วิธีปรับแต่งธีม WooCommerce WordPress: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2023-03-28ดังนั้น คุณจึงพบสิ่งที่ดูเหมือนธีม WooCommerce ที่สมบูรณ์แบบสำหรับร้านค้าออนไลน์ของคุณ แต่ถึงแม้จะดูดี มันไม่ได้สะท้อนถึงแบรนด์ของคุณในแบบที่คุณต้องการ
นั่นคือที่มาของคำแนะนำทีละขั้นตอนนี้
ด้านล่างนี้ เราจะแสดงวิธีปรับแต่งธีม WordPress ของ WooCommerce ตั้งแต่ต้นจนจบ สรุปทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อทำให้ธีมนั้นเป็นของคุณเอง และนำไปใช้ในการสร้างยอดขายสำหรับธุรกิจอีคอมเมิร์ซใหม่ของคุณ
ก่อนที่เราจะเริ่ม: คำศัพท์เกี่ยวกับรูปแบบต่างๆ ของธีม
สำหรับบทช่วยสอนนี้ เราจะใช้ธีม Astra ที่ได้รับความนิยม
ได้รับการจัดอันดับสูงในคำแนะนำของเราสำหรับธีมอีคอมเมิร์ซที่ดีที่สุด 35 ธีม การดาวน์โหลด 1 ล้านครั้งของ Astra บวกกับการปรับแต่งที่ง่ายดายและเทมเพลตที่หลากหลายสำหรับเว็บไซต์ทุกประเภท
หากคุณตัดสินใจที่จะใช้ธีมอื่น คุณควรจะยังสามารถทำตามบทช่วยสอนนี้ได้ เนื่องจากขั้นตอนส่วนใหญ่ในการสร้างร้านค้าอีคอมเมิร์ซจะเหมือนกันไม่ว่าจะใช้ธีมใดก็ตาม
ที่กล่าวว่าตำแหน่งของฟังก์ชั่นและคุณสมบัติแตกต่างกันไปในแต่ละธีม ดังนั้น หากคุณต้องการความช่วยเหลือในการค้นหาคุณลักษณะเฉพาะหรือตัวเลือกการปรับแต่งที่เราแสดงให้คุณเห็นในบทช่วยสอนนี้ โปรดดูเอกสารประกอบของธีมของคุณเพื่อช่วยคุณค้นหา
การปรับแต่งธีม WooCommerce: บทช่วยสอนทีละขั้นตอน
1. เปิดตัวช่วยสร้างการตั้งค่าธีม
เป็นเรื่องปกติที่ธีม WooCommerce สมัยใหม่จะมีวิซาร์ดการตั้งค่าที่เป็นมิตรกับผู้เริ่มต้น ซึ่งทำให้เริ่มต้นได้ง่าย
แอสตร้าก็ไม่มีข้อยกเว้น

คุณสามารถเข้าถึงวิซาร์ดการตั้งค่าผ่านการแจ้งเตือนบนแดชบอร์ดของคุณหลังจากที่คุณติดตั้งธีมแล้ว
บทความต่อไปด้านล่าง

คลิก เริ่มต้น จากนั้น ในหน้าจอถัดไป เลือก สร้างเว็บไซต์ของคุณทันที
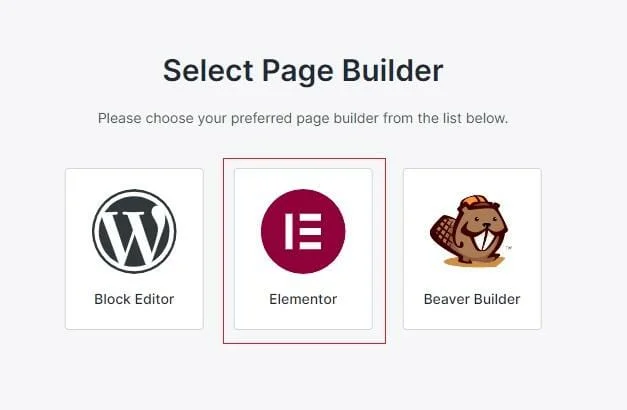
2. เลือกตัวสร้างเพจ
การปรับแต่งธีม WooCommerce สามารถทำได้ง่ายขึ้นโดยใช้เครื่องมือสร้างเพจแบบเห็นภาพ
ที่นี่ Astra เสนอเครื่องมือสามอย่างให้กับเรา ตัวแก้ไขบล็อก WordPress มาตรฐาน Elementor และ Beaver Builder

ในสามตัวเลือกนี้ เราจะเลือก Elementor เพราะอย่างที่คุณอ่านในบทวิจารณ์ Elementor แบบครอบคลุมของเรา มันเป็นหนึ่งในเครื่องมือแก้ไขเพจที่เข้าถึงได้ง่ายและมีคุณลักษณะหลากหลายที่สุด
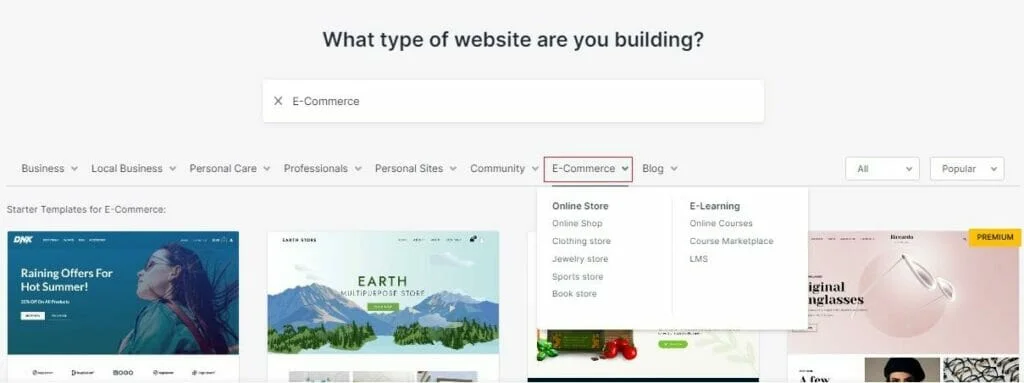
3. เลือกเทมเพลตเริ่มต้น

จากที่นั่น คุณสามารถเลือกเทมเพลตเว็บไซต์พื้นฐานที่คุณจะปรับแต่งในภายหลังเพื่อสร้างร้านค้าออนไลน์ของคุณ
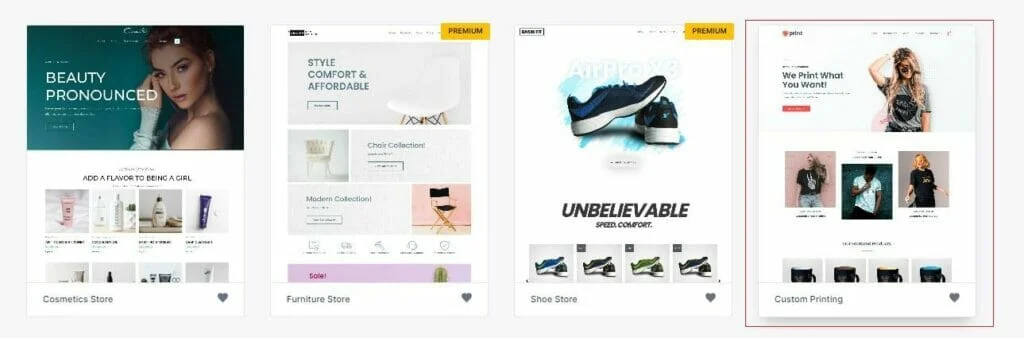
เช่นเดียวกับธีมยอดนิยมมากมายที่เปิดตัวในช่วงไม่กี่ปีที่ผ่านมา Astra มีเทมเพลตเริ่มต้นที่แตกต่างกันมากมายสำหรับทุกช่องและวัตถุประสงค์เท่าที่จะจินตนาการได้
เพื่อประหยัดเวลา ให้จำกัดตัวเลือกของคุณให้แคบลงโดยเลือกตัวเลือกอีคอมเมิร์ซจากเมนู
จากนั้น คุณสามารถจำกัดขอบเขตให้แคบลงได้หากต้องการสร้างร้านค้าประเภทใดประเภทหนึ่ง เช่น เสื้อผ้า เครื่องประดับ หรือหนังสือ

สำหรับบทช่วยสอนที่เหลือ เราจะทำงานกับเทมเพลต Astra WooCommerce ที่เราชื่นชอบ นั่นคือ Custom Printing
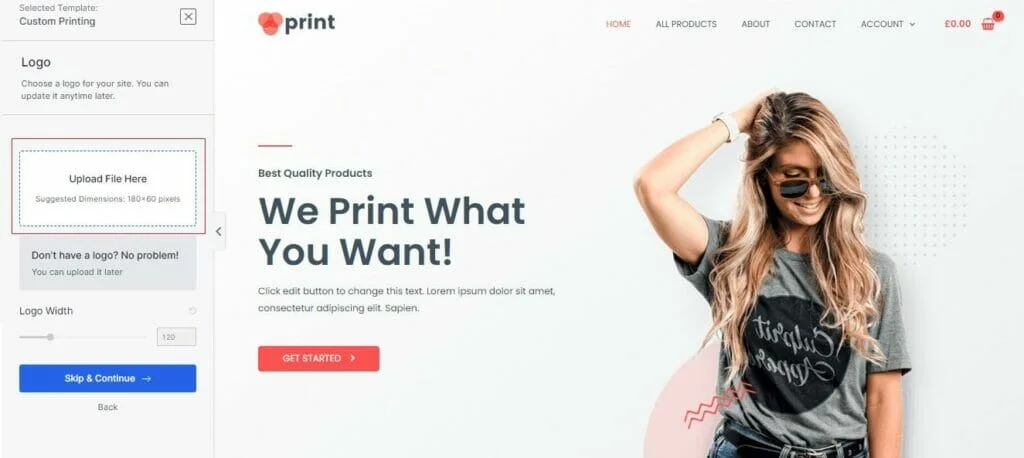
4. อัปโหลดโลโก้ของคุณ

เมื่อคุณพบเทมเพลตที่ต้องการแล้ว เพียงคลิกที่เทมเพลตเพื่อเริ่มปรับแต่ง
บทความต่อไปด้านล่าง

ขั้นตอนแรกของคุณคือการอัปโหลดโลโก้
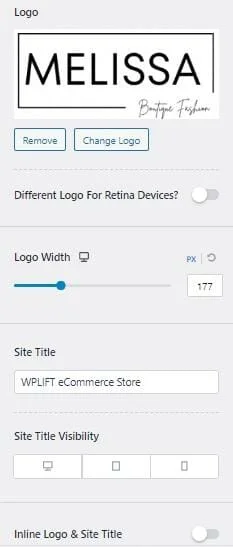
คลิกกล่องโลโก้แล้วอัปโหลดรูปภาพหรือเลือกรูปภาพที่คุณอัปโหลดแล้วจากไลบรารีสื่อของคุณ

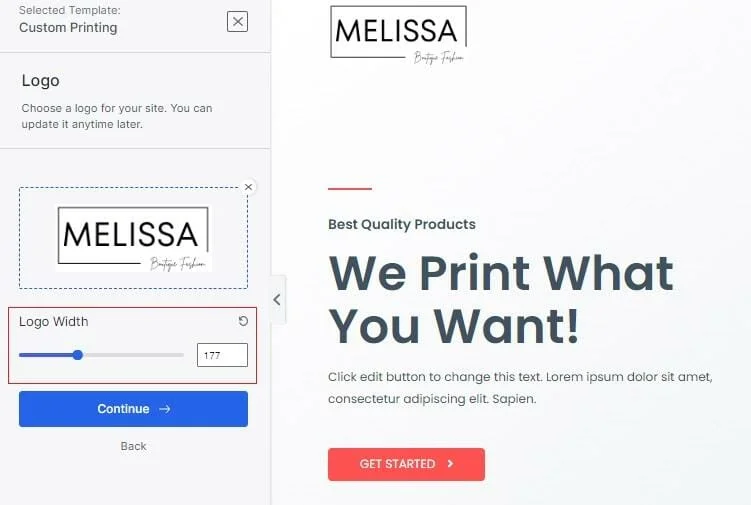
เมื่ออัปโหลดโลโก้ของคุณแล้ว คุณสามารถใช้แถบเลื่อนความกว้างของโลโก้เพื่อเปลี่ยนขนาดได้ ซึ่งจะแสดงในการแสดงตัวอย่างตามเวลาจริงทางด้านขวา
เมื่อเสร็จแล้ว ให้แตะ ดำเนินการต่อ
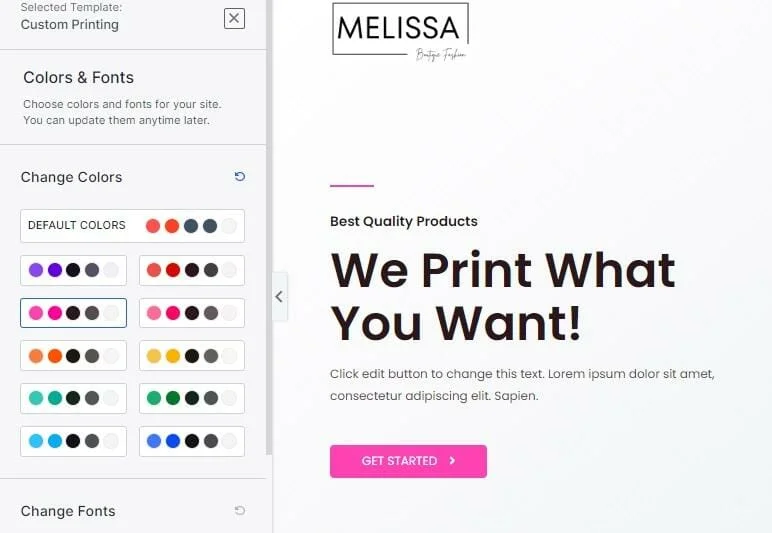
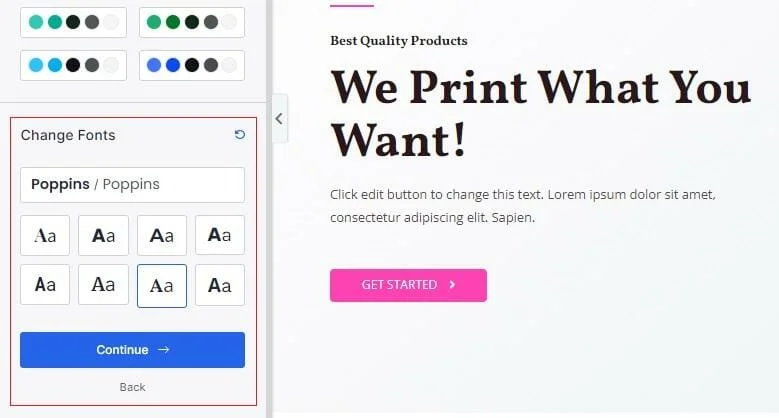
5. เลือกสีและแบบอักษร
งานต่อไปของคุณคือการเลือกรูปแบบสีสำหรับร้านค้าของคุณ

อีกครั้ง สีที่คุณเลือกจะแสดงในการแสดงตัวอย่างทางด้านขวา

คุณยังสามารถเลือกตัวเลือกแบบอักษรของคุณ แล้วแตะ ดำเนินการต่อ
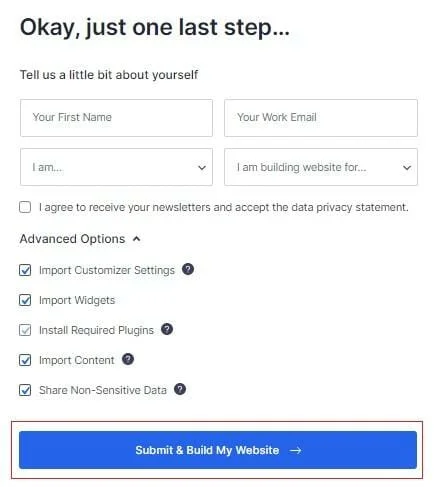
6. สร้างเว็บไซต์ WooCommerce ของคุณ
ส่วนสุดท้ายของกระบวนการตั้งค่าเกี่ยวข้องกับการนำเข้าเทมเพลต การตั้งค่า และเนื้อหาสาธิตไปยังไซต์ใหม่ของคุณ
ที่นี่ คุณยังสามารถเลือกที่จะกรอกแบบฟอร์มที่ด้านบน แม้ว่าทั้งหมดนี้จะให้คุณสมัครรับจดหมายข่าวจาก Astra คุณอาจต้องการข้ามขั้นตอนนี้

เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ให้ทำเครื่องหมายที่ตัวเลือกทั้งหมดไว้ แล้วกด ส่งและสร้างเว็บไซต์ของฉัน

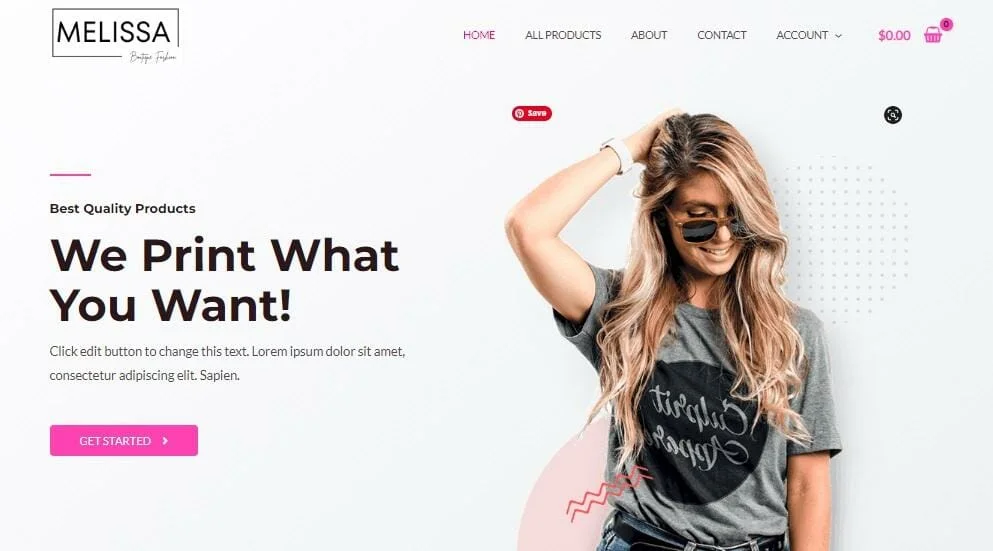
เมื่อเสร็จแล้ว คุณจะมีเว็บไซต์พื้นฐานที่พร้อมสำหรับการปรับแต่ง
บทความต่อไปด้านล่าง

7. ใช้ Customizer เพื่อปรับแต่งธีม WooCommerce WordPress ของคุณ
เมื่อคุณมีพื้นฐานพร้อมแล้ว ก็ถึงเวลาเจาะลึกตัวเลือกการปรับแต่งธีมของคุณ และทำให้ไซต์ WooCommerce นี้เป็นของคุณเอง

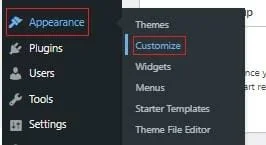
ในการเริ่มต้น ให้ไปที่ ลักษณะที่ปรากฏ – ปรับแต่ง จากแดชบอร์ด WordPress ของคุณ

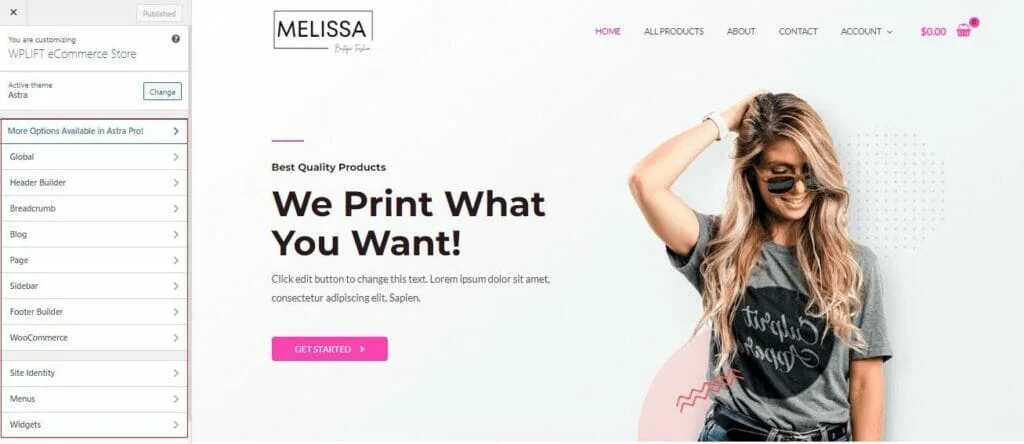
ที่นี่ คุณจะเห็นตัวอย่างเว็บไซต์ของคุณ ซึ่งจะอัปเดตตามเวลาจริงเมื่อใดก็ตามที่คุณทำการเปลี่ยนแปลงใดๆ โดยใช้เมนูตัวเลือกการปรับแต่งมากมายทางด้านซ้าย
มาดูตัวเลือกหลักบางส่วนและผลกระทบที่มีต่อไซต์ของคุณ
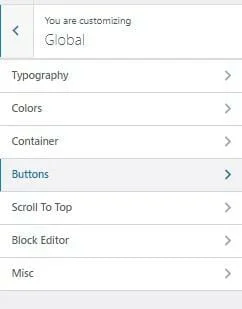
A. ตัวเลือกสไตล์สากล

ตัวเลือกการจัดรูปแบบส่วนกลางมีผลกับทั้งไซต์ของคุณและอนุญาตให้คุณปรับแต่งการตั้งค่าบางอย่างที่คุณกำหนดค่าไว้ก่อนหน้านี้
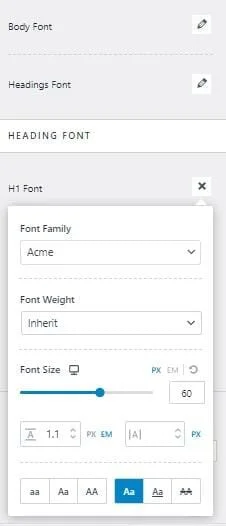
ตัวอย่างเช่น หากคุณไม่พอใจกับกลุ่มฟอนต์ที่คุณเลือกระหว่างการตั้งค่าธีม คุณสามารถแตะ Typography ได้

การดำเนินการนี้จะช่วยให้คุณสามารถปรับแต่งรูปแบบตัวอักษร ขนาด และสไตล์ของหัวเรื่องแต่ละรายการ ตลอดจนเนื้อความของคุณ

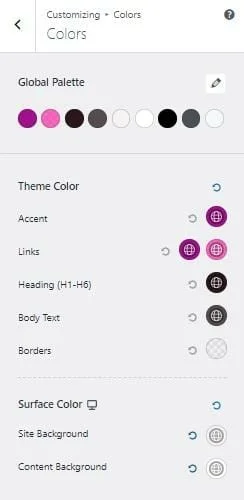
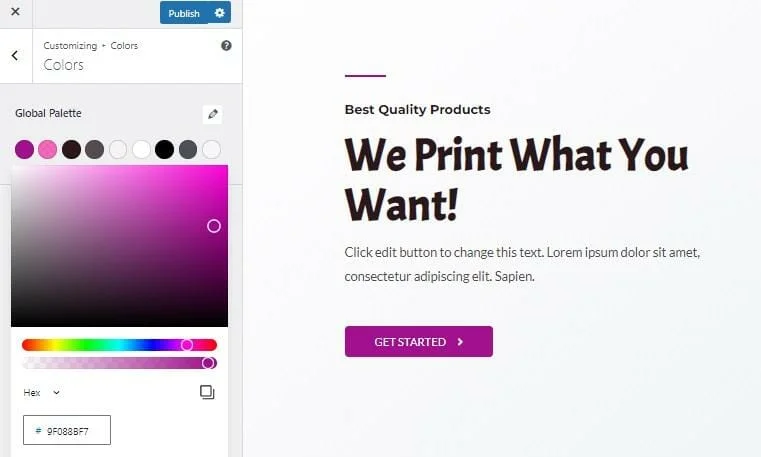
ในทำนองเดียวกัน หากสีที่คุณเลือกไม่เหมาะกับคุณ ให้เลือก สี ซึ่งคุณสามารถแก้ไขสีสำหรับแต่ละองค์ประกอบทั่วทั้งไซต์ของคุณได้

การคลิกที่วงกลมสีใดๆ ที่ด้านบนจะทำให้คุณเข้าถึงจานสีทั้งหมด เพื่อให้คุณปรับแต่งตัวเลือกสีอย่างละเอียดเพื่อให้ได้โทนสีที่เหมาะสม
ที่อื่น คุณยังสามารถ:

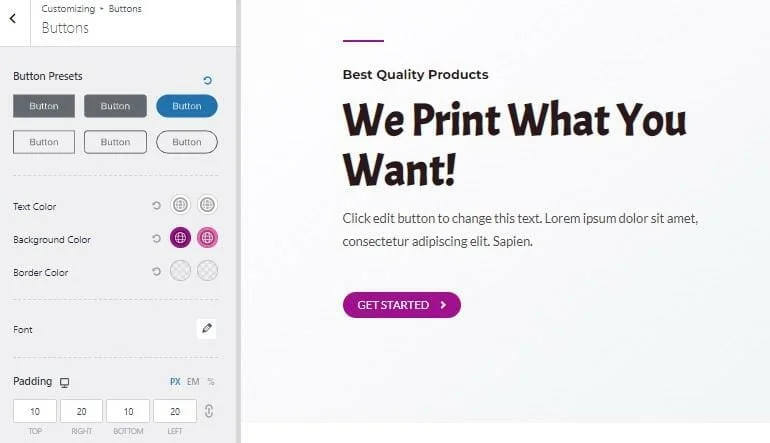
เปลี่ยนทุกรายละเอียดสุดท้ายของปุ่มเรียกร้องให้ดำเนินการ รวมถึงขนาด รูปร่าง สี และเส้นขอบ

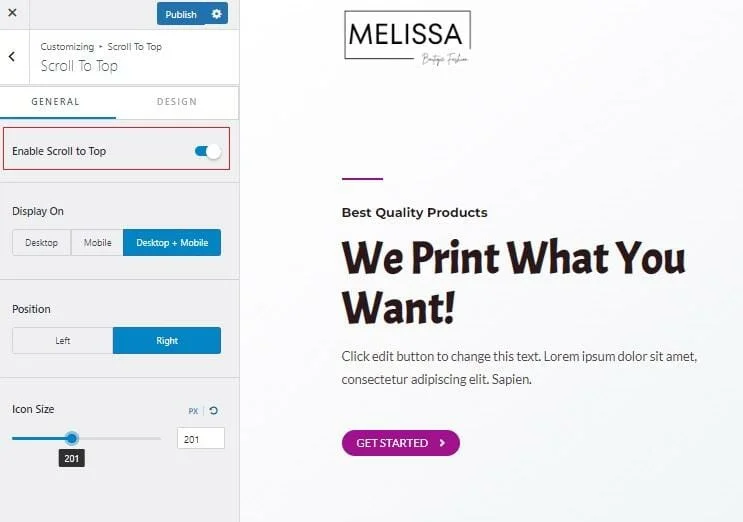
ปรับปรุงการใช้งานโดยเปิดใช้งานการเลื่อนไปด้านบน
B. สร้างส่วนหัวที่กำหนดเอง

ตามค่าเริ่มต้น ธีม WooCommerce ส่วนใหญ่จะจัดเรียงส่วนหัวเพื่อมอบประสบการณ์การช็อปปิ้งที่เหมาะสมที่สุดให้กับลูกค้าของคุณ

โลโก้จะปรากฏทางด้านซ้ายเพื่อให้ลูกค้าทราบว่ากำลังเยี่ยมชมร้านใด ไอคอนตะกร้าสินค้าปรากฏขึ้นทางด้านขวาเพื่อให้ลูกค้าเหล่านั้นสามารถเข้าถึงตะกร้าสินค้าได้อย่างรวดเร็วเพื่อตรวจสอบการซื้อและเริ่มกระบวนการชำระเงิน และเมนูการนำทางจะอยู่ตรงกลางเพื่อให้ลูกค้าสามารถนำทางไปรอบๆ ร้านค้าของคุณได้
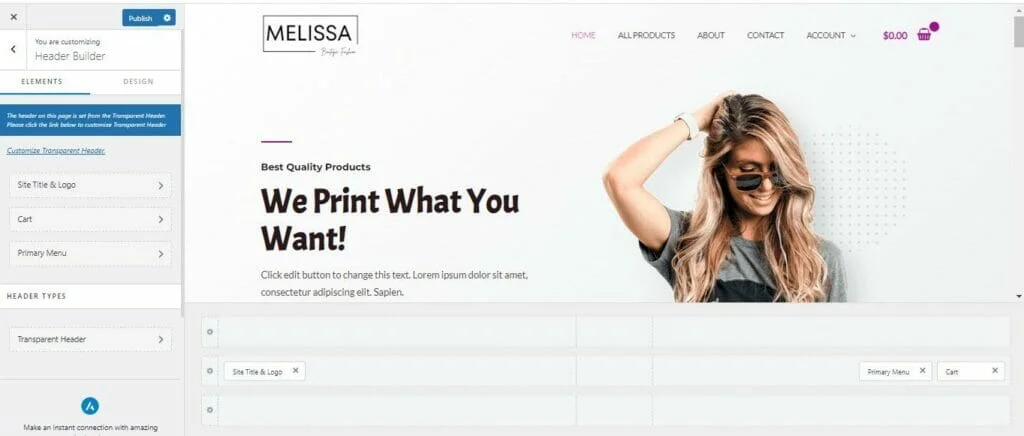
หากคุณตัดสินใจทำอย่างอื่น คุณสามารถทำได้โดยเลือกตัวเลือกตัวสร้างส่วนหัวที่กำหนดเอง

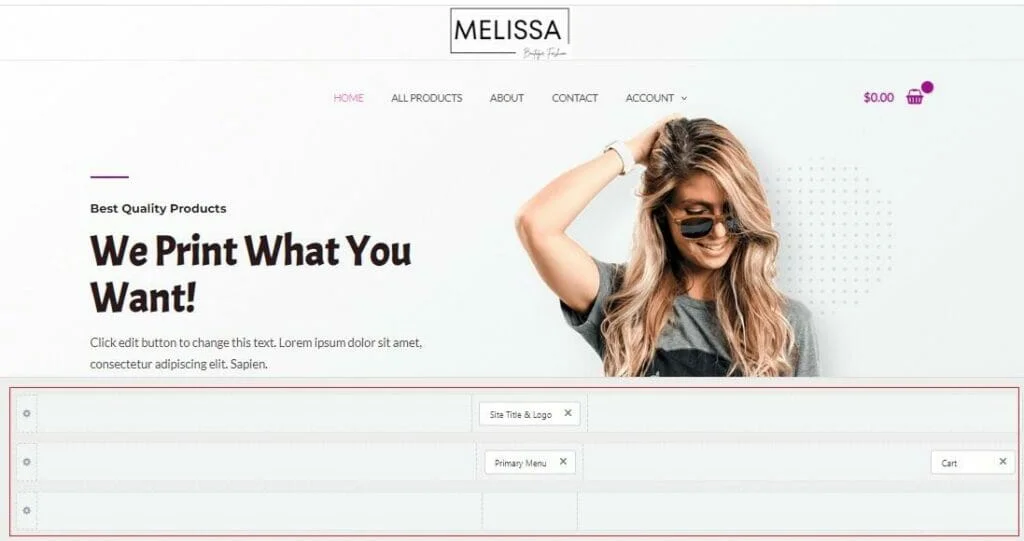
ที่นี่ คุณสามารถใช้คอลัมน์ที่ด้านล่างของหน้าจอเพื่อจัดเรียงองค์ประกอบส่วนหัวที่สำคัญทั้งสามใหม่

ในตัวอย่างนี้ เราลากโลโก้และเมนูการนำทางของเราไปที่กึ่งกลาง

จากส่วนหัวที่กำหนดเอง คุณยังสามารถเข้าถึงตัวเลือกโลโก้เพิ่มเติม เช่น ความสามารถในการใช้โลโก้อื่นสำหรับอุปกรณ์เรตินา เปลี่ยนชื่อไซต์และการมองเห็น และอื่นๆ อีกมากมาย

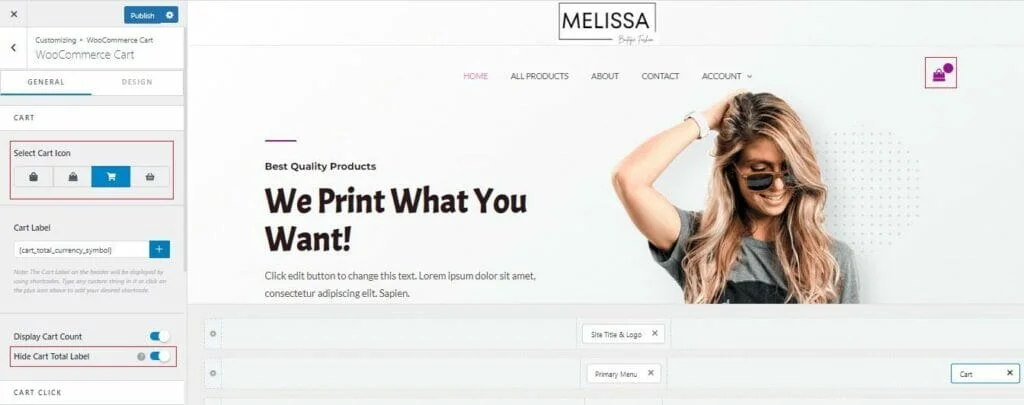
การเลือกรถเข็นจะช่วยให้คุณสามารถเปลี่ยนไอคอนที่แสดงตะกร้าสินค้าของผู้ใช้และปรับแต่งรายละเอียดอื่นๆ เช่น การแสดงยอดรวมในรถเข็นของลูกค้า ตำแหน่งในส่วนหัว และการดำเนินการที่เกิดขึ้นเมื่อผู้ใช้คลิกตะกร้าสินค้าของตน
C. ปรับแต่งส่วนท้ายของคุณ
เป็นเรื่องง่ายที่จะมองข้ามความสำคัญของส่วนท้าย แต่สิ่งเหล่านี้พิสูจน์ได้ว่ามีคุณค่าต่อประสบการณ์ของลูกค้าเช่นเดียวกับส่วนหัวของคุณ ทำให้ผู้คนเข้าถึงรายการสำคัญได้อย่างรวดเร็วและง่ายดาย เช่น:
- ข้อตกลงและเงื่อนไข
- นโยบายความเป็นส่วนตัว
- ข้อมูลการจัดส่ง
- รายละเอียดการติดต่อบริษัท
- ลิงก์ไปยังโซเชียลมีเดีย

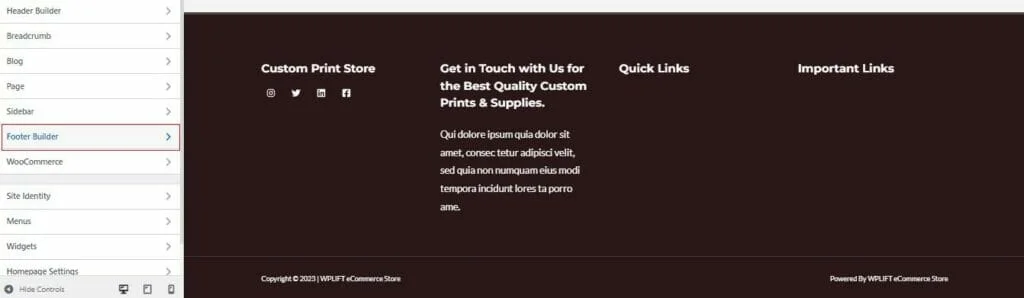
หากต้องการปรับแต่งส่วนท้ายของธีม WooCommerce ให้แตะตัวเลือกตัวสร้างส่วนท้ายจากเมนูการปรับแต่ง
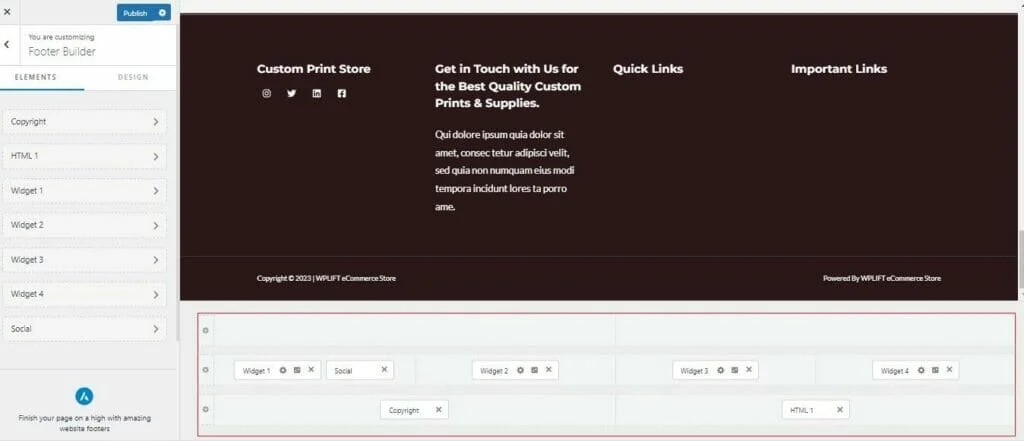
ส่วนท้ายของคุณสร้างขึ้นโดยใช้วิดเจ็ตซึ่งคุณสามารถจัดเรียงใหม่และแก้ไขได้ตามต้องการ

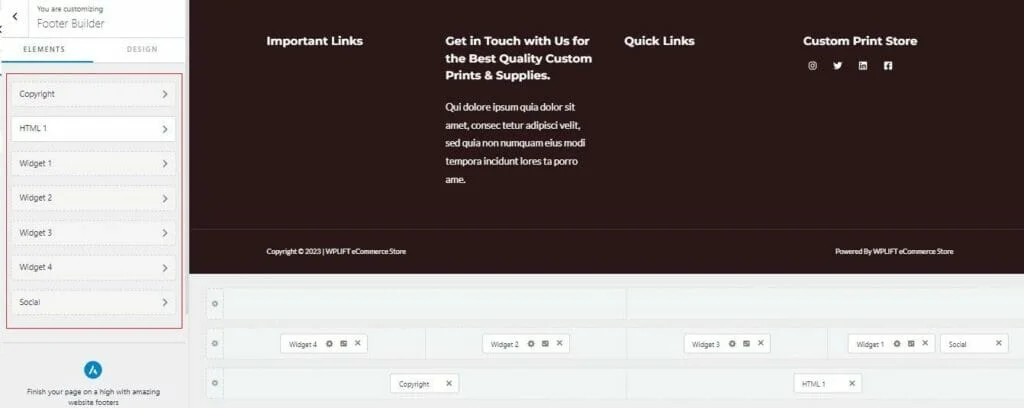
คุณสามารถใช้คอลัมน์ที่ด้านล่างของตัวสร้างส่วนท้ายเพื่อจัดเรียงตำแหน่งใหม่ได้
เพียงคลิกที่วิดเจ็ตและลากไปยังตำแหน่งที่คุณต้องการ

จากนั้นคลิกชื่อวิดเจ็ตใดก็ได้ในแผงด้านซ้ายมือเพื่อปรับแต่งและเพิ่มเนื้อหาของคุณเอง

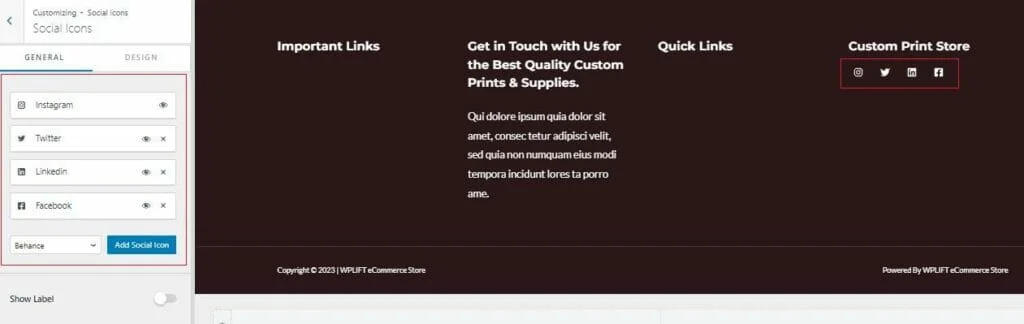
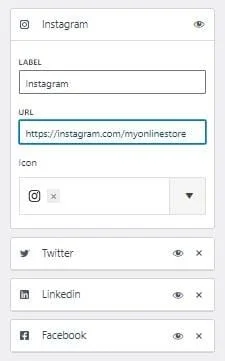
ตัวอย่างเช่น การคลิกที่แท็บไอคอนโซเชียล จะช่วยให้คุณเพิ่ม URL ลงในโปรไฟล์โซเชียลมีเดียของคุณและเปลี่ยนไอคอนที่แสดงถึงแต่ละแพลตฟอร์มได้

หากธีมของคุณแสดงไอคอนสำหรับแพลตฟอร์มโซเชียลที่คุณไม่ได้ใช้งาน คุณสามารถลบออกได้ง่ายๆ เพียงแตะที่สัญลักษณ์ *x* ที่มุมของไอคอนนั้น

จากนั้นคุณสามารถใช้คุณสมบัติ เพิ่มไอคอนโซเชียล เพื่อเพิ่มลิงก์ไปยังโฮสต์ของแพลตฟอร์มบุคคลที่สาม

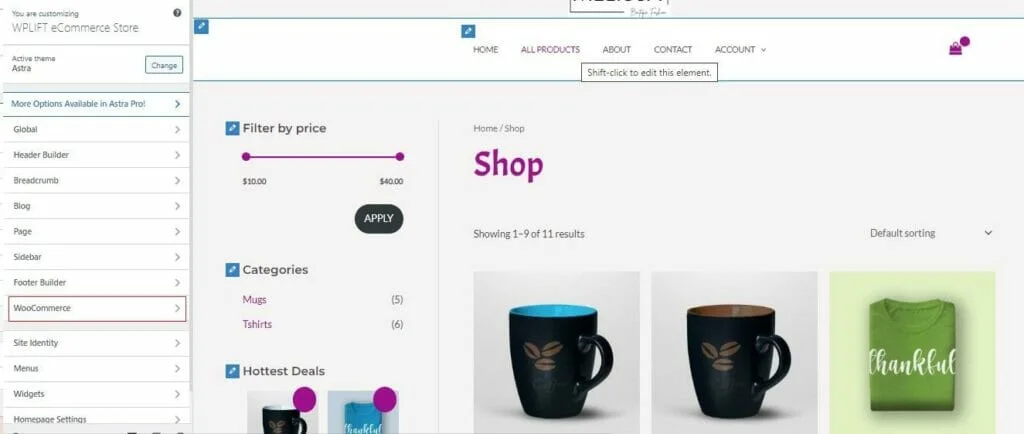
สุดท้าย เลือก WooCommerce จากเมนูการปรับแต่งเพื่อแก้ไของค์ประกอบและคุณสมบัติอีคอมเมิร์ซของร้านค้าของคุณ

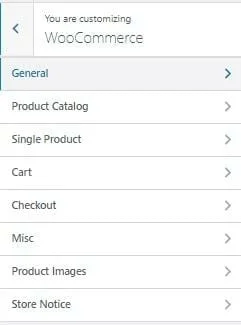
ที่นี่คุณมีตัวเลือกมากมายให้เล่นด้วย ตัวเลือกหลักบางอย่างที่คุณต้องการดู ได้แก่:

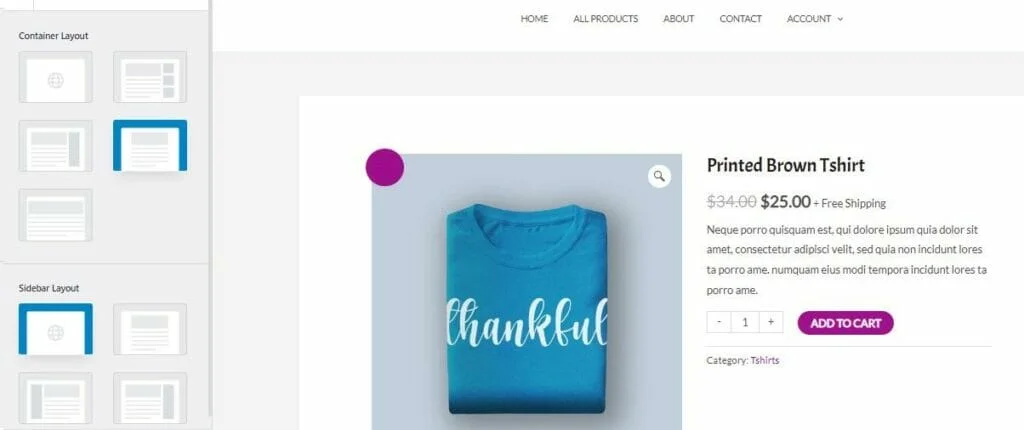
ใช้แท็บนี้เพื่อตั้งค่าเค้าโครงและการวางตำแหน่งทั่วไปของหน้าผลิตภัณฑ์ของคุณ
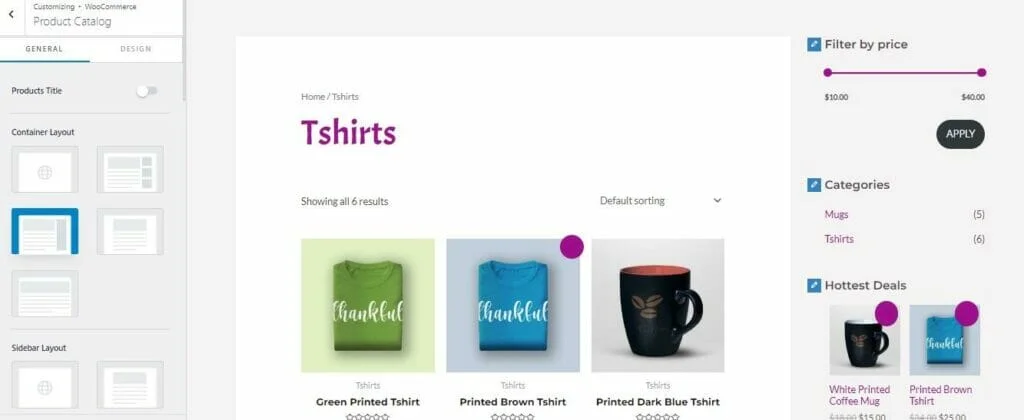
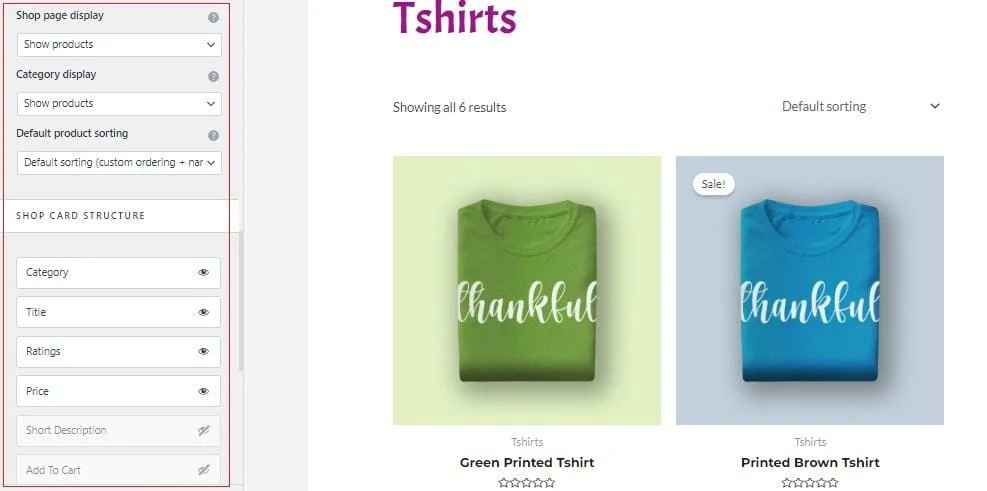
แคตตาล็อกสินค้า

ภายใต้แค็ตตาล็อกผลิตภัณฑ์ คุณสามารถปรับแต่งโครงร่างทั่วไปของหน้าแคตตาล็อกที่แสดงรายการทั้งหมดของคุณได้

ส่วนนี้ยังช่วยให้คุณกำหนดรายละเอียดที่จะแสดงบนหน้าแคตตาล็อกของคุณ และวิธีจัดโครงสร้าง
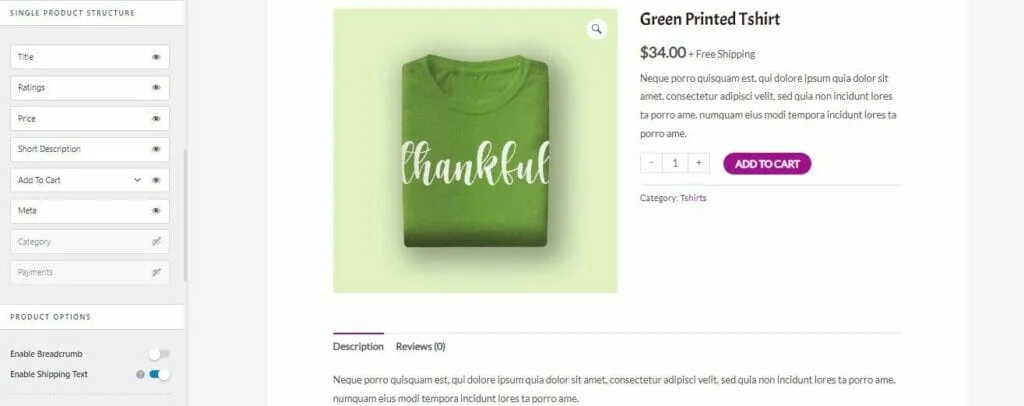
หน้าผลิตภัณฑ์เดียว

การเลือกผลิตภัณฑ์เดียวทำให้คุณมีตัวเลือกเพิ่มเติมในการปรับแต่งรูปลักษณ์ของหน้าผลิตภัณฑ์ของคุณ รวมถึงข้อมูลที่จะแสดง โครงสร้างในหน้า และเลือกว่าจะเปิดใช้งานคุณลักษณะ *ติดรถเข็น* เพื่อเพิ่มการแปลงหรือไม่
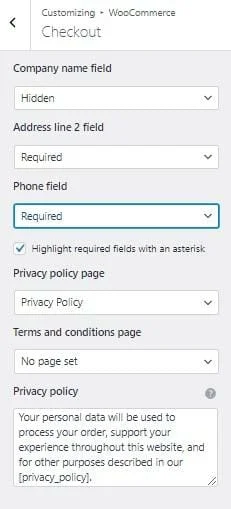
เช็คเอาท์

ตัวเลือกการชำระเงินช่วยให้คุณควบคุมหน้าชำระเงินได้อย่างสมบูรณ์ รวมถึงฟิลด์ที่จำเป็นในรายละเอียดการจัดส่งของลูกค้า ลิงก์ไปยังนโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไข และอื่นๆ
8. ปรับแต่งการออกแบบและเนื้อหาของคุณ
เมื่อตั้งค่าตัวเลือกทั้งหมดแล้ว ก็ถึงเวลาสนุกไปกับการปรับแต่งเพจและเพิ่มเนื้อหา
นี่คือที่มาของเครื่องมือสร้างเพจ Elementor

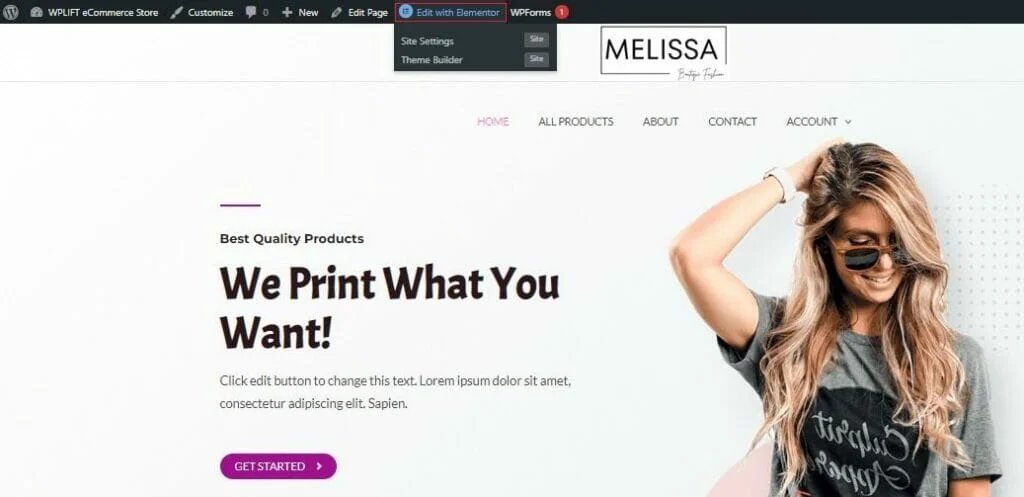
ในการเริ่มต้น ให้เปิดหน้าใดก็ได้บนเว็บไซต์ของคุณที่คุณต้องการปรับแต่ง แล้วคลิก แก้ไขด้วย Elementor
การดำเนินการนี้จะเปิดหน้าขึ้นมาในเครื่องมือแก้ไขที่ใช้งานง่าย ซึ่งให้คุณเลือกตามต้องการเพื่อเปลี่ยนเนื้อหาบนหน้าของคุณ

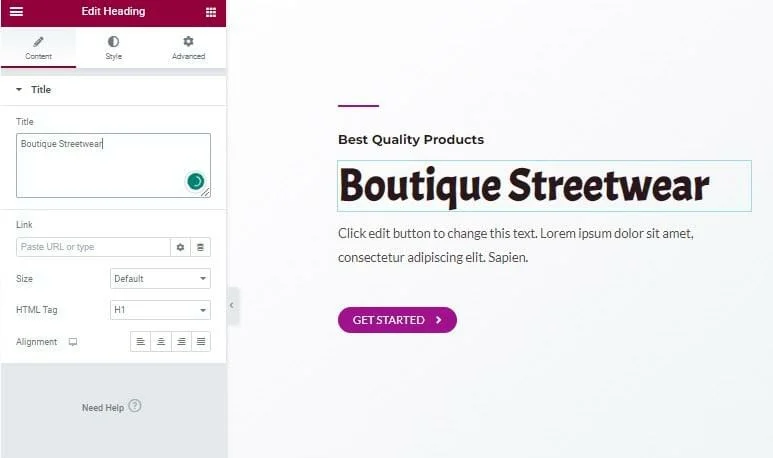
ตัวอย่างเช่น คุณสามารถคลิกที่องค์ประกอบข้อความแต่ละรายการเพื่อเปลี่ยนข้อความ ปรับแต่งขนาดและการจัดตำแหน่ง และเพิ่มลิงก์

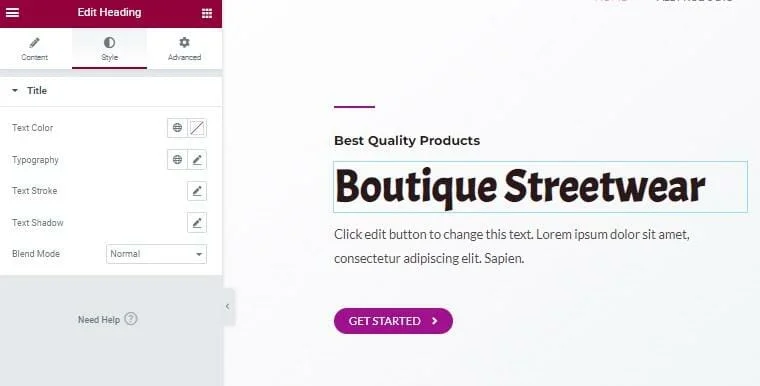
การคลิก สไตล์ ทำให้คุณมีตัวเลือกมากขึ้นในการเปลี่ยนสไตล์ขององค์ประกอบแต่ละรายการ รวมถึงการแก้ไขสี แบบอักษร และเงา
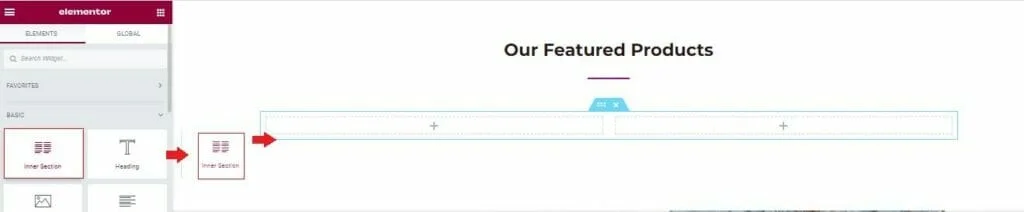
การเพิ่มองค์ประกอบใหม่ไปยังเพจของคุณทำได้ง่ายเพียงแค่เลือกองค์ประกอบเหล่านั้นจากเมนู ลากองค์ประกอบเหล่านั้นไปยังหน้า และวางองค์ประกอบเหล่านั้นลง

ในตัวอย่างด้านบน เราสร้างส่วน ผลิตภัณฑ์แนะนำ ใหม่โดยการลากองค์ประกอบส่วนภายในเข้าที่เพื่อสร้างคอลัมน์

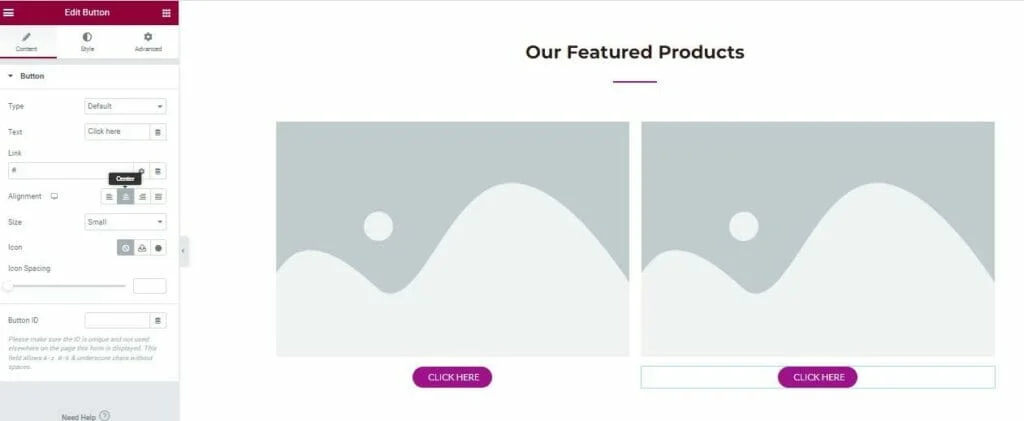
จากนั้นเราสามารถเติมคอลัมน์เหล่านี้ด้วยตัวยึดรูปภาพและปุ่ม CTA

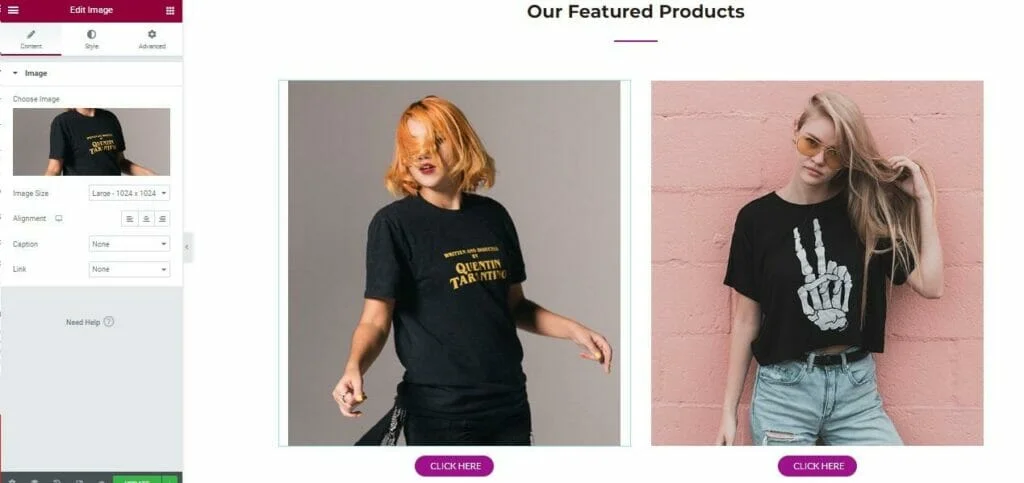
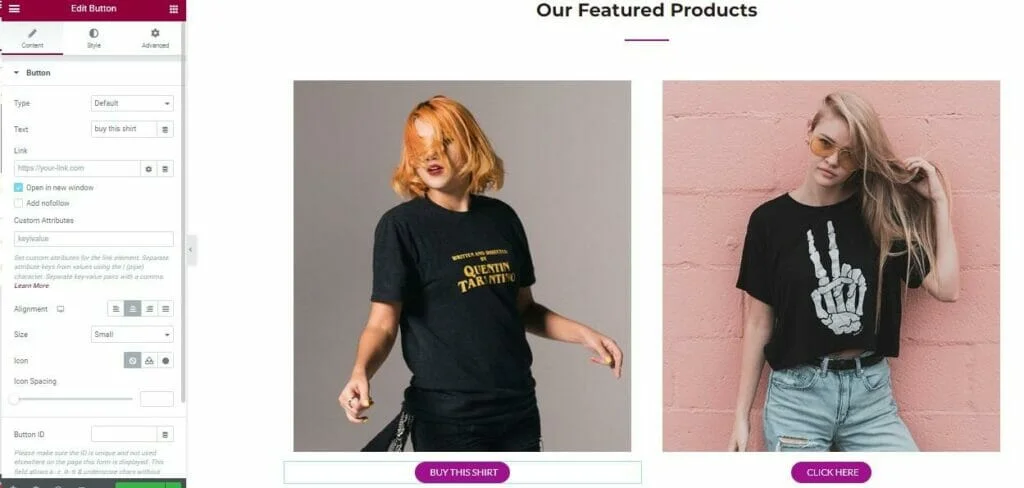
การคลิกที่ตัวยึดตำแหน่งรูปภาพทำให้คุณสามารถอัปโหลดและแทรกรูปภาพสินค้าของคุณเองได้ ขณะที่แตะปุ่มเมนูการปรับแต่งจะแสดงขึ้นมา ซึ่งคุณสามารถเปลี่ยนข้อความบนปุ่มและเชื่อมโยงไปยังหน้าสินค้าที่ถูกต้องสำหรับสินค้านั้น

เมื่อคุณทำการแก้ไขทั้งหมดที่คุณต้องการแล้ว ให้คลิก อัปเดต แล้วการแก้ไขเหล่านั้นจะปรากฏบนไซต์เวอร์ชันใช้งานจริงของคุณ
ทำขั้นตอนนี้ซ้ำสำหรับผลิตภัณฑ์ของคุณ เนื้อหา 'เกี่ยวกับเรา' หน้าติดต่อ และเนื้อหาอื่น ๆ ที่คุณมีบนเว็บไซต์ของคุณ และนั่นคือทั้งหมดที่มี ธีม WooCommerce WordPress ของคุณได้รับการปรับแต่งอย่างสมบูรณ์แล้วและพร้อมที่จะช่วยคุณดึงดูดลูกค้าและสร้างยอดขายให้กับธุรกิจออนไลน์ของคุณ
ปรับแต่งธีม WooCommerce WordPress ของคุณ: คำแนะนำสุดท้าย
อย่างที่คุณเห็น มีวิธีมากมายที่คุณสามารถปรับแต่งธีม WooCommerce WordPress ของคุณได้ การใช้ชุดรูปแบบคุณภาพ เมนูการปรับแต่ง และตัวสร้างเพจอย่าง Elementor ร่วมกัน คุณจะสามารถควบคุมพิกเซลทุกพิกเซลได้อย่างสมบูรณ์
ถึงกระนั้น หากมีคำแนะนำสุดท้ายที่เราจะฝากคุณไว้ในวันนี้ ก็คือ:
กรุณาอย่าหักโหม
แม้ว่าการสร้างร้านค้าออนไลน์ของคุณจะสนุกแค่ไหนก็ตาม การเพิ่มและแก้ไของค์ประกอบต่างๆ นั้นทำได้ง่ายเพียงเพราะคุณทำได้ การทำเช่นนี้อาจทำให้ไซต์ของคุณโหลดมากเกินไปด้วยคุณสมบัติมากมายที่ส่งผลเสียต่อความเร็วในการโหลดหน้าเว็บและทำให้ลูกค้าล้นหลาม
โปรดจำไว้ว่ากุญแจสู่ความสำเร็จของอีคอมเมิร์ซคือการสร้างประสบการณ์การช็อปปิ้งที่สนุกสนาน ทำให้ลูกค้าค้นหาสินค้าที่ต้องการได้ง่ายที่สุดเท่าที่จะเป็นไปได้และชำระเงินอย่างรวดเร็วและง่ายดาย
ด้วยเหตุนี้ ให้คำนึงถึงผู้ใช้ปลายทางของคุณเป็นอันดับแรกและสำคัญที่สุดเมื่อพิจารณาวิธีปรับแต่งธีม WooCommerce ของคุณ และทำการเปลี่ยนแปลงเหล่านั้นเฉพาะเมื่อคุณมั่นใจว่ามันจะมอบประสบการณ์ที่ราบรื่นและสนุกสนานที่จะทำให้ผู้ใช้เหล่านั้น กลับมาที่ร้านของคุณครั้งแล้วครั้งเล่า
