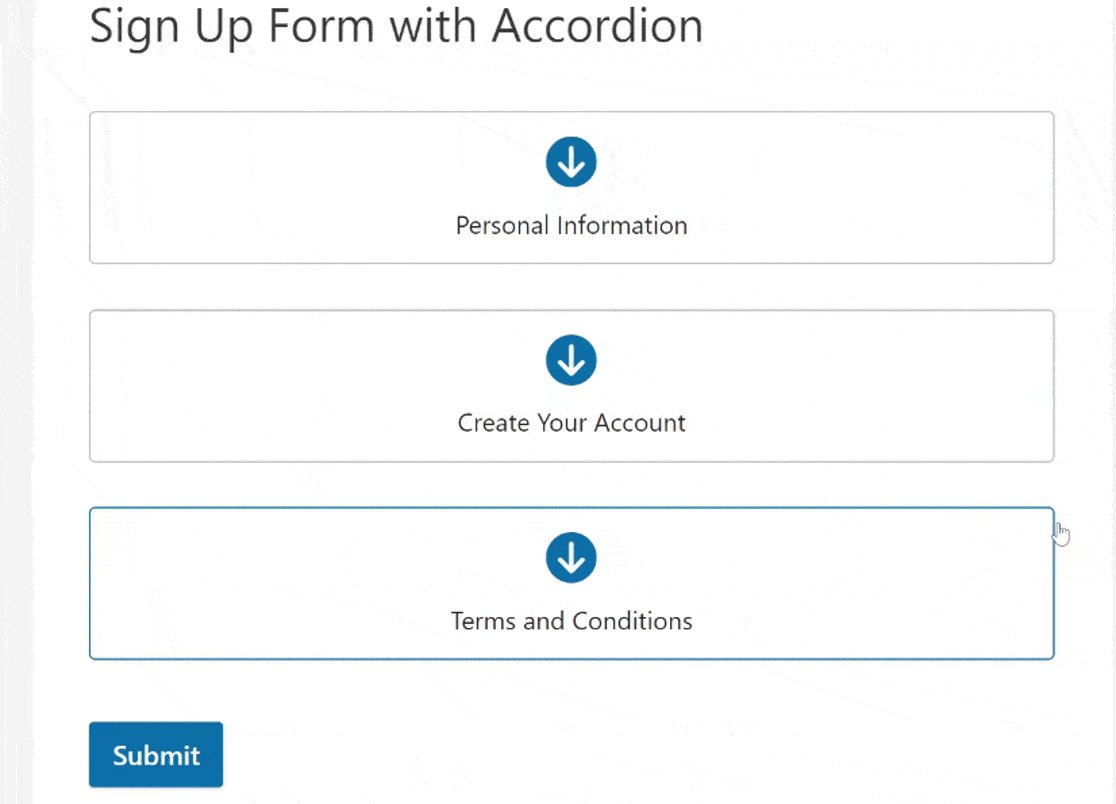
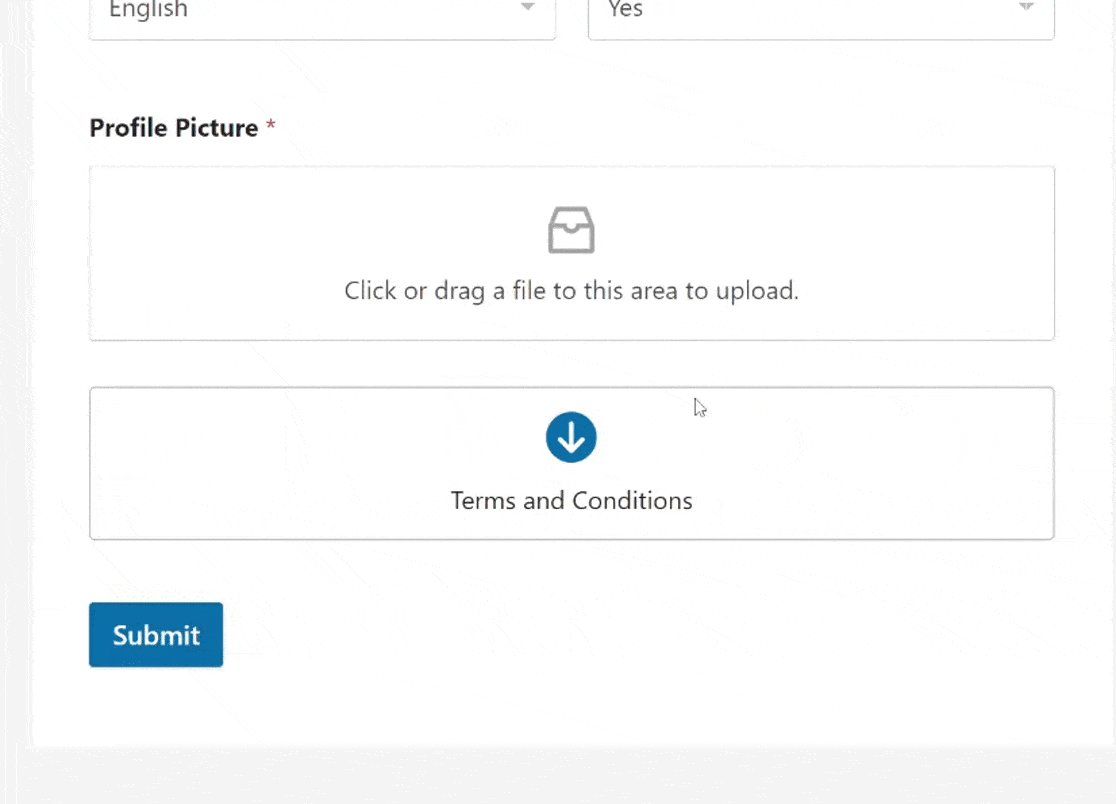
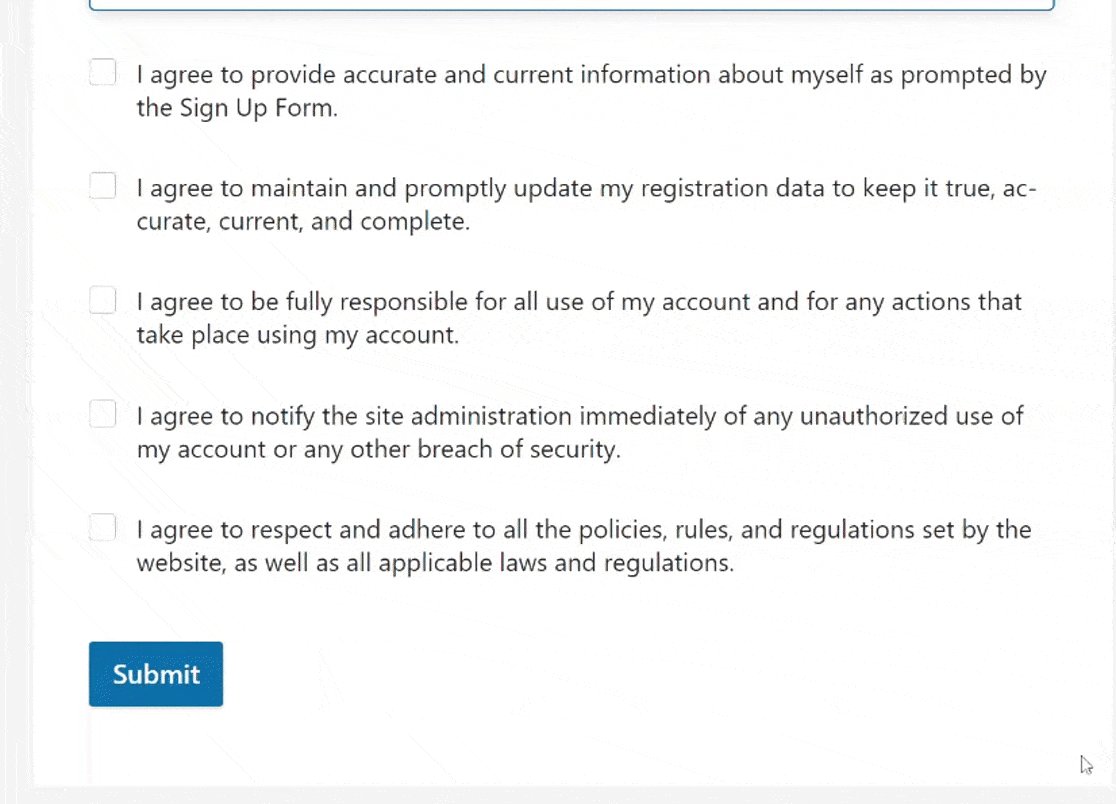
Сделав то же самое по назначению вашей формы, вы успешно создадите форму в стиле аккордеона, как в примере ниже.

Вы также можете добавить некоторые эффекты перехода с помощью небольшого специального CSS, чтобы выделить форму аккордеона и ее пользовательский интерфейс.
Прежде чем двигаться дальше, нажмите кнопку «Сохранить», чтобы не потерять изменения.

6. Добавьте класс CSS в условные поля
Самый простой способ добавить собственный CSS на ваш сайт — использовать специальный плагин, созданный специально для этой цели. Мы рекомендуем использовать WPCode!
После того, как вы установили и активировали плагин формы, перейдите в раздел «Фрагменты кода» на панели управления WordPress и выберите «+ Добавить фрагмент».
Затем нажмите « Добавить свой собственный код (новый фрагмент)» , затем нажмите синюю кнопку «Использовать фрагмент» , чтобы создать новый фрагмент CSS.

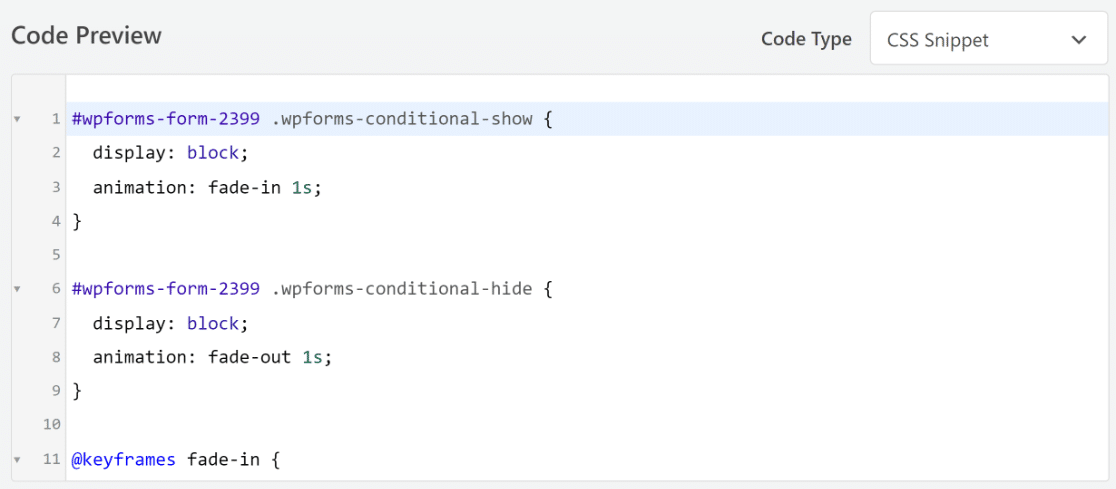
Теперь добавьте приведенный ниже код CSS для применения анимации, чтобы обеспечить более плавный переход при срабатывании условной логики.
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
Мы используем CSS для определения идентификатора формы 2399. Этот идентификатор необходимо обновить, чтобы он отражал идентификатор вашей собственной формы. Если вам нужна помощь в поиске идентификатора формы, прочитайте это полезное руководство.
Определив идентификатор своей формы, просто скопируйте и вставьте код CSS под предварительным просмотром кода в плагине WPCode.

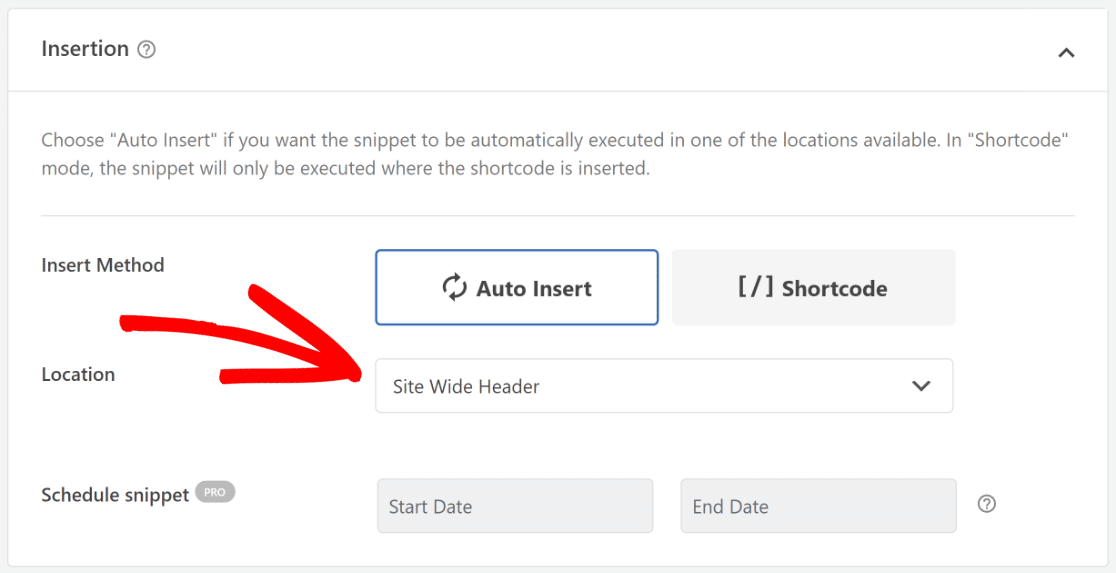
Затем прокрутите вниз до вкладки «Вставка» . Теперь выберите «Автовставка» и в раскрывающемся списке «Местоположение» выберите параметр «Заголовок всего сайта ».

Вот оно! Вы добавили эффект перехода к форме аккордеона. Теперь все, что вам нужно сделать, это включить уведомления и подтверждения формы.
6. Включите уведомления и подтверждения формы
Крайне важно настроить сообщения и уведомления, которые будут появляться после того, как пользователь заполнит и отправит форму.
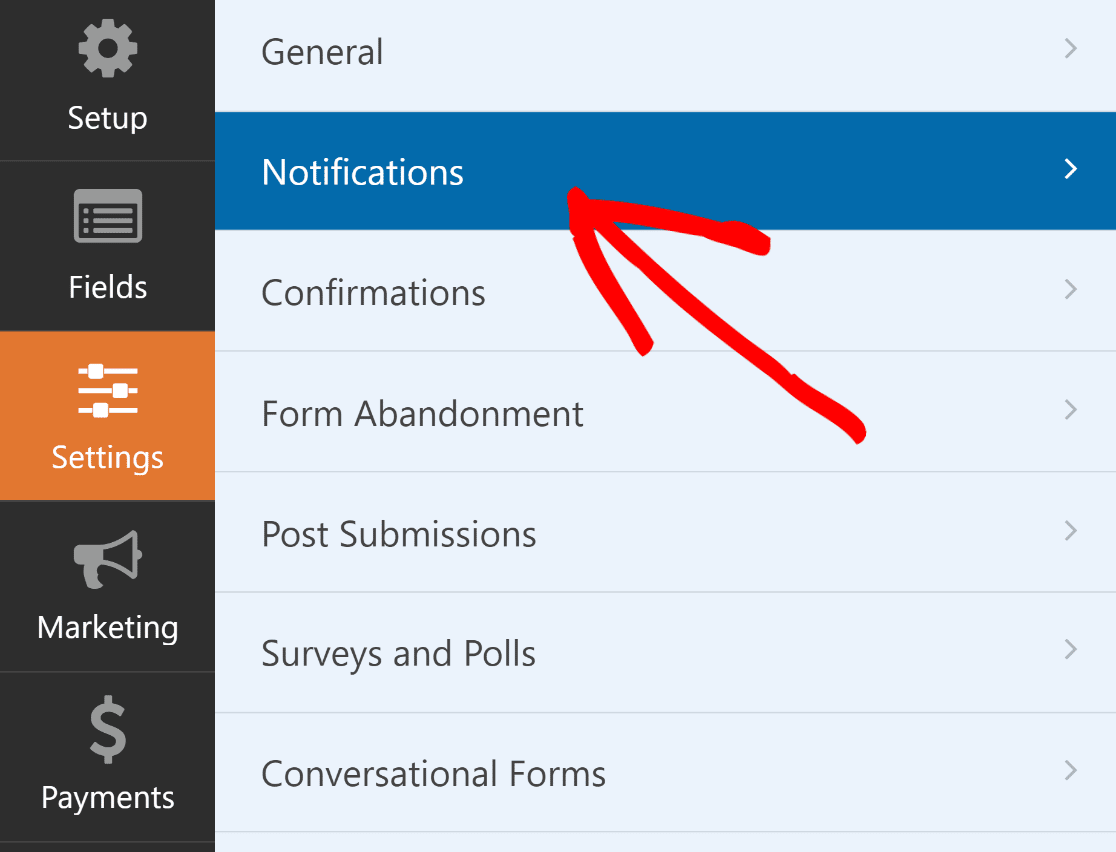
Это легко сделать. На экране «Конструктор форм» перейдите на вкладку «Настройки» и выберите «Уведомления» .

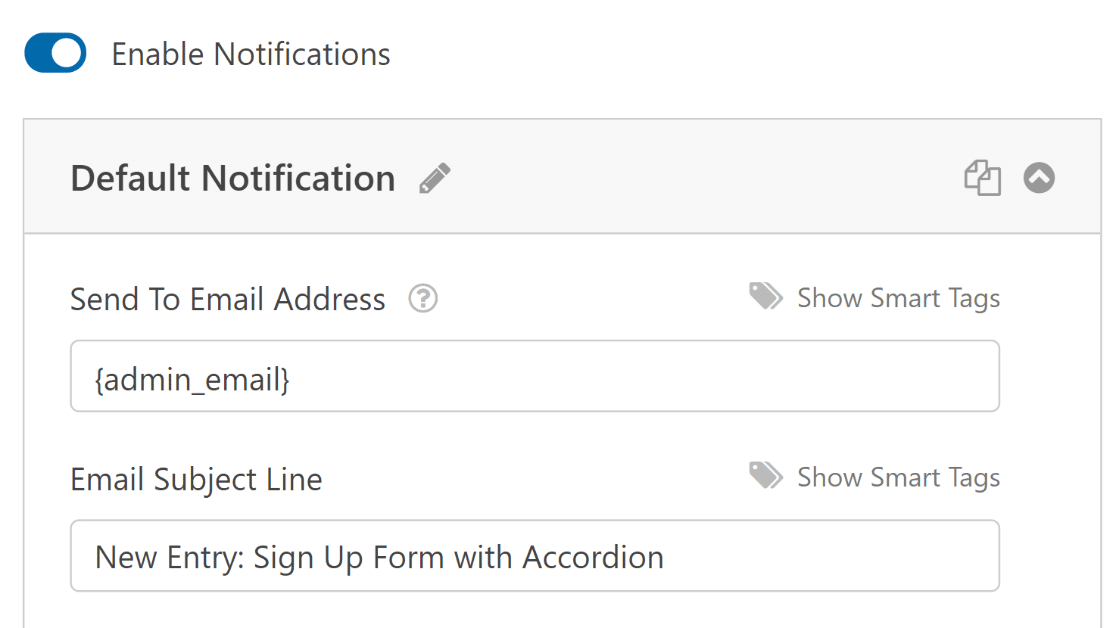
Администраторы будут получать оповещения автоматически. Однако заголовок, текст и список получателей электронного письма при необходимости можно изменить.

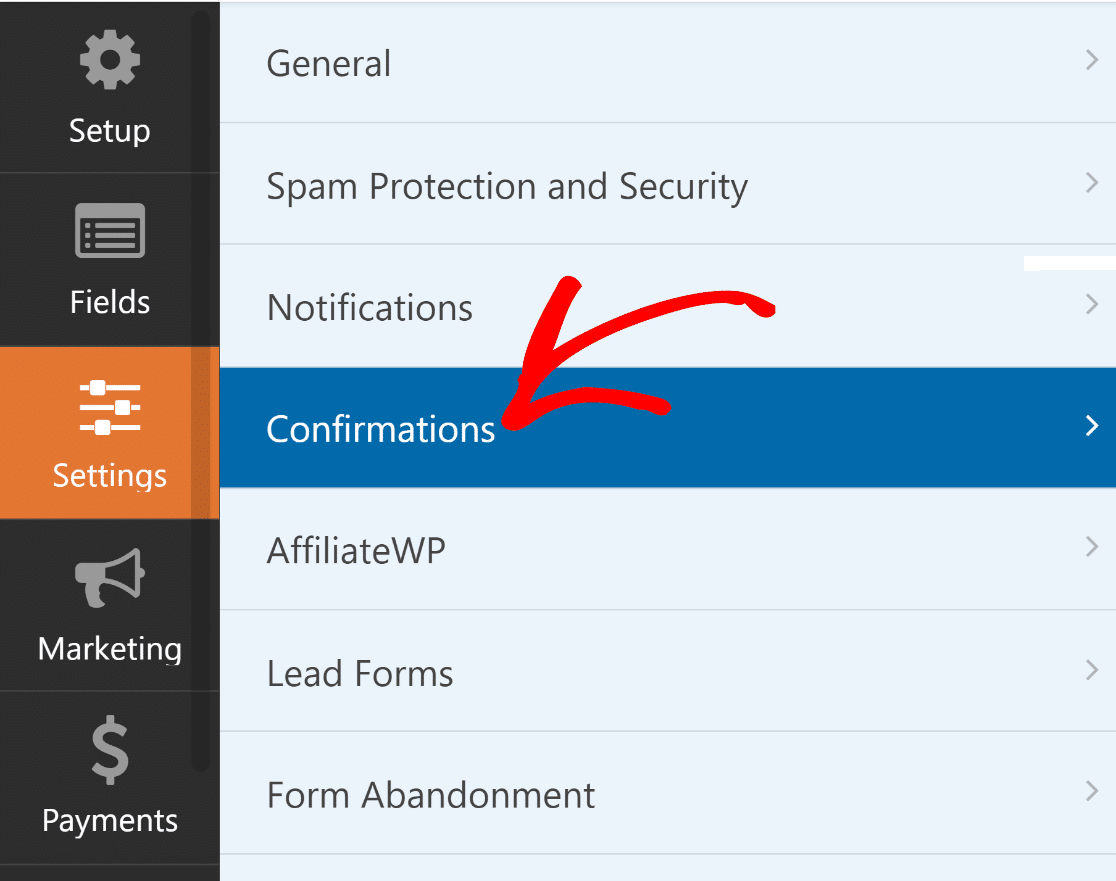
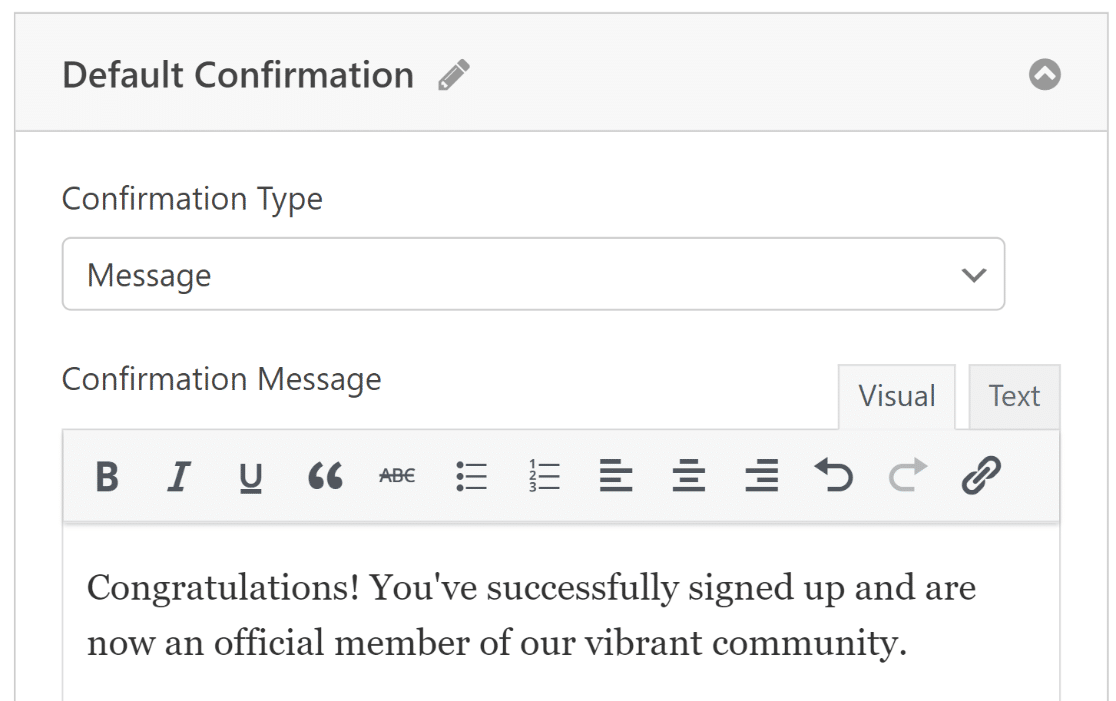
Затем на вкладке «Настройки» выберите «Подтверждения» , чтобы изменить сообщение, которое ваши клиенты получат после заполнения формы.

Вы также можете использовать настройку «Тип подтверждения» в WPForms для отображения сообщения, ссылки на другую страницу или перенаправления пользователя.

7. Опубликуйте свою форму аккордеона
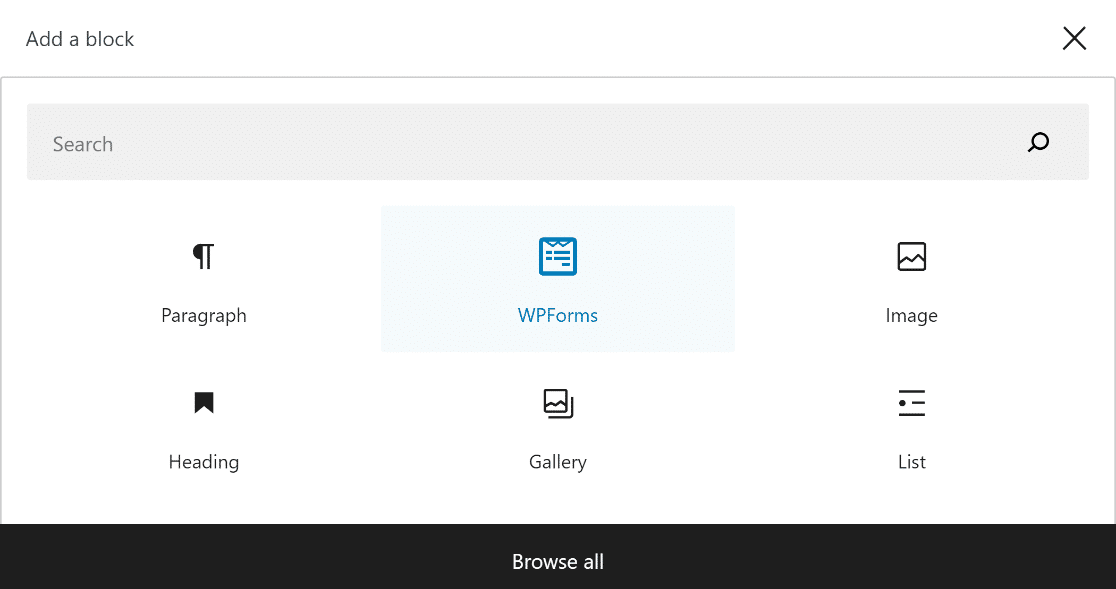
Создайте новую веб-страницу/публикацию или обновите существующую. После этого нажмите кнопку «Добавить блок» и выберите значок WPForms .

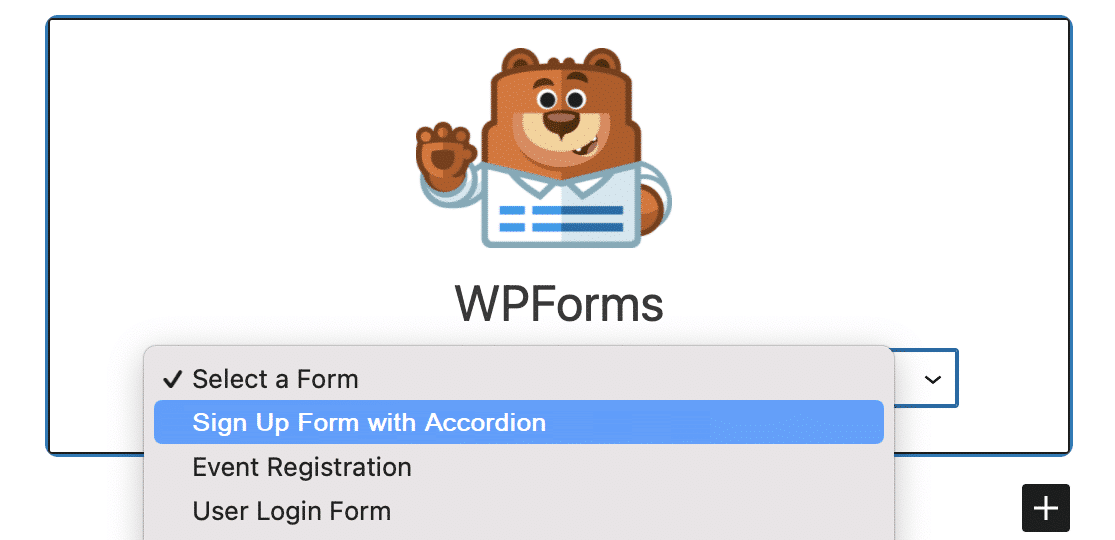
Затем выберите дизайн формы-аккордеона из раскрывающегося меню в блоке WPForms, чтобы добавить его на свою страницу или публикацию.
Если вы хотите настроить внешний вид своей формы, возможно, сейчас самое время стилизовать ее с помощью редактора блоков.

Если все кажется многообещающим, вы можете сделать свою форму общедоступной, нажав кнопку «Обновить» или «Опубликовать» .
После публикации формы-аккордеона все, что вам остается сделать, — это убедиться, что она работает так, как запланировано, путем тестирования встроенной формы.

Часто задаваемые вопросы (FAQ)
Создание форм-гармошек — популярная тема юзабилити среди наших читателей. Вот несколько быстрых ответов на некоторые из наиболее часто задаваемых вопросов:
Каковы плюсы и минусы форм-аккордеона по сравнению с многостраничными формами?
Форма гармошки позволяет разместить больше контента в небольшом пространстве, но может оказаться подавляющей, если она не спроектирована должным образом.
Каковы наилучшие методы использования этикеток в форме гармошки?
Используйте краткие и понятные этикетки. Используйте заголовки и избегайте таких обозначений, как «Раздел 1».
Как создавать формы-гармошки для настольных компьютеров и мобильных устройств?
Чтобы создавать формы-аккордеоны, которые будут адаптивными и будут бесперебойно работать как на настольных компьютерах, так и на мобильных устройствах, рассмотрите возможность регистрации в WPForms!
Далее узнайте, как запросить адрес электронной почты для загрузки файлов.
Разве не было бы здорово потребовать от пользователей предоставить свои адреса электронной почты перед загрузкой файла с вашего сайта WordPress? Узнайте, как побудить пользователей поделиться своими адресами электронной почты для загрузки файла с вашего сайта WordPress.
Создайте свою форму аккордеона WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
