如何使用 Elementor 創建粘性菜單和標題
已發表: 2020-10-23我們的許多讀者經常問我們,“如何使用 Elementor 創建粘性菜單和標題。” 為了解決這個問題,我們想到了為什麼不寫一篇文章解釋如何使用 Elementor 創建粘性菜單和標題的整個過程。 有了這個想法,我們正在創建一個關於如何使用 Elementor 創建粘性菜單和標題的摘要。
首先,Elementor 是 WordPress 中的一個工具。 它是最著名且易於使用的頁面構建器之一,可幫助您輕鬆創建和設計 WordPress 網站。 在使用 Elementor 作為自定義網站的工具時,您可以充分發揮創意。 粘性標題和菜單是指網站內的功能。 當您從移動設備或 PC 瀏覽網站時,當標題位於頁面頂部時開始滾動。 但是,當您開始向下滾動時,標題會縮小並以略有不同的格式固定在頁面頂部。
此功能的驚人之處在於它使您的網站看起來非常酷。 當訪問者開始在您的網站上滾動時,您可以對標題的外觀進行創意,因此它提供了許多新的探索途徑。 此功能可被視為您網站的獨特附加功能。 在這篇文章中,我們將展示有關如何使用 Elementor 創建粘性菜單和標題的分步指南。
在此之前,我們假設您熟悉 WordPress 和 Elementor。 您已經擁有一個與 Elementor 兼容的正常運行的 WordPress 網站。 此外,我們還假設您已經在標題菜單中插入了一些基本項目和徽標。 現在我們已經設置了場景,我們將詳細介紹如何使用 Elementor 輕鬆創建 Elementor 粘性標題。
使用 Elementor 創建收縮標題的分步指南
如果您在 WordPress 主題上設置了常規標題,我們將研究如何使此 Elementor 粘性標題縮小的詳細信息。 要使 Elementor 粘性標題有效縮小,您必須調整網站的自定義 CSS。 別擔心,我們已經支持您了,因為我們將揭示為 Elementor 提供這種粘性標題效果所需的確切代碼。
第 1 步:在 Elementor 中編輯標題模板
第一步是使用 Elementor 主題構建器編輯標題。 請採取以下步驟:
- 登錄到您的 WordPress 管理儀表板。
- 從左側菜單轉到“模板”>>“主題生成器” 。
- 單擊“使用 Elementor 編輯”選項以開始編輯 Elementor 標題。
第 2 步:讓您的 CSS 步入正軌
在這一步中,您需要對 CSS 設置進行一些基本的管理。 基本的內務管理將確保您的標題將與您將在以下步驟中放置的 CSS 代碼一起使用。 請按照上述步驟操作:
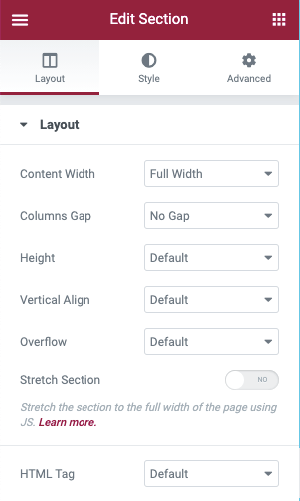
- 從標題部分打開設置
- 在佈局選項卡中,確保選擇 HTML 標籤下拉列表作為標題

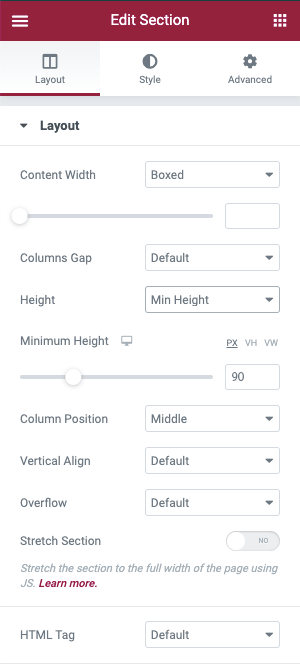
- 導航到佈局選項卡。
- 確保標題的最小高度為 90 像素。 大小可以稍後更改,但為了更容易理解,從 90px 開始。

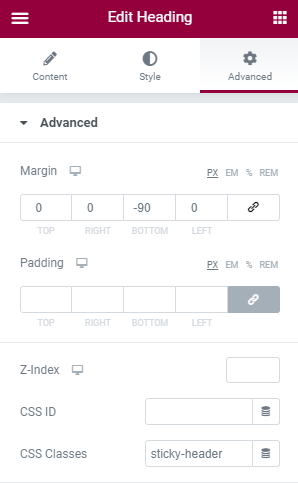
- 移至“高級”選項卡並為“標題部分”選擇“粘性標題”。

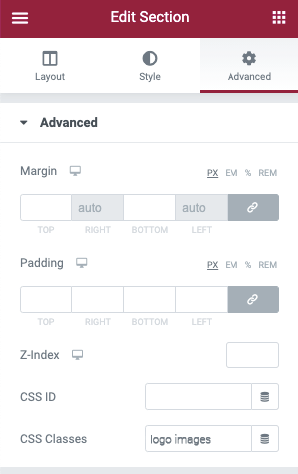
- 接下來,您必須打開包含徽標的圖像小部件並導航到“高級”選項卡。
- 在該部分中,將 Image 的CSS Classes字段設置為徽標圖像。

第 3 步:設置運動效果以創建 Elementor 粘性標題
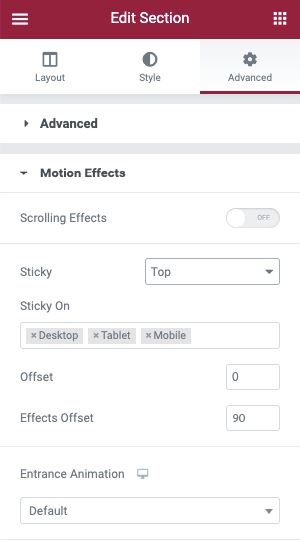
要激活 Elementor 粘性標題,您可以使用 Elementor 的運動效果功能。 為此,請執行以下步驟:

- 打開標題部分的設置。
- 導航到高級選項卡。
- 打開運動效果設置。
- 將粘性下拉菜單設置為頂部。
- 確保Sticky On Box僅包含桌面。 其他設備需要刪除,
- 效果偏移應設置為 90。
4. 第 4 步:添加自定義 CSS:
當我們完成內務處理後,現在我們可以進入細節並將自定義 CSS 代碼添加到網站。 我們將展示為 Elementor 免費獲取粘性標題效果的基本和高級方法。 如果您使用的是 Elementor 2.9 及更高版本,則可以利用全局樣式規則來添加此 CSS。
要添加自定義 CSS,請按照以下步驟操作:
- 單擊位於 Elementor 菜單左上角的漢堡菜單圖標。
- 導航到“全局樣式”部分下方的“選擇主題樣式” 。
- 從該部分中,選擇Select Custom CSS (顏色將從之前的遺傳紅色變為藍色)。
- 然後添加以下CSS 代碼。
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
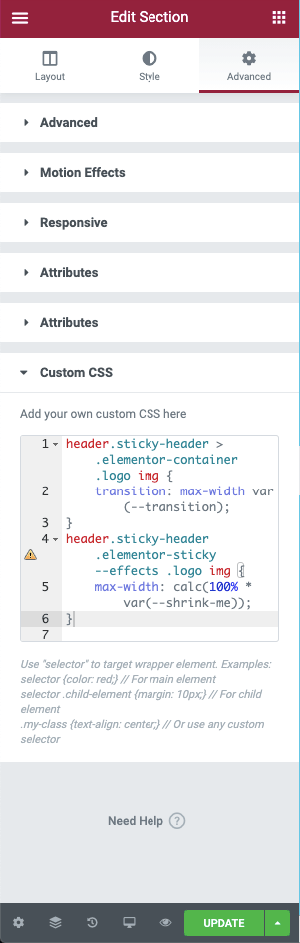
如果您的 Elementor 不是 2.9 版本,則必須訪問標題部分的設置,導航到Advanced >> Custom CSS 。

第 5 步:自定義 CSS
上述步驟將幫助您在 Elementor 上創建一個縮小的粘性標題。 如果您想了解更多有關如何自定義標題的詳細信息,您可以查看下面給出的 CSS 代碼,以便對標題更具創意。 您可以根據需要更改標題的許多變量並自定義 Elementor 粘性標題。 為了將此 CSS 編輯直接放入 Elementor,我們建議使用代碼編輯器。 您可以使用 Visual Studio Code 或 Atom,它們將幫助您輕鬆放置代碼並從中受益。 這些編輯器是免費的,您可以在不同的平台上使用它,例如 Windows、macOS 和 Linux。
下面,我們將說明如何使用 CSS 來自定義 Elementor 縮小標題的效果。 如果自定義屬性編輯一次,它將自動更新以匹配整個 CSS 代碼。
可以使用總共五個變量來自定義收縮標題。 您不必使用所有變量進行自定義,但您可以選擇這樣做。 一旦您決定要自定義哪些變量,您就只能自定義這些變量,其餘的保持原樣。 在下文中,我們將舉例說明您可以自定義的變量以及如何進行自定義。
這是五個 CSS 變量,它顯示了變量的默認值。
- --header-height: 90px;
- -不透明度:0.90;
- –收縮我:0.80;
- --sticky-background-color: #0e41e5;
- – 過渡:300 毫秒緩入緩出;
您會看到這些列在我們的示例代碼的頂部——自定義屬性是雙破折號“-”之後的項目。 您需要做的就是更新冒號之後和分號之前的值。
例如,如果您想將標題高度更改為 100 像素,則其前後的外觀如下所示:
- 之前:--header-height: 90px;
- 之後:--header-height: 100px;
這些是您可以使用 Elementor 創建粘性標題菜單的方法。 您不僅可以免費創建 Elementor 粘性標題,還可以使用自定義 CSS 自定義標題。 通過此分步指南,您可以清楚地了解如何使用 Elementor 創建縮小的粘性 Elementor 標題和自定義 CSS。
在結束之前,我們想討論一下使用收縮粘性標題的意義。
使用縮小的粘性標題的好處
眼部舒緩
縮小粘性 Elementor 標題將為您提供更多空間來顯示您的內容。 有了更多的空間來顯示您的內容,讀者在瀏覽網站時會很舒服。 隨著標題的縮小,它為您的內容向讀者展示提供了更多空間。 另外,如果您選擇了正確的顏色,它也會對網站訪問者的眼睛產生一種享受。
訪問導航菜單
當網頁頂部始終有一個粘性標題時,您的讀者可以更輕鬆地瀏覽菜單欄上的項目。 如果您的讀者閱讀了足夠多的內容併計劃移至您網站的不同頁面,那麼在頁面頂部設置粘性菜單將使他們更輕鬆地導航到不同的頁面。 他們不必一直向上滾動然後轉到不同的頁面。
標誌存在
如果您在頁面上保留粘性標題,它將始終顯示您的徽標。 您可以減小徽標的大小以使其適合視網膜,但是在讀者瀏覽網站時讓徽標的存在非常重要。 例如,讀者喜歡一個內容並對該內容進行截圖。 如果您的粘性菜單帶有徽標,他們將保存帶有徽標的屏幕截圖。 如果他們在其他地方共享屏幕截圖,它仍將包含您的徽標。
外觀和感覺
擁有引人注目且設計巧妙的縮小 Elementor 標題將使您的網站具有不同的外觀和感覺。 如果您想通過縮小的標題和粘性菜單為網站帶來獨特的觸感,您可以輕鬆實現。 它展示了您在簡單標題後面所做的工作量,並在讀者心中留下了良好的印象。
這些是您可以使用 Elementor 創建粘性菜單和標題的方法。 我們希望這是一個簡單的分步指南,可以展示在 Elementor 上添加縮小的粘性標題的過程。
如果您喜歡這篇文章,請隨時查看我們的博客。
