Как настроить тему WordPress WooCommerce: пошаговое руководство
Опубликовано: 2023-03-28Итак, вы нашли то, что выглядит как идеальная тема WooCommerce для вашего интернет-магазина, но как бы великолепно она ни выглядела, она не совсем отражает ваш бренд так, как вам хотелось бы.
Вот тут-то и пригодится это пошаговое руководство.
Ниже мы покажем вам, как настроить вашу тему WordPress WooCommerce от начала до конца, указав все, что вам нужно знать, чтобы сделать эту тему своей собственной и заставить ее работать на увеличение продаж для вашего нового бизнеса электронной коммерции.
Прежде чем мы начнем: несколько слов о тематических вариациях
В этом уроке мы будем использовать популярную тему Astra.
Astra занимает высокое место в нашем руководстве по 35 лучшим темам для электронной коммерции. Более 1 миллиона загрузок Astra в немалой степени благодаря легкой настройке и широкому набору шаблонов для любого типа веб-сайтов.
Если вы решите использовать другую тему, вы все равно сможете следовать этому руководству, поскольку большинство шагов по созданию магазина электронной коммерции одинаковы независимо от используемой темы.
Тем не менее, расположение функций и функций варьируется от темы к теме. Итак, если вам нужна помощь в поиске определенной функции или параметра настройки, которые мы показали вам в этом руководстве, обратитесь к документации вашей темы, чтобы помочь вам найти ее.
Настройка темы WooCommerce: пошаговое руководство
1. Запустите мастер настройки темы
Для современных тем WooCommerce характерно наличие удобного для начинающих мастера настройки, который упрощает начало работы.
Астра не исключение.

Вы можете получить доступ к мастеру настройки через уведомление на панели инструментов после установки темы.
Статья продолжается ниже

Нажмите «Начать» , а затем на следующем экране выберите «Создать свой веб-сайт сейчас ».
2. Выберите конструктор страниц
Настройку темы WooCommerce можно упростить с помощью визуального инструмента для создания страниц.
Здесь Astra предлагает нам три таких инструмента; стандартный редактор блоков WordPress, Elementor и Beaver Builder.

Из трех мы выберем Elementor, потому что, как вы прочтете в нашем подробном обзоре Elementor, это один из самых доступных и многофункциональных инструментов редактирования страниц.
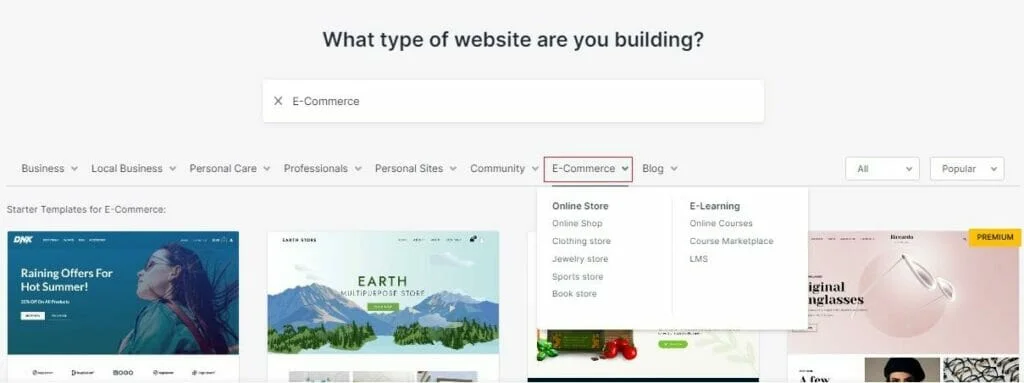
3. Выберите начальный шаблон

Оттуда вы можете выбрать базовый шаблон веб-сайта, который вы позже настроите для создания своего интернет-магазина.
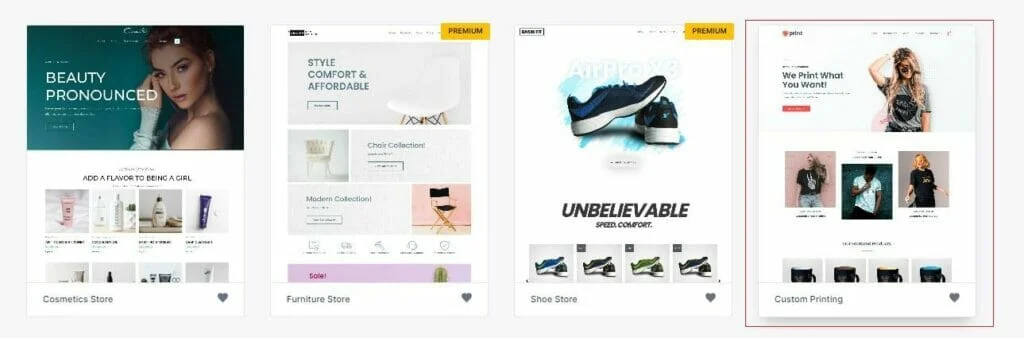
Как и во многих популярных темах, выпущенных за последние несколько лет, в Astra есть множество различных стартовых шаблонов для любой мыслимой ниши и цели.
Чтобы сэкономить время, сузьте свой выбор, выбрав опцию электронной коммерции в меню.
Затем вы можете сузить его еще больше, если хотите создать магазин определенного типа, например, одежду, украшения или книги.

В оставшейся части этого руководства мы будем работать с нашим любимым шаблоном Astra WooCommerce Custom Printing.
4. Загрузите свой логотип

Когда вы найдете нужный шаблон, просто нажмите на него, чтобы начать его настройку.
Статья продолжается ниже

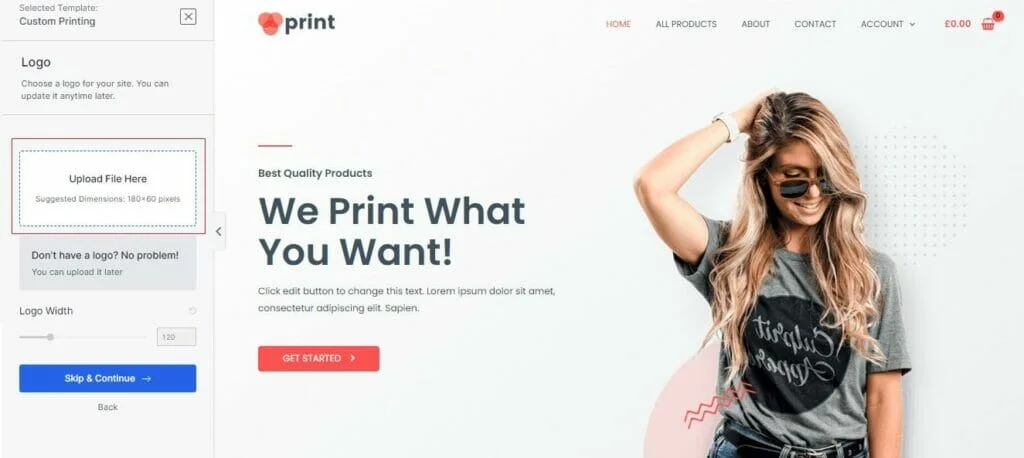
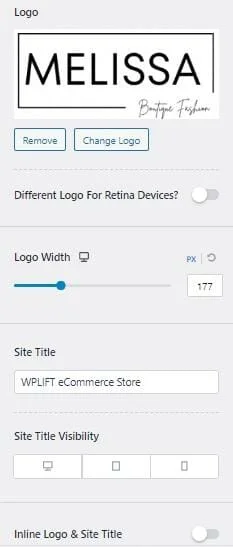
Ваш первый шаг — загрузить логотип.
Нажмите на поле с логотипом и загрузите изображение или выберите изображение, которое вы уже загрузили из своей медиатеки.

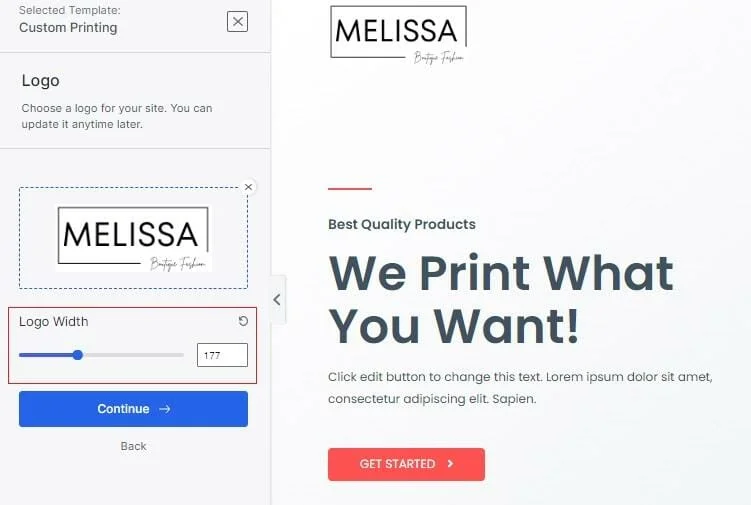
После того, как ваш логотип загружен, вы можете использовать ползунок «Ширина логотипа», чтобы изменить его размер, что будет отражено в режиме предварительного просмотра в реальном времени справа.
Когда это будет сделано, нажмите «Продолжить».
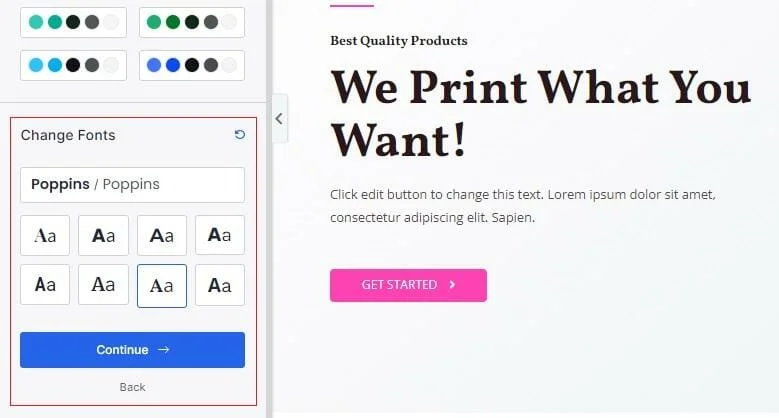
5. Выберите цвета и шрифты
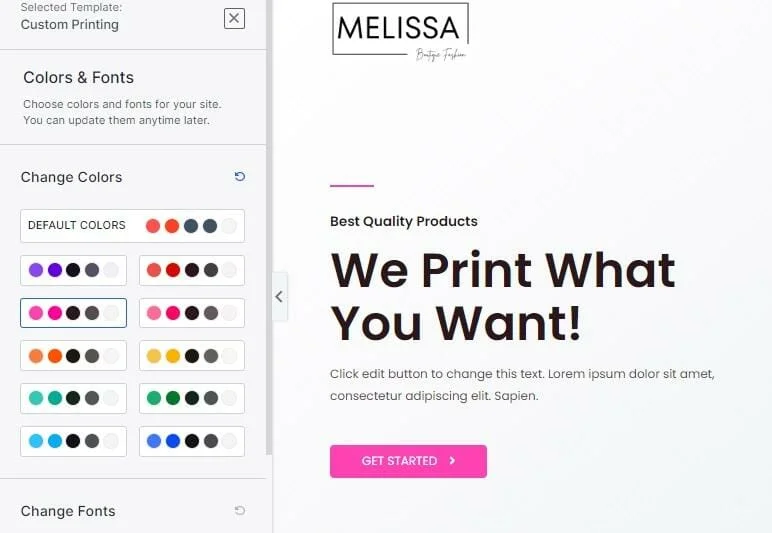
Ваша следующая задача — выбрать цветовую схему для вашего магазина.

Опять же, выбранные вами цвета будут отражены в правом предварительном просмотре.

Вы также можете выбрать варианты шрифта, а затем нажать «Продолжить».
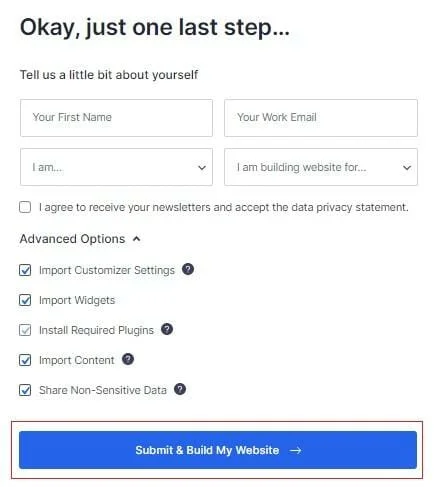
6. Создайте свой сайт WooCommerce
Последняя часть процесса установки включает в себя импорт шаблона, настроек и демо-контента на ваш новый сайт.
Здесь вы также можете заполнить форму вверху, хотя, поскольку все, что вам нужно сделать, это подписаться на информационный бюллетень Astra, вы можете пропустить этот этап.

Для достижения наилучших результатов отметьте все параметры и нажмите «Отправить и создать мой веб-сайт» .

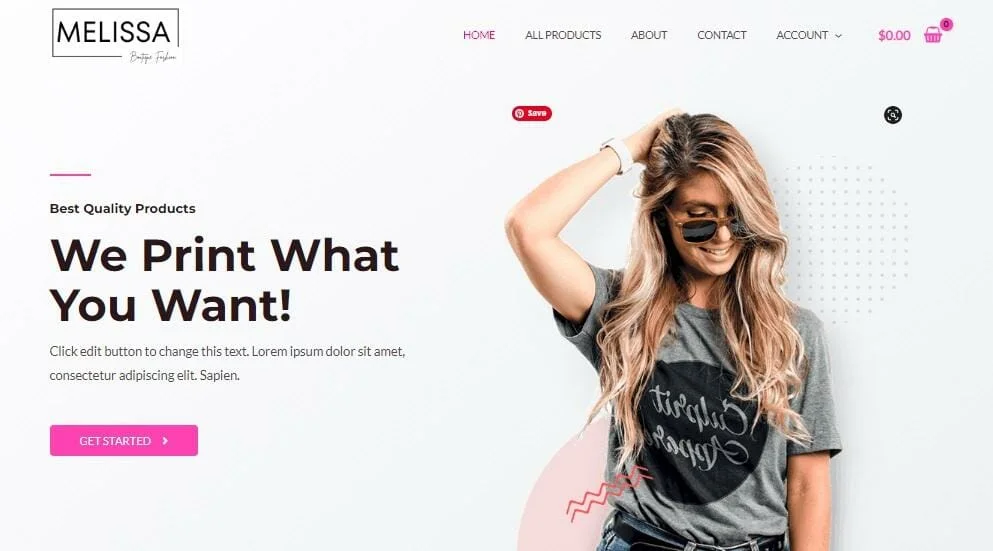
Когда вы закончите, у вас будет базовый веб-сайт, готовый к настройке.
Статья продолжается ниже

7. Используйте настройщик для тонкой настройки темы WordPress WooCommerce
Теперь, когда у вас есть основы, пришло время углубиться в параметры настройки вашей темы и действительно сделать этот сайт WooCommerce своим собственным.

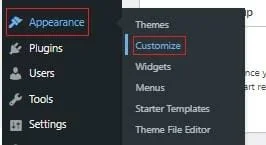
Для начала перейдите в «Внешний вид» — «Настроить» на панели управления WordPress.

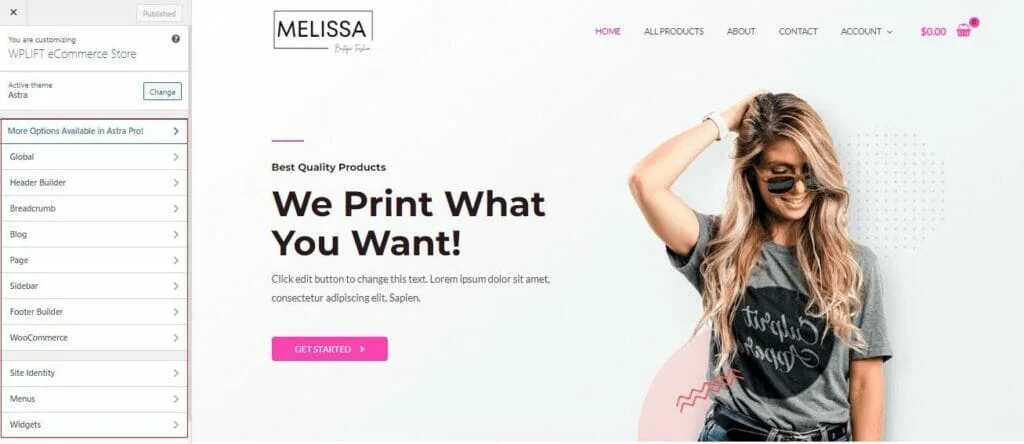
Здесь вы увидите предварительный просмотр вашего веб-сайта, который обновляется в режиме реального времени всякий раз, когда вы вносите какие-либо изменения, используя обширное меню параметров настройки слева.
Давайте рассмотрим некоторые из основных параметров и то, как они влияют на ваш сайт.
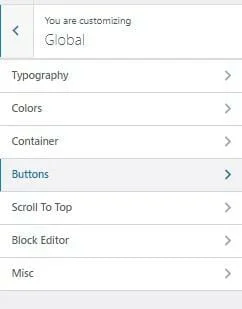
A. Глобальные параметры стиля

Глобальные параметры стиля влияют на весь ваш сайт и позволяют настроить некоторые параметры, которые вы настроили ранее.
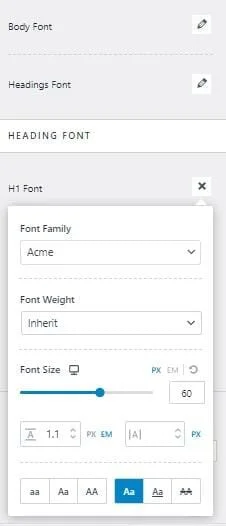
Например, если вас не устраивает группа шрифтов, которую вы выбрали при настройке темы, вы можете нажать «Типографика».

Это позволит вам настроить шрифт, размер и стиль отдельных заголовков, а также основного текста.

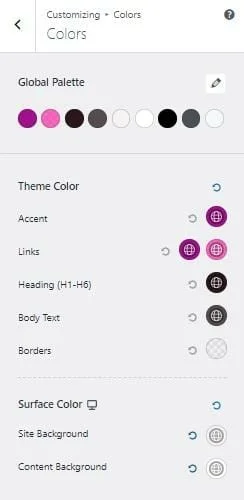
Аналогичным образом, если выбранные вами цвета не совсем вам подходят, выберите «Цвета» , где вы сможете отредактировать цвета для отдельных элементов на вашем сайте.

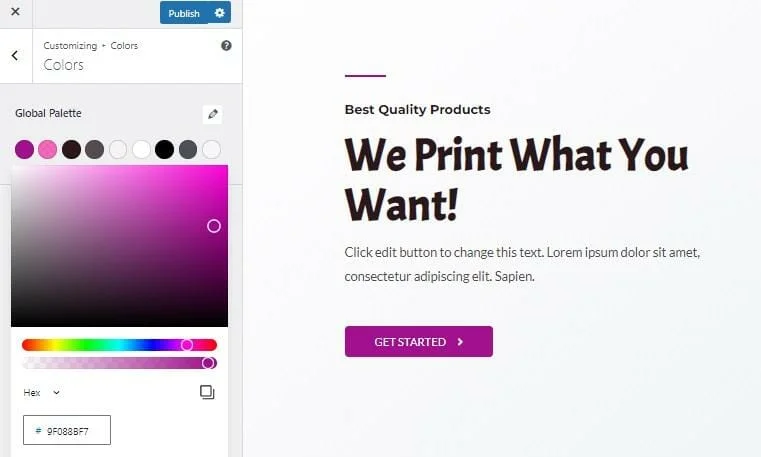
Нажав на любой из цветных кругов вверху, вы получите доступ к полной цветовой палитре, чтобы вы могли точно настроить свой выбор цвета, чтобы получить правильный тон.
В другом месте вы также можете:

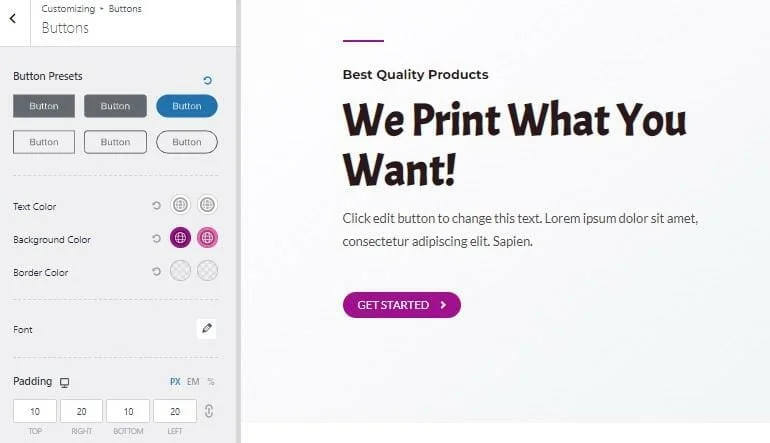
Измените каждую деталь кнопок призыва к действию, включая их размер, форму, цвет и границы.

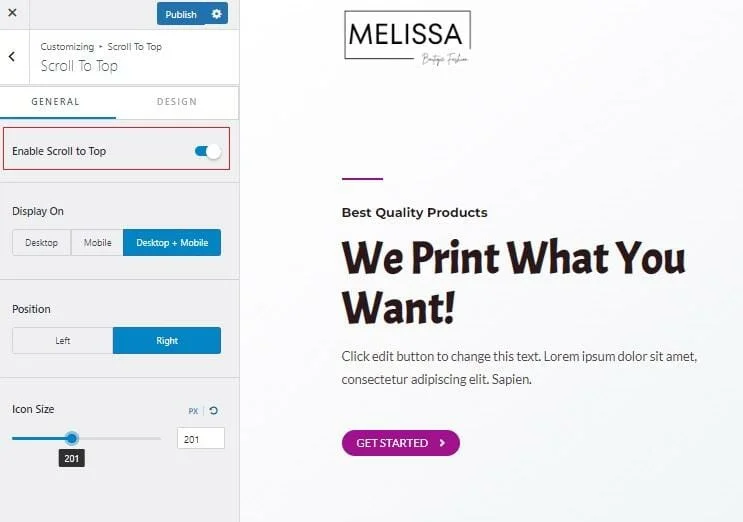
Улучшите удобство использования, включив прокрутку вверх
B. Создайте собственный заголовок

По умолчанию большинство тем WooCommerce упорядочивают свои заголовки таким образом, чтобы ваши клиенты могли совершать покупки максимально удобно.
Логотип отображается слева, чтобы покупатели точно знали, какой магазин они посещают. Значок корзины покупок появляется справа, чтобы эти покупатели могли быстро получить доступ к своей корзине, чтобы просмотреть свои покупки и инициировать процесс оформления заказа, а между ними находится меню навигации, чтобы покупатели могли перемещаться по вашему магазину.

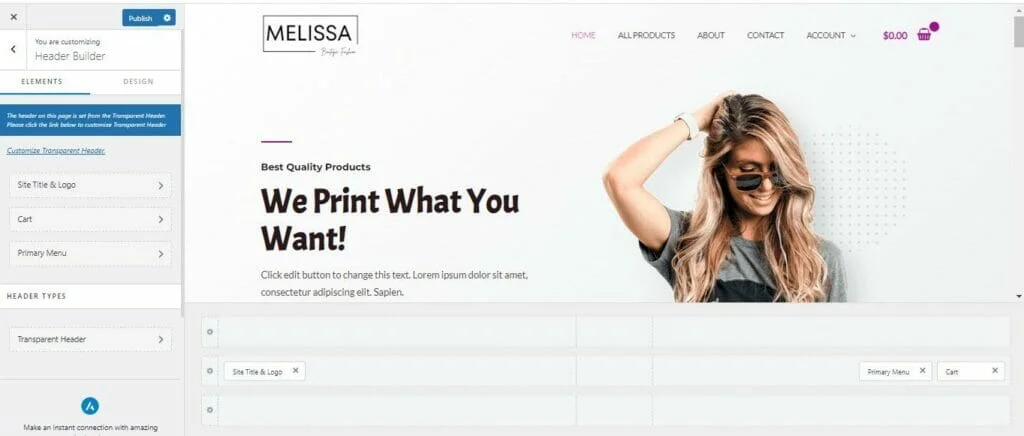
Если вы решите сделать что-то по-другому, вы можете сделать это, выбрав опцию построителя пользовательских заголовков.

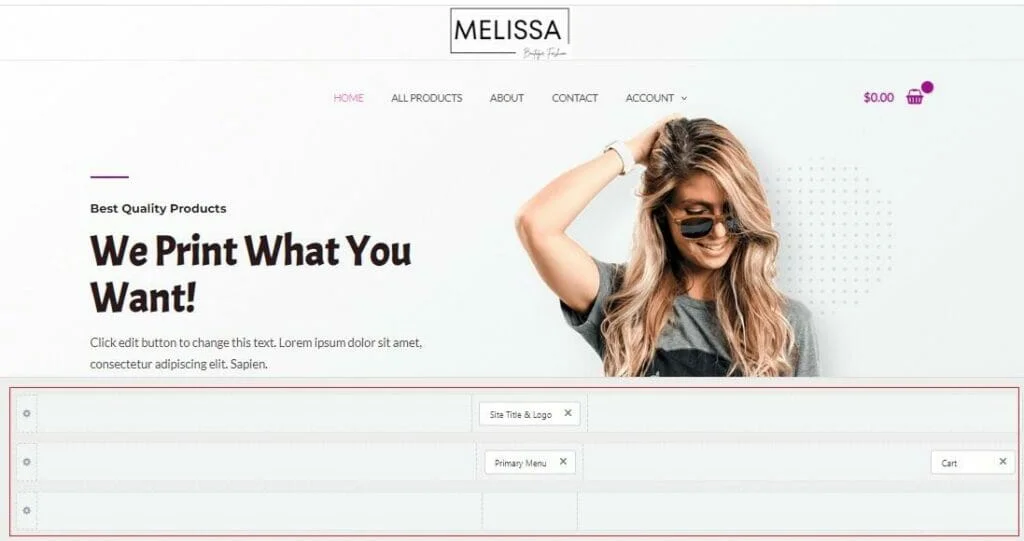
Здесь вы можете использовать столбцы в нижней части экрана, чтобы изменить порядок трех основных элементов заголовка.

В этом примере мы перетащили наш логотип и меню навигации в центр.

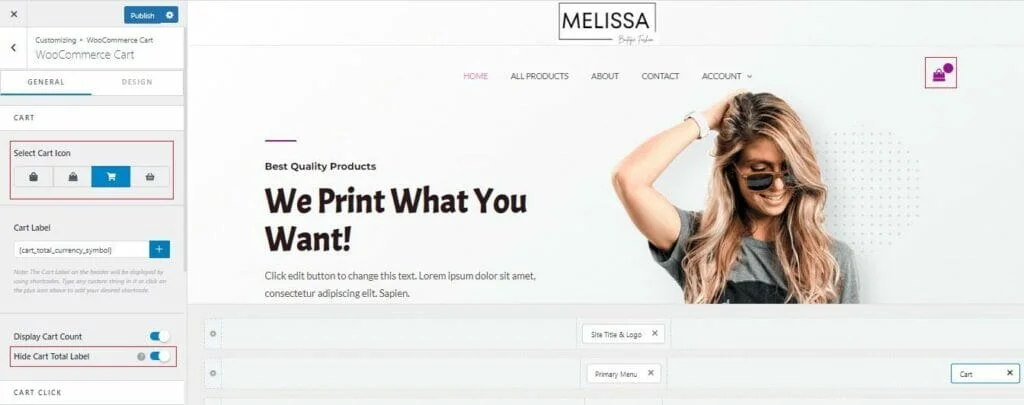
В разделе «Пользовательский заголовок» вы также можете получить доступ к дополнительным параметрам логотипа, таким как возможность использовать другой логотип для устройств Retina, изменить название и видимость вашего сайта и многое другое.

Выбор корзины позволит вам изменить значок, представляющий корзину покупок пользователя, и настроить другие детали, например, будет ли отображаться общая сумма корзины покупателя, ее положение в заголовке и действие, которое происходит, когда пользователь щелкает корзину.
C. Настройте нижний колонтитул
Важность нижних колонтитулов легко упустить из виду, но они оказывают такое же неоценимое влияние на взаимодействие с клиентами, как и верхний колонтитул, предоставляя людям быстрый и легкий доступ к таким важным элементам, как:
- Условия
- политика конфиденциальности
- Информация о доставке
- Контактные данные компании
- Ссылки на социальные сети.

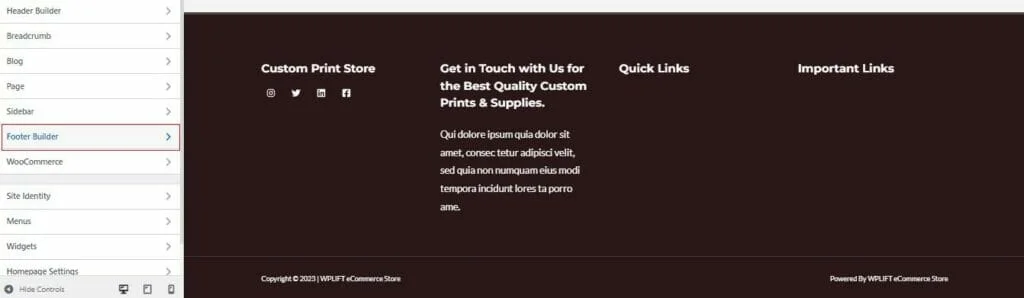
Чтобы настроить нижний колонтитул темы WooCommerce, коснитесь параметра «Конструктор нижнего колонтитула» в меню настройки.
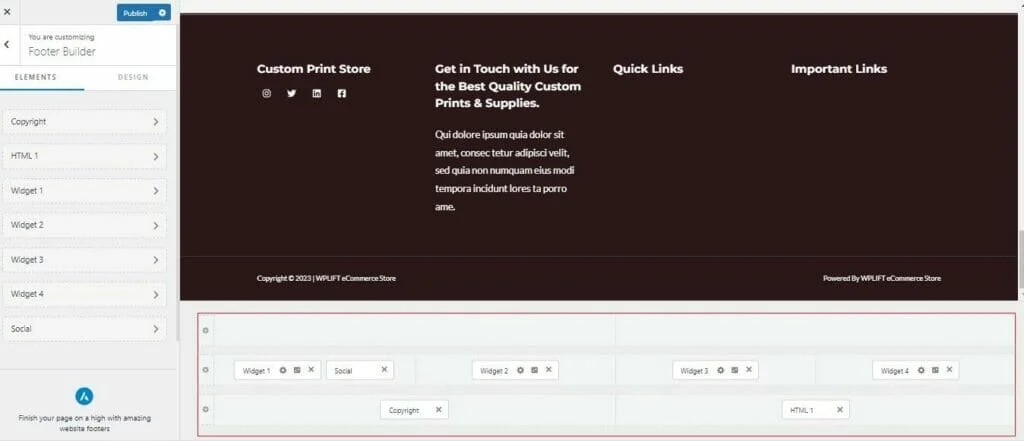
Нижний колонтитул создается с помощью виджетов, которые вы можете переупорядочивать и редактировать по своему усмотрению.

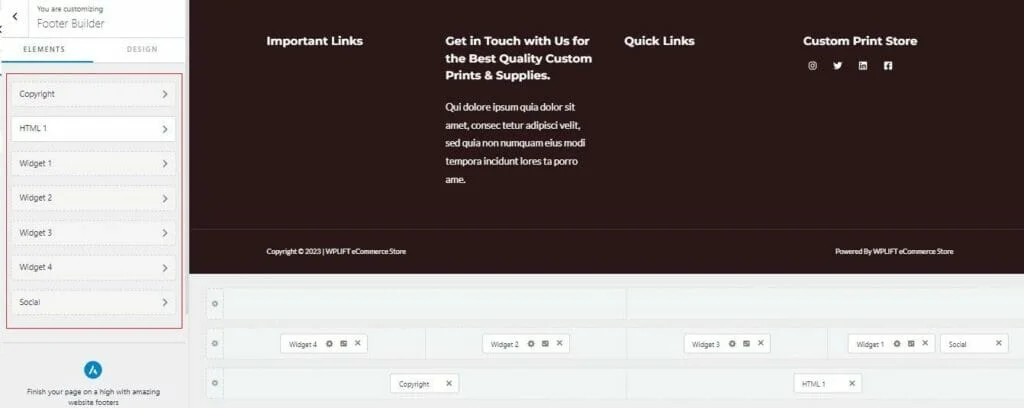
Вы можете использовать столбцы внизу вашего нижнего колонтитула, чтобы изменить их положение.
Просто нажмите на любой виджет и перетащите его в нужное место.

Оттуда щелкните любое имя любого виджета на левой панели, чтобы настроить его и добавить свой собственный контент.

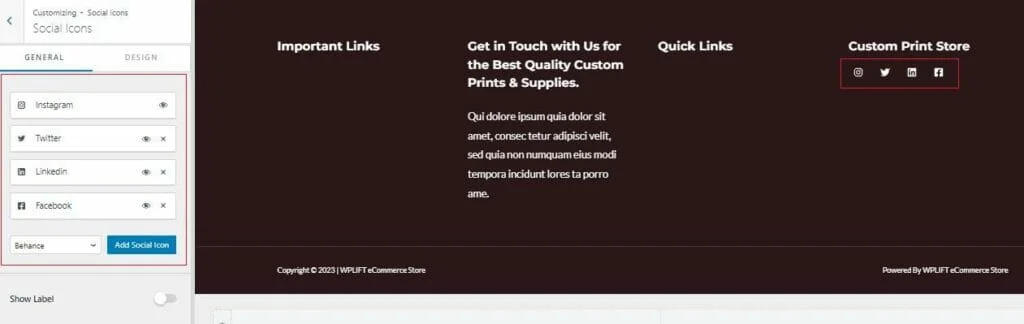
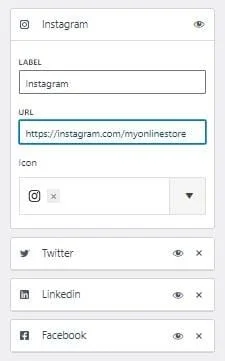
Например, нажав на вкладку «Значки социальных сетей», вы сможете добавить URL-адреса в свои профили в социальных сетях и изменить значок, представляющий каждую платформу.

Если ваша тема содержит значки социальных платформ, на которых вы не активны, их легко удалить, просто нажав символ *x* в углу этого значка.

Затем вы можете использовать функцию «Добавить социальный значок» , чтобы добавить ссылки на множество сторонних платформ.

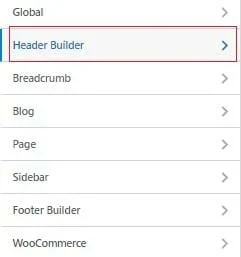
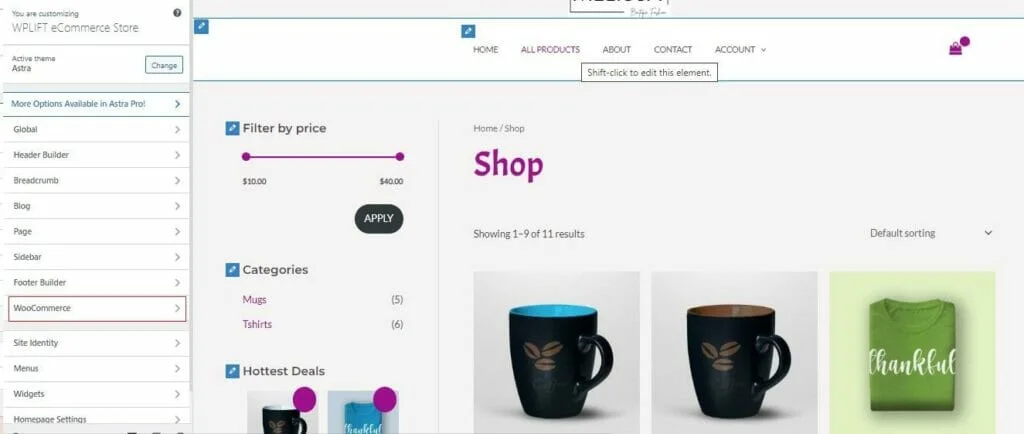
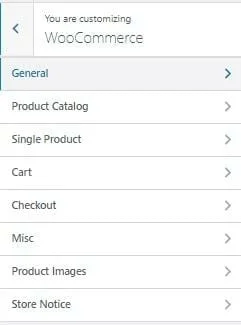
Наконец, выберите WooCommerce в меню настройки, чтобы отредактировать элементы и функции электронной коммерции вашего магазина.

Здесь у вас есть много разных вариантов для игры. Некоторые из основных вариантов, на которые вы захотите обратить внимание, включают следующее:

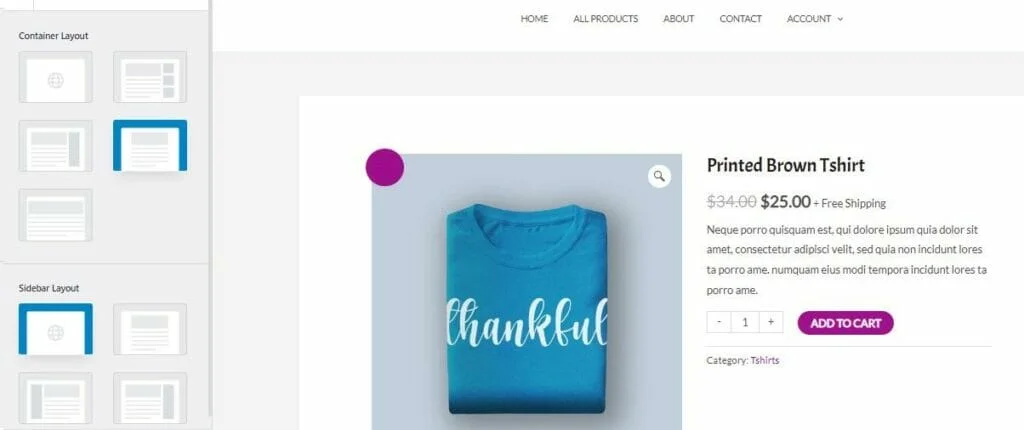
Используйте эту вкладку, чтобы настроить общий макет и расположение страниц вашего продукта.
Каталог товаров

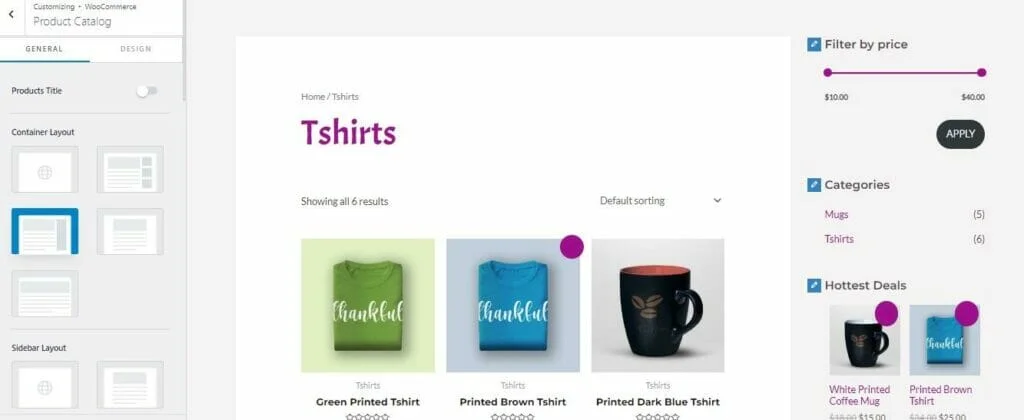
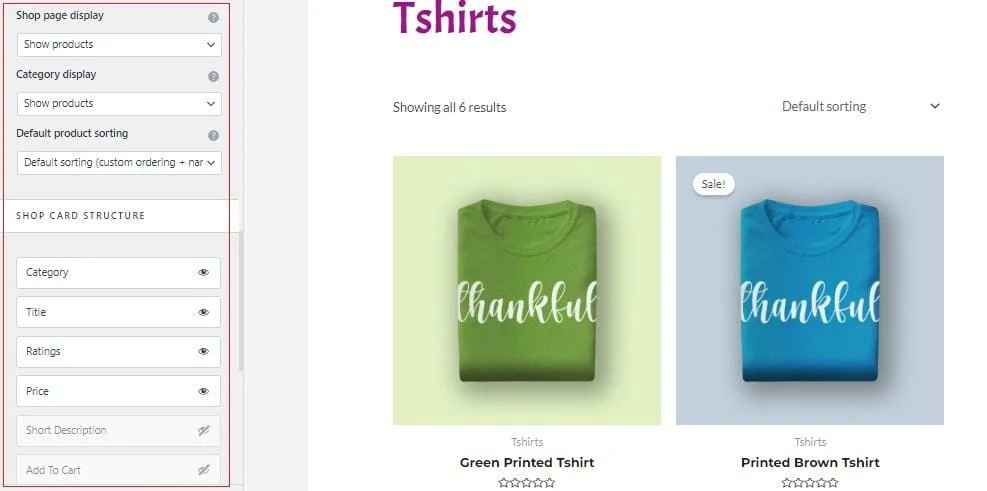
В разделе «Каталог товаров» вы можете настроить общий макет страниц каталога, на которых отображаются все ваши товары.

Этот раздел также позволяет вам определить, какие сведения отображаются на страницах вашего каталога и как они структурированы.
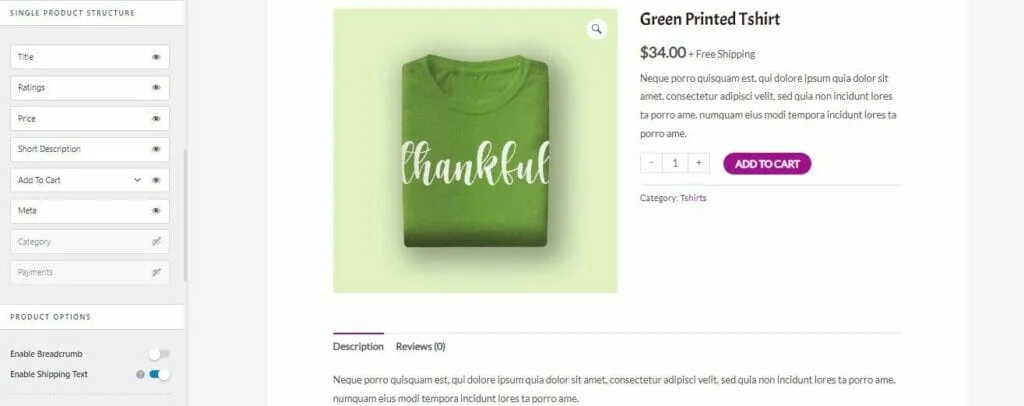
Одна страница продукта

Выбор «Один продукт» дает вам больше возможностей для точной настройки внешнего вида страниц вашего продукта, включая информацию для отображения, ее структуру на странице и возможность включения функции «Добавить в корзину» для повышения конверсии.
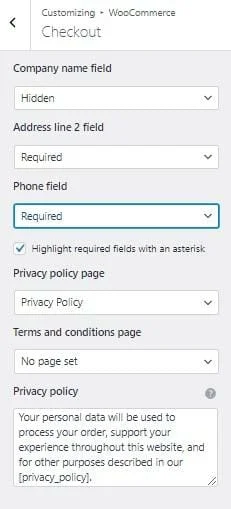
Проверить

Параметры оформления заказа дают вам полный контроль над страницей оформления заказа, включая обязательные поля в информации о доставке клиента, ссылки на вашу политику конфиденциальности, условия и положения и многое другое.
8. Настройте свой дизайн и контент
Когда все ваши параметры настроены, пришло время приступить к настройке ваших страниц и добавлению контента.
Здесь конструктор страниц Elementor вступает в свои права.

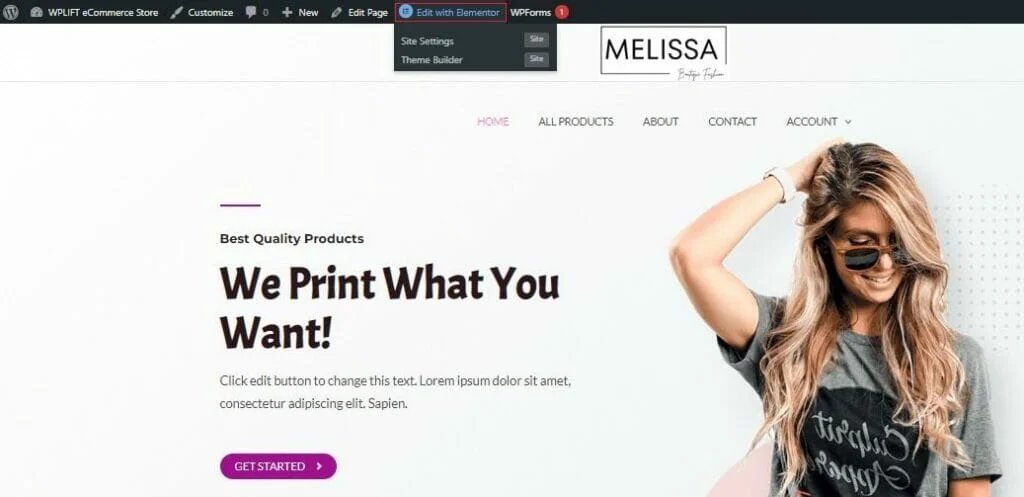
Для начала откройте любую страницу на своем веб-сайте, которую вы хотите настроить, и нажмите «Редактировать с помощью Elementor» .
Это откроет страницу в удобном для пользователя редакторе, что даст вам полную свободу действий для изменения содержимого вашей страницы.

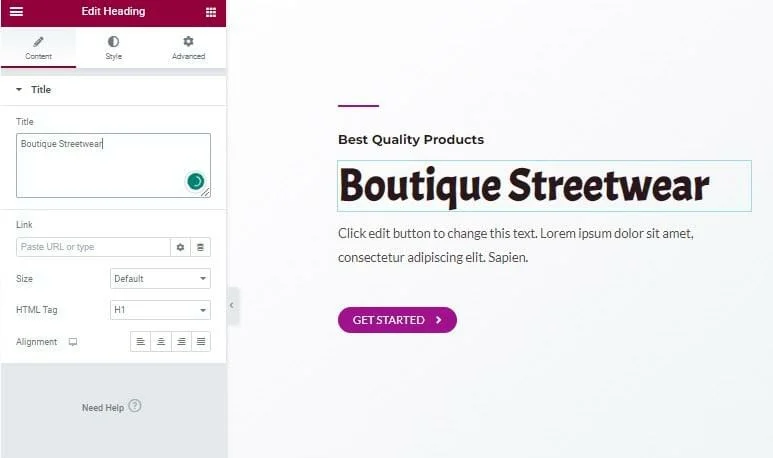
Например, вы можете щелкнуть отдельные текстовые элементы, чтобы изменить формулировку, настроить размер и выравнивание, а также добавить ссылки.

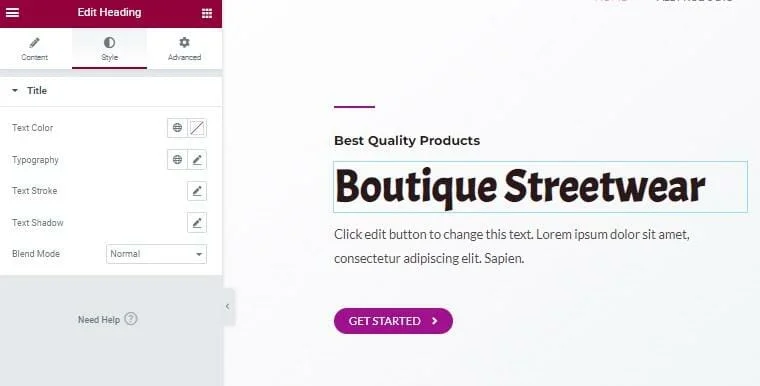
Нажав «Стиль» , вы получите больше возможностей для изменения стиля отдельных элементов, включая редактирование цвета, шрифта и тени.
Добавить новые элементы на страницу так же просто, как выбрать их из меню, перетащить на страницу и разместить на нужном месте.

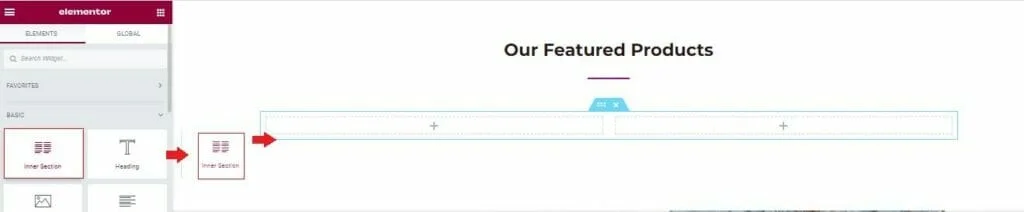
В приведенном выше примере мы создали новый раздел «Избранные продукты» , перетащив элемент «Внутренний раздел» на место для создания столбцов.

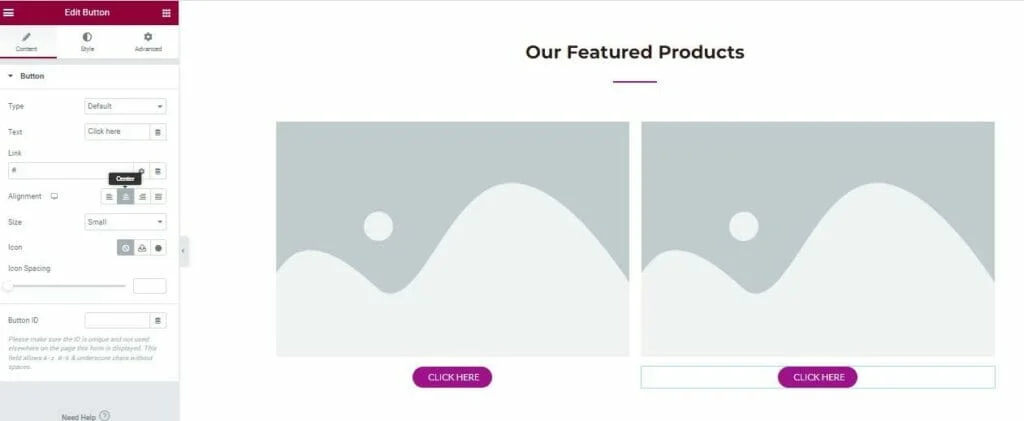
Затем мы можем заполнить эти столбцы заполнителями изображений и кнопками CTA.

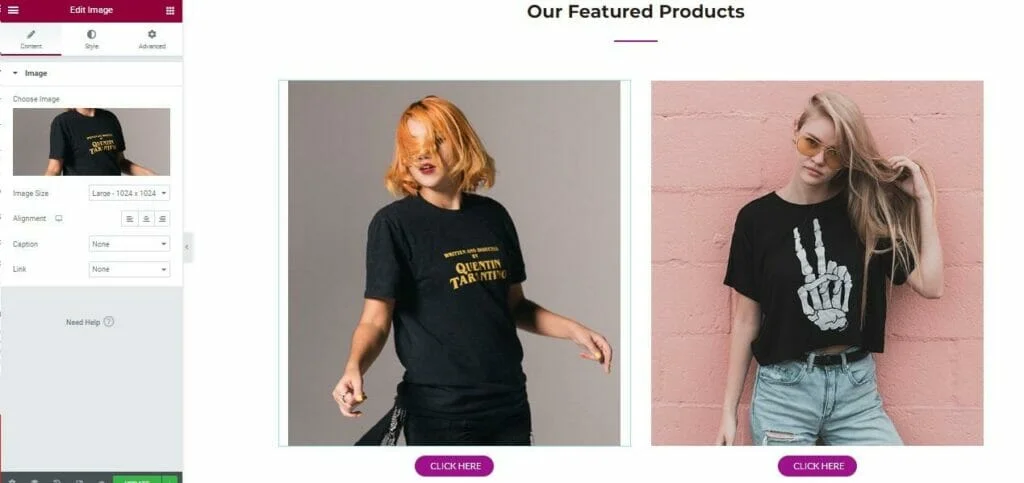
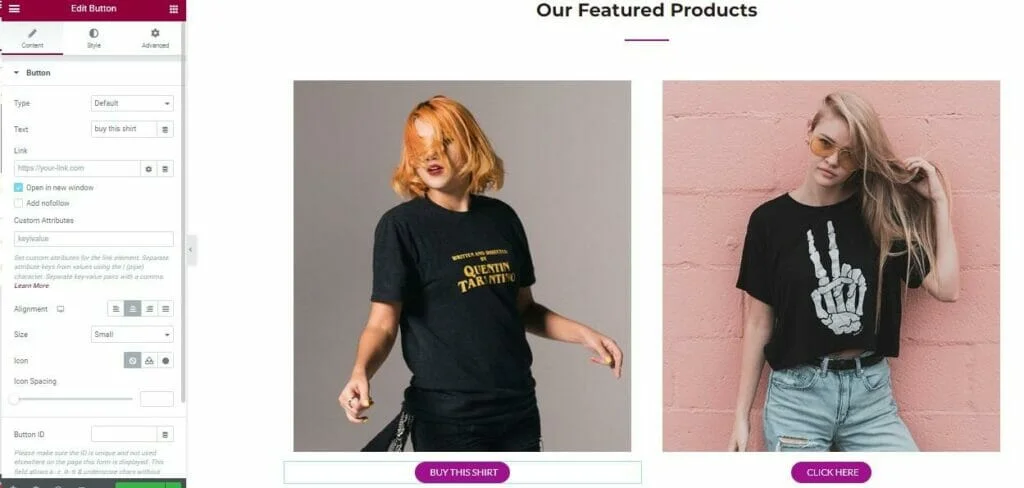
Щелчок по заполнителю изображения позволяет загружать и вставлять собственные изображения продукта, а нажатие кнопки вызывает меню настройки, где вы можете изменить текст на кнопке и связать его с правильной страницей продукта для этого элемента.

После внесения всех изменений, которые вы хотите внести, нажмите «Обновить» , и они будут отражены в активной версии вашего сайта.
Повторите этот процесс для своих продуктов, контента «О нас», страницы контактов и любого другого контента, который есть на вашем веб-сайте, и это все, что нужно сделать. Ваша тема WordPress WooCommerce теперь полностью настроена и готова помочь вам начать привлекать клиентов и увеличивать продажи для вашего онлайн-бизнеса.
Настройка темы WordPress для WooCommerce: последний совет
Как видите, существует почти бесконечное количество способов потенциальной настройки темы WooCommerce WordPress. Используя сочетание качественной темы, меню настройки и конструктора страниц, такого как Elementor, вы получите полный контроль практически над каждым пикселем.
Тем не менее, если есть один последний совет, который мы могли бы оставить вам сегодня, это:
Пожалуйста, не переусердствуйте.
Как бы ни было весело создавать свой интернет-магазин, легко увлечься, добавляя и редактируя элементы только потому, что вы можете. Поступая так, вы рискуете перегрузить свой сайт таким количеством функций, что это негативно повлияет на скорость загрузки вашей страницы и перегрузит ваших клиентов.
Помните, что ключом к успеху электронной коммерции является создание приятного опыта покупок, максимально упрощающего для клиентов поиск нужных им продуктов и быструю и легкую оплату за них.
Имея это в виду, помните о своих конечных пользователях в первую очередь при рассмотрении вопроса о том, как настроить тему WooCommerce, и вносите эти изменения только в том случае, если вы убеждены, что это обеспечит плавный и приятный опыт, который удержит этих пользователей. возвращаюсь в ваш магазин снова и снова.
