WooCommerce WordPress 테마를 사용자 지정하는 방법: 단계별 가이드
게시 됨: 2023-03-28따라서 온라인 상점을 위한 완벽한 WooCommerce 테마처럼 보이는 것을 찾았지만 보기에는 좋지만 원하는 대로 브랜드를 정확하게 반영하지는 않습니다.
여기에서 이 단계별 가이드가 제공됩니다.
아래에서는 WooCommerce WordPress 테마를 처음부터 끝까지 사용자 지정하는 방법을 보여 주며 해당 테마를 자신만의 테마로 만들고 새로운 전자 상거래 비즈니스를 위한 판매를 창출하는 데 필요한 모든 것을 간략하게 설명합니다.
시작하기 전에: 테마 변형에 대한 정보
이 튜토리얼에서는 인기 있는 Astra 테마를 사용합니다.
35가지 최고의 전자 상거래 테마에 대한 가이드에서 높은 순위를 차지한 Astra의 100만 회 이상의 다운로드는 모든 종류의 웹 사이트에 대한 손쉬운 사용자 지정 및 방대한 템플릿 덕분입니다.
다른 테마를 사용하기로 결정한 경우에도 이 자습서를 따를 수 있어야 합니다. 사용된 테마에 관계없이 전자 상거래 상점 구축을 위한 대부분의 단계가 동일하기 때문입니다.
즉, 기능 및 기능의 위치는 테마마다 다릅니다. 따라서 이 자습서에서 보여드린 특정 기능이나 사용자 지정 옵션을 찾는 데 도움이 필요한 경우 테마 설명서를 참조하여 찾는 데 도움을 받으세요.
WooCommerce 테마 사용자 지정: 단계별 자습서
1. 테마 설정 마법사 실행
최신 WooCommerce 테마에는 초보자에게 친숙한 설정 마법사가 있어 쉽게 시작할 수 있습니다.
아스트라도 예외는 아닙니다.

테마를 설치한 후 대시보드의 알림을 통해 설정 마법사에 액세스할 수 있습니다.
기사는 아래에 계속됩니다

시작하기 를 클릭한 후 다음 화면에서 지금 웹사이트 구축 을 선택합니다.
2. 페이지 빌더 선택
시각적 기반 페이지 빌더 도구를 사용하면 WooCommerce 테마를 쉽게 사용자 지정할 수 있습니다.
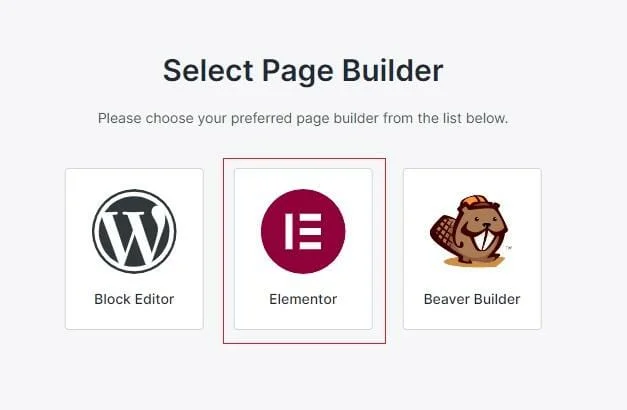
여기에서 Astra는 이러한 세 가지 도구를 제공합니다. 표준 WordPress 블록 편집기, Elementor 및 Beaver Builder.

세 가지 중에서 Elementor를 선택하겠습니다. 포괄적인 Elementor 리뷰에서 읽을 수 있듯이 가장 접근하기 쉽고 기능이 풍부한 페이지 편집 도구 중 하나이기 때문입니다.
3. 스타터 템플릿 선택

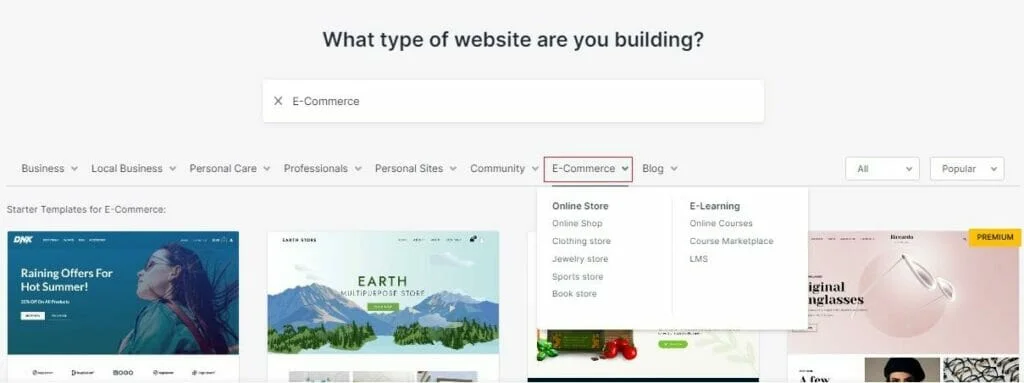
여기에서 나중에 온라인 상점을 만들기 위해 사용자 정의할 기본 웹 사이트 템플릿을 선택할 수 있습니다.
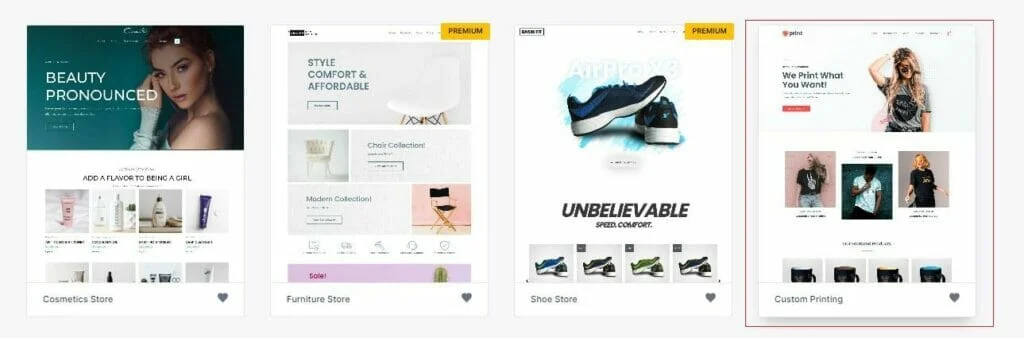
지난 몇 년 동안 출시된 많은 인기 테마와 마찬가지로 Astra에는 상상할 수 있는 모든 틈새 시장과 목적을 위한 다양한 시작 템플릿이 있습니다.
시간을 절약하려면 메뉴에서 전자상거래 옵션을 선택하여 선택 범위를 좁히십시오.
그런 다음 의류, 보석 또는 책과 같은 특정 유형의 상점을 만들고자 하는 경우 범위를 더 좁힐 수 있습니다.

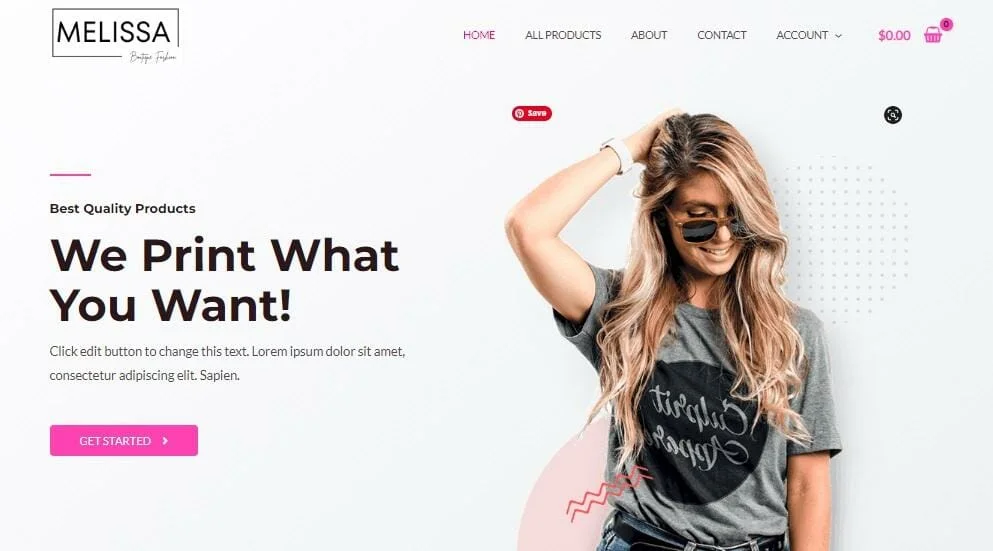
이 튜토리얼의 나머지 부분에서는 우리가 가장 좋아하는 Astra WooCommerce 템플릿인 Custom Printing 으로 작업합니다.
4. 로고 업로드

원하는 템플릿을 찾았으면 클릭하기만 하면 사용자 지정이 시작됩니다.
기사는 아래에 계속됩니다

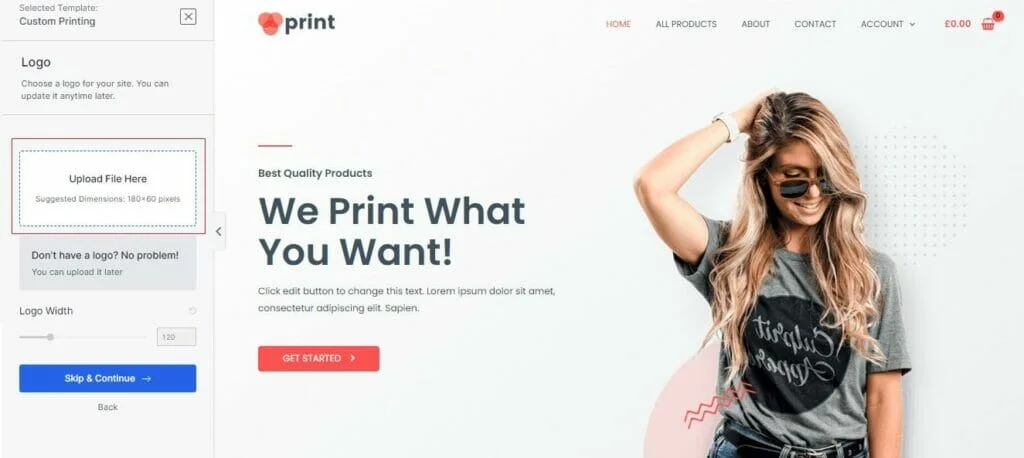
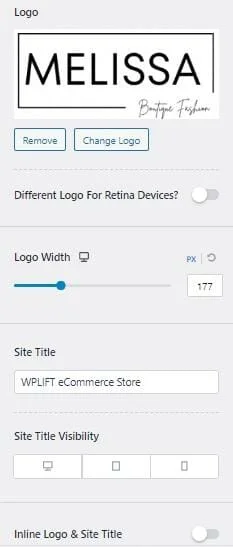
첫 번째 단계는 로고를 업로드하는 것입니다.
로고 상자를 클릭하고 이미지를 업로드하거나 미디어 라이브러리에서 이미 업로드한 이미지를 선택합니다.

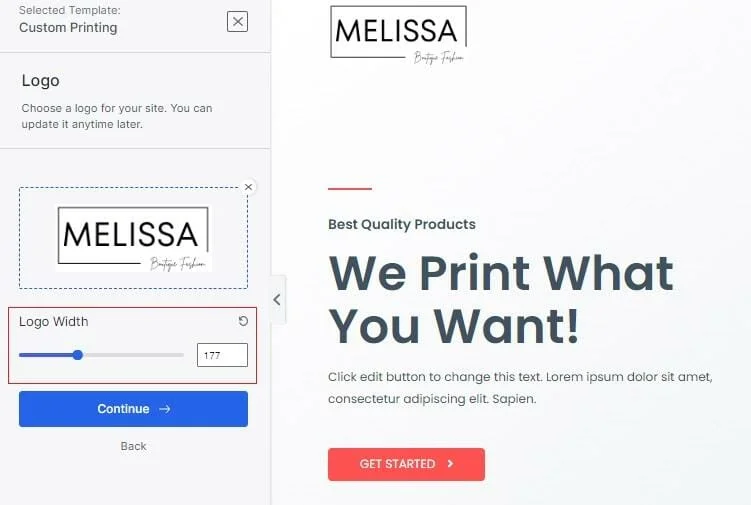
로고가 업로드되면 로고 너비 슬라이더를 사용하여 크기를 변경할 수 있으며 오른쪽의 실시간 미리보기에 반영됩니다.
완료되면 계속을 탭합니다.
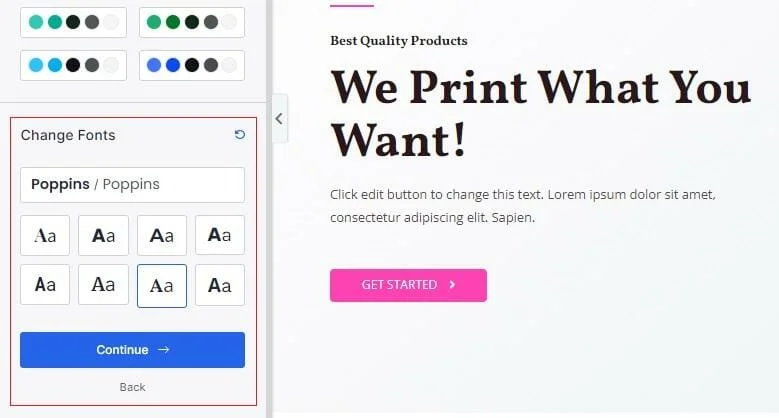
5. 색상 및 글꼴 선택
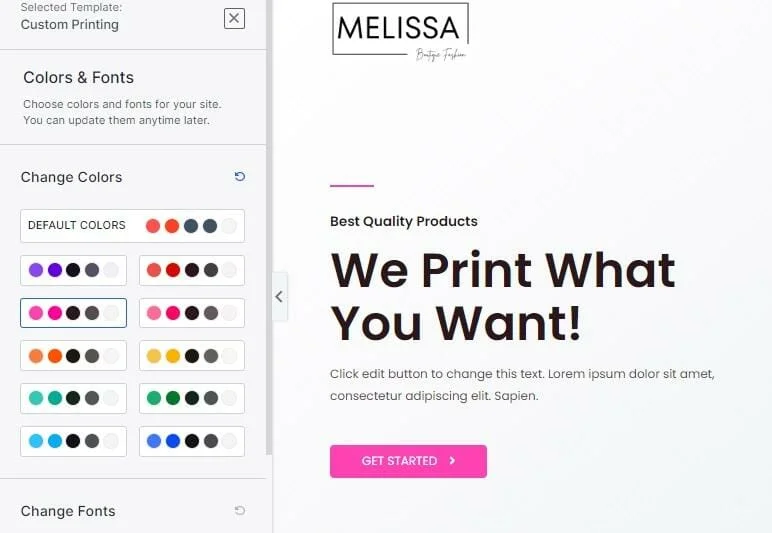
다음 작업은 매장의 색 구성표를 선택하는 것입니다.

다시 한 번 선택한 색상이 오른쪽 미리보기에 반영됩니다.

글꼴 선택을 선택한 다음 계속을 탭할 수도 있습니다.
6. WooCommerce 사이트 구축
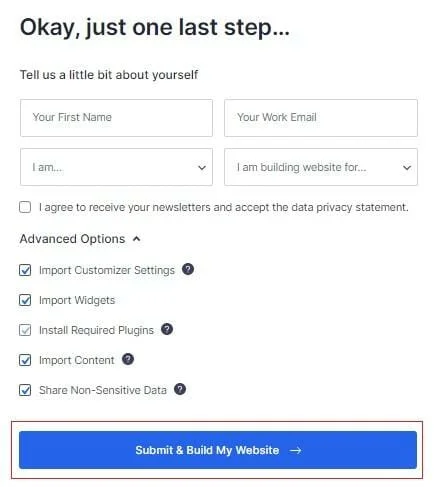
설정 프로세스의 마지막 부분에는 템플릿, 설정 및 데모 콘텐츠를 새 사이트로 가져오는 작업이 포함됩니다.
여기에서 상단의 양식을 작성하도록 선택할 수도 있지만 이 모든 작업은 Astra의 뉴스레터에 가입하는 것이므로 이 단계를 건너뛸 수 있습니다.

최상의 결과를 얻으려면 모든 옵션을 선택한 상태로 두고 Submit & Build My Website 를 누르십시오.

완료되면 기본 웹 사이트를 사용자 정의할 준비가 된 것입니다.
기사는 아래에 계속됩니다

7. 커스터마이저를 사용하여 WooCommerce WordPress 테마 미세 조정
이제 기본 사항을 갖추었으므로 테마의 사용자 지정 옵션에 대해 자세히 알아보고 이 WooCommerce 사이트를 자신만의 것으로 만들 차례입니다.

시작하려면 모양 - WordPress 대시보드에서 사용자 지정 으로 이동합니다.

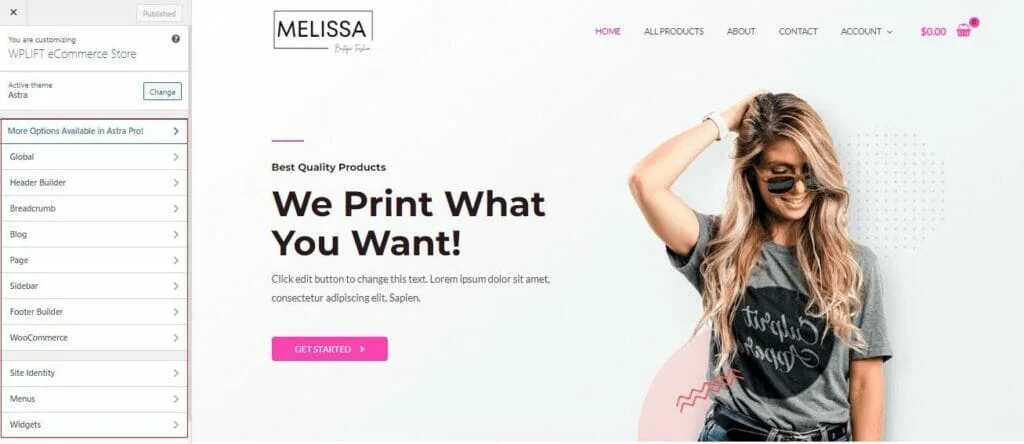
여기에서 왼쪽에 있는 다양한 사용자 지정 옵션 메뉴를 사용하여 변경할 때마다 실시간으로 업데이트되는 웹 사이트 미리보기를 볼 수 있습니다.
몇 가지 주요 옵션과 해당 옵션이 사이트에 미치는 영향을 살펴보겠습니다.
A. 전역 스타일링 옵션

전역 스타일 지정 옵션은 전체 사이트에 영향을 미치며 이전에 구성한 일부 설정을 조정할 수 있습니다.
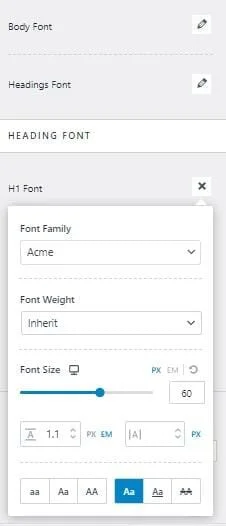
예를 들어 테마 설정 중에 선택한 글꼴 그룹이 마음에 들지 않으면 타이포그래피를 누를 수 있습니다.

이렇게 하면 개별 제목과 본문 텍스트의 글꼴, 크기 및 스타일을 사용자 지정할 수 있습니다.

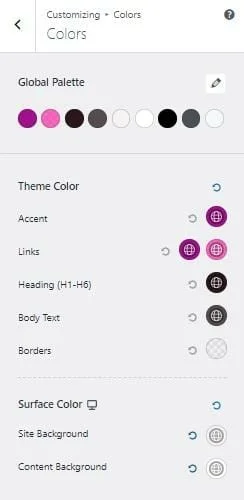
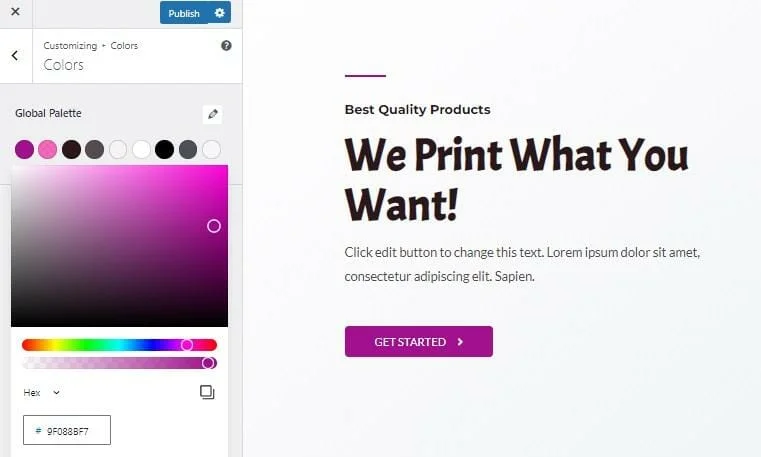
마찬가지로 선택한 색상이 마음에 들지 않으면 색상 을 선택하여 사이트 전체의 개별 요소에 대한 색상을 편집할 수 있습니다.

상단에 있는 색상 원 중 하나를 클릭하면 전체 색상 팔레트에 액세스할 수 있으므로 색상 선택을 미세 조정하여 정확한 톤을 얻을 수 있습니다.
다른 곳에서도 다음을 수행할 수 있습니다.

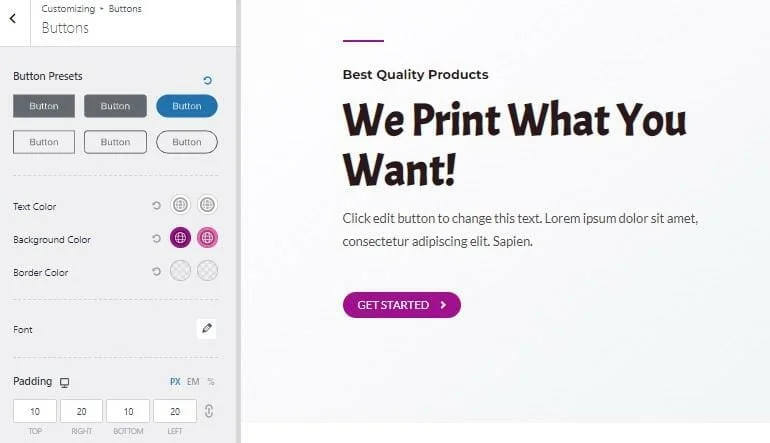
크기, 모양, 색상 및 테두리를 포함하여 클릭 유도 문안 버튼의 모든 세부 사항을 변경하십시오.

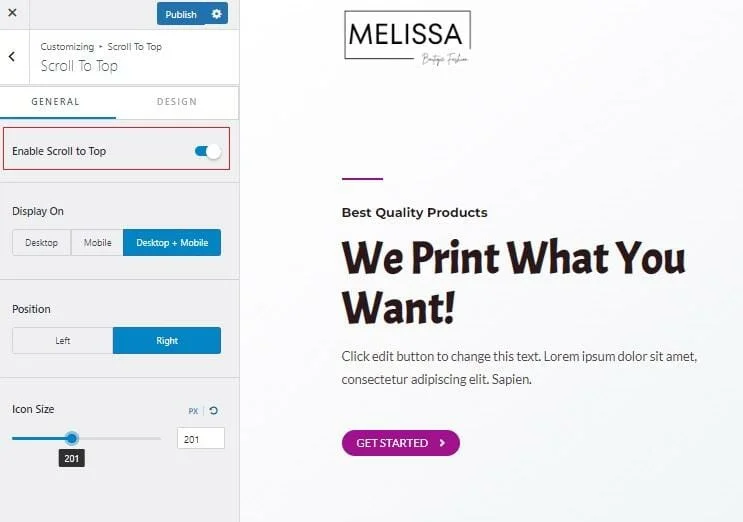
맨 위로 스크롤을 활성화하여 사용성 향상
B. 커스텀 헤더 만들기

기본적으로 대부분의 WooCommerce 테마는 헤더를 정렬하여 고객에게 최적의 쇼핑 경험을 제공합니다.

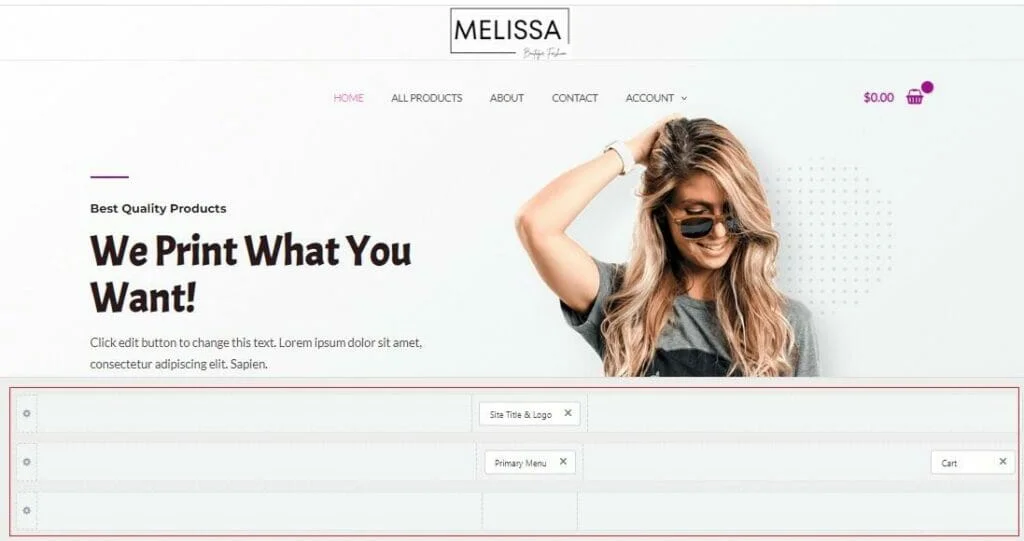
로고가 왼쪽에 표시되어 고객이 방문 중인 매장을 정확히 알 수 있습니다. 오른쪽에 장바구니 아이콘이 표시되어 고객이 장바구니에 빠르게 액세스하여 구매를 검토하고 체크아웃 프로세스를 시작할 수 있으며, 그 사이에 탐색 메뉴가 배치되어 고객이 매장을 탐색할 수 있습니다.
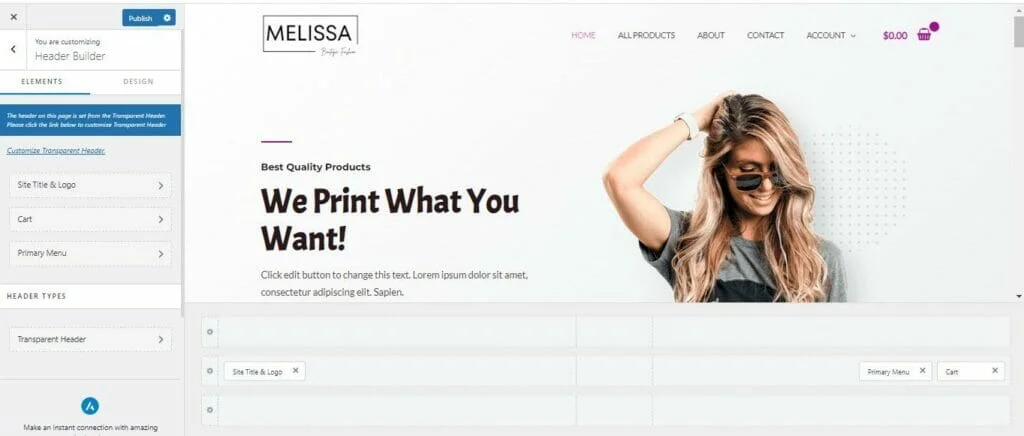
작업을 다르게 수행하기로 결정한 경우 사용자 정의 헤더 빌더 옵션을 선택하여 수행할 수 있습니다.

여기에서 화면 하단의 열을 사용하여 세 가지 필수 헤더 요소를 재정렬할 수 있습니다.

이 예에서는 로고와 탐색 메뉴를 가운데로 드래그했습니다.

Custom Header 섹션에서 레티나 장치에 다른 로고를 사용하고 사이트 제목 및 가시성을 변경하는 기능과 같은 더 많은 로고 옵션에 액세스할 수도 있습니다.

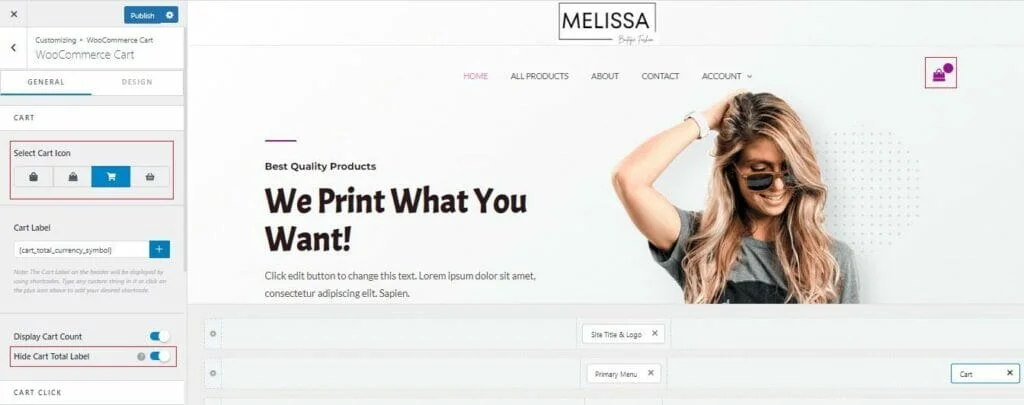
장바구니를 선택하면 사용자의 장바구니를 나타내는 아이콘을 변경하고 고객의 장바구니 합계 표시 여부, 헤더에서의 위치, 사용자가 장바구니를 클릭할 때 발생하는 작업과 같은 기타 세부 정보를 사용자 지정할 수 있습니다.
C. 바닥글 사용자 지정
바닥글의 중요성을 간과하기 쉽지만 바닥글은 사람들이 다음과 같은 중요한 항목에 빠르고 쉽게 액세스할 수 있도록 하므로 머리글만큼 고객 경험에 매우 중요합니다.
- 이용약관
- 개인 정보 정책
- 배송 정보
- 회사 연락처 세부 정보
- 소셜 미디어 링크.

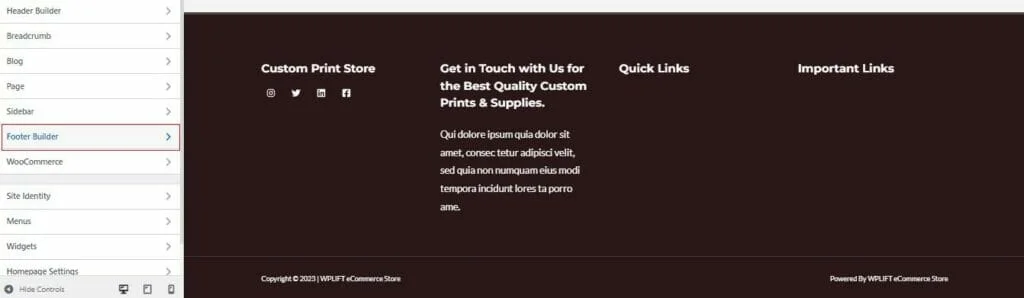
WooCommerce 테마의 바닥글을 사용자 지정하려면 사용자 지정 메뉴에서 바닥글 작성기 옵션을 누릅니다.
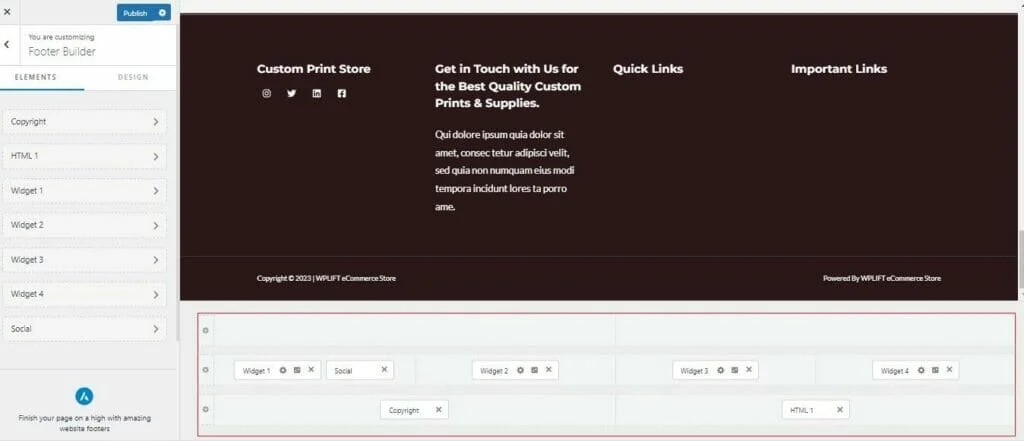
바닥글은 원하는 대로 재정렬하고 편집할 수 있는 위젯을 사용하여 만들어집니다.

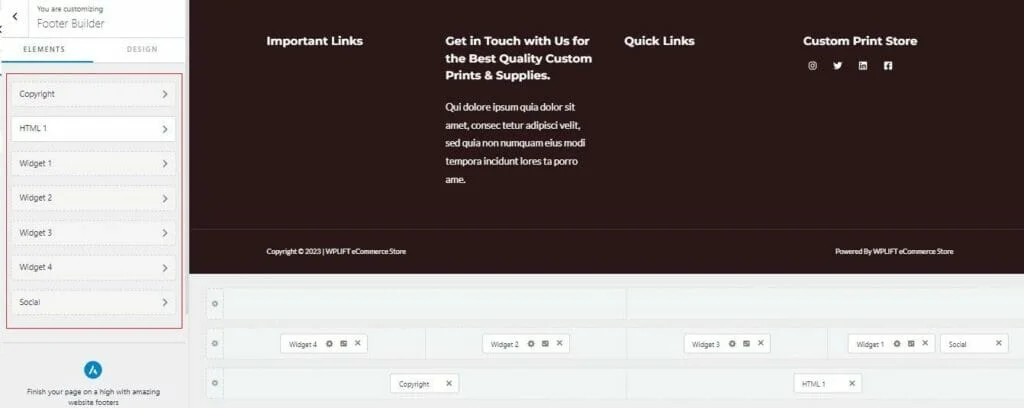
바닥글 작성기 하단에 있는 열을 사용하여 위치를 재정렬할 수 있습니다.
위젯을 클릭하고 원하는 위치로 끌어다 놓기만 하면 됩니다.

거기에서 왼쪽 패널에 있는 위젯의 이름을 클릭하여 사용자 정의하고 자신의 콘텐츠를 추가하십시오.

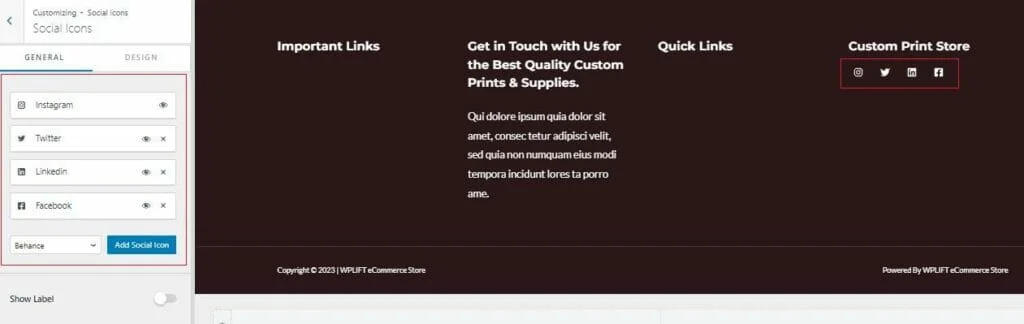
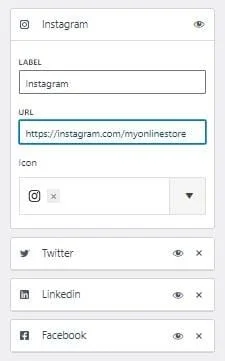
예를 들어 소셜 아이콘 탭을 클릭하면 소셜 미디어 프로필에 URL을 추가하고 각 플랫폼을 나타내는 아이콘을 변경할 수 있습니다.

테마에 활동하지 않는 소셜 플랫폼 아이콘이 표시되는 경우 해당 아이콘 모서리에 있는 *x* 기호를 탭하여 간단히 삭제할 수 있습니다.

그런 다음 소셜 아이콘 추가 기능을 사용하여 타사 플랫폼 호스트에 대한 링크를 추가할 수 있습니다.

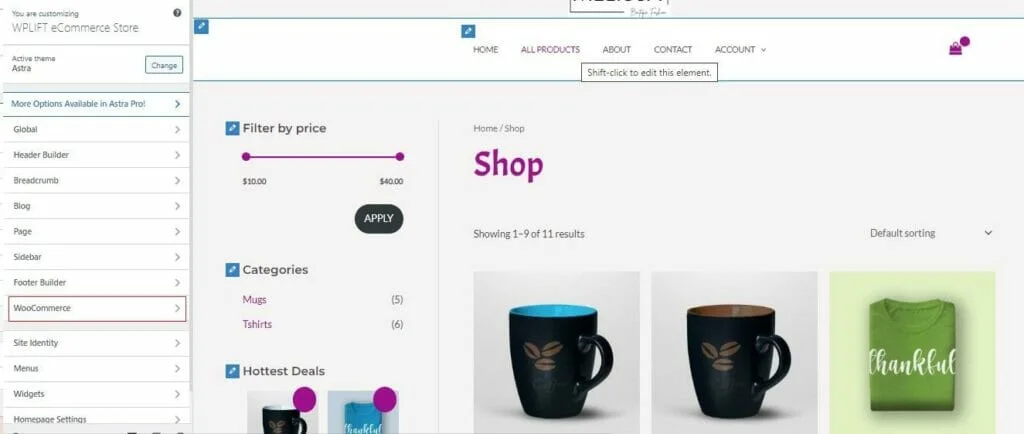
마지막으로 사용자 정의 메뉴에서 WooCommerce를 선택하여 상점의 전자 상거래 요소 및 기능을 편집하십시오.

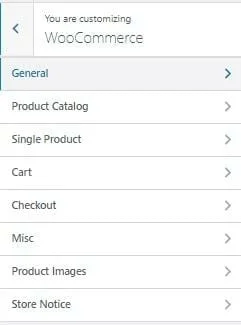
여기에는 다양한 옵션이 있습니다. 살펴보고자 하는 주요 옵션 중 일부는 다음과 같습니다.

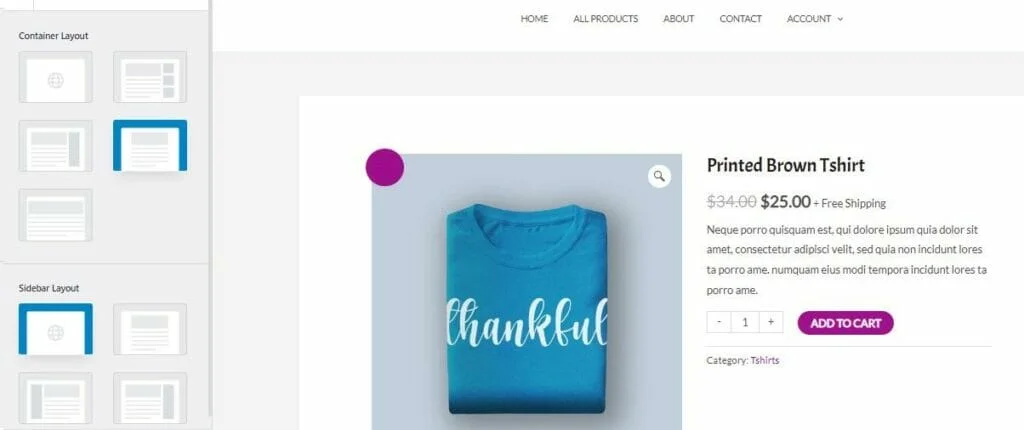
이 탭을 사용하여 제품 페이지의 일반 레이아웃 및 위치를 설정합니다.
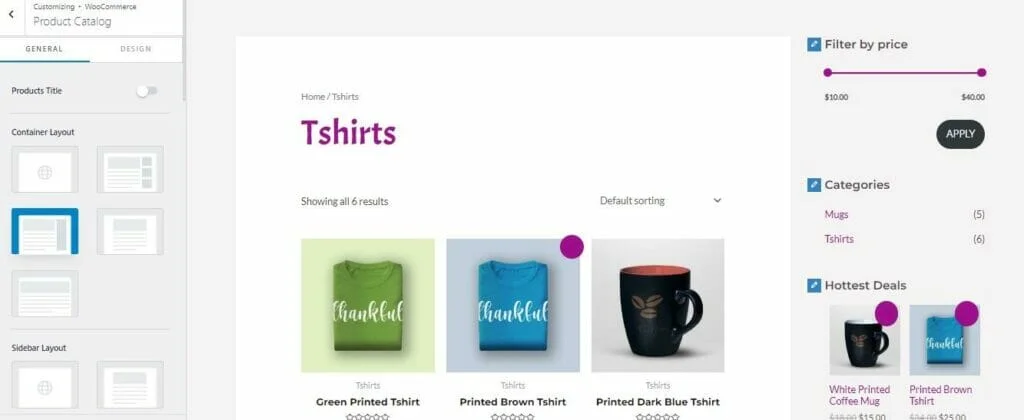
제품 카탈로그

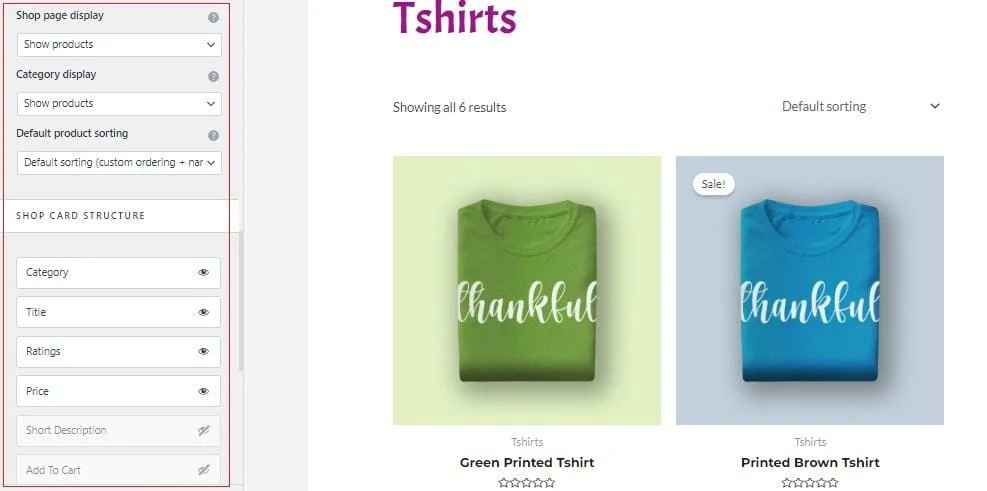
제품 카탈로그에서 모든 항목을 표시하는 카탈로그 페이지의 일반 레이아웃을 사용자 지정할 수 있습니다.

또한 이 섹션에서는 카탈로그 페이지에 표시되는 세부 정보와 구성 방식을 결정할 수 있습니다.
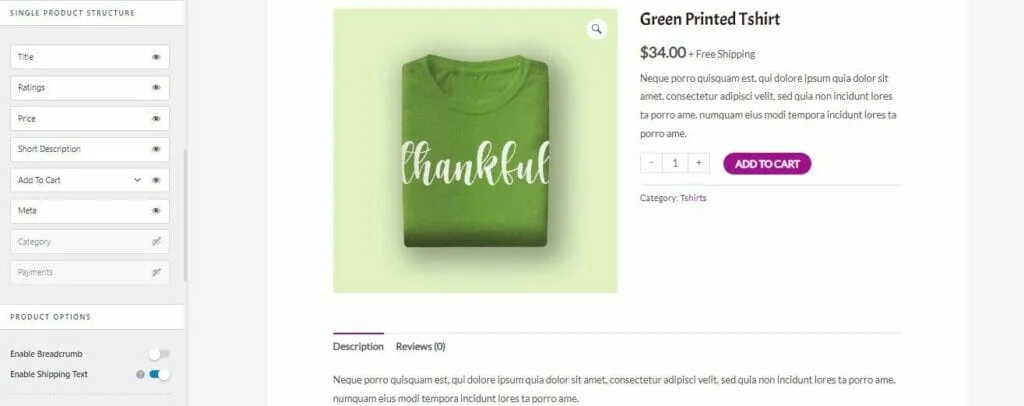
단일 제품 페이지

단일 제품을 선택하면 표시할 정보, 페이지 구조 및 전환율을 높이기 위해 *고정 장바구니에 추가* 기능을 활성화할지 여부를 포함하여 제품 페이지의 모양을 미세 조정할 수 있는 더 많은 옵션이 제공됩니다.
점검

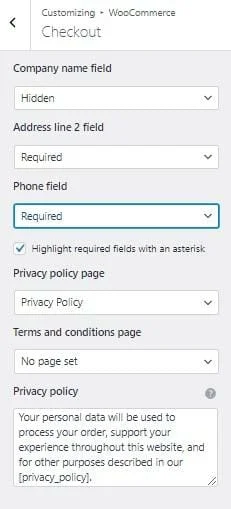
체크아웃 옵션을 사용하면 고객 배송 세부 정보의 필수 필드, 개인정보 보호정책 및 이용약관 링크 등 체크아웃 페이지를 완벽하게 제어할 수 있습니다.
8. 디자인 및 콘텐츠 사용자 지정
모든 옵션이 설정되면 이제 페이지를 사용자 지정하고 콘텐츠를 추가하는 즐거움을 누릴 시간입니다.
Elementor 페이지 빌더가 자체적으로 제공되는 곳입니다.

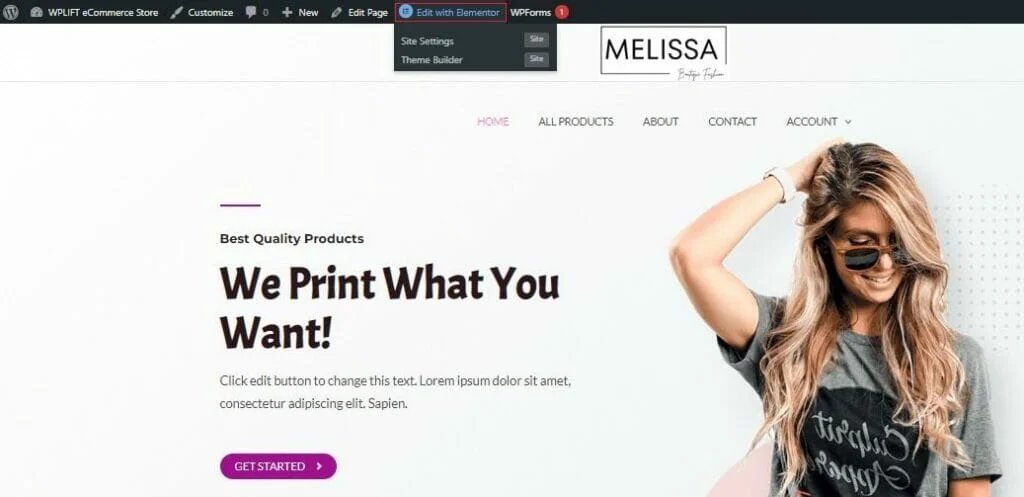
시작하려면 웹 사이트에서 사용자 지정하려는 페이지를 열고 Elementor로 편집을 클릭하십시오.
이렇게 하면 사용자 친화적인 편집기에서 페이지가 열리므로 페이지의 내용을 변경할 수 있는 백지 권한이 부여됩니다.

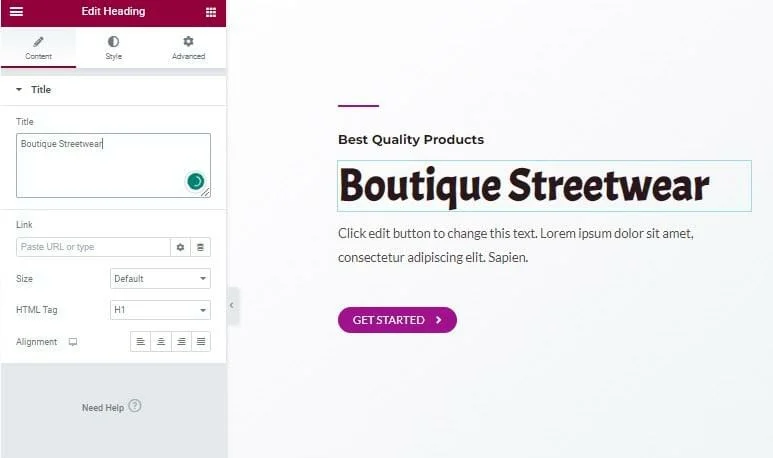
예를 들어 개별 텍스트 요소를 클릭하여 문구를 변경하고 크기와 정렬을 사용자 지정하고 링크를 추가할 수 있습니다.

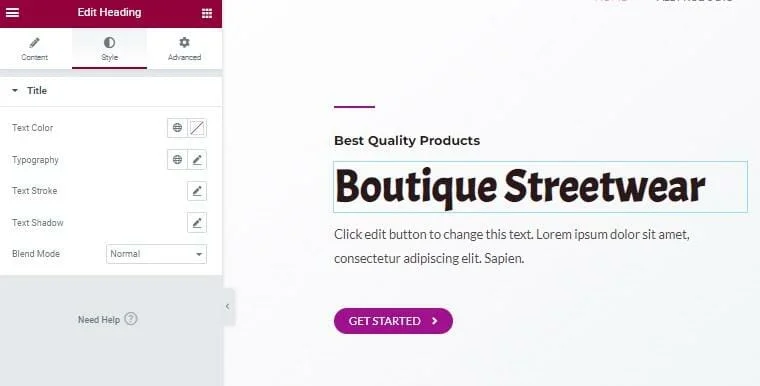
스타일을 클릭하면 색상, 글꼴 및 그림자 편집을 포함하여 개별 요소의 스타일을 변경할 수 있는 더 많은 옵션이 제공됩니다.
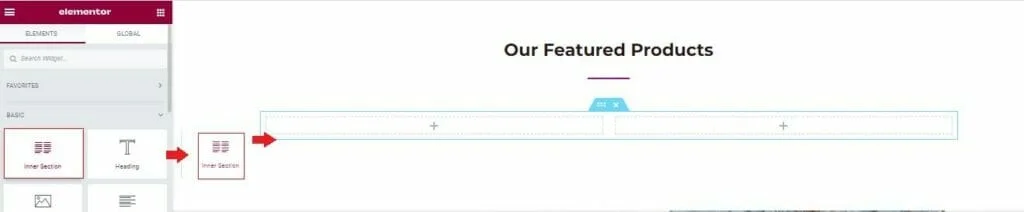
페이지에 새 요소를 추가하는 것은 메뉴에서 요소를 선택하고 페이지로 드래그한 다음 제자리에 놓는 것만큼 간단합니다.

위의 예에서는 Inner Section 요소를 제자리로 드래그하여 열을 생성하여 새로운 Featured Products 섹션을 생성했습니다.

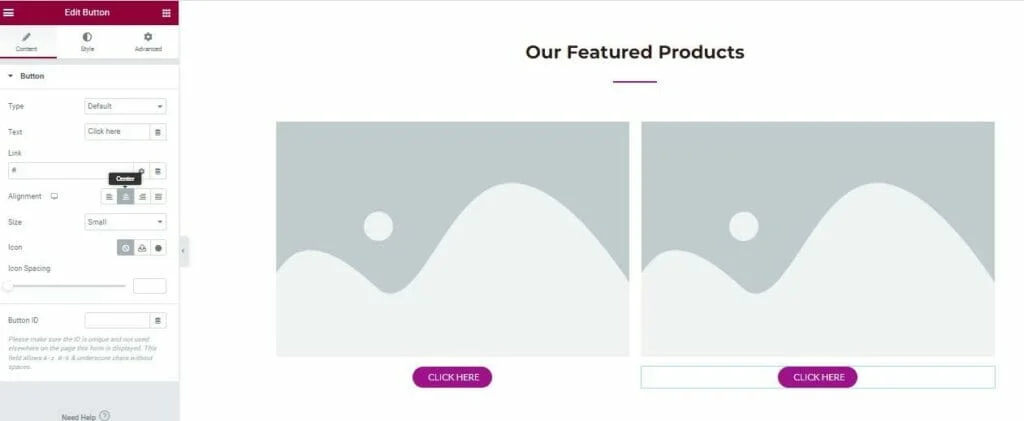
그런 다음 이 열을 이미지 자리 표시자와 CTA 버튼으로 채울 수 있습니다.

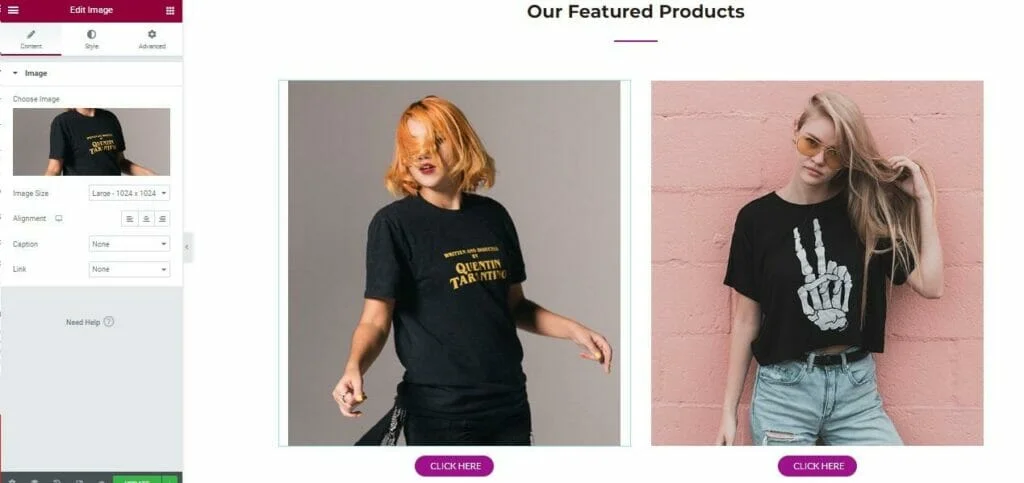
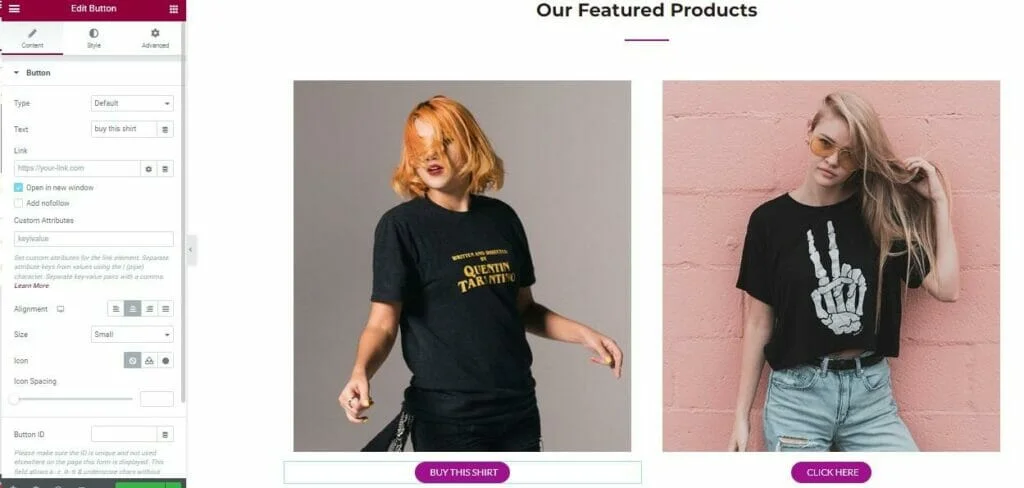
이미지 자리 표시자를 클릭하면 자신의 제품 이미지를 업로드하고 삽입할 수 있으며 버튼을 누르면 버튼의 텍스트를 변경하고 해당 항목에 대한 올바른 제품 페이지에 연결할 수 있는 사용자 지정 메뉴가 나타납니다.

원하는 대로 수정한 후 업데이트를 클릭하면 사이트의 라이브 버전에 반영됩니다.
제품, '회사 소개' 콘텐츠, 연락처 페이지 및 웹사이트에 있는 기타 콘텐츠에 대해 이 프로세스를 반복하면 그게 전부입니다. 이제 WooCommerce WordPress 테마가 완전히 사용자 지정되었으며 온라인 비즈니스를 위한 고객 유치 및 판매 창출을 시작할 수 있도록 준비되었습니다.
WooCommerce WordPress 테마 사용자 지정: 마지막 조언
보시다시피 WooCommerce WordPress 테마를 잠재적으로 사용자 정의할 수 있는 방법은 거의 무한합니다. 고품질 테마, 사용자 지정 메뉴 및 Elementor와 같은 페이지 빌더의 조합을 사용하면 거의 모든 픽셀을 완벽하게 제어할 수 있습니다.
그래도 오늘 남길 수 있는 마지막 조언이 있다면 다음과 같습니다.
과용하지 마십시오.
온라인 상점을 만드는 것은 재미있을 수 있지만 할 수 있다는 이유로 요소를 추가하고 편집하는 것은 쉽게 수행할 수 있습니다. 이렇게 하면 페이지 로드 속도에 부정적인 영향을 미치고 고객을 압도하는 너무 많은 기능으로 사이트에 과부하가 걸릴 위험이 있습니다.
전자 상거래 성공의 핵심은 고객이 원하는 제품을 최대한 쉽게 찾고 쉽고 빠르게 결제할 수 있도록 즐거운 쇼핑 경험을 제공하는 것입니다.
이를 염두에 두고 WooCommerce 테마를 사용자 지정하는 방법을 고려할 때 최종 사용자를 가장 먼저 염두에 두고 해당 사용자를 유지하는 원활하고 즐거운 경험을 제공할 것이라고 확신하는 경우에만 변경하십시오. 몇 번이고 다시 매장으로 돌아옵니다.
