如何自定義 WooCommerce WordPress 主題:分步指南
已發表: 2023-03-28因此,您已經為您的在線商店找到了完美的 WooCommerce 主題,但儘管它看起來很棒,但它並不能完全按照您希望的方式反映您的品牌。
這就是本分步指南的用武之地。
下面,我們將向您展示如何從頭到尾自定義您的 WooCommerce WordPress 主題,概述您需要知道的一切,以便使該主題成為您自己的主題,並將其用於為您的新電子商務業務創造銷售。
在我們開始之前:關於主題變化的一句話
對於本教程,我們將使用流行的 Astra 主題。
在我們的 35 個最佳電子商務主題指南中排名靠前,Astra 超過 100 萬的下載量在很大程度上要歸功於其輕鬆的定制和適用於各種網站的大量模板。
如果您決定使用不同的主題,您應該仍然可以按照本教程進行操作,因為無論使用何種主題,構建電子商務商店的大部分步驟都是相同的。
也就是說,功能和特性的位置因主題而異。 因此,如果您在查找我們在本教程中向您展示的特定功能或自定義選項方面需要幫助,請參閱您的主題文檔以幫助您找到它。
自定義 WooCommerce 主題:分步教程
1.啟動主題設置嚮導
現代 WooCommerce 主題通常都有一個對初學者友好的設置嚮導,這使得它很容易上手。
阿斯特拉也不例外。

安裝主題後,您可以通過儀表板上的通知訪問設置嚮導。
文章在下面繼續

點擊Get Started ,然後在下一個屏幕上,選擇Build Your Website Now 。
2.選擇一個頁面構建器
使用基於視覺的頁面構建工具可以更輕鬆地自定義 WooCommerce 主題。
在這裡,Astra 為我們提供了三個這樣的工具; 標準的 WordPress 塊編輯器、Elementor 和 Beaver Builder。

在這三者中,我們將選擇 Elementor,因為正如您將在我們全面的 Elementor 評論中讀到的那樣,它是周圍最易訪問且功能最豐富的頁面編輯工具之一。
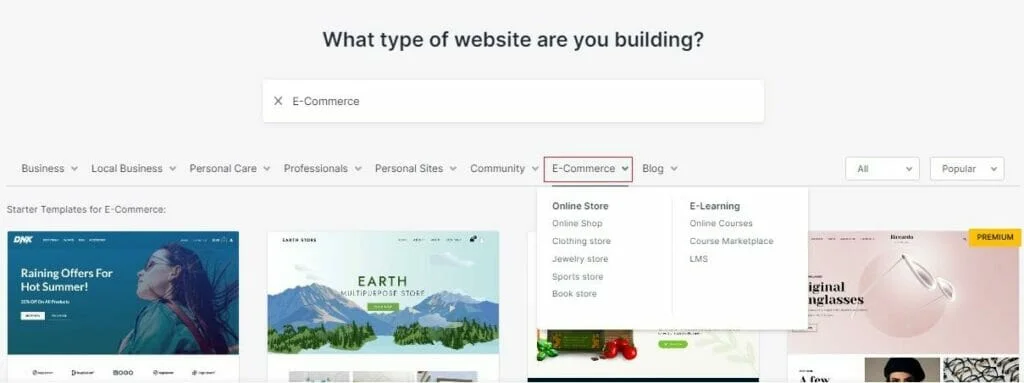
3. 選擇一個入門模板

從那裡,您可以選擇您稍後將自定義以創建在線商店的基本網站模板。
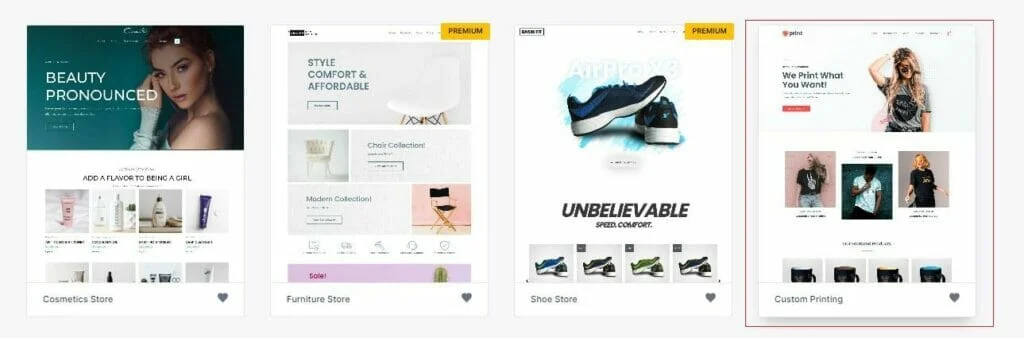
與過去幾年發布的許多流行主題一樣,Astra 擁有大量不同的入門模板,適用於每一個可以想像的利基和用途。
為節省時間,請從菜單中選擇電子商務選項以縮小選擇範圍。
如果您想創建特定類型的商店,例如服裝、珠寶或書籍,您可以進一步縮小範圍。

對於本教程的其餘部分,我們將使用我們最喜歡的 Astra WooCommerce 模板Custom Printing
4. 上傳您的標誌

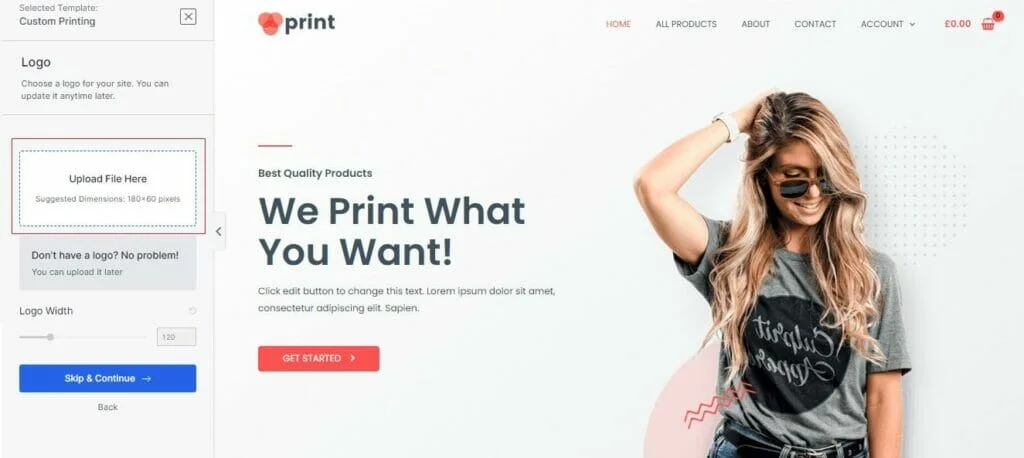
找到所需模板後,只需單擊它即可開始自定義。
文章在下面繼續

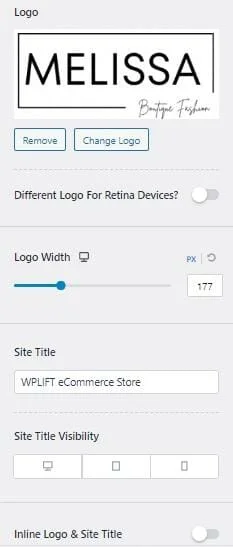
您的第一步是上傳徽標。
單擊徽標框並上傳圖像或選擇您已從媒體庫中上傳的圖像。

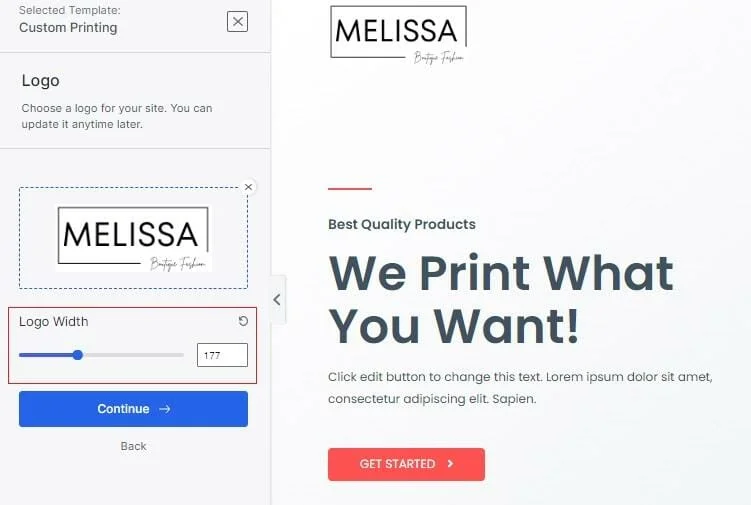
上傳徽標後,您可以使用徽標寬度滑塊更改其大小,這將反映在右側的實時預覽中。
完成後,點擊繼續
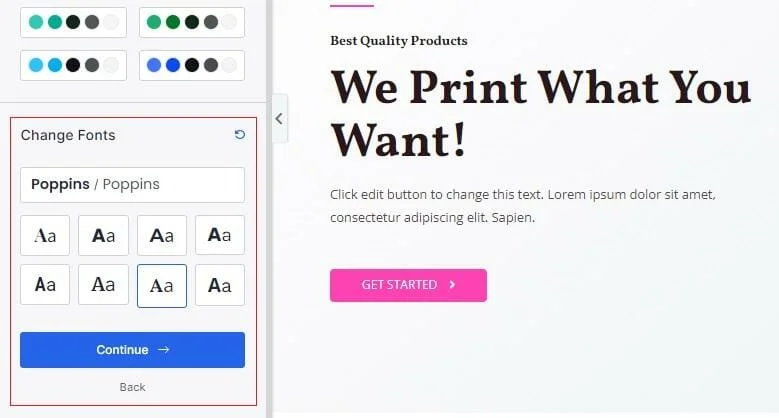
5. 選擇顏色和字體
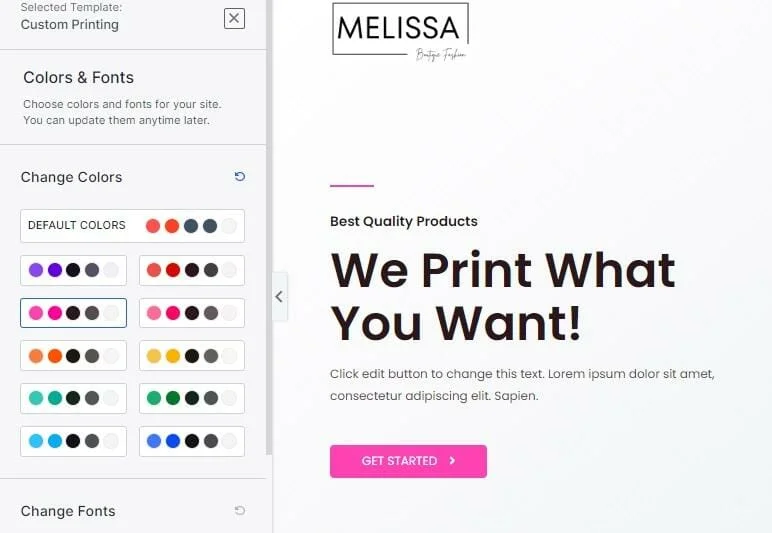
您的下一個任務是為您的商店選擇配色方案。

同樣,您選擇的顏色將反映在右側預覽中。

您還可以選擇字體選項,然後點擊繼續
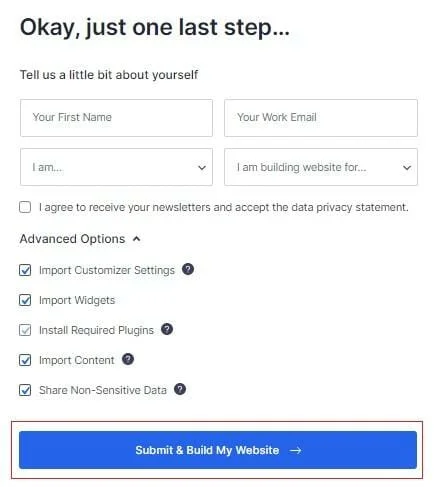
6. 建立您的 WooCommerce 網站
設置過程的最後一部分涉及將模板、設置和演示內容導入您的新站點。
在這裡,您還可以選擇填寫頂部的表格,但由於所有這一切都是為您註冊 Astra 的時事通訊,您可能希望跳過此階段。

為了獲得最佳結果,請選中所有選項並點擊提交並構建我的網站。

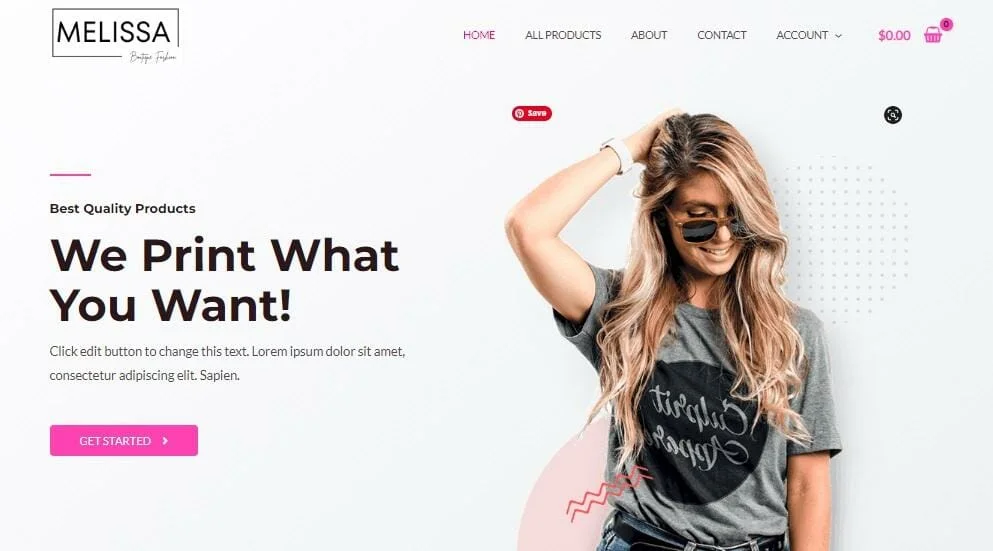
完成後,您將擁有一個可以進行自定義的基本網站。
文章在下面繼續

7. 使用定制器微調您的 WooCommerce WordPress 主題
現在您已經掌握了基礎知識,是時候深入研究您的主題的自定義選項,真正讓這個 WooCommerce 網站成為您自己的網站了。

首先,從您的 WordPress 儀表板導航到外觀 – 自定義。

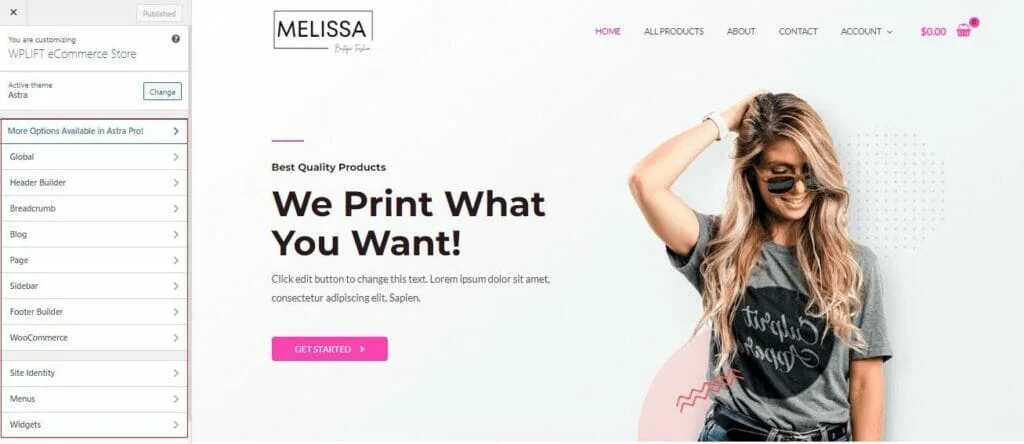
在這裡,您將看到您網站的預覽,只要您使用左側的大量自定義選項菜單進行任何更改,它就會實時更新。
讓我們看看一些主要選項以及它們如何影響您的網站。
A. 全局樣式選項

全局樣式選項會影響您的整個站點,並允許您調整您之前配置的一些設置。
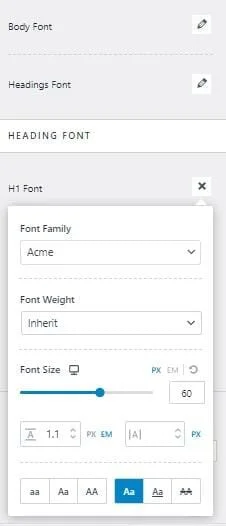
例如,如果您對主題設置期間選擇的字體組不滿意,您可以點擊排版。

這將允許您自定義各個標題以及正文的字體、大小和样式。

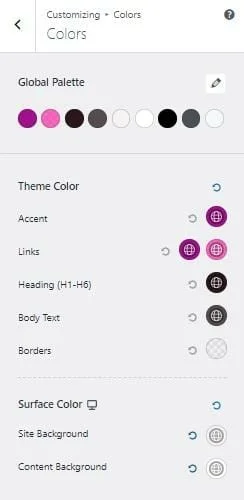
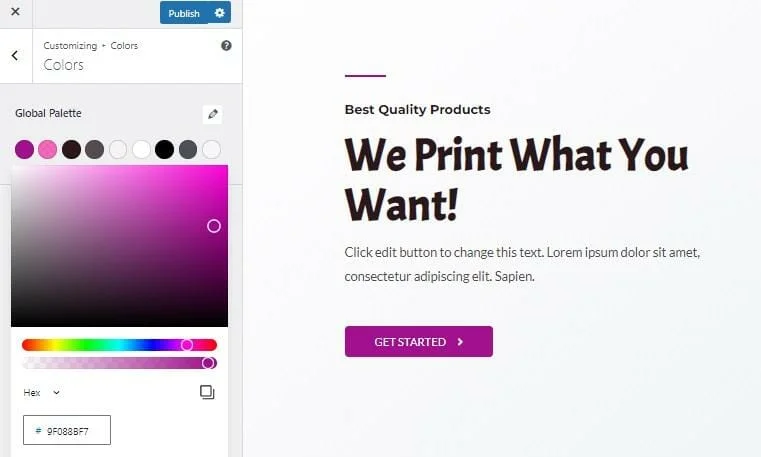
同樣,如果您選擇的顏色不太適合您,請選擇顏色,您可以在其中編輯整個站點中各個元素的顏色。

單擊頂部的任何彩色圓圈將使您可以訪問完整的調色板,以便您可以微調您的顏色選擇以獲得完全正確的色調。
在其他地方,您還可以:

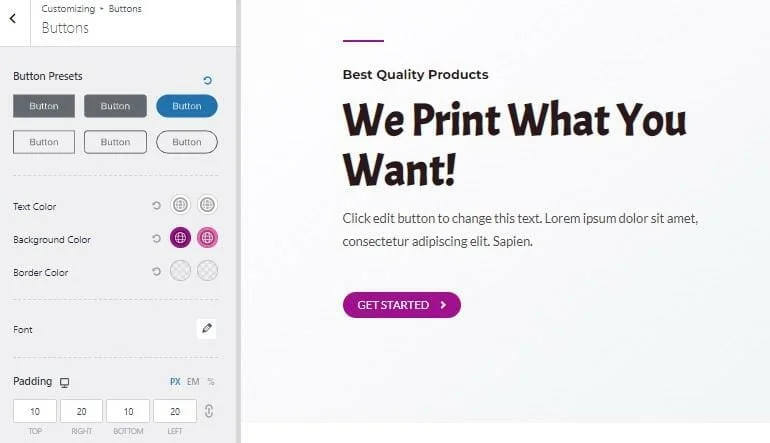
更改號召性用語按鈕的每一個細節,包括它們的大小、形狀、顏色和邊框。

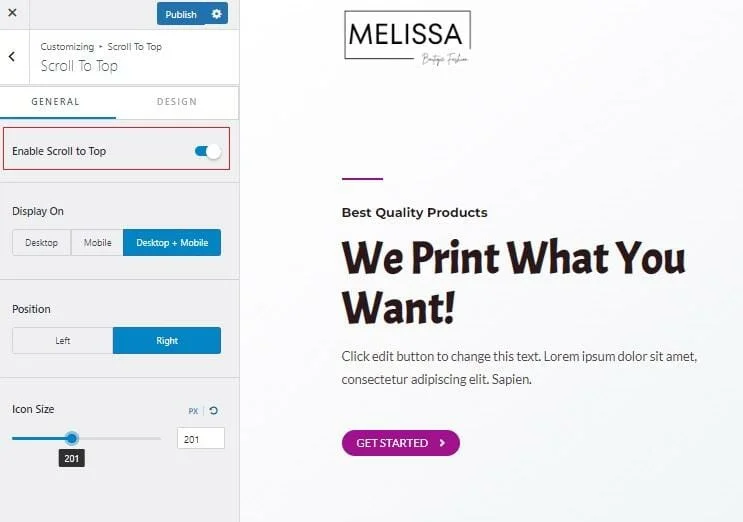
通過啟用滾動到頂部提高可用性
B. 構建自定義標頭

默認情況下,大多數 WooCommerce 主題都會安排標題以為您的客戶提供最佳購物體驗。

徽標顯示在左側,以便客戶確切知道他們正在訪問的商店。 右側會出現一個購物車圖標,以便這些客戶可以快速訪問他們的購物車以查看他們的購買並啟動結帳流程,並且在兩者之間放置一個導航菜單,以便客戶可以在您的商店中導航。
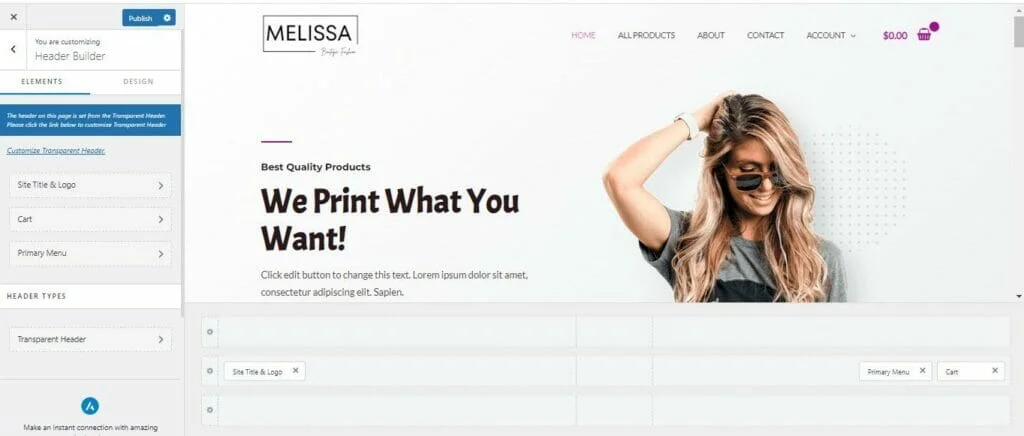
如果您決定以不同的方式做事,您可以通過選擇自定義標頭構建器選項來實現。

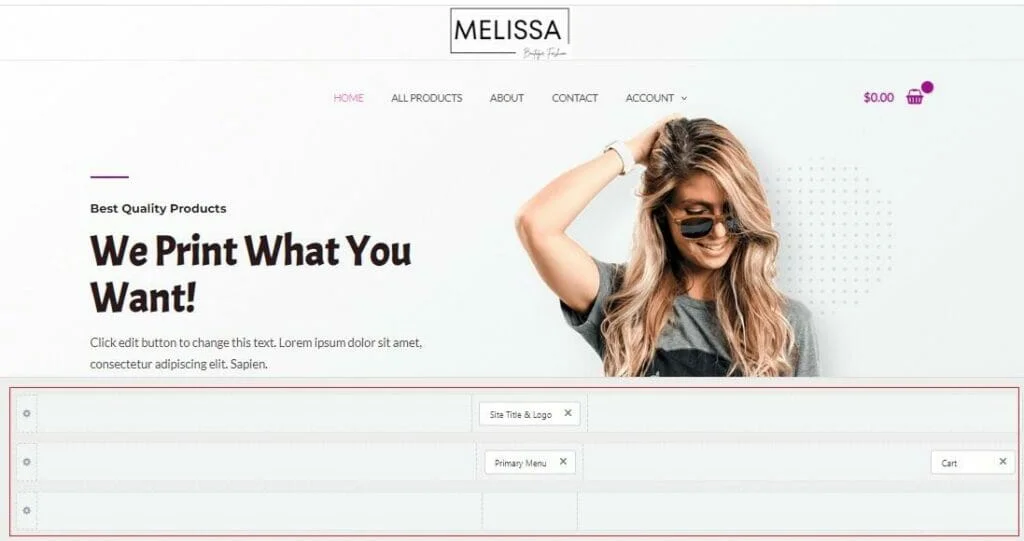
在這裡,您可以使用屏幕底部的列來重新排列三個基本的標題元素。

在此示例中,我們將徽標和導航菜單拖到中心。

從自定義標題部分,您還可以訪問更多徽標選項,例如為視網膜設備使用不同徽標的能力、更改站點標題和可見性等。

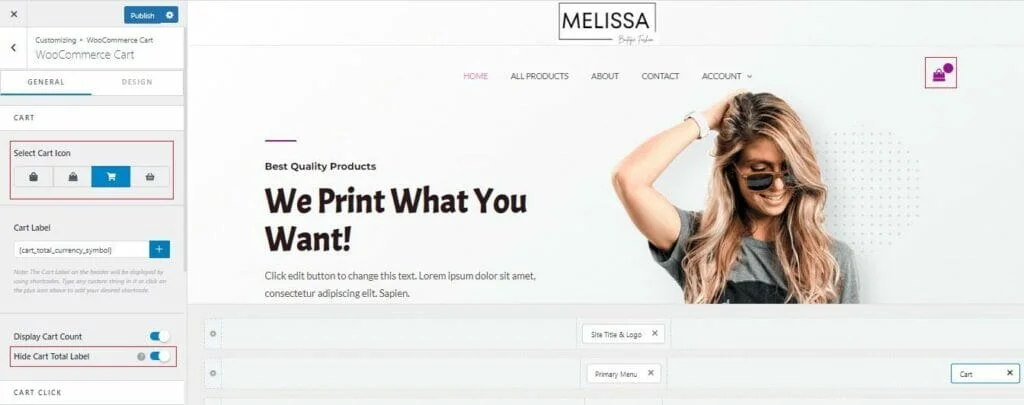
選擇 Cart 將允許您更改表示用戶購物車的圖標並自定義其他詳細信息,例如是否顯示客戶的購物車總數、其在標題中的位置以及用戶單擊他們的購物車時發生的操作。
C. 自定義您的頁腳
頁腳的重要性很容易被忽視,但事實證明,它們對您的客戶體驗與頁眉一樣寶貴,可以讓人們快速輕鬆地訪問重要項目,例如:
- 條款和條件
- 隱私政策
- 發貨信息
- 公司聯繫方式
- 鏈接到社交媒體。

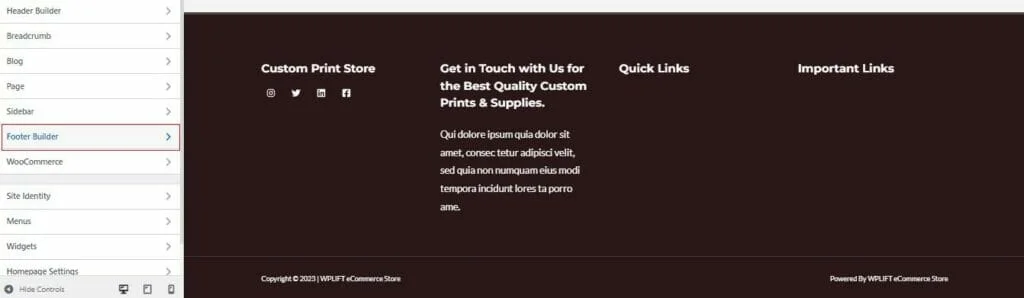
要自定義 WooCommerce 主題的頁腳,請從自定義菜單中點擊頁腳生成器選項。
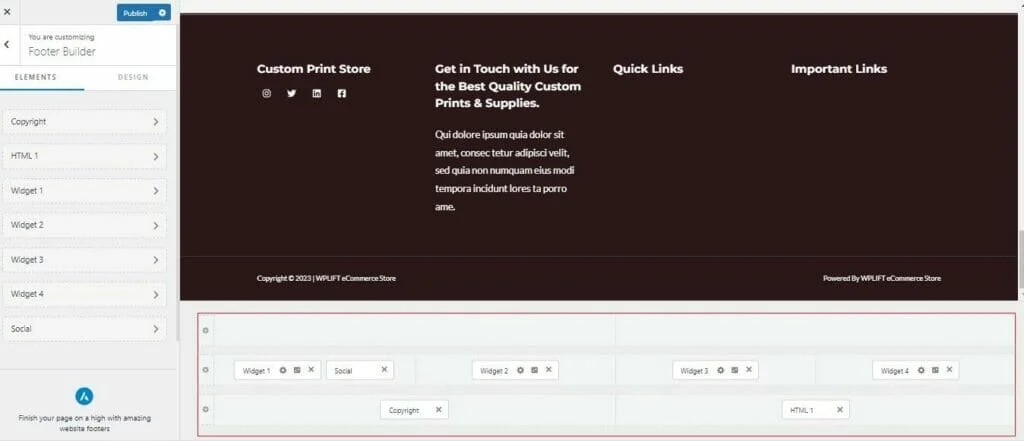
您的頁腳是使用小部件構建的,您可以根據自己的喜好重新排列和編輯這些小部件。

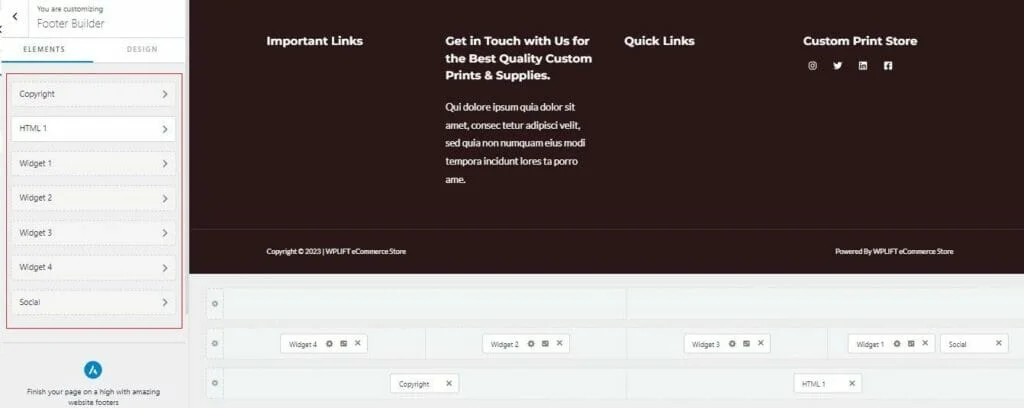
您可以使用頁腳生成器底部的列重新排列它們的位置。
只需單擊任何小部件並將其拖到您喜歡的位置。

從那裡,單擊左側面板中任何小部件的任何名稱以對其進行自定義並添加您自己的內容。

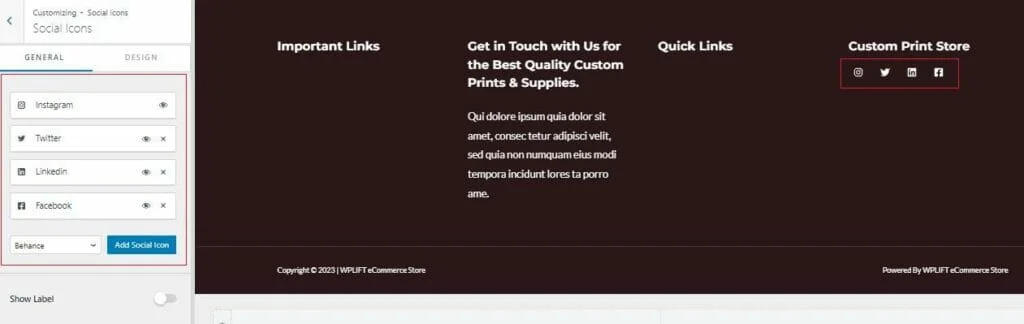
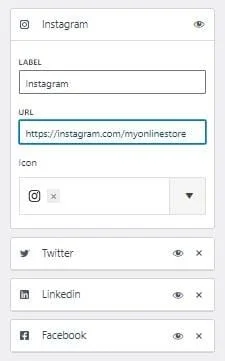
例如,單擊“社交圖標”選項卡將允許您將 URL 添加到您的社交媒體配置文件並更改代表每個平台的圖標。

如果您的主題展示了您不活躍的社交平台的圖標,只需點擊該圖標一角的 *x* 符號即可輕鬆刪除它們。

然後,您可以使用“添加社交圖標”功能添加指向大量第三方平台的鏈接。

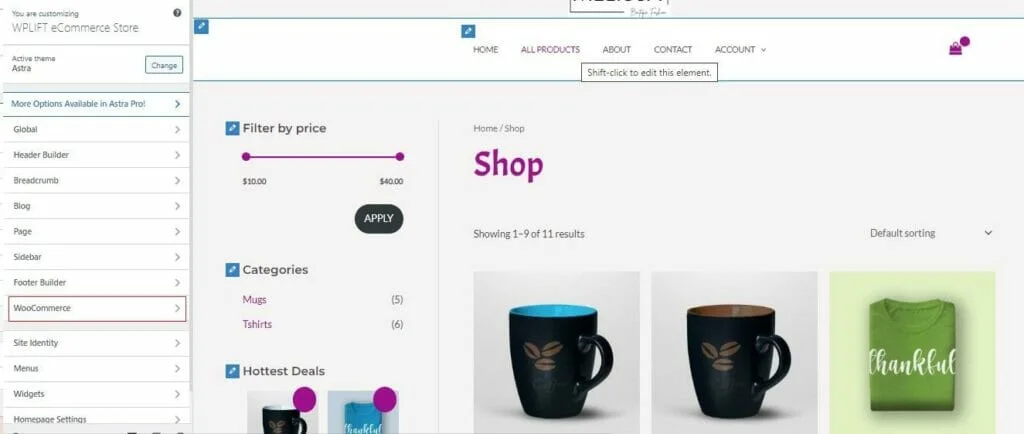
最後,從自定義菜單中選擇 WooCommerce 以編輯您商店的電子商務元素和功能。

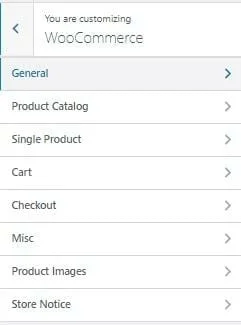
在這裡,您有許多不同的選擇。 您需要查看的一些主要選項包括:

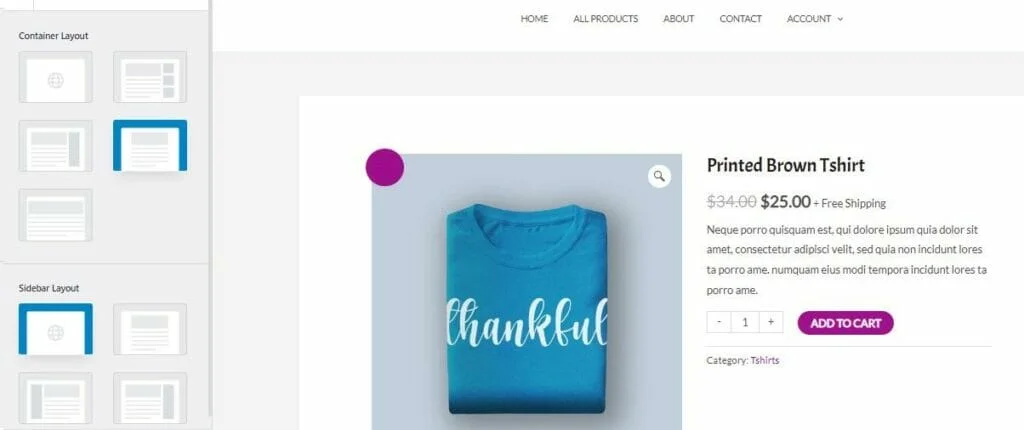
使用此選項卡設置產品頁面的總體佈局和定位。
產品目錄

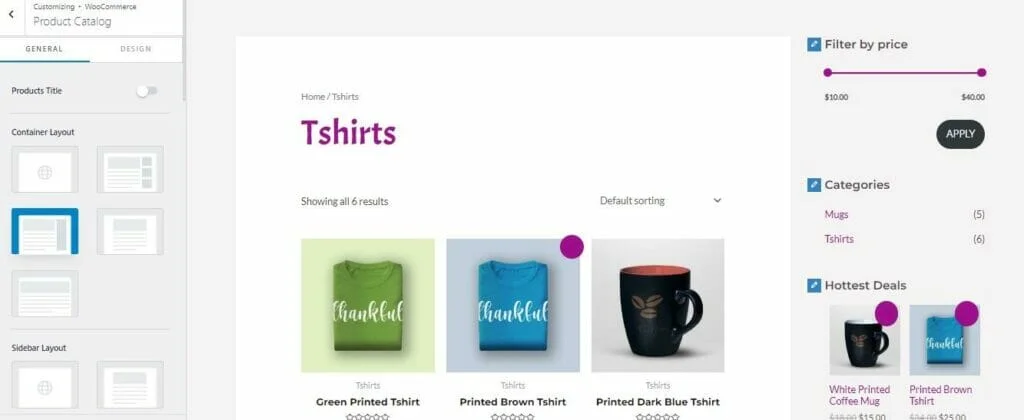
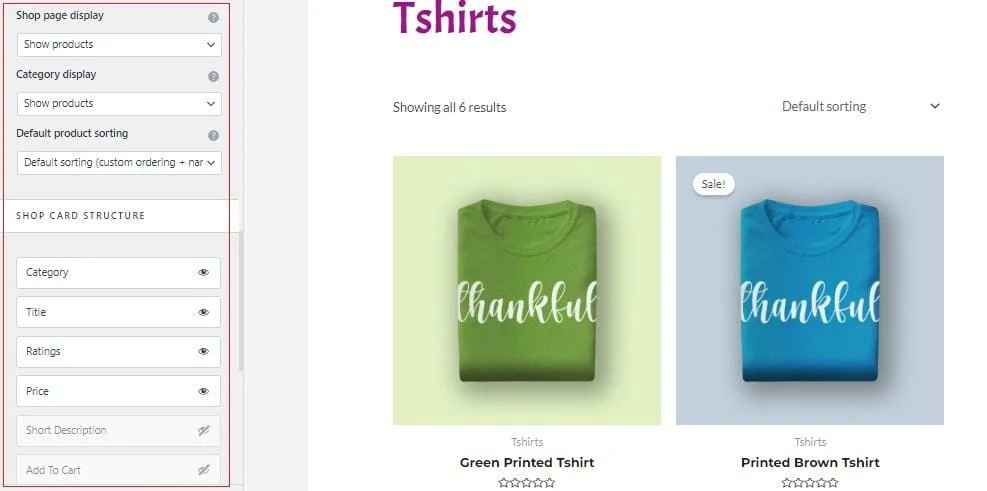
在產品目錄下,您可以自定義顯示所有項目的目錄頁面的總體佈局。

此部分還允許您確定目錄頁面上顯示的詳細信息及其結構。
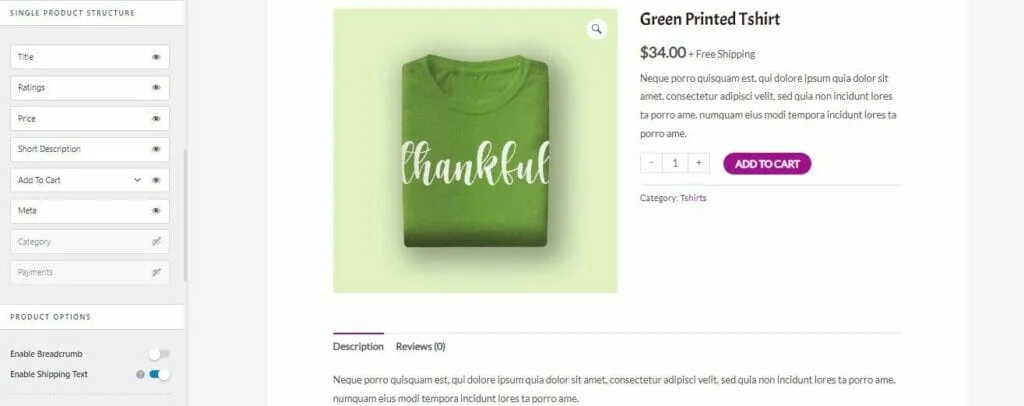
單個產品頁面

選擇單一產品可為您提供更多選項來微調產品頁面的外觀,包括要顯示的信息、其頁面結構以及是否啟用*粘性添加到購物車*功能以提高轉化率。
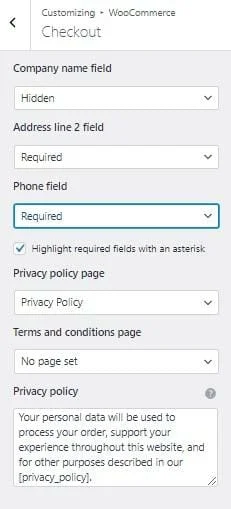
查看

結帳選項使您可以完全控制結帳頁面,包括客戶送貨詳細信息中的必填字段、指向您的隱私政策和條款和條件的鏈接等等。
8. 自定義您的設計和內容
設置好所有選項後,就可以繼續享受自定義頁面和添加內容的樂趣了。
這就是 Elementor 頁面構建器發揮作用的地方。

首先,打開您網站上要自定義的任何頁面,然後單擊使用 Elementor 編輯。
這將在用戶友好的編輯器中打開頁面,讓您全權更改頁面上的內容。

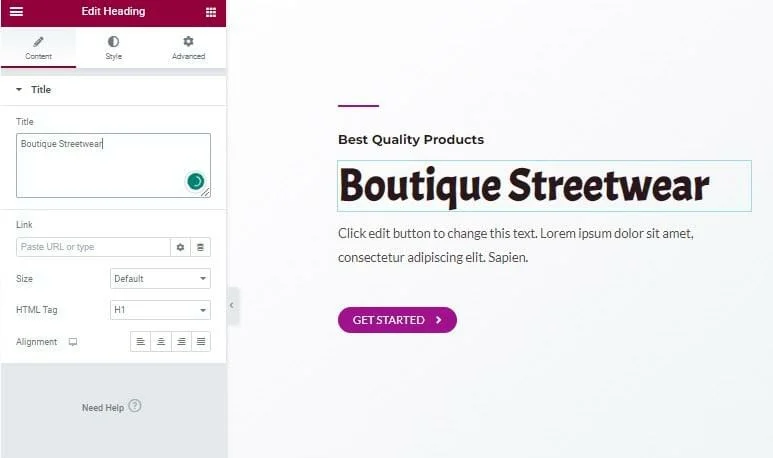
例如,您可以單擊單個文本元素來更改措辭、自定義大小和對齊方式以及添加鏈接。

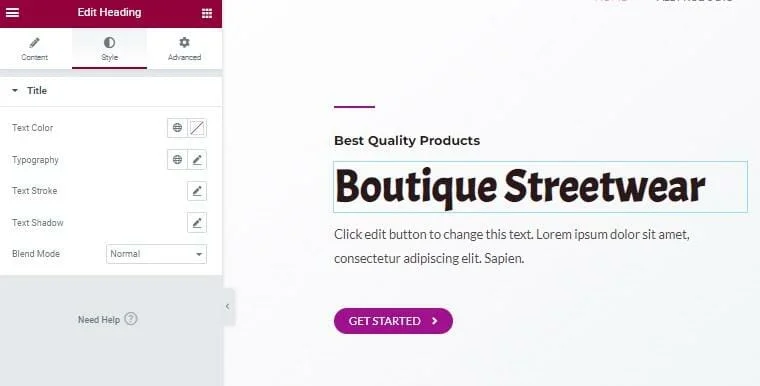
單擊“樣式”可為您提供更多選項來更改單個元素的樣式,包括編輯顏色、字體和陰影。
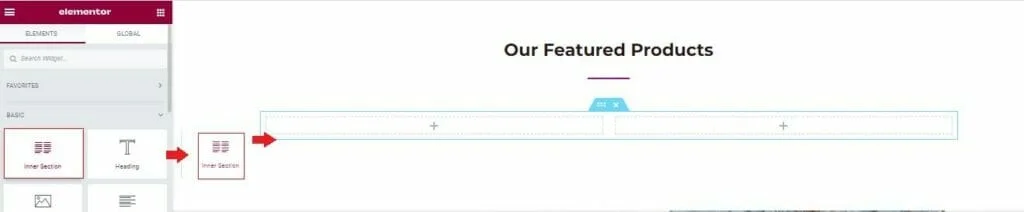
向您的頁面添加新元素就像從菜單中選擇它們一樣簡單,將它們拖到頁面上,然後將它們放到適當的位置。

在上面的示例中,我們通過將內部部分元素拖到適當位置以創建列來創建一個新的特色產品部分。

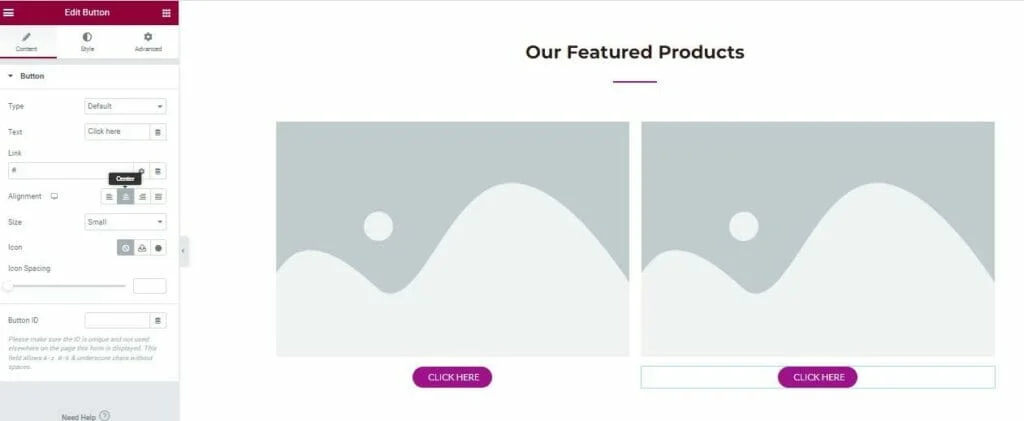
然後我們可以用圖像佔位符和 CTA 按鈕填充這些列。

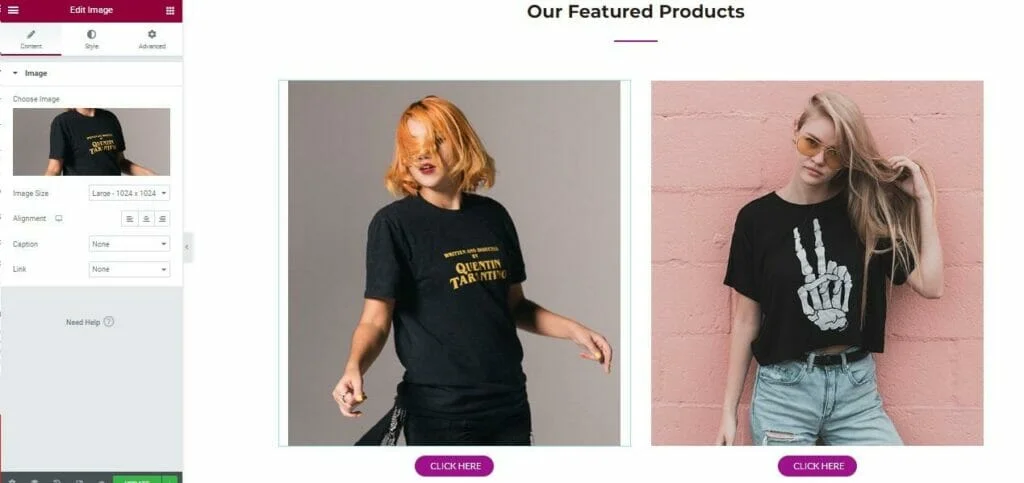
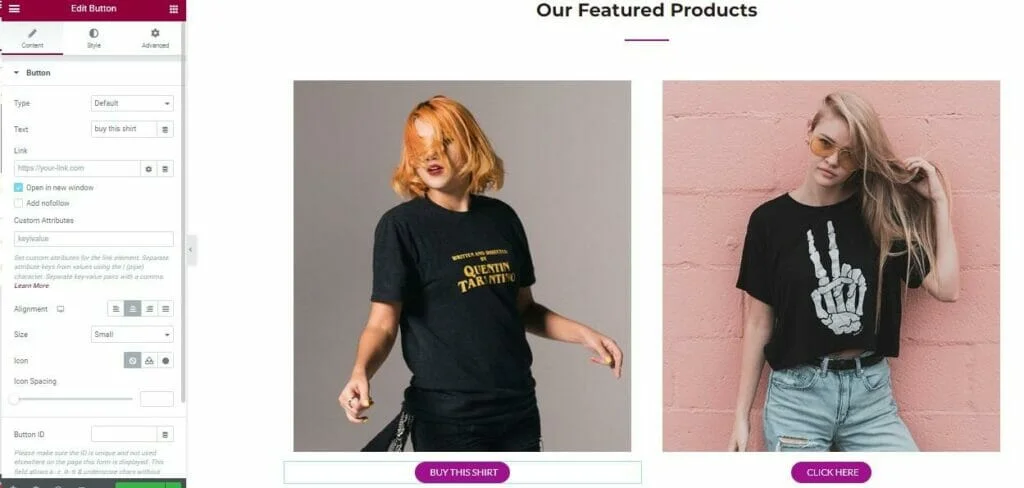
單擊圖像佔位符允許您上傳和插入自己的產品圖像,同時點擊按鈕會彈出一個自定義菜單,您可以在其中更改按鈕上的文本並將其鏈接到該項目的正確產品頁面。

完成所有要進行的編輯後,單擊“更新” ,它們將反映在您網站的實時版本中。
對您的產品、“關於我們”內容、聯繫頁面以及您網站上的任何其他內容重複此過程,僅此而已。 您的 WooCommerce WordPress 主題現已完全自定義並準備好幫助您開始吸引客戶並為您的在線業務創造銷售額。
自定義您的 WooCommerce WordPress 主題:最後一條建議
如您所見,您可以通過幾乎無限多種方式自定義 WooCommerce WordPress 主題。 結合使用優質主題、自定義菜單和像 Elementor 這樣的頁面構建器,您幾乎可以完全控制每個像素。
儘管如此,如果我們今天可以留給您最後一條建議,那就是:
請不要過度。
創建您的在線商店雖然很有趣,但很容易被沖昏頭腦,只是因為您可以添加和編輯元素。 這樣一來,您就有可能使網站的功能過載,從而對您的頁面加載速度產生負面影響並使您的客戶不知所措。
請記住,電子商務成功的關鍵是創造愉快的購物體驗,讓客戶盡可能輕鬆地找到他們想要的產品并快速輕鬆地為他們付款。
考慮到這一點,在考慮如何自定義您的 WooCommerce 主題時,首先要牢記您的最終用戶,並且只有在您確信它將提供能夠留住這些用戶的流暢、愉快的體驗時才進行這些更改一次又一次地回到您的商店。
