كيفية إنشاء قائمة مثبتة ورأس مع العنصر
نشرت: 2020-10-23كثيرًا ما يسألنا العديد من قرائنا ، "كيفية إنشاء قائمة ثابتة ورأس مع العنصر." لمعالجة هذا الاستعلام ، فكرنا في سبب عدم كتابة مقال يشرح العملية الكاملة لكيفية إنشاء قائمة ثابتة ورأس مع Elementor. مع هذا الفكر ، نقوم بإنشاء ملخص لكيفية إنشاء قائمة ثابتة ورأس مع Elementor.
بالنسبة للمبتدئين ، يعد Elementor أداة داخل WordPress. إنها واحدة من أشهر أدوات إنشاء الصفحات وأكثرها سهولة في الاستخدام والتي تساعدك على إنشاء وتصميم مواقع WordPress بكل سهولة. يمكنك أن تكون مبدعًا تمامًا عندما يتعلق الأمر باستخدام Elementor كأداة لتخصيص موقع الويب الخاص بك. يشير العنوان والقائمة اللاصقة إلى الميزة الموجودة في موقع الويب. أثناء تنقلك عبر موقع الويب من جهاز محمول أو كمبيوتر شخصي ، تبدأ في التمرير بينما يستقر العنوان أعلى الصفحة. ومع ذلك ، عندما تبدأ في التمرير لأسفل ، يتقلص العنوان لأسفل ويلتصق بأعلى الصفحة بتنسيق مختلف قليلاً.
إن روعة هذه الميزة هي أنها تجعل موقع الويب الخاص بك يبدو رائعًا. نظرًا لأنه يمكنك أن تكون مبدعًا في كيفية ظهور العنوان بينما يبدأ الزائر في التمرير على موقع الويب الخاص بك ، فإنه يوفر الكثير من الطرق الجديدة لاستكشافها. يمكن اعتبار هذه الميزة إضافة فريدة إلى موقع الويب الخاص بك. في هذه الكتابة ، سنعرض الدليل خطوة بخطوة حول كيفية إنشاء قائمة ثابتة ورأس مع Elementor.
قبل ذلك ، نفترض أنك معتاد على WordPress و Elementor. لديك بالفعل موقع WordPress يعمل بالفعل وهو متوافق مع Elementor. بالإضافة إلى أننا نفترض أيضًا أن لديك بعض العناصر الأساسية والشعار تم إدراجهما بالفعل في قائمة الرأس. الآن بعد أن قمنا بإعداد المشهد ، سوف ندخل في تفاصيل كيفية إنشاء رؤوس Elementor اللاصقة باستخدام Elementor بسهولة.
دليل خطوة بخطوة لإنشاء رأس متقلص باستخدام Elementor
إذا قمت بتعيين رأسك المعتاد على قالب WordPress الخاص بك ، فسننظر في تفاصيل كيفية جعل رأس Elementor اللاصق يتقلص. للحصول على رأس ثابت لعنصر يتقلص يعمل ، سيتعين عليك تعديل CSS المخصص لموقع الويب الخاص بك. لا تقلق ، لقد حصلنا على ظهرك حيث سنكشف عن الكود الدقيق الذي تحتاجه للحصول على تأثير الرأس الثابت هذا لـ Elementor.
الخطوة 1: تحرير قالب الرأس في Elementor
الخطوة الأولى هي تحرير العنوان الخاص بك باستخدام منشئ السمات Elementor. يرجى اتباع الخطوات التالية:
- قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك.
- من القائمة الموجودة على الجانب الأيسر ، انتقل إلى "القوالب" >> "مُنشئ القوالب" .
- انقر فوق الخيار "تحرير باستخدام Elementor" لبدء تحرير رأس Elementor الخاص بك.
الخطوة 2: احصل على CSS الخاص بك على المسار الصحيح
في هذه الخطوة ، سوف تحتاج إلى الاهتمام ببعض التدبير المنزلي الأساسي لإعدادات CSS الخاصة بك. ستضمن التدبير المنزلي الأساسي أن رأسك سيعمل مع كود CSS الذي ستضعه في الخطوة التالية. يرجى اتباع الخطوات المذكورة:
- افتح الإعدادات من قسم الرأس
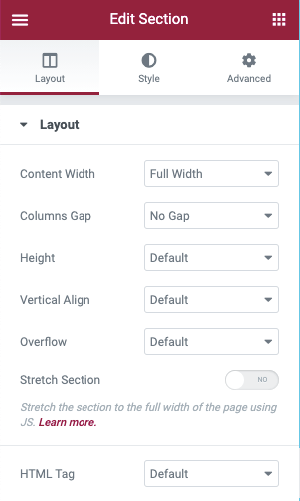
- من علامة التبويب التخطيط ، تأكد من تحديد القائمة المنسدلة لعلامة HTML كرأس

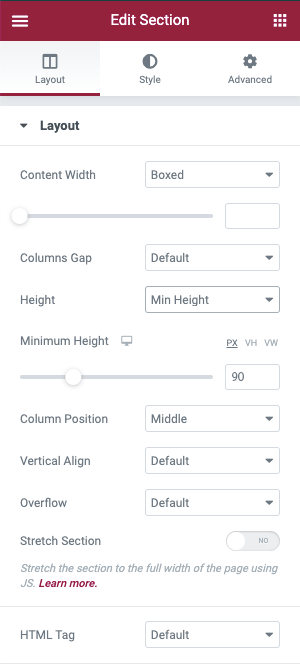
- انتقل إلى علامة التبويب التخطيط .
- تأكد من أن الحد الأدنى لارتفاع الرأس هو 90 بكسل. يمكن تغيير الحجم لاحقًا ، ولكن لتسهيل الفهم ، ابدأ بـ 90 بكسل.

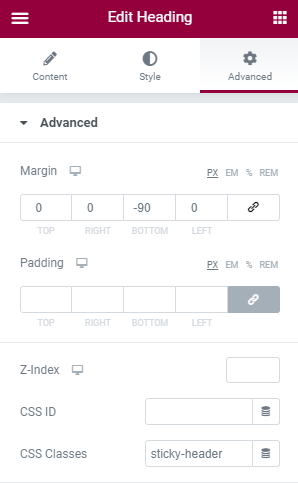
- انتقل إلى علامة التبويب خيارات متقدمة وحدد sticky-header لقسم الرأس.

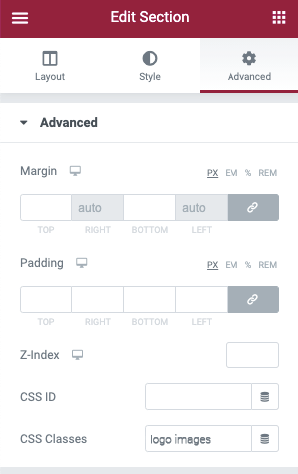
- بعد ذلك ، سيتعين عليك فتح أداة الصورة التي تحتوي على شعارك والانتقال إلى علامة التبويب خيارات متقدمة .
- في هذا القسم ، عيّن حقل Image's CSS Classes على صور الشعار.

الخطوة 3: تعيين تأثيرات الحركة لإنشاء رأس ثابت لعنصر
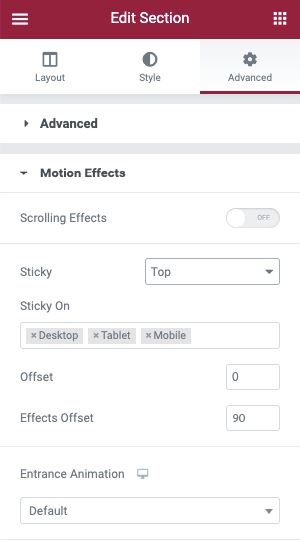
لتنشيط رأس Elementor اللاصق ، يمكنك الاستفادة من ميزة Elementor Motion Effects. للقيام بذلك ، اتبع الخطوات التالية:

- افتح إعدادات قسم الرأس.
- انتقل إلى علامة التبويب خيارات متقدمة .
- افتح إعدادات تأثيرات الحركة .
- قم بتعيين القائمة المنسدلة Sticky إلى الأعلى.
- تأكد من أن Sticky On Box يتضمن سطح المكتب فقط. يجب حذف الأجهزة الأخرى ،
- يجب ضبط إزاحة التأثيرات على 90.
4. الخطوة 4: إضافة CSS مخصص:
كما انتهينا من التدبير المنزلي ، يمكننا الآن الانتقال إلى التفاصيل وإضافة كود CSS المخصص إلى موقع الويب. سنعرض كل من الطرق الأساسية والمتقدمة للحصول على تأثيرات رأس مثبتة مجانًا Elementor. في حال كنت تستخدم Elementor 2.9 وما فوق ، يمكنك استخدام قواعد النمط العالمية لإضافة CSS هذا.
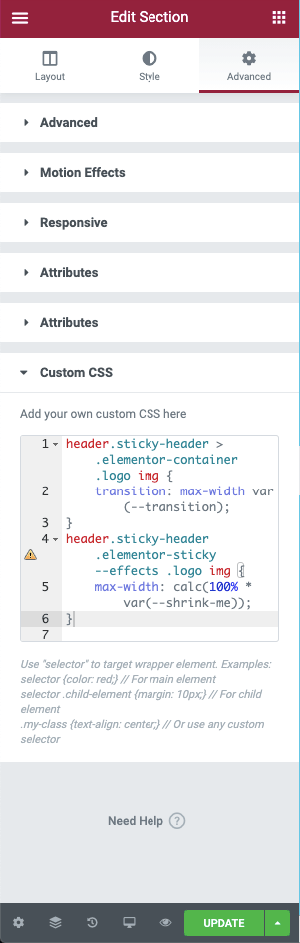
لإضافة CSS المخصص ، اتبع الخطوات أدناه:

- انقر فوق أيقونة قائمة الهامبرغر الموجودة في الزاوية العلوية اليسرى من قائمة Elementor.
- انتقل إلى اختيار أنماط السمة أسفل قسم النمط العام .
- من هذا القسم ، اختر Select Custom CSS (سيتغير اللون إلى اللون الأزرق من اللون الأحمر الوراثي السابق).
- ثم أضف كود CSS التالي.
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
إذا لم يكن Elementor إصدار 2.9 ، فسيتعين عليك الوصول إلى إعدادات قسم الرأس ، وانتقل إلى Advanced >> Custom CSS .
الخطوة 5: تخصيص CSS
ستساعدك الخطوات المذكورة أعلاه على إنشاء رأس لاصق متقلص على Elementor. إذا كنت تريد معرفة المزيد من التفاصيل حول كيفية تخصيص الرأس بشكل أكبر ، فيمكنك إلقاء نظرة على كود CSS الوارد أدناه لتكون أكثر إبداعًا مع الرأس. يمكنك تغيير العديد من متغيرات الرأس وتخصيص رأس Elementor اللاصق وفقًا لمتطلباتك. من أجل وضع تحرير CSS هذا مباشرة في Elementor ، سنقترح استخدام محرر كود. يمكنك استخدام Visual Studio Code أو Atom الذي سيساعدك على وضع الكود بسهولة والاستفادة منه. لا يتم دفع هذه المحررات ، يمكنك استخدامها من أنظمة أساسية مختلفة مثل Windows و macOS و Linux.
في ما يلي ، سنوضح كيف يمكنك استخدام CSS لتخصيص تأثيرات رأس انكماش Elementor. إذا تم تحرير الخاصية المخصصة مرة واحدة ، فسيتم تحديثها لمطابقة رمز CSS بالكامل تلقائيًا.
يمكن تخصيص رأس الانكماش بإجمالي خمسة متغيرات معًا. لا يتعين عليك التخصيص مع جميع المتغيرات ولكن لديك خيار القيام بذلك. بمجرد أن تفكر فيما يتعلق بالمتغيرات التي تريد تخصيصها ، يمكنك فقط تخصيصها والاحتفاظ بالباقي كما هو. في ما يلي سنقدم مثالاً على المتغيرات التي يمكنك تخصيصها وكيفية القيام بذلك.
فيما يلي متغيرات CSS الخمسة ، فهي تعرض القيمة الافتراضية للمتغيرات.
- - ارتفاع الرأس: 90 بكسل ؛
- - القدرة: 0.90 ؛
- شرنك لي: 0.80 ؛
- - لون الخلفية - لاصق: # 0e41e5 ؛
- - الانتقال: 300 مللي ثانية سهولة في الخروج ؛
سترى هذه العناصر مدرجة في الجزء العلوي من رمز المثال الخاص بنا - الخصائص المخصصة هي العناصر التي تأتي بعد الشرطة المزدوجة "-". كل ما عليك فعله هو تحديث القيمة التي تأتي بعد النقطتين وقبل الفاصلة المنقوطة.
على سبيل المثال ، إذا كنت تريد تغيير ارتفاع الرأس إلى 100 بكسل ، فإليك الشكل الذي سيبدو عليه قبل وبعد:
- قبل: ارتفاع الرأس: 90 بكسل ؛
- بعد: ارتفاع الرأس: 100 بكسل ؛
هذه هي الطرق التي يمكنك من خلالها إنشاء قائمة رأس ثابتة باستخدام Elementor. لا يمكنك فقط إنشاء رأس Elementor sticky مجانًا ولكن يمكنك أيضًا تخصيص الرأس باستخدام CSS المخصص. باستخدام هذا الدليل التفصيلي خطوة بخطوة ، يمكنك الحصول على إرشادات واضحة حول كيفية إنشاء رأس عنصر لاصق متقلص باستخدام Elementor وتخصيص CSS.
قبل الختام ، نود مناقشة أهمية استخدام تقلص الرأس اللاصق.
فوائد استخدام رأس لاصق متقلص
مهدئ للعين
سيمنحك وجود رأس العنصر اللاصق المتقلص مساحة أكبر لعرض المحتوى الخاص بك. مع وجود مساحة أكبر لعرض المحتوى الخاص بك ، سيكون من المريح للقارئ التنقل عبر موقع الويب. عندما يتقلص العنوان ، فإنه يوفر مساحة أكبر لعرض المحتوى الخاص بك للقراء. بالإضافة إلى ذلك ، إذا اخترت اللون المناسب ، فسيكون ذلك متعة لعيون زائر الموقع أيضًا.
الوصول إلى قائمة التنقل
عندما يكون لديك رأس مثبت في الجزء العلوي من صفحة الويب طوال الوقت ، فإنه يسهل على القارئ التنقل عبر العناصر الموجودة على شريط القائمة. إذا كان القارئ قد قرأ محتوى كافيًا وخطط للانتقال إلى صفحة مختلفة من موقع الويب الخاص بك ، فإن وجود قائمة ثابتة أعلى الصفحة سيسهل عليهم الانتقال إلى الصفحات المختلفة بسهولة. لن يضطروا إلى التمرير طوال الطريق ثم الانتقال إلى صفحات مختلفة.
حضور الشعار
إذا احتفظت بالرأس اللاصق على صفحتك ، فسيظل وجود شعارك معروضًا طوال الوقت. يمكنك تقليل حجم الشعار لجعله جاهزًا لشبكية العين ، ولكن من المهم جدًا وجود شعارك أثناء تنقل القارئ عبر موقع الويب. على سبيل المثال ، يحب القارئ محتوى ويلتقط لقطة شاشة له. إذا كانت قائمتك اللاصقة تحمل الشعار ، فسيتم حفظ لقطة الشاشة مع الشعار. إذا شاركوا لقطة الشاشة في مكان آخر ، فستظل تحتوي على شعارك.
انظر و اشعر
إن وجود رأس عنصر متقلص ملفت للنظر ومصمم بدقة سيمنح موقع الويب الخاص بك مظهرًا وشعورًا مختلفين. إذا كنت تفكر في إضفاء لمسة فريدة على موقع الويب من خلال تقلص العنوان والقائمة اللاصقة ، فيمكنك القيام بذلك بسهولة. يعرض مقدار العمل الذي أنجزته خلف رأس بسيط ويترك انطباعًا جيدًا في ذهن القارئ.
هذه هي الطرق التي يمكنك من خلالها إنشاء قائمة ثابتة ورأس باستخدام Elementor. نأمل أن يكون دليلًا سهلاً خطوة بخطوة لعرض عملية إضافة رأس لاصق متقلص على Elementor.
إذا أعجبك هذا المقال ، فلا تتردد في مراجعة مدونتنا.
