So passen Sie ein WooCommerce-WordPress-Theme an: Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-03-28Sie haben also das perfekte WooCommerce-Theme für Ihren Online-Shop gefunden, aber so großartig es auch aussehen mag, es spiegelt Ihre Marke nicht genau so wider, wie Sie es möchten.
Hier kommt diese Schritt-für-Schritt-Anleitung ins Spiel.
Im Folgenden zeigen wir Ihnen, wie Sie Ihr WooCommerce-WordPress-Thema von Anfang bis Ende anpassen können, und skizzieren alles, was Sie wissen müssen, um dieses Thema zu Ihrem eigenen zu machen und es zur Generierung von Verkäufen für Ihr neues E-Commerce-Geschäft einzusetzen.
Bevor wir beginnen: Ein Wort zu Themenvariationen
Für dieses Tutorial verwenden wir das beliebte Astra-Design.
Die über 1 Million Downloads von Astra, die in unserem Leitfaden zu den 35 besten E-Commerce-Themen hoch eingestuft sind, sind nicht zuletzt der mühelosen Anpassung und der großen Auswahl an Vorlagen für jede Art von Website zu verdanken.
Wenn Sie sich entscheiden, ein anderes Theme zu verwenden, sollten Sie trotzdem in der Lage sein, diesem Tutorial zu folgen, da die meisten Schritte zum Erstellen eines E-Commerce-Shops unabhängig vom verwendeten Theme gleich sind.
Allerdings variiert die Position der Funktionen und Merkmale von Thema zu Thema. Wenn Sie also Hilfe benötigen, um eine bestimmte Funktion oder Anpassungsoption zu finden, die wir Ihnen in diesem Tutorial gezeigt haben, lesen Sie bitte die Dokumentation Ihres Designs, um sie zu finden.
Anpassen eines WooCommerce-Designs: Schritt-für-Schritt-Anleitung
1. Starten Sie den Design-Setup-Assistenten
Es ist üblich, dass moderne WooCommerce-Themes einen anfängerfreundlichen Einrichtungsassistenten haben, der den Einstieg erleichtert.
Astra ist da keine Ausnahme.

Sie können auf den Einrichtungsassistenten über die Benachrichtigung auf Ihrem Dashboard zugreifen, nachdem Sie das Design installiert haben.
Der Artikel wird unten fortgesetzt

Klicken Sie auf Erste Schritte und wählen Sie dann auf dem nächsten Bildschirm Website jetzt erstellen aus .
2. Wählen Sie einen Page Builder aus
Das Anpassen eines WooCommerce-Designs kann mit einem visuellen Seitenerstellungstool vereinfacht werden.
Hier bietet uns Astra drei solcher Tools an; der standardmäßige WordPress-Blockeditor, Elementor und Beaver Builder.

Von den dreien werden wir uns für Elementor entscheiden, da es, wie Sie in unserem umfassenden Elementor-Test lesen werden, eines der zugänglichsten und funktionsreichsten Seitenbearbeitungstools überhaupt ist.
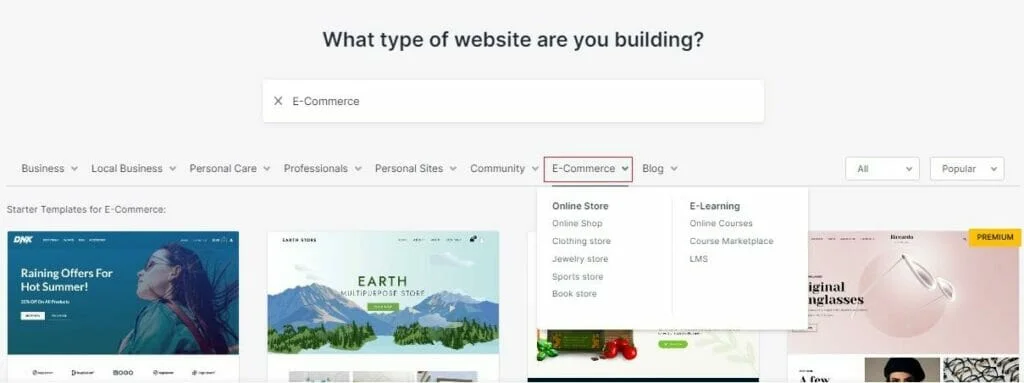
3. Wählen Sie eine Startervorlage aus

Von dort aus können Sie die grundlegende Website-Vorlage auswählen, die Sie später anpassen, um Ihren Online-Shop zu erstellen.
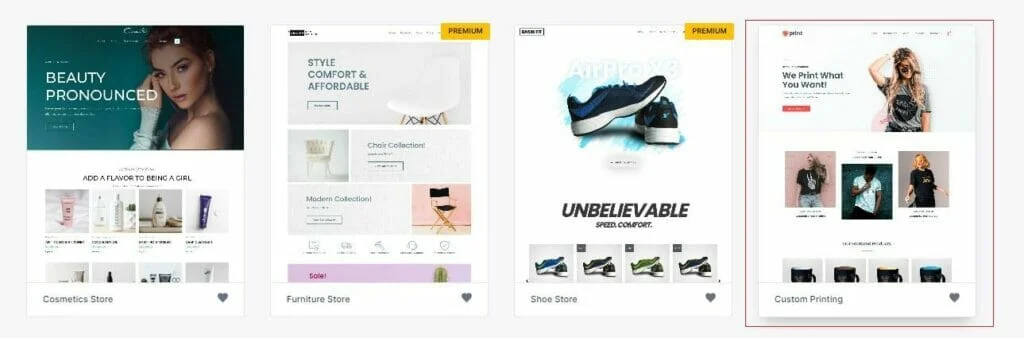
Wie viele beliebte Themen, die in den letzten Jahren veröffentlicht wurden, hat Astra eine Fülle verschiedener Startervorlagen für jede erdenkliche Nische und jeden Zweck.
Um Zeit zu sparen, schränken Sie Ihre Auswahl ein, indem Sie die Option eCommerce aus dem Menü auswählen.
Sie können es dann noch weiter eingrenzen, wenn Sie eine bestimmte Art von Geschäft erstellen möchten, z. B. Kleidung, Schmuck oder Bücher.

Für den Rest dieses Tutorials werden wir mit unserer bevorzugten Astra WooCommerce-Vorlage, Custom Printing, arbeiten
4. Laden Sie Ihr Logo hoch

Wenn Sie die gewünschte Vorlage gefunden haben, klicken Sie einfach darauf, um mit der Anpassung zu beginnen.
Der Artikel wird unten fortgesetzt

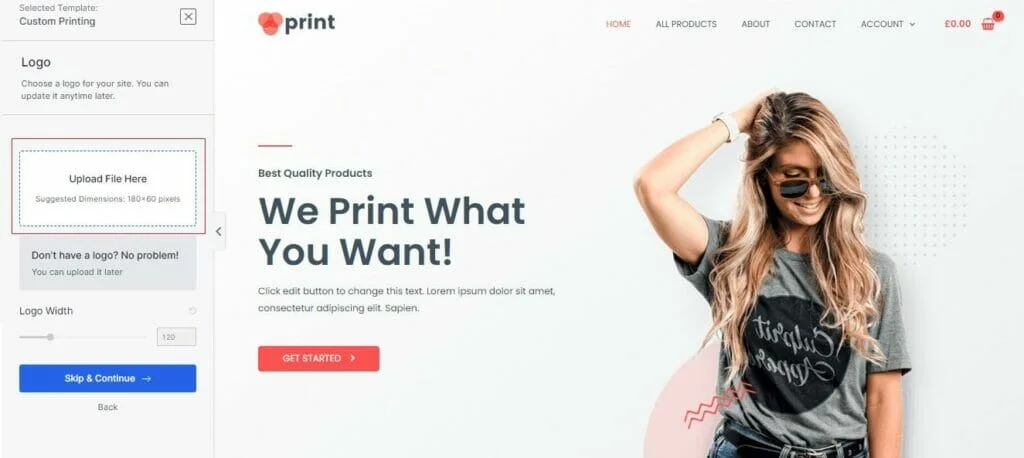
Ihr erster Schritt ist das Hochladen eines Logos.
Klicken Sie auf das Logo-Feld und laden Sie ein Bild hoch oder wählen Sie eines aus Ihrer Medienbibliothek aus, das Sie bereits hochgeladen haben.

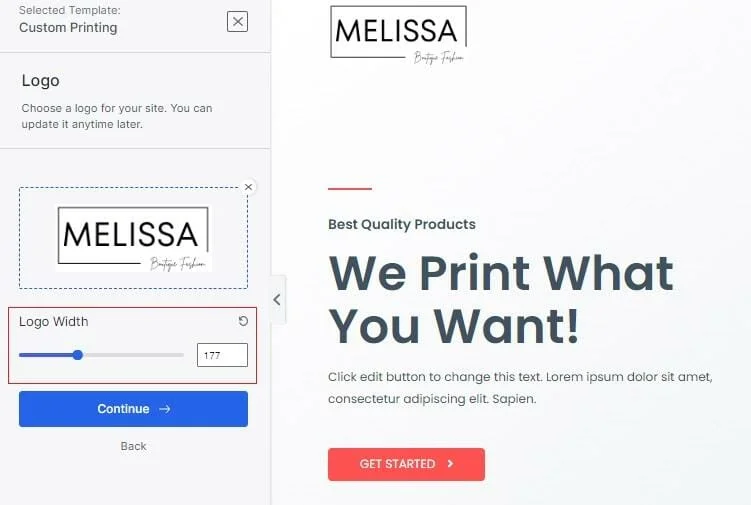
Sobald Ihr Logo hochgeladen ist, können Sie mit dem Schieberegler für die Logobreite seine Größe ändern, was in der Echtzeitvorschau rechts angezeigt wird.
Wenn das erledigt ist, tippen Sie auf Weiter
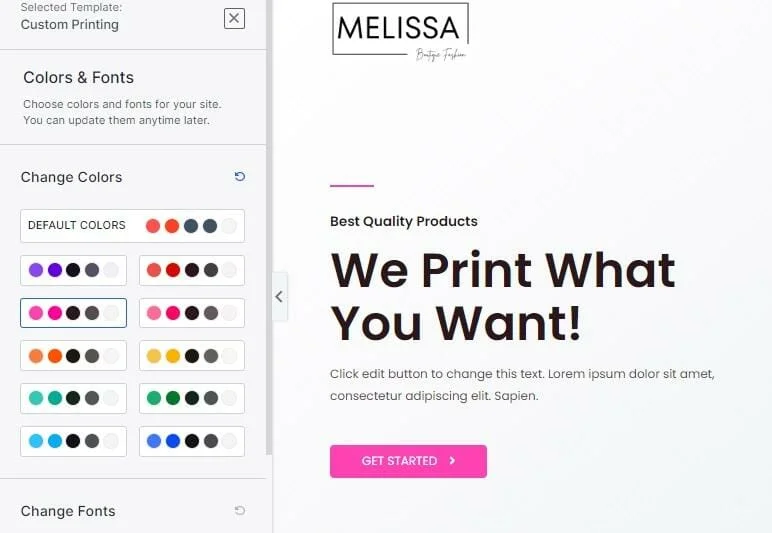
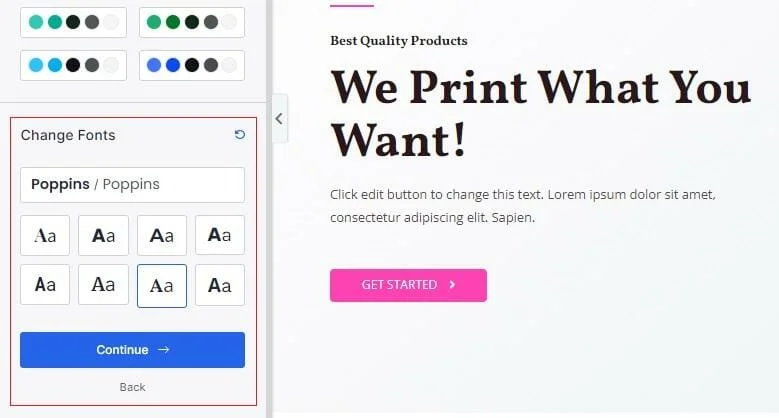
5. Wählen Sie Farben und Schriftarten
Ihre nächste Aufgabe besteht darin, ein Farbschema für Ihr Geschäft auszuwählen.

Auch hier werden die von Ihnen ausgewählten Farben in der rechten Vorschau angezeigt.

Sie können auch Ihre Schriftart auswählen und dann auf Weiter tippen
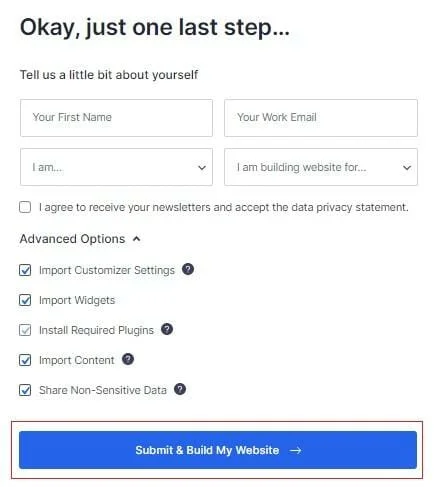
6. Erstellen Sie Ihre WooCommerce-Site
Der letzte Teil des Einrichtungsprozesses umfasst das Importieren der Vorlage, der Einstellungen und des Demo-Inhalts in Ihre neue Website.
Hier können Sie auch das Formular oben ausfüllen. Da Sie sich jedoch nur für den Newsletter von Astra anmelden, möchten Sie diese Phase möglicherweise überspringen.

Um die besten Ergebnisse zu erzielen, lassen Sie alle Optionen aktiviert und klicken Sie auf Submit & Build My Website .

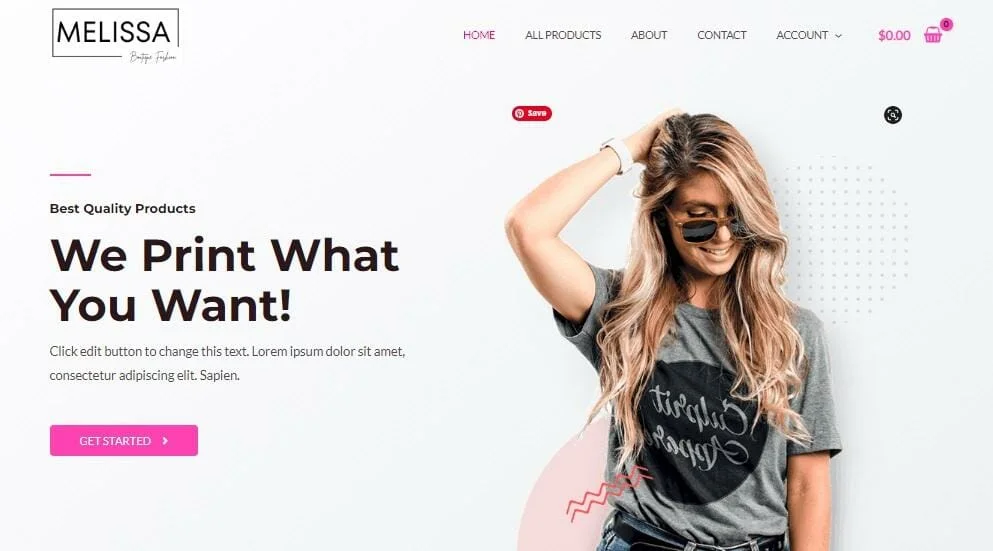
Wenn Sie fertig sind, haben Sie eine einfache Website, die angepasst werden kann.
Der Artikel wird unten fortgesetzt

7. Verwenden Sie den Customizer, um Ihr WooCommerce-WordPress-Theme zu optimieren
Nachdem Sie nun die Grundlagen geschaffen haben, ist es an der Zeit, tief in die Anpassungsoptionen Ihres Themas einzutauchen und diese WooCommerce-Site wirklich zu Ihrer eigenen zu machen.

Navigieren Sie zunächst in Ihrem WordPress-Dashboard zu Aussehen – Anpassen .

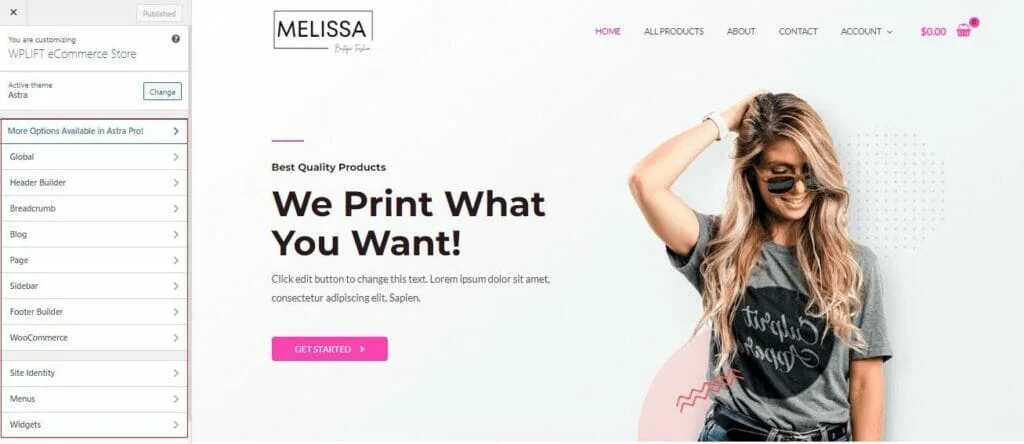
Hier sehen Sie eine Vorschau Ihrer Website, die in Echtzeit aktualisiert wird, wenn Sie mithilfe des umfangreichen Menüs mit Anpassungsoptionen auf der linken Seite Änderungen vornehmen.
Sehen wir uns einige der Hauptoptionen an und wie sie sich auf Ihre Website auswirken.
A. Globale Gestaltungsoptionen

Globale Styling-Optionen wirken sich auf Ihre gesamte Website aus und ermöglichen es Ihnen, einige der zuvor konfigurierten Einstellungen zu optimieren.
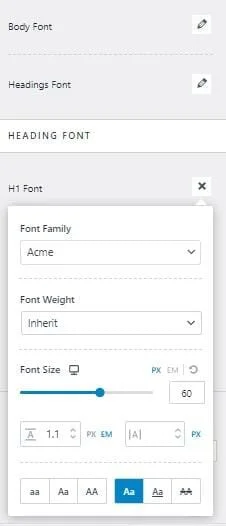
Wenn Sie beispielsweise mit der Schriftartengruppe, die Sie während der Themeneinrichtung ausgewählt haben, nicht zufrieden waren, können Sie auf Typografie tippen.

Auf diese Weise können Sie die Schriftart, Größe und Gestaltung einzelner Überschriften sowie Ihres Fließtextes anpassen.

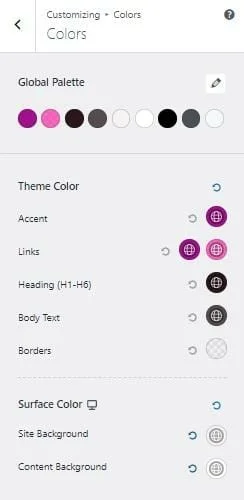
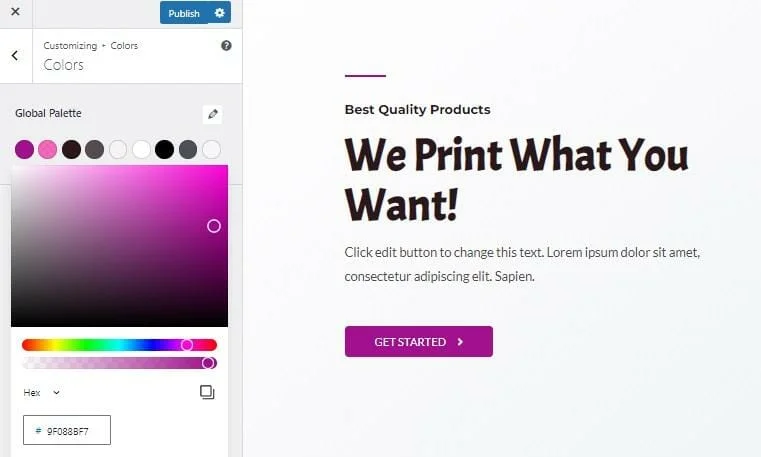
Wenn die von Ihnen ausgewählten Farben nicht ganz zu Ihnen passen, wählen Sie Farben aus, wo Sie die Farben für einzelne Elemente auf Ihrer Website bearbeiten können.

Wenn Sie oben auf einen der farbigen Kreise klicken, erhalten Sie Zugriff auf eine vollständige Farbpalette, sodass Sie Ihre Farbauswahl feinabstimmen können, um genau den richtigen Ton zu erhalten.
An anderer Stelle können Sie auch:

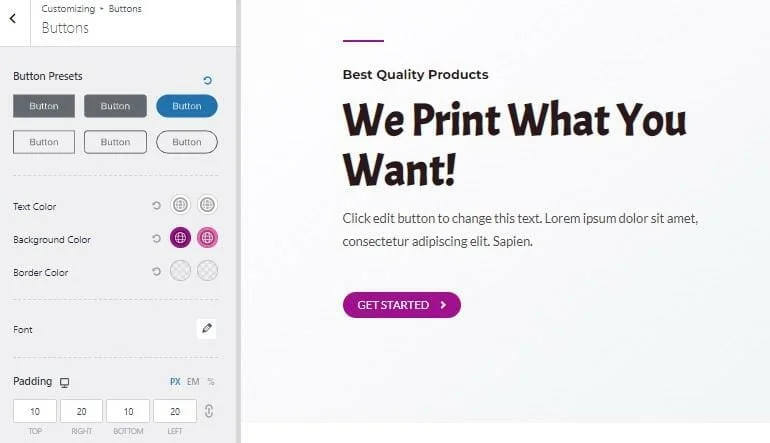
Ändern Sie jedes Detail Ihrer Call-to-Action-Schaltflächen, einschließlich ihrer Größe, Form, Farbe und Rahmen.

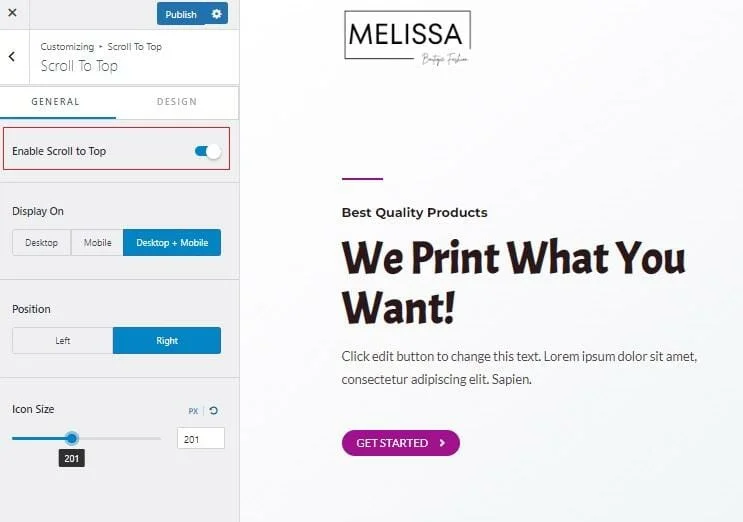
Verbessern Sie die Benutzerfreundlichkeit, indem Sie nach oben scrollen
B. Erstellen Sie einen benutzerdefinierten Header

Standardmäßig ordnen die meisten WooCommerce-Themen ihre Kopfzeilen so an, dass sie Ihren Kunden das optimale Einkaufserlebnis bieten.
Das Logo erscheint auf der linken Seite, damit die Kunden genau wissen, in welchem Geschäft sie sich gerade befinden. Auf der rechten Seite wird ein Einkaufswagensymbol angezeigt, damit diese Kunden schnell auf ihren Einkaufswagen zugreifen können, um ihre Einkäufe zu überprüfen und den Bestellvorgang einzuleiten, und ein Navigationsmenü wird dazwischen platziert, damit Kunden in Ihrem Geschäft navigieren können.

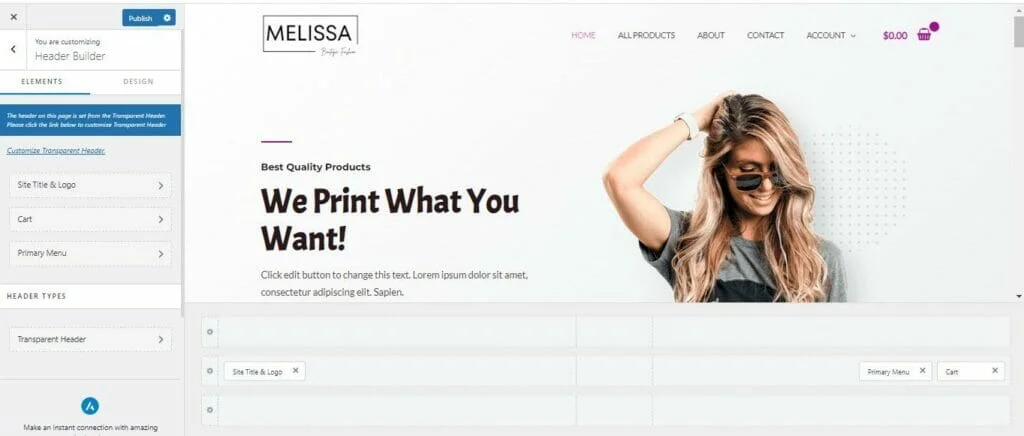
Wenn Sie sich entscheiden, die Dinge anders zu machen, können Sie dies tun, indem Sie die benutzerdefinierte Header-Builder-Option auswählen.

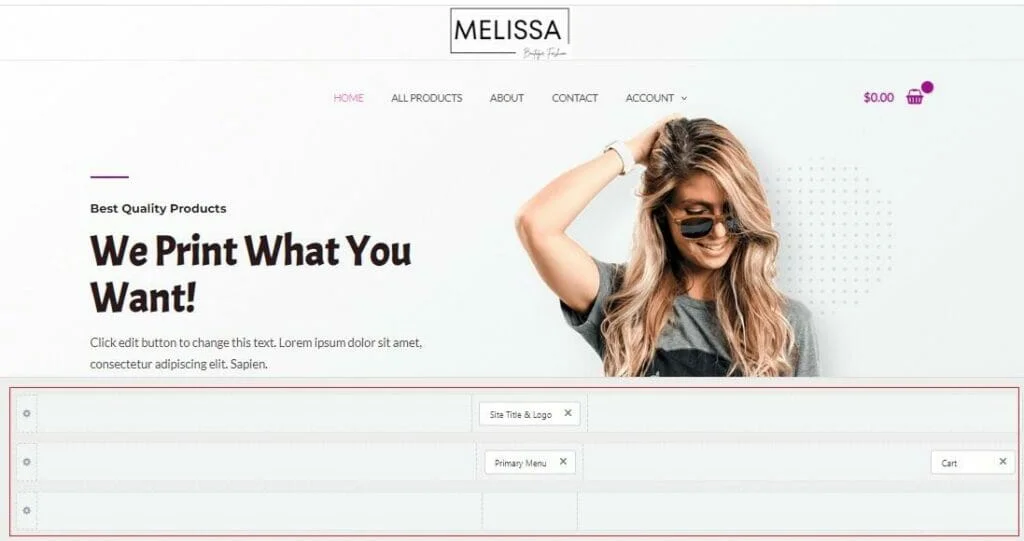
Hier können Sie die Spalten am unteren Bildschirmrand verwenden, um die drei wesentlichen Header-Elemente neu anzuordnen.

In diesem Beispiel haben wir unser Logo und Navigationsmenü in die Mitte gezogen.

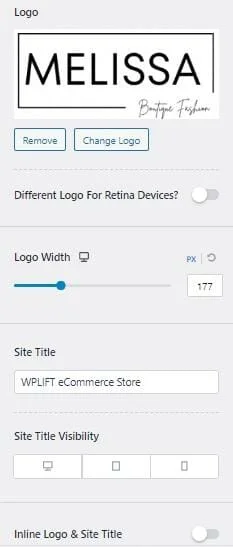
Über den Abschnitt Benutzerdefinierte Kopfzeile können Sie auch auf weitere Logooptionen zugreifen, z. B. die Möglichkeit, ein anderes Logo für Retina-Geräte zu verwenden, den Titel und die Sichtbarkeit Ihrer Website zu ändern und vieles mehr.

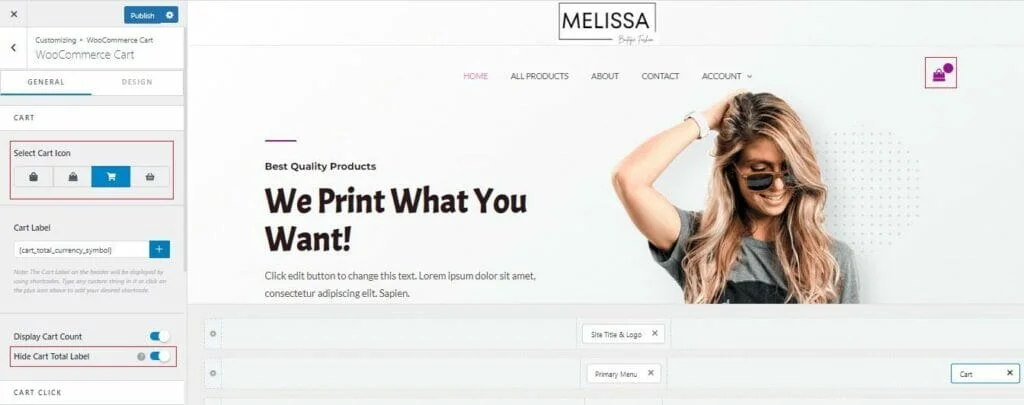
Wenn Sie Einkaufswagen auswählen, können Sie das Symbol ändern, das den Einkaufswagen eines Benutzers darstellt, und andere Details anpassen, z. B. ob die Gesamtsumme des Einkaufswagens eines Kunden angezeigt wird, seine Position in der Kopfzeile und die Aktion, die ausgeführt wird, wenn ein Benutzer auf seinen Einkaufswagen klickt.
C. Passen Sie Ihre Fußzeile an
Es ist leicht, die Bedeutung von Fußzeilen zu übersehen, aber sie erweisen sich für Ihr Kundenerlebnis als ebenso unschätzbar wie Ihre Kopfzeile, da sie den Menschen schnellen und einfachen Zugriff auf wichtige Elemente ermöglichen, wie z.
- Terms & amp; Bedingungen
- Datenschutz-Bestimmungen
- Versandinformationen
- Kontaktdaten des Unternehmens
- Links zu sozialen Medien.

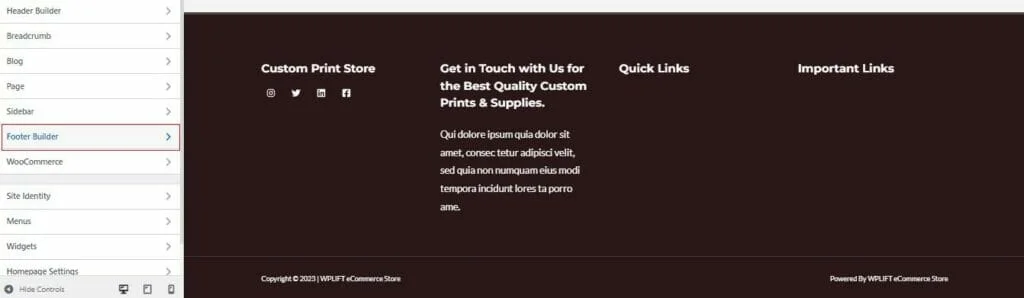
Um die Fußzeile Ihres WooCommerce-Designs anzupassen, tippen Sie im Anpassungsmenü auf die Option Footer Builder.
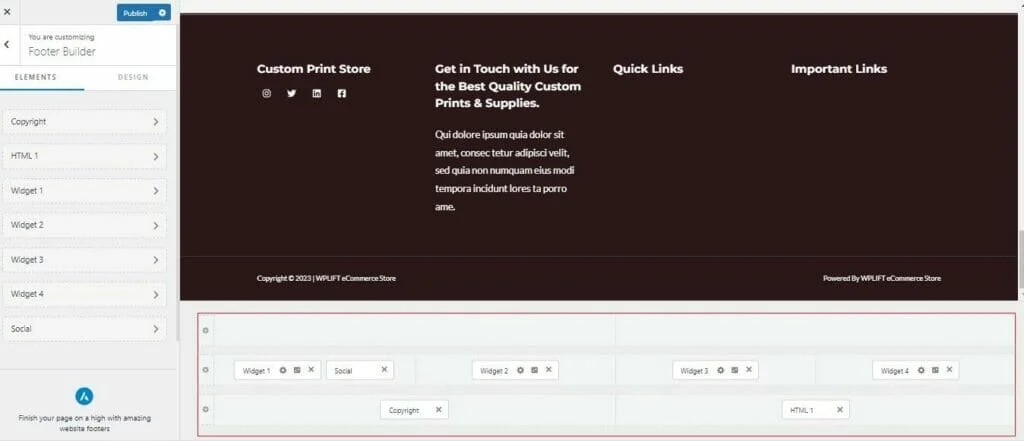
Ihre Fußzeile wird mithilfe von Widgets erstellt, die Sie nach Belieben neu anordnen und bearbeiten können.

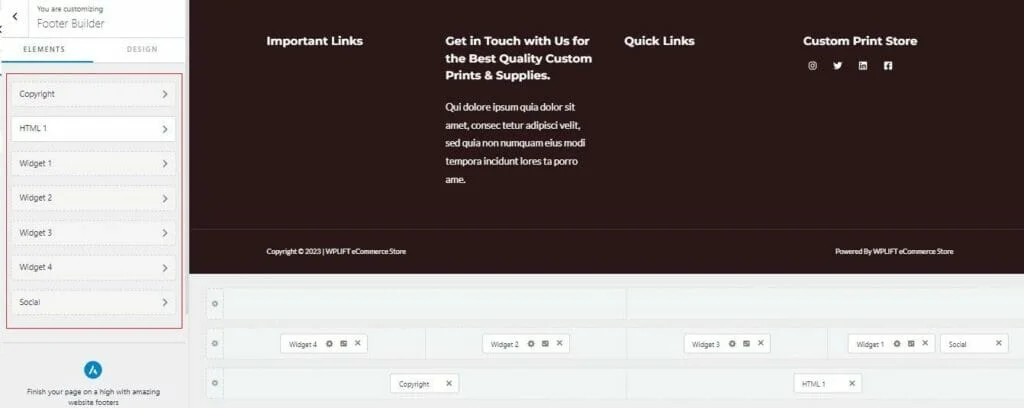
Sie können die Spalten unten in Ihrem Footer Builder verwenden, um ihre Position neu anzuordnen.
Klicken Sie einfach auf ein beliebiges Widget und ziehen Sie es an Ihre bevorzugte Position.

Klicken Sie von dort auf einen der Namen eines beliebigen Widgets im linken Bereich, um es anzupassen und Ihren eigenen Inhalt hinzuzufügen.

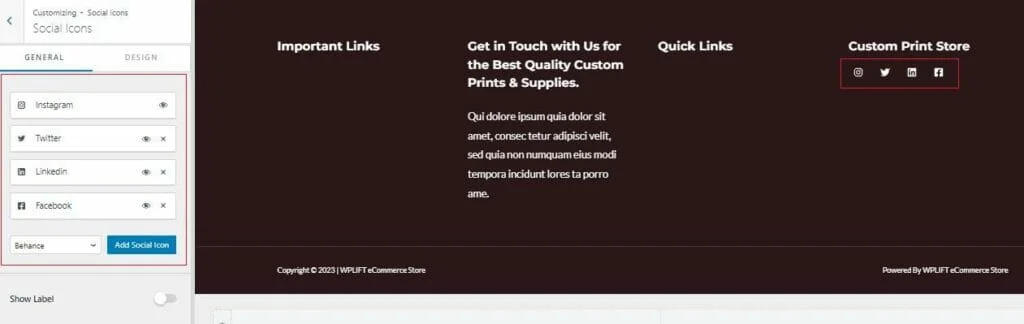
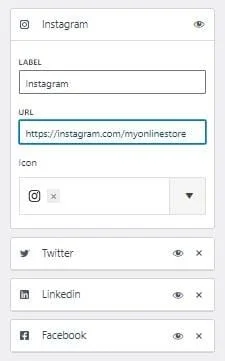
Wenn Sie beispielsweise auf die Registerkarte „Soziale Symbole“ klicken, können Sie URLs zu Ihren Social-Media-Profilen hinzufügen und das Symbol für jede Plattform ändern.

Wenn Ihr Design Symbole für soziale Plattformen enthält, auf denen Sie nicht aktiv sind, können Sie diese ganz einfach löschen, indem Sie einfach auf das *x*-Symbol in der Ecke dieses Symbols tippen.

Sie können dann die Funktion Social Icon hinzufügen verwenden, um Links zu einer Vielzahl von Plattformen von Drittanbietern hinzuzufügen.

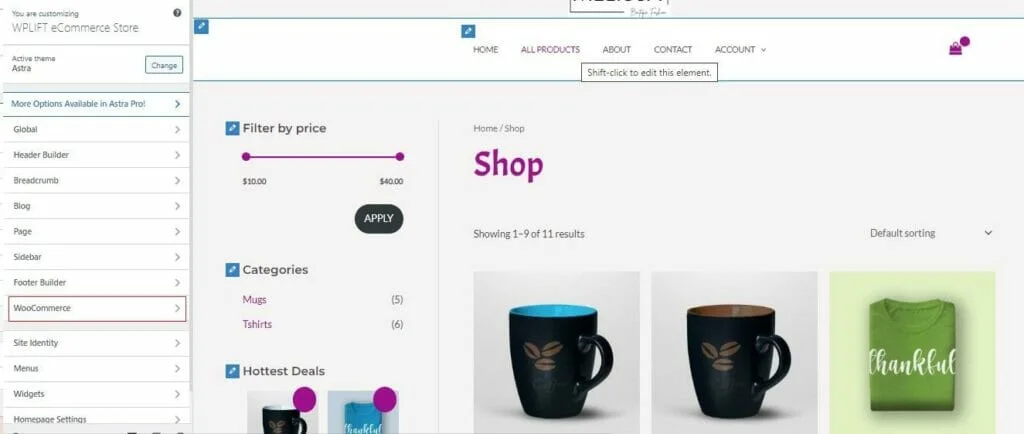
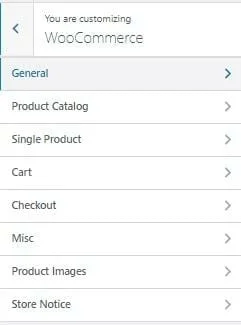
Wählen Sie schließlich WooCommerce aus dem Anpassungsmenü, um die E-Commerce-Elemente und -Funktionen Ihres Shops zu bearbeiten.

Hier haben Sie viele verschiedene Möglichkeiten, mit denen Sie spielen können. Einige der wichtigsten Optionen, die Sie sich ansehen sollten, sind die folgenden:

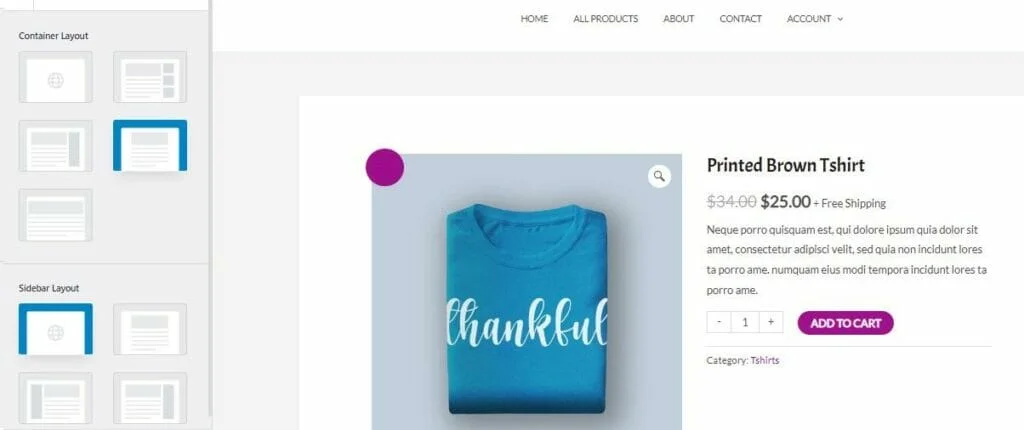
Verwenden Sie diese Registerkarte, um das allgemeine Layout und die Positionierung Ihrer Produktseiten festzulegen.
Produktkatalog

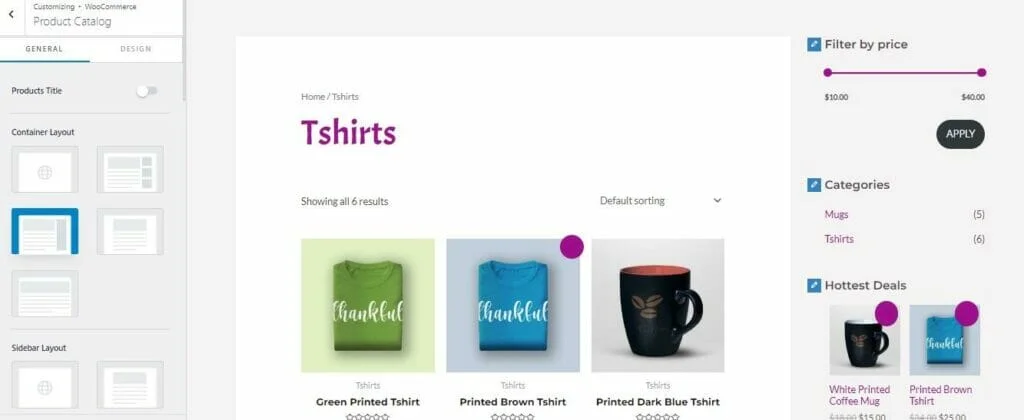
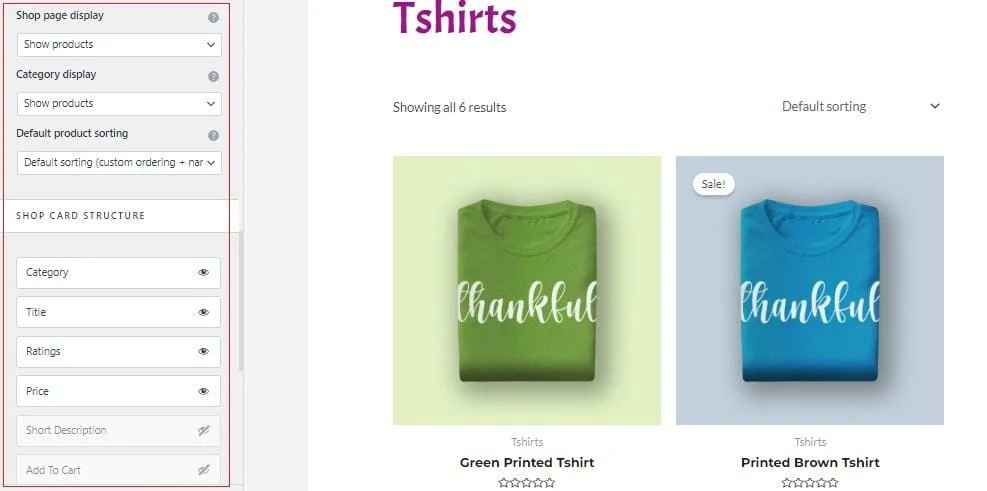
Unter Produktkatalog können Sie das allgemeine Layout der Katalogseiten anpassen, auf denen alle Ihre Artikel angezeigt werden.

In diesem Abschnitt können Sie auch festlegen, welche Details auf Ihren Katalogseiten angezeigt werden und wie sie strukturiert sind.
Einzelne Produktseite

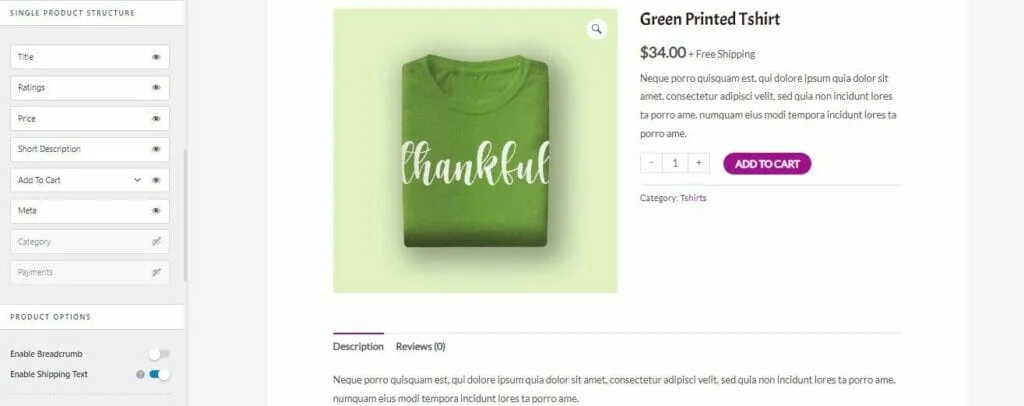
Wenn Sie ein einzelnes Produkt auswählen, haben Sie mehr Optionen zur Feinabstimmung des Aussehens Ihrer Produktseiten, einschließlich der anzuzeigenden Informationen, der Struktur auf der Seite und der Aktivierung der Funktion *In den Warenkorb legen*, um die Conversions zu steigern.
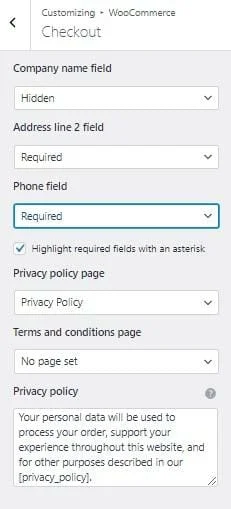
Kasse

Die Checkout-Optionen geben Ihnen die vollständige Kontrolle über Ihre Checkout-Seite, einschließlich erforderlicher Felder in den Versanddetails des Kunden, den Links zu Ihrer Datenschutzrichtlinie und Ihren Allgemeinen Geschäftsbedingungen und mehr.
8. Passen Sie Ihr Design und Ihren Inhalt an
Nachdem Sie alle Optionen festgelegt haben, ist es an der Zeit, mit dem Spaß an der Anpassung Ihrer Seiten und dem Hinzufügen von Inhalten fortzufahren.
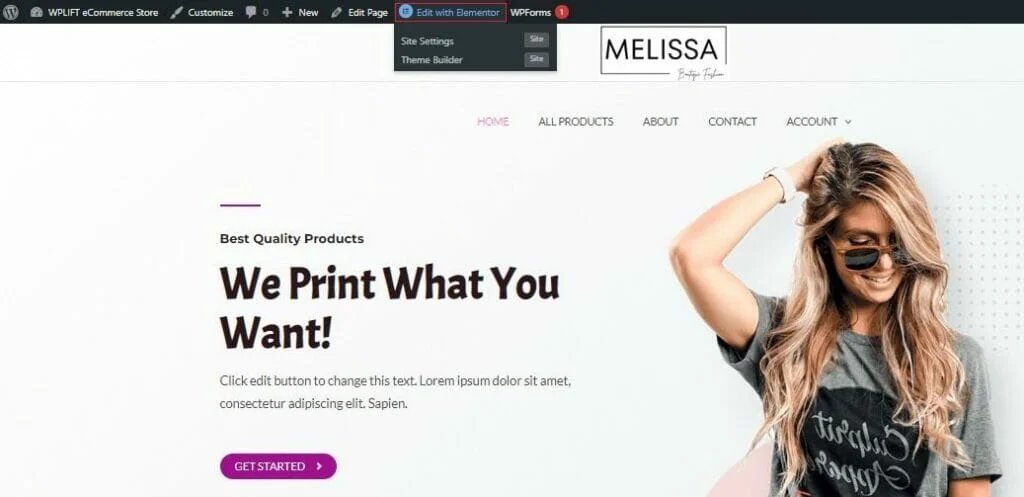
Hier kommt der Elementor-Seitenersteller ins Spiel.

Öffnen Sie zunächst eine beliebige Seite Ihrer Website, die Sie anpassen möchten, und klicken Sie auf Mit Elementor bearbeiten .
Dadurch wird die Seite in einem benutzerfreundlichen Editor geöffnet, der Ihnen freie Hand gibt, den Inhalt Ihrer Seite zu ändern.

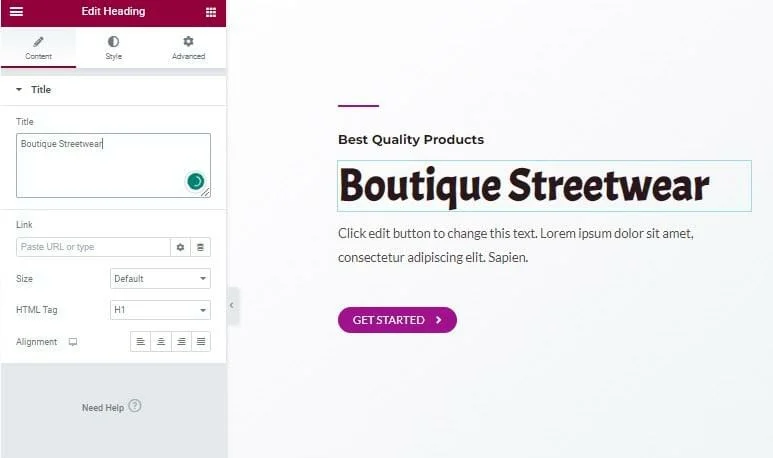
Sie können beispielsweise auf einzelne Textelemente klicken, um den Wortlaut zu ändern, Größe und Ausrichtung anzupassen und Links hinzuzufügen.

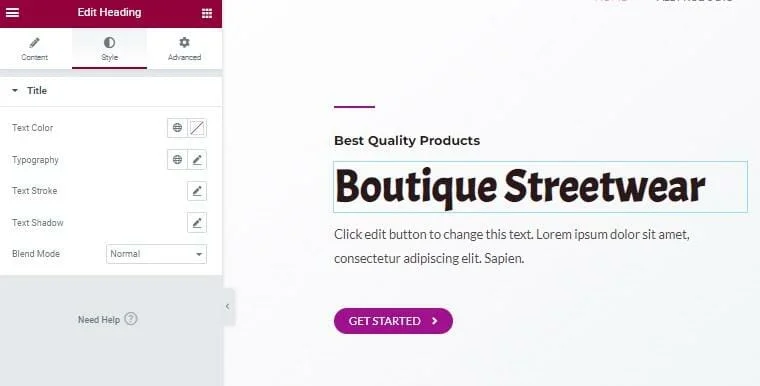
Wenn Sie auf Stil klicken, erhalten Sie weitere Optionen zum Ändern des Stils einzelner Elemente, einschließlich der Bearbeitung von Farbe, Schriftart und Schatten.
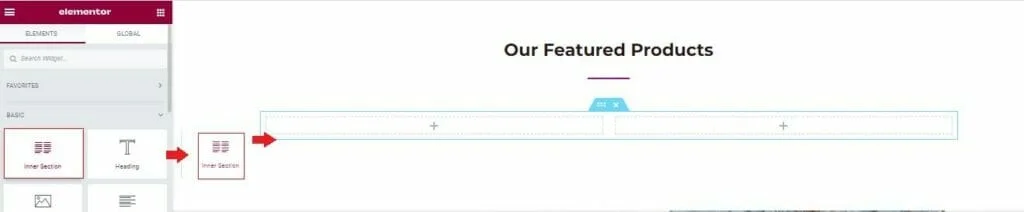
Das Hinzufügen neuer Elemente zu Ihrer Seite ist so einfach wie das Auswählen aus dem Menü, das Ziehen auf die Seite und das Ablegen an der richtigen Stelle.

Im obigen Beispiel haben wir einen neuen Abschnitt „ Empfohlene Produkte“ erstellt, indem wir ein Element „Innerer Abschnitt“ an die richtige Stelle gezogen haben, um Spalten zu erstellen.

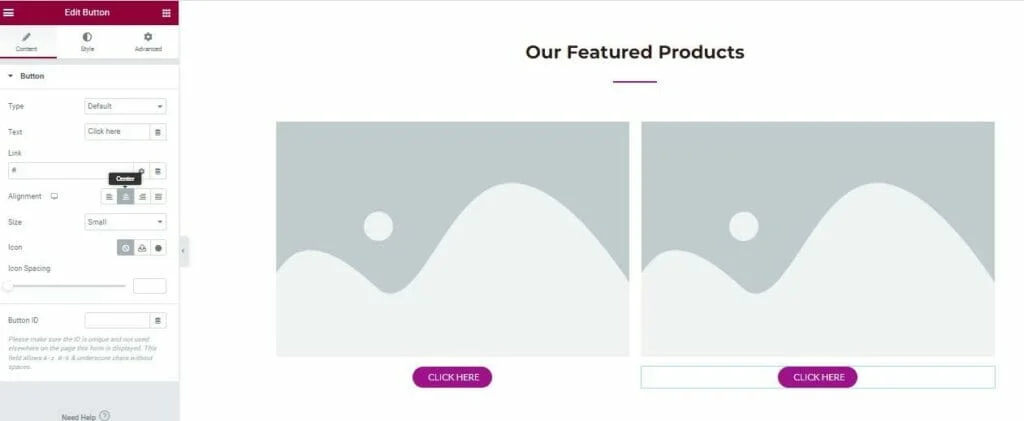
Diese Spalten können wir dann mit Bildplatzhaltern und CTA-Buttons füllen.

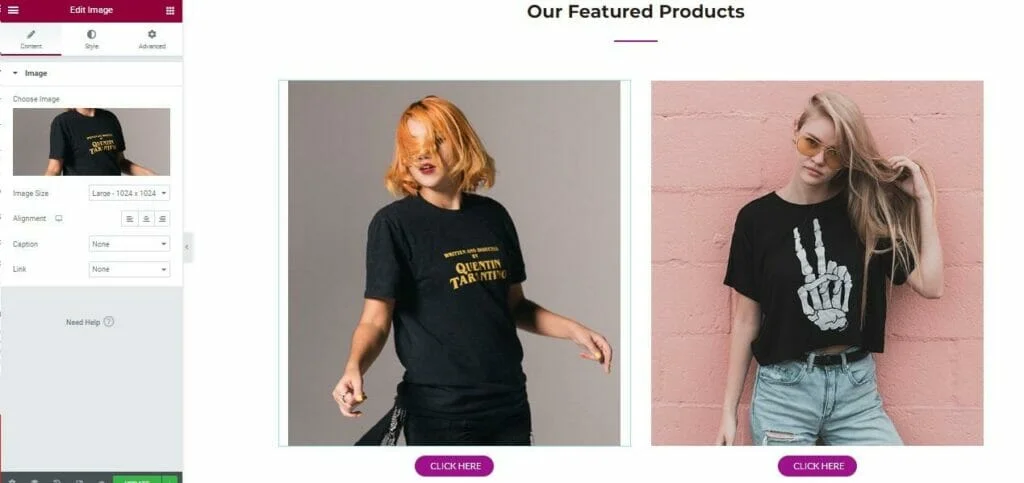
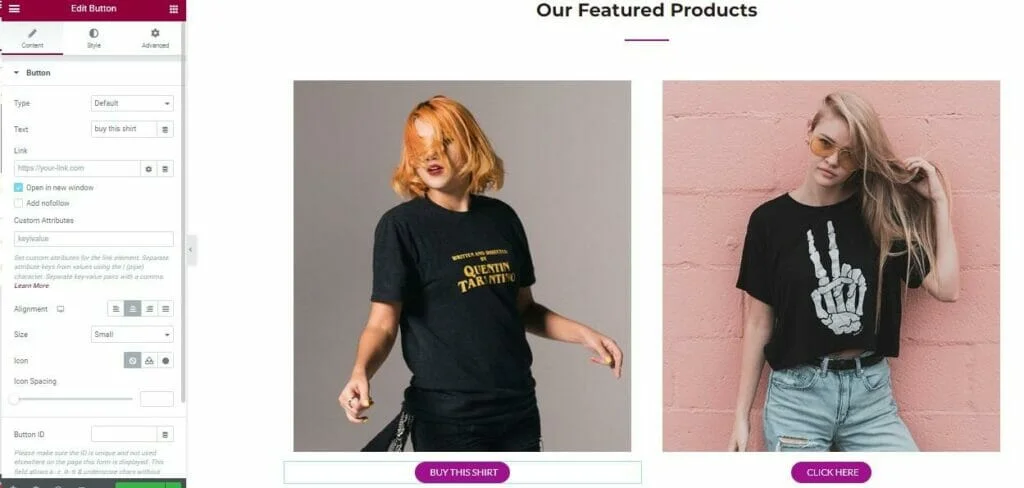
Wenn Sie auf den Bildplatzhalter klicken, können Sie Ihre eigenen Produktbilder hochladen und einfügen, während Sie auf die Schaltfläche tippen, um ein Anpassungsmenü aufzurufen, in dem Sie den Text auf Ihrer Schaltfläche ändern und ihn mit der richtigen Produktseite für diesen Artikel verknüpfen können.

Wenn Sie alle gewünschten Änderungen vorgenommen haben, klicken Sie auf Aktualisieren und sie werden in der Live-Version Ihrer Website wiedergegeben.
Wiederholen Sie diesen Vorgang für Ihre Produkte, „Über uns“-Inhalte, Kontaktseite und alle anderen Inhalte, die Sie auf Ihrer Website haben, und das war’s auch schon. Ihr WooCommerce-WordPress-Theme ist jetzt vollständig angepasst und bereit, Ihnen dabei zu helfen, Kunden zu gewinnen und Verkäufe für Ihr Online-Geschäft zu generieren.
Anpassen Ihres WooCommerce-WordPress-Themes: Ein letzter Ratschlag
Wie Sie sehen können, gibt es eine nahezu unendliche Anzahl von Möglichkeiten, wie Sie Ihr WooCommerce-WordPress-Theme potenziell anpassen können. Mit einer Kombination aus einem Qualitätsthema, Anpassungsmenüs und einem Seitenersteller wie Elementor haben Sie die vollständige Kontrolle über praktisch jedes Pixel.
Wenn es jedoch einen letzten Ratschlag gibt, den wir Ihnen heute hinterlassen könnten, dann dieser:
Bitte übertreiben Sie es nicht.
So lustig es auch sein mag, Ihren Online-Shop zu erstellen, es ist einfach, sich hinreißen zu lassen und Elemente hinzuzufügen und zu bearbeiten, nur weil Sie es können. Dadurch riskieren Sie, Ihre Website mit so vielen Funktionen zu überladen, dass sich dies negativ auf die Ladegeschwindigkeit Ihrer Seite auswirkt und Ihre Kunden überfordert.
Denken Sie daran, dass der Schlüssel zum Erfolg im E-Commerce darin besteht, angenehme Einkaufserlebnisse zu schaffen, die es Kunden so einfach wie möglich machen, die gewünschten Produkte zu finden und sie schnell und mühelos zu bezahlen.
Denken Sie in diesem Sinne in erster Linie an Ihre Endbenutzer, wenn Sie darüber nachdenken, wie Sie Ihr WooCommerce-Thema anpassen können, und nehmen Sie diese Änderungen nur vor, wenn Sie überzeugt sind, dass es die Art von reibungsloser, angenehmer Erfahrung liefern wird, die diese Benutzer halten wird kommen immer wieder in Ihr Geschäft zurück.
