Cum se creează un meniu și un antet lipicios cu Elementor
Publicat: 2020-10-23Mulți dintre cititorii noștri ne întreabă adesea „Cum să creați un meniu și un antet adeziv cu Elementor”. Pentru a rezolva această interogare, ne-am gândit de ce nu scriem un articol care explică întregul proces de creare a unui meniu și antet sticky cu Elementor. Cu acest gând, creăm un rezumat al modului în care puteți crea un meniu și un antet sticky cu Elementor.
Pentru început, Elementor este un instrument din WordPress. Este unul dintre cei mai faimoși și mai ușor de utilizat generatori de pagini care vă ajută să creați și să proiectați site-uri web WordPress cu ușurință. Puteți fi pe deplin creativ când vine vorba de utilizarea Elementor ca instrument de personalizare a site-ului dvs. web. Antetul și meniul lipiți se referă la caracteristica dintr-un site web. În timp ce navigați prin site-ul web de pe un dispozitiv mobil sau de pe un computer, porniți derularea în timp ce antetul se află în partea de sus a paginii. Cu toate acestea, pe măsură ce începeți să derulați în jos, antetul se micșorează și rămâne în partea de sus a paginii într-un format ușor diferit.
Minunatul acestei caracteristici este că vă face site-ul web să arate super cool. Deoarece puteți fi creativ în ceea ce privește modul în care arată antetul pe măsură ce vizitatorul începe să defileze pe site-ul dvs., acesta oferă o mulțime de noi căi de explorat. Această caracteristică poate fi considerată o completare unică a site-ului dvs. În acest articol, vom arăta ghidul pas cu pas despre cum puteți crea un meniu și un antet lipici cu Elementor.
Înainte de asta, presupunem că sunteți familiarizat cu WordPress și Elementor. Aveți deja un site WordPress funcțional, care este compatibil cu Elementor. În plus, presupunem că aveți deja câteva elemente de bază și logo-ul introduse în meniul antet. Acum, pe măsură ce am stabilit scena, vom intra în detalii despre cum puteți crea cu ușurință anteturi lipicioase Elementor cu Elementor.
Ghid pas cu pas pentru crearea antetului micsor cu Elementor
Dacă v-ați setat antetul obișnuit pe tema WordPress, vom analiza detaliile despre cum să micșorați acest antet lipicios Elementor. Pentru a avea un antet lipicios Elementor care funcționează, va trebui să modificați CSS-ul personalizat al site-ului dvs. Nu vă faceți griji, vă oferim spatele, deoarece vă vom dezvălui codul exact de care aveți nevoie pentru a avea acest efect de antet lipicios pentru Elementor.
Pasul 1: Editați șablonul antet în Elementor
Primul pas este să vă editați antetul cu generatorul de teme Elementor. Vă rugăm să urmați următorii pași:
- Conectați-vă la tabloul de bord de administrare WordPress.
- Din meniul din partea stângă, accesați „Șabloane” >> „Generator de teme” .
- Faceți clic pe opțiunea „Editați cu Elementor” pentru a începe să editați antetul Elementor.
Pasul 2: Pune-ți CSS-ul pe drumul cel bun
În acest pas, va trebui să vă îngrijiți de unele întreținere de bază a setărilor dvs. CSS. Curățenia de bază se va asigura că antetul dvs. va funcționa cu codul CSS pe care îl veți introduce în pasul următor. Vă rugăm să urmați pașii menționați:
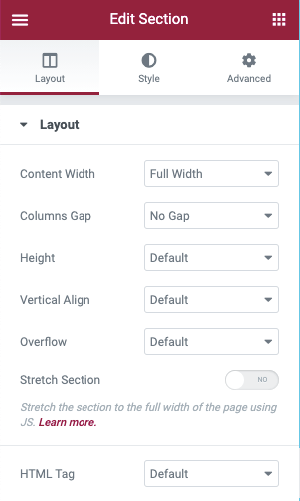
- Deschideți setările din secțiunea Antet
- Din fila Aspect , asigurați-vă că meniul drop-down Etichetă HTML este selectat ca antet

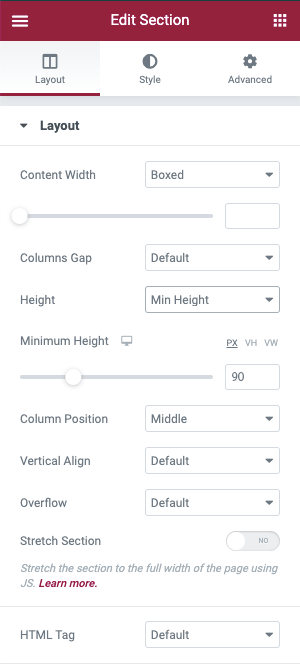
- Navigați la fila Aspect .
- Asigurați-vă că înălțimea minimă a antetului este de 90 px. Dimensiunea poate fi schimbată mai târziu, dar pentru o înțelegere mai ușoară începe cu 90px.

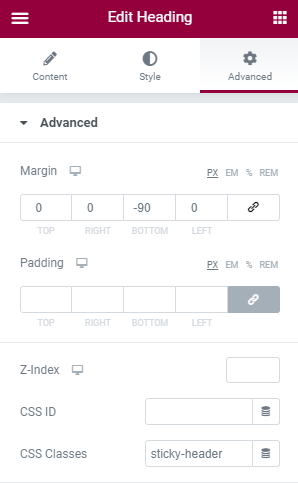
- Treceți la fila Advanced și selectați sticky-header pentru secțiunea Header.

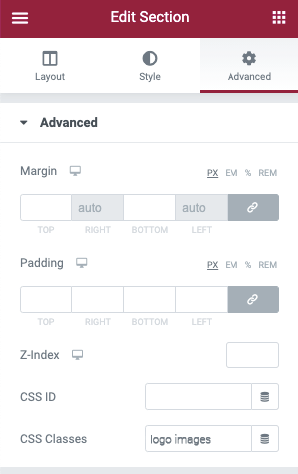
- În continuare, va trebui să deschideți widgetul de imagine care conține logo-ul dvs. și să navigați la fila Avansat .
- În acea secțiune, setați câmpul Clasele CSS al imaginii la imagini cu logo.

Pasul 3: Setați efectele de mișcare pentru a crea antet lipicios Elementor
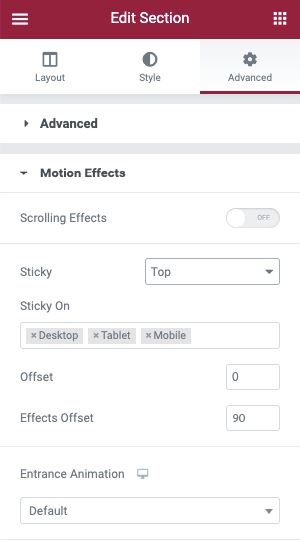
Pentru a activa antetul lipicios Elementor, puteți utiliza funcția Efecte de mișcare a Elementor. Pentru a face acest lucru, parcurgeți următorii pași:

- Deschideți setările secțiunii antet.
- Navigați la fila Avansat .
- Deschideți setările efectelor de mișcare .
- Setați meniul drop-down Sticky la Sus.
- Asigurați-vă că Sticky On Box include doar desktop. Alte dispozitive trebuie șterse,
- Offset-ul efectelor trebuie setat la 90.
4. Pasul 4: Adăugați CSS personalizat:
Pe măsură ce am terminat cu menajul, acum putem trece în detalii și putem adăuga codul CSS personalizat pe site. Vom arăta atât modalități de bază, cât și cele avansate de a obține efecte de antet lipicioase pentru Elementor gratuit. În cazul în care utilizați Elementor 2.9 și versiuni ulterioare, puteți utiliza Regulile de stil globale pentru a adăuga acest CSS.
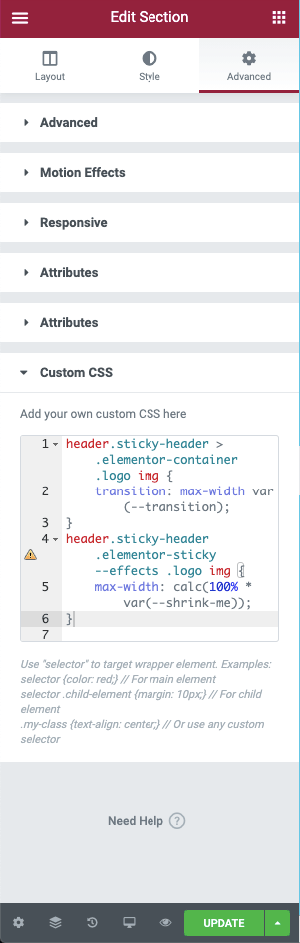
Pentru a adăuga CSS personalizat, urmați pașii de mai jos:
- Faceți clic pe pictograma meniului hamburger situată în colțul din stânga sus al meniului Elementor.
- Navigați la Alegeți stiluri de temă sub secțiunea Stil global .
- Din acea secțiune, alegeți Selectați CSS personalizat (culoarea se va schimba în albastru față de culoarea roșie genetică anterioară).
- Apoi adăugați următorul cod CSS .
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
Dacă Elementor dvs. nu este versiunea 2.9, va trebui să obțineți acces la setările secțiunii antet, navigați la Avansat >> CSS personalizat .

Pasul 5: Personalizați CSS-ul
Pașii menționați mai sus vă vor ajuta să creați un antet lipicios care se micșorează pe Elementor. Dacă doriți să aflați mai multe detalii despre cum să personalizați și mai mult antetul, puteți arunca o privire la codul CSS de mai jos pentru a fi mai creativ cu antetul. Puteți modifica multe variabile ale antetului și puteți personaliza antetul lipicios Elementor conform cerințelor dvs. Pentru a pune această editare CSS direct în Elementor, vă vom sugera să folosiți un editor de cod. Puteți folosi Visual Studio Code sau Atom care vă vor ajuta să puneți codul cu ușurință și să beneficiați de el. Acești editori nu sunt plătiți, îl puteți folosi de pe diferite platforme precum Windows, macOS și Linux.
În cele ce urmează, vom ilustra modul în care puteți utiliza CSS pentru a personaliza efectele antetului de micșorare Elementor. Dacă proprietatea personalizată este editată o dată, aceasta va fi actualizată pentru a se potrivi automat cu întregul cod CSS.
Antetul micșorabil poate fi personalizat cu un total de cinci variabile împreună. Nu trebuie să personalizați cu toate variabilele, dar aveți opțiunea de a face acest lucru. Odată ce vă hotărâți cu privire la care sunt variabilele pe care doriți să le personalizați, le puteți personaliza doar pe acestea și le puteți păstra pe cele rămase așa cum sunt. În cele ce urmează, vom oferi un exemplu de variabile pe care le puteți personaliza și cum să o faceți.
Iată cele cinci variabile CSS, care arată valoarea implicită a variabilelor.
- – înălțimea antetului: 90px;
- –opacitate: 0,90;
- –shrink-me: 0,80;
- –culoare-fond-lipicioasă: #0e41e5;
- – tranziție: 300 ms ease-in-out;
Veți vedea acestea listate în partea de sus a codului nostru exemplu – proprietățile personalizate sunt elementele care vin după liniuța dublă „–“. Tot ce trebuie să faceți este să actualizați valoarea care vine după două puncte și înaintea punctului și virgulă.
De exemplu, dacă doriți să modificați înălțimea antetului la 100 px, iată cum ar arăta înainte și după:
- Înainte: –header-height: 90px;
- După: –header-height: 100px;
Acestea sunt modalitățile prin care puteți crea un meniu de antet lipicios cu Elementor. Nu numai că puteți crea un antet lipicios Elementor gratuit, ci și puteți personaliza antetul folosind CSS-ul personalizat. Cu acest ghid pas cu pas, puteți avea instrucțiuni clare despre cum puteți crea un antet Elementor care se micșorează cu Elementor și cum puteți personaliza CSS.
Înainte de a încheia, am dori să discutăm despre importanța utilizării antetului lipicios mic.
Beneficiile utilizării unui antet lipicios care se micșorează
Calmant pentru ochi
Dacă aveți un antet Elementor care se micșorează, vă va oferi mai mult spațiu pentru a vă afișa conținutul. Cu mai mult spațiu pentru afișarea conținutului dvs., cititorul va fi liniștitor să navigheze prin site. Pe măsură ce antetul se micșorează, oferă mai mult spațiu pentru ca conținutul dvs. să fie afișat cititorilor. În plus, dacă alegeți culoarea potrivită, va fi un răsfăț și pentru ochii vizitatorului site-ului.
Acces la meniul de navigare
Când aveți un antet lipicios în partea de sus a paginii web tot timpul, cititorul dvs. poate naviga mai ușor prin elementele din bara de meniu. Dacă cititorul dvs. a citit suficient conținut și intenționează să se deplaseze către o altă pagină a site-ului dvs., atunci dacă aveți un meniu lipicios în partea de sus a paginii, îi va fi mai ușor să navigheze la diferitele pagini. Nu vor trebui să deruleze până la capăt și apoi să meargă la pagini diferite.
Prezența logo-ului
Dacă păstrați antetul lipicios pe pagina dvs., acesta va păstra prezența logo-ului dvs. afișată tot timpul. Puteți reduce dimensiunea logo-ului pentru a-l face pregătit pentru retină, totuși este foarte important să aveți prezența logo-ului dvs. în timp ce cititorul navighează pe site. De exemplu, cititorului îi place un conținut și face o captură de ecran a conținutului. Dacă meniul tău lipicios are sigla cu el, ei vor salva captura de ecran cu sigla. Dacă partajează captura de ecran în altă parte, aceasta va conține în continuare sigla dvs.
Priviți și simțiți
Având un antet Elementor care se micșorează atrăgător și frumos proiectat, va oferi site-ului dvs. un aspect și o senzație diferită. Dacă vă gândiți să aduceți o notă unică site-ului web cu antetul mic și meniul lipicios, puteți face asta cu ușurință. Prezintă cantitatea de muncă pe care ați pus-o în spatele unui antet simplu și lasă o impresie bună în mintea cititorului.
Acestea sunt modalitățile prin care puteți crea un meniu și un antet cu Elementor. Sperăm că a fost un ghid ușor pas cu pas pentru a prezenta procesul de adăugare a unui antet lipicios mic pe Elementor.
Dacă ți-a plăcut acest articol, nu ezita să verifici blogul nostru.
