Jak dostosować motyw WordPress WooCommerce: przewodnik krok po kroku
Opublikowany: 2023-03-28A więc znalazłeś coś, co wygląda na idealny motyw WooCommerce dla Twojego sklepu internetowego, ale choć może wyglądać świetnie, nie odzwierciedla dokładnie Twojej marki tak, jakbyś tego chciał.
Właśnie tam pojawia się ten przewodnik krok po kroku.
Poniżej pokażemy, jak dostosować motyw WordPress WooCommerce od początku do końca, opisując wszystko, co musisz wiedzieć, aby dostosować ten motyw do własnych potrzeb i wykorzystać go do generowania sprzedaży dla Twojego nowego biznesu e-commerce.
Zanim zaczniemy: słowo o wariacjach tematycznych
W tym samouczku użyjemy popularnego motywu Astra.
Wysoko uplasowana w naszym przewodniku po 35 najlepszych motywach eCommerce, ponad milion pobrań Astry to w dużej mierze zasługa łatwego dostosowywania i szerokiej gamy szablonów dla każdego rodzaju strony internetowej.
Jeśli zdecydujesz się użyć innego motywu, nadal powinieneś być w stanie postępować zgodnie z tym samouczkiem, ponieważ większość kroków w kierunku zbudowania sklepu eCommerce jest taka sama, niezależnie od używanego motywu.
To powiedziawszy, lokalizacja funkcji i funkcji różni się w zależności od motywu. Jeśli więc potrzebujesz pomocy w znalezieniu określonej funkcji lub opcji dostosowywania, którą pokazaliśmy w tym samouczku, zapoznaj się z dokumentacją motywu, aby pomóc Ci ją znaleźć.
Dostosowywanie motywu WooCommerce: samouczek krok po kroku
1. Uruchom Kreatora konfiguracji motywu
Nowoczesne motywy WooCommerce często mają kreatora konfiguracji przyjaznego dla początkujących, co ułatwia rozpoczęcie pracy.
Astra nie jest wyjątkiem.

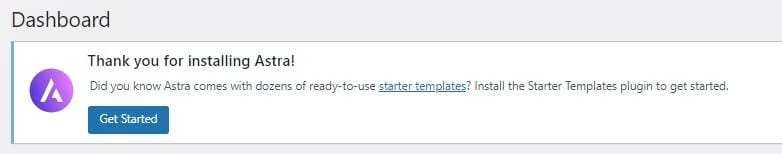
Możesz uzyskać dostęp do kreatora konfiguracji za pośrednictwem powiadomienia na pulpicie nawigacyjnym po zainstalowaniu motywu.
Kontynuacja artykułu poniżej

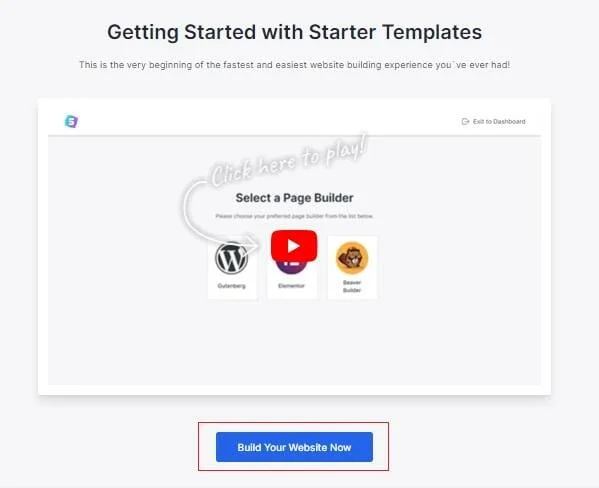
Kliknij Rozpocznij , a następnie na następnym ekranie wybierz Zbuduj swoją witrynę teraz .
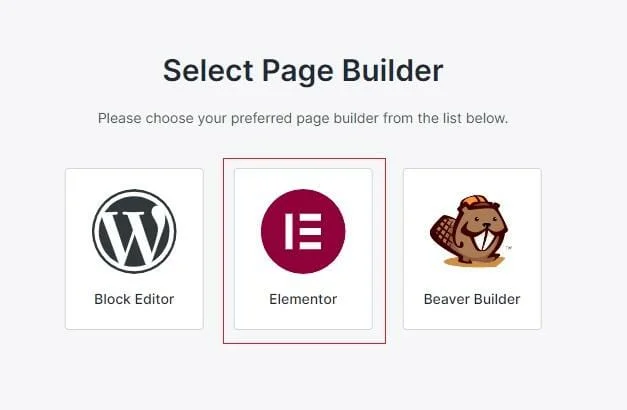
2. Wybierz Kreatora Stron
Dostosowywanie motywu WooCommerce można ułatwić za pomocą wizualnego narzędzia do tworzenia stron.
Tutaj Astra oferuje nam trzy takie narzędzia; standardowy edytor bloków WordPress, Elementor i Beaver Builder.

Z tych trzech wybierzemy Elementora, ponieważ, jak przeczytasz w naszej obszernej recenzji Elementora, jest to jedno z najbardziej dostępnych i bogatych w funkcje narzędzi do edycji stron.
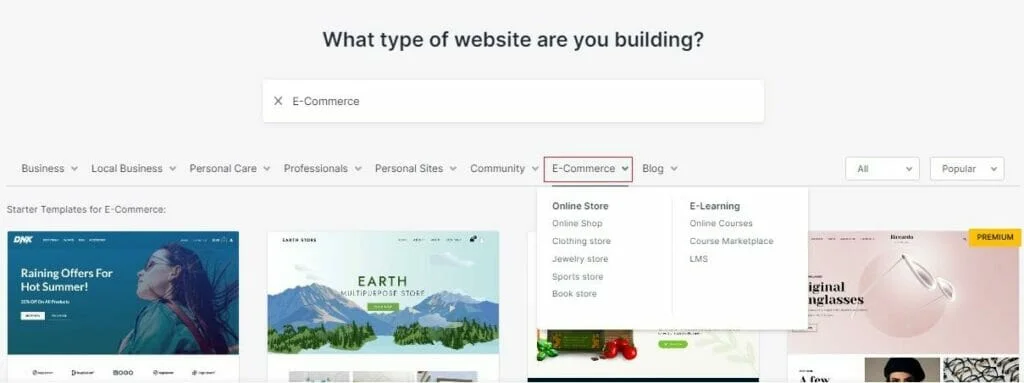
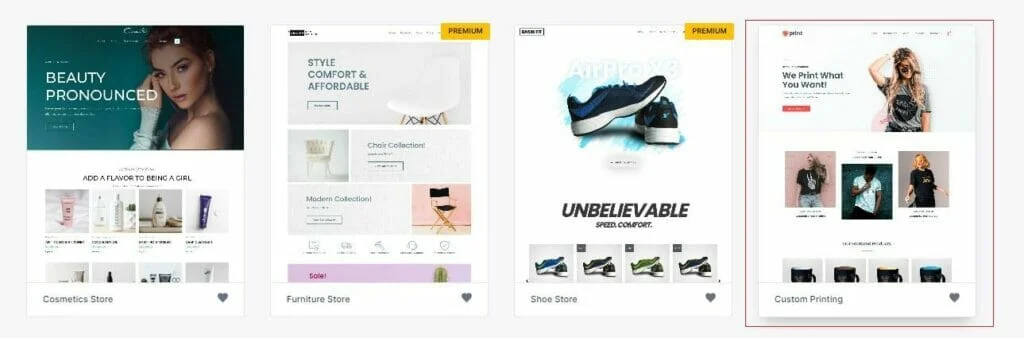
3. Wybierz szablon startowy

Stamtąd możesz wybrać podstawowy szablon strony internetowej, który później dostosujesz, aby stworzyć swój sklep internetowy.
Podobnie jak wiele popularnych motywów wydanych w ciągu ostatnich kilku lat, Astra ma mnóstwo różnych szablonów startowych dla każdej możliwej niszy i celu.
Aby zaoszczędzić czas, zawęź wybór, wybierając opcję eCommerce z menu.
Następnie możesz jeszcze bardziej zawęzić zakres, jeśli chcesz utworzyć określony typ sklepu, taki jak odzież, biżuteria lub książki.

Przez resztę tego samouczka będziemy pracować z naszym ulubionym szablonem Astra WooCommerce, Custom Printing
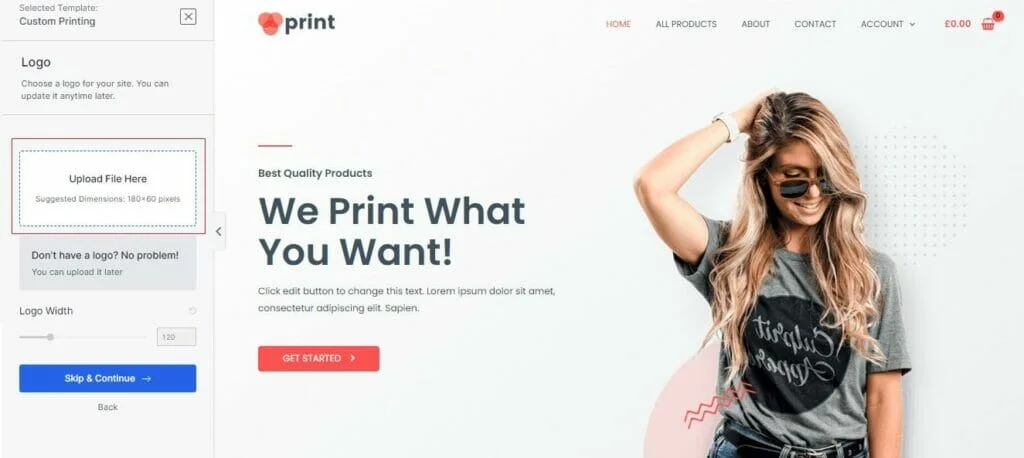
4. Prześlij swoje logo

Po znalezieniu odpowiedniego szablonu po prostu kliknij go, aby rozpocząć dostosowywanie.
Kontynuacja artykułu poniżej

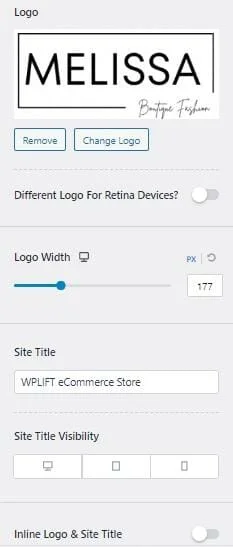
Pierwszym krokiem jest przesłanie logo.
Kliknij pole z logo i prześlij obraz lub wybierz ten, który już przesłałeś ze swojej biblioteki multimediów.

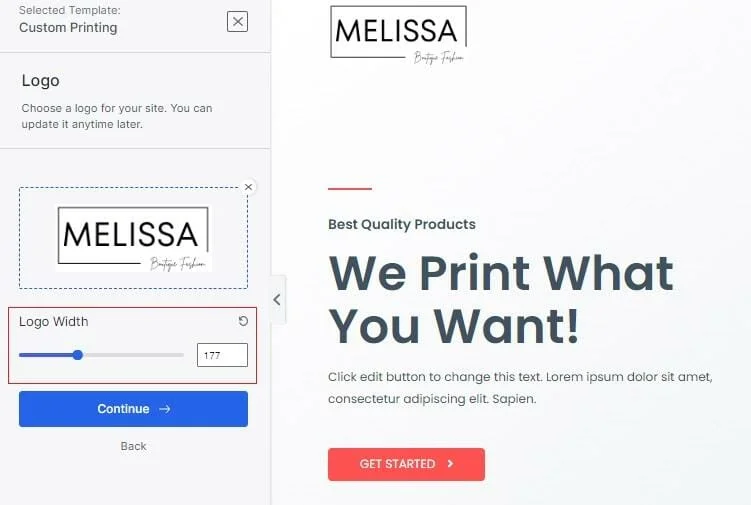
Po przesłaniu logo możesz użyć suwaka Szerokość logo, aby zmienić jego rozmiar, co zostanie odzwierciedlone w podglądzie w czasie rzeczywistym po prawej stronie.
Gdy to zrobisz, dotknij Kontynuuj
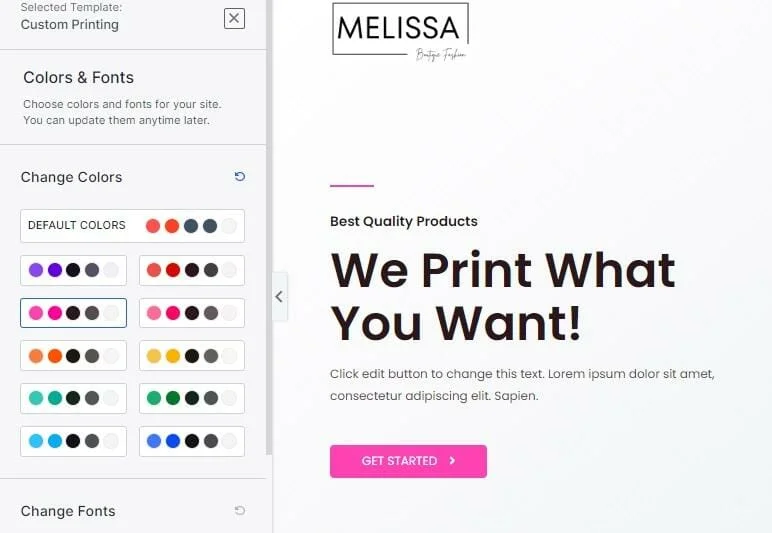
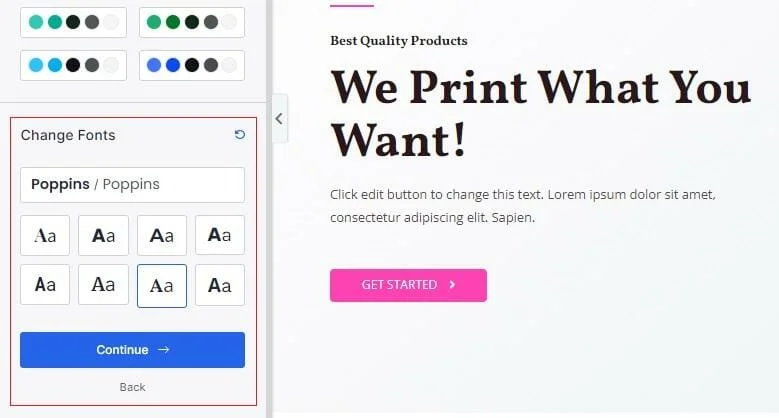
5. Wybierz Kolory i czcionki
Twoim kolejnym zadaniem jest wybranie schematu kolorystycznego dla Twojego sklepu.

Ponownie wybrane kolory zostaną odzwierciedlone w podglądzie po prawej stronie.

Możesz także wybrać czcionki, a następnie stuknąć opcję Kontynuuj
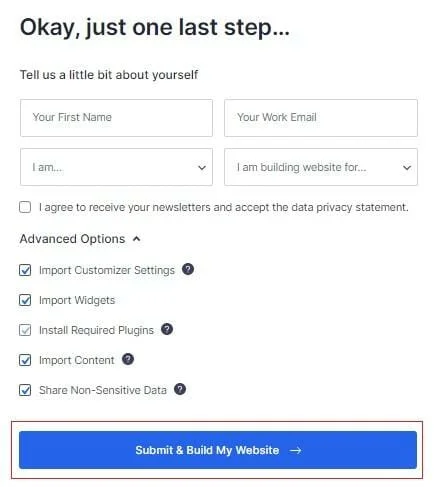
6. Zbuduj swoją witrynę WooCommerce
Ostatnia część procesu konfiguracji polega na zaimportowaniu szablonu, ustawień i zawartości demonstracyjnej do nowej witryny.
Tutaj możesz również wypełnić formularz u góry, ale ponieważ wszystko to polega na zapisaniu Cię do biuletynu Astry, możesz pominąć ten etap.

Aby uzyskać najlepsze wyniki, zaznacz wszystkie opcje i kliknij Prześlij i zbuduj moją witrynę .

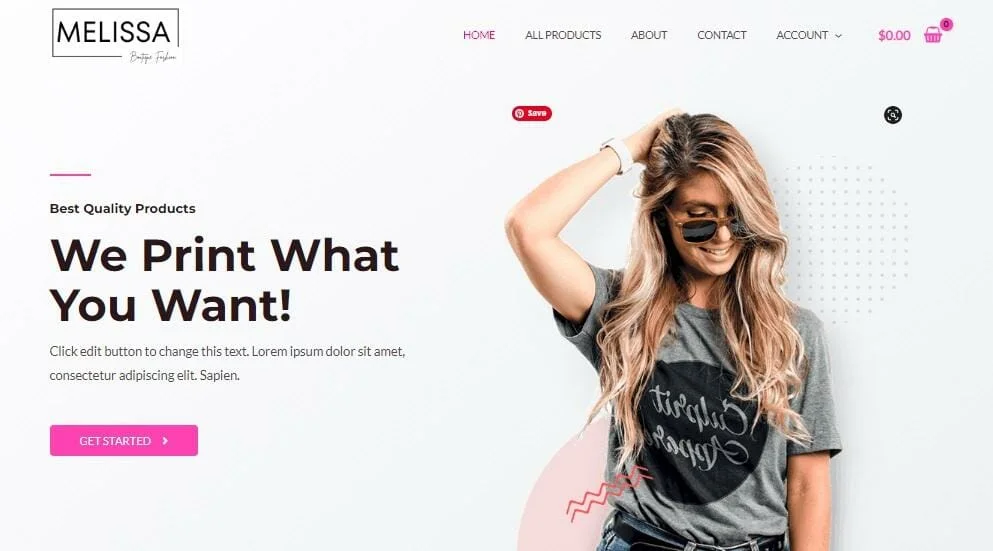
Kiedy skończysz, będziesz mieć podstawową stronę internetową gotową do dostosowania.
Kontynuacja artykułu poniżej

7. Użyj narzędzia do dostosowywania, aby dostroić swój motyw WordPress WooCommerce
Teraz, gdy masz już podstawy, nadszedł czas, aby zagłębić się w opcje dostosowywania motywu i naprawdę dostosować tę witrynę WooCommerce do własnych potrzeb.

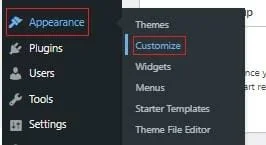
Aby rozpocząć, przejdź do Wygląd – Dostosuj z pulpitu nawigacyjnego WordPress.

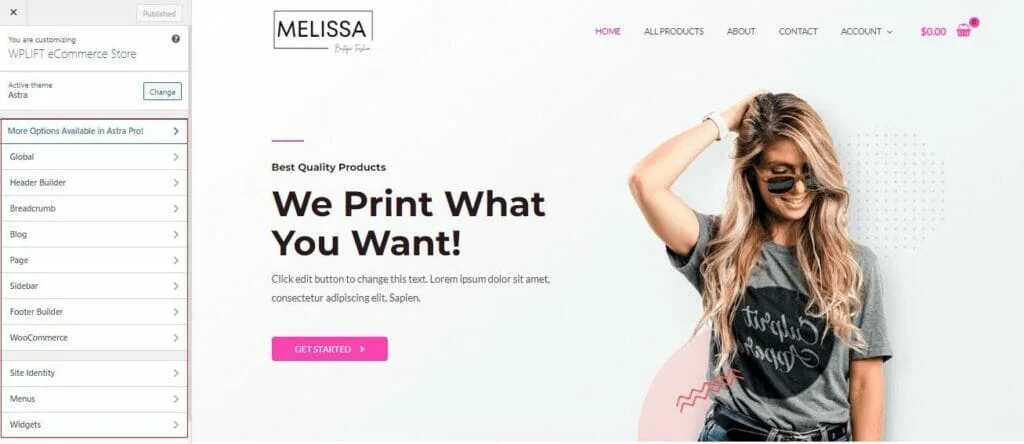
Tutaj zobaczysz podgląd swojej witryny, który jest aktualizowany w czasie rzeczywistym za każdym razem, gdy wprowadzasz jakiekolwiek zmiany, korzystając z obszernego menu opcji dostosowywania po lewej stronie.
Przyjrzyjmy się niektórym głównym opcjom i ich wpływowi na Twoją witrynę.
A. Globalne opcje stylizacji

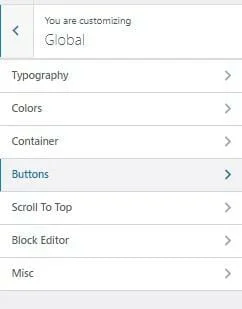
Globalne opcje stylów wpływają na całą witrynę i umożliwiają zmianę niektórych wcześniej skonfigurowanych ustawień.
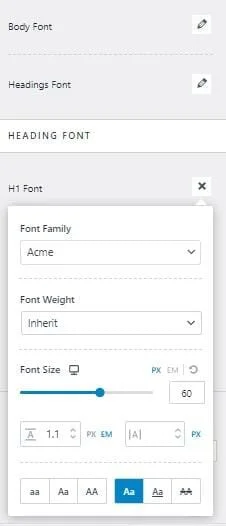
Na przykład, jeśli nie jesteś zadowolony z grupy czcionek wybranej podczas konfigurowania motywu, możesz stuknąć Typografia.

Umożliwi to dostosowanie kroju czcionki, rozmiaru i stylu poszczególnych nagłówków, a także tekstu podstawowego.

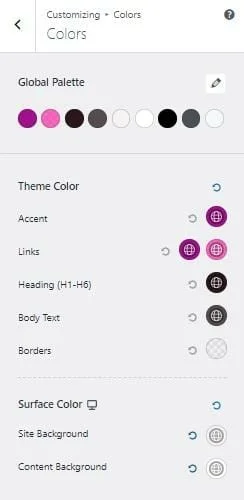
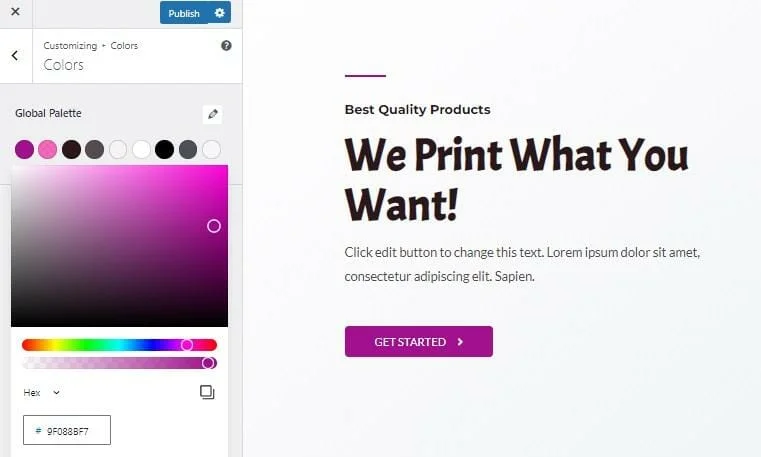
Podobnie, jeśli wybrane kolory nie są dla Ciebie odpowiednie, wybierz opcję Kolory , gdzie możesz edytować kolory poszczególnych elementów w witrynie.

Kliknięcie któregokolwiek z kolorowych kółek u góry daje dostęp do pełnej palety kolorów, dzięki czemu można precyzyjnie dostosować wybrane kolory, aby uzyskać dokładnie właściwy ton.
Gdzie indziej możesz też:

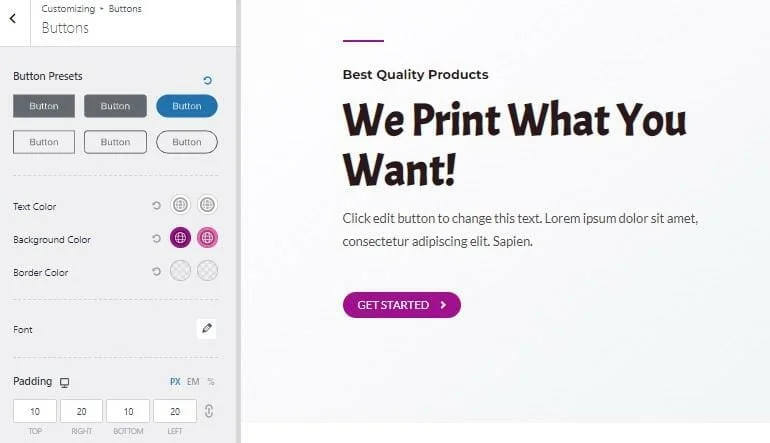
Zmień każdy szczegół przycisków wezwania do działania, w tym ich rozmiar, kształt, kolor i obramowanie.

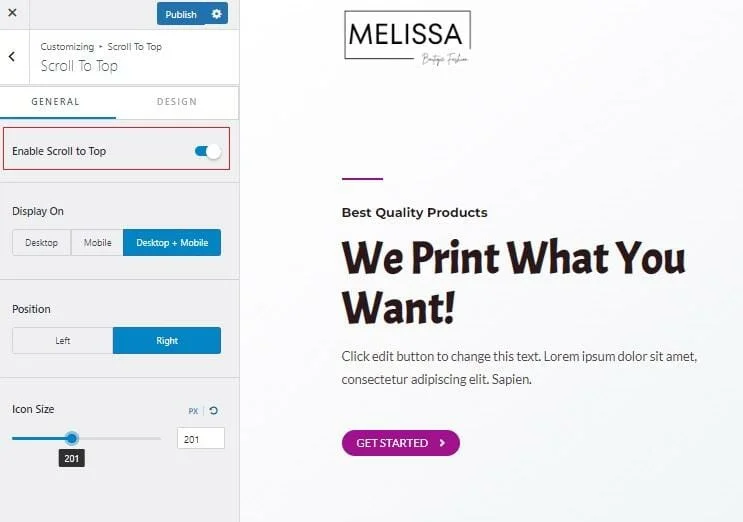
Popraw użyteczność, umożliwiając przewijanie do góry
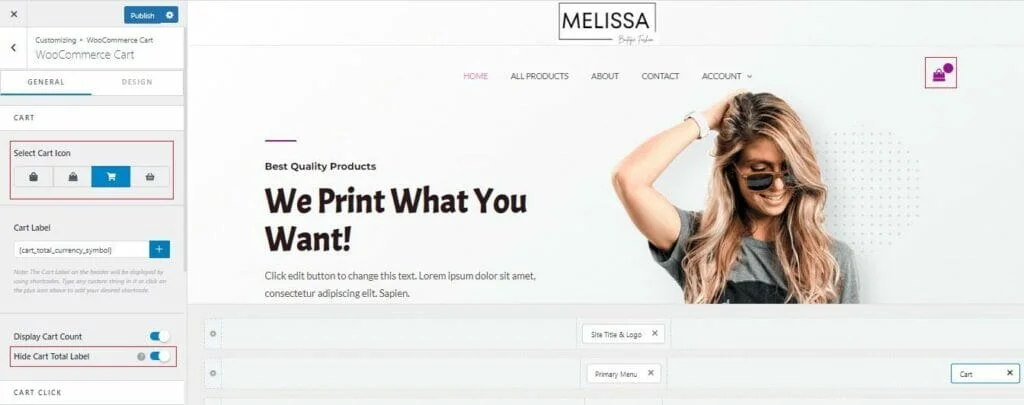
B. Zbuduj niestandardowy nagłówek

Domyślnie większość motywów WooCommerce organizuje swoje nagłówki, aby zapewnić klientom optymalne wrażenia z zakupów.

Logo pojawia się po lewej stronie, dzięki czemu klienci dokładnie wiedzą, który sklep odwiedzają. Ikona koszyka na zakupy pojawia się po prawej stronie, dzięki czemu klienci mogą szybko uzyskać dostęp do koszyka, aby przejrzeć swoje zakupy i zainicjować proces realizacji zakupu, a pomiędzy nimi znajduje się menu nawigacyjne, aby klienci mogli poruszać się po Twoim sklepie.
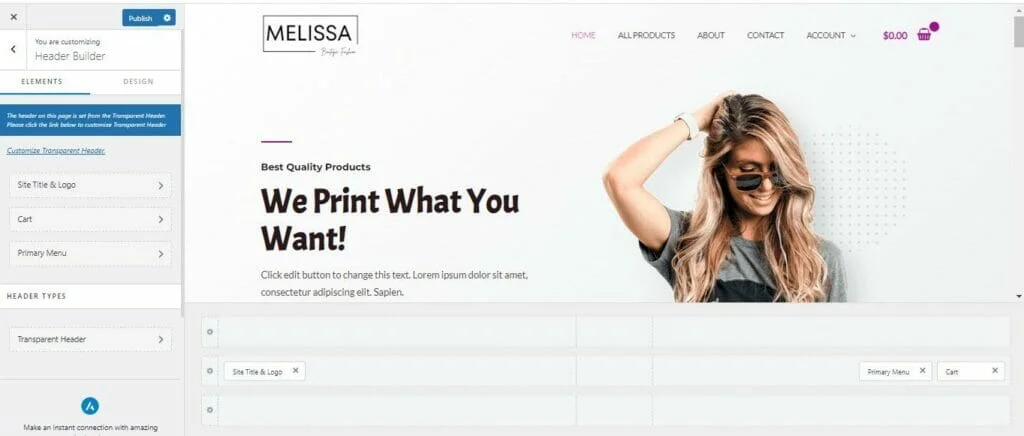
Jeśli zdecydujesz się zrobić coś inaczej, możesz to zrobić, wybierając opcję niestandardowego konstruktora nagłówków.

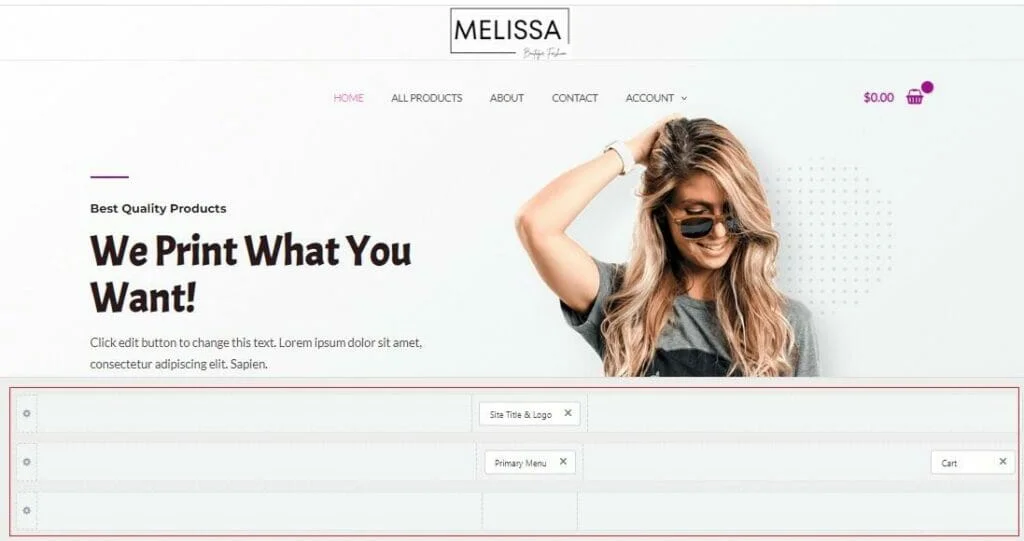
Tutaj możesz użyć kolumn u dołu ekranu, aby zmienić kolejność trzech podstawowych elementów nagłówka.

W tym przykładzie przeciągnęliśmy nasze logo i menu nawigacyjne na środek.

W sekcji Nagłówek niestandardowy możesz także uzyskać dostęp do większej liczby opcji logo, takich jak możliwość używania innego logo dla urządzeń Retina, zmiana tytułu i widoczności witryny i nie tylko.

Wybranie opcji Koszyk umożliwi zmianę ikony reprezentującej koszyk użytkownika i dostosowanie innych szczegółów, takich jak wyświetlanie sumy koszyka klienta, jego pozycji w nagłówku oraz działania, które ma miejsce, gdy użytkownik kliknie swój koszyk.
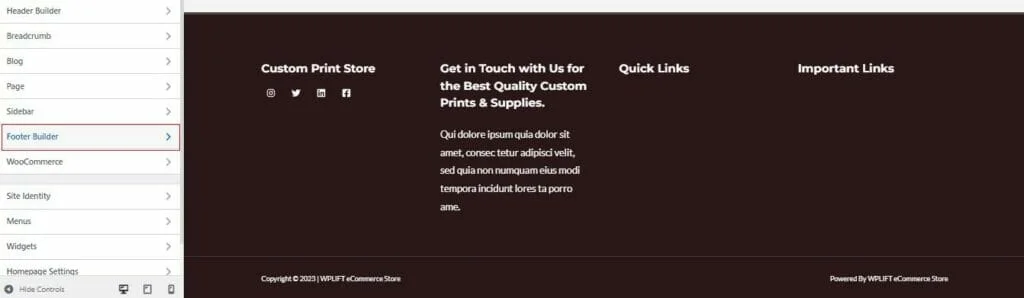
C. Dostosuj swoją stopkę
Łatwo przeoczyć znaczenie stopek, ale okazują się one równie nieocenione dla obsługi klienta jak nagłówek, zapewniając ludziom szybki i łatwy dostęp do ważnych elementów, takich jak:
- Zasady i Warunki
- Polityka prywatności
- Informacje wysyłkowe
- Dane kontaktowe firmy
- Linki do mediów społecznościowych.

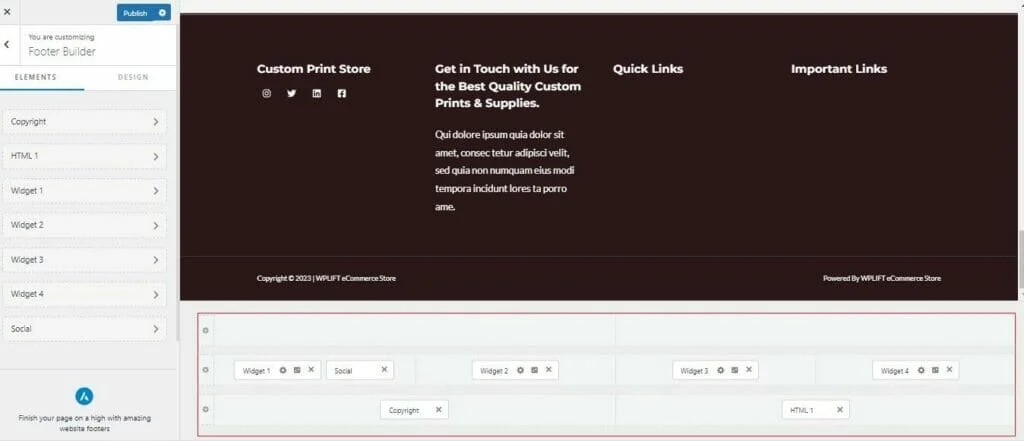
Aby dostosować stopkę motywu WooCommerce, dotknij opcji Konstruktor stopek z menu dostosowywania.
Twoja stopka jest zbudowana za pomocą widżetów, które możesz dowolnie zmieniać i edytować.

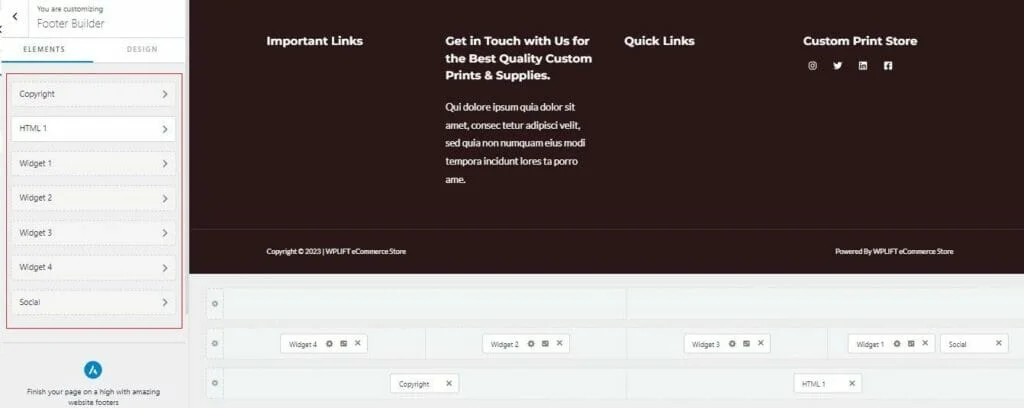
Możesz użyć kolumn na dole Konstruktora stopek, aby zmienić ich położenie.
Po prostu kliknij dowolny widżet i przeciągnij go w preferowane miejsce.

Stamtąd kliknij dowolną nazwę dowolnego widżetu w panelu po lewej stronie, aby go dostosować i dodać własną zawartość.

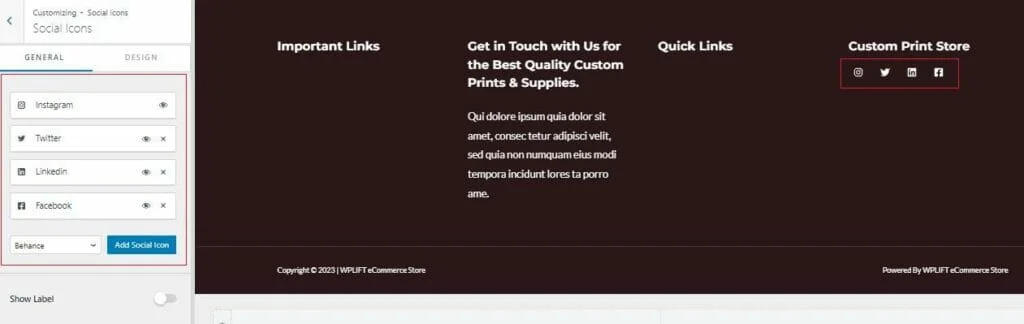
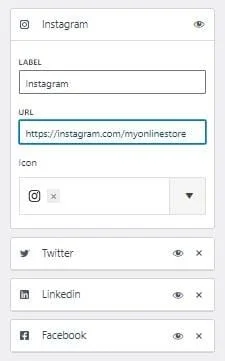
Na przykład kliknięcie karty Ikony społecznościowe umożliwi dodanie adresów URL do profili w mediach społecznościowych i zmianę ikony reprezentującej każdą platformę.

Jeśli Twój motyw zawiera ikony platform społecznościowych, na których nie jesteś aktywny, możesz je łatwo usunąć, dotykając symbolu *x* w rogu tej ikony.

Następnie możesz użyć funkcji Dodaj ikonę społecznościową , aby dodać linki do wielu platform innych firm.

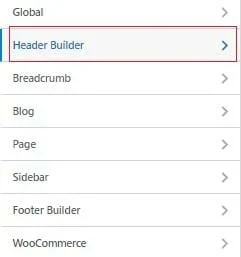
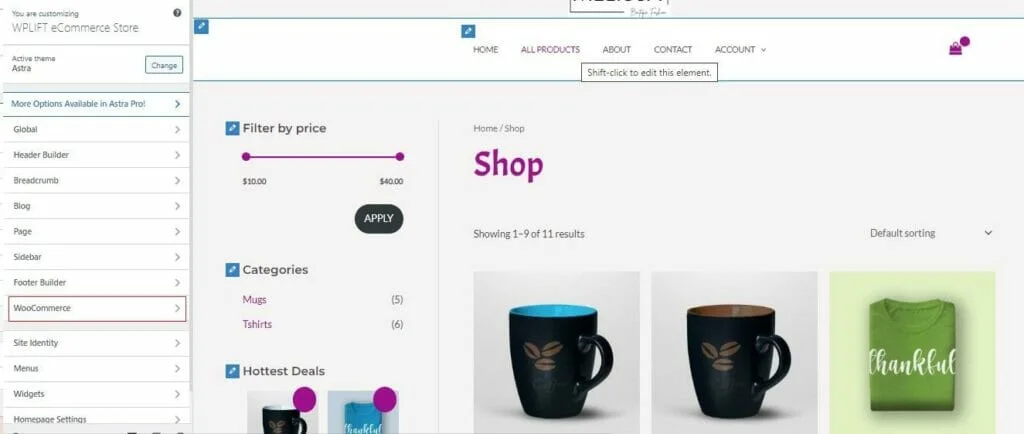
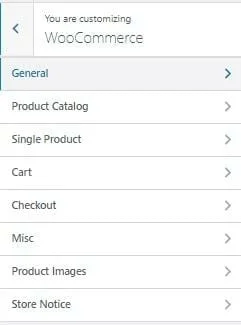
Na koniec wybierz WooCommerce z menu dostosowywania, aby edytować elementy i funkcje eCommerce swojego sklepu.

Tutaj masz wiele różnych opcji do zabawy. Oto niektóre z głównych opcji, którym warto się przyjrzeć:

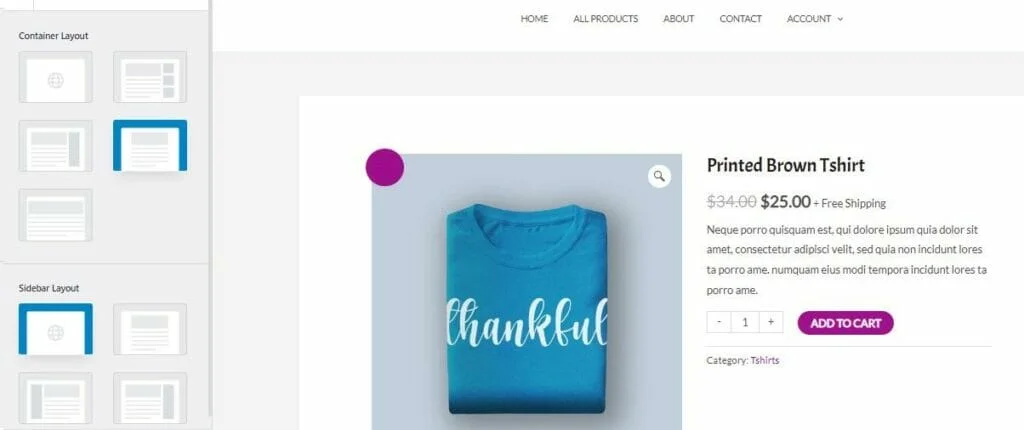
Użyj tej karty, aby ustawić ogólny układ i pozycjonowanie stron produktów.
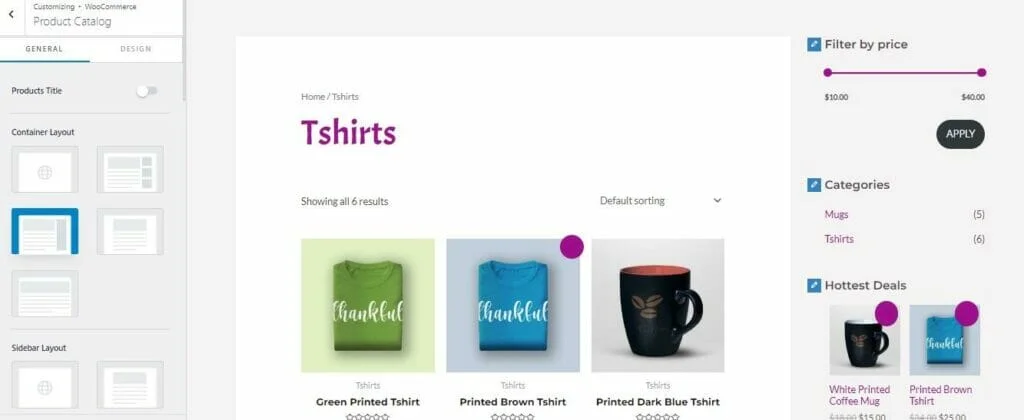
Katalog produktów

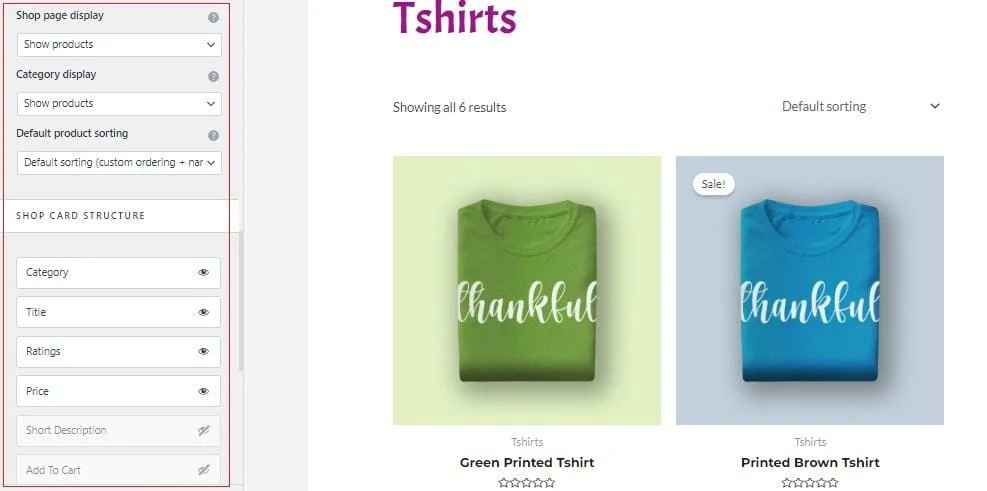
W Katalogu produktów możesz dostosować ogólny układ stron katalogu, na których są wyświetlane wszystkie Twoje produkty.

Ta sekcja pozwala również określić, jakie szczegóły są wyświetlane na stronach katalogu i jak mają one strukturę.
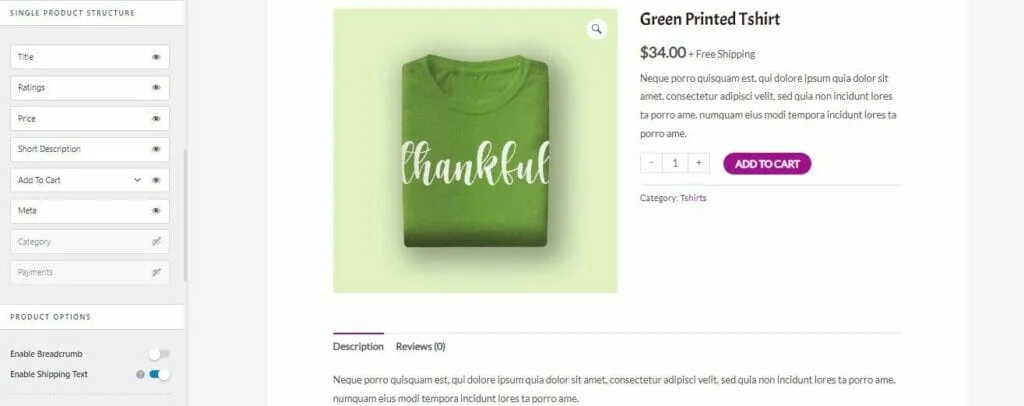
Strona pojedynczego produktu

Wybranie opcji Pojedynczy produkt zapewnia więcej opcji dostrojenia wyglądu stron produktów, w tym informacji do wyświetlenia, ich struktury na stronie oraz włączenia funkcji *Sticky Add to Cart* w celu zwiększenia liczby konwersji.
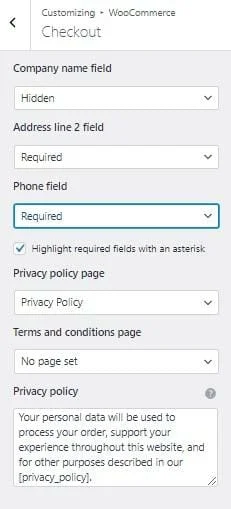
Wymeldować się

Opcje realizacji transakcji dają Ci pełną kontrolę nad stroną realizacji transakcji, w tym wymaganymi polami w szczegółach wysyłki klienta, linkami do Twojej polityki prywatności i Regulaminu oraz nie tylko.
8. Dostosuj swój projekt i treść
Mając ustawione wszystkie opcje, czas zabrać się za dostosowywanie stron i dodawanie treści.
W tym miejscu pojawia się narzędzie do tworzenia stron Elementor.

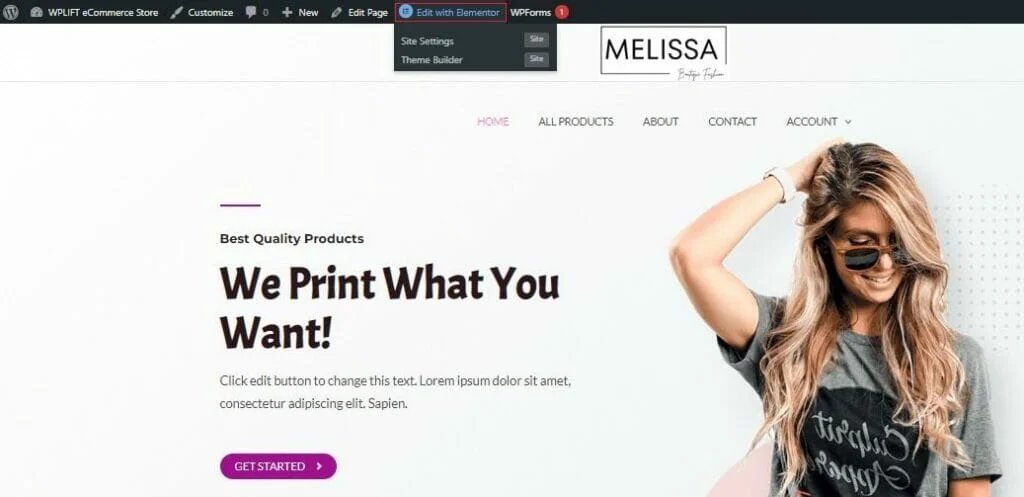
Aby rozpocząć, otwórz dowolną stronę w swojej witrynie, którą chcesz dostosować, i kliknij Edytuj za pomocą Elementora .
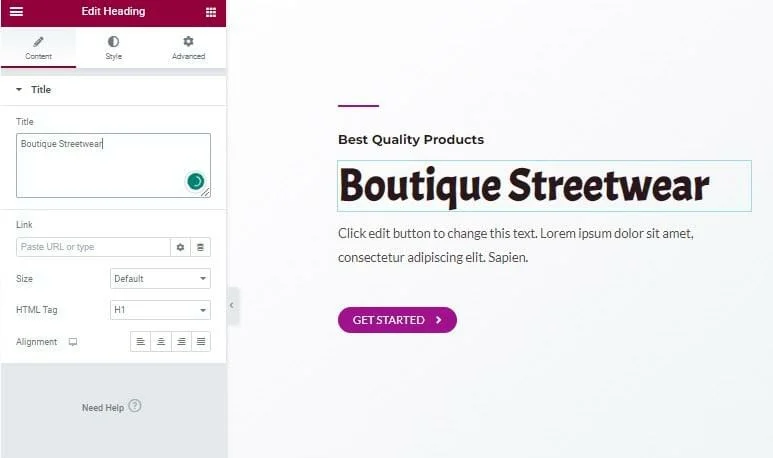
Spowoduje to otwarcie strony w przyjaznym dla użytkownika edytorze, który daje wolną rękę w zakresie zmiany treści na Twojej stronie.

Możesz na przykład kliknąć poszczególne elementy tekstu, aby zmienić treść, dostosować rozmiar i wyrównanie oraz dodać łącza.

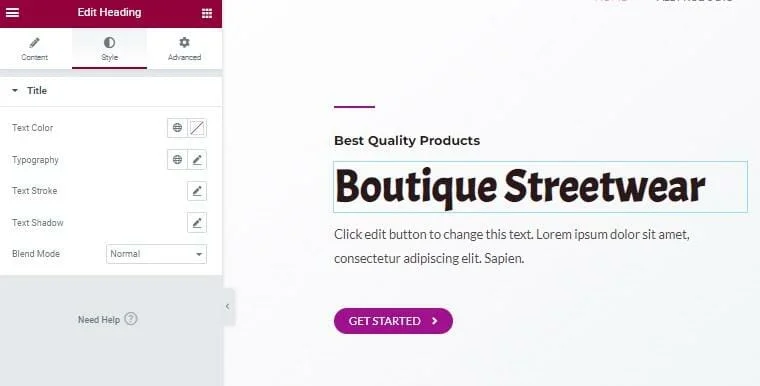
Kliknięcie Styl daje więcej opcji zmiany stylu poszczególnych elementów, w tym edycję koloru, czcionki i cienia.
Dodawanie nowych elementów do strony jest tak proste, jak wybranie ich z menu, przeciągnięcie na stronę i upuszczenie na miejsce.

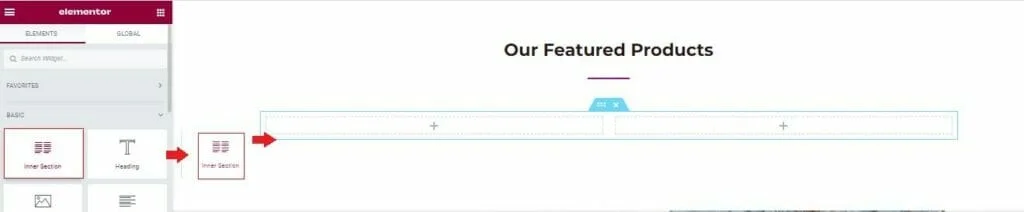
W powyższym przykładzie utworzyliśmy nową sekcję Polecane produkty , przeciągając element sekcji wewnętrznej na miejsce, aby utworzyć kolumny.

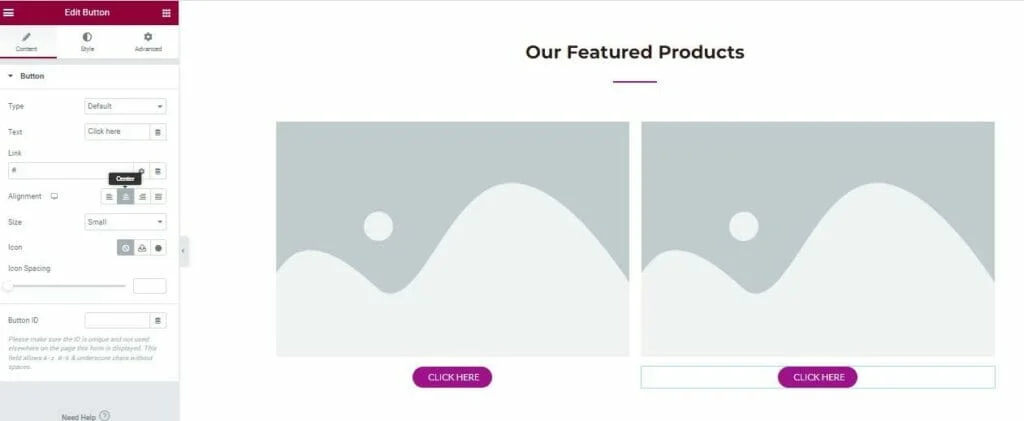
Następnie możemy wypełnić te kolumny symbolami zastępczymi obrazów i przyciskami CTA.

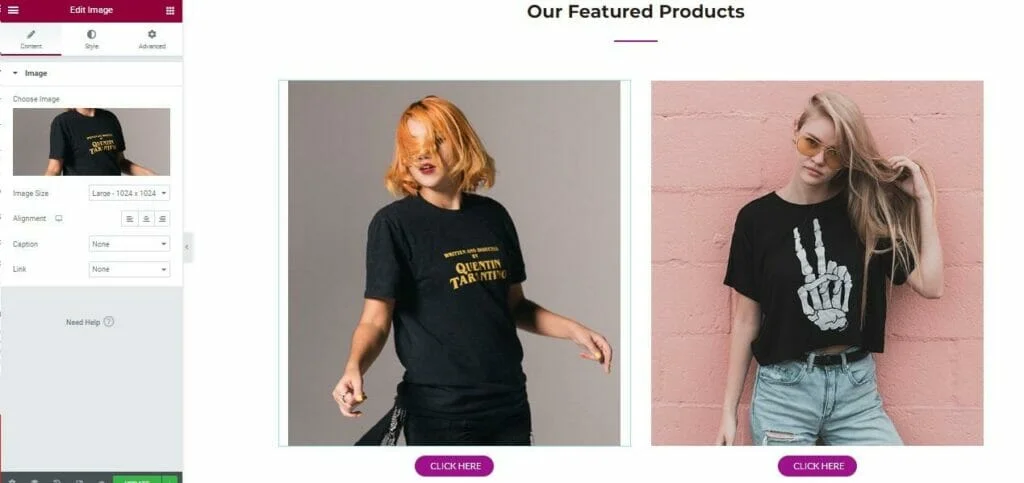
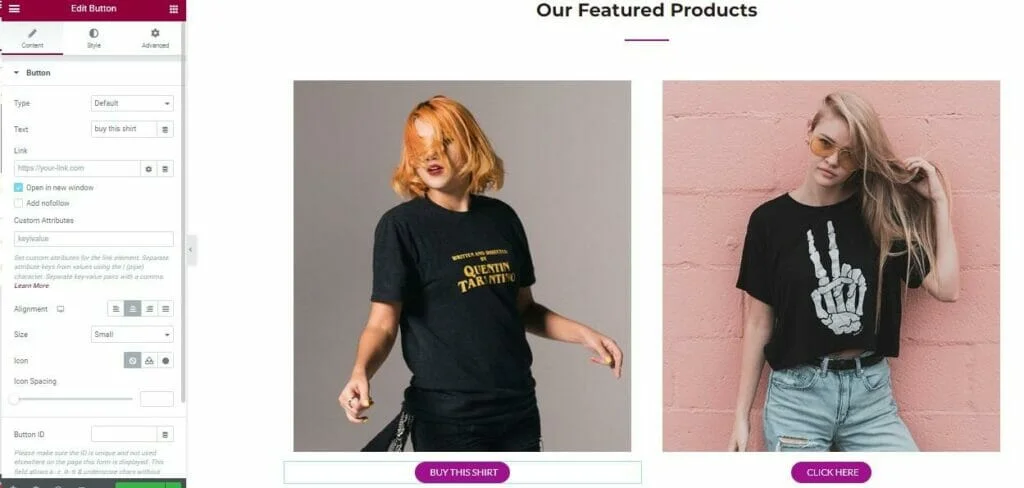
Kliknięcie symbolu zastępczego obrazu umożliwia przesłanie i wstawienie własnych obrazów produktu, a dotknięcie przycisku powoduje wyświetlenie menu dostosowywania, w którym można zmienić tekst na przycisku i połączyć go z odpowiednią stroną produktu dla tego produktu.

Po wprowadzeniu wszystkich zmian, które chcesz wprowadzić, kliknij Aktualizuj , a zostaną one odzwierciedlone w aktywnej wersji Twojej witryny.
Powtórz ten proces dla swoich produktów, treści „O nas”, strony kontaktowej i wszelkich innych treści, które masz na swojej stronie internetowej, i to wszystko. Twój motyw WordPress WooCommerce jest teraz w pełni dostosowany i gotowy, aby pomóc Ci zacząć przyciągać klientów i generować sprzedaż dla Twojej firmy online.
Dostosowywanie motywu WordPress WooCommerce: ostatnia rada
Jak widać, istnieje prawie nieskończona liczba sposobów na potencjalne dostosowanie motywu WordPress WooCommerce. Korzystając z kombinacji wysokiej jakości motywu, menu dostosowywania i narzędzia do tworzenia stron, takiego jak Elementor, będziesz mieć pełną kontrolę nad praktycznie każdym pikselem.
Mimo to, jeśli jest jeszcze jedna ostatnia rada, z którą moglibyśmy cię dzisiaj zostawić, brzmi ona tak:
Proszę nie przesadzaj.
Choć tworzenie sklepu internetowego może być zabawne, łatwo dać się ponieść emocjom, dodając i edytując elementy tylko dlatego, że możesz. W ten sposób ryzykujesz przeciążeniem witryny tak wieloma funkcjami, że negatywnie wpłynie to na szybkość ładowania strony i przytłoczy klientów.
Pamiętaj, że kluczem do sukcesu w handlu elektronicznym jest tworzenie przyjemnych zakupów, dzięki którym klienci mogą znaleźć produkty, których szukają, i zapłacić za nie szybko i bez wysiłku.
Mając to na uwadze, pamiętaj przede wszystkim o użytkownikach końcowych, zastanawiając się, jak dostosować motyw WooCommerce, i wprowadzaj te zmiany tylko wtedy, gdy jesteś przekonany, że zapewni płynne i przyjemne wrażenia, które zatrzymają tych użytkowników wracać do twojego sklepu raz po raz.
