Elementor ile Yapışkan Menü ve Başlık Nasıl Oluşturulur
Yayınlanan: 2020-10-23Okurlarımızın çoğu bize sık sık "Elementor ile Yapışkan Menü ve Başlık Nasıl Oluşturulur?" diye soruyor. Bu sorguyu ele almak için, neden Elementor ile yapışkan bir menü ve başlık oluşturma sürecinin tamamını açıklayan bir makale yazmıyoruz diye düşündük. Bu düşünceyle, Elementor ile nasıl yapışkan bir menü ve başlık oluşturabileceğinizin bir özetini oluşturuyoruz.
Yeni başlayanlar için Elementor, WordPress içindeki bir araçtır. WordPress web sitelerini kolaylıkla oluşturmanıza ve tasarlamanıza yardımcı olan en ünlü ve kullanımı kolay sayfa oluşturuculardan biridir. Web sitenizi özelleştirmek için Elementor'u bir araç olarak kullanmak söz konusu olduğunda tamamen yaratıcı olabilirsiniz. Yapışkan başlık ve menü, bir web sitesindeki özelliğe atıfta bulunur. Bir mobil cihazdan veya bir PC'den web sitesinde gezinirken, başlık sayfanın en üstündeyken kaydırma işlemini başlatırsınız. Ancak, aşağı kaydırmaya başladığınızda, başlık küçülür ve sayfanın üst kısmına biraz farklı bir biçimde yapışır.
Bu özelliğin harika yanı, web sitenizin süper havalı görünmesini sağlamasıdır. Ziyaretçi web sitenizde gezinmeye başladığında başlığın nasıl göründüğü konusunda yaratıcı olabileceğiniz için, keşfedilecek birçok yeni yol sunar. Bu özellik, web sitenize benzersiz bir ek olarak kabul edilebilir. Bu yazıda, Elementor ile nasıl yapışkan bir menü ve başlık oluşturabileceğinizi adım adım göstereceğiz.
Bundan önce, WordPress ve Elementor'a aşina olduğunuzu varsayıyoruz. Elementor ile uyumlu çalışan bir WordPress web siteniz var. Ayrıca, başlık menüsüne zaten eklenmiş bazı temel öğeleriniz ve logonuz olduğunu varsayıyoruz. Şimdi ortamı hazırladığımıza göre, Elementor ile kolayca Elementor yapışkan başlıklarını nasıl oluşturabileceğinizin ayrıntılarına gireceğiz.
Elementor ile Küçülen Başlık Oluşturmak İçin Adım Adım Kılavuz
Normal başlığınızı WordPress temanıza ayarladıysanız, bu Elementor yapışkan başlığının nasıl küçültüleceğinin ayrıntılarını inceleyeceğiz. İşlevsel olarak küçülen bir Elementor yapışkan başlığına sahip olmak için web sitenizin özel CSS'sini değiştirmeniz gerekecektir. Endişelenmeyin, Elementor için bu yapışkan başlık efektine sahip olmak için ihtiyacınız olan kodu tam olarak açıklayacağımız için arkanızdayız.
1. Adım: Elementor'da Başlık Şablonunu Düzenleyin
İlk adım, başlığınızı Elementor tema oluşturucu ile düzenlemektir. Lütfen aşağıdaki adımları uygulayın:
- WordPress yönetici kontrol panelinize giriş yapın.
- Sol taraftaki menüden “Şablonlar” >> “Tema Oluşturucu” seçeneğine gidin .
- Elementor başlığınızı düzenlemeye başlamak için "Elementor ile Düzenle" seçeneğine tıklayın.
2. Adım: CSS'nizi Takip Edin
Bu adımda, CSS ayarlarınızın bazı temel düzenlemeleriyle ilgilenmeniz gerekecek. Temel temizlik, başlığınızın sonraki adımda koyacağınız CSS koduyla çalışmasını sağlayacaktır. Lütfen belirtilen adımları izleyin:
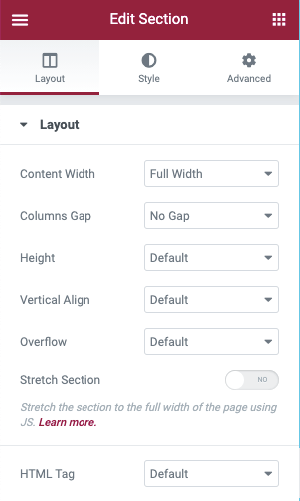
- Başlık bölümünden ayarları açın
- Düzen sekmesinden, başlık olarak HTML Etiketi açılır menüsünün seçildiğinden emin olun

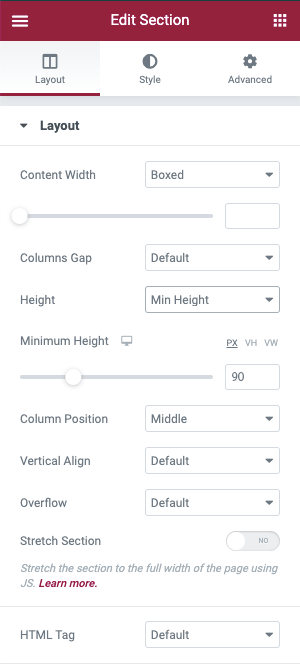
- Düzen sekmesine gidin.
- Başlığın Minimum Yüksekliğinin 90 piksel olduğundan emin olun. Boyut daha sonra değiştirilebilir, ancak daha kolay anlaşılması için 90px ile başlayın.

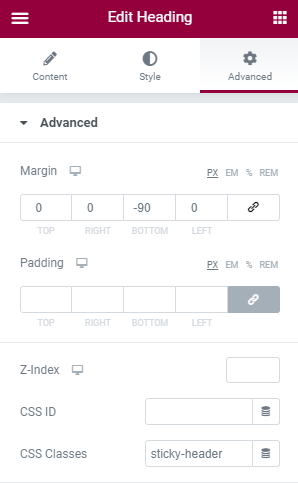
- Gelişmiş sekmesine gidin ve Başlık Bölümü için yapışkan başlık seçin.

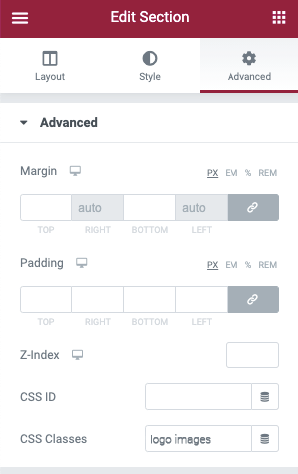
- Ardından, logonuzu içeren görsel widget'ını açmanız ve Gelişmiş sekmesine gitmeniz gerekecek.
- Bu bölümde, Resmin CSS Sınıfları alanını logo resimlerine ayarlayın.

Adım 3: Elementor Yapışkan Başlık Oluşturmak için Hareket Efektlerini Ayarlayın
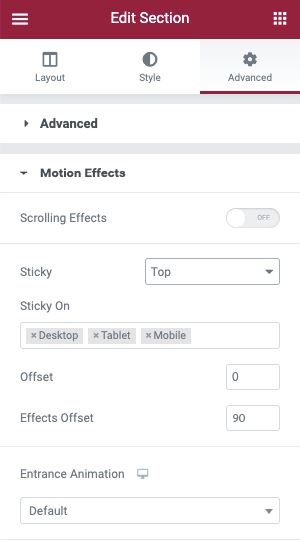
Elementor yapışkan başlığını etkinleştirmek için Elementor'un Hareket Efektleri özelliğini kullanabilirsiniz. Bunu yapmak için aşağıdaki adımları izleyin:

- Başlık bölümünün ayarlarını açın.
- Gelişmiş sekmesine gidin.
- Hareket Efektleri Ayarlarını açın.
- Yapışkan açılır menüsünü Üst olarak ayarlayın.
- Yapışkanlı Kutunun yalnızca Masaüstünü içerdiğinden emin olun. Diğer cihazların silinmesi gerekiyor,
- Efekt Ofseti 90 olarak ayarlanmalıdır.
4. Adım 4: Özel CSS Ekle:
Kat hizmetleri ile işimiz bittiğine göre artık ayrıntılara geçebilir ve özel CSS kodunu web sitesine ekleyebiliriz. Elementor ücretsiz için yapışkan başlık efektleri almanın hem temel hem de gelişmiş yollarını göstereceğiz. Elementor 2.9 ve üstünü kullanıyorsanız, bu CSS'yi eklemek için Global Stil Kurallarını kullanabilirsiniz.
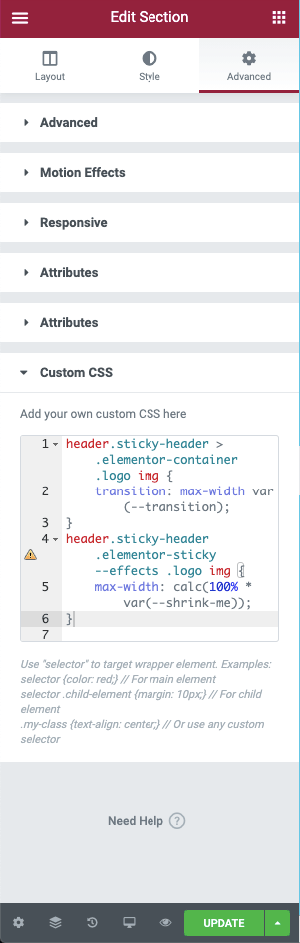
Özel CSS'yi eklemek için aşağıdaki adımları izleyin:
- Elementor menüsünün sol üst köşesinde bulunan hamburger menü simgesine tıklayın.
- Genel Stil bölümünün altındaki Tema Stillerini Seç'e gidin.
- Bu bölümden Özel CSS Seç'i seçin (renk önceki genetik kırmızı renginden maviye dönüşecektir).
- Ardından aşağıdaki CSS kodunu ekleyin.
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
Elementor'ınız 2.9 sürümü değilse, başlık bölümünün ayarlarına erişmeniz gerekir, Gelişmiş >> Özel CSS'ye gidin.

Adım 5: CSS'yi özelleştirin
Yukarıda belirtilen adımlar, Elementor'da küçülen bir yapışkan başlık oluşturmanıza yardımcı olacaktır. Başlığı nasıl özelleştireceğiniz konusunda daha fazla ayrıntı öğrenmek istiyorsanız, başlıkta daha yaratıcı olmak için aşağıda verilen CSS koduna göz atabilirsiniz. Başlığın birçok değişkenini değiştirebilir ve Elementor yapışkan başlığını ihtiyacınıza göre özelleştirebilirsiniz. Bu CSS düzenlemesini doğrudan Elementor'a yerleştirmek için bir kod düzenleyici kullanmanızı öneririz. Kodu kolayca koymanıza ve ondan yararlanmanıza yardımcı olacak Visual Studio Code veya Atom'u kullanabilirsiniz. Bu editörler ücretli değildir, Windows, macOS ve Linux gibi farklı platformlardan kullanabilirsiniz.
Aşağıda, Elementor küçültme başlığının etkilerini özelleştirmek için CSS'yi nasıl kullanabileceğinizi göstereceğiz. Özel özellik bir kez düzenlenirse, tüm CSS koduyla otomatik olarak eşleşecek şekilde güncellenir.
Daralan başlık, toplam beş değişkenle birlikte özelleştirilebilir. Tüm değişkenlerle özelleştirmeniz gerekmez, ancak bunu yapma seçeneğiniz vardır. Hangi değişkenleri özelleştirmek istediğinize karar verdiğinizde, yalnızca bunları özelleştirebilir ve kalanları olduğu gibi tutabilirsiniz. Aşağıda, özelleştirebileceğiniz değişkenlere ve bunun nasıl yapılacağına ilişkin bir örnek vereceğiz.
İşte beş CSS değişkeni, değişkenlerin varsayılan değerini gösteriyor.
- –başlık yüksekliği: 90 piksel;
- –opaklık: 0.90;
- –beni küçült: 0.80;
- – yapışkan arka plan rengi: #0e41e5;
- –geçiş: 300ms giriş-çıkış kolaylığı;
Örnek kodumuzun en üstünde bunların listelendiğini göreceksiniz – özel özellikler çift çizgi “–“den sonra gelen öğelerdir. Tek yapmanız gereken, iki nokta üst üste işaretinden sonra ve noktalı virgülden önce gelen değeri güncellemektir.
Örneğin, başlık yüksekliğini 100 piksel olarak değiştirmek istiyorsanız, öncesi ve sonrası nasıl görüneceği aşağıda açıklanmıştır:
- Önce: –header-height: 90px;
- Sonra: –header-height: 100px;
Bunlar, Elementor ile yapışkan bir başlık menüsü oluşturmanın yollarıdır. Yalnızca ücretsiz olarak Elementor yapışkan başlığı oluşturamazsınız, aynı zamanda özel CSS kullanarak başlığı özelleştirebilirsiniz. Bu adım adım kılavuzla, Elementor ile nasıl küçülen yapışkan bir Elementor başlığı oluşturabileceğiniz ve CSS'nizi nasıl özelleştirebileceğiniz konusunda net talimatlara sahip olabilirsiniz.
Bitirmeden önce, küçülen yapışkan başlık kullanmanın önemini tartışmak istiyoruz.
Daralan Yapışkan Başlık Kullanmanın Faydaları
Göz Yatıştırıcı
Küçülen yapışkan bir Elementor başlığına sahip olmak, içeriğinizi görüntülemek için size daha fazla alan sağlayacaktır. İçeriğinizi görüntülemek için daha fazla alan olması, okuyucunun web sitesinde gezinmesi için rahatlatıcı olacaktır. Başlık küçüldükçe içeriğinizin okuyuculara gösterilmesi için daha fazla alan sağlar. Ayrıca, doğru rengi seçerseniz, web sitesi ziyaretçisinin gözleri için de bir zevk olacaktır.
Navigasyon menüsüne erişim
Web sayfasının üst kısmında her zaman yapışkan bir başlığınız olduğunda, okuyucunuzun menü çubuğundaki öğeler arasında gezinmesini kolaylaştırır. Okuyucunuz yeterince içerik okuduysa ve web sitenizin farklı bir sayfasına geçmeyi planlıyorsa, sayfanın üst kısmında yapışkan bir menü olması farklı sayfalara kolayca gitmelerini kolaylaştıracaktır. Tamamen yukarı kaydırmaları ve ardından farklı sayfalara gitmeleri gerekmeyecek.
Logo Varlığı
Yapışkan başlığı sayfanızda tutarsanız, logonuzun varlığını tüm zaman boyunca ekranda tutacaktır. Logonun boyutunu retinaya hazır hale getirmek için küçültebilirsiniz, ancak okuyucu web sitesinde gezinirken logonuzun bulunması çok önemlidir. Örneğin, okuyucu bir içeriği beğenir ve içeriğin ekran görüntüsünü alır. Yapışkan menünüzde logo varsa, ekran görüntüsünü logoyla birlikte kaydederler. Ekran görüntüsünü başka bir yerde paylaşırlarsa, yine de logonuzu içerecektir.
Bak ve hisset
Dikkat çekici ve özenle tasarlanmış, küçülen bir Elementor başlığına sahip olmak, web sitenize farklı bir görünüm ve his verecektir. Küçülen başlık ve yapışkan menü ile web sitesine benzersiz bir dokunuş getirmeyi düşünüyorsanız, bunu kolayca yapabilirsiniz. Basit bir başlığın arkasına koyduğunuz işin miktarını gösterir ve okuyucunun zihninde iyi bir izlenim bırakır.
Bunlar, Elementor ile yapışkan bir menü ve başlık oluşturmanın yollarıdır. Elementor'a küçülen bir yapışkan başlık ekleme sürecini göstermenin adım adım kolay bir kılavuz olduğunu umuyoruz.
Bu makaleyi beğendiyseniz, blogumuzu kontrol etmekten çekinmeyin.
