WooCommerce WordPress テーマをカスタマイズする方法: ステップバイステップガイド
公開: 2023-03-28オンライン ストアに最適な WooCommerce テーマを見つけましたが、見た目は素晴らしいかもしれませんが、ブランドを思い通りに反映しているわけではありません。
そこで、このステップバイステップ ガイドの出番です。
以下では、WooCommerce WordPress テーマを最初から最後までカスタマイズする方法を紹介し、そのテーマを独自のものにして、新しい e コマース ビジネスの売上を生み出すために役立つすべてのことを概説します。
始める前に: テーマのバリエーションについて
このチュートリアルでは、人気のある Astra テーマを使用します。
35 の最高の e コマース テーマのガイドで上位にランクされている Astra の 100 万回以上のダウンロードは、その簡単なカスタマイズとあらゆる種類の Web サイト用の膨大な数のテンプレートのおかげです。
別のテーマを使用することにした場合でも、使用するテーマに関係なく、e コマース ストアを構築するための手順のほとんどは同じであるため、このチュートリアルに従うことができます。
とはいえ、機能や機能の場所はテーマごとに異なります。 そのため、このチュートリアルで紹介した特定の機能やカスタマイズ オプションを見つけるのに助けが必要な場合は、テーマのドキュメントを参照して見つけてください。
WooCommerce テーマのカスタマイズ: ステップバイステップのチュートリアル
1. テーマ設定ウィザードを起動します
最近の WooCommerce テーマには、初心者向けのセットアップ ウィザードが用意されているのが一般的です。これにより、簡単に開始できます。
アストラも例外ではありません。

テーマをインストールした後、ダッシュボードの通知からセットアップ ウィザードにアクセスできます。
記事は以下に続きます

Get Startedをクリックし、次の画面でBuild Your Website Nowを選択します。
2.ページビルダーを選択する
WooCommerce テーマのカスタマイズは、ビジュアル ベースのページ ビルダー ツールを使用して簡単に行うことができます。
ここで、Astra は 3 つのツールを提供しています。 標準の WordPress ブロック エディター、Elementor、および Beaver Builder。

3つのうち、Elementorを選択するのは、Elementorの包括的なレビューで読むように、最もアクセスしやすく機能が豊富なページ編集ツールの1つであるためです.
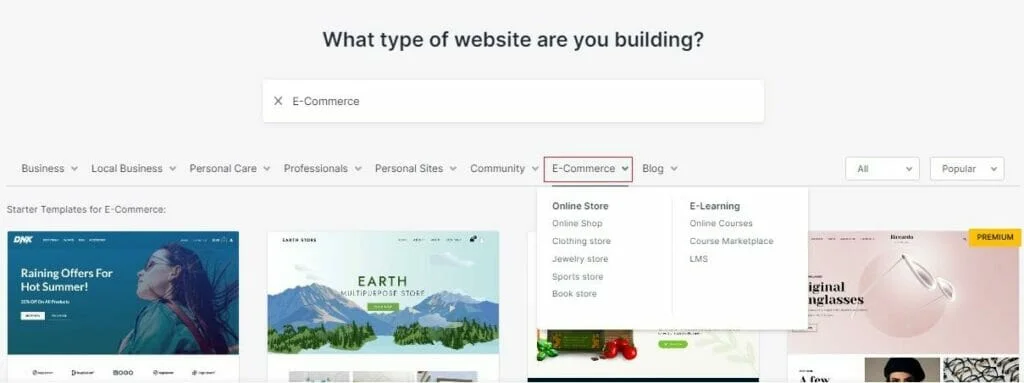
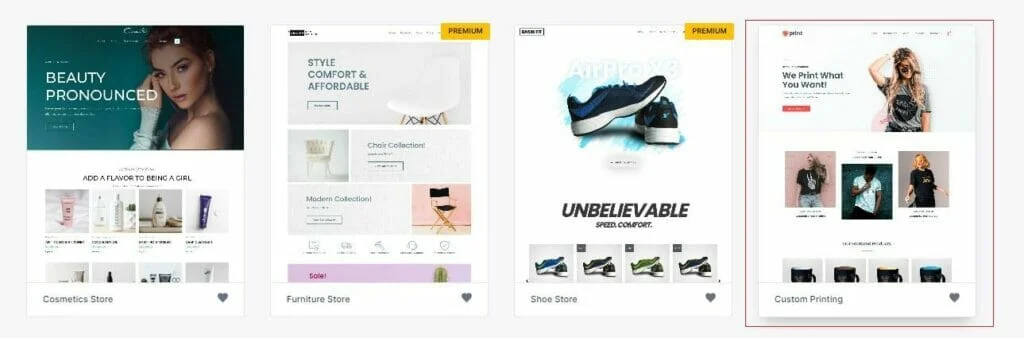
3. スターター テンプレートを選ぶ

そこから、後でカスタマイズしてオンライン ストアを作成する基本的な Web サイト テンプレートを選択できます。
過去数年間にリリースされた多くの人気テーマと同様に、Astra には、考えられるあらゆるニッチや目的に対応するさまざまなスターター テンプレートが豊富に用意されています。
時間を節約するには、メニューから e コマース オプションを選択して選択肢を絞り込みます。
衣料品、ジュエリー、本など、特定の種類のストアを作成する場合は、さらに絞り込むことができます。

このチュートリアルの残りの部分では、お気に入りの Astra WooCommerce テンプレートであるカスタム印刷を使用します。
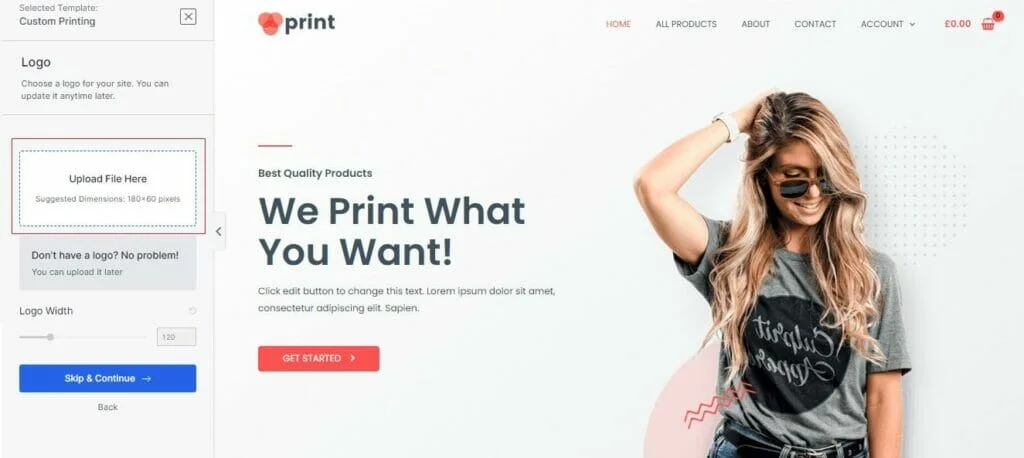
4. ロゴをアップロードする

必要なテンプレートが見つかったら、クリックするだけでカスタマイズを開始できます。
記事は以下に続きます

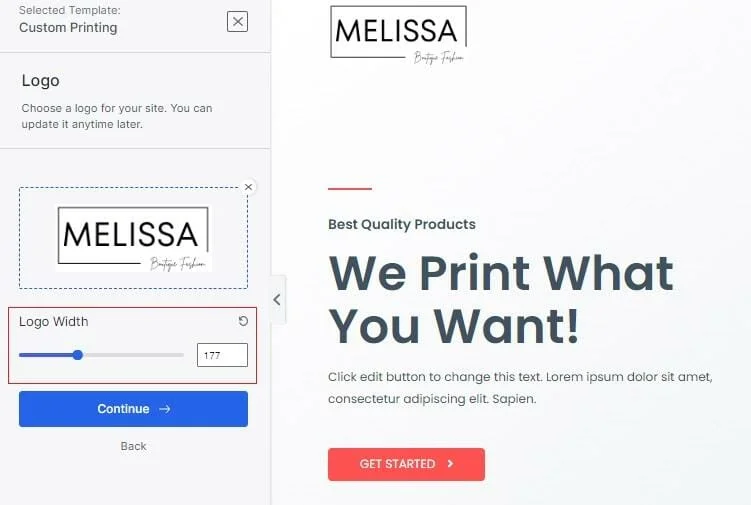
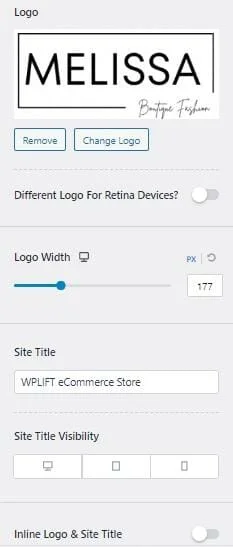
最初のステップは、ロゴをアップロードすることです。
ロゴ ボックスをクリックして画像をアップロードするか、メディア ライブラリから既にアップロードした画像を選択します。

ロゴがアップロードされたら、ロゴの幅スライダーを使用してサイズを変更できます。これは、右側のリアルタイム プレビューに反映されます。
完了したら、 [続行]をタップします
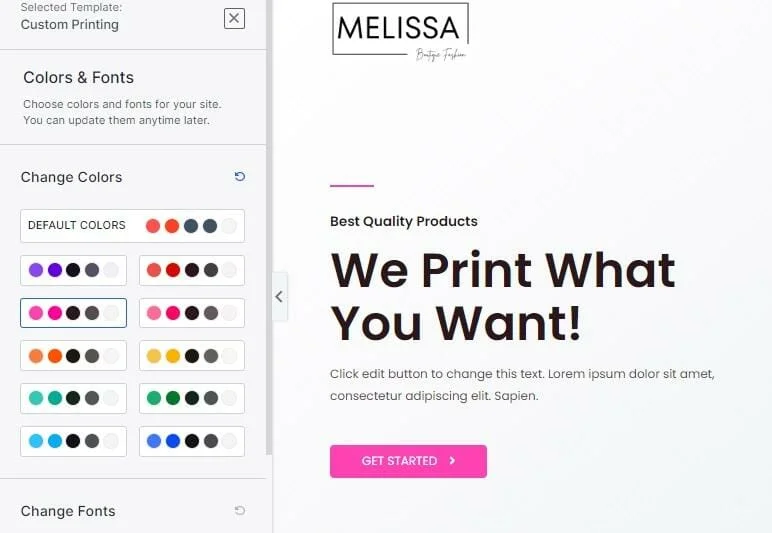
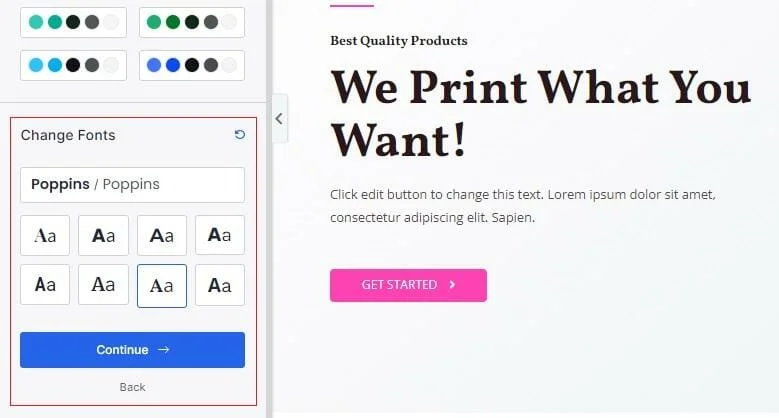
5. 色とフォントを選択する
次のタスクは、ストアの配色を選択することです。

ここでも、選択した色が右側のプレビューに反映されます。

フォントの選択肢を選択して、 [続行]をタップすることもできます
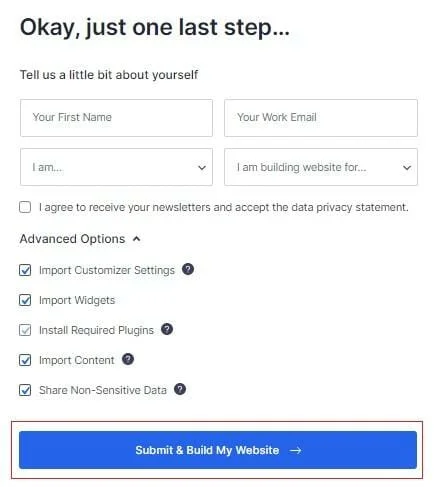
6. WooCommerce サイトを構築する
セットアップ プロセスの最後の部分では、テンプレート、設定、およびデモ コンテンツを新しいサイトにインポートします。
ここでは、上部のフォームに入力することも選択できますが、これは Astra のニュースレターにサインアップするだけなので、この段階をスキップすることをお勧めします.

最良の結果を得るには、すべてのオプションをチェックしたままにして、 [Submit & Build My Website]をクリックします。

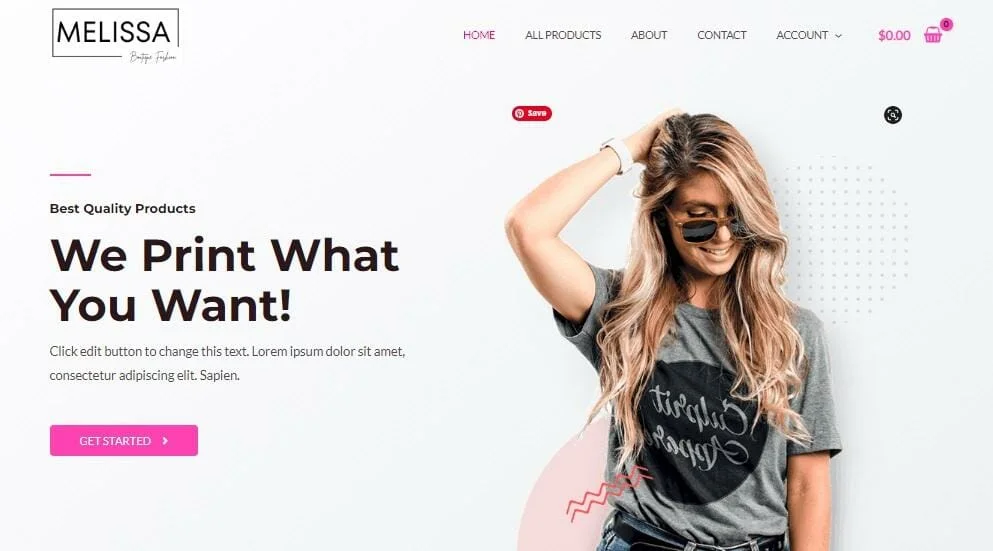
完了すると、基本的な Web サイトをカスタマイズできるようになります。
記事は以下に続きます

7. カスタマイザーを使用して WooCommerce WordPress テーマを微調整する
基本が整ったので、テーマのカスタマイズオプションを深く掘り下げて、この WooCommerce サイトを実際に独自のものにしましょう.

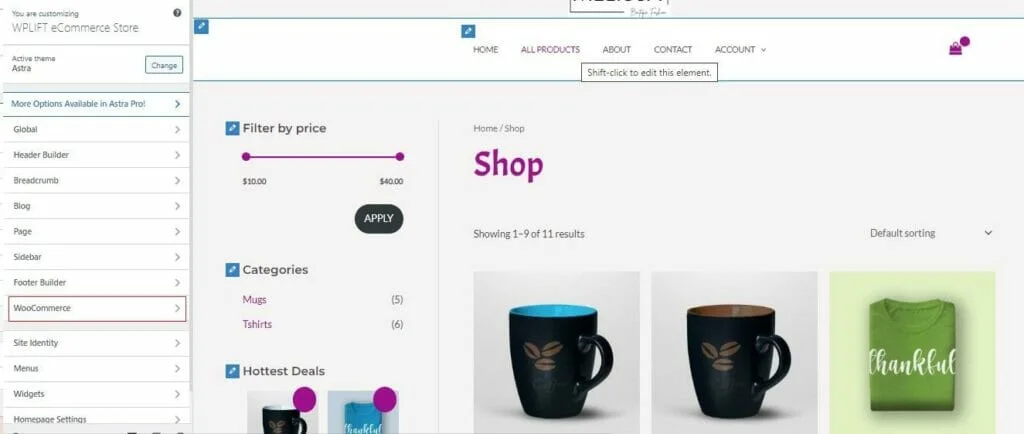
まず、WordPress ダッシュボードから[外観 - カスタマイズ]に移動します。

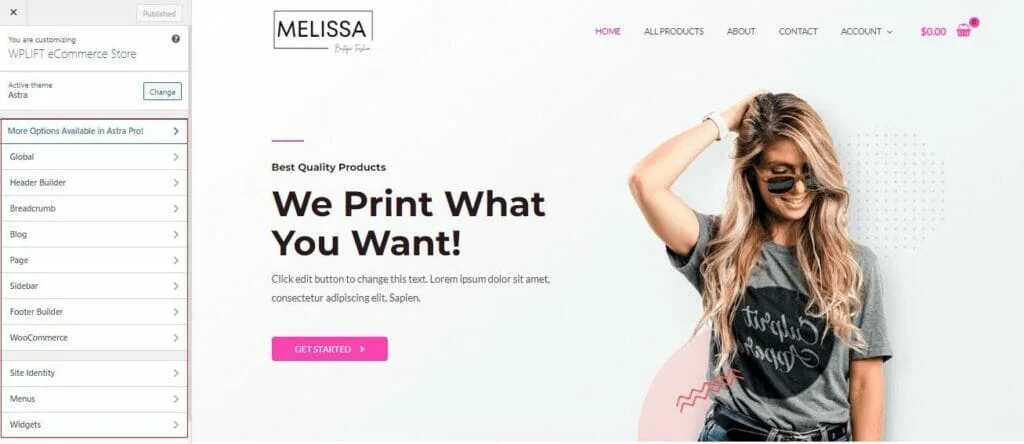
ここでは、ウェブサイトのプレビューが表示されます。これは、左側のカスタマイズ オプションの膨大なメニューを使用して変更を加えるたびに、リアルタイムで更新されます。
主なオプションのいくつかと、それらがサイトに与える影響を見てみましょう。
A. グローバル スタイリング オプション

グローバル スタイル オプションはサイト全体に影響し、以前に構成した設定の一部を微調整できます。
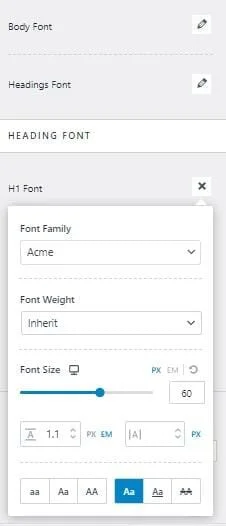
たとえば、テーマのセットアップ中に選択したフォント グループに満足できない場合は、[タイポグラフィ] をタップできます。

これにより、個々の見出しと本文のフォント、サイズ、スタイルをカスタマイズできます。

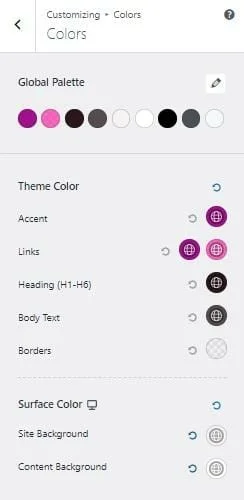
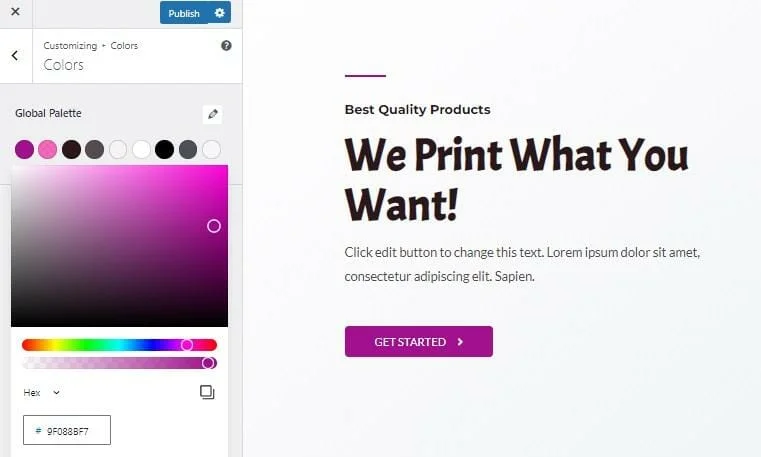
同様に、選択した色が気に入らない場合は、 [ 色 ]を選択します。ここで、サイト全体の個々の要素の色を編集できます。

上部の色付きの円のいずれかをクリックすると、完全なカラー パレットにアクセスできるので、色の選択を微調整して正確な色調を得ることができます。
他の場所では、次のこともできます。

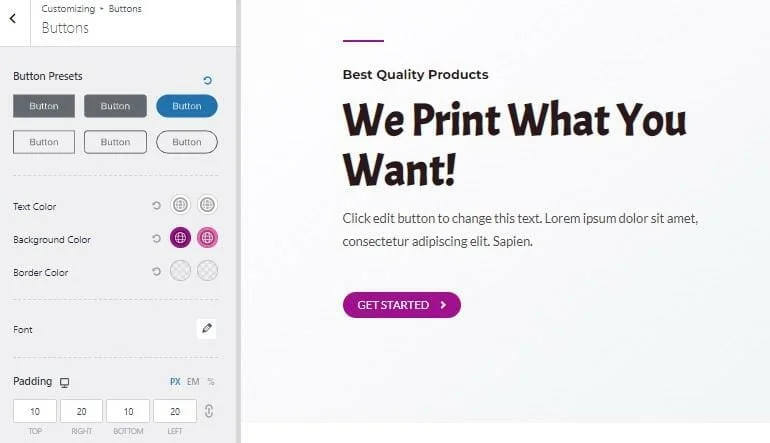
サイズ、形状、色、境界線など、Call to Action ボタンの細部をすべて変更します。

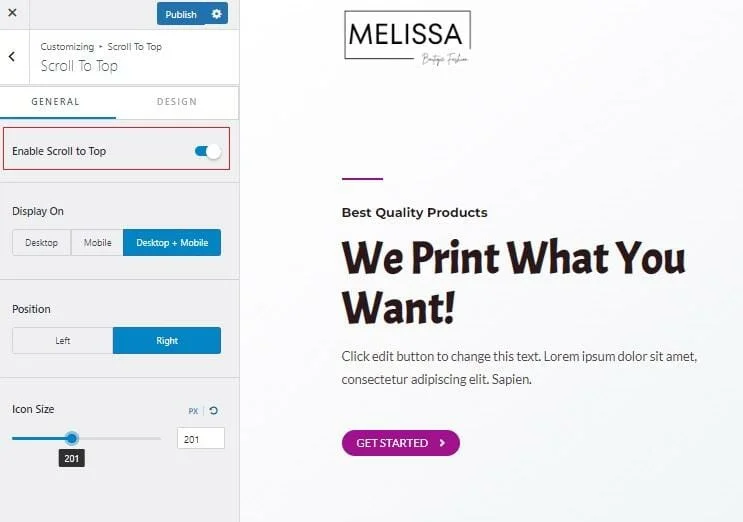
一番上までスクロールできるようにして使いやすさを向上
B. カスタム ヘッダーを作成する

デフォルトでは、ほとんどの WooCommerce テーマはヘッダーを配置して、顧客に最適なショッピング エクスペリエンスを提供します。

ロゴは左側に表示されるため、顧客はどの店舗を訪れているかを正確に知ることができます。 右側にショッピング カート アイコンが表示されるため、顧客はショッピング カートにすばやくアクセスして購入内容を確認し、チェックアウト プロセスを開始できます。また、その間にナビゲーション メニューが配置され、顧客がストア内を移動できるようになっています。
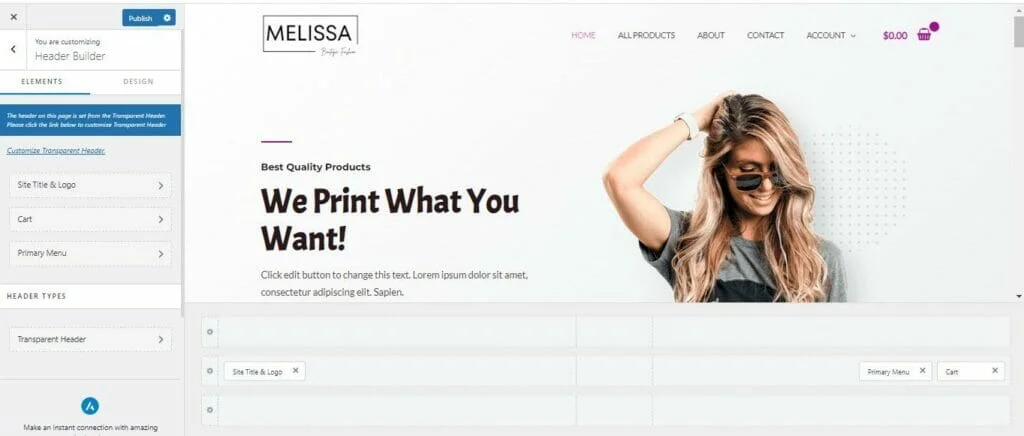
別の方法で行うことにした場合は、カスタム ヘッダー ビルダー オプションを選択することでそれを行うことができます。

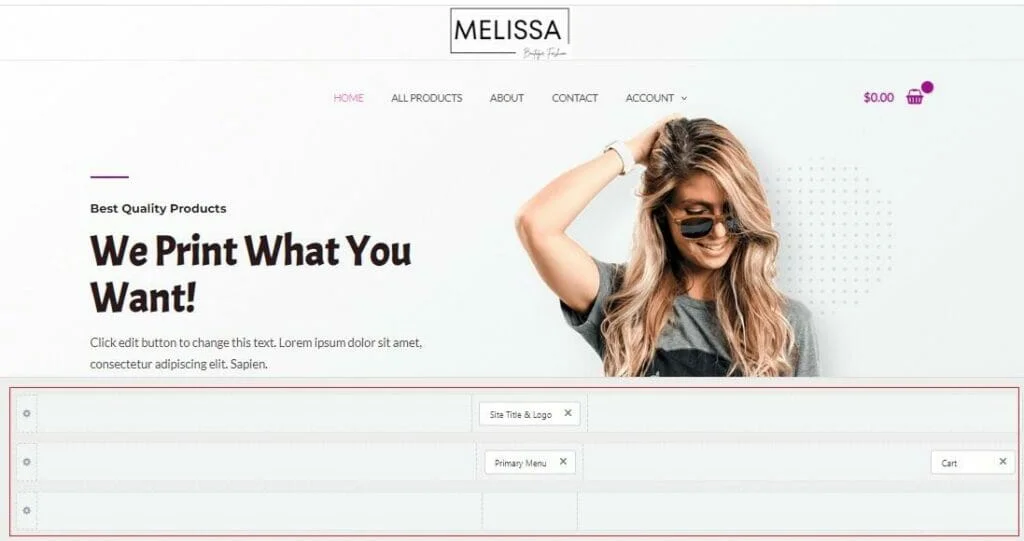
ここでは、画面の下部にある列を使用して、3 つの重要なヘッダー要素を並べ替えることができます。

この例では、ロゴとナビゲーション メニューを中央にドラッグしました。

[カスタム ヘッダー] セクションから、Retina デバイスに別のロゴを使用する機能、サイトのタイトルと可視性を変更する機能など、その他のロゴ オプションにアクセスすることもできます.

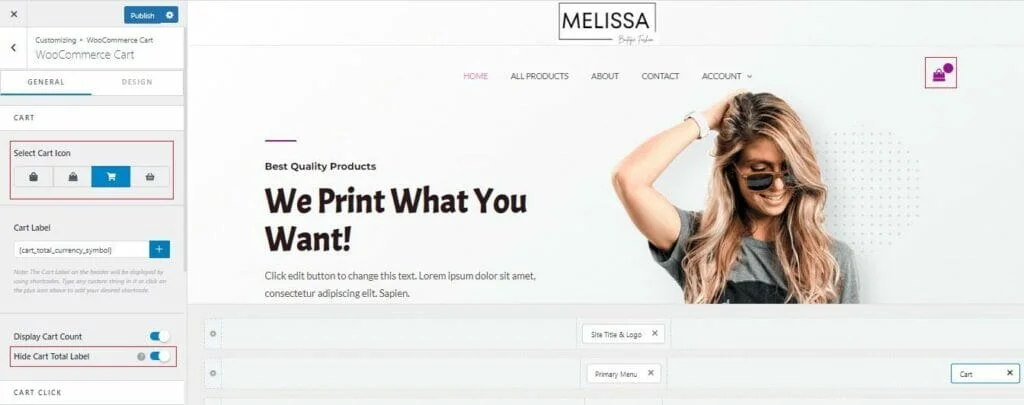
[カート] を選択すると、ユーザーのショッピング カートを表すアイコンを変更し、顧客のカートの合計を表示するかどうか、ヘッダー内の位置、ユーザーがショッピング カートをクリックしたときに発生するアクションなど、その他の詳細をカスタマイズできます。
C. フッターをカスタマイズする
フッターの重要性は見過ごされがちですが、ヘッダーと同じくらいカスタマー エクスペリエンスにとって非常に重要であり、ユーザーは次のような重要なアイテムにすばやく簡単にアクセスできます。
- 利用規約
- プライバシーポリシー
- 出荷情報
- 会社の連絡先の詳細
- ソーシャル メディアへのリンク。

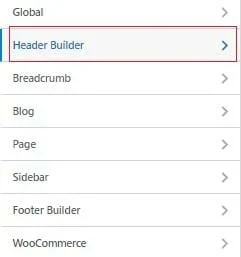
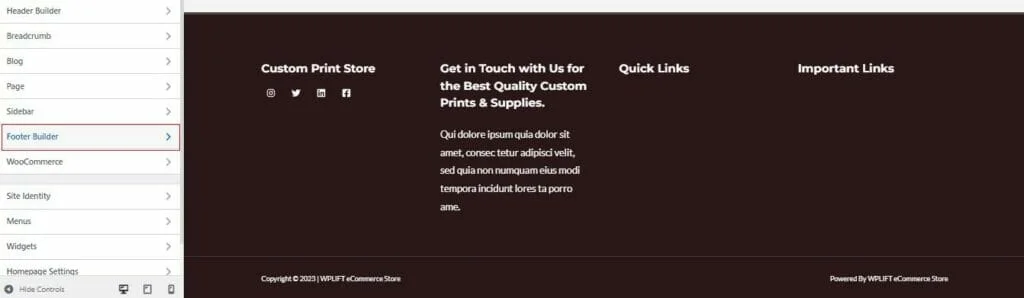
WooCommerce テーマのフッターをカスタマイズするには、カスタマイズ メニューから [フッター ビルダー] オプションをタップします。
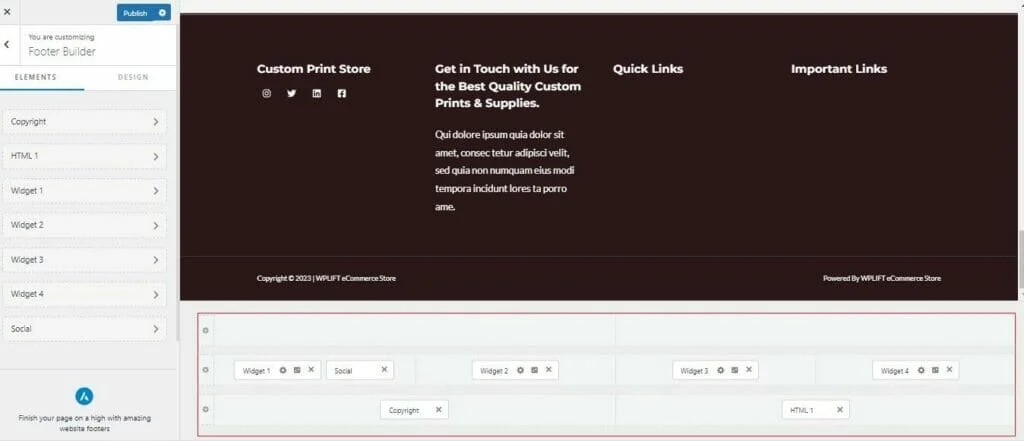
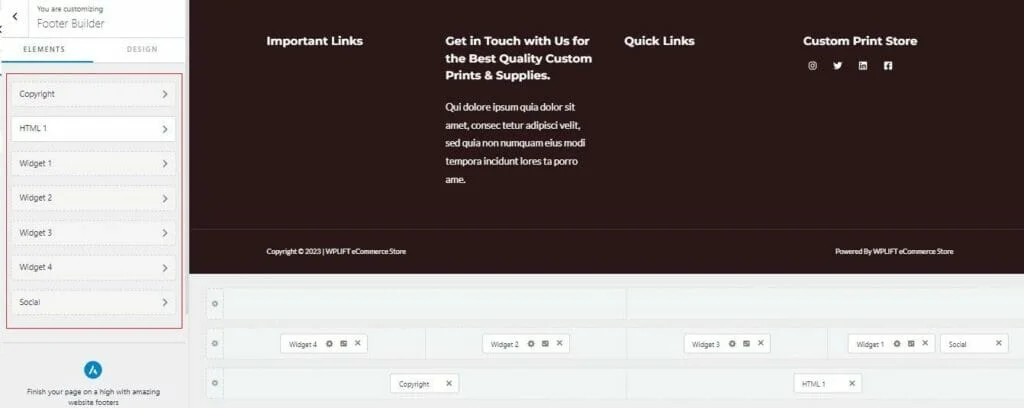
フッターは、好きなように再配置および編集できるウィジェットを使用して作成されます。

フッター ビルダーの下部にある列を使用して、その位置を再配置できます。
任意のウィジェットをクリックして、好みの位置にドラッグするだけです。

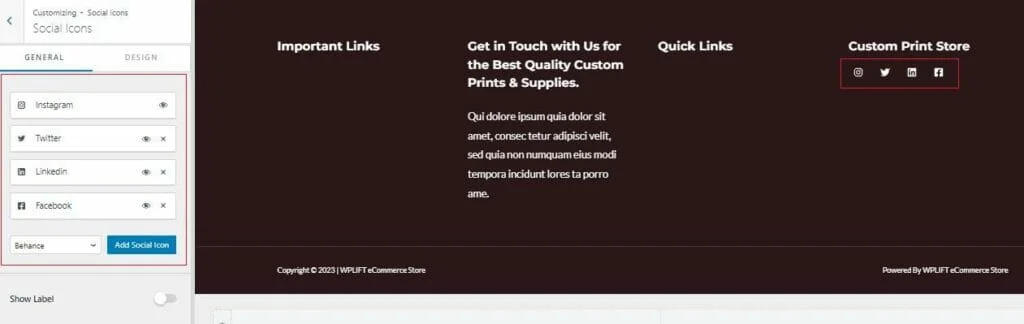
そこから、左側のパネルにある任意のウィジェットの名前をクリックしてカスタマイズし、独自のコンテンツを追加します。

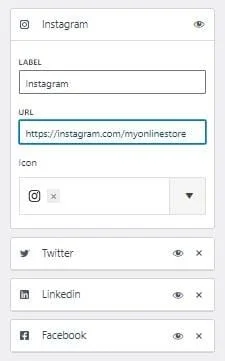
たとえば、[ソーシャル アイコン] タブをクリックすると、ソーシャル メディアのプロフィールに URL を追加したり、各プラットフォームを表すアイコンを変更したりできます。

使用していないソーシャル プラットフォームのアイコンがテーマに表示されている場合は、そのアイコンの隅にある *x* 記号をタップするだけで簡単に削除できます。

その後、ソーシャル アイコンの追加機能を使用して、多数のサードパーティ プラットフォームへのリンクを追加できます。

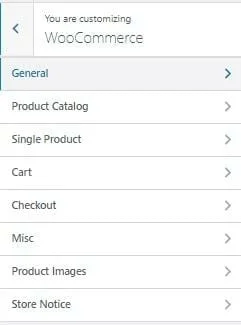
最後に、カスタマイズ メニューから WooCommerce を選択して、ストアの e コマース要素と機能を編集します。

ここでは、さまざまなオプションで遊ぶことができます。 確認したい主なオプションには、次のものがあります。

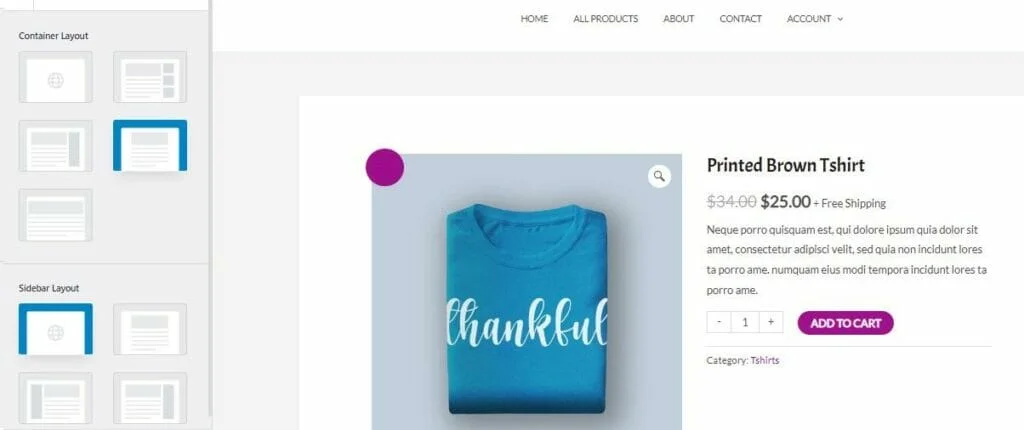
このタブを使用して、製品ページの一般的なレイアウトと配置を設定します。
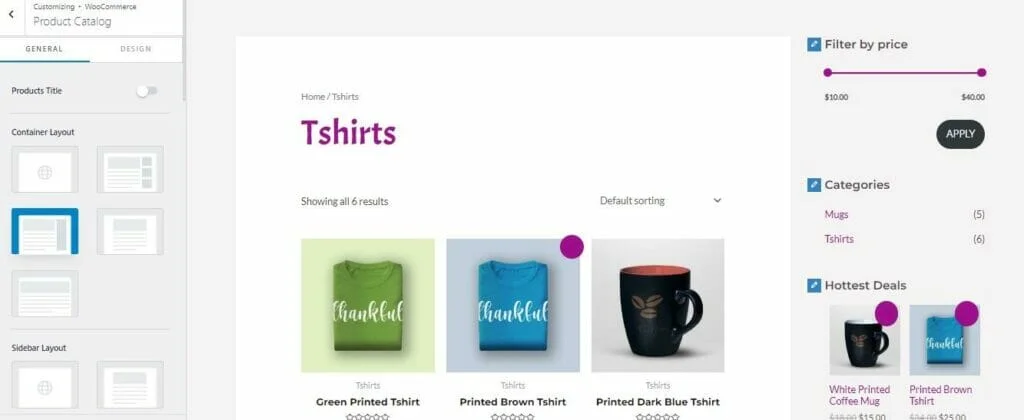
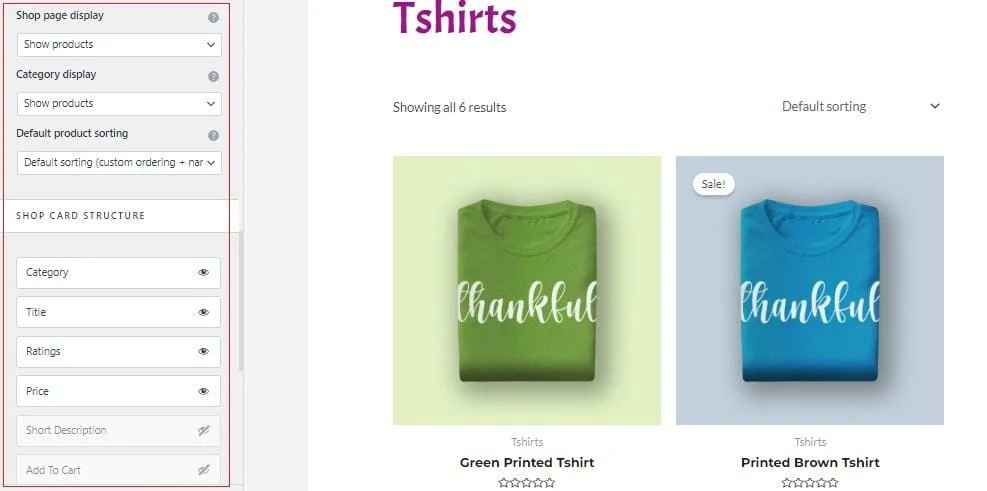
製品カタログ

[製品カタログ] で、すべてのアイテムを表示するカタログ ページの一般的なレイアウトをカスタマイズできます。

このセクションでは、カタログ ページに表示される詳細とその構造を決定することもできます。
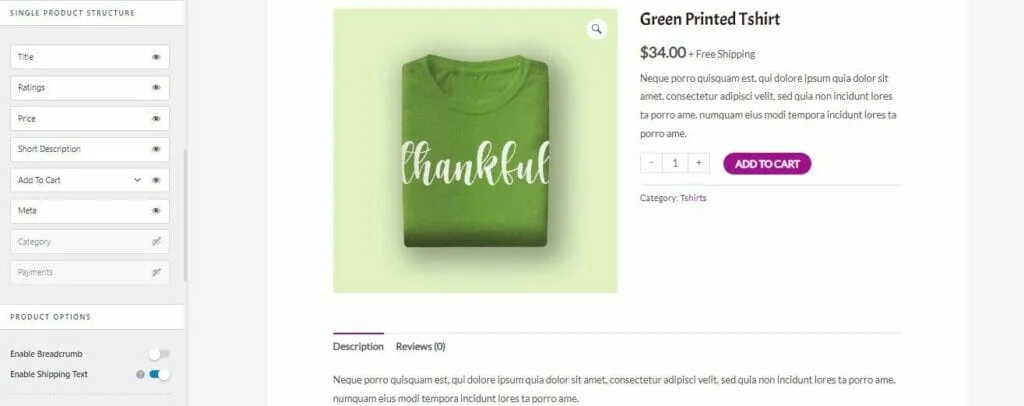
単一の製品ページ

単一の製品を選択すると、表示する情報、ページ上の構造、*Sticky Add to Cart* 機能を有効にしてコンバージョンを促進するかどうかなど、製品ページの外観を微調整するオプションが増えます。
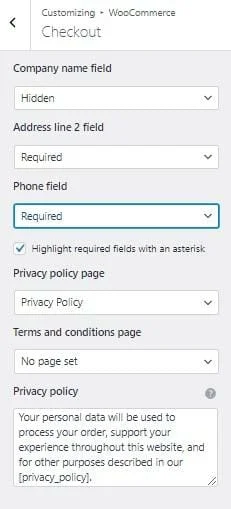
チェックアウト

チェックアウト オプションを使用すると、チェックアウト ページを完全に制御できます。これには、顧客の配送情報の必須フィールド、プライバシー ポリシーおよび利用規約へのリンクなどが含まれます。
8. デザインとコンテンツをカスタマイズする
すべてのオプションを設定したら、ページをカスタマイズしてコンテンツを追加する楽しみに取り掛かりましょう。
ここで、Elementor ページ ビルダーが本領を発揮します。

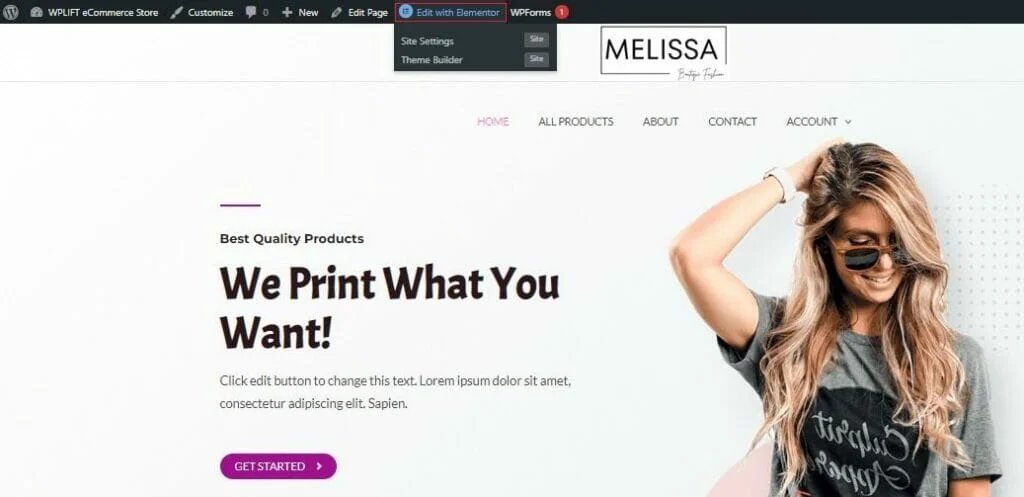
まず、カスタマイズする Web サイトの任意のページを開き、 [Elementor で編集]をクリックします。
これにより、ユーザーフレンドリーなエディターでページが開き、ページのコンテンツを自由に変更できます.

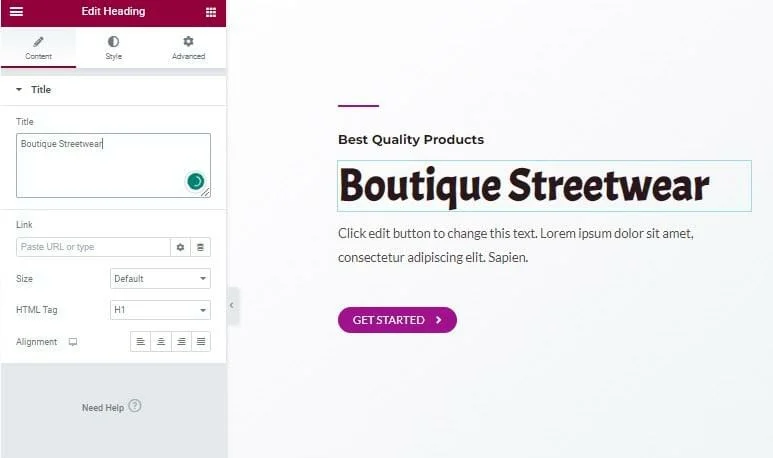
たとえば、個々のテキスト要素をクリックして、文言を変更したり、サイズと配置をカスタマイズしたり、リンクを追加したりできます。

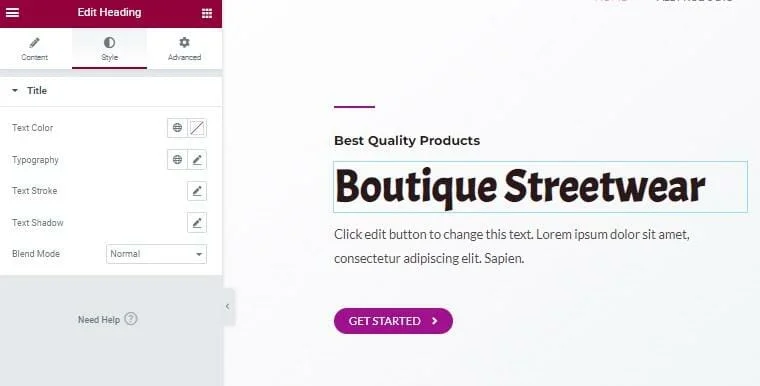
[スタイル]をクリックすると、色、フォント、影の編集など、個々の要素のスタイルを変更するためのオプションがさらに表示されます。
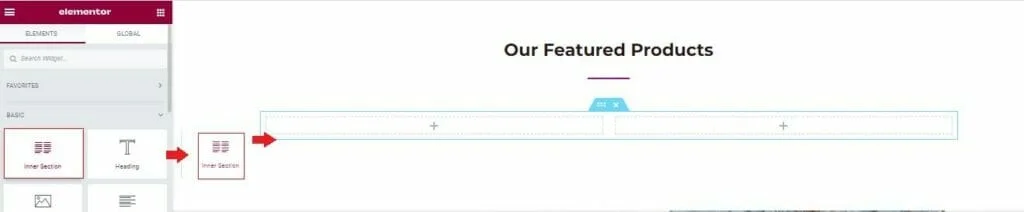
新しい要素をページに追加するには、メニューから要素を選択し、ページにドラッグして、所定の位置にドロップするだけです。

上記の例では、Inner Section 要素を所定の位置にドラッグして列を作成することで、新しいFeatured Productsセクションを作成しました。

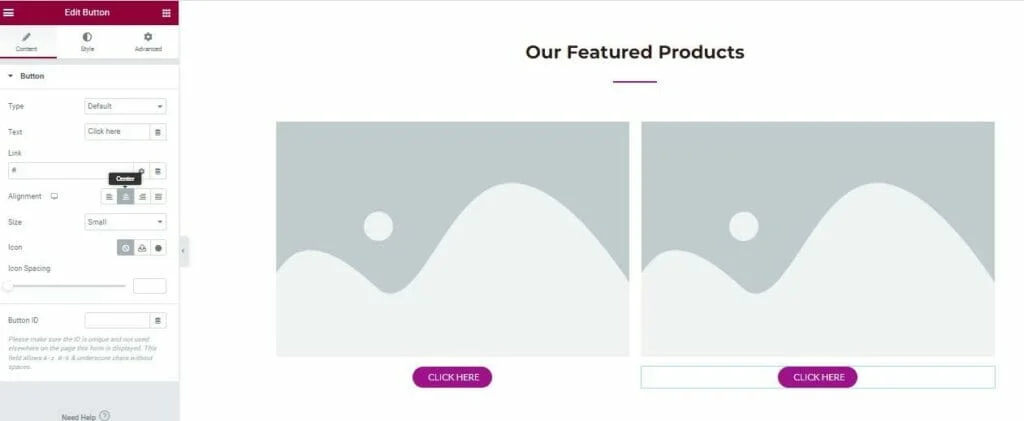
次に、これらの列に画像のプレースホルダーと CTA ボタンを入力します。

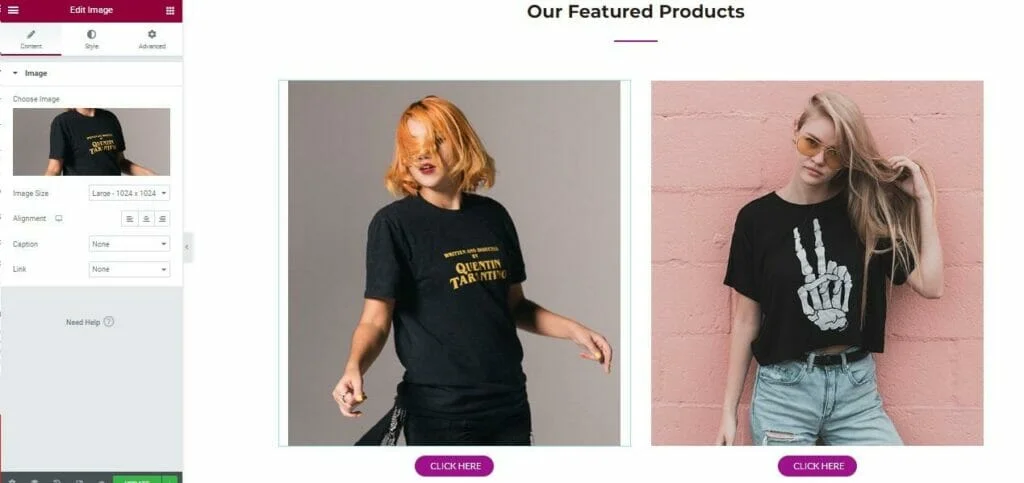
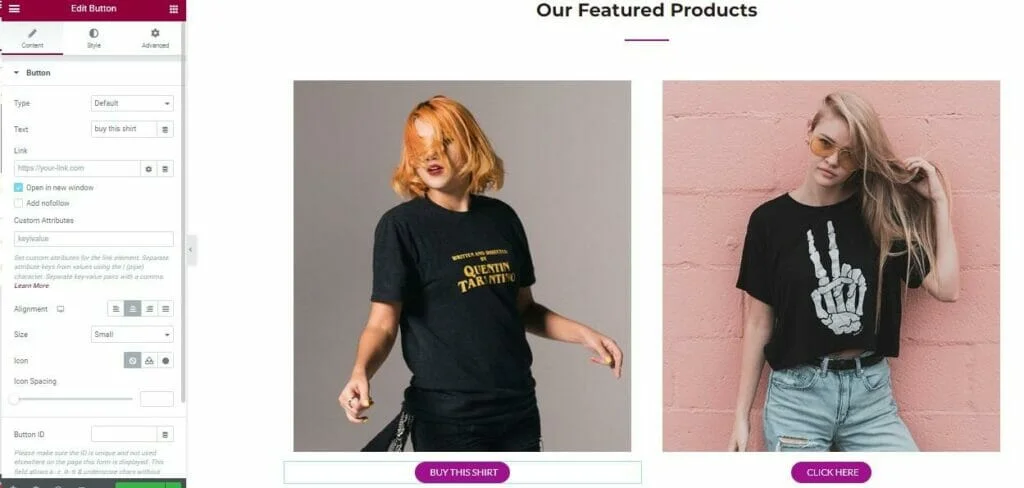
画像のプレースホルダーをクリックすると、独自の製品画像をアップロードして挿入できます。ボタンをタップするとカスタマイズ メニューが表示され、ボタンのテキストを変更して、そのアイテムの正しい製品ページにリンクできます。

必要な編集をすべて行ったら、 [更新]をクリックすると、サイトのライブ バージョンに反映されます。
製品、「About Us」コンテンツ、連絡先ページ、および Web サイトにあるその他のコンテンツに対してこのプロセスを繰り返します。これですべてです。 WooCommerce WordPress テーマが完全にカスタマイズされ、顧客を引き付け、オンライン ビジネスの売上を生み出す準備が整いました。
WooCommerce WordPress テーマのカスタマイズ: 最後のアドバイス
ご覧のとおり、WooCommerce WordPress テーマを潜在的にカスタマイズできる方法はほぼ無限にあります。 高品質のテーマ、カスタマイズ メニュー、および Elementor のようなページ ビルダーを組み合わせて使用すると、ほぼすべてのピクセルを完全に制御できます。
それでも、今日あなたに残せる最後のアドバイスがあるとすれば、それは次のとおりです。
無理しないでください。
オンライン ストアを作成するのは楽しいことですが、要素を追加したり編集したりできるという理由だけで夢中になってしまうのは簡単です。 そうすることで、非常に多くの機能でサイトが過負荷になり、ページの読み込み速度に悪影響を及ぼし、顧客を圧倒する危険があります.
e コマースの成功の鍵は、楽しいショッピング エクスペリエンスを作成することです。これにより、顧客が必要な商品をできるだけ簡単に見つけて、すばやく簡単に支払うことができるようになります。
そのことを念頭に置いて、WooCommerce テーマをカスタマイズする方法を検討する際は、エンド ユーザーを何よりも念頭に置いてください。これらの変更は、それらのユーザーを維持するようなスムーズで楽しい体験を提供できると確信している場合にのみ行ってください。何度も何度もあなたの店に戻ってきます。
