So erstellen Sie ein Sticky-Menü und eine Kopfzeile mit Elementor
Veröffentlicht: 2020-10-23Viele unserer Leser fragen uns oft: „Wie man mit dem Elementor ein Sticky Menu & Header erstellt.“ Um diese Frage zu beantworten, haben wir uns überlegt, warum wir nicht einen Artikel schreiben, der den gesamten Prozess zum Erstellen eines Sticky-Menüs und einer Kopfzeile mit Elementor erklärt. Mit diesem Gedanken erstellen wir eine Zusammenfassung, wie Sie mit Elementor ein klebriges Menü und eine Kopfzeile erstellen können.
Für den Anfang ist Elementor ein Tool in WordPress. Es ist einer der bekanntesten und benutzerfreundlichsten Page Builder, der Ihnen hilft, WordPress-Websites mit Leichtigkeit zu erstellen und zu gestalten. Sie können voll und ganz kreativ sein, wenn es darum geht, Elementor als Werkzeug zum Anpassen Ihrer Website zu verwenden. Sticky Header und Menü beziehen sich auf die Funktion innerhalb einer Website. Während Sie von einem mobilen Gerät oder einem PC aus durch die Website navigieren, starten Sie das Scrollen, während die Kopfzeile oben auf der Seite steht. Wenn Sie jedoch beginnen, nach unten zu scrollen, verkleinert sich die Kopfzeile und bleibt in einem etwas anderen Format am oberen Rand der Seite haften.
Das Tolle an dieser Funktion ist, dass sie Ihre Website super cool aussehen lässt. Da Sie kreativ sein können, wie der Header aussieht, wenn der Besucher auf Ihrer Website zu scrollen beginnt, bietet dies viele neue Möglichkeiten zum Erkunden. Diese Funktion kann als einzigartige Ergänzung Ihrer Website betrachtet werden. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit Elementor ein Sticky-Menü und eine Kopfzeile erstellen können.
Davor gehen wir davon aus, dass Sie mit WordPress und Elementor vertraut sind. Sie haben bereits eine funktionierende WordPress-Website, die mit Elementor kompatibel ist. Außerdem gehen wir davon aus, dass Sie bereits einige grundlegende Elemente und ein Logo im Kopfzeilenmenü eingefügt haben. Nachdem wir nun die Szenerie festgelegt haben, gehen wir auf die Details ein, wie Sie Elementor-Sticky-Header mit Elementor einfach erstellen können.
Schritt-für-Schritt-Anleitung zum Erstellen von verkleinerten Headern mit Elementor
Wenn Sie Ihren regulären Header für Ihr WordPress-Theme festgelegt haben, werden wir uns die Details ansehen, wie Sie diesen Elementor-Sticky-Header verkleinern können. Um einen funktionierenden schrumpfenden Elementor-Sticky-Header zu haben, müssen Sie das benutzerdefinierte CSS Ihrer Website optimieren. Keine Sorge, wir sind für Sie da, denn wir werden Ihnen den genauen Code verraten, den Sie für diesen Sticky-Header-Effekt für Elementor benötigen.
Schritt 1: Bearbeiten Sie die Header-Vorlage in Elementor
Der allererste Schritt besteht darin, Ihren Header mit dem Elementor-Theme-Builder zu bearbeiten. Bitte gehen Sie wie folgt vor:
- Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an.
- Gehen Sie im Menü auf der linken Seite zu „Vorlagen“ >> „Theme Builder“ .
- Klicken Sie auf die Option "Mit Elementor bearbeiten" , um mit der Bearbeitung Ihres Elementor-Headers zu beginnen.
Schritt 2: Bringen Sie Ihr CSS auf den richtigen Weg
In diesem Schritt müssen Sie sich um einige grundlegende Verwaltung Ihrer CSS-Einstellungen kümmern. Die grundlegende Verwaltung stellt sicher, dass Ihr Header mit dem CSS-Code funktioniert, den Sie im folgenden Schritt einfügen. Bitte befolgen Sie die genannten Schritte:
- Öffnen Sie die Einstellungen aus dem Header- Bereich
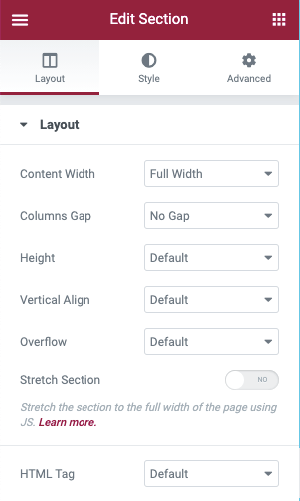
- Stellen Sie auf der Registerkarte Layout sicher, dass die Dropdown- Liste HTML-Tag als Kopfzeile ausgewählt ist

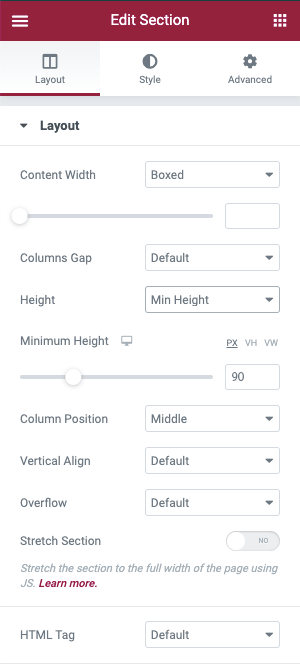
- Navigieren Sie zur Registerkarte Layout .
- Sicherstellen , dass die Mindesthöhe des Kopfes 90px ist. Die Größe kann später geändert werden, aber zum besseren Verständnis beginnen Sie mit 90px.

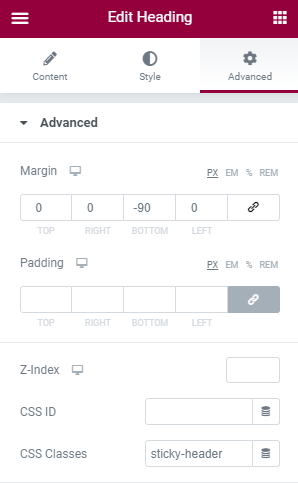
- Wechseln Sie zur Registerkarte Erweitert und wählen Sie Sticky-Header für den Header-Abschnitt.

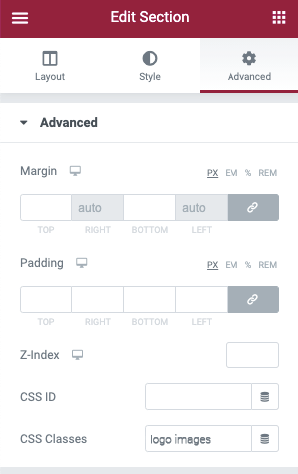
- Als nächstes müssen Sie das Bild-Widget mit Ihrem Logo öffnen und zur Registerkarte Erweitert navigieren.
- Legen Sie in diesem Abschnitt das Feld CSS-Klassen von Image auf Logobilder fest .

Schritt 3: Bewegungseffekte einstellen, um Elementor Sticky Header zu erstellen
Um den Sticky-Header von Elementor zu aktivieren, können Sie die Bewegungseffekte-Funktion von Elementor verwenden. Führen Sie dazu die folgenden Schritte aus:

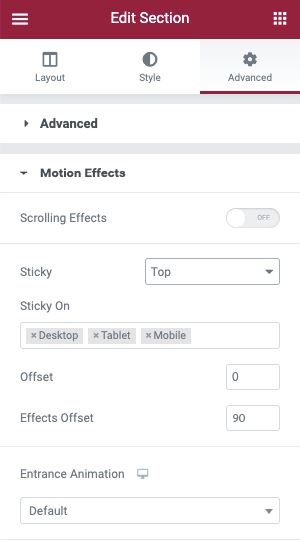
- Öffnen Sie die Einstellungen des Kopfbereichs.
- Navigieren Sie zur Registerkarte Erweitert .
- Öffnen Sie die Bewegungseffekteinstellungen .
- Setzen Sie das Dropdown-Menü Sticky auf Top.
- Stellen Sie sicher, dass die Sticky On Box nur Desktop enthält. Andere Geräte müssen gelöscht werden,
- Der Effekt-Offset sollte auf 90 eingestellt sein.
4. Schritt 4: Benutzerdefiniertes CSS hinzufügen:
Da wir mit dem Housekeeping fertig sind, können wir jetzt in die Details gehen und den benutzerdefinierten CSS-Code zur Website hinzufügen. Wir zeigen sowohl grundlegende als auch erweiterte Möglichkeiten, um Sticky-Header-Effekte für Elementor kostenlos zu erhalten. Falls Sie Elementor 2.9 und höher verwenden, können Sie die globalen Stilregeln verwenden, um dieses CSS hinzuzufügen.
Führen Sie die folgenden Schritte aus, um das benutzerdefinierte CSS hinzuzufügen:
- Klicken Sie auf das Hamburger-Menüsymbol in der oberen linken Ecke des Elementor-Menüs.
- Navigieren Sie unter dem Abschnitt „ Globaler Stil“ zu „ Designstile auswählen“ .
- Wählen Sie in diesem Abschnitt die Option Benutzerdefiniertes CSS auswählen (die Farbe ändert sich von der vorherigen genetischen roten Farbe in Blau).
- Fügen Sie dann den folgenden CSS-Code hinzu .
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
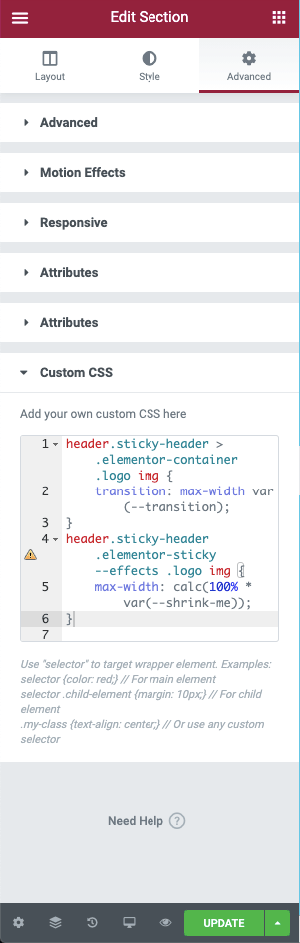
Wenn Ihr Elementor nicht die Version 2.9 ist, müssen Sie auf die Einstellungen des Header-Bereichs zugreifen, navigieren Sie zu Erweitert >> Benutzerdefiniertes CSS .

Schritt 5: Passen Sie das CSS an
Die oben genannten Schritte helfen Ihnen, einen schrumpfenden Sticky-Header auf Elementor zu erstellen. Wenn Sie mehr darüber erfahren möchten, wie Sie den Header noch weiter anpassen können, können Sie sich den unten angegebenen CSS-Code ansehen, um mit dem Header kreativer zu werden. Sie können viele Variablen des Headers ändern und den Elementor Sticky Header nach Ihren Wünschen anpassen. Um diese CSS-Bearbeitung direkt in Elementor einzugeben, empfehlen wir die Verwendung eines Code-Editors. Sie können Visual Studio Code oder Atom verwenden, die Ihnen helfen, den Code einfach zu platzieren und davon zu profitieren. Diese Editoren sind nicht kostenpflichtig, Sie können sie von verschiedenen Plattformen wie Windows, macOS und Linux verwenden.
Im Folgenden veranschaulichen wir, wie Sie mit CSS die Effekte des verkleinernden Elementor-Headers anpassen können. Wenn die benutzerdefinierte Eigenschaft einmal bearbeitet wird, wird sie automatisch aktualisiert, damit sie dem gesamten CSS-Code entspricht.
Der verkleinernde Header kann mit insgesamt fünf Variablen angepasst werden. Sie müssen nicht alle Variablen anpassen, haben aber die Möglichkeit, dies zu tun. Sobald Sie sich entschieden haben, welche Variablen Sie anpassen möchten, können Sie nur diese anpassen und die restlichen so beibehalten, wie sie sind. Im Folgenden geben wir ein Beispiel für die Variablen, die Sie anpassen können, und wie Sie dies tun.
Hier sind die fünf CSS-Variablen, es zeigt den Standardwert der Variablen.
- –Kopfzeilenhöhe: 90px;
- –Opazität: 0,90;
- –shrink-me: 0,80;
- –klebrige-Hintergrundfarbe: #0e41e5;
- –Übergang: 300ms Easy-In-Out;
Diese werden oben in unserem Beispielcode aufgelistet – die benutzerdefinierten Eigenschaften sind die Elemente, die nach dem Doppelstrich „–“ kommen. Sie müssen lediglich den Wert aktualisieren, der nach dem Doppelpunkt und vor dem Semikolon steht.
Wenn Sie beispielsweise die Kopfzeilenhöhe auf 100 Pixel ändern möchten, sieht dies vorher und nachher folgendermaßen aus:
- Vorher: –Header-Höhe: 90px;
- Nachher: –Header-Höhe: 100px;
So können Sie mit Elementor ein Sticky-Header-Menü erstellen. Sie können nicht nur Elementor Sticky Header kostenlos erstellen, sondern auch den Header mit dem benutzerdefinierten CSS anpassen. Mit dieser Schritt-für-Schritt-Anleitung erhalten Sie klare Anweisungen, wie Sie mit Elementor einen schrumpfenden klebrigen Elementor-Header erstellen und Ihr CSS anpassen können.
Bevor wir zum Schluss kommen, möchten wir die Bedeutung der Verwendung von schrumpfenden Sticky Headern diskutieren.
Vorteile der Verwendung eines verkleinerten Sticky Headers
Augenberuhigend
Mit einem schrumpfenden klebrigen Elementor-Header haben Sie mehr Platz zum Anzeigen Ihrer Inhalte. Mit mehr Platz zum Anzeigen Ihrer Inhalte wird es für den Leser angenehm sein, durch die Website zu navigieren. Wenn der Header verkleinert wird, bietet er mehr Platz für Ihre Inhalte, die den Lesern angezeigt werden können. Und wenn Sie die richtige Farbe auswählen, wird es auch für die Augen des Website-Besuchers eine Augenweide sein.
Zugang zum Navigationsmenü
Wenn Sie ständig eine Kopfzeile oben auf der Webseite haben, erleichtert dies Ihrem Leser die Navigation durch die Elemente in der Menüleiste. Wenn Ihr Leser genug Inhalt gelesen hat und plant, zu einer anderen Seite Ihrer Website zu wechseln, erleichtert ein klebendes Menü oben auf der Seite die Navigation zu den verschiedenen Seiten. Sie müssen nicht ganz nach oben scrollen und dann zu verschiedenen Seiten wechseln.
Logopräsenz
Wenn Sie den Sticky Header auf Ihrer Seite beibehalten, wird Ihr Logo die ganze Zeit angezeigt. Sie können die Größe des Logos reduzieren, um es für die Netzhaut geeignet zu machen. Es ist jedoch sehr wichtig, dass Ihr Logo vorhanden ist, während der Leser durch die Website navigiert. Der Leser mag beispielsweise einen Inhalt und macht einen Screenshot des Inhalts. Wenn Ihr Sticky-Menü das Logo enthält, wird der Screenshot mit dem Logo gespeichert. Wenn sie den Screenshot an anderer Stelle teilen, enthält er immer noch Ihr Logo.
Schauen und fühlen
Ein auffälliger und sauber gestalteter verkleinernder Elementor-Header verleiht Ihrer Website ein anderes Erscheinungsbild. Wenn Sie der Website mit dem verkleinerten Header und dem klebrigen Menü eine einzigartige Note verleihen möchten, können Sie dies ganz einfach tun. Es zeigt die Menge an Arbeit, die Sie hinter einer einfachen Kopfzeile gesteckt haben, und hinterlässt einen guten Eindruck beim Leser.
Auf diese Weise können Sie mit Elementor ein Sticky-Menü und eine Kopfzeile erstellen. Wir hoffen, es war eine einfache Schritt-für-Schritt-Anleitung, um den Prozess des Hinzufügens eines verkleinerten Sticky-Headers auf Elementor zu demonstrieren.
Wenn Ihnen dieser Artikel gefallen hat, schauen Sie gerne in unserem Blog nach.
