如何自定义 WooCommerce WordPress 主题:分步指南
已发表: 2023-03-28因此,您已经为您的在线商店找到了完美的 WooCommerce 主题,但尽管它看起来很棒,但它并不能完全按照您希望的方式反映您的品牌。
这就是本分步指南的用武之地。
下面,我们将向您展示如何从头到尾自定义您的 WooCommerce WordPress 主题,概述您需要知道的一切,以便使该主题成为您自己的主题,并将其用于为您的新电子商务业务创造销售。
在我们开始之前:关于主题变化的一句话
对于本教程,我们将使用流行的 Astra 主题。
在我们的 35 个最佳电子商务主题指南中排名靠前,Astra 超过 100 万的下载量在很大程度上要归功于其轻松的定制和适用于各种网站的大量模板。
如果您决定使用不同的主题,您应该仍然可以按照本教程进行操作,因为无论使用何种主题,构建电子商务商店的大部分步骤都是相同的。
也就是说,功能和特性的位置因主题而异。 因此,如果您在查找我们在本教程中向您展示的特定功能或自定义选项方面需要帮助,请参阅您的主题文档以帮助您找到它。
自定义 WooCommerce 主题:分步教程
1.启动主题设置向导
现代 WooCommerce 主题通常都有一个对初学者友好的设置向导,这使得它很容易上手。
阿斯特拉也不例外。

安装主题后,您可以通过仪表板上的通知访问设置向导。
文章在下面继续

点击Get Started ,然后在下一个屏幕上,选择Build Your Website Now 。
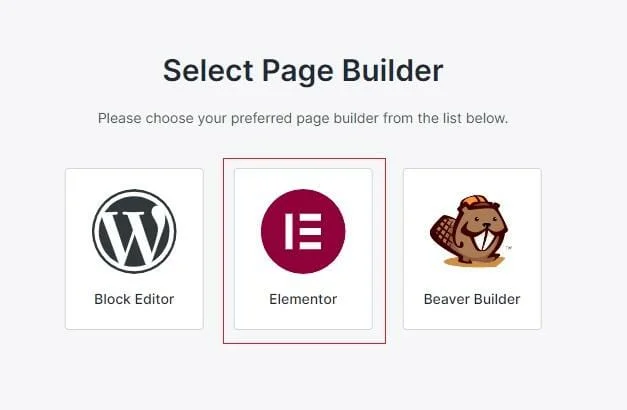
2.选择一个页面构建器
使用基于视觉的页面构建工具可以更轻松地自定义 WooCommerce 主题。
在这里,Astra 为我们提供了三个这样的工具; 标准的 WordPress 块编辑器、Elementor 和 Beaver Builder。

在这三者中,我们将选择 Elementor,因为正如您将在我们全面的 Elementor 评论中读到的那样,它是周围最易访问且功能最丰富的页面编辑工具之一。
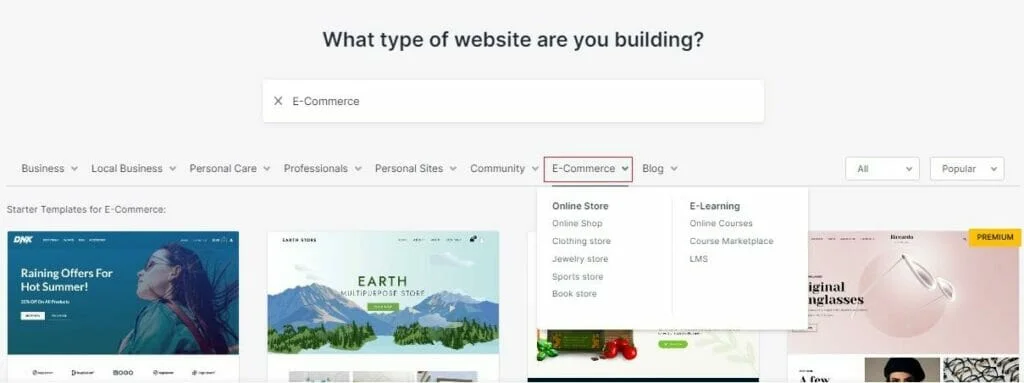
3. 选择一个入门模板

从那里,您可以选择您稍后将自定义以创建在线商店的基本网站模板。
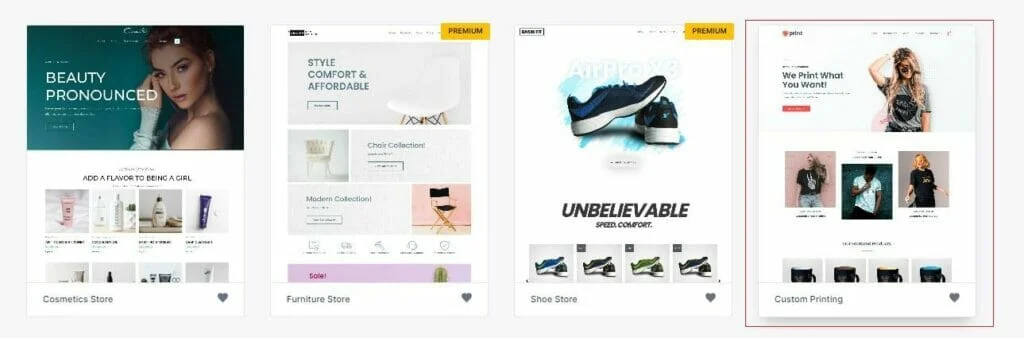
与过去几年发布的许多流行主题一样,Astra 拥有大量不同的入门模板,适用于每一个可以想象的利基和用途。
为节省时间,请从菜单中选择电子商务选项以缩小选择范围。
如果您想创建特定类型的商店,例如服装、珠宝或书籍,您可以进一步缩小范围。

对于本教程的其余部分,我们将使用我们最喜欢的 Astra WooCommerce 模板Custom Printing
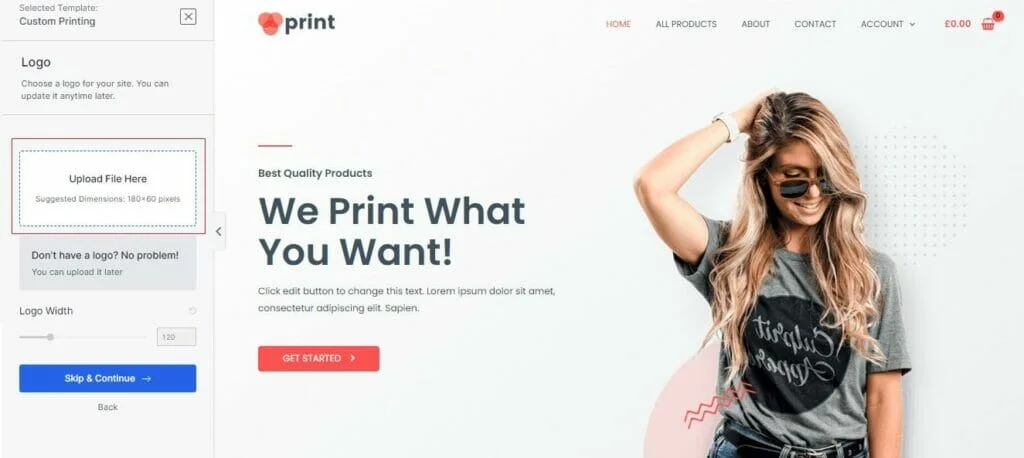
4. 上传您的标志

找到所需模板后,只需单击它即可开始自定义。
文章在下面继续

您的第一步是上传徽标。
单击徽标框并上传图像或选择您已从媒体库中上传的图像。

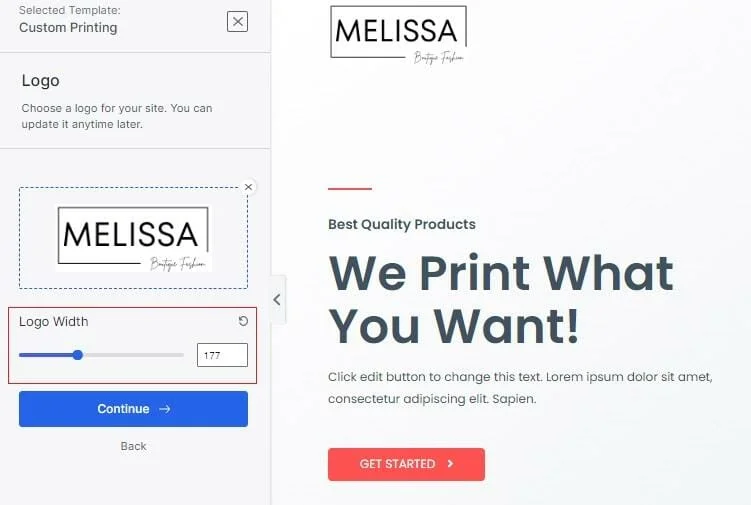
上传徽标后,您可以使用徽标宽度滑块更改其大小,这将反映在右侧的实时预览中。
完成后,点击继续
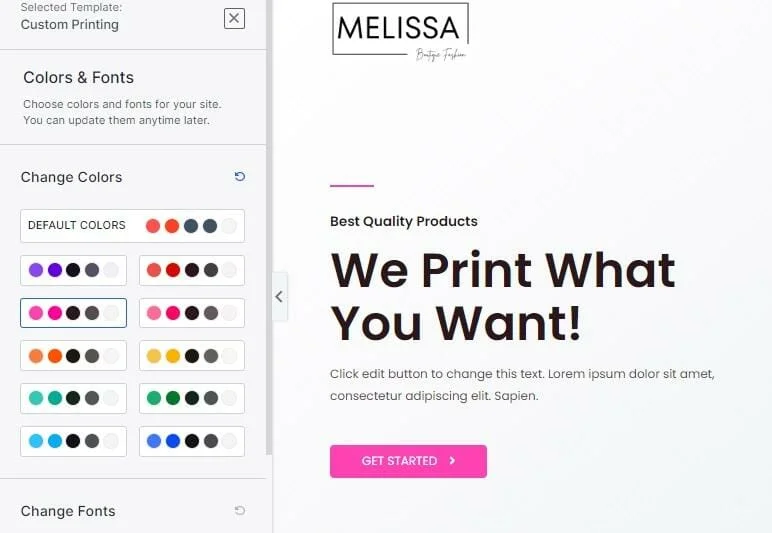
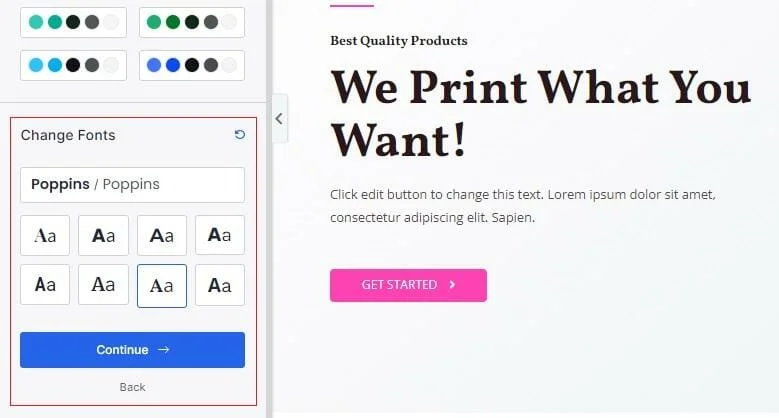
5. 选择颜色和字体
您的下一个任务是为您的商店选择配色方案。

同样,您选择的颜色将反映在右侧预览中。

您还可以选择字体选项,然后点击继续
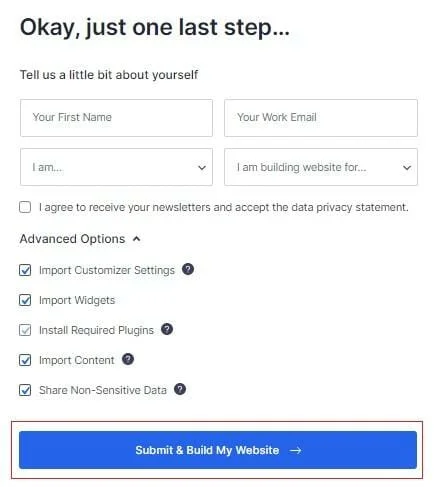
6. 建立您的 WooCommerce 网站
设置过程的最后一部分涉及将模板、设置和演示内容导入您的新站点。
在这里,您还可以选择填写顶部的表格,但由于所有这一切都是为您注册 Astra 的时事通讯,您可能希望跳过此阶段。

为了获得最佳结果,请选中所有选项并点击提交并构建我的网站。

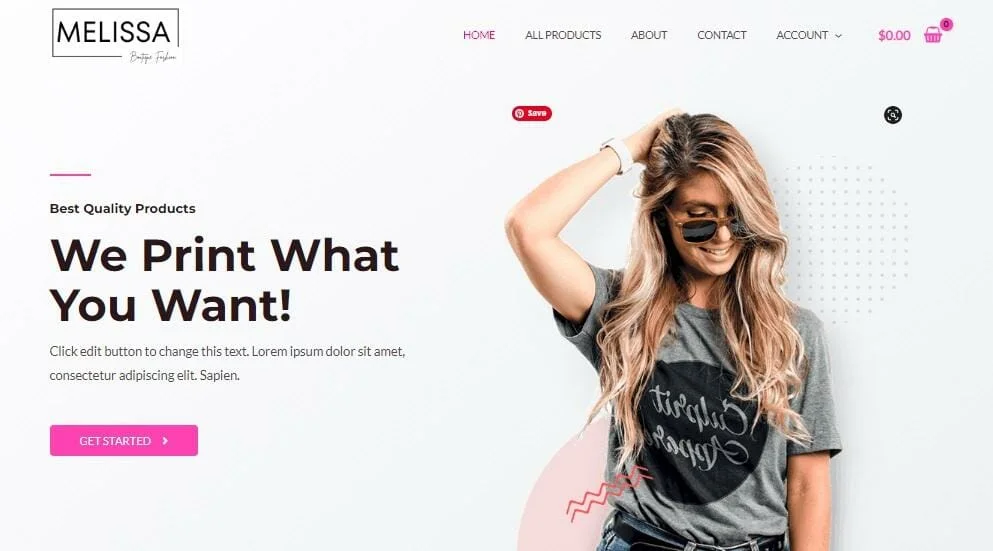
完成后,您将拥有一个可以进行自定义的基本网站。
文章在下面继续

7. 使用定制器微调您的 WooCommerce WordPress 主题
现在您已经掌握了基础知识,是时候深入研究您的主题的自定义选项,真正让这个 WooCommerce 网站成为您自己的网站了。

首先,从您的 WordPress 仪表板导航到外观 – 自定义。

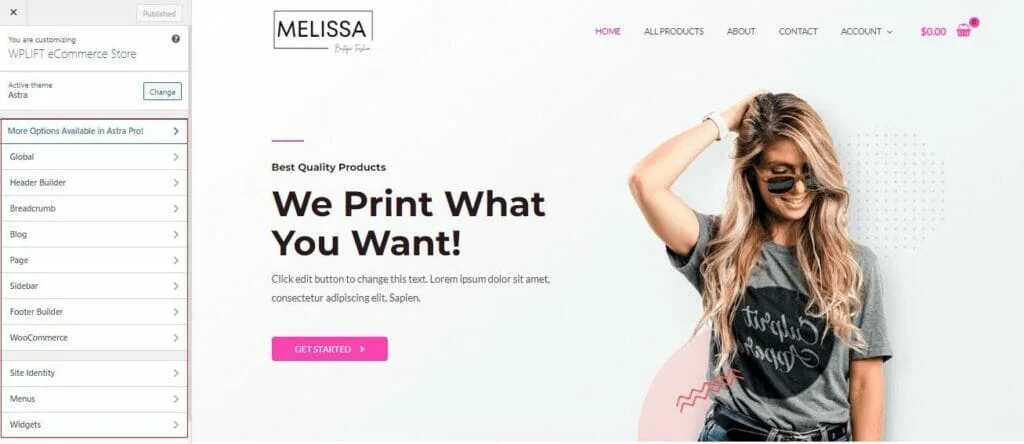
在这里,您将看到您网站的预览,只要您使用左侧的大量自定义选项菜单进行任何更改,它就会实时更新。
让我们看看一些主要选项以及它们如何影响您的网站。
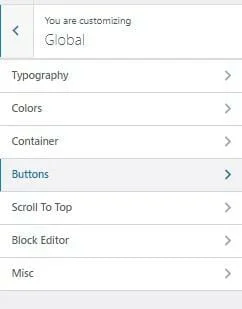
A. 全局样式选项

全局样式选项会影响您的整个站点,并允许您调整您之前配置的一些设置。
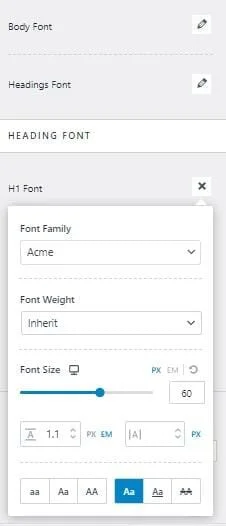
例如,如果您对主题设置期间选择的字体组不满意,您可以点击排版。

这将允许您自定义各个标题以及正文的字体、大小和样式。

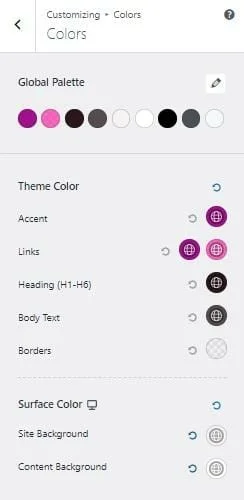
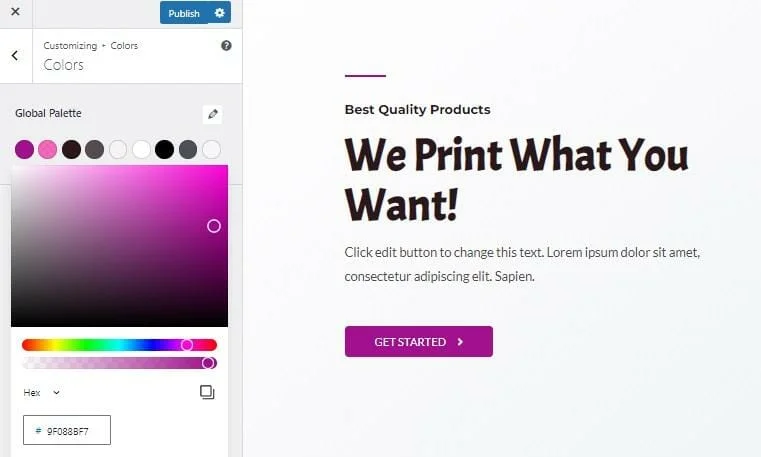
同样,如果您选择的颜色不太适合您,请选择颜色,您可以在其中编辑整个站点中各个元素的颜色。

单击顶部的任何彩色圆圈将使您可以访问完整的调色板,以便您可以微调您的颜色选择以获得完全正确的色调。
在其他地方,您还可以:

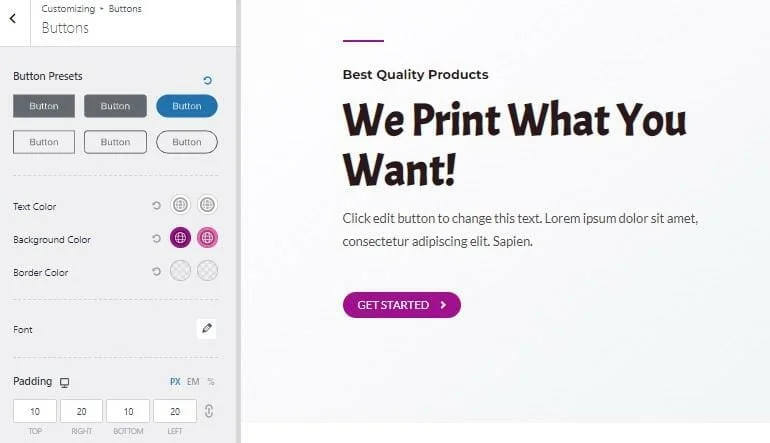
更改号召性用语按钮的每一个细节,包括它们的大小、形状、颜色和边框。

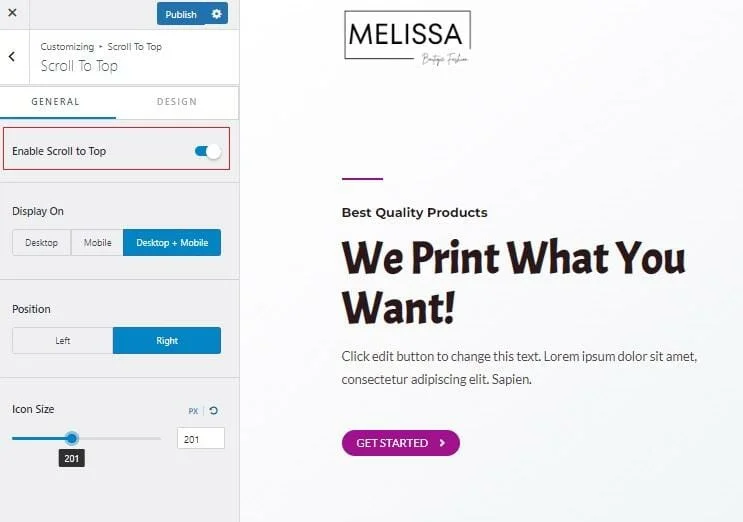
通过启用滚动到顶部提高可用性
B. 构建自定义标头

默认情况下,大多数 WooCommerce 主题都会安排标题以为您的客户提供最佳购物体验。

徽标显示在左侧,以便客户确切知道他们正在访问的商店。 右侧会出现一个购物车图标,以便这些客户可以快速访问他们的购物车以查看他们的购买并启动结帐流程,并且在两者之间放置一个导航菜单,以便客户可以在您的商店中导航。
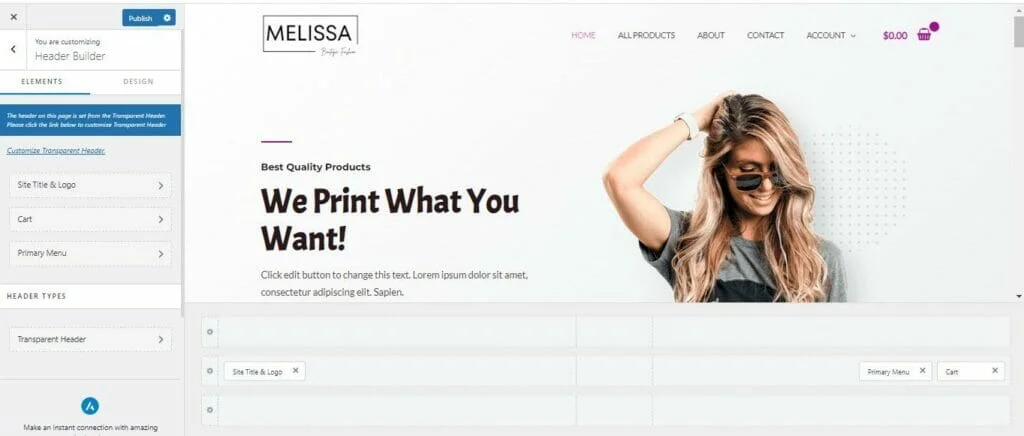
如果您决定以不同的方式做事,您可以通过选择自定义标头构建器选项来实现。

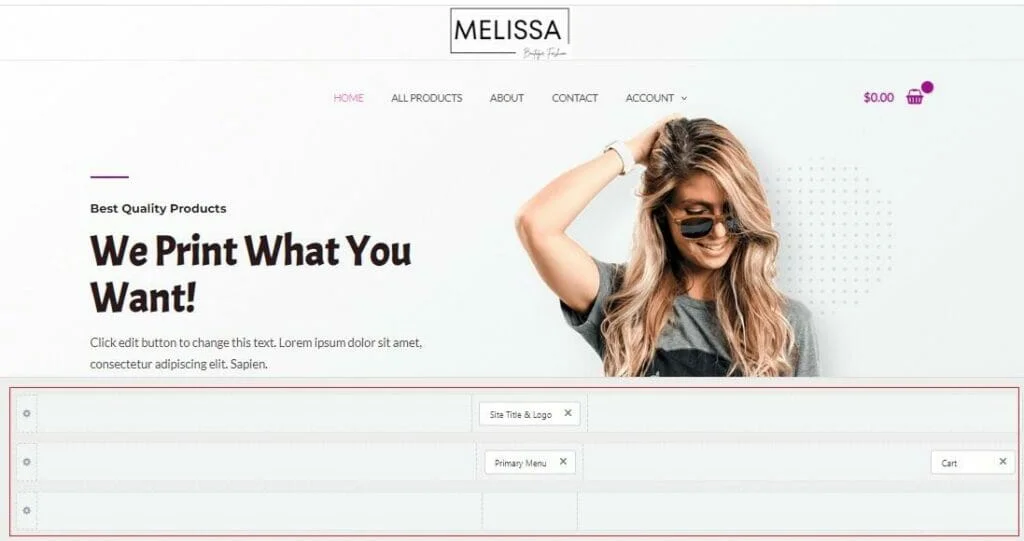
在这里,您可以使用屏幕底部的列来重新排列三个基本的标题元素。

在此示例中,我们将徽标和导航菜单拖到中心。

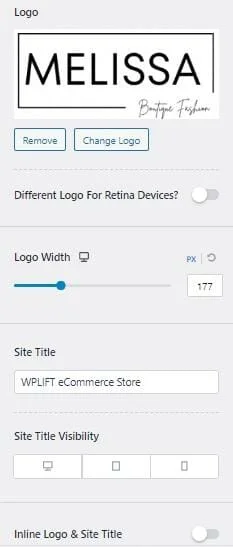
从自定义标题部分,您还可以访问更多徽标选项,例如为视网膜设备使用不同徽标的能力、更改站点标题和可见性等。

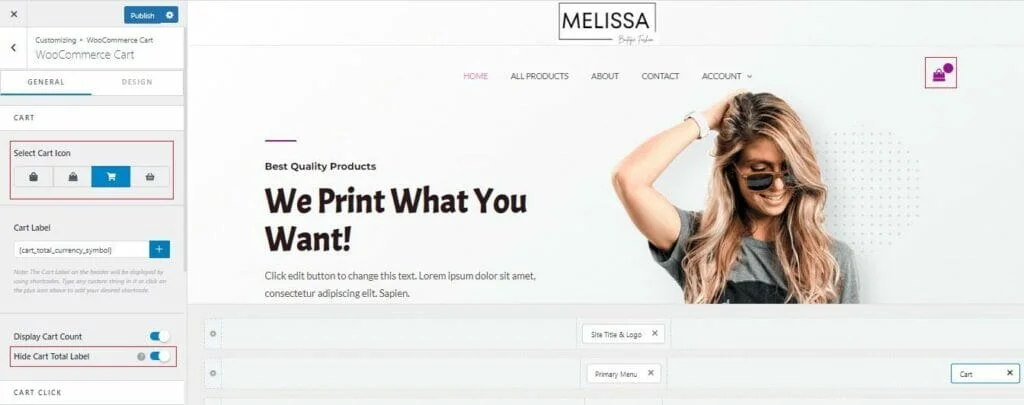
选择 Cart 将允许您更改表示用户购物车的图标并自定义其他详细信息,例如是否显示客户的购物车总数、其在标题中的位置以及用户单击他们的购物车时发生的操作。
C. 自定义您的页脚
页脚的重要性很容易被忽视,但事实证明,它们对您的客户体验与页眉一样宝贵,可以让人们快速轻松地访问重要项目,例如:
- 条款和条件
- 隐私政策
- 发货信息
- 公司联系方式
- 链接到社交媒体。

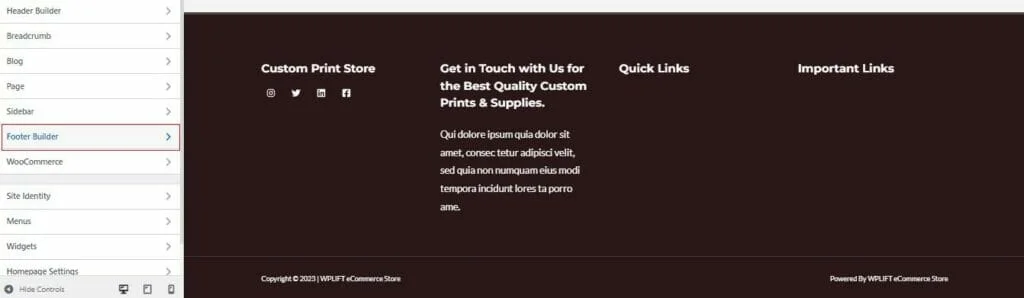
要自定义 WooCommerce 主题的页脚,请从自定义菜单中点击页脚生成器选项。
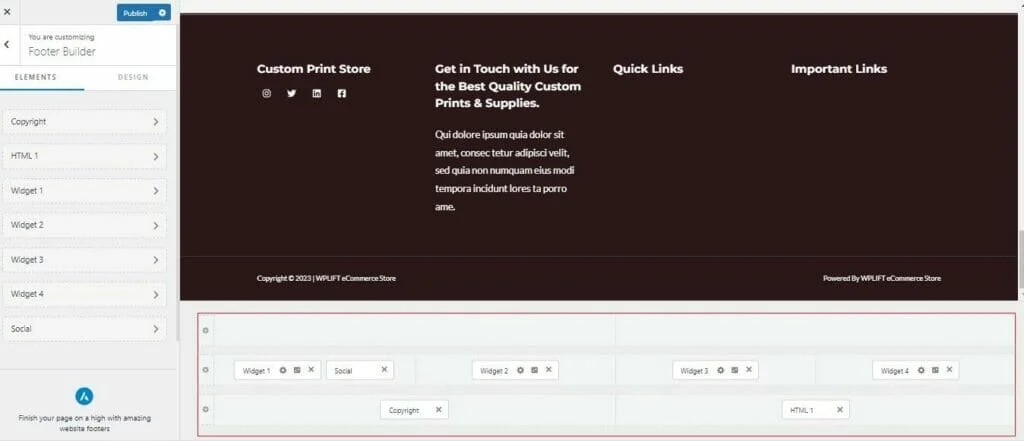
您的页脚是使用小部件构建的,您可以根据自己的喜好重新排列和编辑这些小部件。

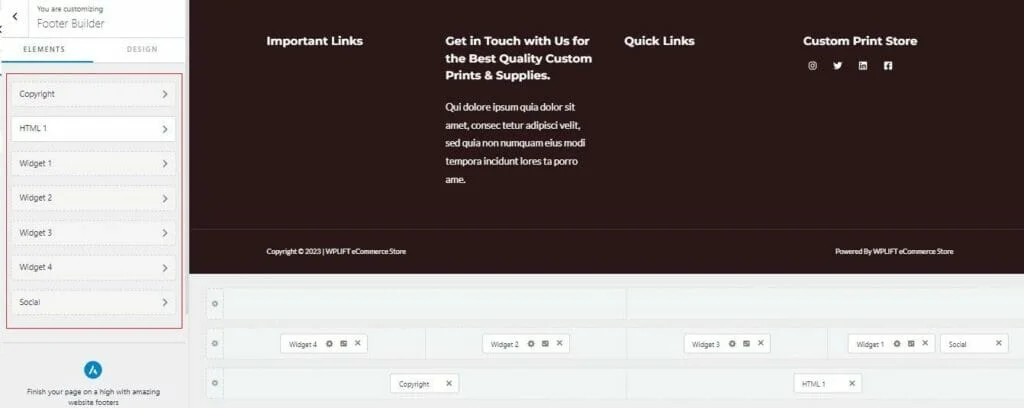
您可以使用页脚生成器底部的列重新排列它们的位置。
只需单击任何小部件并将其拖到您喜欢的位置。

从那里,单击左侧面板中任何小部件的任何名称以对其进行自定义并添加您自己的内容。

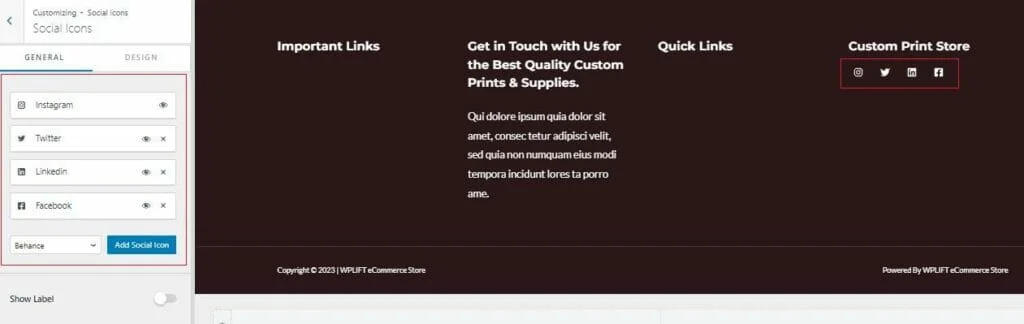
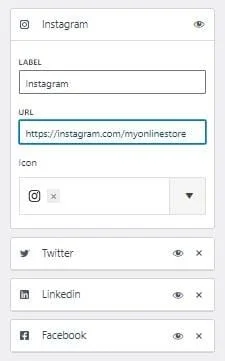
例如,单击“社交图标”选项卡将允许您将 URL 添加到您的社交媒体配置文件并更改代表每个平台的图标。

如果您的主题展示了您不活跃的社交平台的图标,只需点击该图标一角的 *x* 符号即可轻松删除它们。

然后,您可以使用“添加社交图标”功能添加指向大量第三方平台的链接。

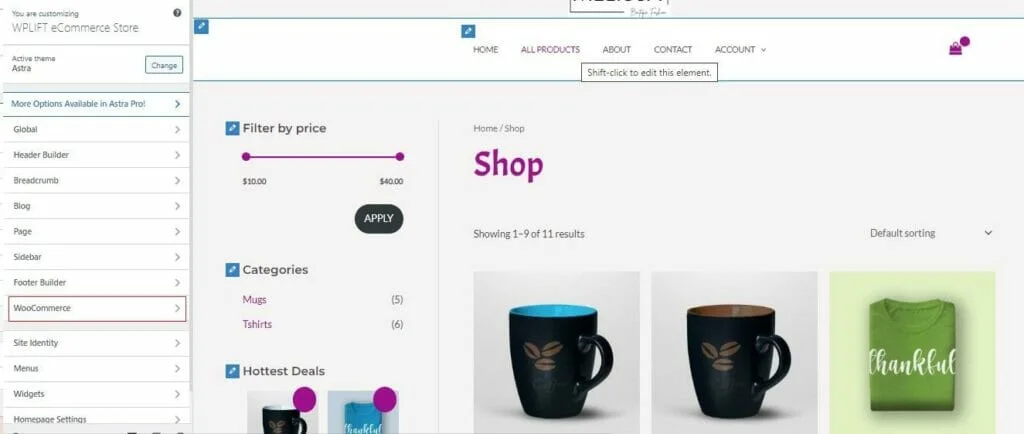
最后,从自定义菜单中选择 WooCommerce 以编辑您商店的电子商务元素和功能。

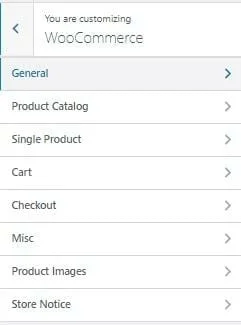
在这里,您有许多不同的选择。 您需要查看的一些主要选项包括:

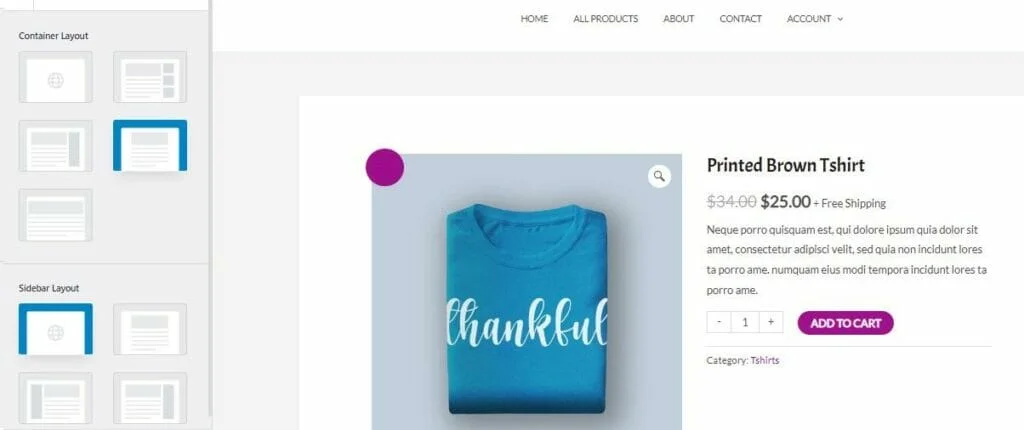
使用此选项卡设置产品页面的总体布局和定位。
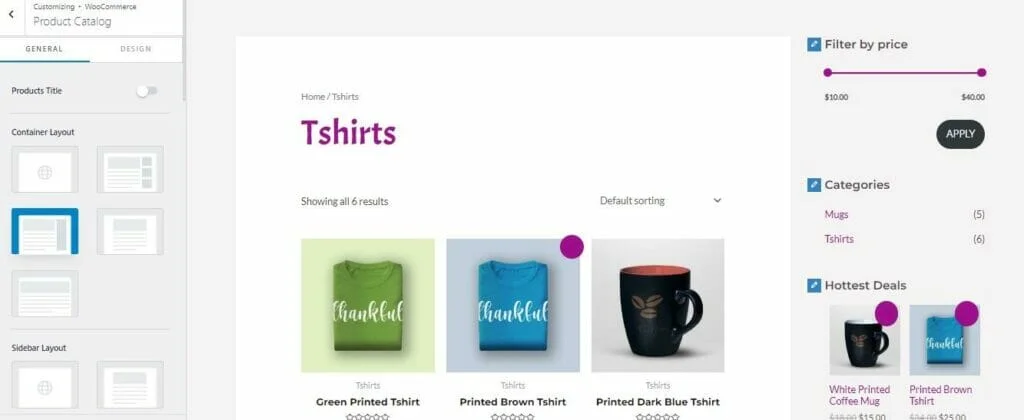
产品目录

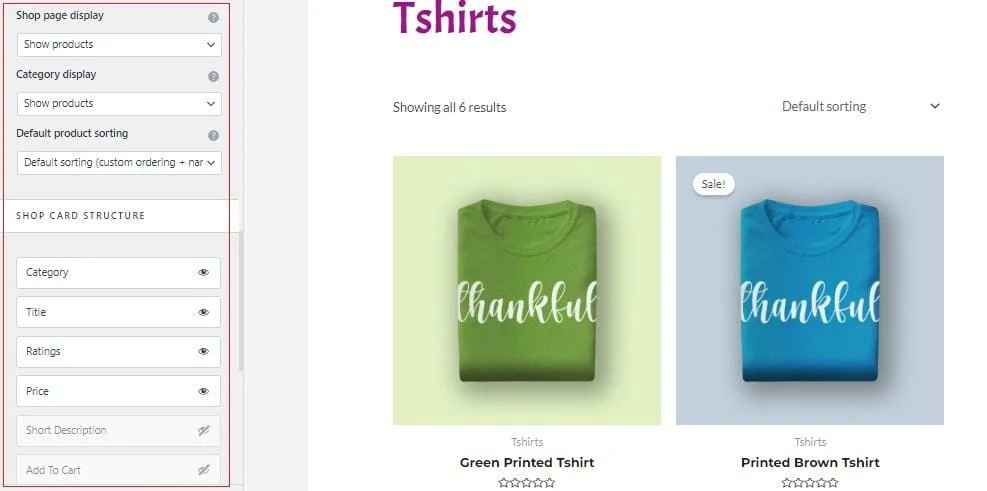
在产品目录下,您可以自定义显示所有项目的目录页面的总体布局。

此部分还允许您确定目录页面上显示的详细信息及其结构。
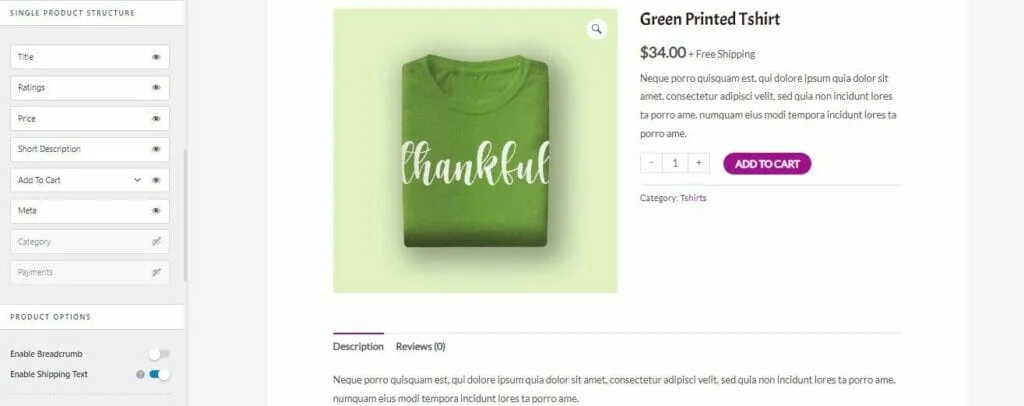
单个产品页面

选择单一产品可为您提供更多选项来微调产品页面的外观,包括要显示的信息、其页面结构以及是否启用*粘性添加到购物车*功能以提高转化率。
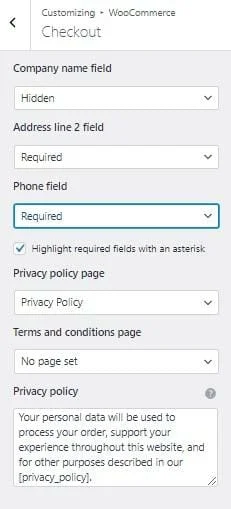
查看

结帐选项使您可以完全控制结帐页面,包括客户送货详细信息中的必填字段、指向您的隐私政策和条款和条件的链接等等。
8. 自定义您的设计和内容
设置好所有选项后,就可以继续享受自定义页面和添加内容的乐趣了。
这就是 Elementor 页面构建器发挥作用的地方。

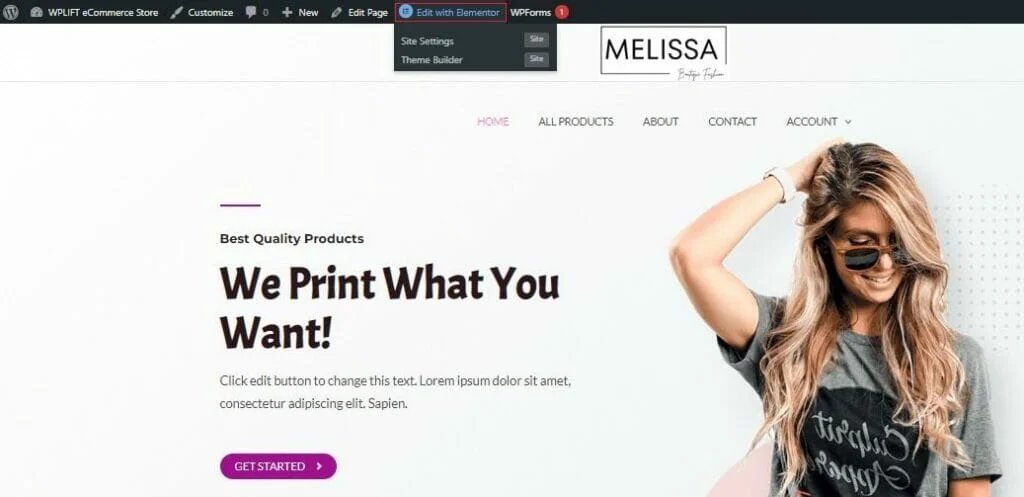
首先,打开您网站上要自定义的任何页面,然后单击使用 Elementor 编辑。
这将在用户友好的编辑器中打开页面,让您全权更改页面上的内容。

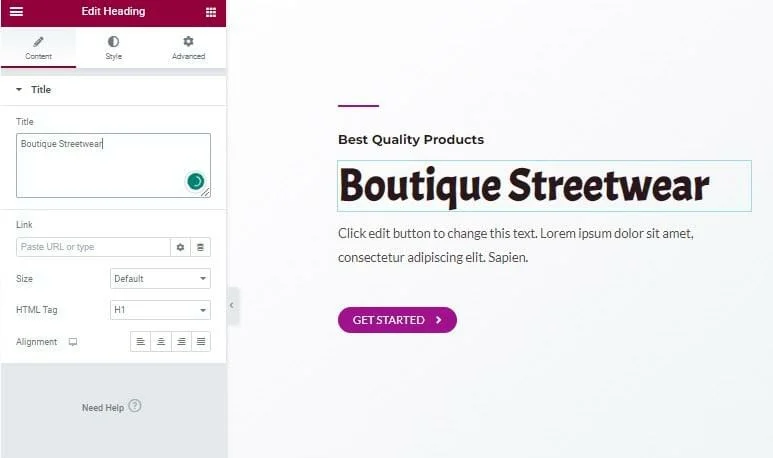
例如,您可以单击单个文本元素来更改措辞、自定义大小和对齐方式以及添加链接。

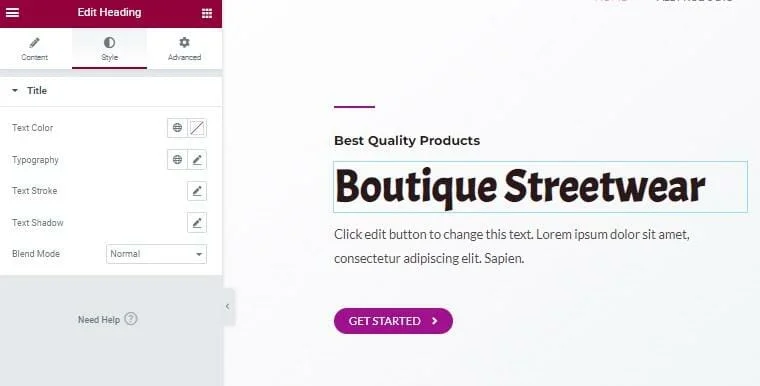
单击“样式”可为您提供更多选项来更改单个元素的样式,包括编辑颜色、字体和阴影。
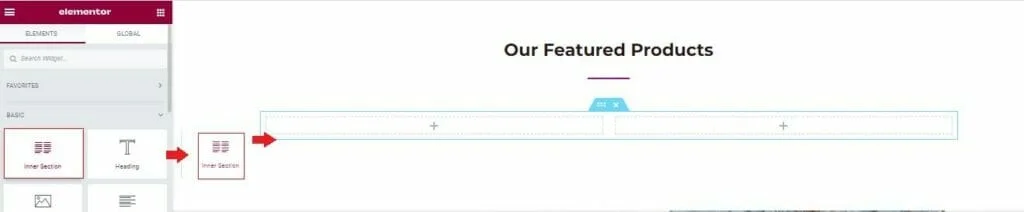
向您的页面添加新元素就像从菜单中选择它们一样简单,将它们拖到页面上,然后将它们放到适当的位置。

在上面的示例中,我们通过将内部部分元素拖到适当位置以创建列来创建一个新的特色产品部分。

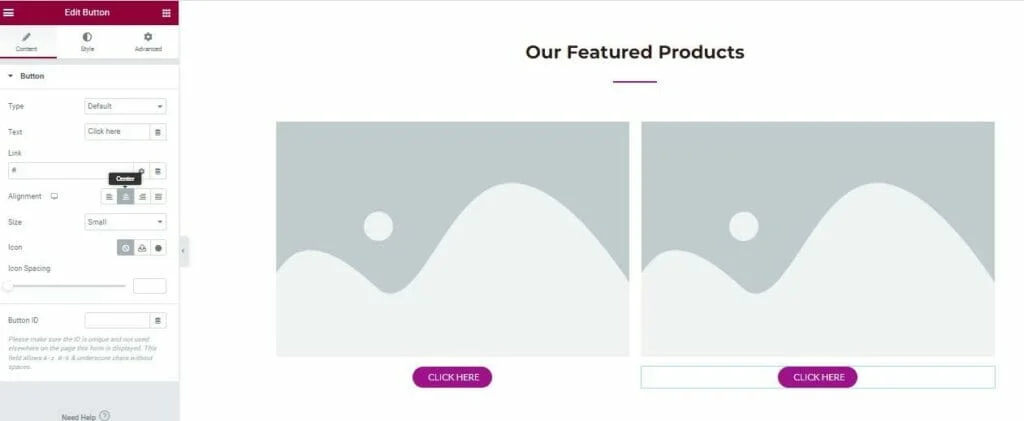
然后我们可以用图像占位符和 CTA 按钮填充这些列。

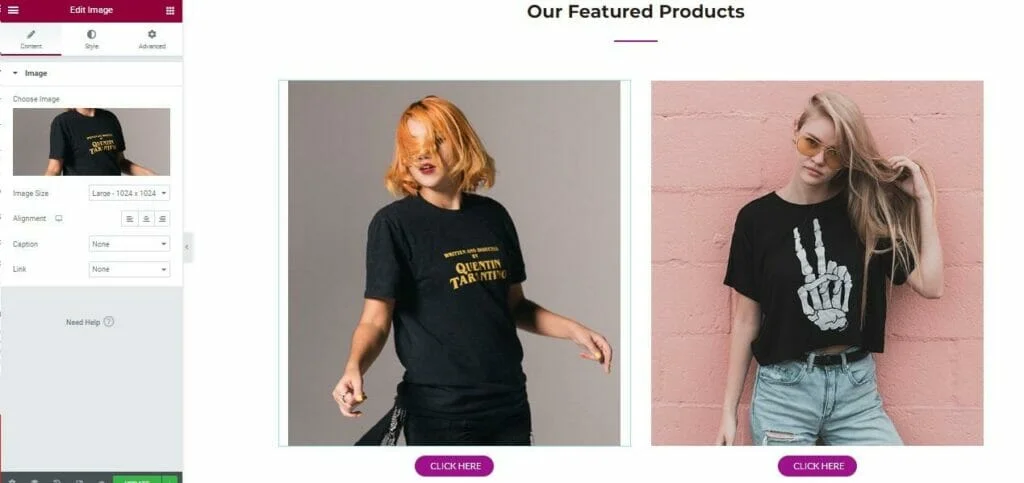
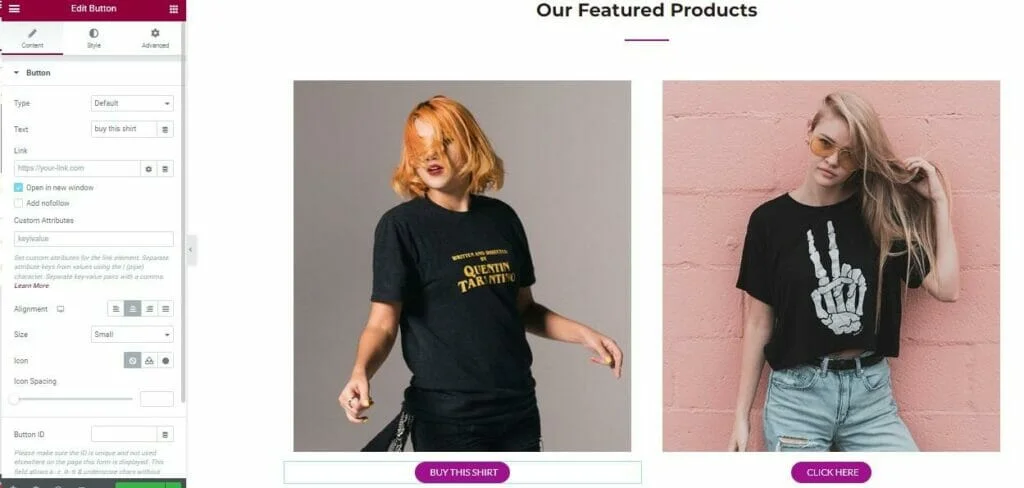
单击图像占位符允许您上传和插入自己的产品图像,同时点击按钮会弹出一个自定义菜单,您可以在其中更改按钮上的文本并将其链接到该项目的正确产品页面。

完成所有要进行的编辑后,单击“更新” ,它们将反映在您网站的实时版本中。
对您的产品、“关于我们”内容、联系页面以及您网站上的任何其他内容重复此过程,仅此而已。 您的 WooCommerce WordPress 主题现已完全自定义并准备好帮助您开始吸引客户并为您的在线业务创造销售额。
自定义您的 WooCommerce WordPress 主题:最后一条建议
如您所见,您可以通过几乎无限多种方式自定义 WooCommerce WordPress 主题。 结合使用优质主题、自定义菜单和像 Elementor 这样的页面构建器,您几乎可以完全控制每个像素。
尽管如此,如果我们今天可以留给您最后一条建议,那就是:
请不要过度。
创建您的在线商店虽然很有趣,但很容易被冲昏头脑,只是因为您可以添加和编辑元素。 这样一来,您就有可能使网站的功能过载,从而对您的页面加载速度产生负面影响并使您的客户不知所措。
请记住,电子商务成功的关键是创造愉快的购物体验,让客户尽可能轻松地找到他们想要的产品并快速轻松地为他们付款。
考虑到这一点,在考虑如何自定义您的 WooCommerce 主题时,首先要牢记您的最终用户,并且只有在您确信它将提供能够留住这些用户的流畅、愉快的体验时才进行这些更改一次又一次地回到您的商店。
