วิธีสร้างเมนู Sticky & Header ด้วย Elementor
เผยแพร่แล้ว: 2020-10-23ผู้อ่านของเราหลายคนมักถามเราว่า "วิธีสร้างเมนู Sticky และส่วนหัวด้วย Elementor" เพื่อแก้ไขปัญหานี้ เราคิดว่าเหตุใดเราจึงไม่เขียนบทความที่อธิบายกระบวนการทั้งหมดเกี่ยวกับวิธีสร้างเมนู Sticky & ส่วนหัวด้วย Elementor ด้วยความคิดนั้น เรากำลังสร้างสรุปว่าคุณสามารถสร้างเมนูและส่วนหัวที่ติดหนึบด้วย Elementor ได้อย่างไร
สำหรับผู้เริ่มต้น Elementor เป็นเครื่องมือใน WordPress เป็นหนึ่งในเครื่องมือสร้างเพจที่มีชื่อเสียงและใช้งานง่ายที่สุด ซึ่งช่วยให้คุณสร้างและออกแบบเว็บไซต์ WordPress ได้อย่างง่ายดาย คุณสามารถสร้างสรรค์ได้อย่างเต็มที่เมื่อใช้ Elementor เป็นเครื่องมือในการปรับแต่งเว็บไซต์ของคุณ ส่วนหัวและเมนูติดหนึบอ้างอิงถึงคุณสมบัติภายในเว็บไซต์ ขณะที่คุณกำลังนำทางผ่านเว็บไซต์จากอุปกรณ์เคลื่อนที่หรือพีซี คุณจะเริ่มการเลื่อนขณะที่ส่วนหัววางอยู่ที่ด้านบนของหน้า อย่างไรก็ตาม เมื่อคุณเริ่มเลื่อนลง ส่วนหัวจะย่อขนาดลงและยึดติดกับด้านบนของหน้าในรูปแบบที่ต่างออกไปเล็กน้อย
ความยอดเยี่ยมของฟีเจอร์นี้คือทำให้เว็บไซต์ของคุณดูเจ๋งสุดๆ เนื่องจากคุณสามารถสร้างสรรค์กับลักษณะของส่วนหัวเมื่อผู้เยี่ยมชมเริ่มเลื่อนดูเว็บไซต์ของคุณ จึงมีช่องทางใหม่ๆ ให้สำรวจมากมาย คุณลักษณะนี้ถือได้ว่าเป็นส่วนเสริมที่ไม่เหมือนใครในเว็บไซต์ของคุณ ในบทความนี้ เราจะแสดงคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีสร้างเมนูและส่วนหัวที่ติดหนึบด้วย Elementor
ก่อนหน้านั้น เราคิดว่าคุณคุ้นเคยกับ WordPress และ Elementor คุณมีเว็บไซต์ WordPress ที่ใช้งานได้อยู่แล้วซึ่งเข้ากันได้กับ Elementor นอกจากนี้ เรายังสมมติว่าคุณมีรายการพื้นฐานและโลโก้แทรกอยู่ในเมนูส่วนหัวแล้ว ตอนนี้เมื่อเราตั้งค่าฉากแล้ว เราจะไปที่รายละเอียดเกี่ยวกับวิธีสร้างส่วนหัวติดหนึบของ Elementor ด้วย Elementor อย่างง่ายดาย
คำแนะนำทีละขั้นตอนในการสร้างการย่อส่วนหัวด้วย Elementor
หากคุณได้ตั้งค่าส่วนหัวปกติในธีม WordPress เราจะดูรายละเอียดเกี่ยวกับวิธีทำให้ส่วนหัว Sticky Elementor นี้ย่อขนาดลง เพื่อให้ส่วนหัว Sticky ของ Elementor ย่อขนาดใช้งานได้ คุณจะต้องปรับแต่ง CSS ที่กำหนดเองของเว็บไซต์ของคุณ ไม่ต้องกังวล เราช่วยคุณได้ในขณะที่เราจะเปิดเผยรหัสที่แน่นอนที่คุณต้องการเพื่อให้มีเอฟเฟกต์ส่วนหัวแบบติดหนึบสำหรับ Elementor
ขั้นตอนที่ 1: แก้ไขเทมเพลตส่วนหัวใน Elementor
ขั้นตอนแรกสุดคือการแก้ไขส่วนหัวของคุณด้วยตัวสร้างธีม Elementor โปรดทำตามขั้นตอนต่อไปนี้:
- ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
- จากเมนูทางด้านซ้ายมือ ให้ไปที่ “Templates” >> “Theme Builder”
- คลิกที่ตัวเลือก "แก้ไขด้วย Elementor" เพื่อเริ่มต้นแก้ไขส่วนหัว Elementor ของคุณ
ขั้นตอนที่ 2: รับ CSS ของคุณในการติดตาม
ในขั้นตอนนี้ คุณจะต้องดูแลการตั้งค่า CSS ขั้นพื้นฐานบางส่วน การดูแลทำความสะอาดขั้นพื้นฐานจะช่วยให้มั่นใจได้ว่าส่วนหัวของคุณจะทำงานกับโค้ด CSS ที่คุณจะใส่ในขั้นตอนต่อไปนี้ โปรดทำตามขั้นตอนที่กล่าวถึง:
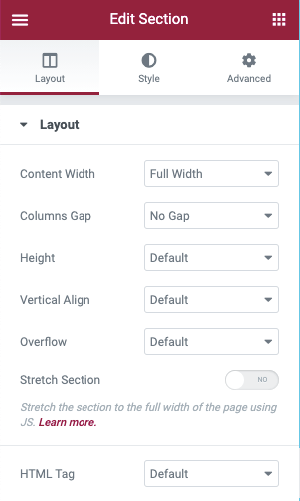
- เปิดการตั้งค่าจาก ส่วนหัว
- จากแท็บเค้าโครงให้แน่ใจว่าแท็ก HTML แบบเลื่อนลงจะถูกเลือกเป็นส่วนหัว

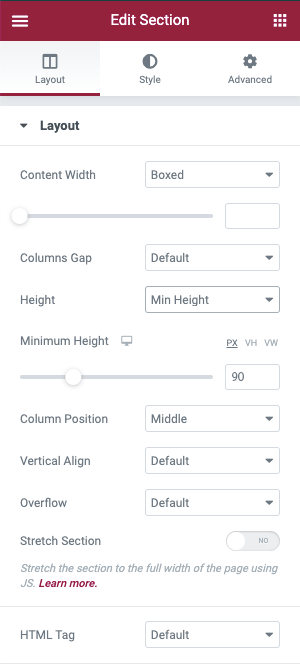
- ไปที่แท็บ เค้าโครง
- ตรวจสอบให้แน่ใจ ว่าความสูงขั้นต่ำ ของส่วนหัวคือ 90px ขนาดสามารถเปลี่ยนแปลงได้ในภายหลัง แต่เพื่อให้เข้าใจได้ง่ายขึ้น ให้เริ่มต้นด้วย 90px

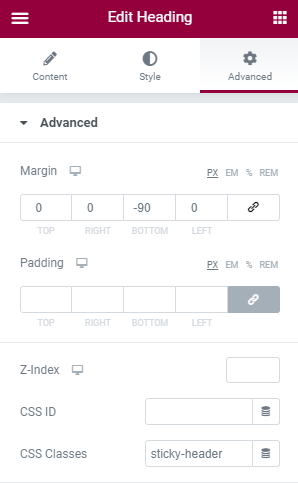
- ไปที่ แท็บขั้นสูง แล้วเลือกหัวกระดาษเหนียวสำหรับส่วนหัว

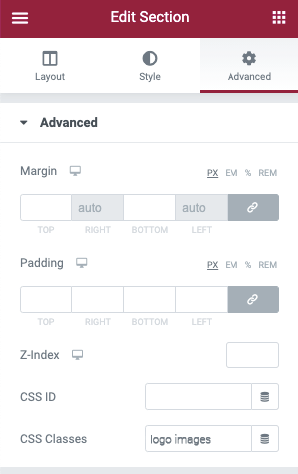
- ถัดไป คุณจะต้องเปิดวิดเจ็ตรูปภาพที่มีโลโก้ของคุณและไปที่แท็บ ขั้นสูง
- ในส่วนนั้น ให้ตั้งค่าฟิลด์ CSS Classes ของ Image เป็นรูปภาพโลโก้

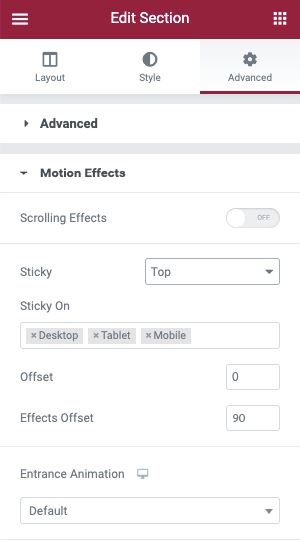
ขั้นตอนที่ 3: ตั้งค่า Motion Effects เพื่อสร้าง Elementor Sticky Header
ในการเปิดใช้งานส่วนหัว Sticky Elementor คุณสามารถใช้คุณสมบัติ Motion Effects ของ Elementor ได้ โดยทำตามขั้นตอนต่อไปนี้:

- เปิดการตั้งค่าของส่วนหัว
- ไปที่แท็บ ขั้นสูง
- เปิดการตั้งค่า เอฟเฟกต์การเคลื่อนไหว
- ตั้งค่าดรอปดาวน์ Sticky เป็น Top
- ตรวจสอบให้แน่ใจว่า Sticky On Box มีเฉพาะเดสก์ท็อปเท่านั้น ต้องลบอุปกรณ์อื่น
- Effects Offset ควรตั้งไว้ที่ 90
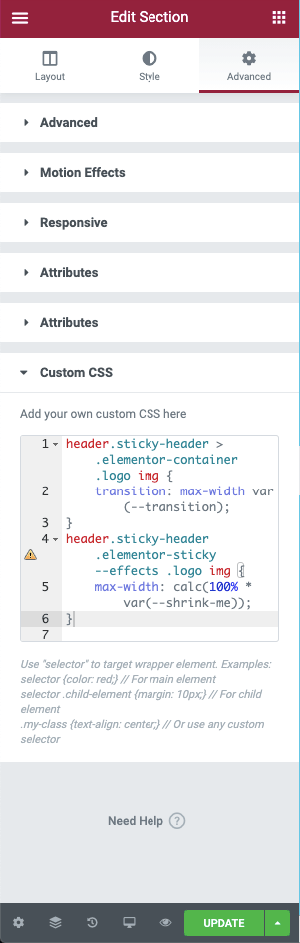
4. ขั้นตอนที่ 4: เพิ่ม CSS ที่กำหนดเอง:
เมื่อดูแลทำความสะอาดเสร็จแล้ว ในตอนนี้ เราสามารถเข้าไปดูรายละเอียดและเพิ่มโค้ด CSS ที่กำหนดเองลงในเว็บไซต์ได้ เราจะแสดงทั้งวิธีพื้นฐานและขั้นสูงในการรับเอฟเฟกต์ส่วนหัวแบบติดหนึบสำหรับ Elementor ฟรี ในกรณีที่คุณใช้ Elementor 2.9 ขึ้นไป คุณสามารถใช้ Global Style Rules เพื่อเพิ่ม CSS นี้ได้
ในการเพิ่ม CSS ที่กำหนดเอง ให้ทำตามขั้นตอนด้านล่าง:
- คลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ที่มุมบนซ้ายของเมนู Elementor
- ไปที่ เลือกสไตล์ธีม ใต้ส่วน สไตล์สากล
- จากส่วนนั้น ให้ เลือก Select Custom CSS (สีจะเปลี่ยนเป็นสีน้ำเงินจากสีแดงทางพันธุกรรมก่อนหน้า)
- จากนั้นเพิ่ม โค้ด CSS ต่อไปนี้
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
หาก Elementor ของคุณไม่ใช่เวอร์ชัน 2.9 คุณจะต้องเข้าถึงการตั้งค่าของส่วนหัว ไปที่ Advanced >> Custom CSS

ขั้นตอนที่ 5: ปรับแต่ง CSS
ขั้นตอนที่กล่าวถึงข้างต้นจะช่วยให้คุณสร้างส่วนหัวที่ติดหนึบใน Elementor ที่ย่อขนาดได้ หากคุณต้องการทราบรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งส่วนหัวมากขึ้น คุณสามารถดูโค้ด CSS ด้านล่างเพื่อให้มีความคิดสร้างสรรค์มากขึ้นกับส่วนหัว คุณสามารถเปลี่ยนตัวแปรต่างๆ ของส่วนหัวและปรับแต่งส่วนหัว Sticky ของ Elementor ได้ตามความต้องการของคุณ ในการใส่การแก้ไข CSS นี้โดยตรงใน Elementor เราจะแนะนำให้ใช้ตัวแก้ไขโค้ด คุณสามารถใช้ Visual Studio Code หรือ Atom ที่จะช่วยให้คุณวางโค้ดได้อย่างง่ายดายและได้ประโยชน์จากมัน บรรณาธิการเหล่านี้ไม่ได้รับค่าตอบแทน คุณสามารถใช้ได้จากแพลตฟอร์มต่างๆ เช่น Windows, macOS และ Linux
ต่อไปนี้ เราจะอธิบายวิธีที่คุณสามารถใช้ CSS เพื่อปรับแต่งเอฟเฟกต์ของส่วนหัวที่ย่อขนาด Elementor หากแก้ไขพร็อพเพอร์ตี้ที่กำหนดเอง 1 ครั้ง พร็อพเพอร์ตี้จะอัปเดตให้ตรงกับโค้ด CSS ทั้งหมดโดยอัตโนมัติ
ส่วนหัวที่ย่อขนาดสามารถปรับแต่งได้โดยใช้ตัวแปรทั้งหมด 5 ตัวรวมกัน คุณไม่จำเป็นต้องปรับแต่งด้วยตัวแปรทั้งหมด แต่คุณมีตัวเลือกที่จะทำได้ เมื่อคุณตัดสินใจว่าตัวแปรใดที่คุณต้องการปรับแต่ง คุณจะปรับแต่งได้เฉพาะตัวแปรเหล่านั้นและคงไว้ซึ่งตัวแปรที่เหลือตามเดิม ต่อไปนี้ เราจะยกตัวอย่างของตัวแปรที่คุณสามารถปรับแต่งได้และวิธีดำเนินการ
นี่คือห้าตัวแปร CSS ซึ่งแสดงค่าเริ่มต้นของตัวแปร
- –ส่วนหัว-ความสูง: 90px;
- –ความทึบ: 0.90;
- –หดฉัน: 0.80;
- –พื้นหลังเหนียว-สี: #0e41e5;
- –transition: ง่ายต่อการเข้า - ออก 300ms;
คุณจะเห็นรายการเหล่านี้อยู่ที่ด้านบนสุดของโค้ดตัวอย่างของเรา – คุณสมบัติที่กำหนดเองคือรายการที่อยู่หลังเครื่องหมายขีดคู่ “–“ สิ่งที่คุณต้องทำคืออัปเดตค่าที่มาหลังโคลอนและก่อนเซมิโคลอน
ตัวอย่างเช่น หากคุณต้องการเปลี่ยนความสูงของส่วนหัวเป็น 100px ต่อไปนี้เป็นลักษณะก่อนและหลัง:
- ก่อน: –header-height: 90px;
- หลัง: –header-height: 100px;
นี่คือวิธีที่คุณสามารถสร้างเมนูส่วนหัวแบบติดหนึบด้วย Elementor คุณไม่เพียงแต่สร้างส่วนหัว Sticky ของ Elementor ได้ฟรี แต่คุณยังสามารถปรับแต่งส่วนหัวโดยใช้ CSS ที่กำหนดเองได้อีกด้วย ด้วยคำแนะนำทีละขั้นตอนนี้ คุณสามารถมีคำแนะนำที่ชัดเจนเกี่ยวกับวิธีสร้างส่วนหัว Elementor ที่ย่อขนาดด้วย Elementor และปรับแต่ง CSS ของคุณ
ก่อนสรุป เราขอหารือเกี่ยวกับความสำคัญของการใช้ส่วนหัวที่เหนียวแน่นที่ย่อขนาด
ประโยชน์ของการใช้ Sticky Header ที่หดตัว
บำรุงสายตา
การมีส่วนหัว Elementor แบบติดหนึบที่ย่อขนาดจะทำให้คุณมีพื้นที่มากขึ้นในการแสดงเนื้อหาของคุณ ด้วยพื้นที่ที่มากขึ้นในการแสดงเนื้อหาของคุณ จะทำให้ผู้อ่านสามารถไปยังส่วนต่างๆ ของเว็บไซต์ได้สบายตา เมื่อส่วนหัวเล็กลง เนื้อหาของคุณจะแสดงต่อผู้อ่านมากขึ้น นอกจากนี้ หากคุณเลือกสีที่เหมาะสม ก็จะเป็นการรักษาสายตาของผู้เยี่ยมชมเว็บไซต์เช่นกัน
เข้าถึงเมนูนำทาง
เมื่อคุณมีส่วนหัวติดหนึบที่ด้านบนของหน้าเว็บตลอดเวลา ผู้อ่านของคุณจะสามารถนำทางผ่านรายการต่างๆ บนแถบเมนูได้ง่ายขึ้น หากผู้อ่านของคุณอ่านเนื้อหาเพียงพอและวางแผนที่จะไปยังหน้าอื่นของเว็บไซต์ของคุณ การมีเมนูแบบติดหนึบที่ด้านบนของหน้าจะช่วยให้พวกเขาไปยังหน้าต่างๆ ได้ง่ายขึ้น พวกเขาจะไม่ต้องเลื่อนขึ้นจนสุดแล้วไปที่หน้าต่างๆ
การแสดงโลโก้
หากคุณเก็บส่วนหัวที่ติดหนึบไว้บนเพจ โลโก้ของคุณจะแสดงอยู่ตลอดเวลา คุณสามารถลดขนาดของโลโก้เพื่อให้พร้อมสำหรับเรตินา อย่างไรก็ตาม การมีโลโก้ของคุณในขณะที่ผู้อ่านนำทางผ่านเว็บไซต์นั้นสำคัญมาก ตัวอย่างเช่น ผู้อ่านชอบเนื้อหาและจับภาพหน้าจอของเนื้อหา หากเมนู Sticky ของคุณมีโลโก้ด้วย พวกเขาจะบันทึกภาพหน้าจอพร้อมกับโลโก้ หากพวกเขาแชร์ภาพหน้าจอที่อื่น ภาพนั้นจะยังมีโลโก้ของคุณอยู่
มองและรู้สึก
การมีส่วนหัว Elementor ที่ย่อขนาดที่สะดุดตาและออกแบบมาอย่างประณีตจะทำให้เว็บไซต์ของคุณมีรูปลักษณ์ที่แตกต่างออกไป หากคุณกำลังคิดที่จะนำเอกลักษณ์เฉพาะตัวมาสู่เว็บไซต์ด้วยส่วนหัวที่ย่อและเมนูแบบติดหนึบ คุณสามารถทำได้ง่ายๆ มันแสดงปริมาณงานที่คุณใส่ไว้เบื้องหลังส่วนหัวที่เรียบง่ายและทิ้งความประทับใจที่ดีไว้ในใจของผู้อ่าน
นี่คือวิธีที่คุณสามารถสร้างเมนูและส่วนหัวที่ติดหนึบด้วย Elementor เราหวังว่าจะเป็นคำแนะนำทีละขั้นตอนง่ายๆ ในการแสดงกระบวนการเพิ่มส่วนหัวที่ย่อขนาดบน Elementor
หากคุณชอบบทความนี้ อย่าลังเลที่จะตรวจสอบบล็อกของเรา
