Cum să personalizați o temă WooCommerce WordPress: Ghid pas cu pas
Publicat: 2023-03-28Deci, ați găsit ceea ce pare a fi tema WooCommerce perfectă pentru magazinul dvs. online, dar oricât de grozav ar părea, nu reflectă exact marca dvs. așa cum ați dori.
Aici intervine acest ghid pas cu pas.
Mai jos, vă vom arăta cum să vă personalizați tema WooCommerce WordPress de la început până la sfârșit, subliniind tot ce trebuie să știți pentru a vă face acea temă proprie și pentru a o pune în funcțiune la generarea de vânzări pentru noua dvs. afacere de comerț electronic.
Înainte de a începe: un cuvânt despre variațiile temei
Pentru acest tutorial, vom folosi tema populară Astra.
Clasat foarte bine în ghidul nostru pentru cele mai bune 35 de teme de comerț electronic, cele peste 1 milion de descărcări ale Astra se datorează în mare măsură personalizării fără efort și gamei vaste de șabloane pentru orice tip de site web.
Dacă decideți să utilizați o altă temă, ar trebui să puteți în continuare să urmați acest tutorial, deoarece majoritatea pașilor către construirea unui magazin de comerț electronic sunt aceiași, indiferent de tema utilizată.
Acestea fiind spuse, locația funcțiilor și caracteristicilor variază de la temă la temă. Deci, dacă aveți nevoie de ajutor pentru a găsi o anumită caracteristică sau opțiune de personalizare pe care v-am arătat-o în acest tutorial, vă rugăm să consultați documentația temei pentru a vă ajuta să o găsiți.
Personalizarea unei teme WooCommerce: tutorial pas cu pas
1. Lansați Expertul de configurare a temei
Este obișnuit ca temele moderne WooCommerce să aibă un expert de configurare prietenos pentru începători, ceea ce facilitează începerea.
Astra nu face excepție.

Puteți accesa asistentul de configurare prin notificarea de pe tabloul de bord după ce ați instalat tema.
Articolul continuă mai jos

Faceți clic pe Începeți , apoi pe ecranul următor, selectați Creați site-ul dvs. acum .
2. Selectați un generator de pagini
Personalizarea unei teme WooCommerce poate fi ușoară folosind un instrument de creare a paginilor bazat pe vizual.
Aici, Astra ne oferă trei astfel de instrumente; editorul standard de blocuri WordPress, Elementor și Beaver Builder.

Dintre cele trei, vom alege Elementor pentru că, după cum veți citi în recenzia noastră cuprinzătoare Elementor, este unul dintre cele mai accesibile și mai bogate instrumente de editare a paginilor din jur.
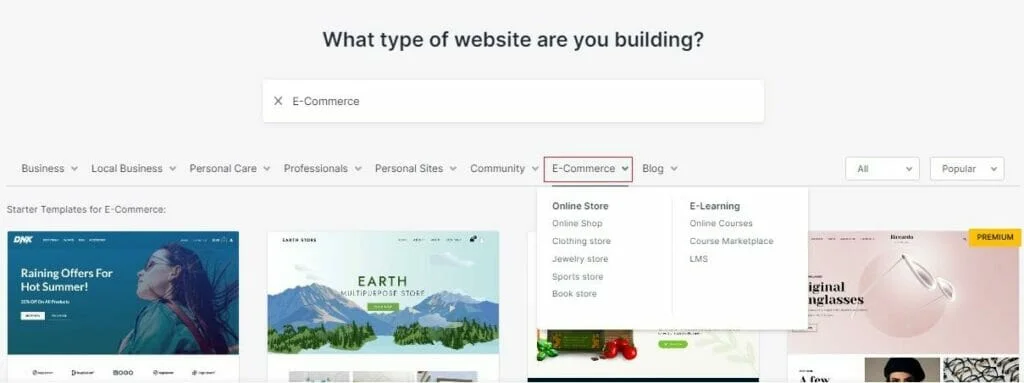
3. Alegeți un șablon de pornire

De acolo, puteți alege șablonul de site de bază pe care îl veți personaliza ulterior pentru a vă crea magazinul online.
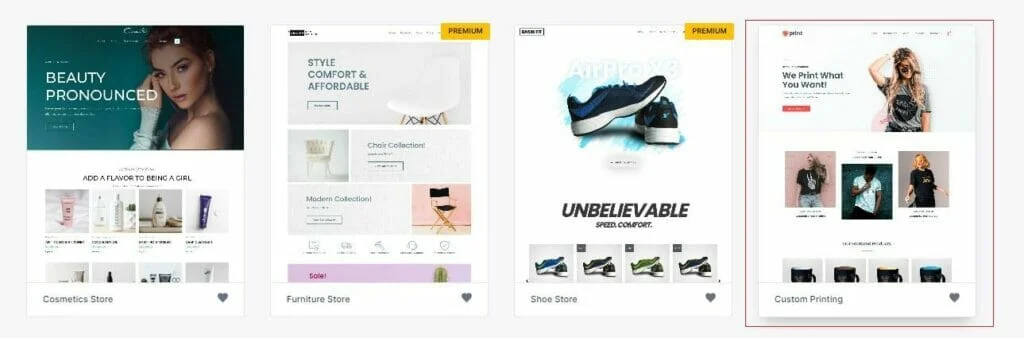
La fel ca multe teme populare lansate în ultimii ani, Astra are o abundență de șabloane de pornire diferite pentru fiecare nișă și scop imaginabil.
Pentru a economisi timp, restrângeți opțiunile selectând opțiunea de comerț electronic din meniu.
Apoi îl puteți restrânge și mai mult dacă doriți să creați un anumit tip de magazin, cum ar fi îmbrăcăminte, bijuterii sau cărți.

Pentru restul acestui tutorial, vom lucra cu șablonul nostru preferat Astra WooCommerce, Custom Printing
4. Încărcați sigla dvs

Când ați găsit șablonul dorit, faceți clic pe el pentru a începe să-l personalizați.
Articolul continuă mai jos

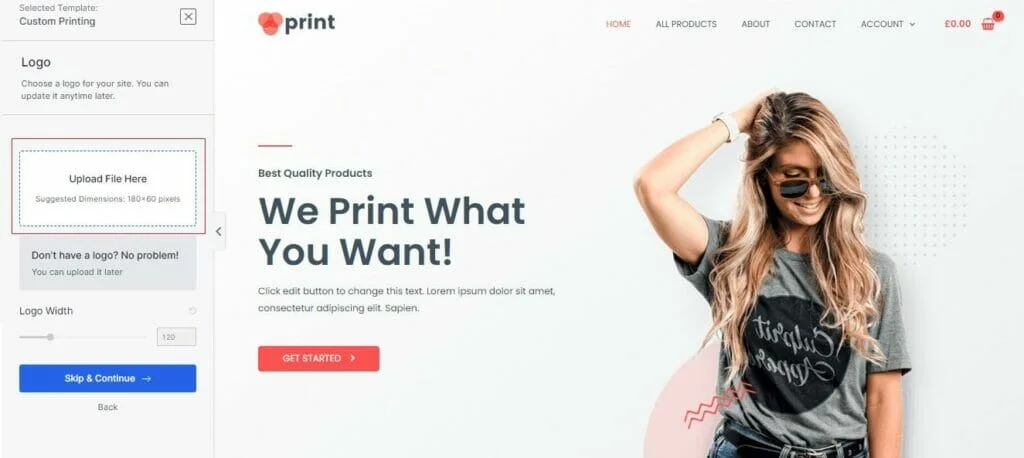
Primul pas este să încărcați o siglă.
Faceți clic pe caseta de siglă și încărcați o imagine sau selectați una pe care ați încărcat-o deja din biblioteca dvs. media.

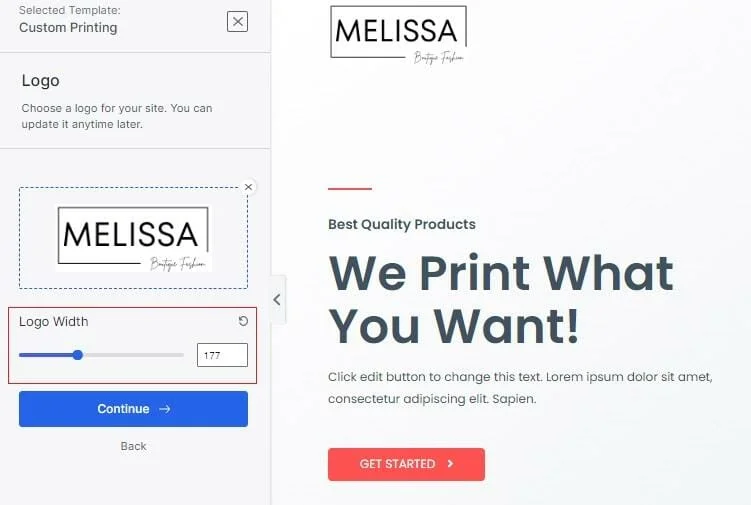
Odată ce logo-ul este încărcat, puteți utiliza glisorul Lățimea siglei pentru a-i modifica dimensiunea, care se va reflecta în previzualizarea în timp real din dreapta.
Când ați terminat, atingeți Continuați
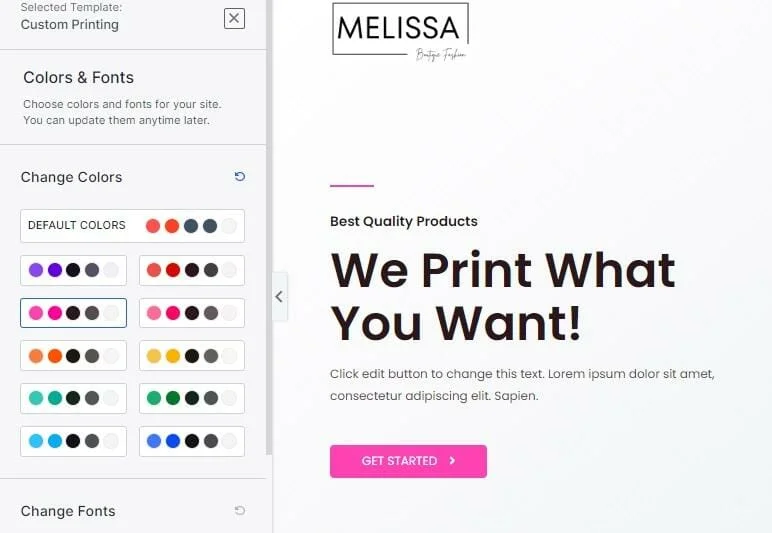
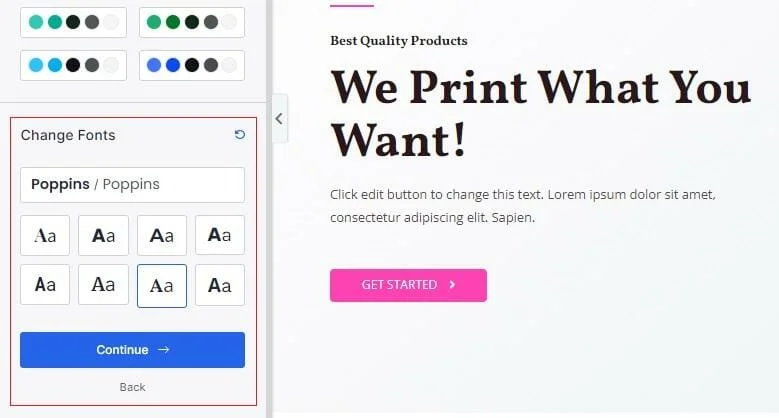
5. Selectați Culori și fonturi
Următoarea ta sarcină este să selectezi o schemă de culori pentru magazinul tău.

Din nou, culorile pe care le alegeți vor fi reflectate în previzualizarea din dreapta.

De asemenea, puteți selecta opțiunile de font, apoi atingeți Continuați
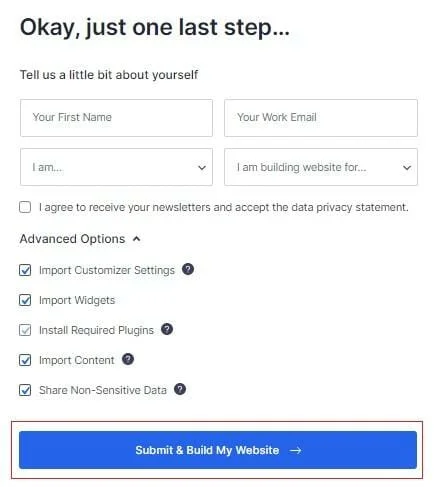
6. Construiește-ți site-ul WooCommerce
Ultima parte a procesului de configurare implică importarea șablonului, setărilor și conținutului demonstrativ în noul dvs. site.
Aici, puteți alege, de asemenea, să completați formularul din partea de sus, deși, deoarece tot ceea ce face acest lucru este să vă înscrieți la newsletter-ul Astra, poate doriți să săriți peste această etapă.

Pentru cele mai bune rezultate, păstrați toate opțiunile bifate și apăsați Trimiteți și construiți site-ul meu .

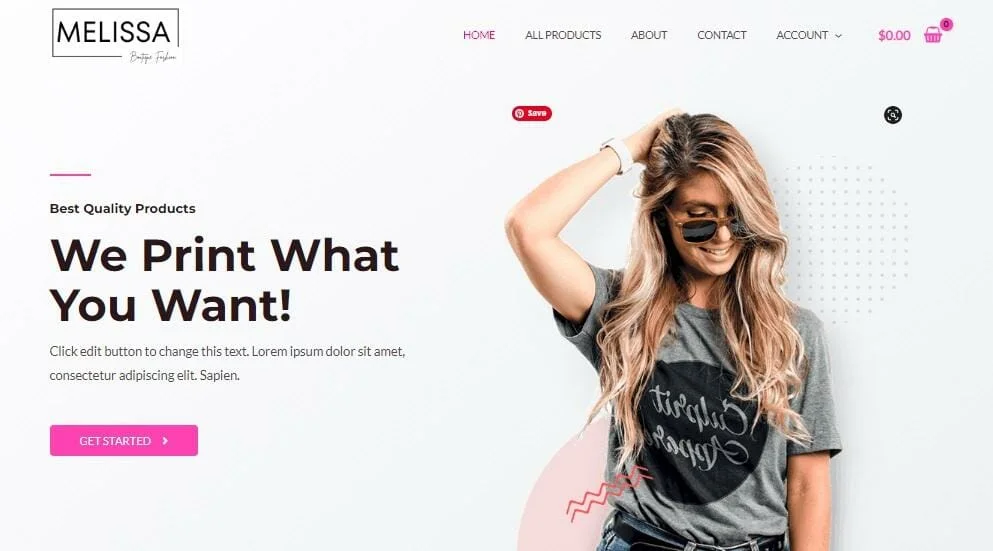
Când ați terminat, veți avea un site web de bază gata pentru a fi personalizat.
Articolul continuă mai jos

7. Folosiți Personalizatorul pentru a vă ajusta tema WooCommerce WordPress
Acum că aveți elementele de bază la locul lor, este timpul să vă aprofundați în opțiunile de personalizare ale temei dvs. și să vă faceți cu adevărat acest site WooCommerce.

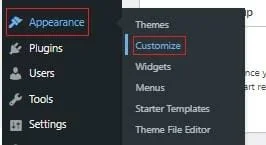
Pentru a începe, navigați la Aspect – Personalizare din tabloul de bord WordPress.

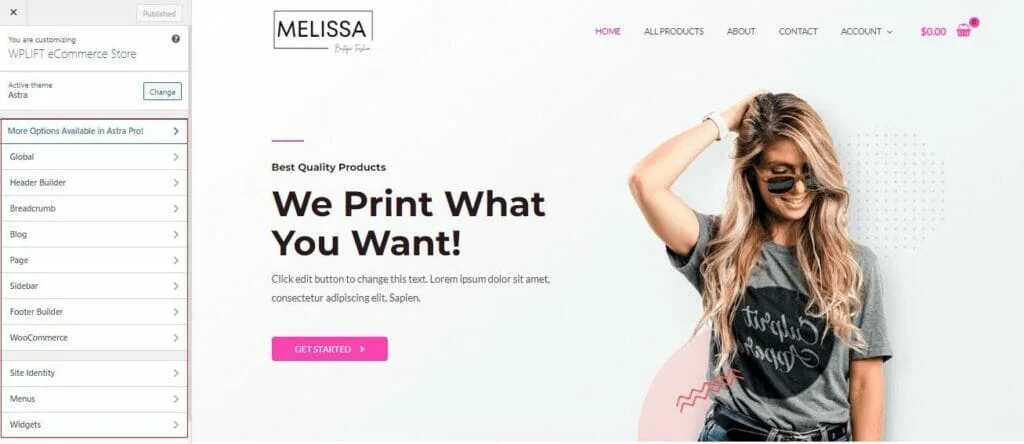
Aici, veți vedea o previzualizare a site-ului dvs., care se actualizează în timp real ori de câte ori faceți modificări folosind meniul vast de opțiuni de personalizare din stânga.
Să ne uităm la câteva dintre opțiunile principale și la modul în care acestea vă afectează site-ul.
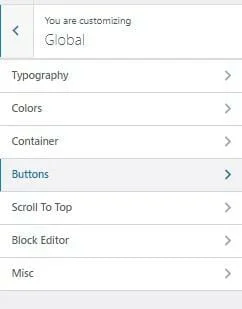
A. Opțiuni globale de stil

Opțiunile globale de stil vă afectează întregul site și vă permit să modificați unele dintre setările pe care le-ați configurat mai devreme.
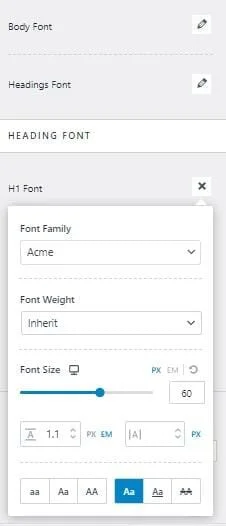
De exemplu, dacă nu ați fost mulțumit de grupul de fonturi pe care l-ați ales în timpul configurării temei, puteți apăsa Tipografie.

Acest lucru vă va permite să personalizați fontul, dimensiunea și stilul titlurilor individuale, precum și textul corpului.

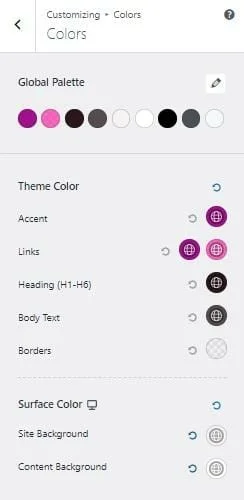
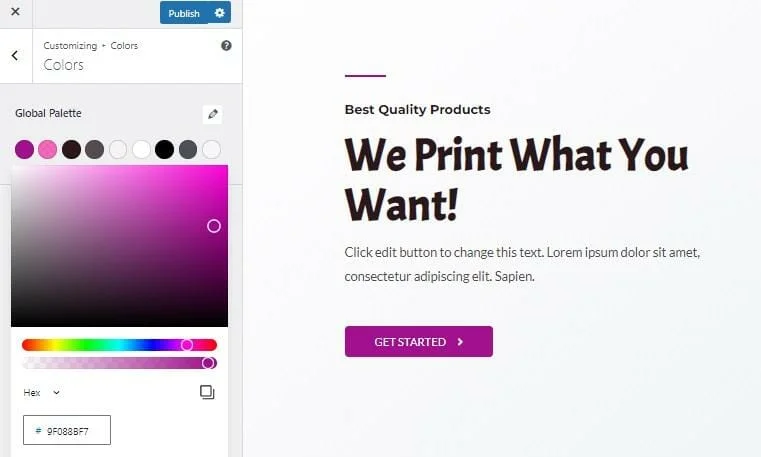
De asemenea, dacă culorile pe care le-ați selectat nu sunt foarte potrivite pentru dvs., selectați Culori , unde puteți edita culorile pentru elemente individuale de pe site-ul dvs.

Făcând clic pe oricare dintre cercurile colorate din partea de sus, vă va oferi acces la o paletă completă de culori, astfel încât să vă puteți regla fin alegerile de culoare pentru a obține exact tonul potrivit.
În altă parte, puteți, de asemenea:

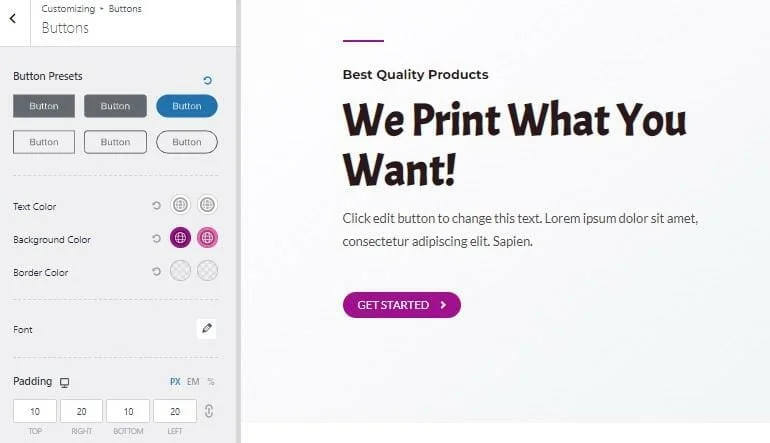
Schimbați fiecare detaliu al butoanelor de apel la acțiune, inclusiv dimensiunea, forma, culoarea și marginile acestora.

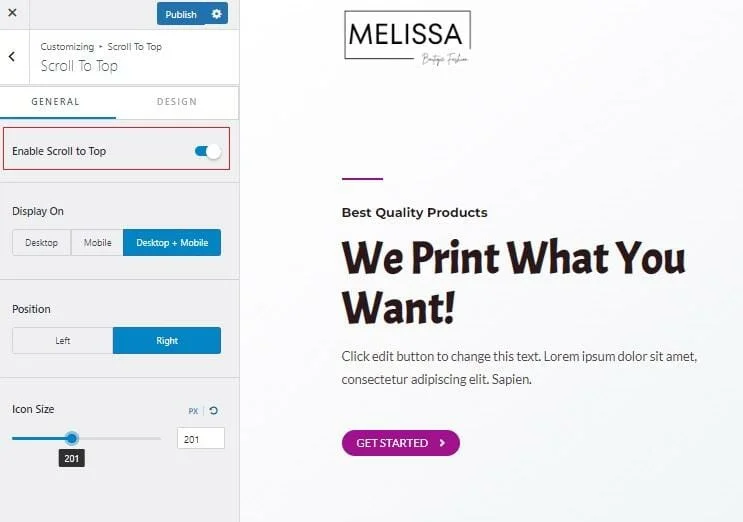
Îmbunătățiți gradul de utilizare activând derularea în partea de sus
B. Creați un antet personalizat

În mod implicit, majoritatea temelor WooCommerce își aranjează anteturile pentru a oferi clienților tăi experiența optimă de cumpărături.
Sigla apare în partea stângă, astfel încât clienții să știe exact ce magazin îl vizitează. O pictogramă coș de cumpărături apare în partea dreaptă, astfel încât acei clienți să își poată accesa rapid coșul de cumpărături pentru a-și revizui achizițiile și a iniția procesul de finalizare a achiziției, iar un meniu de navigare este plasat între ele, astfel încât clienții să poată naviga prin magazinul dvs.

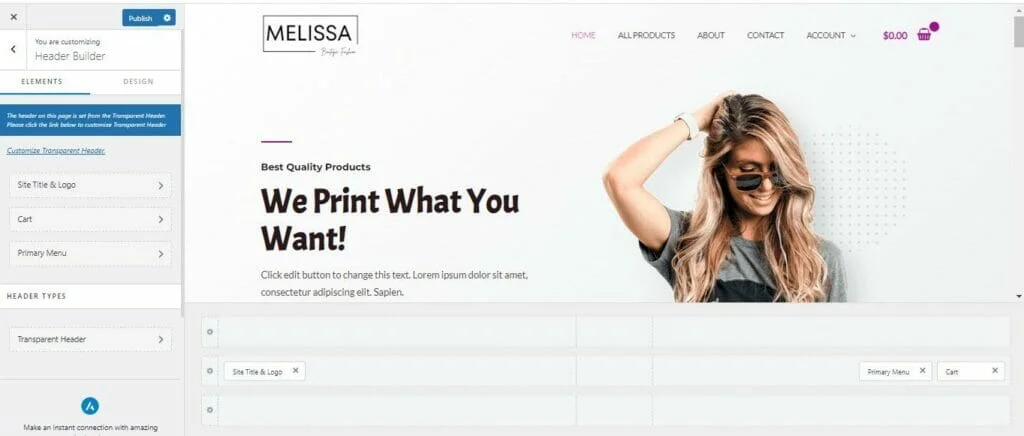
Dacă decideți să faceți lucrurile diferit, puteți face acest lucru selectând opțiunea de generator de antet personalizat.

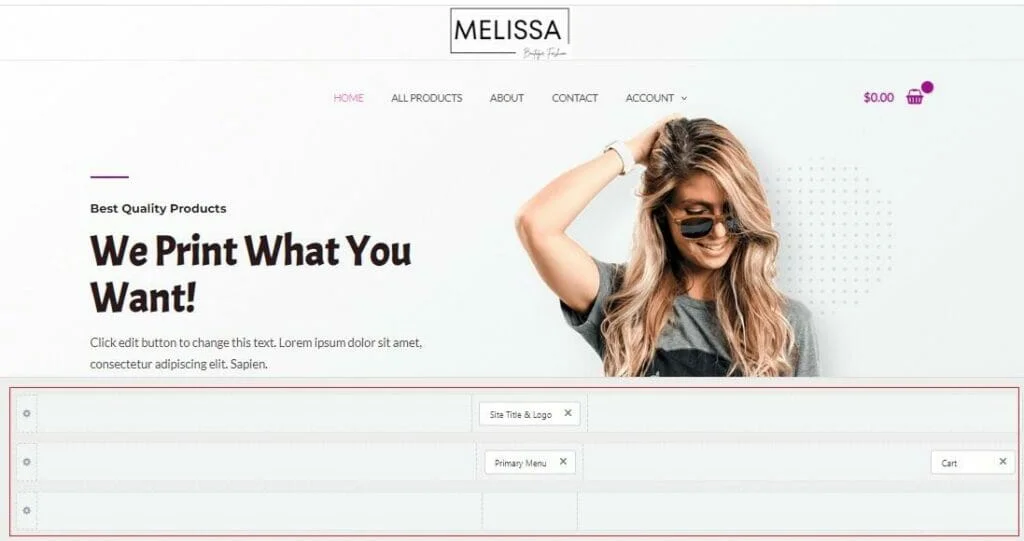
Aici, puteți folosi coloanele din partea de jos a ecranului pentru a rearanja cele trei elemente de antet esențiale.

În acest exemplu, ne-am glisat logo-ul și meniul de navigare în centru.

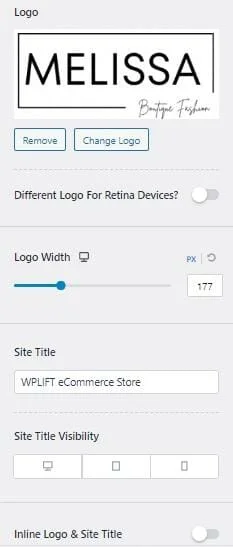
Din secțiunea Antet personalizat, puteți accesa, de asemenea, mai multe opțiuni de siglă, cum ar fi posibilitatea de a utiliza o siglă diferită pentru dispozitivele retină, de a vă schimba titlul și vizibilitatea site-ului și multe altele.

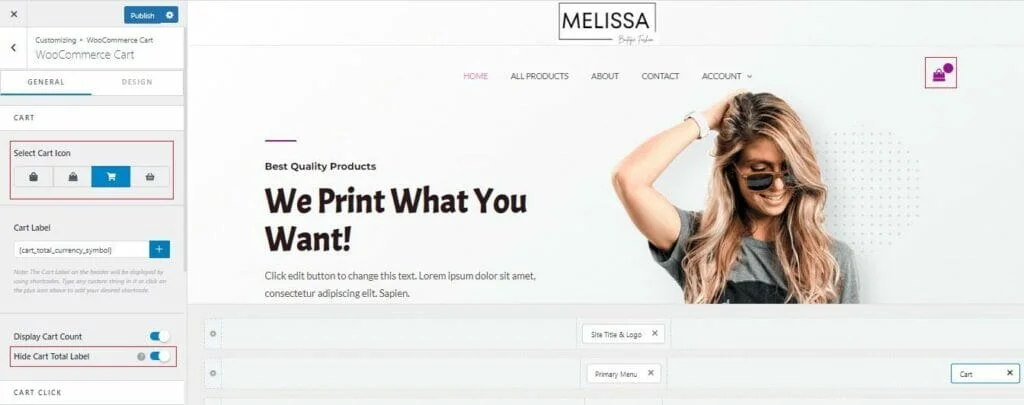
Selectarea Coș vă va permite să schimbați pictograma care reprezintă coșul de cumpărături al unui utilizator și să personalizați alte detalii, cum ar fi dacă este afișat totalul coșului unui client, poziția acestuia în antet și acțiunea care are loc atunci când un utilizator dă clic pe coșul de cumpărături.
C. Personalizați-vă subsolul
Este ușor să treceți cu vederea importanța subsolurilor, dar acestea se dovedesc la fel de neprețuite pentru experiența dvs. client ca și antetul dvs., oferind oamenilor acces rapid și ușor la articole importante, cum ar fi:
- termeni si conditii
- Politica de confidențialitate
- Informații despre livrare
- Datele de contact ale companiei
- Link-uri către rețelele sociale.

Pentru a personaliza subsolul temei WooCommerce, atingeți opțiunea Footer Builder din meniul de personalizare.
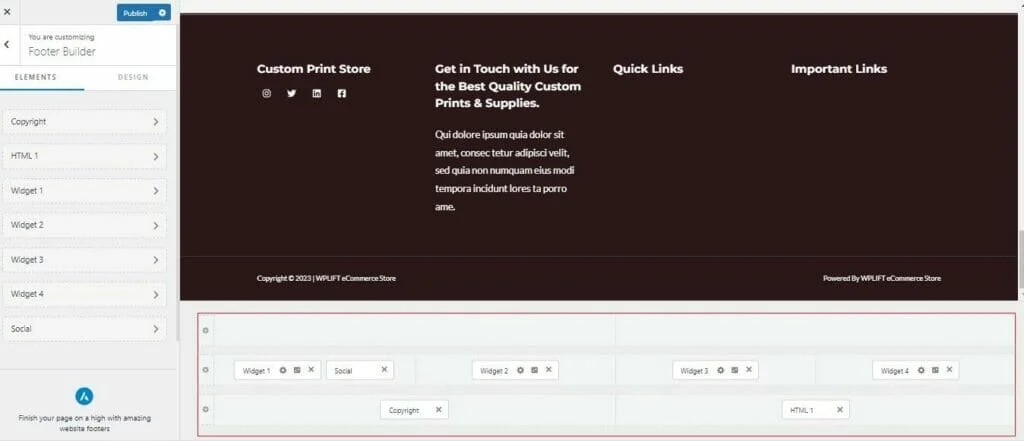
Subsolul dvs. este construit folosind widget-uri pe care le puteți rearanja și edita după cum doriți.

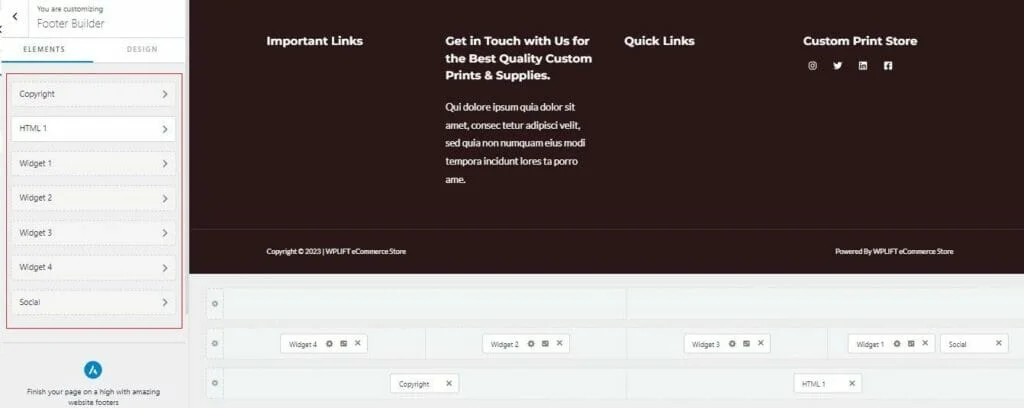
Puteți folosi coloanele din partea de jos a Footer Builder pentru a le rearanja poziția.
Doar faceți clic pe orice widget și trageți-l în poziția preferată.

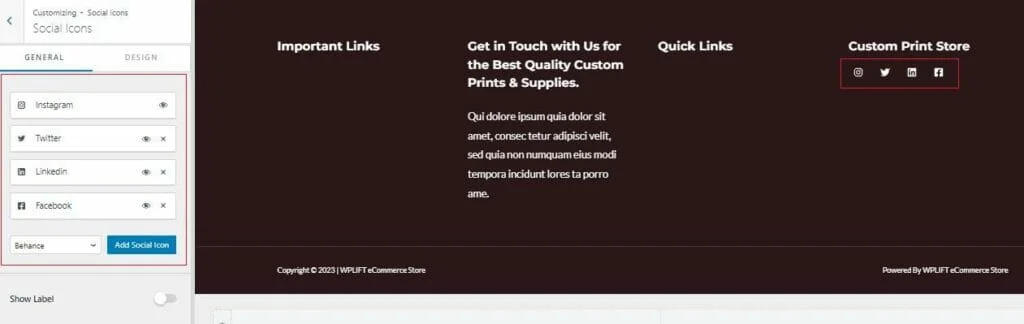
De acolo, faceți clic pe oricare dintre numele oricărui widget din panoul din stânga pentru a-l personaliza și pentru a adăuga propriul conținut.

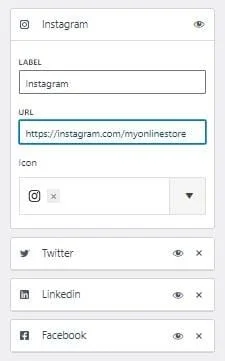
Făcând clic pe fila Pictograme sociale, de exemplu, vă va permite să adăugați adrese URL la profilurile dvs. de rețele sociale și să schimbați pictograma care reprezintă fiecare platformă.

Dacă tema dvs. prezintă pictograme pentru platformele sociale pe care nu sunteți activ, este ușor să le ștergeți pur și simplu atingând simbolul *x* din colțul acelei pictograme.

Puteți utiliza apoi funcția Adăugați pictogramă socială pentru a adăuga link-uri către o serie de platforme terțe.

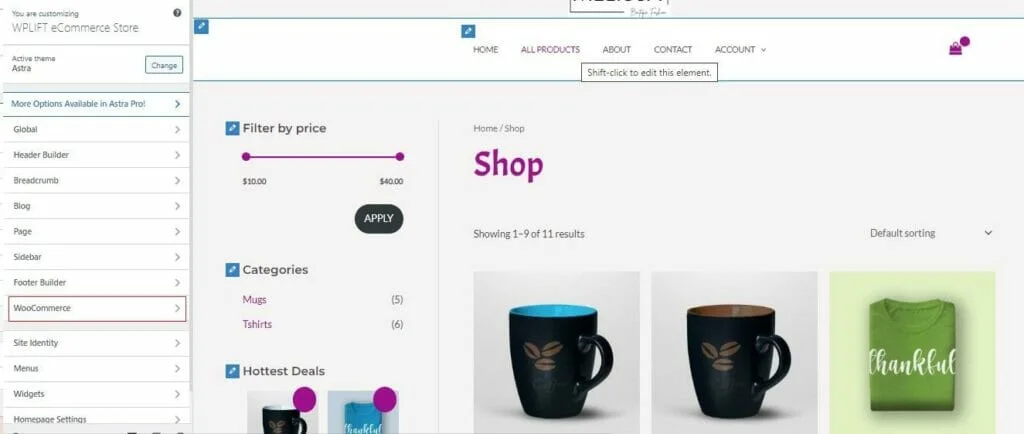
În cele din urmă, selectați WooCommerce din meniul de personalizare pentru a edita elementele și caracteristicile de comerț electronic ale magazinului dvs.

Aici, aveți multe opțiuni diferite pentru a vă juca. Unele dintre opțiunile principale pe care veți dori să le analizați includ următoarele:

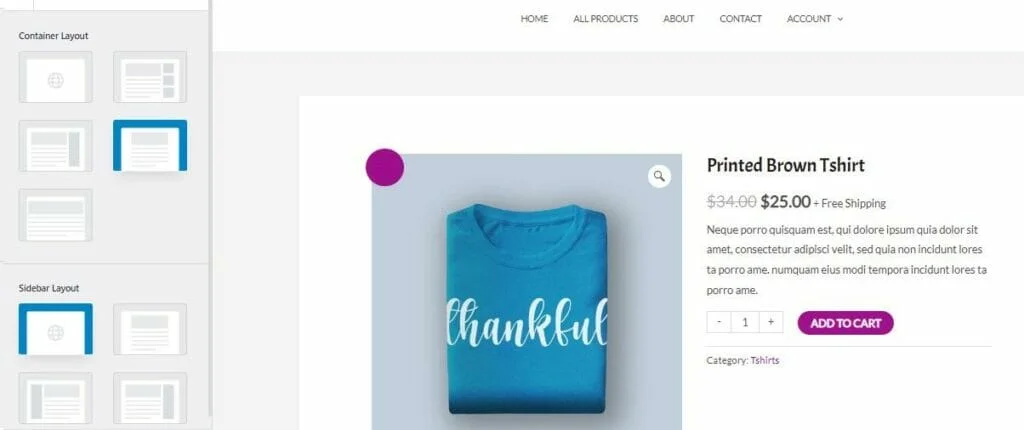
Utilizați această filă pentru a seta aspectul și poziționarea generală a paginilor dvs. de produse.
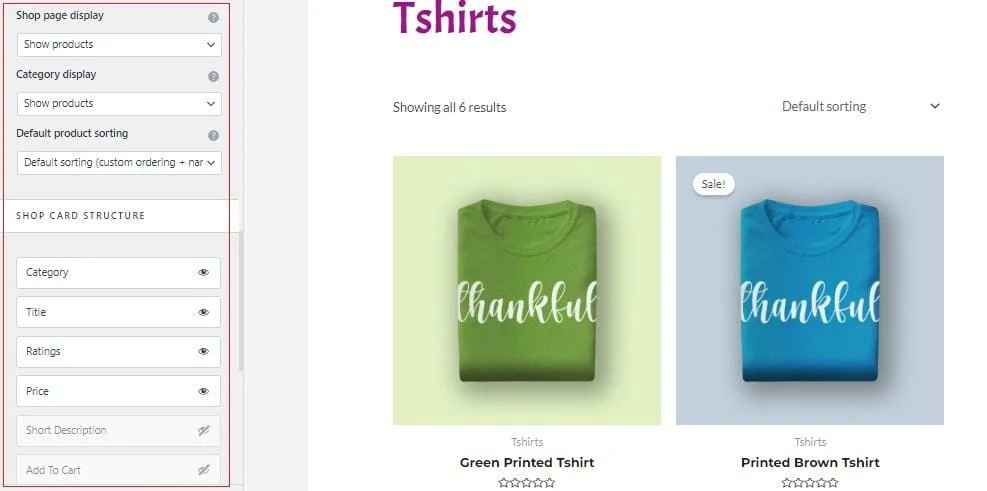
Catalog de produse

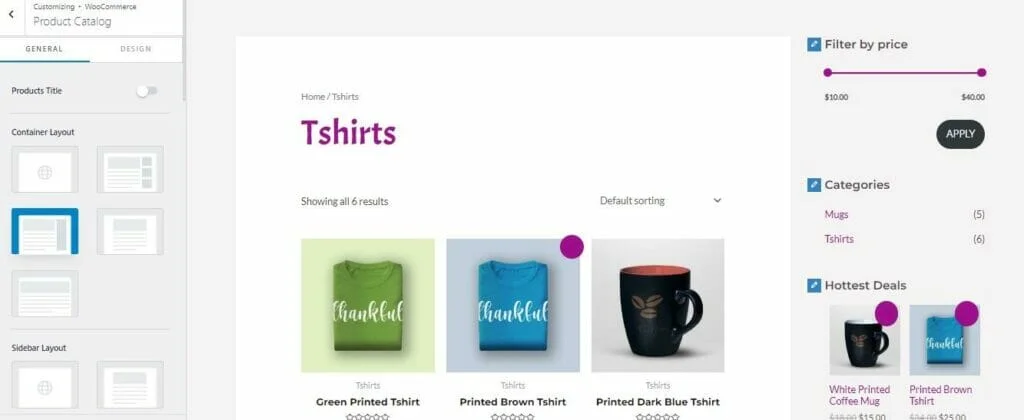
Sub Catalog de produse, puteți personaliza aspectul general al paginilor de catalog care afișează toate articolele dvs.

Această secțiune vă permite, de asemenea, să determinați ce detalii sunt afișate pe paginile de catalog și cum sunt structurate.
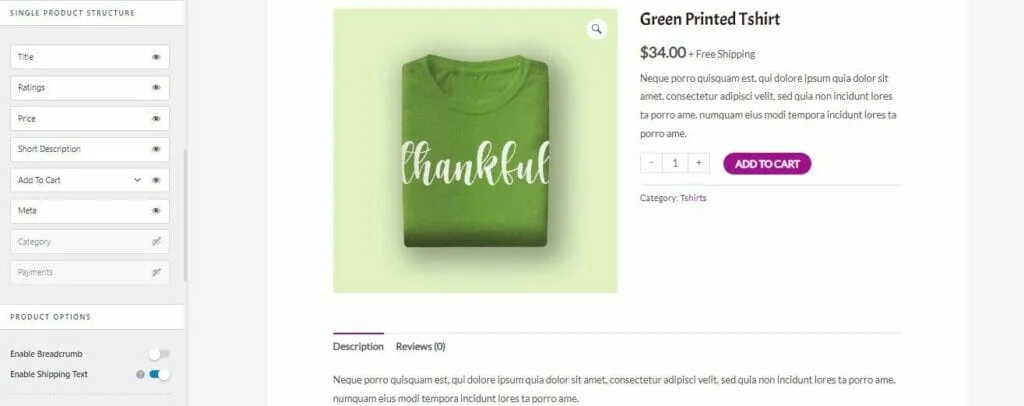
Pagina cu un singur produs

Selectarea unui singur produs vă oferă mai multe opțiuni pentru a ajusta aspectul paginilor dvs. de produse, inclusiv informațiile pe care să le afișați, structura acestuia pe pagină și dacă să activați funcția *Sticky Add to Cos* pentru a crește conversiile.
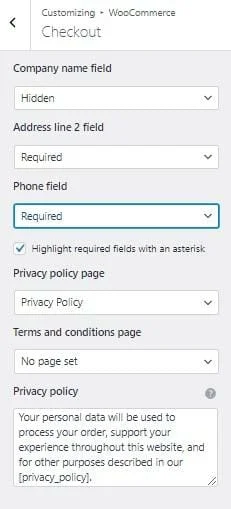
Verifică

Opțiunile de finalizare a achiziției vă oferă control complet asupra paginii dvs. de finalizare a achiziției, inclusiv câmpurile obligatorii din detaliile de expediere ale clientului, linkurile către politica dvs. de confidențialitate și Termeni și condiții și multe altele.
8. Personalizați-vă designul și conținutul
Cu toate opțiunile setate, este timpul să continuați cu distracția de a vă personaliza paginile și de a adăuga conținut.
Aici se realizează generatorul de pagini Elementor.

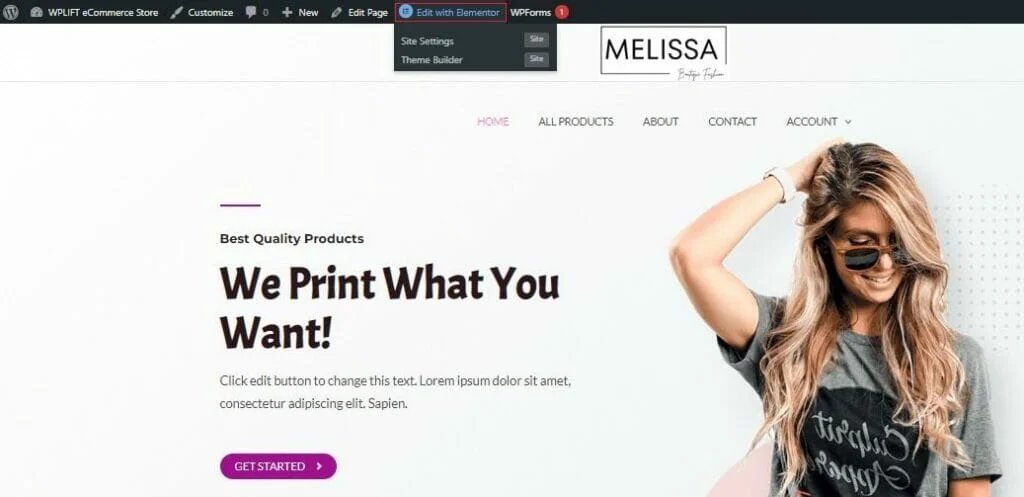
Pentru a începe, deschideți orice pagină de pe site-ul dvs. web pe care doriți să o personalizați și faceți clic pe Editați cu Elementor .
Aceasta va deschide pagina într-un editor ușor de utilizat, care vă oferă carte albă pentru a schimba conținutul paginii dvs.

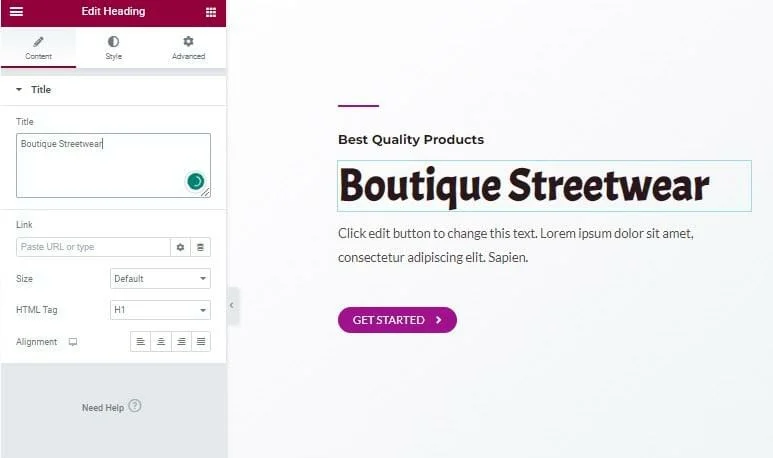
De exemplu, puteți face clic pe elemente de text individuale pentru a modifica formularea, a personaliza dimensiunea și alinierea și pentru a adăuga link-uri.

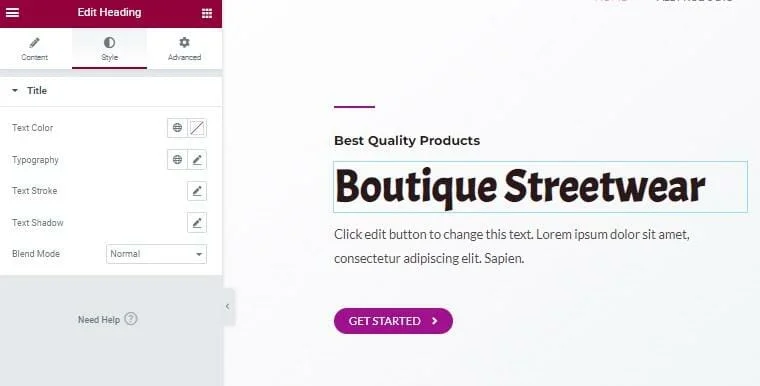
Făcând clic pe Stil , vă oferă mai multe opțiuni pentru a schimba stilul elementelor individuale, inclusiv editarea culorii, fontului și umbrei.
Adăugarea de elemente noi în pagina dvs. este la fel de simplă ca să le selectați din meniu, să le trageți pe pagină și să le plasați la loc.

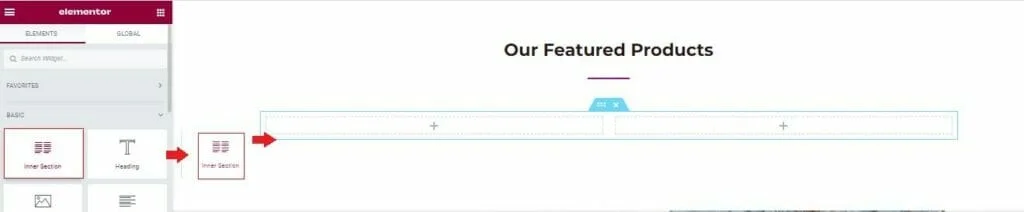
În exemplul de mai sus, am creat o nouă secțiune Produse recomandate trăgând în loc un element Secțiune interioară pentru a crea coloane.

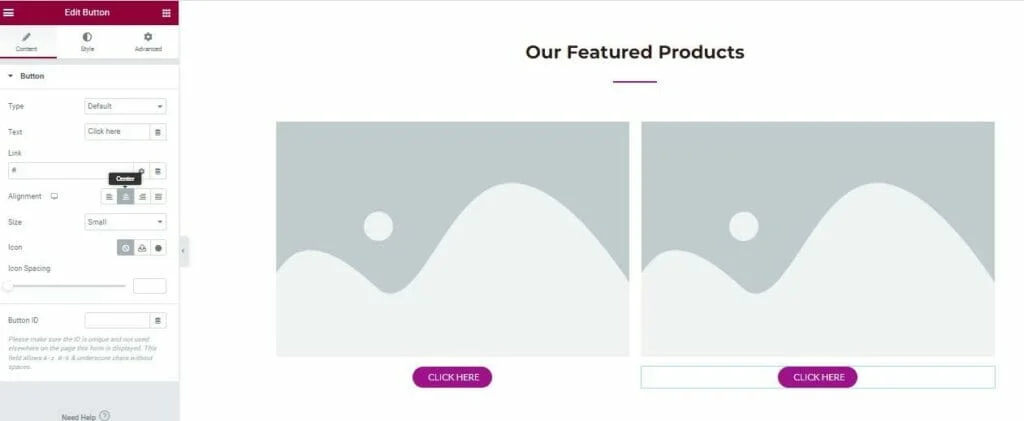
Putem apoi umple aceste coloane cu substituenți de imagine și butoane CTA.

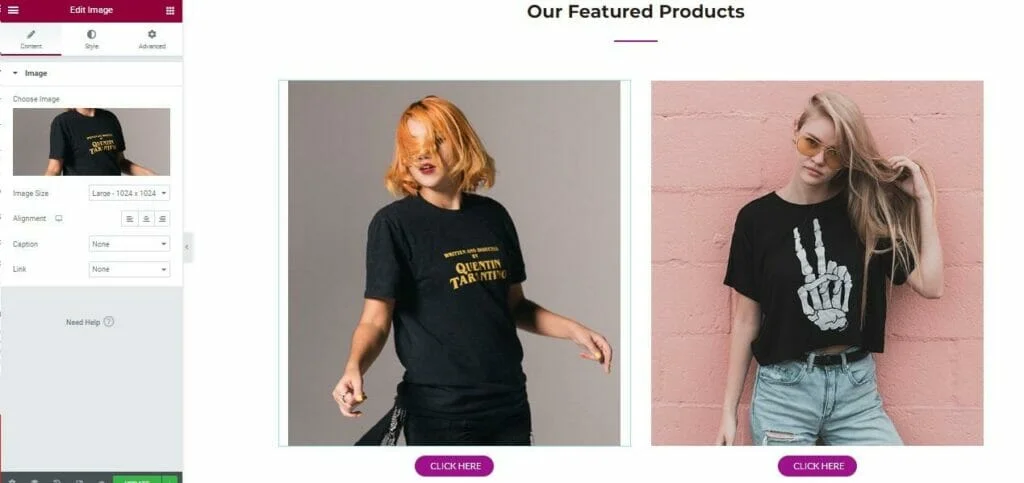
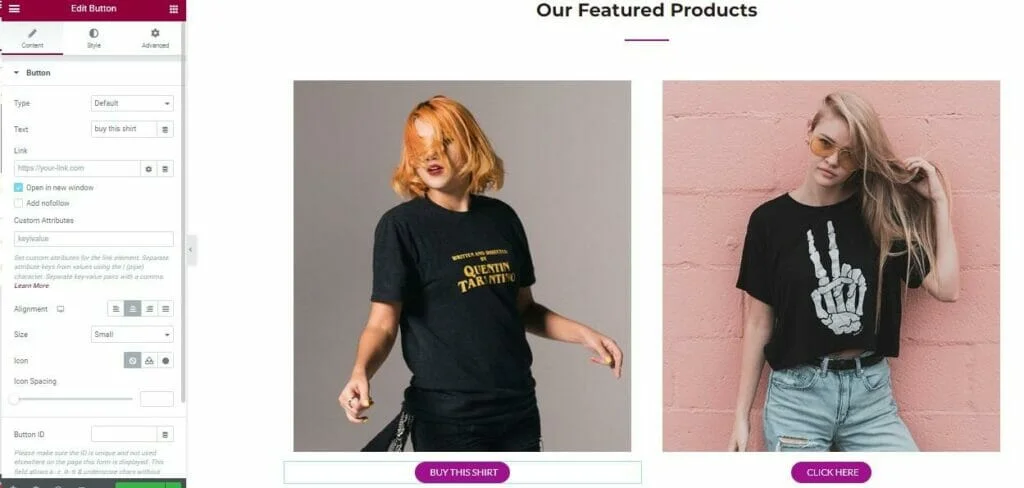
Făcând clic pe substituentul imaginii, vă permite să încărcați și să inserați propriile imagini ale produsului, în timp ce atingerea butonului afișează un meniu de personalizare în care puteți modifica textul de pe butonul dvs. și îl puteți conecta la pagina de produs corectă pentru acel articol.

După ce ați făcut toate modificările pe care doriți să le faceți, faceți clic pe Actualizare și acestea se vor reflecta în versiunea live a site-ului dvs.
Repetați acest proces pentru produsele dvs., conținutul „Despre noi”, pagina de contact și orice alt conținut pe care îl aveți pe site-ul dvs. web și asta este tot. Tema dvs. WordPress WooCommerce este acum complet personalizată și gata să vă ajute să începeți să atrageți clienți și să generați vânzări pentru afacerea dvs. online.
Personalizarea temei WordPress WooCommerce: un sfat final
După cum puteți vedea, există un număr aproape infinit de moduri în care vă puteți personaliza tema WooCommerce WordPress. Folosind o combinație între o temă de calitate, meniuri de personalizare și un generator de pagini precum Elementor, veți avea control complet asupra practic fiecărui pixel.
Totuși, dacă există un ultim sfat cu care v-am putea lăsa astăzi, acesta este:
Te rog nu exagera.
Oricât de distractiv poate fi să-ți creezi magazinul online, este ușor să te lași dus de cap, adăugând și editând elemente doar pentru că poți. Procedând astfel, riscați să vă supraîncărcați site-ul cu atât de multe funcții încât acesta afectează negativ viteza de încărcare a paginii și vă copleșește clienții.
Amintiți-vă, cheia succesului comerțului electronic este să creați experiențe de cumpărături plăcute, făcându-le cât mai ușor posibil pentru clienți să găsească produsele pe care le doresc și să le plătească rapid și fără efort.
Având în vedere acest lucru, ține cont în primul rând de utilizatorii tăi finali atunci când te gândești la cum să-ți personalizezi tema WooCommerce și fă acele modificări numai dacă ești convins că va oferi un tip de experiență plăcută și plăcută care îi va menține pe acești utilizatori. revenind la magazinul tău din când în când.
