Comment personnaliser un thème WordPress WooCommerce : guide étape par étape
Publié: 2023-03-28Vous avez donc trouvé ce qui ressemble au thème WooCommerce parfait pour votre boutique en ligne, mais aussi beau qu'il puisse paraître, il ne reflète pas exactement votre marque comme vous le souhaiteriez.
C'est là qu'intervient ce guide étape par étape.
Ci-dessous, nous vous montrerons comment personnaliser votre thème WordPress WooCommerce du début à la fin, en décrivant tout ce que vous devez savoir pour vous approprier ce thème et le mettre au travail pour générer des ventes pour votre nouvelle entreprise de commerce électronique.
Avant de commencer : un mot sur les variations de thème
Pour ce didacticiel, nous utiliserons le thème populaire Astra.
Classé en bonne place dans notre guide des 35 meilleurs thèmes de commerce électronique, les plus d'un million de téléchargements d'Astra sont dus en grande partie à sa personnalisation sans effort et à sa vaste gamme de modèles pour chaque type de site Web.
Si vous décidez d'utiliser un thème différent, vous devriez toujours pouvoir suivre ce didacticiel, car la plupart des étapes de création d'une boutique de commerce électronique sont les mêmes quel que soit le thème utilisé.
Cela dit, l'emplacement des fonctions et fonctionnalités varie d'un thème à l'autre. Donc, si vous avez besoin d'aide pour trouver une fonctionnalité ou une option de personnalisation particulière que nous vous avons montrée dans ce didacticiel, veuillez vous référer à la documentation de votre thème pour vous aider à la trouver.
Personnalisation d'un thème WooCommerce : tutoriel étape par étape
1. Lancez l'assistant de configuration du thème
Il est courant que les thèmes WooCommerce modernes aient un assistant de configuration convivial pour les débutants, ce qui facilite le démarrage.
Astra ne fait pas exception.

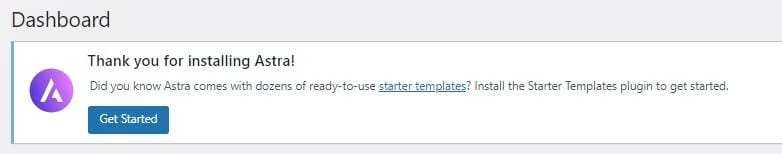
Vous pouvez accéder à l'assistant de configuration via la notification sur votre tableau de bord après avoir installé le thème.
L'article continue ci-dessous

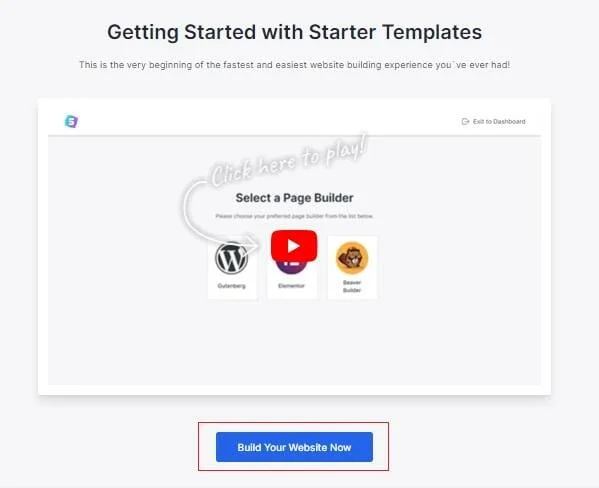
Cliquez sur Commencer , puis sur l'écran suivant, sélectionnez Créez votre site Web maintenant .
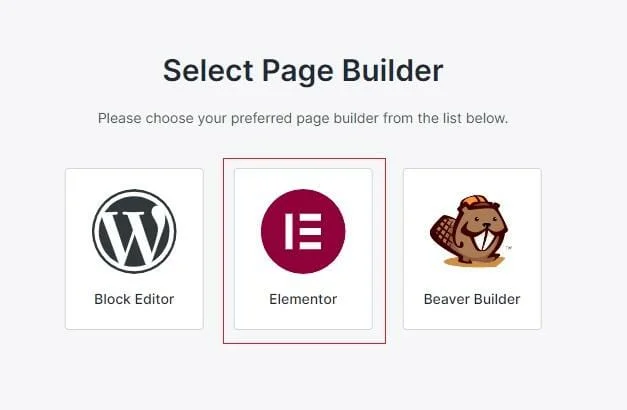
2. Sélectionnez un constructeur de page
La personnalisation d'un thème WooCommerce peut être facilitée à l'aide d'un outil de création de page visuel.
Ici, Astra nous propose trois de ces outils ; l'éditeur de blocs WordPress standard, Elementor et Beaver Builder.

Parmi les trois, nous allons choisir Elementor car, comme vous le lirez dans notre examen complet d'Elementor, c'est l'un des outils d'édition de page les plus accessibles et les plus riches en fonctionnalités.
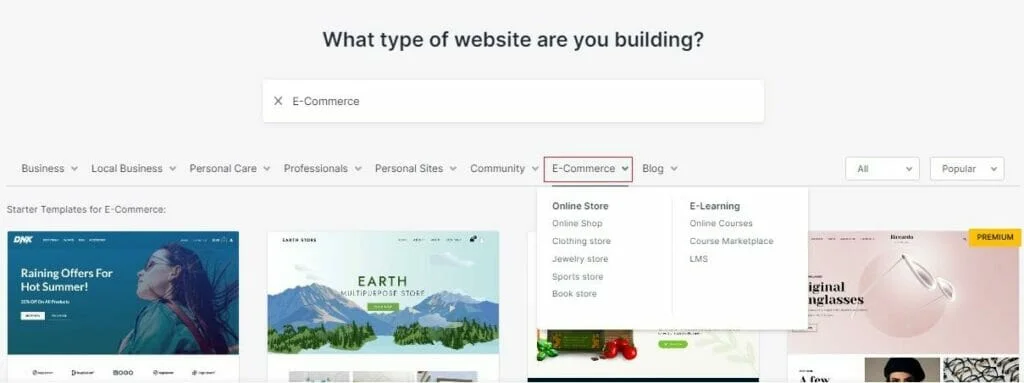
3. Choisissez un modèle de démarrage

À partir de là, vous pouvez choisir le modèle de site Web de base que vous personnaliserez ultérieurement pour créer votre boutique en ligne.
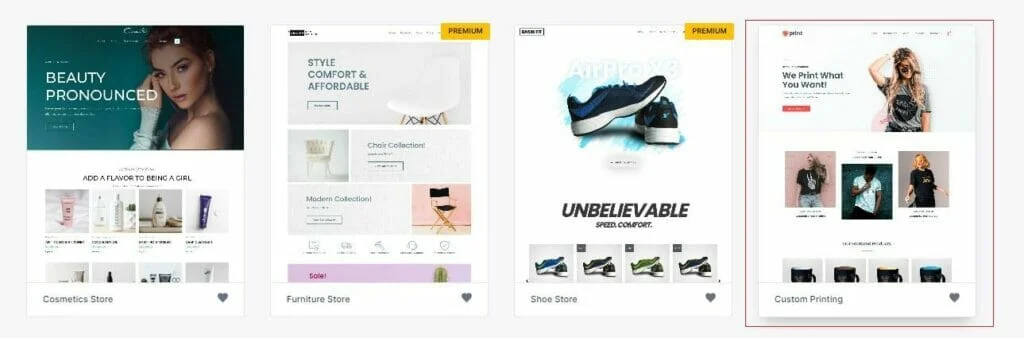
Comme de nombreux thèmes populaires publiés au cours des dernières années, Astra propose une multitude de modèles de démarrage différents pour tous les créneaux et objectifs imaginables.
Pour gagner du temps, affinez vos choix en sélectionnant l'option eCommerce dans le menu.
Vous pouvez ensuite le réduire encore plus si vous souhaitez créer un type de magasin particulier, tel que des vêtements, des bijoux ou des livres.

Pour la suite de ce tutoriel, nous allons travailler avec notre template Astra WooCommerce préféré, Custom Printing
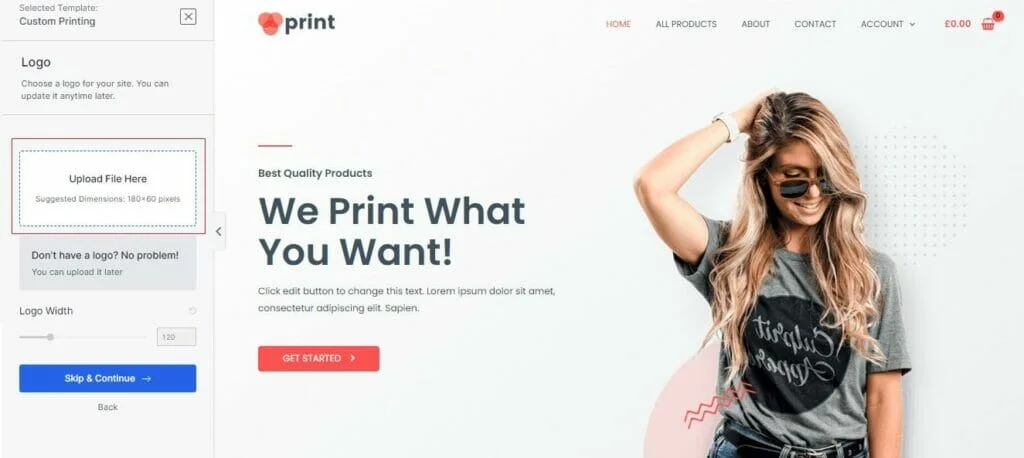
4. Téléchargez votre logo

Lorsque vous avez trouvé le modèle que vous souhaitez, cliquez simplement dessus pour commencer à le personnaliser.
L'article continue ci-dessous

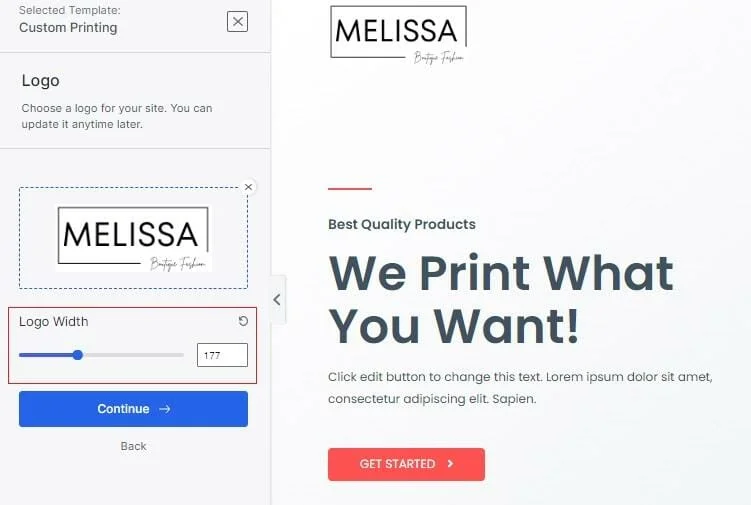
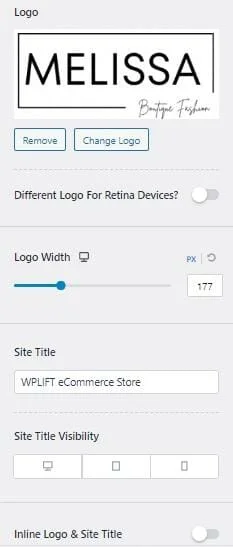
Votre première étape consiste à télécharger un logo.
Cliquez sur la zone du logo et téléchargez une image ou sélectionnez-en une que vous avez déjà téléchargée depuis votre médiathèque.

Une fois votre logo téléchargé, vous pouvez utiliser le curseur Largeur du logo pour modifier sa taille, ce qui sera reflété dans l'aperçu en temps réel sur la droite.
Lorsque cela est fait, appuyez sur Continuer
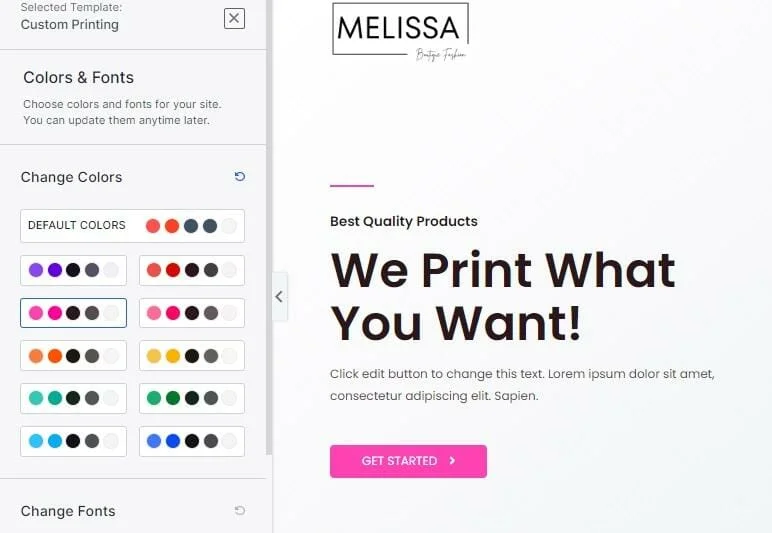
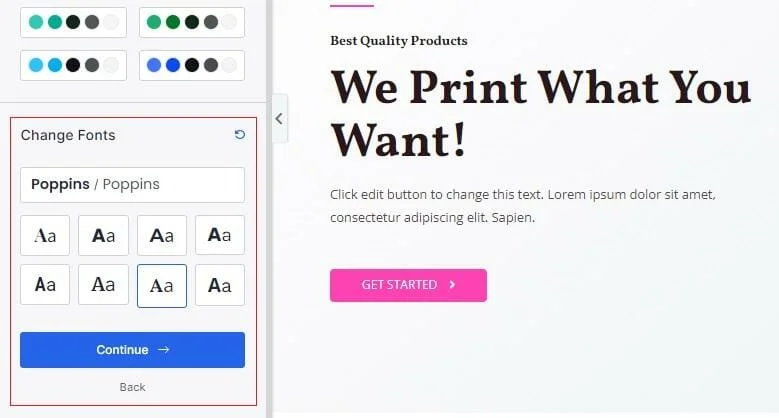
5. Sélectionnez les couleurs et les polices
Votre prochaine tâche consiste à sélectionner un jeu de couleurs pour votre magasin.

Encore une fois, les couleurs que vous choisissez seront reflétées dans l'aperçu de droite.

Vous pouvez également sélectionner vos choix de polices, puis appuyer sur Continuer
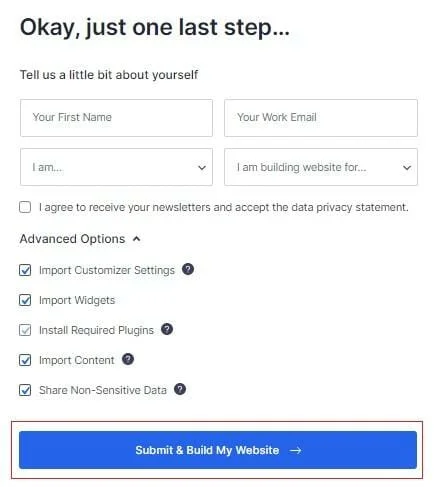
6. Créez votre site WooCommerce
La dernière partie du processus de configuration consiste à importer le modèle, les paramètres et le contenu de démonstration dans votre nouveau site.
Ici, vous pouvez également choisir de remplir le formulaire en haut, mais puisque tout cela ne fait que vous inscrire à la newsletter d'Astra, vous voudrez peut-être ignorer cette étape.

Pour de meilleurs résultats, gardez toutes les options cochées et appuyez sur Soumettre et créer mon site Web .

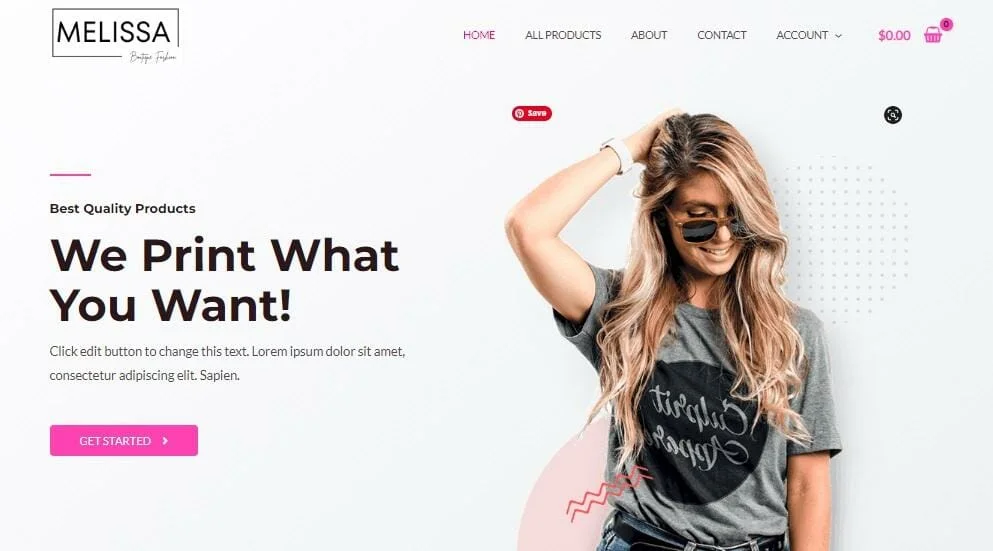
Lorsque vous avez terminé, vous aurez un site Web de base prêt à être personnalisé.
L'article continue ci-dessous

7. Utilisez le personnalisateur pour affiner votre thème WordPress WooCommerce
Maintenant que vous avez les bases en place, il est temps de plonger profondément dans les options de personnalisation de votre thème et de vraiment vous approprier ce site WooCommerce.

Pour commencer, accédez à Apparence - Personnaliser à partir de votre tableau de bord WordPress.

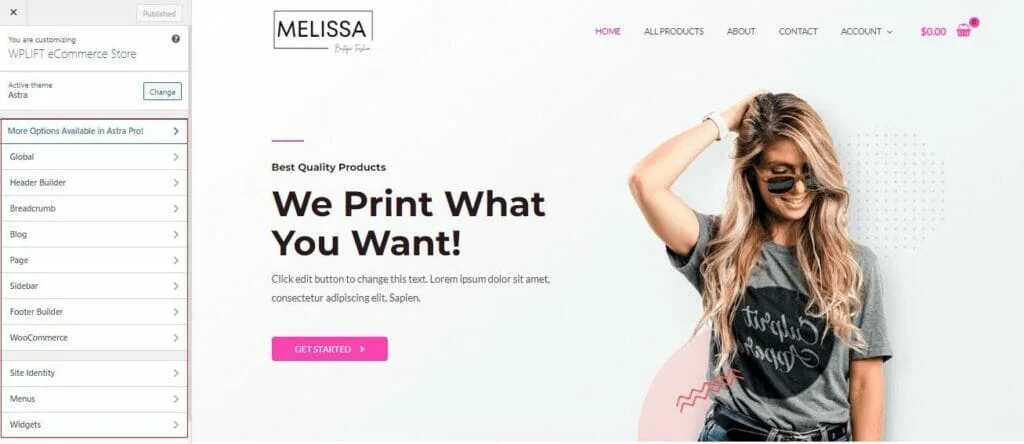
Ici, vous verrez un aperçu de votre site Web, qui se met à jour en temps réel chaque fois que vous apportez des modifications à l'aide du vaste menu d'options de personnalisation sur la gauche.
Examinons quelques-unes des principales options et comment elles affectent votre site.
A. Options de style globales

Les options de style globales affectent l'ensemble de votre site et vous permettent de modifier certains des paramètres que vous avez configurés précédemment.
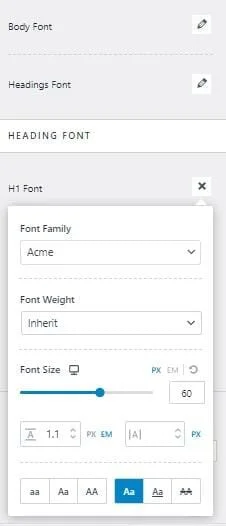
Par exemple, si vous n'êtes pas satisfait du groupe de polices que vous avez choisi lors de la configuration du thème, vous pouvez appuyer sur Typographie.

Cela vous permettra de personnaliser la police, la taille et le style des en-têtes individuels ainsi que votre corps de texte.

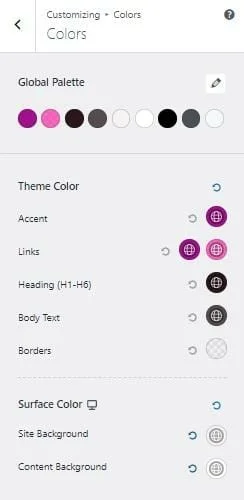
De même, si les couleurs que vous avez sélectionnées ne vous conviennent pas, sélectionnez Couleurs , où vous pouvez modifier les couleurs des éléments individuels de votre site.

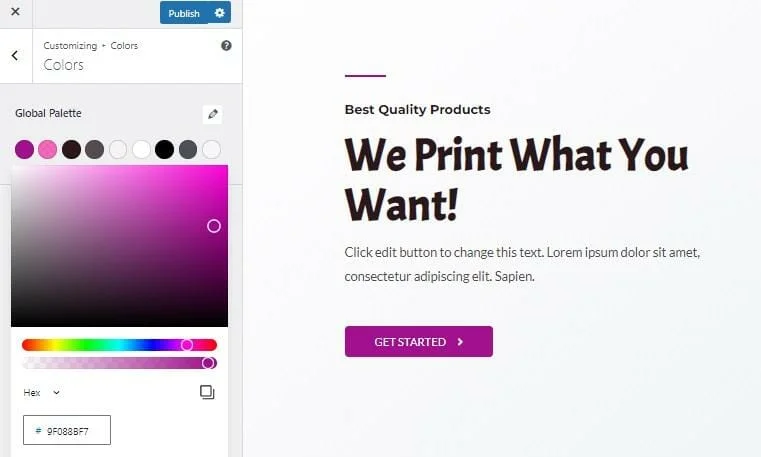
En cliquant sur l'un des cercles colorés en haut, vous aurez accès à une palette de couleurs complète afin que vous puissiez affiner vos choix de couleurs pour obtenir exactement le bon ton.
Ailleurs, vous pouvez également :

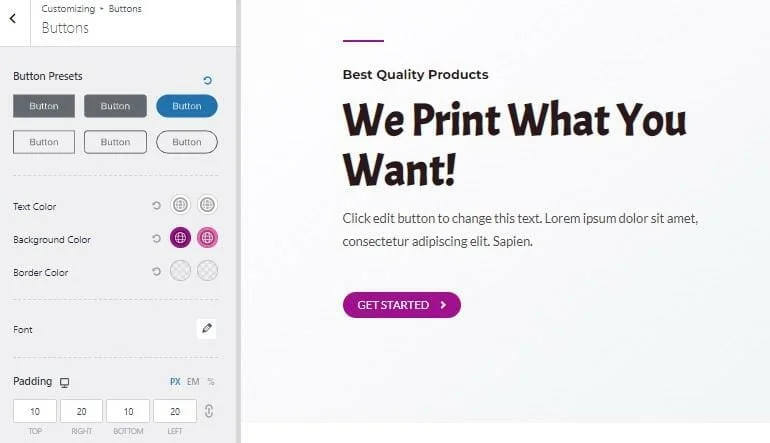
Modifiez chaque détail de vos boutons d'appel à l'action, y compris leur taille, leur forme, leur couleur et leurs bordures.

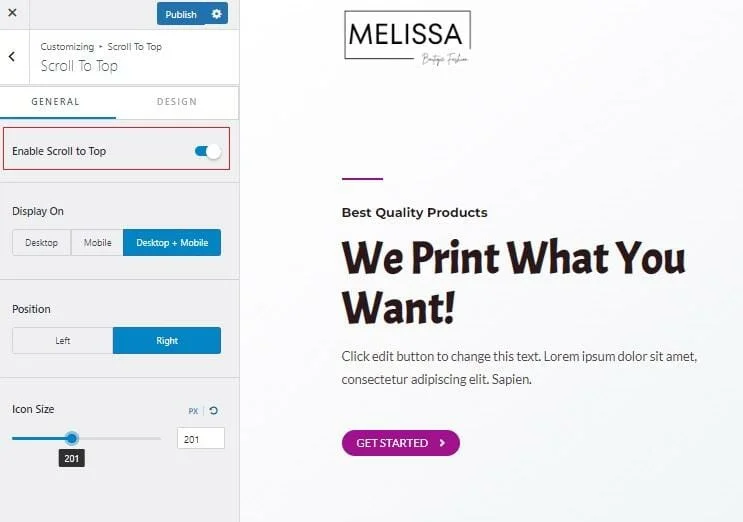
Améliorez la convivialité en permettant le défilement vers le haut
B. Créer un en-tête personnalisé

Par défaut, la plupart des thèmes WooCommerce organisent leurs en-têtes pour offrir une expérience d'achat optimale à vos clients.
Le logo apparaît à gauche pour que les clients sachent exactement dans quel magasin ils se rendent. Une icône de panier apparaît à droite afin que ces clients puissent accéder rapidement à leur panier pour revoir leurs achats et lancer le processus de paiement, et un menu de navigation est placé entre les deux pour que les clients puissent naviguer dans votre magasin.

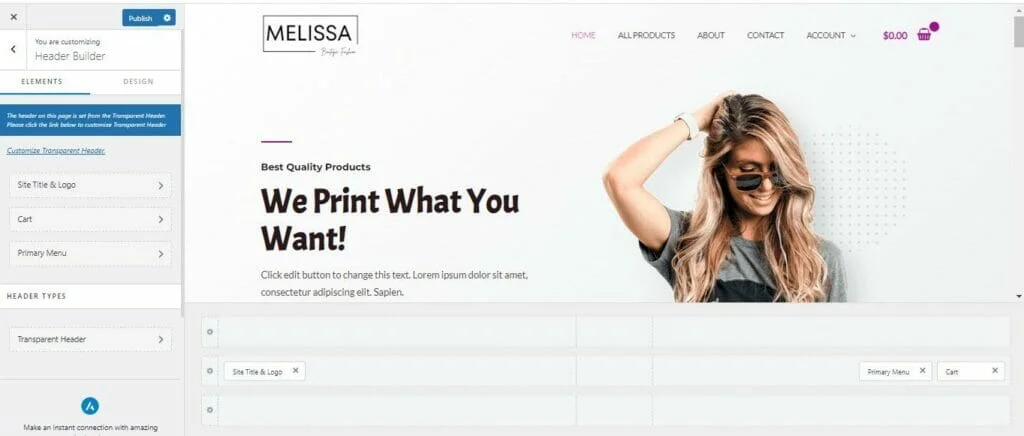
Si vous décidez de faire les choses différemment, vous pouvez le faire en sélectionnant l'option de générateur d'en-tête personnalisé.

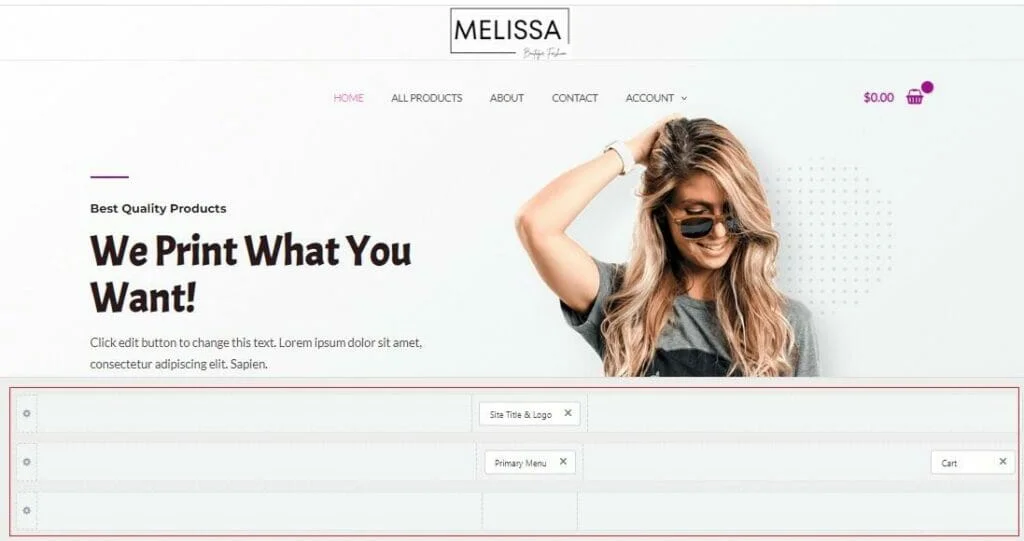
Ici, vous pouvez utiliser les colonnes en bas de l'écran pour réorganiser les trois éléments d'en-tête essentiels.

Dans cet exemple, nous avons fait glisser notre logo et notre menu de navigation au centre.

À partir de la section En-tête personnalisé, vous pouvez également accéder à plus d'options de logo, telles que la possibilité d'utiliser un logo différent pour les appareils Retina, de modifier le titre et la visibilité de votre site, etc.

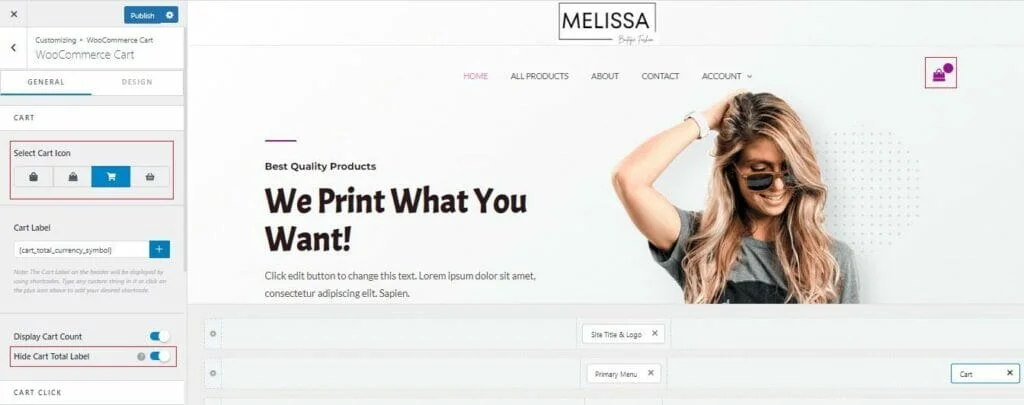
La sélection de Panier vous permettra de modifier l'icône qui représente le panier d'un utilisateur et de personnaliser d'autres détails, tels que l'affichage du total du panier d'un client, sa position dans l'en-tête et l'action qui se produit lorsqu'un utilisateur clique sur son panier.
C. Personnalisez votre pied de page
Il est facile d'oublier l'importance des pieds de page, mais ils s'avèrent tout aussi précieux pour votre expérience client que votre en-tête, permettant aux utilisateurs d'accéder rapidement et facilement à des éléments importants tels que :
- termes et conditions
- politique de confidentialité
- Informations sur la livraison
- Coordonnées de l'entreprise
- Liens vers les médias sociaux.

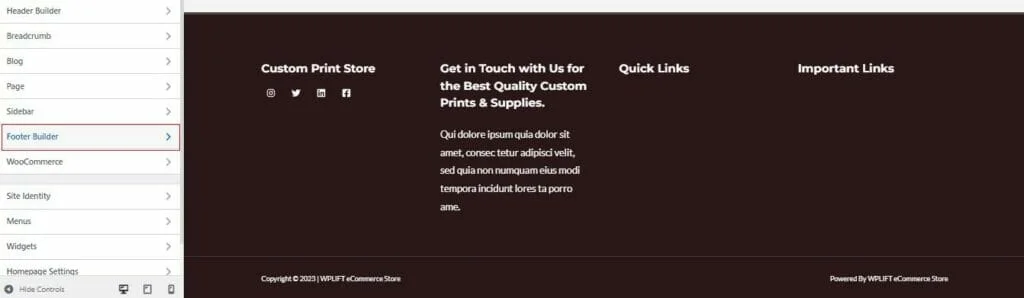
Pour personnaliser le pied de page de votre thème WooCommerce, appuyez sur l'option Footer Builder dans le menu de personnalisation.
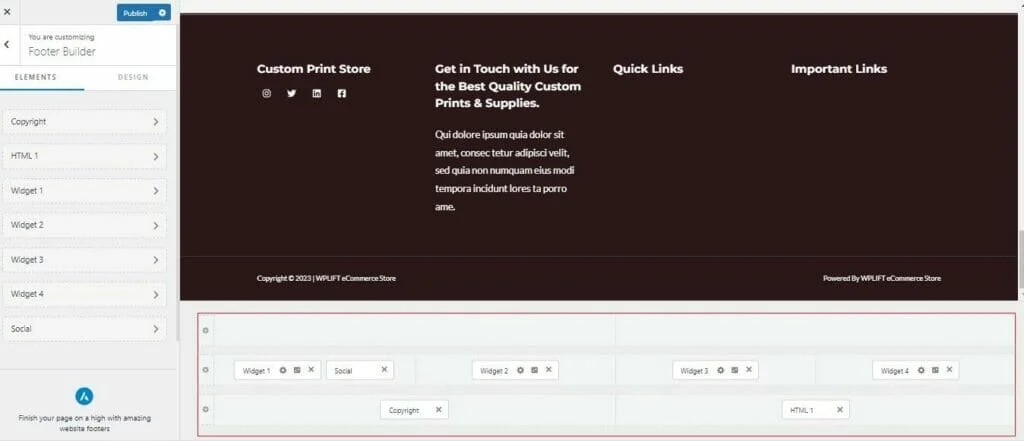
Votre pied de page est construit à l'aide de widgets que vous pouvez réorganiser et modifier comme bon vous semble.

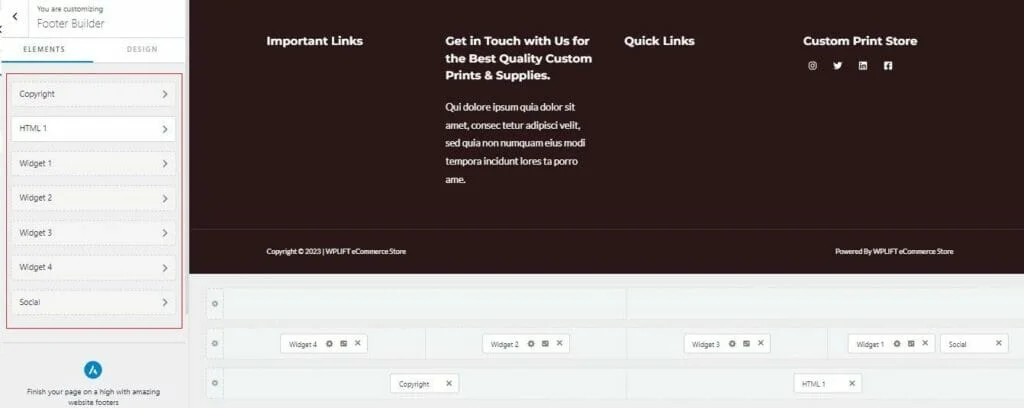
Vous pouvez utiliser les colonnes en bas de votre générateur de pied de page pour réorganiser leur position.
Cliquez simplement sur n'importe quel widget et faites-le glisser dans votre position préférée.

À partir de là, cliquez sur l'un des noms de n'importe quel widget dans le panneau de gauche pour le personnaliser et ajouter votre propre contenu.

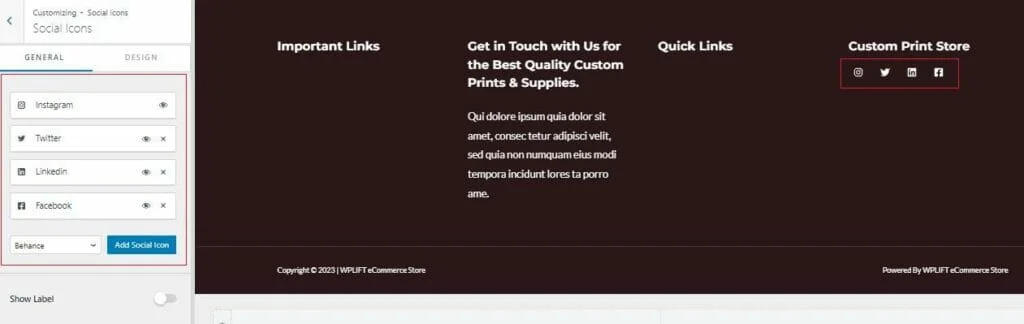
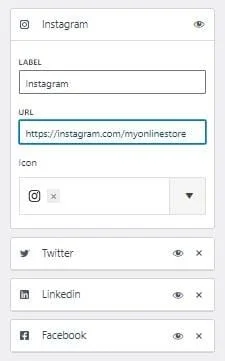
Cliquer sur l'onglet Icônes sociales, par exemple, vous permettra d'ajouter des URL à vos profils de médias sociaux et de changer l'icône représentant chaque plate-forme.

Si votre thème présente des icônes pour les plateformes sociales sur lesquelles vous n'êtes pas actif, il est facile de les supprimer en appuyant simplement sur le symbole *x* dans le coin de cette icône.

Vous pouvez ensuite utiliser la fonction Ajouter une icône sociale pour ajouter des liens vers une foule de plates-formes tierces.

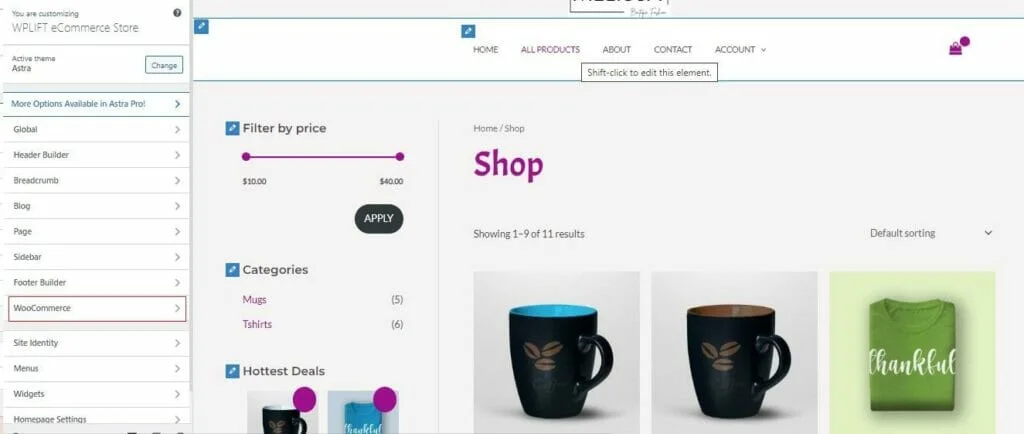
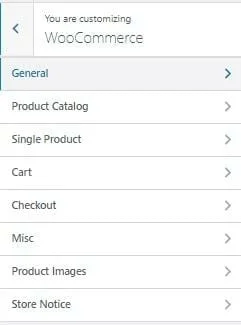
Enfin, sélectionnez WooCommerce dans le menu de personnalisation pour modifier les éléments et fonctionnalités de commerce électronique de votre boutique.

Ici, vous avez de nombreuses options différentes pour jouer avec. Certaines des principales options que vous voudrez examiner incluent les suivantes :

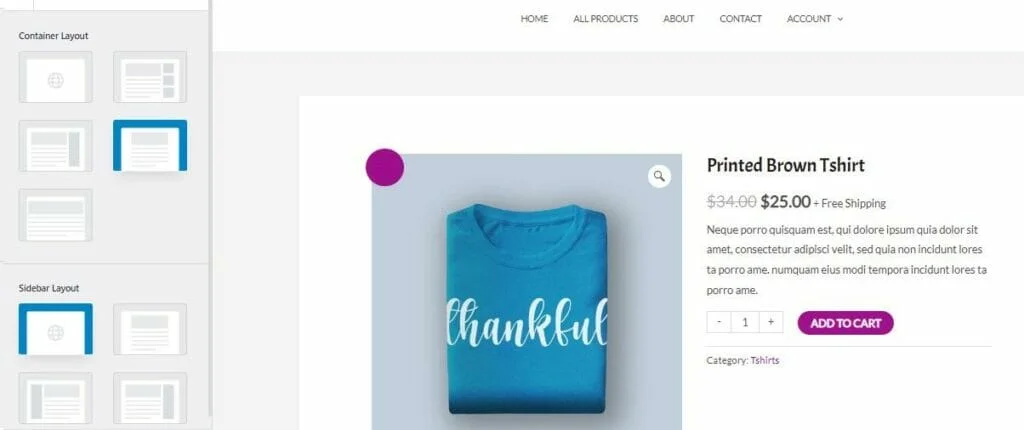
Utilisez cet onglet pour définir la disposition générale et le positionnement de vos pages de produits.
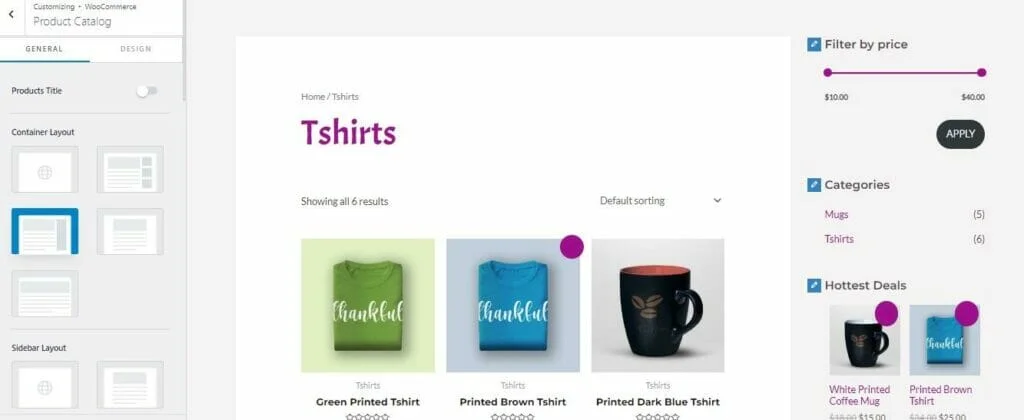
Catalogue de produits

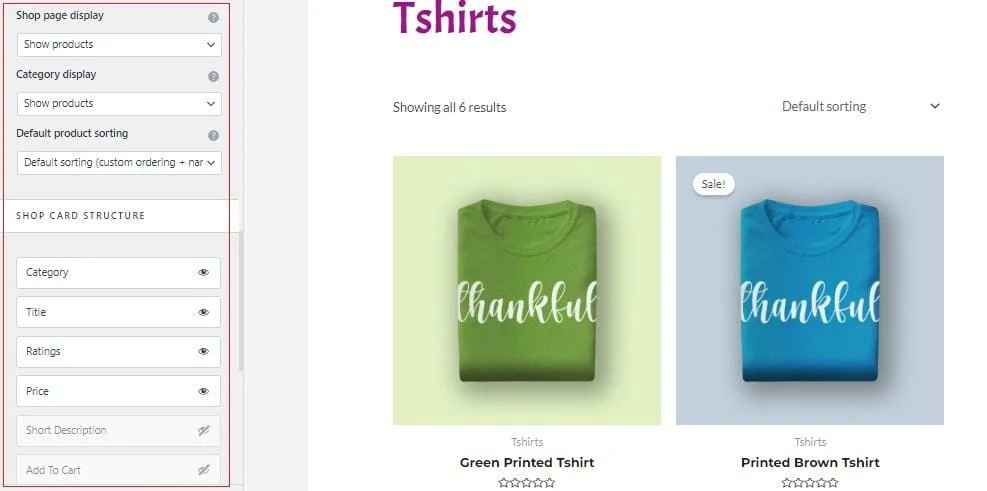
Sous Catalogue de produits, vous pouvez personnaliser la présentation générale des pages du catalogue qui affichent tous vos articles.

Cette section vous permet également de déterminer quels détails sont affichés sur les pages de votre catalogue et comment ils sont structurés.
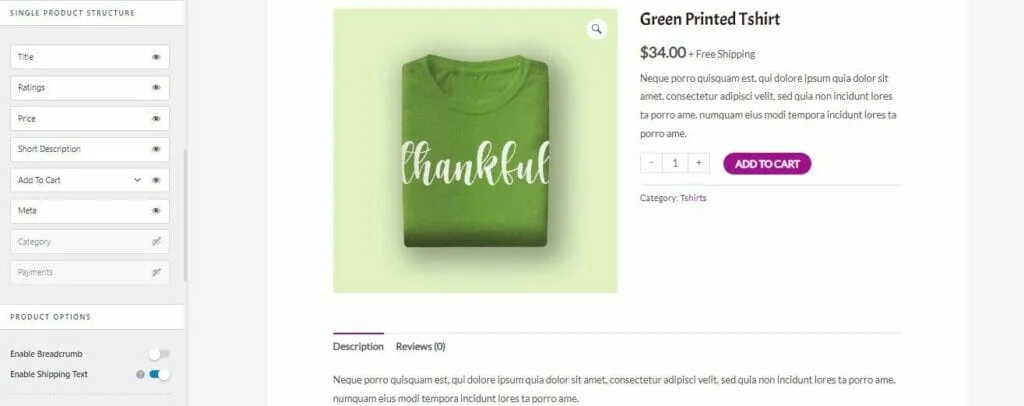
Page de produit unique

La sélection d'un seul produit vous donne plus d'options pour affiner l'apparence de vos pages de produits, y compris les informations à afficher, sa structure sur la page et s'il faut activer la fonction *Sticky Add to Cart* pour augmenter les conversions.
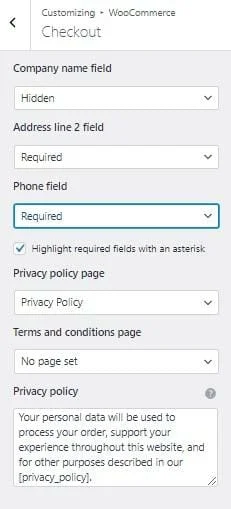
Vérifier

Les options de paiement vous donnent un contrôle total sur votre page de paiement, y compris les champs obligatoires dans les détails d'expédition du client, les liens vers votre politique de confidentialité et vos conditions générales, et plus encore.
8. Personnalisez votre design et votre contenu
Avec toutes vos options définies, il est temps de vous amuser à personnaliser vos pages et à ajouter du contenu.
C'est là que le constructeur de pages Elementor prend tout son sens.

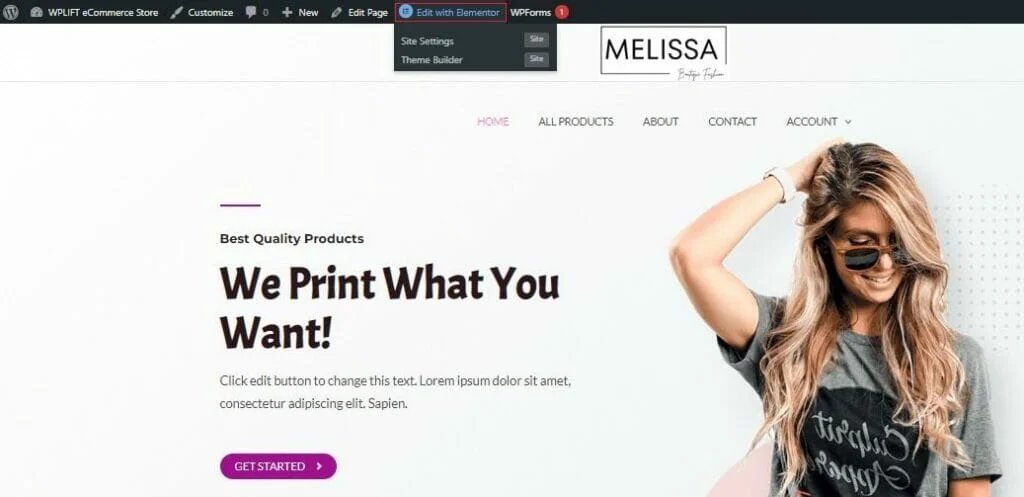
Pour commencer, ouvrez n'importe quelle page de votre site Web que vous souhaitez personnaliser et cliquez sur Modifier avec Elementor .
Cela ouvrira la page dans un éditeur convivial, qui vous donnera carte blanche pour modifier le contenu de votre page.

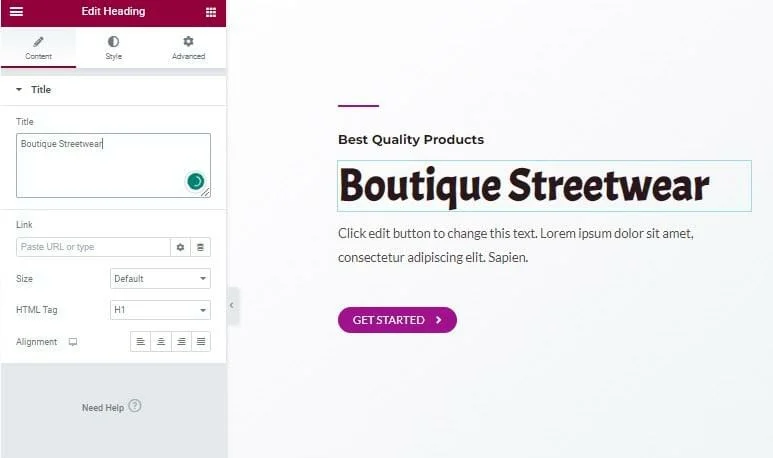
Par exemple, vous pouvez cliquer sur des éléments de texte individuels pour modifier le libellé, personnaliser la taille et l'alignement, et ajouter des liens.

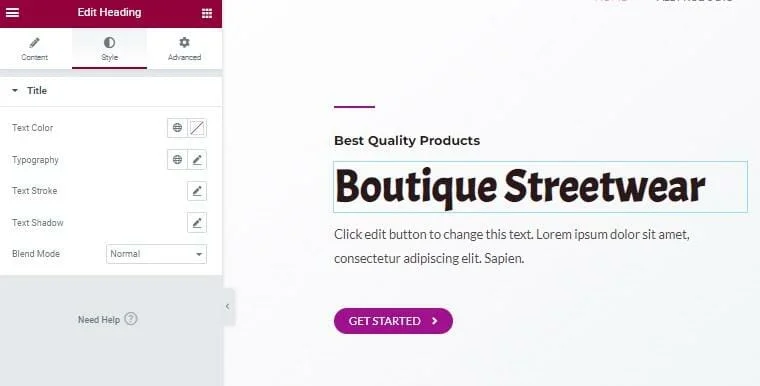
Cliquer sur Style vous donne plus d'options pour modifier le style des éléments individuels, y compris la modification de la couleur, de la police et de l'ombre.
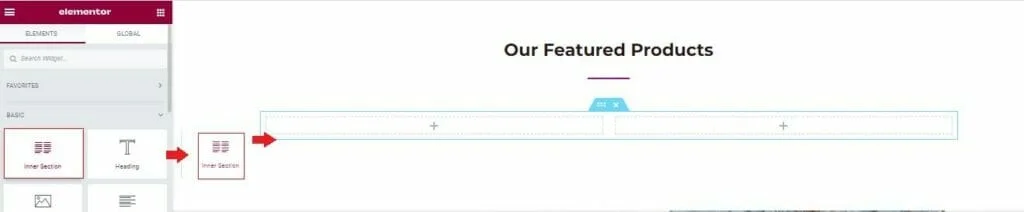
L'ajout de nouveaux éléments à votre page est aussi simple que de les sélectionner dans le menu, de les faire glisser sur la page et de les déposer en place.

Dans l'exemple ci-dessus, nous avons créé une nouvelle section Produits en vedette en faisant glisser un élément Section interne en place pour créer des colonnes.

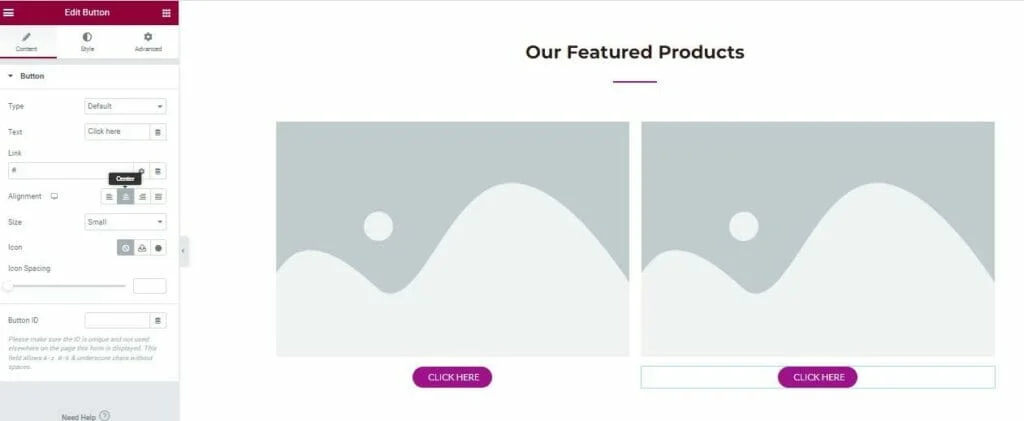
Nous pouvons ensuite remplir ces colonnes avec des espaces réservés pour les images et des boutons CTA.

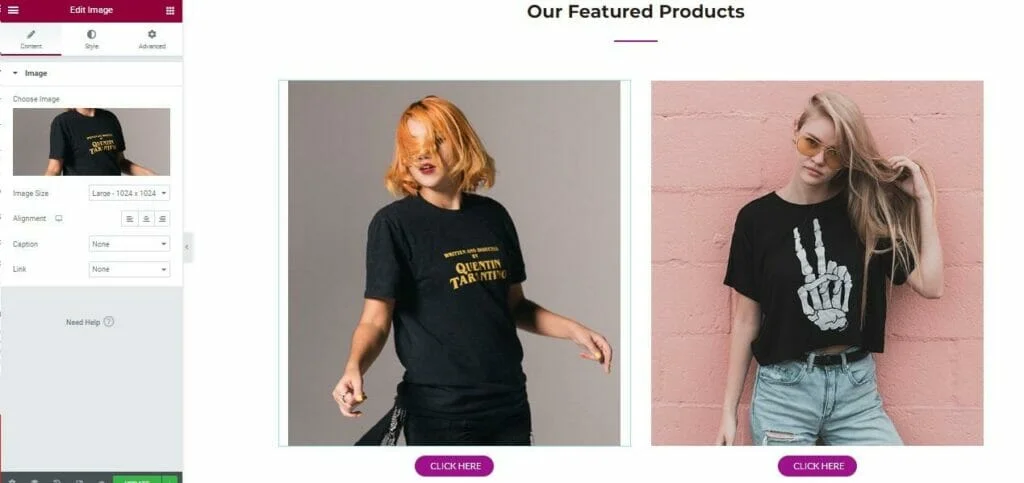
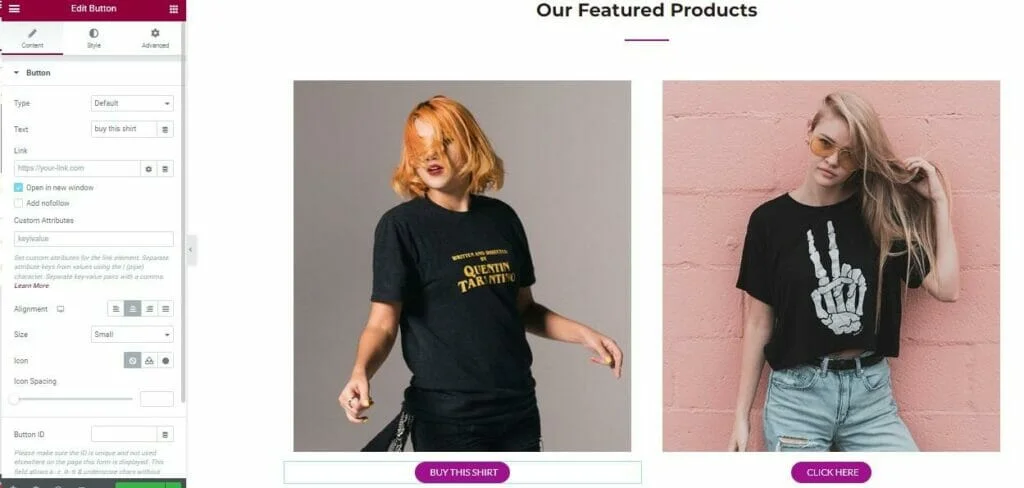
Cliquer sur l'espace réservé à l'image vous permet de télécharger et d'insérer vos propres images de produit tout en appuyant sur le bouton pour afficher un menu de personnalisation dans lequel vous pouvez modifier le texte de votre bouton et le lier à la page de produit appropriée pour cet article.

Lorsque vous avez effectué toutes les modifications souhaitées, cliquez sur Mettre à jour et elles seront répercutées sur la version en ligne de votre site.
Répétez ce processus pour vos produits, le contenu "À propos de nous", la page de contact et tout autre contenu que vous avez sur votre site Web, et c'est tout. Votre thème WordPress WooCommerce est maintenant entièrement personnalisé et prêt à vous aider à commencer à attirer des clients et à générer des ventes pour votre activité en ligne.
Personnalisation de votre thème WordPress WooCommerce : un dernier conseil
Comme vous pouvez le constater, il existe un nombre presque infini de façons de personnaliser votre thème WordPress WooCommerce. En utilisant une combinaison d'un thème de qualité, de menus de personnalisation et d'un constructeur de page comme Elementor, vous aurez un contrôle total sur pratiquement chaque pixel.
Néanmoins, s'il y a un dernier conseil que nous pourrions vous donner aujourd'hui, c'est celui-ci :
S'il vous plaît, n'en faites pas trop.
Aussi amusant que cela puisse être de créer votre boutique en ligne, il est facile de se laisser emporter, d'ajouter et de modifier des éléments simplement parce que vous le pouvez. Ce faisant, vous risquez de surcharger votre site avec tellement de fonctionnalités que cela affecte négativement la vitesse de chargement de vos pages et submerge vos clients.
N'oubliez pas que la clé du succès du commerce électronique est de créer des expériences d'achat agréables, en permettant aux clients de trouver aussi facilement que possible les produits qu'ils souhaitent et de les payer rapidement et sans effort.
Dans cet esprit, gardez à l'esprit vos utilisateurs finaux avant tout lorsque vous envisagez de personnaliser votre thème WooCommerce, et n'apportez ces modifications que si vous êtes convaincu qu'il offrira le type d'expérience fluide et agréable qui gardera ces utilisateurs. revenir dans votre magasin maintes et maintes fois.
