Como criar um menu fixo e cabeçalho com o Elementor
Publicados: 2020-10-23Muitos de nossos leitores costumam nos perguntar: “Como criar um menu fixo e cabeçalho com o Elementor”. Para resolver essa questão, pensamos em por que não escrevemos um artigo explicando todo o processo de como criar um menu fixo e cabeçalho com o Elementor. Com esse pensamento, estamos criando um resumo de como você pode criar um menu e cabeçalho fixos com o Elementor.
Para começar, Elementor é uma ferramenta do WordPress. É um dos construtores de páginas mais famosos e fáceis de usar que ajuda você a criar e projetar sites WordPress com facilidade. Você pode ser totalmente criativo quando se trata de usar o Elementor como uma ferramenta para personalizar seu site. O cabeçalho e o menu fixos referem-se ao recurso em um site. Enquanto você está navegando pelo site a partir de um dispositivo móvel ou PC, você inicia a rolagem enquanto o cabeçalho permanece no topo da página. No entanto, conforme você começa a rolar para baixo, o cabeçalho encolhe para baixo e adere ao topo da página em um formato ligeiramente diferente.
A maravilha desse recurso é que ele faz seu site parecer muito legal. Como você pode ser criativo com a aparência do cabeçalho conforme o visitante começa a rolar em seu site, ele oferece muitos novos caminhos a serem explorados. Esse recurso pode ser considerado um acréscimo exclusivo ao seu site. Neste artigo, mostraremos o guia passo a passo sobre como você pode criar um menu fixo e cabeçalho com o Elementor.
Antes disso, presumimos que você esteja familiarizado com o WordPress e o Elementor. Você já tem um site WordPress funcionando que é compatível com o Elementor. Além disso, também estamos assumindo que você possui alguns itens básicos e logotipo já inseridos no menu do cabeçalho. Agora que definimos o cenário, entraremos em detalhes de como você pode criar cabeçalhos pegajosos do Elementor com o Elementor facilmente.
Guia passo a passo para a criação de encolhimento de cabeçalho com Elementor
Se você configurou seu cabeçalho regular em seu tema WordPress, examinaremos os detalhes de como fazer este cabeçalho Elementor encolher. Para ter um encolhimento de cabeçalho Element ou sticky funcional, você terá que ajustar o CSS personalizado do seu site. Não se preocupe, nós o ajudamos, pois revelaremos o código exato de que você precisa para ter esse efeito de cabeçalho fixo para o Elementor.
Etapa 1: Editar modelo de cabeçalho no Elementor
A primeira etapa é editar seu cabeçalho com o criador de temas Elementor. Execute as seguintes etapas:
- Faça login no painel de administração do WordPress.
- No menu à esquerda, vá para “Templates” >> “Theme Builder” .
- Clique na opção “Editar com Elementor” para começar a editar seu cabeçalho Elementor.
Etapa 2: coloque seu CSS no caminho certo
Nesta etapa, você precisará cuidar de algumas tarefas básicas de manutenção das configurações CSS. A manutenção básica garantirá que seu cabeçalho funcione com o código CSS que você colocará na etapa seguinte. Siga as etapas mencionadas:
- Abra as configurações da seção Cabeçalho
- Na guia Layout , certifique-se de que o menu suspenso Tag HTML esteja selecionado como o cabeçalho

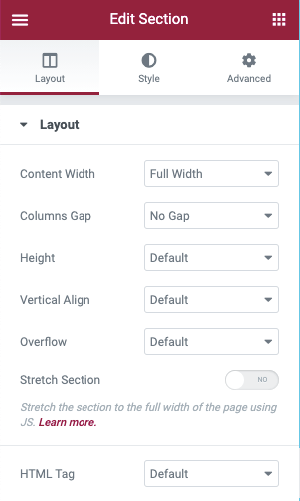
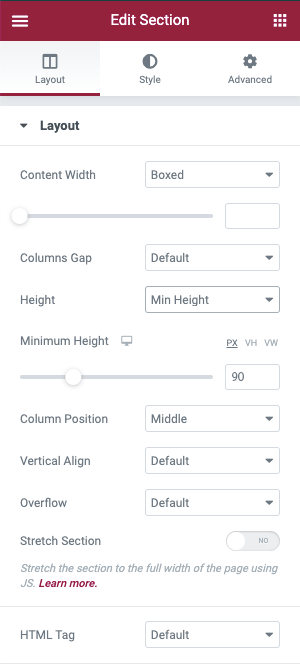
- Navegue até a guia Layout .
- Certifique-se de que a altura mínima do cabeçalho seja 90 px. O tamanho pode ser alterado posteriormente, mas para facilitar a compreensão comece com 90px.

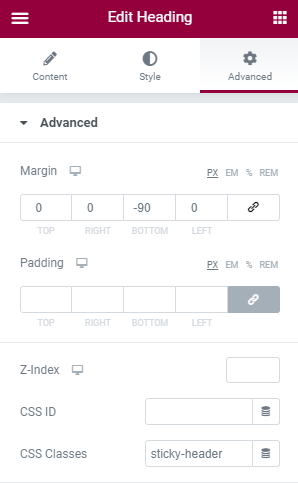
- Vá para a guia Advanced e selecione sticky-header para a seção Header.

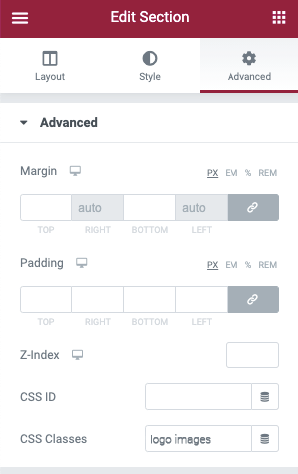
- Em seguida, você terá que abrir o widget de imagem que contém seu logotipo e navegar até a guia Avançado .
- Nessa seção, defina o campo Classes CSS da imagem para imagens de logotipo.

Etapa 3: definir efeitos de movimento para criar elemento ou cabeçalho fixo
Para ativar o sticky header do Elementor, você pode usar o recurso Motion Effects do Elementor. Para fazer isso, execute as seguintes etapas:

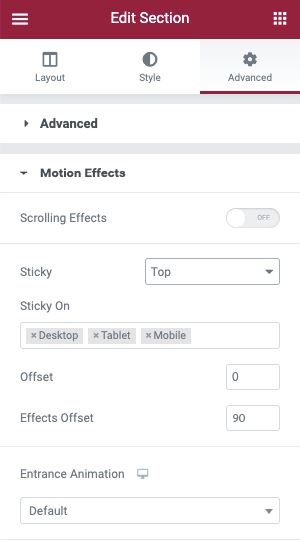
- Abra as configurações da seção do cabeçalho.
- Navegue até a guia Avançado .
- Abra as configurações de efeitos de movimento .
- Defina a lista suspensa Sticky como Top.
- Certifique-se de que o Sticky On Box inclui apenas Desktop. Outros dispositivos precisam ser excluídos,
- O deslocamento de efeitos deve ser definido como 90.
4. Etapa 4: Adicionar CSS personalizado:
Como concluímos a limpeza, agora podemos passar aos detalhes e adicionar o código CSS personalizado ao site. Mostraremos maneiras básicas e avançadas de obter efeitos de cabeçalho fixos para o Elementor gratuitamente. Caso você esteja usando o Elementor 2.9 e superior, você pode utilizar as Regras de Estilo Global para adicionar este CSS.
Para adicionar o CSS personalizado, siga as etapas abaixo:
- Clique no ícone do menu de hambúrguer localizado no canto superior esquerdo do menu Elementor.
- Navegue até Escolher estilos de tema abaixo da seção Estilo global .
- Nessa seção, escolha Selecionar CSS personalizado (a cor mudará para azul de sua cor vermelha genética anterior).
- Em seguida, adicione o seguinte código CSS .
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px!important; padding-top: 10px!important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); } 
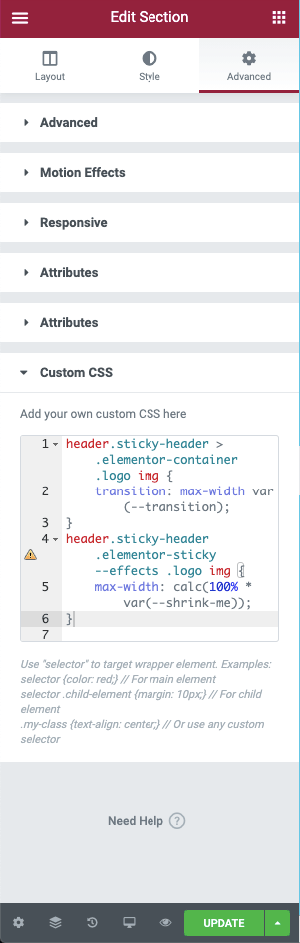
Se o seu Elementor não for a versão 2.9, você terá que obter acesso às configurações da seção de cabeçalho, navegue até Avançado >> CSS personalizado .

Etapa 5: personalizar o CSS
As etapas mencionadas acima irão ajudá-lo a criar um cabeçalho aderente encolhendo no Elementor. Se você quiser saber mais detalhes sobre como personalizar o cabeçalho ainda mais, pode dar uma olhada no código CSS fornecido abaixo para ser mais criativo com o cabeçalho. Você pode alterar muitas variáveis do cabeçalho e personalizar o cabeçalho fixo do Elementor de acordo com sua necessidade. Para colocar esta edição CSS diretamente no Elementor, sugerimos o uso de um editor de código. Você pode usar o Visual Studio Code ou Atom que o ajudará a colocar o código facilmente e se beneficiar dele. Esses editores não são pagos, você pode usá-los em diferentes plataformas como Windows, macOS e Linux.
A seguir, ilustraremos como você pode usar CSS para personalizar os efeitos do cabeçalho de redução do Elementor. Se a propriedade customizada for editada uma vez, ela será atualizada para corresponder a todo o código CSS automaticamente.
O encolhimento do cabeçalho pode ser personalizado com um total de cinco variáveis juntas. Você não precisa personalizar com todas as variáveis, mas tem a opção de fazer isso. Depois de decidir quais são as variáveis que deseja personalizar, você só pode personalizá-las e manter as restantes como estão. A seguir, daremos um exemplo das variáveis que você pode personalizar e como fazê-lo.
Aqui estão as cinco variáveis CSS, mostrando o valor padrão das variáveis.
- –Header-height: 90px;
- –Opacidade: 0,90;
- –Shrink-me: 0,80;
- – Sticky-background-color: # 0e41e5;
- –Transição: 300ms de facilidade de entrada;
Você verá esses itens listados no início de nosso código de exemplo - as propriedades personalizadas são os itens que vêm após o traço duplo “-“. Tudo o que você precisa fazer é atualizar o valor que vem depois dos dois pontos e antes do ponto e vírgula.
Por exemplo, se você quiser alterar a altura do cabeçalho para 100 px, veja como ficaria antes e depois:
- Antes: –header-height: 90px;
- Depois: - altura do cabeçalho: 100px;
Estas são as maneiras de criar um menu de cabeçalho fixo com o Elementor. Você não só pode criar um cabeçalho sticky Elementor gratuitamente, mas também pode personalizar o cabeçalho usando o CSS personalizado. Com este guia passo a passo, você pode ter instruções claras sobre como criar um cabeçalho Elementor aderente que encolhe com o Elementor e como personalizar seu CSS.
Antes de concluir, gostaríamos de discutir a importância de usar encolhimento do cabeçalho aderente.
Benefícios de usar um cabeçalho aderente encolhendo
Calmante para os olhos
Ter um cabeçalho Elementor aderente encolhendo lhe dará mais espaço para exibir seu conteúdo. Com mais espaço para exibir seu conteúdo, será reconfortante para o leitor navegar pelo site. Conforme o cabeçalho encolhe, dá mais espaço para seu conteúdo ser exibido aos leitores. Além disso, se você escolher a cor certa, será um deleite para os olhos do visitante do site também.
Acesso ao menu de navegação
Quando você tem um cabeçalho fixo no topo da página da web o tempo todo, fica mais fácil para o leitor navegar pelos itens da barra de menus. Se o seu leitor leu conteúdo suficiente e planeja ir para uma página diferente do seu site, ter um menu fixo no topo da página tornará mais fácil para ele navegar para as diferentes páginas. Eles não terão que rolar totalmente para cima e ir para páginas diferentes.
Presença do logotipo
Se você mantiver o cabeçalho fixo em sua página, ele manterá a presença de seu logotipo em exibição o tempo todo. Você pode reduzir o tamanho do logotipo para deixá-lo pronto para a retina, porém, ter a presença do seu logotipo enquanto o leitor navega pelo site é muito importante. Por exemplo, o leitor gosta de um conteúdo e tira uma captura de tela do conteúdo. Se o seu menu aderente tiver o logotipo com ele, eles salvarão a captura de tela com o logotipo. Se eles compartilharem a captura de tela em outro lugar, ela ainda conterá seu logotipo.
Olhar e sentir
Ter um cabeçalho do Elementor atraente e bem projetado dará ao seu site uma aparência diferente. Se você está pensando em dar um toque exclusivo ao site com o cabeçalho reduzido e o menu fixo, você pode fazer isso facilmente. Ele mostra a quantidade de trabalho que você dedicou a um cabeçalho simples e deixa uma boa impressão na mente do leitor.
Estas são as maneiras de criar um menu fixo e um cabeçalho com o Elementor. Esperamos que tenha sido um guia passo a passo fácil para mostrar o processo de adição de um cabeçalho aderente que encolhe no Elementor.
Se você gostou deste artigo, fique à vontade para conferir nosso blog.
