Как создать липкое меню и заголовок с помощью Elementor
Опубликовано: 2020-10-23Многие из наших читателей часто спрашивают нас: «Как создать липкое меню и заголовок с помощью Elementor». Чтобы ответить на этот вопрос, мы подумали, почему бы нам не написать статью, объясняющую весь процесс создания липкого меню и заголовка с помощью Elementor. С этой мыслью мы создаем краткое изложение того, как вы можете создать липкое меню и заголовок с помощью Elementor.
Начнем с того, что Elementor - это инструмент в WordPress. Это один из самых известных и простых в использовании конструкторов страниц, который помогает с легкостью создавать и проектировать веб-сайты WordPress. Вы можете проявить творческий подход, когда дело доходит до использования Elementor в качестве инструмента для настройки своего веб-сайта. Закрепленный заголовок и меню относятся к функции на веб-сайте. Во время навигации по веб-сайту с мобильного устройства или ПК вы запускаете прокрутку, в то время как заголовок находится в верхней части страницы. Однако, когда вы начинаете прокручивать страницу вниз, заголовок сжимается и остается в верхней части страницы в несколько ином формате.
Прелесть этой функции в том, что она делает ваш сайт очень крутым. Поскольку вы можете проявить творческий подход к тому, как выглядит заголовок, когда посетитель начинает прокрутку на вашем веб-сайте, это дает много новых возможностей для изучения. Эту функцию можно считать уникальным дополнением к вашему сайту. В этой статье мы покажем пошаговое руководство по созданию липкого меню и заголовка с помощью Elementor.
До этого мы предполагаем, что вы знакомы с WordPress и Elementor. У вас уже есть действующий веб-сайт WordPress, совместимый с Elementor. Кроме того, мы также предполагаем, что у вас есть некоторые базовые элементы и логотип, уже вставленные в меню заголовка. Теперь, когда мы установили сцену, мы подробно рассмотрим, как вы можете легко создавать липкие заголовки Elementor с помощью Elementor.
Пошаговое руководство по созданию уменьшающегося заголовка с помощью Elementor
Если вы установили свой обычный заголовок в своей теме WordPress, мы подробно рассмотрим, как уменьшить размер прикрепленного заголовка Elementor. Чтобы иметь работающий сжимающийся липкий заголовок Elementor, вам нужно будет настроить собственный CSS вашего веб-сайта. Не волнуйтесь, мы вас поддержим, так как мы покажем точный код, необходимый для создания эффекта липкого заголовка для Elementor.
Шаг 1. Отредактируйте шаблон заголовка в Elementor
Самый первый шаг - отредактировать заголовок с помощью конструктора тем Elementor. Пожалуйста, сделайте следующие шаги:
- Войдите в свою админ панель WordPress.
- В меню слева выберите «Шаблоны» >> «Конструктор тем» .
- Нажмите на опцию «Редактировать с помощью Elementor», чтобы начать редактирование заголовка Elementor.
Шаг 2. Начните работу с CSS
На этом этапе вам нужно будет позаботиться о некоторых базовых настройках CSS. Базовое обслуживание гарантирует, что ваш заголовок будет работать с кодом CSS, который вы добавите на следующем шаге. Пожалуйста, выполните указанные шаги:
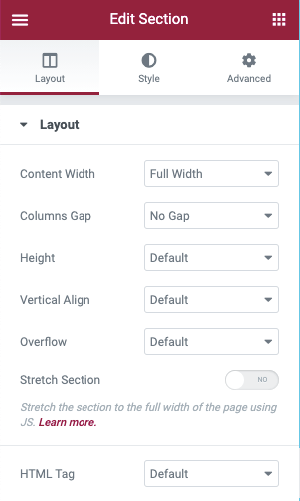
- Откройте настройки из раздела Header
- На вкладке " Макет" убедитесь, что раскрывающийся список HTML-тегов выбран в качестве заголовка.

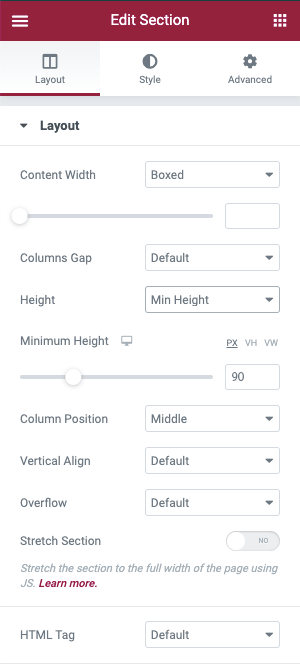
- Перейдите на вкладку " Макет" .
- Убедитесь, что минимальная высота заголовка составляет 90 пикселей. Размер можно изменить позже, но для облегчения понимания начните с 90 пикселей.

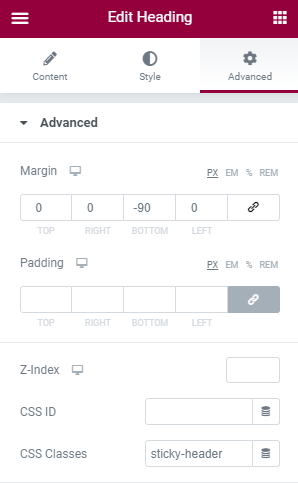
- Перейдите на вкладку «Дополнительно» и выберите липкий заголовок для раздела заголовков.

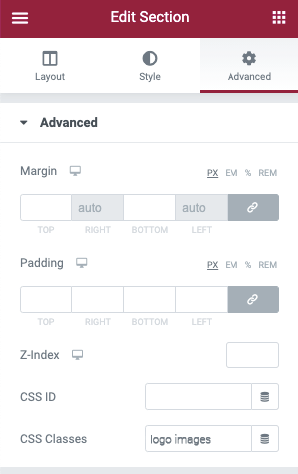
- Затем вам нужно будет открыть виджет изображения, содержащий ваш логотип, и перейти на вкладку « Дополнительно ».
- В этом разделе установите в поле Image CSS Classes изображения логотипов.

Шаг 3. Установите эффекты движения для создания липкого заголовка Elementor
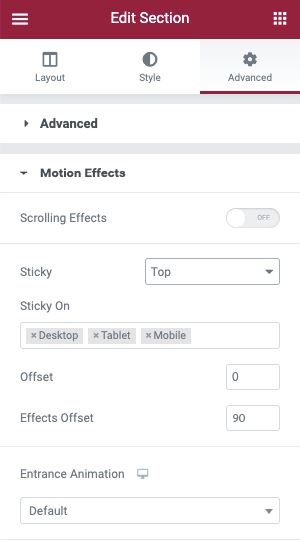
Чтобы активировать липкий заголовок Elementor, вы можете использовать функцию «Эффекты движения» Elementor. Для этого выполните следующие действия:

- Откройте настройки раздела шапки.
- Перейдите на вкладку " Дополнительно" .
- Откройте настройки эффектов движения .
- Установите в раскрывающемся списке Sticky значение Top.
- Убедитесь, что в Sticky On Box входит только рабочий стол. Остальные устройства нужно удалить,
- Смещение эффектов должно быть установлено на 90.
4. Шаг 4: Добавьте собственный CSS:
Когда мы закончили с домашним хозяйством, теперь мы можем перейти к деталям и добавить собственный код CSS на веб-сайт. Мы бесплатно покажем как основные, так и расширенные способы получения эффектов липкого заголовка для Elementor. Если вы используете Elementor 2.9 и выше, вы можете использовать глобальные правила стилей, чтобы добавить этот CSS.
Чтобы добавить собственный CSS, выполните следующие действия:
- Щелкните значок меню гамбургера, расположенный в верхнем левом углу меню Elementor.
- Перейдите к пункту « Выбрать стили темы» под разделом « Глобальный стиль ».
- В этом разделе выберите Select Custom CSS (цвет изменится на синий по сравнению с предыдущим генетическим красным цветом).
- Затем добавьте следующий код CSS .
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
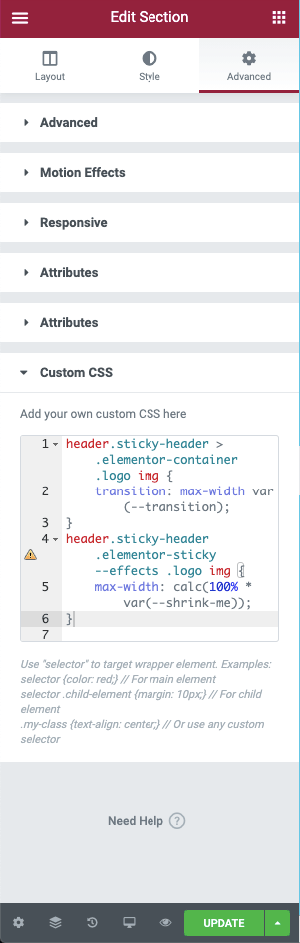
Если ваш Elementor не версии 2.9, вам нужно будет получить доступ к настройкам раздела заголовка, перейдите в Advanced >> Custom CSS .

Шаг 5. Настройте CSS
Вышеупомянутые шаги помогут вам создать сокращающийся липкий заголовок на Elementor. Если вы хотите узнать больше о том, как еще больше настроить заголовок, вы можете взглянуть на приведенный ниже код CSS, чтобы проявить более творческий подход к заголовку. Вы можете изменить многие переменные заголовка и настроить липкий заголовок Elementor в соответствии с вашими требованиями. Чтобы поместить это редактирование CSS непосредственно в Elementor, мы предлагаем использовать редактор кода. Вы можете использовать Visual Studio Code или Atom, которые помогут вам легко разместить код и извлечь из него пользу. Эти редакторы не платные, вы можете использовать их с разных платформ, таких как Windows, macOS и Linux.
Далее мы проиллюстрируем, как вы можете использовать CSS для настройки эффектов сжатия заголовка Elementor. Если настраиваемое свойство редактируется один раз, оно будет автоматически обновлено для соответствия всему коду CSS.
Сжимающийся заголовок можно настроить с помощью всего пяти переменных. Вам не нужно настраивать все переменные, но вы можете это сделать. Как только вы решите, какие переменные вы хотите настроить, вы можете настроить только их, а остальные оставить как есть. Далее мы дадим пример переменных, которые вы можете настроить, и как это сделать.
Вот пять переменных CSS, они показывают значение переменных по умолчанию.
- –Header-height: 90 пикселей;
- –Прозрачность: 0,90;
- –Shrink-me: 0.80;
- – Липкий цвет фона: # 0e41e5;
- –Переход: легкость входа-выхода 300 мс;
Вы увидите их в списке вверху нашего примера кода - настраиваемые свойства - это элементы, которые идут после двойного тире «-». Все, что вам нужно сделать, это обновить значение, которое следует после двоеточия и перед точкой с запятой.
Например, если вы хотите изменить высоту заголовка на 100 пикселей, вот как он будет выглядеть до и после:
- До: –header-height: 90px;
- После: –header-height: 100px;
Это способы создания липкого меню заголовков с помощью Elementor. Вы можете не только бесплатно создать липкий заголовок Elementor, но и настроить заголовок с помощью настраиваемого CSS. С помощью этого пошагового руководства вы получите четкие инструкции о том, как создать сжимающийся липкий заголовок Elementor с помощью Elementor и настроить свой CSS.
Прежде чем закончить, мы хотели бы обсудить важность использования уменьшающегося липкого заголовка.
Преимущества использования уменьшающегося липкого заголовка
Успокаивающее для глаз
Уменьшение размера липкого заголовка Elementor даст вам больше места для отображения вашего контента. Имея больше места для отображения вашего контента, читателю будет приятно перемещаться по веб-сайту. По мере уменьшения заголовка появляется больше места для отображения вашего контента читателям. К тому же, если вы выберете правильный цвет, это также будет удовольствием для глаз посетителя веб-сайта.
Доступ к меню навигации
Когда у вас всегда есть липкий заголовок в верхней части веб-страницы, вашему читателю будет легче перемещаться по элементам в строке меню. Если ваш читатель прочитал достаточно контента и планирует перейти на другую страницу вашего веб-сайта, то наличие липкого меню в верхней части страницы упростит им переход на разные страницы. Им не нужно будет прокручивать страницу вверх, а затем переходить на разные страницы.
Наличие логотипа
Если вы сохраните липкий заголовок на своей странице, ваш логотип будет отображаться все время. Вы можете уменьшить размер логотипа, чтобы он был готов к сетчатке, однако наличие вашего логотипа во время навигации по веб-сайту очень важно. Например, читателю нравится контент и он делает снимок экрана с контентом. Если на вашем липком меню есть логотип, они сохранят снимок экрана с логотипом. Если они поделятся снимком экрана в другом месте, он все равно будет содержать ваш логотип.
Смотреть и чувствовать
Яркий и аккуратно спроектированный сокращающийся заголовок Elementor придаст вашему сайту другой вид. Если вы думаете о том, чтобы сделать веб-сайт уникальным с помощью уменьшающегося заголовка и липкого меню, вы легко сможете это сделать. Он демонстрирует объем работы, проделанной вами над простым заголовком, и оставляет хорошее впечатление у читателя.
Это способы создания липкого меню и заголовка с помощью Elementor. Мы надеемся, что это было простое пошаговое руководство, демонстрирующее процесс добавления уменьшающегося липкого заголовка на Elementor.
Если вам понравилась эта статья, не стесняйтесь заглядывать в наш блог.
