Cara Membuat Menu Lengket & Header Dengan Elementor
Diterbitkan: 2020-10-23Banyak dari pembaca kami sering bertanya kepada kami, “Cara Membuat Menu & Header Lengket Dengan Elementor.” Untuk menjawab pertanyaan ini, kami memikirkan mengapa kami tidak menulis artikel yang menjelaskan seluruh proses cara membuat menu lengket & header dengan Elementor. Dengan pemikiran itu, kami membuat ringkasan tentang bagaimana Anda dapat membuat menu lengket & header dengan Elementor.
Sebagai permulaan, Elementor adalah alat dalam WordPress. Ini adalah salah satu pembuat halaman paling terkenal dan mudah digunakan yang membantu Anda membuat dan mendesain situs web WordPress dengan mudah. Anda dapat sepenuhnya kreatif saat menggunakan Elementor sebagai alat untuk menyesuaikan situs web Anda. Header dan menu lengket mengacu pada fitur dalam situs web. Saat Anda menavigasi situs web dari perangkat seluler atau PC, Anda memulai pengguliran saat header berada di bagian atas halaman. Namun, saat Anda mulai menggulir ke bawah, tajuk menyusut ke bawah dan menempel di bagian atas halaman dalam format yang sedikit berbeda.
Kehebatan fitur ini adalah membuat situs web Anda terlihat sangat keren. Karena Anda dapat berkreasi dengan tampilan tajuk saat pengunjung mulai menggulir di situs web Anda, ini memberi banyak jalan baru untuk dijelajahi. Fitur ini dapat dianggap sebagai tambahan unik untuk situs web Anda. Dalam artikel ini, kami akan menunjukkan panduan langkah demi langkah tentang bagaimana Anda dapat membuat menu lengket & header dengan Elementor.
Sebelum itu, kami berasumsi Anda sudah familiar dengan WordPress dan Elementor. Anda sudah memiliki situs web WordPress yang berfungsi dan kompatibel dengan Elementor. Selain itu, kami juga mengasumsikan Anda memiliki beberapa item dasar dan logo yang sudah dimasukkan di menu header. Sekarang setelah kita mengatur adegannya, kita akan masuk ke detail tentang bagaimana Anda dapat membuat header lengket Elementor dengan Elementor dengan mudah.
Panduan Langkah demi Langkah untuk Membuat Header yang Menyusut dengan Elementor
Jika Anda telah mengatur header biasa pada tema WordPress Anda, kami akan melihat detail bagaimana membuat header lengket Elementor ini menyusut. Untuk memiliki header lengket Elementor yang berfungsi menyusut, Anda harus mengubah CSS khusus situs web Anda. Jangan khawatir, kami mendukung Anda karena kami akan mengungkapkan kode persis yang Anda perlukan untuk memiliki efek header lengket ini untuk Elementor.
Langkah 1: Edit Template Header di Elementor
Langkah pertama adalah mengedit header Anda dengan pembuat tema Elementor. Silakan lakukan langkah-langkah berikut:
- Masuk ke dasbor admin WordPress Anda.
- Dari menu di sisi kiri, buka "Templat" >> "Pembuat Tema" .
- Klik opsi “Edit dengan Elementor” untuk mulai mengedit header Elementor Anda.
Langkah 2: Dapatkan CSS Anda di Jalur
Pada langkah ini, Anda perlu mengurus beberapa pengaturan dasar CSS Anda. Tata graha dasar akan memastikan tajuk Anda akan bekerja dengan kode CSS yang akan Anda masukkan pada langkah berikut. Silakan ikuti langkah-langkah yang disebutkan:
- Buka pengaturan dari bagian Header
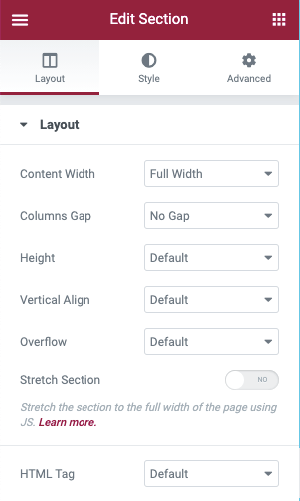
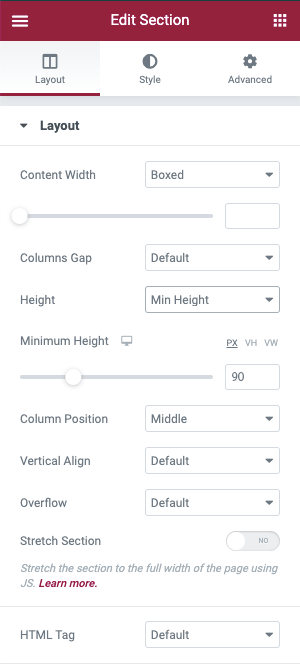
- Dari tab Layout , pastikan drop-down Tag HTML dipilih sebagai header

- Arahkan ke tab Tata Letak .
- Pastikan Tinggi Minimum header adalah 90px. Ukurannya dapat diubah nanti, tetapi untuk pemahaman yang lebih mudah, mulailah dengan 90px.

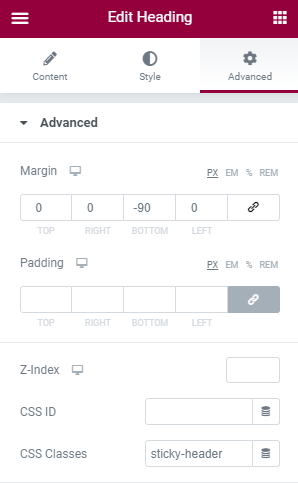
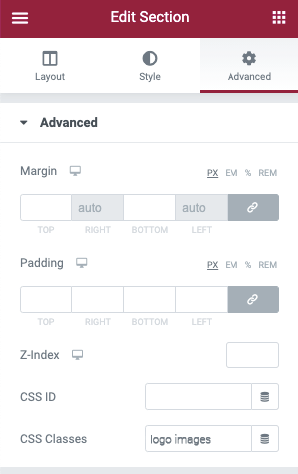
- Pindah ke tab Advanced dan pilih sticky-header untuk Bagian Header.

- Selanjutnya, Anda harus membuka widget gambar yang berisi logo Anda dan arahkan ke tab Advanced .
- Di bagian itu, atur bidang Kelas CSS Gambar ke gambar logo.

Langkah 3: Atur Efek Gerakan untuk Membuat Elementor Sticky Header
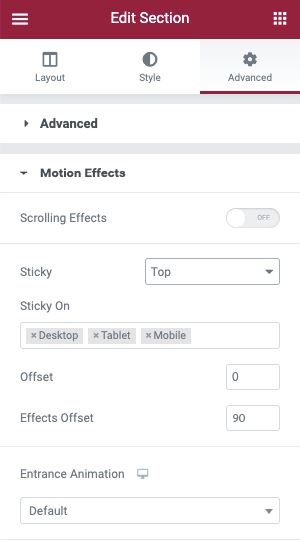
Untuk mengaktifkan header lengket Elementor, Anda dapat menggunakan fitur Efek Gerakan Elementor. Untuk melakukannya, lakukan langkah-langkah berikut:

- Buka pengaturan bagian header.
- Arahkan ke tab Lanjutan .
- Buka Pengaturan Efek Gerakan .
- Atur drop-down Sticky ke Top.
- Pastikan Sticky On Box hanya menyertakan Desktop. Perangkat lain perlu dihapus,
- Efek Offset harus diatur ke 90.
4. Langkah 4: Tambahkan CSS Khusus:
Setelah selesai dengan housekeeping, sekarang kita dapat beralih ke detail dan menambahkan kode CSS khusus ke situs web. Kami akan menunjukkan cara dasar dan lanjutan untuk mendapatkan efek header lengket untuk Elementor gratis. Jika Anda menggunakan Elementor 2.9 ke atas, Anda dapat menggunakan Aturan Gaya Global untuk menambahkan CSS ini.
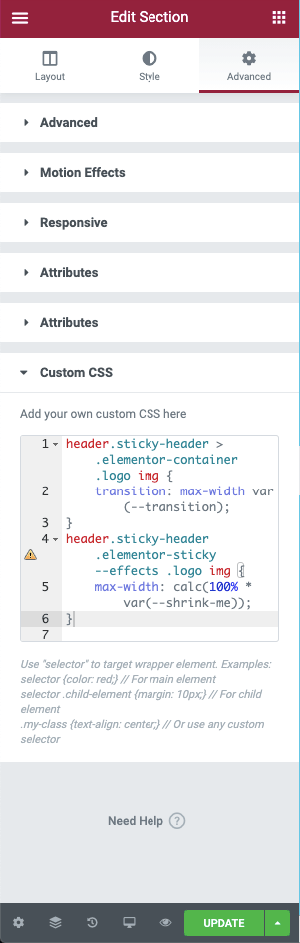
Untuk menambahkan CSS khusus, ikuti langkah-langkah di bawah ini:
- Klik ikon menu hamburger yang terletak di sudut kiri atas menu Elementor.
- Arahkan ke Choose Theme Styles di bawah bagian Global Style .
- Dari bagian itu, pilih Select Custom CSS (warnanya akan berubah menjadi biru dari warna merah genetik sebelumnya).
- Kemudian tambahkan kode CSS berikut.
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
Jika Elementor Anda bukan versi 2.9, Anda harus mendapatkan akses ke pengaturan bagian header, navigasikan ke Advanced >> Custom CSS .

Langkah 5: Sesuaikan CSS
Langkah-langkah yang disebutkan di atas akan membantu Anda membuat header lengket yang menyusut di Elementor. Jika Anda ingin mengetahui lebih detail tentang cara menyesuaikan tajuk lebih jauh, Anda dapat melihat kode CSS yang diberikan di bawah ini untuk lebih kreatif dengan tajuk. Anda dapat mengubah banyak variabel header dan menyesuaikan header lengket Elementor sesuai kebutuhan Anda. Untuk menempatkan edit CSS ini langsung di Elementor, kami akan menyarankan menggunakan editor kode. Anda dapat menggunakan Visual Studio Code atau Atom yang akan membantu Anda menempatkan kode dengan mudah dan memanfaatkannya. Editor ini tidak berbayar, Anda dapat menggunakannya dari berbagai platform seperti Windows, macOS dan Linux.
Berikut ini, kami akan mengilustrasikan bagaimana Anda dapat menggunakan CSS untuk menyesuaikan efek dari header menyusut Elementor. Jika properti kustom diedit sekali, properti tersebut akan diperbarui agar sesuai dengan seluruh kode CSS secara otomatis.
Header yang menyusut dapat dikustomisasi dengan total lima variabel secara bersamaan. Anda tidak harus menyesuaikan dengan semua variabel tetapi Anda memiliki opsi untuk melakukannya. Setelah Anda memutuskan tentang variabel mana yang ingin Anda sesuaikan, Anda hanya dapat menyesuaikannya dan membiarkan sisanya apa adanya. Berikut ini kami akan memberikan contoh variabel yang dapat Anda sesuaikan dan bagaimana melakukannya.
Berikut adalah lima variabel CSS, ini menunjukkan nilai default dari variabel.
- –tinggi tajuk: 90px;
- –opasitas: 0,90;
- –shrink-me: 0,80;
- –sticky-background-color: #0e41e5;
- –transisi: 300ms kemudahan-ke-keluar;
Anda akan melihat ini tercantum di bagian atas kode contoh kami – properti kustom adalah item yang muncul setelah tanda hubung ganda “–“. Yang perlu Anda lakukan adalah memperbarui nilai yang muncul setelah titik dua dan sebelum titik koma.
Misalnya, jika Anda ingin mengubah tinggi header menjadi 100px, berikut tampilannya sebelum dan sesudah:
- Sebelum: –header-height: 90px;
- Setelah: –header-height: 100px;
Ini adalah cara Anda dapat membuat menu header lengket dengan Elementor. Anda tidak hanya dapat membuat header lengket Elementor secara gratis, tetapi Anda juga dapat menyesuaikan header menggunakan CSS khusus. Dengan panduan langkah demi langkah ini, Anda dapat memiliki instruksi yang jelas tentang cara membuat header Elementor lengket yang menyusut dengan Elementor dan menyesuaikan CSS Anda.
Sebelum menyimpulkan, kami ingin membahas pentingnya menggunakan header lengket yang menyusut.
Manfaat Menggunakan Header Lengket yang Menyusut
Menenangkan Mata
Memiliki header Elementor lengket yang menyusut akan memberi Anda lebih banyak ruang untuk menampilkan konten Anda. Dengan lebih banyak ruang untuk menampilkan konten Anda, akan sangat menyenangkan bagi pembaca untuk menavigasi situs web. Saat tajuk menyusut, ini memberi lebih banyak ruang bagi konten Anda untuk ditampilkan kepada pembaca. Plus jika Anda memilih warna yang tepat, itu akan memanjakan mata pengunjung situs web juga.
Akses ke menu navigasi
Ketika Anda memiliki header yang melekat di bagian atas halaman web sepanjang waktu, itu memudahkan pembaca Anda untuk menavigasi item di bilah menu. Jika pembaca Anda telah membaca cukup banyak konten dan berencana untuk beralih ke halaman lain di situs web Anda, maka memiliki menu tempel di bagian atas halaman akan memudahkan mereka untuk menavigasi ke halaman yang berbeda dengan mudah. Mereka tidak perlu menggulir ke atas dan kemudian pergi ke halaman yang berbeda.
Kehadiran Logo
Jika Anda menyimpan tajuk lengket di halaman Anda, itu akan membuat keberadaan logo Anda tetap ditampilkan sepanjang waktu. Anda dapat mengurangi ukuran logo untuk membuatnya siap-retina, namun keberadaan logo Anda saat pembaca menavigasi situs web sangat penting. Misalnya, pembaca menyukai konten dan mengambil tangkapan layar dari konten tersebut. Jika menu tempel Anda memiliki logo, mereka akan menyimpan tangkapan layar dengan logo tersebut. Jika mereka membagikan tangkapan layar di tempat lain, itu akan tetap berisi logo Anda.
Lihat dan rasakan
Memiliki header Elementor menyusut yang eye-catchy dan dirancang dengan rapi akan memberikan tampilan dan nuansa yang berbeda pada situs web Anda. Jika Anda berpikir untuk membawa sentuhan unik ke situs web dengan tajuk yang menyusut dan menu yang lengket, Anda dapat melakukannya dengan mudah. Ini menampilkan jumlah pekerjaan yang telah Anda lakukan di belakang tajuk sederhana dan meninggalkan kesan yang baik di benak pembaca.
Ini adalah cara Anda dapat membuat menu lengket dan header dengan Elementor. Kami berharap ini adalah panduan langkah demi langkah yang mudah untuk menampilkan proses menambahkan header lengket yang menyusut di Elementor.
Jika Anda menyukai artikel ini, jangan ragu untuk memeriksa blog kami.
