Cómo personalizar un tema de WooCommerce WordPress: guía paso a paso
Publicado: 2023-03-28Entonces, ha encontrado lo que parece ser el tema de WooCommerce perfecto para su tienda en línea, pero por muy bueno que parezca, no refleja exactamente su marca de la manera que le gustaría.
Ahí es donde entra esta guía paso a paso.
A continuación, le mostraremos cómo personalizar su tema de WooCommerce WordPress de principio a fin, describiendo todo lo que necesita saber para personalizar ese tema y ponerlo a trabajar para generar ventas para su nuevo negocio de comercio electrónico.
Antes de comenzar: una palabra sobre las variaciones de tema
Para este tutorial, usaremos el popular tema Astra.
Con una alta clasificación en nuestra guía de los 35 mejores temas de comercio electrónico, las más de 1 millón de descargas de Astra se deben en gran parte a su fácil personalización y su amplia gama de plantillas para cada tipo de sitio web.
Si decide utilizar un tema diferente, aún debería poder seguir este tutorial, ya que la mayoría de los pasos para crear una tienda de comercio electrónico son los mismos independientemente del tema utilizado.
Dicho esto, la ubicación de las funciones y características varía de un tema a otro. Por lo tanto, si necesita ayuda para encontrar una función u opción de personalización en particular que le mostramos en este tutorial, consulte la documentación de su tema para encontrarla.
Personalización de un tema de WooCommerce: tutorial paso a paso
1. Inicie el asistente de configuración de temas
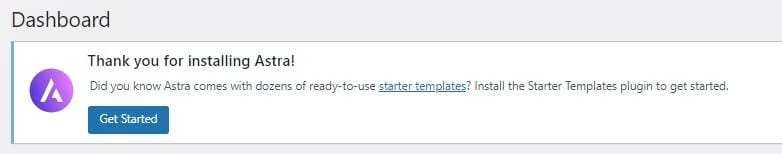
Es común que los temas modernos de WooCommerce tengan un asistente de configuración fácil de usar para principiantes, lo que facilita el comienzo.
Astra no es una excepción.

Puede acceder al asistente de configuración a través de la notificación en su tablero una vez que haya instalado el tema.
El artículo continúa a continuación

Haga clic en Comenzar y luego, en la siguiente pantalla, seleccione Cree su sitio web ahora .
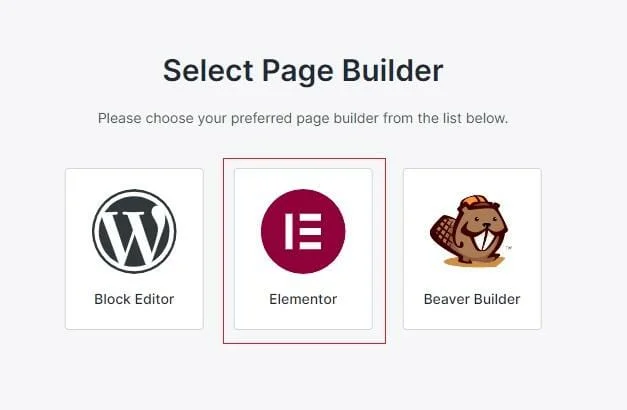
2. Seleccione un Creador de páginas
La personalización de un tema de WooCommerce se puede hacer más fácil utilizando una herramienta de creación de páginas basada en imágenes.
Aquí, Astra nos ofrece tres herramientas de este tipo; el editor de bloques estándar de WordPress, Elementor y Beaver Builder.

De los tres, vamos a elegir Elementor porque, como leerá en nuestra revisión integral de Elementor, es una de las herramientas de edición de páginas más accesibles y ricas en funciones que existen.
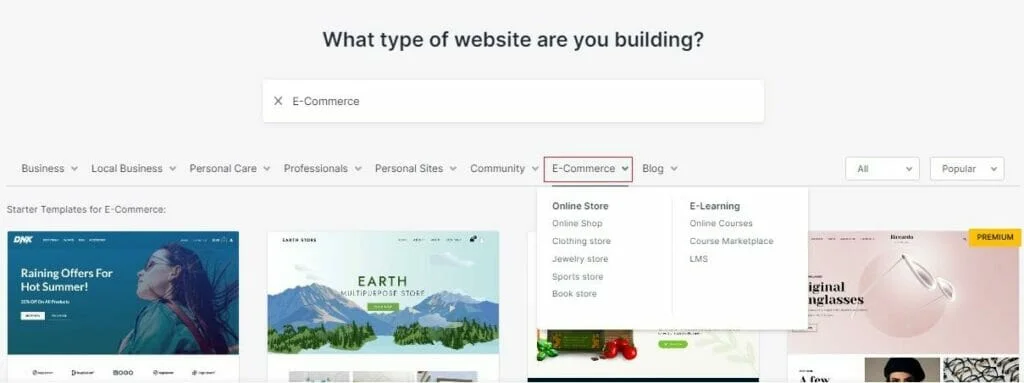
3. Elija una plantilla de inicio

A partir de ahí, puede elegir la plantilla de sitio web básica que luego personalizará para crear su tienda en línea.
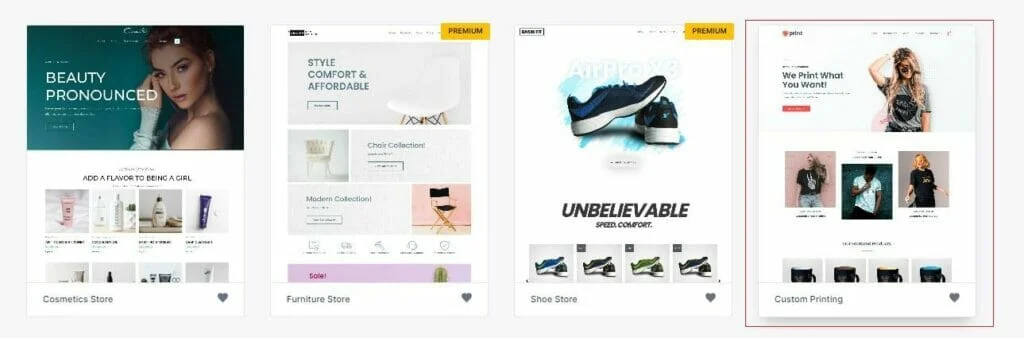
Al igual que muchos temas populares lanzados en los últimos años, Astra tiene una gran cantidad de plantillas de inicio diferentes para cada nicho y propósito imaginables.
Para ahorrar tiempo, limite sus opciones seleccionando la opción de comercio electrónico del menú.
Luego puede reducirlo aún más si desea crear un tipo particular de tienda, como ropa, joyas o libros.

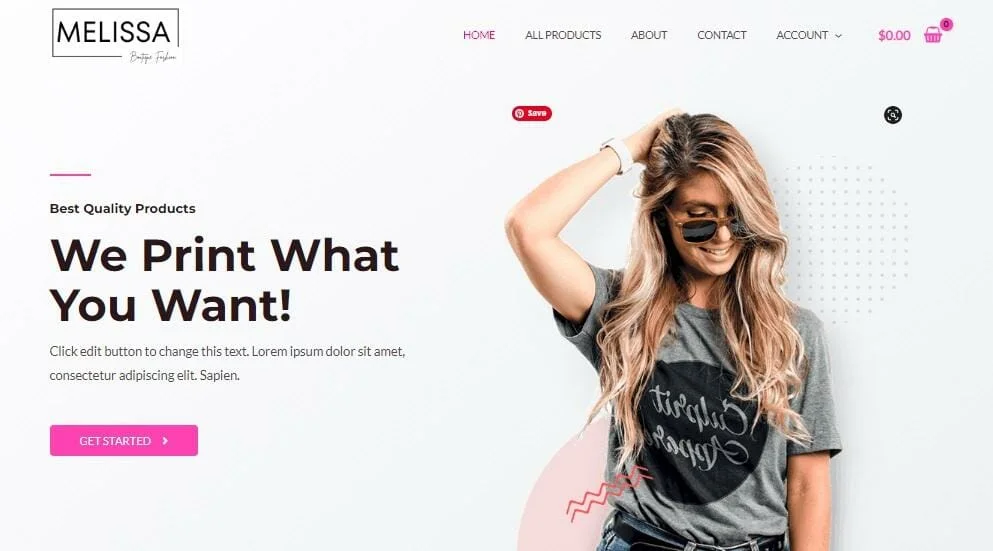
Para el resto de este tutorial, trabajaremos con nuestra plantilla Astra WooCommerce favorita, Impresión personalizada
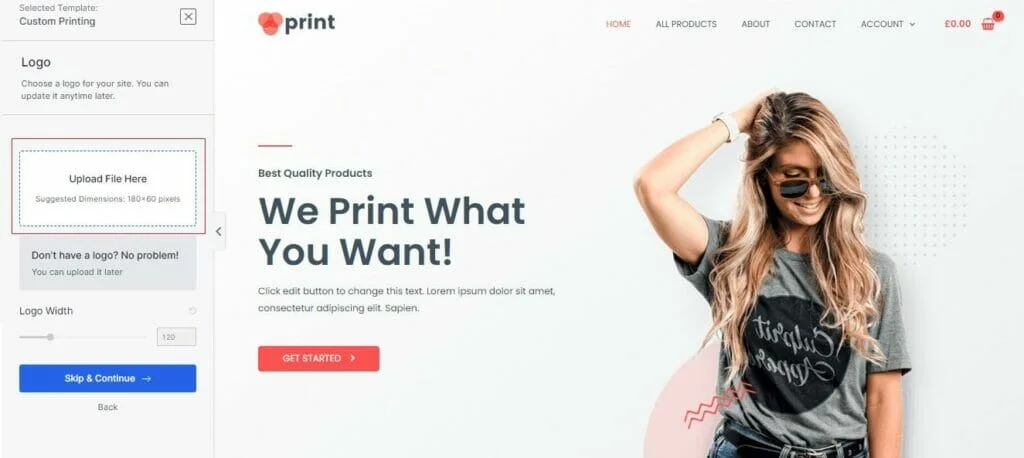
4. Cargue su logotipo

Cuando haya encontrado la plantilla que desea, simplemente haga clic en ella para comenzar a personalizarla.
El artículo continúa a continuación

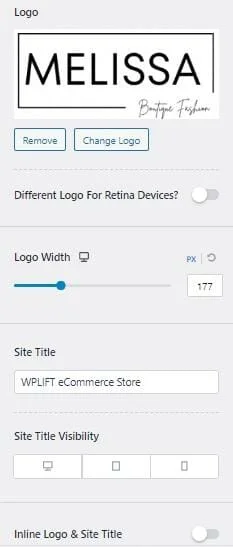
El primer paso es cargar un logotipo.
Haga clic en el cuadro del logotipo y cargue una imagen o seleccione una que ya haya cargado de su biblioteca de medios.

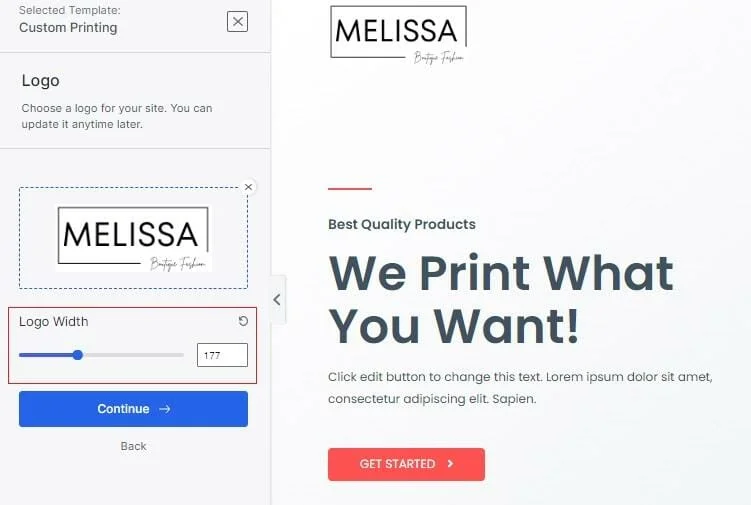
Una vez que se cargue su logotipo, puede usar el control deslizante Ancho del logotipo para cambiar su tamaño, que se reflejará en la vista previa en tiempo real a la derecha.
Cuando haya terminado, toque Continuar
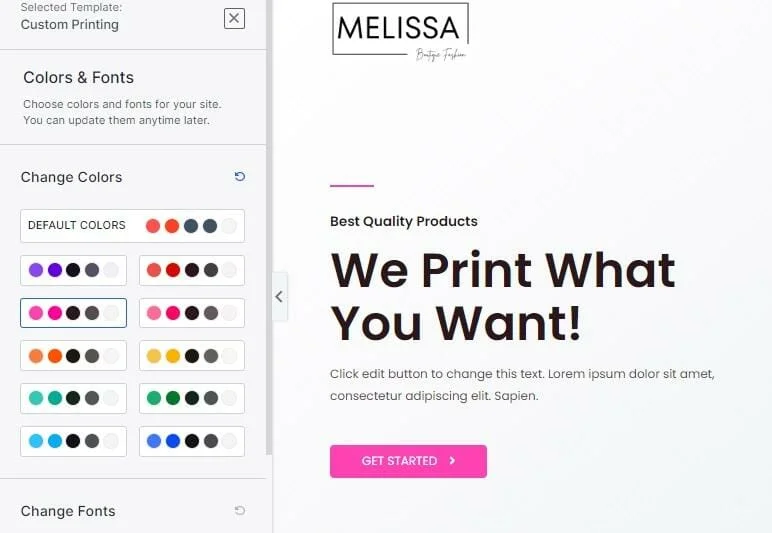
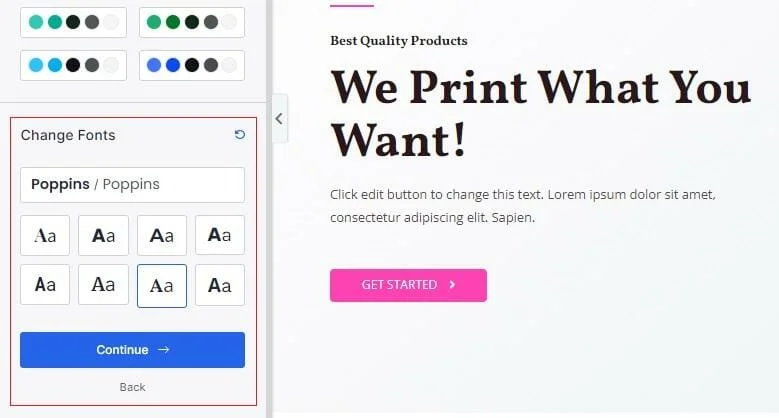
5. Seleccione colores y fuentes
Su próxima tarea es seleccionar un esquema de color para su tienda.

Una vez más, los colores que elija se reflejarán en la vista previa de la derecha.

También puede seleccionar sus opciones de fuente, luego toque Continuar
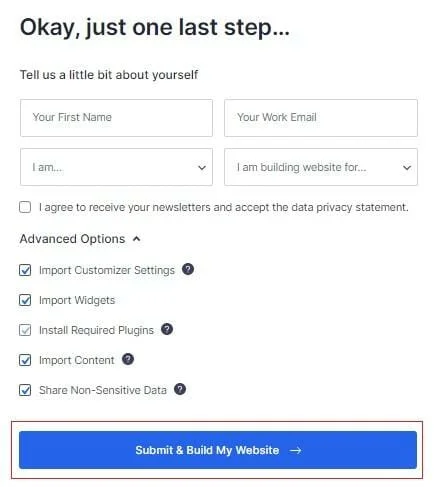
6. Cree su sitio de WooCommerce
La última parte del proceso de configuración consiste en importar la plantilla, la configuración y el contenido de demostración a su nuevo sitio.
Aquí, también puede optar por completar el formulario en la parte superior, aunque como todo lo que hace es suscribirse al boletín de noticias de Astra, es posible que desee omitir esta etapa.

Para obtener los mejores resultados, mantenga todas las opciones marcadas y presione Enviar y crear mi sitio web .

Cuando haya terminado, tendrá un sitio web básico listo para personalizar.
El artículo continúa a continuación

7. Use el personalizador para ajustar su tema de WooCommerce WordPress
Ahora que tiene los conceptos básicos en su lugar, es hora de profundizar en las opciones de personalización de su tema y realmente hacer suyo este sitio de WooCommerce.

Para comenzar, vaya a Apariencia – Personalizar desde su panel de WordPress.

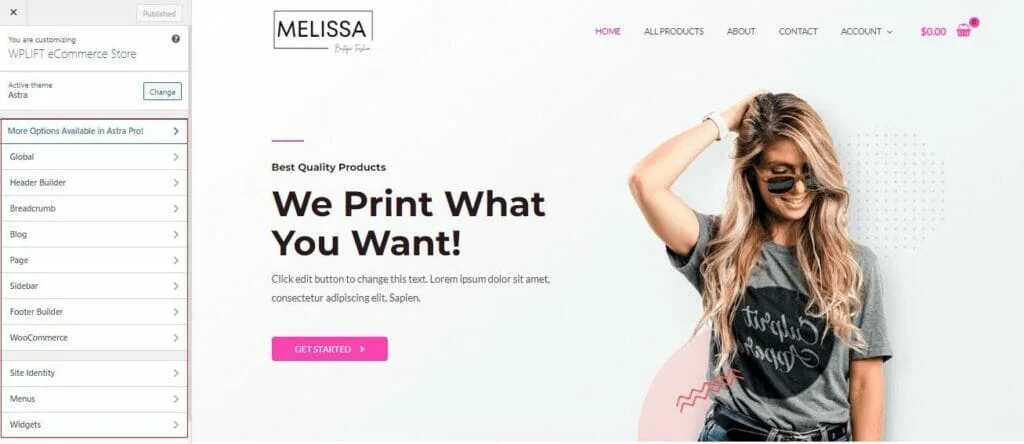
Aquí, verá una vista previa de su sitio web, que se actualiza en tiempo real cada vez que realiza cambios utilizando el amplio menú de opciones de personalización a la izquierda.
Veamos algunas de las opciones principales y cómo afectan a su sitio.
A. Opciones de estilo globales

Las opciones de estilo global afectan a todo su sitio y le permiten modificar algunas de las configuraciones que configuró anteriormente.
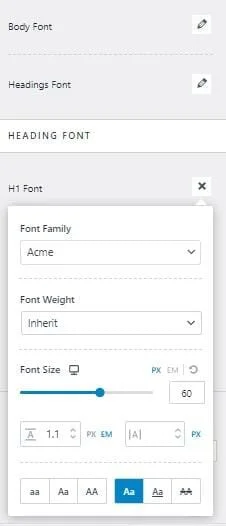
Por ejemplo, si no estaba satisfecho con el grupo de fuentes que eligió durante la configuración del tema, puede tocar Tipografía.

Esto le permitirá personalizar la fuente, el tamaño y el estilo de los encabezados individuales, así como el texto del cuerpo.

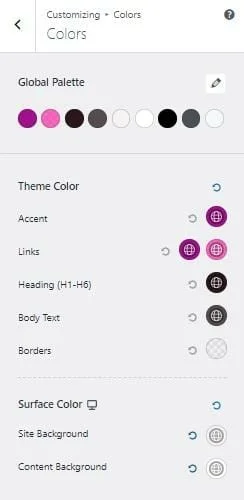
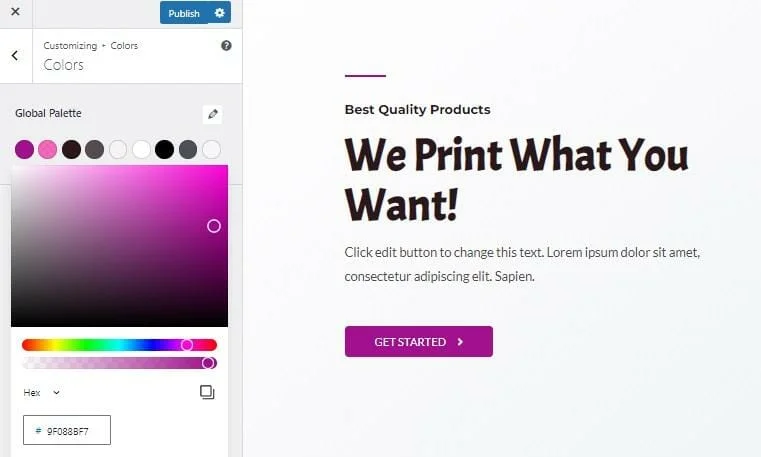
Del mismo modo, si los colores que seleccionó no le convencen, seleccione Colores , donde puede editar los colores para elementos individuales en su sitio.

Al hacer clic en cualquiera de los círculos de colores en la parte superior, tendrá acceso a una paleta de colores completa para que pueda ajustar sus opciones de color para obtener exactamente el tono correcto.
En otros lugares, también puede:

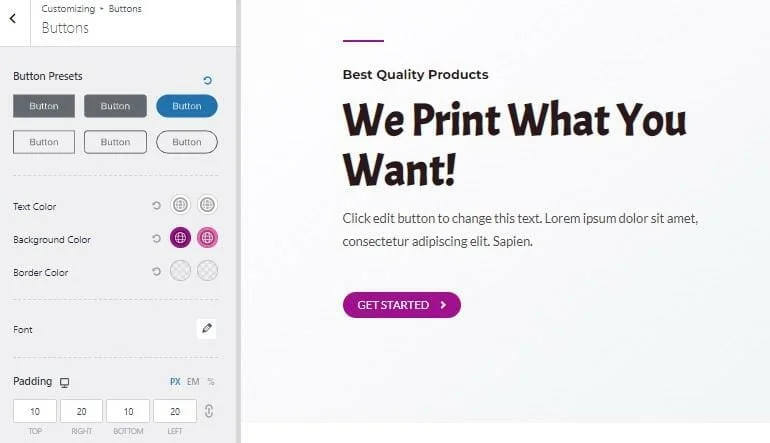
Cambie hasta el último detalle de sus botones de Llamada a la acción, incluidos su tamaño, forma, color y bordes.

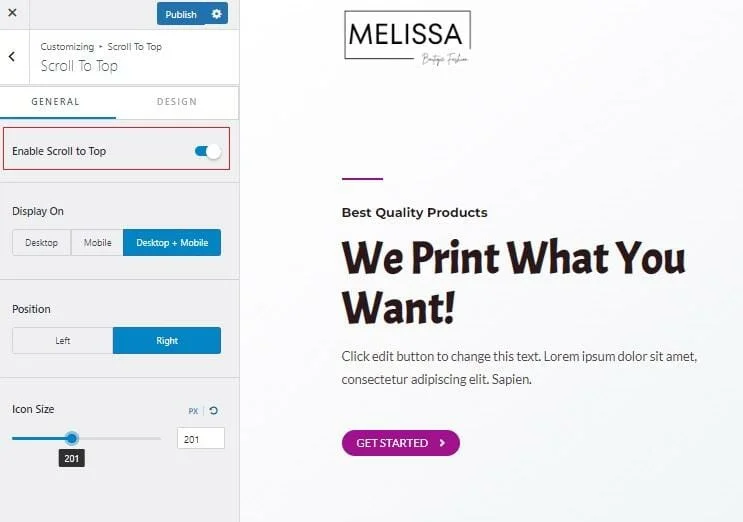
Mejore la usabilidad al habilitar el desplazamiento hacia la parte superior
B. Cree un encabezado personalizado

De forma predeterminada, la mayoría de los temas de WooCommerce organizan sus encabezados para brindar una experiencia de compra óptima a sus clientes.
El logotipo aparece a la izquierda para que los clientes sepan exactamente qué tienda están visitando. Aparece un ícono de carrito de compras a la derecha para que esos clientes puedan acceder rápidamente a su carrito de compras para revisar sus compras e iniciar el proceso de pago, y se coloca un menú de navegación en el medio para que los clientes puedan navegar por su tienda.

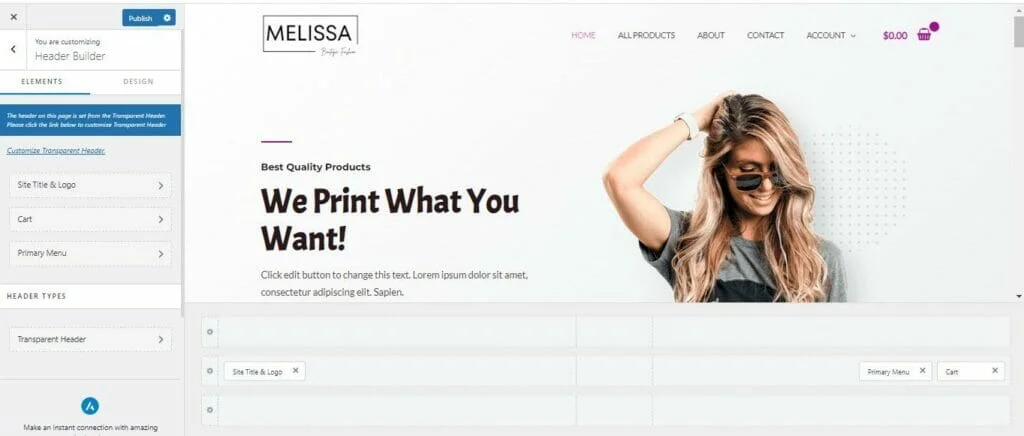
Si decide hacer las cosas de manera diferente, puede hacerlo seleccionando la opción de generador de encabezado personalizado.

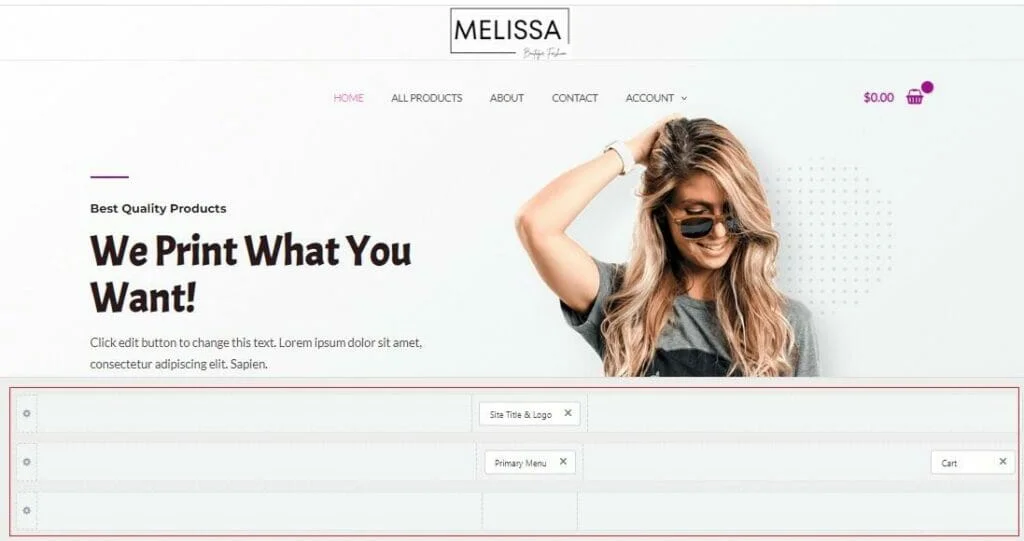
Aquí, puede usar las columnas en la parte inferior de la pantalla para reorganizar los tres elementos esenciales del encabezado.

En este ejemplo, arrastramos nuestro logotipo y menú de navegación al centro.

Desde la sección Encabezado personalizado, también puede acceder a más opciones de logotipos, como la capacidad de usar un logotipo diferente para dispositivos retina, cambiar el título y la visibilidad de su sitio, y más.

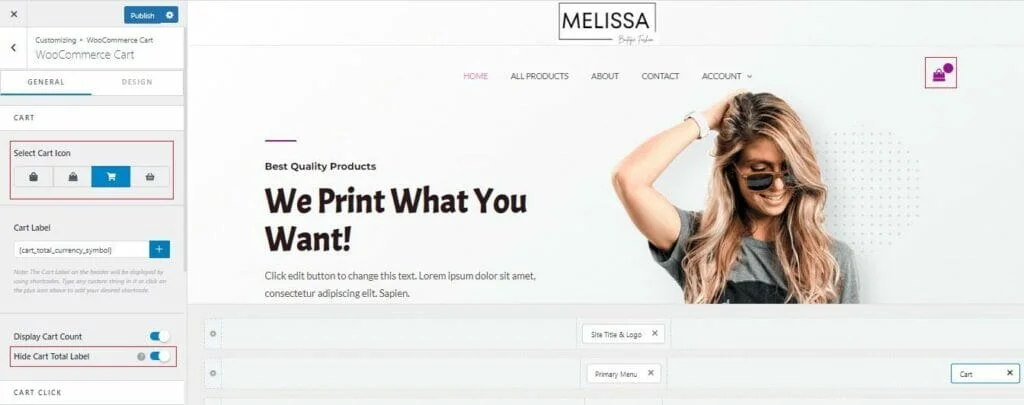
Seleccionar Carrito le permitirá cambiar el ícono que representa el carrito de compras de un usuario y personalizar otros detalles, como si se muestra el total del carrito de un cliente, su posición en el encabezado y la acción que ocurre cuando un usuario hace clic en su carrito de compras.
C. Personaliza tu pie de página
Es fácil pasar por alto la importancia de los pies de página, pero resultan tan valiosos para la experiencia del cliente como el encabezado, ya que brindan a las personas un acceso rápido y fácil a elementos importantes como:
- Términos y condiciones
- política de privacidad
- Información de envío
- Datos de contacto de la empresa
- Enlaces a las redes sociales.

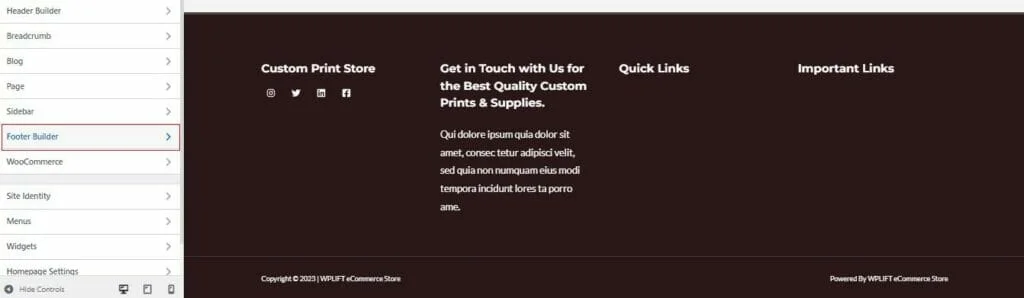
Para personalizar el pie de página de su tema de WooCommerce, toque la opción Creador de pie de página en el menú de personalización.
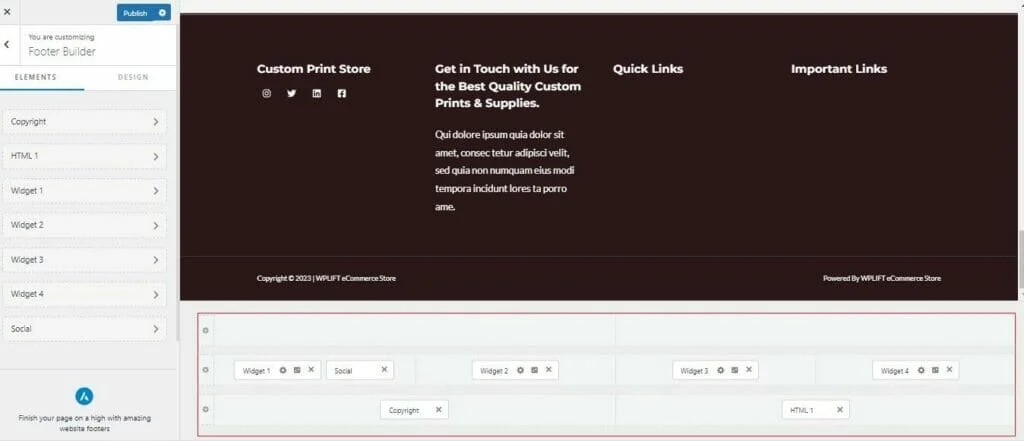
Su pie de página se crea mediante el uso de widgets que puede reorganizar y editar como desee.

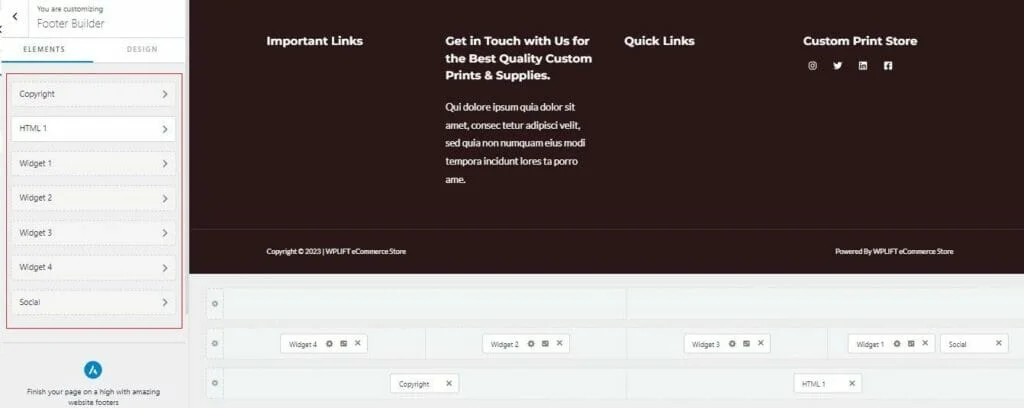
Puede usar las columnas en la parte inferior de su Footer Builder para reorganizar su posición.
Simplemente haga clic en cualquier widget y arrástrelo a su posición preferida.

Desde allí, haga clic en cualquiera de los nombres de cualquier widget en el panel de la izquierda para personalizarlo y agregar su propio contenido.

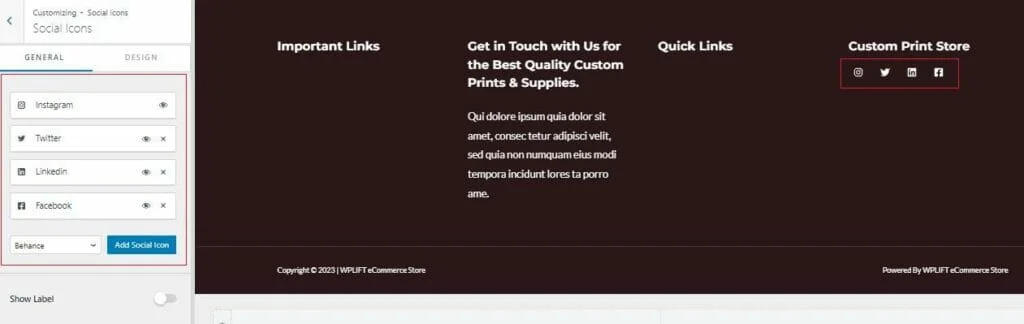
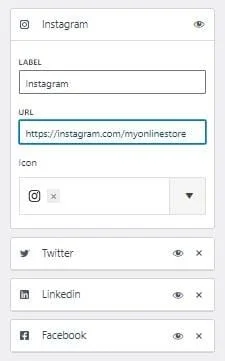
Al hacer clic en la pestaña Iconos sociales, por ejemplo, podrá agregar direcciones URL a sus perfiles de redes sociales y cambiar el icono que representa cada plataforma.

Si su tema muestra íconos para plataformas sociales en las que no está activo, es fácil eliminarlos simplemente tocando el símbolo *x* en la esquina de ese ícono.

Luego puede usar la función Agregar ícono social para agregar enlaces a una gran cantidad de plataformas de terceros.

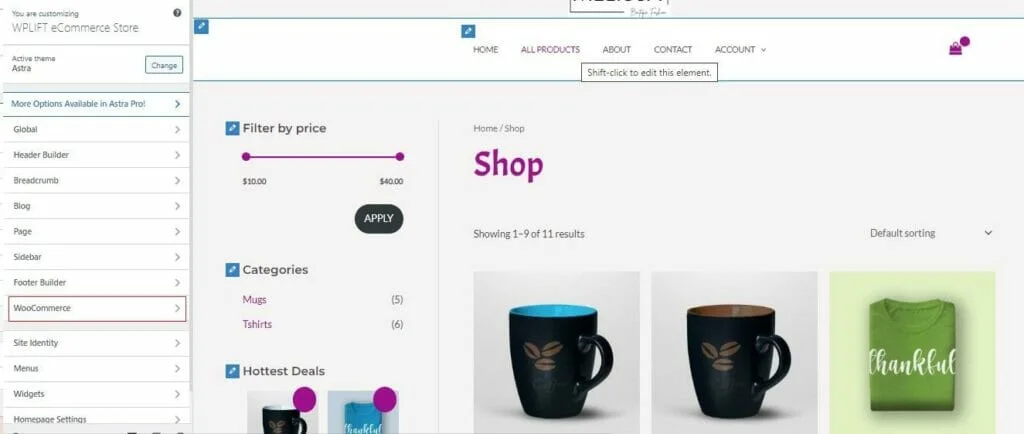
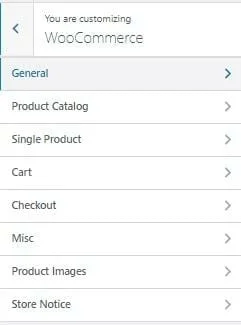
Finalmente, seleccione WooCommerce en el menú de personalización para editar los elementos y características de comercio electrónico de su tienda.

Aquí, tienes muchas opciones diferentes para jugar. Algunas de las opciones principales que querrá ver incluyen las siguientes:

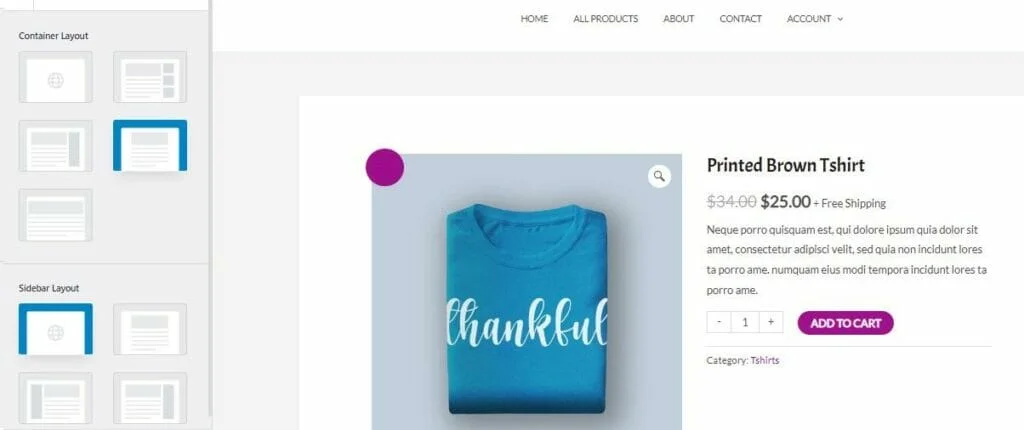
Use esta pestaña para configurar el diseño y el posicionamiento general de las páginas de sus productos.
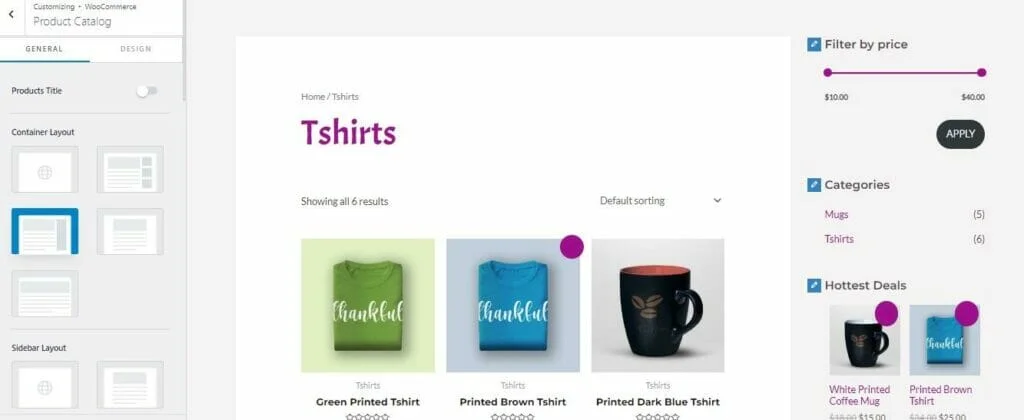
Catalogo de producto

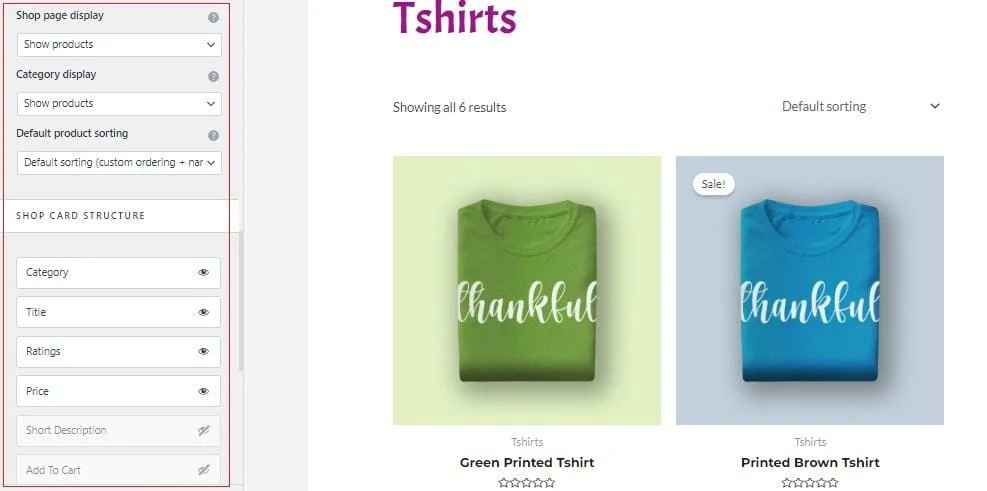
En Catálogo de productos, puede personalizar el diseño general de las páginas del catálogo que muestran todos sus artículos.

Esta sección también le permite determinar qué detalles se muestran en las páginas de su catálogo y cómo están estructuradas.
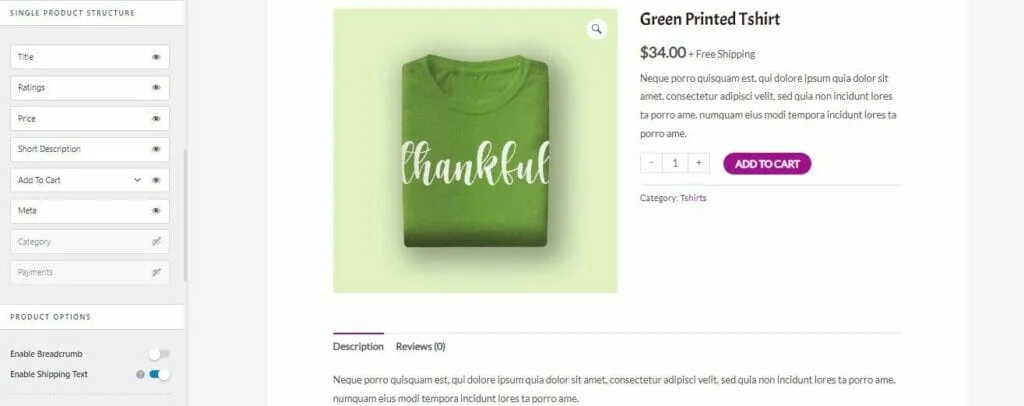
Página de un solo producto

Seleccionar un solo producto le brinda más opciones para ajustar el aspecto de las páginas de sus productos, incluida la información que desea mostrar, su estructura en la página y si desea habilitar la función *Agregar fijo al carrito* para aumentar las conversiones.
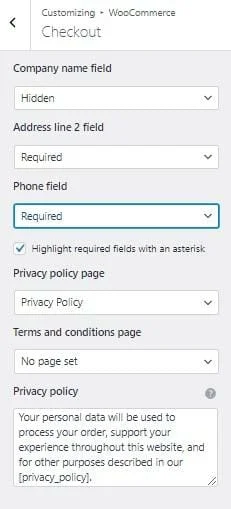
Verificar

Las opciones de pago le brindan un control completo sobre su página de pago, incluidos los campos obligatorios en los detalles de envío del cliente, los enlaces a su política de privacidad y los Términos y condiciones, y más.
8. Personaliza tu diseño y contenido
Con todas sus opciones configuradas, es hora de continuar con la diversión de personalizar sus páginas y agregar contenido.
Aquí es donde el creador de páginas de Elementor entra en juego.

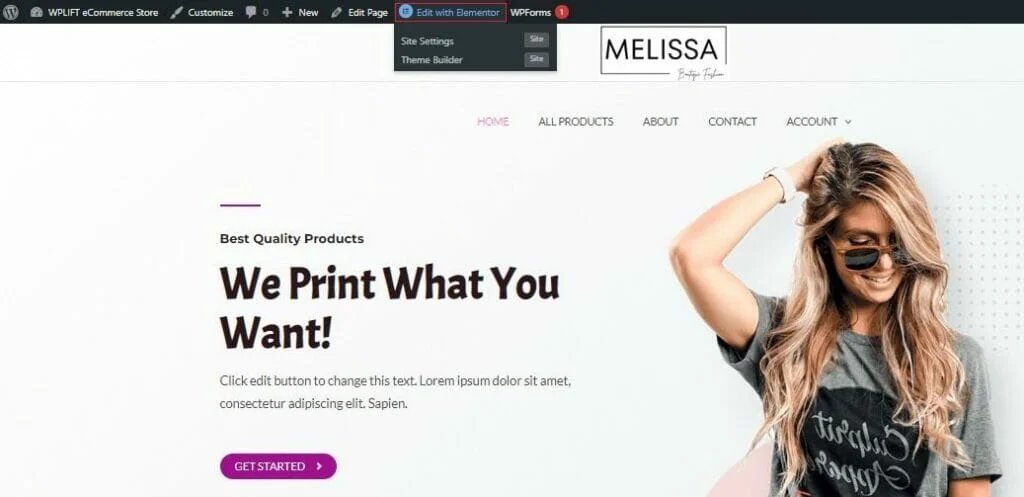
Para comenzar, abra cualquier página de su sitio web que desee personalizar y haga clic en Editar con Elementor .
Esto abrirá la página en un editor fácil de usar, que le da carta blanca para cambiar el contenido de su página.

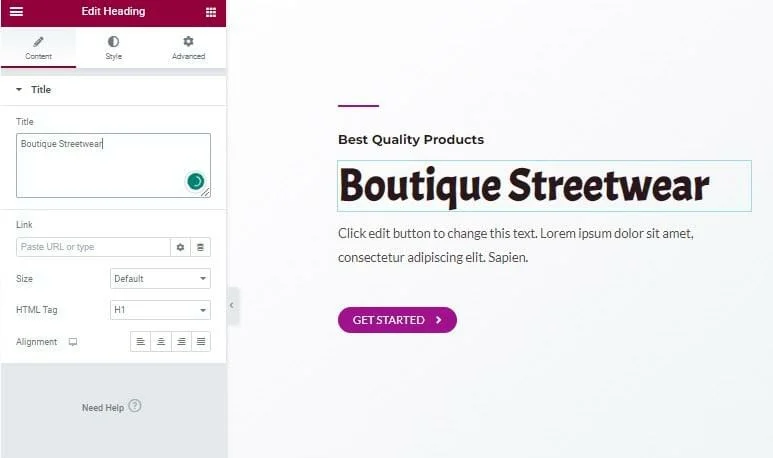
Por ejemplo, puede hacer clic en elementos de texto individuales para cambiar la redacción, personalizar el tamaño y la alineación, y agregar enlaces.

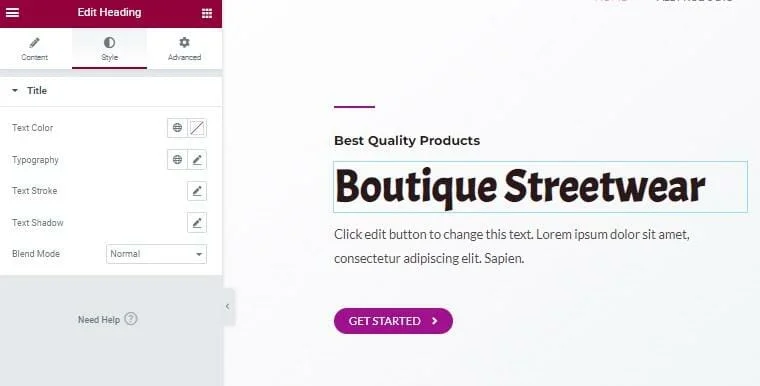
Hacer clic en Estilo le brinda más opciones para cambiar el estilo de elementos individuales, incluida la edición del color, la fuente y la sombra.
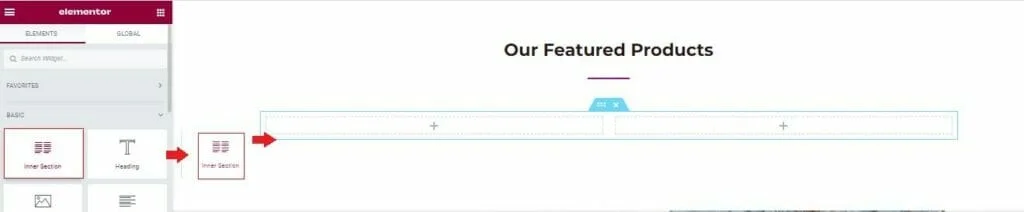
Agregar nuevos elementos a su página es tan simple como seleccionarlos del menú, arrastrarlos a la página y colocarlos en su lugar.

En el ejemplo anterior, creamos una nueva sección de Productos destacados arrastrando un elemento de Sección interna a su lugar para crear columnas.

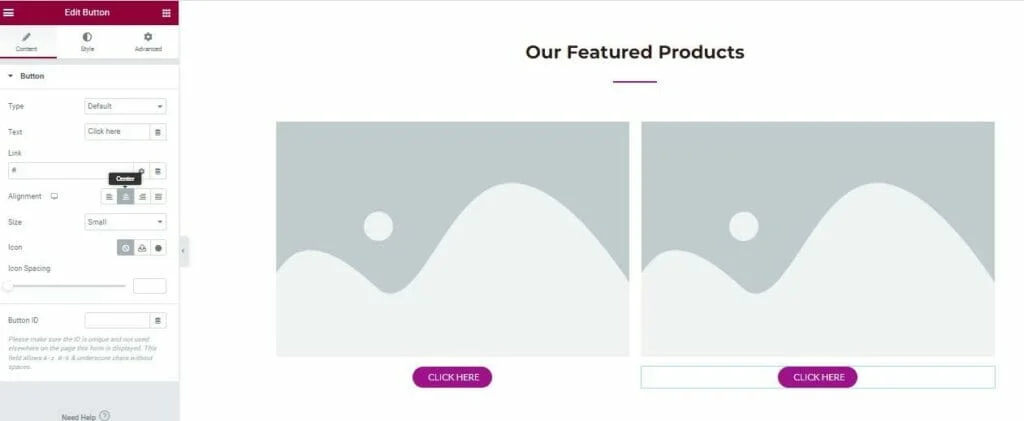
Luego podemos llenar estas columnas con marcadores de posición de imagen y botones CTA.

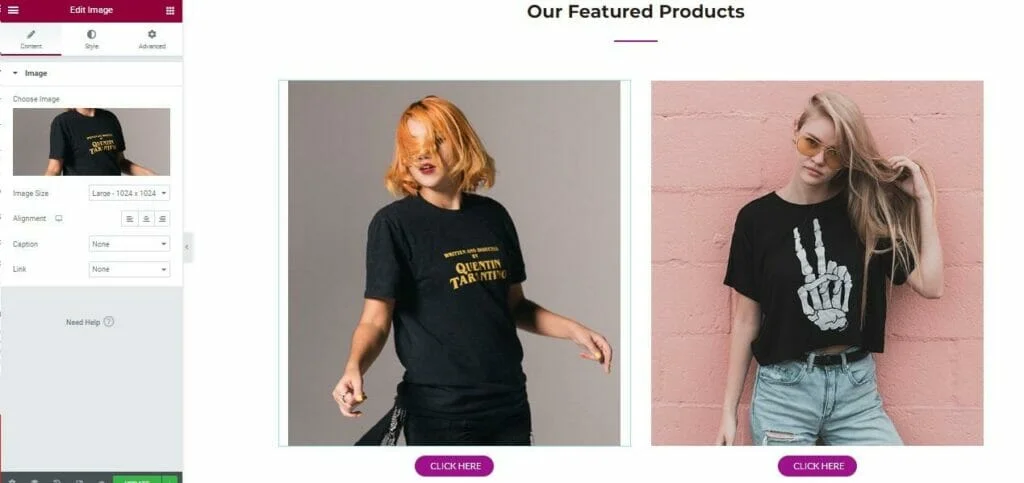
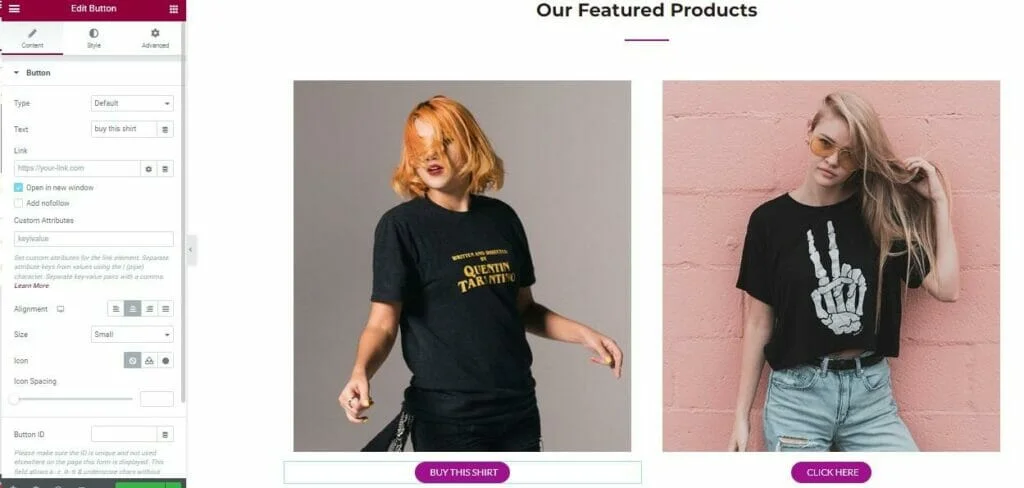
Al hacer clic en el marcador de posición de la imagen, puede cargar e insertar sus propias imágenes de productos, mientras que al tocar el botón aparece un menú de personalización donde puede cambiar el texto de su botón y vincularlo a la página de producto correcta para ese artículo.

Cuando haya realizado todas las ediciones que desea realizar, haga clic en Actualizar y se reflejarán en la versión activa de su sitio.
Repita este proceso para sus productos, el contenido 'Acerca de nosotros', la página de contacto y cualquier otro contenido que tenga en su sitio web, y eso es todo. Su tema de WooCommerce WordPress ahora está completamente personalizado y listo para ayudarlo a comenzar a atraer clientes y generar ventas para su negocio en línea.
Personalización de su tema de WooCommerce WordPress: un consejo final
Como puede ver, hay una cantidad casi infinita de formas en las que podría personalizar su tema de WooCommerce WordPress. Usando una combinación de un tema de calidad, menús de personalización y un creador de páginas como Elementor, tendrás control total sobre prácticamente cada píxel.
Aún así, si hay un último consejo que podemos dejarte hoy, es este:
Por favor, no te excedas.
Tan divertido como puede ser crear su tienda en línea, es fácil dejarse llevar, agregando y editando elementos solo porque puede. Al hacerlo, corre el riesgo de sobrecargar su sitio con tantas funciones que afecta negativamente la velocidad de carga de su página y abruma a sus clientes.
Recuerde, la clave del éxito del comercio electrónico es crear experiencias de compra agradables, haciendo que sea lo más fácil posible para los clientes encontrar los productos que desean y pagar por ellos de forma rápida y sin esfuerzo.
Con eso en mente, tenga en cuenta a sus usuarios finales ante todo cuando considere cómo personalizar su tema de WooCommerce, y solo realice esos cambios si está convencido de que brindará el tipo de experiencia fluida y agradable que mantendrá a esos usuarios. volviendo a su tienda una y otra vez.
