WordPress でアコーディオンフォームをデザインする方法
公開: 2023-09-01WordPress Web サイトに適切なフォームデザインを追加する簡単な方法をお探しですか?
アコーディオン フォームは、すっきりと整理された外観を維持しながら、複雑なデータを表示する直感的でアクセスしやすい方法を提供します。
今すぐWordPressアコーディオンフォームを作成しましょう
この記事では、WPForms を使用してアコーディオン フォームをデザインし、Web サイトの機能とユーザー エクスペリエンスを向上させる最も簡単な方法を説明します。
WordPress でアコーディオンフォームをデザインする方法
WordPress でアコーディオン デザイン フォームを作成するには、WPForms のシンプルさと機能を利用できます。 開始するには、以下の手順に従ってください。
記事上で
- 1. WPFormsをインストールしてアクティブ化する
- 2. 新しい空のフォームを作成する
- 3. アイコンを選択できるチェックボックスフィールドを追加します
- 4. チェックボックスの下にいくつかのフィールドを追加します
- 5. フォームフィールドに条件付きロジックを適用する
- 6. 条件付きフィールドに CSS クラスを追加する
- 6. フォームの通知と確認を有効にする
- 7. アコーディオンフォームを公開する
- よくある質問 (FAQ)
1. WPFormsをインストールしてアクティブ化する
WPForms は、あらゆるタイプのフォームを作成するための高度で使いやすいフォームビルダープラグインです。 何百ものフォーム テンプレートと機能が付属しています。
このチュートリアルでは Pro バージョンを使用しますが、Lite ユーザーを含むすべてのライセンス所有者がアコーディオン フォーム デザインを作成できることに注意してください。

どの WPForms バージョンがニーズに合っているかを判断したら、WordPress Web サイトにプラグインをインストールしてアクティブ化します。
さあ、フォームを作成してみましょう。
2. 新しい空のフォームを作成する
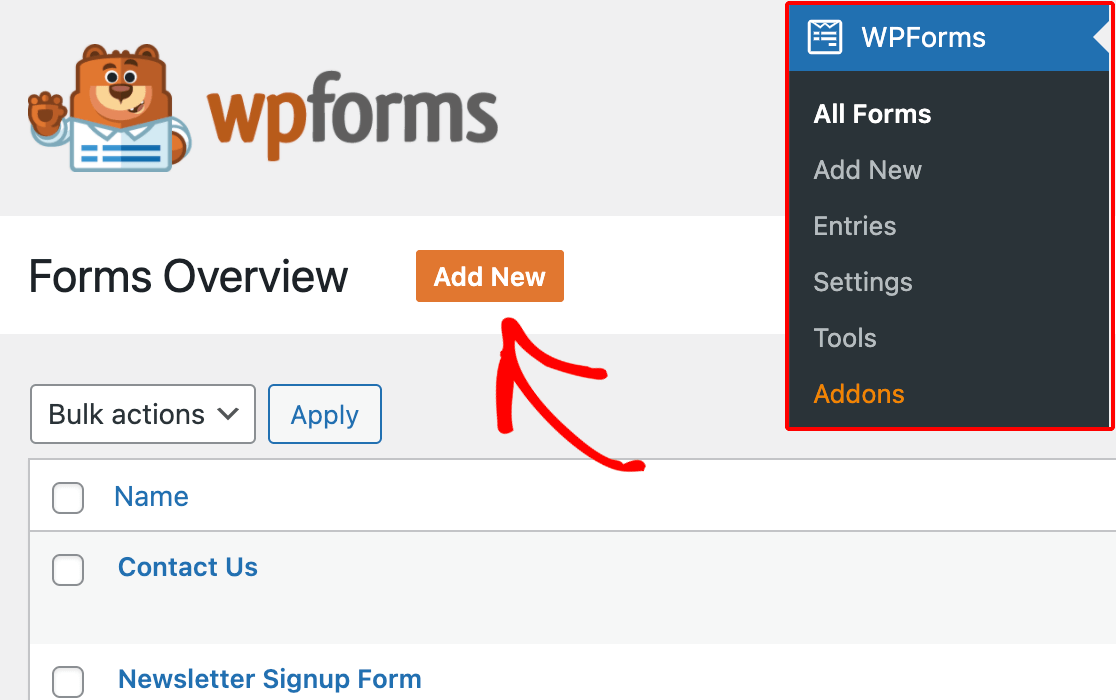
WordPress 管理ダッシュボードからWPFormsに移動し、オプションのリストから[新規追加]をクリックします。

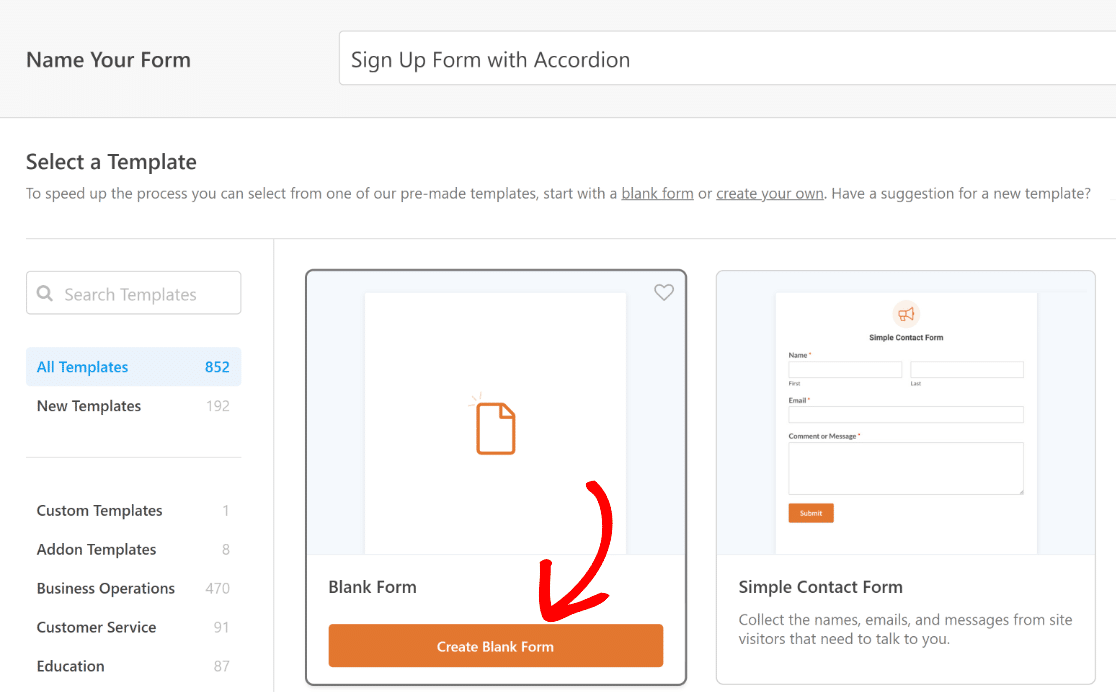
次に、フォームに名前を付け、特定の要件に基づいて既存のテンプレートを選択するか、単に空のフォームを設定します。
このチュートリアルでは、アコーディオン フォームのデザインを実現するための重要な手順をすべて説明する新しいフォームを作成します。 したがって、 「空のフォームを作成」オプションを選択します。

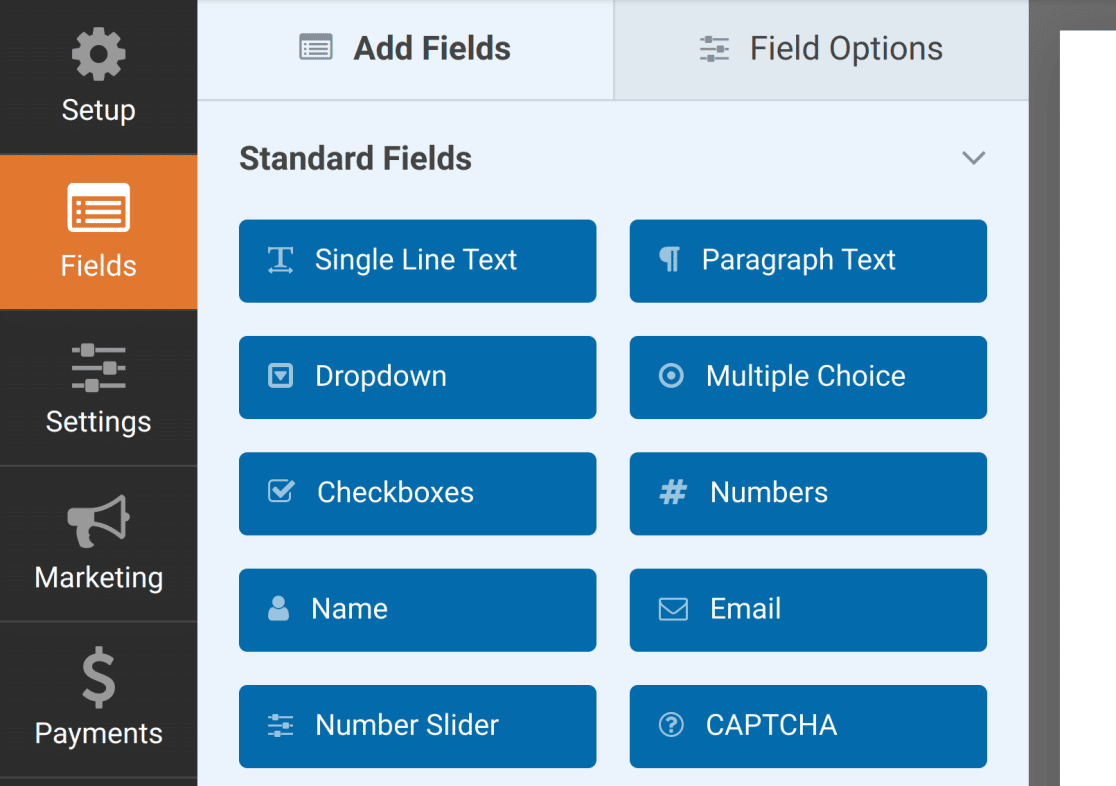
「フィールド」画面が表示され、使用可能なフィールドが左側のパネルに表示されます。 アクセスできるものはライセンス レベルによって異なります。

右側のパネルに、フォームの編集可能なプレビューが表示されます。 空白のフォームを選択したため、このセクションは空として表示されます。

次に、アイコンを選択できるチェックボックス フィールドを使用してアコーディオン コンポーネントを作成する簡単な手順を説明します。
3. アイコンを選択できるチェックボックスフィールドを追加します
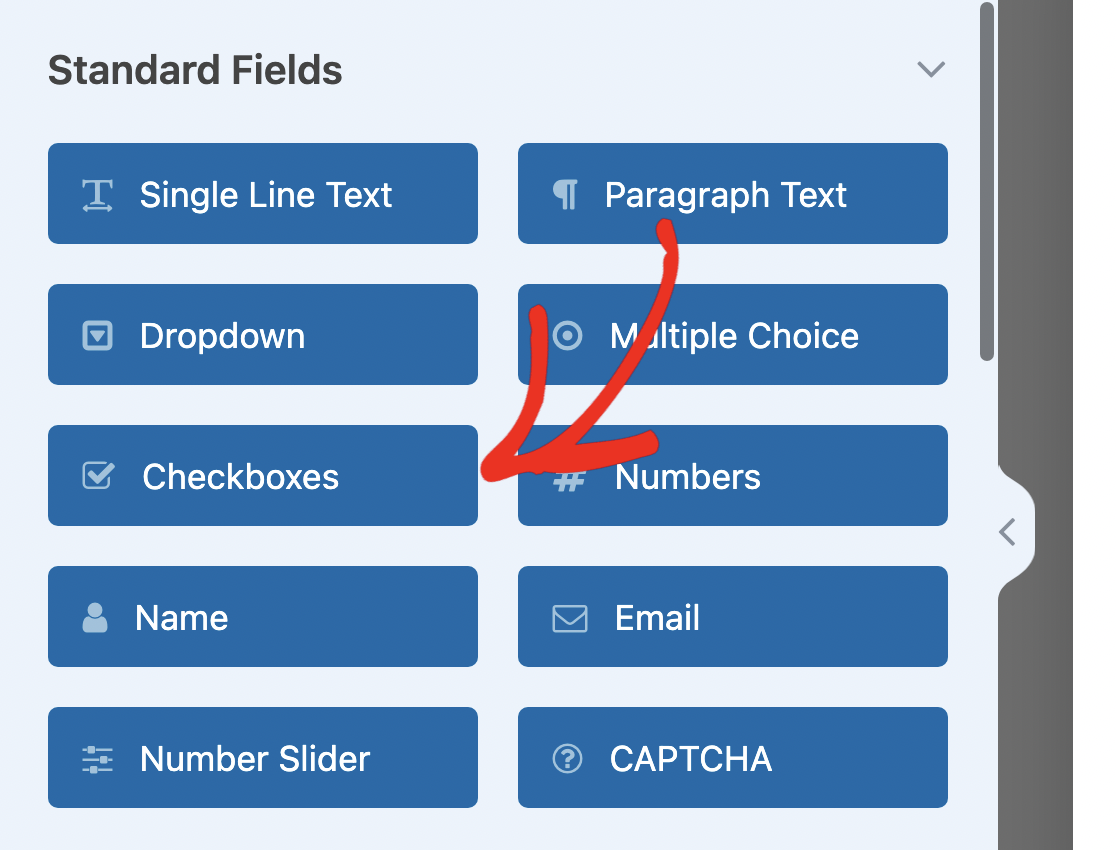
[チェックボックス]フィールドをフォームに追加するには、左側のパネルでフィールドをクリックするか、フォーム プレビューに直接ドラッグ アンド ドロップします。

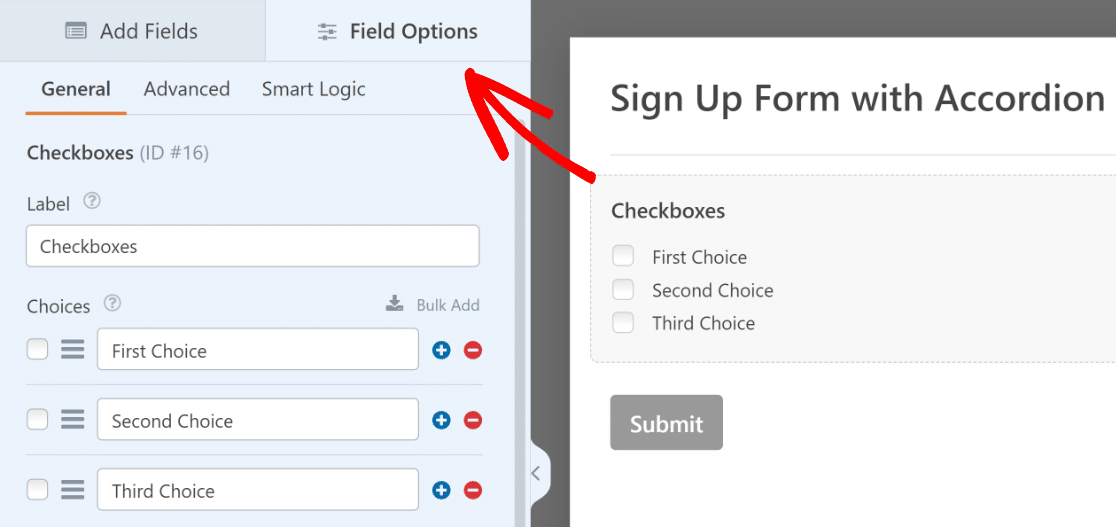
次に、右側のプレビューにある[チェックボックス]フィールドをクリックして、フィールド オプション を開きます。 ここからは、余分な選択肢を削除し、1 つだけ残しておきます。

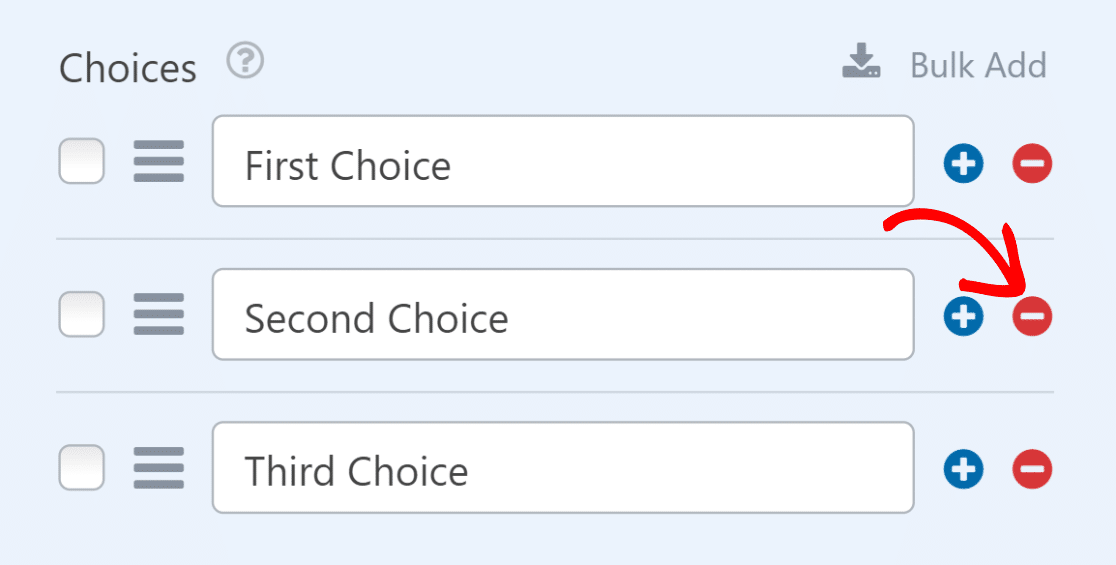
これを行うには、選択肢の 1 つの横にあるマイナス記号 (—) のように見える赤いボタンをクリックするだけです。

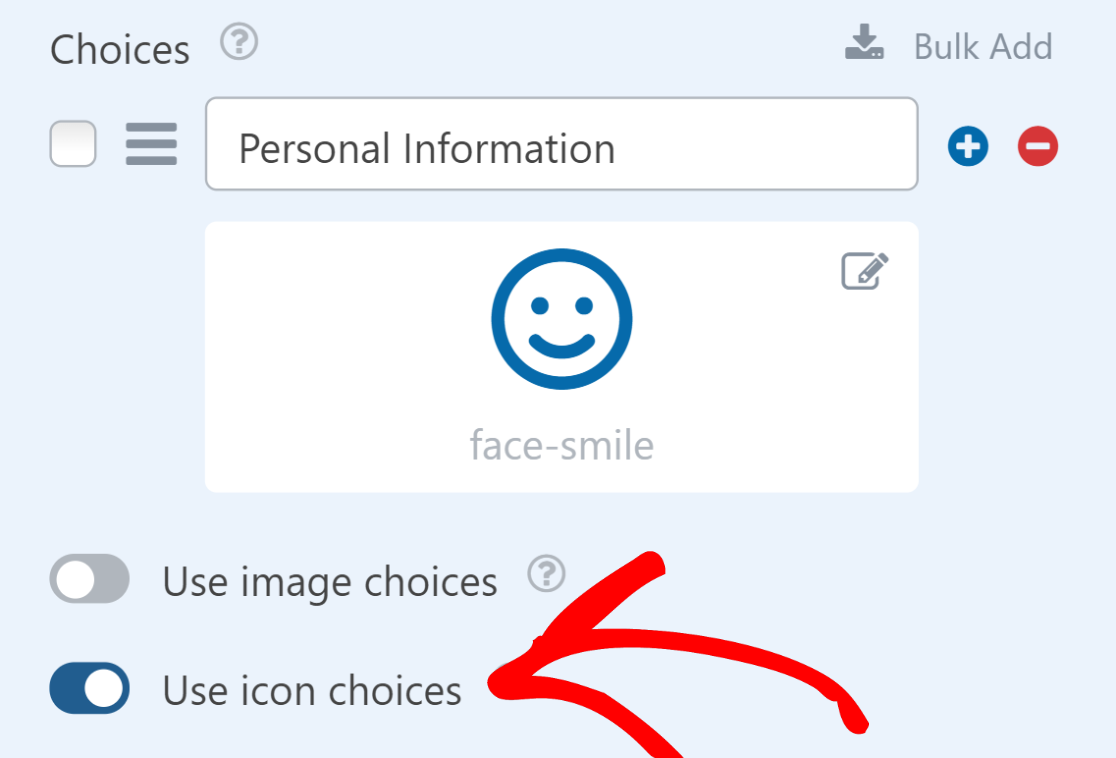
次に、残りの選択肢名を、その下に表示されるフィールドを説明する名前に設定します。 その後、 [アイコンの選択を使用する] オプションをオンにします。

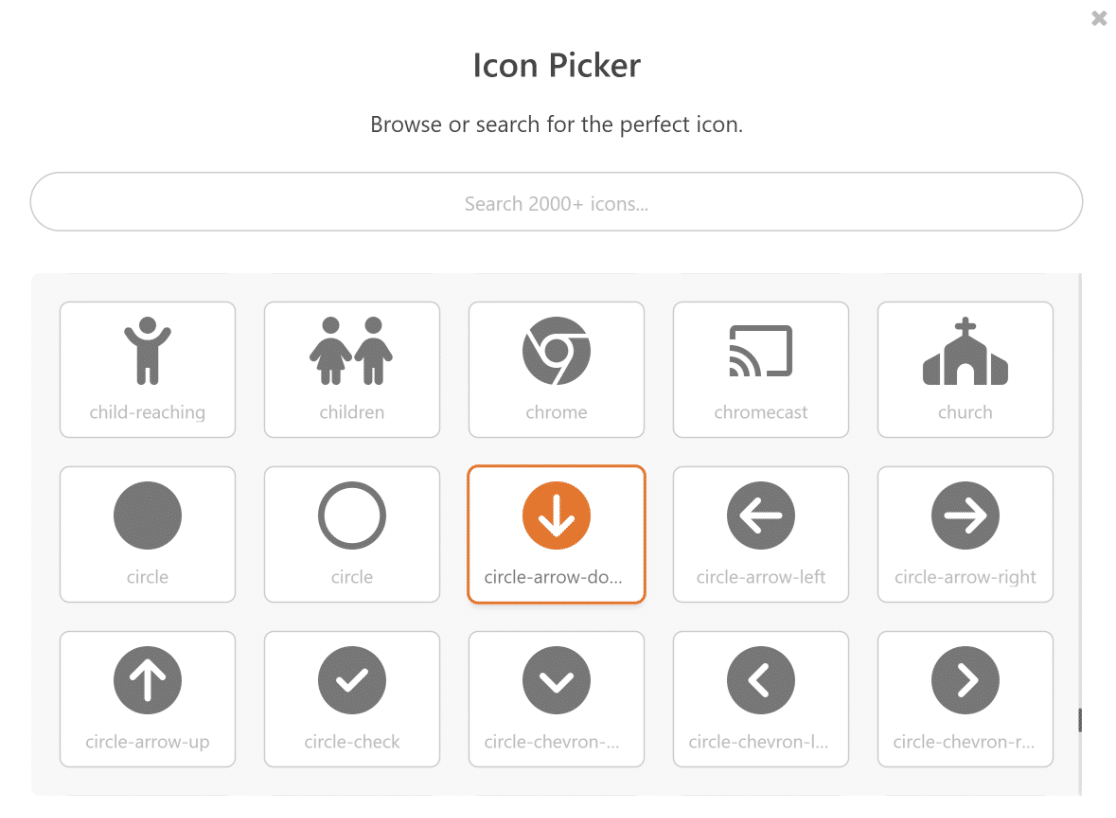
このオプションを有効にすると、アイコンがアコーディオンをクリックしているようなアイコンに変更されます。 たとえば、円と下矢印のアイコンを選択できます。

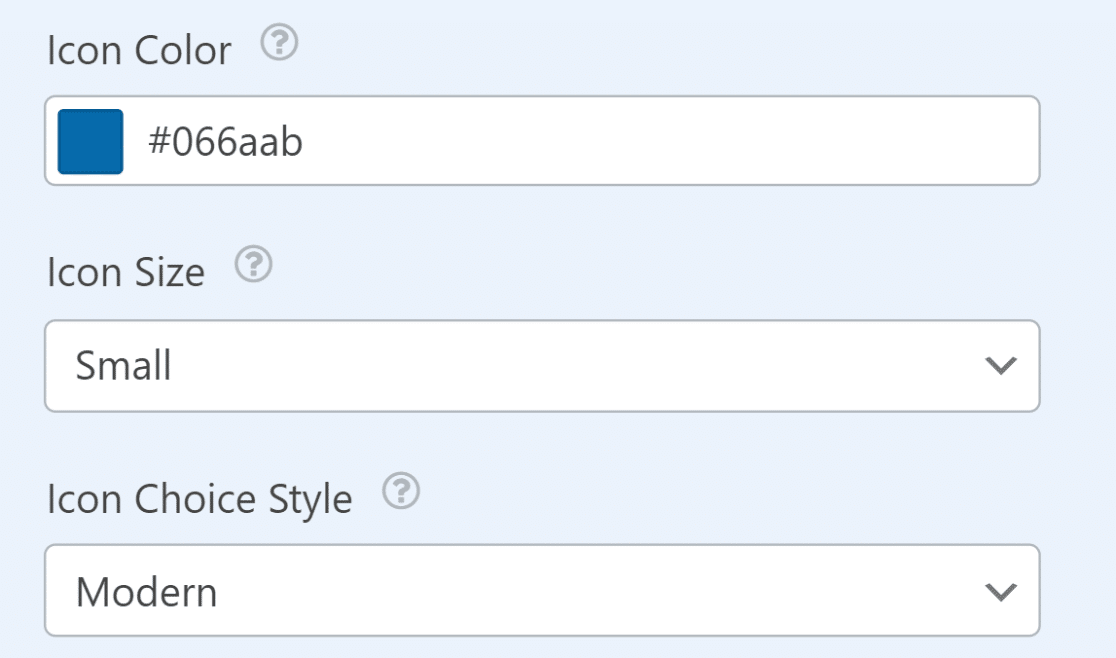
次に、必要に応じて、Web サイト全体のスタイルに合わせてアイコンの色を調整できます。
その後、 [アイコンの選択スタイル] が[モダン]に設定され、[アイコン サイズ]が[小]に設定されていることを確認します。

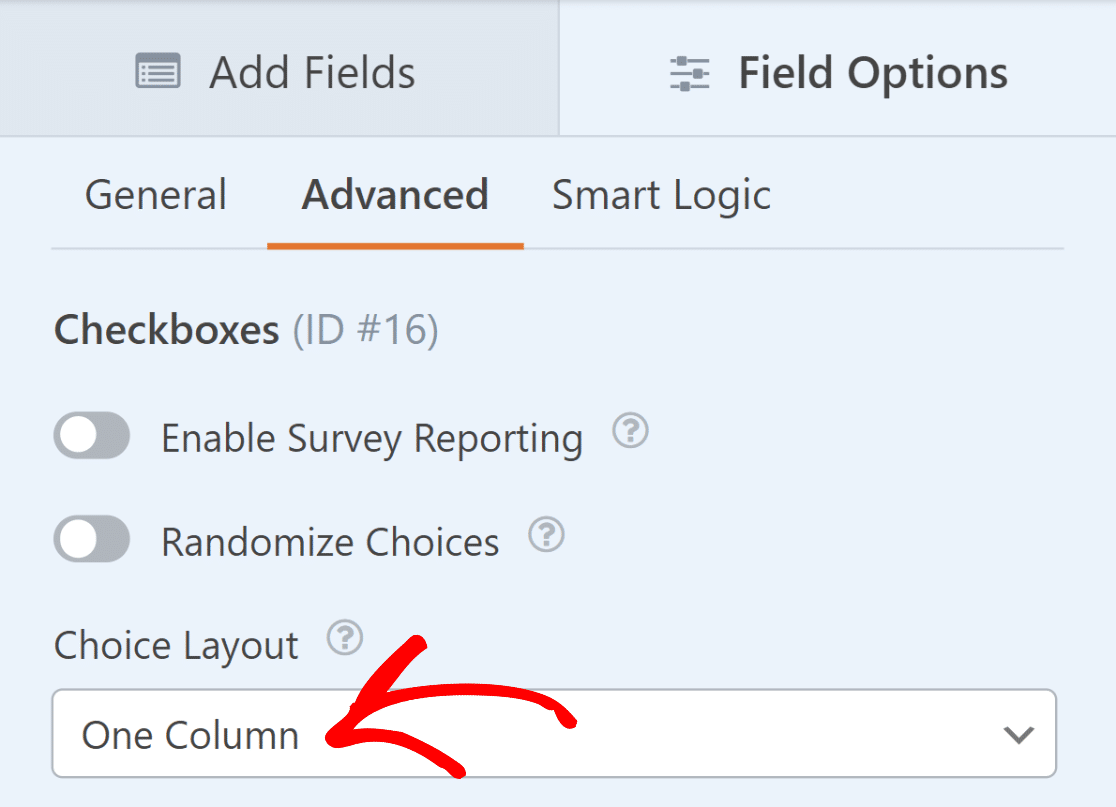
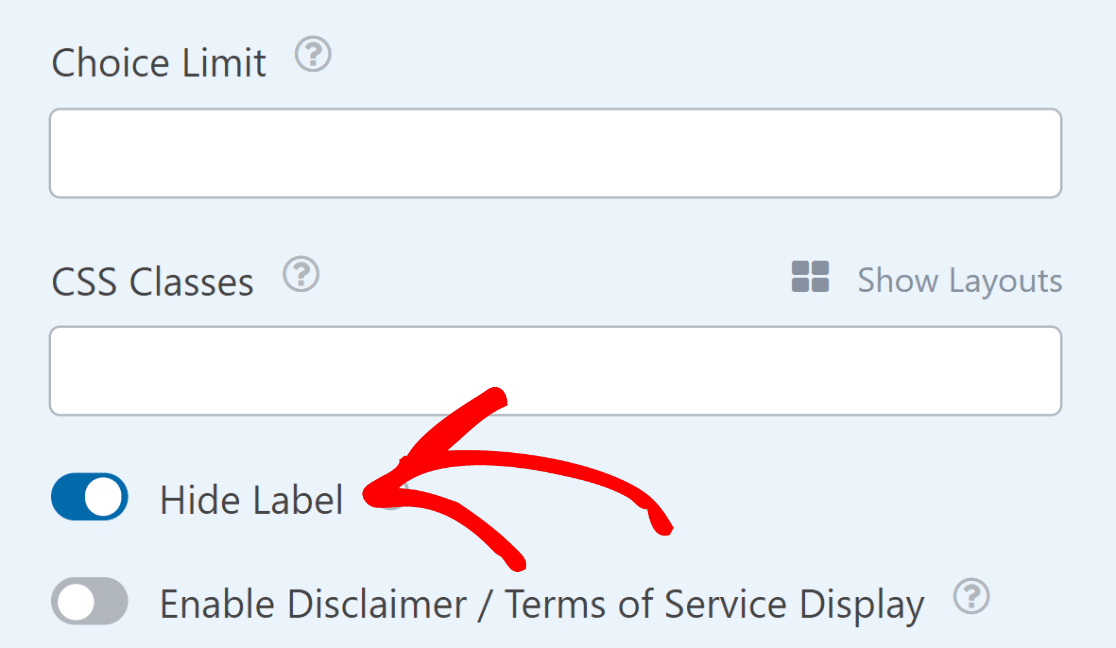
次のステップでは、チェックボックスのフィールド オプションの[詳細]タブに移動します。 ここから、 Choice Layout をOne Columnに変更します。

それが完了したら、前の手順でアイコンの選択肢としてすでに追加しているため、必ず[ラベルを非表示]オプションもオンにしてください。

ここまでは素晴らしい仕事でした! これで、「チェックボックス」フィールドがアコーディオンとして機能するように設定されましたが、これが機能するには、その下にいくつかのフィールドを追加する必要があります。
4. チェックボックスの下にいくつかのフィールドを追加します
フォームに含めるフィールドは、作成するフォームの種類と使用する特定の目的によって完全に異なります。
このチュートリアルでは単純なサインアップ フォームを作成しているため、この特定の使用例により関連性の高いフィールドを追加します。
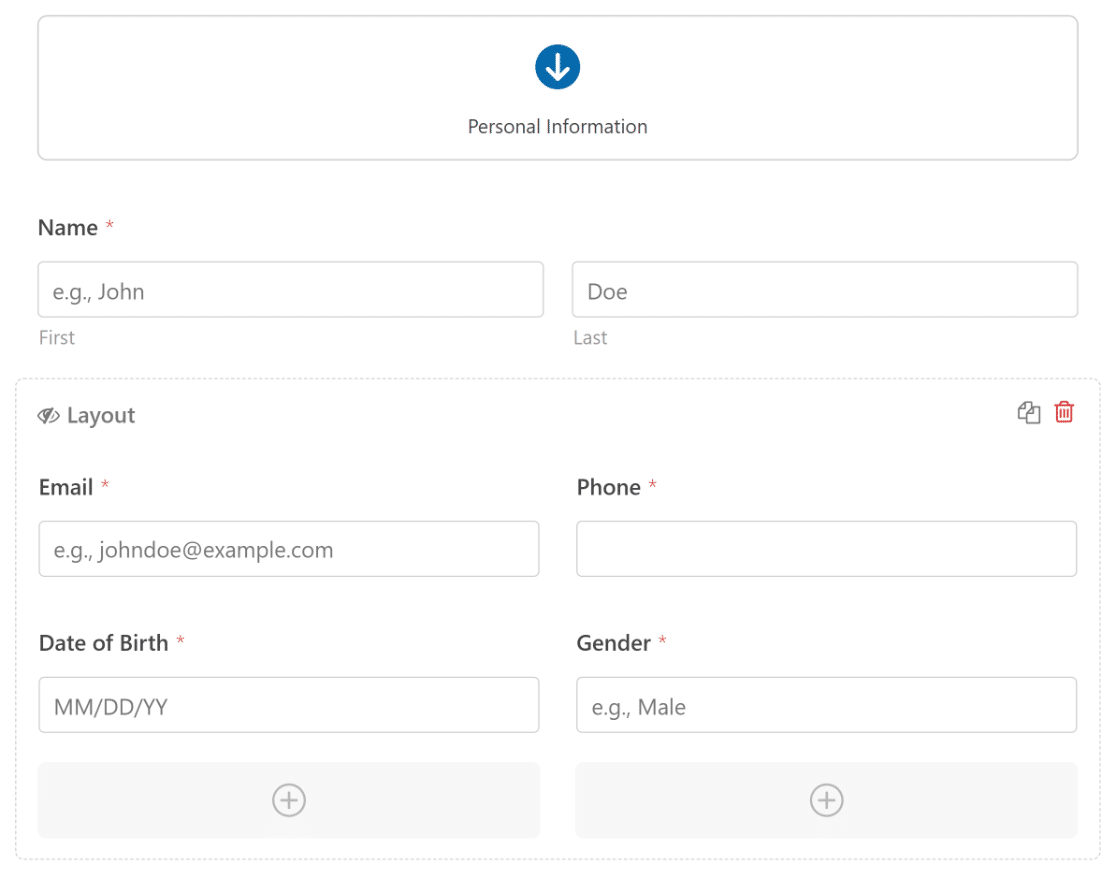
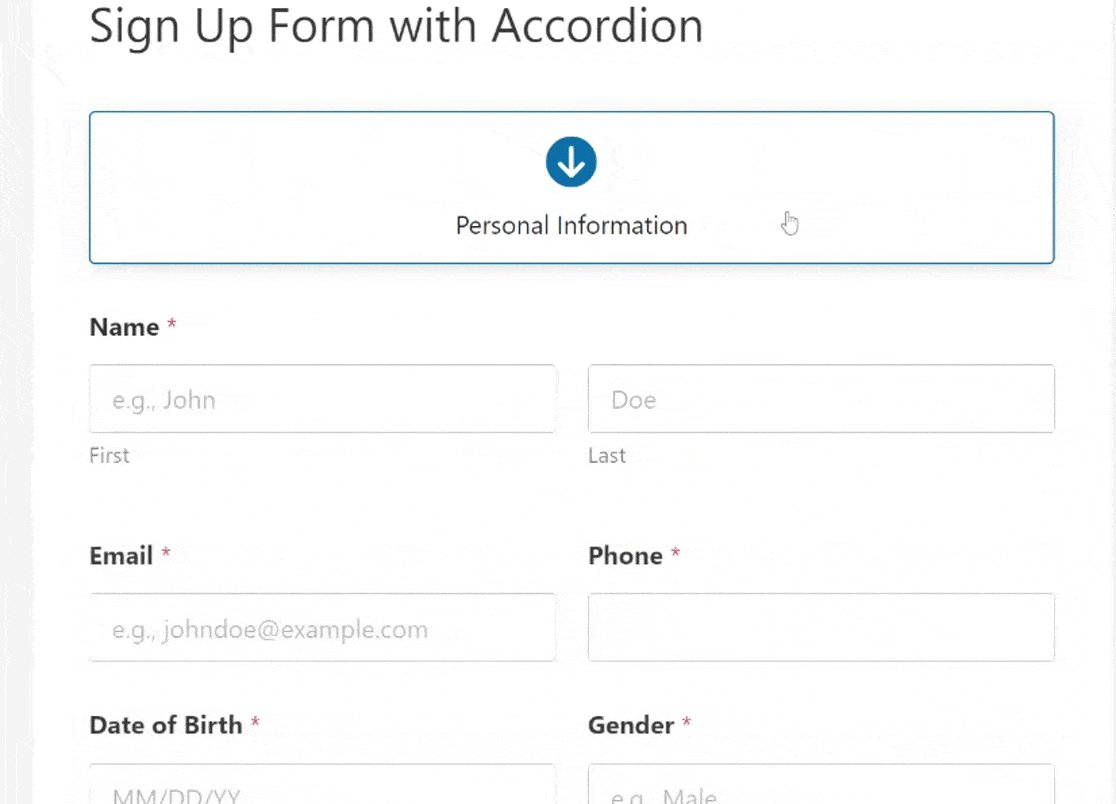
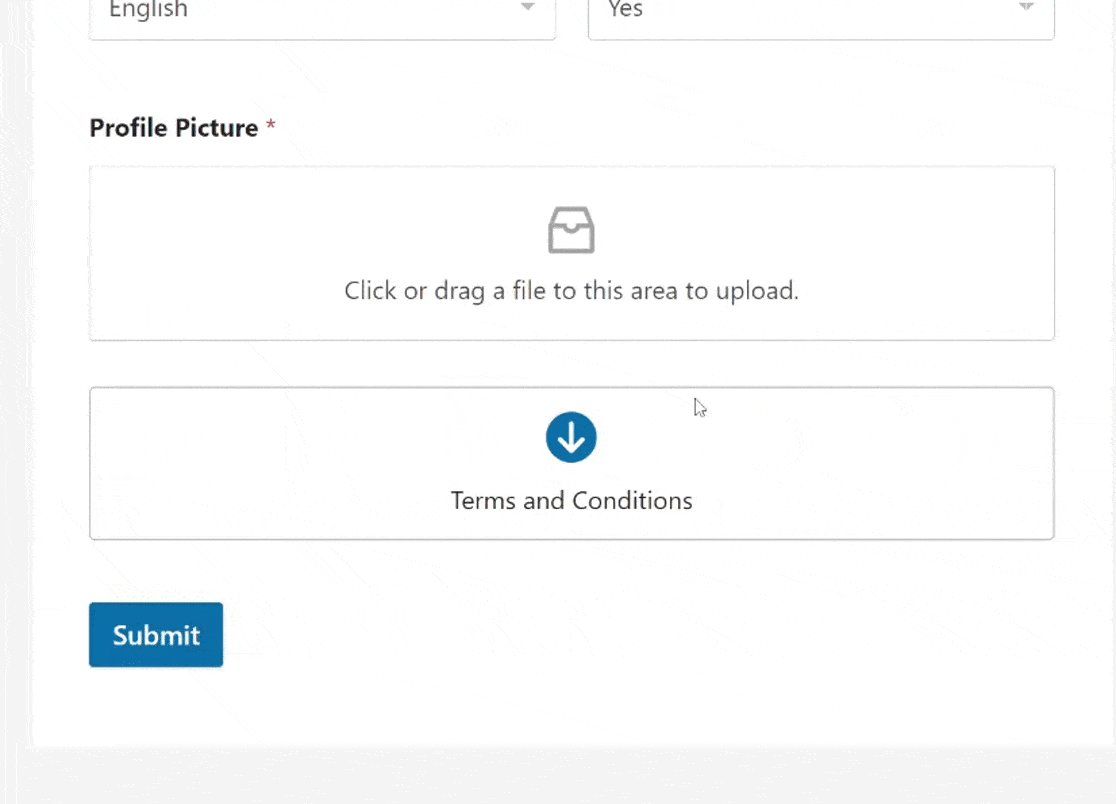
たとえば、「個人情報」セクションのすぐ下に、ユーザーの名前、電子メール、電話番号、生年月日、性別を記録するフィールドを追加しました。

アコーディオン フォームのデザインにはユーザーが入力するセクションが複数あるため、上記と同じ手順に従って別のチェックボックス フィールドを作成するのに最適な機会です。
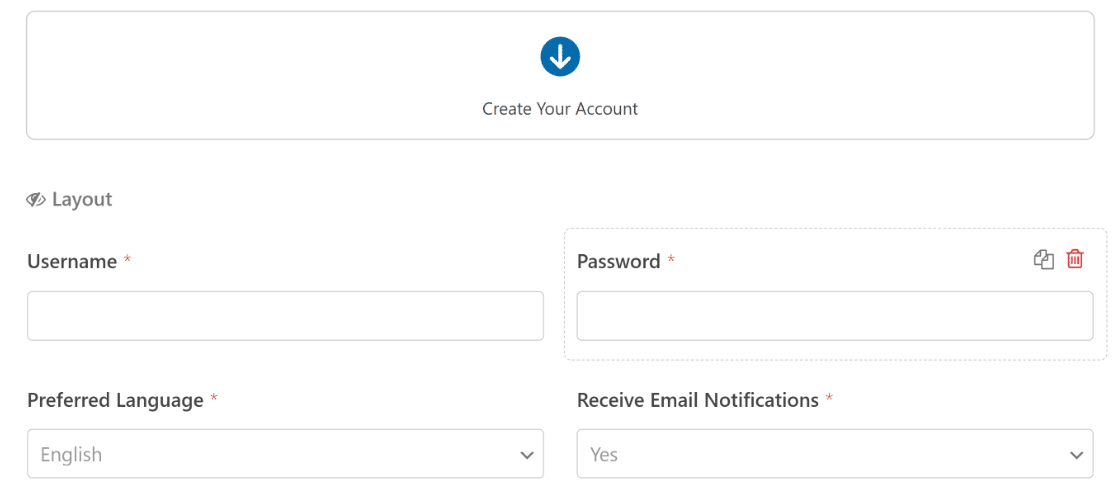
その後、その下にさらに関連するフィールドを追加できます。 サインアップ フォームの例を続けて、「アカウントの作成」セクションを追加しました。

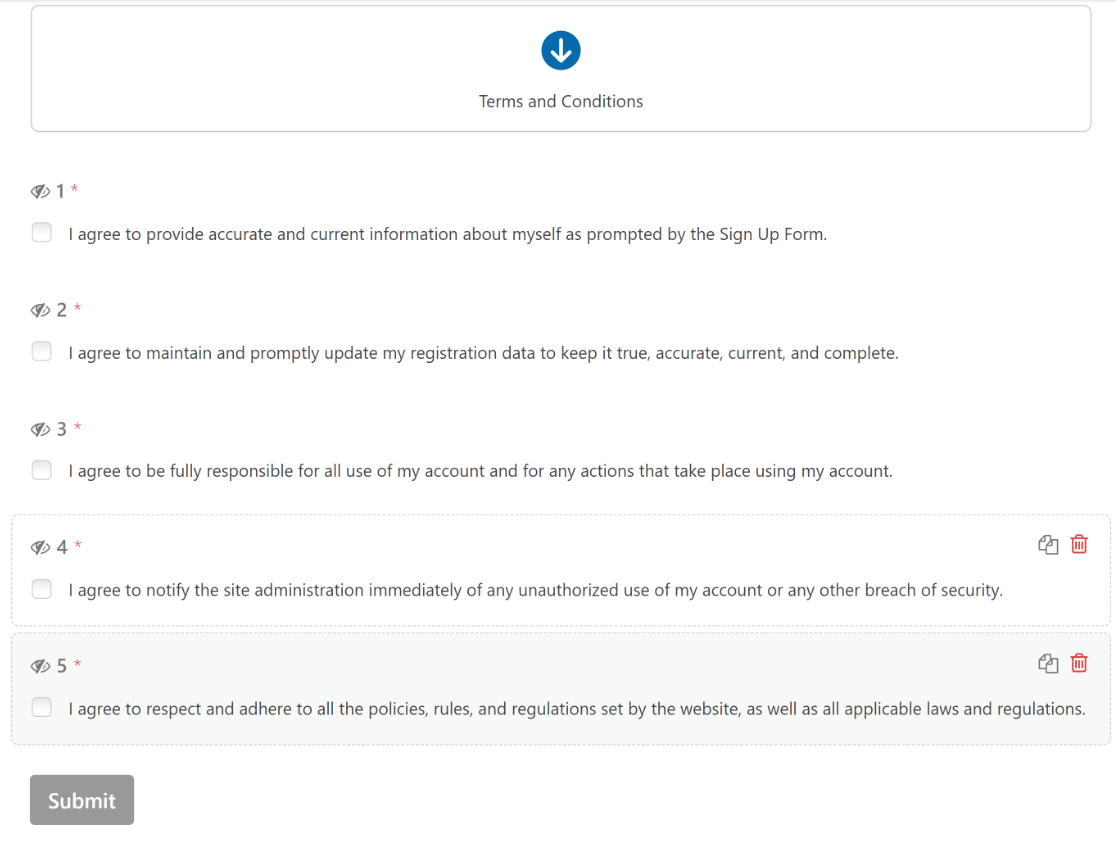
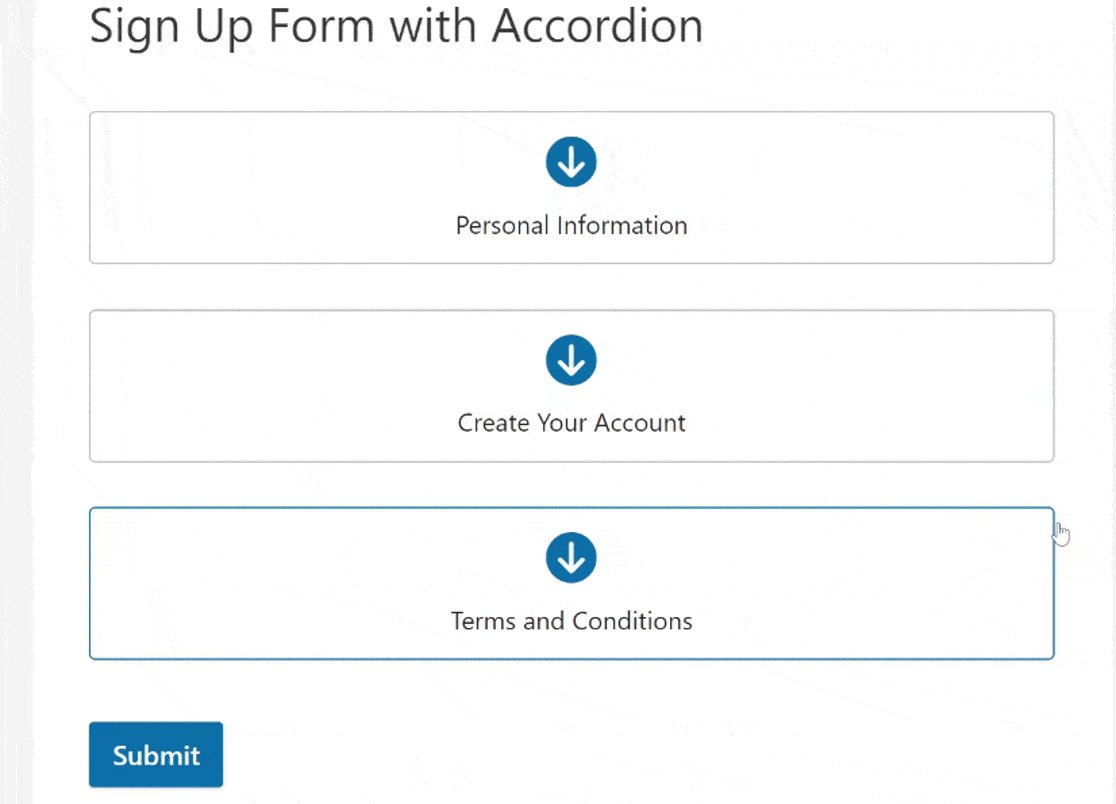
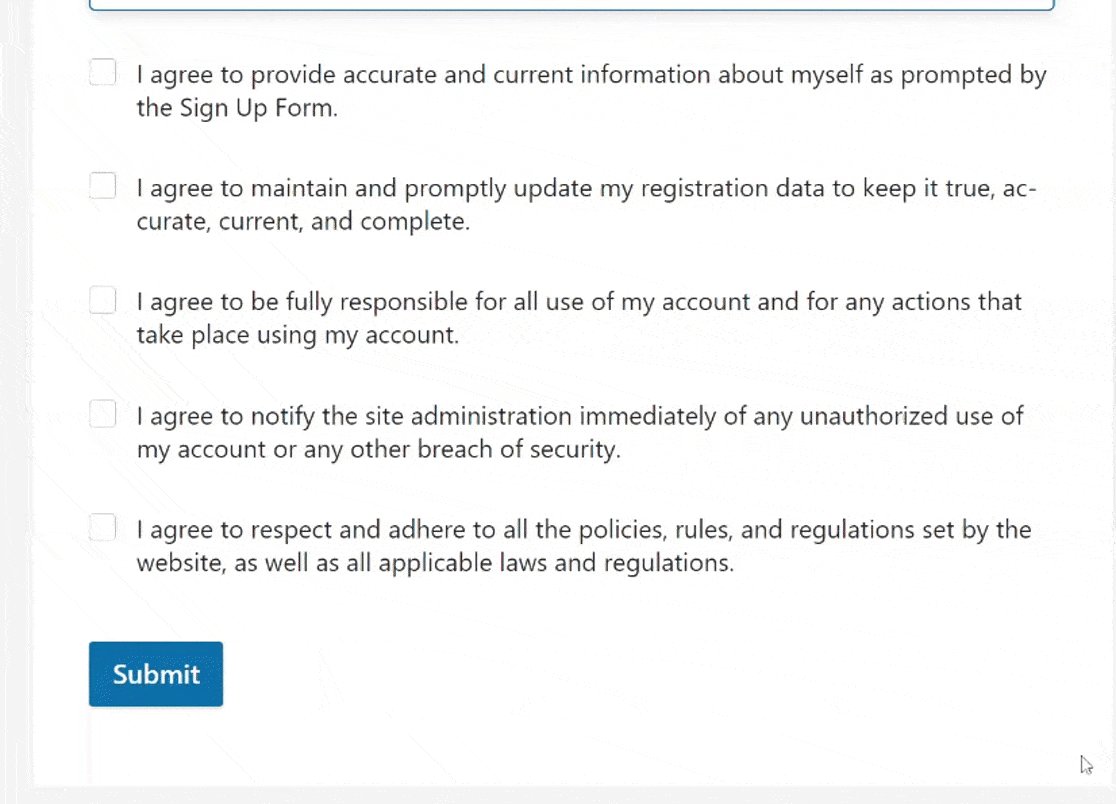
同様に、この例の利用規約セクションも作成しました。 ユーザーがアコーディオン フォームに記入する必要があるセクションが 3 つあります。

フォームを好みに合わせてカスタマイズしたい場合は、WPForms の直感的なフォーム ビルダーを使用してフィールドを追加、編集、再配置するだけです。
5. フォームフィールドに条件付きロジックを適用する
フォーム フィールドを追加したら、それらに条件付きロジックを適用して、チェックボックスフィールドをクリックした場合にのみフィールドが表示されるようにします。
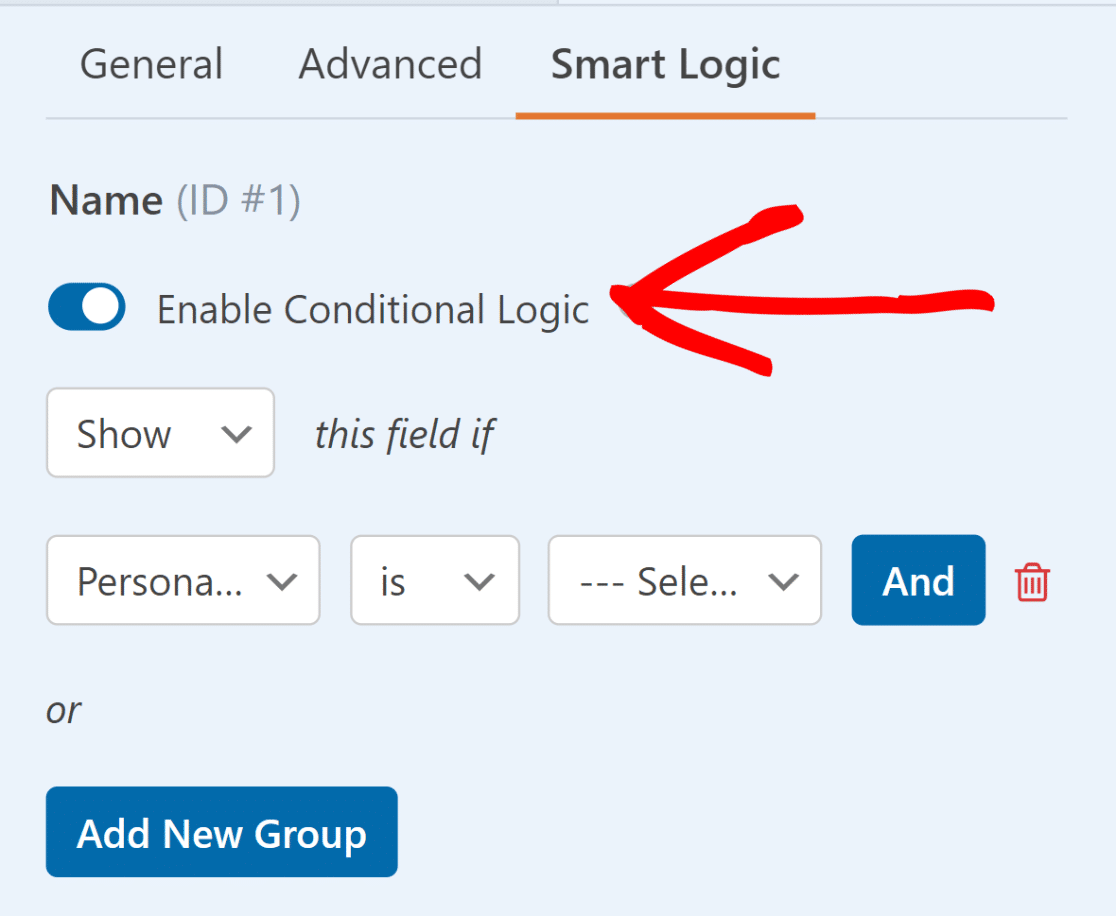
これは、右側のフォーム プレビューから任意のフィールドをクリックし、フィールド オプションの[スマート ロジック]タブに移動することで簡単に行うことができます。

![[フィールド オプション] の [スマート ロジック] タブ - WPForms Smart Logic tab in Field Options](/uploads/article/50991/sw3epoAuONVQSvbS.png)
「スマート ロジック」メニューで、前に作成した「チェックボックス」フィールドの下に表示されるすべてのフォーム フィールドについて、 「条件付きロジックを有効にする」オプションをオンにします。

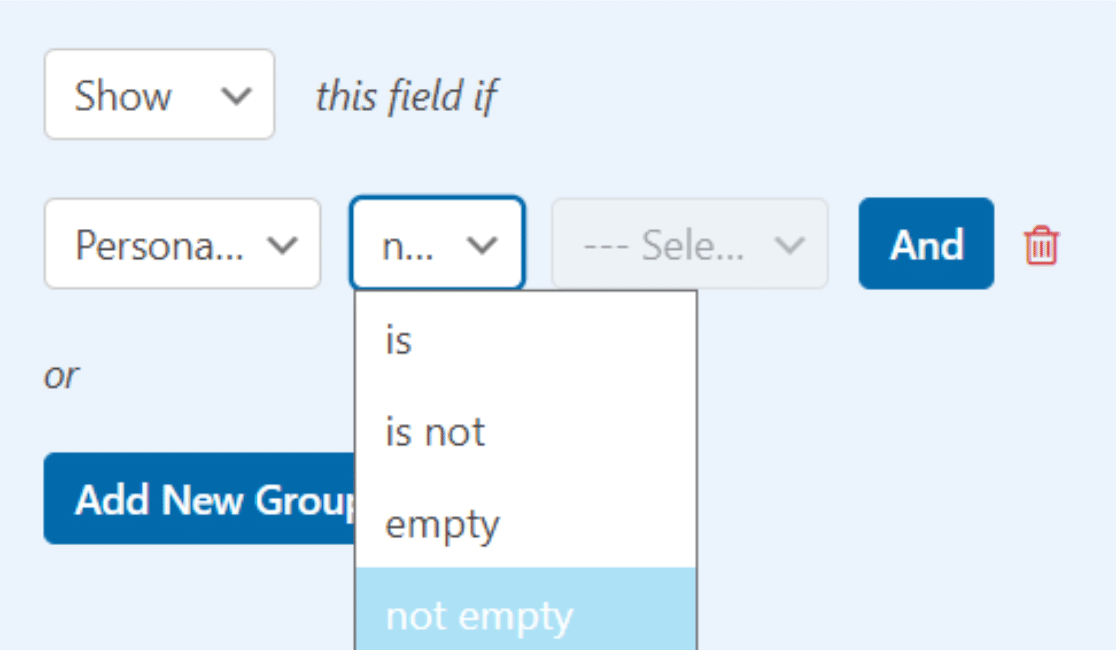
次に、条件付きロジックを使用して、 「チェックボックス」フィールドが空でない場合にのみフィールドを表示します。 チェックボックスフィールドの下にある他のすべてのフィールドに対してこれを繰り返します。

サインアップ フォームの例を使用して、この条件付きロジックを、個人情報、アカウントの作成、利用規約の下のすべてのフィールドに適用します。
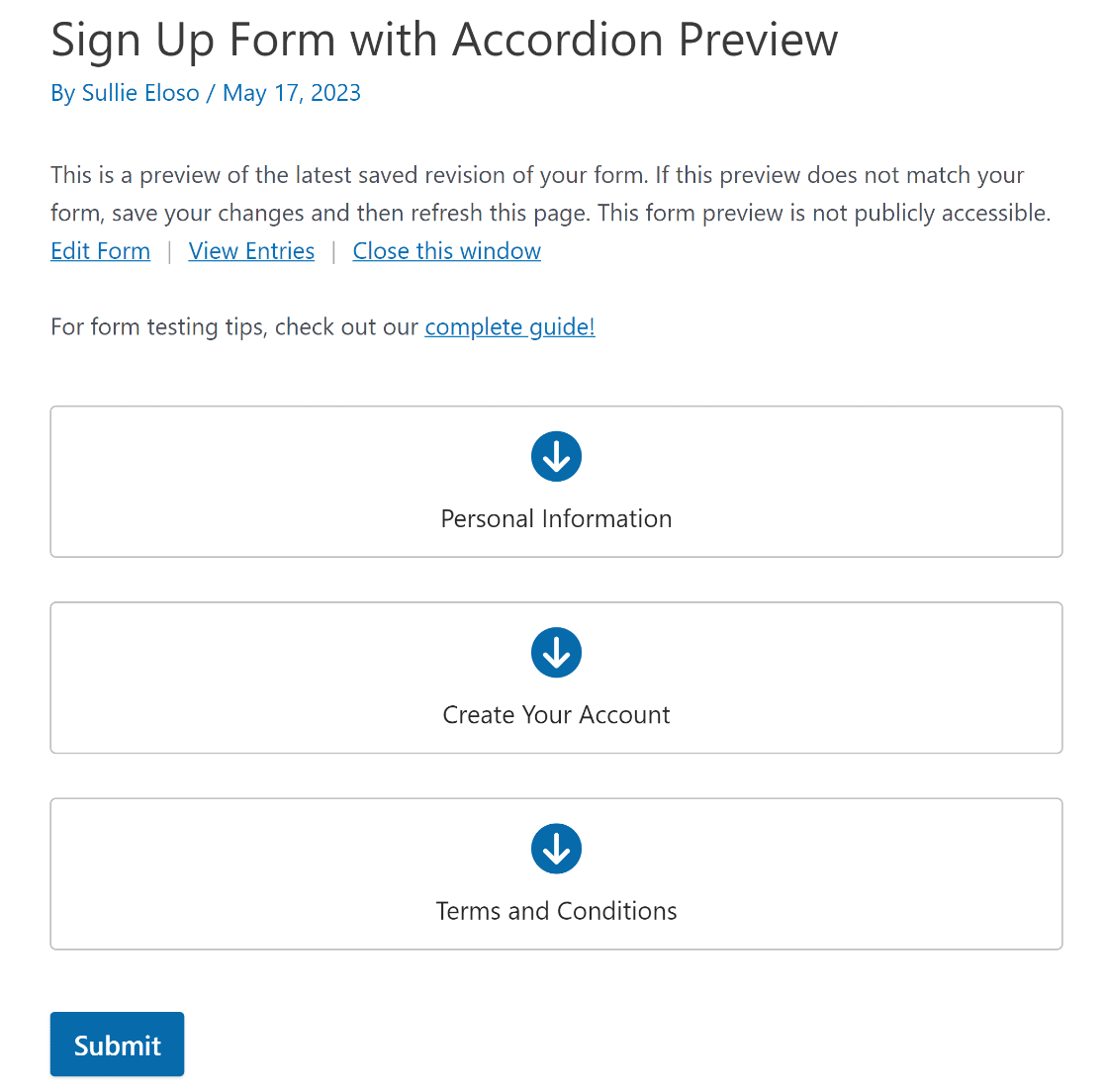
フォームの本来の目的で同じことを行うと、以下の例のようなアコーディオン スタイルのフォームが正常に作成されます。

ちょっとしたカスタム CSS を使用してトランジション効果を追加して、アコーディオン フォームとそのユーザー インターフェイスを目立たせることもできます。
変更が失われないように、次に進む前に「保存」ボタンをクリックしてください。

6. 条件付きフィールドに CSS クラスを追加する
Web サイトにカスタム CSS を追加する簡単な方法は、その目的のために作られた専用のプラグインを使用することです。 WPCodeの使用をお勧めします。
フォームプラグインをインストールしてアクティブ化したら、WordPress ダッシュボードからコードスニペットに移動し、 + スニペットの追加を選択します。
次に、 [カスタム コードの追加 (新しいスニペット)]をクリックし、青い [スニペットを使用]ボタンをクリックして新しい CSS スニペットを作成します。

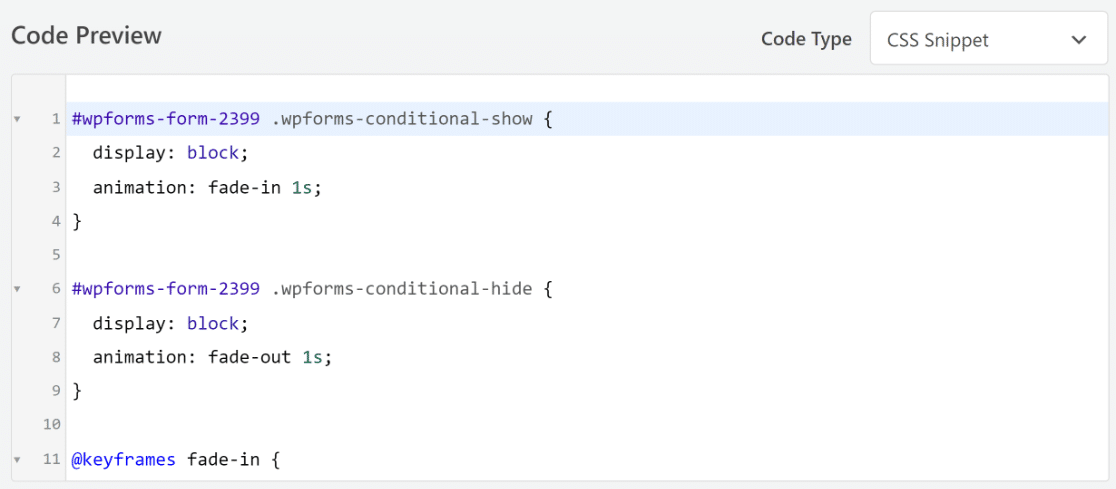
ここで、アニメーションを適用するための以下の CSS コードを追加して、条件付きロジックがトリガーされたときに遷移がよりスムーズになるようにします。
#wpforms-form-2399 .wpforms-conditional-show {
display: block;
animation: fade-in 1s;
}
#wpforms-form-2399 .wpforms-conditional-hide {
display: block;
animation: fade-out 1s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fade-out {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
CSS を使用してフォーム ID 2399 をターゲットにしています。この ID は、独自のフォーム ID を反映するように更新する必要があります。 フォーム ID を見つけるのにサポートが必要な場合は、この役立つガイドをお読みください。
フォーム ID がわかったら、WPCode プラグインのコード プレビューの下に CSS コードをコピーして貼り付けます。

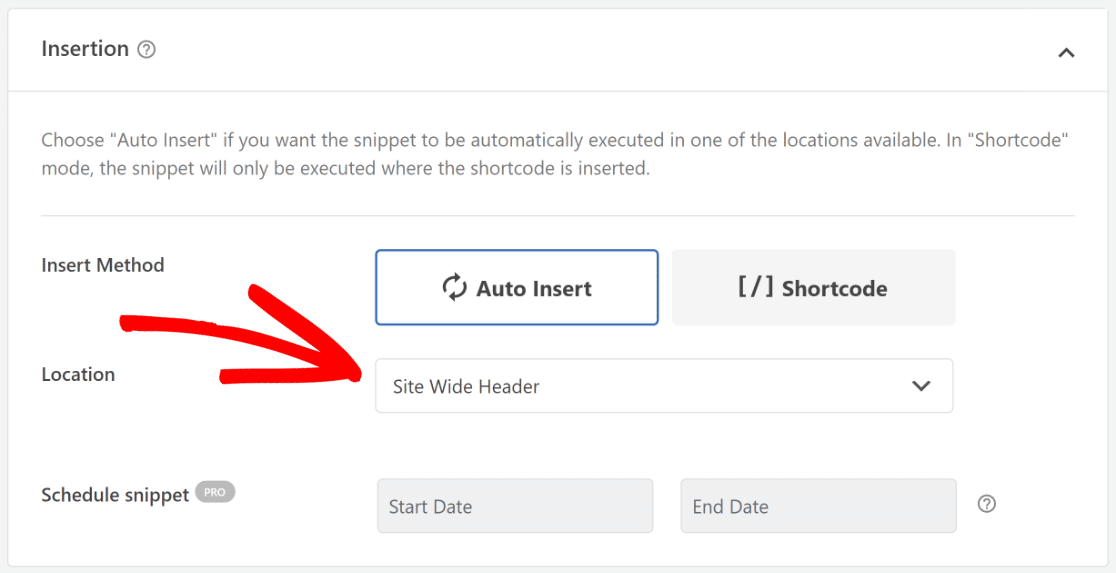
次に、 「挿入」タブまで下にスクロールします。 次に、 [自動挿入] を選択し、 [場所]ドロップダウンから[サイト全体のヘッダー]オプションを選択します。

ほら、ありますよ! アコーディオン フォームにトランジション エフェクトを追加しました。 あとは、フォームの通知と確認を有効にするだけです。
6. フォームの通知と確認を有効にする
ユーザーがフォームに記入して送信した後に表示されるメッセージと通知を設定することが重要です。
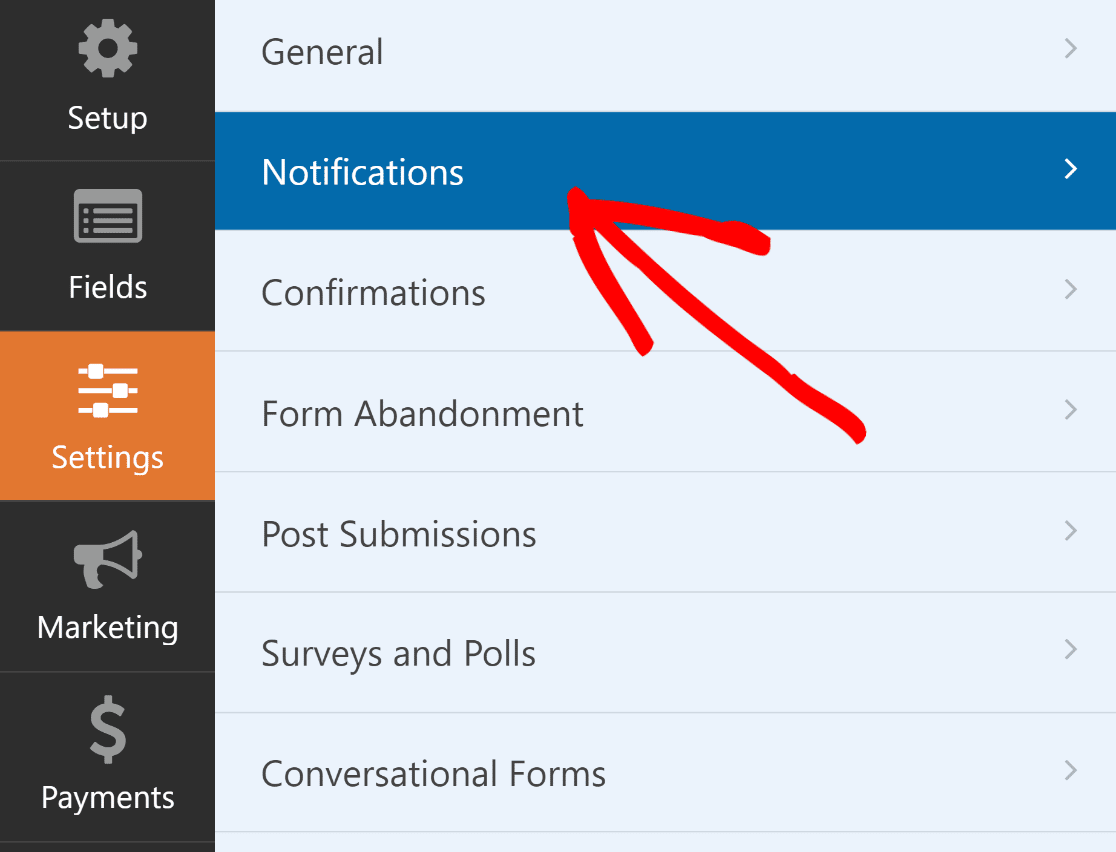
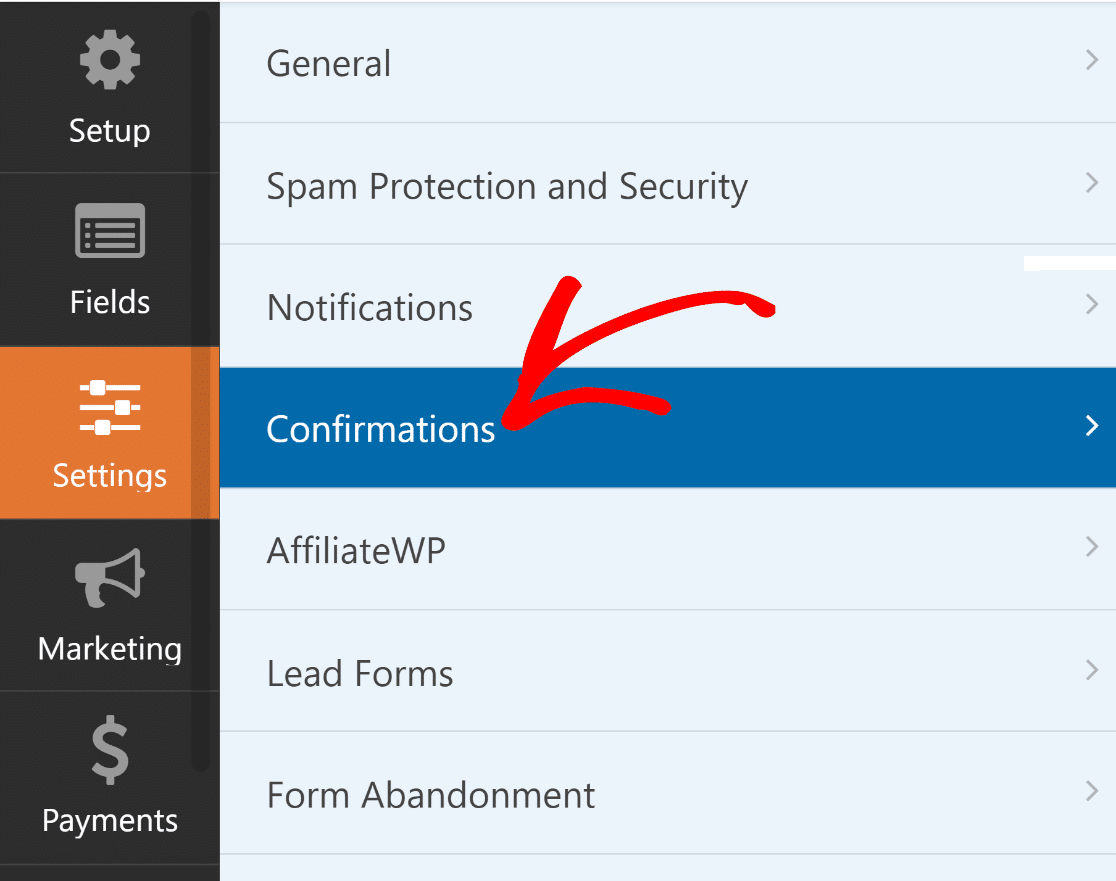
これは簡単です。 「フォームビルダー」画面から「設定」タブに移動し、 「通知」を選択します。

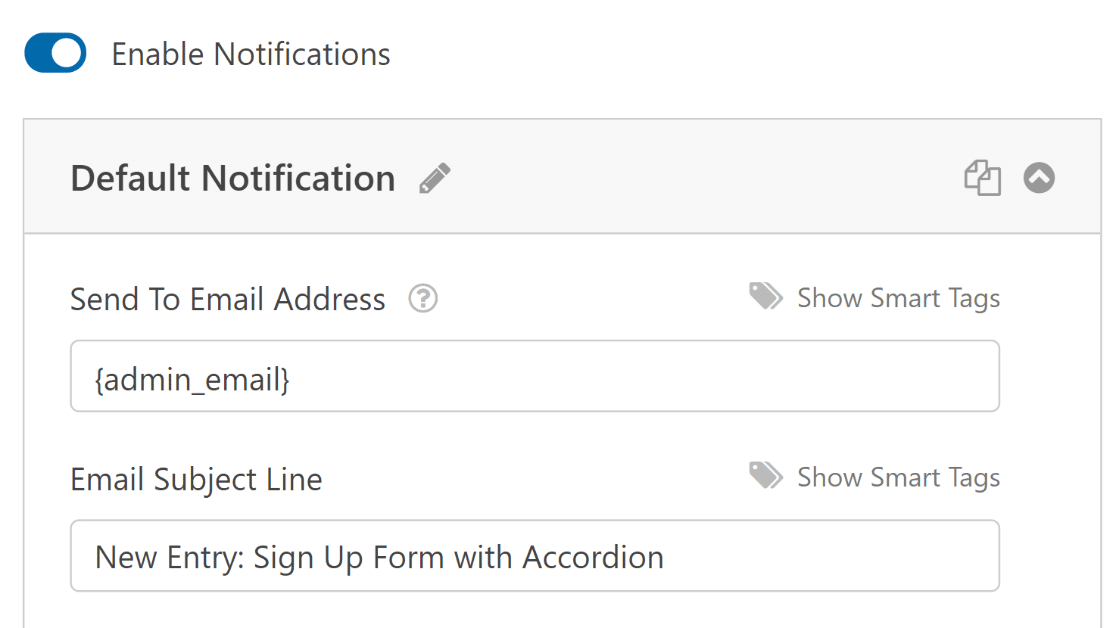
管理者はアラートを自動的に受信します。 ただし、電子メールのタイトル、本文、受信者のリストは、必要に応じて変更できます。

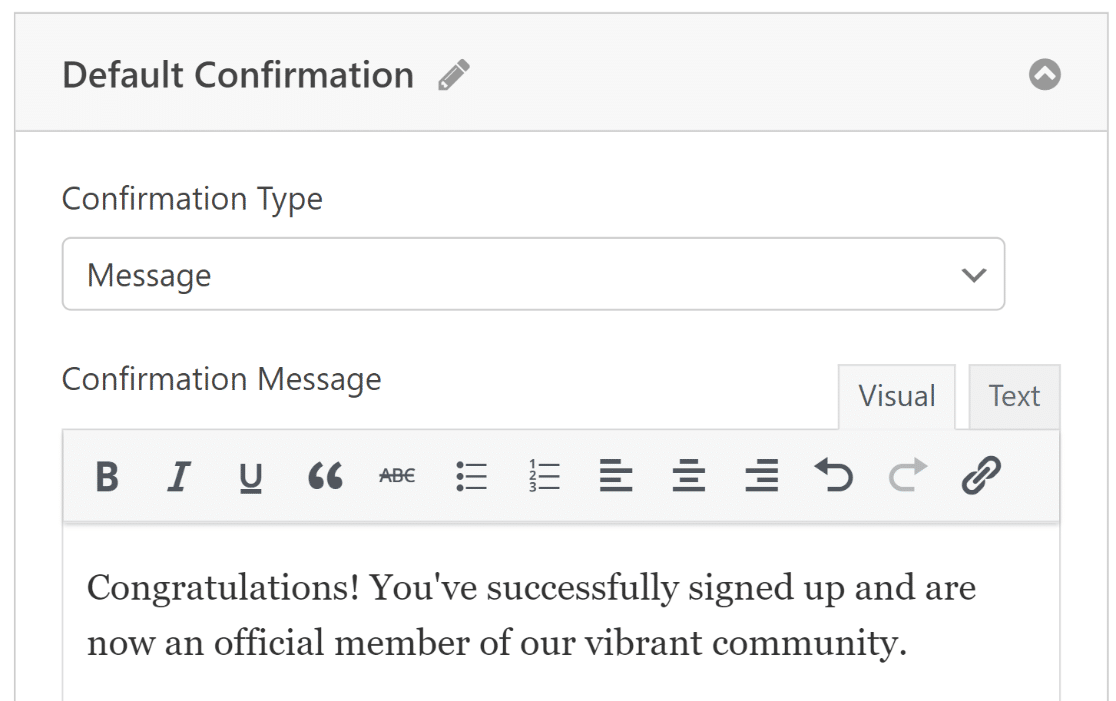
次に、 [設定]タブで[確認]を選択し、フォーム入力時に顧客が受け取るメッセージを変更します。

WPForms の確認タイプ設定を使用して、メッセージを表示したり、別のページにリンクしたり、ユーザーをリダイレクトしたりすることもできます。

7. アコーディオンフォームを公開する
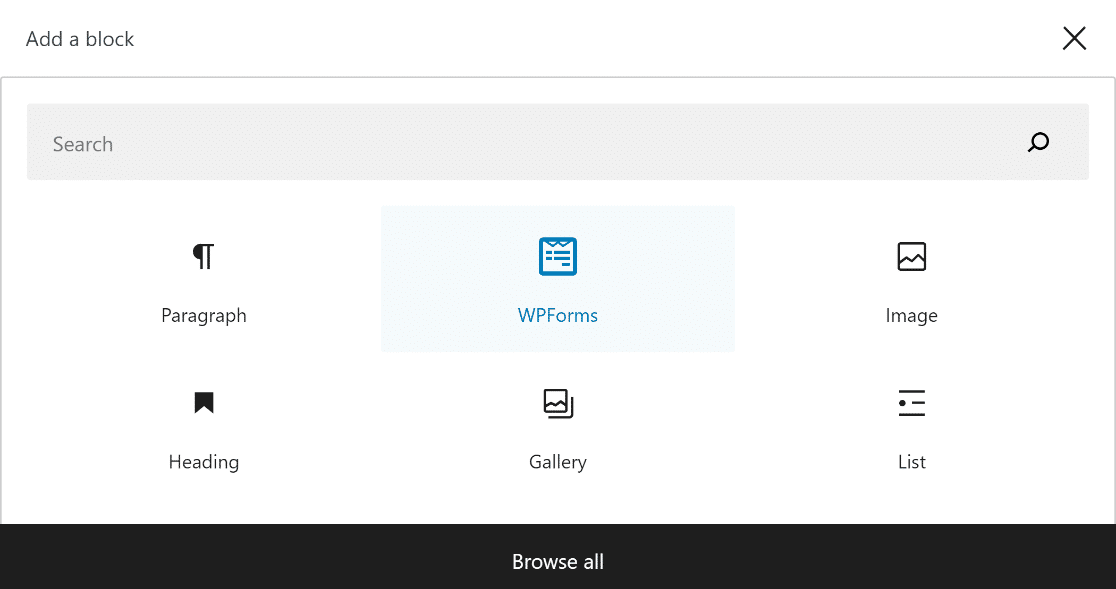
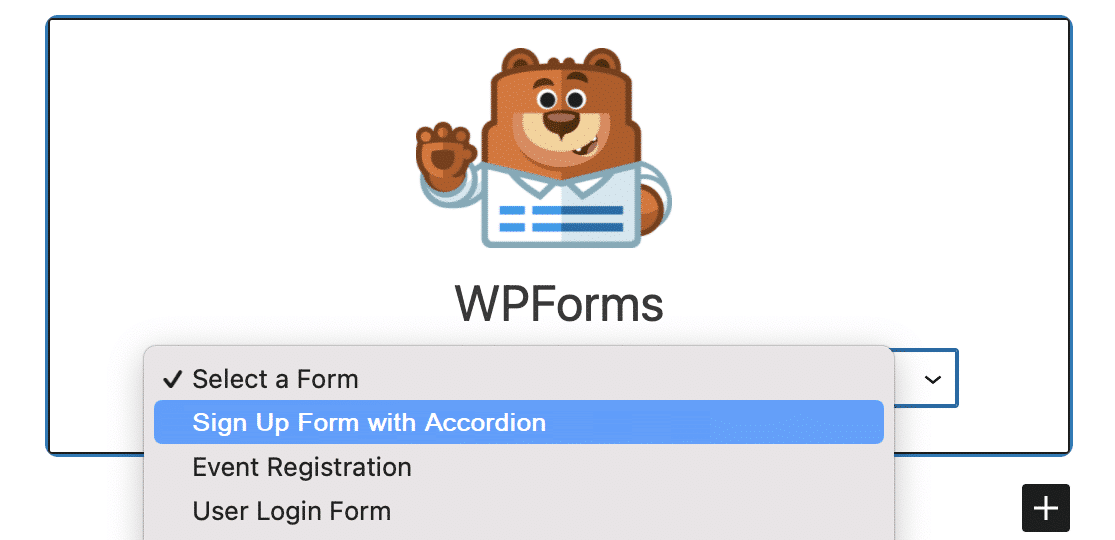
新しい Web ページ/投稿を作成するか、既存の Web ページ/投稿を更新します。 その後、 「ブロックの追加」ボタンをクリックして、 「WPForms」アイコンを選択します。

次に、WPForms ブロックのドロップダウン メニューからアコーディオン フォームのデザインを選択し、ページまたは投稿に追加します。
フォームの外観をカスタマイズしたい場合は、ブロック エディターを使用してフォームのスタイルを設定するのが良いでしょう。

すべてがうまくいくと思われる場合は、 「更新」または「公開」ボタンをクリックしてフォームを公開できます。
アコーディオン フォームを公開したら、あとは埋め込みフォームをテストして、計画どおりに動作することを確認するだけです。

よくある質問 (FAQ)
アコーディオン フォームの作成は、読者の間でユーザビリティに関する人気のトピックです。 よくある質問のいくつかに対する簡単な回答を次に示します。
アコーディオンフォームと複数ページフォームの長所と短所は何ですか?
アコーディオン形式を使用すると、小さなスペースにより多くのコンテンツを収めることができますが、適切に設計されていない場合は圧倒される可能性があります。
アコーディオンフォームラベルのベストプラクティスは何ですか?
簡潔かつ明確なラベルを使用してください。 見出しを活用し、「セクション 1」のような指定は避けてください。
デスクトップとモバイル用のアコーディオン フォームをデザインするにはどうすればよいですか?
応答性に優れ、デスクトップとモバイルの両方でスムーズに動作するアコーディオン フォームを設計するには、WPForms へのサインアップを検討してください。
次に、ファイルのダウンロードに電子メール アドレスを要求する方法を学習します。
WordPress サイトからファイルをダウンロードする前に、ユーザーにメール アドレスの送信を要求できたら素晴らしいと思いませんか? WordPress サイトからファイルをダウンロードするためにユーザーにメール アドレスを共有するよう促す方法を学びます。
今すぐWordPressアコーディオンフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
